AI Zusammenfassung
Möchten Sie ein WordPress-Kontaktformular-Widget in Ihrer Seitenleiste hinzufügen? Wenn Sie ein Kontaktformular in die Seitenleiste einfügen, können Ihre Besucher es von jeder Seite Ihrer Website aus leicht auslesen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise ein Kontaktformular in ein Sidebar-Widget einfügen können, ohne Code schreiben zu müssen.
Erstellen Sie jetzt Ihr WordPress-Formular
In diesem Artikel
Video-Anleitung

Wenn Sie lieber schriftliche Anweisungen befolgen, lesen Sie weiter.
Hinzufügen eines Kontaktformulars in ein WordPress Sidebar Widget
Wir beginnen damit, unser Plugin einzurichten.
1. Installieren Sie das WPForms Plugin
Installieren und aktivieren Sie zunächst das WPForms-Plugin. Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
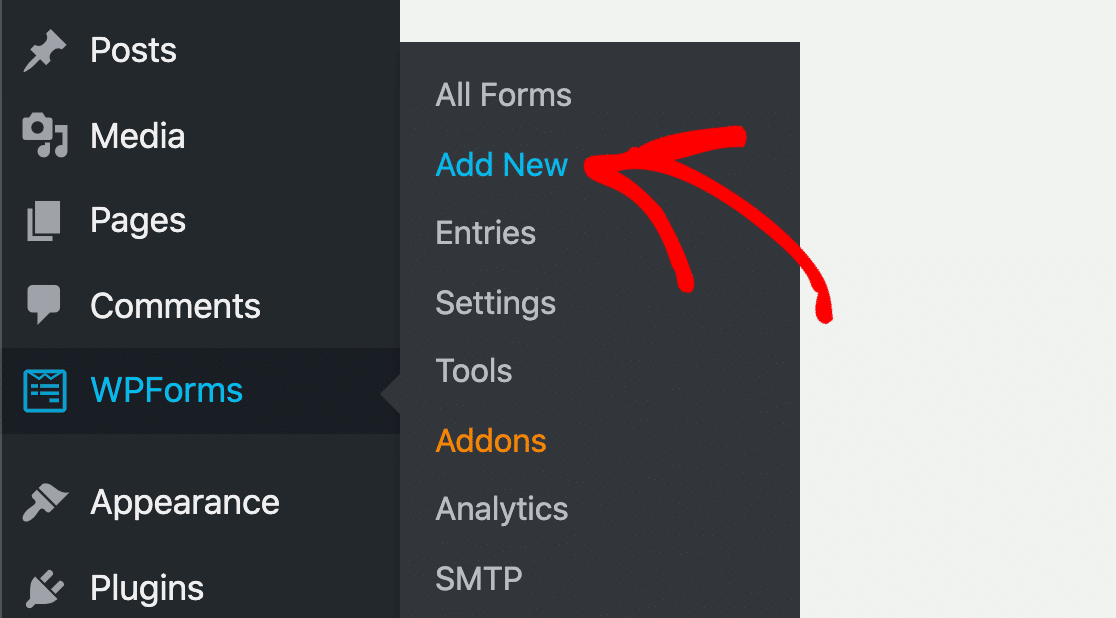
Gehen Sie dann auf WPForms " Add New, um ein neues Formular zu erstellen.

Das WPForms-Fenster wird in Ihrem Browser geöffnet. Als Nächstes fügen wir ein Kontaktformular zu Ihrer Website hinzu.
2. Kontakt-Formular hinzufügen
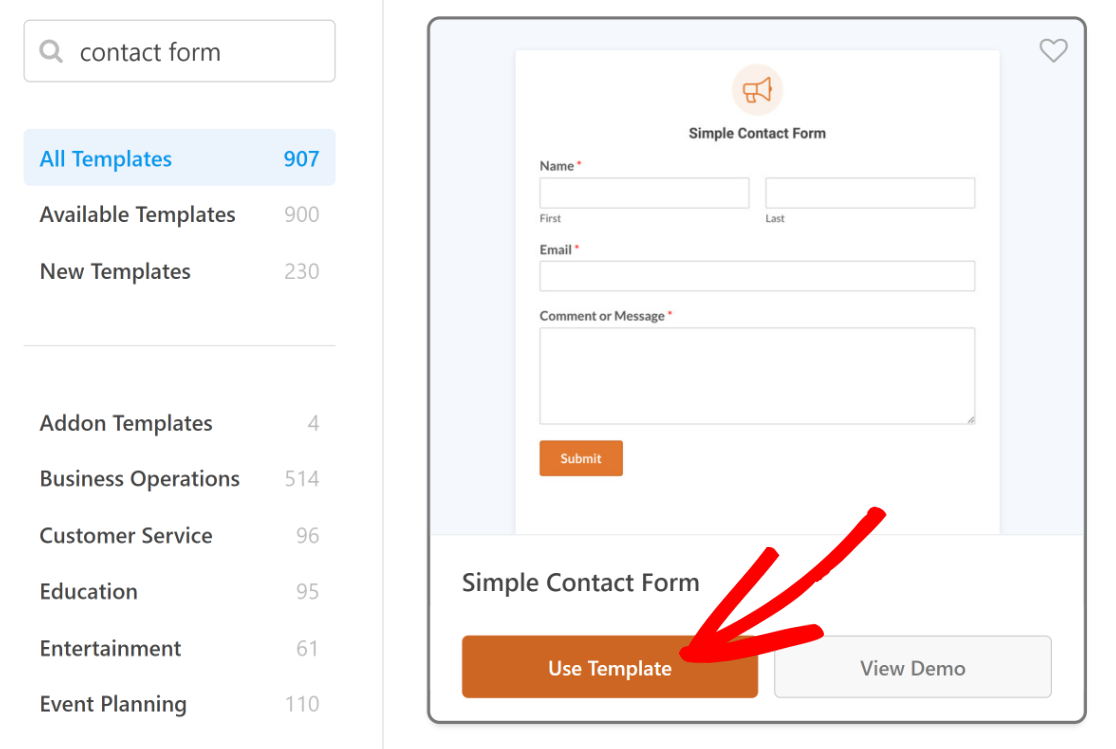
Wählen Sie auf dem Bildschirm WPForms Setup die Vorlage Simple Contact Form aus.

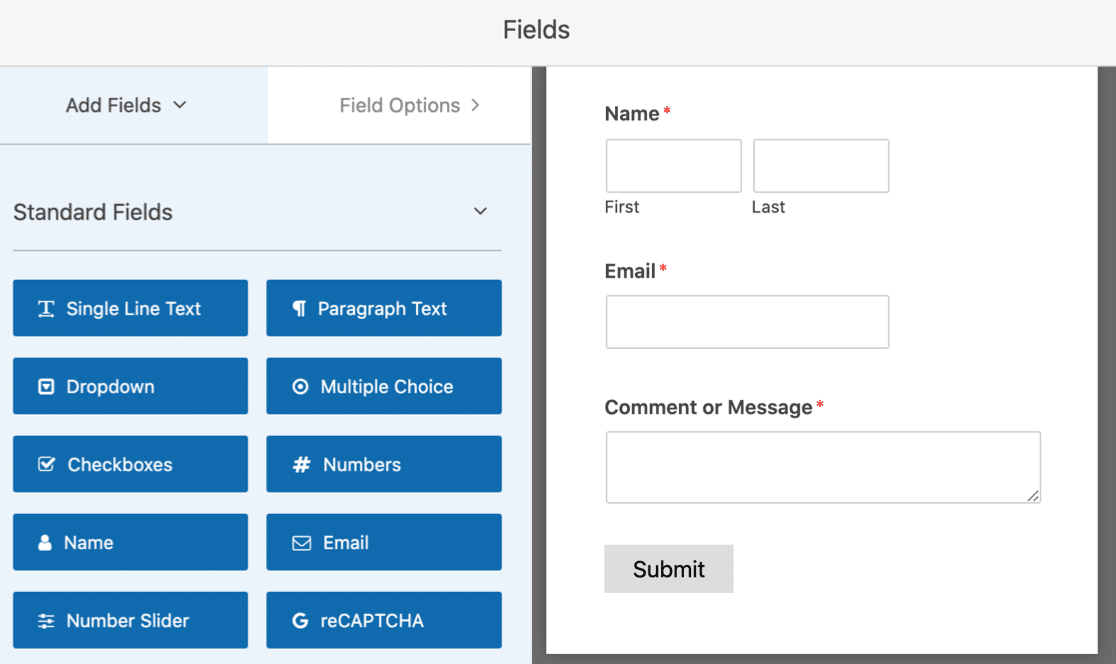
Die Vorlage "Einfaches Kontaktformular" enthält bereits 3 Felder:
- Name
- Nachricht

Sie können weitere Felder hinzufügen, indem Sie sie aus dem linken Feld in das rechte Feld ziehen. Klicken Sie dann auf das Feld, um Änderungen vorzunehmen.
Standardmäßig zeigt WPForms eine Bestätigungsmeldung an, wenn Ihr Formular abgeschickt wird. Aber weil die Seitenleiste ist ein kleiner Raum, könnte die Bestätigung ein wenig eng aussehen.
Stattdessen sollten Sie den Besucher auf eine andere Seite umleiten. Hier finden Sie einige Anleitungen, die Ihnen dabei helfen:
- Lernen Sie , wie man eine Dankeseite erstellt
- Finden Sie heraus, wie Sie Benutzer auf eine andere Seite umleiten können, wenn sie Ihr Formular abschicken.
Achten Sie darauf, dass Sie Ihre Änderungen speichern, bevor Sie das Fenster des Formularerstellers schließen.
3. Ein Kontaktformular-Widget für die Seitenleiste hinzufügen
Jetzt, wo Ihr Formular fertig ist, können Sie es in den Widget-Bereich der Seitenleiste Ihrer Website einfügen.
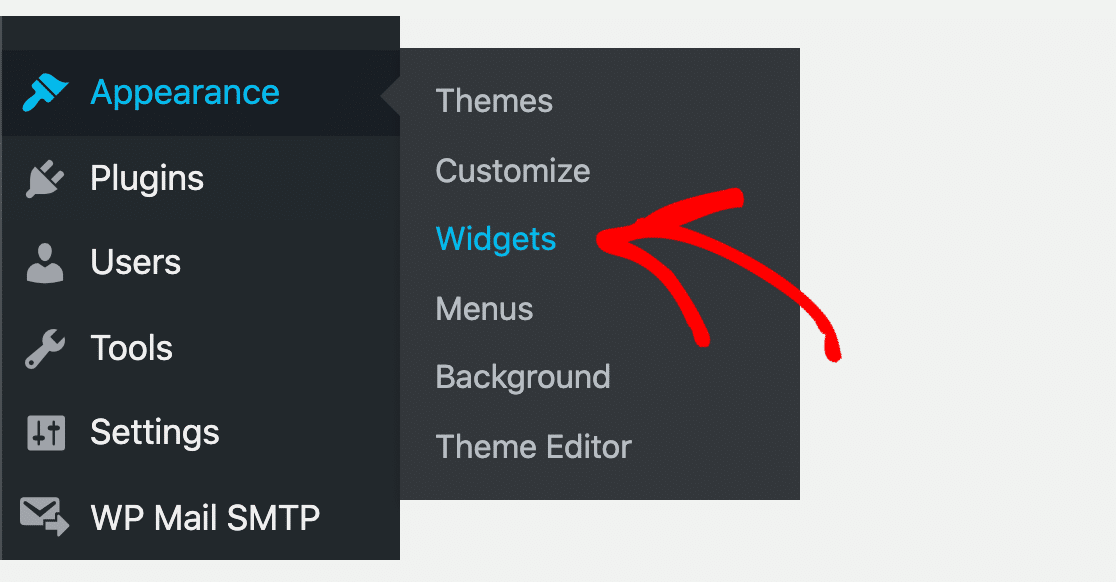
Um ein Sidebar-Widget in WordPress hinzuzufügen, müssen Sie in der WordPress-Seitenleiste zu Darstellung " Widgets navigieren.
Vermissen Sie das Widget-Menü in WordPress? Lesen Sie diese Anleitung, wie Sie eine Widget-fähige Seitenleiste in WordPress hinzufügen.

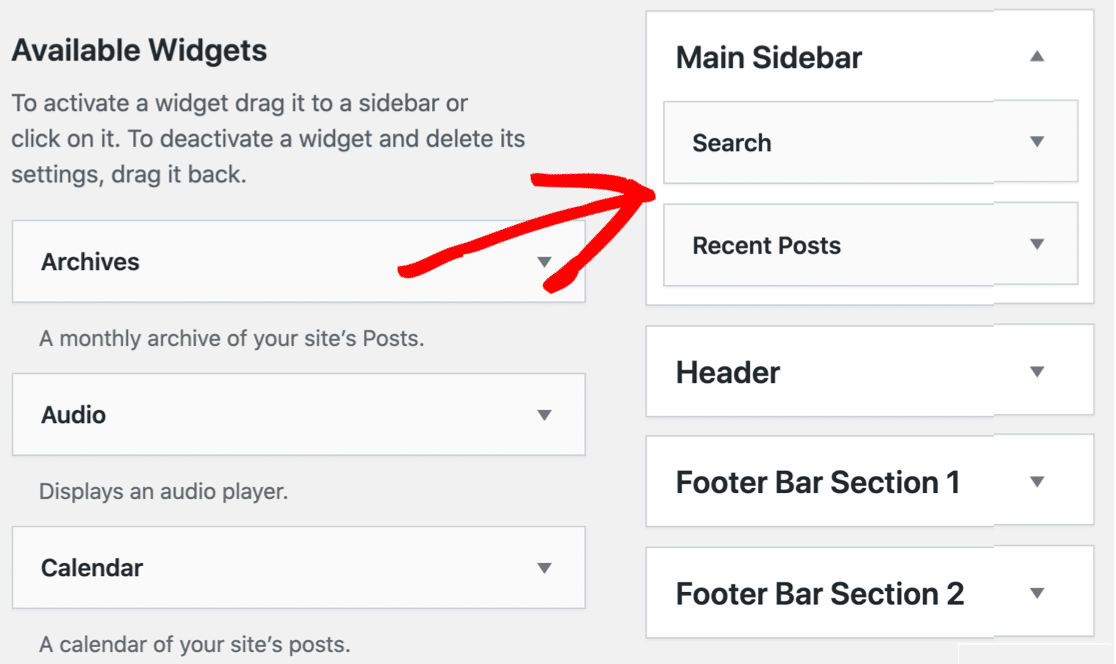
In der Liste sehen Sie die verfügbaren Widgets auf Ihrer WordPress-Website. Sie können jedes beliebige Widget auf den Seitenleistenbereich rechts ziehen, um es zu verwenden.

Scrollen Sie nach unten, bis Sie das WPForms-Widget finden. Wenn Sie darauf klicken, werden alle verfügbaren Widgetbereiche in Ihrem Thema angezeigt.
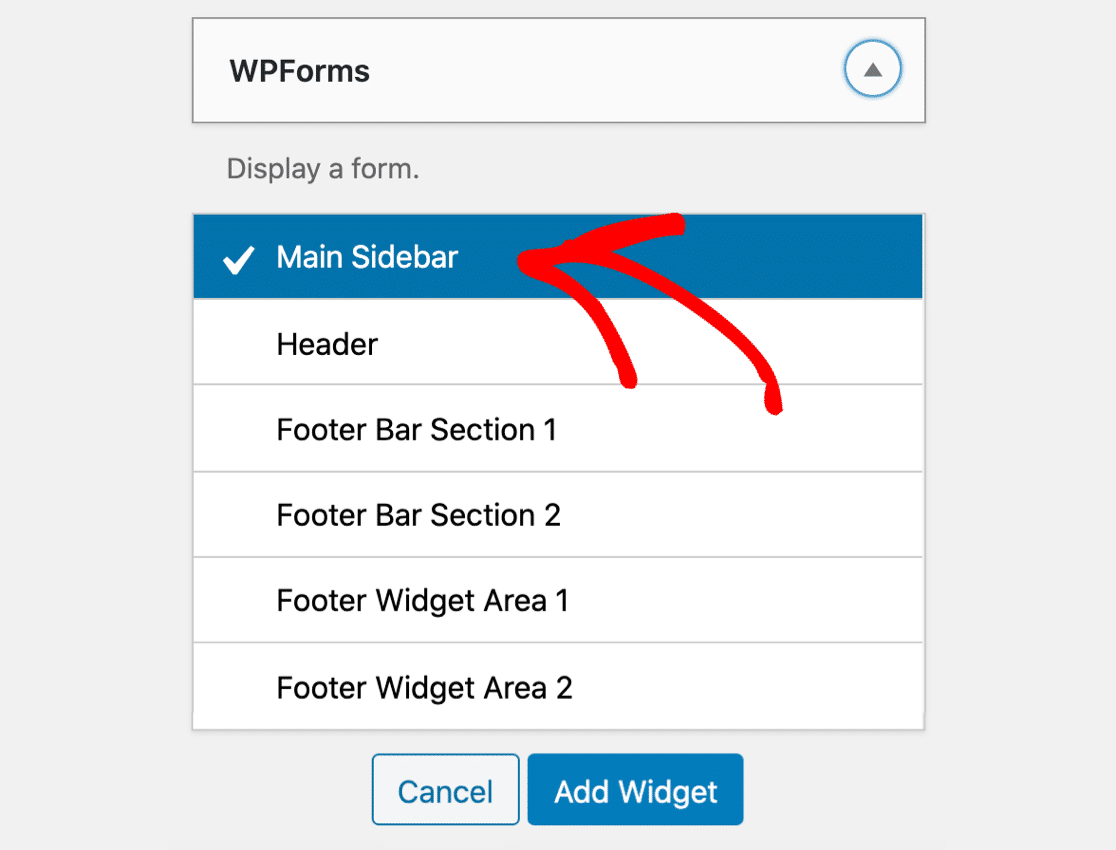
Wir haben Main Sidebar ausgewählt, um das Kontaktformular-Widget zu unserer WordPress-Seitenleiste hinzuzufügen. Je nachdem, wie Ihr Theme eingerichtet ist, könnte Ihre Seitenleiste einen anderen Namen haben.

Klicken Sie nun auf Widget hinzufügen, um das Kontaktformular zu Ihrer Seitenleiste hinzuzufügen.
Wählen wir nun das Formular aus, das wir anzeigen möchten. Scrollen Sie dazu nach oben und schauen Sie auf der rechten Seite nach. Dort sehen Sie alle Widgets, die Sie derzeit verwenden.
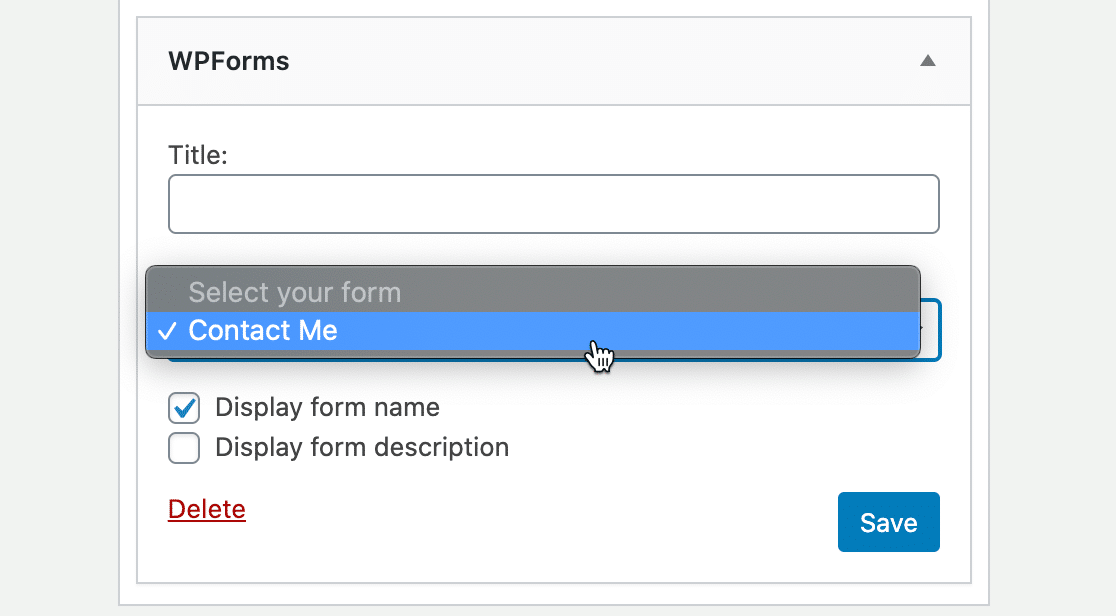
Klicken Sie auf das WPForms-Widget, um es zu erweitern. Hier können Sie Ihr Kontaktformular aus der Dropdown-Liste auswählen.

Wenn Sie auf Speichern klicken, wird Ihr Kontaktformular-Widget in der Seitenleiste Ihrer Website aktiviert und kann von Ihren Besuchern ausgefüllt werden.
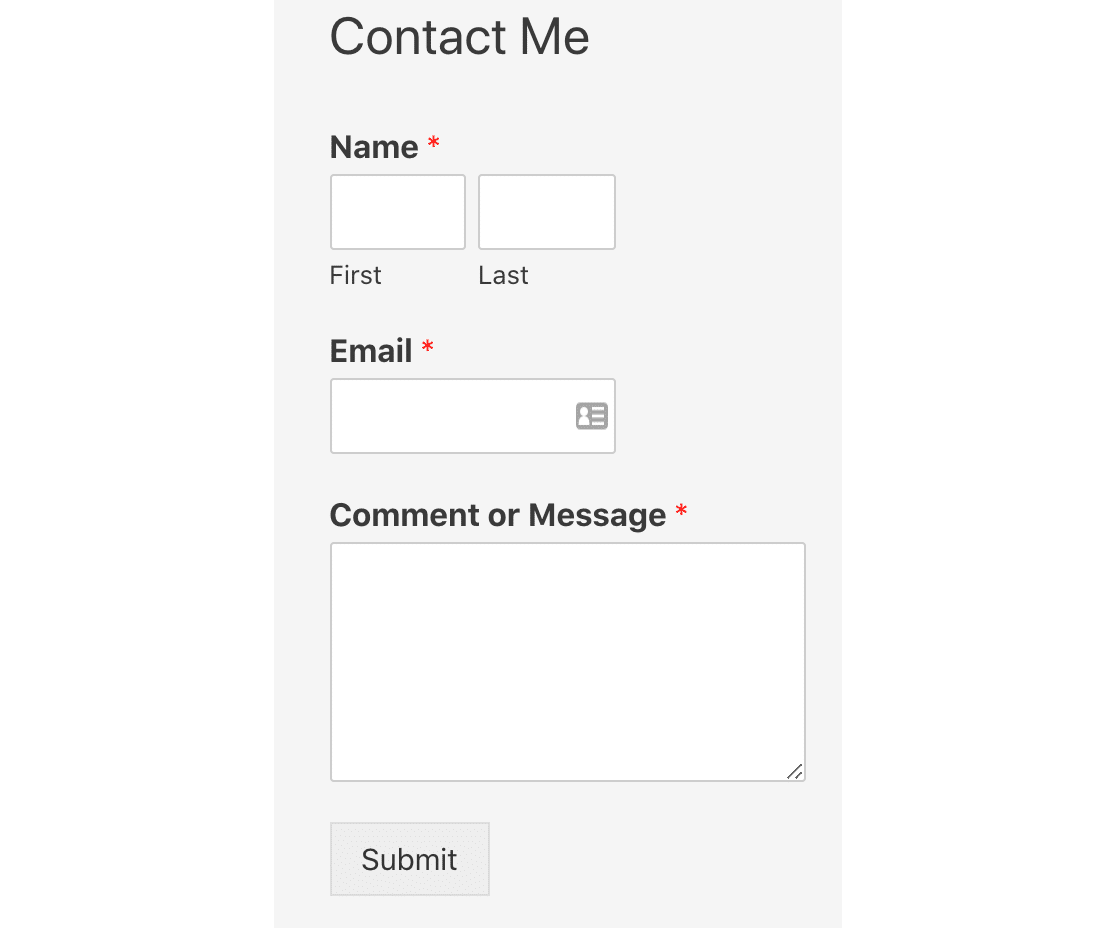
So sieht unser fertiges Kontaktformular für die Seitenleiste aus:

Und das war's! Sie haben erfolgreich ein Kontaktformular zu Ihrer WordPress-Seitenleiste hinzugefügt.
Erstellen Sie jetzt Ihr WordPress-Formular
Als nächstes erstellen Sie ein Dateiupload-Formular
Sie haben Ihr Kontaktformular in Ihrem Sidebar-Widget. Möchten Sie als nächstes ein Datei-Upload-Formular für WordPress erstellen?
Die Annahme von Datei-Uploads ist eine gute Möglichkeit, Aufträge anzunehmen und Ihre Kunden Dokumente hochladen zu lassen.
- Wie Sie ein Dateiupload-Feld zu Ihrem Formular hinzufügen können, erfahren Sie in dieser Anleitung zum Erstellen eines Dateiupload-Formulars in WordPress.
- Sehen Sie sich diese Beispiele für Kontaktseiten an, um weitere kreative Möglichkeiten zur Verwendung Ihrer Formulare zu finden.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.