AIサマリー
経営者であれば、「時は金なり」ということをよくご存知だろう。
しかし、ほとんどの企業は、リードや顧客情報を手作業(フォームとCRM間でデータを転送するなど)で管理することに不必要な時間を費やしています。
効率性を重視する企業は、このような事態を放置できない。重要な仕事に集中できるよう、このようなタスクを自動化するスマートなソリューションに目を向けるのだ。
WPFormsの良い点は、HubSpotとフォームを簡単に同期させることができ、初期設定後に手動で作業することなく、すべてのリードが自動的にCRMに送信されることです。
この記事では、WordPressのフォームから連絡先をHubSpotに自動送信する方法をご紹介します。
WordPressのフォームからHubSpotにコンタクトを送信する方法
WordPress HubSpotインテグレーションを作成する手順は以下の通りです:
この記事で
さあ、飛び込もう。
1.WPFormsをインストールしてHubSpotに登録する
まずはWordPressサイトにWPFormsをインストールするところから始めましょう。統合用のHubSpotアドオンにアクセスするには、少なくともWPForms Eliteライセンスが必要です。
WPFormsを使えば、コーディングの知識ゼロでコンタクトフォームをHubSpotに統合できます。WordPressからHubSpot CRMに連絡先を送信する際に最も使いやすいソリューションです。

インストール方法については、WPFormsインストールチュートリアルをご覧ください。プラグインをサイトにインストールして有効化したら、HubSpotアカウントがあることを確認してください。まだお持ちでない場合は、無料で作成できます。
次に、WPFormsのインストールにHubSpotアドオンを追加する設定を行います。
2.WPForms HubSpotアドオンをインストールする
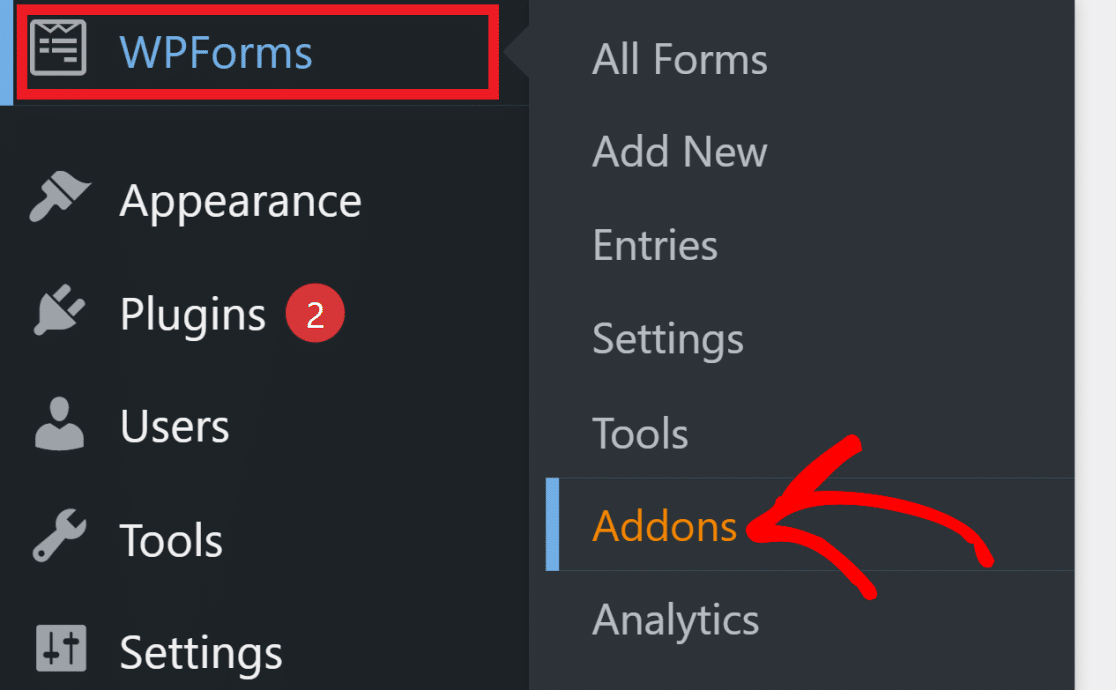
WordPressの管理画面を開き、左側のメニューバーからWPForms " Addonsをクリックします。

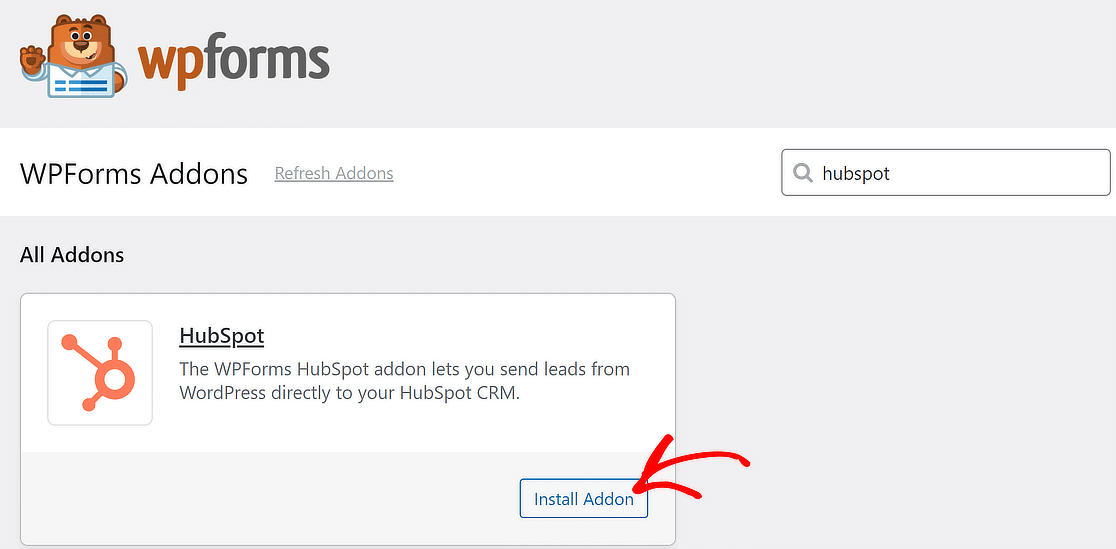
ここでHubSpotを検索し、 アドオンのインストールボタンをクリックします。

WPFormsのインストールとHubSpotアドオンの有効化には数秒しかかかりません。正常にインストールされると、以前インストールボタンがあった場所に有効化 ラベルが表示されます。
次のステップでは、WPFormsとHubSpotアカウントを接続します。
3.HubSpotとWPFormsを接続する
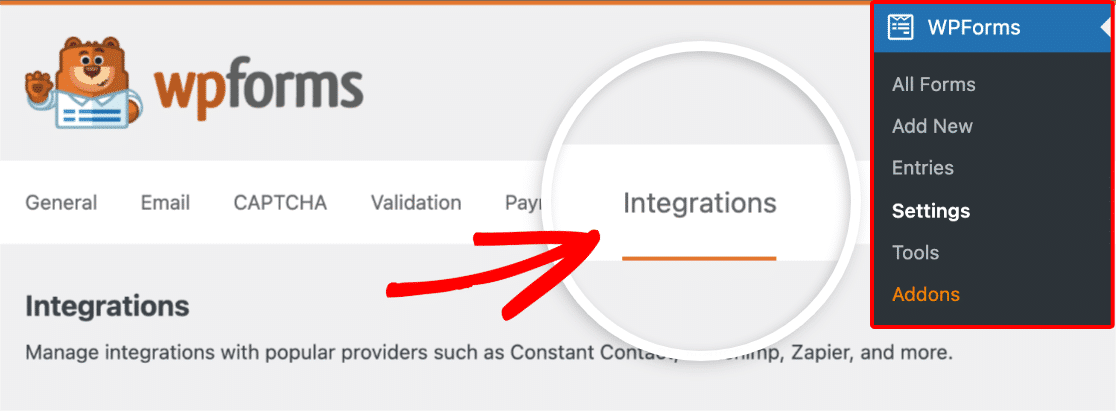
次に、WPForms " Settingsに 移動し、メニューバーのIntegrationsタブをクリックします。

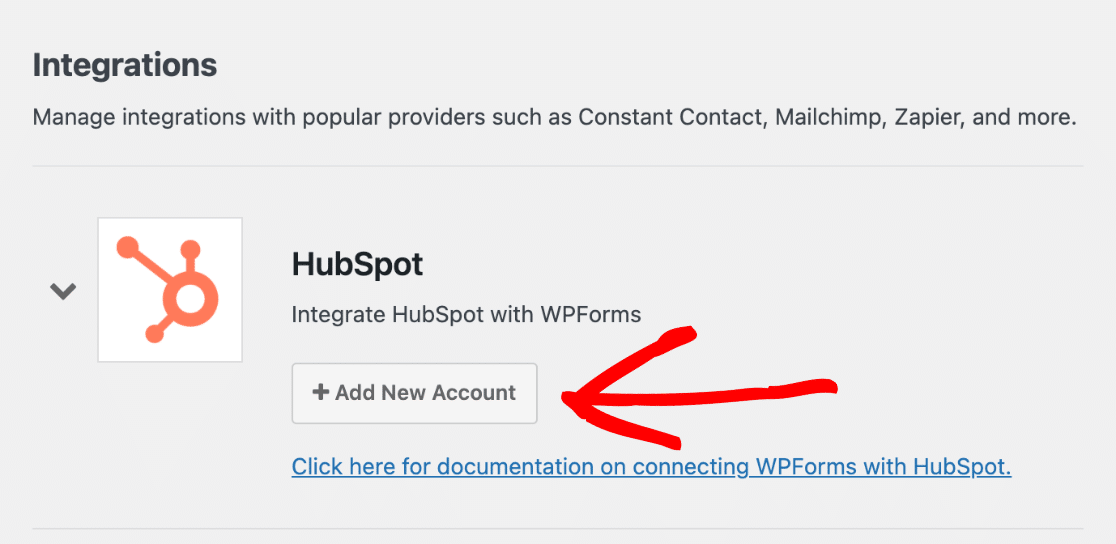
この画面では、アクティブなWPFormsアドオンが一覧表示されます。HubSpotアドオンをクリックして設定を表示し、「Add New Account」ボタンをクリックします。

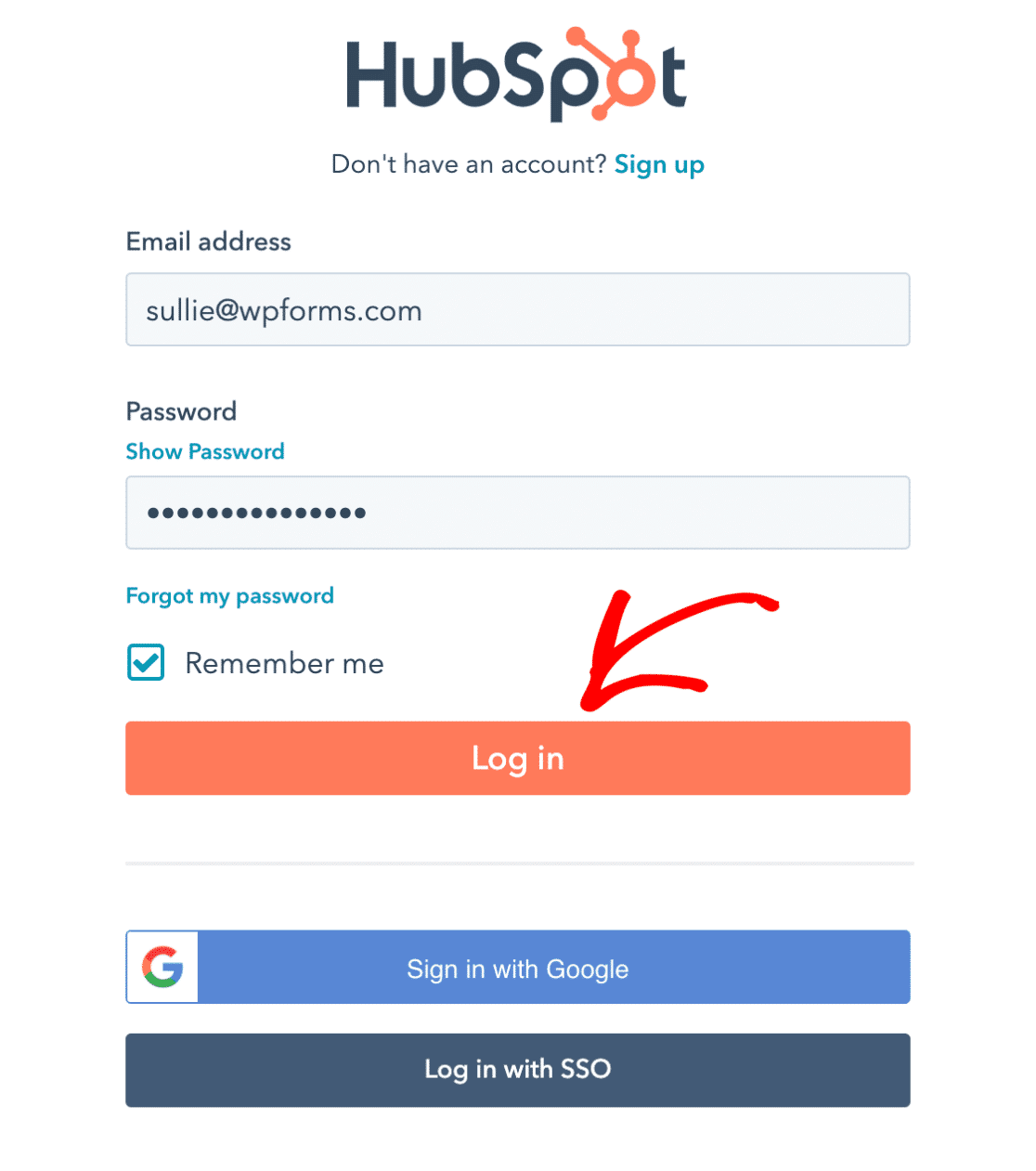
HubSpotアカウントにログインするための新しいウィンドウが開きます。メールアドレスとパスワードを入力してログインします。

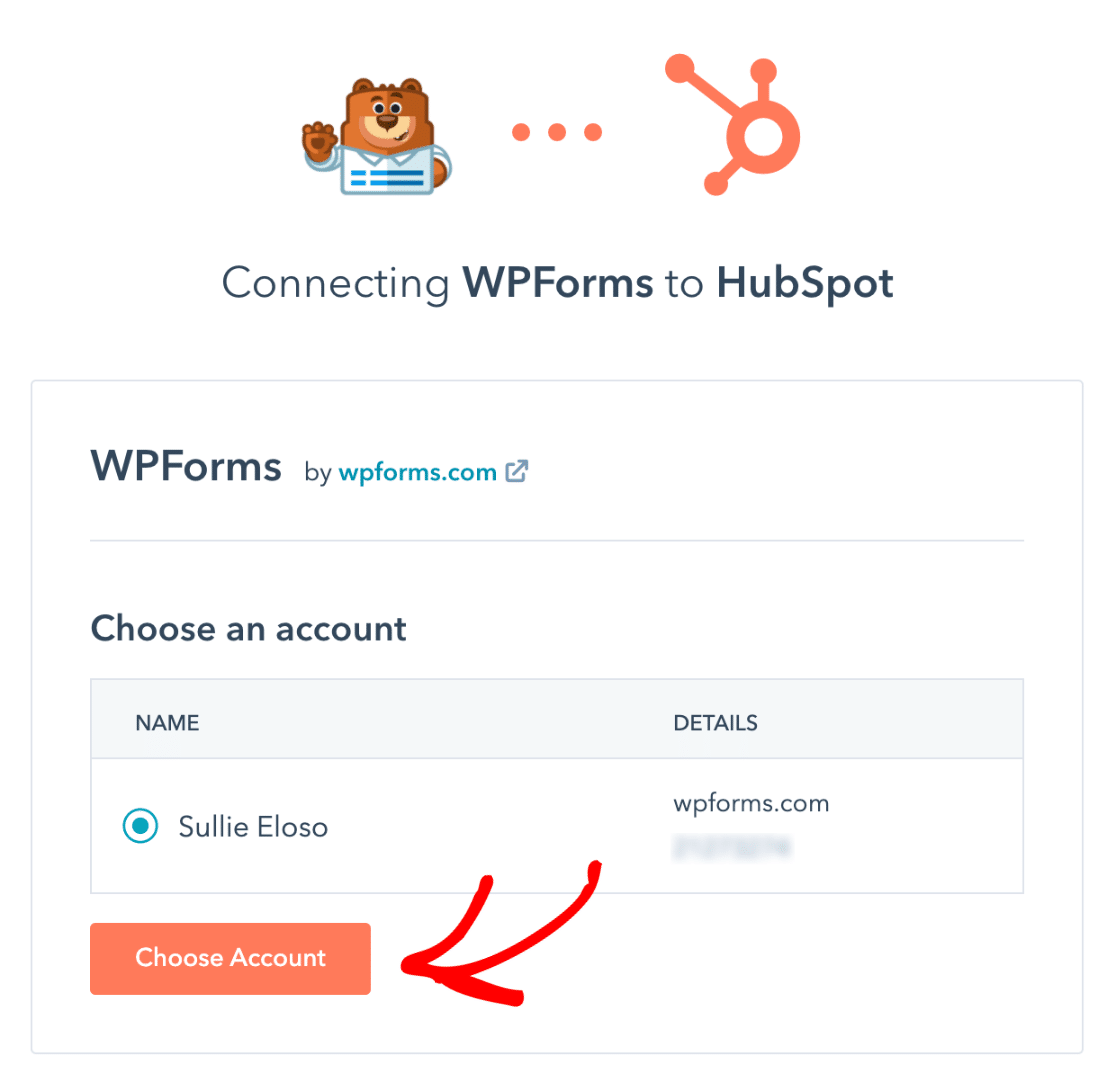
WPFormsと接続するHubSpotアカウントを選択する画面が表示されます。アカウント名をクリックし、[Choose Account]ボタンを押して次に進みます。

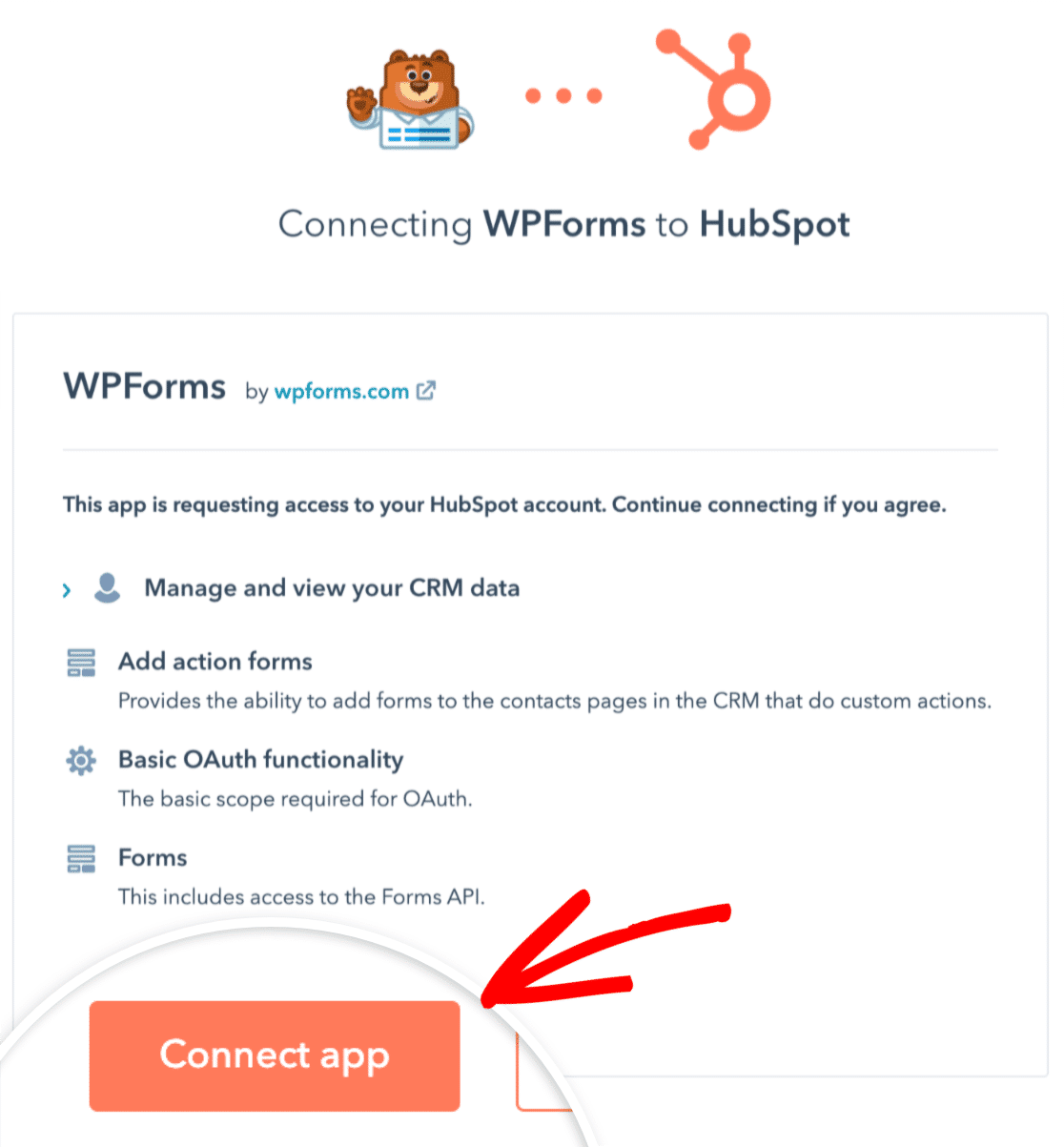
WPFormsはHubSpotと接続するために、いくつかのアクセス許可を求めてきます。アプリの接続ボタンをクリックして、アクセス許可を許可してください。

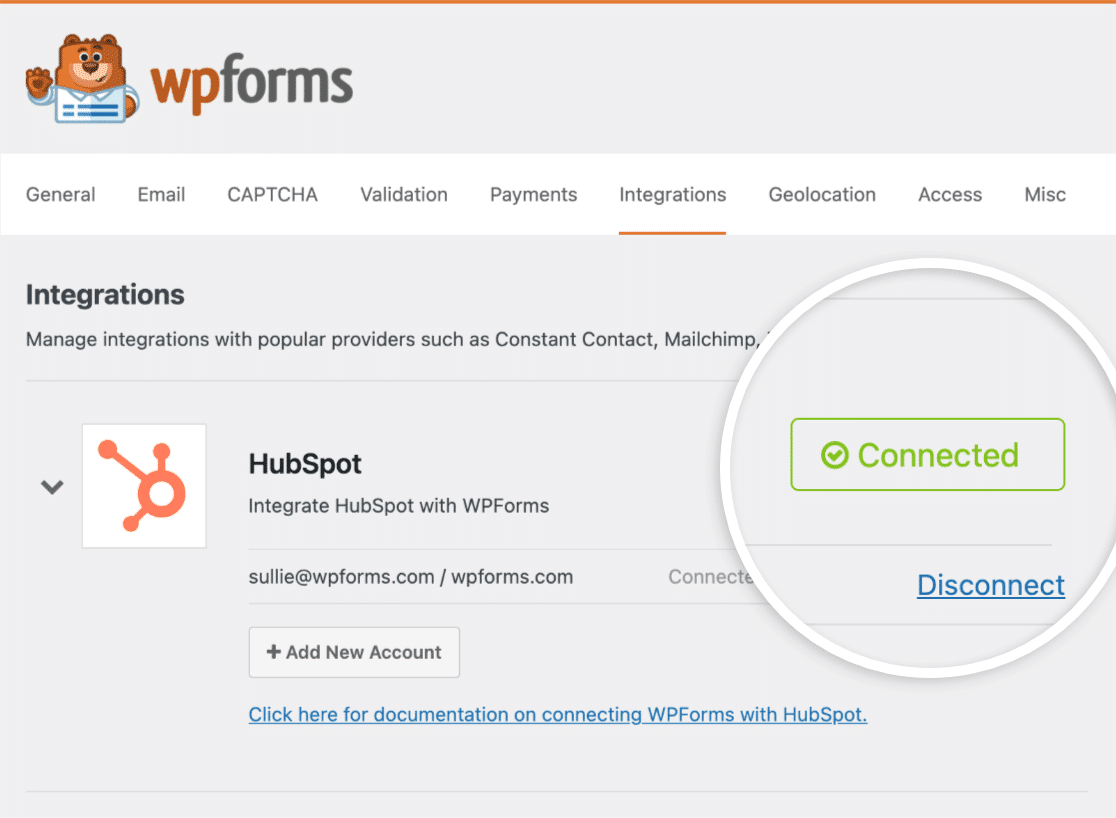
WordPressのダッシュボードでWPForms " Settings " Integrations 画面に戻ります。HubSpotアドオンの横にConnectedマークが表示されているはずです。

素晴らしい!これでHubSpotと統合したフォームを作成する準備が整いました。
4.WPFormsのHubSpot統合を設定する
新しいフォームを作成し、HubSpotとの接続を追加します。WordPressのダッシュボードから、WPForms " Add Newをクリックします。

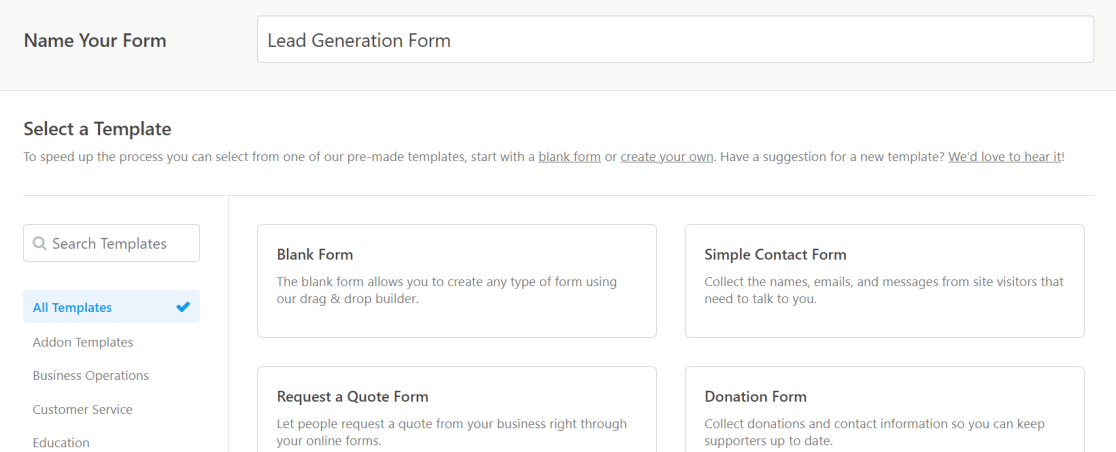
WordPress フォームビルダーの画面が表示されます。フォームを識別するために名前を付け、好きなテンプレートを選択することができます。WPFormsには2,000以上のWordPressフォームテンプレートが用意されています。
この例では、基本的なリード生成フォームテンプレートを使用します。特別にデザインされたHubSpotマルチステップリードフォームテンプレートを使用することもできます。

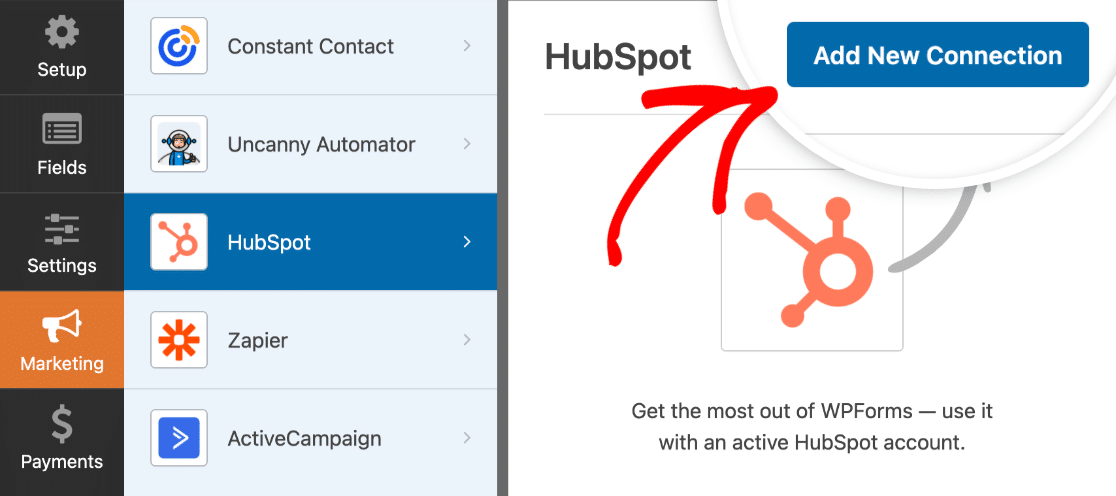
テンプレートを選択したら、WPFormsインターフェースの左側にあるメニューバーのMarketingを クリックします。そしてリストからHubSpotを選択し、Add New Connectionをクリックします。

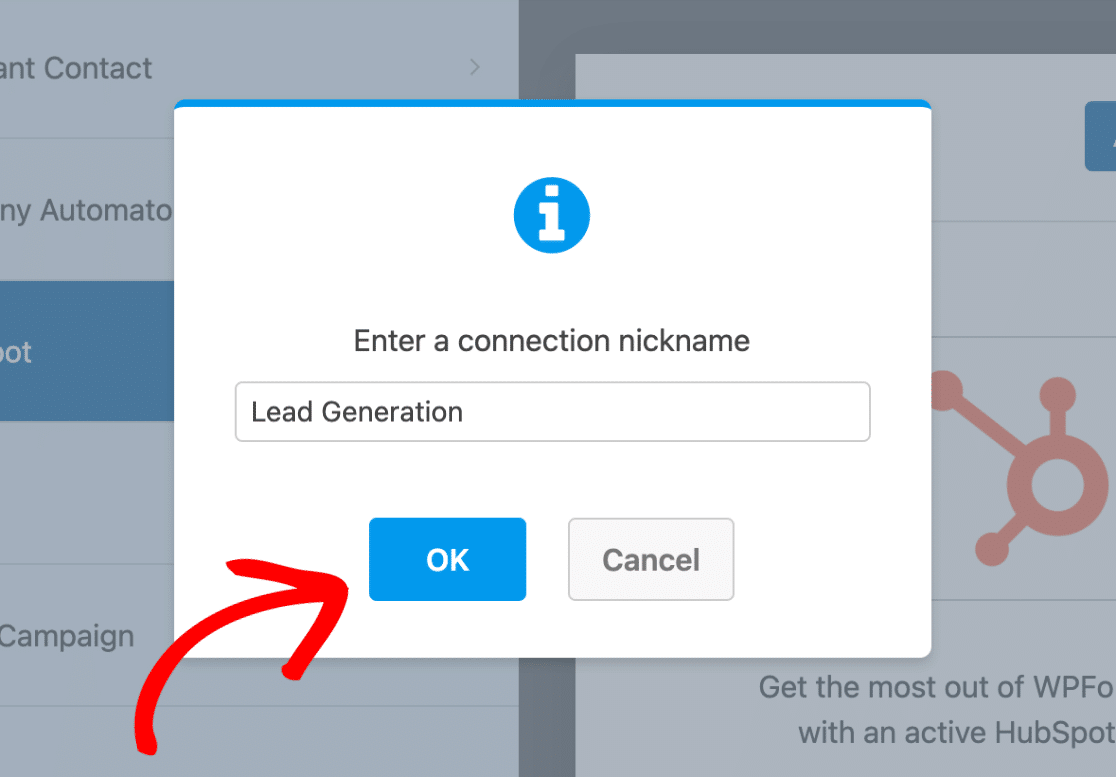
WPFormsは新しい接続のニックネームを入力するよう促します。どのような名前を付けるかは自由です。入力が終わったらOKボタンをクリックしてください。

これで現在のフォームとHubSpot CRMの接続が作成されます。次のステップでは、ユーザーがWordPressのフォームに入力した際にHubSpot上で実行するアクションを設定します。
5.フォームアクションと設定を構成する
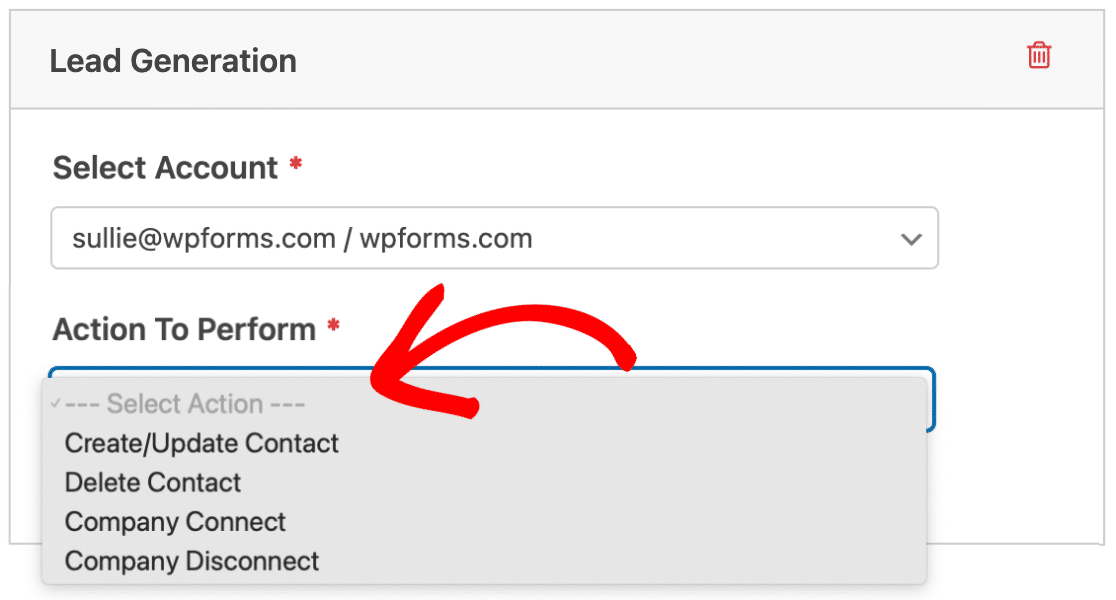
接続先のニックネームを指定した後、WPFormsはHubSpotアカウントを選択し、実行するアクションを選択するように指示します。ここで選択したアクションによって、ユーザーがフォームを送信した際にHubSpot CRMにどのような変更が行われるかが決まります。

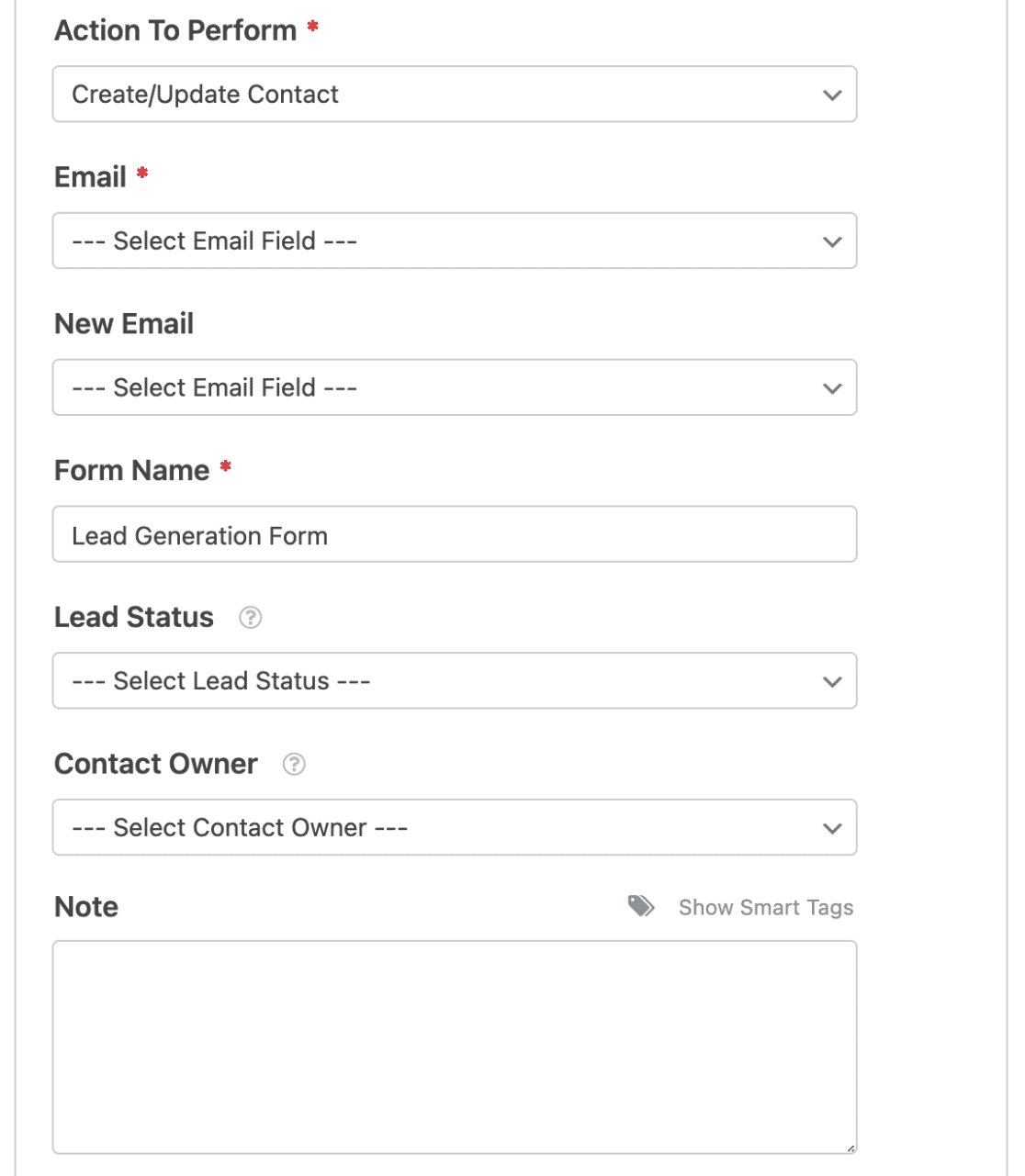
WordPressのフォームからHubSpotに連絡先を送信したいので、Create/Update Contactアクションを選択します。
このオプションを選択すると、フォーム内にさまざまな新しい設定が表示されます。

それぞれのオプションの意味は以下の通り:
注:アスタリスク(*)の付いたフィールドは必須です。
- Email*:フォームからEmailフィールドを選択できます。ユーザーがこのフィールドに入力したメールアドレスは、HubSpotの連絡先データベースに送信されます。
- 新しいEメールこれは必須のフィールドではありません。ユーザーにメールアドレスを更新させたい場合のみ、この設定を使用してください。
- フォーム名*:この設定では、HubSpot CRMに表示されるフォーム名を変更できます。デフォルトでは、最初にフォームを作成したときに付けた名前に設定されています。
- リードステータス:リードステータスを選択し、リードがマーケティングファネルのどの位置にいるかを正確に特定することができます。
- コンタクトの所有者:作成するコンタクトの所有者を選択できます。
- Note: カスタマイズしたメモをHubSpot CRMのコンタクトエントリーに添付する場合に使用します。
これらの設定が終わったら、次のステップに進み、追加のフィールドをHubSpotのプロパティにマッピングする方法を見ていきましょう。
6.カスタムフィールドをフォームフィールドの値にマップする (オプション)
HubSpotとWPFormsの統合により、HubSpotアカウントに追加フィールドをマッピングし、連絡先に関するより詳細な情報を送信することができます。
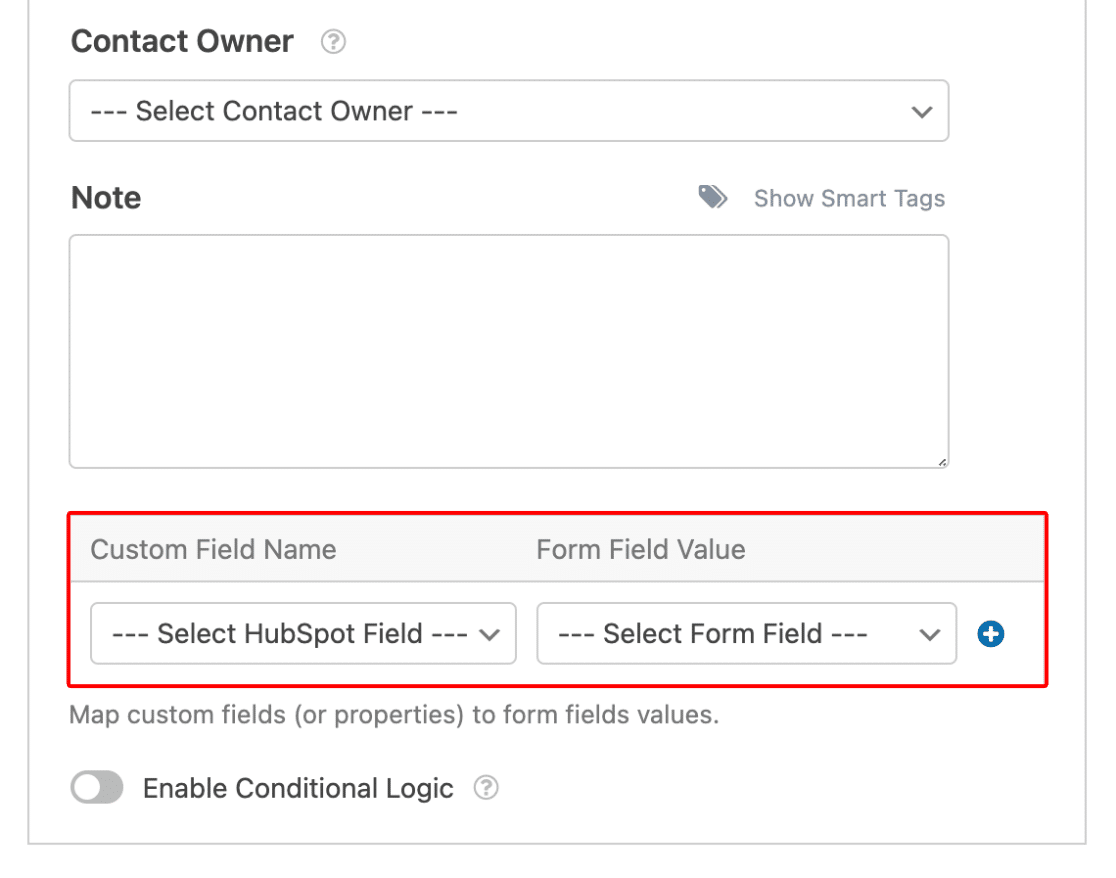
下にスクロールすると、2つのドロップダウンメニューが表示されます:カスタムフィールド名と フォームフィールド値です。
カスタムフィールド名はHubSpot内のフィールドで、フォームフィールド値は作成したフォーム内のフィールドです。この2つをマッピングするには、カスタムフィールド名のドロップダウンからフィールドを選択し、フォームフィールド値のドロップダウンから対応するフォームフィールドを選択します。
HubSpot CRMにはさらにカスタムプロパティを追加できます。詳しくは、HubSpotの プロパティ管理に関するドキュメントをご覧ください。
7.WPFormsを使ってHubSpotフォームを埋め込んでテストする
もう少しで完了です!フォームのすべての変更が終わったら、フォームビルダー画面の右上にある埋め込みボタンをクリックしてください。

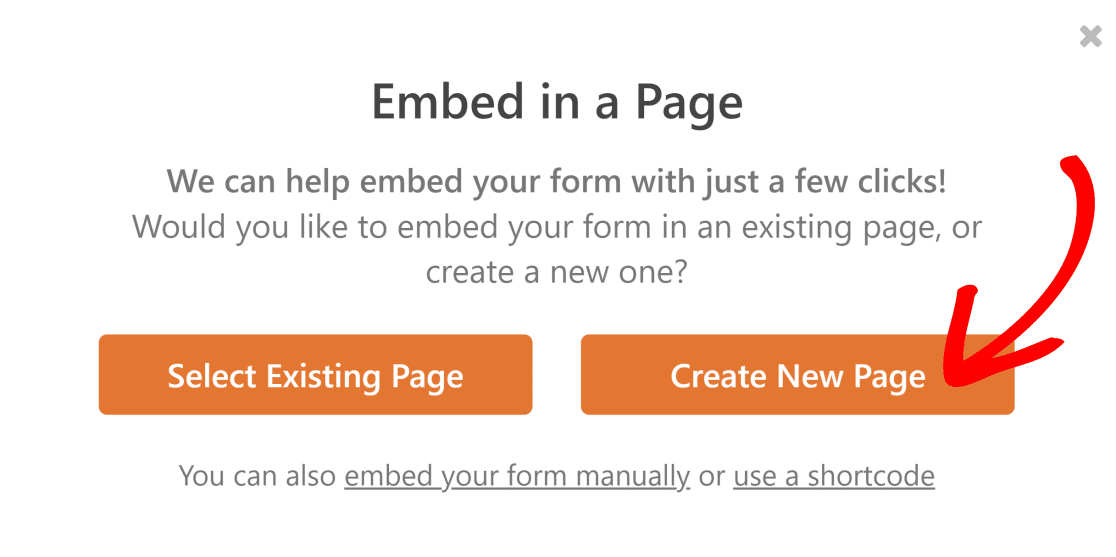
フォームを既存のページに埋め込むか、新しいページに埋め込むかを選択するプロンプトが表示されます。この例では、新しいページにフォームを埋め込むことにします。

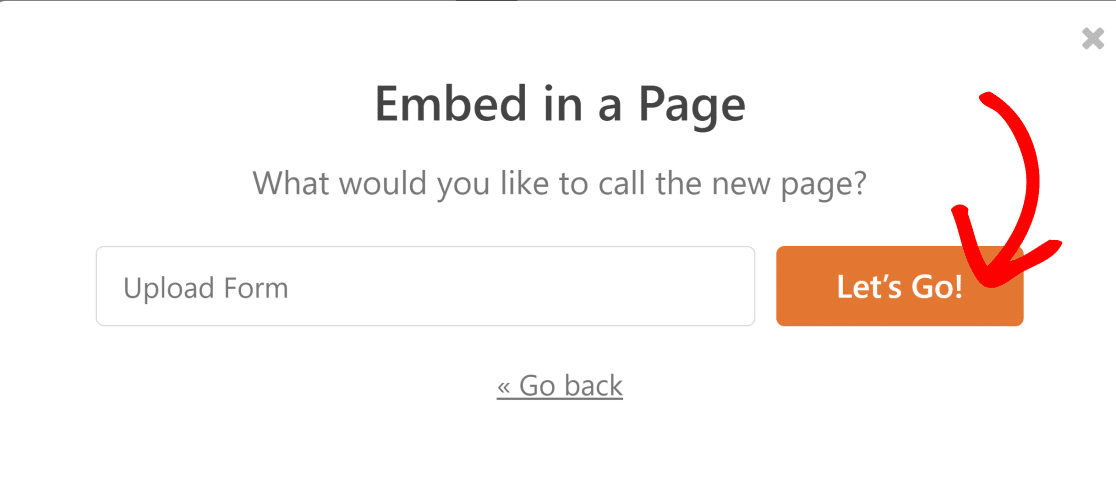
次に、新しいページに名前を付けて、「Let's Go」ボタンをクリックします。

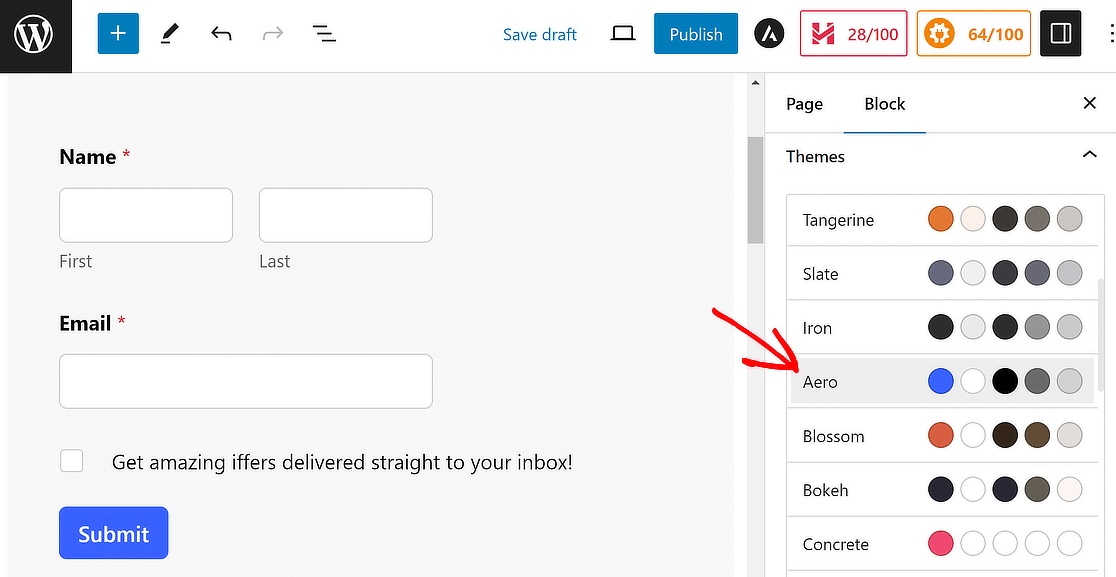
これでフォームが埋め込まれた新しいページに移動します。この段階で、簡単なコントロールや既成のフォームテーマを使って色、枠線、背景を変更し、フォームのスタイルを変更することができます。
フォームのスタイル設定にアクセスするには、埋め込みフォームの周囲をクリックします。右側のパネルにスタイル関連のオプションが表示されます。
この例では、Aeroというテーマを選びました。しかし、他のテーマから選んだり、フォームの構成要素のスタイルを手動で微調整してクリエイティブにしたりするのは自由です。

フォームの見た目に満足しましたか?準備ができたら公開ボタンを押してください。

Publish ボタンをクリックしてください。
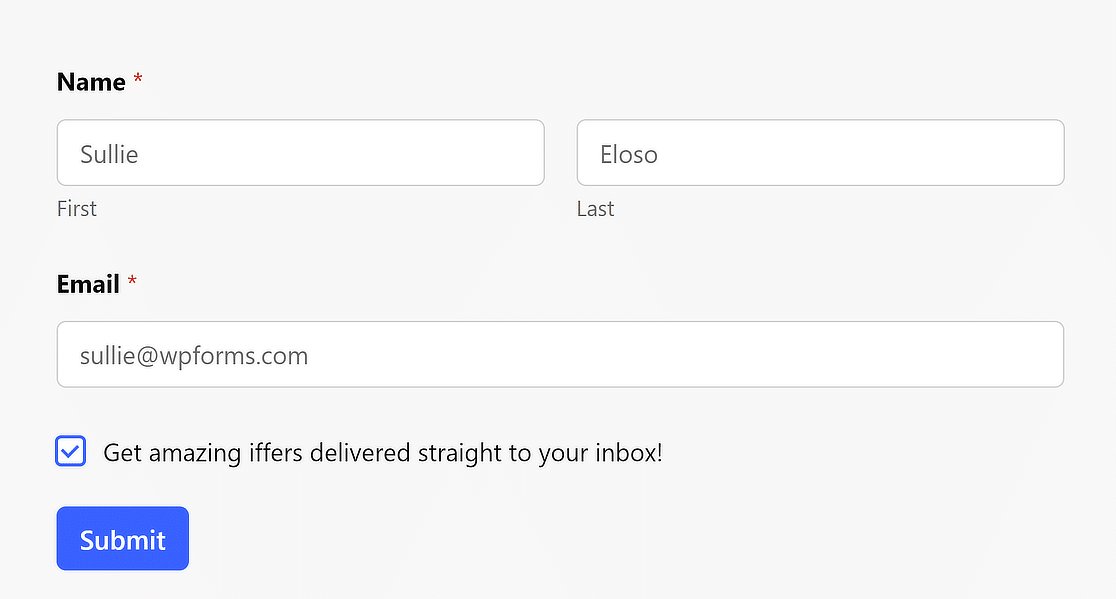
フォームに入力して、HubSpotデータベースに連絡先情報が正しく送信されているかどうかをテストします。

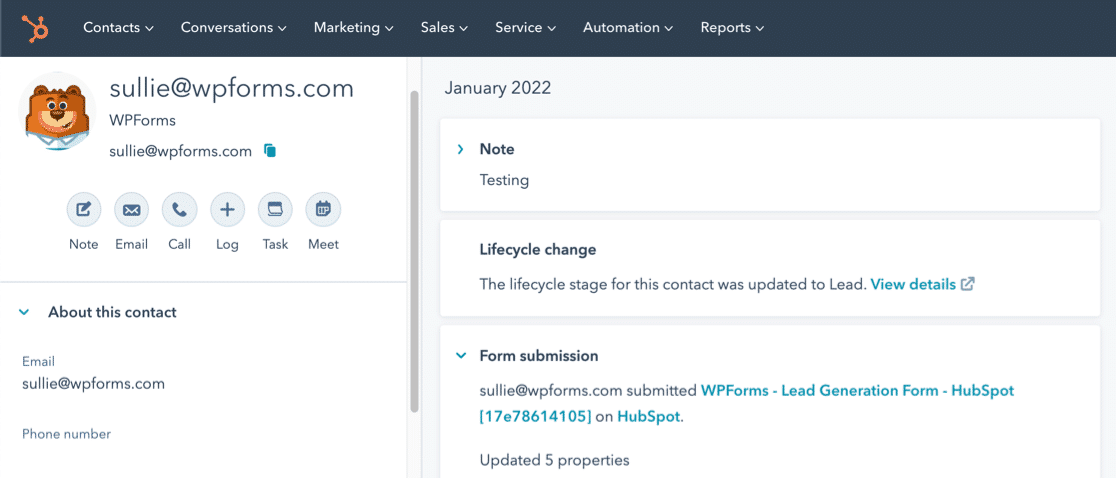
HubSpot CRMにログインし、テストエントリーを確認します。

これで完了です!WordPressのフォームからHubSpotに連絡先を送信できるようになりました!
WordPressのHubSpotフォームに関するFAQ
WordPressのHubSpotフォームに関してよくある質問をいくつかご紹介します。
HubSpotのフォームはカスタマイズできますか?
はい、HubSpotのフォームはカスタマイズできます。しかし、HubSpotのカスタマイズオプションは非常に限られており、既製のテンプレートはほんの一握りです。WPFormsのような、より柔軟にフォームをカスタマイズでき、何百ものフォームテンプレートがあらかじめ用意されているものを利用する方がはるかに良い選択肢です。
WordPressにHubSpotのフォームを埋め込むことはできますか?
はい、WPFormsはGutenbergエディタのブロックを使ってWordPressのページにフォームを埋め込むことができます。ショートコードも使えます。
なぜWordPressのフォームをHubSpotとリンクさせる必要があるのでしょうか?
WordPressのフォームをHubSpotにリンクしておくと、サイト上で新しい入力が行われたときに自動的にHubSpot CRMを更新できるからです。
HubSpotは、リードとコンタクトを管理するための優れたCRMプラットフォームです。しかし、WordPressウェブサイトのフォームが主なリード収集源の1つである場合、フォームの入力を1つ1つ手作業でサイトからHubSpotにコピー&ペーストするのは非常に手間がかかります。
HubSpotとWPFormsを接続するには?
HubSpotアドオンをインストールし、アカウントを接続することで、HubSpot CRMをWPFormsに接続することができます。
WPFormsを使えばHubSpotとコンタクトフォームを簡単に統合でき、より効率的なマーケティングワークフローを実現できます。
プッシュ通知でトラフィックを増やす
サイトへのトラフィックを増やしたいですか?プッシュ通知はそのためにとても効果的です。WordPressからプッシュ通知を送信して、あっという間にトラフィックが増える方法をご覧ください!
また、SearchWPのレビューもご覧ください。この人気のあるWordPress検索プラグインを分解し、その主張どおり本当に優れているかどうかを確認することができます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





名前フィールドはハブスポットの姓と名のフィールドに対応しておらず、ハブスポットのサブスクリプションタイプを指定する方法もありません。
ロブ - ご迷惑をおかけして申し訳ありません。回避策として、1行のテキストフィールドを2つ使用し、HubSpot上でマッピングすることができます。
お役に立てれば幸いです。ありがとう🙂。