AI Zusammenfassung
Möchten Sie Ihre WordPress-Formulare für Website-Besucher interaktiv gestalten?
Interaktive Formulare sprechen Ihre Nutzer an und führen oft zu mehr Wachstum und höheren Konversionsraten für Ihre Website. Und mit WPForms können Sie sowohl Ihre neuen Formulare als auch bestehende Formulare interaktiv gestalten.
In diesem Beitrag zeigen wir Ihnen eine Handvoll einfacher Möglichkeiten, interaktive Formulare auf Ihrer WordPress-Website zu erstellen.
Erstellen Sie jetzt Ihr interaktives WordPress-Formular 🚀.
7 Tipps zur Erstellung interaktiver Formulare
In diesem Artikel
1. Konversationelles Layout
Die Verwendung von Conversational Forms auf Ihrer WordPress-Website ist eine großartige Möglichkeit, Ihre Formulare interaktiv zu gestalten. Außerdem sind diese Formulare unglaublich nützlich, wenn es um nützliches Conversational Marketing geht.
Diese Art von Formular funktioniert auf einer einzigen Seite, ohne andere ablenkende Elemente auf der Seite. Das konversationelle Formular führt den Benutzer einzeln durch die vorgegebenen Formularfelder und sorgt so für einen entspannten, unterhaltsamen und interaktiven Prozess.
Um Conversational Forms auf Ihrer WordPress-Website zu verwenden, installieren und aktivieren Sie zunächst das Conversational Forms Addon.

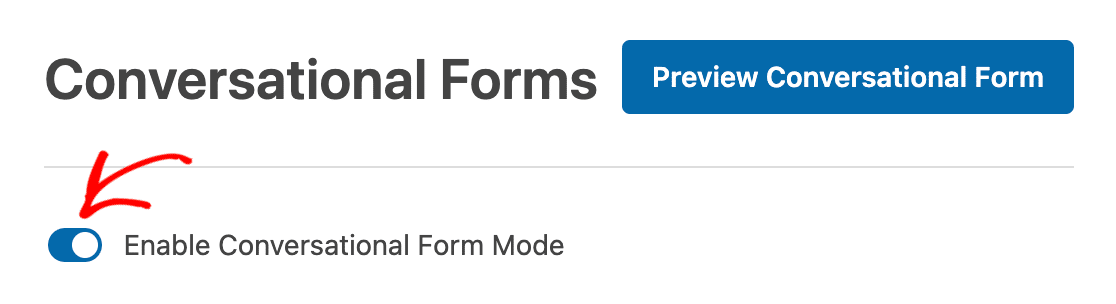
Dann, von der Form-Erstellung Seite, Kopf über Ihre WPForms Einstellungen zu aktivieren Conversational Form Mode auf dem Formular, das Sie interaktiv machen wollen.

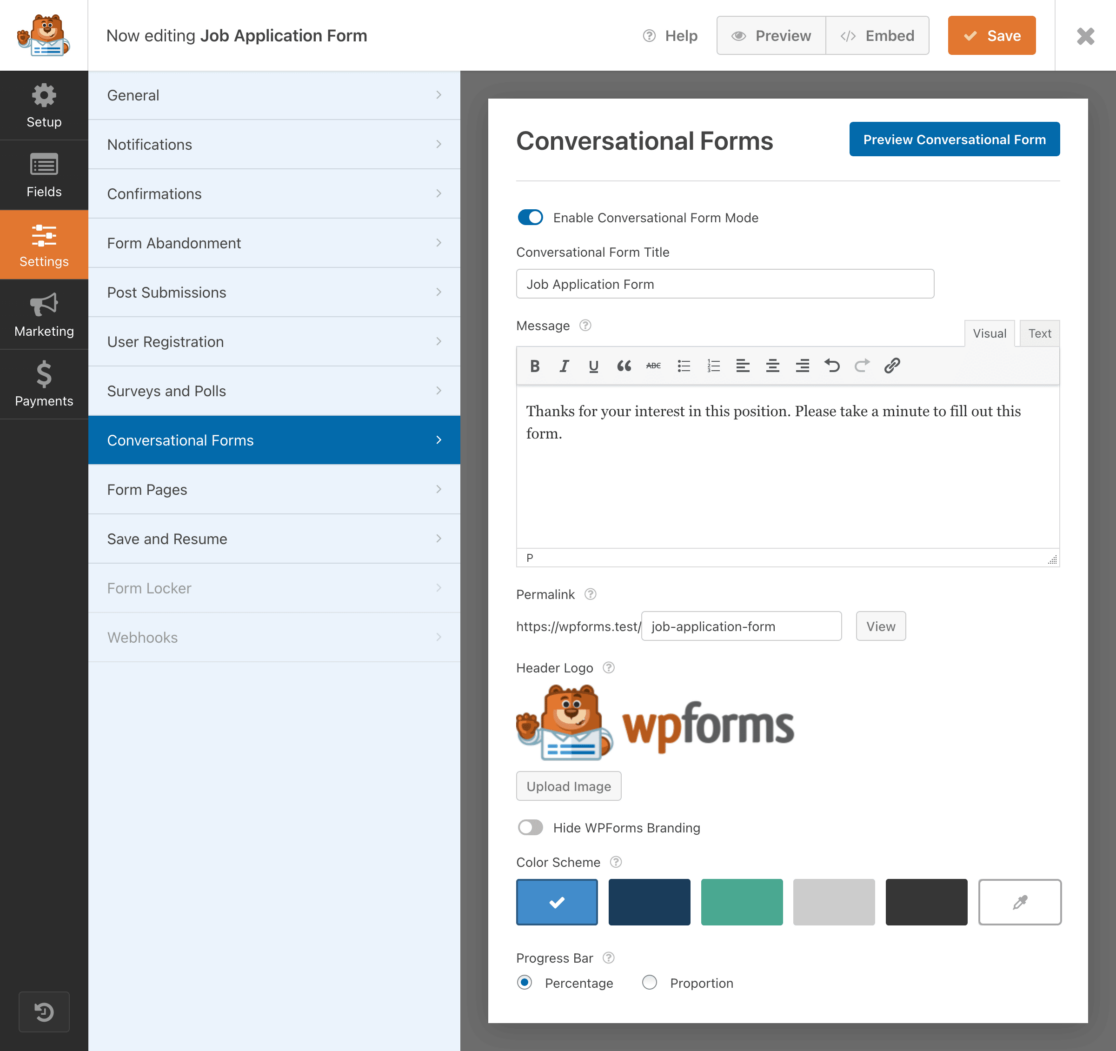
Sobald diese Funktion aktiviert ist, können Sie jeden Schritt Ihres Formulars, den Ihr Benutzer durchläuft, bearbeiten und anpassen.

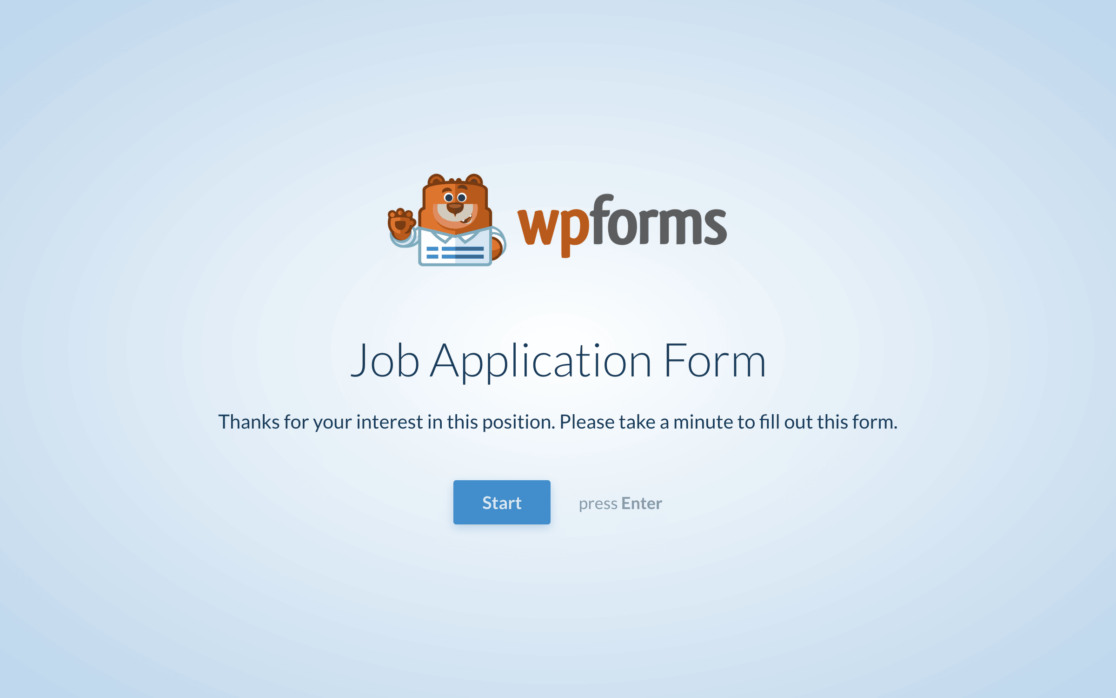
Sie erstellen eine Nachricht, die dem Benutzer des Formulars angezeigt wird, passen Textfelder an und können sogar ein Logo hochladen sowie bestimmte Farben und andere Branding-Elemente auswählen, die in jedem Schritt des Formulars enthalten sein sollen.

Wenn Sie jede Seite, auf die der Benutzer Ihres Formulars stößt, ausgefüllt haben, bleibt ein vollständig interaktiver Prozess übrig, der sich weniger wie ein Formular und mehr wie ein Gespräch anfühlt.
2. Mehrstufige Lead-Formulare
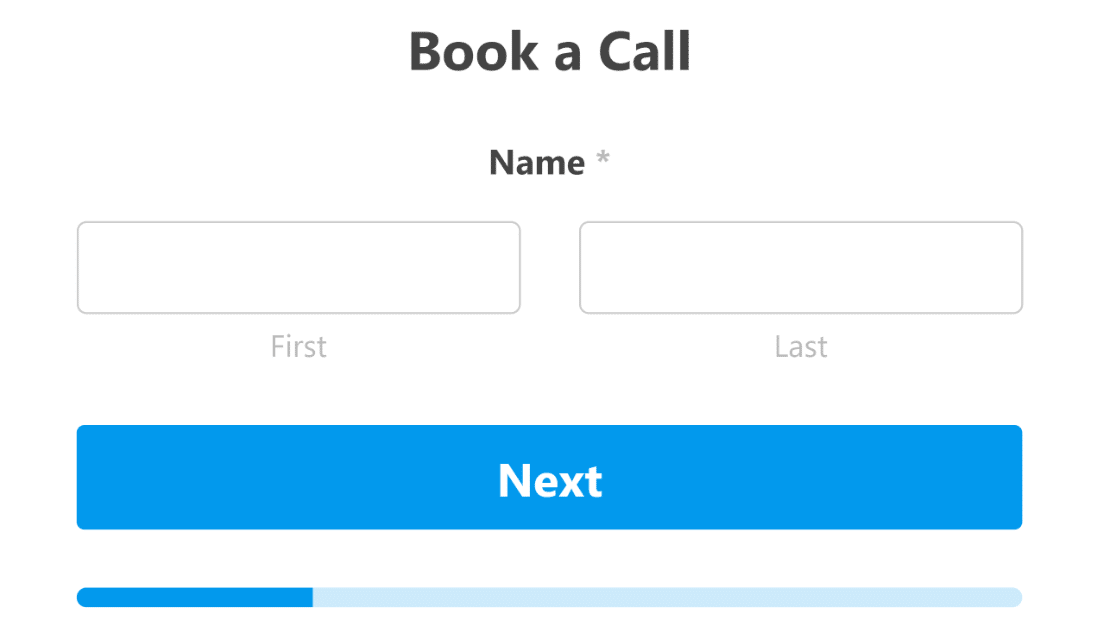
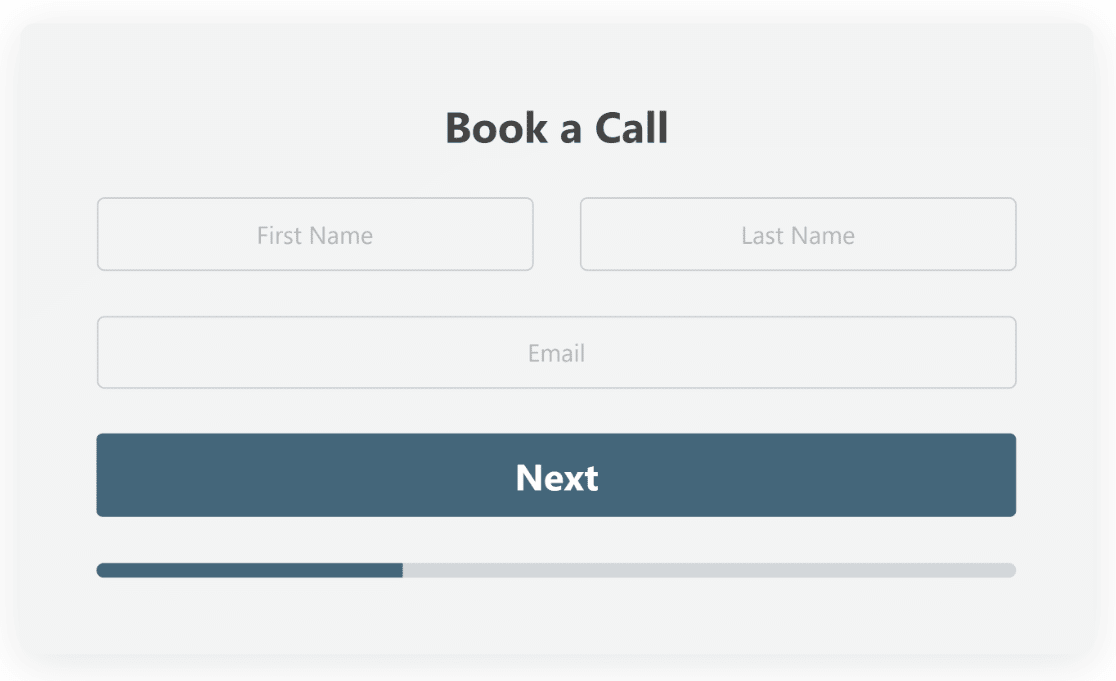
Wenn es um die Generierung von Leads geht, können Sie sich absolut keine Ablenkungen leisten, die Ihre Besucher beeinträchtigen. Das WPForms Lead Generation Addon kümmert sich darum, indem es Ihre Formulare in mundgerechte Schritte verwandelt, die den Besucher bequem zum Ende des Formulars führen.

Lead-Formulare schreiten für den Benutzer voran, indem jeweils nur ein oder einige wenige Felder auf dem Bildschirm angezeigt werden, anstatt alle Formularfelder auf einer einzigen Seite darzustellen.
Der Benutzer Ihres Formulars wird nach der Eingabe seiner Informationen in das jeweilige Feld zum nächsten Feld weitergehen, wodurch der gesamte Prozess zu einem interaktiven Erlebnis wird. Und wie der Name schon sagt, kann dieses Formular Ihnen helfen, Leads für Ihre Website zu generieren.
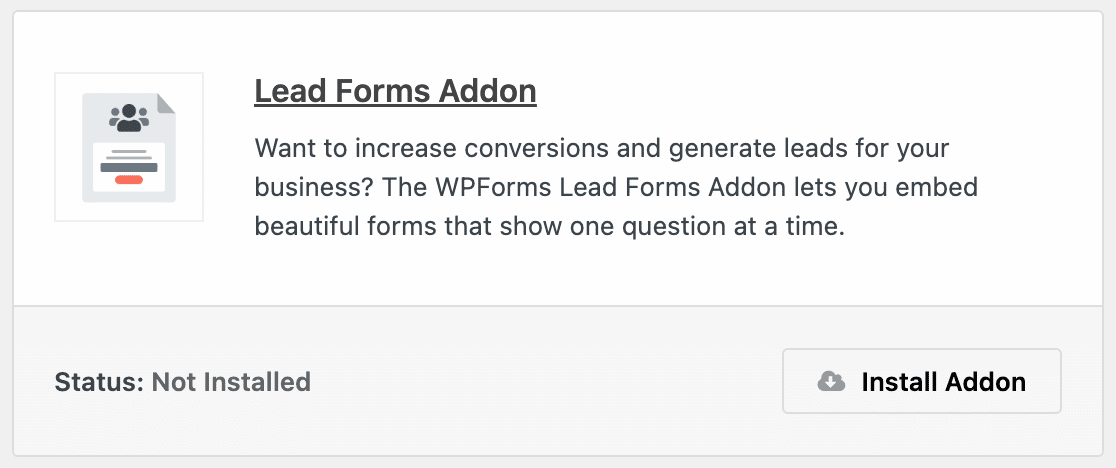
Um Lead Forms auf Ihrer Website zu verwenden, müssen Sie zunächst das Lead Forms Addon installieren und aktivieren.

Dann werden Sie dieses Addon ähnlich wie das Conversational Forms Addon bedienen.
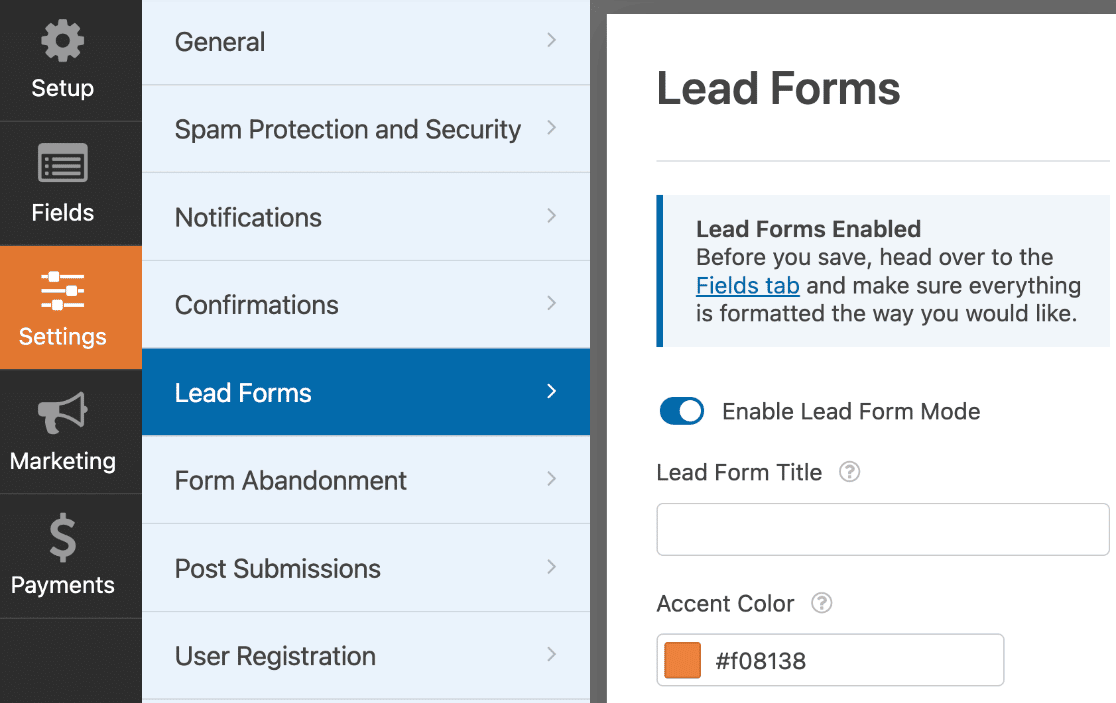
Öffnen Sie das Formular, das Sie zu einem Lead-Formular machen möchten, in Ihrem WPForms Form Builder. Navigieren Sie dann zu Einstellungen, und klicken Sie auf Lead Forms.

Stellen Sie sicher, dass Sie zuerst den Lead-Formular-Modus aktivieren.
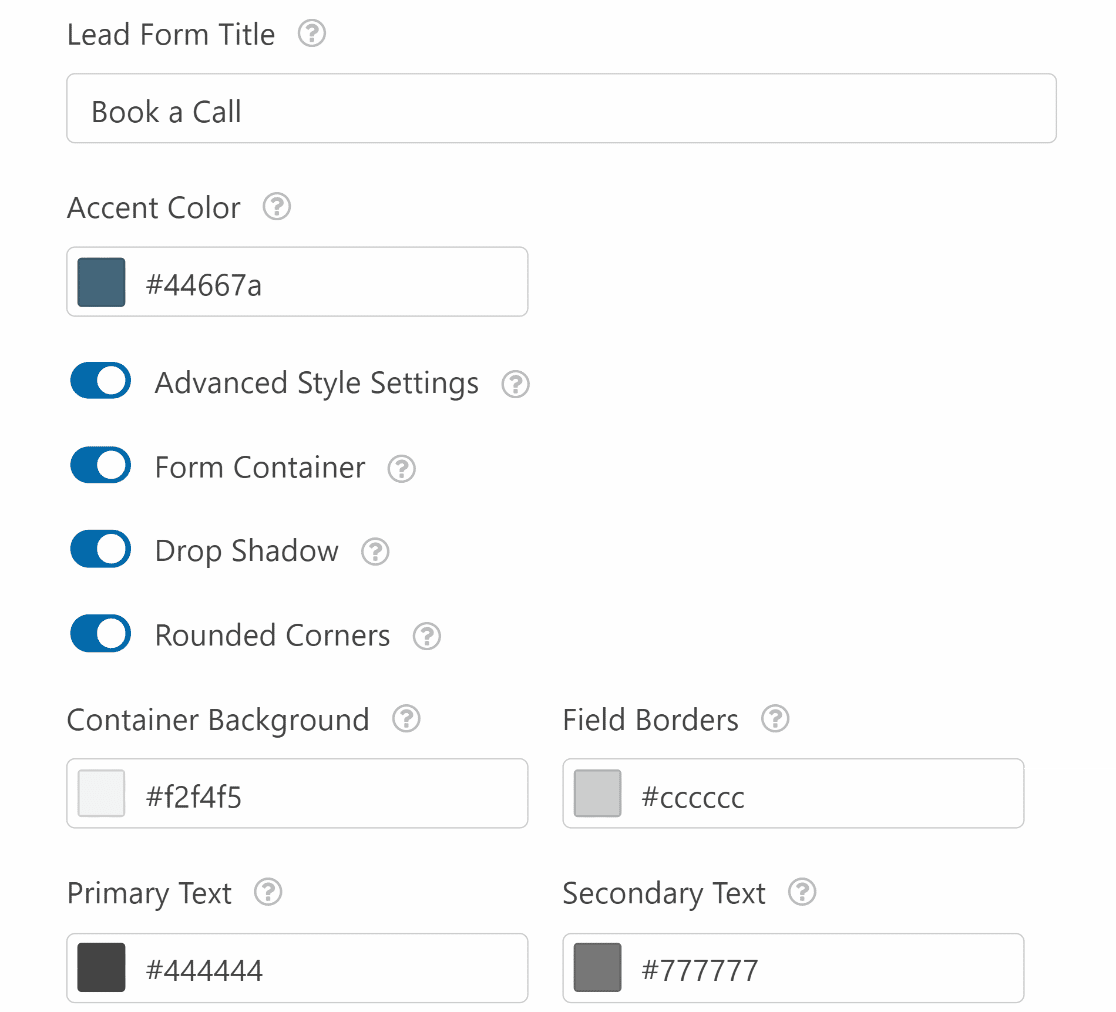
Von hier aus stehen Ihnen wiederum zahlreiche Anpassungsmöglichkeiten zur Verfügung, darunter Farbdetails, spezifische Mitteilungen und vieles mehr.

Ihre Website-Benutzer verfügen nun über ein Formular, das ihnen ein interaktives Erlebnis bietet und für Sie Leads generiert.

Lesen Sie diese zusätzlichen Tipps, um mehr darüber zu erfahren, wie Lead Forms zum Wachstum Ihrer Website oder Ihres Unternehmens beitragen können.
3. Icons und visuelle Elemente
Die Verwendung von Auswahlsymbolen in den Multiple-Choice- und Kontrollkästchen-Feldern Ihres Formulars fügt dem Prozess ein unterhaltsames, visuell interaktives Element hinzu und macht es Ihren Formularbenutzern noch einfacher, wichtige Informationen für Sie bereitzustellen.
Bei der Auswahl von Symbolen wählt der Benutzer Ihres Formulars ein Symbol als Antwort auf eine bestimmte Frage aus.
![]()
Sie können zum Beispiel die Nutzer eines Kontaktformulars fragen, wie sie von Ihnen kontaktiert werden möchten. Der Formularnutzer klickt dann auf ein Symbol, um anzugeben, wie Sie mit ihm korrespondieren sollen.
Auf diese Weise können Sie auf unterhaltsame und interaktive Weise die Präferenzen Ihrer Benutzer erfassen, anstatt sie eine Auswahl aus einer Dropdown-Liste oder durch einfaches Eintippen in Textfelder treffen zu lassen.
Icon-Auswahlen können für Checkboxen, Checkbox-Elemente, Multiple Choice- und Multiple Items-Felder verwendet werden, die sich auf der WPForms-Formularerstellungsseite befinden.
Wählen Sie zunächst eines dieser Felder aus, um es Ihrem Formular hinzuzufügen.

Anschließend können Sie die Beschriftung und die Auswahlmöglichkeiten in Ihrem Formular bearbeiten und anpassen.
In unserem obigen Beispiel haben wir die Auswahlmöglichkeiten für Korrespondenz per SMS, Telefon und E-Mail aufgenommen.
Um nun visuelle Symbole zu den gegebenen Auswahlmöglichkeiten hinzuzufügen, schalten Sie die Option Use icon choices ein.
![]()
Wenn Sie noch keine Icon-Auswahl in einem Formular verwendet haben, werden Sie aufgefordert, die von WPForms bereitgestellte Icon-Bibliothek herunterzuladen.
Diese Bibliothek bietet mehr als 2.000 Symbolstile zur Auswahl, so dass Sie das perfekte Symbol auswählen können, um Ihr Formular visuell interaktiv zu gestalten.
![]()
Suchen Sie in der Bibliothek das Symbol, das Sie für jede Auswahl auf Ihrem Formular verwenden möchten, und wählen Sie es aus.
![]()
Sobald Sie die Symbole auf jede Option in diesem Feld angewendet haben, können Sie das Design noch weiter anpassen. Sie können die Farbe, die Größe und die Schriftart Ihrer Symbole anpassen, und zwar über die Einstellungen des jeweiligen Feldes.
Und, was ist großartig über alle Anpassungsmöglichkeiten von WPForms angeboten, ist, dass Sie sogar manipulieren können diese Stile mit den interaktiven Elementen Ihrer Conversational oder Lead Forms zu koordinieren, wie unser Beispiel oben.
In unserer ausführlichen und hilfreichen Dokumentation über die Verwendung von Symbolauswahlen finden Sie weitere Tipps zur Anpassung Ihrer Auswahl.
4. Bedingte Logik
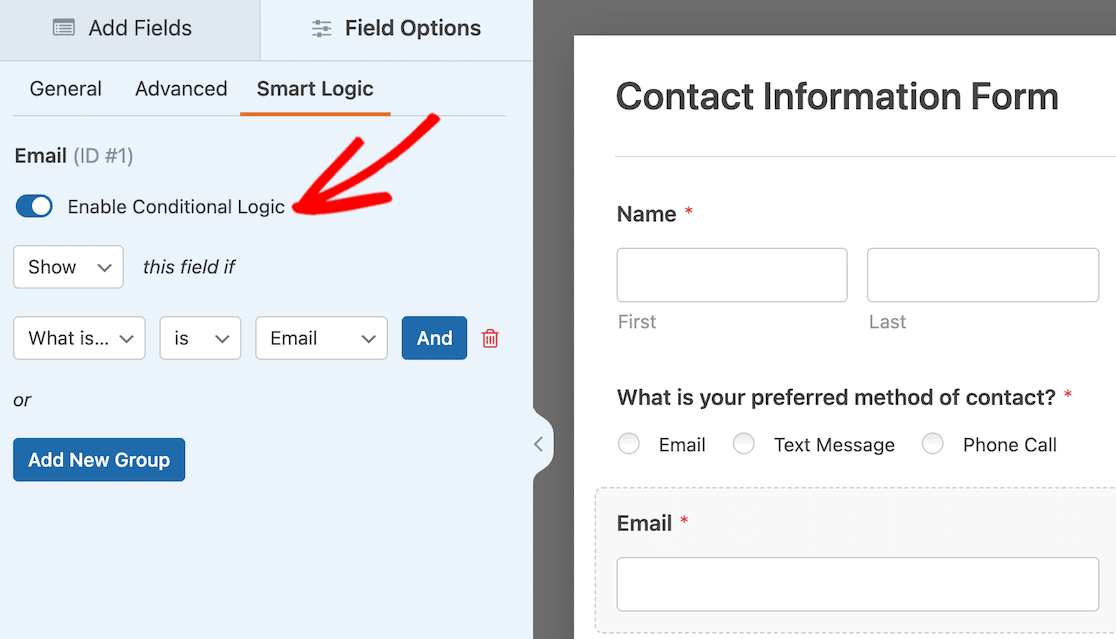
Die bedingte Logik ist eine Funktion in Ihrem Formular, die es Ihnen ermöglicht, das Verhalten Ihres Formulars für bestimmte Benutzer zu ändern, was es für Ihre Website-Besucher unglaublich interaktiv macht.
Sie finden diese Funktion in den Einstellungen fast aller Felder im Formularersteller. Um die Einstellungen für die bedingte Logik zu verwenden, müssen Sie sie auf der Registerkarte "Intelligente Logik" für das Feld aktivieren, in dem Sie sie verwenden möchten.

Die Arten der bedingten Logik, die Sie auf Ihr Formular anwenden können, reichen von einfach bis komplex und wirken sich auf alle Arten von Elementen in Ihrem Formular aus, ohne dass Sie dafür Code benötigen.
Mit der bedingten Logik werden Formularfelder je nach Auswahl des Benutzers ein- oder ausgeblendet, es kann bestimmt werden, welche Arten von Benachrichtigungen und E-Mails der Benutzer erhält, und es gibt noch viele weitere Vorteile für Sie und Ihre Formularbenutzer.
Dies eignet sich hervorragend für Folgefragen, die Sie nur stellen möchten, wenn der Nutzer eine bestimmte Antwort auf eine vorherige Frage gegeben hat.
Ein weiterer beliebter Anwendungsfall für bedingte Logik sind Zahlungsformulare, in denen Sie dem Kunden mehrere Arten von Preisplänen anbieten möchten.
Angesichts der schier unendlichen Möglichkeiten, die diese Einstellungen bieten, empfehlen wir Ihnen, unser ausführliches Tutorial zur Verwendung der bedingten Logik zu lesen.
5. Unterrichtstext und Multimedia
Das Hinzufügen von Text und Multimedia zu Ihrem Formular, außerhalb der Hauptfelder, ist eine weitere gute Möglichkeit, ein interaktives Formular für Ihre Website-Besucher und -Nutzer zu erstellen.
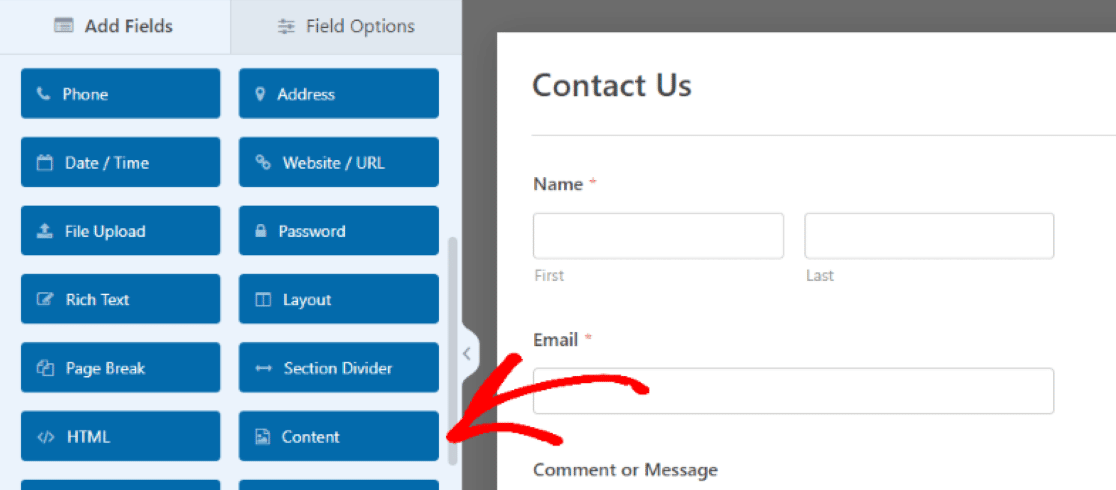
In WPForms können Sie Ihren Formularen an jeder beliebigen Stelle Text, Bilder und sogar Videos hinzufügen, ohne dass Sie dafür Code benötigen. Dazu brauchen Sie nur das Feld Inhalt.

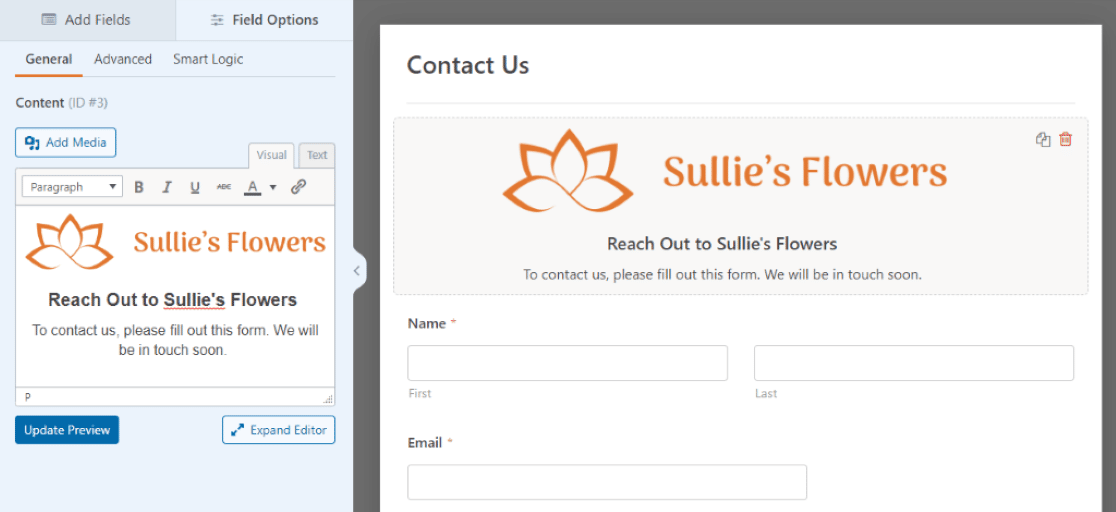
Sie können zum Beispiel Anweisungen für Ihr Formular einfügen, indem Sie Text hinzufügen und sogar Ihr Design aufpeppen, indem Sie Ihr Markenlogo am oberen Rand einfügen.
Eine weitere Möglichkeit zur direkten Interaktion mit Ihren Kunden besteht darin, ein kurzes Video einzufügen, in dem Sie sich vorstellen, oder eine kurze Nachricht zu geben, um den Besucher zu unterstützen oder Erwartungen zu wecken, während er das Formular ausfüllt.
Ziemlich toll, oder?
Sie finden diese Ergänzung unter den ausgefallenen Feldern des Formulars, das Sie gerade bearbeiten. Ziehen Sie es einfach rüber und legen Sie es dort ab, wo Sie Medien in Ihr Formular einfügen möchten.
"💬 Ein Ratschlag: Multimediale Elemente wie Videos und Bilder können Formulare zwar ansprechender machen, sie können aber auch die Ladezeiten und die Benutzerfreundlichkeit beeinträchtigen, wenn sie nicht richtig optimiert werden. Verwenden Sie komprimierte Bilddateien und hosten Sie Videos extern, um schnelle Ladezeiten für Formulare zu gewährleisten. Sie möchten, dass Ihre interaktiven Elemente das Nutzererlebnis verbessern und nicht behindern!"

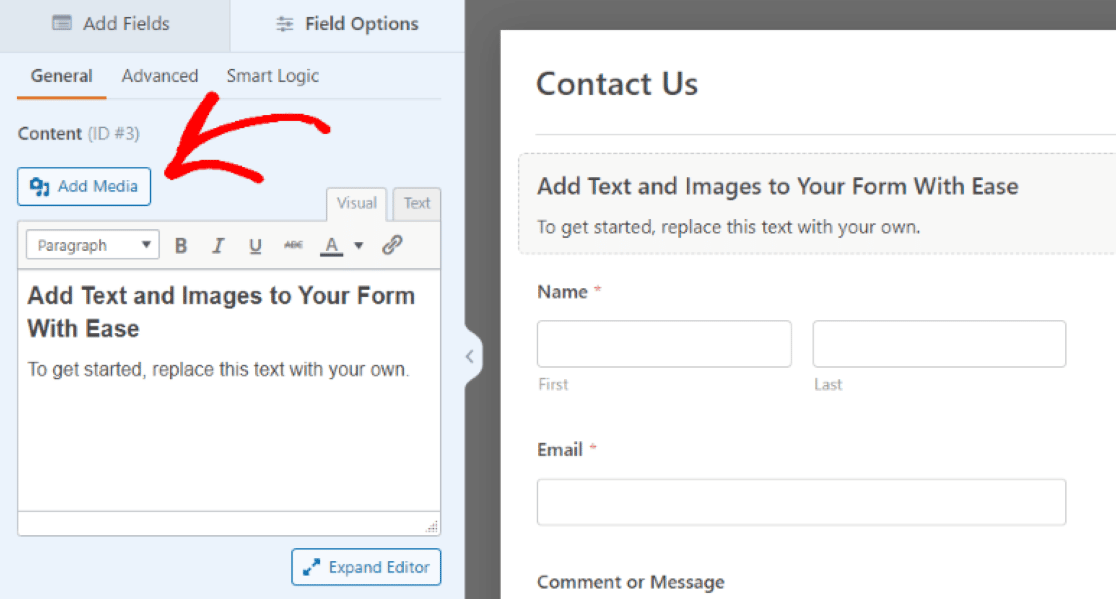
Öffnen Sie dann die Einstellungen des Inhaltsfeldes, um die Art der Medien hochzuladen, die Sie diesem Abschnitt Ihres Formulars hinzufügen möchten.
Klicken Sie auf Medien hinzufügen , um eine Bild-, Audio- oder Videodatei hochzuladen, und verwenden Sie das Texteditorfeld unter der Schaltfläche zum Hochladen, um eine begleitende Nachricht zu bearbeiten.

Mit den zusätzlichen Einstellungen in diesem Feld können Sie auch die Größe, Ausrichtung und andere Elemente Ihrer hochgeladenen Medien stilisieren.
Mit dem Inhaltsfeld, das Sie Ihrem Formular hinzufügen, geben Sie Ihren Website-Nutzern einen persönlichen, markenbezogenen und interaktiven Touch.

Das ist eine großartige Möglichkeit, Ihre Datenerfassung zu verbessern. Schließlich haben die Leute mehr Interesse daran, ein Formular auszufüllen, das gut aussieht, einwandfrei funktioniert und eine solide Erfahrung bietet.
6. Datei Upload Feld
Apropos Hochladen von Medien: Wäre es nicht schön, wenn Sie Ihren Formularbenutzern erlauben würden, auch ihre eigenen Medien in Ihre Formulare einzubinden?
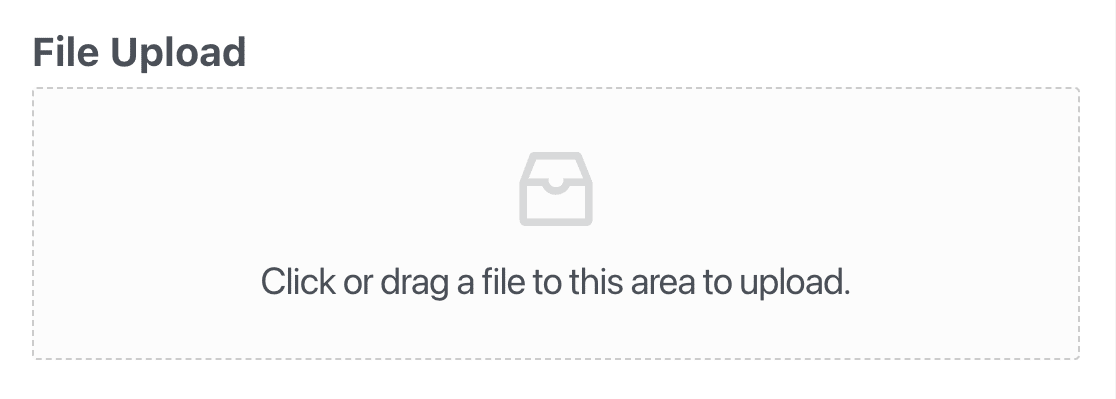
Mit dem Datei-Upload-Feld des Formularerstellers können Sie in Ihren Formularen Platz für genau diese Funktion schaffen.

Und was gibt es Besseres, um Ihr Formular wirklich interaktiv zu gestalten, als Audio- oder Videonachrichten zwischen Ihnen und Ihren Formularbenutzern?
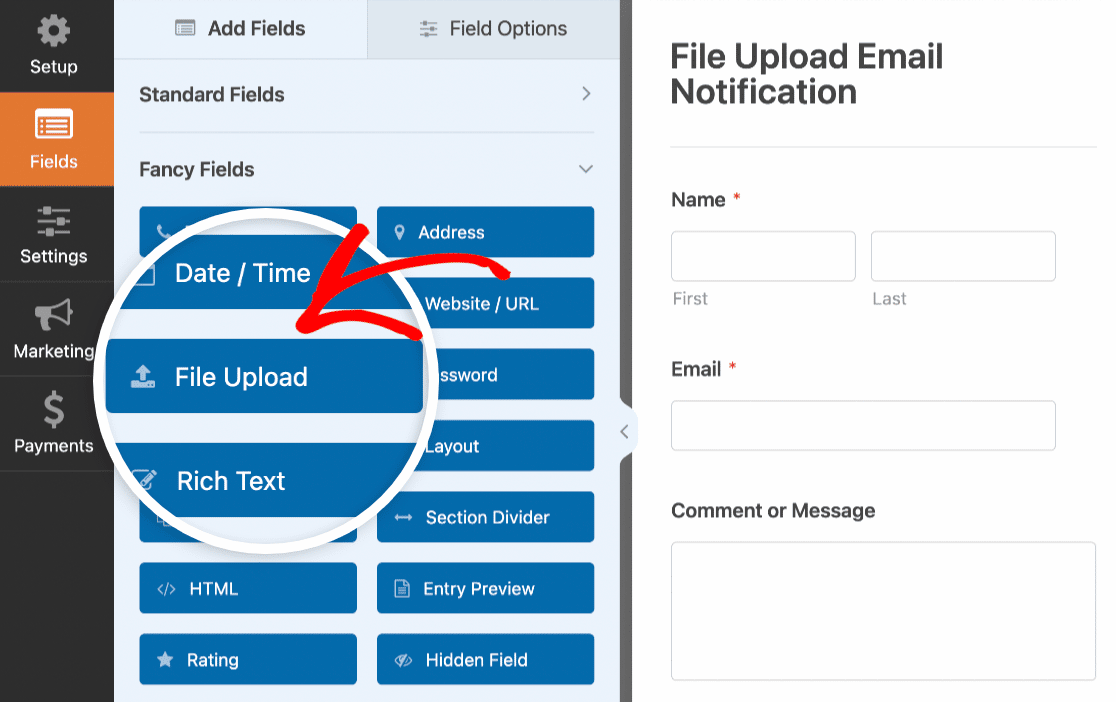
Wie das Feld "Inhalt", in das Sie Ihre Seite der "hochgeladenen" Interaktion einfügen, finden Sie das Feld " Datei-Upload" unter den "Fancy Fields" in Ihrem Formularersteller.

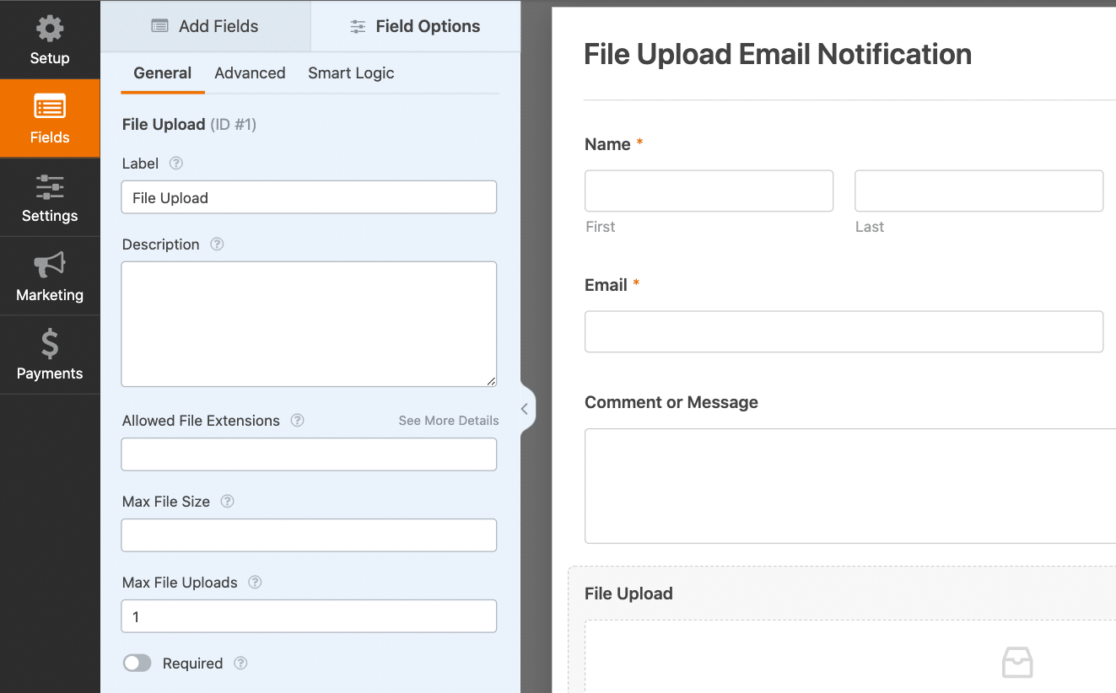
Sobald Sie das Feld an die gewünschte Stelle in Ihrem Formular gezogen haben, können Sie die Feldeinstellungen verwenden, um die Funktionsweise des Feldes weiter anzupassen.

Mit dem Datei-Upload-Feld ist Ihr Formular jetzt noch benutzerinteraktiver als je zuvor, und das alles mit einfachen Änderungen per Drag-and-Drop.
Weitere Ideen, wie Sie das Upload-Feld in Ihren WordPress-Formularen verwenden können, finden Sie in dieser ausführlichen Anleitung, die wir zum Erstellen eines Dateiupload-Formulars erstellt haben.
7. Benutzerdefinierte Captcha
Während die Aktivierung von Captcha technisch gesehen zum Schutz vor Spam und zur Sicherheit der Website dient, ist die Verwendung von Custom Captcha in Ihrem Formular nur eine weitere Möglichkeit, das Formular interaktiv zu gestalten.
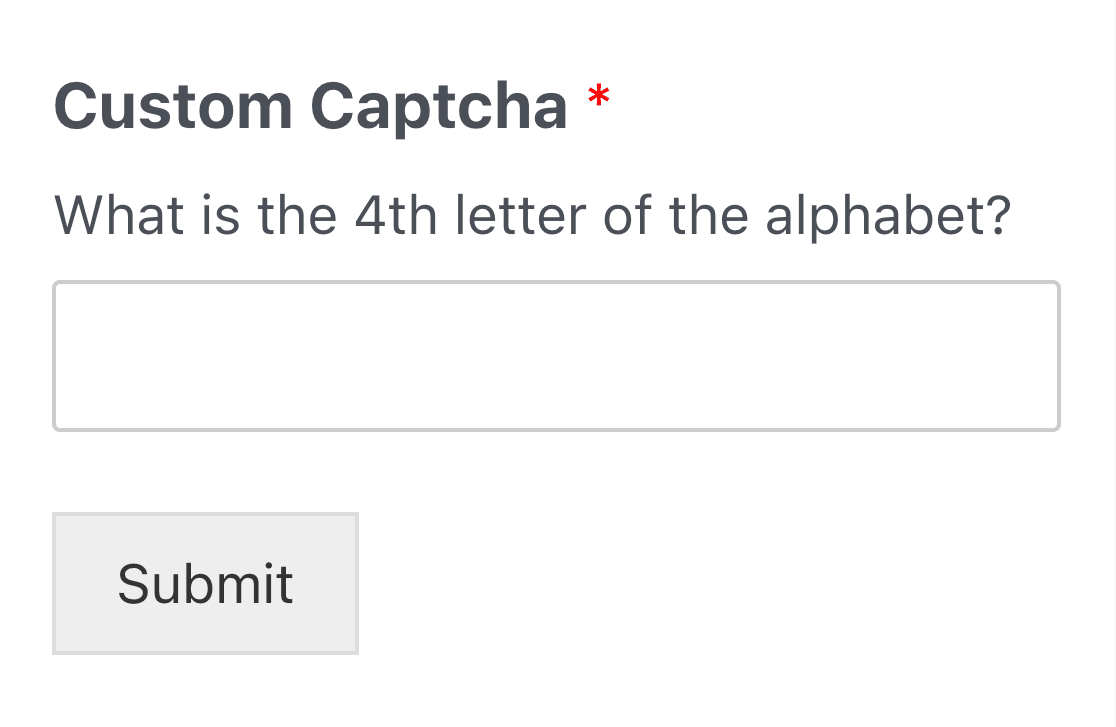
Anstatt Ihre Captcha-Sicherheitseinstellungen im Hintergrund laufen zu lassen, können Sie diese Funktion so anpassen, dass Formularbenutzer mit ihr interagieren, indem sie eine mathematische Gleichung lösen oder eine von Ihnen gestellte Frage beantworten.

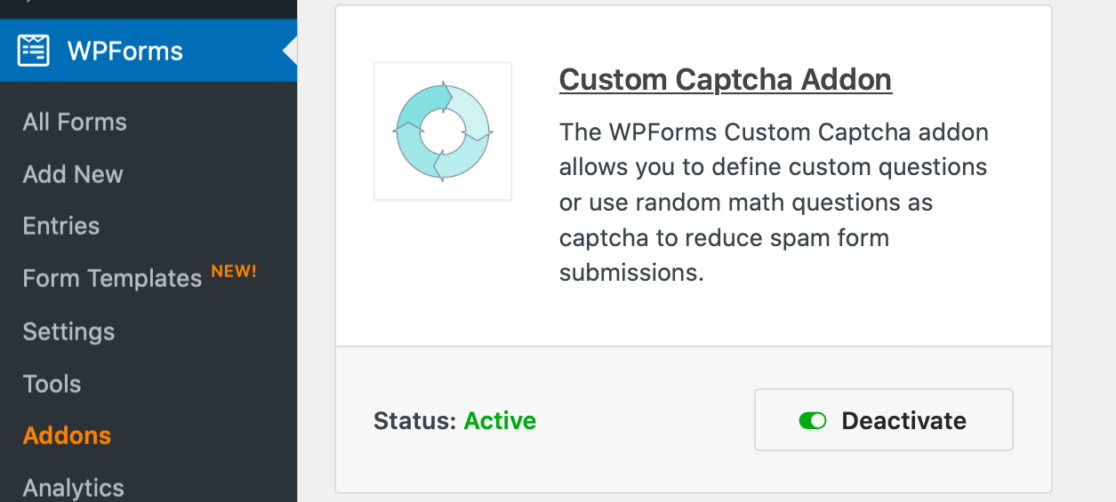
Um diese interaktive Sicherheitsfunktion zu Ihren Formularen hinzuzufügen, installieren und aktivieren Sie zunächst das Custom Captcha Addon.

Öffnen Sie dann die Formularerstellungsseite für das Formular, dem Sie die benutzerdefinierte Captcha-Interaktion hinzufügen möchten.
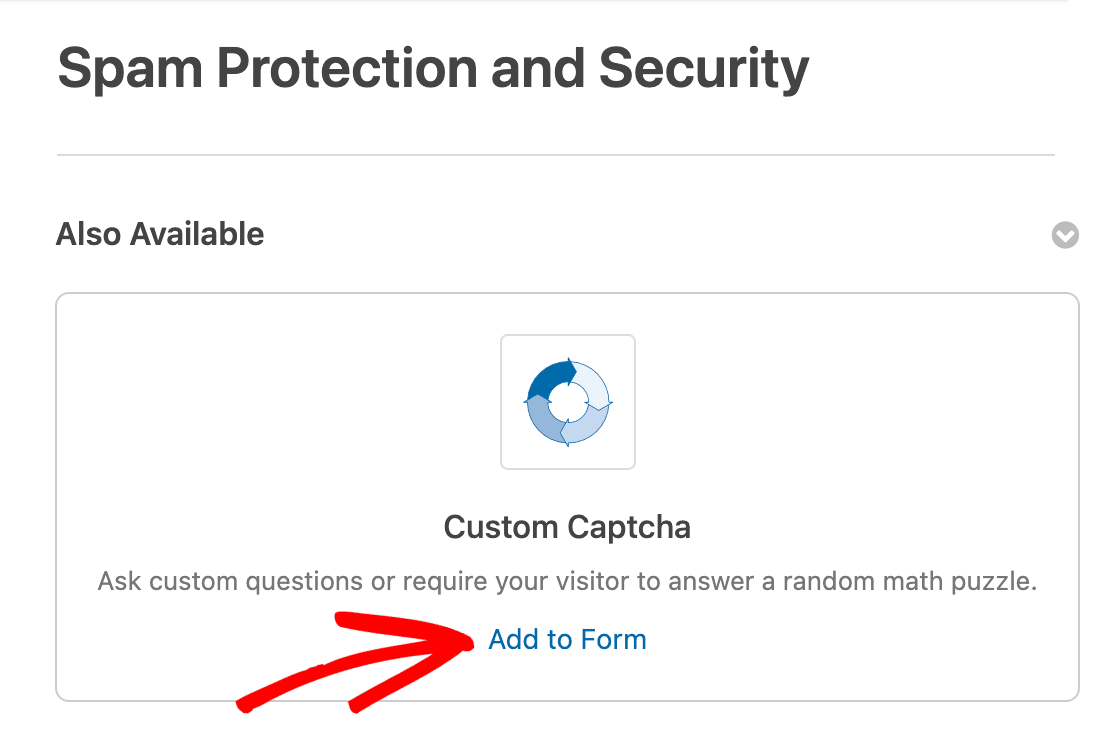
Navigieren Sie dann zu Einstellungen " Spamschutz und Sicherheit. Auf der Registerkarte Auch verfügbar finden Sie die Option Benutzerdefiniertes Captcha. Klicken Sie auf Zum Formular hinzufügen, um das benutzerdefinierte Captcha auf Ihr Formular anzuwenden.

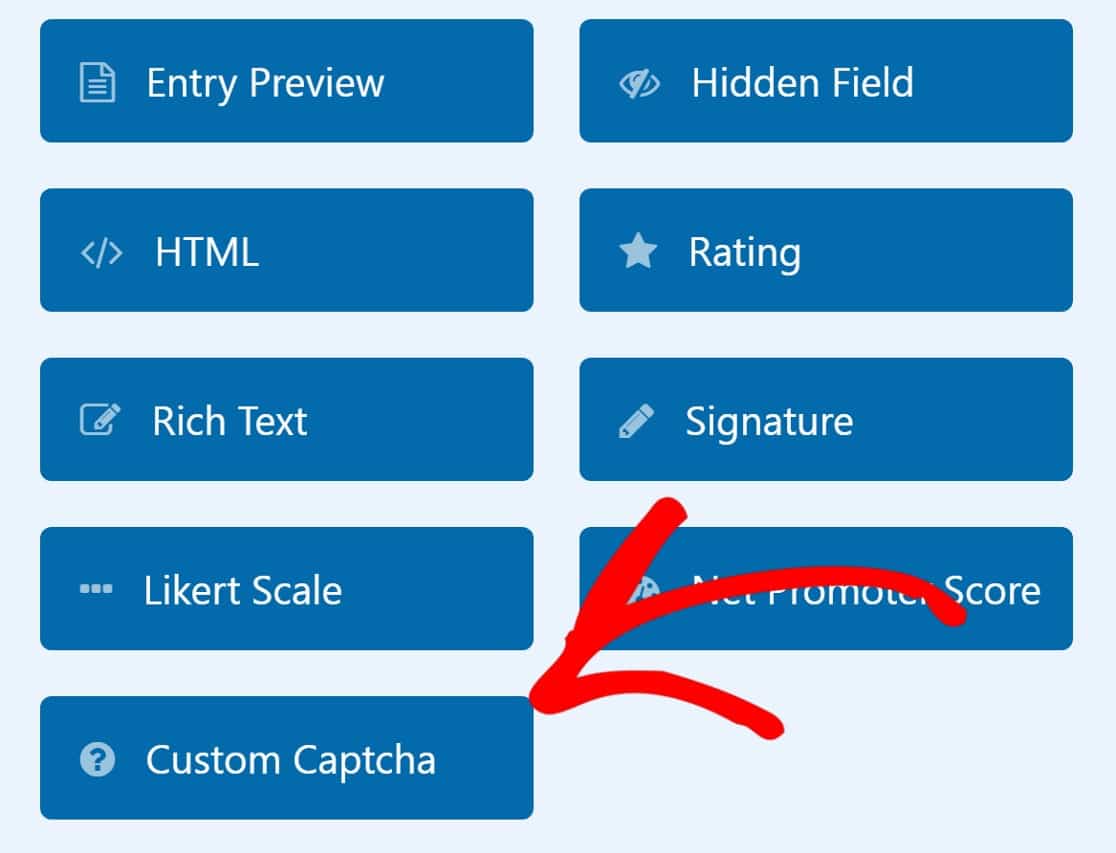
Sie können auch ein benutzerdefiniertes Captcha zu Ihrem Formular hinzufügen, indem Sie es aus den Feldern in Ihrem Formularersteller ziehen.

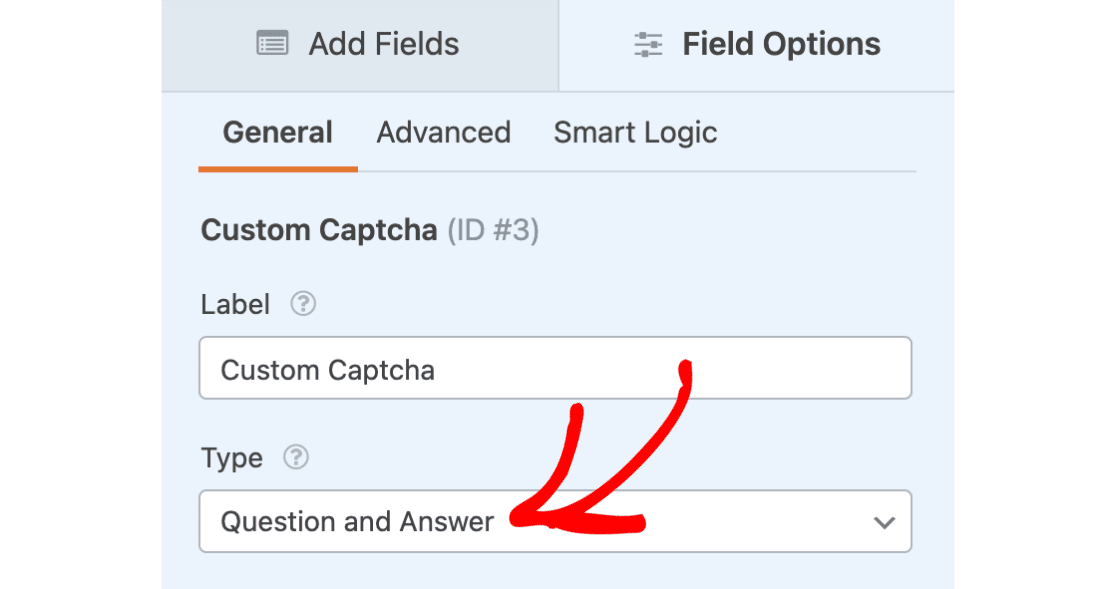
Wie bei den meisten Funktionen und Addons, die im Form Builder verfügbar sind, müssen Sie die Einstellungen für Ihr Custom Captcha anpassen.
In den Feldeinstellungen finden Sie ein Dropdown-Menü mit mathematischen oder Frage- und Antwort-Optionen , die Sie als benutzerdefiniertes Captcha für Ihr Formular verwenden können.

Sie können diese Optionen nach Belieben anpassen und so den Interaktionsstil wählen, den Ihre Formularbenutzer beim Absenden des Formulars verwenden werden.
Und da es viele Möglichkeiten gibt, die benutzerdefinierten Captcha-Einstellungen für Ihre WordPress-Formulare zu verwenden, empfehlen wir Ihnen, einen Blick in unsere ausführliche Dokumentation zu diesem Addon zu werfen.
Bonus: Heben Sie sich mit visuell eindrucksvollen Formularen ab
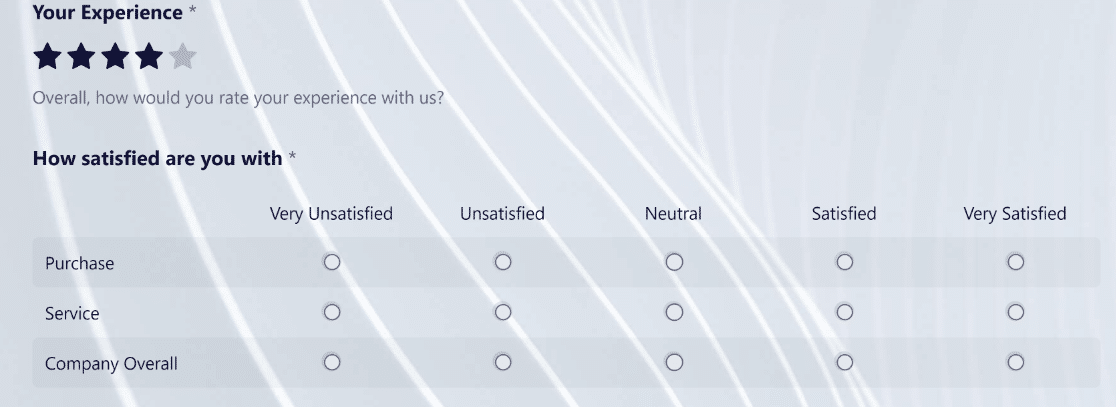
Die visuelle Anziehungskraft Ihres Formulars ist eine wichtige Komponente, die das Engagement der Nutzer beeinflusst. Ein gut gestaltetes Formular dient als visueller Leitfaden, der den Benutzer auf intuitive Weise durch die verschiedenen Teile und Abschnitte führt.
Aus diesem Grund empfehle ich Ihnen dringend, Ihre Standardformulare, die einfach aussehen, durch ansprechendere Designs zu ersetzen, die den interaktiven Charakter Ihres Formulars betonen.

Diese spezielle Vorlage ist eine der besonderen, aber weniger bekannten WPForms-Vorlagen.
WPForms Pro enthält vorgefertigte Formularthemen, die Sie mit einem einzigen Klick hinzufügen können. Das ist der einfachste Weg, die Interaktivität zu betonen und das Engagement zu steigern.
Und wenn Sie dann noch ein paar der oben erwähnten Tipps einstreuen, haben Sie ein ideales interaktives Formular, mit dem Sie Ihre Besucher begeistern können.
Erstellen Sie jetzt Ihr interaktives WordPress-Formular
FAQs zu interaktiven Formularen
Im Folgenden finden Sie einige der häufig gestellten Fragen, die uns von unseren Kunden, die ihre Formulare interaktiver gestalten möchten, zugesandt wurden:
Können interaktive Formulare zur Steigerung der Konversionsraten beitragen? Wie?
Ja, interaktive Formulare können dazu beitragen, Ihre Konversionsraten zu verbessern, denn sie sind ansprechender und reaktionsschneller und bieten dem Nutzer während seiner gesamten Reise ein starkes Erlebnis.
Was sind einige Beispiele für interaktive Elemente, die ich in meine Formulare einfügen kann?
Einige Beispiele für interaktive Elemente, die Sie üblicherweise in einem Formular finden:
- Konversationelles Layout
- Mehrere Schritte mit Fortschrittsbalken
- Schieberegler-Felder
- Bedingte Logik
- Icons, Logos und visuelle Elemente
Diese Elemente erscheinen in der Regel in aussagekräftigen Formen, die die Konversionsrate effektiv steigern.
Kann Interaktivität die Leistung von Formularen beeinflussen?
Interaktive Elemente wie bedingte Logik oder mehrstufige Formularlayouts beeinträchtigen die Formularleistung überhaupt nicht. Wenn Sie jedoch ressourcenintensive Elemente wie Animationen oder große Bilder ohne Komprimierung verwenden, kann dies die Ladezeit Ihres Formulars verlangsamen.
Ich empfehle, bei der Interaktivität ein Gleichgewicht anzustreben und sich auf die kleinen Details zu konzentrieren, die eine große Wirkung haben, wie z. B. Schiebereglerfelder, Symbole mit angemessenen Abmessungen für alle visuellen Felder usw.
Erstellen Sie als nächstes ein konvertierendes Lead Capture-Formular
In diesem Beitrag haben wir mehrere Möglichkeiten zum Erstellen und Einbetten interaktiver Formulare behandelt, die Ihre Website-Besucher konvertieren, einschließlich Lead Forms.
Aber auch wenn Sie sich noch so sehr bemühen, diese Formulare ansprechend und interaktiv zu gestalten, nützen sie Ihnen nichts, wenn sie von Ihren Nutzern verlassen werden.
Um das zu vermeiden:
- Informieren Sie sich über unsere Tipps für die Erstellung eines Lead Capture-Formulars, das Ihnen hilft, all diese Website-Besucher in Leads und Kunden umzuwandeln.
- Lernen Sie , wie Sie Ihre Formulare mit dem Block-Editor so gestalten können, dass sie sich abheben und ansprechend aussehen.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Ihr Formular, um WPForms Lite kostenlos zu erhalten, funktioniert nicht
Hallo Byron,
Es tut mir leid, das zu hören! Würde es Ihnen etwas ausmachen, unseren Support mit dem Problem, das Sie haben, mit zusätzlichen Details zu erreichen? und sie werden glücklich sein zu helfen 🙂