AIサマリー
お問い合わせフォームの改善に最適なフォームレイアウトをお探しですか?コンバージョンを最大化するためのフォームレイアウトのデザインは、あまり経験がないと難しいものです。
この記事では、フォームレイアウトを次のレベルに引き上げ、コンバージョンを高めるためのフォームデザインのベストプラクティスを7つご紹介します。
フォームをデザインする最良の方法とは?
ウェブフォームをデザインする最良の方法は、ユーザーエクスペリエンスを考えることだとわかりました。
訪問者は、長くて複雑なフォームに入力しようとは思わないでしょう。
カラムを使うことは、フォームデザインをより魅力的にするためのテクニックのひとつに過ぎません。もうひとつは、プログレスバーを使った複数ページのフォームです。最終的には、フォームがすっきりしていて、簡潔で、ユーザーがフォローしやすいものでなければなりません。
フォームレイアウトのデザインベストプラクティス
この記事で
1.2カラムレイアウトでフォームを凝縮する
シングルカラムのフォームは、マルチカラムのフォームよりもコンバージョン率が良いと広く信じられています。 しかし、実際のところ、フォームレイアウトに万能のアプローチはありません。
実際、HubSpotのフォームコンバージョンのA/Bテストでは、特定の状況において2カラムフォームの方が1カラムフォームよりもコンバージョン率が高いという結果が出ています。
例えば、長いフィールドのリストを1つのカラムに積み重ねるのは、一般的にユーザーエクスペリエンス(UX)上良くない。
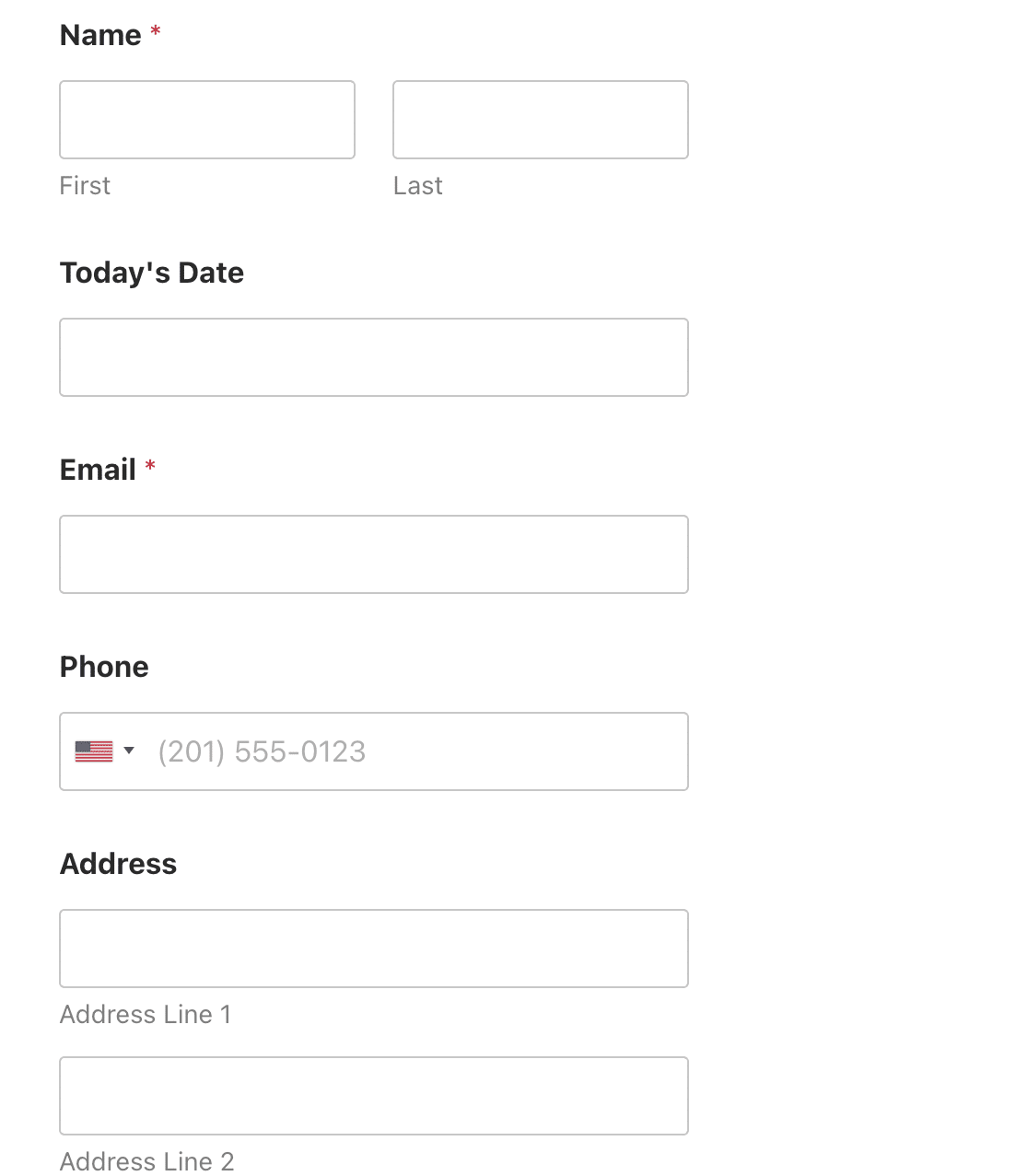
下のシングルカラムのオンラインフォームの例では、かなりの縦スクロールがあり、ここに表示されているものよりもさらに多くのフィールドがあるため、ユーザーがこのフォームに記入する際に不便を感じることが予想される。

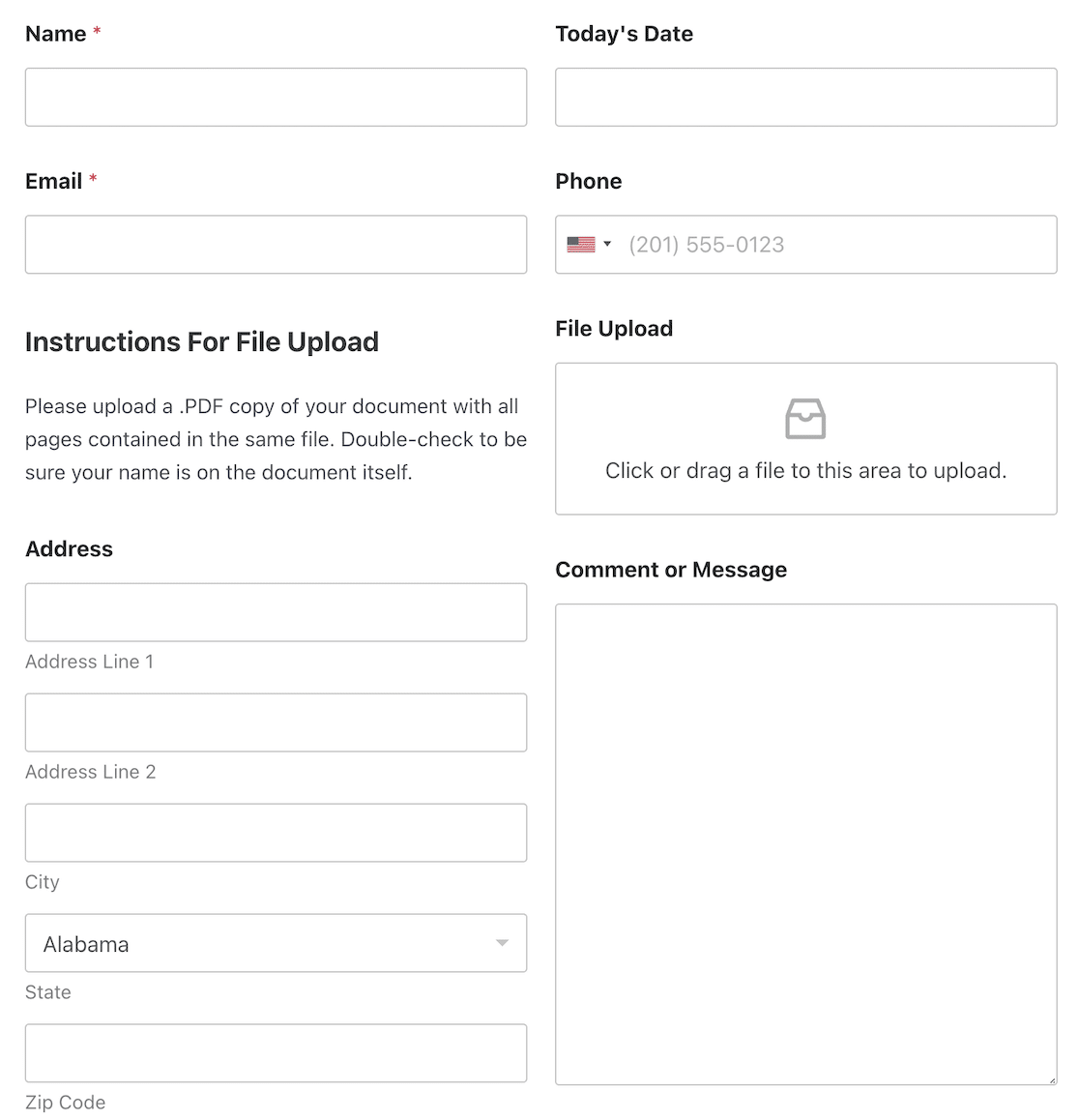
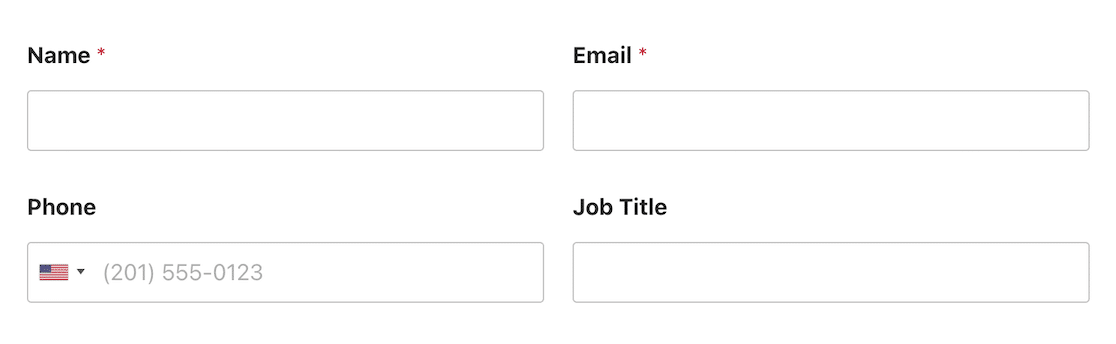
しかし、同じ数のフィールドを2列にきちんと整理すれば、フォームはずっとコンパクトになる。

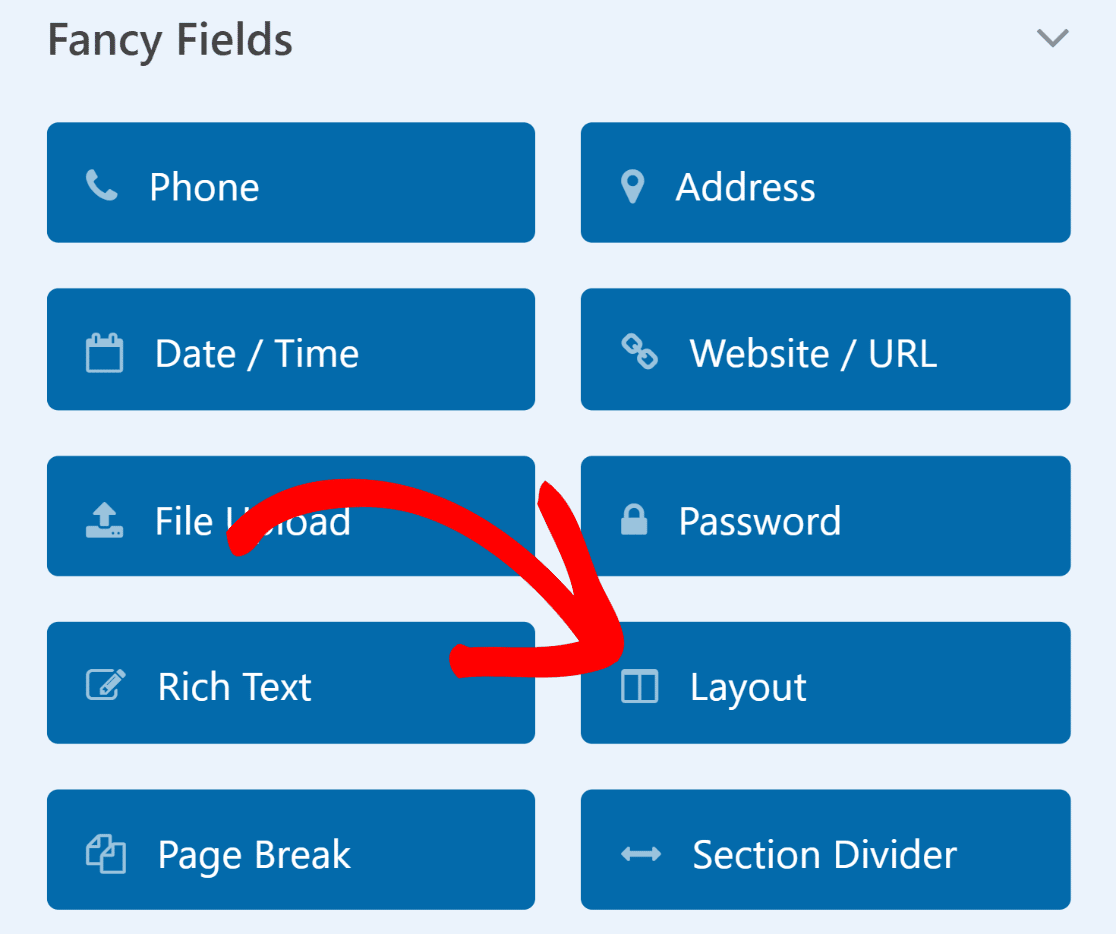
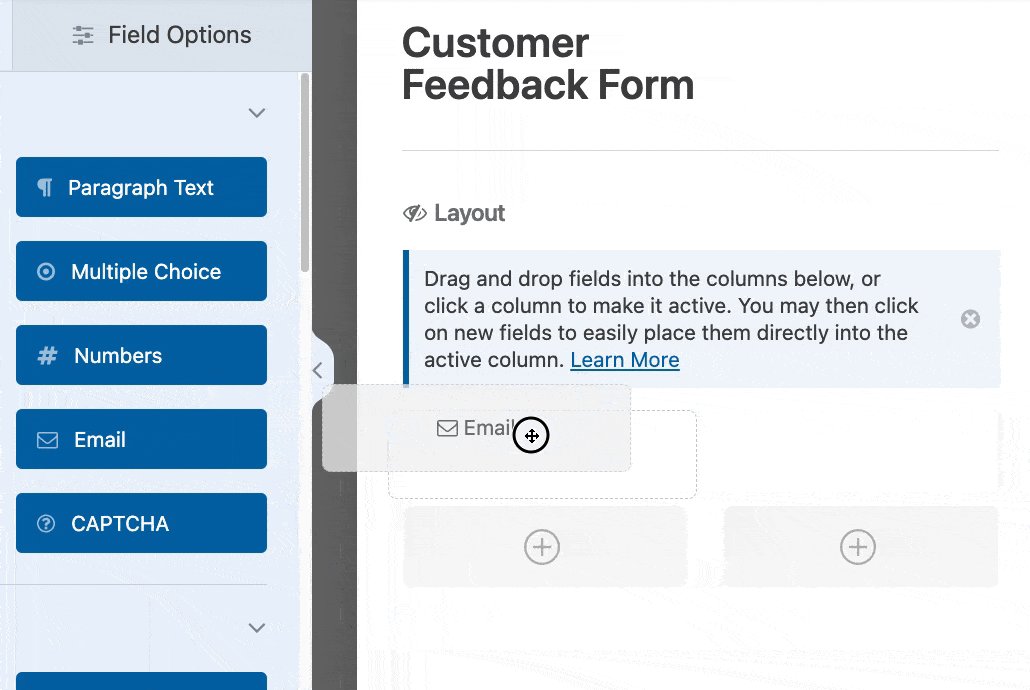
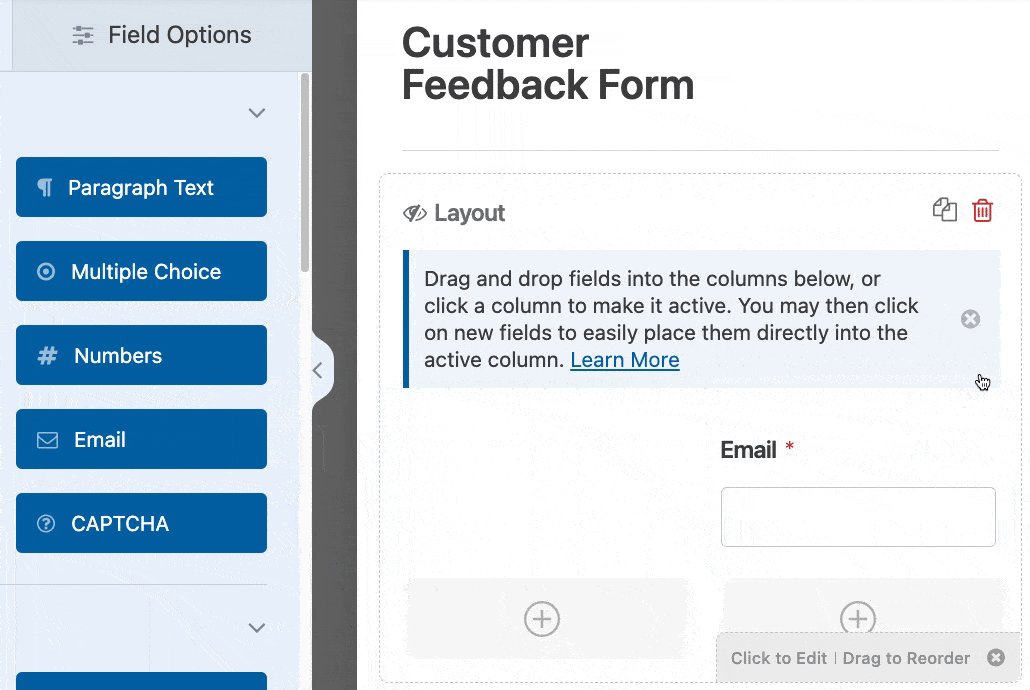
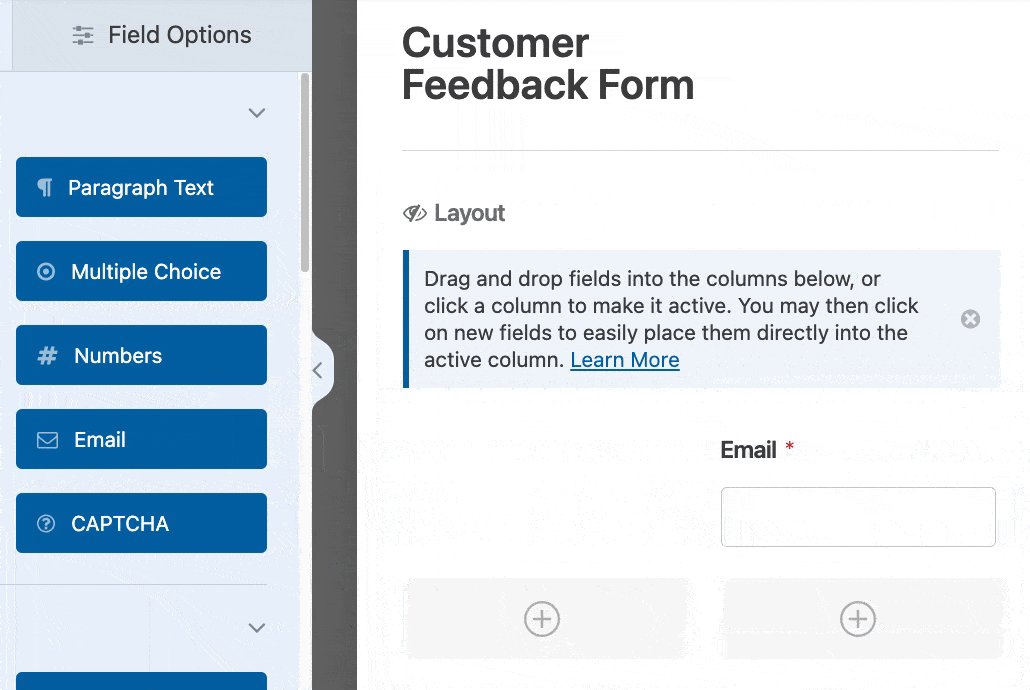
良い点は、WPForms Layoutフィールドを使って簡単にマルチカラムレイアウトを作成できることです。

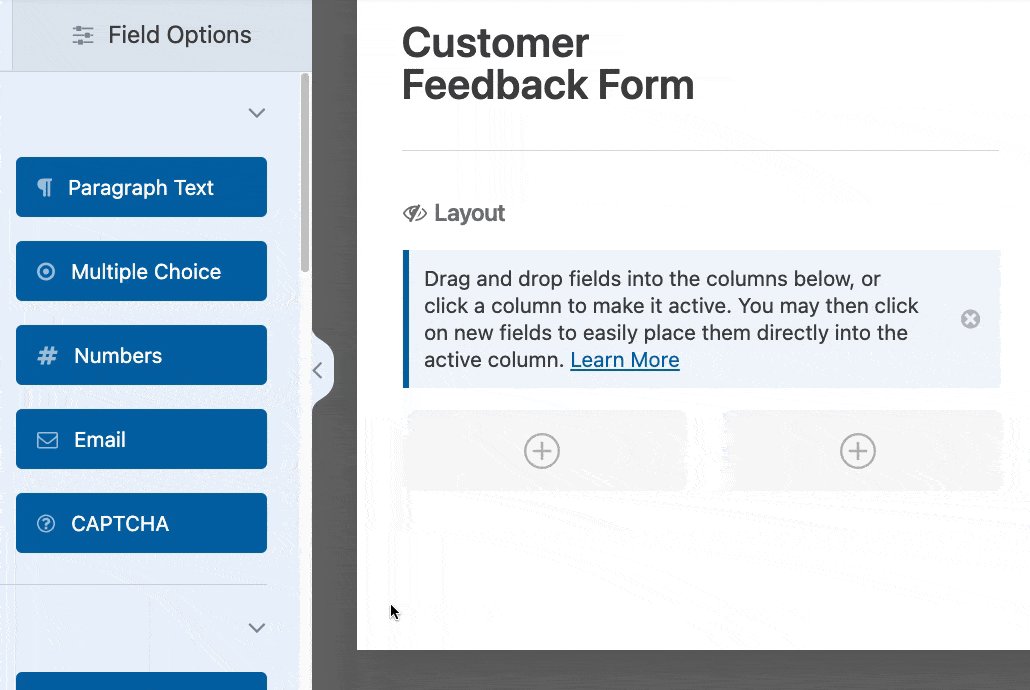
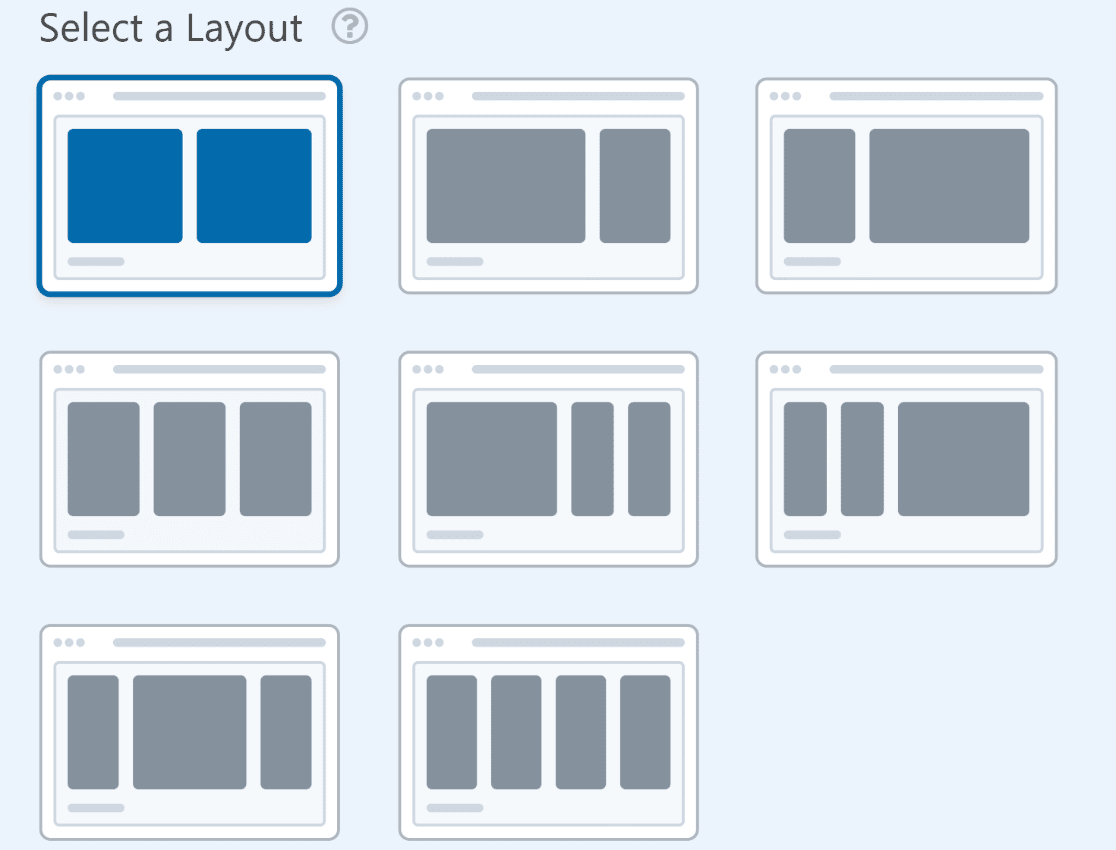
フォームにレイアウトフィールドを追加したら、使用したいカラム数を選択し、選択したレイアウトに他のフィールドをドラッグ&ドロップすることができます。

多数のフォームフィールドを使用する場合、フォームの長さを短くし、コンバージョンを向上させることができるレイアウトを見つけるために、いつでもさまざまなレイアウトを試すことができます。
こちらもお読みください:シングルカラムフォーム:例とインスピレーション
2.フォームレイアウトを入力要件に合わせる
高度なレイアウトでフォームをデザインする場合、カラムの幅は使用するカラムの数と同じくらい重要です。
例えば、ユーザーが右側のテキストボックスフィールドに詳細なテキストを入力することを想定しているのであれば、そのフィールドの列を広くする方が理にかなっている。

このレイアウトを使うもう一つの方法は、片側に連絡先情報を、広い側にクレジットカード番号の入力欄を設けることだ。
フォームの両カラムに同じようなフィールドがある場合、同じサイズのカラムを使用することもできます。これは、電話番号、チェックボックス、ドロップダウン、ラジオボタンなどの小さな入力フィールドでうまく機能します。

WPFormsは非常に柔軟なレイアウトが可能で、8種類のレイアウトプリセットが用意されています。ワンクリックでレイアウトを切り替えることができます。

どのフォームレイアウトも、さまざまな状況に対してメリットをもたらします。あなたのフィールドに最も適したレイアウトを、マーケティング上の最善の判断で選択すればよいのです。
3.長いフォームを複数ページレイアウトで分割する
短いフォームの場合、すべてのフィールドは自然に1ページに問題なく収まるはずです。
しかし、フィールド数が多くなると厄介なことになります。フォームが長すぎて入力完了までに時間がかかる場合、すべてのフィールドを1ページに詰め込むのは得策ではありません。
その代わりに、長いフォームを複数のページに分割することで、より管理しやすく、ユーザビリティを向上させることができます。

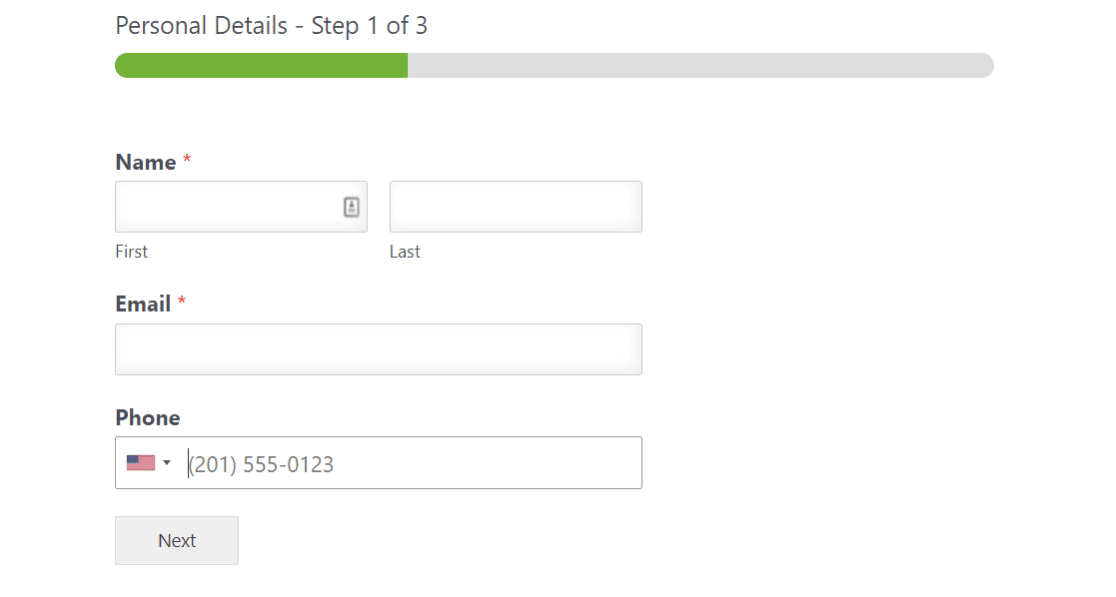
WPFormsでは複数ページのフォームを作成することができます。各ページには通常1つか2つの質問しかありません。これはフォームをコンパクトに保ち、必要な情報を収集しながらも良いユーザーエクスペリエンスを生み出します。
💡プロのヒント:フォームの長さを短くするもう一つの方法は、フィールド間の間隔を調整することです。方法については、フィールド間にギャップを挿入するチュートリアルをご覧ください。
私たちのお気に入りの部分は?複数ページのフォームを作成するのは、分割したい場所にページ分割をドラッグ&ドロップするだけと簡単です。
これらのフォームにはプログレス・バーもあり、ユーザーがフォームのどこまで記入し、あと何が残っているかを確認することができます。
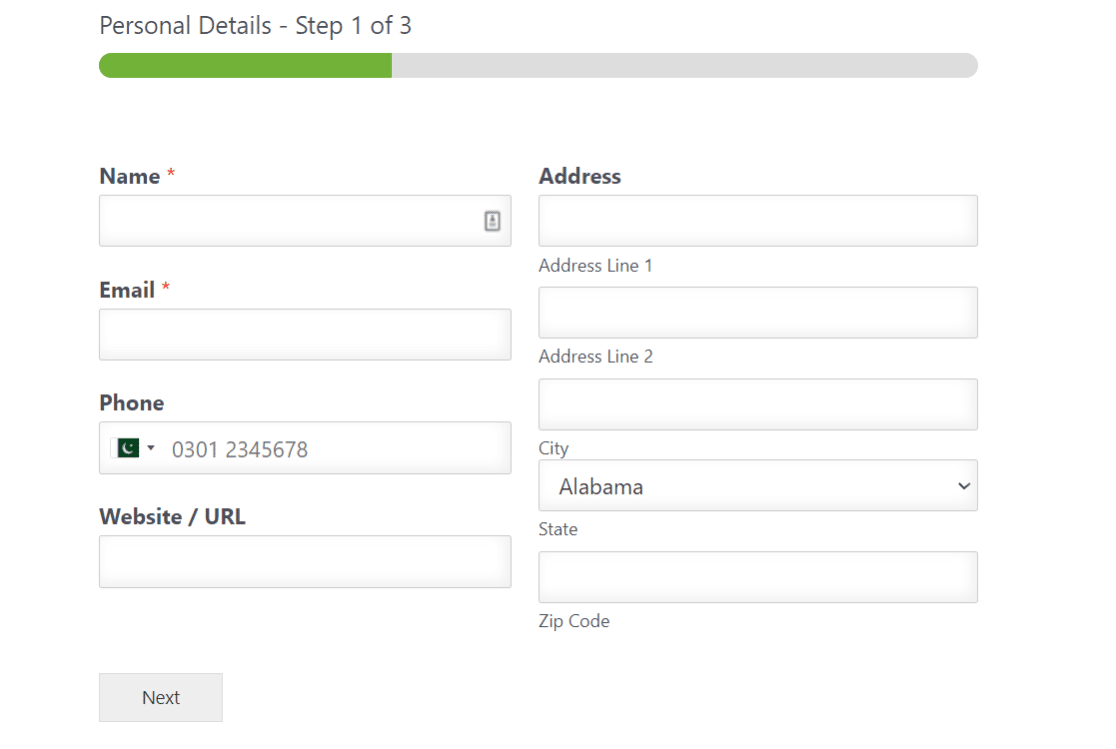
マルチステップのフォーム内で2カラムレイアウトを組み合わせることもできます。フォームページの1つが他のページより長い場合、そのセクションに2カラムレイアウトを使用することで、フォームをページごとに均等に見せることができます。

フォームのコンバージョン率を上げたいのであれば、WPForms Lead Forms アドオンを試してみることをお勧めします。このアドオンでも複数ページのフォームを作成できますが、目的はリードジェネレーションだけです。Lead Forms アドオンではフォームのカスタマイズやスタイル設定も可能です。
WPFormsには、フォームの放棄を最小限に抑え、フォームの完了率を向上させるための様々な機能があります。最終的には、より多くのコンバージョンを得るために様々なレイアウトを使用するか、単に上部にプログレスバーを追加するかは完全にあなた次第です。
4.モバイルフレンドリーなレイアウトを使用する
洗練されたフォームレイアウトは、デスクトップでは見栄えがよく、コンバージョンもうまくいく。しかし、モバイルは別物です。
デスクトップでは完璧に機能するマルチカラムのフォームも、気をつけないとモバイルで見たときに崩れたり、レンダリングがおかしくなったりします。
フォーム・ビルダーによっては、CSSコードを微調整する特別な努力をしない限り、モバイル・レスポンシブに対応していないものもあります。もちろん、それにはCSSの知識が必要です。

ありがたいことに、WPFormsはトップクラスの機能を備えています。WPFormsで構築された最も高度なマルチカラムフォームでさえ、設計上モバイルに対応しています。CSSは必要ありません。
つまり、マルチカラムレイアウトをデバイスが正しく読み込めない場合、モバイルフォームは自動的に1カラムに折りたたまれます。
その結果、モバイル・デバイスであっても、訪問者は常に最高の体験を得ることができます。
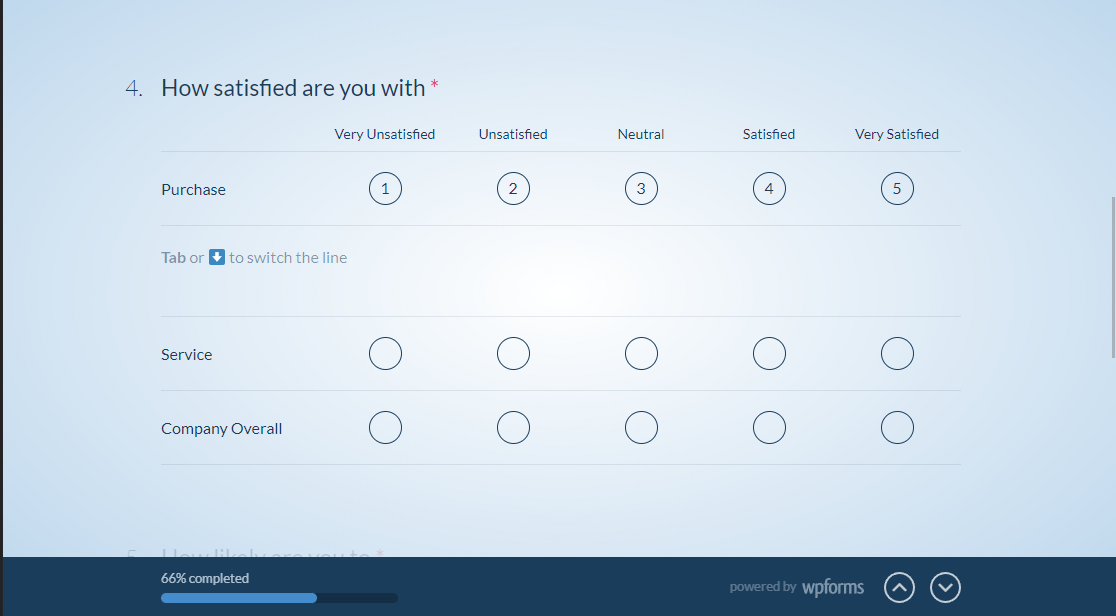
5.会話形式の使用
会話型フォームでは、ユーザーが一度に1つの質問に答えることができます。このフォームレイアウトは、ユーザーが気を散らさずに特定の質問に集中できるようにしたい場合にとても便利です。
アンケートやフィードバックフォームには、会話形式のレイアウトを使うのが一般的です。

会話型フォームで条件付きロジックを使用すると、回答者を必要なページに正しく誘導することができます。これは、回答者が無関係なフォームの質問を選別する時間を無駄にしないことを意味します。その代わりに、フォームは一種のレスポンシブチャットを模倣することになります。
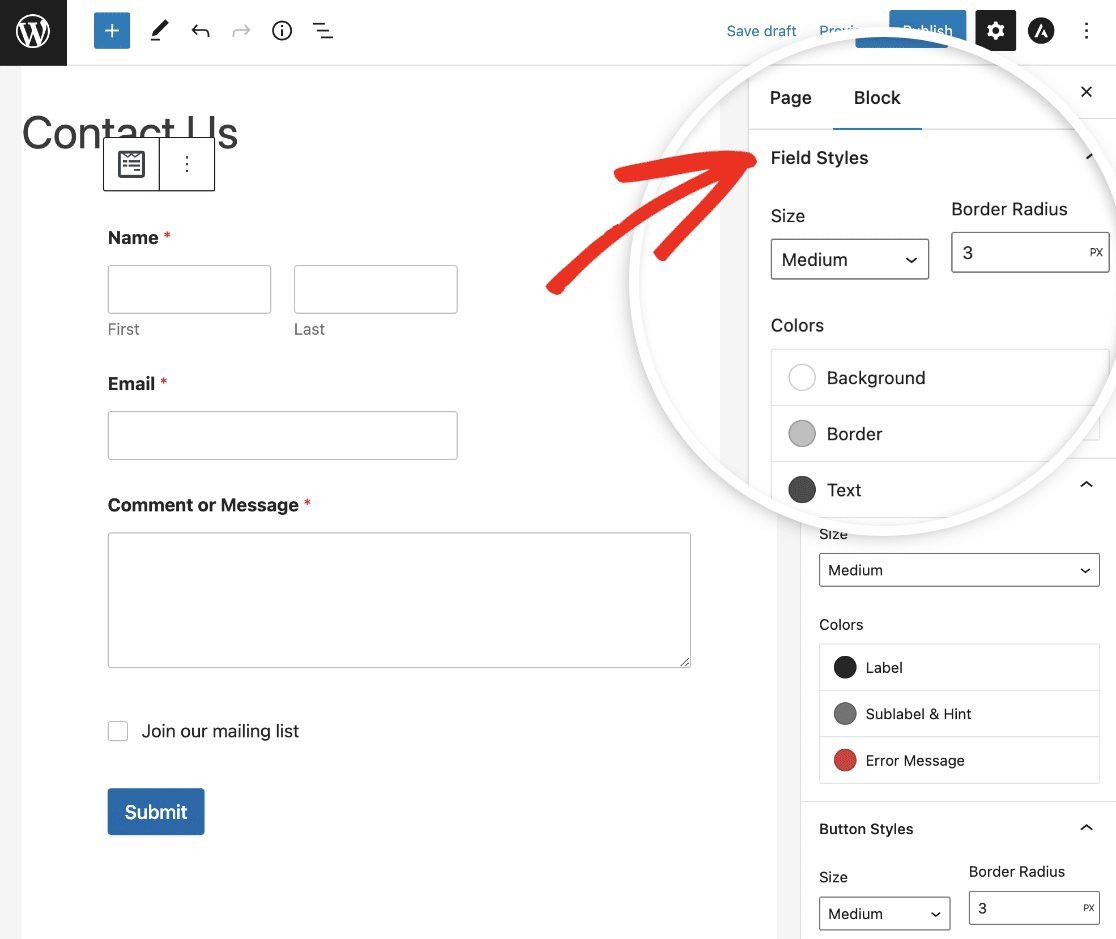
6.フォームスタイルをカスタマイズする
フォームのスタイリングを少しジャズっぽくしましょう!モダンでプロフェッショナルなフォームを作るのに、つまらないフォームにする必要はありません。
WPFormsはあなたのウェブサイトの色やテーマに合わせてフォームをスタイリングすることができます。
WordPress サイトの投稿やページの下書きにフォームを作成して埋め込むと、フィールドラベルや送信ボタンなどのスタイルを簡単に編集できます。CSS コードの知識がなくても、この機能を使って美しいフォームを作成することができます。

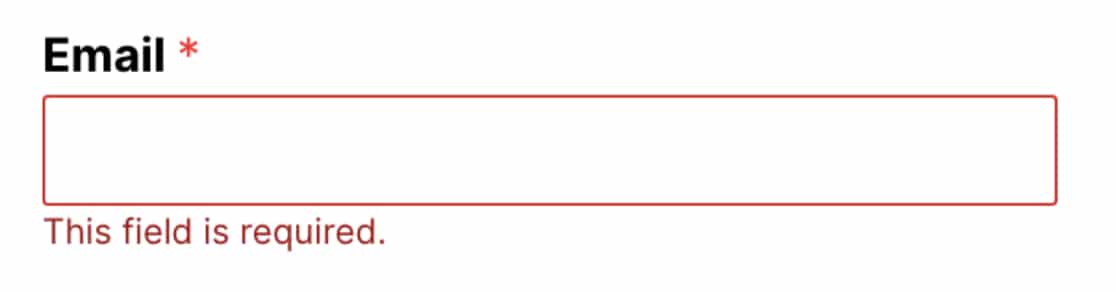
7.インライン・エラー・メッセージとバリデーションの使用
どんなに優れたデザインのフォームであっても、ユーザーが時折入力ミスをすることは想定しておかなければなりません。例えば、必須項目を空欄にしてしまったり、間違ったフォーマットで情報を入力してしまったりすることがあります。
その結果、問題を明確に強調し、簡単に修正するためのガイダンスを提供するインライン検証メッセージを表示するのが賢明です。
WPFormsは問題のあるフィールドのすぐ下に表示されるインラインエラーメッセージを自動的に使用します。これにより、訪問者はリアルタイムでエラーを修正することができ、ユーザーの混乱を未然に防ぐことができます。

WPFormsには、入力エラーの性質に応じて表示される様々な種類のフィールド検証メッセージがあります。そのため、フォームを自由に配置し、バリデーションの問題をWPFormsに任せることができます。
ユーザーがエラーを起こさないように混乱を最小限に抑えるもう一つの方法は、フィールドにプレースホルダーテキストを追加することです。これによって、訪問者がフォームにどのように入力すればよいかを、説明文や入力例を用いて示すことができます。

フォームレイアウトのベストプラクティスに関するFAQ
フォームデザインについて、私たちに寄せられる最も重要な質問のいくつかを知りたいですか?ここでは、最も人気のあるものをいくつかご紹介します。
フォームはどのように構成すべきか?
各セクションで収集する情報の種類に応じて、フォームを構成することをお勧めします。
まず、個人情報から始め、すべてのフィールドをグループ化する。次に、次の論理的なフィールドのグループに移る。
WPFormsではセクションディバイダを使って見出しを追加することができます。
また、フォームに説明を記載するのも良いアイデアです。その手助けとして、フォームに説明文を追加する方法の記事をご覧ください。
なぜフォームのフィールド数を制限する必要があるのですか?
フォームの放棄を防ぐために、フィールド数を制限する必要があります。フォームの放棄とは、誰かがあなたのフォームに入力し始めたが、送信する前に断念したことを意味します。
ユーザーがフォームの長さに圧倒され、フォームを放棄してしまうことはよくあります。Lead Formsアドオンを使って、フォームを小さく分割することでリードジェネレーションを増やすことができます。
次に、会話型アンケートを作成する
一度に1つの質問を表示するアンケートはユーザーエクスペリエンスに最適です。WPForms の会話型フォームを使えば実装も簡単です。ここでは、一度に1つの質問を表示するアンケートを作成する方法を説明します。
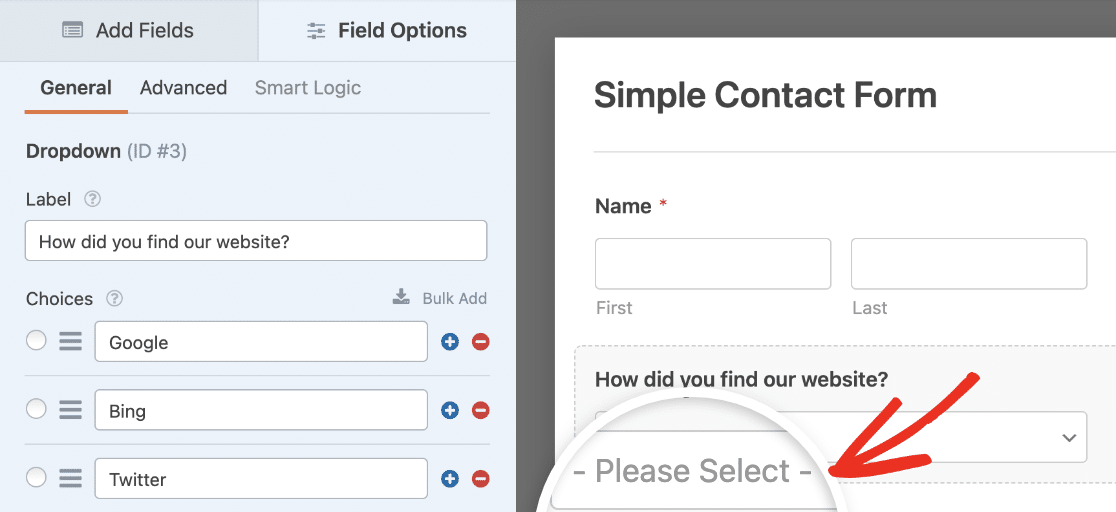
効果的なフォームデザインのヒントは、ユーザーがメールアドレスを正確に入力するための確認用メールアドレスフィールドの追加ガイドをご覧ください。また、最適な「どのようにして弊社をお知りになりましたか?
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




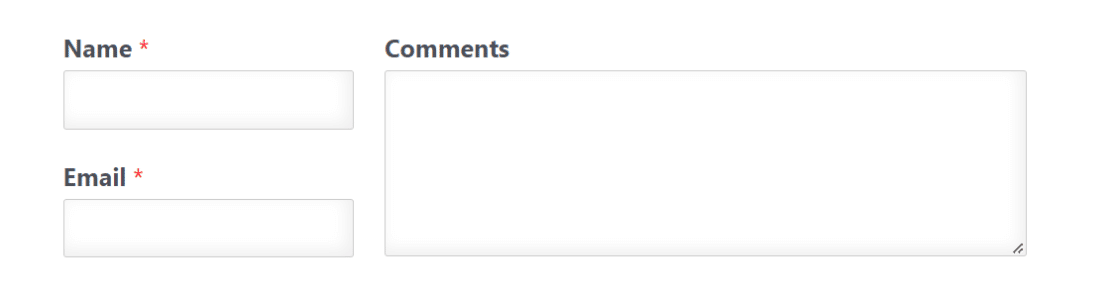
2列の例では、姓と名のフィールドを1つのフィールドにまとめました。これは、このデータをデータベースにインポートする場合に問題を引き起こす可能性があります。ほとんどのデータベースにはFNameフィールドとLNameフィールドがあります。
こんにちは、Shonn - 2つの単一行のテキストフィールドを使用して、姓と名を分割することができます。スクリーンショットをご覧ください。