AIサマリー
WordPressのフォームをウェブサイト訪問者のためにインタラクティブにしたいですか?
インタラクティブなフォームは、ユーザーに反応し、ユーザーの興味を引き、多くの場合、あなたのウェブサイトの成長と高いコンバージョン率につながります。WPFormsを使えば、新しいフォームも既存のフォームもインタラクティブにすることができます。
この記事では、WordPressウェブサイトにインタラクティブなフォームを作成する簡単な方法をご紹介します。
今すぐインタラクティブなWordPressフォームを作成しましょう。
インタラクティブなフォームを作成する7つのヒント
この記事で
1.会話レイアウト
WordPress サイトで会話型フォームを使うことは、フォームをインタラクティブにする素晴らしい方法です。さらに、これらのフォームは有益な会話型マーケティングを行う上で非常に役立ちます。
このタイプのフォームはそれ自体で1つのページで動作し、ページ上に他の邪魔な要素は含まれません。カンバセーショナルフォームは与えられたフォームフィールドを通してユーザーを一度に誘導し、リラックスした会話型のインタラクティブなプロセスを実現します。
あなたの WordPress サイトで会話フォームを使うには、まず会話フォームアドオンを インストールして 有効化します。

次に、フォーム作成ページから WPForms設定に移動し、対話型にしたいフォームで会話型フォームモードを有効にします。

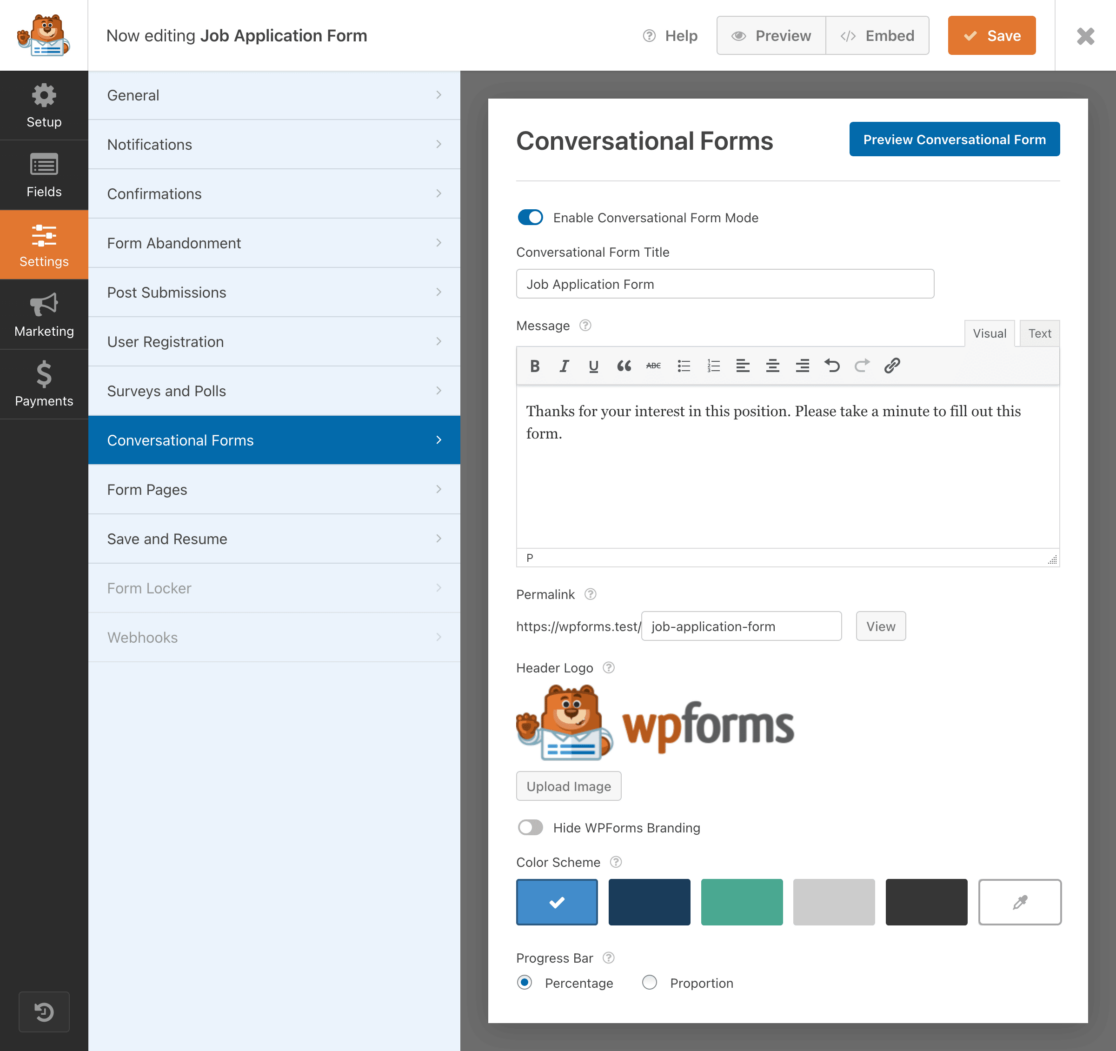
有効にすると、ユーザーが作業するフォームの各ステップを編集し、カスタマイズすることができます。

フォームユーザーに表示するメッセージを作成し、テキストボックスをカスタマイズし、さらにロゴをアップロードして、フォームの各ステップを通して含める特定の色やその他のブランディング要素を選択することもできます。

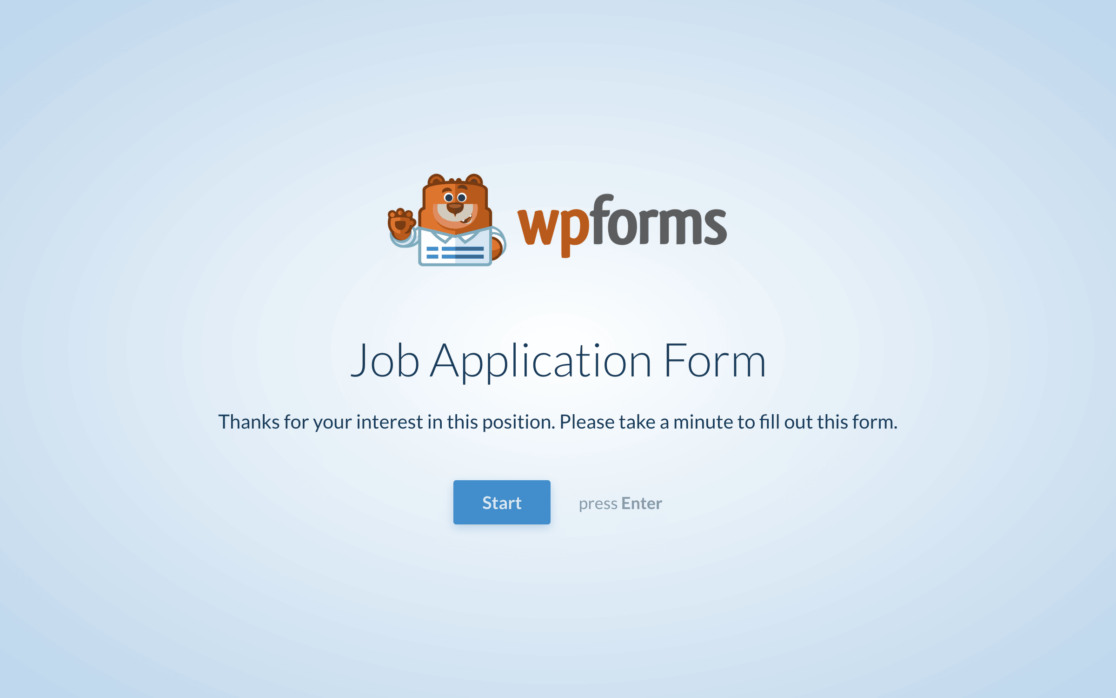
フォームユーザーが遭遇する各ページを完成させれば、フォームというより会話のように感じられる、完全にインタラクティブなプロセスを残すことができます。
2.マルチステップリードフォーム
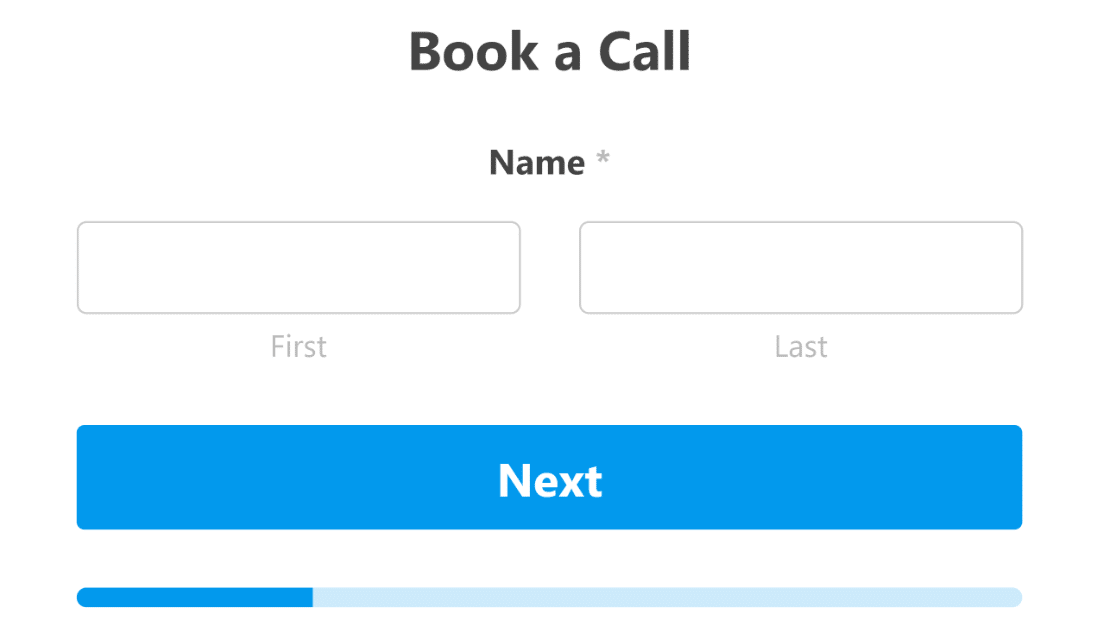
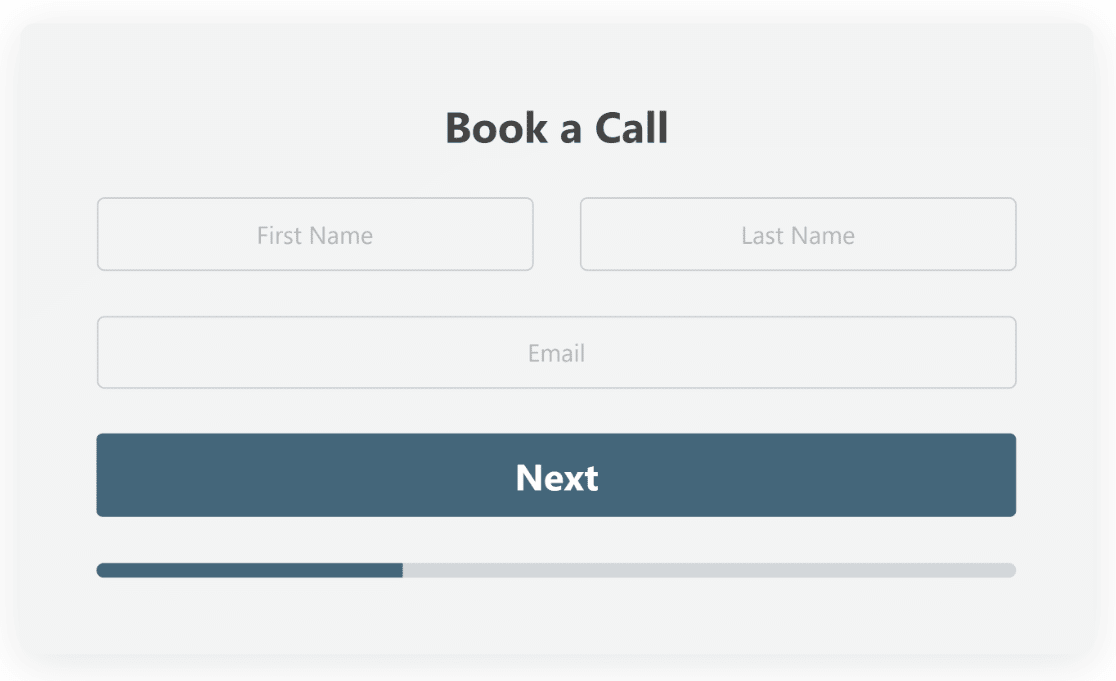
リードジェネレーションに関しては、訪問者に影響を与える気晴らしは絶対に許されません。WPForms Lead Generationアドオンは、フォームを一口サイズのステップにすることで、訪問者をフォームの最後まで便利に導くことで、この問題を解決します。

リードフォームは、1つのページにすべてのフォームフィールドを表示するのではなく、一度に1つまたはいくつかのフィールドを画面に表示するだけで、ユーザーのために進行します。
フォームのユーザーは、指定されたフィールドに情報を入力した後、次のフィールドに移動するので、プロセス全体がインタラクティブな体験になります。そして、その名前が示すように、このフォームはあなたのサイトのリードを生成するのに役立ちます。
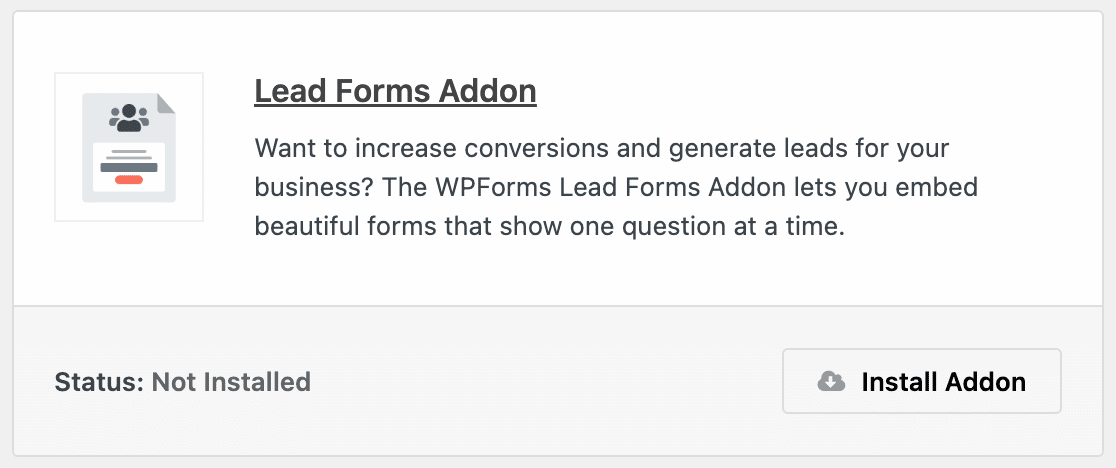
あなたのウェブサイトで Lead Forms を利用するには、まずLead Forms アドオンをインストールして有効化する必要があります。

その後、このアドオンを Conversational Forms Addon と同じように操作します。
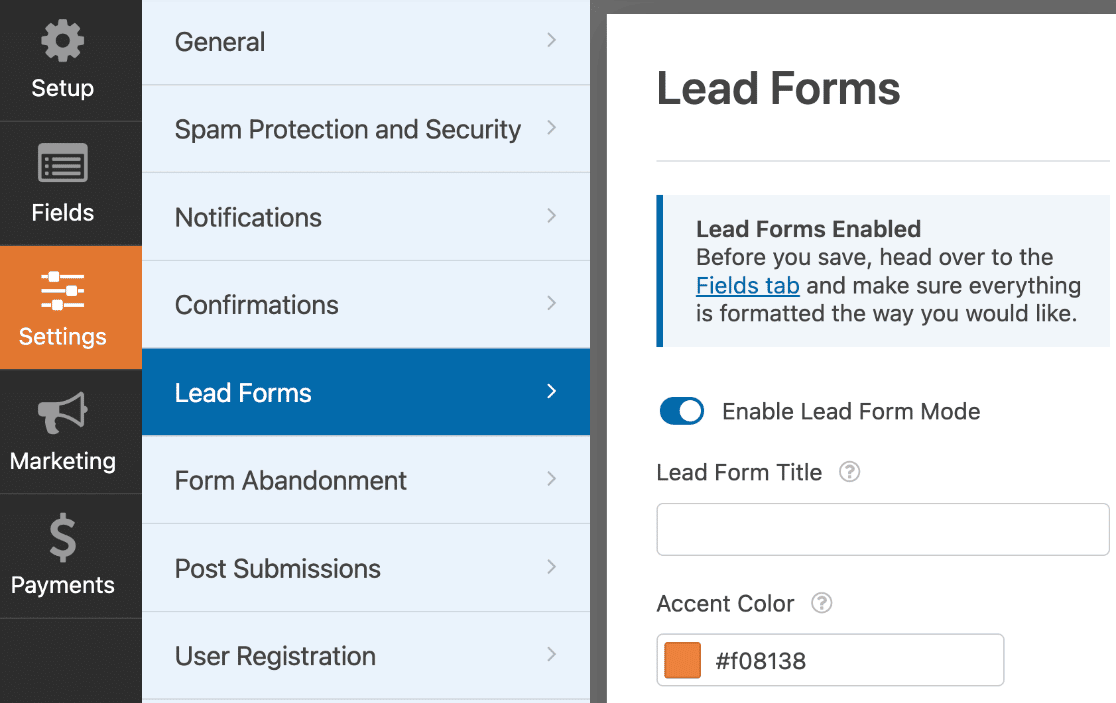
WPForms フォームビルダーでリードフォームにしたいフォームを開きます。そして設定に移動し、リードフォームをクリックします。

必ず最初にリードフォームモードを有効にしてください。
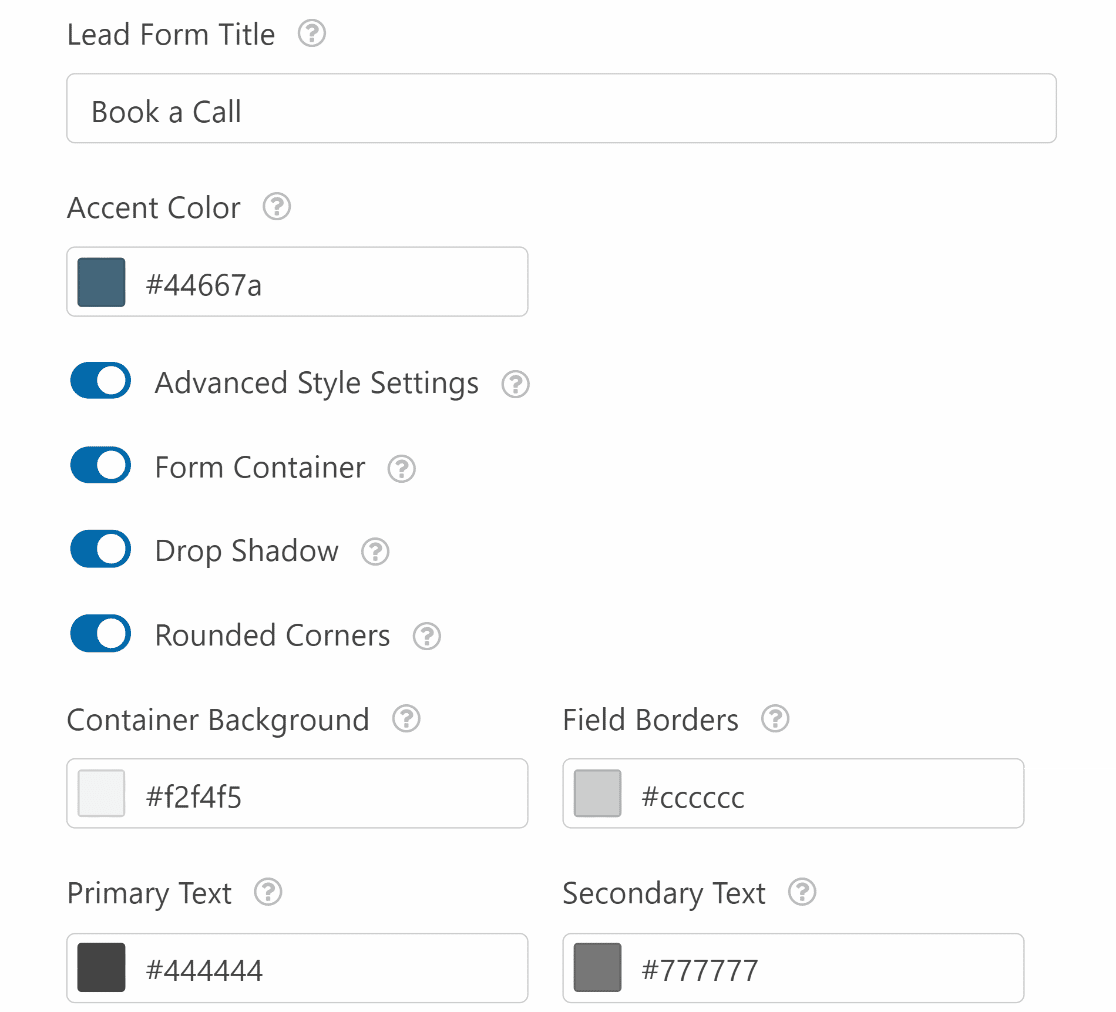
ここからまた、色の詳細や特定のメッセージなど、複数のカスタマイズ・オプションが指先で選べるようになる。

あなたのウェブサイトのユーザーは、インタラクティブな体験を提供し、あなたのリードを生成するフォームを持つようになりました。

リードフォームがあなたのウェブサイトやビジネスの成長にどのように役立つのか、その他のヒントをご覧ください。
3.アイコンとビジュアル要素
フォームの複数選択フィールドやチェックボックスフィールドにアイコンチョイスを使用することで、楽しく、視覚的にインタラクティブな要素が加わり、フォームユーザーが重要な情報を提供しやすくなります。
アイコンの選択肢を使用すると、フォームユーザーは指定されたプロンプトに対する回答としてアイコンを選択します。
![]()
例えば、コンタクトフォームのユーザーに、どのように連絡を取りたいかを尋ねることができます。フォームユーザーはアイコンをクリックして、どのように連絡を取るべきかを指定します。
これは、ドロップダウンリストやテキストボックスに入力された選択肢から選択させるのではなく、ユーザーの好みを収集するための楽しくインタラクティブな方法です。
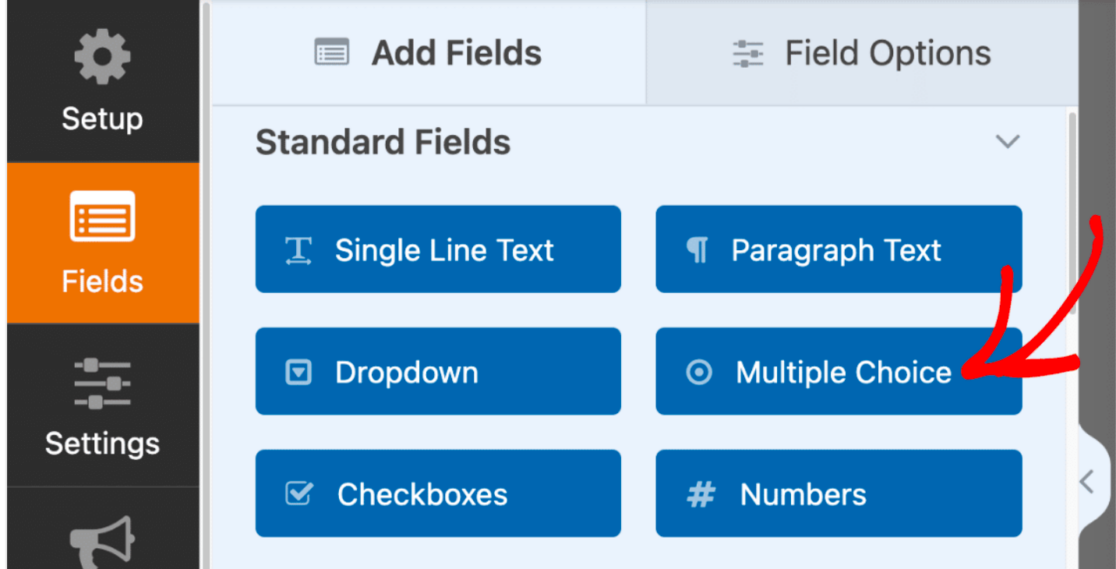
アイコンの選択肢は、WPFormsのフォーム作成ページにあるチェックボックス、チェックボックスアイテム、複数選択肢、複数アイテムフィールドに使用できます。
まず、フォームに追加するフィールドを1つ選びます。

その後、フォームに表示されるラベルや選択肢を編集してカスタマイズします。
上記の例では、テキスト、電話、電子メールによる通信を選択できるようにしました。
ここで、指定した選択肢にビジュアルアイコンを追加するには、Use icon choices(アイコンの選択肢を使用)をオンに切り替えます。
![]()
アイコンの選択をフォーム上で使用したことがない場合は、WPFormsが提供するアイコンライブラリをダウンロードするよう促されます。
このライブラリには2,000以上のアイコンスタイルが用意されているので、フォームを視覚的にインタラクティブにするのに最適なアイコンを選ぶことができます。
![]()
ライブラリから、フォームに表示される各選択肢に使用したいアイコンを見つけて選択します。
![]()
このフィールドの各オプションにアイコンを適用したら、さらにスタイリングをカスタマイズすることができます。アイコンの色、サイズ、フォントのスタイルは、すべてフィールドの設定からカスタマイズできます。
また、WPFormsが提供するカスタマイズオプションの素晴らしいところは、上記の例のように、これらのスタイルを会話フォームやリードフォームのインタラクティブな要素と協調させるように操作することもできることです。
アイコンの選択肢をカスタマイズするためのヒントについては、アイコンの選択肢を使用するための広範で有用なドキュメントをご覧ください。
4.条件論理
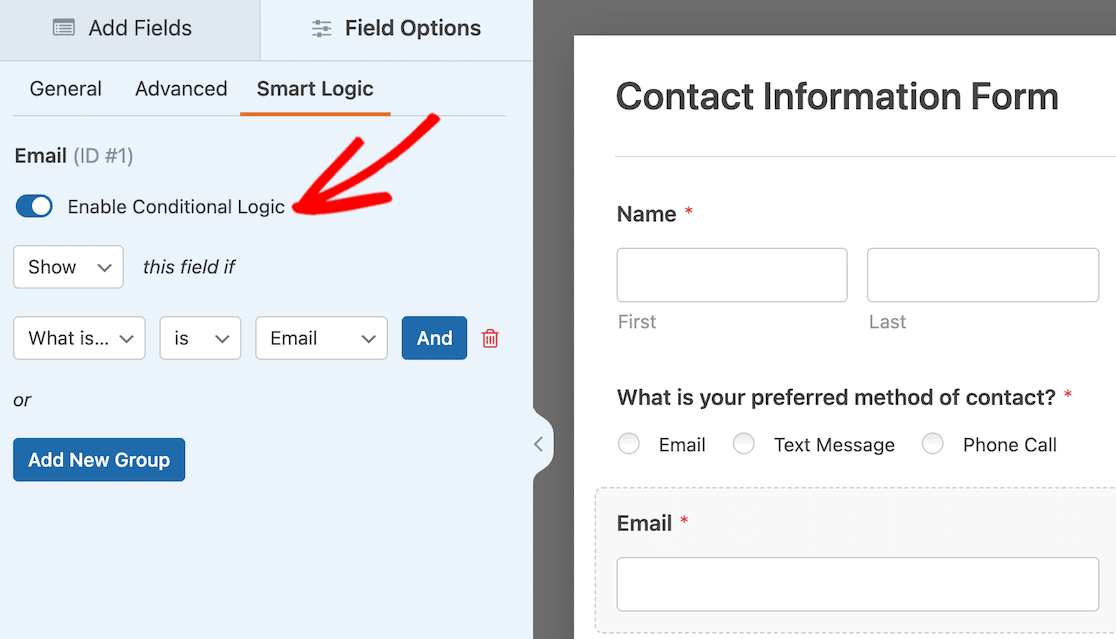
条件ロジックはフォームに含まれる機能で、特定のユーザーに対してフォームの動作を変更することができます。
この機能はフォームビルダーのほぼすべてのフィールドの設定で利用できます。条件付きロジックの設定を使用するには、必ず使用したいフィールドのスマートロジックタブで 有効にしてください。

フォームに適用できる条件ロジックの種類は、基本的なものから複雑なものまであり、コード不要でフォーム上のあらゆる要素に影響を与えます。
条件ロジックは、ユーザーの選択に基づいてフォームフィールドを表示または非表示にしたり、ユーザーが受け取る通知やメールの種類を決定したり、あなたとフォームユーザーのために多くのことを行います。
これは、ユーザーが前の質問に対して特定の回答をした場合にのみ質問したいフォローアップ質問に最適です。
条件付きロジックのもう一つの一般的な使用例は、顧客に複数のタイプの料金プランを提供したい支払いフォームです。
これらの設定によって事実上無限のオプションが提供されることを考えると、条件付きロジックの使い方に関する完全なチュートリアルに従うことをお勧めします。
5.指導用テキストとマルチメディア
メインフィールド以外のテキストやマルチメディアをフォームに追加することも、ウェブサイトの訪問者やユーザーにとってインタラクティブなフォームを作る素晴らしい方法です。
WPFormsでは、テキスト、画像、動画さえもコードなしでフォームに追加することができます。そのためには、コンテンツフィールドが必要です。

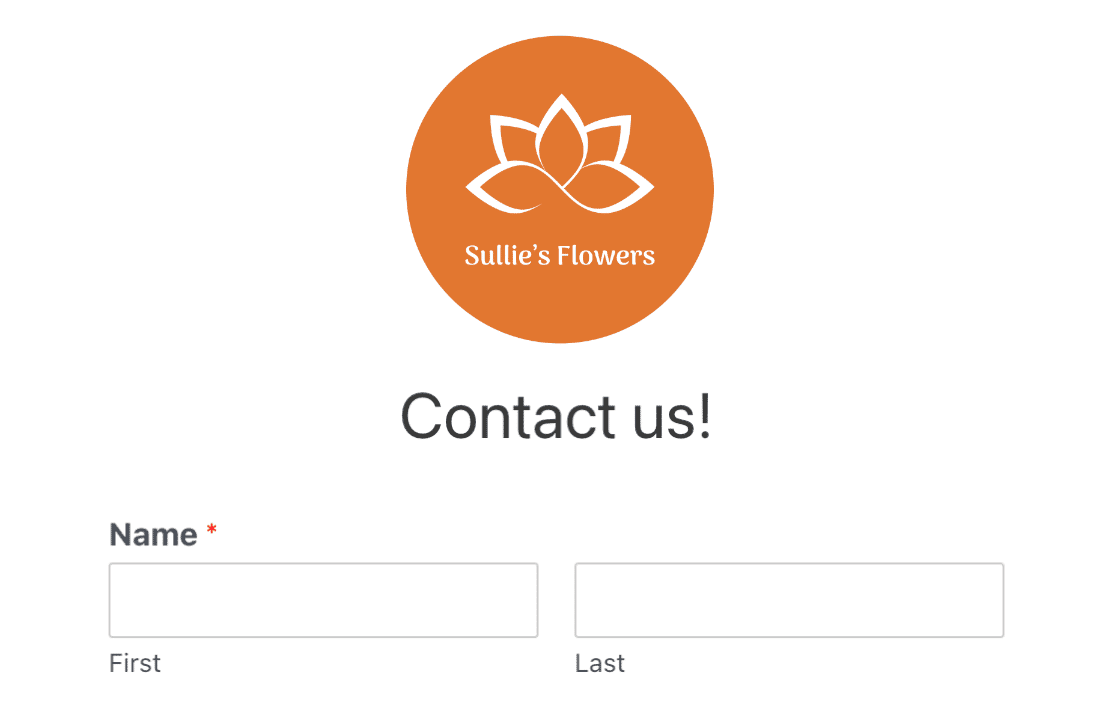
例えば、テキストを追加してフォームの説明を入れたり、上部にブランドロゴを入れてデザインを華やかにすることもできます。
顧客と直接交流するもう一つの素晴らしい方法は、自己紹介や訪問者を支援する短いメッセージを伝える短いビデオを追加したり、フォームに記入する際に期待を持たせることです。
なかなかいいでしょ?
この追加項目は、編集中のフォームのファンシーフィールドの中にあります。これをドラッグして、フォームのメディアを入れたい場所にドロップするだけです。
「💬 一言アドバイス: 動画や画像のようなマルチメディア要素は、フォームをより魅力的なものにしてくれますが、適切に最適化されなければ、読み込み時間やユーザーエクスペリエンスに影響を与える可能性もあります。圧縮された画像ファイルを使用し、動画を外部でホストすることで、フォームの読み込み時間を短縮することができます。インタラクティブな要素は、ユーザーエクスペリエンスの妨げになるのではなく、むしろ向上させたいものです。"

次に、コンテンツフィールドの設定を開き、フォームのこのセクションに追加したいタイプのメディアをアップロードします。
画像、音声、動画ファイルをアップロードするには「メディアを追加 」をクリックし、付随するメッセージを編集するにはアップロードボタンの下にあるテキストエディタボックスを使用します。

また、このフィールドの追加設定を使用して、アップロードしたメディアのサイズ、向き、その他の要素をスタイライズします。
フォームにコンテンツフィールドを追加することで、ウェブサイトユーザーのために、パーソナルで、ブランディングされた、インタラクティブなタッチを加えることができます。

データ収集を強化する素晴らしい方法です。見栄えがよく、完璧に動作し、全体を通して確かな体験を提供するフォームに、人々はより多くの関心を寄せるのです。
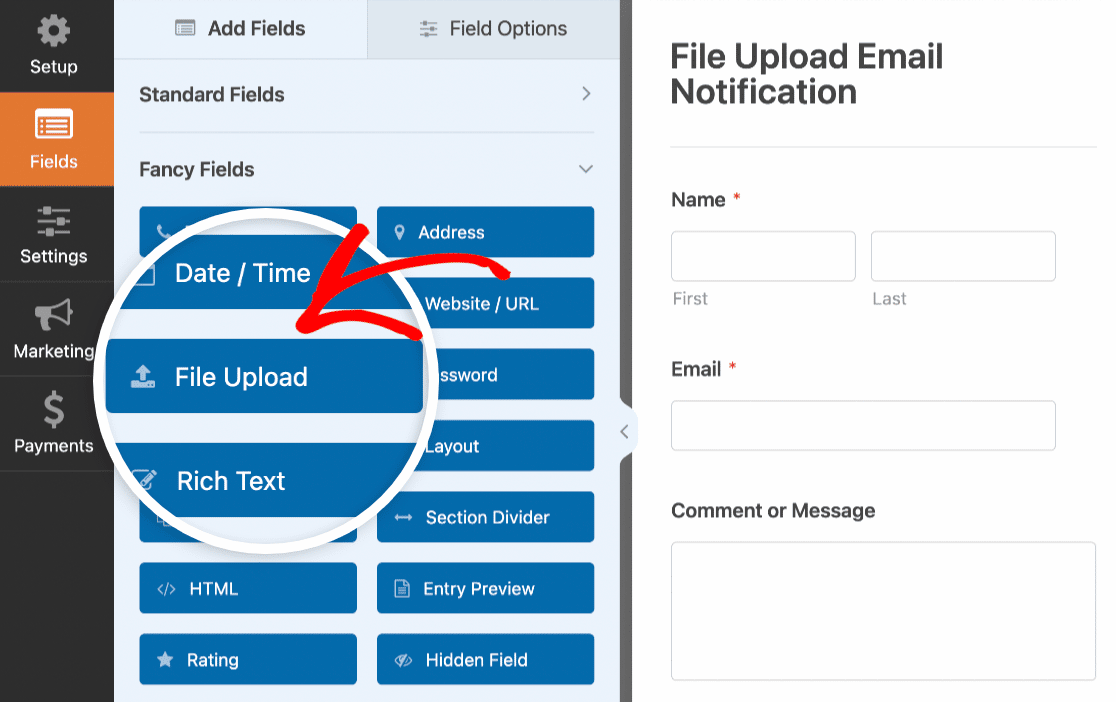
6.ファイルアップロードフィールド
メディアのアップロードといえば、フォームのユーザーが自分のメディアをフォームに掲載できるようにするのもいいのではないでしょうか?
フォームビルダーのファイルアップロードフィールドを使えば、フォーム上にそのためのスペースを確保することができます。

そして、フォームを真にインタラクティブなものにするために、あなたとフォーム・ユーザーとの間の音声やビデオ・メッセージに対応すること以上に良い方法があるでしょうか?
アップロードされた」インタラクションのあなたの側を含めるコンテンツフィールドのように、ファイルアップロードフィールドはフォームビルダーのファンシーフィールドの中にあります。

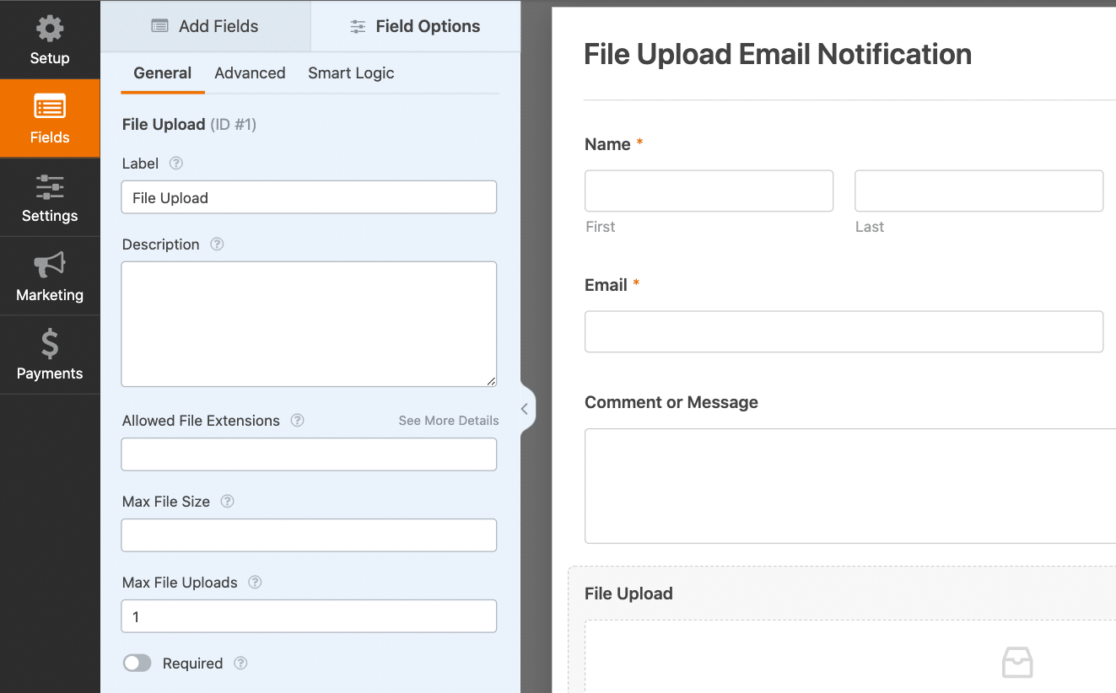
このフィールドをフォームの好きな場所にドラッグ&ドロップしたら、フィールド設定を使ってさらに操作方法をカスタマイズしましょう。

ファイルアップロードフィールドを使えば、あなたのフォームは今まで以上にユーザーとインタラクティブになり、ドラッグ&ドロップで簡単に変更できます。
WordPressのフォームでアップロードフィールドを使用する方法については、ファイルアップロードフォームの作成方法について作成したガイドをご覧ください。
7.カスタムキャプチャ
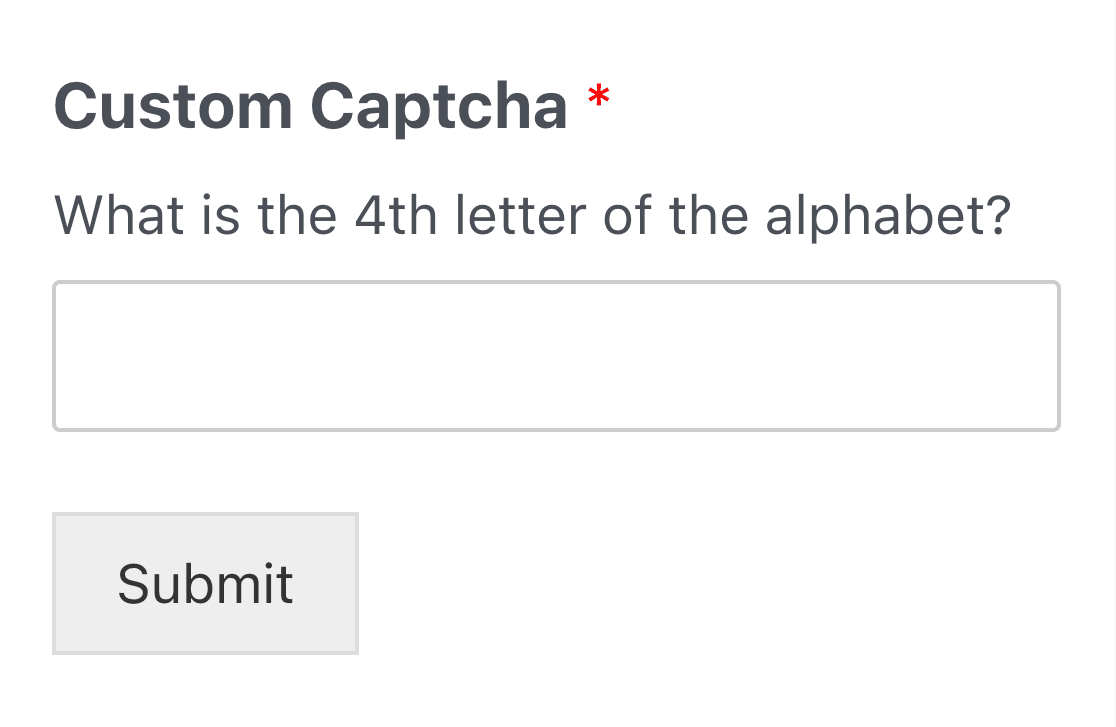
Captcha を有効にすることは、技術的にはスパム対策やサイトのセキュリティのために使用されますが、フォームにカスタム Captcha を使用することは、フォームをインタラクティブにするためのもう一つの方法です。
Captchaのセキュリティ設定をバックグラウンドで実行させるのではなく、この機能をカスタマイズして、フォームユーザーが数学の方程式を解いたり、独自の質問に答えたりすることでCaptchaとやりとりできるようにすることができます。

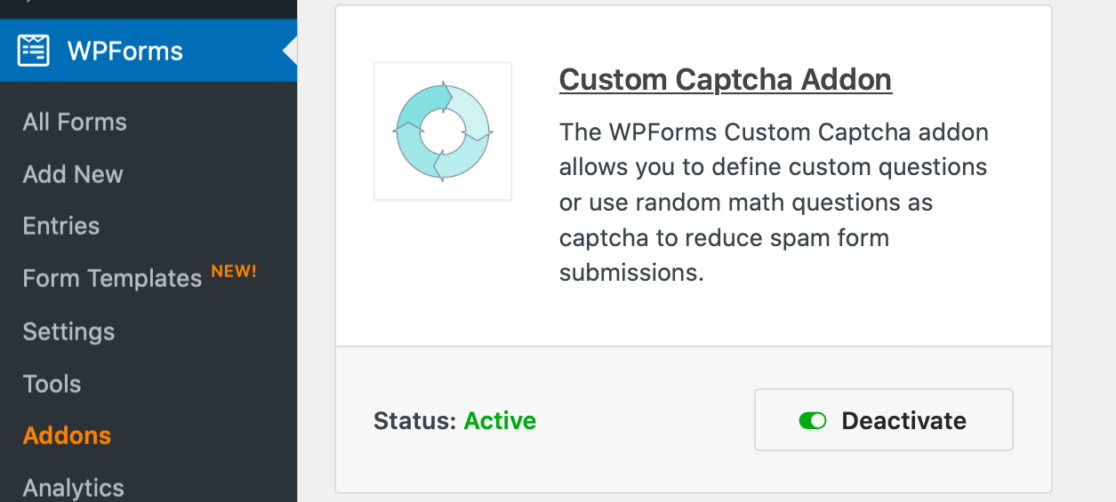
このインタラクティブなセキュリティ機能をフォームに追加するには、まずCustom Captcha Addon をインストールして有効にします。

次に、カスタムCaptchaインタラクションを追加するフォームのフォーム作成ページを開きます。
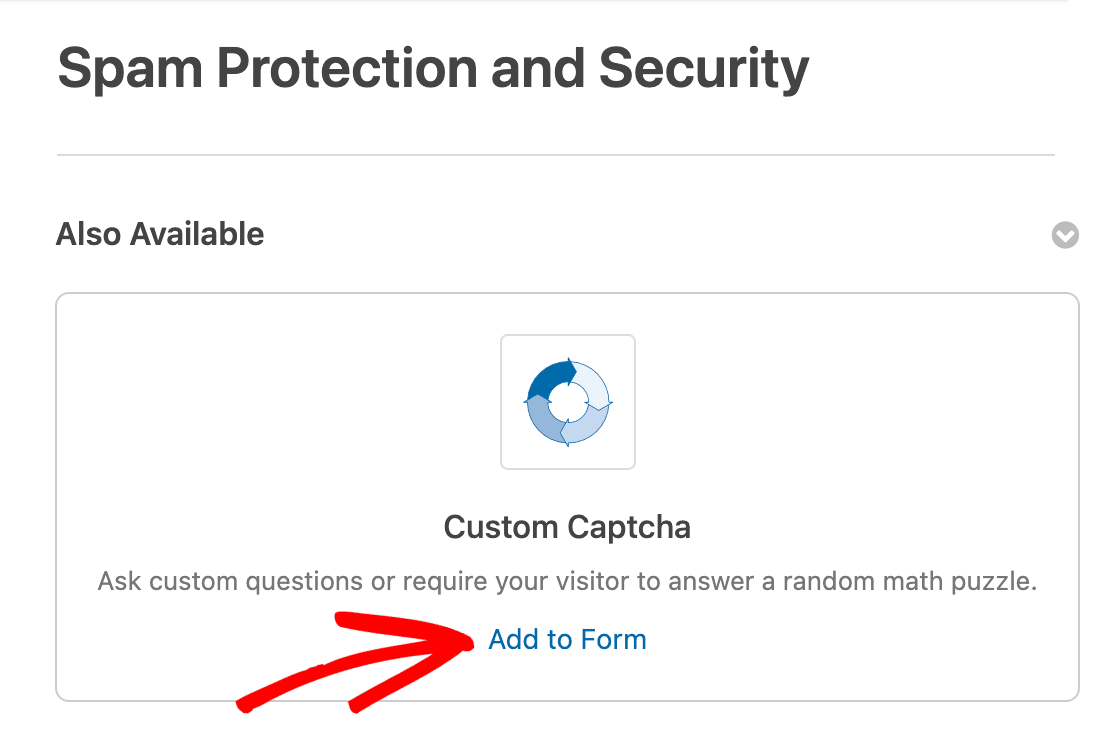
次に、設定 " スパム対策とセキュリティ に移動します。また利用可能]タブの中に [カスタム Captcha]オプションがあります。フォームに追加" をクリックすると、カスタムキャプチャがフォームに適用されます。

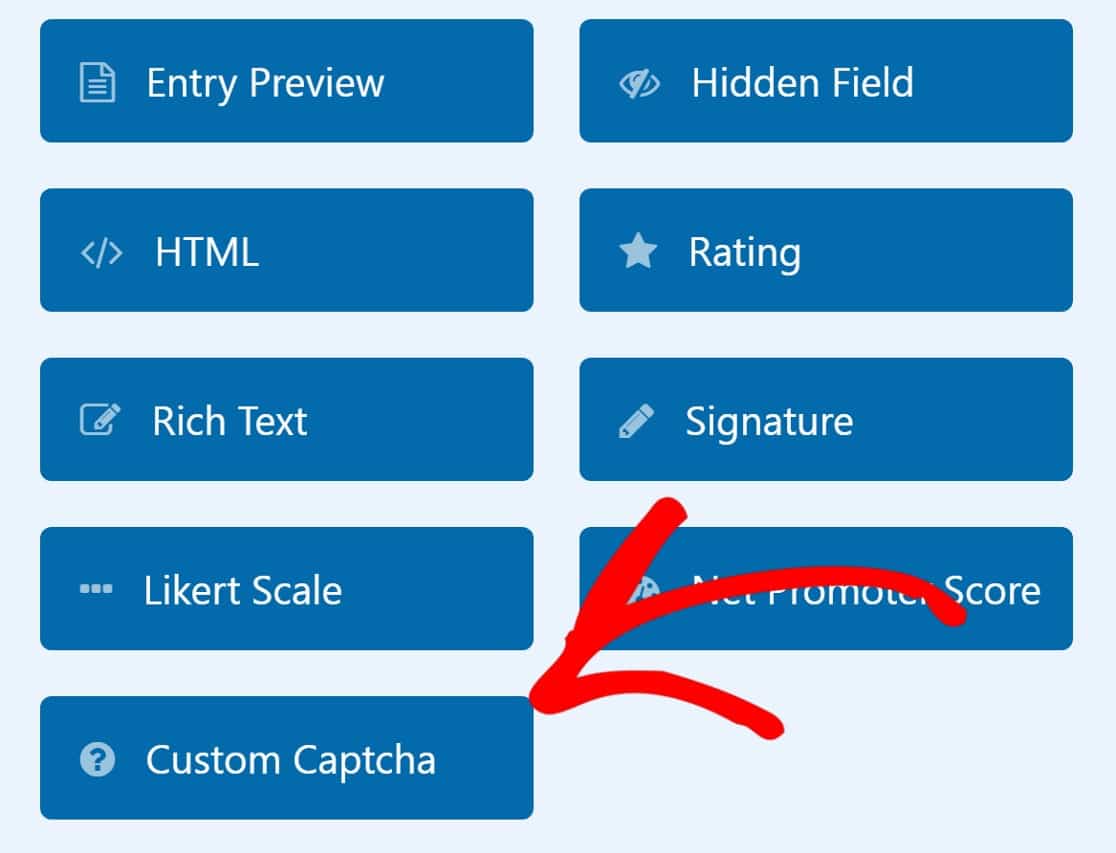
または、フォームビルダーに用意されているフィールドからカスタムキャプチャをドラッグしてフォームに追加することもできます。

フォームビルダーで利用できるほとんどの機能やアドオンと同様に、カスタム Captcha の設定をカスタマイズする必要があります。
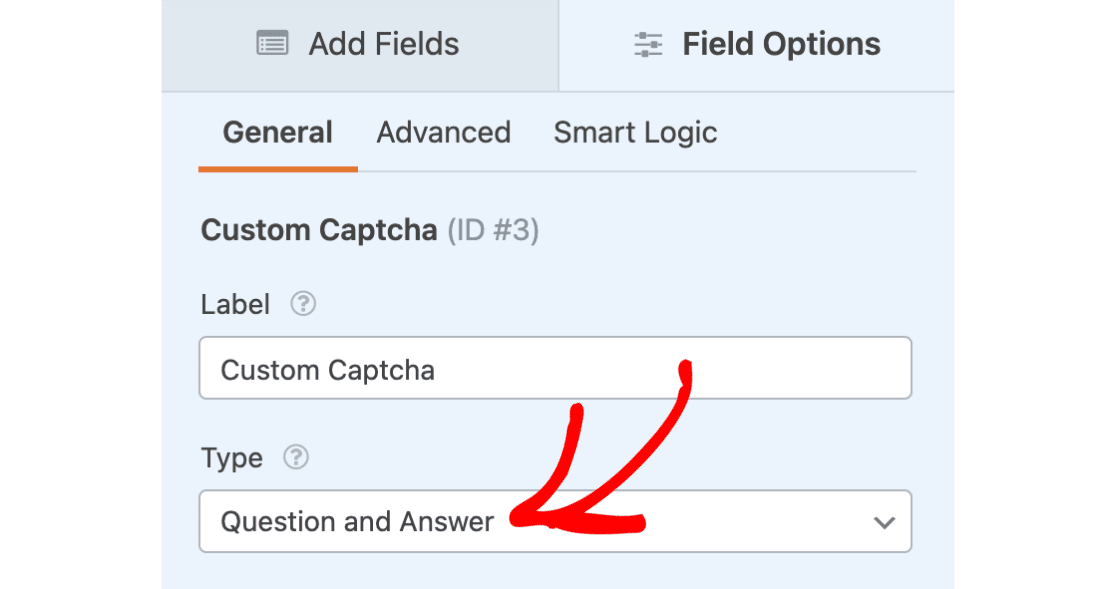
フィールドの設定では、カスタムキャプチャとして使用する数学または質問と回答の ドロップダウンメニューを見つけることができます。

これらのオプションは好きなようにカスタマイズできるので、フォーム送信時にフォームユーザーが利用するインタラクションのスタイルを選択することができます。
WordPress フォームでCustom Captcha設定を使用する楽しい方法がたくさんあるので、このアドオンを網羅した情報満載のドキュメントをご覧になることをお勧めします。
ボーナス:視覚的にインパクトのあるフォームで目立つ
フォームの視覚的アピールは、ユーザーエンゲージメントに影響を与える強力な要素です。優れたデザインのフォームは、ユーザーを直感的に誘導するビジュアルガイドの役割を果たします。
そのため、デフォルトの地味なフォームを捨て、フォームのインタラクティブ性を高める魅力的なデザインを追加することを強くお勧めします。

この特別なテンプレートは、特別ではあるがあまり知られていないWPFormsテンプレートの1つである。
WPForms Proにはワンクリックで追加できる既製のフォームテーマが含まれています。インタラクティブ性を強調し、エンゲージメントを高める最も簡単な方法です。
さらに、上記で紹介したその他のヒントを加えると、訪問者を驚かせる理想的なインタラクティブ・フォームが完成します。
インタラクティブ・フォームに関するFAQ
フォームのインタラクティブ化に関心をお持ちのお客様から、よく寄せられるご質問をご紹介します:
インタラクティブ・フォームはコンバージョン率の向上に役立つか?どのように?
そう、インタラクティブなフォームは、より魅力的で、反応が良く、ユーザージャーニー全体を通して強力なユーザエクスペリエンスを提供するため、コンバージョン率の向上に役立ちます。
フォームに追加できるインタラクティブ要素の例を教えてください。
フォームによく見られるインタラクティブ要素の例をいくつか挙げます:
- 会話レイアウト
- プログレスバー付き複数ステップ
- スライダーのフィールド
- 条件論理
- アイコン、ロゴ、ビジュアル要素
これらの要素は一般的に、コンバージョンを効果的に高める強力なフォームで表示されます。
インタラクティブ性はフォームのパフォーマンスに影響を与えるか?
条件付きロジックやマルチステップのフォームレイアウトのようなインタラクティブな要素は、フォームのパフォーマンスにまったく影響しません。しかし、アニメーションや大きな画像など、リソースを大量に消費する要素を圧縮なしで使用すると、フォームの読み込みが遅くなる可能性があります。
インタラクティブ性を追求する場合は、スライダー・フィールドや、あらゆるビジュアル・フィールドに適切な大きさのアイコンなど、大きなインパクトを与える小さなディテールに焦点を当て、バランスを取ることをお勧めします。
次に、コンバージョンにつながるリードキャプチャフォームを作成する。
この投稿では、リードフォームを含め、ウェブサイト訪問者をコンバートするインタラクティブなフォームを作成し、埋め込む複数の方法について説明しました。
しかし、せっかく魅力的でインタラクティブなフォームを作っても、ユーザーに捨てられてしまっては意味がありません。
それを避けるためだ:
- リードキャプチャフォームを作成するためのヒントをご覧ください。
- ブロックエディタを使って、フォームを目立たせ、魅力的に見せるスタイルを学びましょう。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




WPForms Liteを無料で入手するためのフォームが機能しません。
こんにちは、バイロン、
それは残念です!あなたが直面している問題について、詳細を添えてサポートまでご連絡いただけますか?