Resumo da IA
Pretende tornar os seus formulários WordPress interactivos para os visitantes do sítio Web?
Os formulários interactivos respondem e envolvem-se com os seus utilizadores, e muitas vezes levam a um maior crescimento e a taxas de conversão mais elevadas para o seu site. E com o WPForms, é possível tornar interactivos tanto os seus novos formulários como os formulários existentes.
Nesta publicação, vamos mostrar-lhe algumas formas fáceis de criar formulários interactivos no seu site WordPress.
Crie seu formulário interativo do WordPress agora 🚀
7 dicas para criar formulários interactivos
Neste artigo
- 1. Layout de conversação
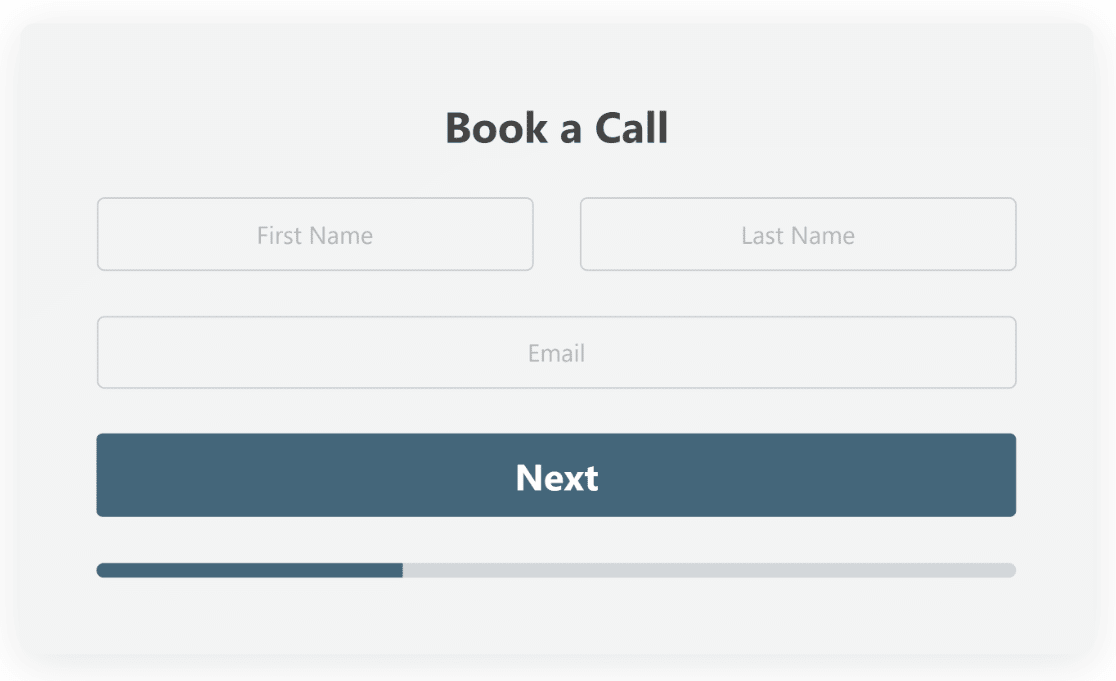
- 2. Formulários de chumbo em várias etapas
- 3. Ícones e elementos visuais
- 4. Lógica condicional
- 5. Texto instrutivo e multimédia
- 6. Campo de carregamento de ficheiros
- 7. Captcha personalizado
- Bónus: Destaque-se com formulários visualmente impactantes
- FAQs sobre formulários interactivos
1. Layout de conversação
A utilização de formulários de conversação no seu site WordPress é uma excelente forma de tornar os seus formulários interactivos. Além disso, esses formulários são incrivelmente úteis quando se trata de marketing conversacional benéfico.
Este tipo de formulário funciona numa única página, sem quaisquer outros elementos de distração incluídos na página. O formulário de conversação guia o utilizador através dos campos do formulário, um de cada vez, criando um processo descontraído, conversacional e interativo.
Para utilizar os formulários de conversação no seu sítio WordPress, comece por instalar e ativar o complemento Conversational Forms.

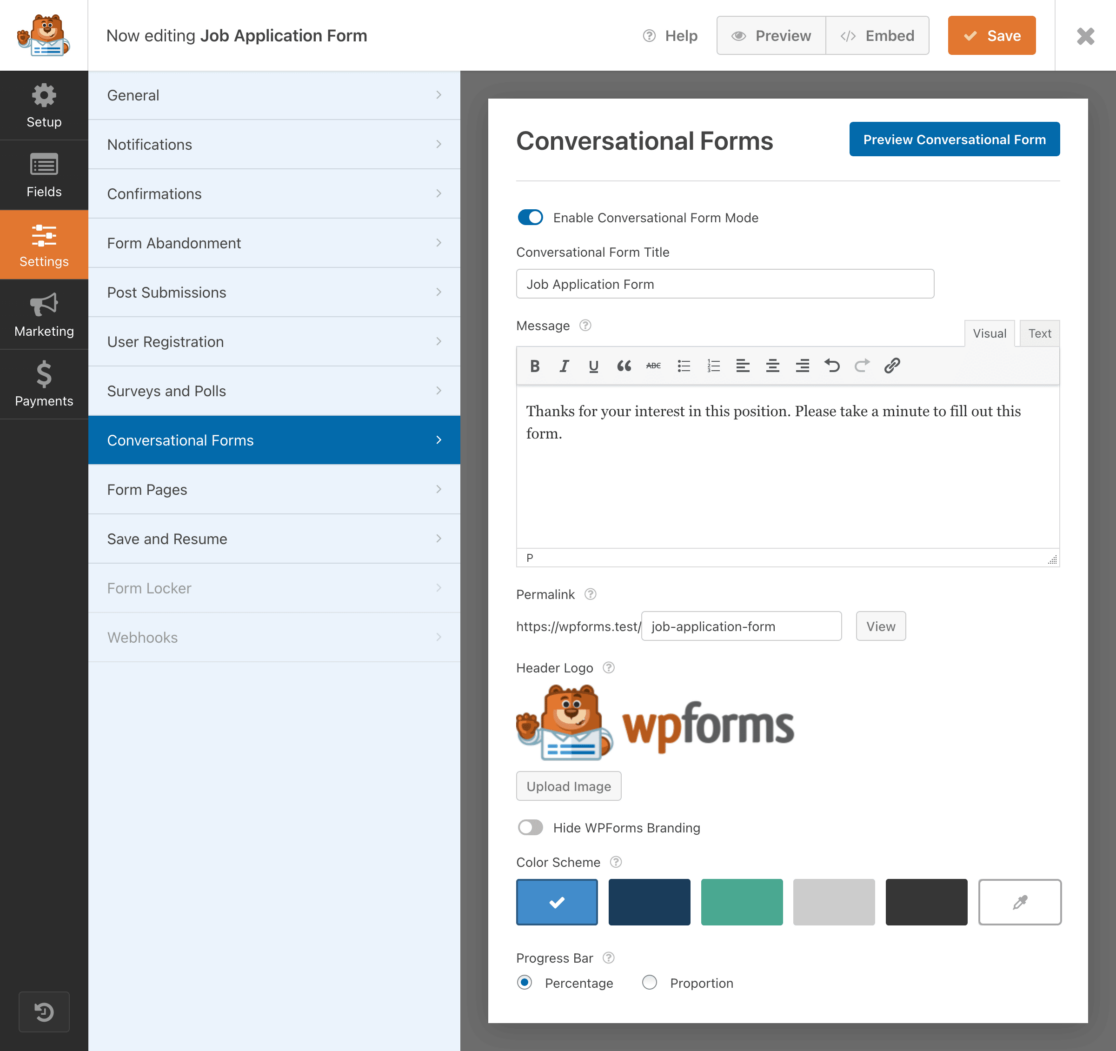
Em seguida, na página de criação de formulários, vá para as configurações do WPForms para ativar o modo de formulário de conversação no formulário que você deseja tornar interativo.

Uma vez ativado, pode editar e personalizar cada passo do formulário que o utilizador irá percorrer.

Criará uma mensagem a apresentar ao utilizador do formulário, personalizará caixas de texto e pode até carregar um logótipo e selecionar cores específicas e outros elementos de marca a incluir em cada passo do formulário.

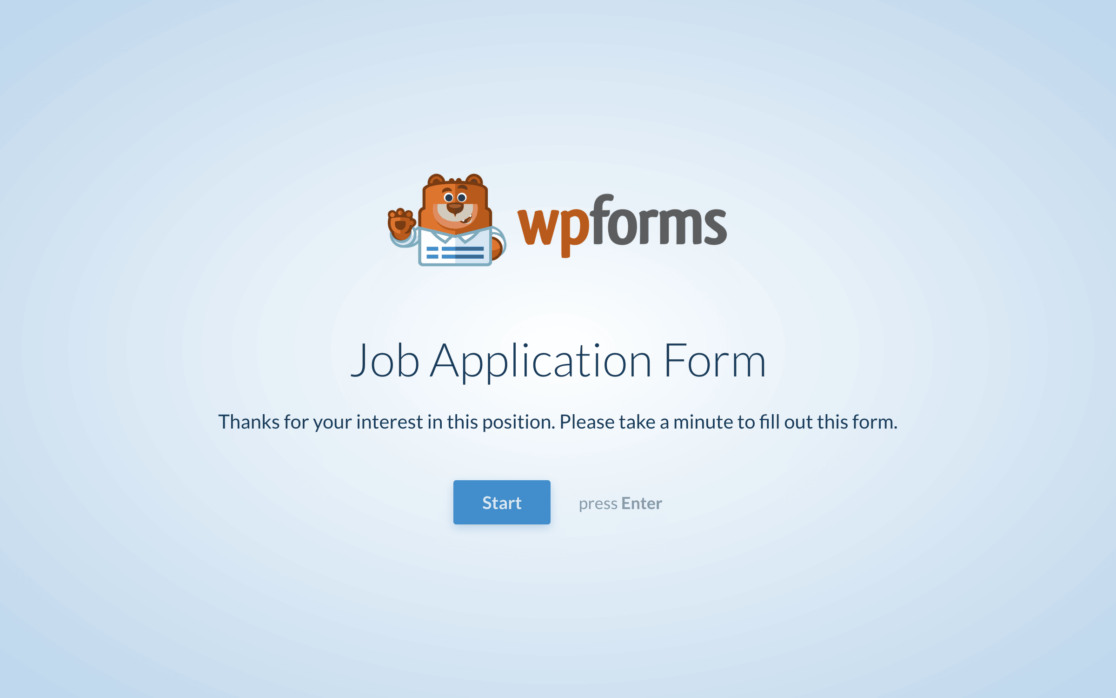
Quando tiver concluído cada página que o utilizador do formulário irá encontrar, ficará com um processo totalmente interativo que se assemelha menos a um formulário e mais a uma conversa.
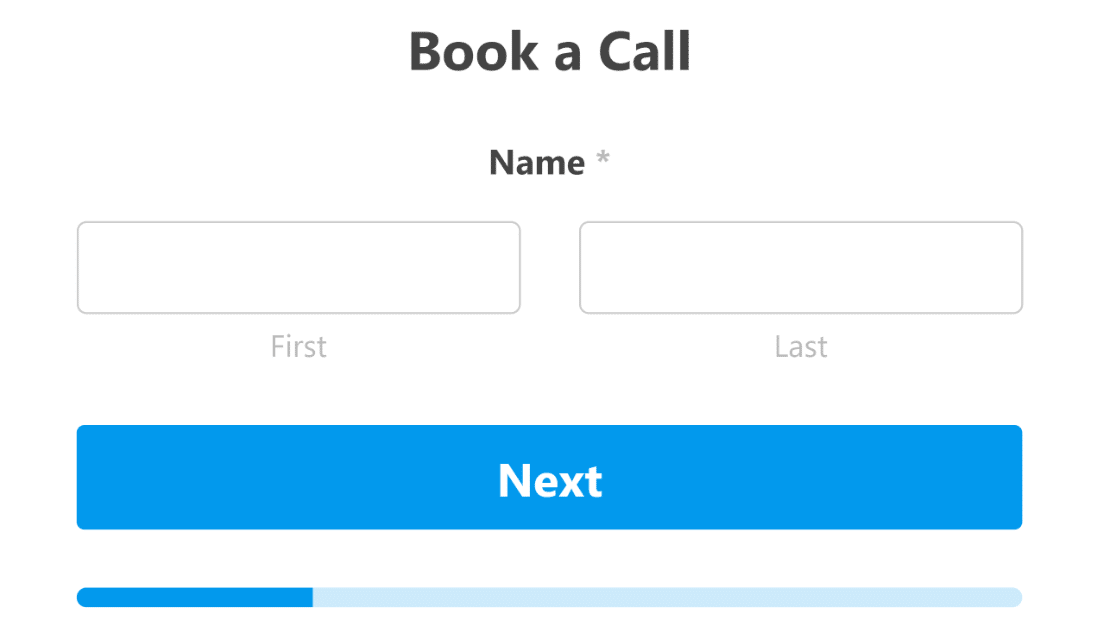
2. Formulários de chumbo em várias etapas
Quando se trata de geração de leads, você absolutamente não pode permitir nenhuma distração que afete seus visitantes. O addon WPForms Lead Generation trata disso, transformando os seus formulários em pequenos passos, conduzindo convenientemente o visitante até ao final do formulário.

Os formulários de chumbo progridem para o utilizador com apenas um ou alguns campos no ecrã de cada vez, em vez de apresentarem todos os campos do formulário numa única página.
O utilizador do formulário passará para o campo seguinte depois de introduzir as suas informações para o campo em questão, tornando todo o processo uma experiência interactiva. E, como o nome sugere, este formulário pode ajudá-lo a gerar contactos para o seu sítio.
Para utilizar os Formulários de chumbo no seu Web site, tem de instalar e ativar primeiro o Addon Formulários de chumbo.

Depois, irá operar este addon de forma muito semelhante ao Addon Conversational Forms.
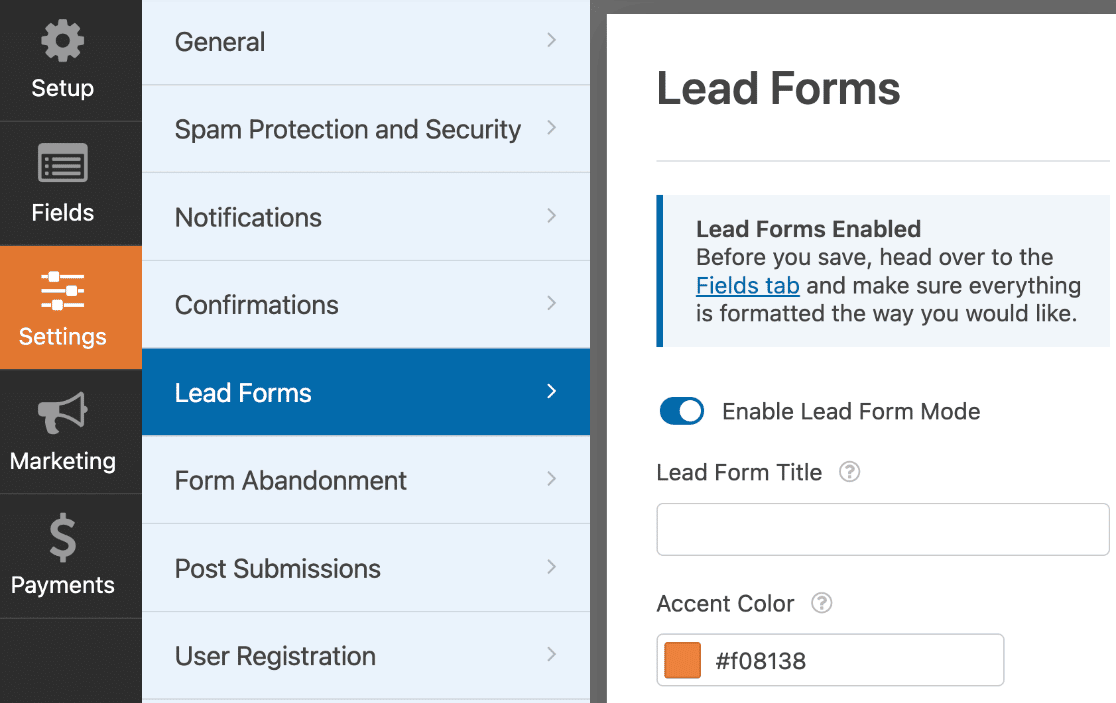
Abra o formulário que você gostaria de fazer um formulário de lead no seu construtor de formulários WPForms. Em seguida, navegue até Configurações e clique em Formulários de lead.

Certifique-se de que ativa primeiro o modo de formulário de chumbo.
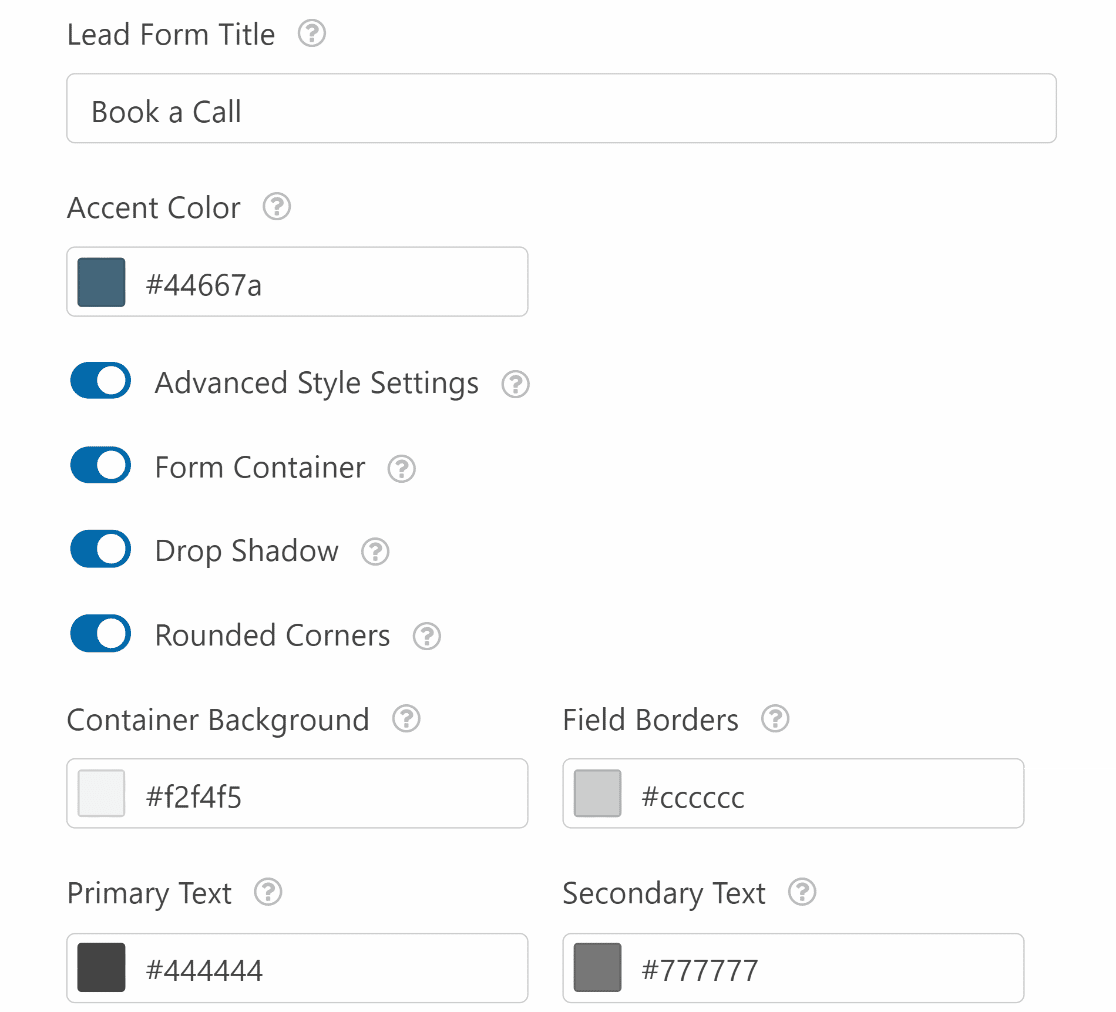
A partir daqui, tem mais uma vez ao seu alcance várias opções de personalização, incluindo detalhes de cor, mensagens específicas e muito mais.

Os utilizadores do seu sítio Web dispõem agora de um formulário que lhes oferece uma experiência interactiva e que gera oportunidades para si.

Consulte estas dicas adicionais para saber mais sobre como os Formulários de chumbo podem ajudar a desenvolver o seu sítio Web ou a sua empresa.
3. Ícones e elementos visuais
A utilização de opções de ícones nos campos de escolha múltipla e caixas de verificação do formulário acrescenta um elemento divertido e visualmente interativo ao processo e facilita ainda mais o fornecimento de informações importantes pelos utilizadores do formulário.
Com as opções de ícones, o utilizador do formulário seleciona um ícone como resposta a um determinado pedido.
![]()
Por exemplo, pode perguntar aos utilizadores do formulário de contacto como preferem ser contactados por si. O utilizador do formulário clica então num ícone para indicar como deve corresponder-se com ele.
Esta é uma forma divertida e interactiva de recolher as preferências dos utilizadores, em vez de os obrigar a fazer uma seleção a partir de escolhas escritas numa lista pendente ou simplesmente escrevendo em caixas de texto.
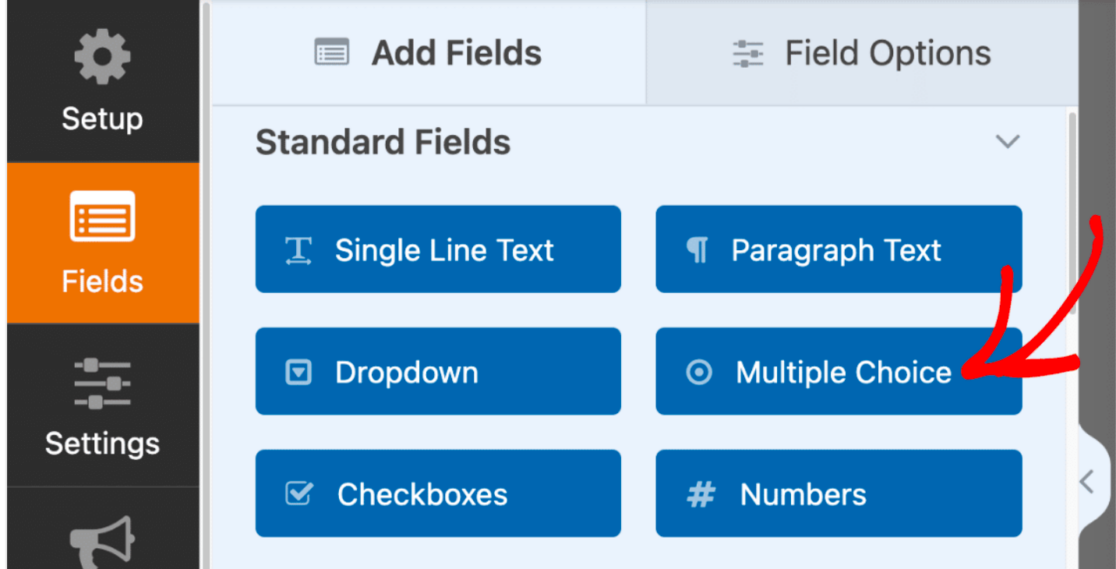
As opções de ícones podem ser utilizadas nos campos Caixas de verificação, Itens de caixa de verificação, Escolha múltipla e Itens múltiplos, localizados na página de criação de formulários do WPForms.
Primeiro, selecione um destes campos para adicionar ao seu formulário.

Em seguida, editará e personalizará a etiqueta e as opções representadas no seu formulário.
No nosso exemplo acima, incluímos opções para correspondência por texto, telefone e correio eletrónico.
Agora, para adicionar ícones visuais às suas escolhas dadas, alterne Utilizar escolhas de ícones para a posição activada.
![]()
Se nunca utilizou escolhas de ícones num formulário, ser-lhe-á pedido que descarregue a biblioteca de ícones fornecida pelo WPForms.
Esta biblioteca oferece mais de 2.000 estilos de ícones à escolha, para que possa escolher o ícone perfeito para tornar o seu formulário visualmente interativo.
![]()
Na biblioteca, localize e selecione o ícone que pretende utilizar para cada opção apresentada no seu formulário.
![]()
Depois de ter os ícones aplicados a cada opção neste campo, pode personalizar ainda mais o estilo. Pode personalizar a cor, o tamanho e o estilo do tipo de letra dos seus ícones, tudo a partir das definições do campo em questão.
E, o que é ótimo sobre todas as opções de personalização oferecidas pelo WPForms, é que você pode até mesmo manipular esses estilos para coordenar com os elementos interativos de seus formulários de conversação ou de lead, como o nosso exemplo acima.
Consulte a nossa extensa e útil documentação sobre a utilização de opções de ícones para obter mais sugestões sobre como personalizar as suas opções.
4. Lógica condicional
A lógica condicional é uma funcionalidade incluída no seu formulário que lhe permite alterar o comportamento do formulário para determinados utilizadores, o que o torna incrivelmente interativo para os visitantes do seu sítio Web.
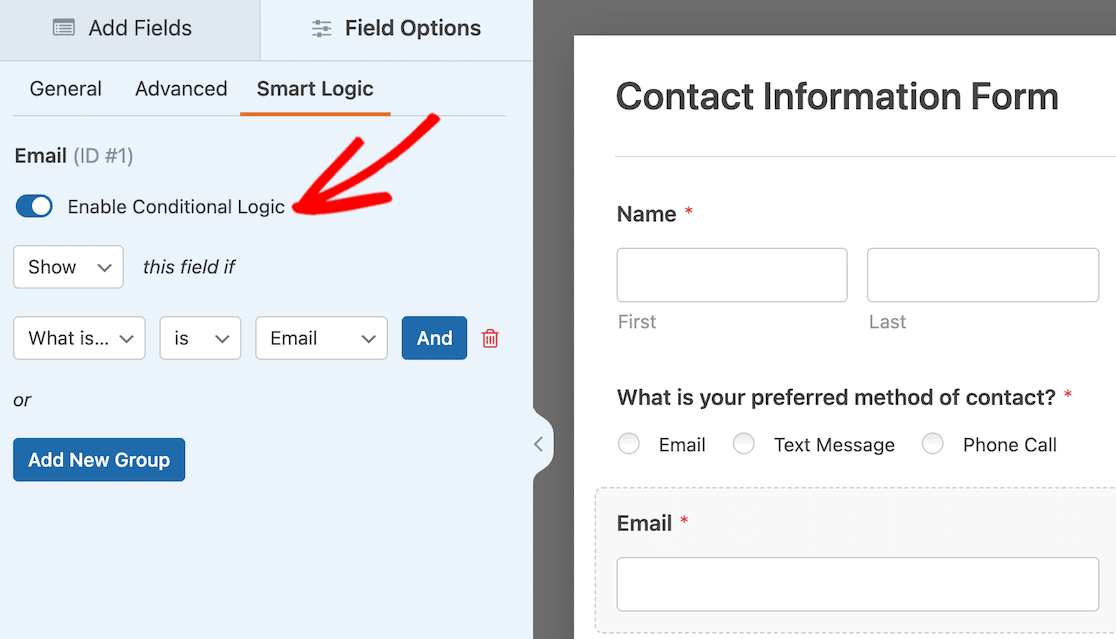
Encontrará esta funcionalidade disponível nas definições de quase todos os campos do criador de formulários. Para utilizar as definições de lógica condicional, certifique-se de que a ativa no separador Lógica inteligente no campo onde a pretende utilizar.

Os tipos de lógica condicional que pode aplicar ao seu formulário vão do básico ao complexo e afectam todos os tipos de elementos do seu formulário sem funcionalidade de código.
A lógica condicional mostra ou oculta campos de formulário com base na seleção do utilizador, pode determinar que tipos de notificações e e-mails o utilizador receberá e faz muito mais por si e pelos utilizadores do formulário.
Isto é ótimo para perguntas de seguimento que só quer fazer quando o utilizador tiver dado uma resposta específica a uma pergunta anterior.
Outro caso de utilização popular para a lógica condicional é o dos formulários de pagamento em que se pretende oferecer vários tipos de planos de preços ao cliente.
Dadas as opções praticamente infinitas oferecidas por estas definições, sugerimos que siga o nosso tutorial completo sobre como utilizar a lógica condicional.
5. Texto instrutivo e multimédia
A adição de texto e multimédia ao formulário, fora dos campos principais, é outra excelente forma de criar um formulário interativo para os visitantes e utilizadores do seu sítio Web.
No WPForms, pode adicionar texto, imagens e até vídeos aos seus formulários em qualquer altura sem qualquer código. Para isso, só precisa do campo Conteúdo.

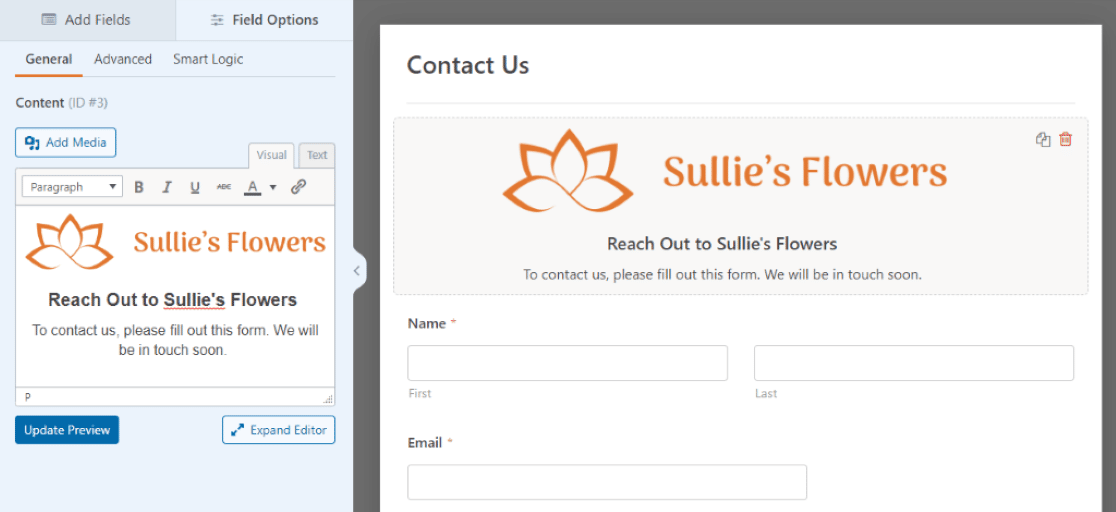
Por exemplo, pode incluir instruções para o seu formulário através da adição de texto e até mesmo embelezar o seu design incluindo o logótipo da sua marca no topo.
Outra forma excelente de interagir diretamente com os seus clientes é adicionar um pequeno vídeo de apresentação ou uma mensagem curta para ajudar o visitante ou definir expectativas à medida que este preenche o formulário.
Muito fixe, não é?
Encontrará esta adição entre os Fancy Fields no formulário que está a editar. Basta arrastá-lo e largá-lo no local onde pretende incluir conteúdos multimédia no seu formulário.
"💬 Conselho: Embora os elementos multimédia, como vídeos e imagens, possam tornar os formulários mais atraentes, também podem afetar os tempos de carregamento e a experiência do utilizador se não forem devidamente optimizados. Use arquivos de imagem compactados e hospede vídeos externamente para manter os tempos de carregamento do formulário rápidos. Pretende que os seus elementos interactivos melhorem e não dificultem a experiência do utilizador!"

Em seguida, abra as definições do campo Conteúdo para carregar o tipo de suporte que pretende adicionar a esta secção do seu formulário.
Clique em Adicionar multimédia para carregar um ficheiro de imagem, áudio ou vídeo e utilize a caixa do editor de texto por baixo do botão de carregamento para editar uma mensagem de acompanhamento.

Também utilizará as definições adicionais neste campo para estilizar o tamanho, a orientação e outros elementos dos suportes carregados.
Com o campo Conteúdo adicionado ao seu formulário, está a incluir um toque pessoal, de marca e interativo para os utilizadores do seu sítio Web.

É uma óptima forma de aumentar a sua recolha de dados. Afinal de contas, as pessoas têm mais interesse em preencher um formulário com bom aspeto, que funcione na perfeição e que proporcione uma experiência sólida.
6. Campo de carregamento de ficheiros
Por falar em carregar conteúdos multimédia, não seria bom permitir que os utilizadores dos formulários também incluíssem os seus próprios conteúdos multimédia nos formulários?
Com o campo File Upload do construtor de formulários, pode criar espaço nos seus formulários para fazer isso mesmo.

E que melhor maneira há de tornar o seu formulário verdadeiramente interativo do que acomodar mensagens de áudio ou vídeo entre si e os utilizadores do seu formulário?
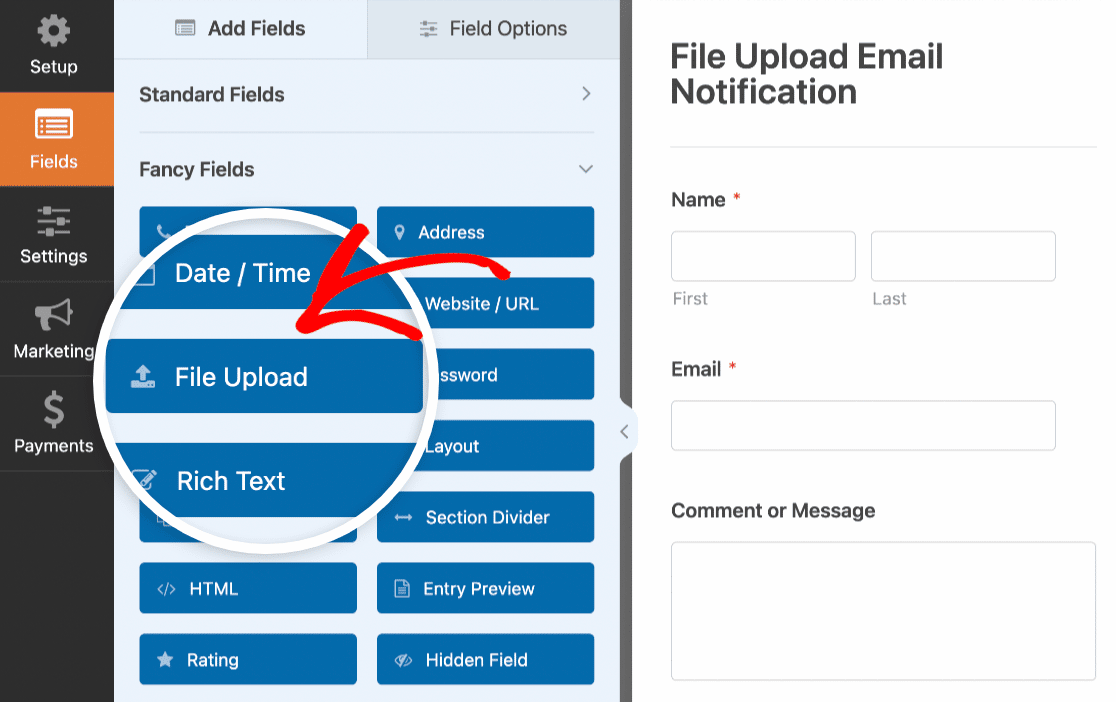
Tal como o campo Conteúdo, onde inclui o seu lado da interação "carregado", encontrará o campo Carregamento de Ficheiro entre os Campos Extravagantes no seu construtor de formulários.

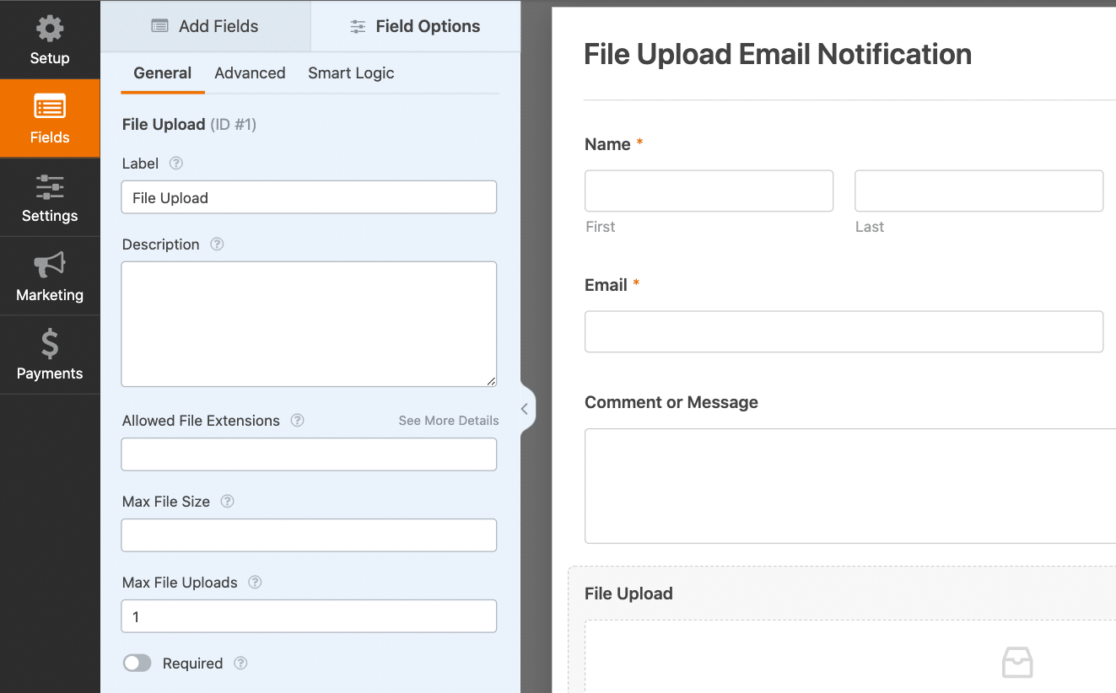
Depois de arrastar e largar este campo no local pretendido no formulário, utilize as definições do campo para personalizar ainda mais o seu funcionamento.

Com o campo Upload de ficheiros, o seu formulário é agora mais interativo do que nunca e tudo isto com simples alterações de arrastar e largar.
Para mais ideias sobre como utilizar o campo de carregamento nos seus formulários WordPress, consulte este guia completo que criámos sobre como criar um formulário de carregamento de ficheiros.
7. Captcha personalizado
Embora a ativação do Captcha seja tecnicamente utilizada para proteção contra spam e segurança do site, a utilização do Captcha personalizado no seu formulário é apenas mais uma forma de tornar o formulário interativo.
Em vez de as definições de segurança do Captcha serem executadas em segundo plano, pode personalizar esta funcionalidade para que os utilizadores do formulário interajam com ela resolvendo uma equação matemática ou respondendo a uma pergunta da sua autoria.

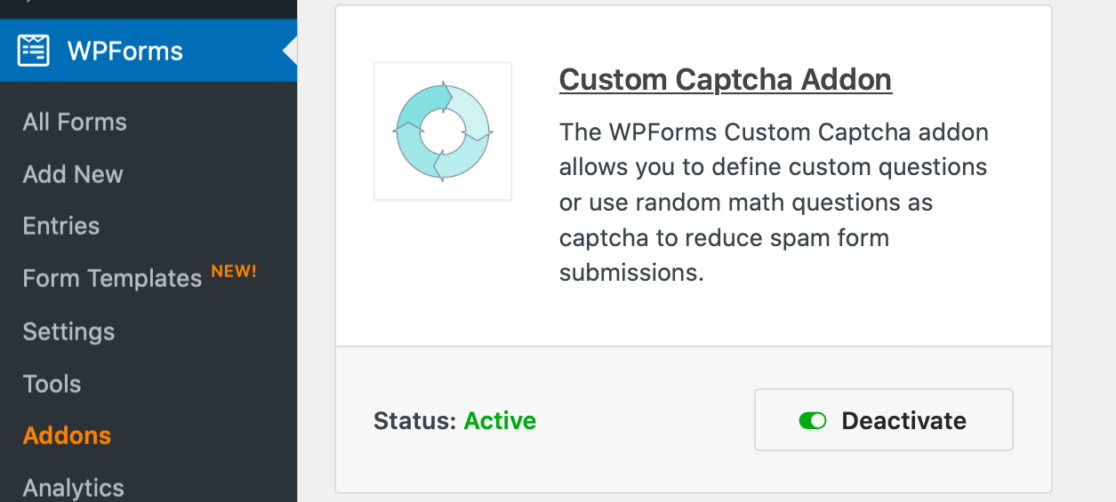
Para adicionar este recurso de segurança interativo aos seus formulários, primeiro instale e ative o complemento Captcha personalizado.

Em seguida, abra a página de criação de formulários para o formulário ao qual vai adicionar a interação Captcha personalizado.
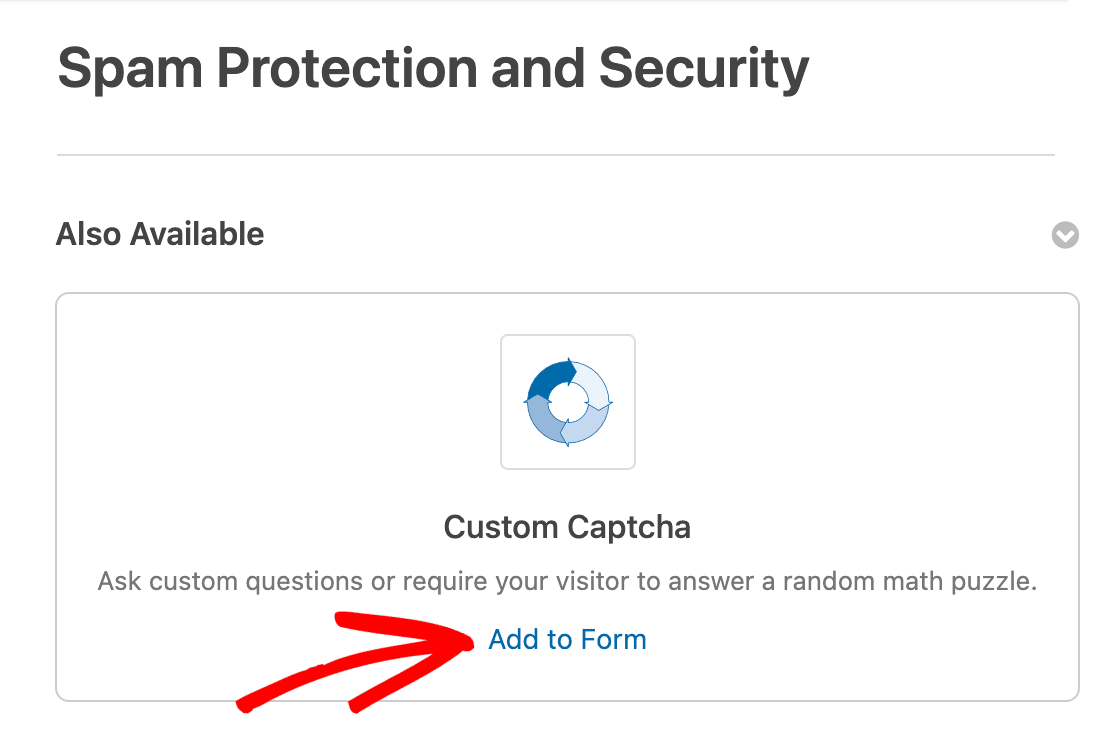
Em seguida, navegue para Definições " Proteção contra spam e segurança. No separador Também disponível, encontrará a opção Captcha personalizado. Clique em Adicionar ao formulário para aplicar o Captcha personalizado ao seu formulário.

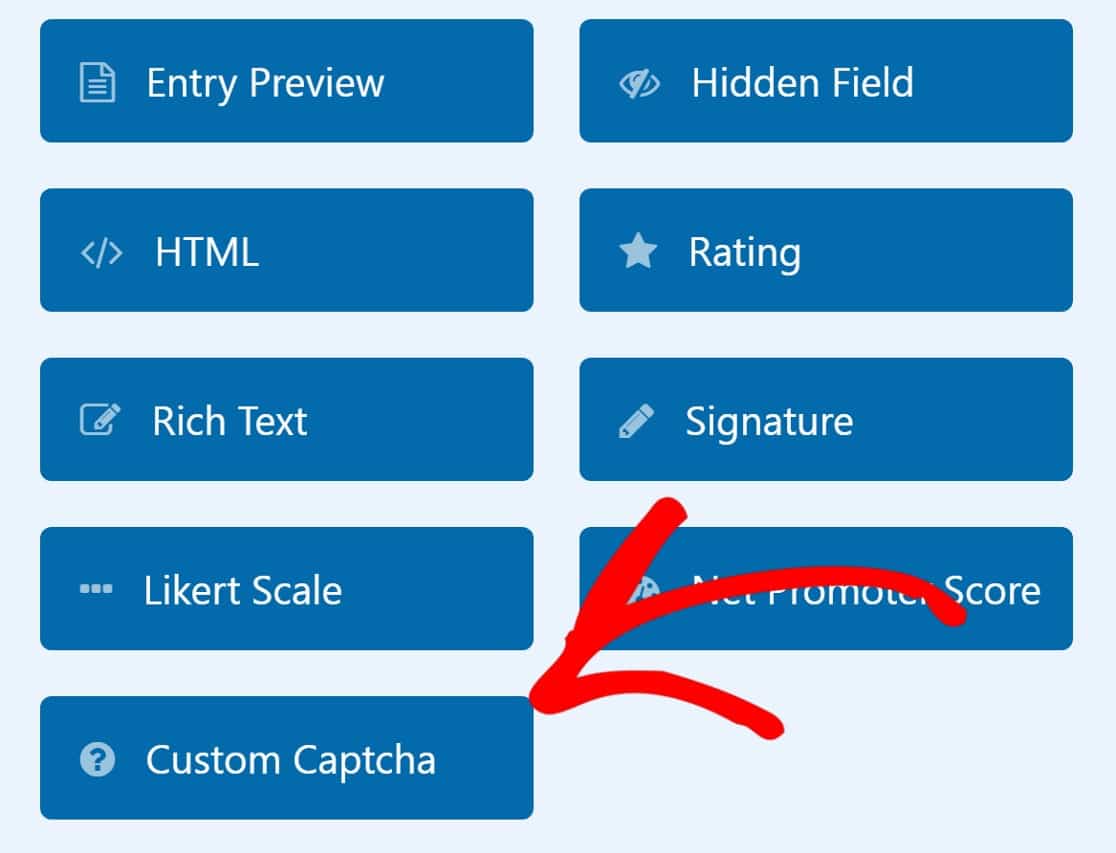
Ou pode adicionar o Captcha personalizado ao seu formulário arrastando-o dos campos fornecidos no seu criador de formulários.

Tal como a maioria das funcionalidades e suplementos disponíveis no criador de formulários, terá de personalizar as definições do seu Captcha personalizado.
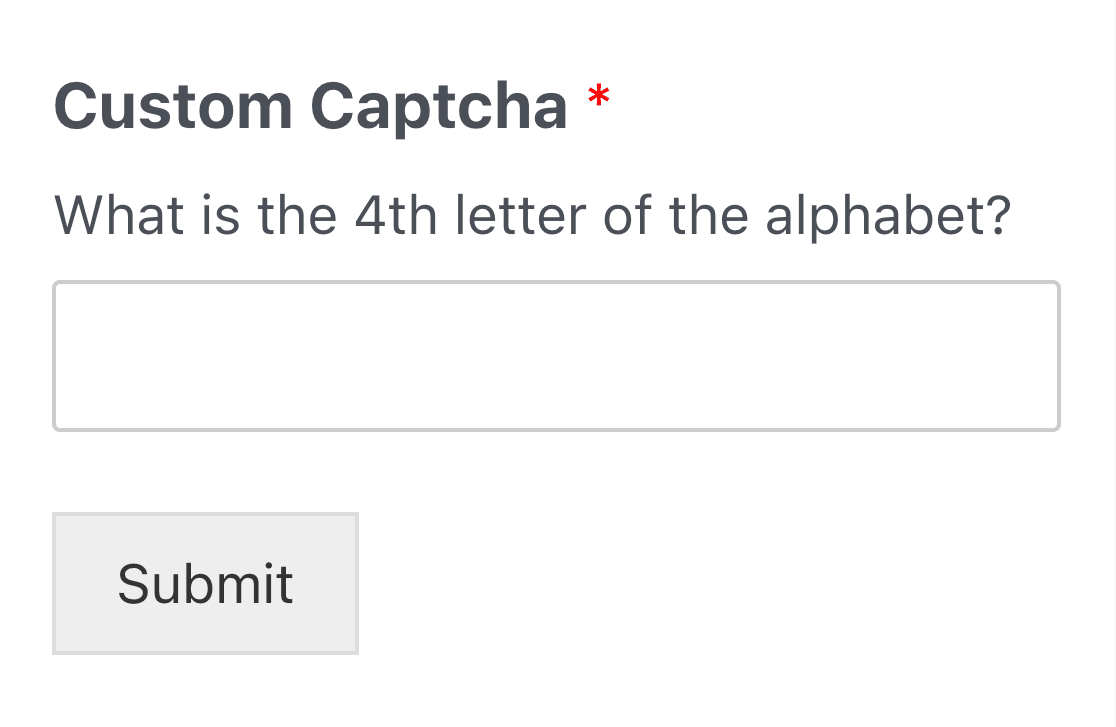
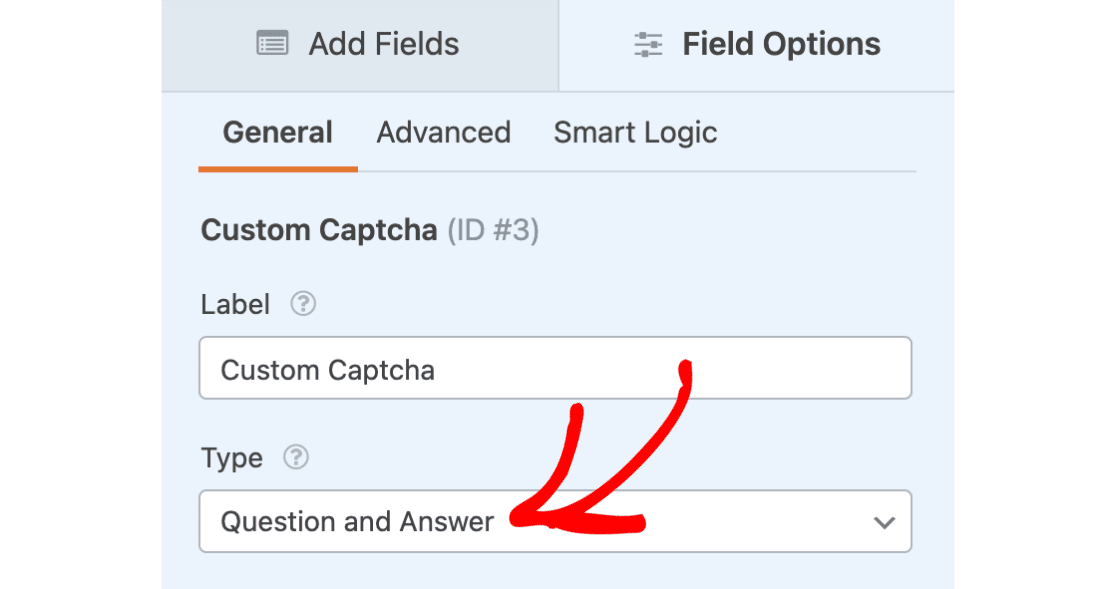
Nas definições do campo, encontrará um menu pendente de opções de Matemática ou Pergunta e Resposta para utilizar como Captcha Personalizado no seu formulário.

Pode personalizar estas opções como quiser, escolhendo assim o estilo de interação que os utilizadores do formulário utilizarão quando submeterem este formulário.
E uma vez que existem muitas formas divertidas de utilizar as definições do Captcha Personalizado nos seus formulários do WordPress, sugerimos que consulte a nossa documentação informativa completa sobre este addon.
Bónus: Destaque-se com formulários visualmente impactantes
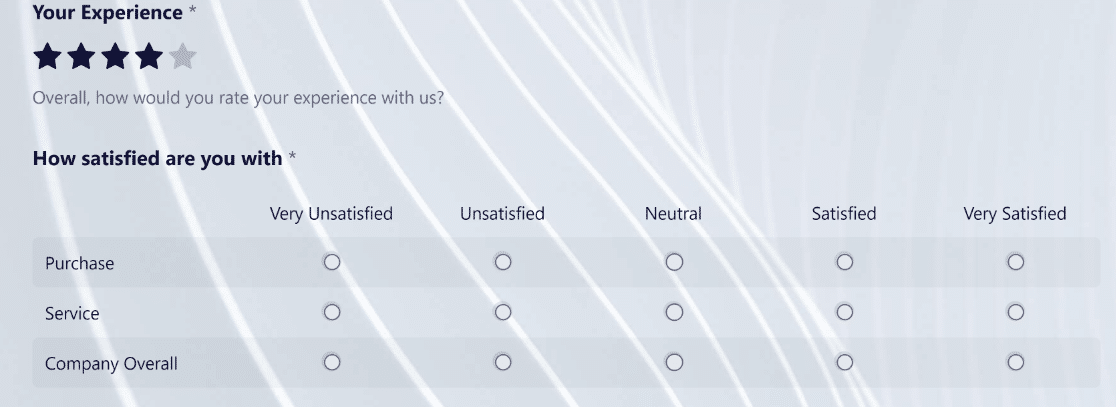
O aspeto visual do seu formulário é um componente poderoso que influencia o envolvimento do utilizador. Um formulário com um bom design funciona como um guia visual que conduz o utilizador através das suas diferentes partes e secções de uma forma intuitiva.
É por isso que recomendo vivamente que abandone os seus formulários padrão de aspeto simples, adicionando designs mais apelativos que melhorem a natureza interactiva do seu formulário.

Este modelo em particular é um dos modelos WPForms especiais, mas menos conhecidos.
O WPForms Pro inclui temas de formulários prontos que podem ser adicionados com um único clique. É a maneira mais fácil de acentuar a interatividade e aumentar o envolvimento.
E, para não variar, adicione algumas das outras dicas que mencionei acima e terá um formulário interativo ideal, pronto para impressionar os seus visitantes.
Crie seu formulário interativo do WordPress agora
FAQs sobre formulários interactivos
Eis algumas das perguntas mais frequentes enviadas pelos nossos clientes interessados em tornar os seus formulários mais interactivos:
Os formulários interactivos podem ajudar a aumentar as taxas de conversão? Como?
Sim, os formulários interactivos podem ajudar a melhorar as suas taxas de conversão, porque são mais cativantes e reactivos e proporcionam uma experiência forte ao utilizador durante todo o seu percurso.
Quais são alguns exemplos de elementos interactivos que posso adicionar aos meus formulários?
Alguns exemplos de elementos interactivos que normalmente se encontram num formulário:
- Layout de conversação
- Múltiplos passos com barra de progresso
- Campos do cursor
- Lógica condicional
- Ícones, logótipos e elementos visuais
Estes elementos aparecem normalmente em formas poderosas que aumentam efetivamente as conversões.
A interatividade pode afetar o desempenho do formulário?
Os elementos interactivos, como a lógica condicional ou os layouts de formulários em várias etapas, não afectam de todo o desempenho do formulário. No entanto, se utilizar elementos que consomem muitos recursos, como animações ou imagens grandes sem qualquer compressão, o formulário pode ficar mais lento a carregar.
Recomendo que se procure um equilíbrio quando se opta pela interatividade, concentrando-se nos pequenos detalhes que causam um grande impacto, tais como campos deslizantes, ícones de dimensões adequadas para quaisquer campos visuais, etc.
Em seguida, crie um formulário de captura de leads que converta
Nesta publicação, abordámos várias formas de criar e incorporar formulários interactivos que convertem os visitantes do seu sítio Web, incluindo formulários de leads.
Mas, apesar dos seus melhores esforços para tornar estes formulários interessantes e interactivos, de nada lhe servirão se forem abandonados pelos seus utilizadores.
Para evitar isso:
- Veja as nossas dicas para criar um formulário de captura de leads que converte para o ajudar a transformar todos os visitantes do website em leads e clientes.
- Saiba como estilizar os seus formulários utilizando o editor de blocos para que se destaquem e tenham um aspeto apelativo.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




O seu formulário para obter o WPForms Lite gratuitamente não funciona
Olá Byron,
Lamento ouvir isso! Não se importa de contactar o nosso serviço de apoio com detalhes adicionais sobre o problema que está a enfrentar? e eles terão todo o prazer em ajudar 🙂