AIサマリー
スムーズなオンライン決済のために、WordPress StripeのWebhookをどのように統合すればよいのか疑問に思ったことはありませんか?
Stripe webhooksの機能を活用することで、決済を強化し、シームレスなユーザーエクスペリエンスを実現できます。
このチュートリアルでは、StripeのWebhookをWPFormsに簡単に統合し、Stripeのアクティビティとサイトを同期させる方法をご紹介します。
Stripeウェブフックの設定方法(WooCommerceなし)
WPFormsのネイティブStripeインテグレーションを使えば、StripeのWebhookを簡単に設定できます。以下の手順で始めましょう:
この記事で
1.WPFormsのインストールと有効化
WPFormsはあなたのサイトにフォームを簡単に作成することができます。WPFormsはStripeやその他の決済プラットフォームと連動しており、WordPressの決済プラグインとして最高のものの一つです。
さらに、無料のWPFormsプラグインを使えば、注文フォームをStripeと簡単に連携させることができます。
WPForms Liteを含むすべてのライセンスレベルでは、Stripeとの双方向接続にWebhookを使用することもできます。
追加料金を削除したい場合は、長期的にコストを節約し、より高度な機能にアクセスするために WPForms Proにアップグレードすることができます。

WPFormsのバージョンを選択して準備ができたら、WordPressのウェブサイトにプラグインをダウンロードして有効化します!
素晴らしい!では、いよいよWPFormsとStripeの接続を設定し、StripeのWebhookを有効にしてWebサイトとStripeのアクティビティを同期させましょう。
2.WordPressサイトにStripeを接続する
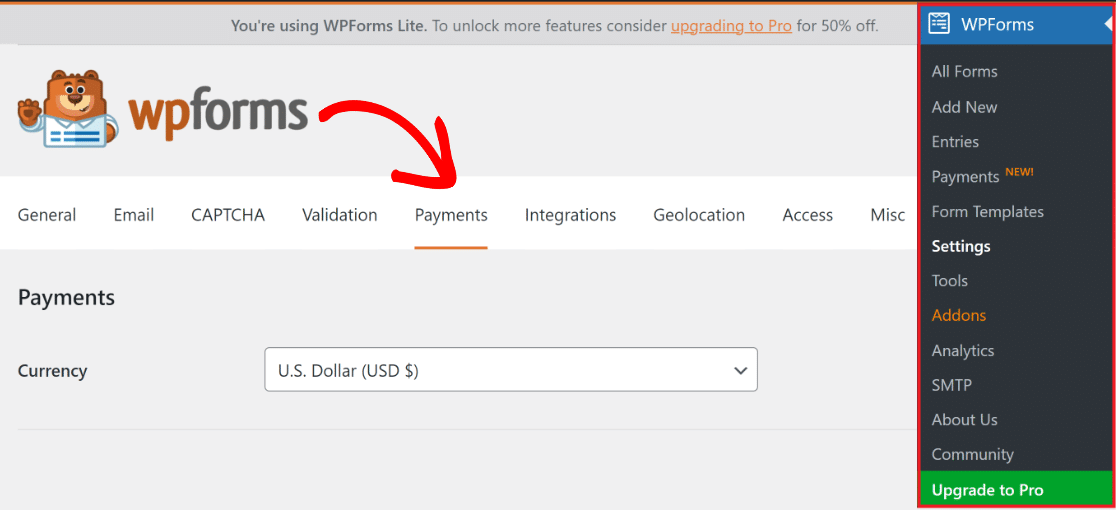
まずはWordPressダッシュボードの左メニューからWPForms " Settingsを開いてください。そこからPaymentsタブをクリックします。

サイトで使用する通貨を変更したい場合は、ドロップダウンメニューから希望の通貨を選択してから次に進んでください。

Stripeペイメントを貴社のプラットフォームに統合する準備ができたら、下にスクロールして青いConnect with Stripeボタンをクリックしてください。

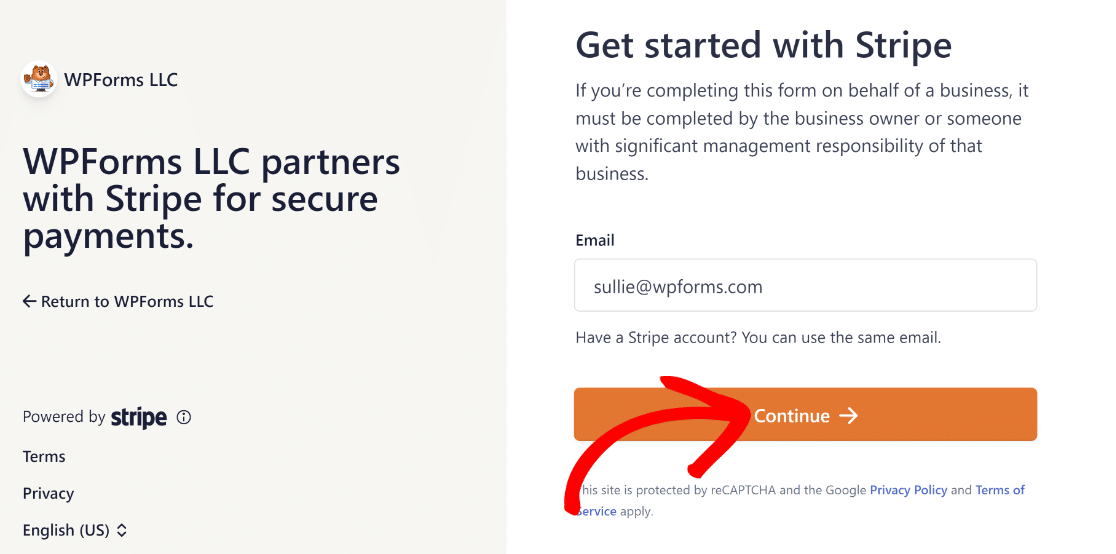
その後、StripeアカウントとWPFormsを接続するためにStripeのログイン情報を入力する必要があります。Stripeアカウントをお持ちでない場合は、今すぐアカウントを作成しましょう。

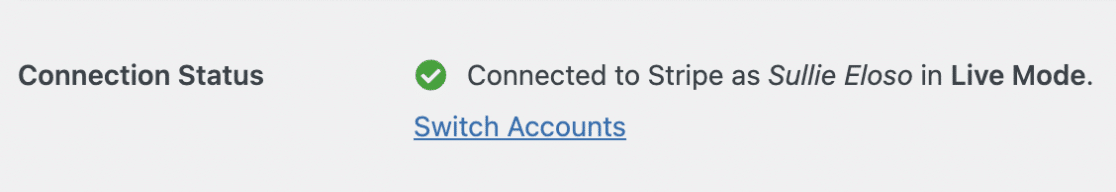
Stripe Connectウィザードのすべてのステップを実行すると、サイトの管理エリアにリダイレクトされます。ここで、接続ステータスの横に緑色のチェックマークが表示されているはずです。

注意: Webhookは、サイトをStripeに接続すると自動的に設定されます。バックグラウンドで何度か自動設定を試みます。
しかし、まれに自動設定があなたのアカウントで機能しない場合があります。そのため、WPFormsは手動で設定するためのフィールドを表示します。
Stripe webhookを手動で設定するには、Stripeダッシュボードでエンドポイントを作成し、設定キーをWPFormsにコピーする必要があります。
3.Stripe Webhookを手動で設定する
これを行うには、WordPressサイトの左側のメニューでWPForms " 設定に移動します。 Paymentsタブをクリックします。
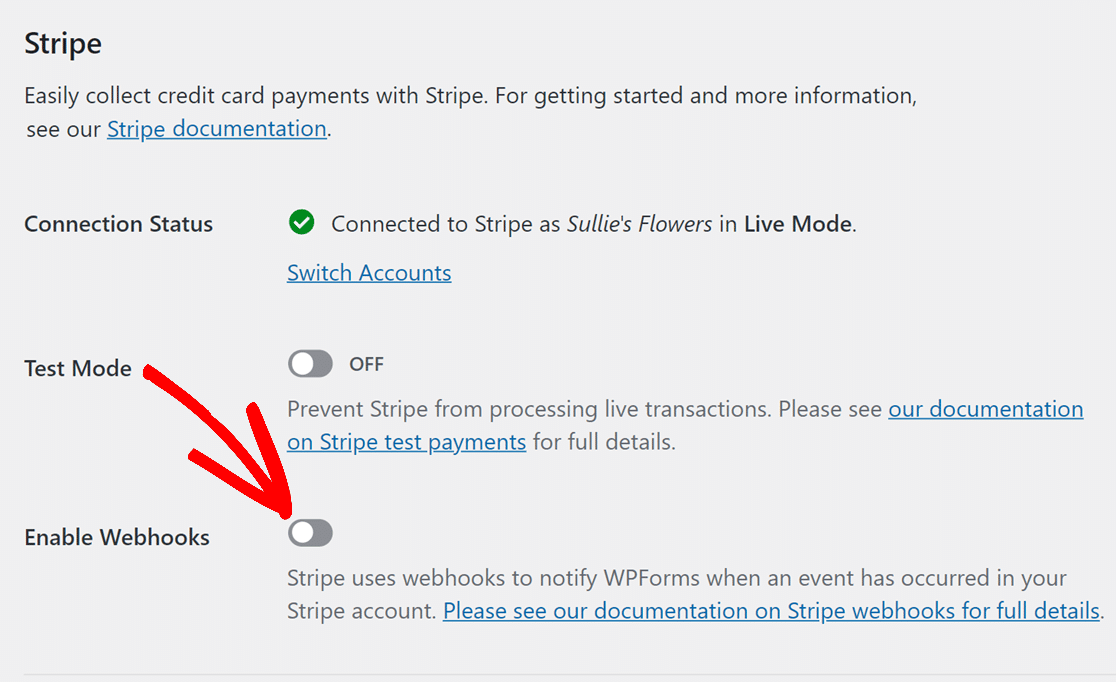
次に、Stripeと表示されるまで下にスクロールします。ここからWebhooksを有効にするオプションを切り替えます。

次に、ページの一番下にある「Save Settings」をクリックします。ページが更新され、さらにWebhooksを設定するためのフィールドが表示されます。

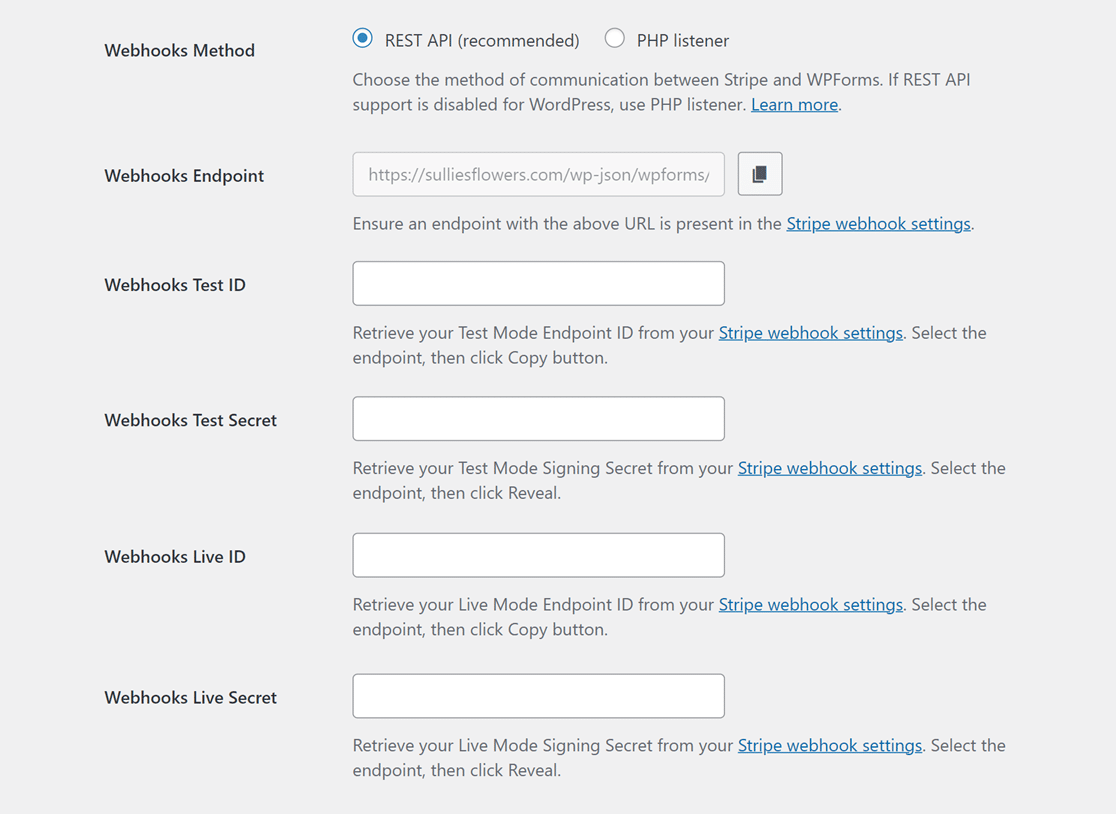
Stripeアカウントを利用して新しいエンドポイントを作成すると、これらのフィールドに必要なデータが提供されます。
注:ライブモードとテストモードには個別の設定が必要です。テストモードには、Webhooks Test IDとWebhooks Test Secretフィールドを使用します。
ライブモードには、Webhooks Live IDと Webhooks Live Secretフィールドを使用します。サイトのモードがStripeの設定と一致していることを確認してください。
ライブ同期モードとテスト同期モードを切り替えるには、次の手順に従います。*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings.
4.StripeでWebhookエンドポイントを作成する
Stripeアカウントにログインし、新しいタブでStripeダッシュボードにアクセスします。
Stripeアカウントにログインすると、ページの右上にテストモードの切り替えボタンが表示されます。

注:テストモードの場合はトグルをONにし、ライブモードの場合はOFFにします。
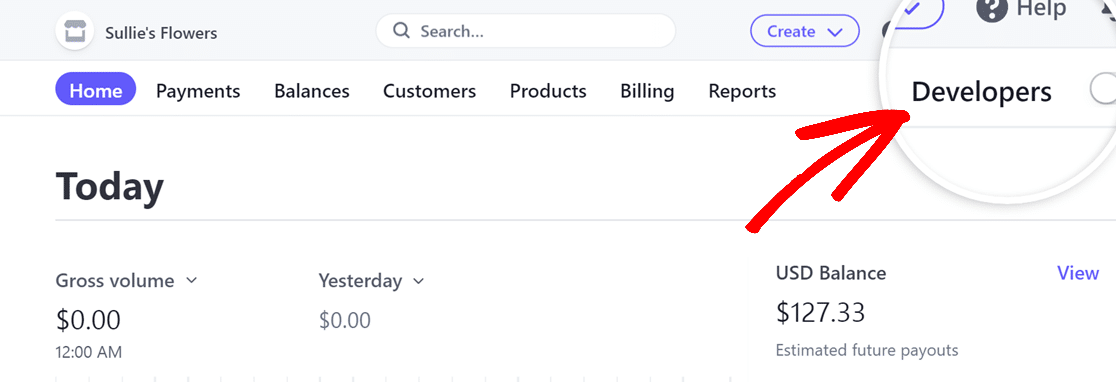
続行するには、ページの右上隅にある「開発者」オプションに移動します。

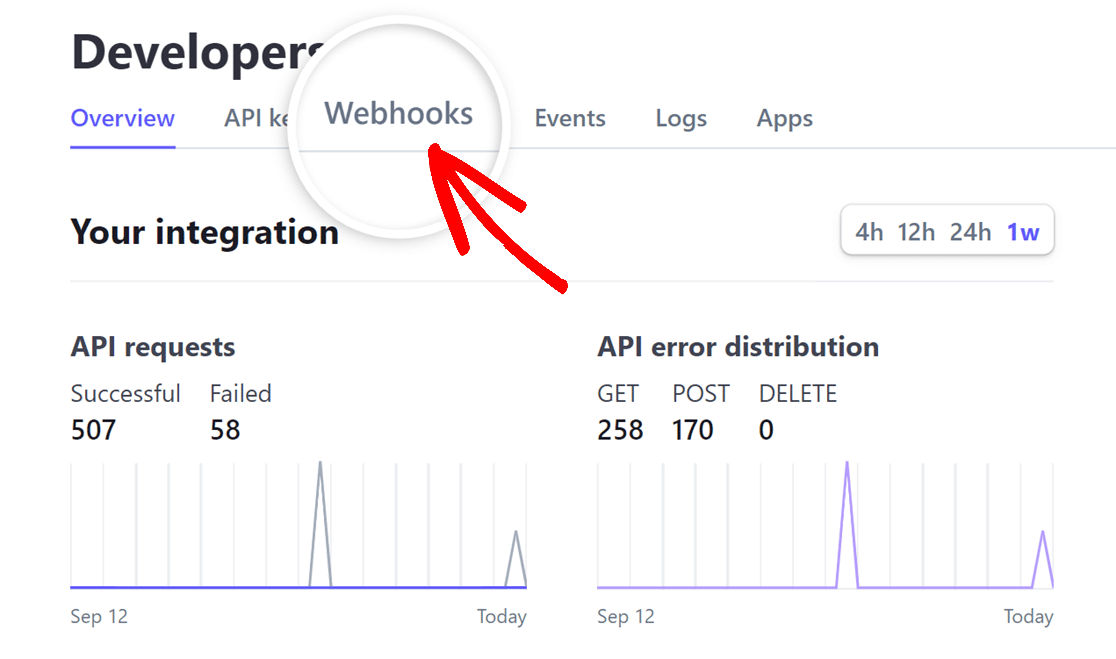
Developers ページを開いたら、Webhooksタブに移動してクリックするだけです。

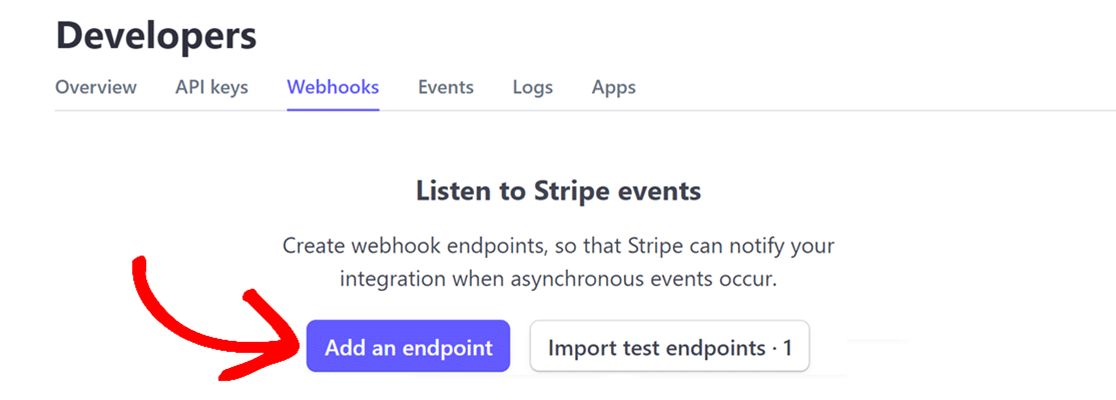
次に、Webhooks ページのAdd an endpointアイコンをクリックして、新しい Webhook エンドポイントを作成します。

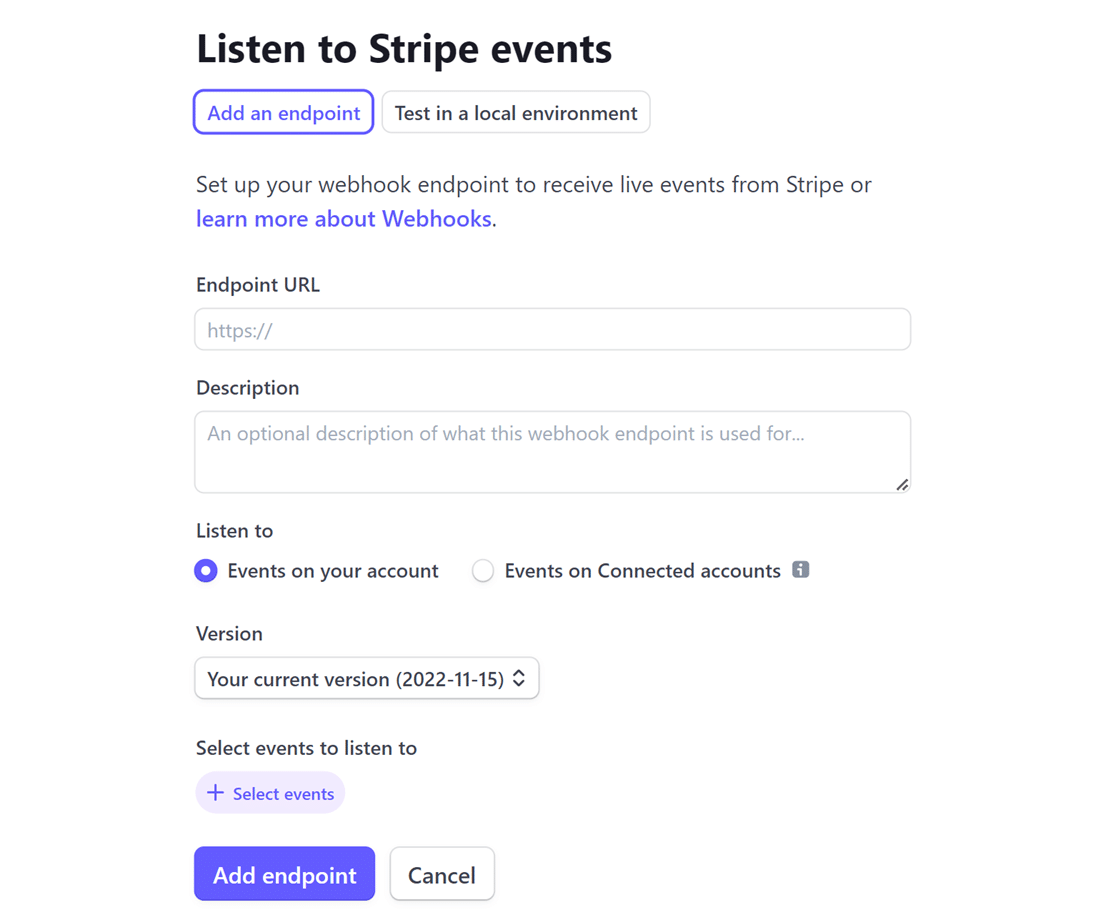
Stripeウェブフックイベントのリスニングページが表示されますので、必要な情報を入力してウェブフックを設定してください。

次に、WPForms " Settings " Paymentsに戻ります。そこでコピーアイコンをクリックしてWebhooks Endpointをコピーします。

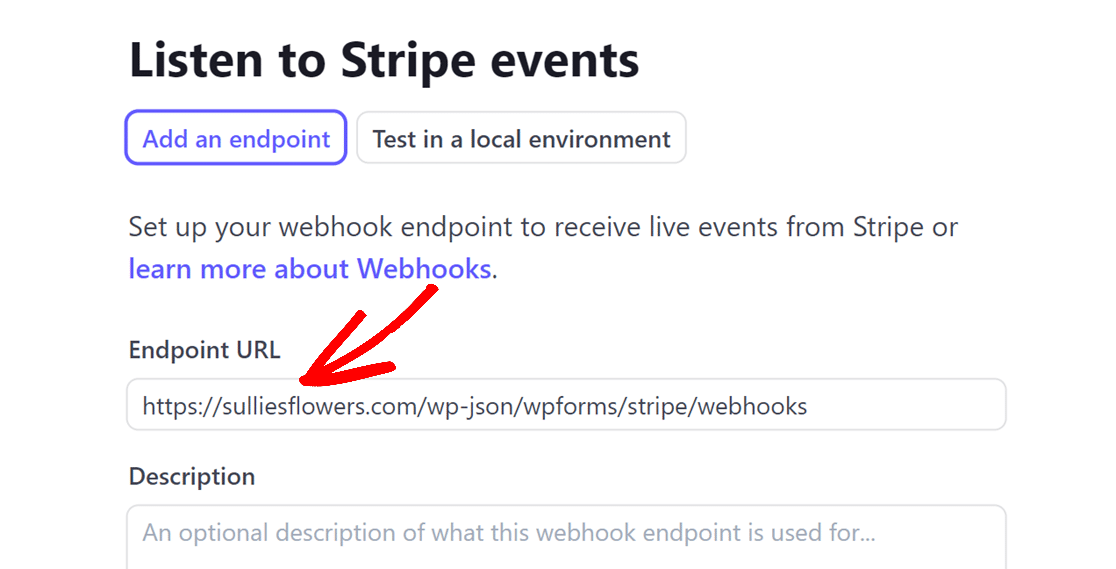
Webhooksエンドポイントをコピーしたら、Stripeアカウントにアクセスし、エンドポイントURLフィールドに入力します。

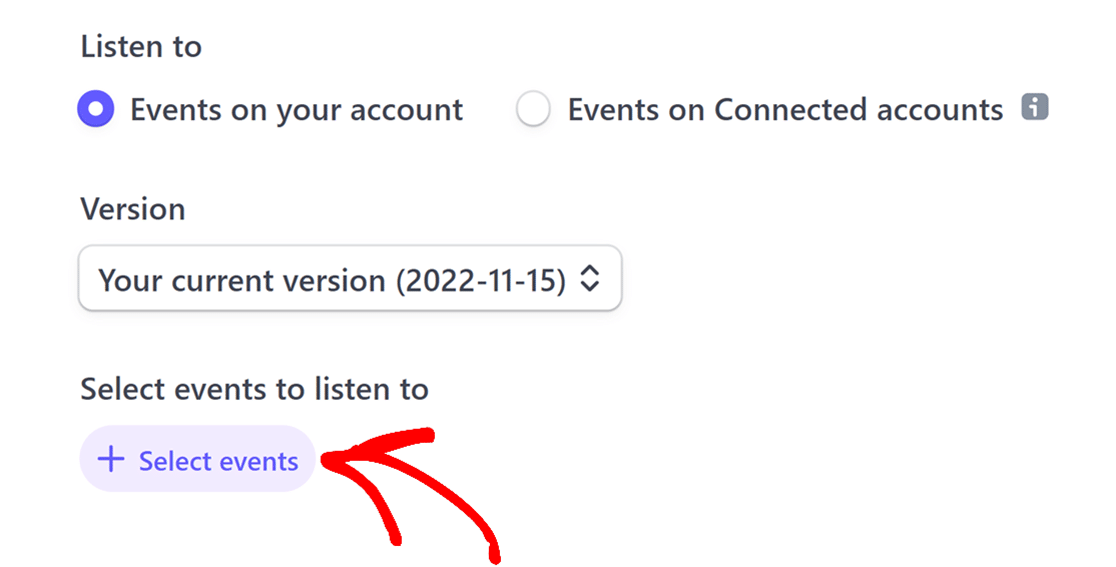
すると、Listen toと Versionのオプションが表示されます。そのままにしておいて、+ Select eventsボタンをクリックします。

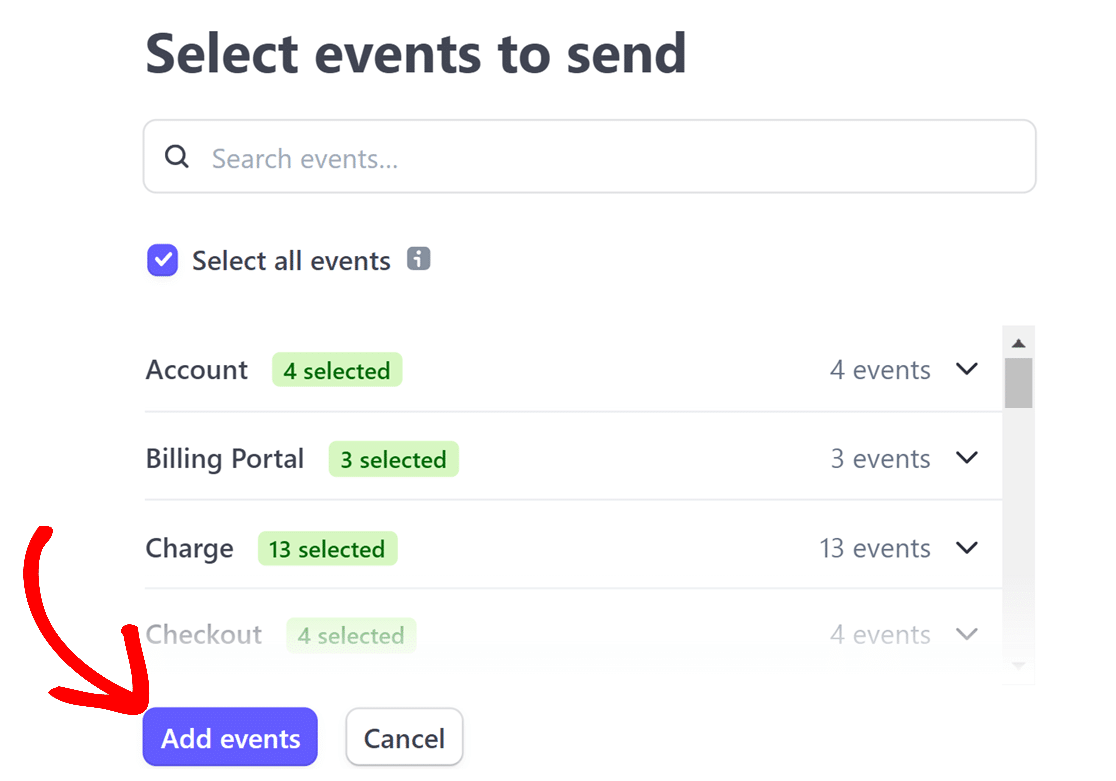
イベントの選択を完了するには、「すべてのイベントを選択する」オプションをチェックし、「イベントを追加する」ボタンをクリックします。

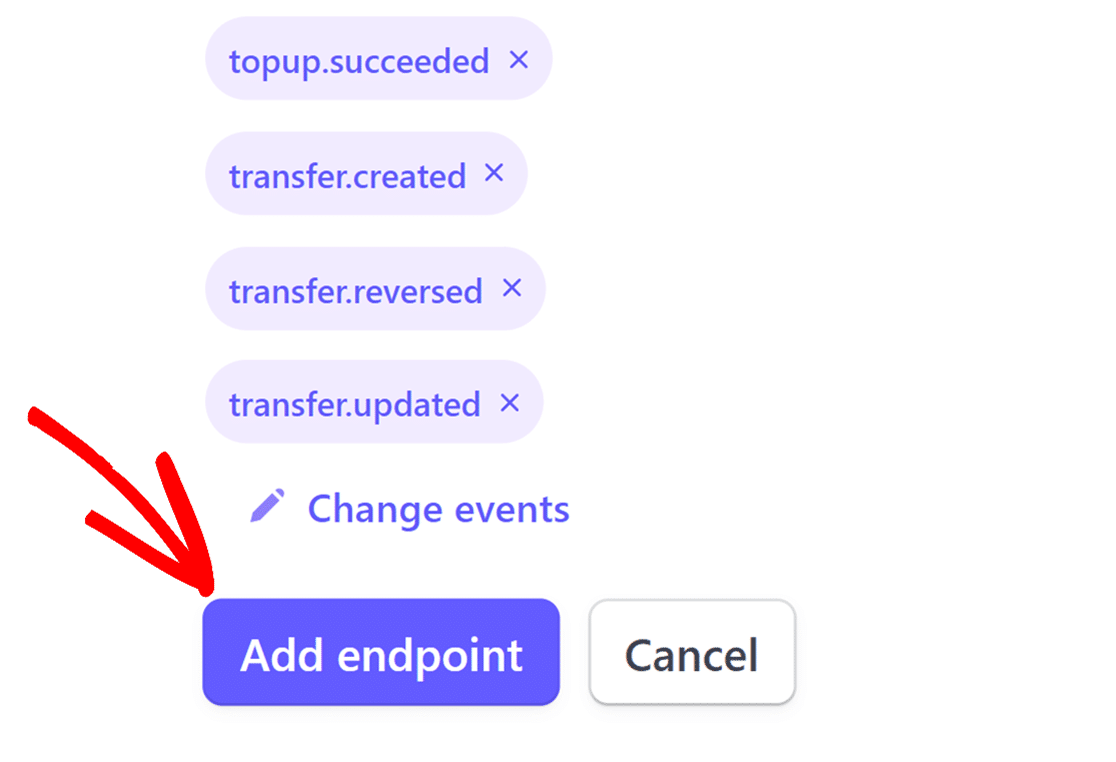
終了後、ページを一番下までスクロールし、エンドポイントの追加ボタンをクリックしてください。

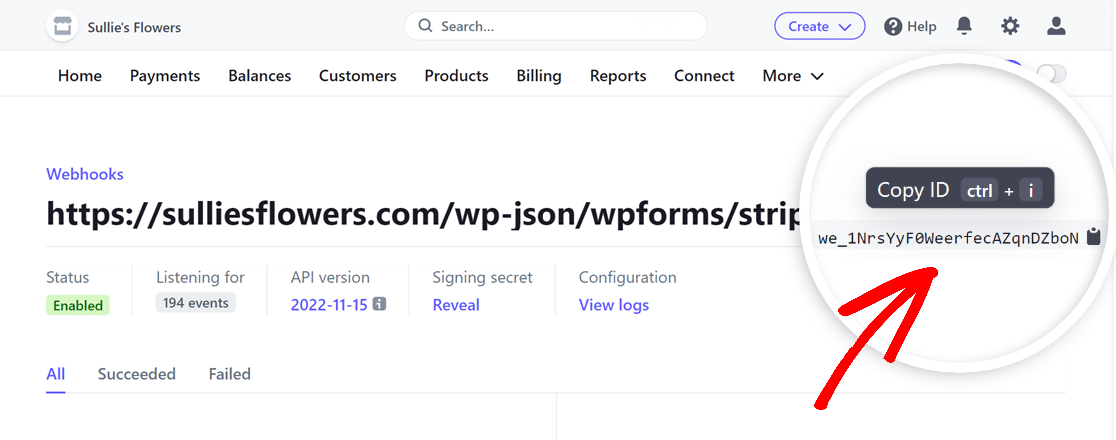
ウェブフックを設定すると、ページの右上にウェブフックのIDが表示されます。それをクリックしてコピーしてください。

WPForms " Settings " Paymentsに戻り、Webhooks Live IDエリアにWebhook IDを貼り付けます。

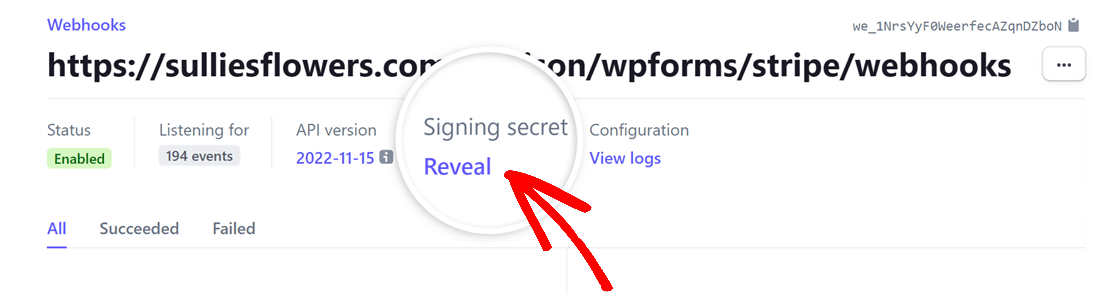
その後、Stripeアカウントに戻り、Signing secretkeyセクションを探し、Revealオプションをクリックします。

署名の秘密が明らかになったら、その値をコピーしてWPForms設定のWebhooks Live Secretフィールドに貼り付けます。

次に Save Settingsをクリックすれば設定は完了です!これでWPFormsとStripe間で支払い状況がリアルタイムで同期されます。
5.強化された決済機能の活用
StripeとWPFormsを通して支払いを受け取る準備ができたら、Stripeのダッシュボードに頻繁にアクセスしなくても様々なアクションを実行できます。
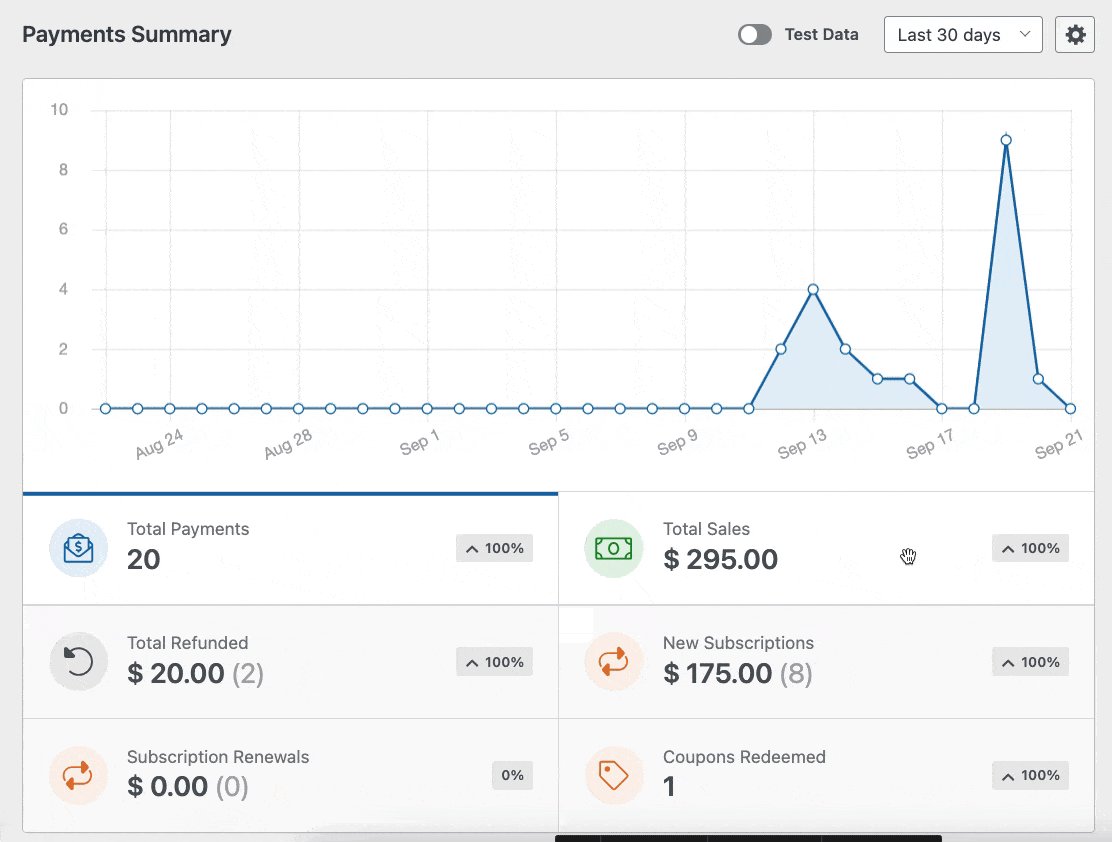
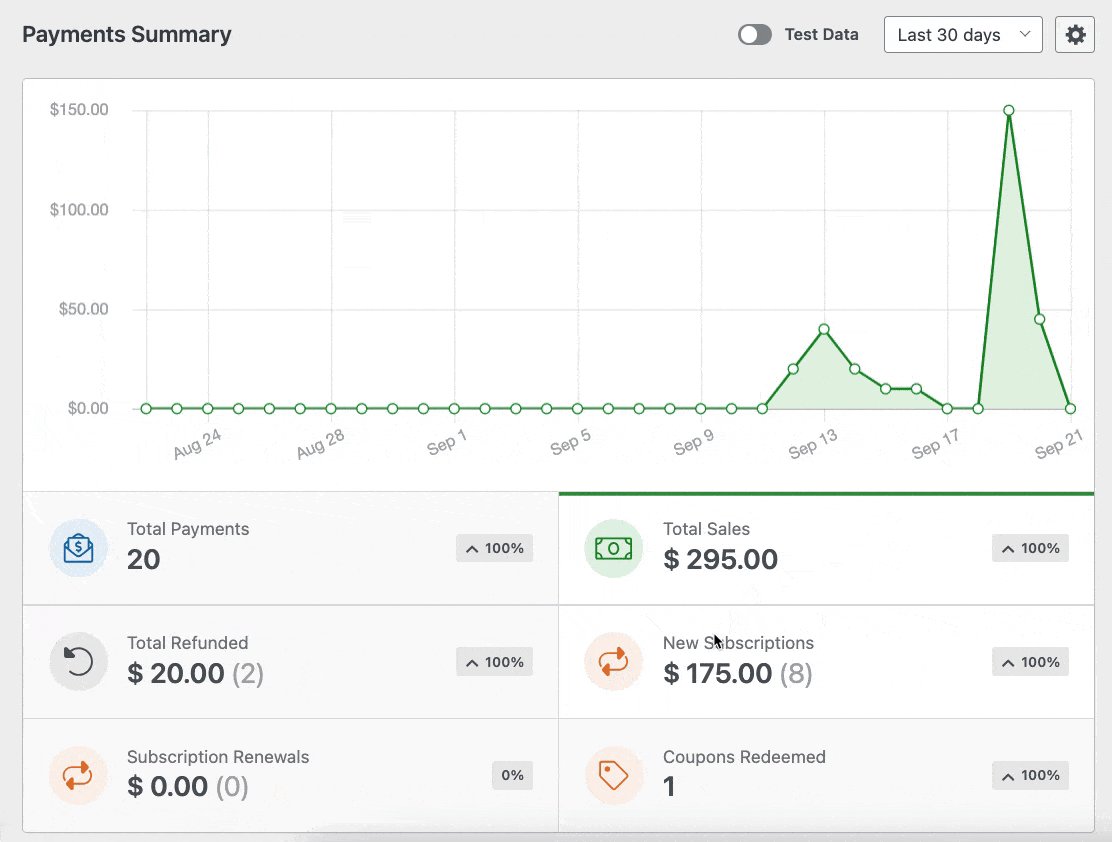
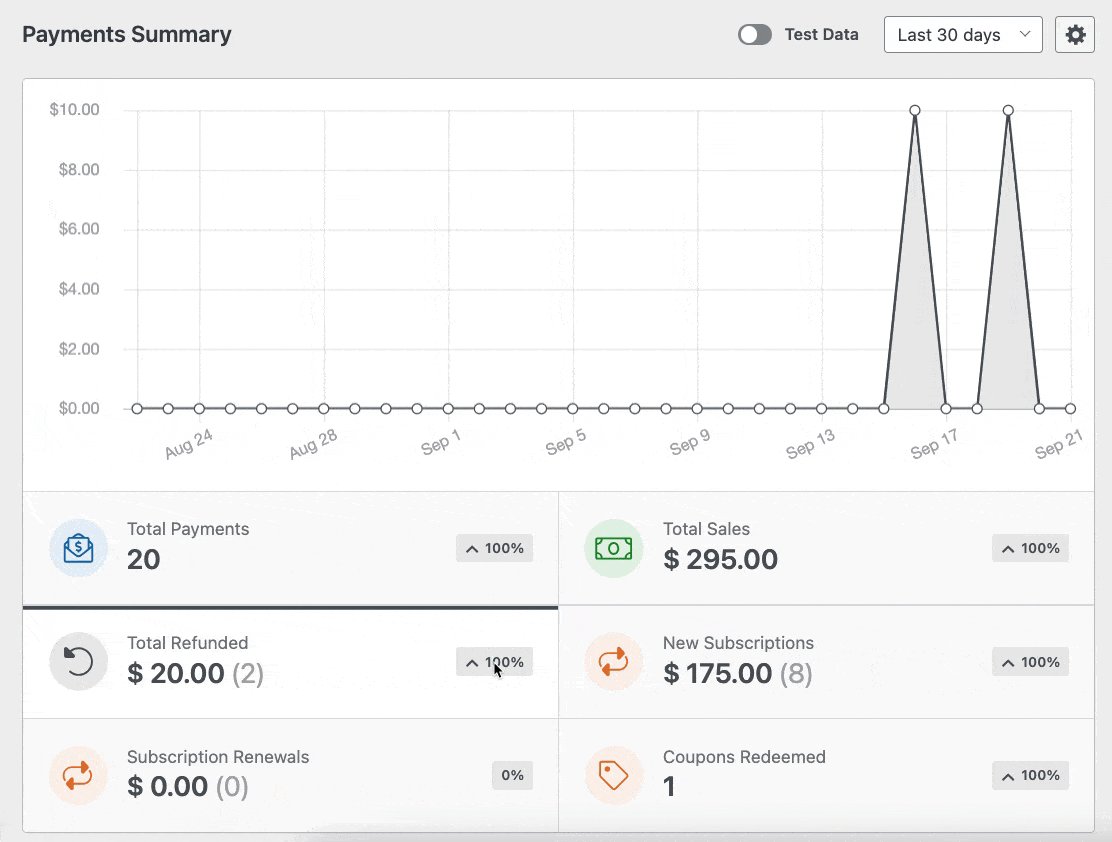
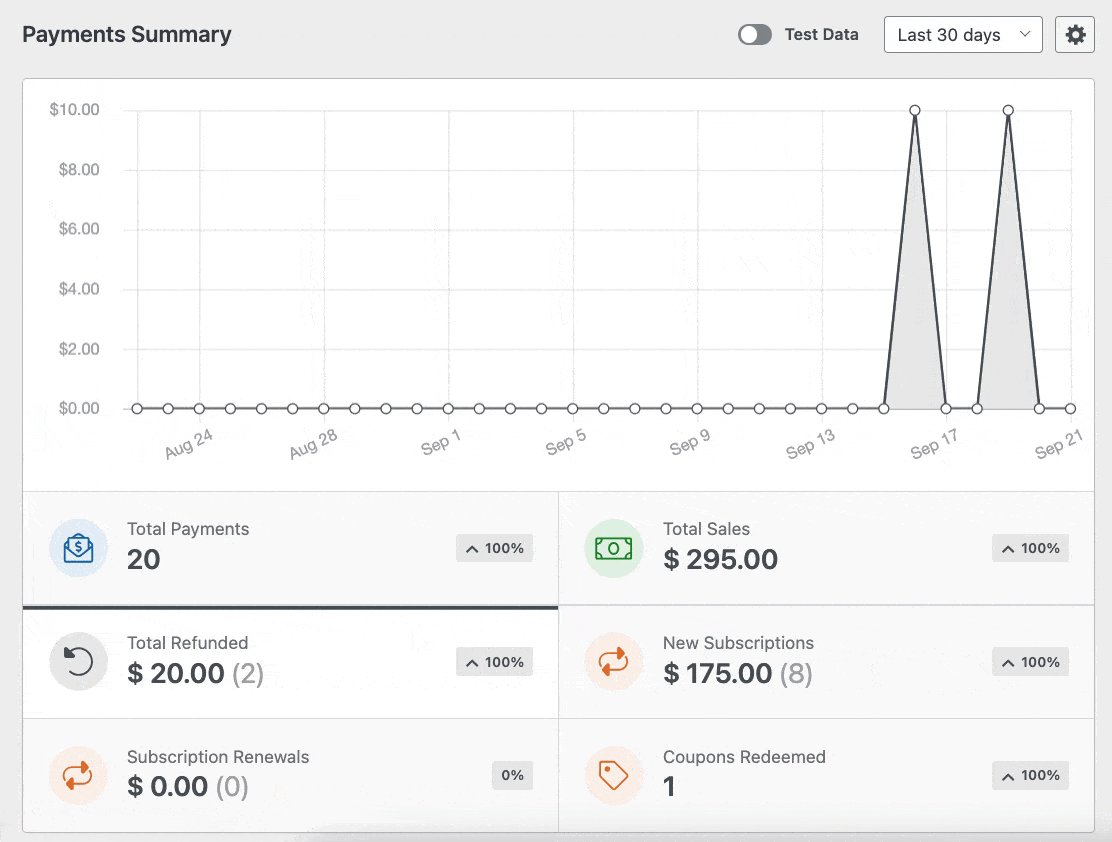
例えば、WordPressのダッシュボードでWPForms" Paymentsに 行き、Overviewタブを選択することで、すべてのWPFormsの支払いにアクセスすることができます。
グラフの下のオプションをクリックすることで、グラフの表示内容を変更したり、最も興味のあるデータを素早く確認したりすることができる:
- 支払総額
- 売上高
- 返済総額
- 新規購読
- 購読更新
- 利用されたクーポン

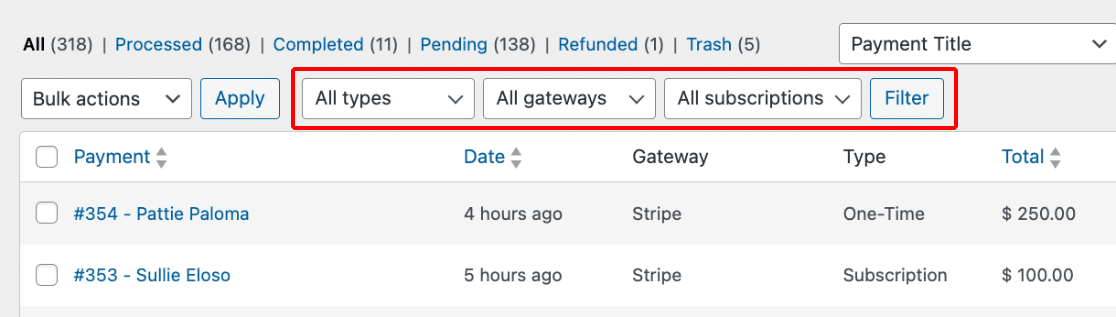
さらに、支払い表の上部にあるドロップダウンを使用すると、さまざまな条件に基づいて支払いをフィルタリングすることができます:
- すべてのタイプ:支払いの種類。1回限りの支払いや定期的な支払いが含まれます。
- すべてのゲートウェイ: PayPal Standard、PayPal Commerce、Stripe、Square、Authorize.netなど、支払いトランザクションの処理と承認に使用される支払い方法。
- すべてのサブスクリプション:サブスクリプションに基づく支払いの現在のステータス:アクティブ、キャンセル、または未同期。

注: All gateways filterオプションは、WPFormsで複数の支払いゲートウェイを有効にしている場合にのみ使用できます。
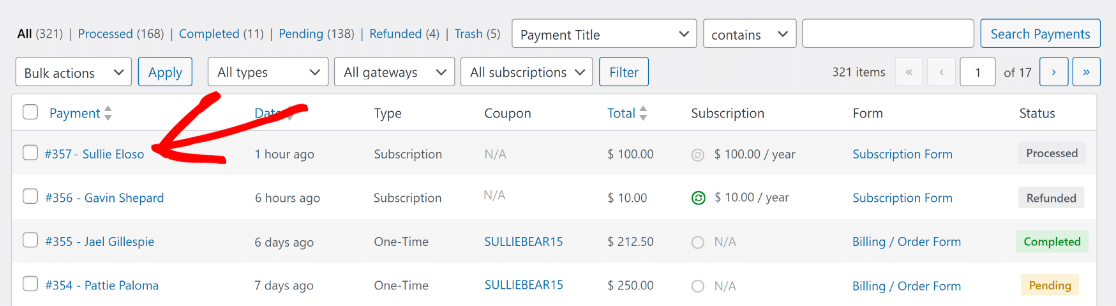
特定の支払いに関する詳細情報が必要な場合は、支払い欄の下にある支払人のEメールをクリックしてください。

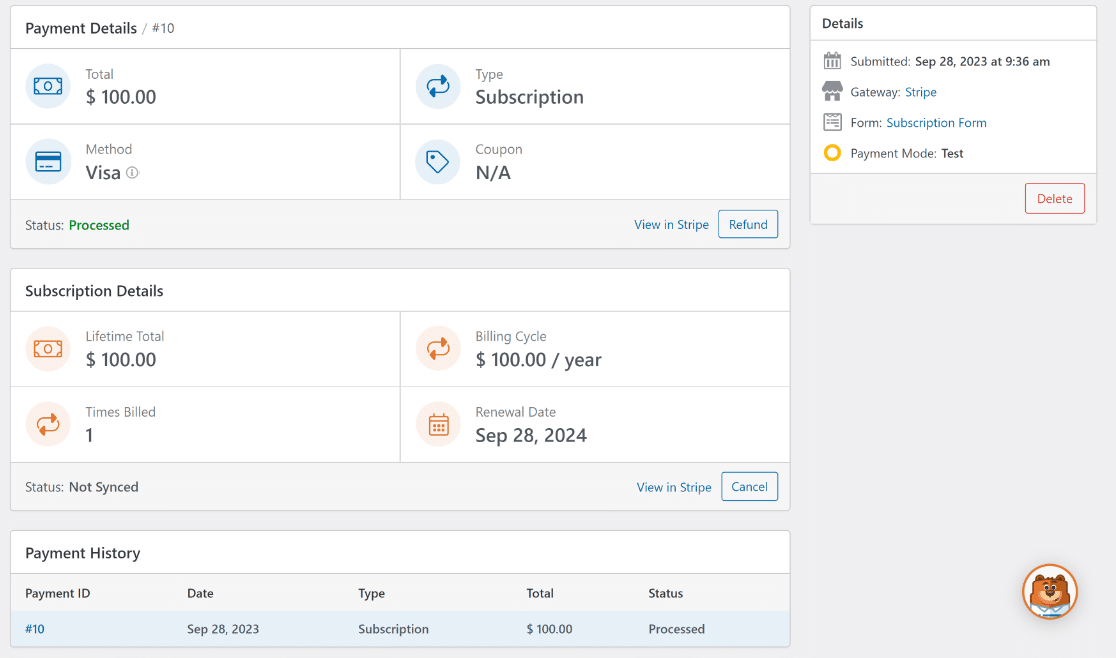
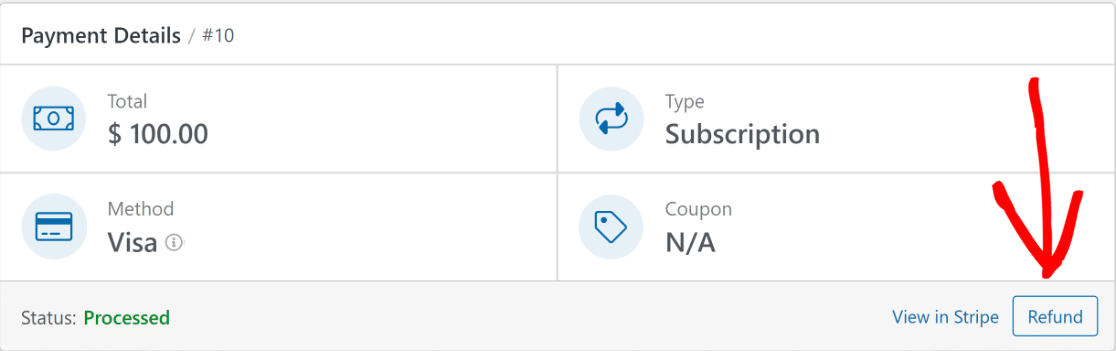
支払いに関する必要な情報はすべて、支払い専用ページで確認できます。

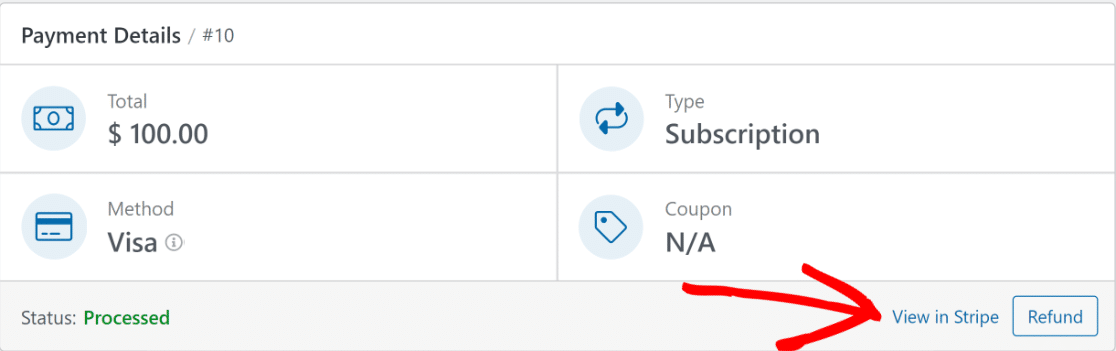
必要に応じて、「Stripeで表示 」をクリックすると、決済ゲートウェイプラットフォーム内で決済詳細に直接アクセスできます。

または、Stripeまたは各決済の決済ゲートウェイを通じて払い戻しを開始したい場合は、払い戻しボタンをクリックしてください。

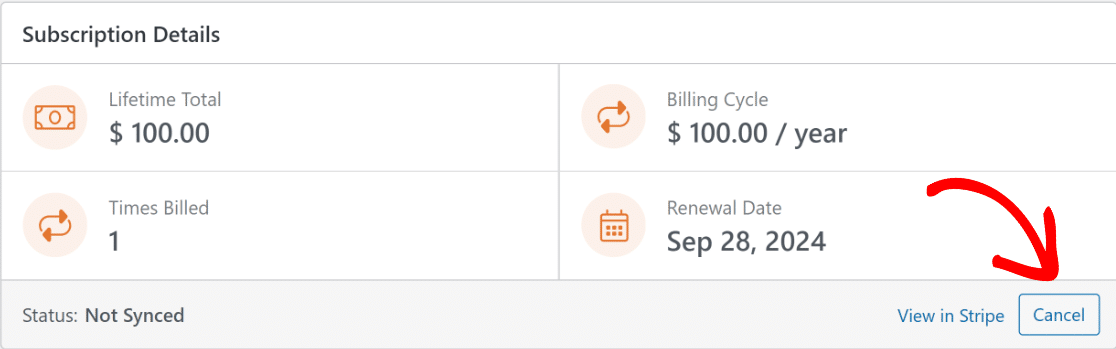
また、WordPressのダッシュボードから直接、各支払いのキャンセルボタンをクリックして、サブスクリプションをキャンセルすることもできます。

個々のエントリーページのナビゲーションと詳細については、フォームエントリーに関するガイドを参照してください。
WordPress Stripe Webhookに関するその他の質問
Stripe WebhookのWordPressへの統合は、読者の間で人気のトピックです。ここでは、よくある質問にお答えします。
Stripe webhookのライブモードとテストモードを切り替えるには?
ライブ同期モードとテスト同期モードは、次の方法で切り替えることができます。*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
WordPressにStripe Webhooksを追加するには?
WPFormsのネイティブStripeインテグレーションを利用することで、コーディングの知識がなくてもWordPressサイト上でシームレスにWebhookを設定することができます。
WordPressはWebhookをサポートしていますか?
そう、WordPressはウェブフックをサポートしており、WPFormsのようなツールはStripeとの統合をより簡単にします。
WordPressでStripeは無料で使えますか?
Stripeには処理手数料がかかりますが、WPFormsのStripeネイティブ機能を使ってWordPressと統合すれば、プラグイン側からの追加コストはかかりません。
次に、WordPressで1回だけ使えるクーポンを作成する方法を紹介します。
WooCommerceなしで1回限りのクーポンを作成する方法を知りたいですか?WPFormsで1回限りのクーポンを管理・配布するフォームを作る最も簡単な方法をご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。