AI Zusammenfassung
Möchten Sie ein WordPress-Kontaktformular mit PayPal integrieren?
PayPal ist dank der bekannten Marke und des einfachen Zahlungsablaufs für die meisten Menschen der beliebteste Online-Zahlungsservice. Durch das Hinzufügen des PayPal-Zahlungsgateways zu Ihren WordPress-Formularen können Besucher ganz einfach Zahlungen für Bestellungen, Spenden oder jeden anderen Zweck vornehmen.
Das Beste daran ist, dass es wirklich einfach ist, PayPal-Zahlungen mit WPForms einzurichten. In diesem Beitrag werden wir Sie Schritt für Schritt durch die Erstellung einer WordPress PayPal-Integration führen.
Lassen Sie uns gleich loslegen!
Erstellen Sie jetzt Ihr WordPress PayPal-Formular
Lässt sich PayPal in WordPress integrieren?
Ja, Sie können Zahlungen in WordPress über PayPal integrieren:
- Erstellen eines PayPal-Bestellformulars mit WPForms.
- Installation eines eCommerce-Shops mit dem WooCommerce-Plugin und einem PayPal-Zahlungsgateway.
Der Nachteil bei der Verwendung eines eCommerce-Plugins ist, dass Sie das gesamte Plugin einrichten müssen, bevor Sie überhaupt mit der Zahlungsabwicklung beginnen können. Das ist oft kompliziert und zeitaufwändig und kann zu viel Aufwand bedeuten, wenn Sie nur eine Schaltfläche "Jetzt kaufen" benötigen.
Für eine schnellere und einfachere PayPal-Integration ist das PayPal Commerce Addon von WPForms ideal. Sie können Benutzer für Bestellungen bezahlen lassen, Spenden senden oder Transaktionen für jeden anderen Zweck durchführen, und es ist schnell und einfach.
Wie man ein Kontaktformular mit PayPal in WordPress erstellt
In diesem Artikel
- 1. Installieren und Aktivieren von WPForms
- 2. Installieren Sie WPForms PayPal Commerce Addon
- 3. Erstellen Sie ein einfaches Kontakt-Formular
- 4. Zahlungsfelder einrichten
- 5. Hinzufügen und Anpassen des PayPal-Commerce-Feldes
- 6. Hinzufügen bedingter Logik zu PayPal Commerce (optional)
- 7. Veröffentlichen Sie Ihr Formular
1. Installieren und Aktivieren von WPForms

WPForms ist das beste WordPress PayPal-Plugin. Es ist einfach, Kontaktformulare anzupassen, um PayPal-Zahlungen hinzuzufügen.
Sie benötigen einen WPForms Pro oder einen höheren Plan, um Zahlungen mit PayPal zu sammeln.

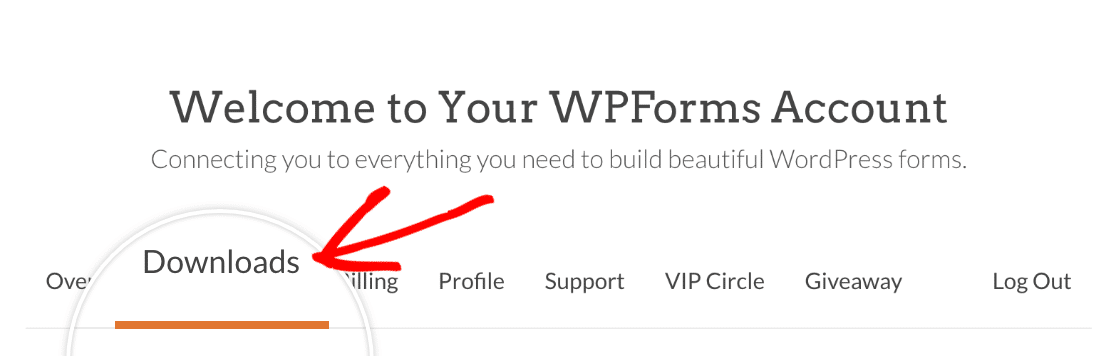
Nach dem Kauf WPForms Pro, melden Sie sich in Ihrem WPForms Dashboard und gehen Sie auf die Registerkarte Downloads , um Ihre WPForms Pro Download-Datei zu finden.

Sobald die Datei heruntergeladen ist, installieren Sie das Plugin auf Ihrer Website. Wenn Sie Hilfe benötigen, finden Sie in unserer Anleitung zur Installation von WPForms detaillierte Anweisungen.
2. Installieren Sie WPForms PayPal Commerce Addon
Sobald WPForms Pro auf Ihrer Website aktiv ist, müssen Sie auch das PayPal Commerce Addon installieren.
Das Addon ermöglicht es Ihnen, ein PayPal-Kassenfeld zu Ihren Formularen hinzuzufügen, so dass Sie problemlos Kreditkartenzahlungen entgegennehmen oder Kunden über eine PayPal-Schaltfläche auschecken lassen können. Es ist ideal, wenn Sie keinen Einkaufswagen anbieten müssen.
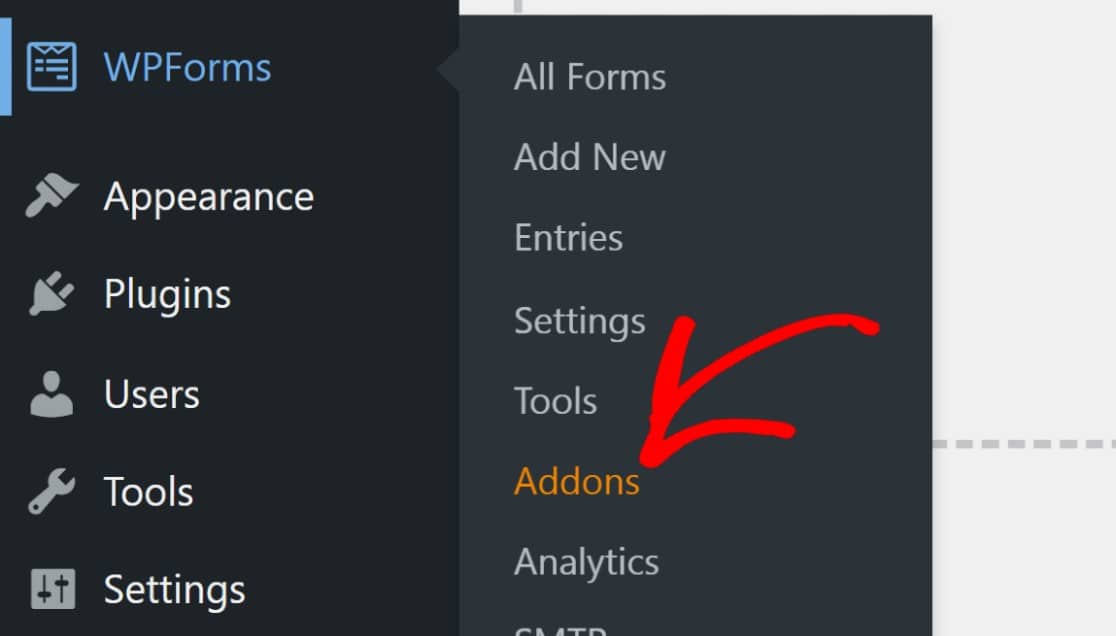
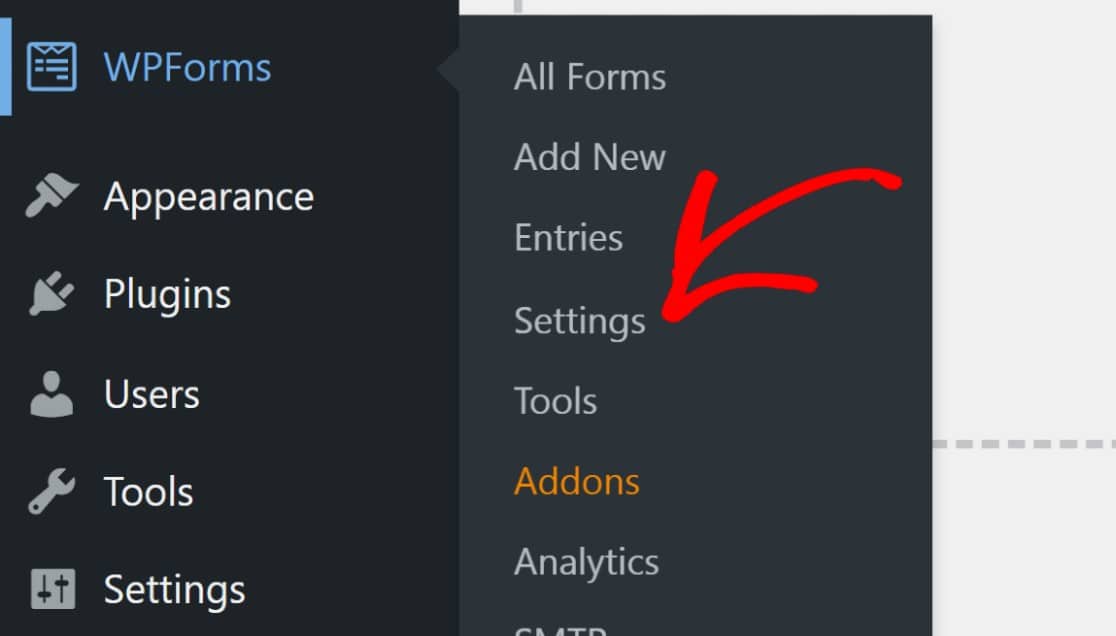
Um das Addon zu installieren, navigieren Sie im WordPress-Dashboard zu WPForms und klicken Sie dann auf Addons.

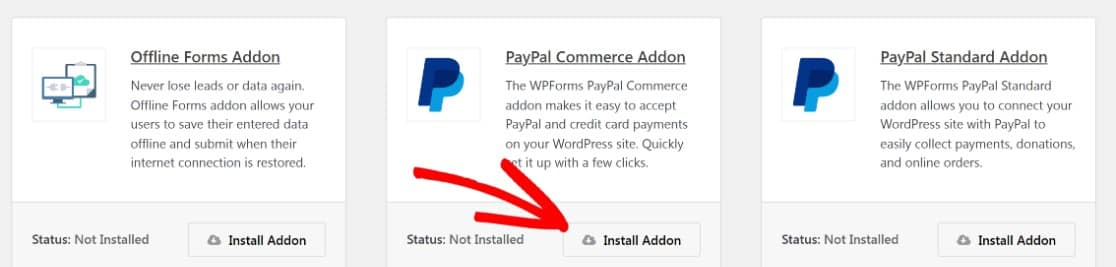
Scrollen Sie nach unten, um das PayPal Commerce Addon zu finden, oder suchen Sie es über die Suchleiste. Klicken Sie dann auf Addon installieren unter PayPal Commerce Addon.
Hinweis: PayPal Commerce ist nicht mit PayPal Standard zu verwechseln. Mit beiden Addons können Sie zwar die PayPal-Kaufabwicklung zu Ihren Formularen hinzufügen, PayPal Commerce bietet jedoch leistungsfähigere Funktionen. In diesem Tutorial werden wir PayPal Commerce verwenden.

Sobald das Addon installiert ist, müssen Sie als Nächstes Ihre Website mit Ihrem PayPal-Konto verbinden. Navigieren Sie auf dem WordPress-Dashboard zu WPForms " Einstellungen.

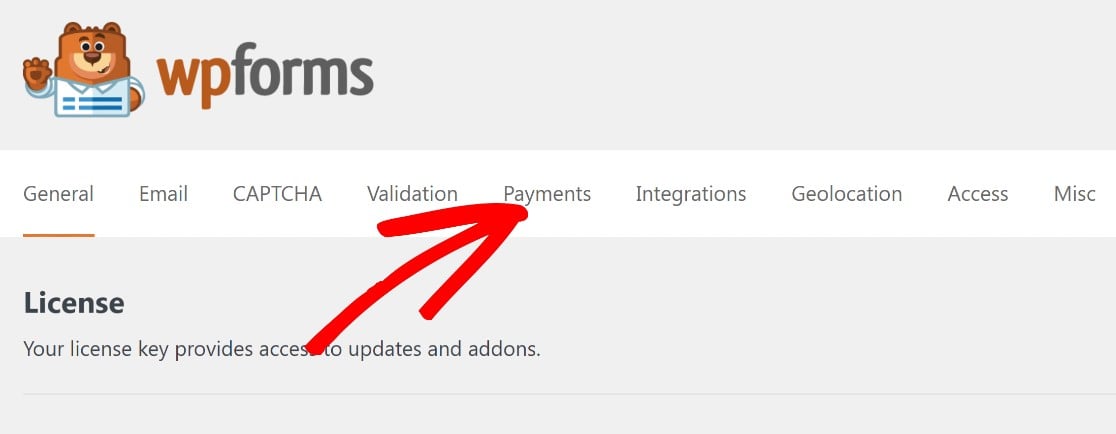
Klicken Sie anschließend auf Zahlungen.

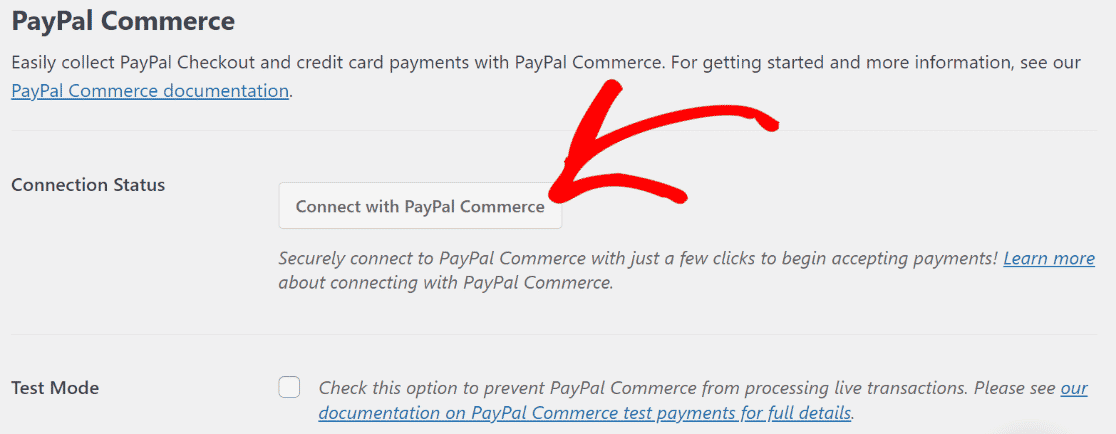
Scrollen Sie zum Abschnitt mit der Bezeichnung PayPal Commerce, um die WPForms PayPal-Einstellungen zu finden. Klicken Sie dann auf Mit PayPal Commerce verbinden.

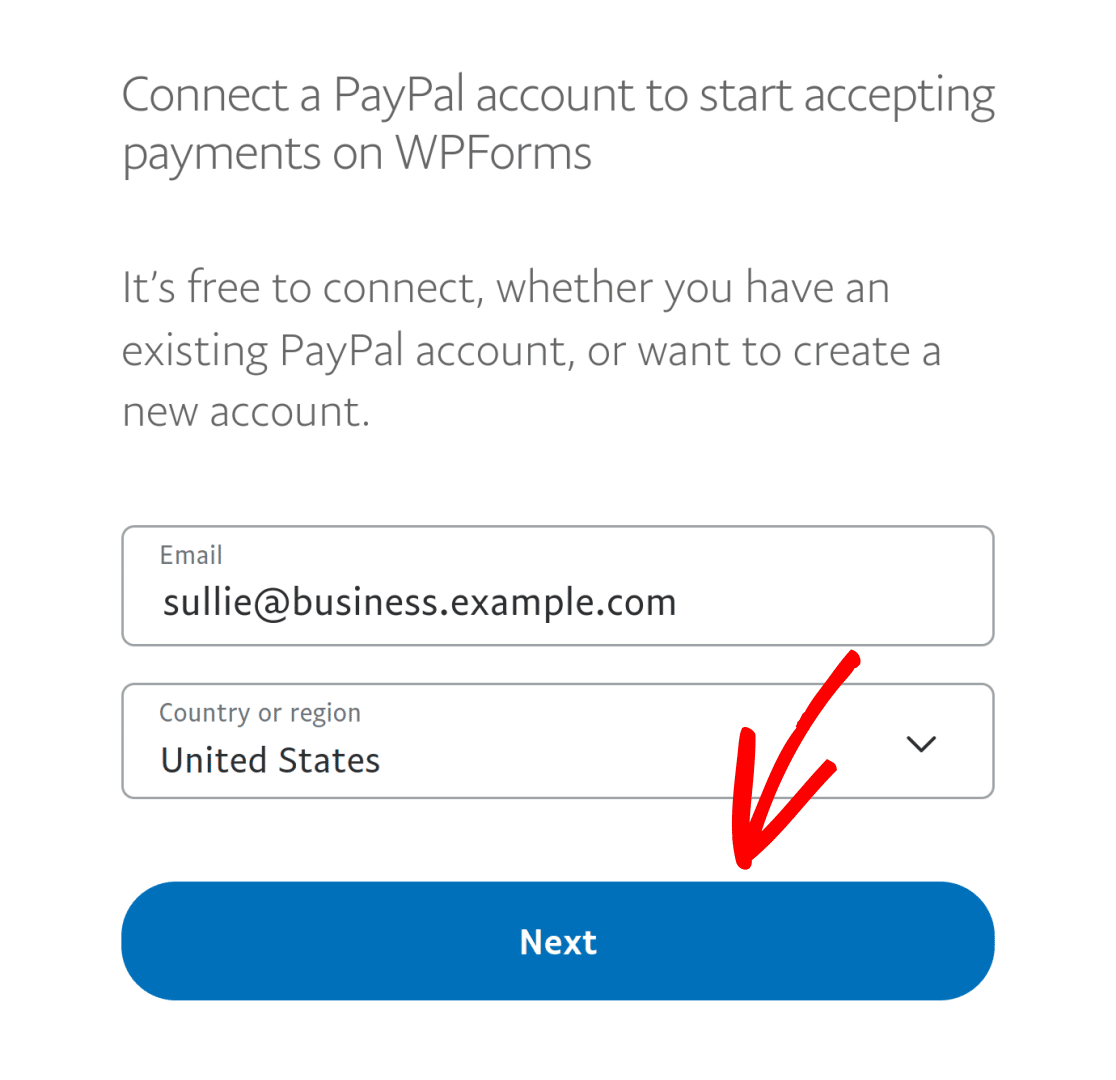
Sie werden dann auf die PayPal-Website weitergeleitet, wo Sie aufgefordert werden, die mit Ihrem Geschäftskonto verknüpfte PayPal-E-Mail-Adresse einzugeben und Ihr Land aus dem Dropdown-Menü auszuwählen. Drücken Sie dann auf Weiter.
Hinweis: Sie benötigen ein PayPal-Geschäftskonto, um eine Verbindung mit PayPal Commerce herzustellen.

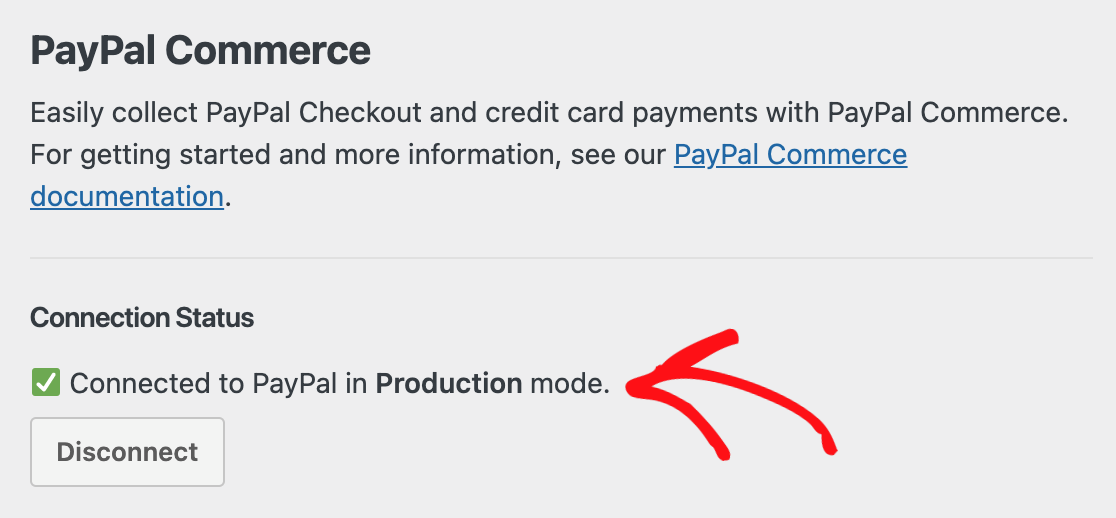
Wenn die PayPal-Integration erfolgreich war, wird im Verbindungsstatus angezeigt, dass Sie mit PayPal im Produktionsmodus verbunden sind.

Wenn Sie PayPal Commerce zunächst testen möchten, lesen Sie unser Dokument zur Verwendung von PayPal Commerce im Sandbox-Modus.
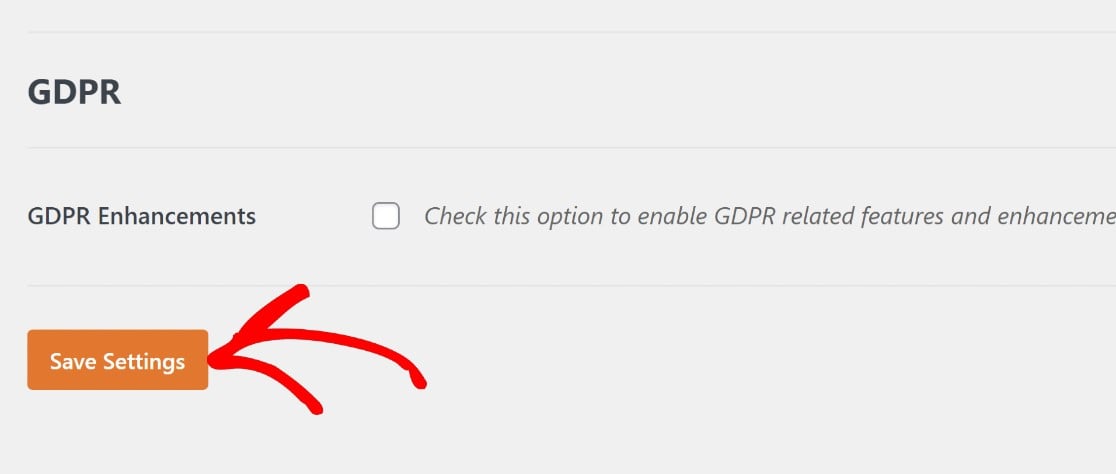
Blättern Sie nach unten und klicken Sie auf Einstellungen speichern.

Großartig! Jetzt ist PayPal mit Ihrer WordPress-Website verbunden. Die Einrichtung von PayPal in WPForms nimmt viel weniger Zeit in Anspruch als die Integration einer ganzen eCommerce-Plattform!
Der nächste Schritt ist die Erstellung eines neuen Formulars im WPForms-Formularersteller, in das Sie ein PayPal-Commerce-Feld integrieren werden.
3. Erstellen Sie ein einfaches Kontakt-Formular
Es ist wirklich einfach, ein einfaches Kontaktformular mit WPForms zu erstellen. Sie können eine der über 2.000 Formularvorlagen verwenden, um loszulegen.
In unserer Vorlagenbibliothek finden Sie eine Vielzahl nützlicher Formulare für Geschäftsvorgänge und Spendenformulare. Es ist ganz einfach, ein PayPal-Feld zu jedem Formular hinzuzufügen, das Sie veröffentlichen möchten.
Um den nächsten Teil einfach zu gestalten, werden wir ein Kontaktformular verwenden.
Um zu beginnen, öffnen Sie Ihr WordPress-Dashboard und gehen Sie zu WPForms " Add New.

Dadurch wird die Vorlagenbibliothek geöffnet.
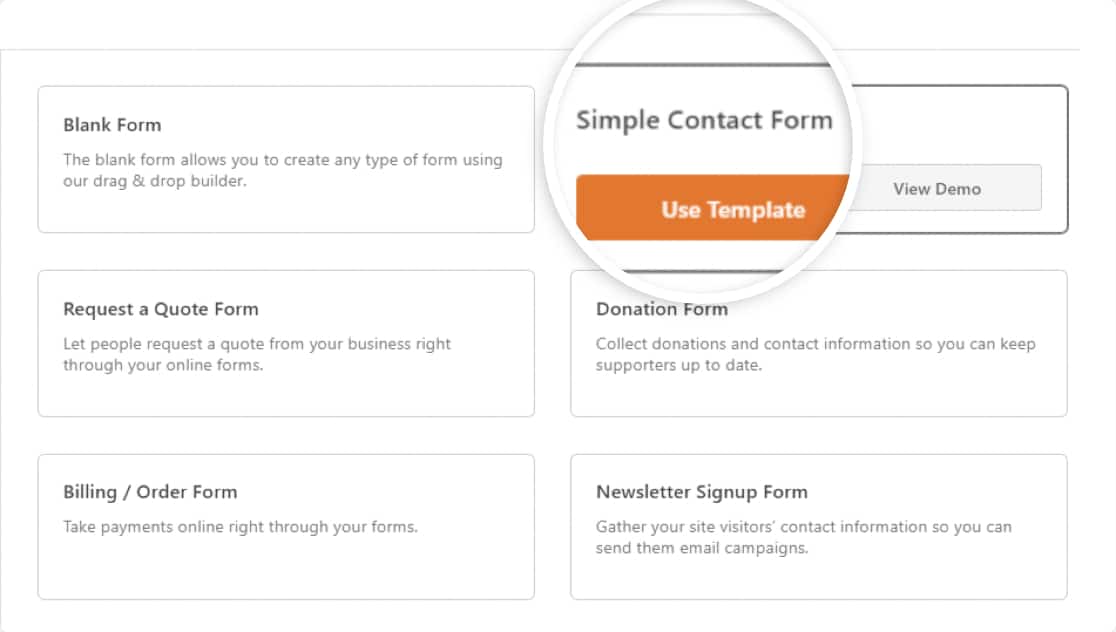
Bewegen Sie den Mauszeiger über das einfache Kontaktformular und klicken Sie auf Vorlage verwenden, um es im Formularersteller zu öffnen.

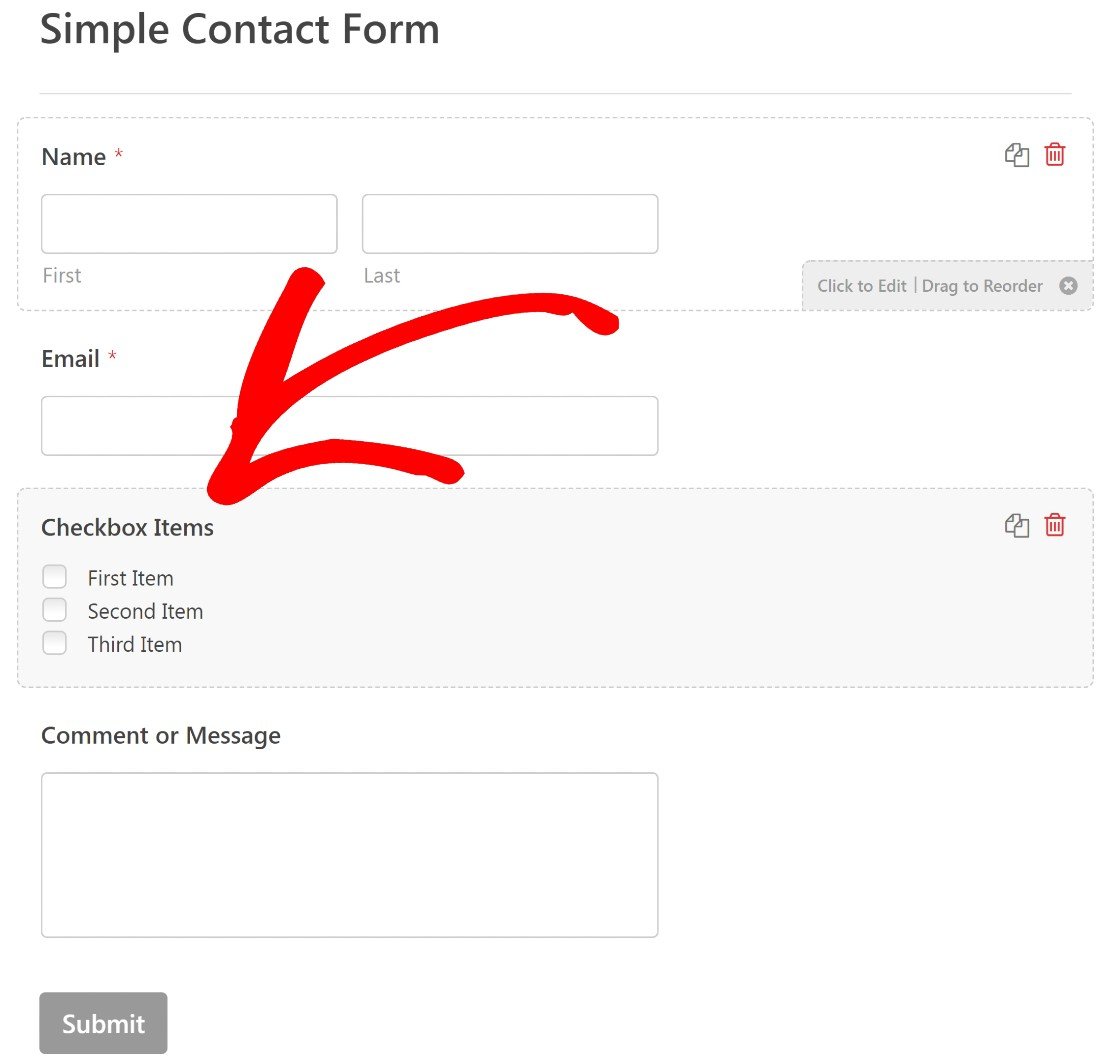
Wie Sie unten sehen können, haben Sie ein Kontaktformular mit grundlegenden Funktionen.

Sie können diese Vorlage anpassen, indem Sie beliebige Felder hinzufügen oder entfernen. Die Vorlage für das einfache Kontaktformular enthält standardmäßig keine Zahlungsfelder.
Im nächsten Schritt werden wir Zahlungsfelder und eine Zahlungsschaltfläche hinzufügen.
4. Zahlungsfelder einrichten
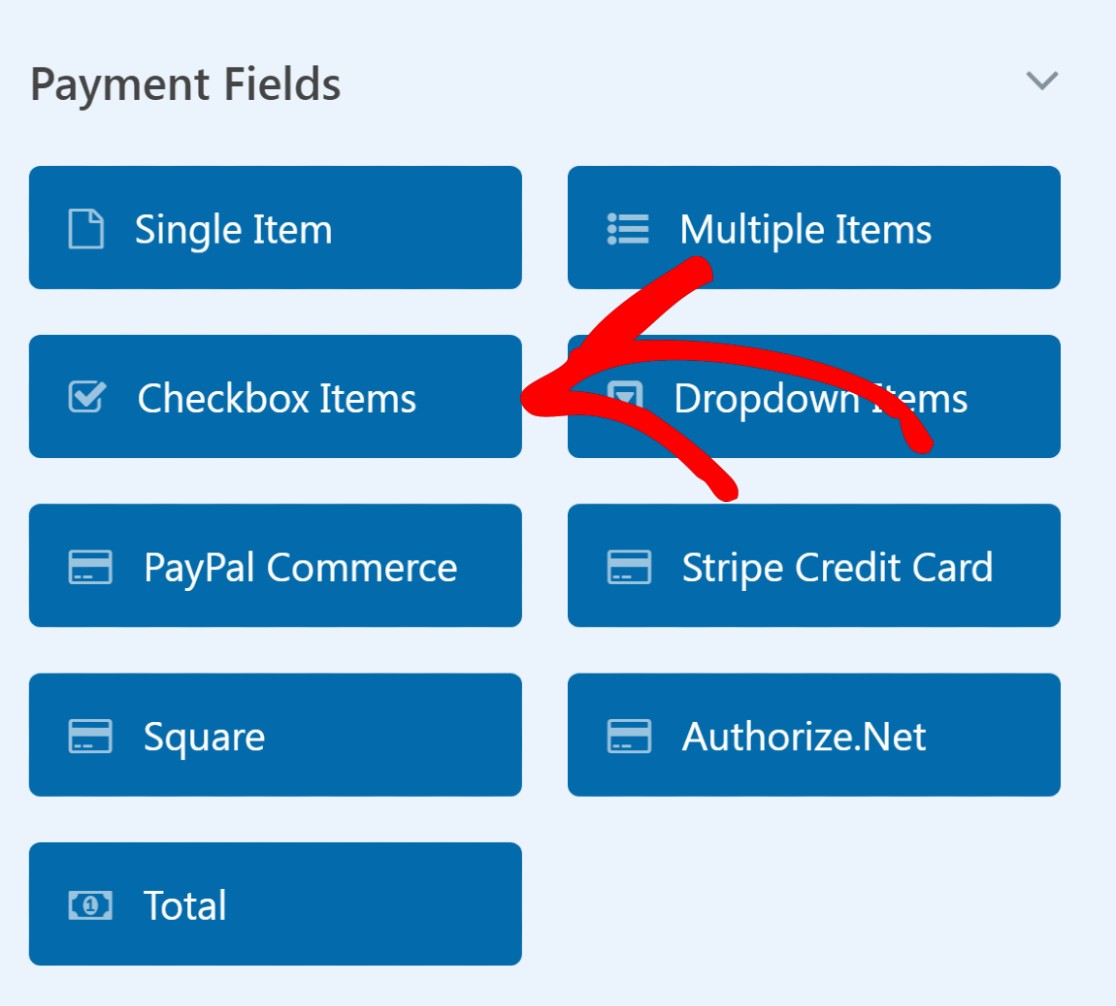
Sie benötigen mindestens ein Zahlungsfeld für die Produkte oder Dienstleistungen, die Sie verkaufen. Es gibt 4 Optionen, aus denen Sie wählen können, und zwar:
- Einzelartikel - Wenn Sie nur einen Artikel verkaufen.
- Mehrere Artikel - Wenn Sie mehrere Artikel haben, von denen aber nur einer ausgewählt werden kann (z. B. verschiedene Abonnementpläne).
- Checkbox-Artikel - Wenn Sie mehrere Artikel mit der Option haben, einen oder mehrere davon auszuwählen (wie verschiedene Waren).
- Dropdown-Elemente - Wenn Sie möchten, dass die Benutzer nur eines der verfügbaren Elemente in einem Dropdown-Menü auswählen können.
Wenn Sie z. B. Kleidungsstücke verkaufen, können Sie ein Feld mit Kontrollkästchen hinzufügen, mit dem Benutzer mehrere Kleidungsstücke über dasselbe Zahlungsformular bestellen können.
Und so geht's:
Fügen Sie zunächst ein Feld "Checkbox Items" zu Ihrem Formular hinzu, indem Sie darauf klicken oder es an die gewünschte Position in Ihrer Formularvorlage ziehen.

Klicken Sie auf das Feld " Checkbox Items" in Ihrem Formular, um die Feldoptionen im linken Fensterbereich zu öffnen.

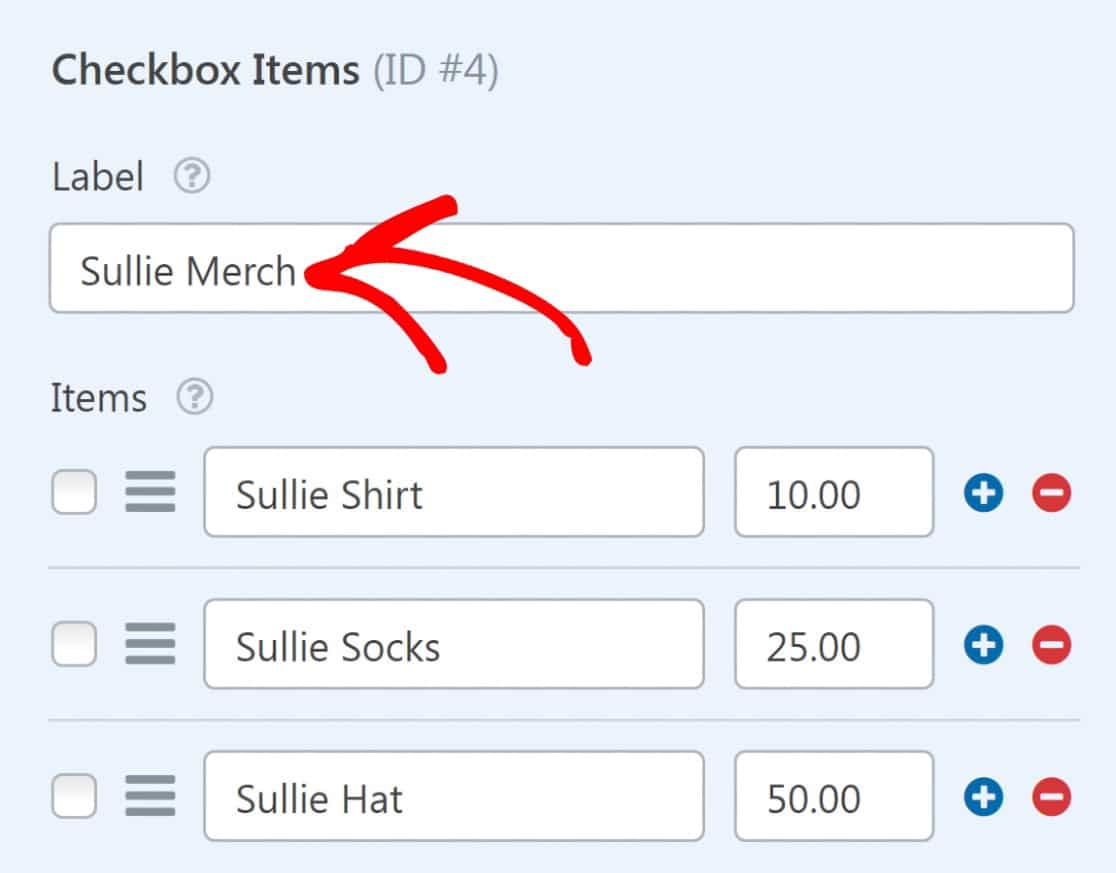
In den Feldoptionen können Sie den Namen und den Wert der Artikel, die Sie verkaufen, angeben.
Vielleicht möchten Sie die Bezeichnung "Checkbox Items" in etwas ändern, das die Artikel, die Sie verkaufen, besser wiedergibt. In diesem Beispiel nennen wir unsere Checkbox "Sullie Merch".

Sie können auch die Standardbeschriftungen für jeden Eintrag auf der Checkliste bearbeiten. Wir ersetzen "Erster Gegenstand" durch "Sullie Shirt", "Zweiter Gegenstand" durch "Sullie Socken" und "Dritter Gegenstand" durch "Sullie Hut".

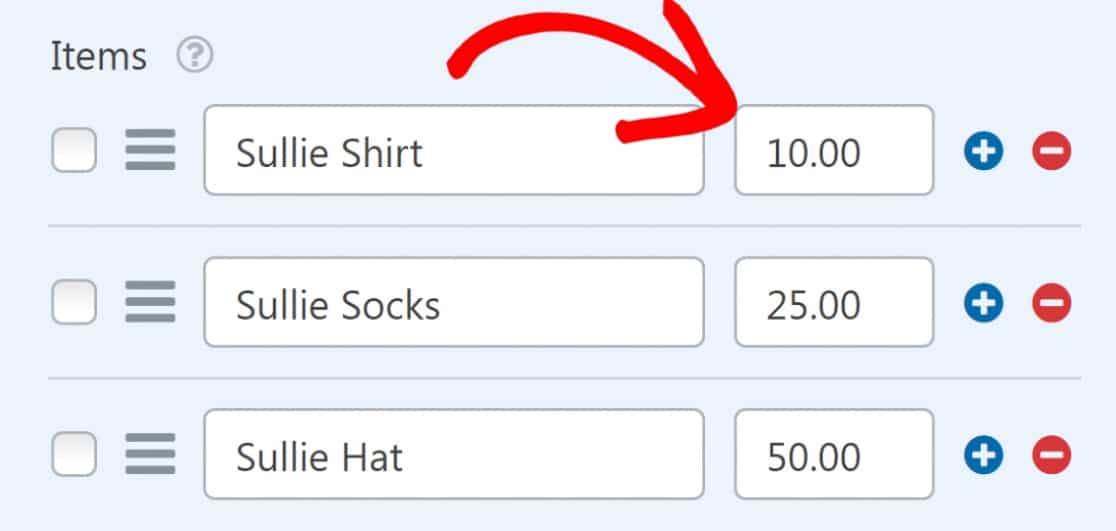
Vergessen Sie nicht, einen Preis für Ihre Artikel in das Preisfeld direkt neben der Artikelbeschriftung einzugeben.

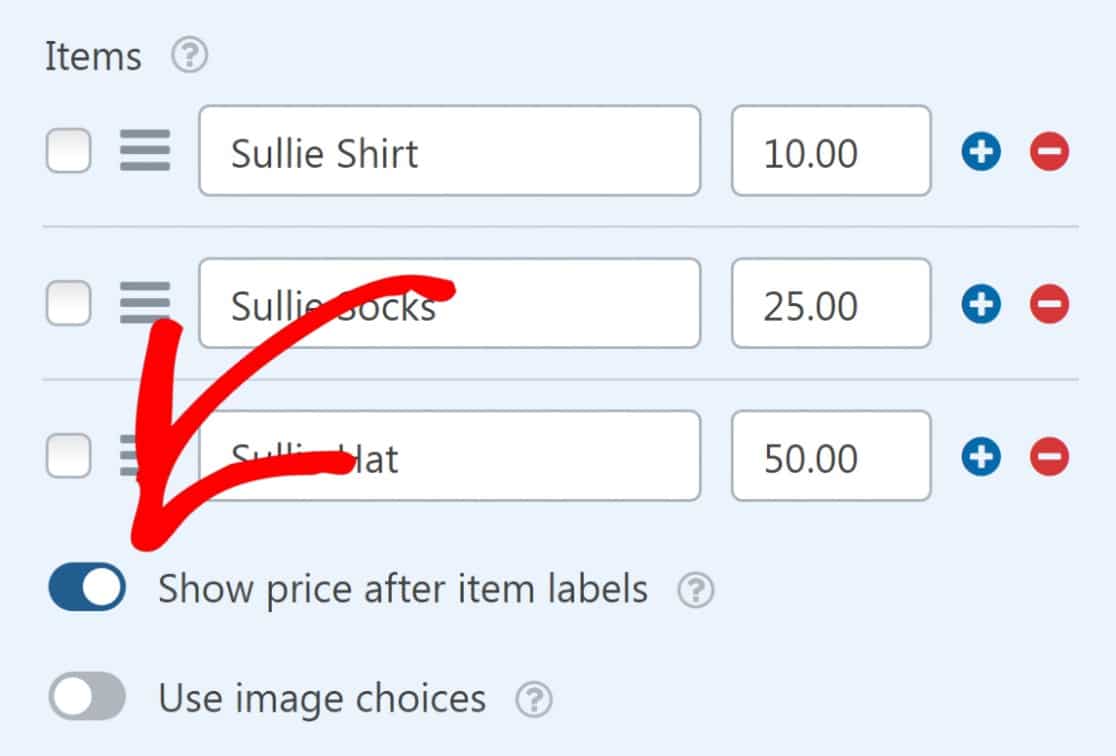
Wenn Sie möchten, dass der Preis nach jeder Artikelbeschriftung im Frontend angezeigt wird, aktivieren Sie die Option Preis nach Artikelbeschriftung anzeigen.

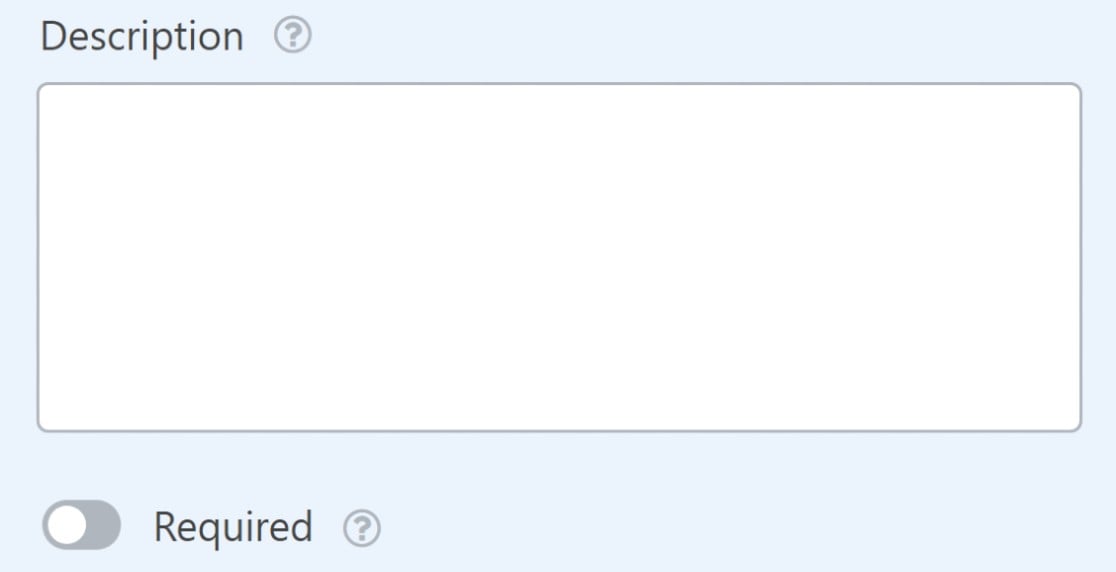
Schließlich können Sie eine Beschreibung für Ihre Artikel hinzufügen, wenn Sie dies wünschen.

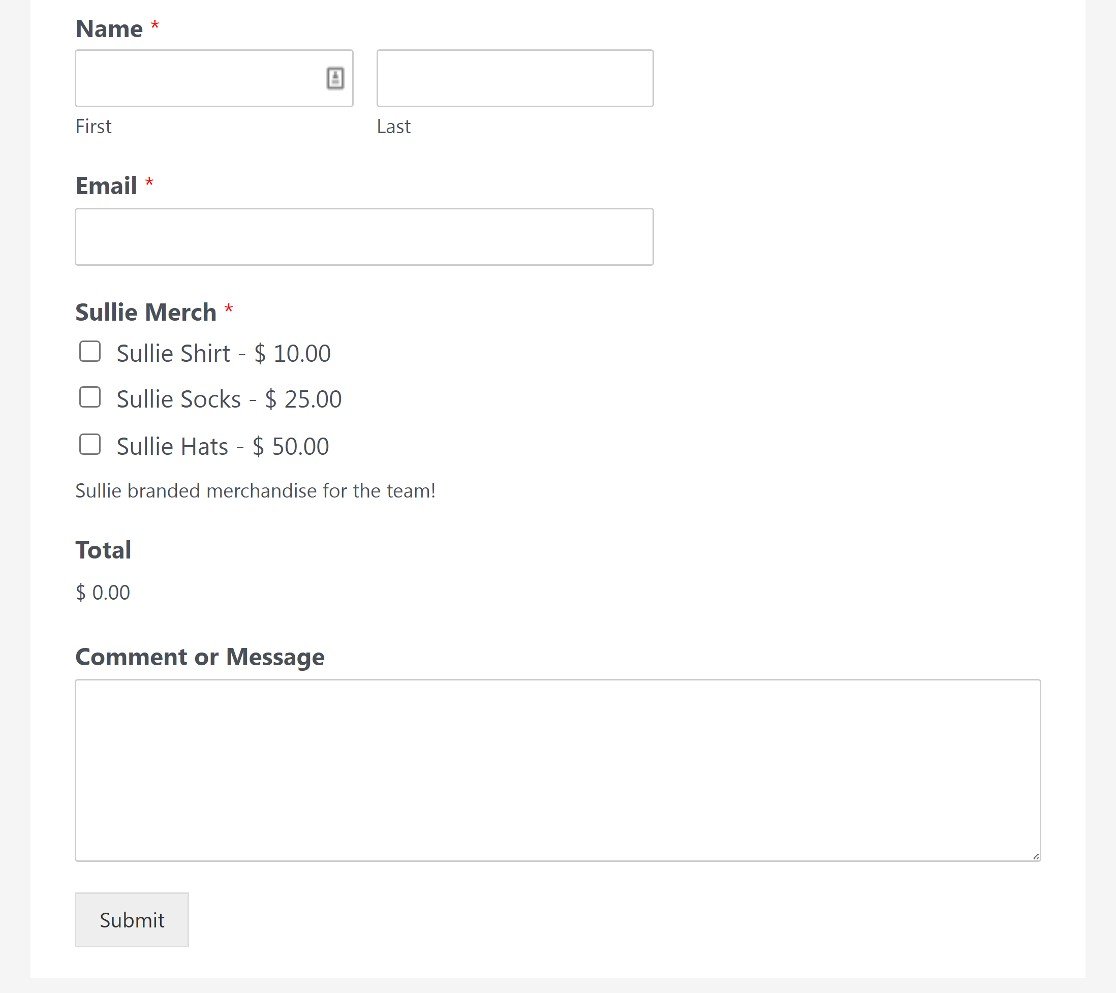
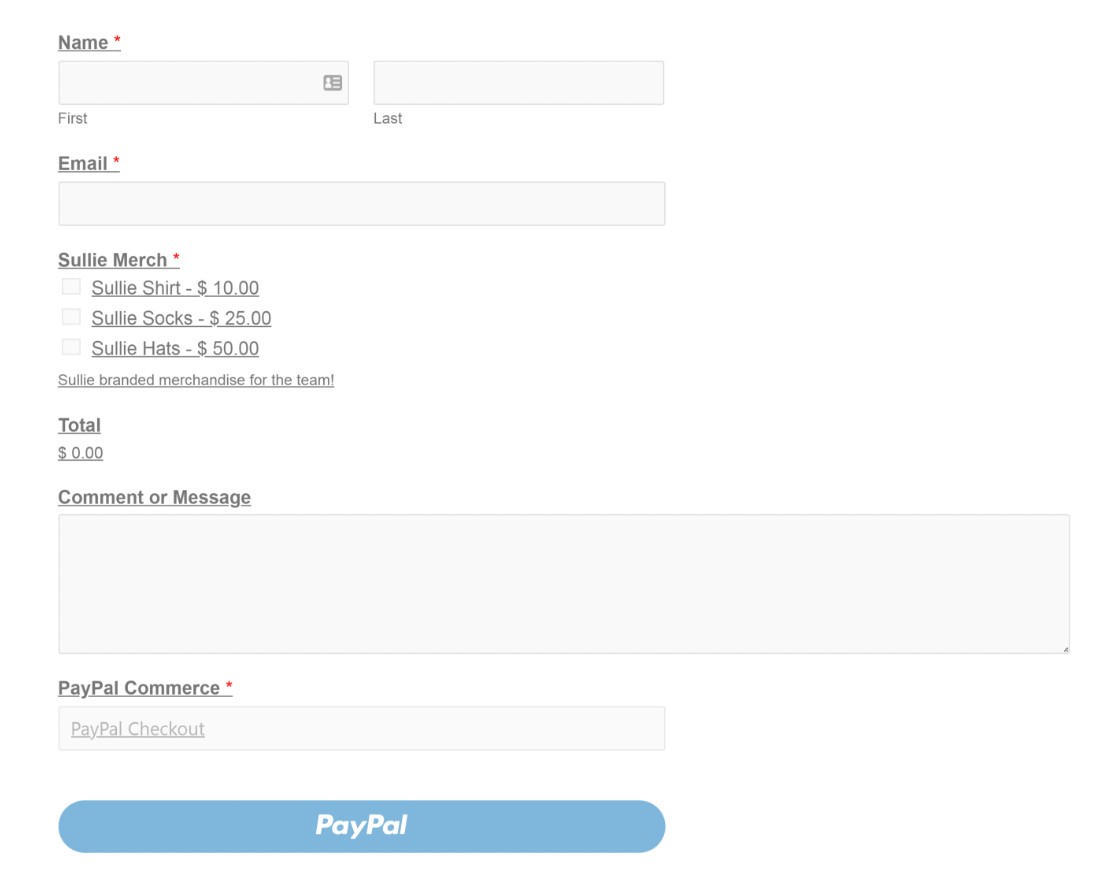
So sieht unser Formular jetzt aus:

Die Benutzer können jedes Produkt über dieses Formular bestellen, indem sie die Kästchen neben den einzelnen Artikeln ankreuzen.
Ein weiterer wichtiger Schritt steht noch aus: das Hinzufügen eines PayPal-Kassenfelds zu diesem Formular, um Transaktionen zu ermöglichen.
5. Hinzufügen und Anpassen des PayPal-Commerce-Feldes
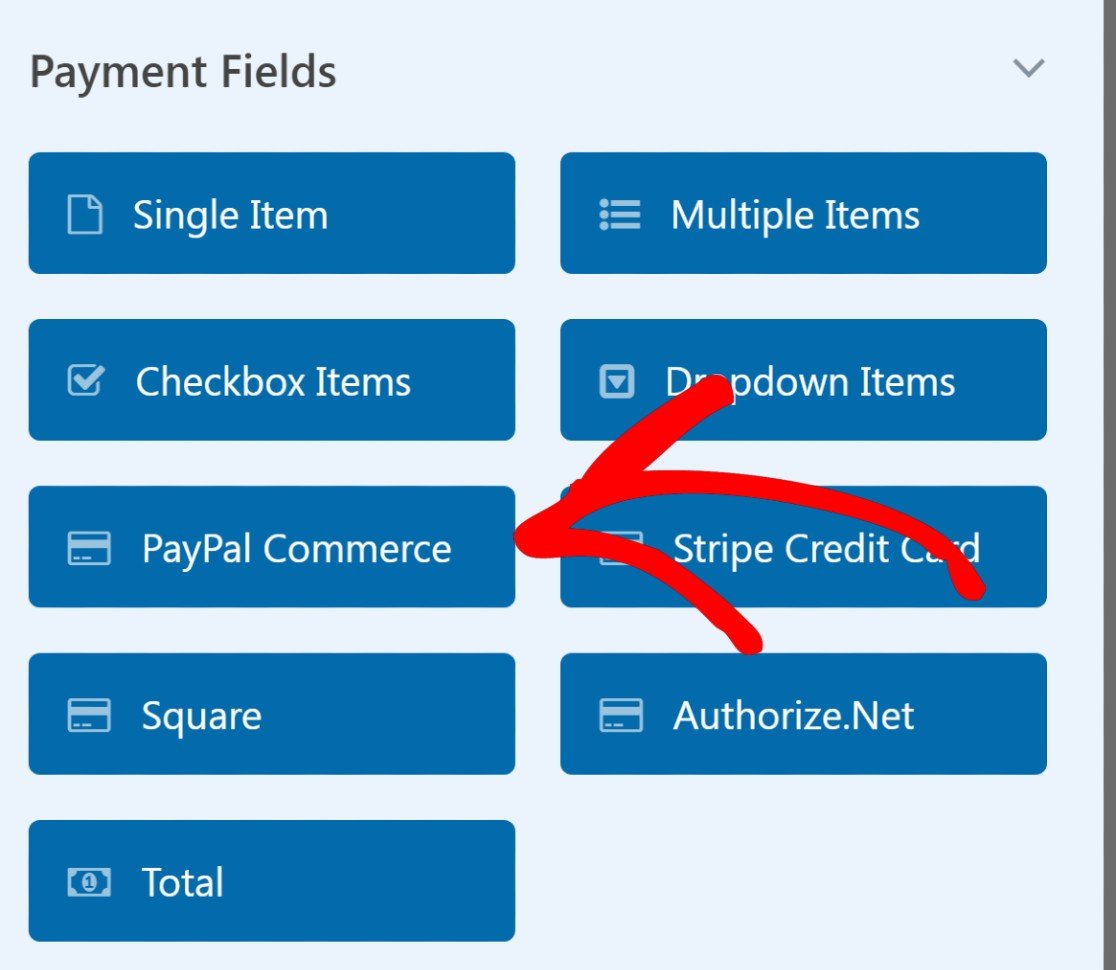
Sie finden das PayPal Commerce-Kassenfeld unter dem Abschnitt " Zahlungsfelder" im linken Bereich des Formularerstellers. Ziehen Sie es einfach per Drag & Drop auf Ihr Formular, um das Feld hinzuzufügen.

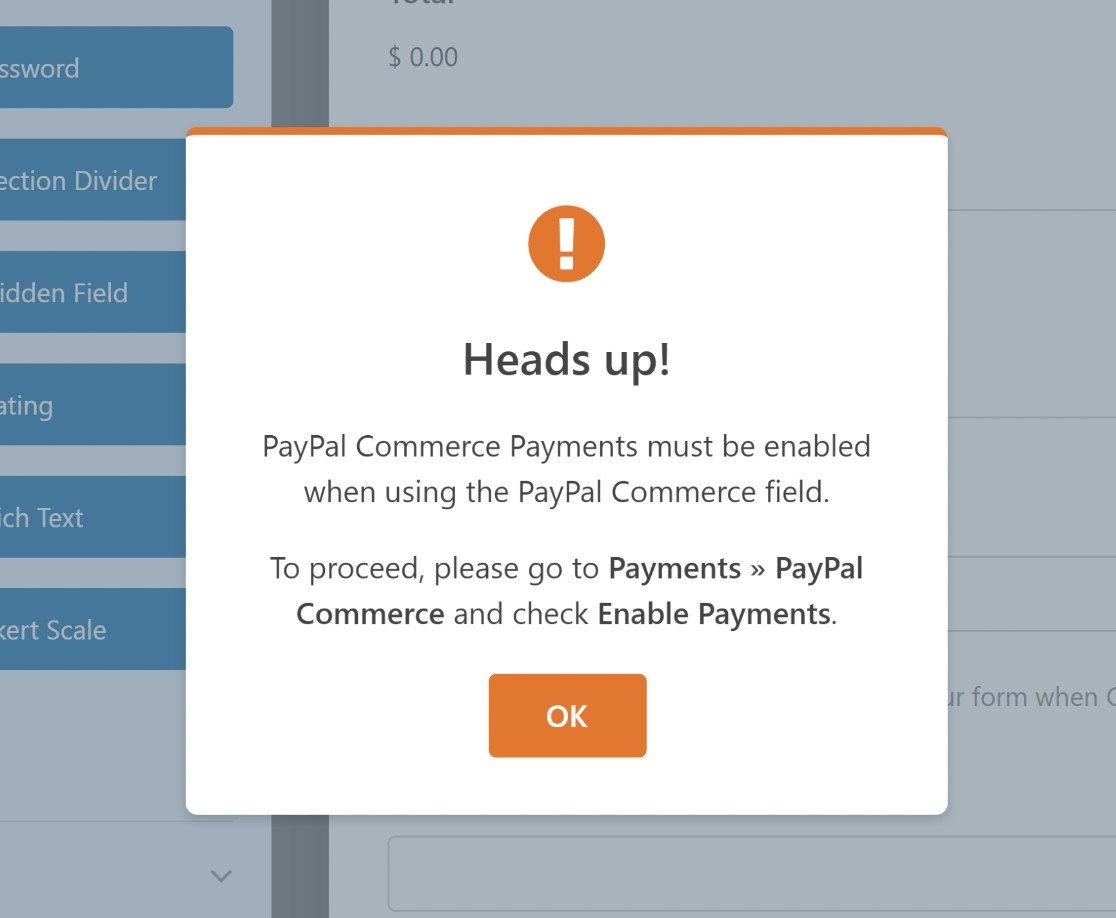
Wenn Sie das PayPal Commerce-Feld in Ihr Formular einfügen, wird ein Modal angezeigt, das Sie auffordert, PayPal Commerce-Zahlungen zu aktivieren. Drücken Sie OK.

Bevor wir Zahlungen aktivieren, müssen wir zunächst das Feld PayPal Commerce anpassen.

Das PayPal-Commerce-Feld ist äußerst flexibel, sodass Sie problemlos eine WordPress-PayPal-Integration erstellen können, die für die Art von Zahlungen geeignet ist, die Sie annehmen möchten.
PayPal Commerce unterstützt zum Beispiel sowohl PayPal- als auch Kreditkartenzahlungen. Wenn Sie die PayPal-Zahlungsabwicklung wählen, können Sie auch eine wiederkehrende Zahlung einrichten.
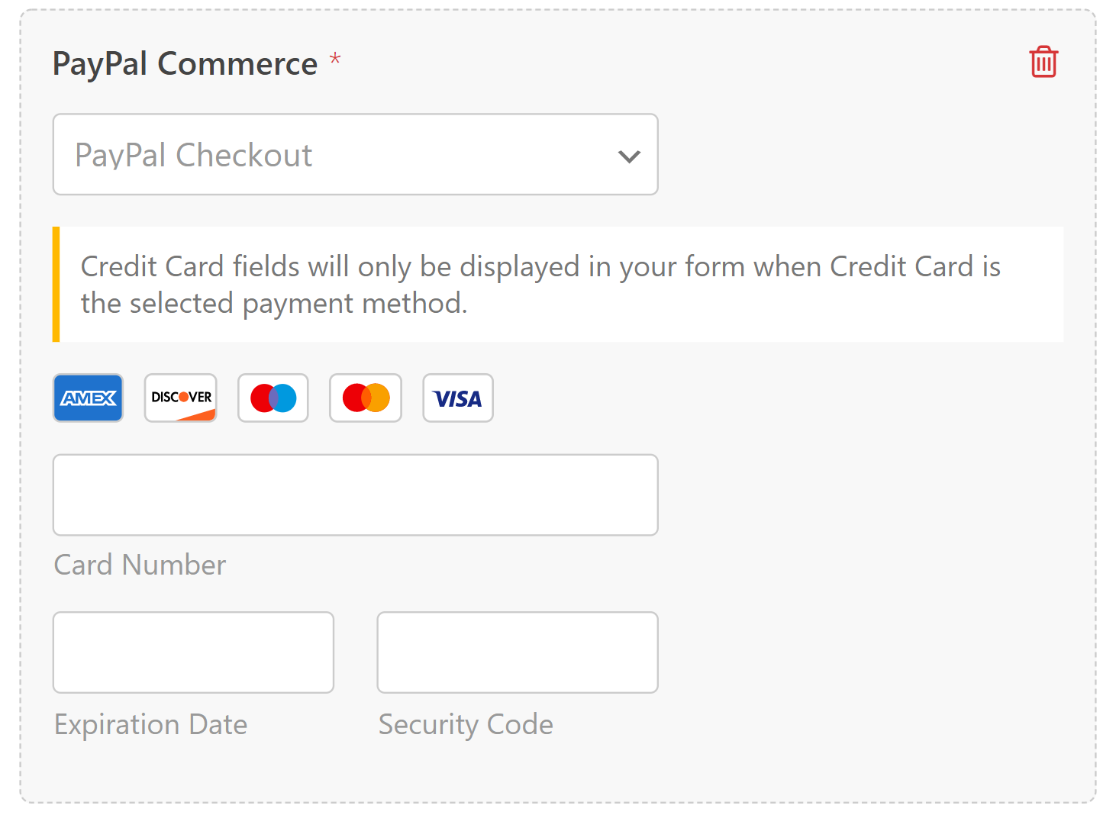
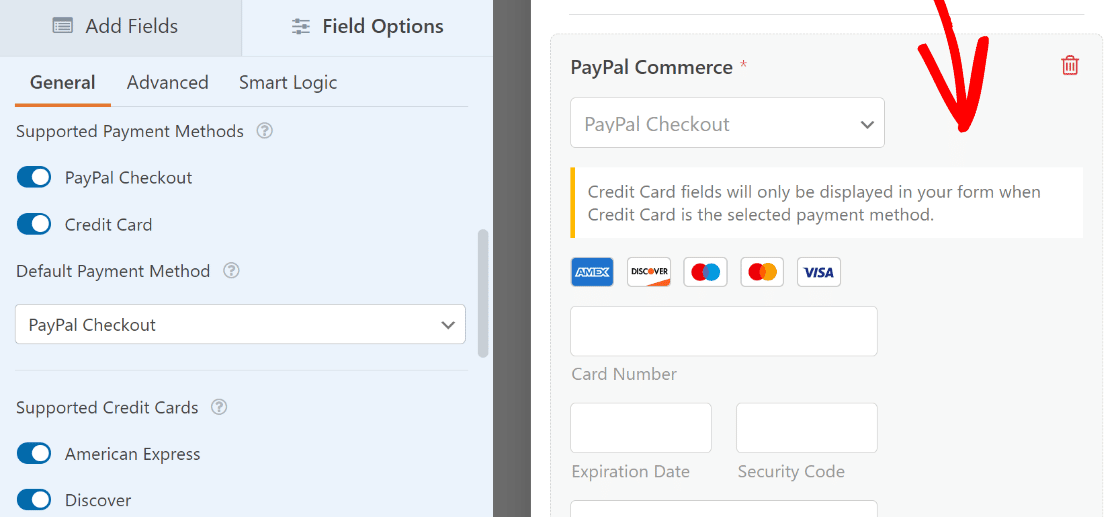
Um die Feldoptionen anzupassen, klicken Sie auf eine beliebige Stelle im PayPal Commerce-Feld.

Sie können dann auswählen, welche Zahlungsoptionen zwischen PayPal-Kasse und Kreditkarte für Besucher verfügbar sein sollen (Sie können entweder eine oder beide einschließen).
Wenn Sie Kartenzahlungen akzeptieren möchten, wählen Sie aus, welche Kredit- und Debitkarten Sie unterstützen möchten.
![]()
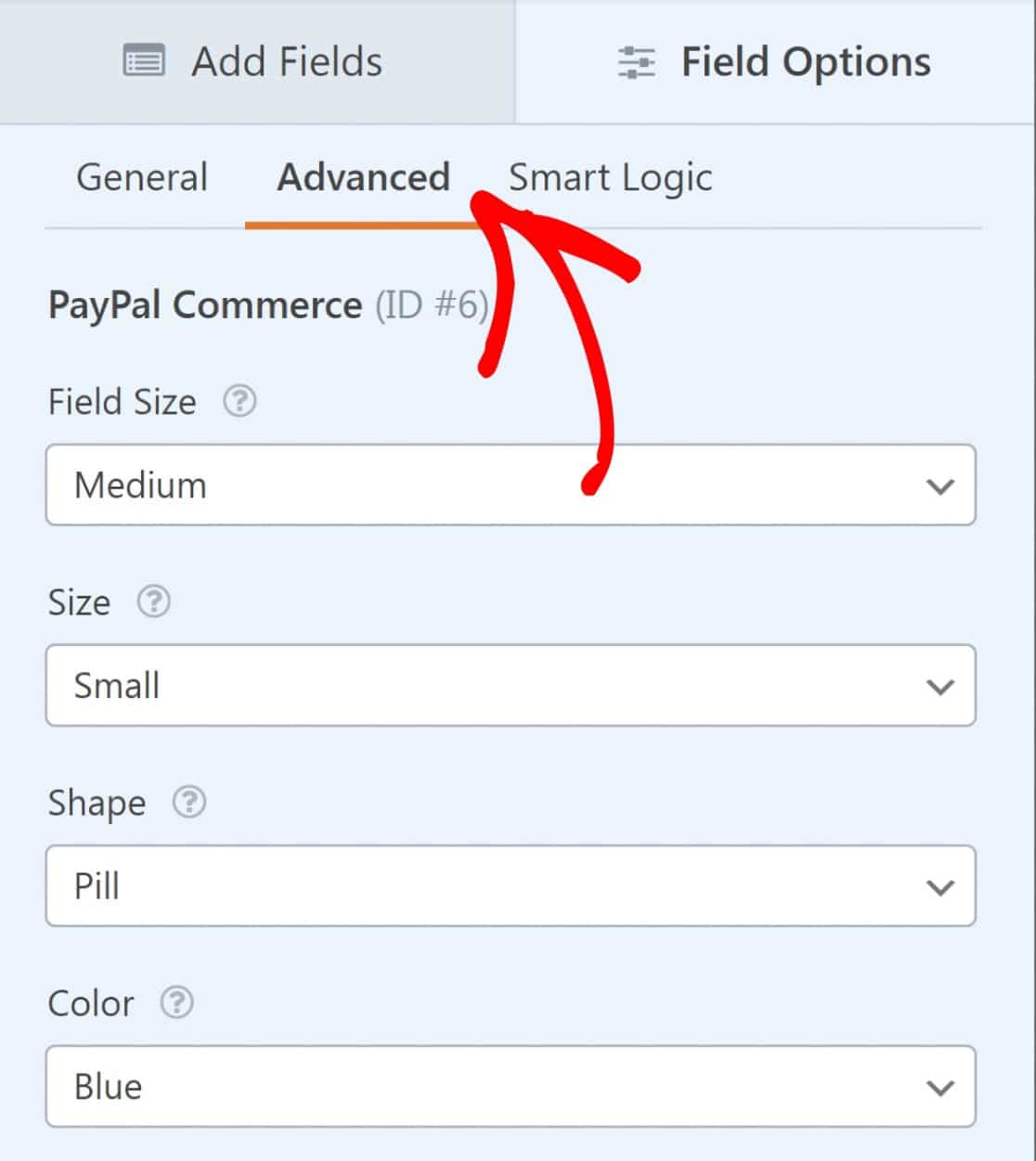
Wenn Sie das Erscheinungsbild des PayPal Commerce-Feldes ändern möchten, finden Sie weitere Optionen auf der Registerkarte Erweitert unter Feldoptionen.
Hier können Sie die Feldgröße ändern und die Größe, Form und Farbe der PayPal-Kassenschaltfläche anpassen.

Wenn Sie mit der Anpassung des Feldes fertig sind, müssen Sie PayPal Commerce aktivieren und die Einstellungen für die Zahlungsabwicklung konfigurieren.
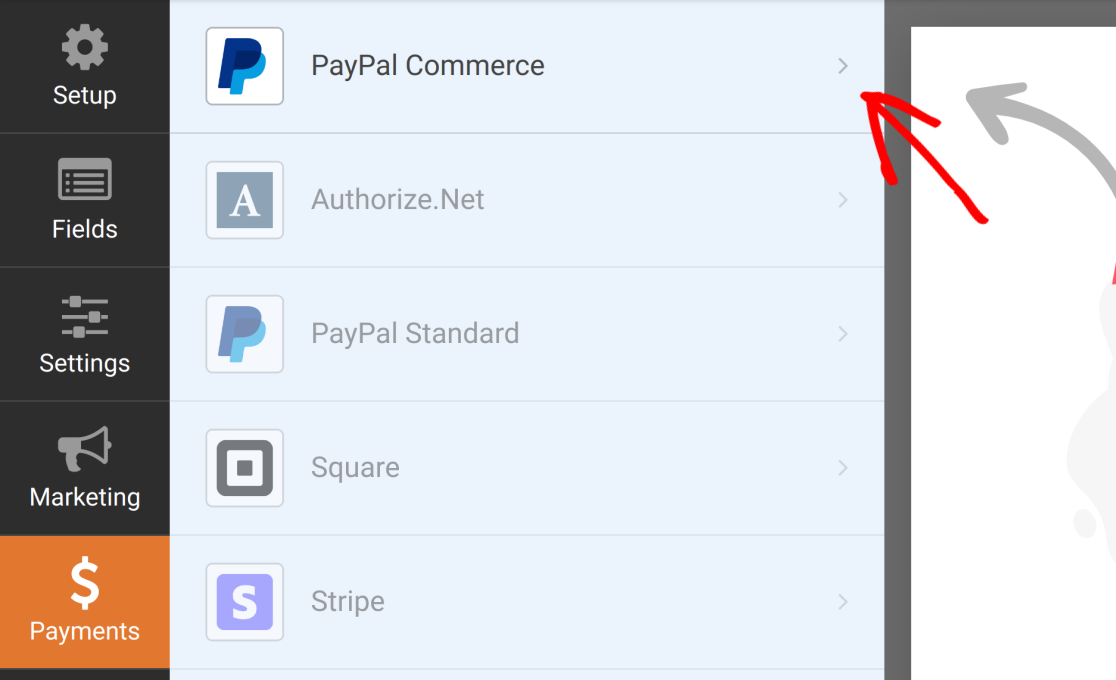
Klicken Sie in der Seitenleiste auf Zahlungen " PayPal Commerce.

Hier haben Sie zwei Möglichkeiten: Sie können einmalige Zahlungen oder wiederkehrende Zahlungen aktivieren.
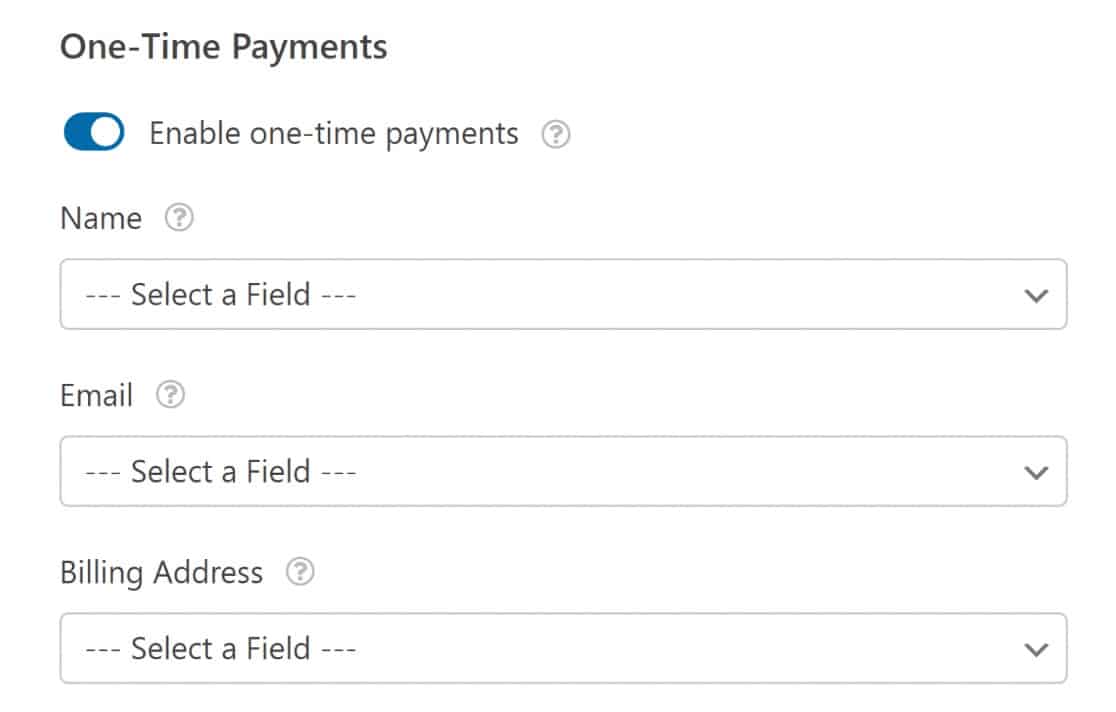
Einmalige Zahlungen
Wenn Sie Einmalzahlungen auswählen, wird ein Menü geöffnet, in dem Sie einige Felder (Name, E-Mail und Adresse) aus Ihrem Formular der PayPal-Rechnung zuordnen können.

Wenn Sie stattdessen wiederkehrende Zahlungen einschließen möchten, können Sie dies mit PayPal Commerce ganz einfach konfigurieren.
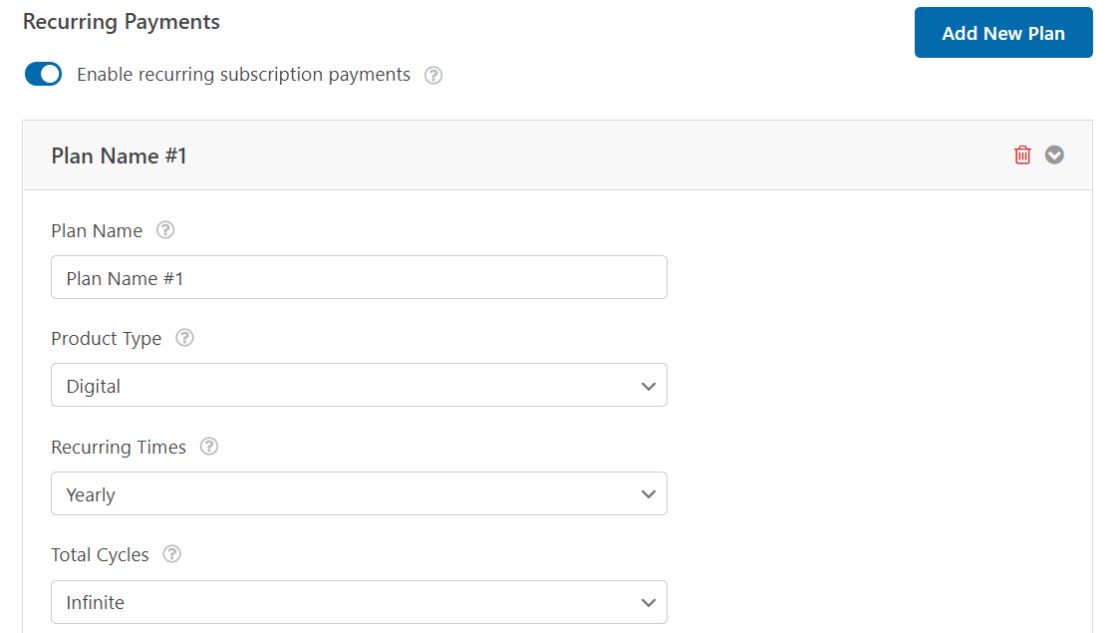
Wiederkehrende Zahlungen
Wiederkehrende Zahlungen sind ideal für Unternehmen, die Abonnementpläne oder Ratenzahlungen anbieten. Die Anzahl der Pläne, die Sie erstellen können, ist unbegrenzt, aber es kann jeweils nur ein Plan bearbeitet werden.

Mit dem PayPal Commerce Addon können Sie wiederkehrende Zeiten und Zyklen für Ihren Abonnementplan auswählen. Verwenden Sie diese Einstellungen, um die Häufigkeit der Zahlungen zu konfigurieren, die für Sie und Ihre Nutzer geeignet ist.
Hinweis: Kreditkarten werden für wiederkehrende Zahlungen nicht unterstützt.
Mit Hilfe der bedingten Logik ist es möglich, mehrere Arten von Preisoptionen in ein und dasselbe Formular einzufügen. Sehen wir uns als Nächstes an, wie Sie das erreichen können.
6. Hinzufügen bedingter Logik zu PayPal Commerce (optional)
Die bedingte Logik gibt Ihnen viele Möglichkeiten, das Verhalten des PayPal-Zahlungsformulars zu ändern.
Ein mögliches Szenario ist, dass das Kassenfeld nur erscheint, wenn ein Benutzer bestimmte Kriterien erfüllt. Oder Sie möchten mehrere Preispläne mit unterschiedlichen wiederkehrenden Zeiträumen und anderen Zahlungsdetails hinzufügen.
In diesen Szenarien kann die bedingte Logik von WPForms unglaublich nützlich sein.
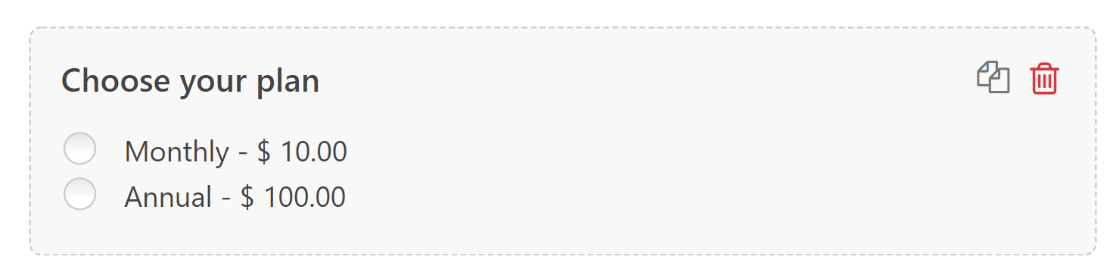
Angenommen, Sie möchten Ihren Kunden die Möglichkeit geben, zwischen monatlichen und jährlichen Zahlungen zu wählen.
Zunächst fügen wir ein Feld für die Zahlung für mehrere Artikel hinzu und beschriften es mit "Wählen Sie Ihren Plan", mit zwei Optionen.

Jetzt möchten wir, dass PayPal eine Gebühr abhängig von der Auswahl des Kunden zwischen diesen beiden Optionen verarbeitet.
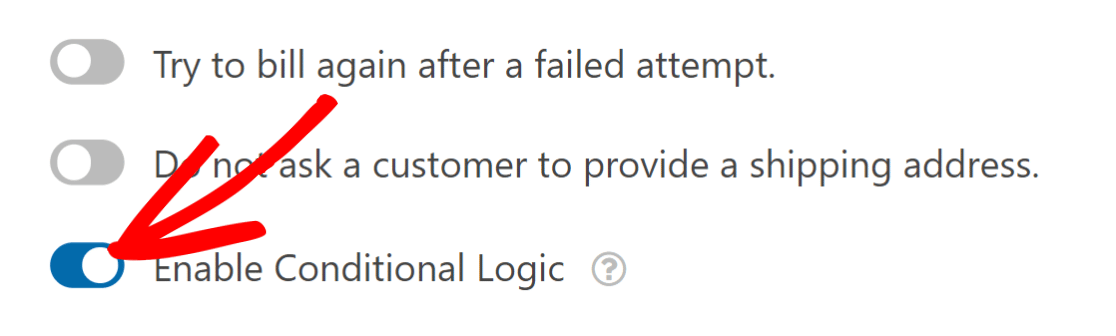
Gehen Sie dazu zurück zu Zahlungen " PayPal Commerce und klicken Sie unter einmalige Zahlungen oder wiederkehrende Zahlungen (je nachdem, welches Szenario in Ihrem Fall zutrifft) auf Bedingte Logik aktivieren .

In unserem Szenario werden wir die bedingte Logik für wiederkehrende Zahlungen verwenden. Nachdem Sie die bedingte Logik aktiviert haben, sollten Sie eine neue Reihe von Optionen zum Einrichten Ihrer Regeln sehen.
Wir werden zwei getrennte Regeln für die von uns angebotenen Zahlungsmethoden einrichten: eine für die monatliche und eine für die jährliche Abrechnung von Zahlungen.
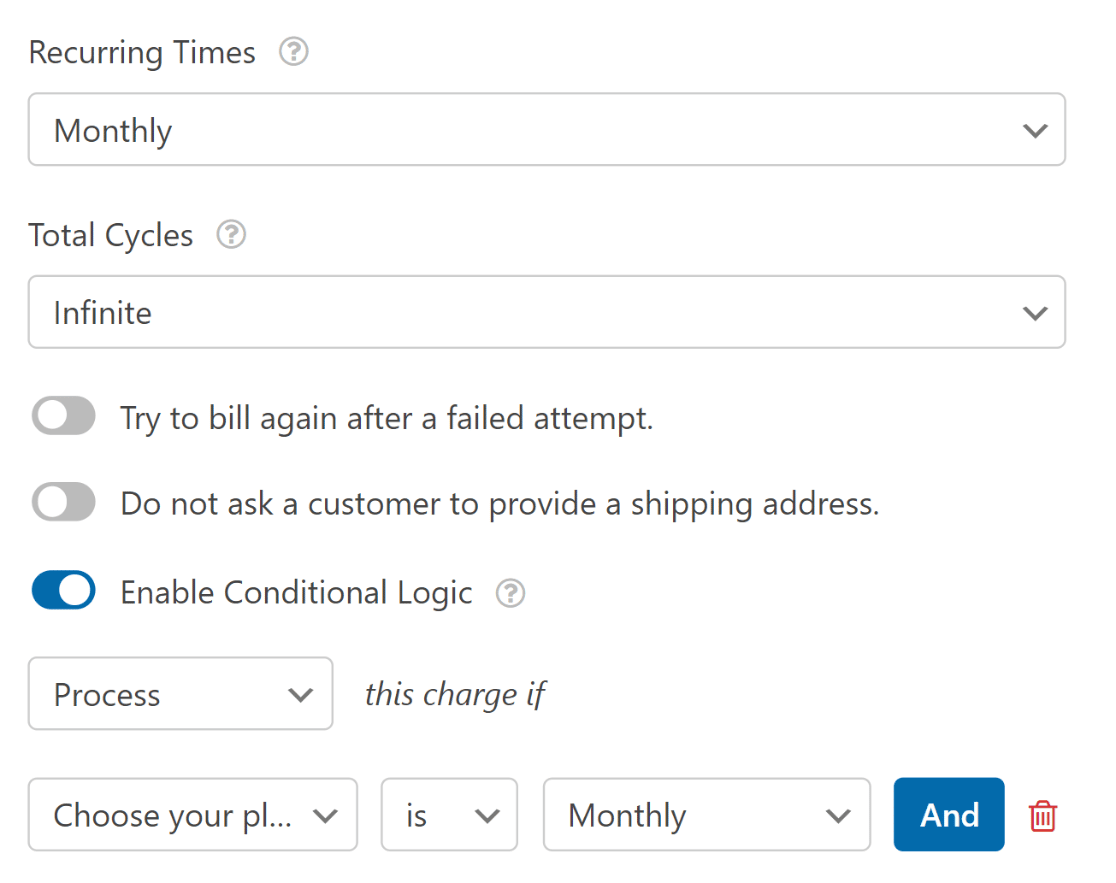
Für monatlich haben wir die Einstellung Wiederkehrende Zeiten auf Monatlich gewählt. Dann haben wir die Logik definiert, die besagt: Verarbeite diese Gebühr, wenn das Feld Wählen Sie Ihren Plan auf Monatlich steht.

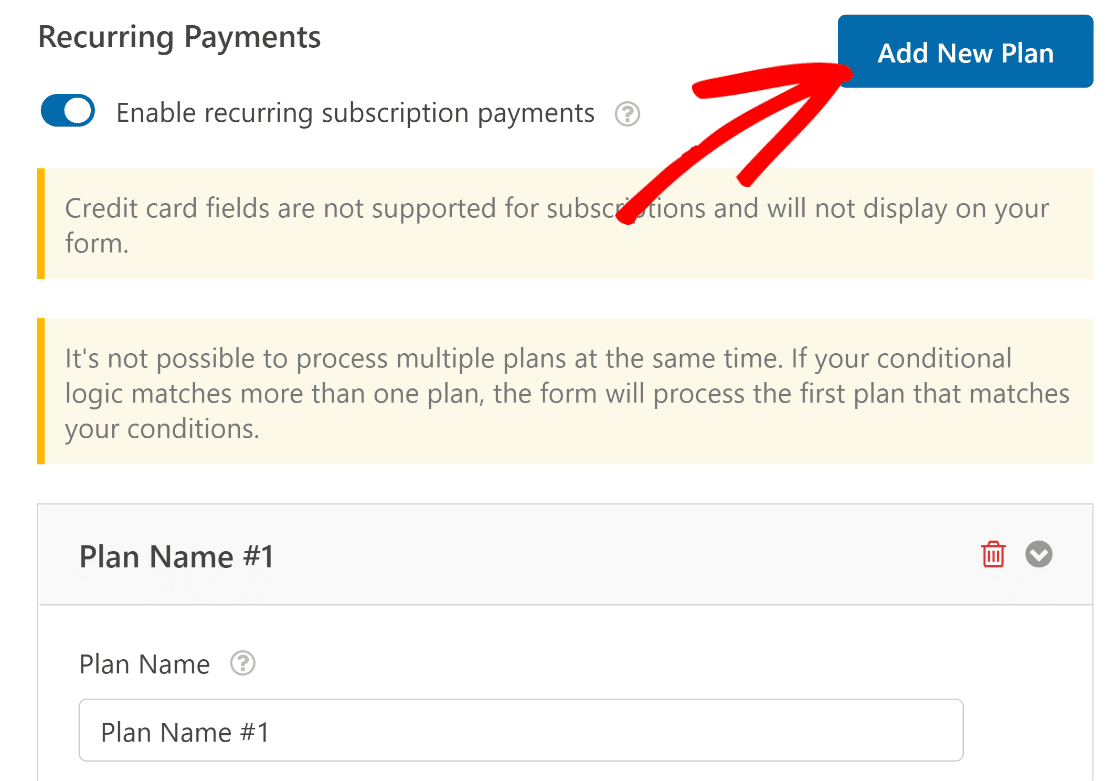
Danach erstellen wir einen weiteren Plan für Benutzer, die ein Jahresabonnement bevorzugen. Klicken Sie auf die Schaltfläche Neuen Plan hinzufügen, um zu beginnen.

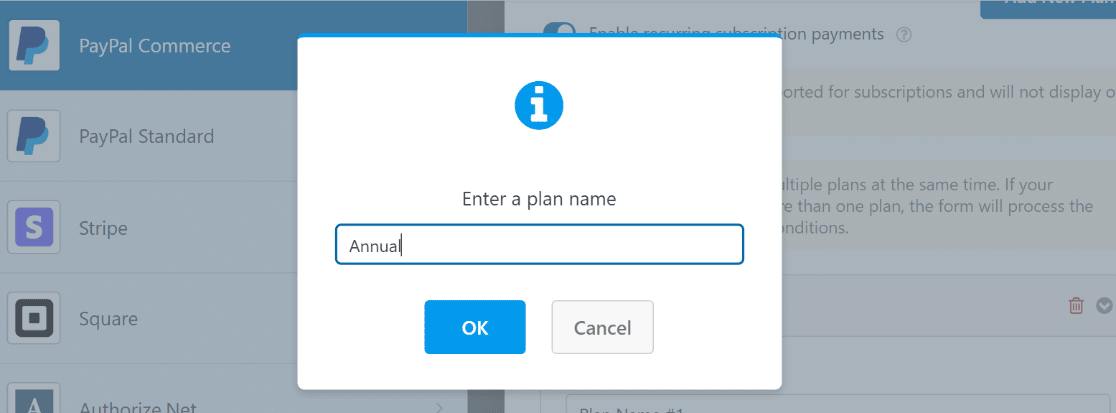
Geben Sie einen Plannamen ein und drücken Sie OK.

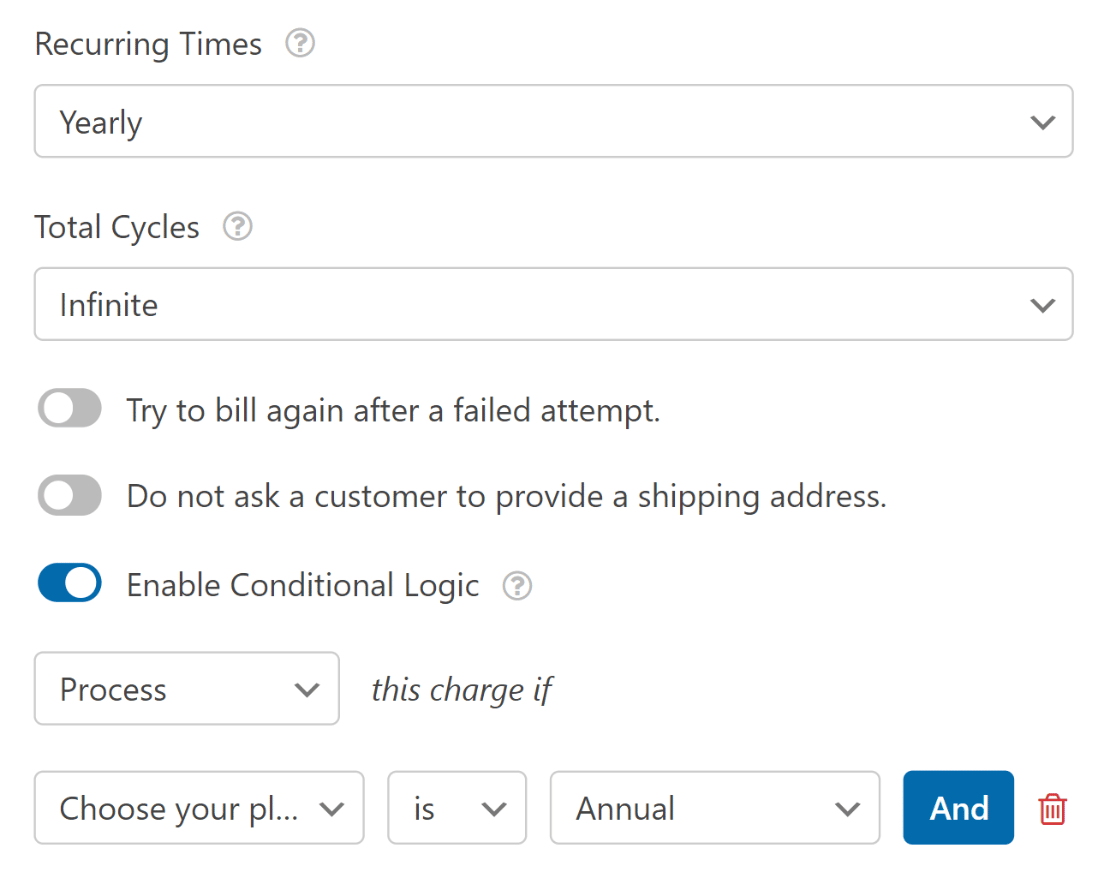
Diesmal wählen wir in der Dropdown-Liste Wiederkehrende Zeiten die Option Jährlich aus. Die bedingte Logik ist hier wie folgt definiert: Verarbeite diese Gebühr, wenn das Feld Wählen Sie Ihren Plan jährlich ist.

Stellen Sie sicher, dass Sie nach dem Konfigurieren dieser Einstellungen auf Speichern klicken.
Zusammenfassend lässt sich sagen, dass wir gerade eine Option hinzugefügt haben, mit der Kunden zwischen monatlichen und jährlichen Abonnementzeiträumen wählen können.
Wenn ein Nutzer nun seinen bevorzugten Abonnementzeitraum auswählt, wird ihm der von Ihnen festgelegte Preis in Rechnung gestellt, und zwar nur zu dem festgelegten wiederkehrenden Zeitpunkt.
Bevor Sie weitermachen, empfehlen wir Ihnen, einen Blick auf Ihre Formularbenachrichtigungen zu werfen, um sicherzugehen, dass sie so eingerichtet sind, wie Sie es wünschen.
7. Veröffentlichen Sie Ihr Formular
Jetzt ist es an der Zeit, mit den Zahlungen zu beginnen.
Sie können Ihr Formular mithilfe eines Shortcodes zu einer Seite hinzufügen, aber manchmal ist es einfacher, es direkt über den Formularersteller hinzuzufügen. In der oberen rechten Ecke Ihres Bildschirms sehen Sie die Optionen zum Einbetten oder Speichern Ihres Formulars.
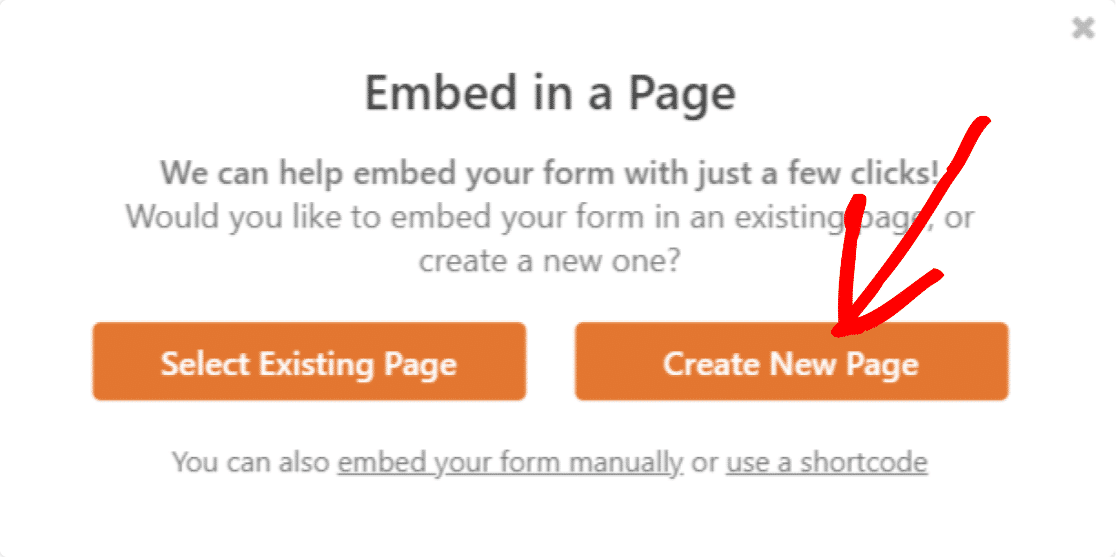
Da wir unser Formular sofort in eine Seite einfügen wollen, klicken Sie auf Einbetten.

Dies führt zu einem Modal mit der Möglichkeit, das Formular in eine bestehende Seite einzubetten oder eine neue Seite zu erstellen.
Wir gehen davon aus, dass Sie eine neue Seite erstellen möchten, aber der Vorgang ist bei beiden Schritten ähnlich. Für diese Anleitung klicken wir auf Neue Seite erstellen.

Geben Sie Ihrer neuen Seite einen Namen und klicken Sie auf Los geht's!

Ihr neues PayPal Commerce-fähiges Formular wird nun auf der neuen Seite angezeigt. Veröffentlichen Sie die Seite und überprüfen Sie sie im Frontend.

Und das wäre alles für die Integration eines Kontaktformulars mit PayPal in WordPress. Jetzt können Sie mit dem Sammeln von Zahlungen über Formulare auf Ihrer Website beginnen!
Nächster Schritt: Schutz vor Ausfallzeiten
Jetzt, wo Sie Ihre Unternehmenswebsite eingerichtet haben, wollen Sie sicherstellen, dass sie auch so bleibt. In diesem Artikel finden Sie einige Tipps, wie Sie sich vor Ausfallzeiten Ihrer Website schützen können.
Und wenn Sie sicherstellen möchten, dass Ihre Zahlungen erfolgreich abgewickelt werden, sollten Sie die Geschwindigkeit Ihrer Website im Auge behalten. Das kann bedeuten, dass Sie Plugins vermeiden müssen, die die Leistung der Website beeinträchtigen können. Lesen Sie diesen Artikel über die Frage , wie viele WordPress-Plugins zu viel sind, um Ratschläge zu erhalten.
Warten Sie nicht mit der Erstellung Ihres Online-Bestellformulars. Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. Suchen Sie nach einem kostenlosen Bestellformular? WPForms Pro kommt mit Unterstützung für Stripe und PayPal-Zahlungen.
Erstellen Sie jetzt Ihr WordPress PayPal-Formular
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefallen hat, folgen Sie uns bitte in den sozialen Medien auf Facebook und Twitter.