AIサマリー
WordPressでMailerLiteのコンタクトフォームを作成したいですか?
メールキャンペーンにMailerLiteをお使いなら、WordPressのフォームをMailerLiteアカウントと連携できることをご存知ですか?
この記事では、メール購読者を簡単に管理するために、WordPressでMailerLiteコンタクトフォームを作成する方法をご紹介します。
今すぐ WordPress MailerLite フォームを作成する
メーラーライトに問い合わせフォームはありますか?
はい、MailerLiteにはコンタクトフォームを作成できる独自のWordPressプラグインがあります。しかし、機能的には限られています。コンバージョンを高めるより機能的なフォームを作成するには、MailerLiteアカウントをWPFormsのようなWordPressプラグインと統合してください。
MailerLiteをフォームビルダープラグインに接続することで、MailerLiteアカウントでリードを収集しながら、よりダイナミックで洗練されたフォームを作成することができます。
WordPressでMailerLiteコンタクトフォームを作成する方法
WordPressでMailerLiteのコンタクトフォームを作るのはとても簡単です。以下のステップに従ってください:
この記事で
さっそく飛び込んでみよう。
注:以下のチュートリアルは、すでにMailerLiteアカウントをお持ちであることを前提としています。そうでない場合は、 無料でMailerLiteを始めることができます。
1.MailerLite対応フォームプラグインをインストールする(WPForms + MailerLiteアドオン)
まず第一に、MailerLiteをネイティブに統合したWordPress用のコンタクトフォームプラグインが必要です。
このチュートリアルではWPFormsを使用します。無料プランもありますが、フォームをMailerLiteに接続するには有料プランが必要です。
WPForms Proでは、条件付きロジック、様々なマーケティング統合、MailerLiteアドオンなど多くの機能を利用できます。また、使いやすく、素晴らしいユーザーエクスペリエンスを提供します。

あなたのサイトにWPFormsをインストールする方法については、こちらのガイドを参照してください。
プラグインがあなたのサイトでアクティブになった後、MailerLiteアドオンを有効にして、アカウントを接続できるようにします。
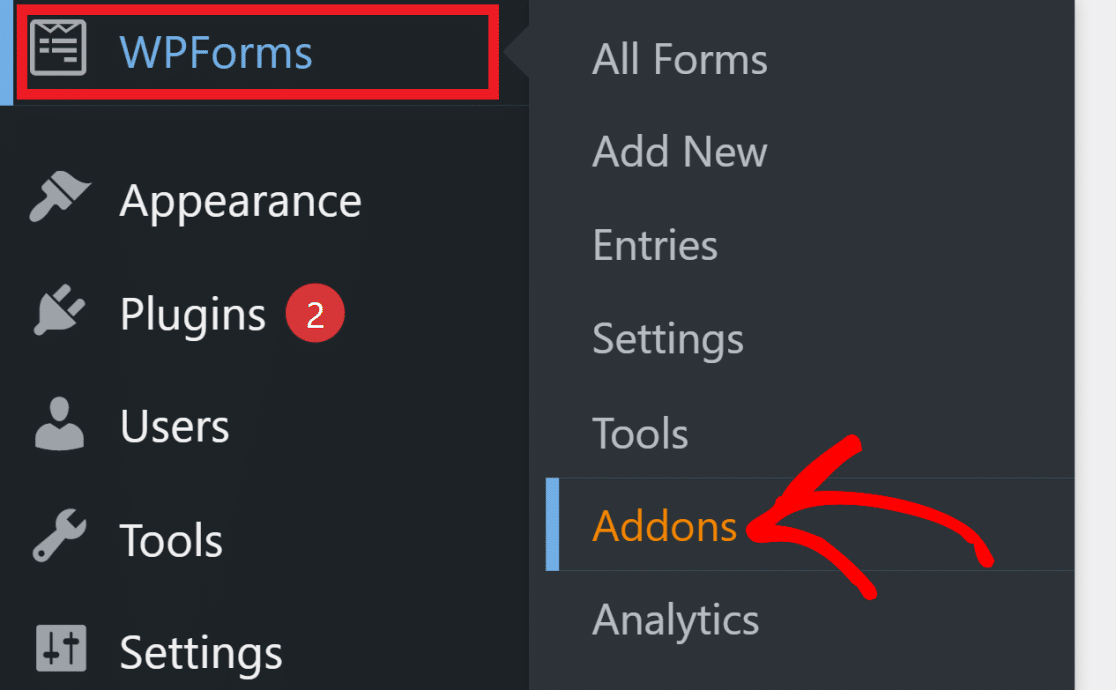
これを行うには、WordPressのダッシュボードからWPForms " Addonsに 移動します。

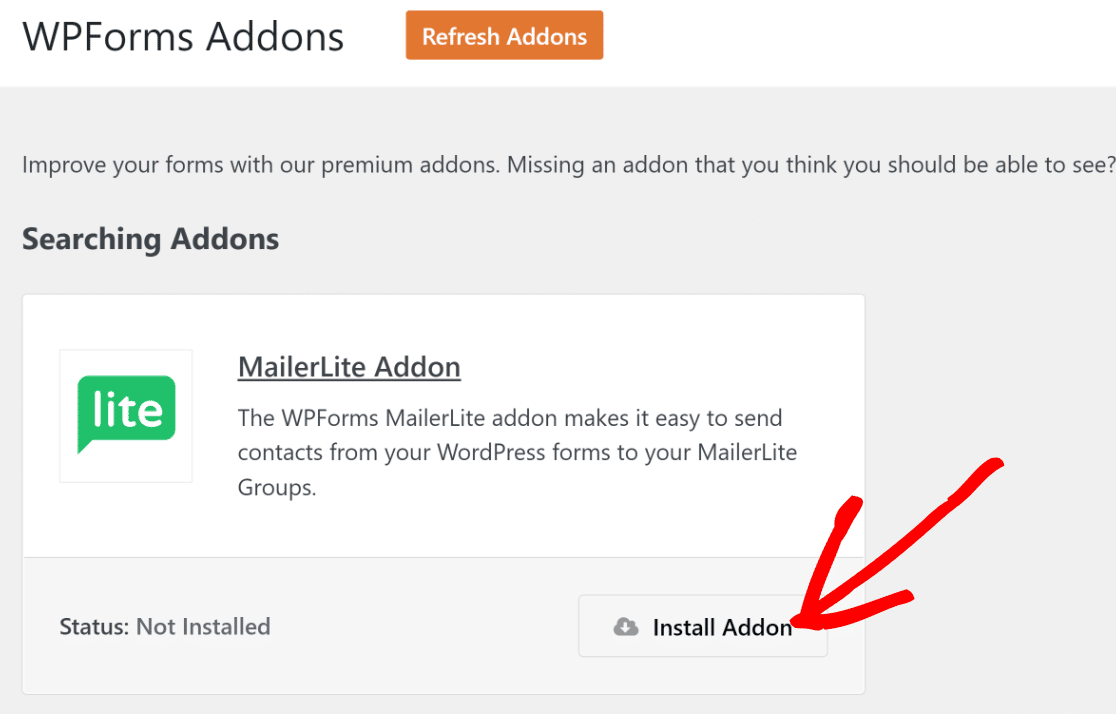
このアドオンページで、MailerLiteアドオンを探します。その下にあるインストールボタンをクリックしてください。

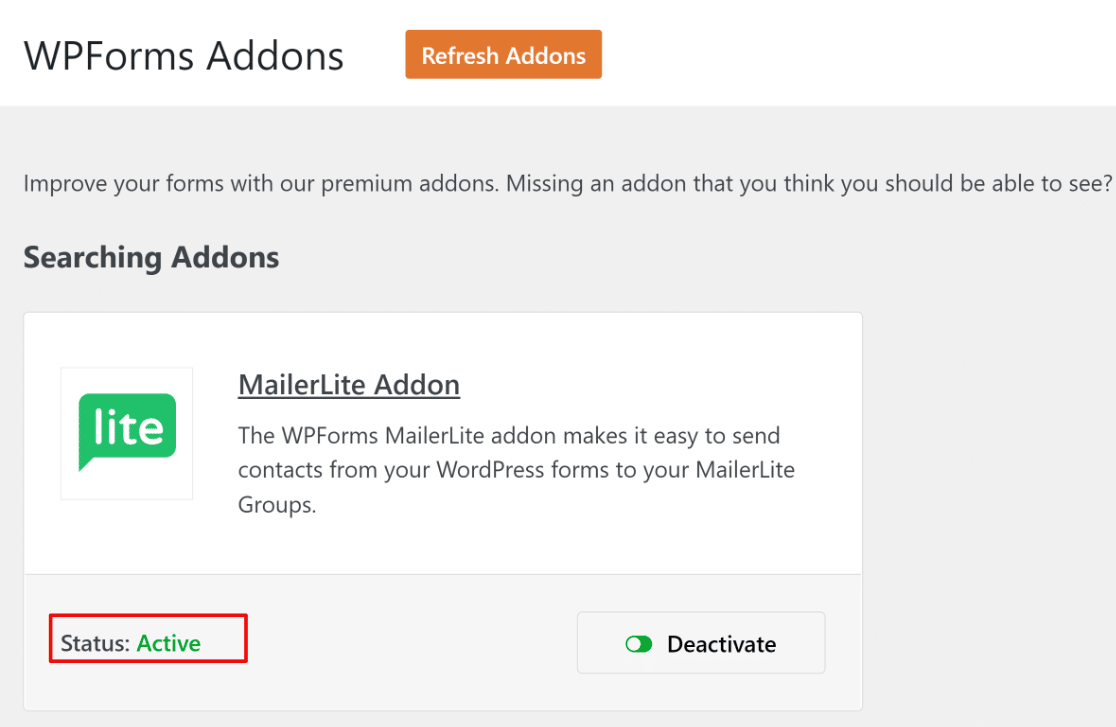
MailerLiteアドオンがあなたのサイトにインストールされ、有効化されるまで、ほんの数秒しかかかりません(完了するとステータスが「アクティブ」になります)。

WPFormsをインストールし、MailerLiteアドオンを有効化したので、統合の設定を開始します。
2.WPFormsとMailerLiteの連携
MailerLiteとWPFormsを統合するには、MailerLiteのAPIキーを取得する必要があります。
このMailerLiteとの統合には、MailerLiteのAPIキーを取得する必要があります。
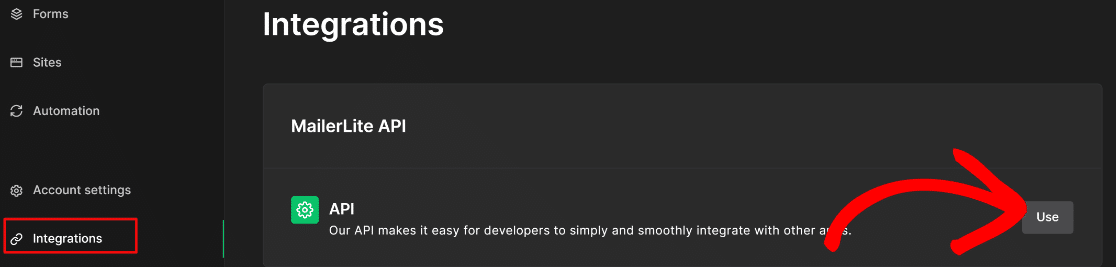
WordPressを現在のタブで開いたまま、新しいタブまたはウィンドウを開き、MailerLiteアカウントのダッシュボードにログインします。インテグレーションをクリックします。MailerLite API の下で、使用をクリックします。

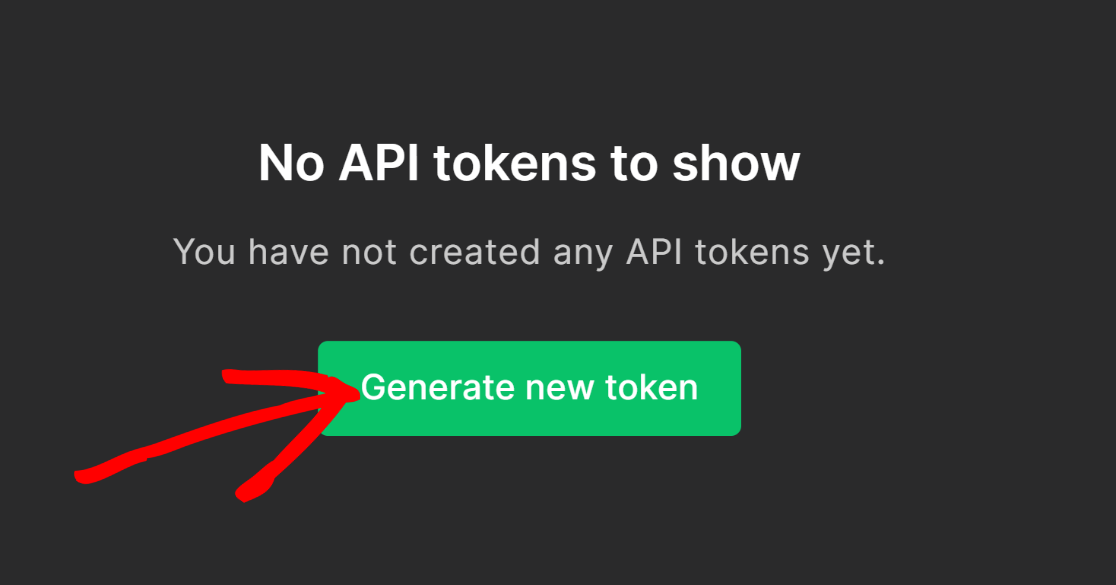
Generate New Tokenボタンを押す。

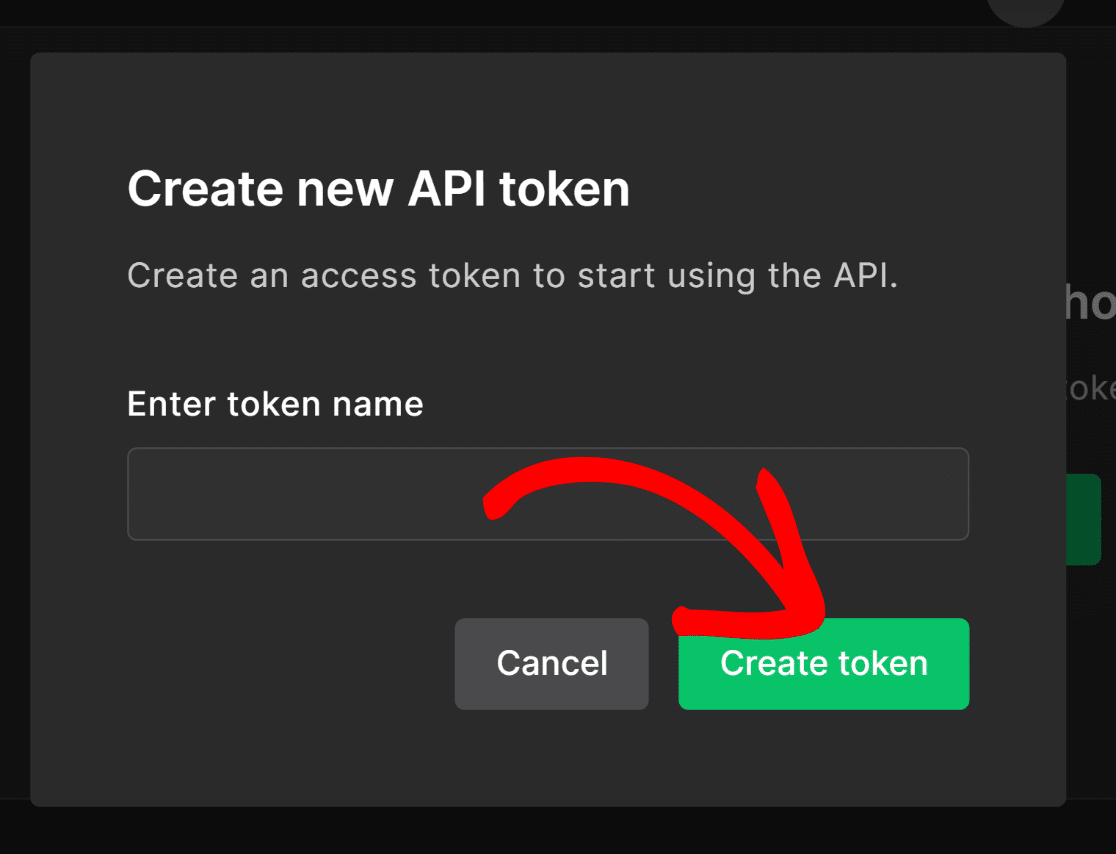
ポップアップ・モーダルがトークン名を尋ねてきます。トークンの名前を入力し(何でもかまいません)、Create Tokenボタンを押します。

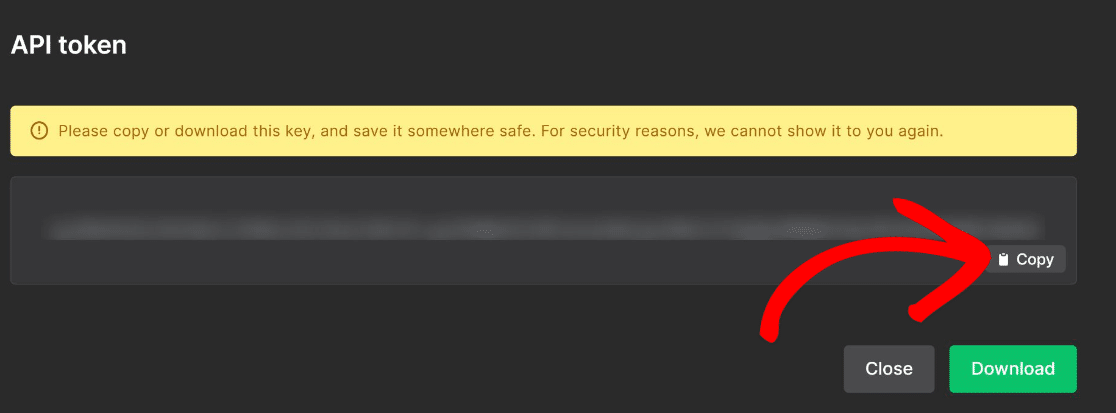
トークンをコピーする。

APIトークンをコピーしたら、別のタブまたはウィンドウで開いたままにしておいたWPFormsページに戻ります。
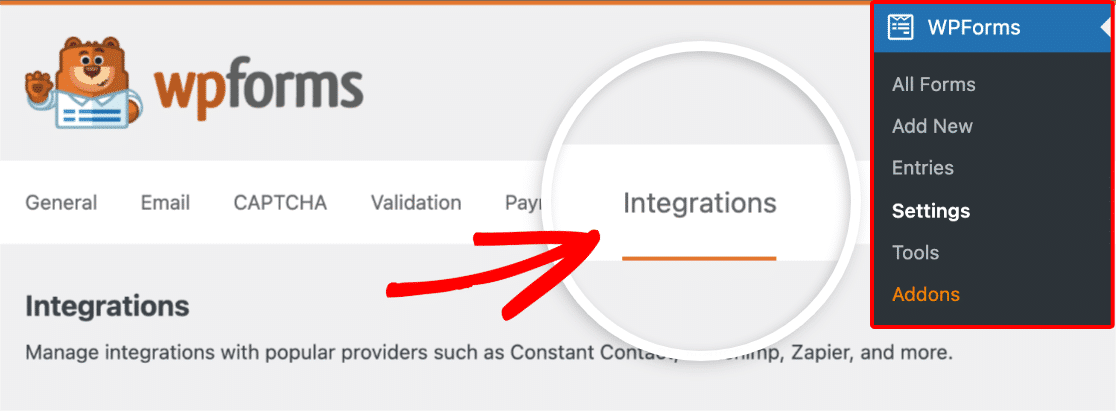
WordPress の管理画面から、WPFoms " Settings をクリックします。横のメニューからIntegrationsを選択します。

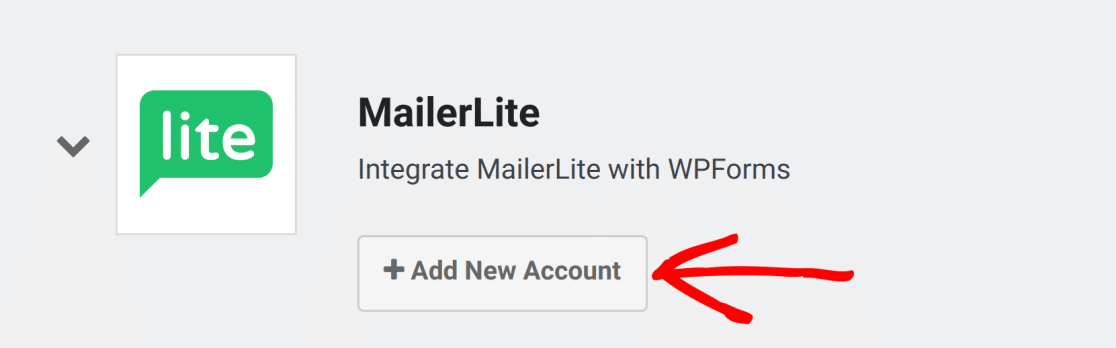
MailerLiteを見つけ、クリックしてオプションを展開する。次に新しいアカウントを追加をクリックします。

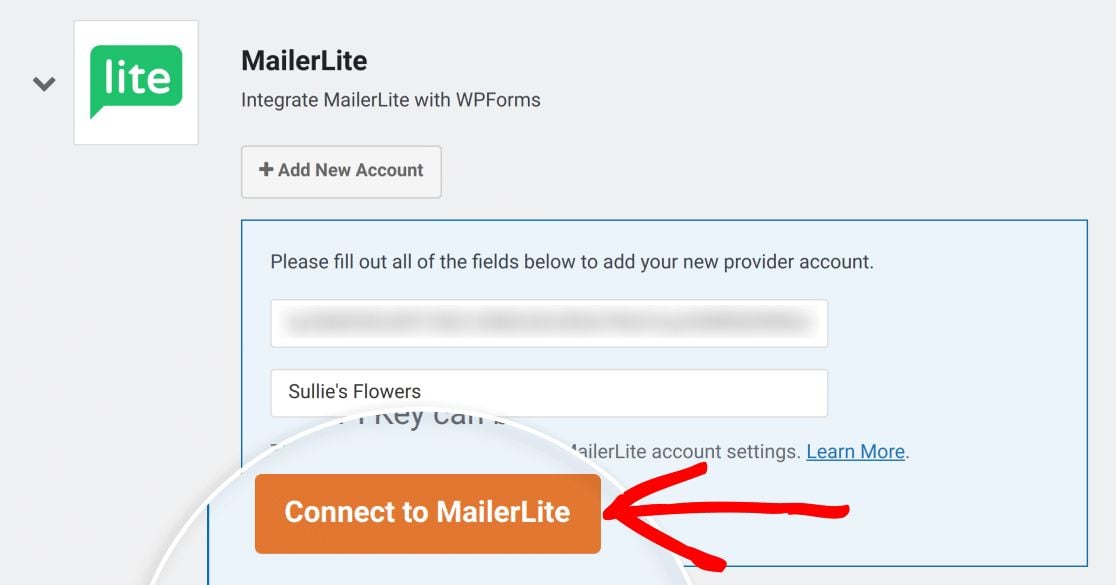
MailerLite APIキーの欄にAPIトークンを入力してください。接続にはニックネームも必要です。
完了したらMailerLiteに接続を押してください。

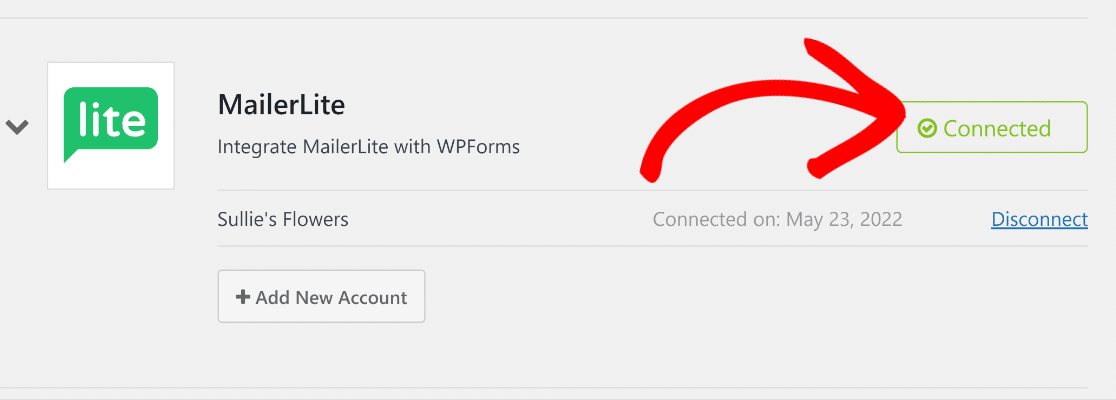
緑色の接続ステータスが表示されるはずです。

これで、MailerLiteアカウントと通信するWordPressフォームの作成を開始できます。
3.フォームの作成とフィールドの設定
さて、いよいよフォームの作成です!WordPressのダッシュボードからWPForms " Add Newに 移動します。

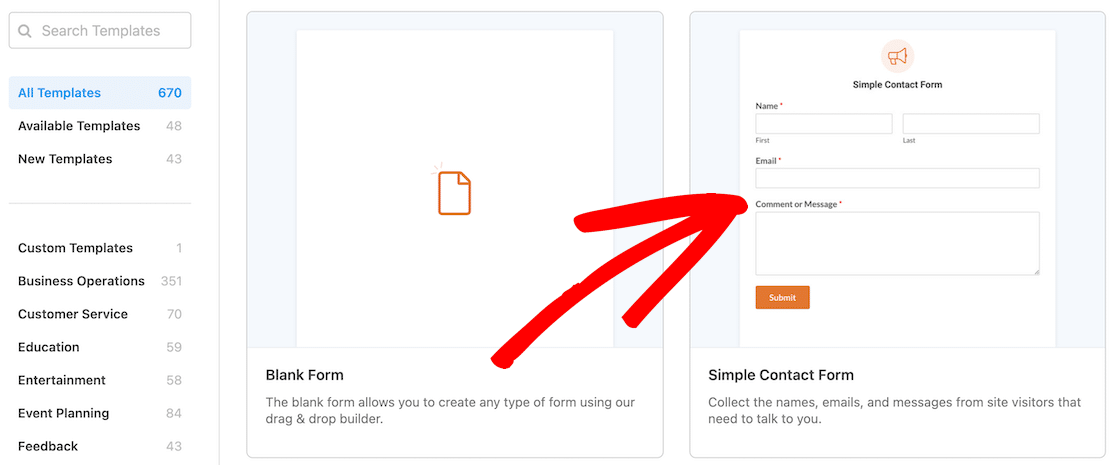
フォームに名前を付け、WPFormsの2,000以上のフォームテンプレートからテンプレートを選びます。
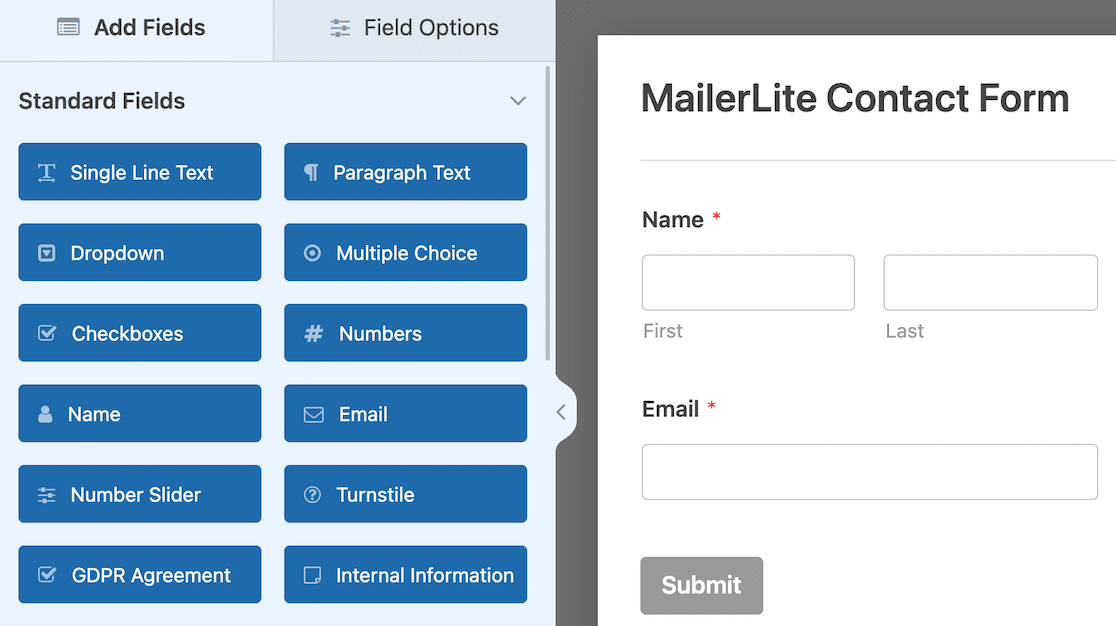
このチュートリアルでは Simple Contact Form テンプレートを使います。

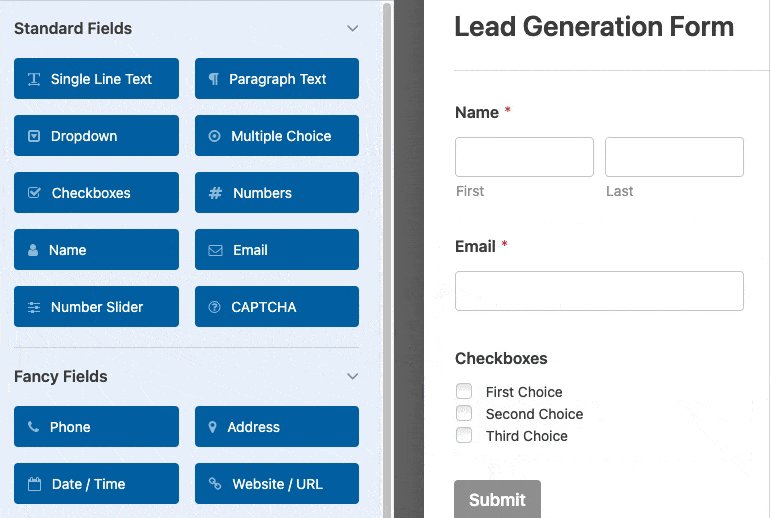
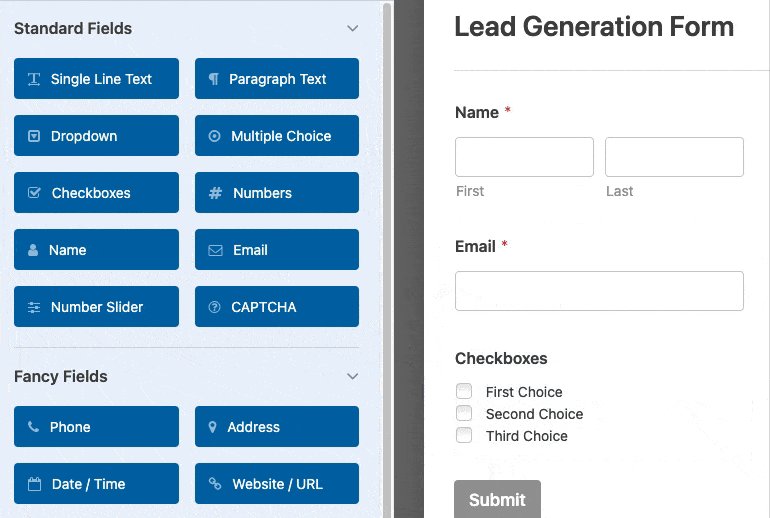
テンプレートを選択すると、WPFormsフォームビルダー画面が開きます。ドラッグアンドドロップエディタを使ってフォームをカスタマイズしたり、新しいフィールドを追加することができます。

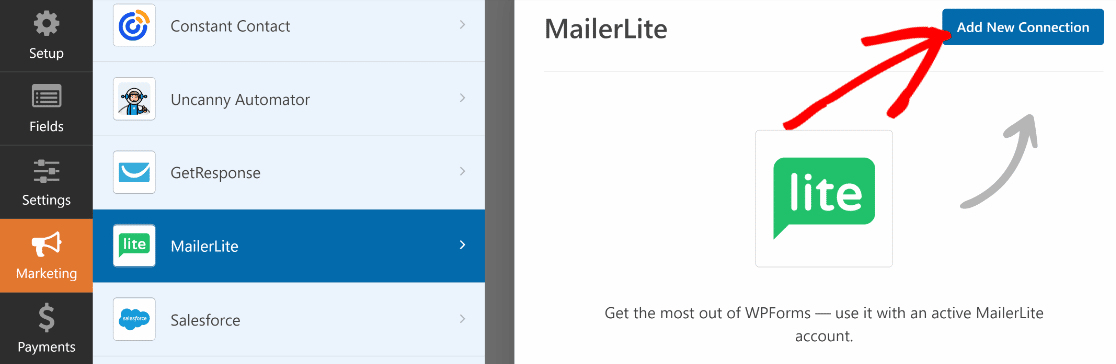
MailerLiteとこのフォームを接続するには、左サイドバーのマーケティングオプションをクリックします。MailerLiteを選択し、新しい接続を追加ボタンを押します。

接続ニックネームを入力し、OK をクリックします。

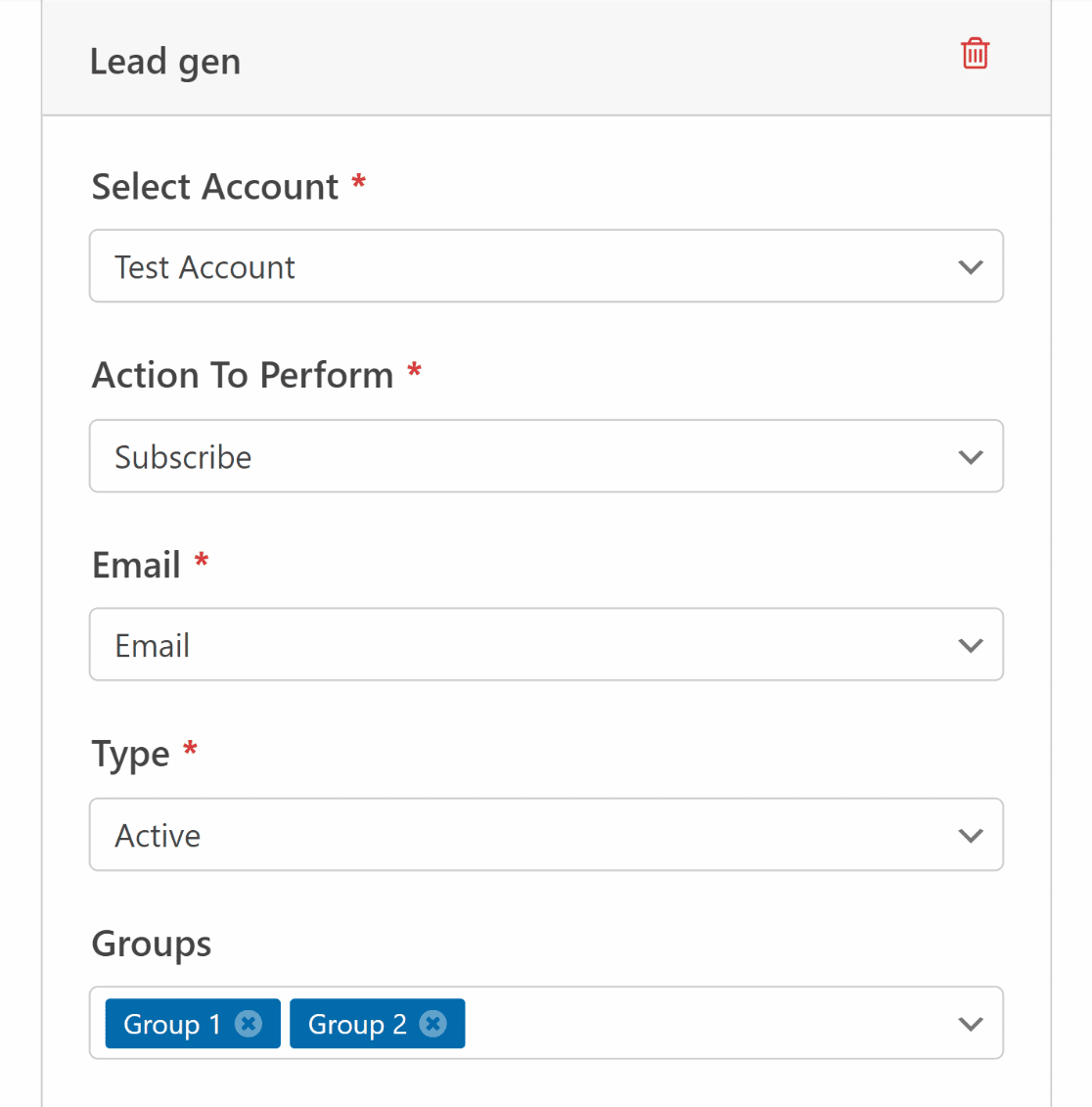
ドロップダウンを使ってWPFormsとのMailerLite接続を設定します。主な設定は以下の通りです:

注:アスタリスク(*)は必須項目です。
- アカウント*を選択します:このドロップダウンメニューを使用して、MailerLiteアカウントをニックネームで選択します。
- 実行するアクション*: リードがフォームを送信した際に自動化したいアクションを選択します。
- Eメール*:WordPressのフォームからEメールフィールドを選択し、MailerLiteの購読者エリアのEメールフィールドと正しく一致させることができます。
- タイプ*:新しい連絡先をどのリストに追加するかを選択します(アクティブ、未登録、未確認)。
- グループMailerLiteで作成した様々な興味グループに連絡先を割り当てることができます。
これらの基本設定はWPFormsとMailerLiteの接続を動作させるのに十分です。しかし、このMailerLiteアドオンは、カスタムMailerLiteフィールドをWordPressにマッピングするなど、さらに活用できるオプションを提供しています。
プロのヒントMailerLiteのカスタムフィールドをWordPressのフォームフィールドにマッピングする
MailerLiteは、購読者管理に関して多くの柔軟性を提供します。
各連絡先からより詳細な情報を収集したい場合は、WPFormsで追加のフィールドを作成し、メーラーライトアカウントの購読者管理領域のカスタムフィールドにマッピングすることができます。
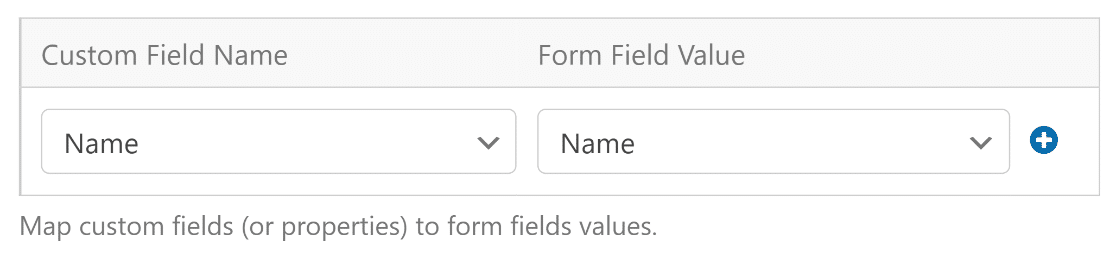
ドロップダウンを使って、MailerLiteのカスタムフィールド名とWPFormsで作成したフォームフィールドを一致させるだけです。
例えば、WPFormsからMailerLiteに名前フィールドをマッピングしました。

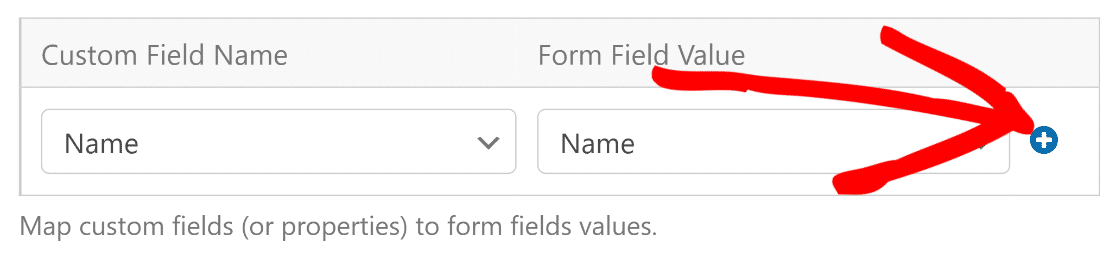
青いプラス(+)ボタンを押すと、さらにフィールドマッピングを追加できます。

では、条件付きロジックが、MailerLite購読者リストに送信される連絡先をよりコントロールするのに役立つ方法を見てみましょう。
4.連絡先をMailerLiteに送信するルールを定義する(オプション)
コンタクトの好みによって、そのコンタクトをメーリングリストに追加するかどうかが決まることがあります。WPForms には強力な条件ロジック機能があり、ユーザーの回答に基づいて統合の動作を変更することができます。
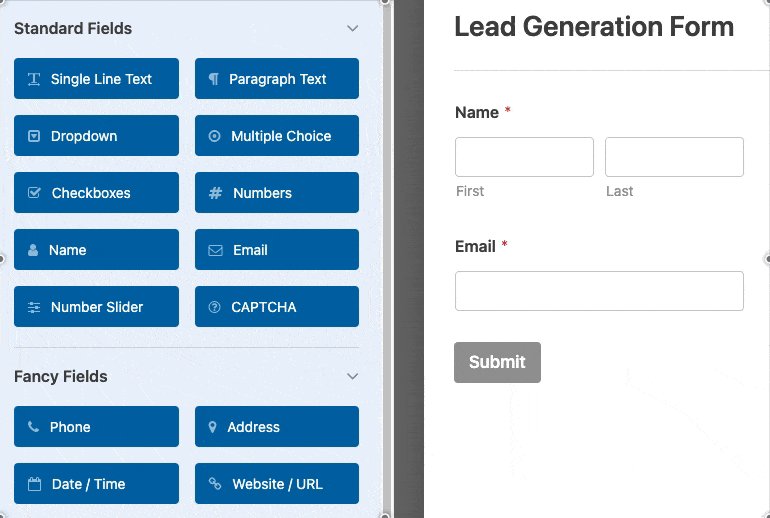
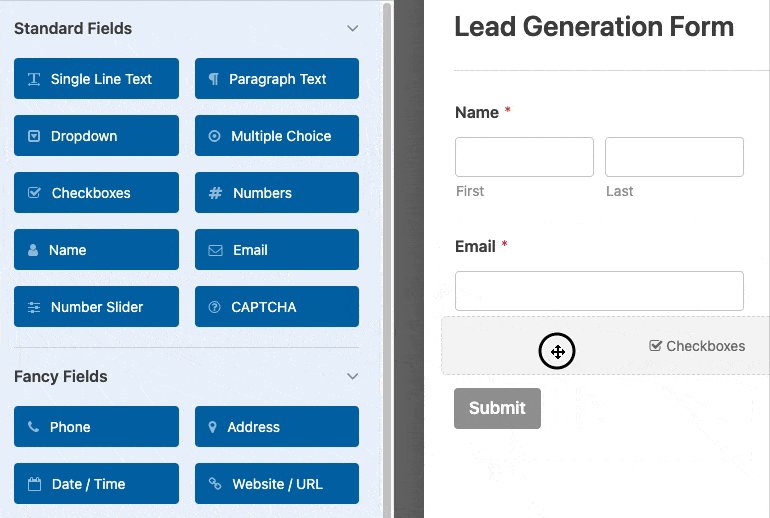
例えば、コンタクトフォームにCheckboxesフィールドを追加し、リードがニュースレターの受信を希望するかどうかを判断するために使用することができます。これは、別の登録フォームが必要ないことを意味し、誰にとってもプロセスが簡素化されます。

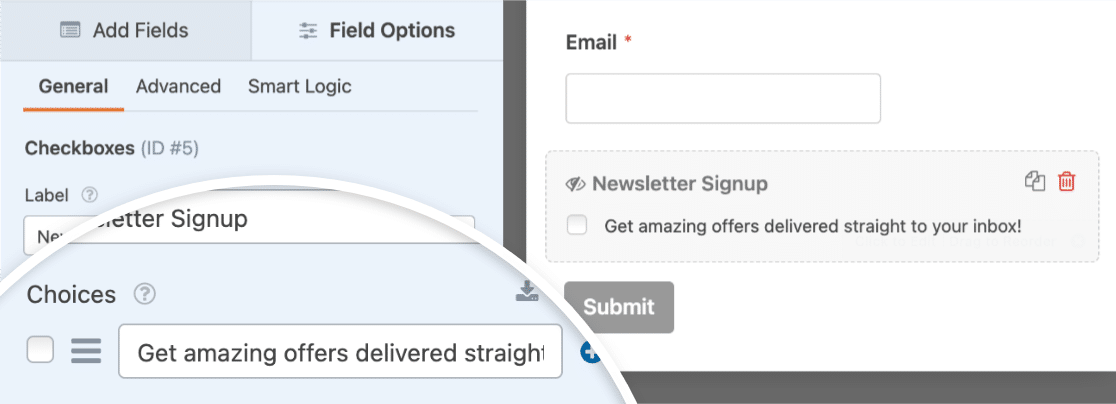
必要であれば、ダブルオプトを追加することもできます。この例では、チェックボックスフィールドの選択肢を1つだけ追加しました。これは、ユーザーがニュースレターへの参加を希望するかどうかを判断するオプトインとして使用できます。

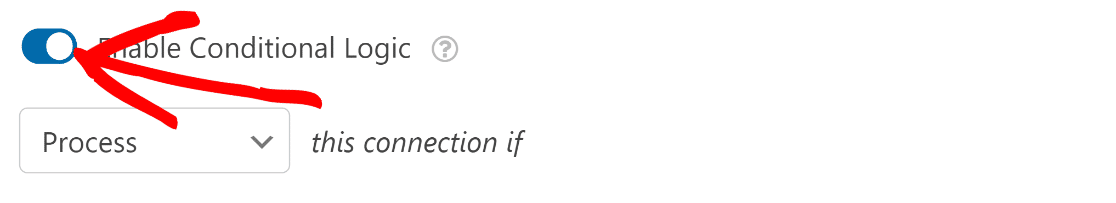
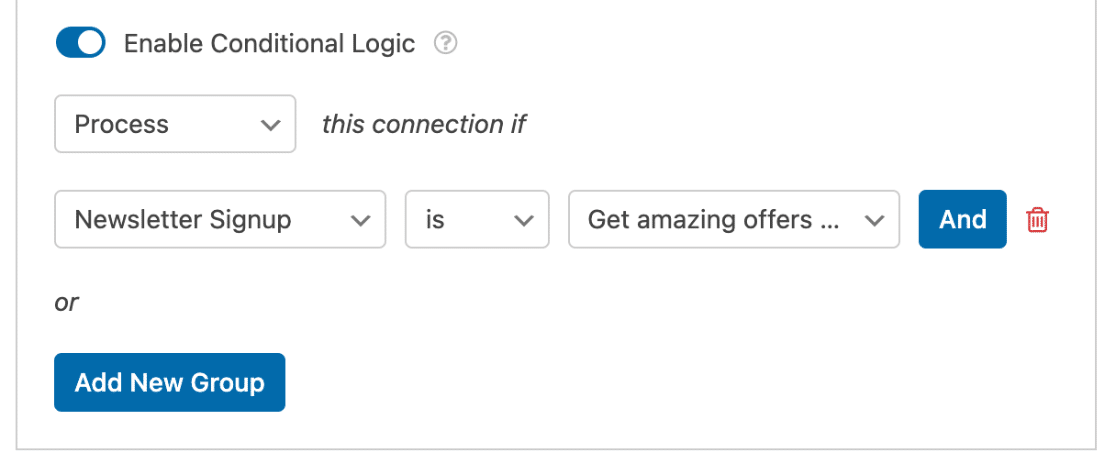
次に、フォームビルダーの左サイドバーにあるMarketing " MailerLiteに 行き、条件ロジックを有効にするオプションをオンにしてください。

ここでは、ニュースレター登録オプションがチェックされている場合にのみ接続を処理するルールを設定します。 これは、以下のようにドロップダウンを使って非常に簡単に行うことができます。

先に進む前に、フォームビルダーの右上にある「保存」を押すのを忘れないでください。
あとは、ウェブサイトやランディングページにフォームを埋め込むだけです!
5.WordPressにMailerLiteフォームを埋め込む
フォームを公開する準備はできましたか?フォームビルダー画面の右上にある埋め込みボタンをクリックしてください。

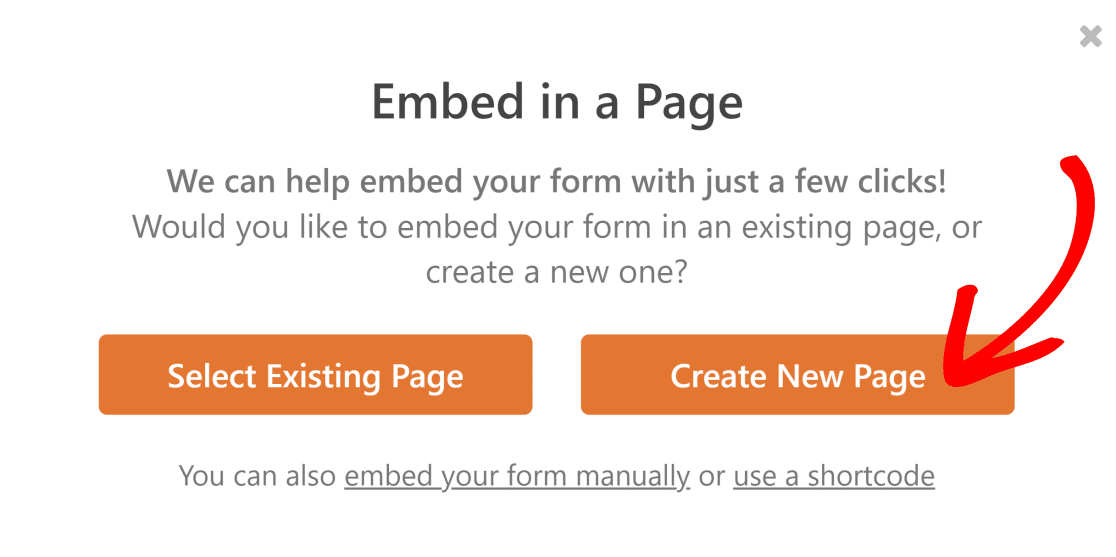
WPFormsは新しいMailerLiteフォームを新しいページに追加するか、既存のページ内に追加するかを尋ねます。この例では、新しいページを作成するオプションを使用します。

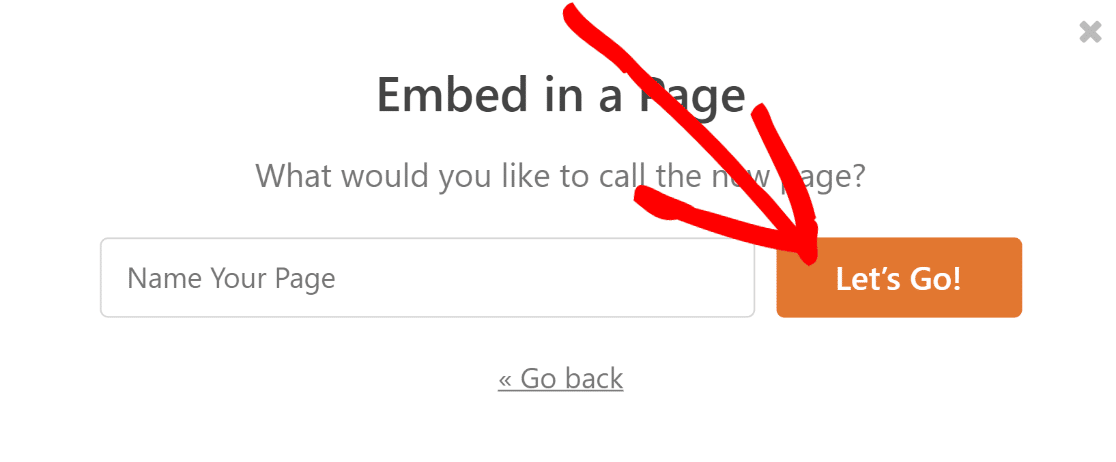
次に、新しいページに名前を付けて、「Let's Go」ボタンをクリックします。

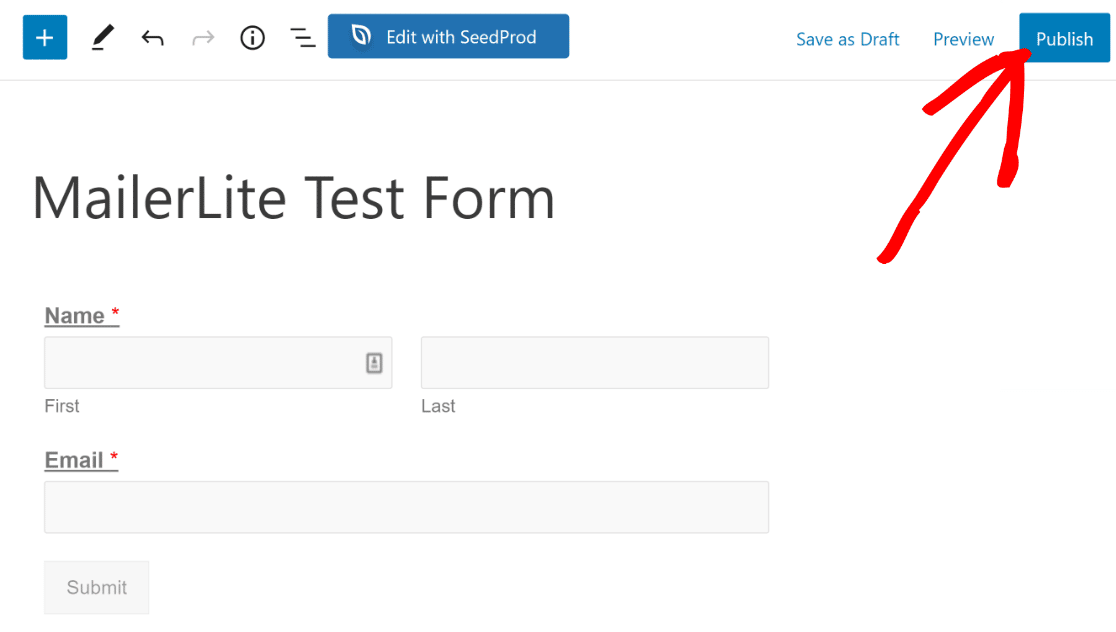
ボタンを押すと、WordPressのブロックエディタにリダイレクトされ、新しいページが作成されます。そのページにはフォームがすでに埋め込まれています。
その他のページ要素は、WordPressで通常行うように編集できます。ページの外観に満足したら、公開ボタンを押してください。

テストの実行
統合が正しく機能しているかテストするのは良いアイデアです。フォームの公開前と公開後に自分宛にテストエントリーを送信し、WordPressフォームからMailerLiteアカウントにデータが正しく送信されているかどうかを確認することができます。

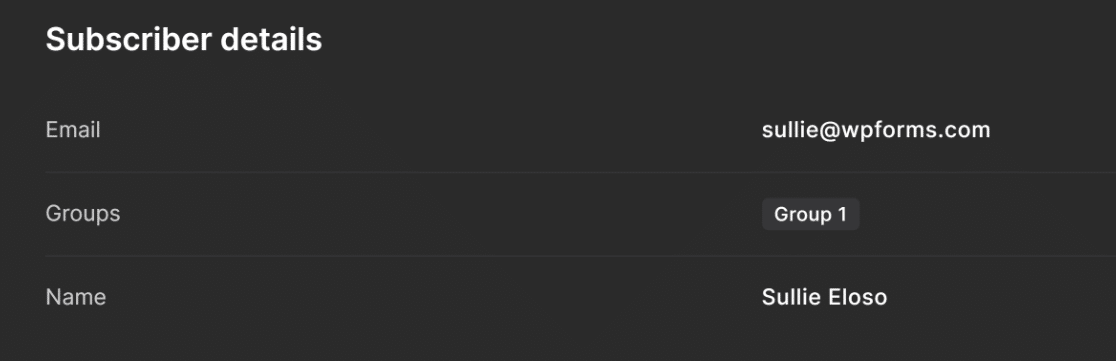
フォーム送信テストが完了したら、MailerLiteのアカウントを開き、WPFormsからデータが届いているか確認してください。

以上です!これでWordPressでMailerLiteフォームを作成する方法がわかりました。
次に、WordPressのメールプラグインを調べる
成功したWordPressウェブサイトの裏側では、複数のEメールプラグインがマーケティング目標の達成を可能にしています。
メールリストの増加、配信率の向上、通知の送信など、あらゆる面で役立つトップメールプラグインを 厳選しました。
また、Eメールマーケティングを始めるにはどれくらいの費用がかかるのか気になる方は、Eメールマーケティングの費用に関する総合ガイドをご覧ください。
また、WPFormsでできる様々なことをお知りになりたい方は、WordPressで絵文字の評価スケールを作成し、楽しくインタラクティブな方法で顧客からのフィードバックを収集するガイドをご覧ください!
今すぐ WordPress MailerLite フォームを作成する
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



