Resumen de la IA
¿Está buscando una forma de crear un formulario conversacional en WordPress?
Ofrecer a los usuarios la posibilidad de rellenar formularios como si estuvieran manteniendo una conversación es una forma estupenda de reducir el abandono de formularios y aumentar las tasas de cumplimentación.
En este artículo, le mostraremos cómo crear un formulario interactivo en WordPress utilizando 2 métodos diferentes.
¿Cuáles son las ventajas de un formulario conversacional en línea?
Crear formularios que imiten conversaciones reales tiene muchas ventajas:
- Más fácil y rápido de rellenar, lo que aumenta el número de cumplimentación de formularios
- Personal y atractivo para los usuarios
- Puede rellenarse sólo con el teclado, lo que aumenta la accesibilidad del formulario
- El carácter interactivo mejora la experiencia del usuario
Cree ahora su formulario conversacional
En este artículo
Cómo crear un formulario conversacional en WordPress
Hay 2 maneras de crear un formulario conversacional utilizando diferentes addons WPForms.
- Formularios conversacionales: Este addon le permite replicar un formulario al estilo Typeform en WordPress. Su formulario se abre en una nueva ventana para una experiencia libre de distracciones. El principal inconveniente de un formulario conversacional es que no puede incrustarse en una página existente.
- Formularios: Este addon te permite crear un formulario conversacional que se puede incrustar en cualquier post o página. El complemento Lead Forms es ideal si quieres generar más clientes potenciales o publicar un atractivo formulario de varios pasos para sustituir a un formulario normal.
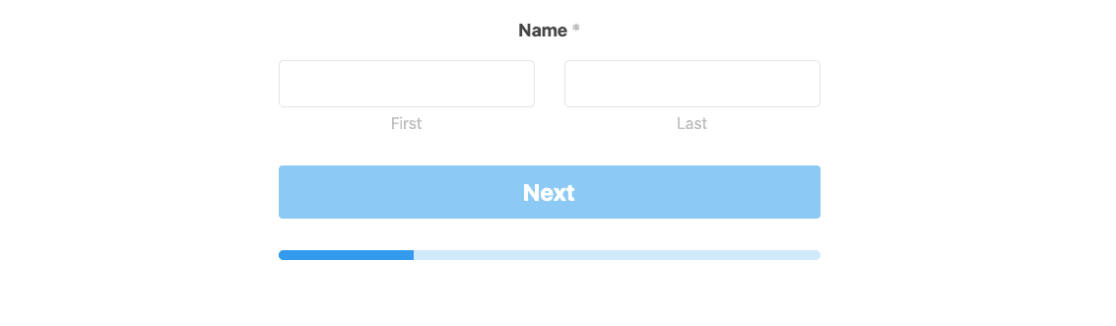
Este es un ejemplo de un formulario creado en el complemento Lead Forms:

En este tutorial, nos centraremos en el uso de Conversational Forms, ya que te ofrece la experiencia clásica de una alternativa a Typeform.
Paso 1: Crear un nuevo formulario en WordPress
Lo primero que tendrá que hacer es instalar y activar el plugin WPForms. Para más detalles, consulte esta guía paso a paso sobre cómo instalar un plugin en WordPress.
A continuación, tendrá que crear un nuevo formulario. Puedes crear cualquier número de formularios online usando WPForms y sus más de 2.000 plantillas de formularios para WordPress.
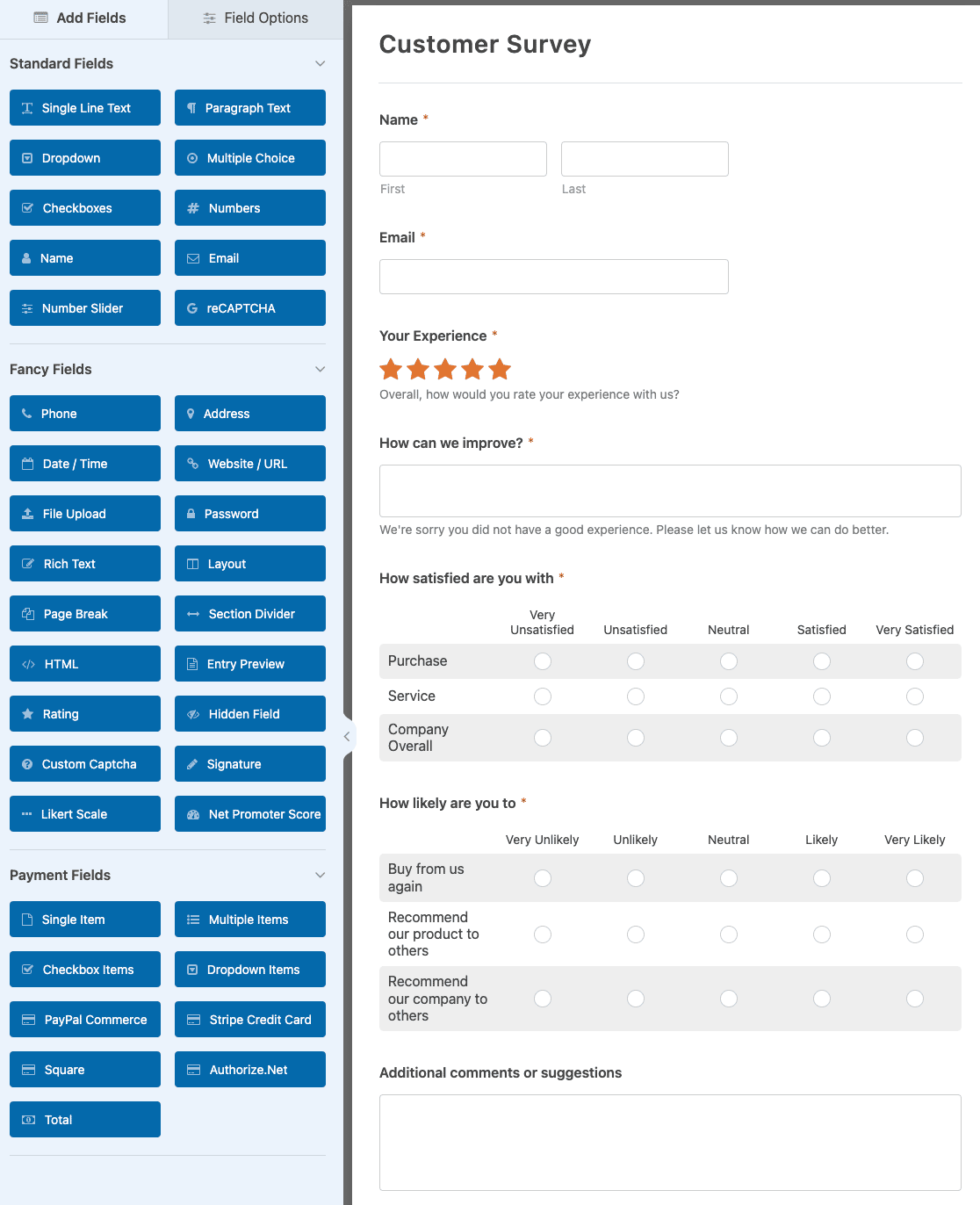
Puede añadir campos adicionales a su formulario arrastrándolos desde el panel de la izquierda al de la derecha.

A continuación, haga clic en el campo para realizar cualquier cambio. También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en su formulario en línea.
Recuerda que, independientemente del tipo de formulario online que crees, puedes darle un diseño de formulario de contacto conversacional a toda página.
Paso 2: Instalar el complemento Conversational Forms
Una vez que su formulario de WordPress esté listo, tendrá que instalar y activar el complemento WPForms Conversational Forms.
Con este complemento podrás convertir tu formulario de WordPress recién creado en un formulario interactivo.
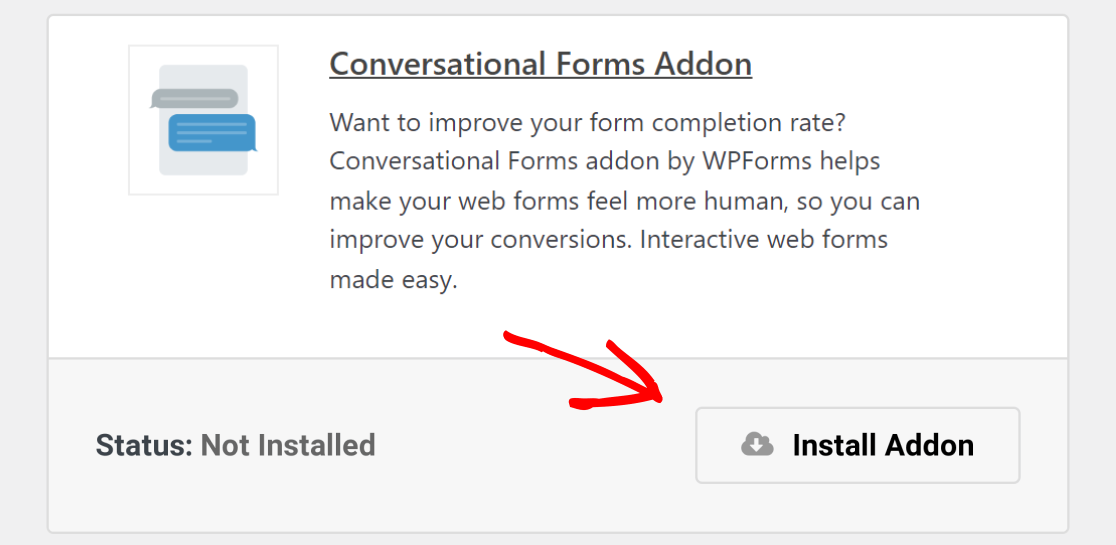
Para ello, vaya a WPForms " Addons y busque el etiquetado Conversational Forms Addon.
Haga clic en Instalar complemento para instalarlo y activarlo.

El complemento Formularios conversacionales ya está listo para usar. Pero primero, vamos a echar un vistazo rápido a los ajustes generales del formulario que es posible que desee configurar antes de crear su formulario conversacional libre de distracciones.
Paso 3: Configure su formulario
Hay muchos ajustes que configurar una vez que hayas personalizado tu formulario para que tenga el aspecto que deseas.
Ajustes generales
Para empezar, ve a Ajustes " General.

Aquí puede cambiar cosas como el nombre del formulario, la descripción y la copia del botón de envío.
También puede activar funciones adicionales de prevención de spam para mantener su sitio web a salvo de envíos de formularios no deseados, añadir etiquetas de formulario, etc.
Notificaciones de formularios
Las notificaciones son una excelente forma de enviar un correo electrónico cada vez que se envía un formulario en su sitio web.

De hecho, a menos que deshabilites esta función, cada vez que alguien envíe un formulario en tu sitio, recibirás una notificación al respecto.
Para obtener ayuda con este paso, consulte nuestra documentación sobre cómo configurar las notificaciones de formularios en WordPress.
Si necesita enviar más de una notificación, por ejemplo a usted mismo, a un miembro de su equipo y al visitante de su sitio, consulte nuestro tutorial paso a paso sobre cómo enviar múltiples notificaciones de formularios en WordPress.
Además, si desea mantener la coherencia de la marca en todos sus correos electrónicos, puede consultar esta guía sobre cómo añadir un encabezado personalizado a su plantilla de correo electrónico.

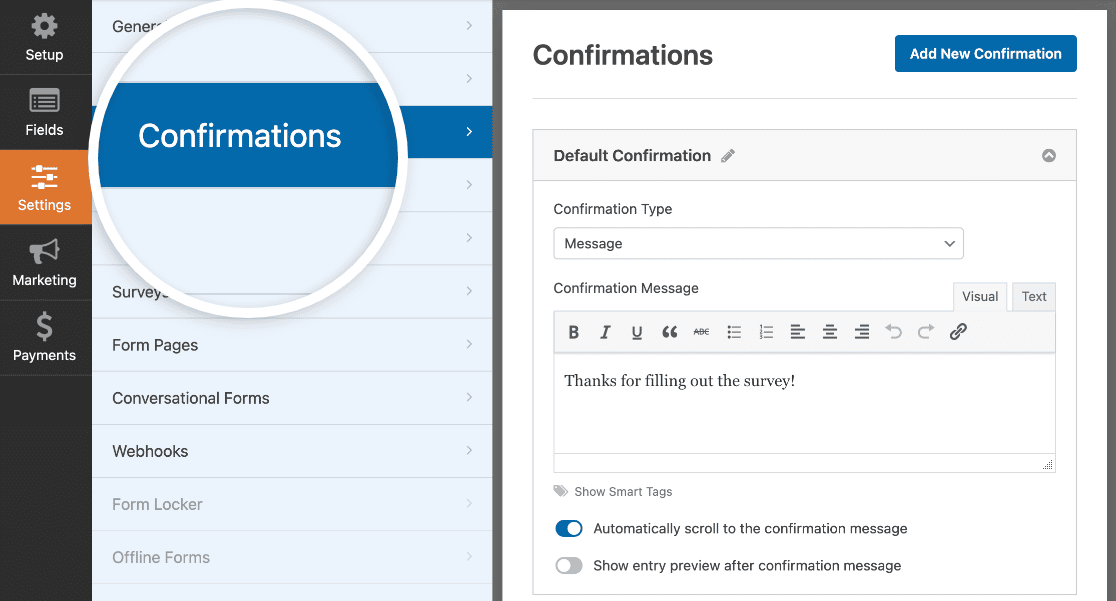
Confirmaciones de formularios
Las confirmaciones de formulario son mensajes que se muestran a los visitantes del sitio una vez que envían un formulario en su sitio web. Permiten a los usuarios saber que su formulario ha sido procesado y te ofrecen la oportunidad de informarles de los siguientes pasos a seguir.

WPForms tiene 3 tipos de confirmación:
- Mensaje. Un simple mensaje que se muestra una vez que alguien envía un formulario en su sitio web dándole las gracias y haciéndole saber cuáles son los siguientes pasos.
- Mostrar página. Redirige a los usuarios a otra página de tu sitio web, como una página de agradecimiento.
- Ir a URL (Redirigir). Envía a los visitantes de un sitio a otro sitio web.
Si desea mostrar diferentes confirmaciones a los visitantes del sitio en función de su comportamiento, asegúrese de leer cómo crear confirmaciones de formulario condicionales.
Haga clic en Guardar en la esquina superior derecha del generador de formularios una vez que haya terminado de configurar los ajustes de su formulario.
Paso 4: Configuración de los formularios conversacionales
Ahora que ya tienes configurados los ajustes generales de tu formulario, es el momento de configurar los ajustes de tu formulario conversacional.
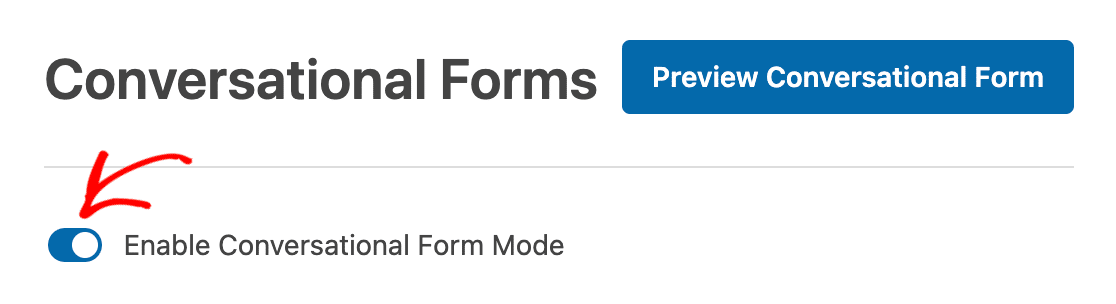
Para ello, vaya a Configuración " Formularios conversacionales en el generador de formularios y active la opción Activar modo de formulario conversacional.

Cuando lo hagas, verás un montón de ajustes que puedes personalizar para adaptarlos a tus necesidades.
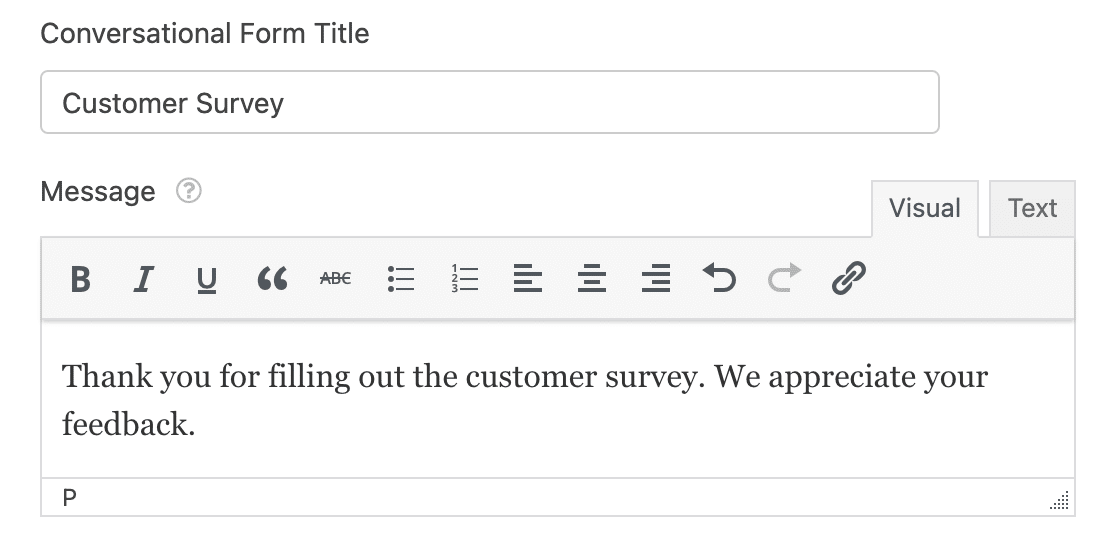
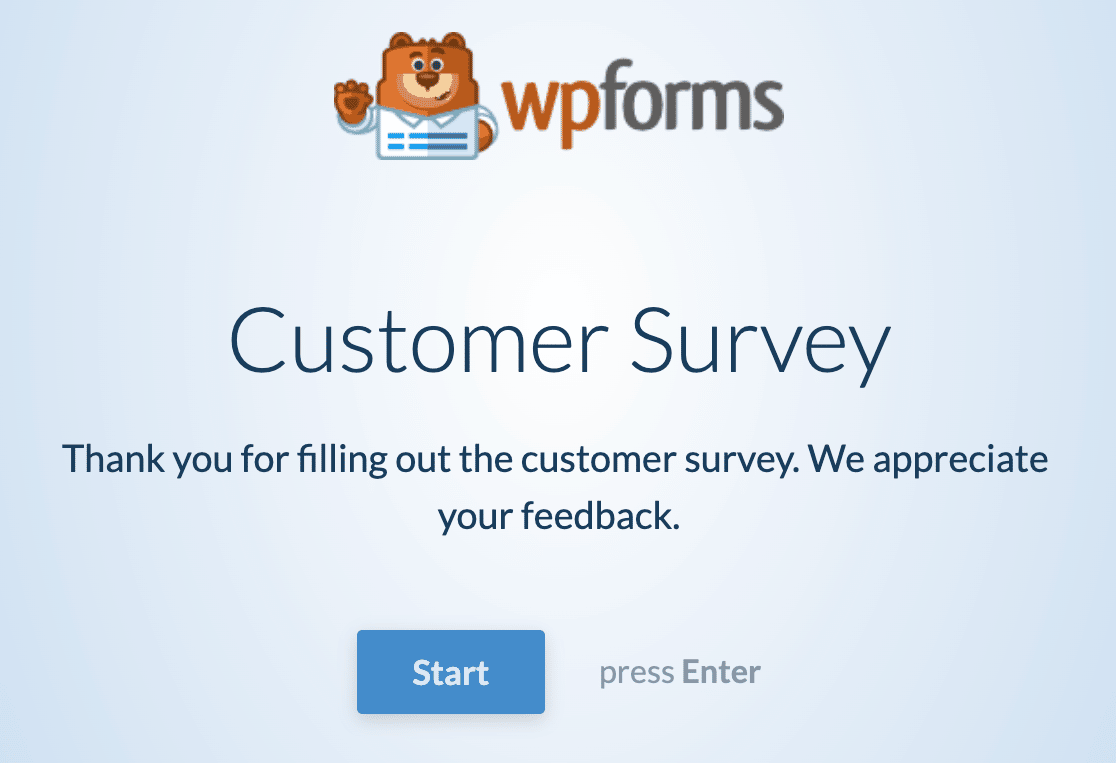
Título y mensaje del formulario
Para empezar, dale a tu formulario un título que se mostrará a los visitantes de tu sitio. Esto es bueno para que la gente sepa de qué se trata tu formulario y qué acción quieres que tomen mientras están allí.

A continuación, puede añadir un mensaje breve para que lo vean los visitantes de su sitio. Esto le da la oportunidad de añadir algo de información adicional para que la gente sepa qué esperar cuando rellenen su formulario.
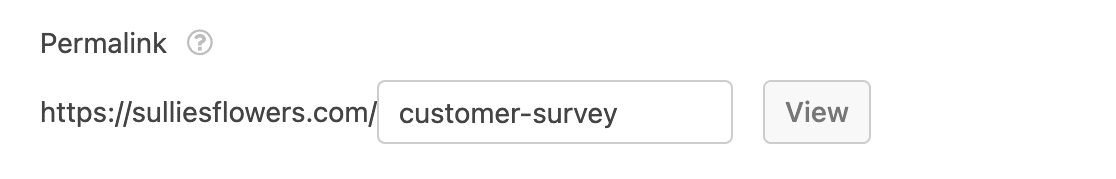
Permalink
Siempre que active el modo de formulario conversacional para su formulario en línea, el complemento Conversational Forms creará automáticamente un permalink único para usted.

Puedes cambiar este permalink si quieres, o dejarlo.
En cualquier caso, esta es la URL que utilizará en campañas de correo electrónico, enlaces internos e incluso publicaciones en redes sociales cuando desee que la gente haga clic en el enlace de su formulario conversacional y visite su sitio.
Es súper fácil de configurar, por eso WPForms es la mejor alternativa a Typeform.
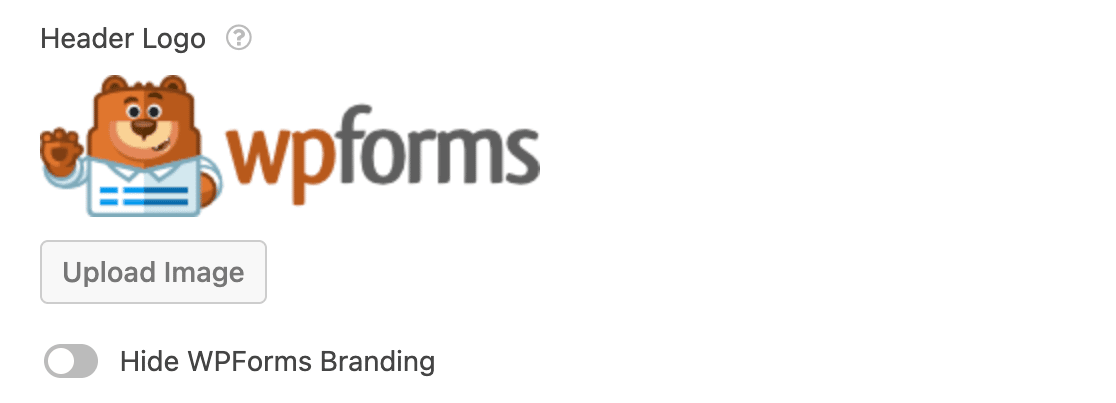
Logotipo de cabecera
Lo siguiente que puede hacer para personalizar su página de destino de formulario interactivo es añadir un logotipo. Haga clic en Cargar imagen y elija la imagen que desee añadir a la página de destino del formulario.

También puede eliminar cualquier marca de WPForms activando la opción Ocultar marca de WPForms.
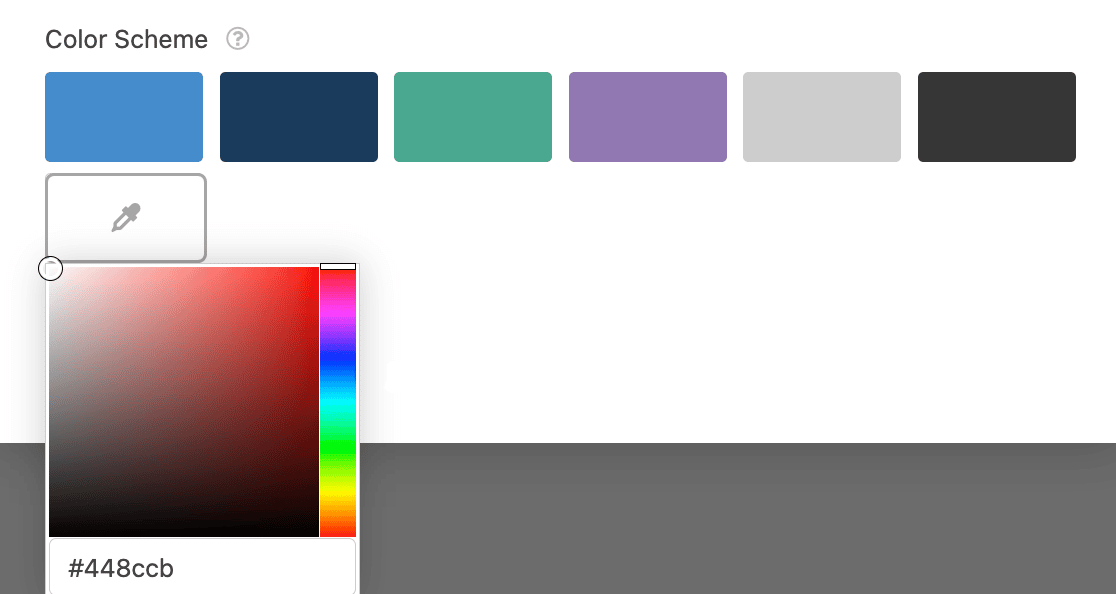
Esquemas de color y barra de progreso
Una de las mejores cosas del complemento WPForms Conversational Forms es que puede personalizar la página de destino de su formulario interactivo para que tenga un esquema de colores que coincida con la marca de su empresa.
La combinación de colores que elija determinará el color de fondo de la página de destino del formulario y de los botones del formulario.

Para facilitarte las cosas, te hemos dado varias combinaciones de colores entre las que puedes elegir y que sabemos que quedarán bien pase lo que pase.

Si no te gusta ninguno de los colores preestablecidos, siempre puedes utilizar el selector de color y elegir un color personalizado.
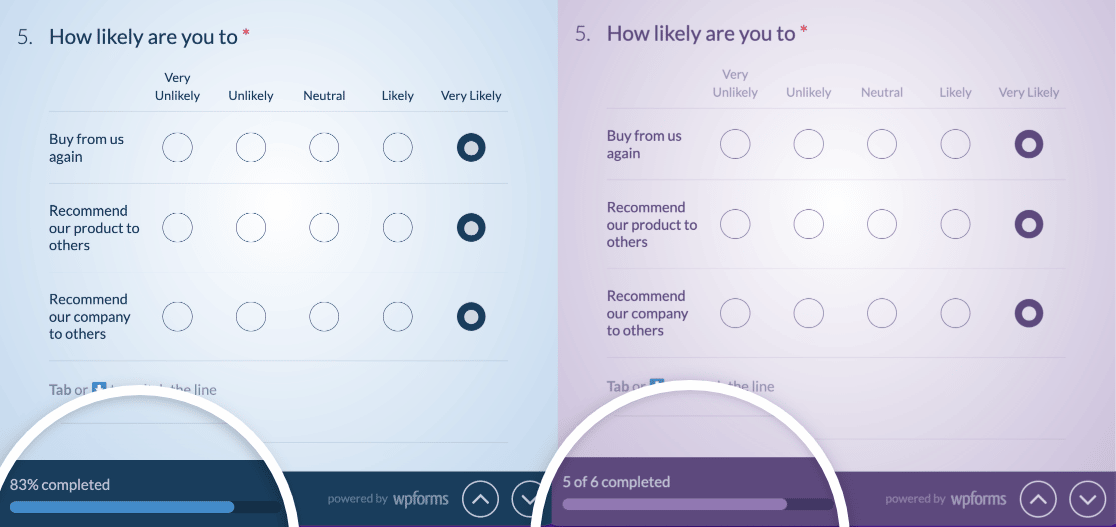
También puede elegir entre dos estilos de barra de progreso:
- Porcentaje: muestra a los usuarios en términos de porcentaje en qué punto se encuentran mientras rellenan el formulario.
- Proporción: muestre a los usuarios cuántos campos del formulario han completado, para que sepan cuántas preguntas les quedan por responder.

Una vez que haya configurado todos los ajustes de la página de destino del formulario conversacional, puede hacer clic en el botón Vista previa del formulario conversacional situado cerca de la parte superior para ver el aspecto que tendrá el formulario una vez que esté activo.
Cuando todo tenga el aspecto deseado, haz clic en Guardar.
El formulario ya está activo y listo para aceptar envíos.
Cree ahora su formulario conversacional
A continuación, reduzca el abandono de formularios
Y ya está. Ya sabe cómo crear un formulario interactivo en WordPress. Ahora las personas que tengan la URL única o un enlace a la página de destino de tu formulario interactivo podrán verlo y rellenarlo.
Si busca más formas de combatir el abandono de formularios, consulte este artículo sobre cómo reducir el abandono de formularios y aumentar las ventas.
¿A qué está esperando? Empieza hoy mismo con el plugin de formularios para WordPress más potente.
Y no lo olvide, si le gusta este artículo, síganos en Facebook y Twitter.




Estoy un poco confundido. Necesitaba un formulario simple para el sitio que estoy construyendo. WP formas parecía perfecto. Construí el primero en un par de minutos. Lo rellené y envié para probarlo (mi propio correo electrónico aparece como administrador y único usuario en el sitio WP. No vi donde podía introducir cualquier otro correo electrónico, así que asumí que recibiría el envío del formulario completado). Esperaba recibirlo en mi correo electrónico. ¿Qué me estoy perdiendo?
Hola Jessica,
Por lo general, cuando experimenta problemas con la capacidad de entrega de correo electrónico, le recomendamos que instale el plugin WP Mail SMTP para resolver el problema. Por si te sirve de ayuda, consulta nuestra guía sobre cómo instalarlo/a>.
Espero que te sirva de ayuda.
¿Se puede incrustar el formulario conversacional en otra página de mi sitio en lugar de utilizar el enlace permanente que crea? Cuando intento incrustarlo, cambia a un formulario tradicional en lugar del formulario conversacional.
Además, ¿hay alguna forma de eliminar el mensaje añadido automáticamente de "Active JavaScript en su navegador para completar este formulario"?
Hola Bri - Actualmente no tenemos la función de incrustar el formulario de conversación en una página normal. Estoy de acuerdo en que sería estupendo y lo incluiré en nuestro rastreador de solicitudes de funciones. Mientras tanto, puedes considerar echar un vistazo a Leads Forms addon como una solución.
Para solucionar el error de Javascript que estás viendo, te sugiero que eches un vistazo a nuestra documentación aquí.