AI Zusammenfassung
Müssen Sie Daten von Website-Besuchern erfassen? Wahrscheinlich wissen Sie bereits, dass Standardtextfelder für Datumsangaben für Chaos sorgen. Kunden geben oft Daten in unterschiedlichen Formaten ein (25.12.2025 vs. 25.12.2025 vs. 25. Dezember 2025).
Dies führt zu Buchungsfehlern, verpassten Terminen und schließlich zu frustrierten Kunden. Eine geeignete Terminauswahl löst dieses Problem, indem sie eine visuelle Kalenderschnittstelle bietet, die auf allen Geräten gleich funktioniert.
In dieser Anleitung zeige ich Ihnen, wie Sie professionelle Datumspicker-Formulare in WordPress einfügen können, indem Sie das erweiterte Datum/Zeit-Picker-Formularfeld und die Funktionalität von WPForms verwenden, sowie einige Tipps, wenn Sie es anpassen möchten.
Erstellen Sie jetzt Ihr Date Picker Formular 🙂
Wie man ein WordPress-Formular mit Datumsauswahl erstellt
Mit WPForms ist es ganz einfach, ein Feld hinzuzufügen, in dem die Benutzer ein bestimmtes Datum, eine Uhrzeit oder beides auswählen können. Hier ist ein Schritt-für-Schritt-Tutorial zur Erstellung eines WordPress-Formulars mit einem Date/Time Picker:
Wenn Sie eine schriftliche Anleitung zum Hinzufügen einer WordPress-Datumsauswahl zu Ihren Formularen bevorzugen, lesen Sie die folgenden Schritte:
- Schritt 1: Erstellen Sie ein WordPress-Formular mit WPForms
- Schritt 2: Fügen Sie die Datumsauswahl zu Ihrem WordPress-Formular hinzu
- Schritt 3: Erweiterte WPForms Date Picker Anpassungen
- Schritt 4: Erweiterte WPForms Zeitfeld Anpassungen
- Schritt 5: Konfigurieren Sie die Einstellungen des Datumsauswahlformulars
- Schritt 6: Konfigurieren Sie Ihre Formularbenachrichtigungen
- Schritt 7: WordPress Date Picker Form zu Ihrer Website hinzufügen
Schritt 1: Erstellen Sie ein WordPress-Formular mit WPForms
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Sie benötigen eine kostenpflichtige Version des Plugins, da das Date/Time Picker-Feld in der kostenlosen Version nicht verfügbar ist.
Dieses leistungsstarke Feld bietet erweiterte Funktionen wie Datumsbeschränkungen, Zeitfenster und benutzerdefinierte Formatierung, die von einfachen Plugins nicht erreicht werden können.
Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress. Sobald Sie das WPForms-Plugin gekauft und installiert haben, gehen Sie zu WPForms " Add New, um ein neues Formular zu erstellen.

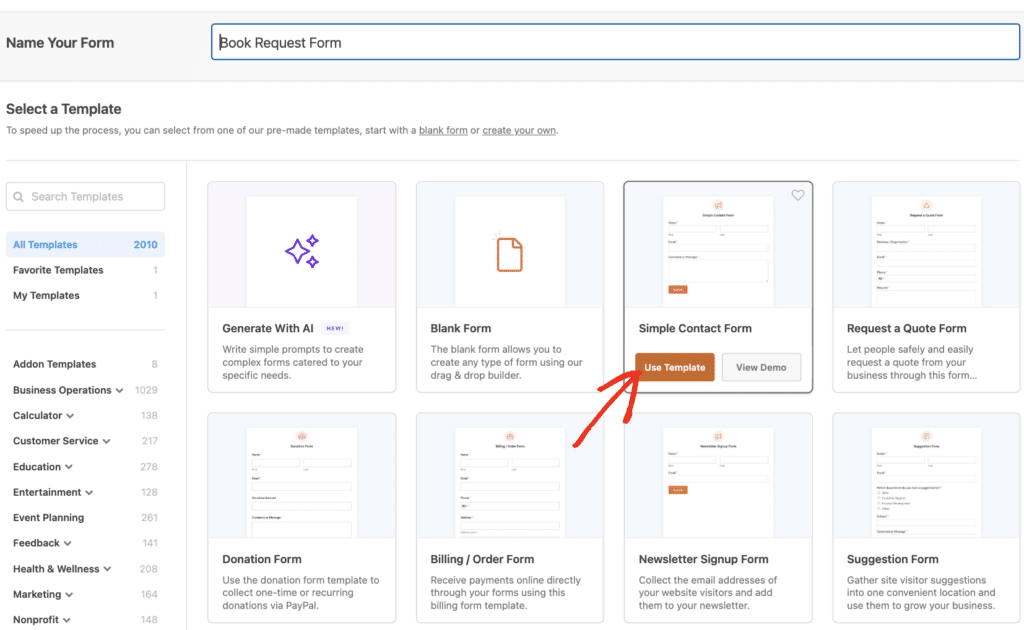
Auf dem Einrichtungsbildschirm benennen Sie Ihr Formular und wählen die gewünschte Formularvorlage aus, die Sie verwenden möchten. Das Tolle ist, dass WPForms mit mehr als 2.000 WordPress-Formularvorlagen kommt.
In meinem Beispiel werde ich die Vorlage "Einfaches Kontaktformular" verwenden. Nach der Auswahl zeige ich Ihnen auch, wie Sie dieses Formular anpassen und das Feld für die Datumsauswahl hinzufügen können.

Schritt 2: Fügen Sie die Datumsauswahl zu Ihrem WordPress-Formular hinzu
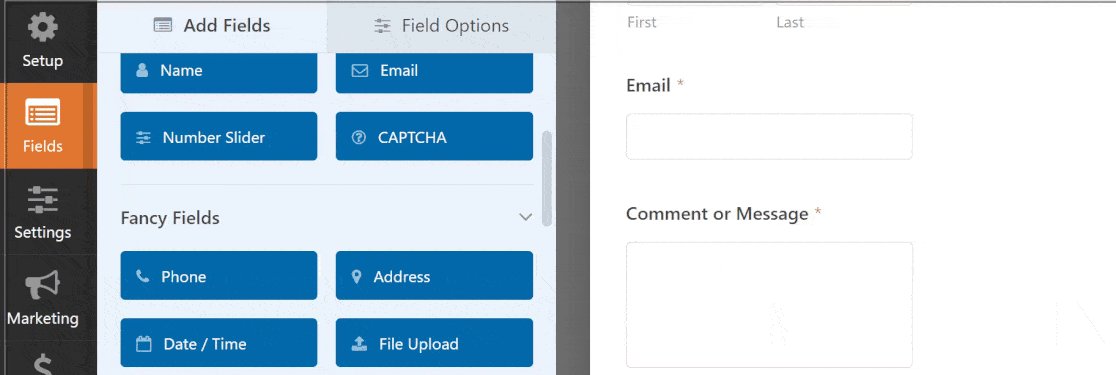
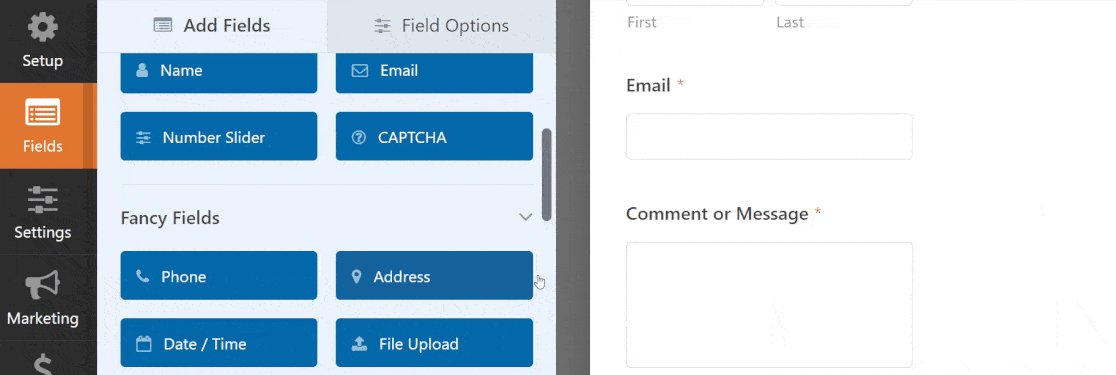
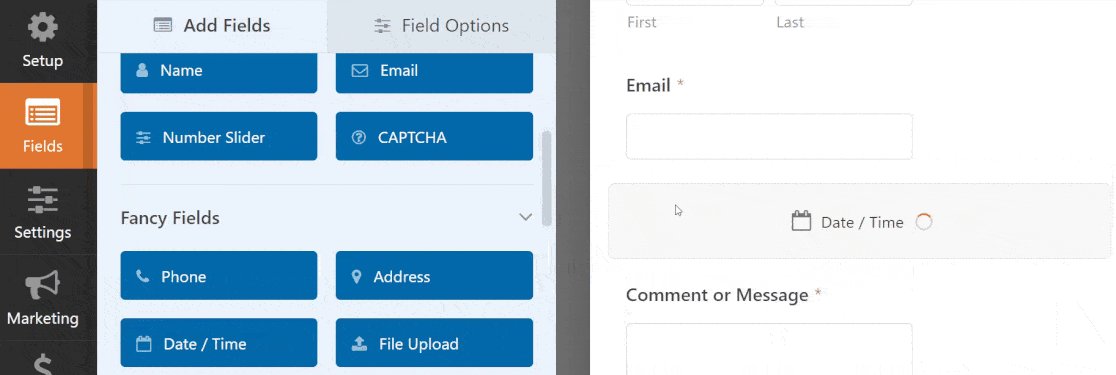
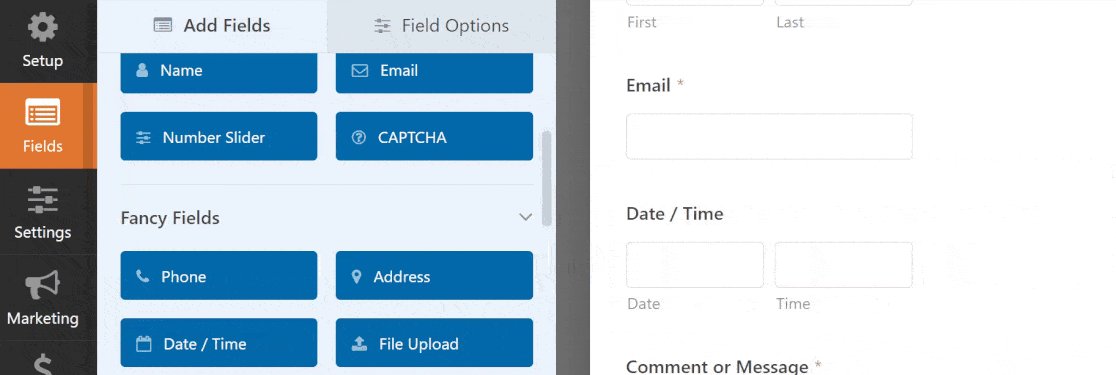
Sie können zusätzliche Felder zu Ihrer ausgewählten Formularvorlage hinzufügen, indem Sie den einfachen Drag-and-Drop-Editor von WPForms verwenden. Ziehen Sie also das Feld Datum/Uhrzeit auf Ihr Formular, wo immer Sie es haben möchten.

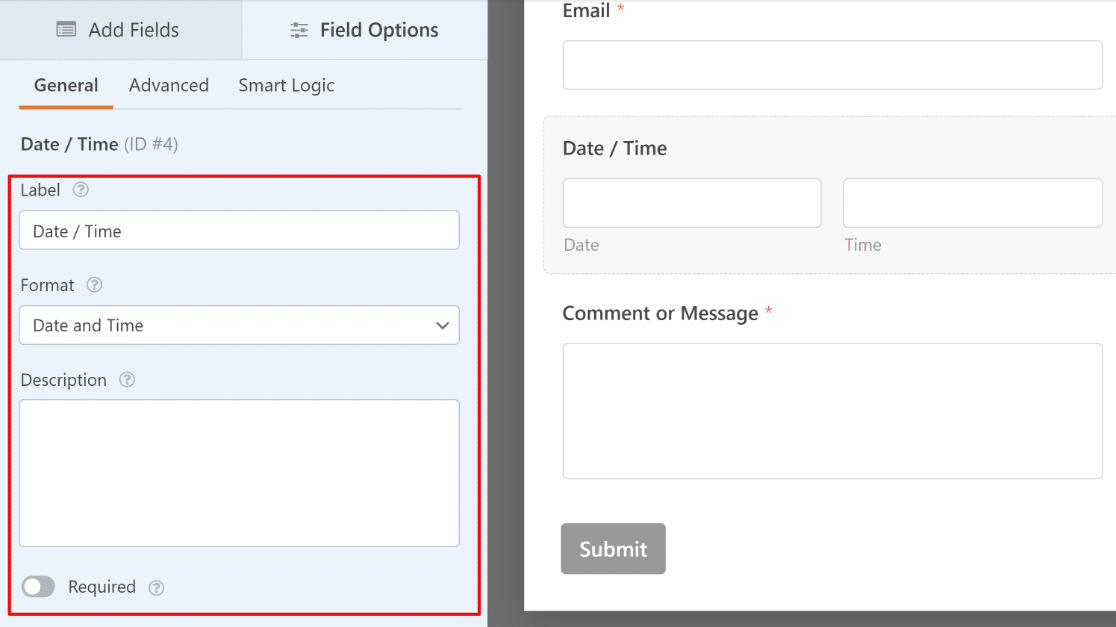
Sobald es sich in Ihrem Formular befindet, können Sie es nach oben und unten ziehen, um es an einer anderen Stelle zu platzieren, und erneut auf das Feld klicken, um seine Einstellungen zu öffnen und es anzupassen. Wenn Sie auf das Formularfeld Datum/Uhrzeit klicken, sehen Sie die folgenden Optionen:

- Bezeichnung: Dies ist der Titel des Feldes, den die Besucher Ihrer Website in Ihrem Formular sehen werden.
- Format: Wählen Sie, ob dieses Feld sowohl das Datum als auch die Uhrzeit, nur das Datum oder nur die Uhrzeit enthalten soll.
- Beschreibung: Fügen Sie eine Beschreibung für das Feld hinzu. Dies ist ein guter Platz, um Anweisungen oder Details für Ihre Benutzer hinzuzufügen.
- Erforderlich: Aktivieren Sie diese Schaltfläche, um zu verhindern, dass Benutzer das Formular abschicken, bevor dieses Feld ausgefüllt ist.
Wenn Sie nach unten scrollen und auf Erweiterte Optionen klicken, können Sie das Datum/Uhrzeit-Picker-Feld noch weiter anpassen, wie wir weiter unten zeigen werden.
Schritt 3: Erweiterte WPForms Date Picker Anpassungen
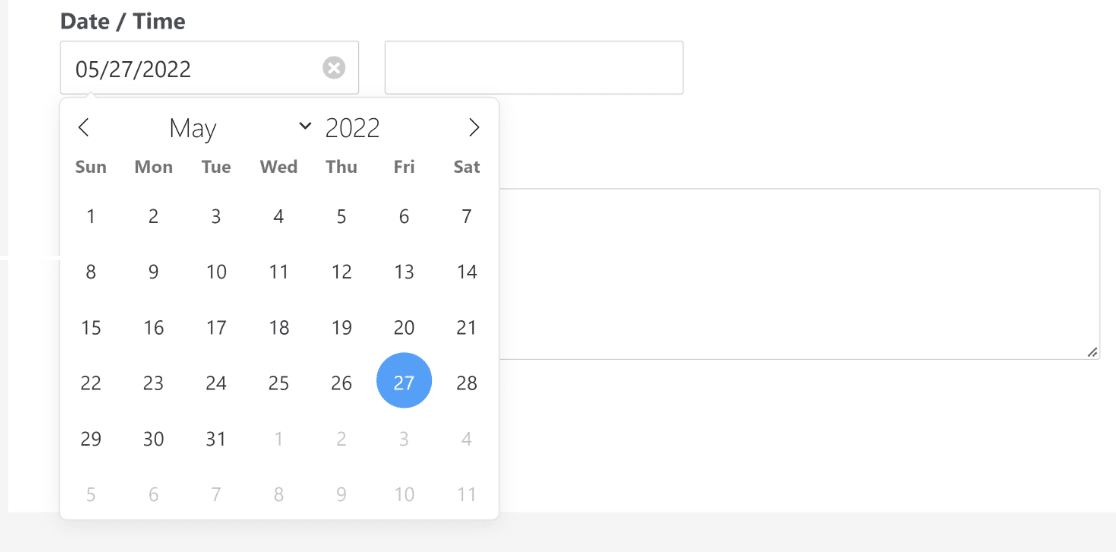
Standardmäßig ist das Datumsauswahlfeld in WPForms auf das Format der Kalenderansicht eingestellt. Am benutzerfreundlichsten für die Auswahl von Daten, vor allem auf mobilen Geräten. Am besten geeignet für:
- Urlaubswünsche
- Terminbuchungsformulare
- Anmeldung zur Veranstaltung
- Fristen für die Einreichung

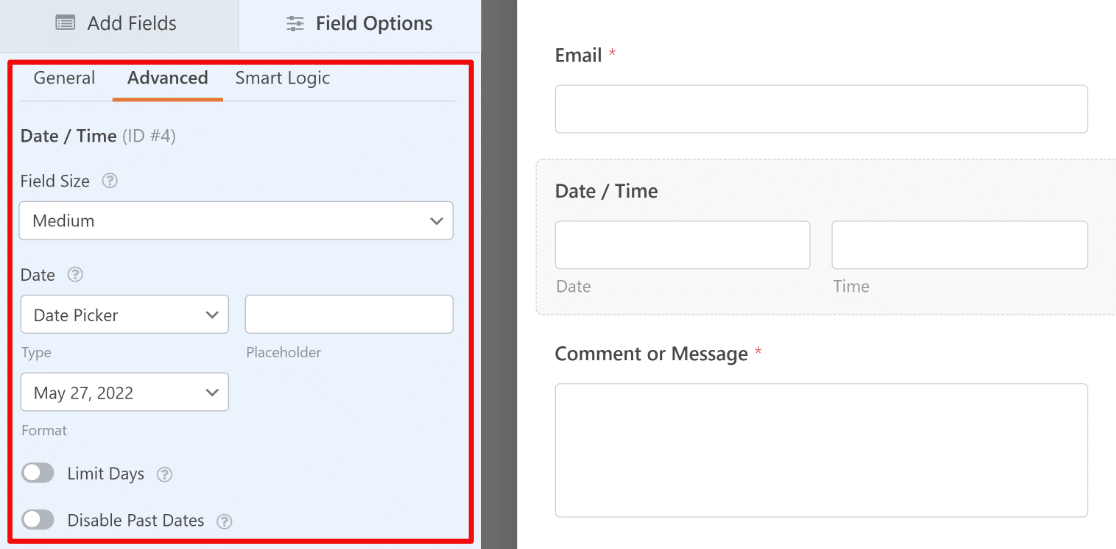
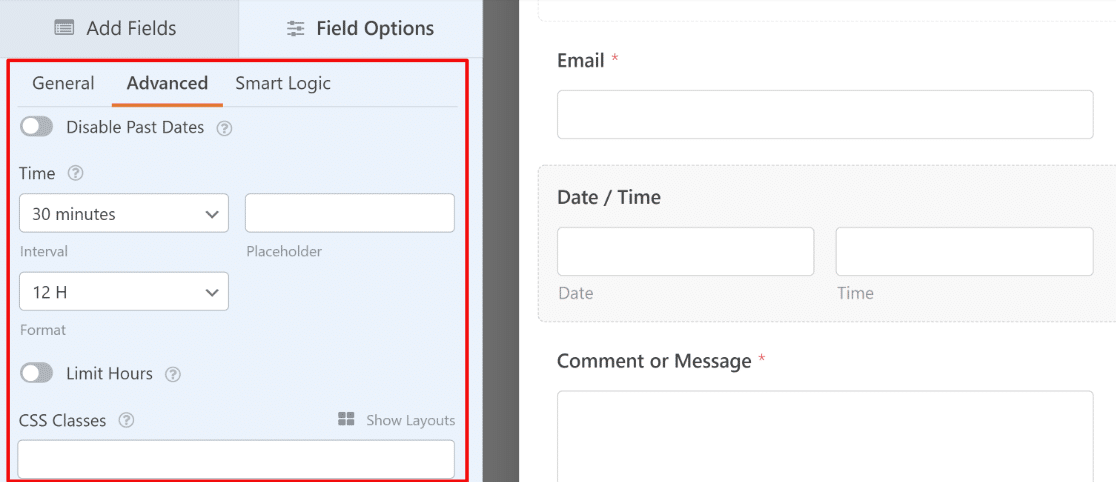
Die Formate für das Datum/Uhrzeit-Feld sind in WPForms leicht zu ändern. Klicken Sie dazu zunächst auf die Registerkarte Erweitert unter Feldoptionen. Dann können Sie die folgenden Optionen anpassen:

- Typ: Sie können zwischen Date Picker (der Standard-Kalenderansicht) oder Date Dropdown (fügt separate Dropdown-Felder für den Monat, das Datum und das Jahr hinzu) wählen.
- Format: Hier können Sie verschiedene Datumsformate auswählen (m/d/y oder t/m/y).
- Tage begrenzen: Schalten Sie diese Option ein, um festzulegen, welche Wochentage die Benutzer auswählen dürfen.
- Vergangene Daten deaktivieren: Mit dieser Option können Sie verhindern, dass Benutzer vergangene Daten auswählen.
Als Nächstes werden wir uns die Anpassungsoptionen für den Zeitabschnitt des Datum/Zeit-Feldes in WPForms ansehen.
Schritt 4: Erweiterte WPForms Zeitfeld Anpassungen
Die Zeitauswahl ist für die Erstellung effektiver Buchungssysteme ebenso wichtig wie die Datumsauswahl. WPForms bietet eine granulare Kontrolle über Zeitoptionen, die Ihren Geschäftszeiten entsprechen und Planungskonflikte verhindern.
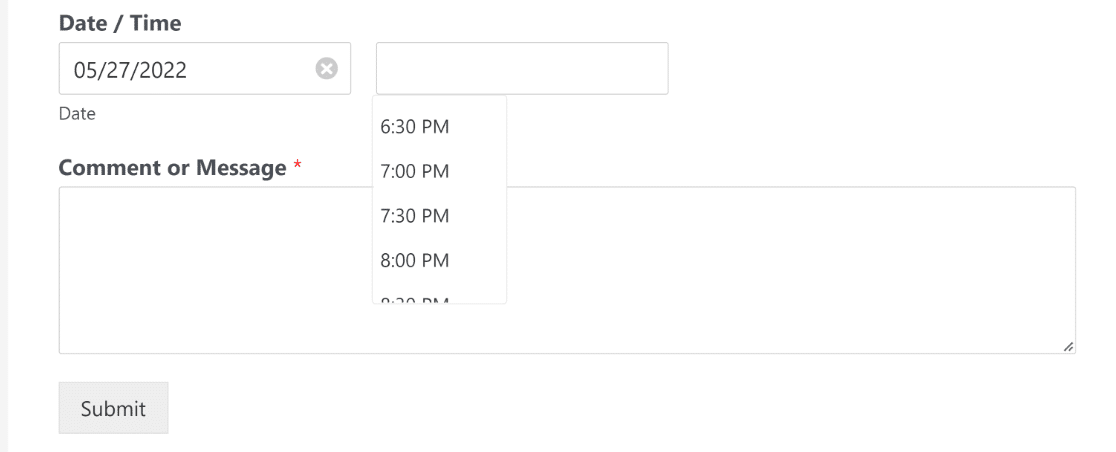
Ähnlich wie bei den Einstellungen für die Datumsauswahl können Sie auch die Optionen für den Zeitabschnitt des Feldes Datum/Uhrzeit anpassen. Standardmäßig ist das Zeitformat auf eine 12-Stunden-Uhr mit 30-Minuten-Intervallen eingestellt:

Wie bisher können Sie die Einstellungen für das Feld "Zeit" ändern, indem Sie unter "Feldoptionen" auf die Registerkarte " Erweitert" gehen. So sehen diese Einstellungen aus:

- Intervall: WPForms lässt Sie zwischen 15-Minuten-, 30-Minuten- und 1-Stunden-Intervallen für das Zeitfeld wählen.
- Format: Sie können zwischen einer 12-Stunden-Uhr und einer 24-Stunden-Uhr wählen.
- Stunden begrenzen: Legen Sie die Zeitspanne fest, die Benutzer auswählen können.
Welches Format Sie auch immer wählen, Sie sollten wissen, dass das Date/Time Picker-Feld eine großartige Möglichkeit ist, um genaue Daten in Ihren Formularen zu erhalten. Das Datum wird immer validiert und im richtigen Format in das Datum/Uhrzeit-Auswahlfeld eingegeben.
Möchten Sie, dass jemand Ihr Datum/Uhrzeit-Picker-Formular nur einmal ausfüllt? Wenn Sie wissen möchten, wie Sie die Anzahl der Einträge für Benutzer begrenzen können, sehen Sie sich dieses Tutorial an, in dem beschrieben wird, wie Sie die Anzahl der WordPress-Formulareinträge begrenzen können.
Wenn Sie mit der Anpassung Ihrer Einstellungen fertig sind, klicken Sie auf Speichern.
Schritt 5: Konfigurieren Sie die Einstellungen des Datumsauswahlformulars
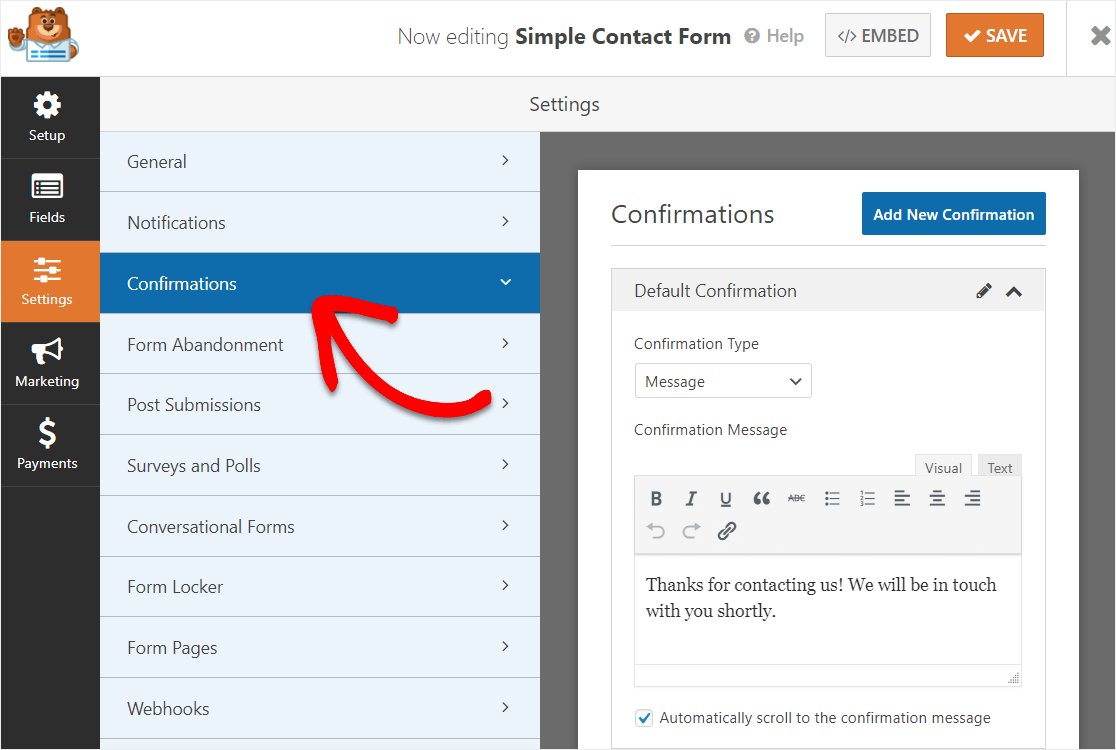
Formularbestätigungen sind Nachrichten, die den Benutzern angezeigt werden, sobald sie Ihr Formular ausgefüllt haben. Bestätigungen lassen sie wissen, dass ihr Formular verarbeitet wurde und bieten Ihnen die Möglichkeit, ihnen mitzuteilen, welche Schritte sie als nächstes unternehmen müssen. WPForms verfügt über 3 Bestätigungsarten, aus denen Sie wählen können:
- Nachricht: Dies ist der Standard-Bestätigungstyp in WPForms. Wenn ein Website-Besucher Ihr Formular abschickt, wird eine einfache Nachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wird.
- Seite anzeigen: Dieser Bestätigungstyp leitet Ihre Kunden zu einer bestimmten Webseite auf Ihrer Website weiter, auf der Sie ihnen für das Ausfüllen des Datums-/Zeitauswahlformulars danken und ihnen mitteilen, was sie als Nächstes tun müssen. Hilfe dazu finden Sie in unserem Tutorial zur Weiterleitung von Kunden auf eine Dankeseite.
- Gehe zu URL (Umleitung): Diese Option wird verwendet, wenn Sie Besucher zu einer bestimmten Seite mit verwandten Informationen auf einer anderen Website weiterleiten möchten.
Lassen Sie uns also sehen, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht, die die Leute sehen, wenn sie ihr Date/Time Picker-Formular abschicken, anpassen können. Um zu beginnen, klicken Sie auf die Registerkarte Bestätigung im Formular-Editor unter Einstellungen.

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern. Hilfe zu anderen Bestätigungstypen finden Sie in unserer Dokumentation zum Einrichten von Formularbestätigungen.
Lassen Sie uns nun Ihre Formularbenachrichtigungen einrichten.
Schritt 6: Konfigurieren Sie Ihre Formularbenachrichtigungen
Möchten Sie das Datum und die Uhrzeit, zu der jemand Ihre Formulare ausfüllt, sofort in einer E-Mail erhalten? Lassen Sie uns Ihre Formularbenachrichtigungen so einrichten, dass sie genau das tun.
Mit Benachrichtigungen können Sie sich selbst, Ihre Mitarbeiter und die Person, die Ihr Formular ausgefüllt hat, automatisch per E-Mail benachrichtigen lassen. Wenn Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Formular auf Ihrer Website ausfüllt, eine Benachrichtigung darüber.
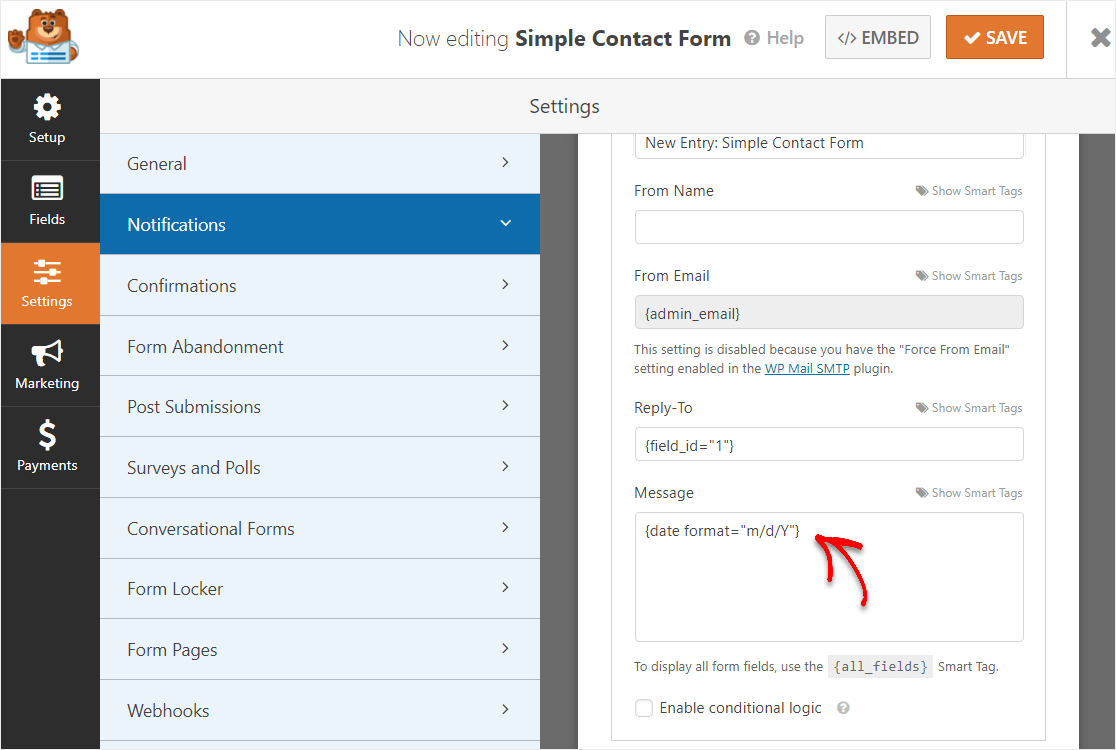
Wenn Sie Smart Tags verwenden, können Sie sich auch nur das Datum und die Uhrzeit in Ihren Formularbenachrichtigungen anzeigen lassen. Fügen Sie dazu einfach einen Zeitstempel in Ihre Benachrichtigungs-E-Mail ein, indem Sie dieses Smart Tag verwenden - {date format="m/d/Y"}

Gut gemacht! Sie sind nun bereit, Ihr Datum/Uhrzeit-Picker-Formular in Ihre Website einzufügen.
Schritt 7: WordPress Date Picker Form zu Ihrer Website hinzufügen
WPForms ermöglicht es Ihnen, Ihre Formulare an verschiedenen Stellen in Ihrem Blog Beiträge, Seiten, Fußzeile und Ihre Seitenleiste hinzuzufügen.
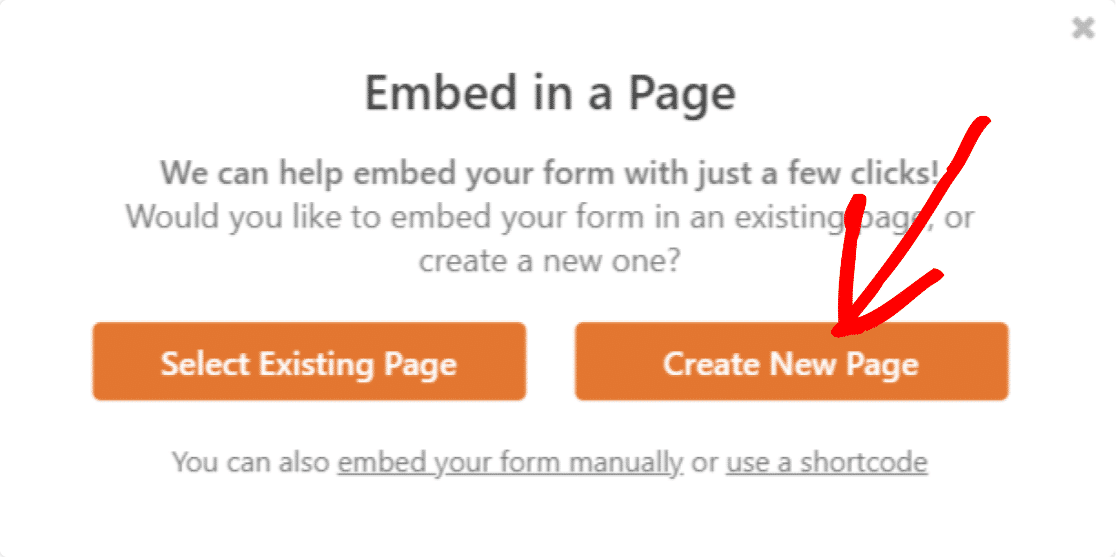
Werfen wir einen Blick auf die häufigste Option: das Einbetten Ihres Formulars in einen Beitrag oder eine Seite. Klicken Sie auf die Schaltfläche Einbetten oben rechts im Formularersteller.

Klicken Sie dann auf Neue Seite erstellen.

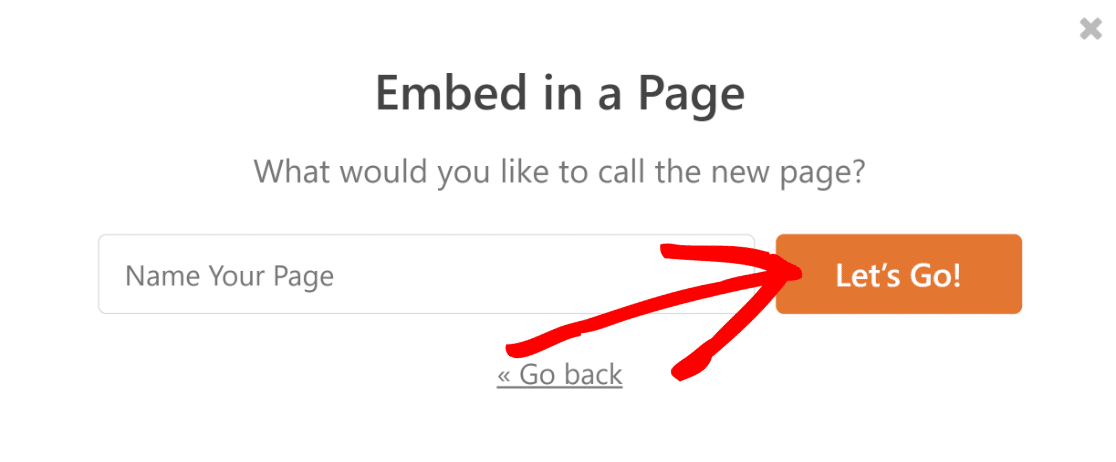
Geben Sie Ihrer Seite einen Namen und wählen Sie dann Los geht's.

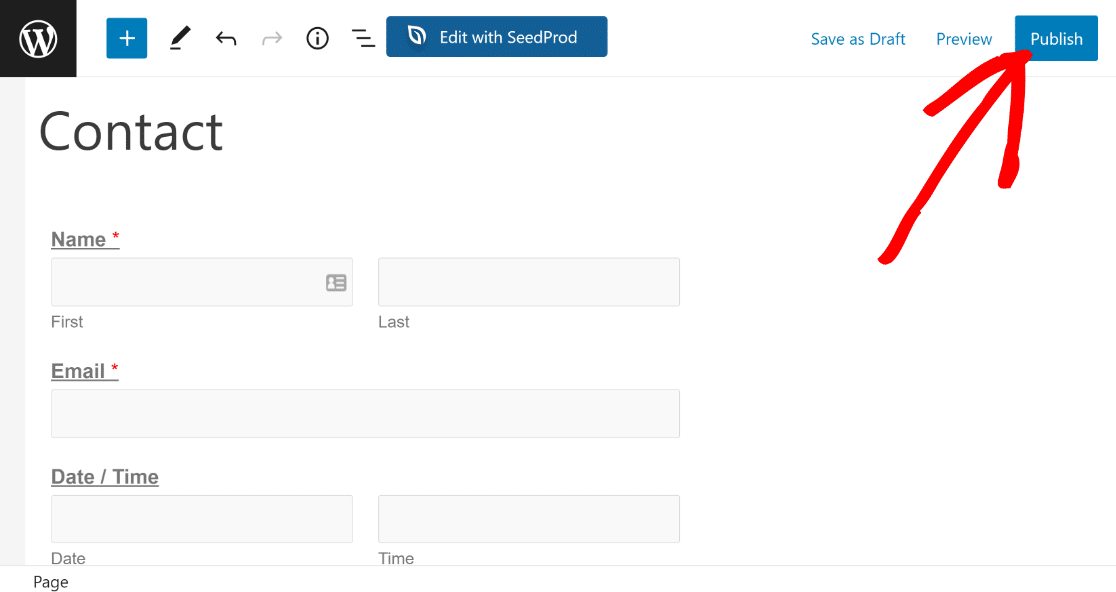
Dies führt Sie zu Ihrem WordPress-Block-Editor für eine neue Seite, in die Ihr Formular bereits eingebettet ist. Klicken Sie auf " Veröffentlichen", um Ihr neues WordPress-Datumspicker-Formular live zu schalten.

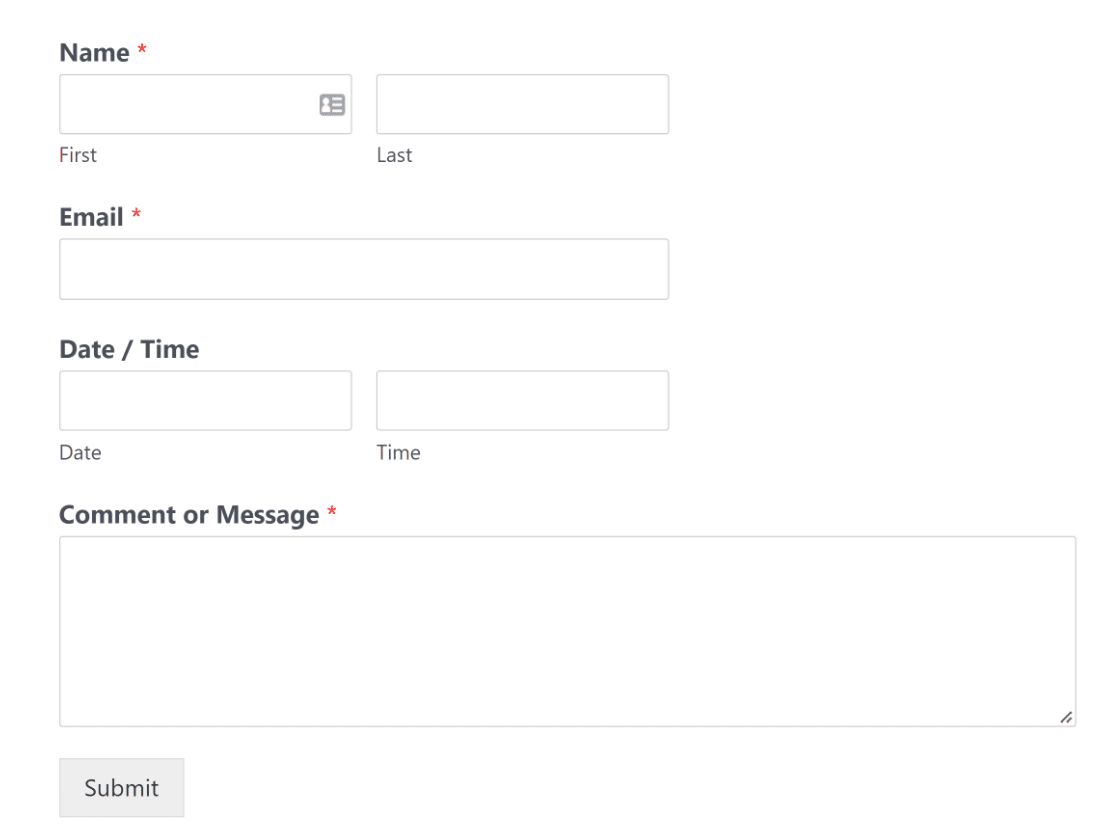
Herzlichen Glückwunsch! Ihr Formular mit einer Datumsauswahl ist nun veröffentlicht.

Und da haben Sie es! Sie wissen jetzt, wie Sie ein WordPress-Formular mit Datumsauswahl zu Ihrer Website hinzufügen können.
FAQs zur Erstellung eines WordPress DatePicker-Formulars
Wie man ein WordPress-Datumspicker-Formular erstellt, ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen zu diesem Thema:
Wie füge ich eine Datumsauswahl zu WPForms hinzu?
Installieren Sie WPForms Pro, dann gehen Sie zu WPForms " Neu hinzufügen, um ein Formular zu erstellen. Ziehen Sie im Formularersteller das Feld Datum/Uhrzeit aus der Feldbibliothek auf Ihr Formular.
Sie können das Datumsformat anpassen, vergangene Daten einschränken, verfügbare Tage begrenzen und Zeitintervalle festlegen - alles über die Feldeinstellungen. Keine Codierung erforderlich!
Kann ich einen WPForms-Kalender für die Buchung von Terminen erstellen?
Ja, die WPForms Datum Picker Feld funktioniert perfekt für die Buchung von Terminen. Sie können vergangene Daten deaktivieren, Buchungen auf bestimmte Wochentage beschränken, verfügbare Zeitfenster festlegen und die Stunden für die Terminverfügbarkeit begrenzen.
Für fortgeschrittene Buchungssysteme können Sie die Datumsauswahl mit einer bedingten Logik kombinieren, um verschiedene Zeitfenster auf der Grundlage von Servicetypen oder der Verfügbarkeit von Mitarbeitern anzuzeigen.
Wie kann ich das WordPress-Datumsauswahlformat anpassen?
Klicken Sie in WPForms auf Ihr Datums-/Zeitfeld und gehen Sie dann auf Erweiterte Optionen.
Sie können zwischen verschiedenen Datumsformaten wählen (m/d/y, t/m/y oder benutzerdefinierte Formate), zwischen 12- und 24-Stunden-Anzeigen wählen und Zeitintervalle von 15 Minuten bis 1 Stunde einstellen.
Die Datumsauswahl passt sich automatisch an das von Ihnen gewählte Format an und überprüft die Benutzereingaben, um Formatierungsfehler zu vermeiden.
Kann ich vergangene Daten in WordPress-Datumsauswahlformularen deaktivieren?
Unbedingt. Aktivieren Sie in den Einstellungen des WPForms-Datums-/Zeitfelds die Option Vergangene Daten deaktivieren, um zu verhindern, dass Benutzer Daten auswählen, die bereits vergangen sind.
Dies ist wichtig für Buchungsformulare, Veranstaltungsanmeldungen und Termineinreichungen. Sie können auch Tage begrenzen verwenden, um die Auswahl auf bestimmte Wochentage zu beschränken.
Wie füge ich Zeitfenster in WordPress-Datumspicker-Formulare ein?
WPForms enthält integrierte Zeitfeld Anpassung. In den Einstellungen des Datums-/Zeitfelds gehen Sie zu Erweiterte Optionen und konfigurieren das Zeitintervall (15, 30 oder 60 Minuten), legen das Zeitformat (12- oder 24-Stunden) fest und begrenzen die verfügbaren Stunden.
Sie können zum Beispiel Buchungen auf die Zeit von 9 bis 17 Uhr an Wochentagen beschränken. Die Zeitauswahl zeigt den Kunden automatisch nur verfügbare Zeitfenster an.
Was ist der Unterschied zwischen Date Picker und Date Dropdown in WPForms?
Die Datumsauswahl zeigt einen visuellen Kalender an, auf den die Benutzer klicken, um ein Datum auszuwählen. Das ist benutzerfreundlicher und reduziert Fehler.
Datum Dropdown zeigt separate Dropdown-Menüs für Monat, Tag und Jahr. Das ist kompakter, erfordert aber mehr Klicks.
Für die meisten Formulare bietet die Datumsauswahl (Kalenderansicht) eine bessere Benutzererfahrung und höhere Ausfüllraten, insbesondere auf mobilen Geräten.
Kann ich WPForms Datum Picker mit WooCommerce integrieren?
Während WPForms Datum Picker Arbeit groß für die Erfassung von Daten in Formen, für produktspezifische Datum Auswahl auf WooCommerce Seiten, müssen Sie spezielle WooCommerce Datum Picker Plugins.
Allerdings können Sie WPForms für WooCommerce-bezogene Datenerfassung wie benutzerdefinierte Bestellformulare, Liefertermin Präferenzen oder Veranstaltungsticket Käufe, die zusätzliche Informationen über Standard-Produkt-Optionen erfordern.
Versuchen Sie es als nächstes mit Vorlagen für Geschäftsformulare
Müssen Sie die Dauer zwischen zwei Daten bestimmen? Erfahren Sie , wie Sie die Anzahl der Tage zwischen zwei Daten in WPForms berechnen können. Perfekt für Mietbuchungsformulare, Projektzeitpläne oder Urlaubsantragsformulare, bei denen Sie die Dauer automatisch anzeigen müssen.
Für komplexe Buchungen sollten Sie Ihr Formular in mehrere Schritte unterteilen. Unser mehrstufiges Formular-Tutorial zeigt Ihnen, wie Sie Terminformulare erstellen, die zuerst die Kontaktdaten, dann die Verfügbarkeit und dann die Leistungsdetails erfassen. Dieser Ansatz erhöht die Ausfüllraten bei längeren Buchungsformularen um 67 %.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.





Aber wie kann man eine einmal gewählte Zeit nicht mehr verfügbar machen? Ich habe eine Datumsauswahl für ein Formular erstellt, und mehrere Personen können das gleiche Datum und die gleiche Uhrzeit auswählen.
Hallo Sabrina,
Wir haben keine Funktion, die eine Übersicht über die bereits gewählten Termine bietet und die nicht gewählten Termine anzeigt. Ich bin vorgegangen und habe Ihre Stimme hinzugefügt, um diese Funktionsanfrage für zukünftige Verbesserungen zu berücksichtigen.
Aber danke für die Anregung 🙂 .
Ich brauche diese Option!
An keiner Stelle erwähnen Sie, dass wir $49 benötigen, um überhaupt eine Datumsoption zu verwenden. Danke für die Verschwendung von jedermanns Zeit
Hallo Derek - Entschuldigen Sie bitte die Verwirrung, aber das ist im ersten Schritt eindeutig erwähnt . Hier ist ein Screenshot für Ihre Referenz.
Wenn Sie weitere Fragen haben, können Sie uns diese gerne stellen. Danke 🙂
Ist es möglich, die Auswahl zukünftiger Termine einzuschränken?
z.B. 1. Erlauben Sie keine Termine am Weihnachtstag "5. Dezember
z.B. 2 Das ausgewählte Datum muss mindestens 2 Tage vor dem heutigen Datum liegen?
Danke
Hey Mark - Sicher, für die erste, können Sie diese Code-Schnipsel verwenden und anpassen, wie pro Ihre Bedürfnisse.
Für die sedond ein, können Sie diese Code-Schnipsel verwenden. Ändern Sie einfach die +1), zu sein, wie viele Tage (in Ihrem Fall können Sie +2) aus Sie den Picker beschränken möchten.
Ich hoffe, das hilft. Danke 🙂
Ich habe ein Feld für das Ankunftsdatum und ein Feld für das Abreisedatum hinzugefügt. Das Problem ist, dass ein Benutzer ein Ankunftsdatum in der Zukunft, aber ein Abfahrtsdatum vor dem Ankunftsdatum wählen kann. Gibt es eine bedingte Logik, mit der ich das Abreisedatum auf ein Datum NACH dem Ankunftsdatum begrenzen kann?
Ich danke Ihnen,
Tony
Hallo Tony- es ist möglich, dies mit WPForms zu erreichen. Sie können ein PHP-Snippet verwenden, um zwei Daten innerhalb desselben Formulars zu vergleichen, um sicherzustellen, dass das Abreisedatum gleich oder größer als das Ankunftsdatum ist. Das Snippet prüft, ob das zweite Datum kleiner oder gleich dem ersten Datum ist, und gibt in diesem Fall eine Fehlermeldung aus. Diese Funktionalität kann mit jeder WPForms-Lizenz implementiert werden
Sehen Sie sich bitte dieses Tutorial mit Details und dem benutzerdefinierten PHP-Code an, den Sie in Ihre Website eingeben müssen.
Falls es Ihnen weiterhilft, finden Sie hier unser Tutorial mit den gängigsten Methoden zum Hinzufügen von benutzerdefiniertem Code wie diesem.
Ich hoffe, das hilft. Danke 🙂
Hallo!
Wie kann ich die Datumsauswahl auf den 1. und den 16. jedes Monats beschränken?
Hallo,
Sie können dies mit einem kleinen benutzerdefinierten Code-Schnipsel erreichen. Ein Beispiel finden Sie in unserer Entwicklerdokumentation hier: Bestimmte Daten im Datumswähler einschränken.
In diesem Snippet sind nur bestimmte Daten des Monats zulässig. Sie können die Datumsangaben im Code aktualisieren (z. B. in 1 und 16 ändern), sodass nur diese Daten auswählbar bleiben. Wenn Sie Hilfe bei der Anpassung des Snippets für Ihr Formular benötigen, wenden Sie sich bitte an unser Support-Team.