AI Zusammenfassung
Möchten Sie erfahren, wie Sie einmalige Gutscheine ohne WooCommerce erstellen können?
Mit WPForms können Sie auf einfache Weise Coupons erstellen, anpassen und auf Ihrer Website implementieren, um Ihr Umsatzpotenzial zu maximieren, Ihren Kundeninteraktionen eine persönliche Note zu verleihen und die Kundentreue zu fördern.
Erstellen Sie jetzt Ihr Coupon-Formular zur einmaligen Verwendung
In diesem Artikel zeigen wir Ihnen den einfachsten Weg, ein Formular für die Verwaltung und Verteilung von Einmal-Gutscheinen mit WPForms zu erstellen.
Warum sollten Sie einmalige Gutscheine auf Ihrer WordPress-Website verwenden?
Einmalige Gutscheine, die nur einmal verwendet werden können, sind ein überzeugender Grund für die Kunden, Ihre Marke der Konkurrenz vorzuziehen, und bieten mehrere Vorteile, wie zum Beispiel:
- Erhöht den Bestellwert: Gutscheine regen Kunden häufig dazu an, weitere Artikel in ihren Einkaufswagen zu legen. Wenn sie einen Rabatt erhalten, entscheiden sie sich eher für höherpreisige Produkte, was den Umsatz Ihres Unternehmens steigert.
- Zieht neue Kunden an: Ein rechtzeitiger Rabatt kann dazu beitragen, dass Kunden, die sich für Ihre Produkte interessieren, aber mit dem Kauf zögern, den Ausschlag zu Ihren Gunsten geben und somit neue Kunden anziehen.
- Maßgeschneidertes Marketing: Einmalige Gutscheine ermöglichen einen sehr gezielten Marketingansatz. Sie können bestimmte Verbrauchersegmente ansprechen, indem Sie die Coupons mit demografischen Daten, Verhaltensweisen und Vorlieben in Einklang bringen.
- Erzeugt Dringlichkeit: Personalisierte Gutscheine vermitteln von Natur aus Dringlichkeit. Die Kunden müssen schnell handeln, um in den Genuss des Sonderangebots zu kommen, was dank der Exklusivität zu einem schnellen Kauf anregt.
- Fördert das Wiederholungsgeschäft: Einmalige Gutscheine sind Anreize, um Kunden wieder auf Ihre Website zu bringen. Sie bieten einen attraktiven Anreiz für eine weitere Transaktion auf Ihrer Website!
Nun, da Sie mit den zahlreichen Vorteilen von Gutscheinen zur einmaligen Verwendung vertraut sind, lassen Sie uns in die Schritte zur Erstellung eines Gutscheins für Ihr Online-Geschäft eintauchen!
Wie man in WordPress Coupons zur einmaligen Verwendung erstellt
Um einmalig verwendbare Gutscheine in WordPress zu erstellen, können Sie sich auf die Einfachheit und Funktionalität von WPForms verlassen. Folgen Sie den nachstehenden Schritten, um loszulegen:
In diesem Artikel
- 1. Installieren und Aktivieren von WPForms
- 2. Verwendung der Vorlage für das Zahlungsformular
- 3. Installieren und Aktivieren des Coupons Addon
- 4. Erstellen eines neuen Coupons zur einmaligen Verwendung
- 5. Hinzufügen des Gutscheinfeldes zu Ihrem Formular
- 6. Aktivieren von Formularbenachrichtigungen und Bestätigungen
- 7. Veröffentlichung Ihres Coupon-Formulars zur einmaligen Verwendung
- 8. Nachverfolgung von Formulareinträgen und Coupon-Nutzung
1. Installieren und Aktivieren von WPForms
WPForms ist ein fortschrittliches Plugin zur Formularerstellung, mit dem Sie Zahlungsformulare mit Gutscheinen erstellen können, um das Potenzial Ihres Online-Geschäfts zu maximieren.
Verwenden Sie die Pro-Version, um die vorgefertigte Zahlungsformularvorlage freizuschalten und Zugang zum Coupons-Addon für die Verwaltung und Verteilung von Gutscheinen zu erhalten.

Sobald Sie sich entschieden haben, eine WPForms Pro-Lizenz zu kaufen, um ein einmaliges Coupon-Formular zu erstellen, ist es an der Zeit, das Plugin auf Ihrer WordPress-Website zu installieren und zu aktivieren.
Jetzt wählen wir eine Vorlage aus!
2. Verwendung der Vorlage für das Zahlungsformular
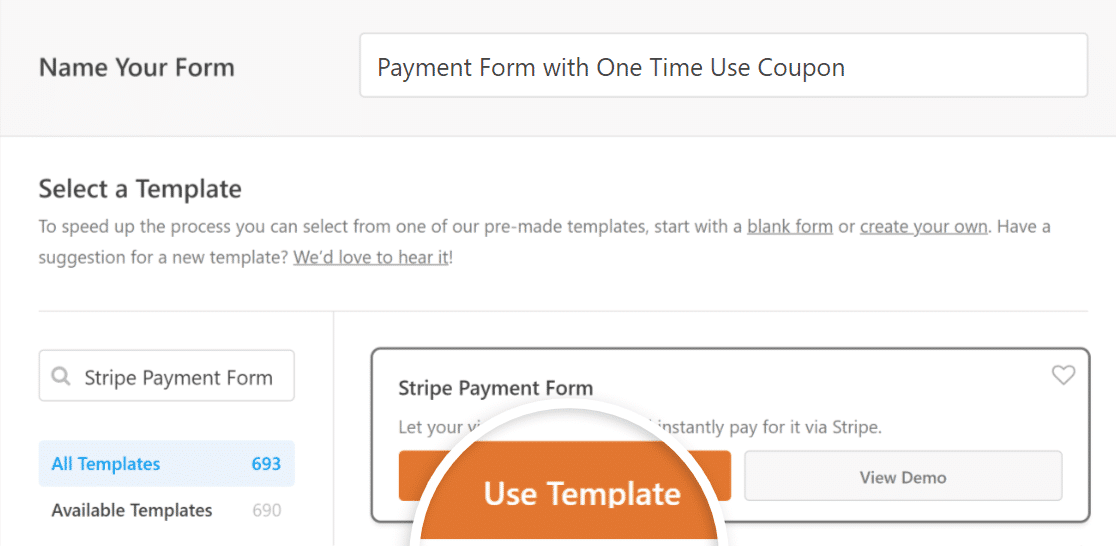
Beginnen wir mit der Erstellung Ihres Zahlungsformulars mit einem einmalig verwendbaren Coupon! Gehen Sie in Ihrem Dashboard zu WPForms und klicken Sie auf die Schaltfläche Neu hinzufügen.

Geben Sie Ihrem Formular einen Namen und suchen Sie dann über das Suchfeld die Vorlage für das Stripe-Zahlungsformular. Sobald sie angezeigt wird, klicken Sie auf die Schaltfläche Vorlage verwenden.

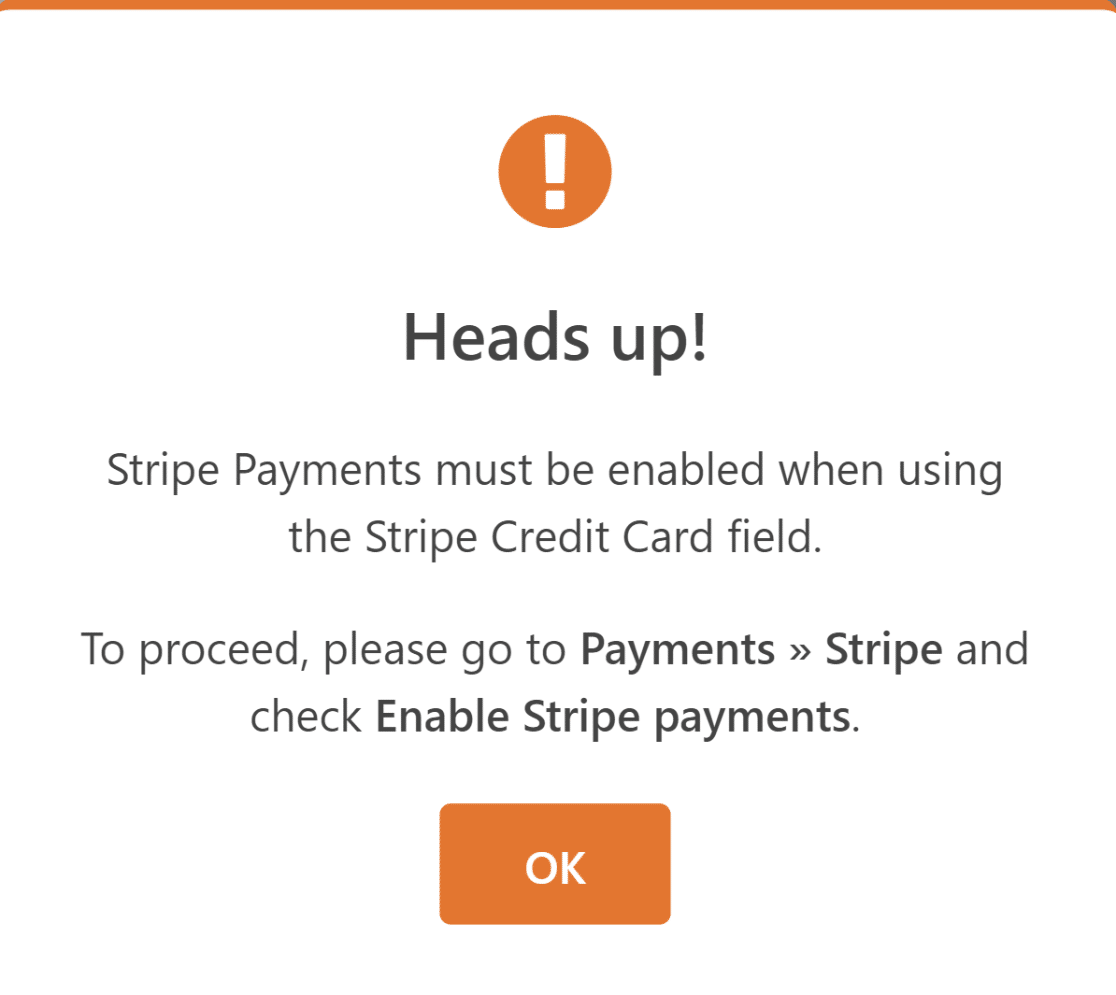
Wenn Sie in der Vergangenheit kein Zahlungsformular mit WPForms erstellt haben, sollte nun ein Popup erscheinen, das Sie auffordert, Stripe Payments zu aktivieren.

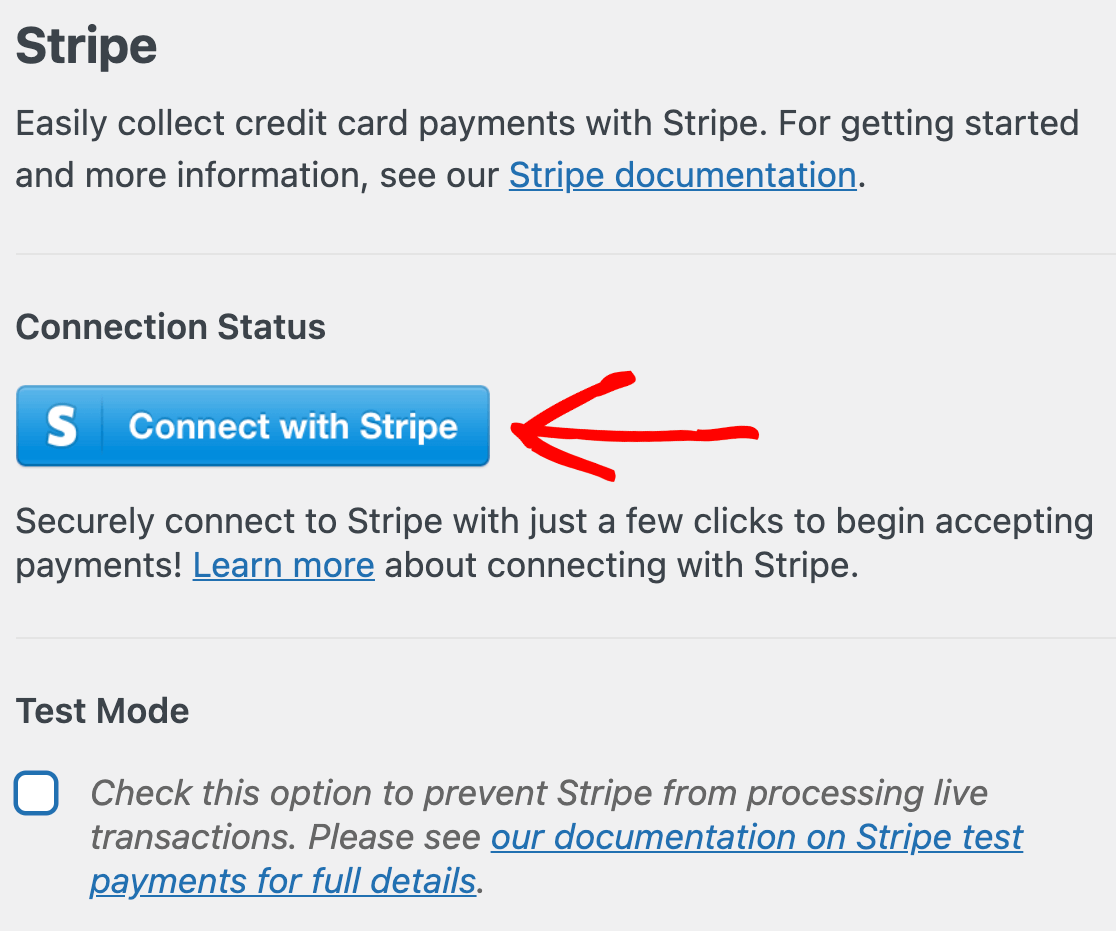
Um dies zu erreichen, müssen Sie WPForms mit Stripe verbinden und Ihre Zahlungseinstellungen konfigurieren.

Sobald Sie die Zahlungsintegration abgeschlossen haben und Ihre Vorlage erfolgreich geladen wurde, können Sie das Formular anpassen, indem Sie Felder hinzufügen und deren Einstellungen ändern.
Da dieses Formular alle erforderlichen Felder enthält, belassen wir es so, wie es ist. Im nächsten Schritt werden wir das Addon Coupons installieren.
3. Installieren und Aktivieren des Coupons Addon
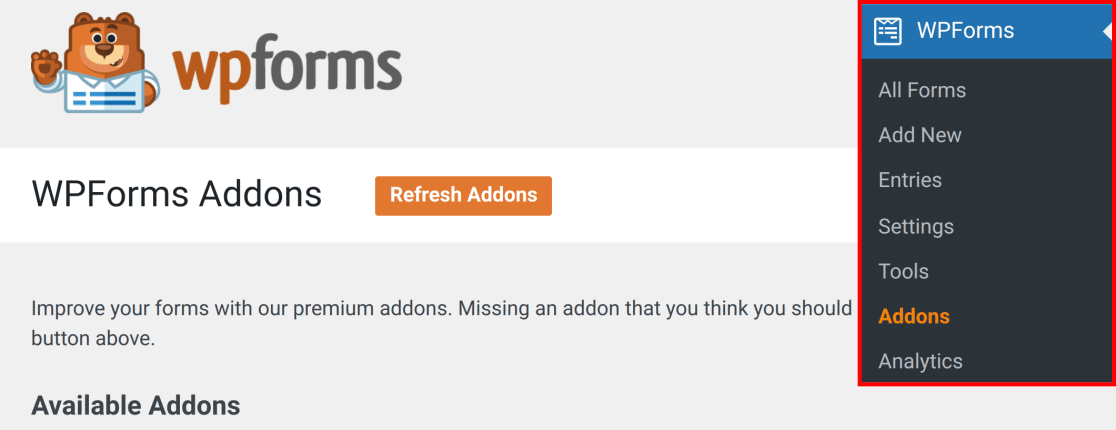
Die Installation des Addons Coupons ist denkbar einfach. Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms und klicken Sie auf Addons.

Geben Sie im Feld Addons suchen das Addon Coupons ein. Klicken Sie anschließend auf die Schaltfläche Addon installieren und dann auf Aktivieren.
Gut gemacht! Sie sind jetzt alle eingestellt, um Ihre einmalige Nutzung Coupon aus dem WPForms Zahlungen Dashboard erstellen.
4. Erstellen eines neuen Coupons zur einmaligen Verwendung
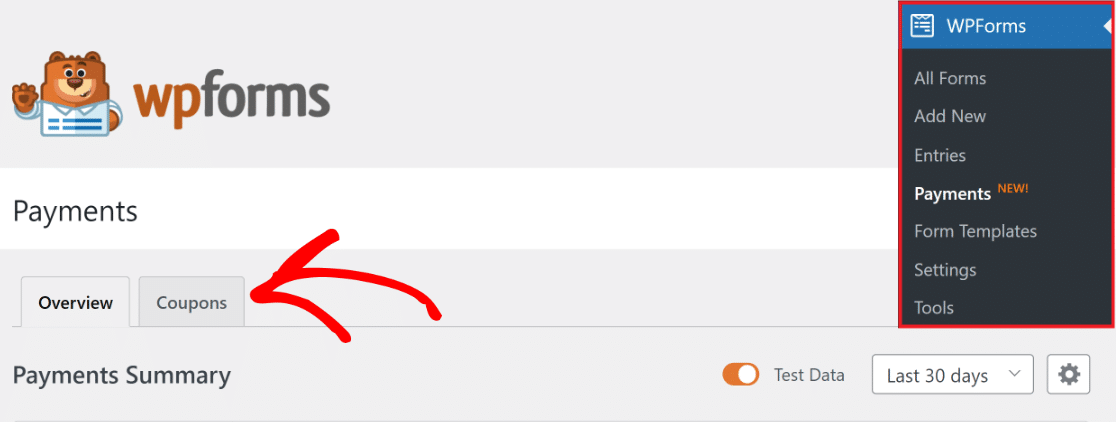
Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms " Payments. Klicken Sie anschließend auf die Registerkarte Coupons.

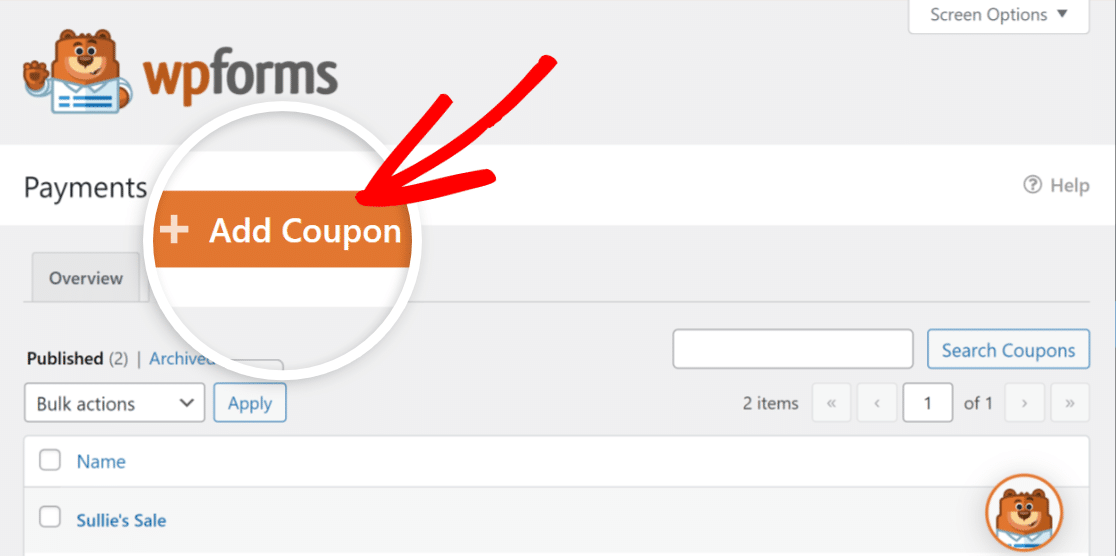
Die Erstellung Ihres Gutscheins ist jetzt sehr einfach. Klicken Sie einfach auf die Schaltfläche + Coupon hinzufügen, um fortzufahren.

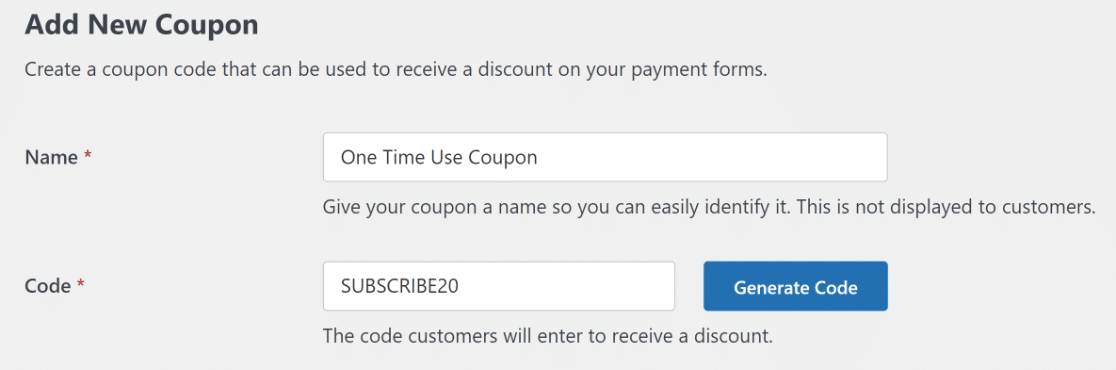
Als Nächstes geben Sie Ihrem Coupon einen Namen und den eindeutigen Code ein, den Ihre Kunden eingeben sollen, um einen Rabatt in Ihrem Online-Shop zu erhalten.

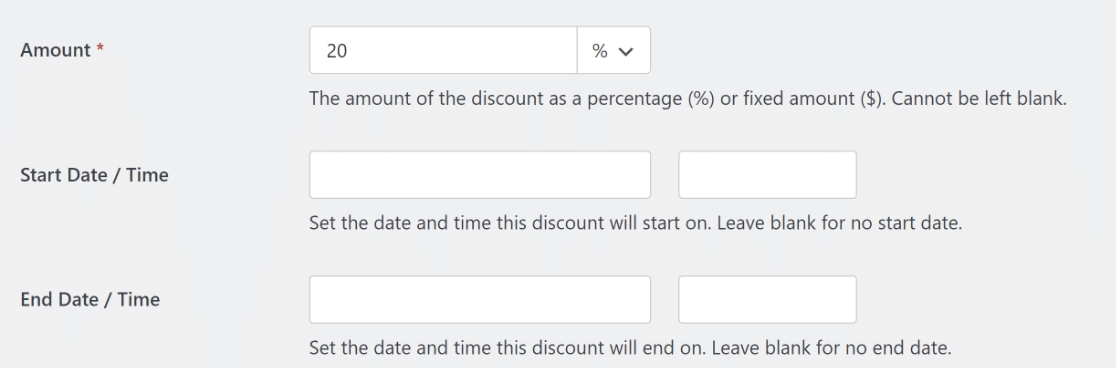
Geben Sie dann den Betrag als prozentualen Rabatt (%) oder als festen Betrag ($) ein.
Sie können auch das Startdatum / die Startzeit und das Enddatum / die Endzeit des Gutscheins angeben (falls erforderlich).

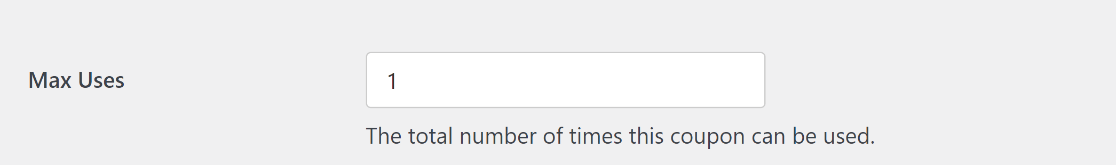
Geben Sie als Nächstes ein, wie oft der Coupon maximal verwendet werden soll. Da es in diesem Leitfaden um einen einmalig verwendbaren Coupon geht, setzen wir die Verwendung des Coupons auf 1.

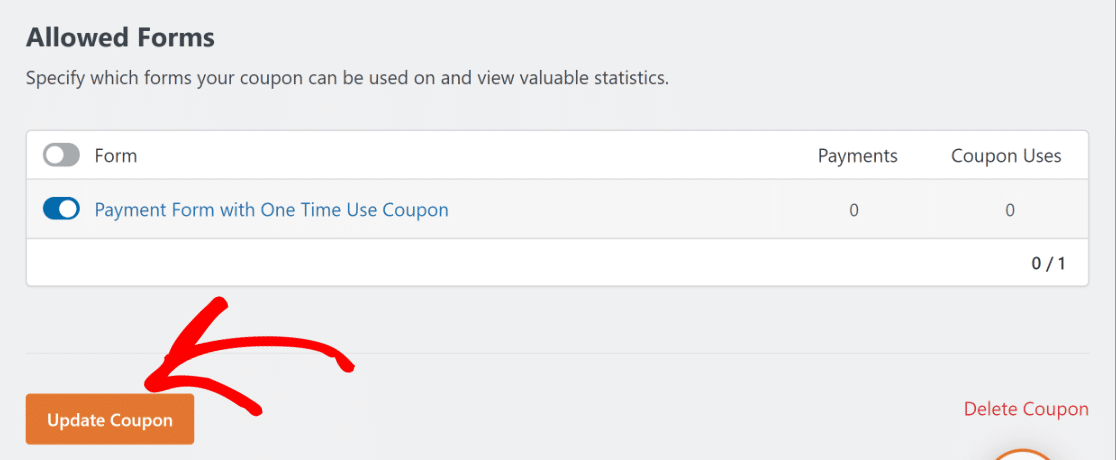
Danach müssen Sie nur noch das Zahlungsformular auswählen, das Sie zuvor erstellt haben, und auf die Schaltfläche Coupon aktualisieren klicken!

Großartig! Jetzt ist es an der Zeit, das Gutscheinfeld zu Ihrem Formular hinzuzufügen.
5. Hinzufügen des Gutscheinfeldes zu Ihrem Formular
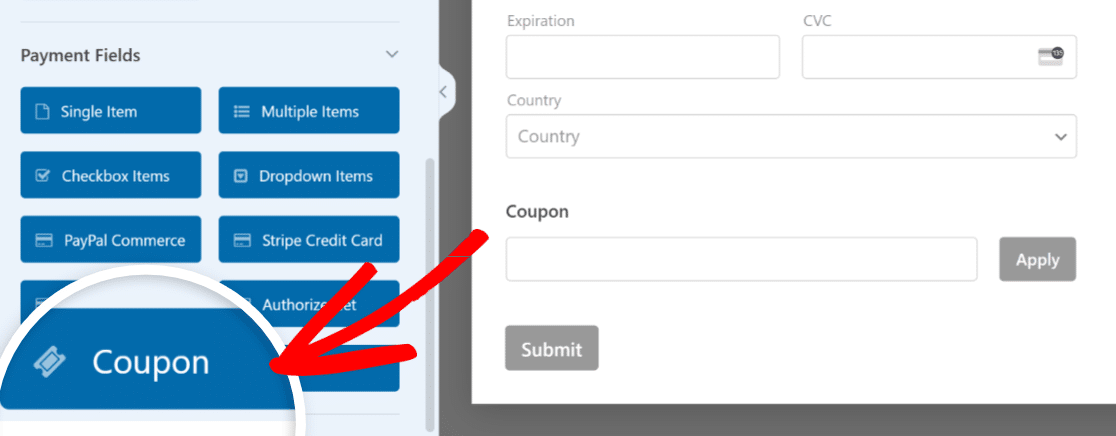
Navigieren Sie in der Benutzeroberfläche des Formularerstellers zum Abschnitt Zahlungsfelder.
Ziehen Sie dann das Coupon-Feld per Drag & Drop in Ihr Formular, bevor Sie zur Kasse gehen.

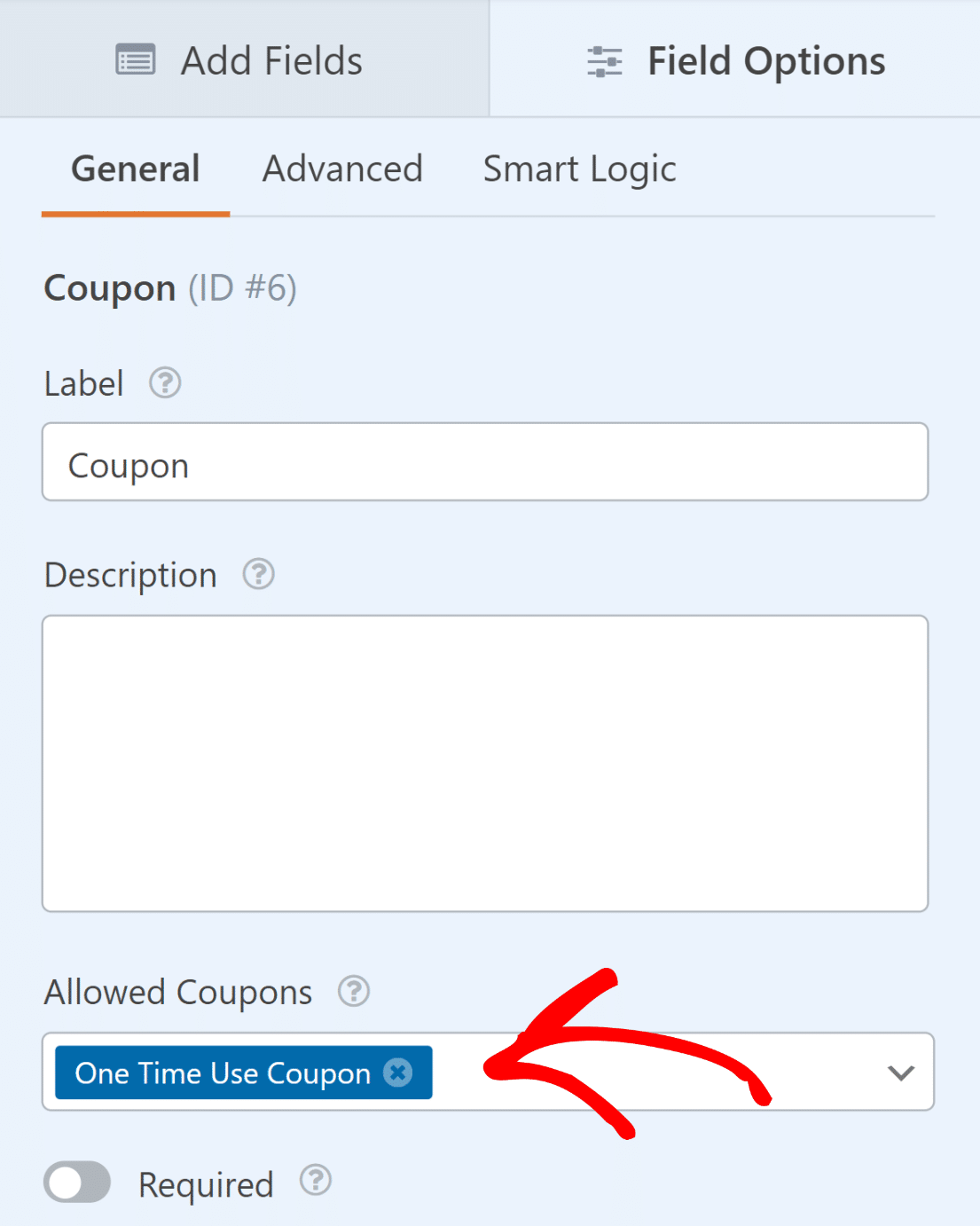
Wählen Sie als Nächstes unter der Überschrift Erlaubte Coupons den zuvor erstellten Coupon zur einmaligen Verwendung aus.

Wenn Sie möchten, können Sie auch einen Haftungsausschluss in Ihr Formular einfügen, der besagt, dass der Gutschein nur einmal verwendet werden kann.
Ausgezeichnet. Wir sind kurz davor, die Sache abzuschließen!
6. Aktivieren von Formularbenachrichtigungen und Bestätigungen
Es ist wichtig, die Nachrichten und Benachrichtigungen so einzurichten, dass sie erscheinen, nachdem ein Nutzer das Formular abgeschickt und seinen Gutscheincode eingegeben hat.
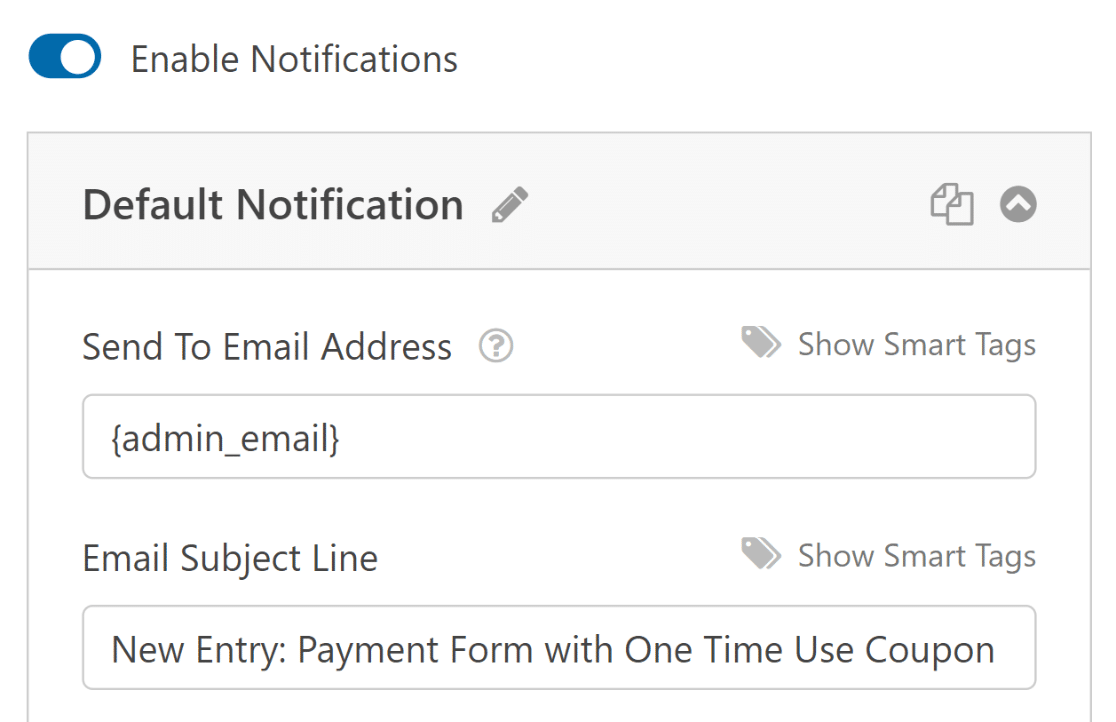
Dies ist einfach zu bewerkstelligen. Navigieren Sie auf dem Bildschirm "Formularerstellung" zur Registerkarte " Einstellungen" und wählen Sie " Benachrichtigungen".

Administratoren werden automatisch benachrichtigt. Der Titel der E-Mail, der Text und die Liste der Empfänger können jedoch bei Bedarf geändert werden.

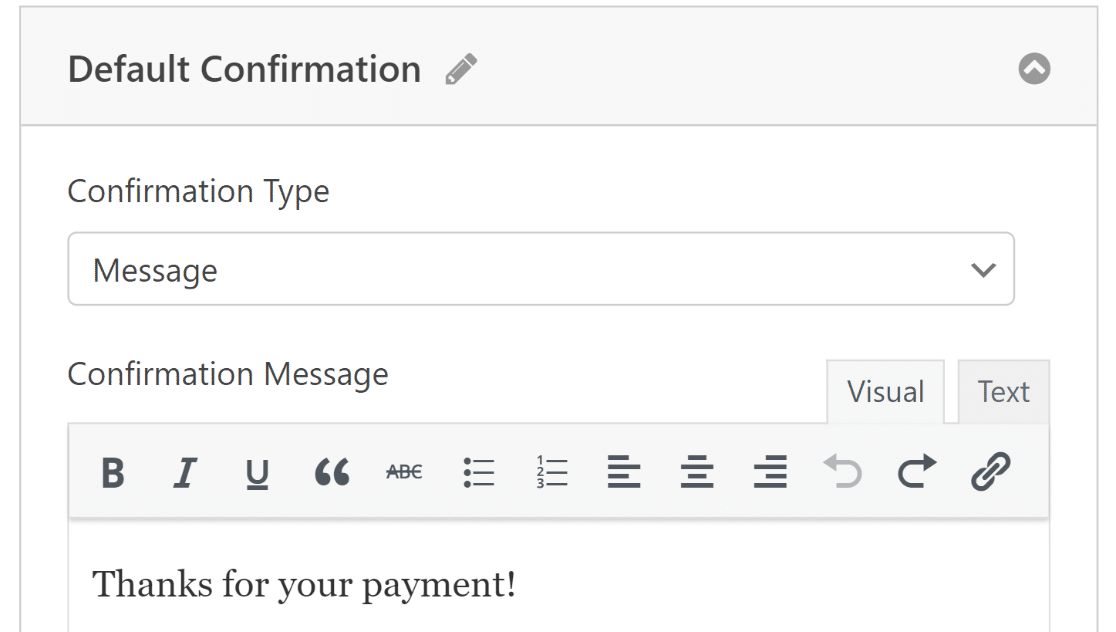
Wählen Sie anschließend auf der Registerkarte Einstellungen die Option Bestätigungen, um die Nachricht zu ändern, die Ihre Kunden nach dem Ausfüllen des Formulars erhalten.

Die Einstellung für den Bestätigungstyp in WPForms ermöglicht es Ihnen, eine Nachricht anzuzeigen, einen Link zu einer anderen Seite zu erstellen oder den Benutzer umzuleiten.

Bevor Sie fortfahren, klicken Sie auf die Schaltfläche Speichern, damit keine Änderungen verloren gehen.

Wir sind jetzt fast fertig!
7. Veröffentlichung Ihres Coupon-Formulars zur einmaligen Verwendung
Sobald Sie Ihr Formular erstellt haben, können Sie es zu Ihrer WordPress-Website hinzufügen und mit dem Block-Editor anpassen.
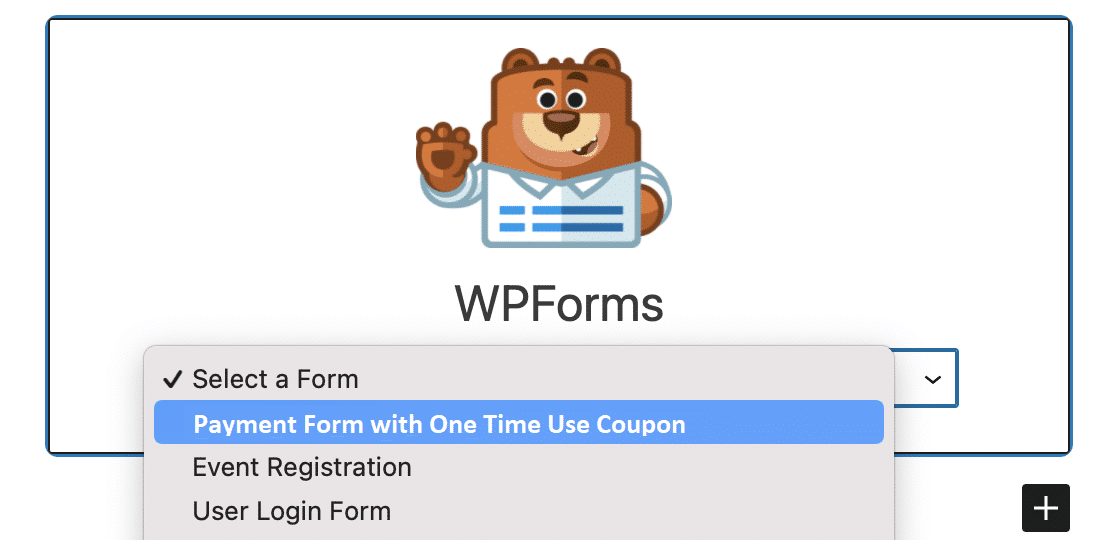
Erstellen Sie eine neue Seite/einen neuen Beitrag oder aktualisieren Sie eine bestehende Seite/einen bestehenden Beitrag. Klicken Sie anschließend auf die Schaltfläche Block hinzufügen und wählen Sie das Symbol WPForms.

Wählen Sie dann Ihr Coupon-Bestellformular aus dem Dropdown-Menü im WPForms-Block aus, um es Ihrer Seite oder Ihrem Beitrag hinzuzufügen.
Wenn Sie das Aussehen Ihres Formulars anpassen möchten, ist jetzt ein guter Zeitpunkt, um es mit dem Block-Editor zu gestalten.

Wenn alles vielversprechend aussieht, können Sie Ihr Formular veröffentlichen, indem Sie auf die Schaltfläche Aktualisieren oder Veröffentlichen klicken.
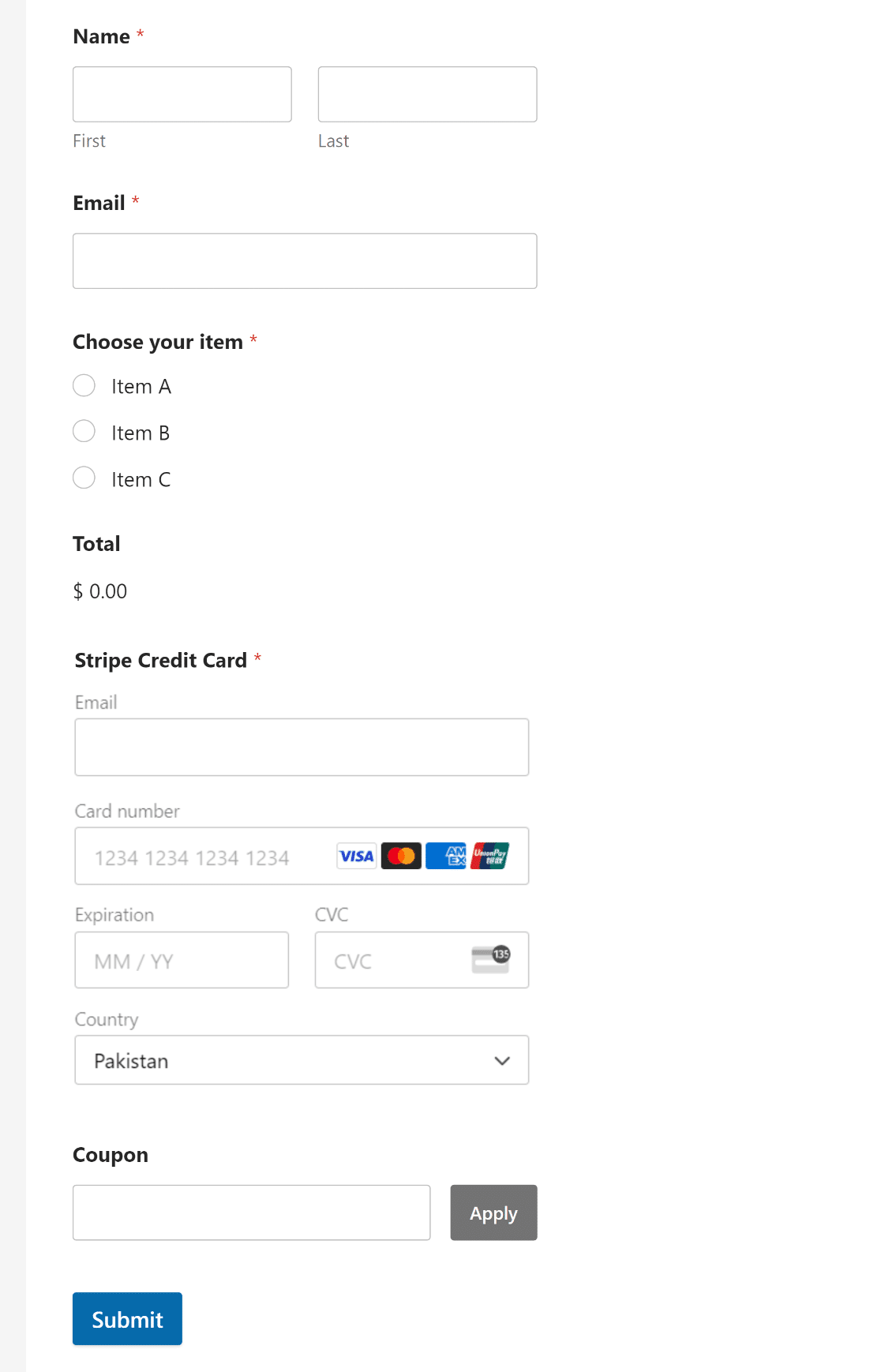
Nachdem Sie das Formular veröffentlicht haben, müssen Sie nur noch sicherstellen, dass es wie geplant funktioniert, indem Sie das eingebettete Formular testen.

Sie können Ihr Formular auch so konfigurieren, dass der Gutscheincode automatisch angewendet wird , wenn auf einen Link zu diesem Formular geklickt wird.
8. Nachverfolgung von Formulareinträgen und Coupon-Nutzung
Fragen Sie sich , was passiert mit Ihrem WPForms Daten, sobald ein Benutzer füllt das Formular? WPForms Lite und Pro Kunden können die Zahlungen Bildschirm verwenden, um den Überblick über Zahlungen und Coupon Verwendung in einer organisierten Art und Weise zu halten.
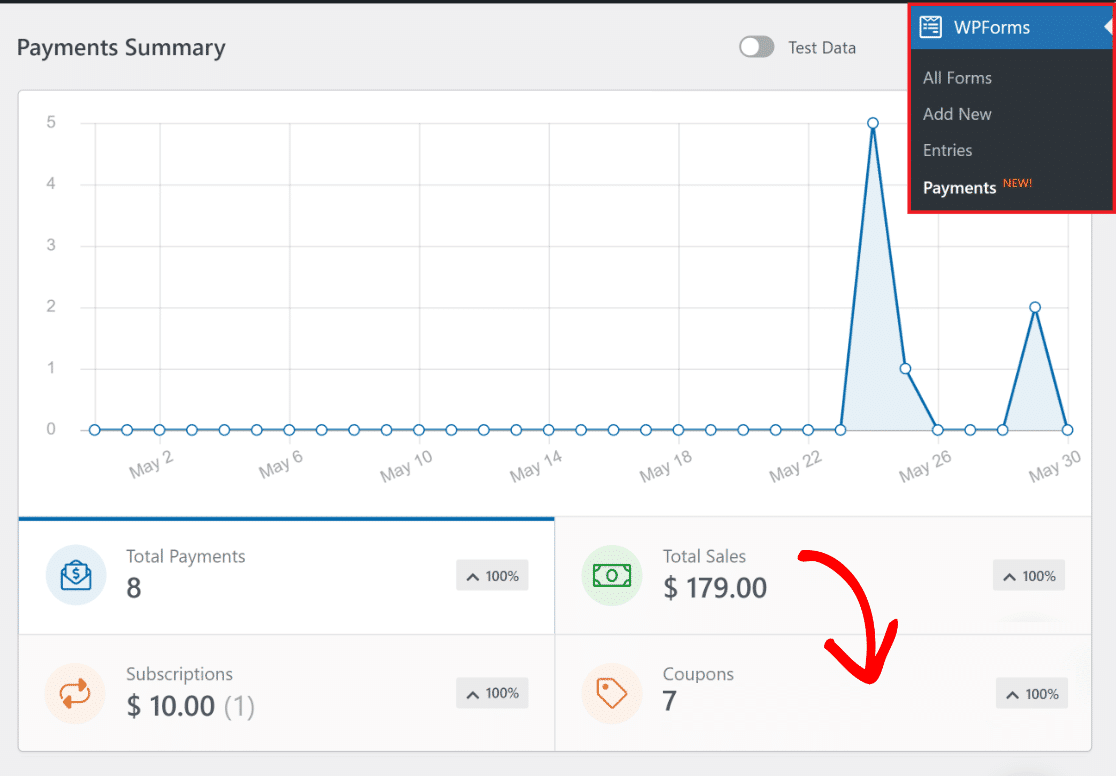
Gehen Sie zu WPForms " Zahlungen und klicken Sie auf die Registerkarte Coupons, um Ihre Coupon-Zusammenfassung für Transaktionen über WPForms gemacht zu sehen.

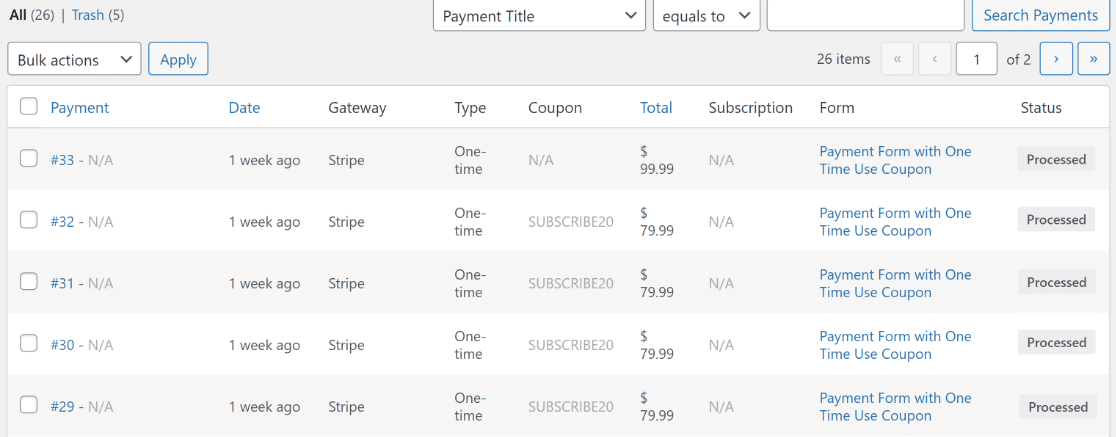
Weiter unten finden Sie eine umfassende Tabelle, in der alle Transaktionen aufgelistet sind, die mit Ihrem Couponformular durchgeführt wurden.
Sie können auch auf jede einzelne Transaktion klicken, um die Details zu diesem Eintrag zu sehen.

Und das war's dann auch schon! Sie haben jetzt ein vollwertiges Zahlungsformular mit Einweg-Gutscheinen und ein Dashboard, um alle Verkäufe und die Verwendung der Gutscheine zu sehen.
Als nächstes erfahren Sie, wie Sie auf WordPress ohne WooCommerce verkaufen können.
Wenn Sie ein Online-Geschäft betreiben möchten, aber nicht über das technische Know-how oder die Erfahrung verfügen, um eine eCommerce-Website zu erstellen, ist es eine gute Idee zu erkunden, wie Sie mit WordPress ohne WooCommerce verkaufen können.
Und wenn Sie Gutscheincodes für Ihre Black Friday-Verkäufe erstellen möchten, lesen Sie unseren Beitrag über Black Friday-Gutscheincodes, die Sie dieses Jahr ausprobieren können. Möchten Sie bei Ihren Gutscheinen noch einen draufsetzen? Erfahren Sie , wie Sie ein Coupon-Popup erstellen, um Ihre Verkäufe und Rabatte zu bewerben.
Möchten Sie eine effizientere Methode zur Anzeige komplizierter Informationen in Ihren WordPress-Formularen? Wenn Sie daran interessiert sind, die Benutzerfreundlichkeit und Zugänglichkeit Ihrer Website zu verbessern, sollten Sie sich unser Tutorial zur Erstellung von Akkordeon-Formularen ansehen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Gutscheinformular für die einmalige Verwendung zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



