AI Zusammenfassung
Haben Sie sich schon einmal gefragt, wie Sie einen WordPress Stripe Webhook für einen reibungslosen Online-Zahlungsvorgang integrieren können?
Indem Sie die Möglichkeiten von Stripe Webhooks nutzen, können Sie Ihr Zahlungsverhalten verbessern und eine nahtlose Benutzererfahrung gewährleisten.
In diesem Tutorial lernen Sie, wie Sie Stripe-Webhooks mit WPForms im Handumdrehen integrieren und so Ihre Website mit Ihren Stripe-Aktivitäten synchronisieren können.
Einrichten Stripe Webhook mit WPForms
So richten Sie Stripe Webhooks ein (ohne WooCommerce)
Sie können leicht einrichten Stripe Webhooks mit WPForms 'native Stripe Integration. Folgen Sie den Schritten unten, um loszulegen:
In diesem Artikel
1. Installieren und Aktivieren von WPForms
WPForms macht es einfach, Formulare auf Ihrer Website zu erstellen. Es funktioniert mit Stripe und anderen Zahlungsplattformen, was es zu einem der besten WordPress-Zahlungsplugins macht.
Darüber hinaus macht es das kostenlose WPForms-Plugin einfach, Ihre Bestellformulare mit Stripe zu verbinden, wobei eine nominale Gebühr von 3% pro Transaktion + Stripe-Gebühren erhoben wird.
Alle Lizenzstufen, einschließlich WPForms Lite Kunden, können auch Webhook für eine Zwei-Wege-Verbindung zu Stripe, die weniger kompliziert und zeitaufwendig als WooCommerce ist.
Wenn Sie die zusätzlichen Gebühren entfernen möchten, können Sie auf WPForms Pro upgraden, um langfristig Kosten zu sparen und auf erweiterte Funktionen zuzugreifen.

Sobald Sie Ihre WPForms-Version ausgewählt haben und bereit sind, laden Sie das Plugin herunter und aktivieren Sie es auf Ihrer WordPress-Website!
Großartig! Jetzt ist es an der Zeit, die Stripe-Verbindung mit WPForms einzurichten und Stripe Webhooks zu aktivieren, um Ihre Website mit Ihren Stripe-Aktivitäten zu synchronisieren.
2. Verbinden von Stripe mit Ihrer WordPress-Website
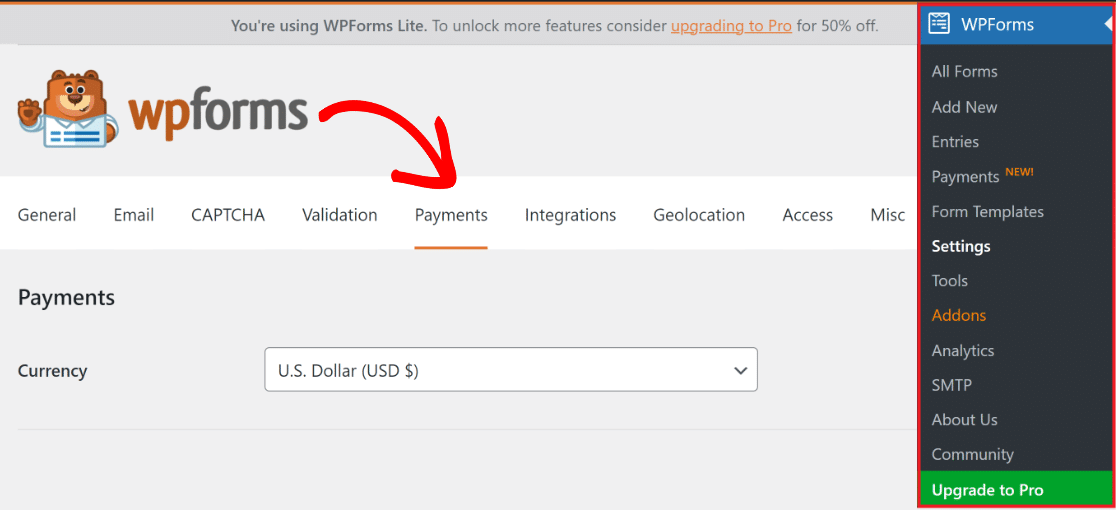
Um zu beginnen, müssen Sie WPForms " Einstellungen im linken Menü Ihres WordPress-Dashboards öffnen. Klicken Sie dort auf die Registerkarte " Zahlungen ".

Wenn Sie die auf Ihrer Website verwendete Währung ändern möchten, wählen Sie die gewünschte Währung aus dem Dropdown-Menü aus, bevor Sie fortfahren.

Wenn Sie bereit sind, Stripe-Zahlungen in Ihre Plattform zu integrieren, scrollen Sie nach unten und klicken Sie auf die blaue Schaltfläche Connect with Stripe.

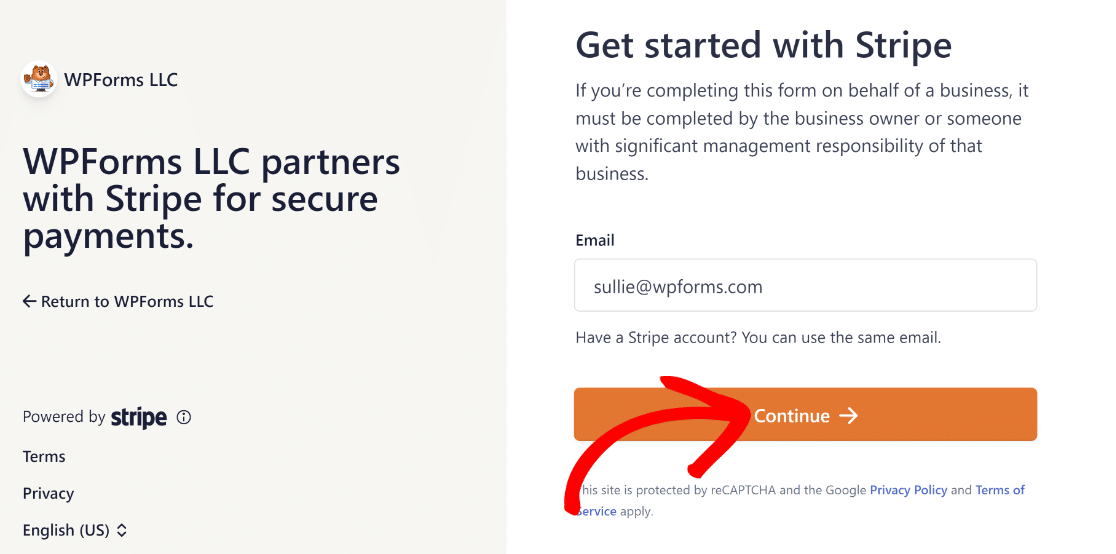
Danach müssen Sie Ihre Stripe-Anmeldedaten eingeben, um Ihr Stripe-Konto mit WPForms zu verbinden. Wenn Sie kein Stripe-Konto haben, wäre jetzt ein guter Zeitpunkt, eines zu erstellen.

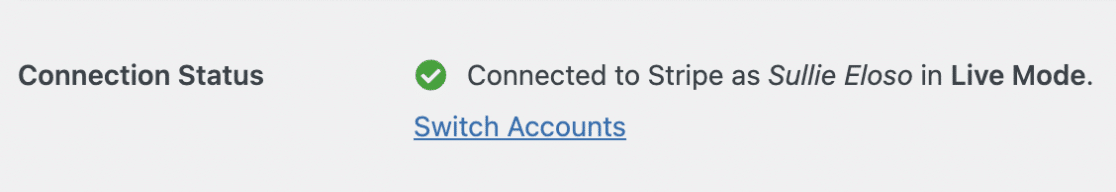
Nachdem Sie alle Schritte des Stripe Connect-Assistenten ausgeführt haben, werden Sie zurück zum Verwaltungsbereich Ihrer Website weitergeleitet. Hier sollten Sie ein grünes Häkchen neben dem Verbindungsstatus sehen.

Hinweis: Der Webhook wird automatisch konfiguriert, wenn Sie Ihre Website mit Stripe verbinden. Er wird die automatische Konfiguration mehrmals im Hintergrund versuchen.
In einigen seltenen Fällen kann es jedoch vorkommen, dass die Autokonfiguration für Ihr Konto nicht funktioniert. WPForms zeigt dann Felder an, die Sie manuell einrichten müssen.
Um den Stripe-Webhook manuell einzurichten, müssen Sie einen Endpunkt im Stripe-Dashboard erstellen und die Konfigurationsschlüssel in WPForms kopieren.
3. Manuelles Einrichten von Stripe Webhook
Navigieren Sie dazu zu WPForms " Einstellungen im Menü der WordPress-Website auf der linken Seite. Klicken Sie auf die Registerkarte " Zahlungen".
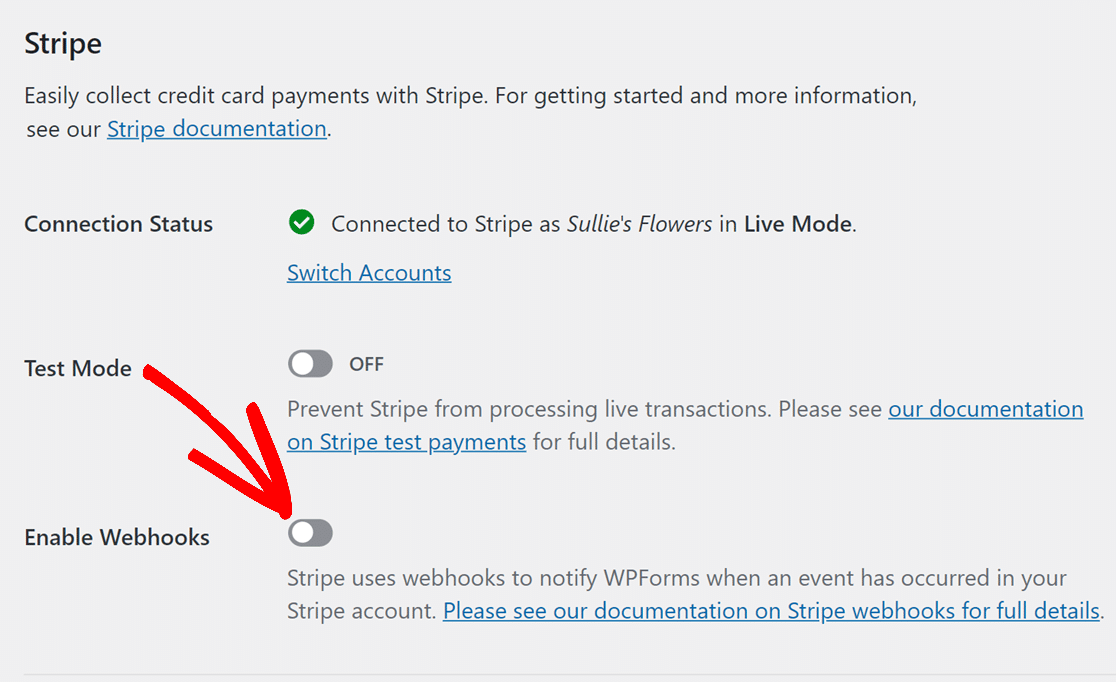
Scrollen Sie dann nach unten, bis Sie den Bereich mit der Bezeichnung Stripe erreichen. Um zu beginnen, aktivieren Sie hier die Option Webhooks aktivieren.

Klicken Sie dann unten auf der Seite auf Einstellungen speichern. Die Seite wird nun aktualisiert, und Sie sollten zusätzliche Felder für die weitere Webhook-Konfiguration sehen können.

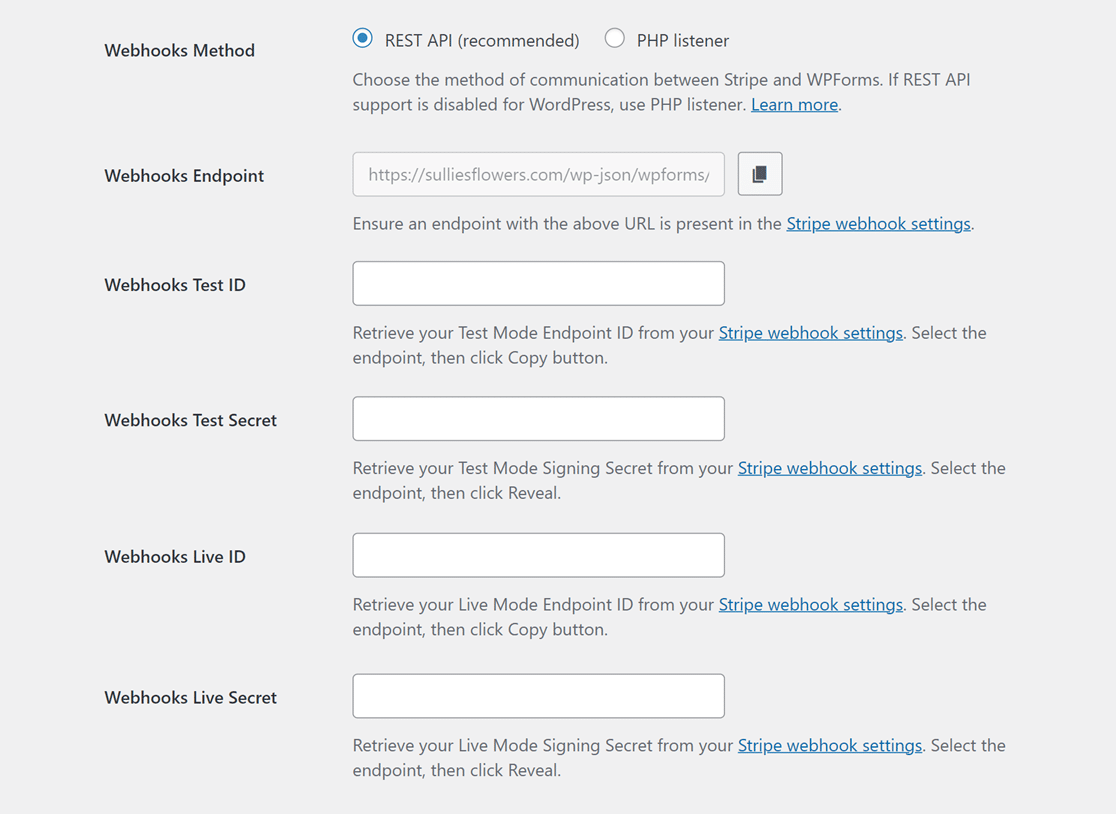
Sie können Ihr Stripe-Konto nutzen, um einen neuen Endpunkt zu erstellen, der Ihnen die für diese Felder erforderlichen Daten liefert.
Hinweis: Für den Live- und den Testmodus sind individuelle Konfigurationen erforderlich. Verwenden Sie die Felder Webhooks Test ID und Webhooks Test Secret für den Testmodus.
Verwenden Sie die Felder Webhooks Live ID und Webhooks Live Secret für den Live-Modus. Stellen Sie sicher, dass der Modus Ihrer Website mit den Einstellungen von Stripe übereinstimmt.
Sie können dann zwischen dem Live- und dem Test-Synchronisationsmodus wechseln, indem Sie*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings.
4. Erstellen eines Webhook-Endpunkts in Stripe
Melden Sie sich bei Ihrem Stripe-Konto an und rufen Sie Ihr Stripe-Dashboard über eine neue Registerkarte auf, damit Sie später zur Seite mit den WPForms-Einstellungen zurückkehren können.
Wenn Sie sich bei Ihrem Stripe-Konto anmelden, erscheint in der oberen rechten Ecke der Seite eine Schaltfläche zum Umschalten des Testmodus.

Hinweis: Wenn Sie sich im Testmodus befinden, sollte der Kippschalter auf EIN stehen, im Live-Modus sollte er auf AUS stehen.
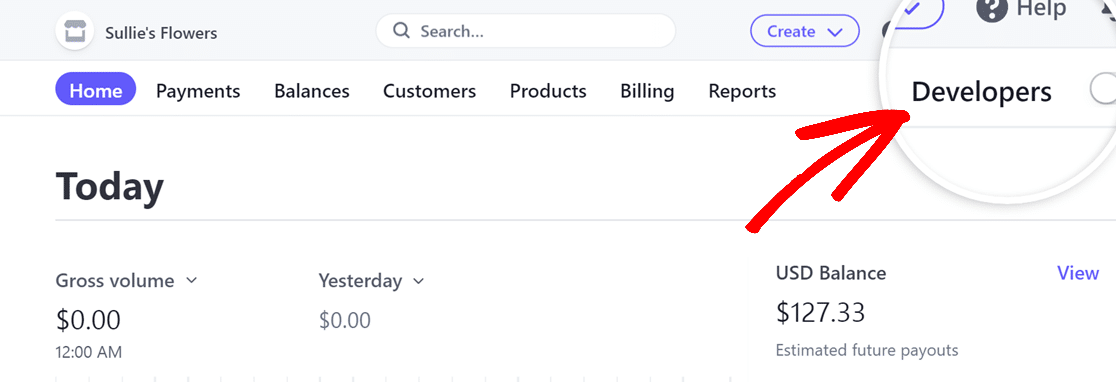
Um fortzufahren, müssen Sie zur Option " Entwickler" navigieren, die sich in der oberen rechten Ecke der Seite befindet.

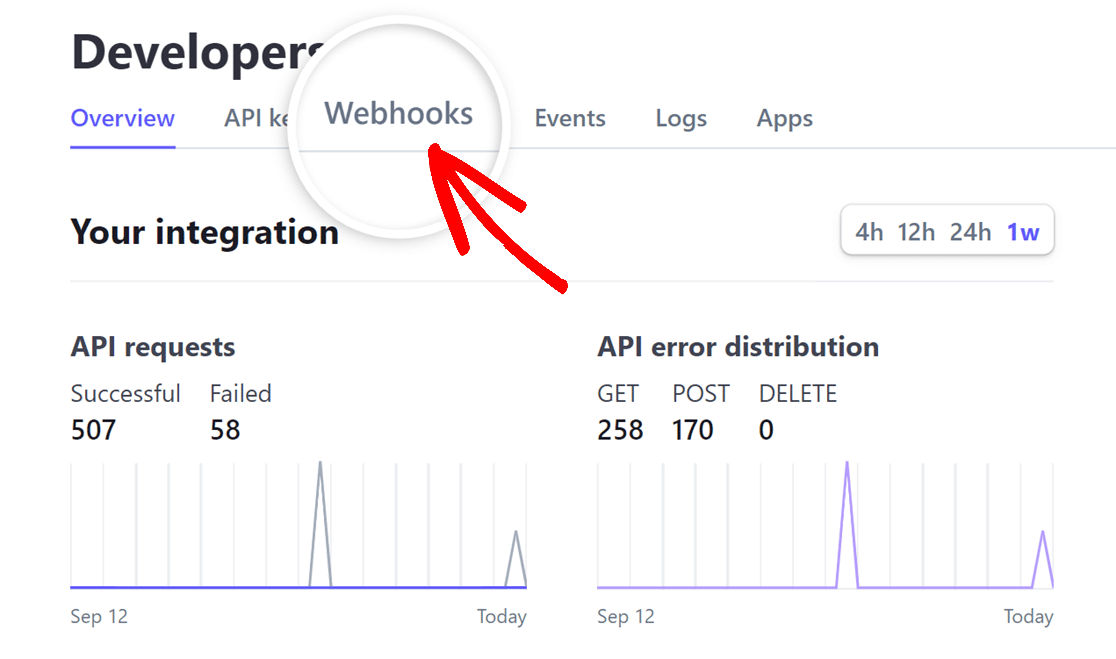
Nachdem Sie die Entwicklerseite geöffnet haben, navigieren Sie einfach zur Registerkarte Webhooks und klicken auf diese.

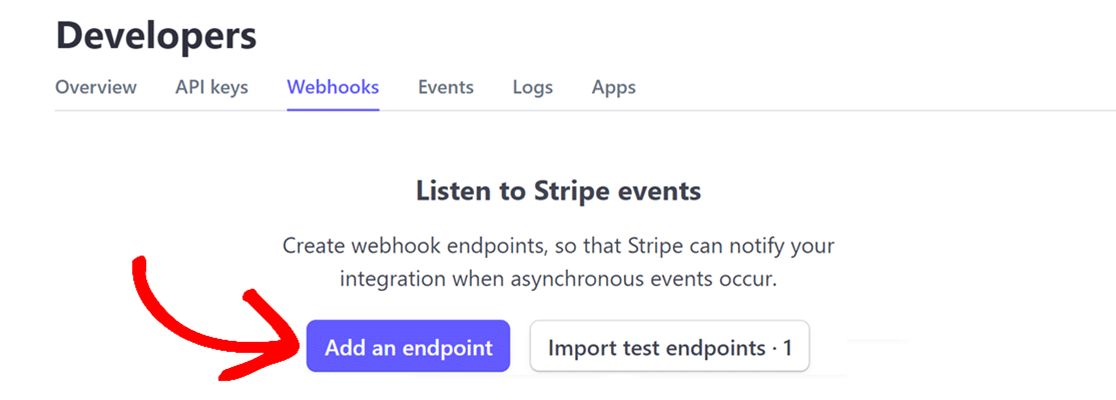
Klicken Sie anschließend auf das Symbol Endpunkt hinzufügen auf der Seite Webhooks, um einen neuen Webhook-Endpunkt zu erstellen.

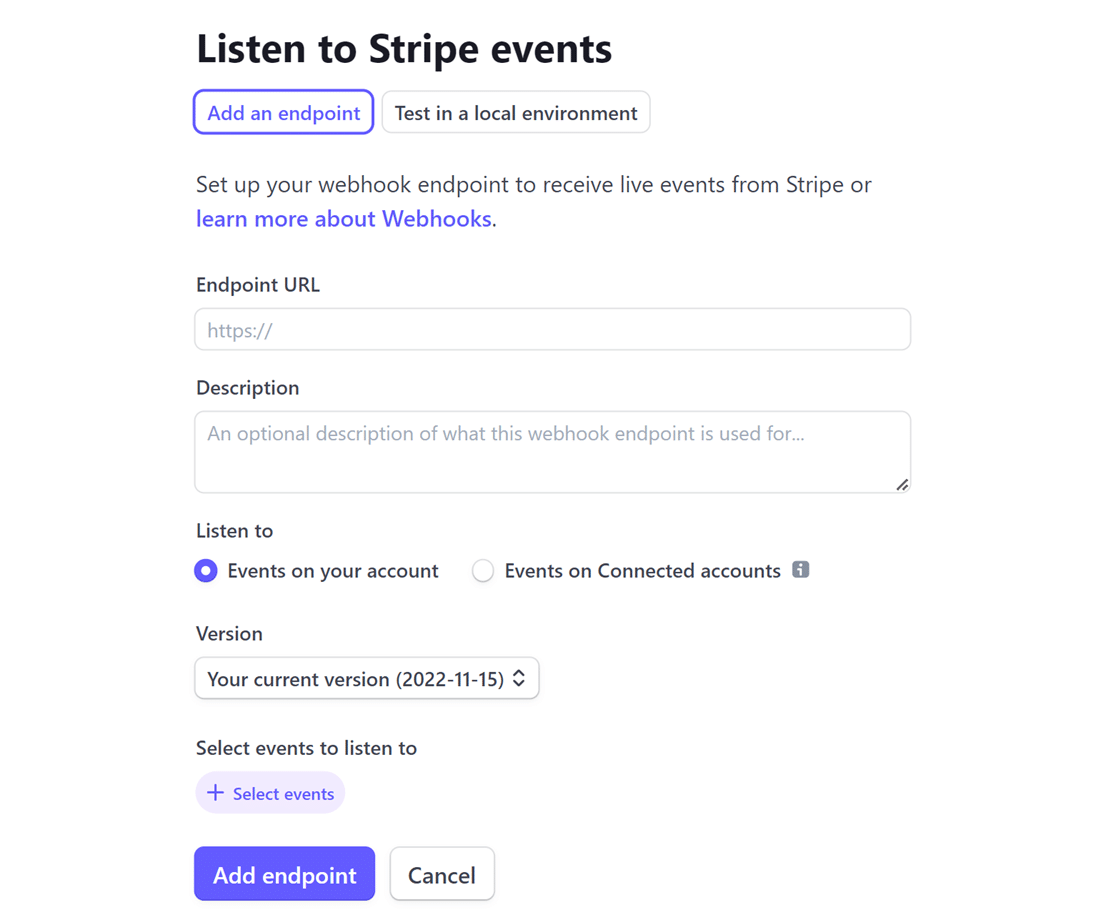
Daraufhin wird die Seite Listen to Stripe webhook events angezeigt, auf der Sie die erforderlichen Informationen zum Einrichten Ihres Webhooks eingeben müssen.

Kehren Sie nun zu WPForms " Einstellungen " Zahlungen zurück. Kopieren Sie dort den Webhooks-Endpunkt, indem Sie auf das Kopiersymbol klicken.

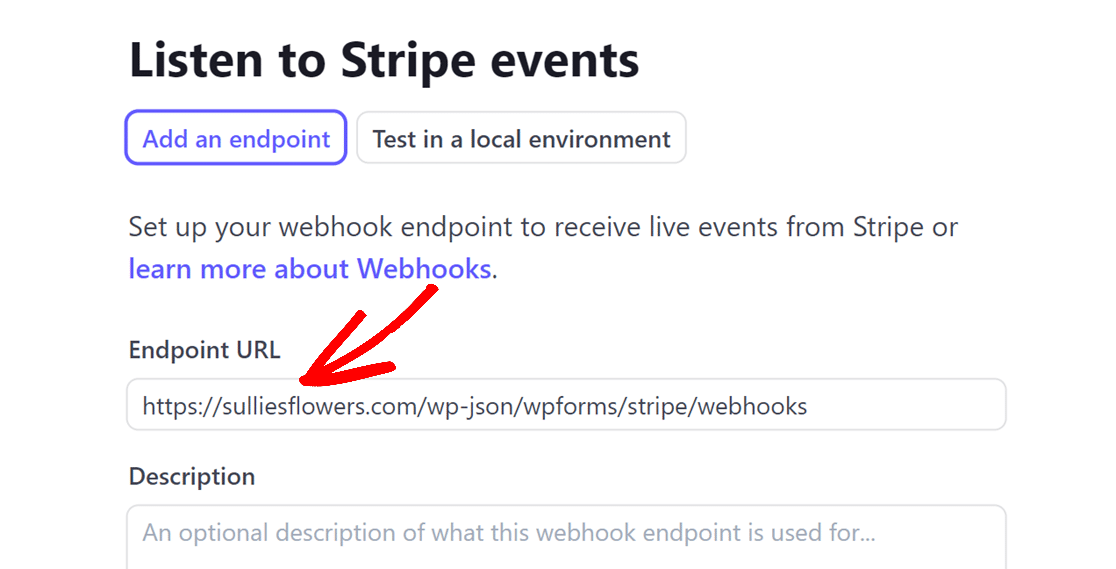
Sobald der Webhooks-Endpunkt kopiert wurde, gehen Sie zu Ihrem Stripe-Konto und geben Sie ihn in das Feld Endpunkt-URL ein.

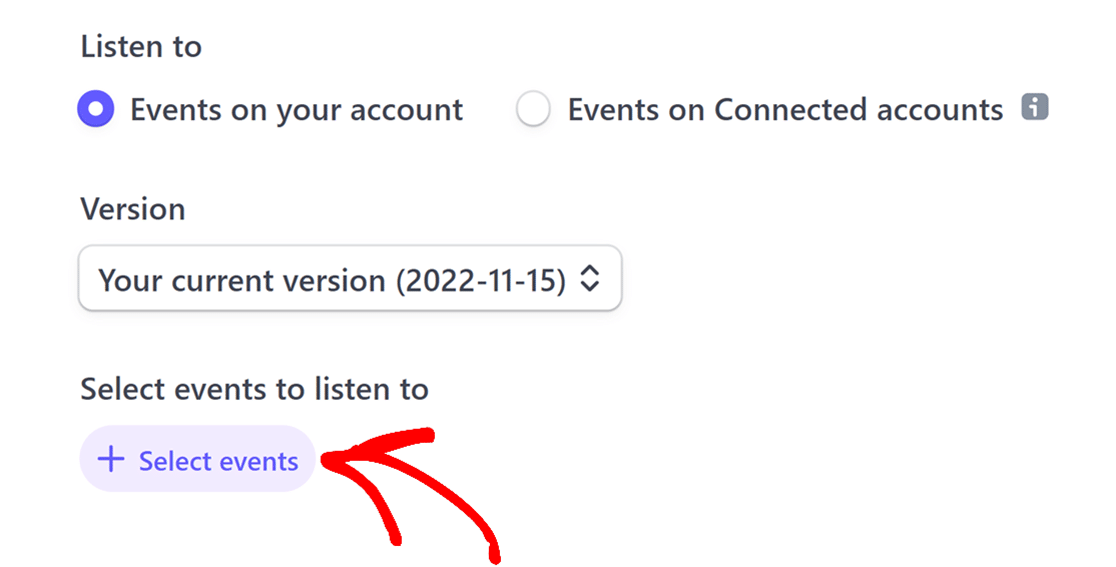
Daraufhin werden die Optionen Anhören und Version angezeigt. Lassen Sie sie unverändert und klicken Sie dann auf die Schaltfläche + Ereignisse auswählen.

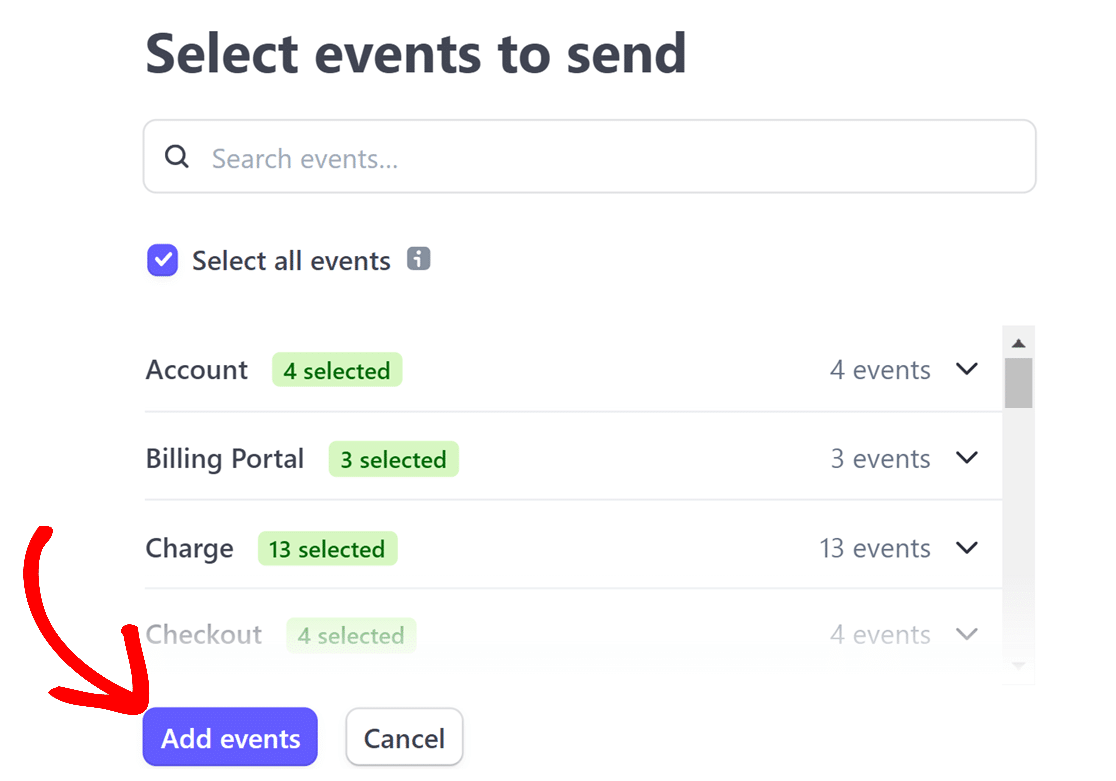
Um die Auswahl Ihrer Veranstaltungen abzuschließen, markieren Sie die Option Alle Veranstaltungen auswählen und klicken dann auf die Schaltfläche Veranstaltungen hinzufügen.

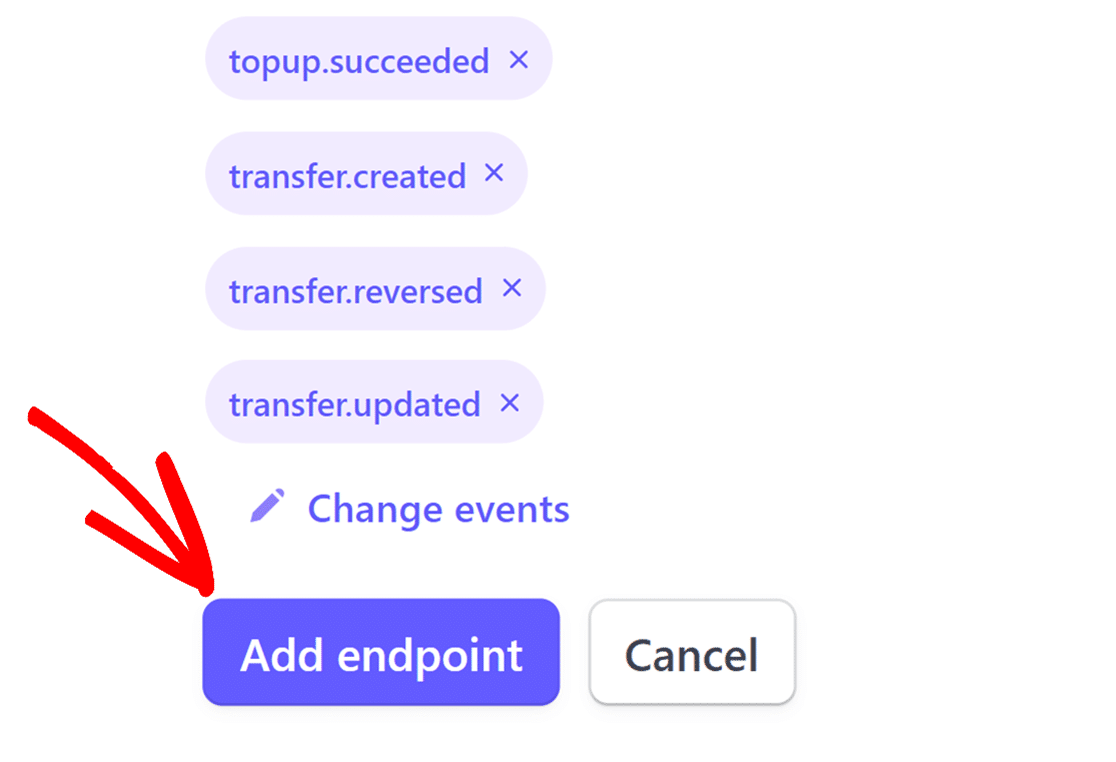
Wenn Sie fertig sind, scrollen Sie bitte zum unteren Ende der Seite und klicken Sie auf die Schaltfläche Endpunkt hinzufügen.

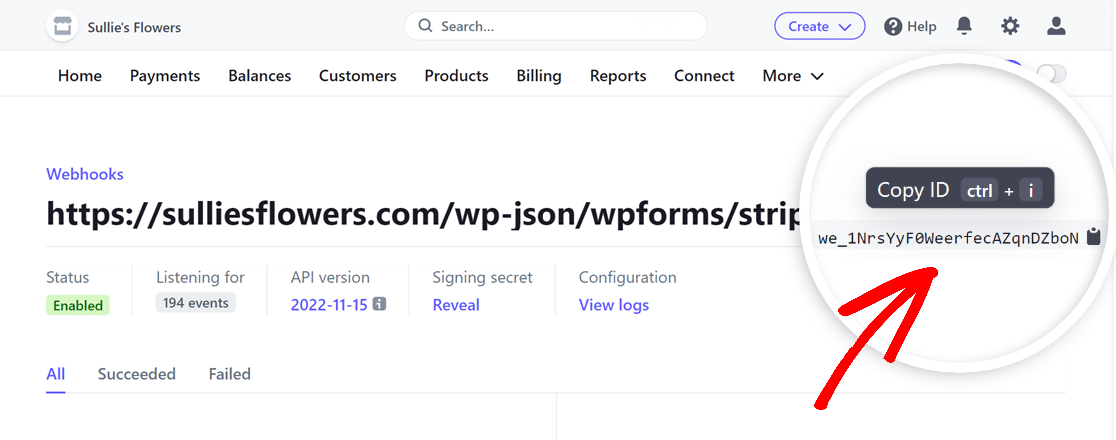
Nachdem Sie den Webhook eingerichtet haben, finden Sie die ID des Webhooks oben rechts auf der Seite. Klicken Sie einfach darauf, um ihn zu kopieren.

Gehen Sie zurück zu WPForms " Einstellungen " Zahlungen und fügen Sie die Webhook-ID in den Bereich Webhooks Live ID ein.

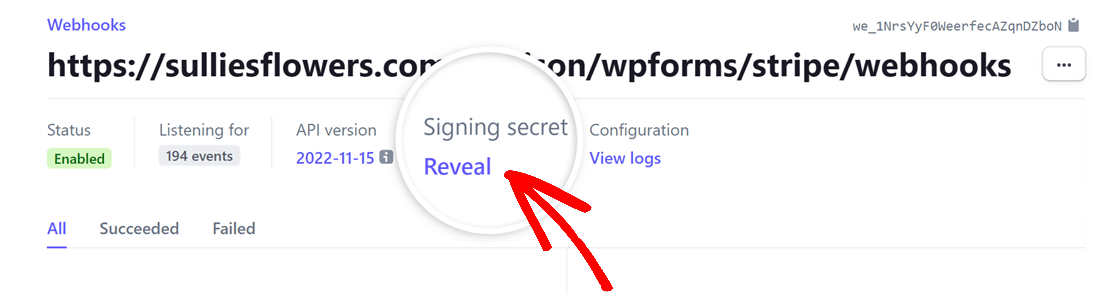
Gehen Sie danach zurück zu Ihrem Stripe-Konto, suchen Sie den Abschnitt " Signing secret key" und klicken Sie dann auf die Option " Reveal".

Wenn das Signiergeheimnis aufgedeckt wird, kopieren Sie den Wert und fügen Sie ihn in das Feld Webhooks Live Secret in Ihren WPForms-Einstellungen ein.

Klicken Sie anschließend auf Einstellungen speichern, und schon ist die Konfiguration abgeschlossen! Ihre Zahlungsstände werden nun in Echtzeit zwischen WPForms und Stripe synchronisiert.
5. Verbesserte Zahlungsfunktionen nutzen
Sobald Sie bereit sind, Zahlungen über Stripe und WPForms zu empfangen, können Sie verschiedene Aktionen durchführen, ohne häufig auf das Stripe-Dashboard zuzugreifen.
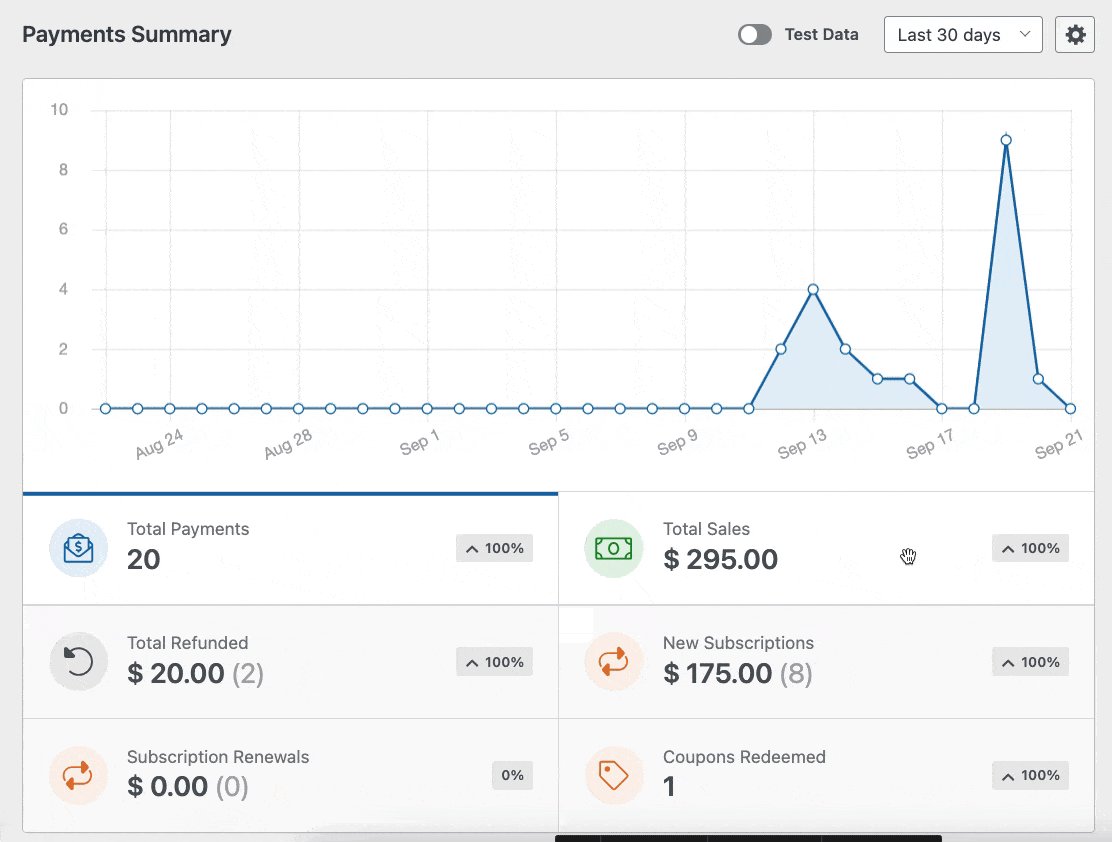
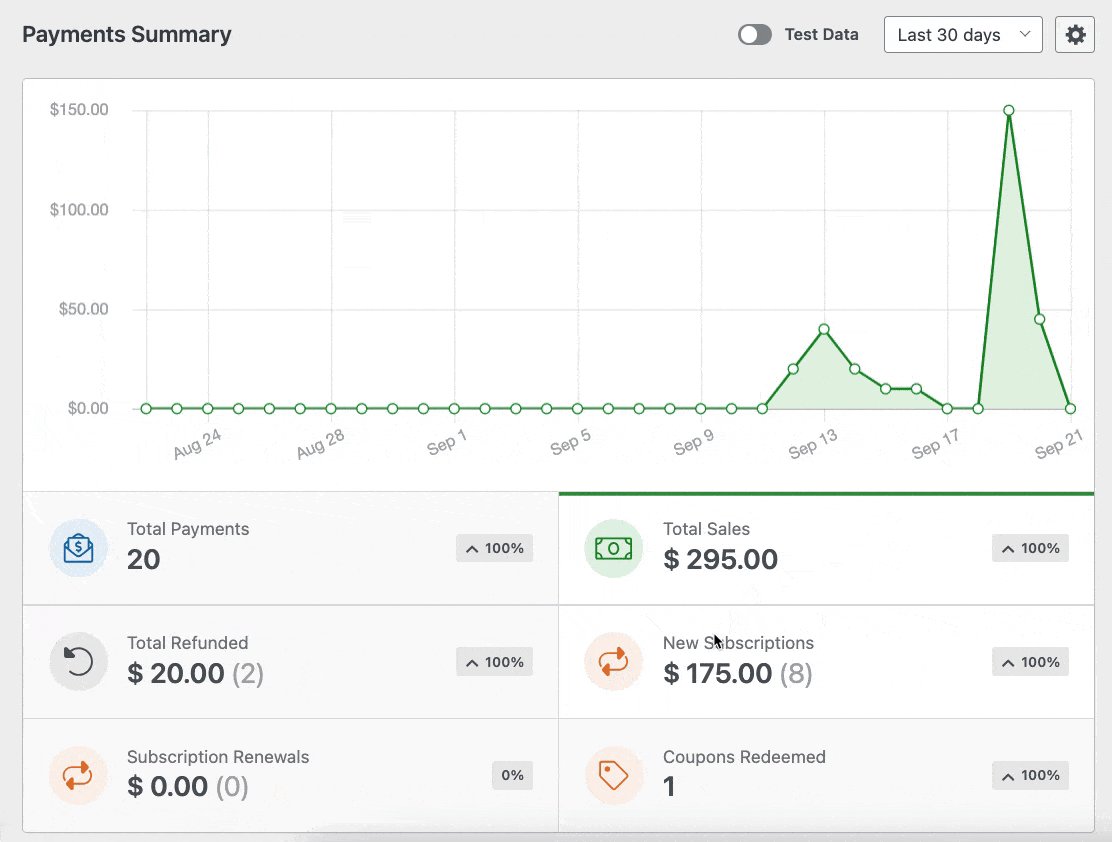
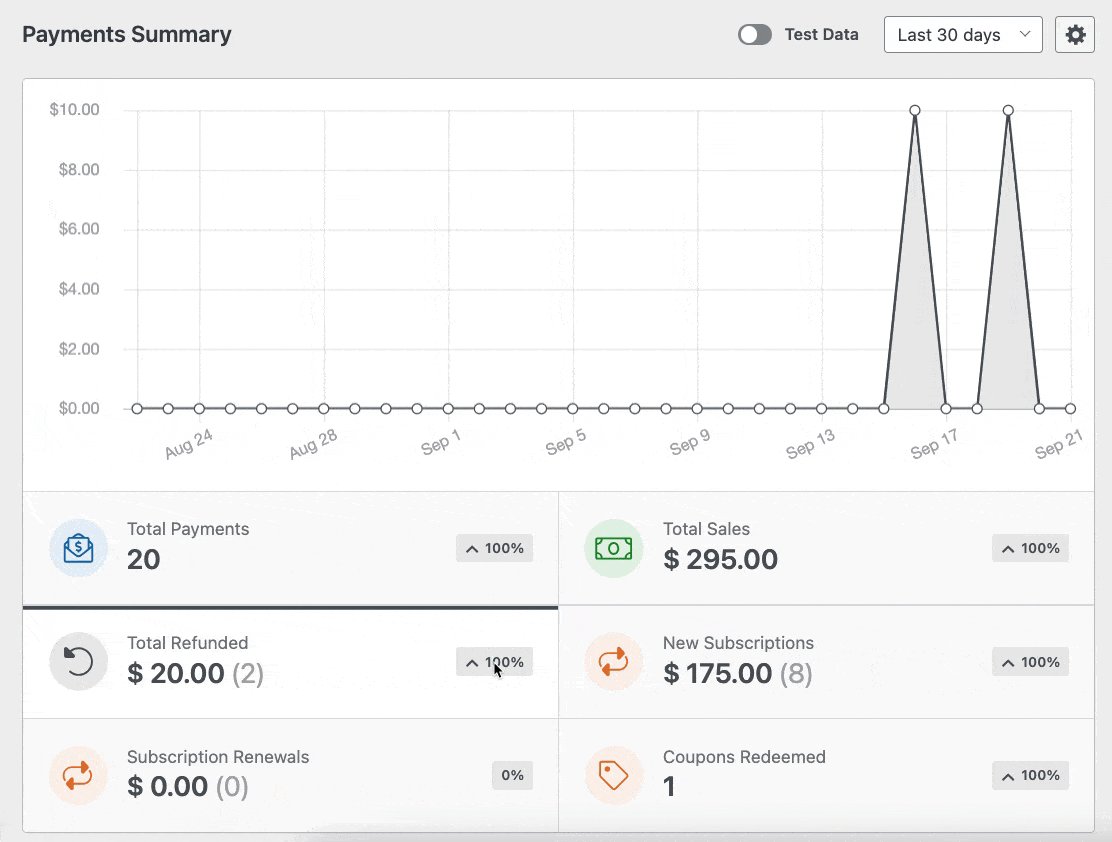
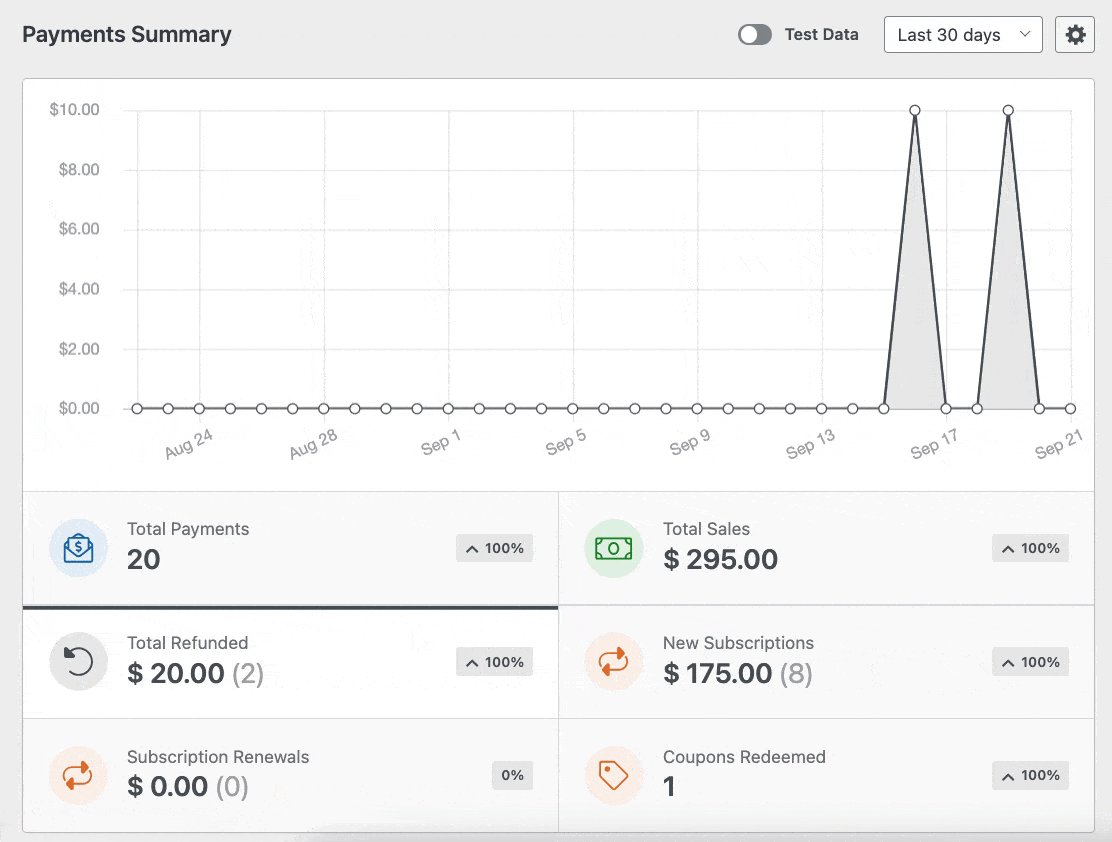
Sie können beispielsweise auf alle WPForms-Zahlungen in Ihrem WordPress-Dashboard zugreifen, indem Sie auf WPForms " Zahlungen gehen und die Registerkarte Übersicht auswählen.
Sie können die Darstellung des Diagramms ändern und schnell die Daten anzeigen, die Sie am meisten interessieren, indem Sie auf die Optionen unter dem Diagramm klicken, z. B:
- Zahlungen insgesamt
- Gesamtumsatz
- Gesamt Erstattet
- Neue Abonnements
- Abonnement-Verlängerungen
- Eingelöste Gutscheine

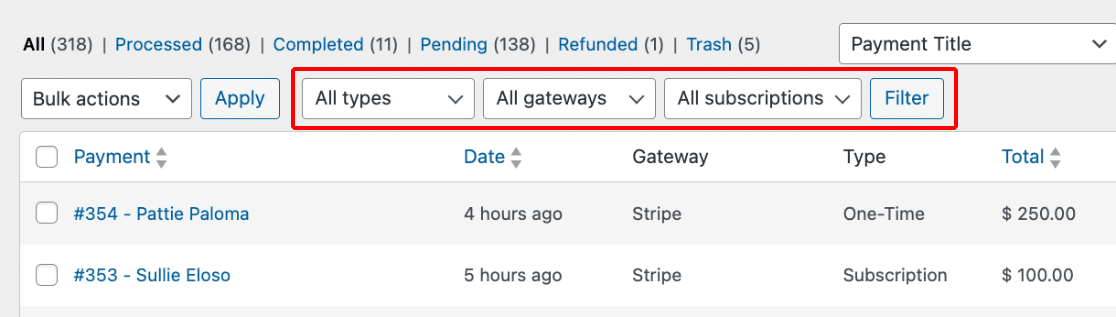
Darüber hinaus können Sie Zahlungen nach verschiedenen Kriterien filtern, indem Sie die Dropdown-Listen oben in der Zahlungstabelle verwenden:
- Alle Arten: Die Art der Zahlung, die Einmal- und Abonnementzahlungen umfasst.
- Alle Gateways: Die Zahlungsmethode, die für die Abwicklung und Genehmigung der Zahlungstransaktion verwendet wird, einschließlich PayPal Standard, PayPal Commerce, Stripe, Square und Authorize.net.
- Alle Abonnements: Der aktuelle Status der abonnementbasierten Zahlung, der einer der folgenden sein kann: Aktiv, Abgebrochen oder Nicht synchronisiert.

Hinweis: Die Filteroption Alle Gateways ist nur verfügbar, wenn Sie mehrere Zahlungsgateways in WPForms aktiviert haben.
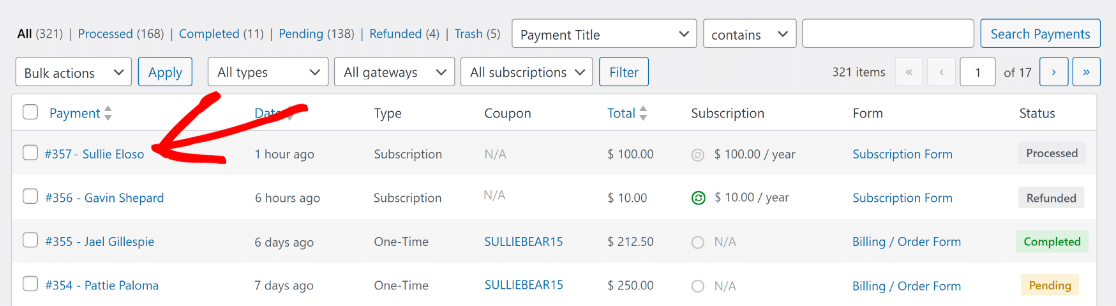
Wenn Sie weitere Informationen zu einer bestimmten Zahlung benötigen, klicken Sie einfach auf die E-Mail des Zahlungspflichtigen in der Spalte Zahlung.

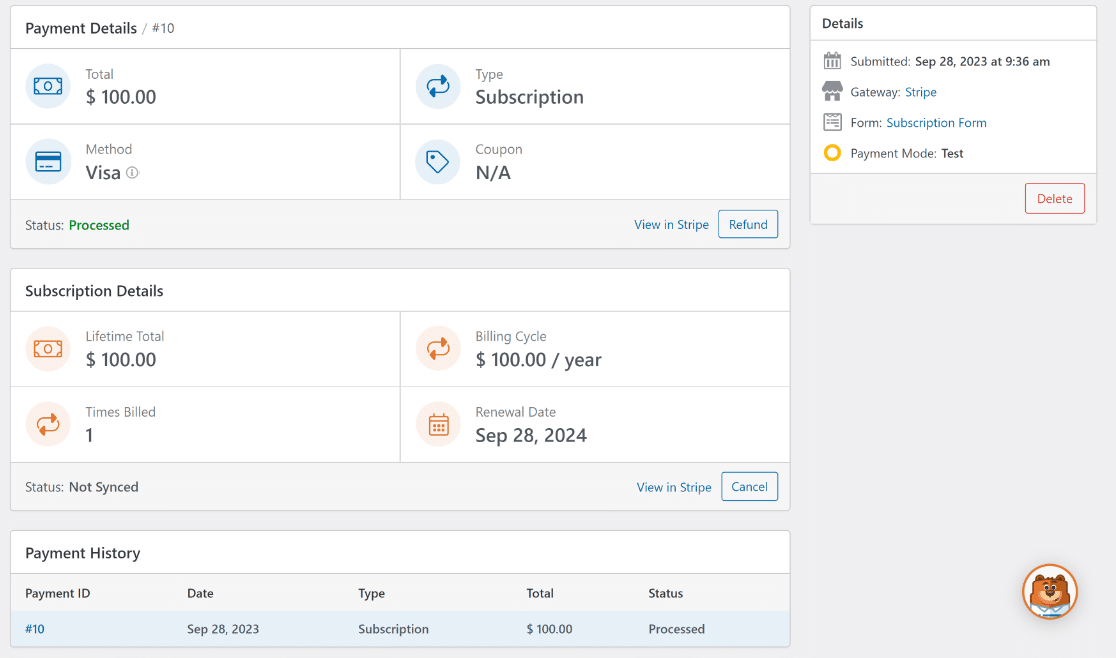
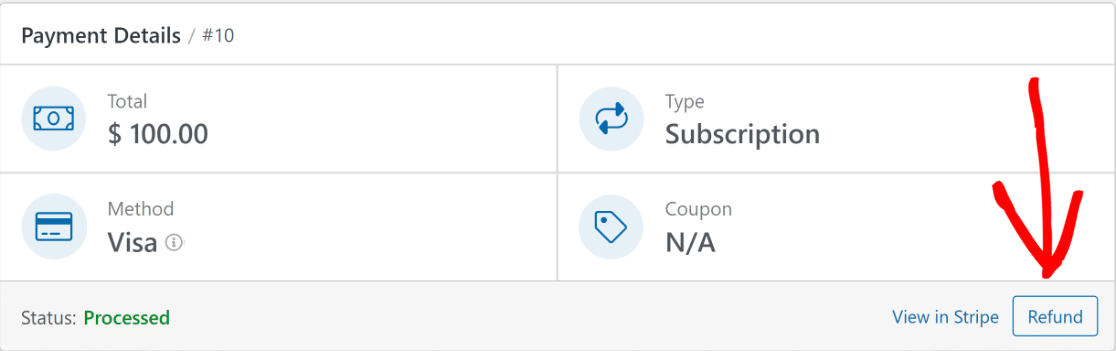
Sie können nun alle notwendigen Informationen zu dieser Zahlung auf der entsprechenden Zahlungsseite einsehen.

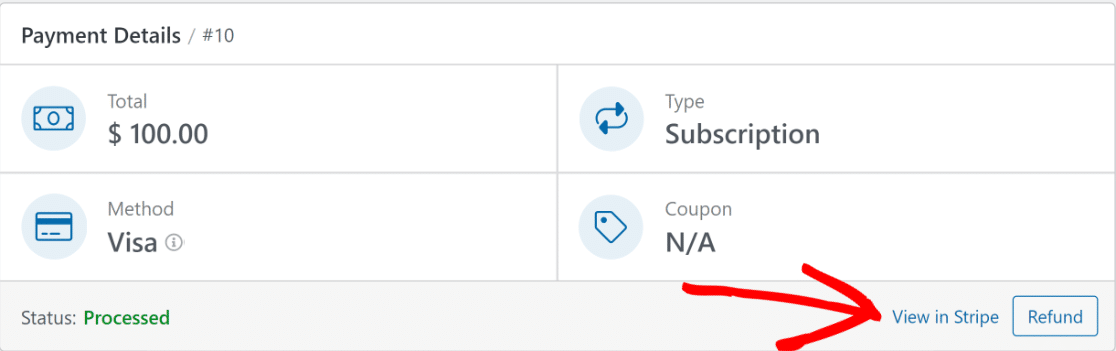
Bei Bedarf können Sie auf View in Stripe klicken, um die Zahlungsdetails direkt auf der Plattform des Zahlungsgateways abzurufen.

Oder wenn Sie eine Rückerstattung über Stripe oder das Zahlungsgateway für die jeweilige Zahlung veranlassen möchten, klicken Sie auf die Schaltfläche Rückerstattung.

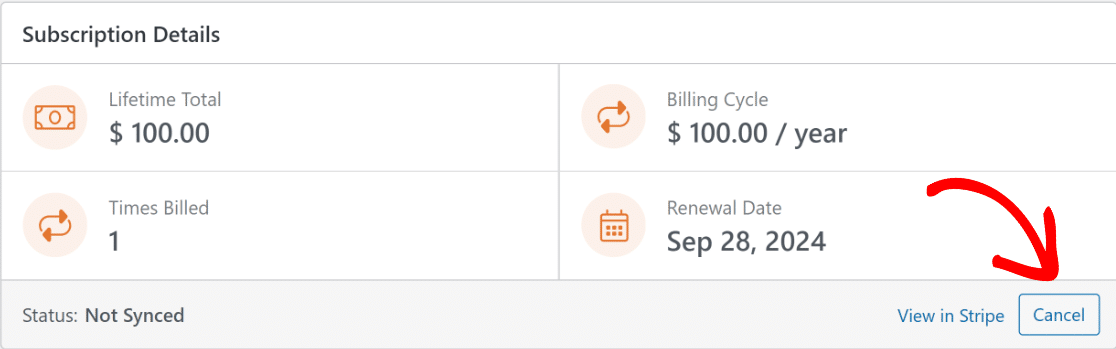
Sie können ein Abonnement auch direkt im WordPress-Dashboard kündigen, indem Sie auf die Schaltfläche " Abbrechen" für die jeweilige Zahlung klicken.

Weitere Informationen zum Navigieren und Anzeigen der Details der einzelnen Eintragsseiten finden Sie in unserem Leitfaden für Formulareinträge.
Weitere Fragen zu WordPress Stripe Webhook
Die Integration von Stripe Webhook in WordPress ist ein beliebtes Thema unter unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu.
Wie wechselt man zwischen Live- und Testmodus für Stripe Webhook?
Sie können zwischen dem Live- und dem Test-Synchronisationsmodus wechseln, indem Sie*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Wie kann ich Stripe Webhooks zu WordPress hinzufügen?
Sie können WPForms' native Stripe-Integration für nahtlose Webhook-Setup auf Ihrer WordPress-Website, ohne Programmierkenntnisse zu nutzen.
Unterstützt WordPress Webhooks?
Ja, WordPress unterstützt Webhooks, und Tools wie WPForms machen die Integration mit Stripe noch müheloser.
Ist Stripe für WordPress kostenlos?
Während Stripe hat Verarbeitung Gebühren, die Integration mit WordPress mit WPForms 'native Stripe-Funktion nicht auferlegen zusätzliche Kosten von der Plugin-Seite.
Als Nächstes erfahren Sie, wie Sie in WordPress einen Coupon zur einmaligen Verwendung erstellen.
Möchten Sie erfahren, wie Sie einmalige Gutscheine ohne WooCommerce erstellen können? Sehen Sie sich die einfachste Möglichkeit an, ein Formular für die Verwaltung und Verteilung von Einmalgutscheinen mit WPForms zu erstellen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.