AI Zusammenfassung
Suchen Sie nach einer Möglichkeit, ein konversationelles Formular in WordPress zu erstellen?
Wenn Sie Ihren Nutzern die Möglichkeit geben, Formulare so auszufüllen, als ob sie ein Gespräch führen würden, können Sie die Zahl der Formularabbrüche reduzieren und die Ausfüllraten erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein interaktives Formular in WordPress mit 2 verschiedenen Methoden erstellen können.
Was sind die Vorteile eines konversationellen Online-Formulars?
Die Erstellung von Formularen, die ein tatsächliches Gespräch nachahmen, hat viele Vorteile:
- Leichteres und schnelleres Ausfüllen, was die Zahl der ausgefüllten Formulare erhöht
- Persönlich und ansprechend für die Nutzer
- Kann nur mit einer Tastatur ausgefüllt werden, was die Zugänglichkeit des Formulars erhöht
- Der interaktive Charakter verbessert das Nutzererlebnis
Erstellen Sie jetzt Ihr Gesprächsformular
In diesem Artikel
Wie man ein konversationelles Formular in WordPress erstellt
Es gibt 2 Möglichkeiten, um ein konversationelles Formular mit verschiedenen WPForms-Addons zu erstellen.
- Konversationsformulare: Dieses Addon ermöglicht es Ihnen, ein Formular im Typeform-Stil in WordPress zu replizieren. Ihr Formular wird in einem neuen Fenster geöffnet, damit Sie nicht abgelenkt werden. Der größte Nachteil eines Conversational Form ist, dass es nicht in eine bestehende Seite eingebettet werden kann.
- Lead-Formulare: Mit diesem Addon können Sie ein Dialogformular erstellen, das in jeden Beitrag oder jede Seite eingebettet werden kann. Das Lead-Formular-Addon eignet sich hervorragend, wenn Sie mehr Leads generieren oder ein attraktives mehrstufiges Formular veröffentlichen möchten, das ein normales Formular ersetzt.
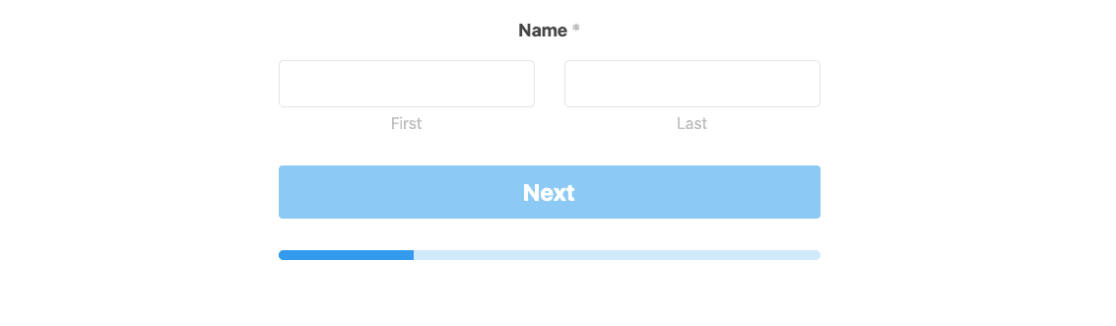
Hier ist ein Beispiel für ein Formular, das mit dem Lead Forms Addon erstellt wurde:

In diesem Tutorial werden wir uns auf die Verwendung von Conversational Forms konzentrieren, da es Ihnen die klassische Erfahrung einer Typeform-Alternative bietet.
Schritt 1: Erstellen Sie ein neues Formular in WordPress
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
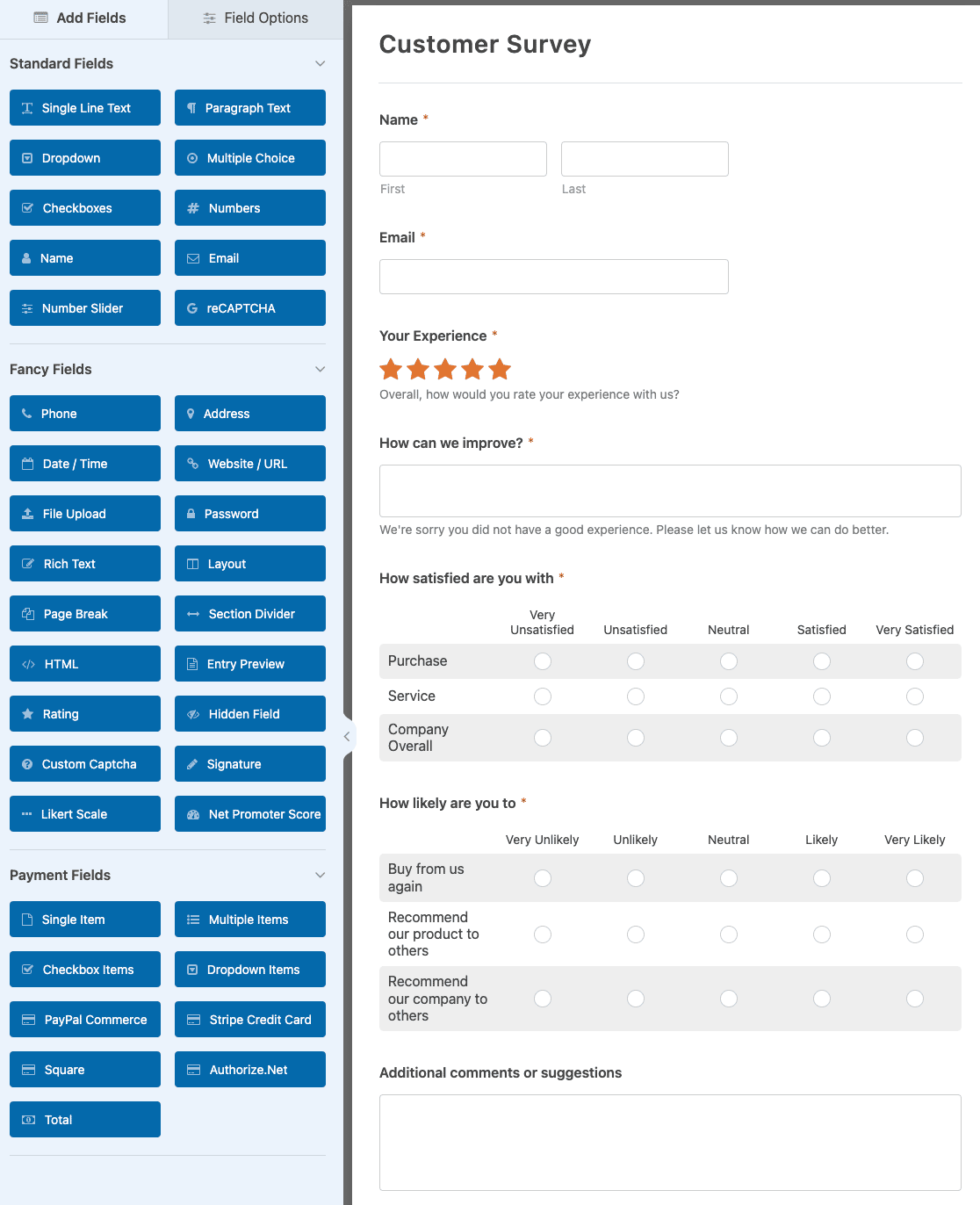
Als nächstes müssen Sie ein neues Formular erstellen. Mit WPForms und seinen über 2.000 WordPress-Formularvorlagen können Sie eine beliebige Anzahl von Online-Formularen erstellen.
Sie können Ihrem Formular weitere Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen.

Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Online-Formular zu ändern.
Denken Sie daran: Egal, welche Art von Online-Formular Sie erstellen, Sie können ihm ein ganzseitiges Layout für ein Kontaktformular geben.
Schritt 2: Installieren Sie das Conversational Forms Addon
Sobald Ihr WordPress-Formular fertig ist, müssen Sie das WPForms Conversational Forms Addon installieren und aktivieren.
Mit diesem Addon können Sie Ihr neu erstelltes WordPress-Formular in ein interaktives Formular verwandeln.
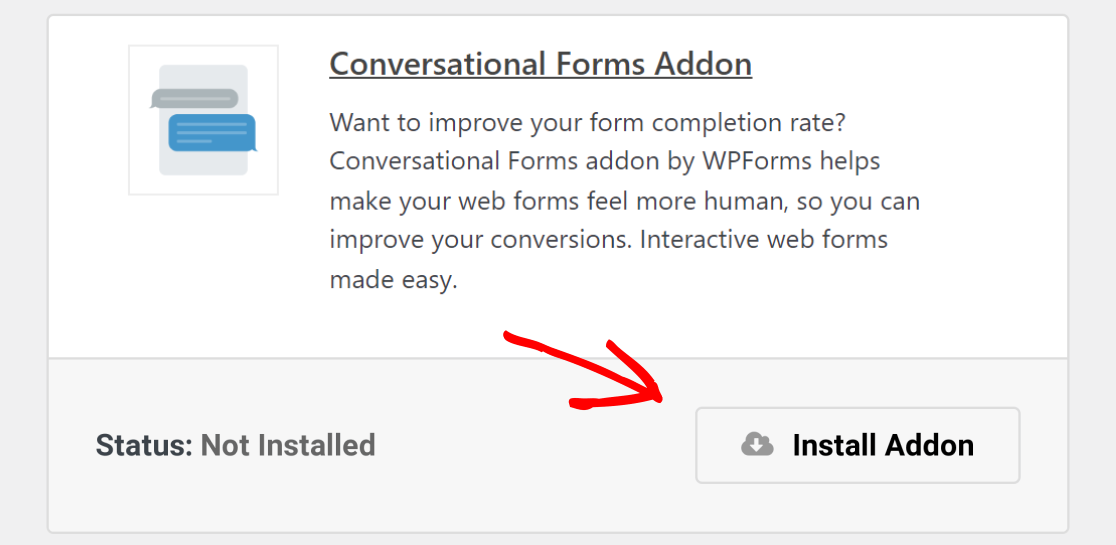
Um dies zu tun, gehen Sie zu WPForms " Addons und finden Sie die eine beschriftet Conversational Forms Addon.
Klicken Sie auf Addon installieren, um es zu installieren und zu aktivieren.

Das Conversational Forms Addon ist nun einsatzbereit. Werfen wir jedoch zunächst einen kurzen Blick auf die allgemeinen Formulareinstellungen, die Sie möglicherweise konfigurieren möchten, bevor Sie Ihr ablenkungsfreies Gesprächsformular erstellen.
Schritt 3: Konfigurieren Sie Ihre Formulareinstellungen
Es gibt viele Einstellungen, die Sie konfigurieren können, sobald Sie Ihr Formular so angepasst haben, wie Sie es haben möchten.
Allgemeine Einstellungen
Gehen Sie zunächst zu Einstellungen " Allgemein.

Hier können Sie Dinge wie den Namen des Formulars, die Beschreibung und die Kopie der Schaltfläche "Senden" ändern.
Sie können auch zusätzliche Funktionen zum Schutz vor Spam aktivieren, um Ihre Website vor unerwünschten Formulareingaben zu schützen, Formular-Tags hinzufügen und vieles mehr.
Formular Benachrichtigungen
Benachrichtigungen sind eine gute Möglichkeit, eine E-Mail zu senden, sobald ein Formular auf Ihrer Website eingereicht wird.

Wenn Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Formular auf Ihrer Website ausfüllt, eine Benachrichtigung darüber.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation über die Einrichtung von Formularbenachrichtigungen in WordPress.
Wenn Sie mehr als eine Benachrichtigung senden möchten, z. B. an sich selbst, an ein Teammitglied und an den Besucher Ihrer Website, lesen Sie unsere schrittweise Anleitung, wie Sie mehrere Formularbenachrichtigungen in WordPress senden können.
Wenn Sie das Branding Ihrer E-Mails konsistent halten möchten, können Sie außerdem in dieser Anleitung nachlesen, wie Sie eine benutzerdefinierte Kopfzeile zu Ihrer E-Mail-Vorlage hinzufügen.

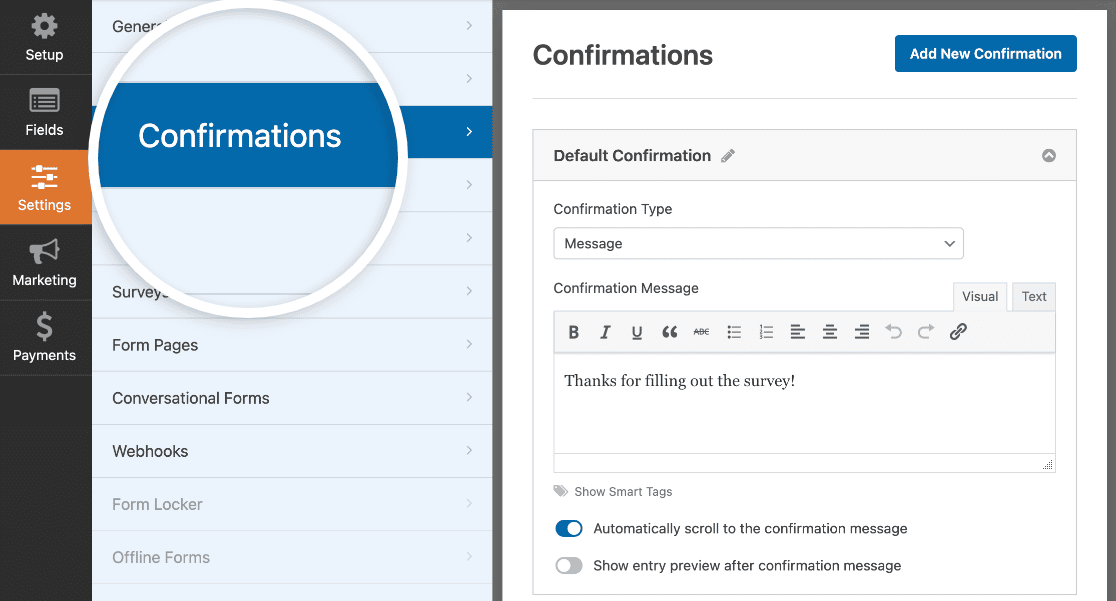
Formular Bestätigungen
Formularbestätigungen sind Meldungen, die Website-Besuchern angezeigt werden, sobald sie ein Formular auf Ihrer Website abschicken. Sie lassen die Besucher wissen, dass ihr Formular bearbeitet wurde, und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.

WPForms hat 3 Bestätigungsarten:
- Nachricht. Eine einfache Nachricht, die angezeigt wird, sobald jemand ein Formular auf Ihrer Website abschickt, um sich zu bedanken und die nächsten Schritte mitzuteilen.
- Seite anzeigen. Leiten Sie Nutzer zu einer anderen Seite auf Ihrer Website um, z. B. zu einer Dankeseite.
- Gehe zu URL (Umleitung). Schicken Sie Website-Besucher zu einer anderen Website.
Wenn Sie Website-Besuchern je nach ihrem Verhalten unterschiedliche Bestätigungen anzeigen möchten, lesen Sie unbedingt nach , wie Sie bedingte Formularbestätigungen erstellen.
Klicken Sie auf Speichern in der oberen rechten Ecke des Formularerstellers, wenn Sie die Einstellungen Ihres Formulars fertig konfiguriert haben.
Schritt 4: Konfigurieren Sie die Einstellungen für konversationelle Formulare
Nachdem Sie nun die allgemeinen Einstellungen Ihres Formulars konfiguriert haben, ist es an der Zeit, die Einstellungen für das Dialogformular zu konfigurieren.
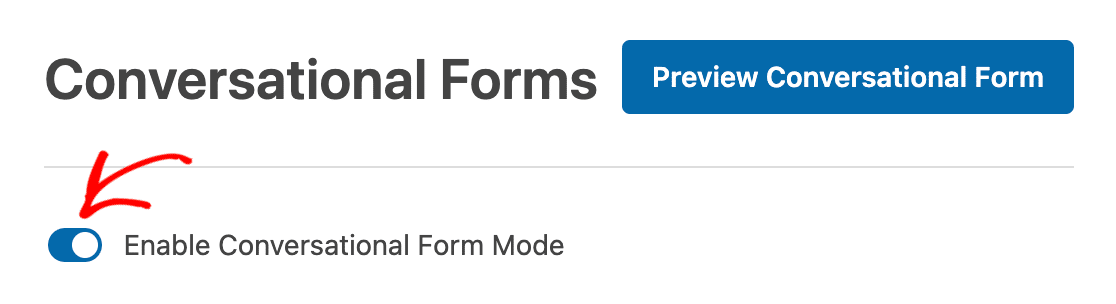
Gehen Sie dazu im Formularersteller zu Einstellungen " Konversationsformulare und schalten Sie die Option Konversationsmodus aktivieren ein.

Wenn Sie dies tun, sehen Sie eine Reihe von Einstellungen, die Sie an Ihre Bedürfnisse anpassen können.
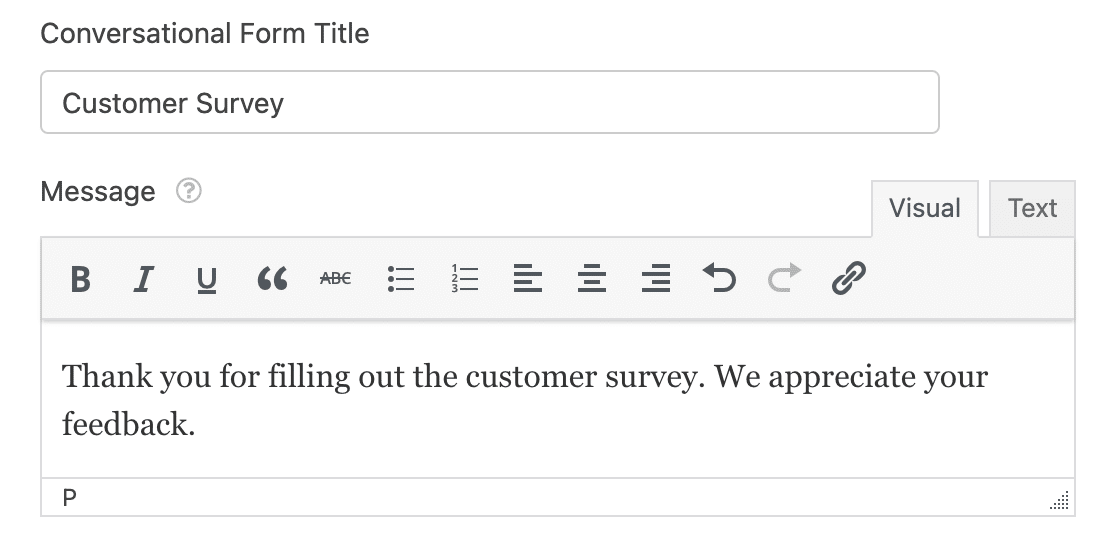
Titel und Nachricht des Formulars
Geben Sie Ihrem Formular zunächst einen Titel, der für die Besucher Ihrer Website angezeigt wird. Dies ist gut, um die Leute wissen zu lassen, worum es in Ihrem Formular geht und welche Aktion sie dort durchführen sollen.

Als Nächstes können Sie eine kurze Nachricht hinzufügen, die die Besucher Ihrer Website sehen können. Dies gibt Ihnen die Möglichkeit, einige zusätzliche Informationen hinzuzufügen, damit die Besucher wissen, was sie erwartet, wenn sie Ihr Formular ausfüllen.
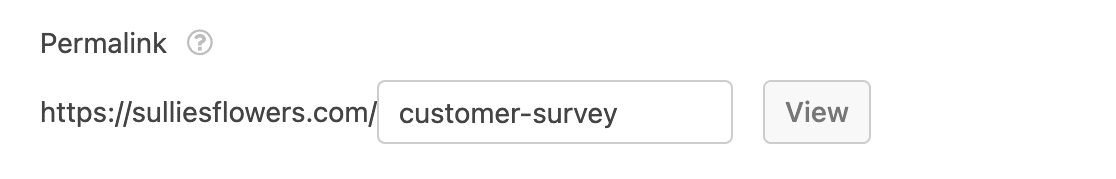
Permalink
Wenn Sie den Modus für konversationelle Formulare für Ihr Online-Formular aktivieren, erstellt das Conversational Forms Addon automatisch einen eindeutigen Permalink für Sie.

Sie können diesen Permalink ändern, wenn Sie möchten, oder ihn beibehalten.
In jedem Fall ist dies die URL, die Sie in E-Mail-Kampagnen, internen Verlinkungen und sogar in Beiträgen in sozialen Medien verwenden werden, wenn Sie möchten, dass Ihre Besucher auf den Link zu Ihrem Gesprächsformular klicken und Ihre Website besuchen.
Es ist super einfach einzurichten, weshalb WPForms die beste Typeform-Alternative ist.
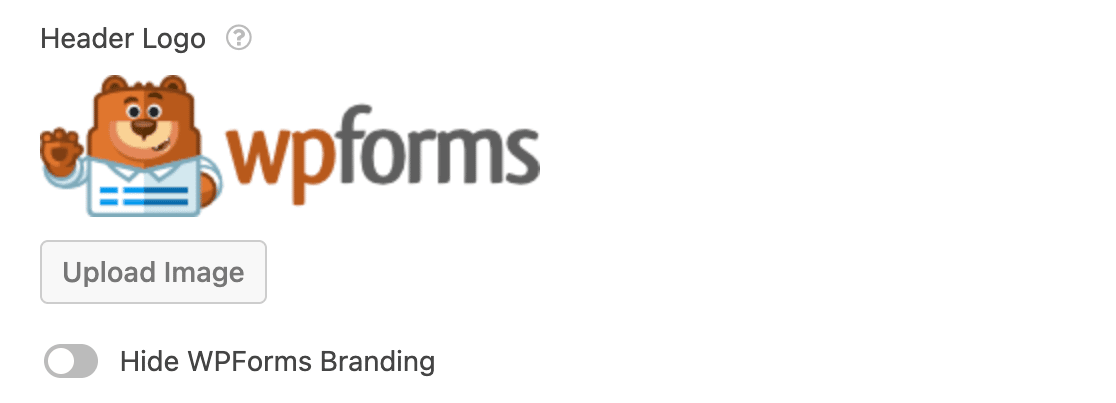
Kopfzeile Logo
Als Nächstes können Sie Ihre interaktive Formular-Landingpage anpassen, indem Sie ein Logo hinzufügen. Klicken Sie auf Bild hochladen und wählen Sie das Bild aus, das Sie zu Ihrer Formular-Landingpage hinzufügen möchten.

Sie können auch alle WPForms Branding durch Umschalten auf die Hide WPForms Branding-Einstellung zu entfernen.
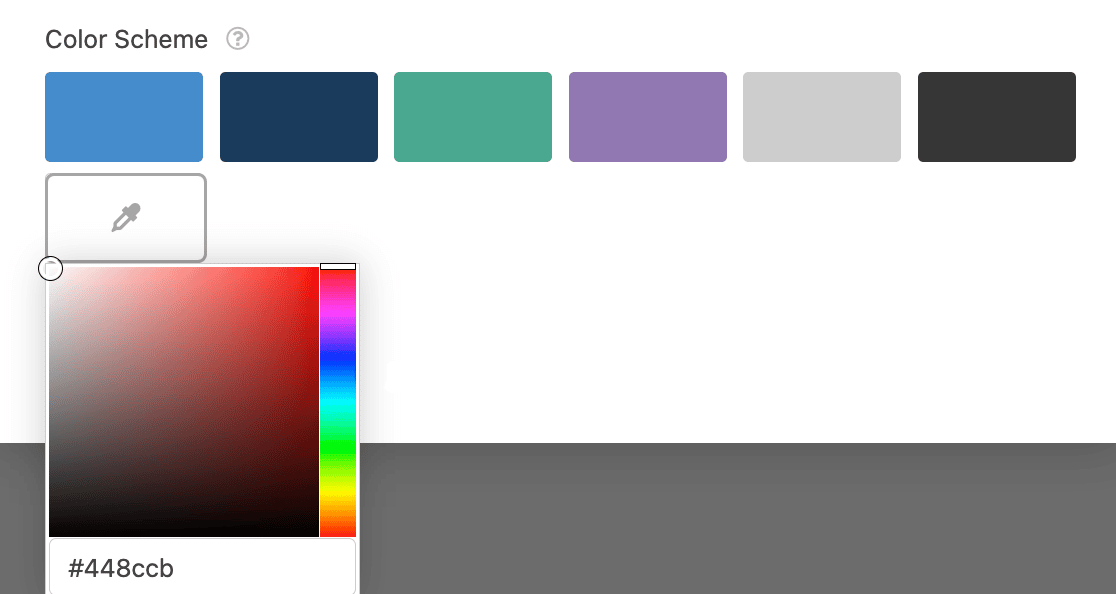
Farbschemata und Fortschrittsbalken
Eines der besten Dinge über die WPForms Conversational Forms Addon ist, dass Sie Ihre interaktive Form Landing Page anpassen können, um ein Farbschema, dass Ihr Unternehmen Branding entspricht haben.
Das von Ihnen gewählte Farbschema bestimmt die Hintergrundfarbe der Landing Page Ihres Formulars und der Schaltflächen des Formulars.

Um es Ihnen leicht zu machen, haben wir Ihnen mehrere großartige Farbschemata zur Auswahl gegeben, von denen wir wissen, dass sie in jedem Fall gut aussehen werden.

Wenn Ihnen keine der voreingestellten Farben gefällt, können Sie jederzeit den Farbwähler verwenden und eine eigene Farbe auswählen.
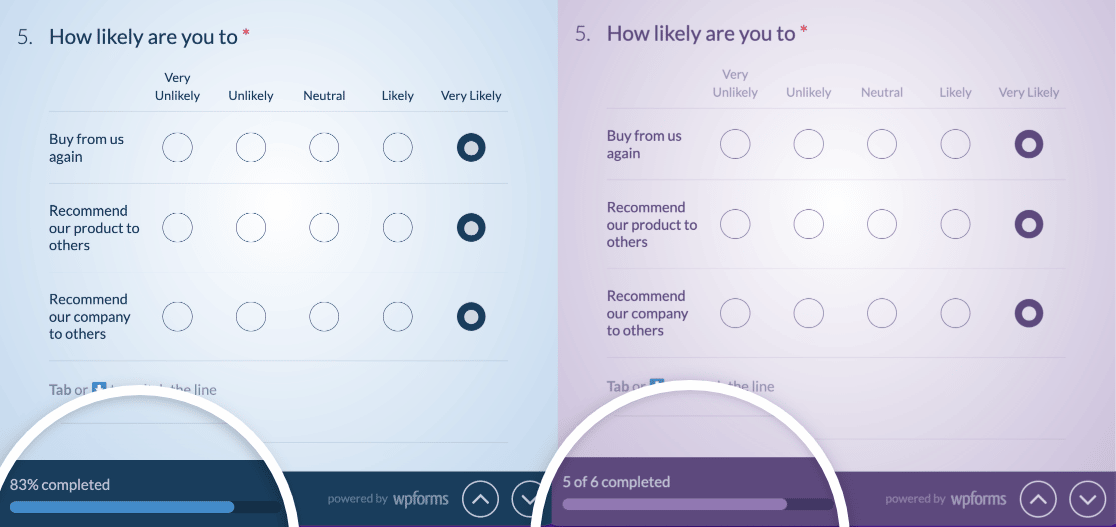
Außerdem können Sie zwischen zwei Arten von Fortschrittsbalken wählen:
- Prozentsatz: Zeigt den Nutzern in Prozent an, wie weit sie beim Ausfüllen Ihres Formulars sind.
- Anteil: Zeigen Sie den Nutzern an, wie viele Formularfelder sie ausgefüllt haben, damit sie wissen, wie viele Fragen noch zu beantworten sind.

Sobald Sie alle Einstellungen für die Landing Page Ihres Gesprächsformulars konfiguriert haben, können Sie oben auf die Schaltfläche Vorschau des Gesprächsformulars klicken, um zu sehen, wie Ihr Formular aussehen wird, wenn es live ist.
Wenn alles so aussieht, wie Sie es wünschen, klicken Sie auf Speichern.
Jetzt ist Ihr Formular aktiv und bereit, Einreichungen zu akzeptieren!
Erstellen Sie jetzt Ihr Gesprächsformular
Als Nächstes: Verringern Sie die Zahl der Formularabbrüche
Und das war's! Sie wissen jetzt, wie Sie ein interaktives Formular in WordPress erstellen können. Jetzt können Personen, die die eindeutige URL oder einen Link zu Ihrer interaktiven Formular-Landing-Page haben, diese anzeigen und ausfüllen.
Wenn Sie nach weiteren Möglichkeiten suchen, um Formularabbrüche zu bekämpfen, lesen Sie diesen Artikel über die Reduzierung von Formularabbrüchen und die Steigerung des Umsatzes.
Also, worauf warten Sie noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.




Ich bin ein wenig verwirrt. Ich brauchte ein einfaches Formular für die Website, die ich aufbaue. WP Forms sah perfekt aus. Ich habe das erste Formular in ein paar Minuten erstellt. Ich füllte es aus und schickte es ab, um es zu testen (meine eigene E-Mail-Adresse ist als Administrator und einziger Benutzer auf der WP-Website aufgeführt. Ich sah nicht, wo ich eine andere E-Mail-Adresse eingeben konnte, und nahm daher an, dass ich das ausgefüllte Formular erhalten würde). Ich habe erwartet, dass ich sie per E-Mail erhalte. NICHT GESCHIEHEN Was übersehe ich?
Hallo Jessica,
Wenn Sie Probleme mit der Zustellbarkeit von E-Mails haben, empfehlen wir Ihnen, das WP Mail SMTP-Plugin zu installieren, um das Problem zu lösen. Falls es Ihnen hilft, sehen Sie sich bitte unsere Anleitung zur Installation an/a>.
Ich hoffe, das hilft!
Kann das Gesprächsformular auf einer anderen Seite meiner Website eingebettet werden, anstatt den Permalink zu verwenden, den es erzeugt? Wenn ich versuche, es einzubetten, ändert es sich in ein herkömmliches Formular und nicht in das typisierte Gesprächsformular.
Gibt es außerdem eine Möglichkeit, die automatisch hinzugefügte Meldung "Bitte aktivieren Sie JavaScript in Ihrem Browser, um dieses Formular auszufüllen" zu entfernen?
Hallo Bri - Wir haben derzeit nicht die Möglichkeit, das Gesprächsformular in eine reguläre Seite einzubinden. Ich stimme zu, dass dies großartig wäre, und ich werde dies auf unseren Feature Request Tracker setzen. In der Zwischenzeit können Sie einen Blick auf das Leads Forms Addon als Workaround werfen.
Um den Javascript-Fehler, den Sie sehen, zu beheben, empfehle ich Ihnen, einen Blick in unsere Dokumentation hier zu werfen.