AI Zusammenfassung
Die Schaffung einer einzigartigen Markenidentität für Ihre WordPress-Website ist von entscheidender Bedeutung, und hier kommt ein individuelles Logo ins Spiel, um den Tag zu retten. Es verleiht Ihrer Website eine persönliche Note, die den Besuchern sofort zeigt, wer Sie sind.
Aber keine Sorge - das Hinzufügen eines benutzerdefinierten Logos muss keine Kopfschmerzen bereiten. Als ich mich in den Prozess vertiefte, stellte ich fest, dass das Branding Ihrer WordPress-Website mit benutzerdefinierten Logos eigentlich recht einfach ist.
In diesem Leitfaden zeige ich Ihnen, wie Sie Ihrer WordPress-Website und Ihren Formularen ganz einfach benutzerdefinierte Logos hinzufügen und so die Präsenz Ihrer Marke ohne großen Aufwand stärken können.
Hinzufügen eines benutzerdefinierten Logos zu Ihrer WordPress-Website
Sie können Ihrer WordPress-Website an verschiedenen Stellen ein eigenes Logo hinzufügen. Im Folgenden werde ich die Schritte für einige der wichtigsten Stellen erläutern.
1. Hinzufügen eines Logos zur Kopfzeile Ihrer Website
Da die meisten neuen WordPress-Installationen das Twenty Twenty-Four-Theme enthalten, ist der Site-Editor für verschiedene Kopfzeilenanpassungen wie das Hinzufügen eines Logos sehr praktisch.
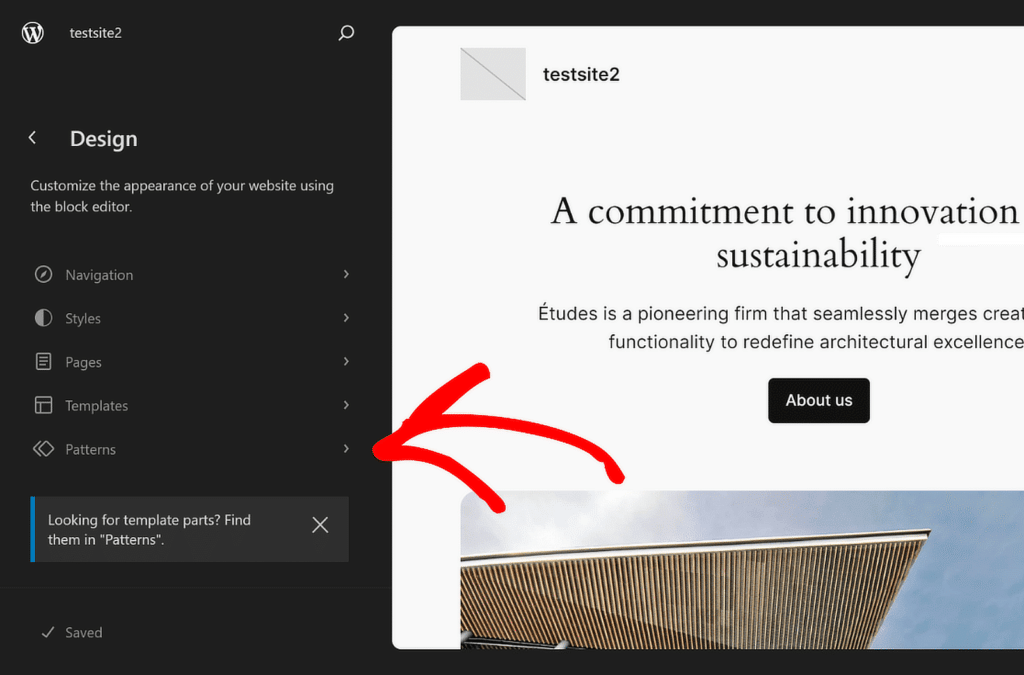
Gehen Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild und wählen Sie im Menü Editor aus. Dadurch gelangen Sie zum Site-Editor, wo Sie mit dem Block-Editor Ihr Site-Logo hinzufügen können. Klicken Sie auf Patterns.

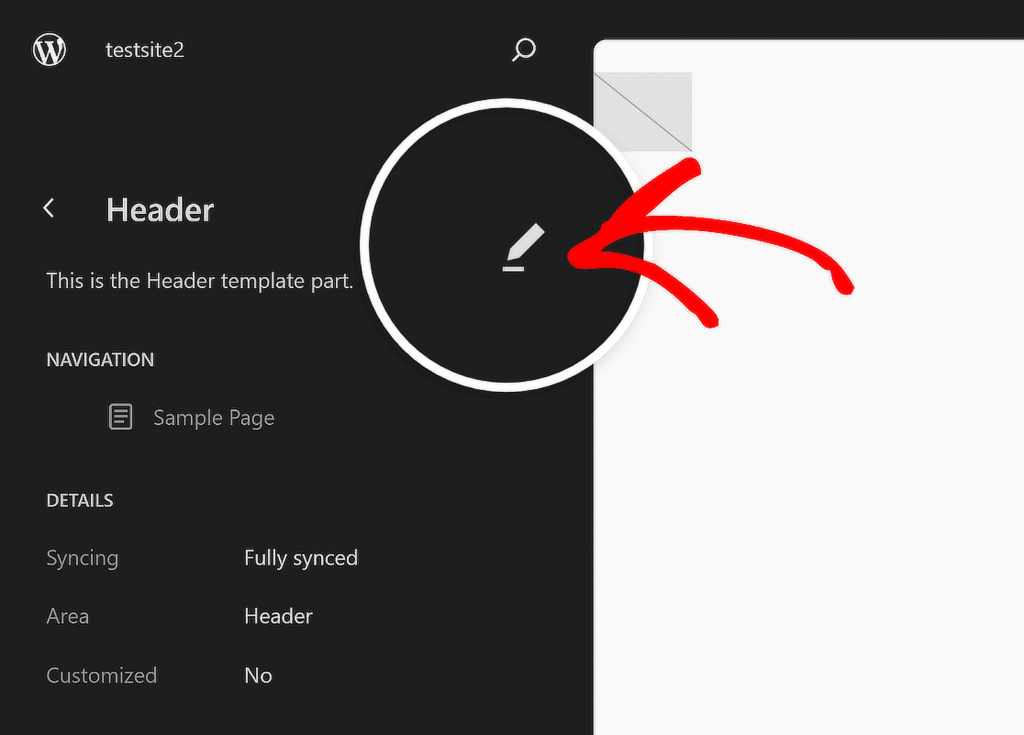
Scrollen Sie dann nach unten, bis Sie den Abschnitt Vorlagenteile finden, und klicken Sie auf Kopfzeile , um auf die entsprechenden Optionen zuzugreifen. Klicken Sie auf der rechten Seite auf das Bild Kopfzeile , um die Anpassungsoptionen zu öffnen, und wählen Sie das Symbol Bearbeiten .

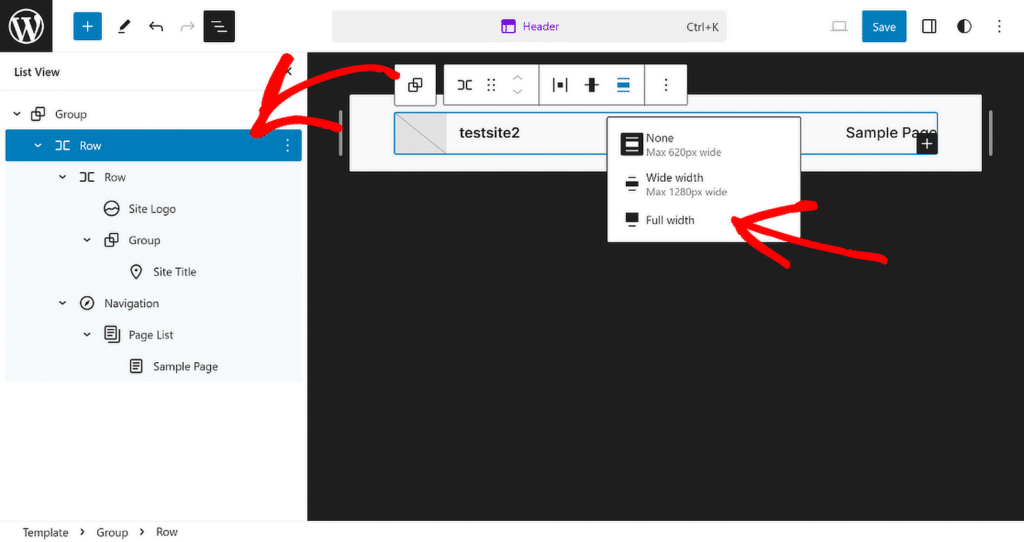
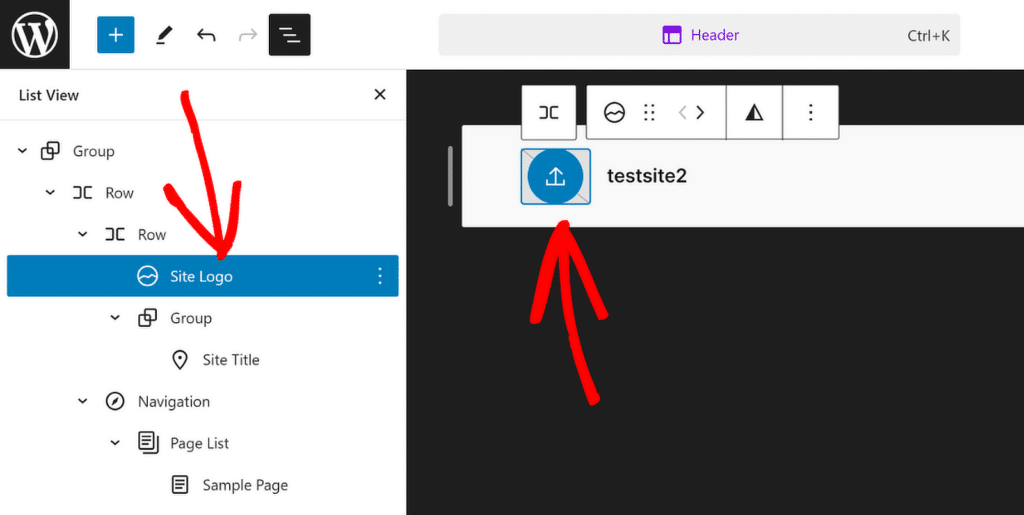
Klicken Sie in der Dokumentübersicht für Ihre Kopfzeile auf das Symbol für die Listenansicht, um alle in der WordPress-Kopfzeile enthaltenen Elemente anzuzeigen.
Erweitern Sie alle Blöcke in der Listenansicht, klicken Sie auf die erste Zeile und stellen Sie die Ausrichtung auf Volle Breite ein, um mit der Anpassung der Kopfzeilenvorlage zu beginnen.

Klicken Sie dann in der Listenansicht auf die Option Site-Logo und anschließend im Bereich der Kopfzeilenvorschau auf das Symbol Hochladen . Sie können Ihr Logo entweder über die Registerkarte Dateien hochladen hoch laden oder eine vorhandene Datei aus Ihrer Mediathek auswählen.

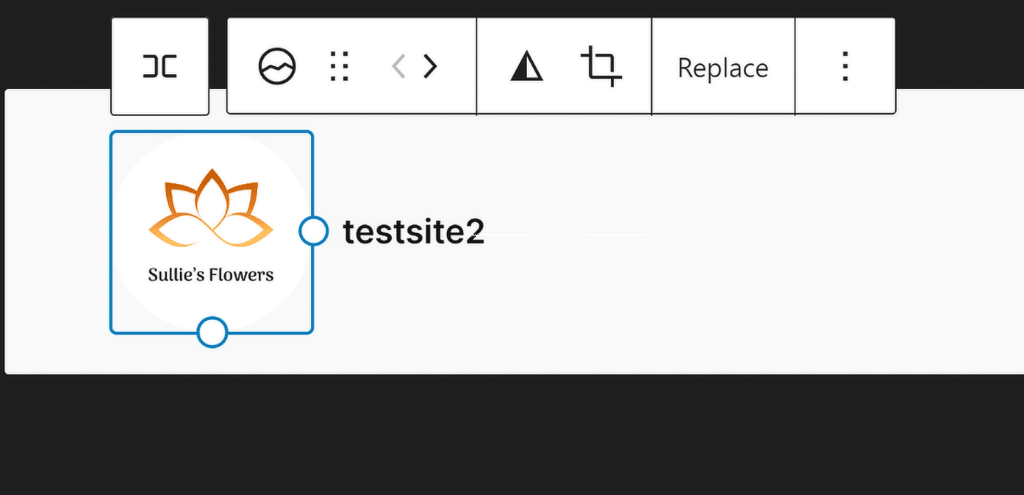
Verwenden Sie bei Bedarf die Größenanpassungspunkte, um die Größe und die Dimensionen des Logos Ihrer Website Ihren Bedürfnissen anzupassen.

Wenn Sie Hilfe bei der Erstellung einer attraktiven Kopfzeile für Ihre Website benötigen, finden Sie in dieser Anleitung eine Schritt-für-Schritt-Anleitung für die Bearbeitung der Kopfzeile in WordPress.
2. Hinzufügen eines Logos zu Ihrem Website-Symbol
Ein Favicon, auch als Site-Icon bekannt, ist ein kleines Bild, das Ihre Website in der Browser-Registerkarte darstellt. Das Hinzufügen eines Favicons ist eine einfache, aber effektive Methode, um Ihre Website leicht erkennbar zu machen.
Ihr Favicon sollte das Logo Ihrer Website sein, um Ihre Markenidentität zu stärken, wenn jemand Ihre Website besucht. Idealerweise sollte es etwa 512×512 Pixel groß sein, damit es auf allen Geräten gut sichtbar ist.

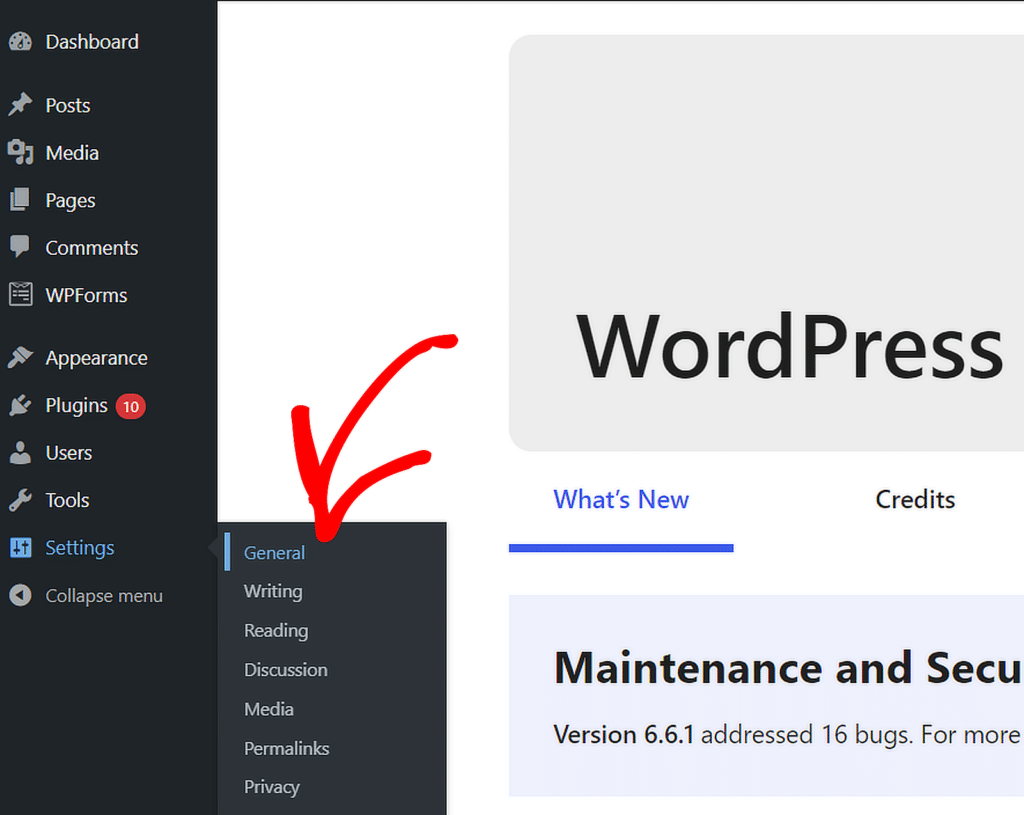
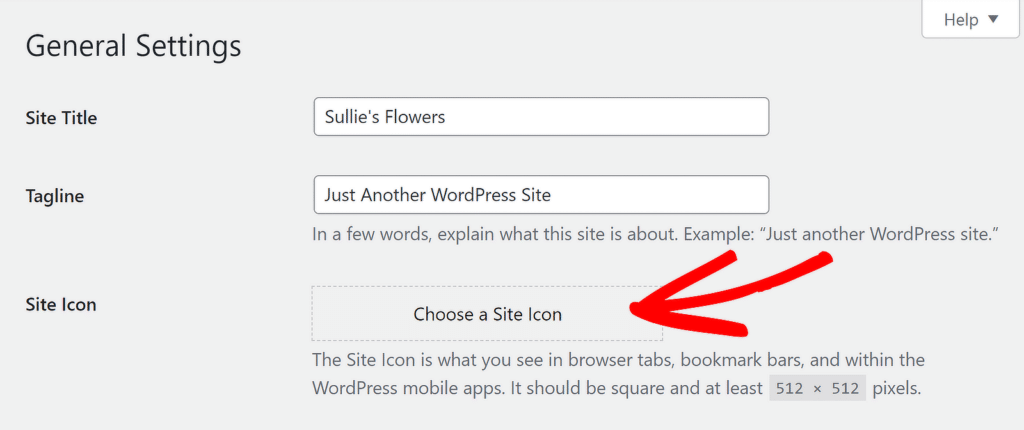
Um ein Favicon zu Ihrer WordPress-Website hinzuzufügen, gehen Sie zunächst zu Ihrem WordPress-Dashboard. Navigieren Sie zu Einstellungen und klicken Sie dann auf Allgemein.

Sobald sich das Menü " Allgemeine Einstellungen " öffnet, können Sie den Titel der Website und die Tagline bearbeiten und Ihr Website-Symbol hinzufügen. Klicken Sie einfach auf die Schaltfläche Website-Symbol auswählen.

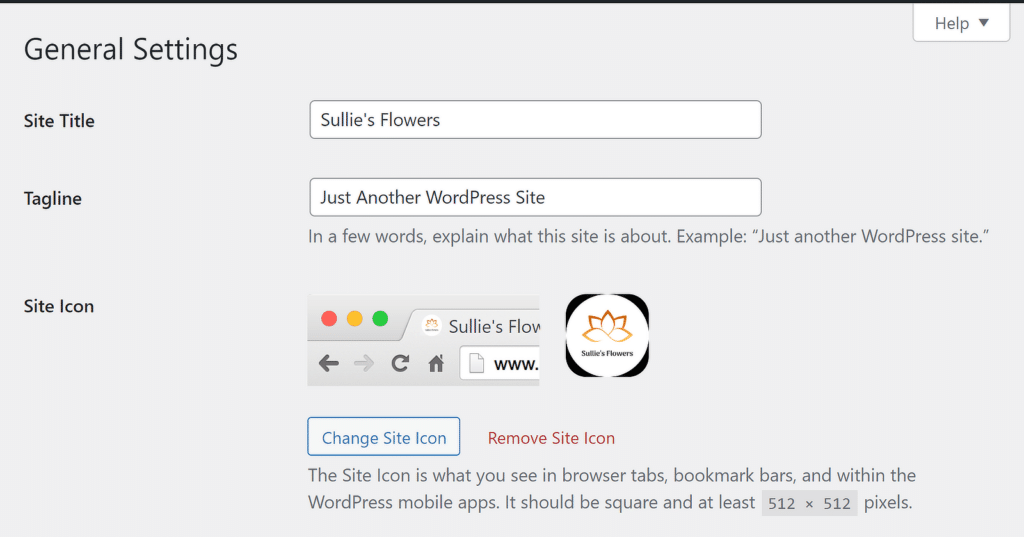
Sie können dann entweder Ihr Logo über die Registerkarte " Dateien hochladen" hochladen oder eine vorhandene Datei aus Ihrer Mediathek auswählen. Danach sollte Ihr Site-Logo in einer Vorschau wie unten gezeigt erscheinen.

3. Fügen Sie ein Logo zu Ihrem Kontaktformular hinzu
Die Aufnahme Ihres Logos in Ihr Kontaktformular ist eine gute Möglichkeit, Ihre Marke zu stärken und Ihre Formulare professioneller und einheitlicher mit dem Rest Ihrer Website aussehen zu lassen.
Um ein Logo zu Ihrem Kontaktformular in WordPress hinzuzufügen, öffnen Sie zunächst das WPForms-Plugin. Wenn Sie noch kein Kontaktformular erstellt haben, erstellen Sie eines mit dem Drag-and-Drop-Formular-Builder.

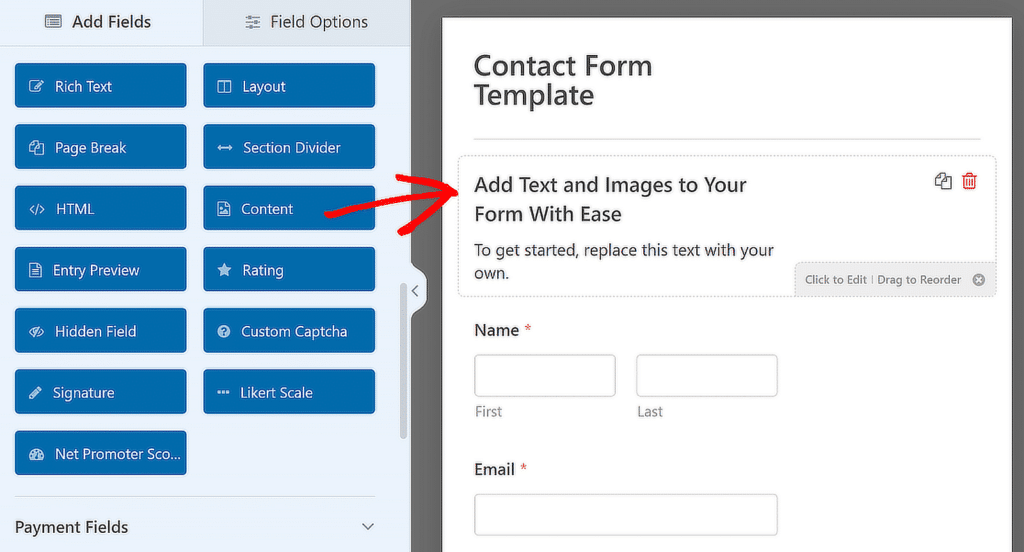
Sobald Sie Ihr Formular erstellt und alle Felder nach Ihren Wünschen hinzugefügt haben, ziehen Sie das Inhaltsfeld oben auf Ihr Formular, um Ihr Markenlogo hinzuzufügen.

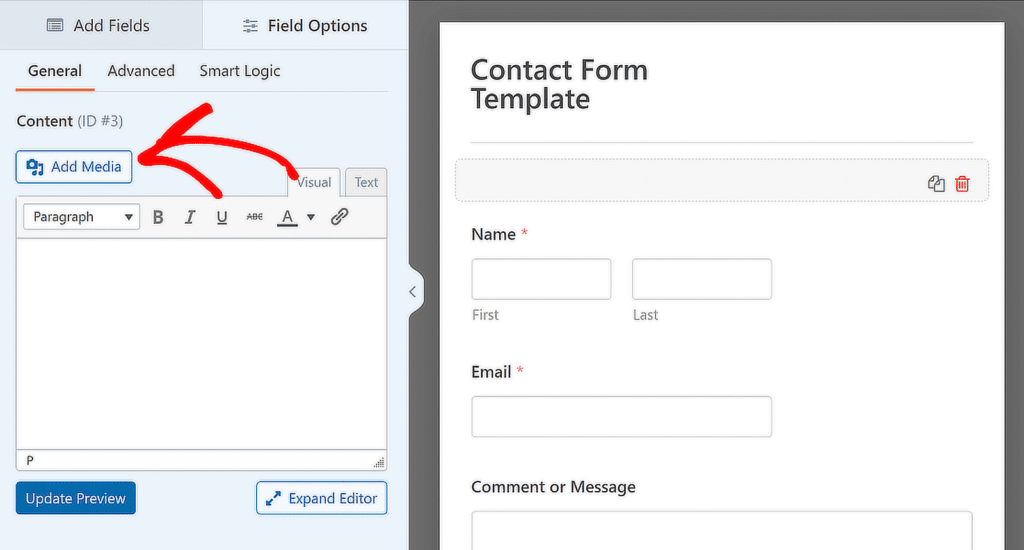
Ändern oder ersetzen Sie dann den vorhandenen Text im visuellen Editor nach Bedarf und klicken Sie dann auf die Schaltfläche Medien hinzufügen, um das Markenlogo zu Ihrem Formular hinzuzufügen.

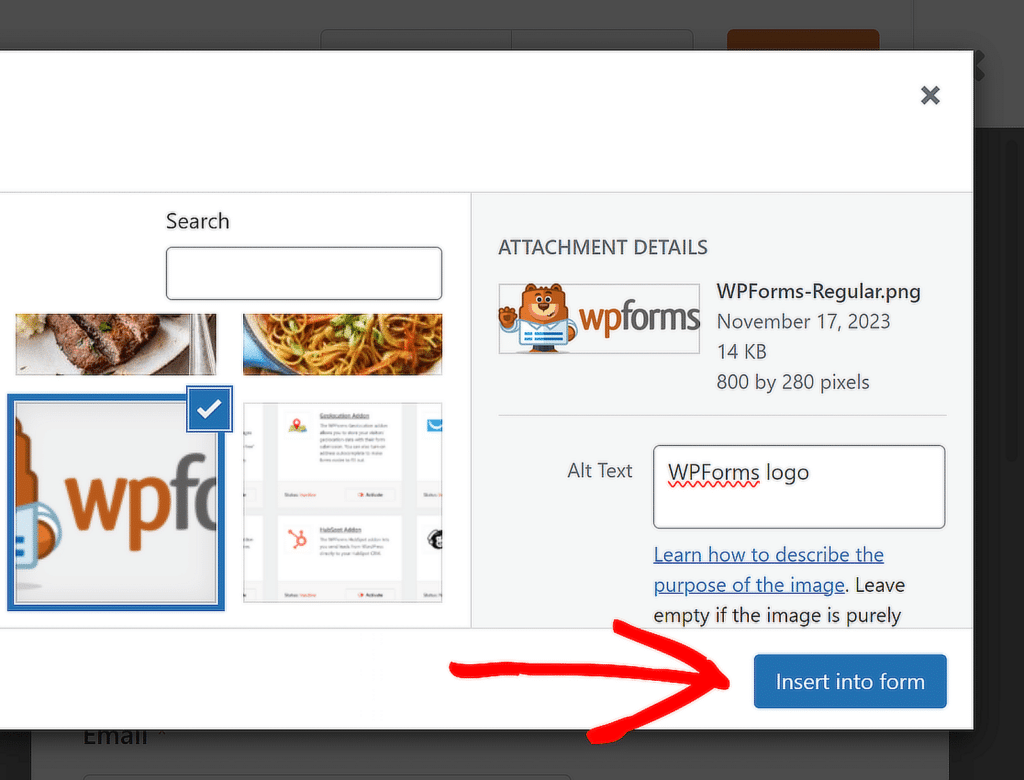
In diesem Fenster können Sie entweder das Logo Ihrer Marke hochladen oder es auswählen, wenn es sich bereits in Ihrer Mediathek befindet, und dann auf die Schaltfläche In Formular einfügen klicken.

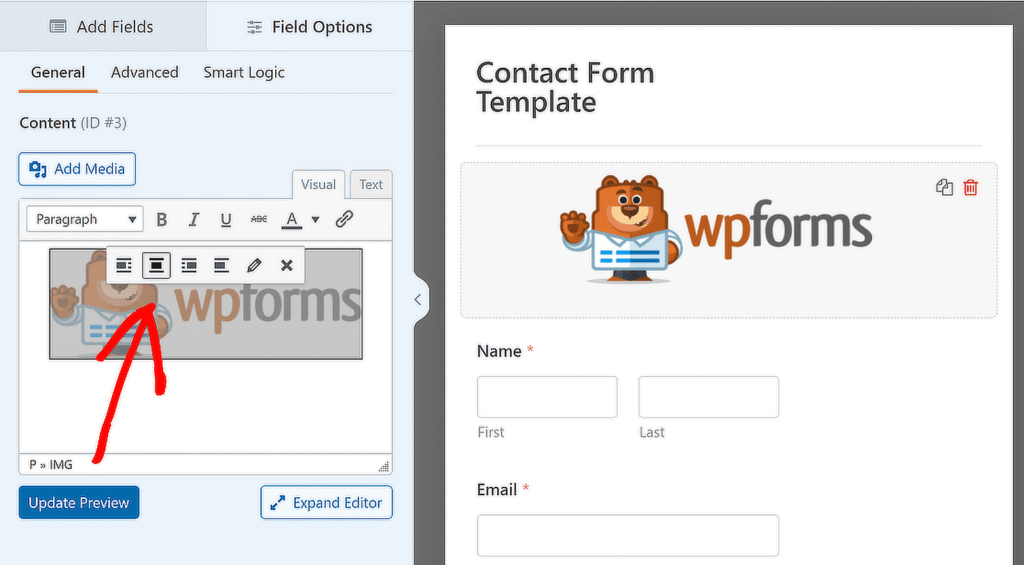
Ihr Logo ist nun Teil Ihres Kontaktformulars. Passen Sie die Ausrichtung nach Ihren Wünschen an, und klicken Sie auf Vorschau aktualisieren, um zu sehen, wie das Formular mit Ihrem Logo aussieht.

Wenn Sie allen Ihren Formularen ein Logo hinzufügen möchten, folgen Sie den Schritten in dieser Anleitung, um Ihr Markenformular in eine benutzerdefinierte Vorlage für die spätere Verwendung zu konvertieren!
4. Hinzufügen eines Logos zu Ihren WordPress-E-Mails
Das Hinzufügen Ihres Logos zu WordPress-E-Mails ist eine weitere gute Möglichkeit, eine konsistente Markenidentität zu schaffen, insbesondere wenn jemand eine E-Mail von Ihrer Website erhält.
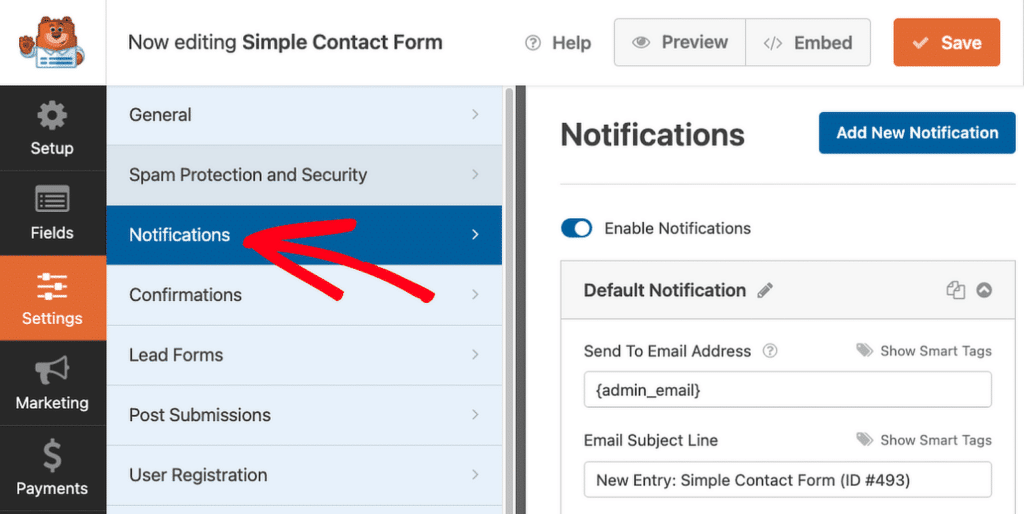
Um loszulegen, verwenden Sie WPForms, um Ihr Formular zu erstellen und dann navigieren Sie zu Einstellungen " Benachrichtigungen Registerkarte in der Form Builder, um eine grundlegende Form Benachrichtigung per E-Mail einrichten.

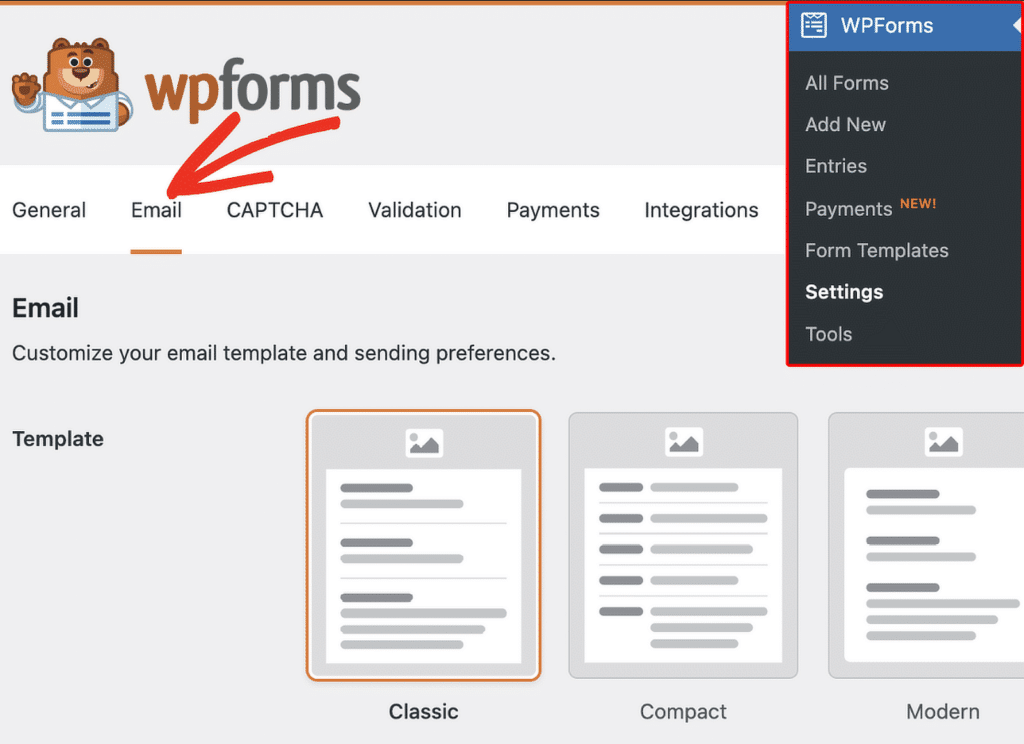
Navigieren Sie dann in Ihrem WordPress-Dashboard zu WPForms " Einstellungen und klicken Sie auf die Registerkarte E-Mail , um eine eigene E-Mail-Vorlage für Ihre Website zu erstellen.

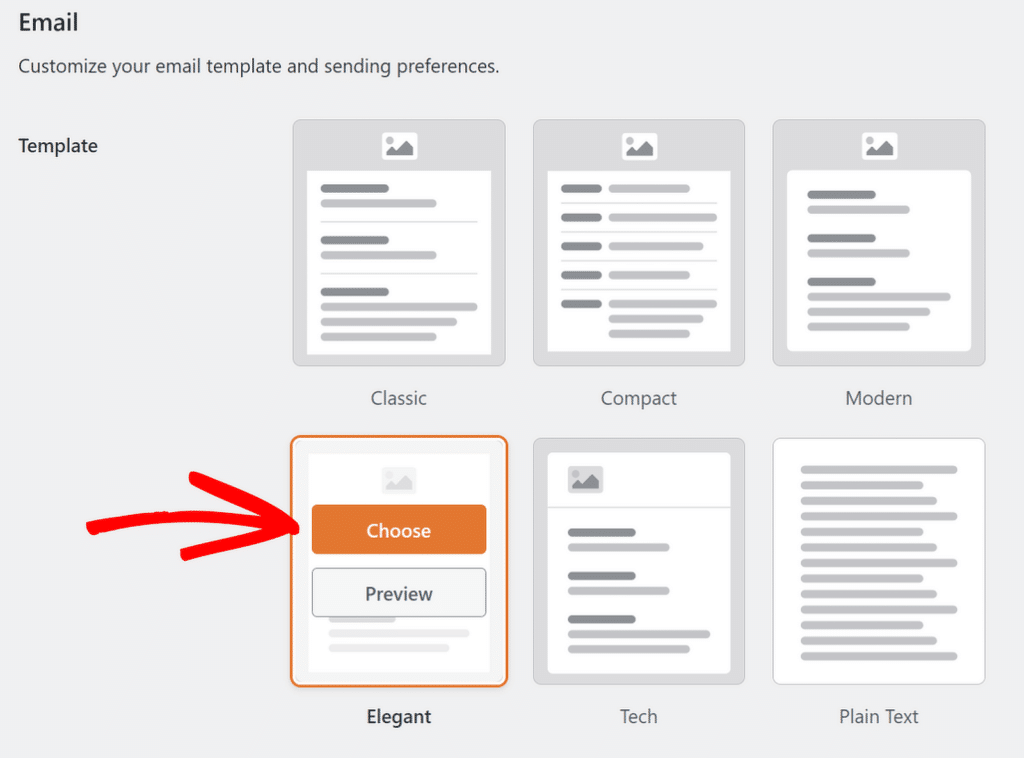
Standardmäßig verwenden alle Formular-Benachrichtigungs-E-Mails die klassische Vorlage, aber durch ein Upgrade auf Pro erhalten Sie Zugriff auf die Vorlagen Modern, Elegant oder Tech.

Für dieses Beispiel nehmen wir die Vorlage "Elegant" , aber Sie können die Vorlage wählen, die am besten zu Ihrem Stil und Ihren Bedürfnissen passt.

Gehen Sie dann zum Abschnitt Kopfzeilenbild und klicken Sie auf die Schaltfläche Hochladen, um ein Logo hinzuzufügen, das oben in Ihren E-Mails erscheinen wird.

Sie können entweder ein neues Bild hochladen oder eines aus Ihrer WordPress-Mediathek auswählen. Nachdem Sie Ihr Logo ausgewählt oder hochgeladen haben, klicken Sie auf die Schaltfläche Bild verwenden.

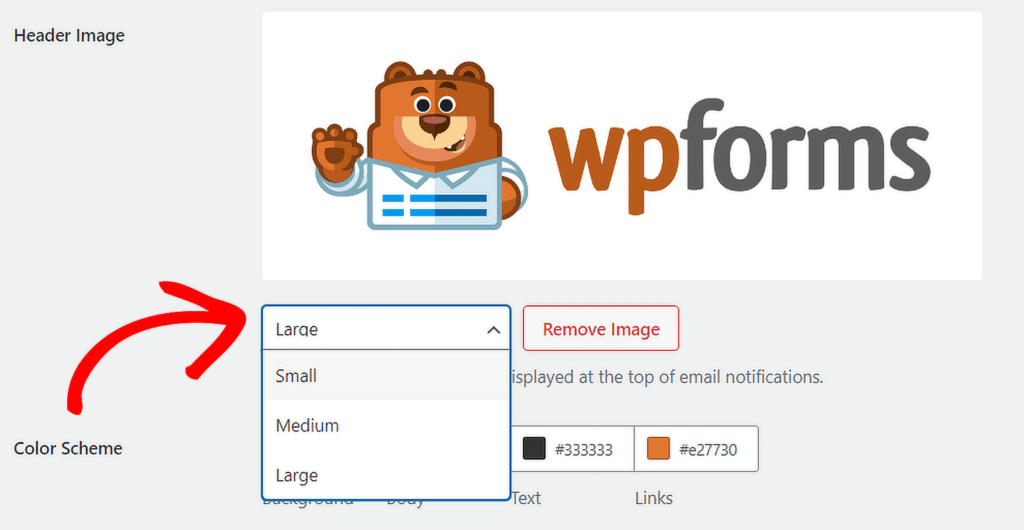
Wenn Sie die Größe des Logos anpassen möchten, können Sie über das Dropdown-Menü zwischen den Optionen Klein, Mittel oder Groß wählen.

Wenn Sie die Anpassung Ihrer E-Mail-Vorlage abgeschlossen haben, scrollen Sie nach unten und klicken Sie auf die Schaltfläche Einstellungen speichern, um die Änderungen zu übernehmen.
Um zu sehen, wie Ihre neue E-Mail im Posteingang des Empfängers aussehen wird, klicken Sie auf den Link Vorschau der E-Mail-Vorlage, woraufhin sich eine neue Registerkarte öffnet, die ein Muster Ihrer Benachrichtigungs-E-Mail mit Ihrem Markenlogo zeigt.

Und das war's auch schon! Sie haben erfolgreich ein Logo hinzugefügt, um Ihr Branding zu unterstützen und Ihre Website besser erkennbar zu machen. Vergessen Sie nicht, sich auch diese WordPress-Tipps anzusehen!
FAQs zum Branding von WordPress mit benutzerdefinierten Logos
Wie füge ich ein eigenes Logo zu WordPress hinzu?
Bei neueren WordPress-Themes wie Twenty Twenty-Four können Sie ein benutzerdefiniertes Logo über den Site-Editor hinzufügen. Gehen Sie dazu in Ihr WordPress-Dashboard und navigieren Sie zu Erscheinungsbild " Editor.
Klicken Sie im Site-Editor auf den Abschnitt Kopfzeile , um die Anpassungsoptionen zu öffnen. Dort können Sie Ihr Site-Logo hinzufügen oder ändern, indem Sie den Block Site-Logo auswählen.
Wie kann man ein Logo in WordPress anklickbar machen?
Wenn Sie Ihr Logo mit dem Site-Editor in WordPress hinzufügen, wird das Logo automatisch mit Ihrer Homepage verknüpft. Das bedeutet, dass Besucher auf das Logo klicken können, um zu Ihrer Homepage zurückzukehren, ohne dass eine zusätzliche Einrichtung erforderlich ist.
Wenn Sie Ihr Logo mit einer anderen Methode anpassen, stellen Sie sicher, dass es in einem Anker-Tag mit der URL Ihrer Homepage verpackt ist, damit es anklickbar ist.
Wie füge ich ein Logo zu meinem Kontaktformular hinzu?
Um ein Logo zu Ihrem Kontaktformular hinzuzufügen, können Sie WPForms verwenden. Nachdem Sie Ihr Formular erstellt haben, fügen Sie das Feld Inhalt mit dem Drag-and-Drop-Builder zum Formular hinzu. Verwenden Sie die Schaltfläche Medien hinzufügen, um Ihr Logo in dieses Feld einzufügen, und Ihr Logo wird am oberen Rand Ihres Kontaktformulars angezeigt.
Nächste Frage: Was ist die beste Logogröße für WordPress-Websites?
Die geeignete Logogröße für die Kopfzeile Ihrer Website hängt von Ihrem Website-Thema ab, weshalb die Logogrößen im Internet sehr unterschiedlich sind. In diesem Leitfaden finden Sie weitere Informationen über die beste Logogröße für Ihre WordPress-Website.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.