Riepilogo AI
Collegare WPForms con WooCommerce può rendere la gestione del vostro negozio online più facile di quanto vi aspettiate, anche se non conoscete una sola riga di codice.
Ci sono passato anch'io, volendo semplificare il processo di checkout, raccogliere i dati dei clienti o aggiungere ulteriori funzionalità al mio negozio WooCommerce senza il mal di testa di complicate configurazioni.
Integrando WPForms con WooCommerce, è possibile impostare rapidamente moduli personalizzati per i pagamenti, gli ordini dei prodotti e i feedback dei clienti, il tutto rimanendo all'interno di WordPress.
In questa guida vi mostrerò come utilizzare il plugin Uncanny Automator per collegare WPForms a WooCommerce in pochi minuti, senza bisogno di codice!
Collegare WPForms a WooCommerce! 🙂
Integrazione WPForms WooCommerce
È possibile collegare facilmente i due plugin con Uncanny Automator, uno dei miei plugin preferiti di sempre, che consente di collegare in modo rapido e semplice plugin, app e siti web senza codici e API complicati.

In un plugin si impostano dei "trigger" che causano un'azione nell'altro plugin. Ad esempio, il trigger in WPForms potrebbe essere l'invio di un modulo di cancellazione da parte di un utente e l'azione potrebbe essere la cancellazione dell'ordine in WooCommerce.
Vediamo le istruzioni passo passo per configurare WPForms e WooCommerce e utilizzare Uncanny Automator per collegarli insieme e creare un modulo di cancellazione automatica degli ordini.
- Passo 1: Installare e attivare il plugin WPForms
- Passo 2: Ottenere WooCommerce per WordPress
- Fase 3: Creare un modulo di cancellazione dell'ordine
- Passo 4: Installare Uncanny Automator in WordPress
- Passo 5: creare una ricetta di Uncanny Automator
- Passo 6: Testare l'integrazione di WPForms con WooCommerce
Passo 1: Installare e attivare il plugin WPForms
Se non avete ancora installato il plugin WPForms, potete seguire questa guida su come installare e attivare i plugin in WordPress.

È possibile collegare qualsiasi versione di WPForms a WooCommerce, compreso WPForms Lite. Tuttavia, per accedere a funzioni più avanzate, vi consiglio di passare alla versione Premium!
Passate subito a WPForms Pro! 🙂
Passo 2: Ottenere WooCommerce per WordPress
Ora che avete installato WPForms, potete procedere all'installazione di WooCommerce, se non è già in esecuzione sul vostro sito.

WooCommerce è un plugin gratuito e si può installare direttamente dalla dashboard di WordPress. Seguite la guida all'installazione del plugin se non siete sicuri della procedura.
Fase 3: Creare un modulo di cancellazione dell'ordine
In questo esempio, creerò un modulo di cancellazione dell'ordine in WPForms e lo collegherò a WooCommerce in modo che lo stato dell'ordine sia automaticamente impostato su "cancellato" quando il modulo viene inviato.
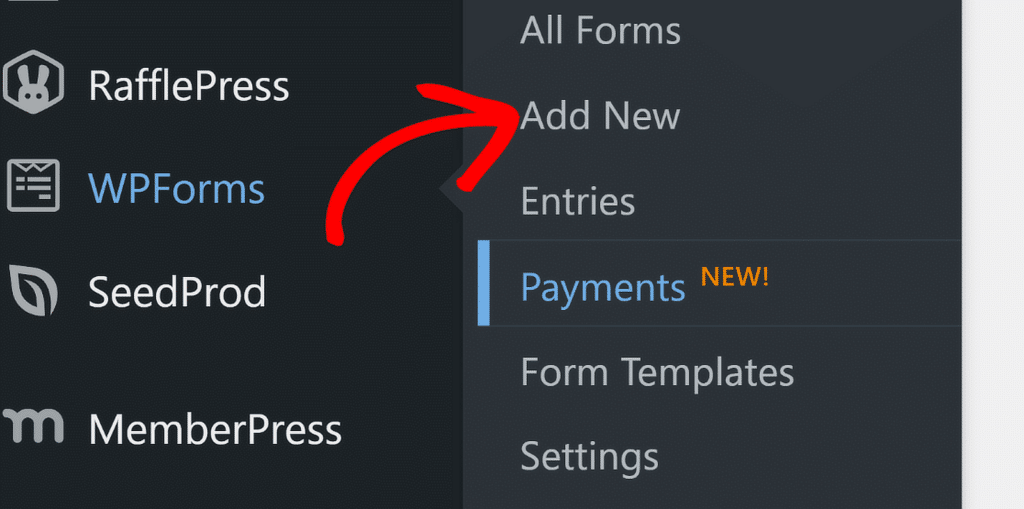
Per iniziare, dobbiamo creare un modulo di cancellazione dell'ordine di base. Andate su WPForms " Aggiungi nuovo e inserite un nome per il vostro modulo, qualcosacome "Cancellazione ordine".

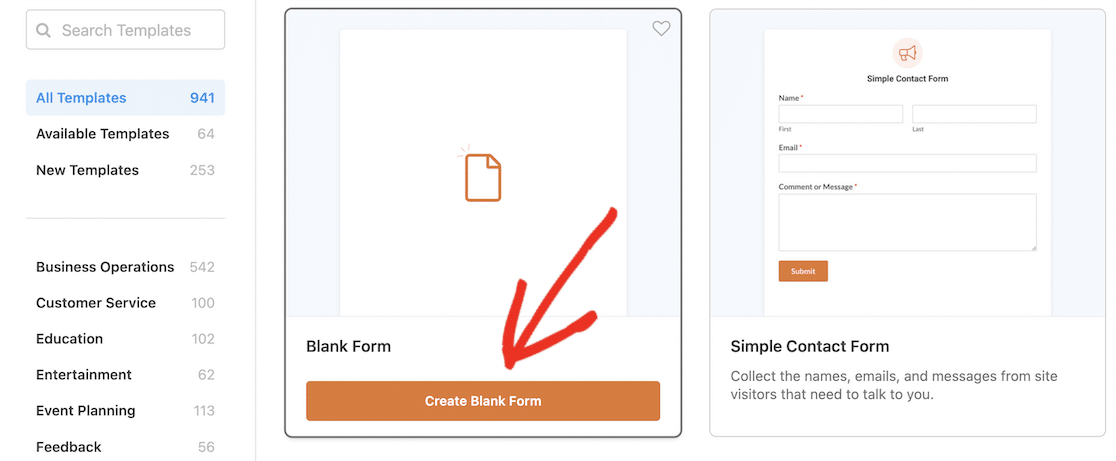
Poiché si tratta di un modulo molto semplice, inizieremo con un modulo vuoto invece di utilizzare un modello. Fare clic sul pulsante Crea modulo vuoto.

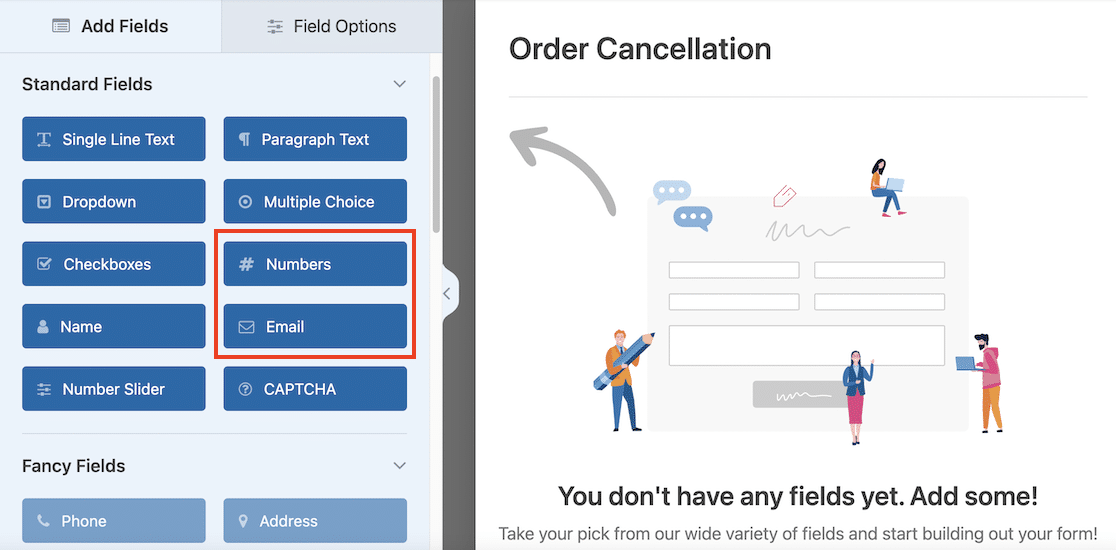
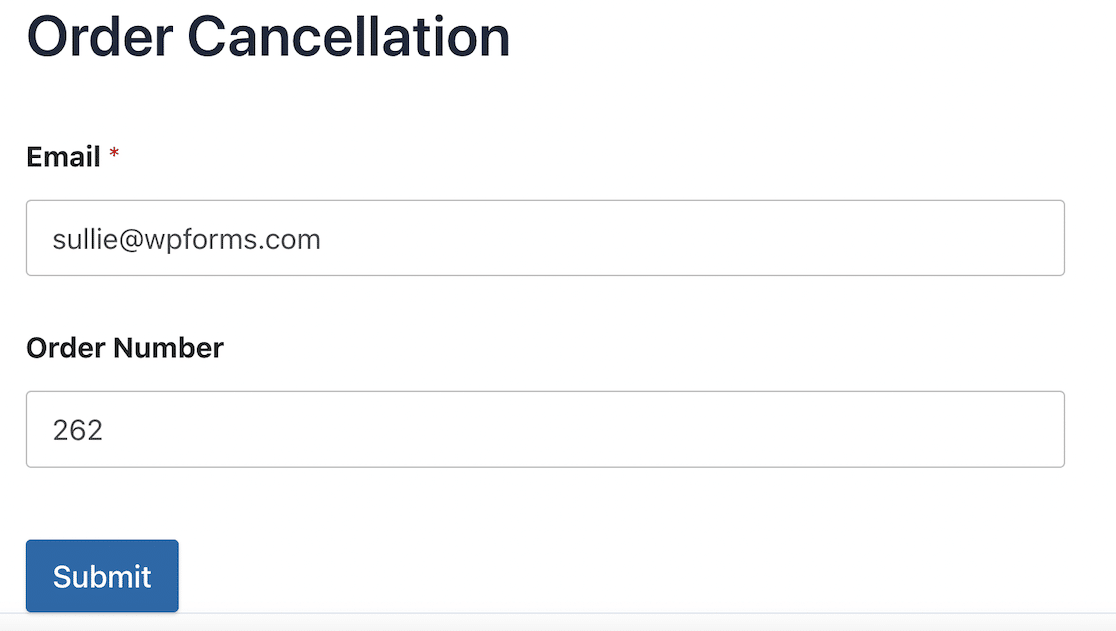
Per creare il modulo, è sufficiente trascinare i campi del modulo dal pannello a sinistra. Iniziate trascinando un campo Email, seguito da un campo Numeri.

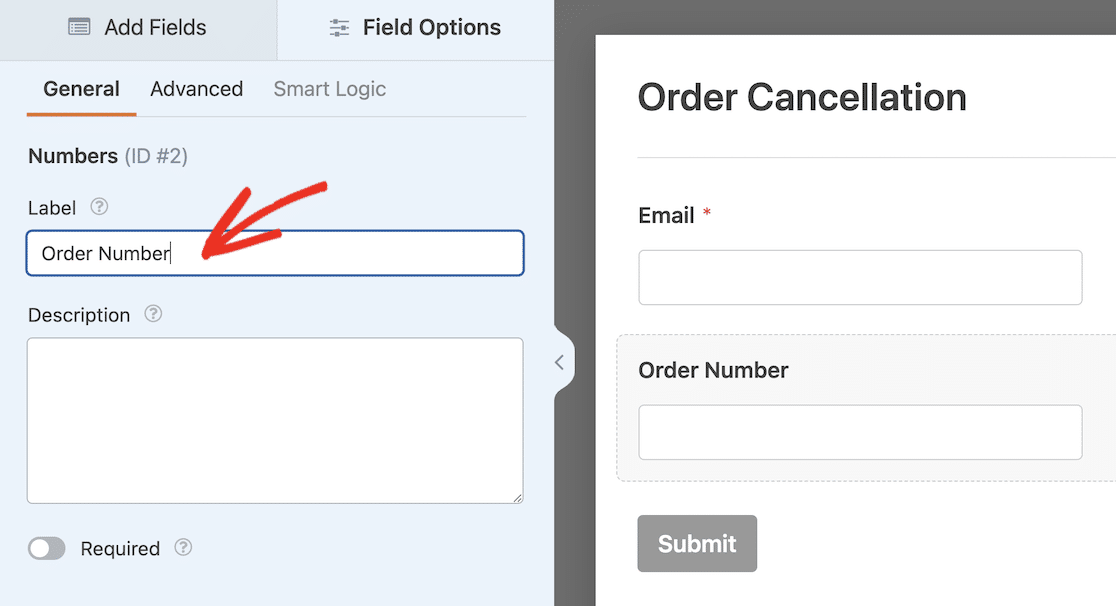
Fare clic sul campo Numeri e modificare l'etichetta nel pannello Opzioni campo in "Numero ordine".

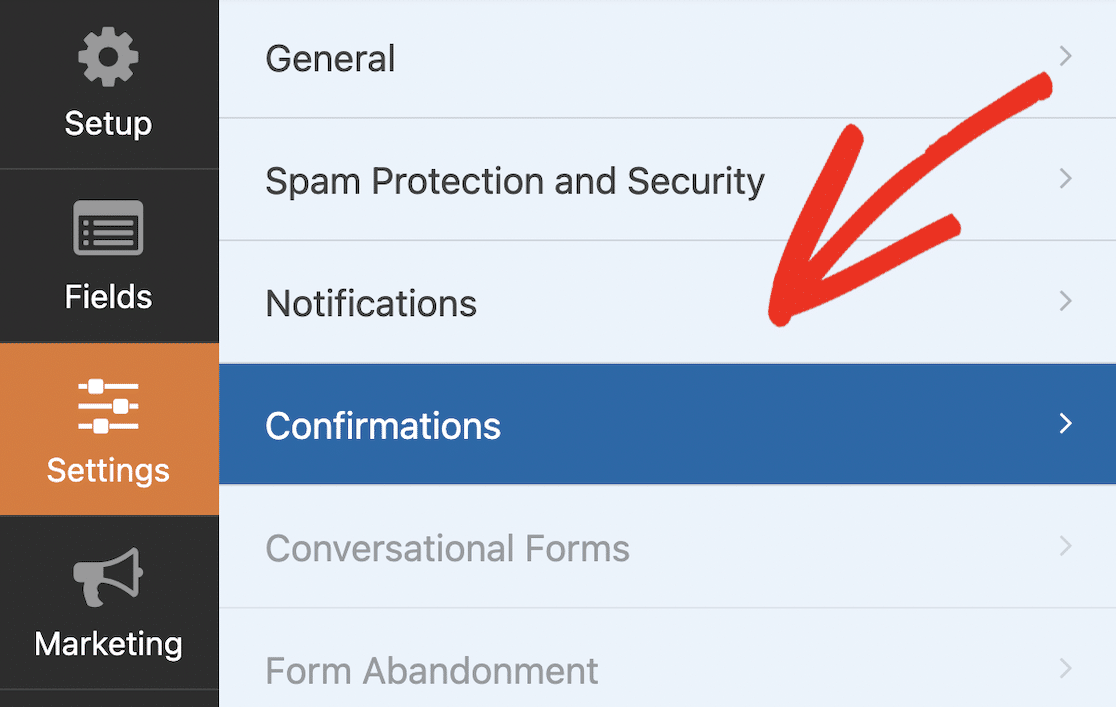
Infine, modifichiamo il messaggio di conferma quando un utente invia il modulo. Nel costruttore di moduli, spostarsi su Impostazioni " Conferme.

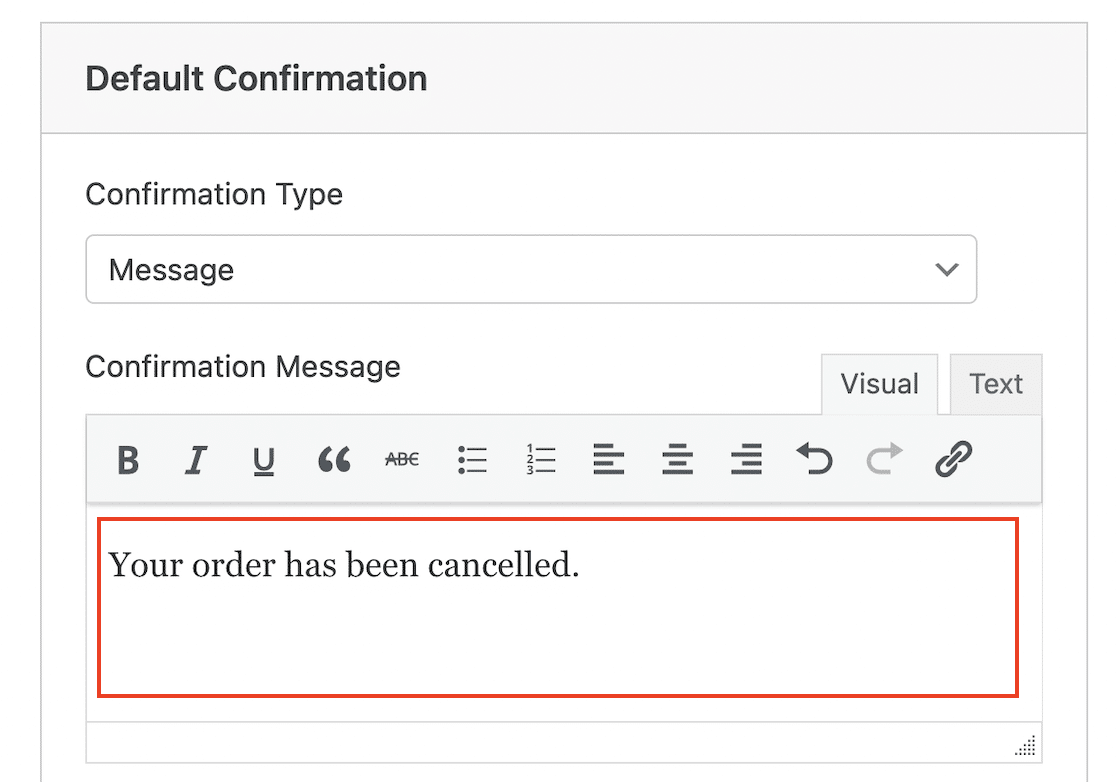
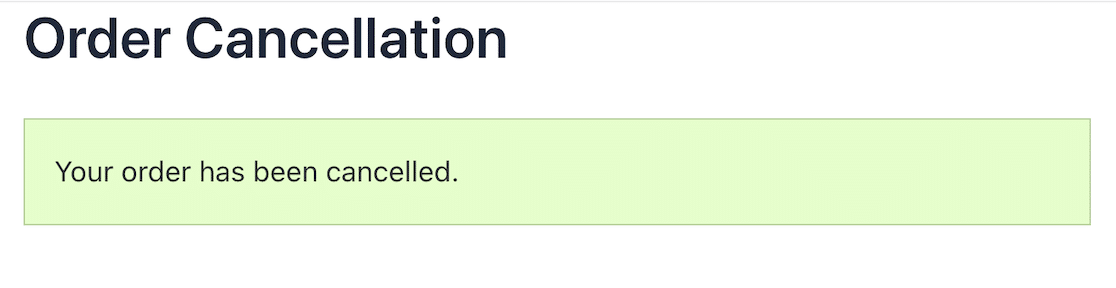
Modificare il messaggio di conferma in qualcosa come "L'ordine è stato annullato". Per ulteriori informazioni sulla modifica della conferma del modulo, consultare questa guida.

In questo esempio, ho costruito un modulo di cancellazione dell'ordine molto semplice, ma se volete, potete aggiungere altri campi e persino usare la logica condizionale (se avete WPForms Pro) per creare un modulo con più funzionalità.
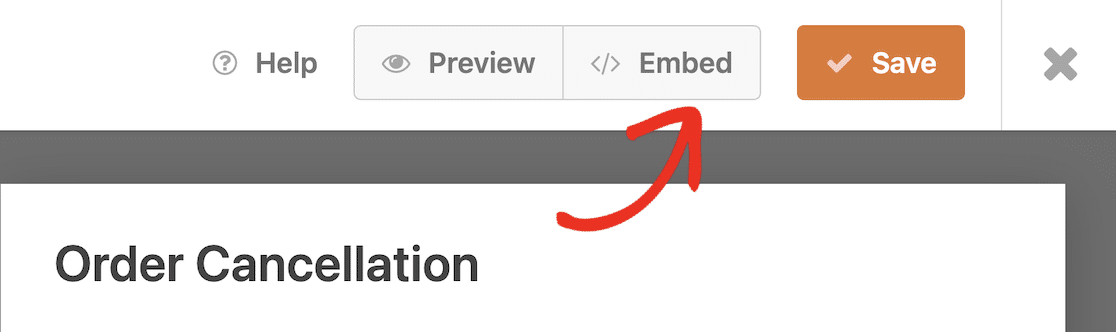
Ora che il modulo è stato costruito, è possibile pubblicarlo sul proprio sito. Per rendere il modulo attivo, è sufficiente fare clic sul pulsante Incorpora nel costruttore di moduli, che avvierà una finestra a comparsa.

Qui si hanno due opzioni: pubblicare il modulo su una pagina esistente o fare clic su Crea nuova pagina per creare una pagina per il modulo.

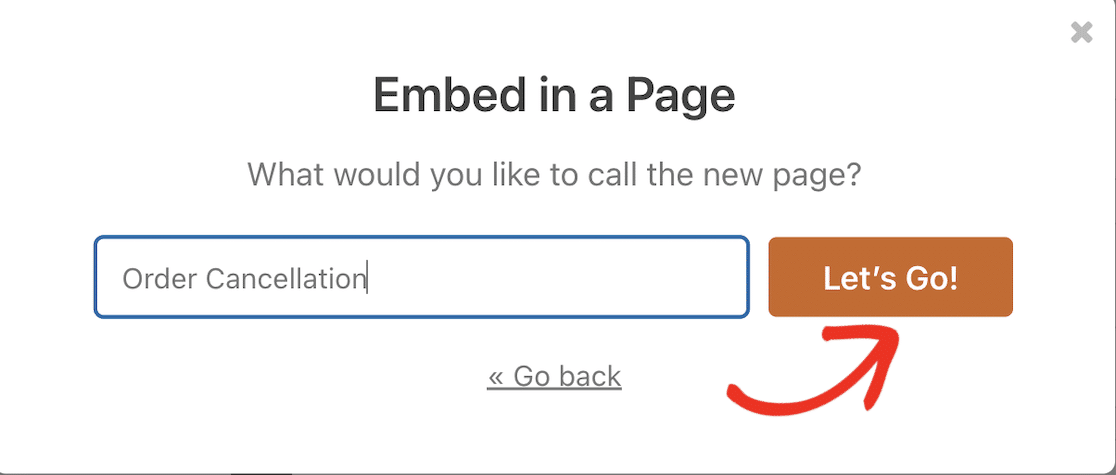
Per questo passo, creerò una nuova pagina. Mi verrà richiesto di digitare un nome per la pagina. Una volta fatto, fare clic sul pulsante Let's Go! per creare la pagina.

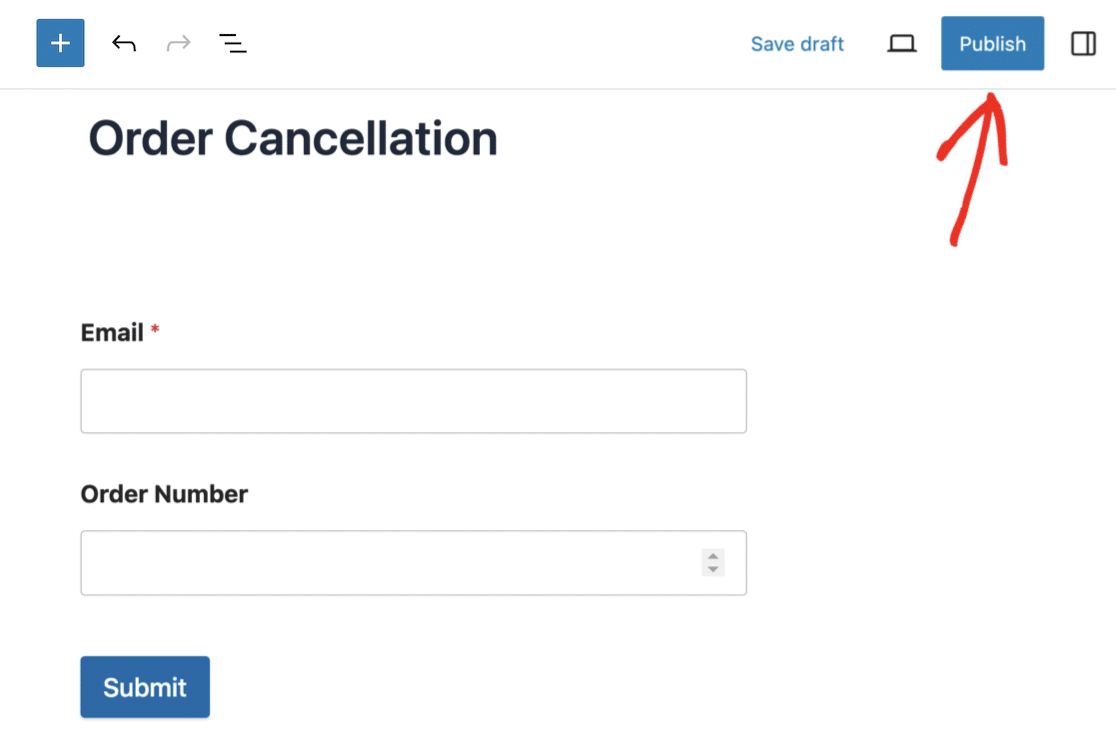
Se lo si desidera, è possibile aggiungere del testo e altri elementi alla pagina. Quando si è soddisfatti, fare clic sul pulsante Pubblica. Verrà chiesto di ricontrollare le impostazioni.

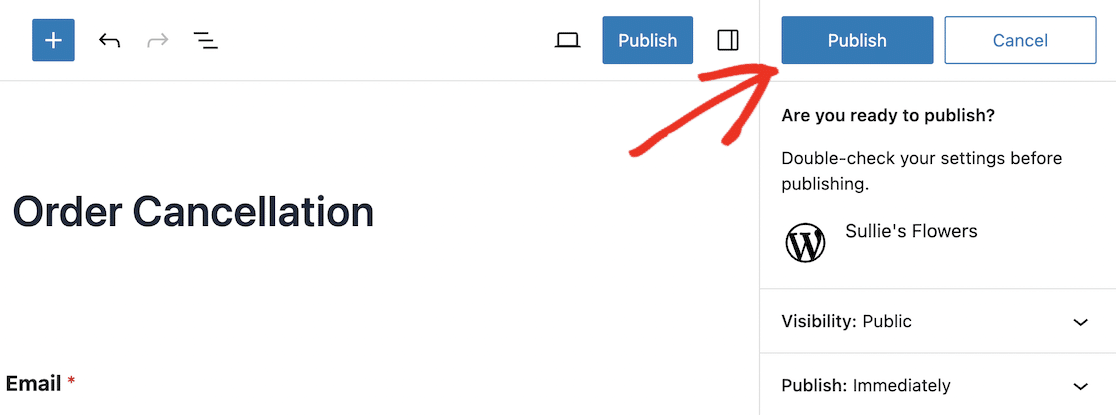
È anche una buona idea cambiare la visibilità della pagina in Privata o protetta da password, in modo da poter testare il modulo prima di renderlo pubblico. Fare clic sul pulsante finale Pubblica per rendere il modulo attivo sul sito.

Ora il modulo di annullamento dell'ordine è pronto per l'uso, il passo successivo è installare Uncanny Automator in modo da poter inviare le voci del modulo a WooCommerce.
Passo 4: Installare Uncanny Automator in WordPress
Uncanny Automator Pro include oltre 1.000 trigger e azioni, compresi trigger aggiuntivi per WooCommerce, come ad esempio:
- Un utente aggiunge un prodotto al suo carrello
- Un utente recensisce un prodotto
- Lo stato dell'ordine di un utente cambia in uno stato specifico
- Il pagamento di un ordine non va a buon fine
Alcune delle azioni pro che si possono creare in WooCommerce e WPForrns includono:
- Creare un ordine con un prodotto
- Modificare il prezzo di un prodotto
- Impostare un ordine in uno stato specifico
- Registrazione di un nuovo utente
Per questo esempio, voglio impostare un ordine specifico in uno stato specifico ("annullato"), quindi è necessario installare Uncanny Automator Pro.
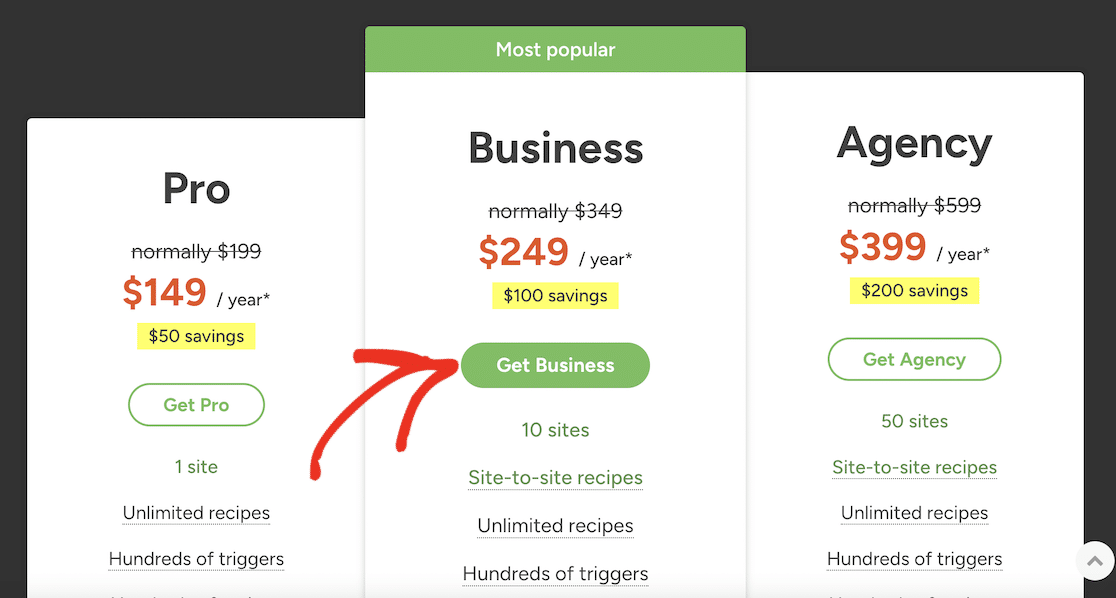
Andate alla pagina dei prezzi di Uncanny Automator e fate clic sul pulsante per ottenere il piano scelto.

Compilare i dati di pagamento e fare clic sul pulsante per completare l'acquisto.
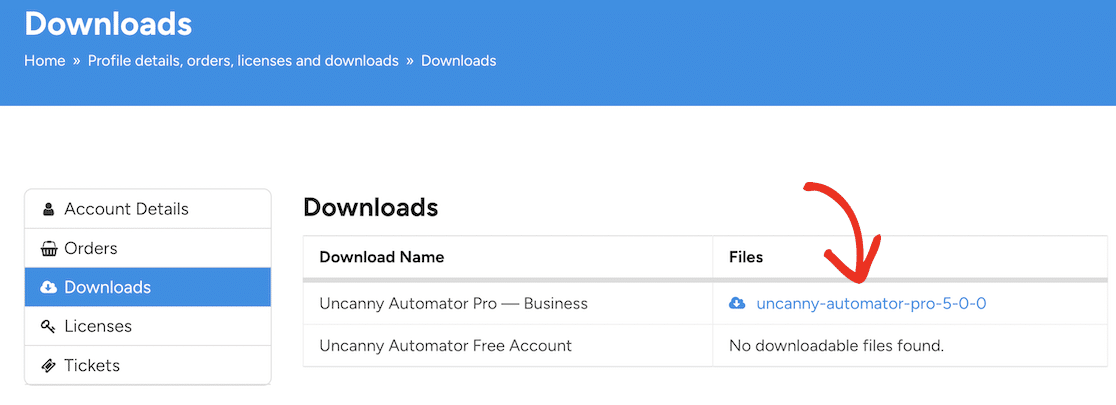
Una volta acquistato il plugin, è possibile accedere al proprio account Uncanny Automator e scaricarlo dalla pagina Download.

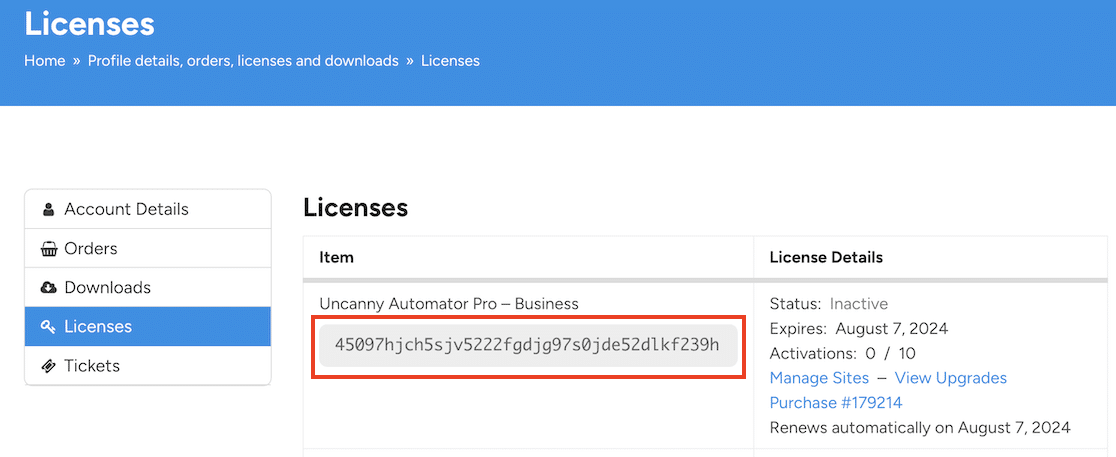
È necessaria anche la chiave di licenza, che può essere copiata facendo clic su Licenze nel menu.

Ora, tornate al vostro sito WordPress e installate il plugin.
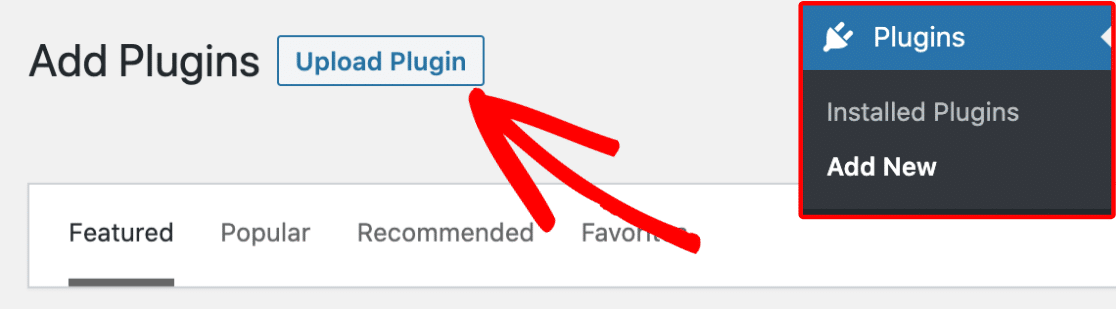
Andare su Plugin " Aggiungi nuovo e fare clic sul pulsante Carica plugin.

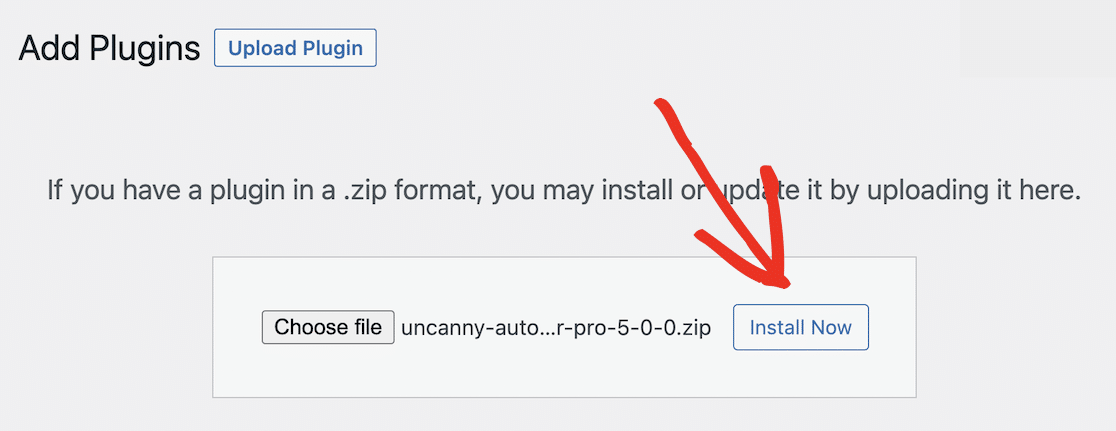
Fate clic sul pulsante Scegli file e trovate il file zip scaricato da Uncanny Automator.
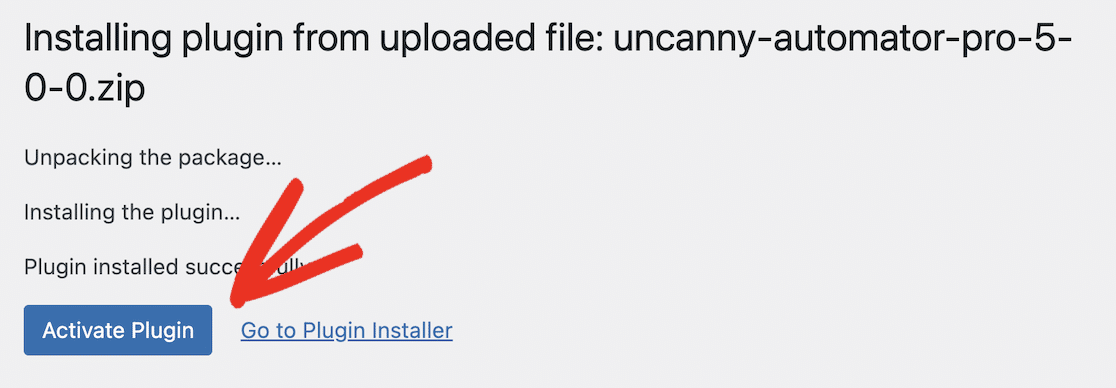
Fare clic sul pulsante Installa ora per installare il plugin. L'operazione dovrebbe richiedere solo pochi istanti.

Infine, fare clic sul pulsante Attiva plugin.

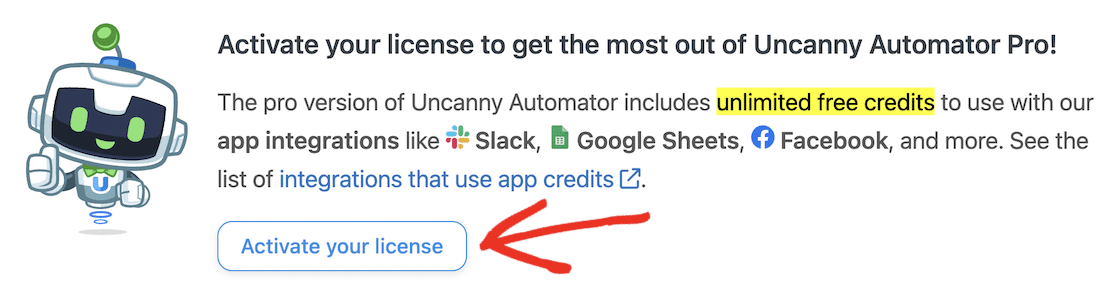
Assicurarsi di attivare il plugin inserendo la chiave di licenza. È possibile farlo dalla dashboard di Uncanny Automator. Basta andare su Automator nel menu della dashboard di WordPress e fare clic sul pulsante Attiva la licenza.

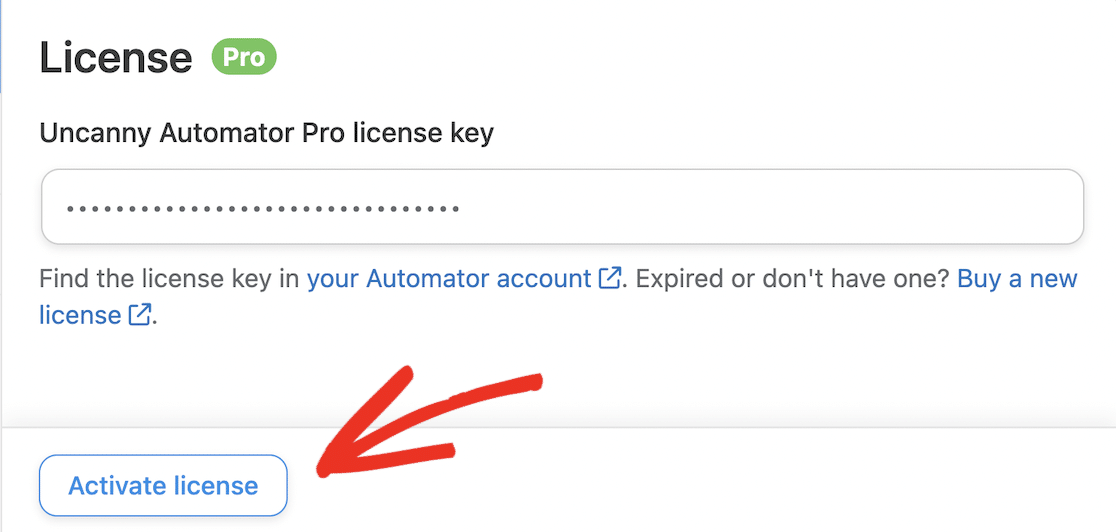
Incollare la licenza copiata dal sito di Uncanny Automator e fare clic sul pulsante Attiva licenza.

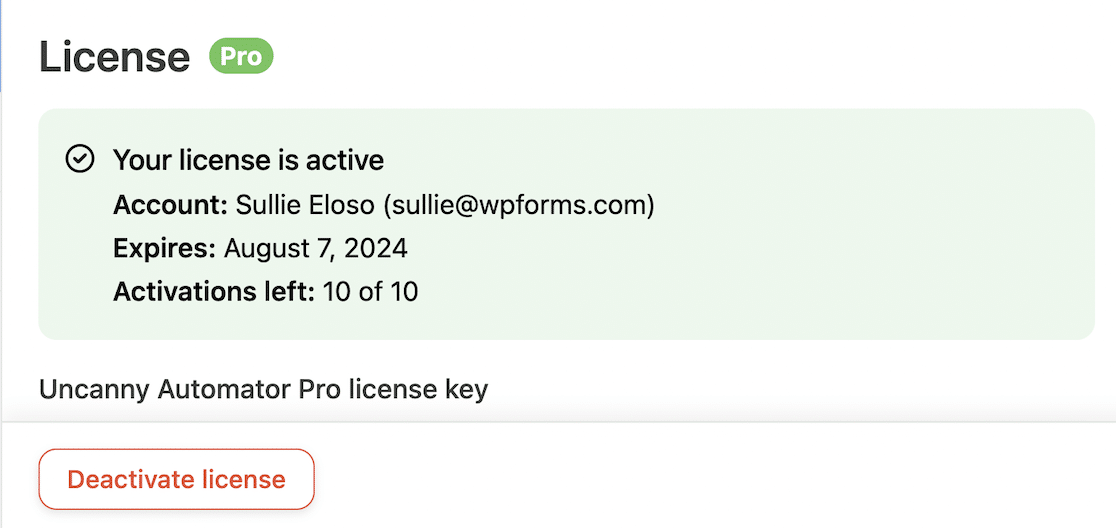
Dovrebbe apparire un messaggio di conferma che la licenza è attiva.

Una volta installato e attivato Uncanny Automator, si può procedere a collegare WooCommerce e WPForms.
Passo 5: creare una ricetta di Uncanny Automator
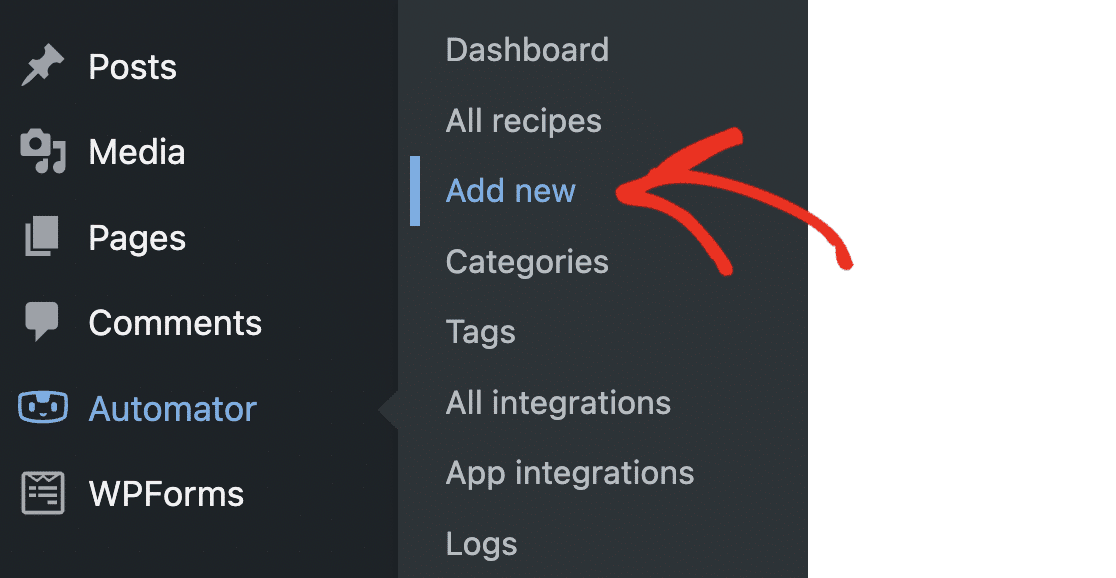
Per collegare WPForms a WooCommerce, dobbiamo creare un flusso di lavoro automatico. Questa è chiamata ricetta in Uncanny Automator. Nella vostra dashboard di WordPress, andate su Automator " Aggiungi nuovo.

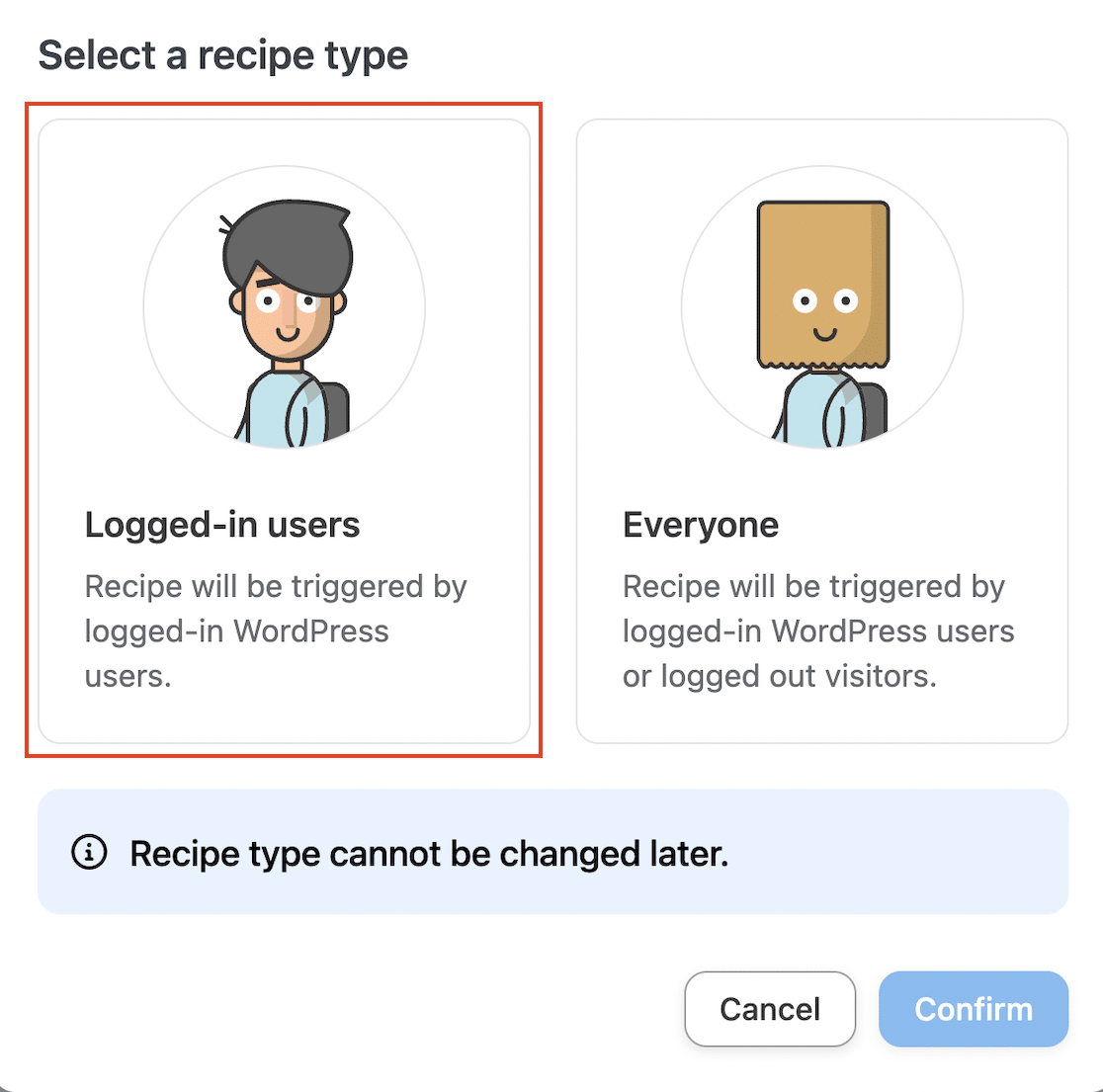
Verrà visualizzato un invito a selezionare un tipo di ricetta. Se si sceglie Utenti connessi, solo gli utenti che hanno effettuato l'accesso al sito WordPress possono attivare la ricetta.
Le ricette per tutti possono essere attivate sia dagli utenti registrati che dai visitatori generici. È importante scegliere l'opzione giusta, perché non è possibile cambiarla in seguito.
Le ricette per tutti sono disponibili solo in Uncanny Automator Pro. Ai fini di questa esercitazione, utilizzeremo gli utenti registrati.
Questo aiuterà anche a evitare che gli spammer inviino il modulo. Tuttavia, se avete abilitato il Guest checkout in WooCommerce, dovrete creare la ricetta per tutti, poiché i vostri clienti non avranno un account sul vostro sito.
Scegliere Utenti collegati e fare clic sul pulsante Conferma per continuare.

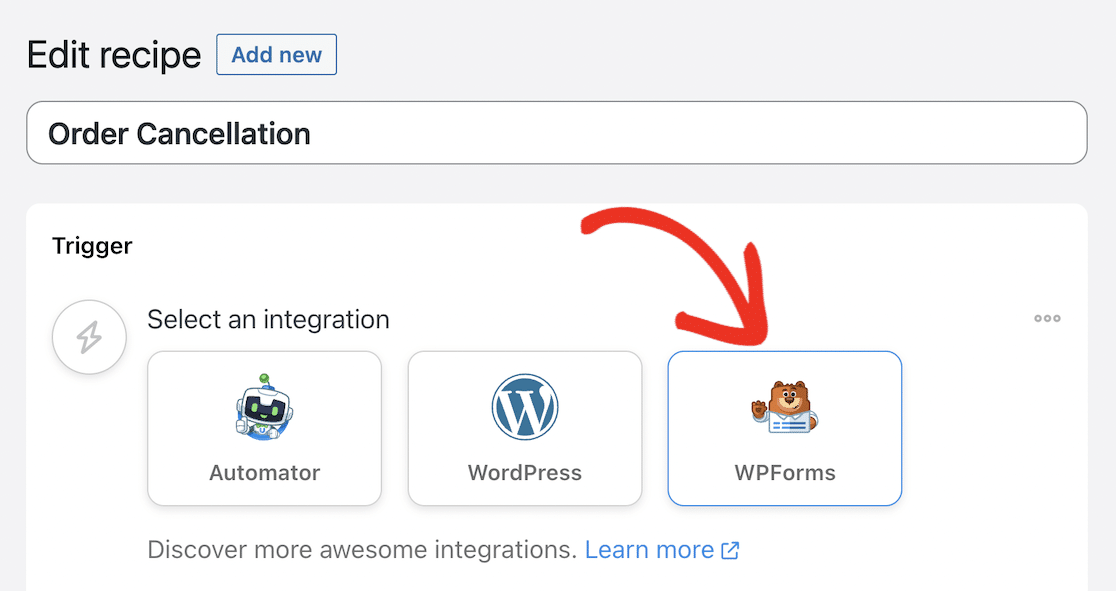
Inserire un nome per la ricetta. In questo esempio, si attiverà una modifica dello stato dell'ordine a partire dall'invio di un modulo. Ho chiamato la mia ricetta "Cancellazione dell'ordine". Quindi, fare clic su WPForms per selezionare un trigger.

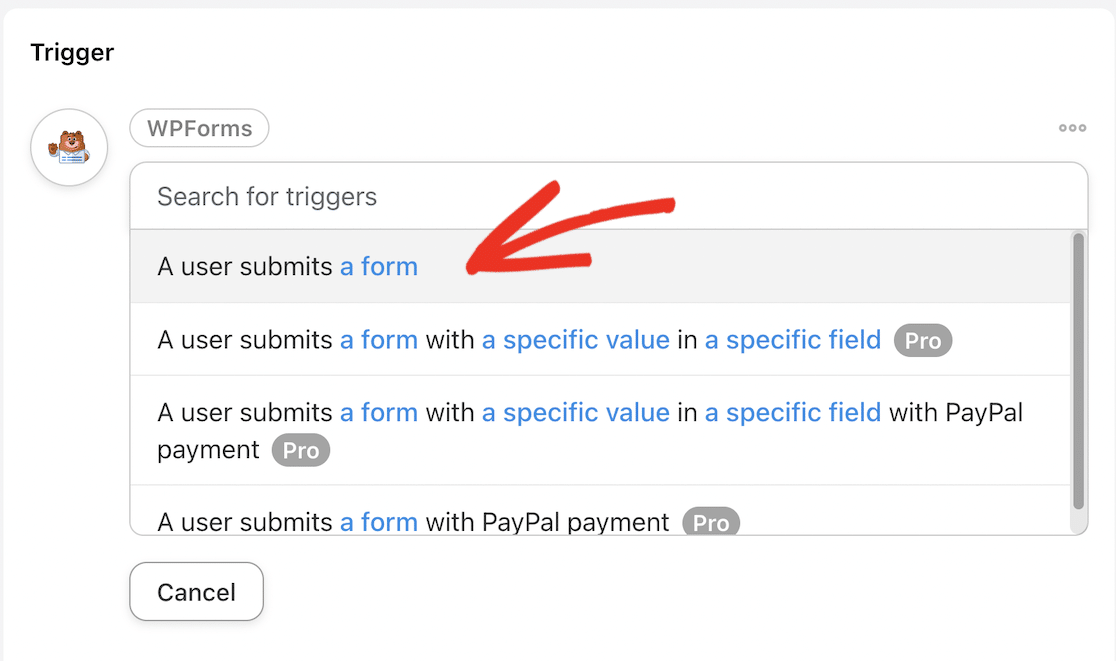
Scegliere "Un utente invia un modulo" come trigger.

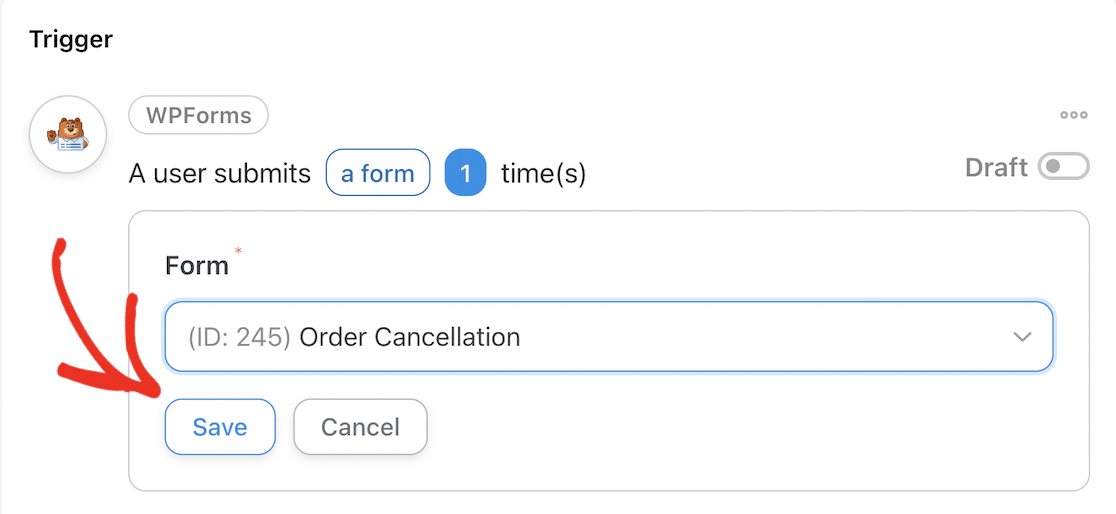
A questo punto, scorrere il menu a tendina per trovare il modulo di annullamento dell'ordine creato in precedenza. Selezionatelo e fate clic sul pulsante Salva.

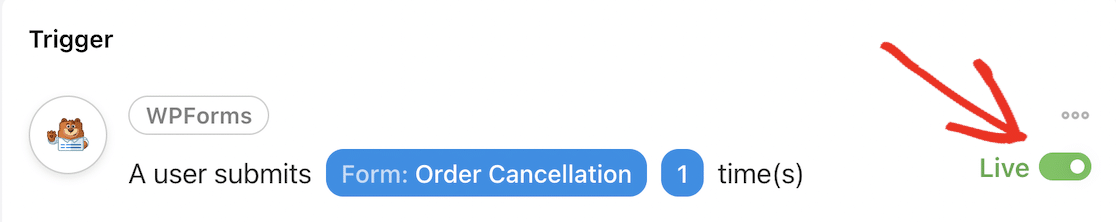
L'innesco dovrebbe ora essere attivo.

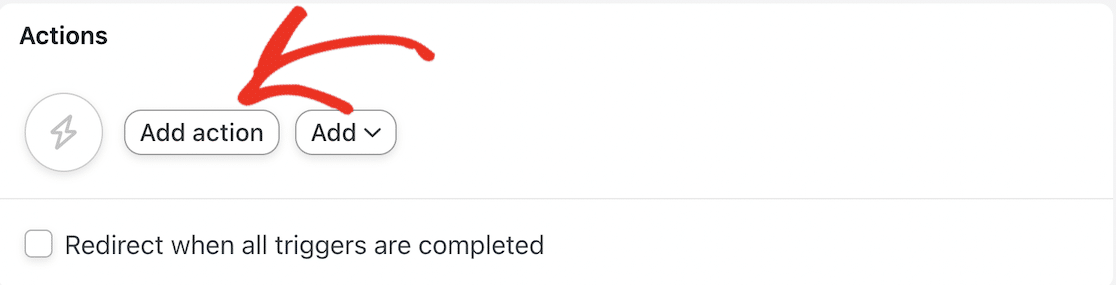
Scorrere fino a Azioni e fare clic sul pulsante Aggiungi azione.

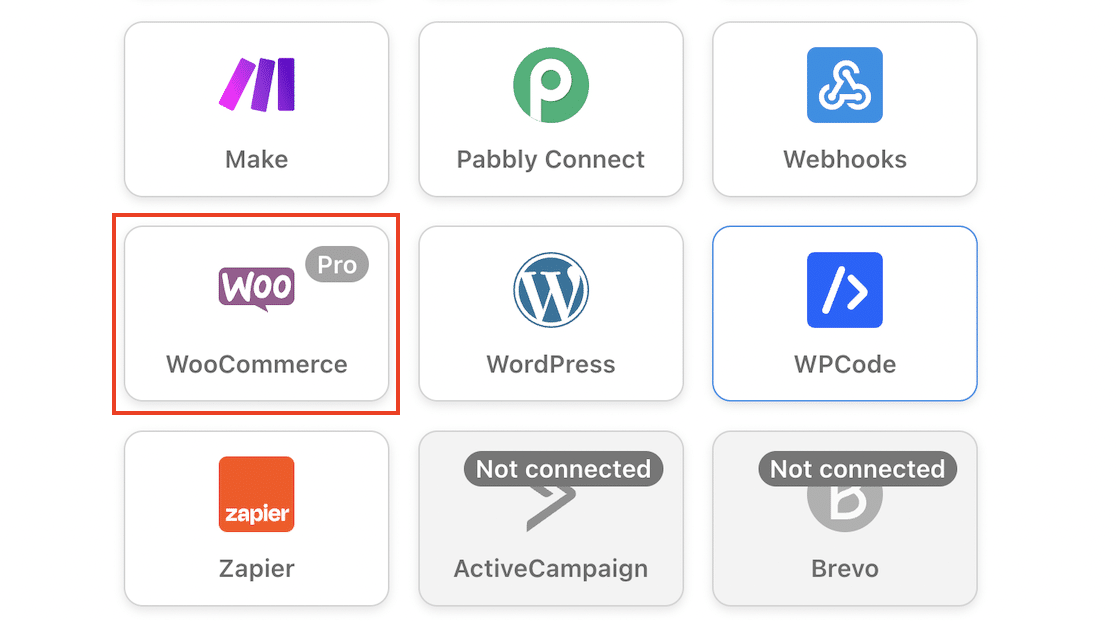
Scorrere verso il basso per trovare l'integrazione WooCommerce e fare clic per selezionarla.

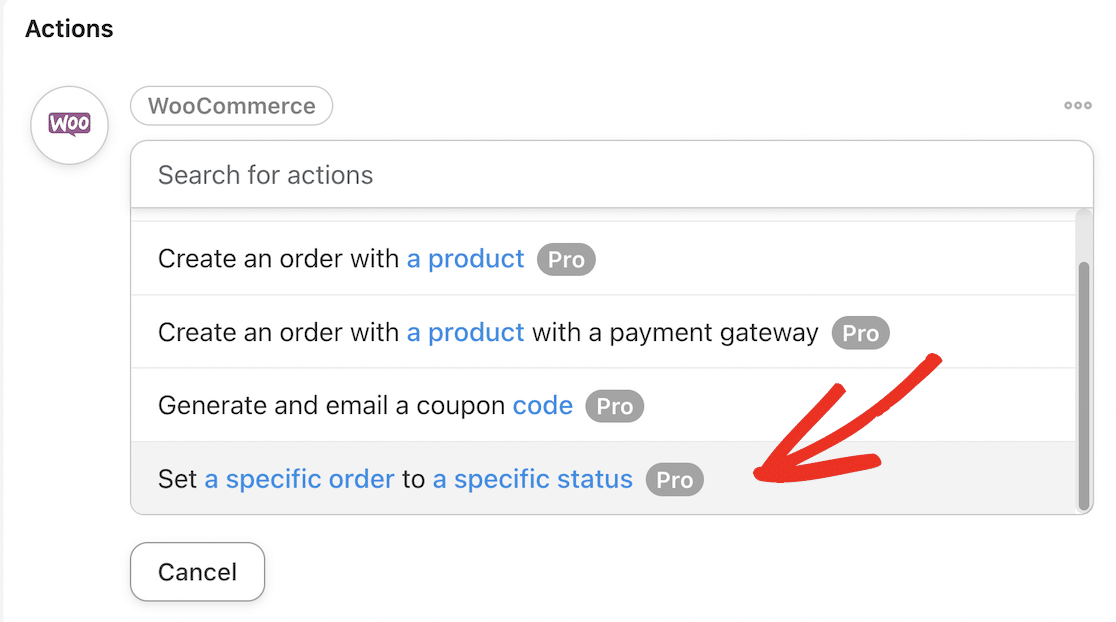
Individuare l'azione "Imposta un ordine specifico in uno stato specifico" nel menu a tendina e selezionarla.

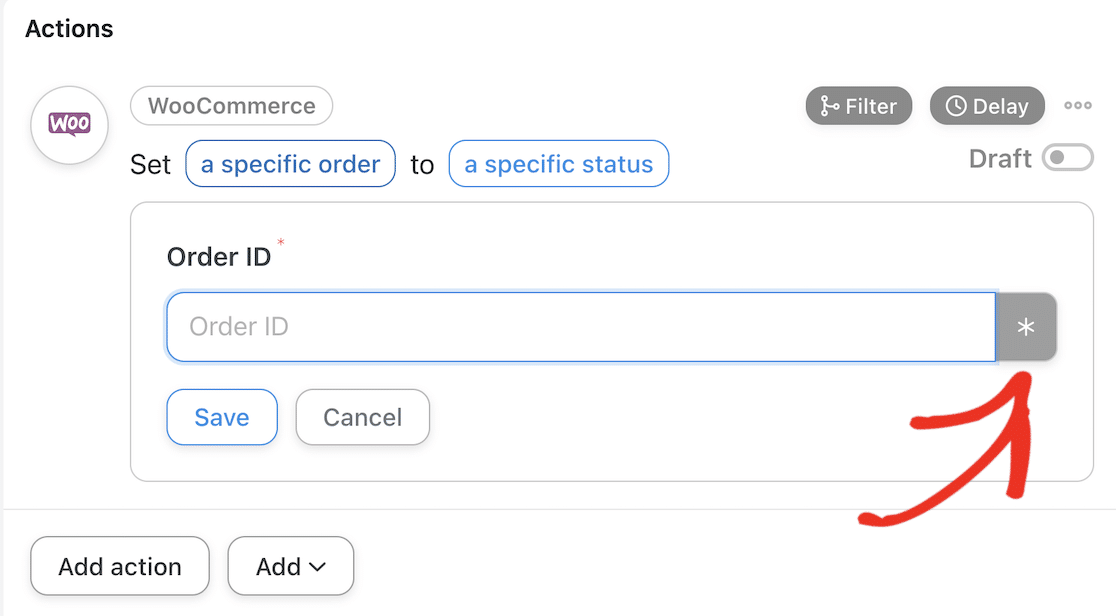
Fare clic sull'icona dell'asterisco accanto al campo ID ordine.

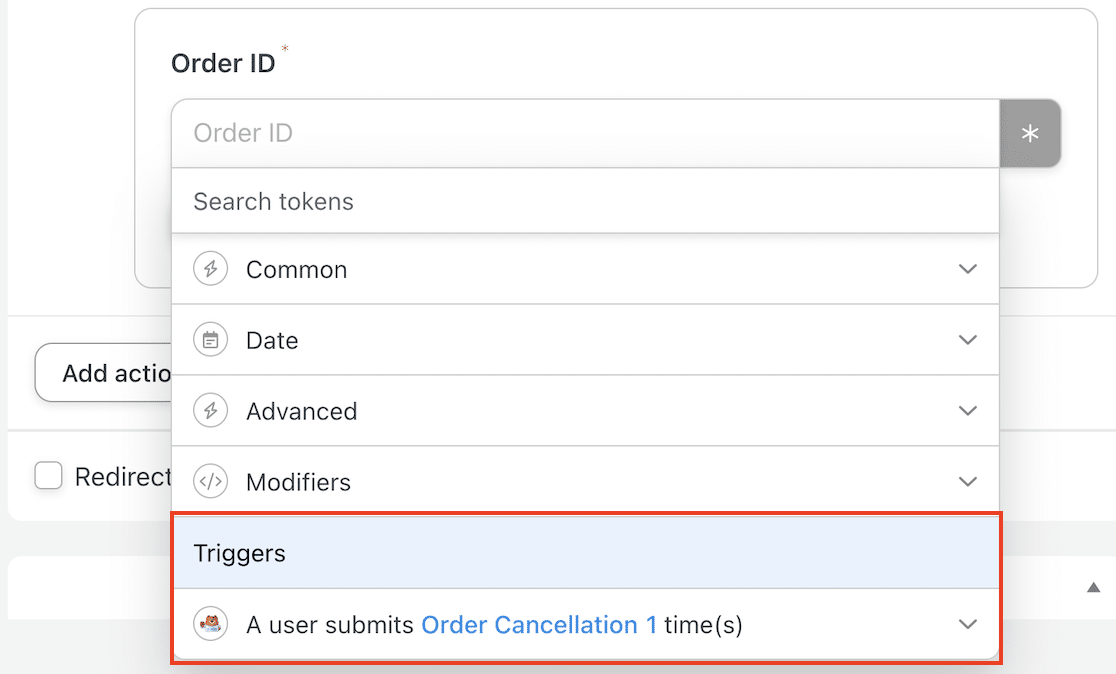
Nel menu a tendina visualizzato, scorrere fino a Trigger.
Fare clic sulla freccia accanto a "Un utente ha inviato l'annullamento dell'ordine 1 volta(e)" per scegliere il campo del modulo da collegare all'ID dell'ordine in WooCommerce.

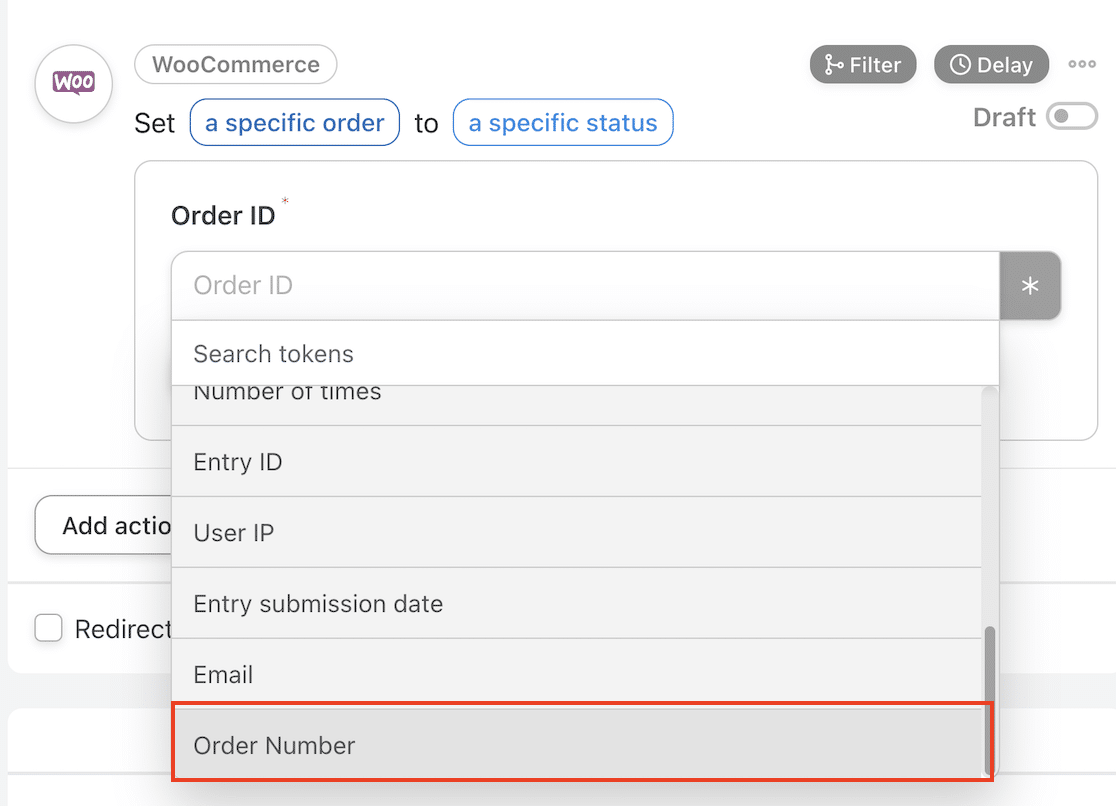
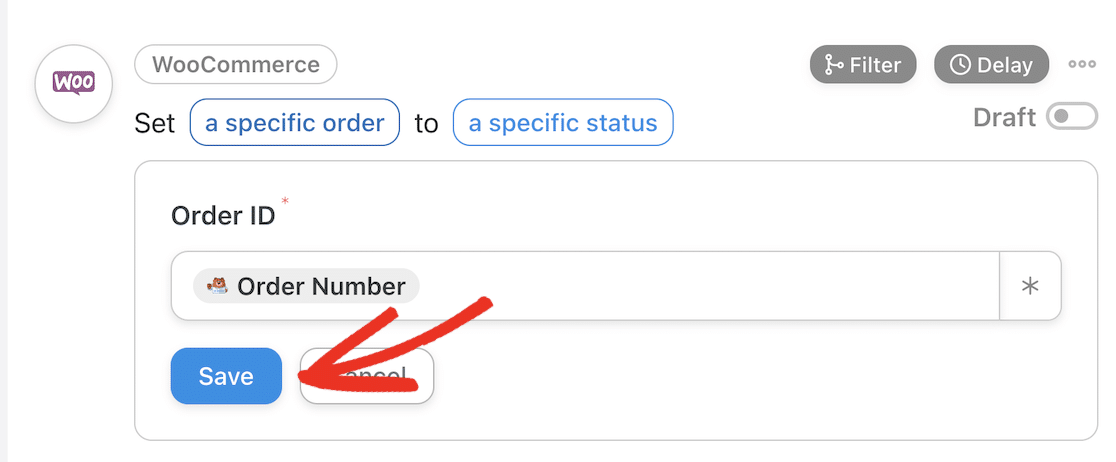
Scorrere verso il basso fino a trovare il campo Numero d'ordine e fare clic per selezionarlo.

Fare clic sul pulsante Salva e continuare a scegliere l'azione specifica che si desidera intraprendere.

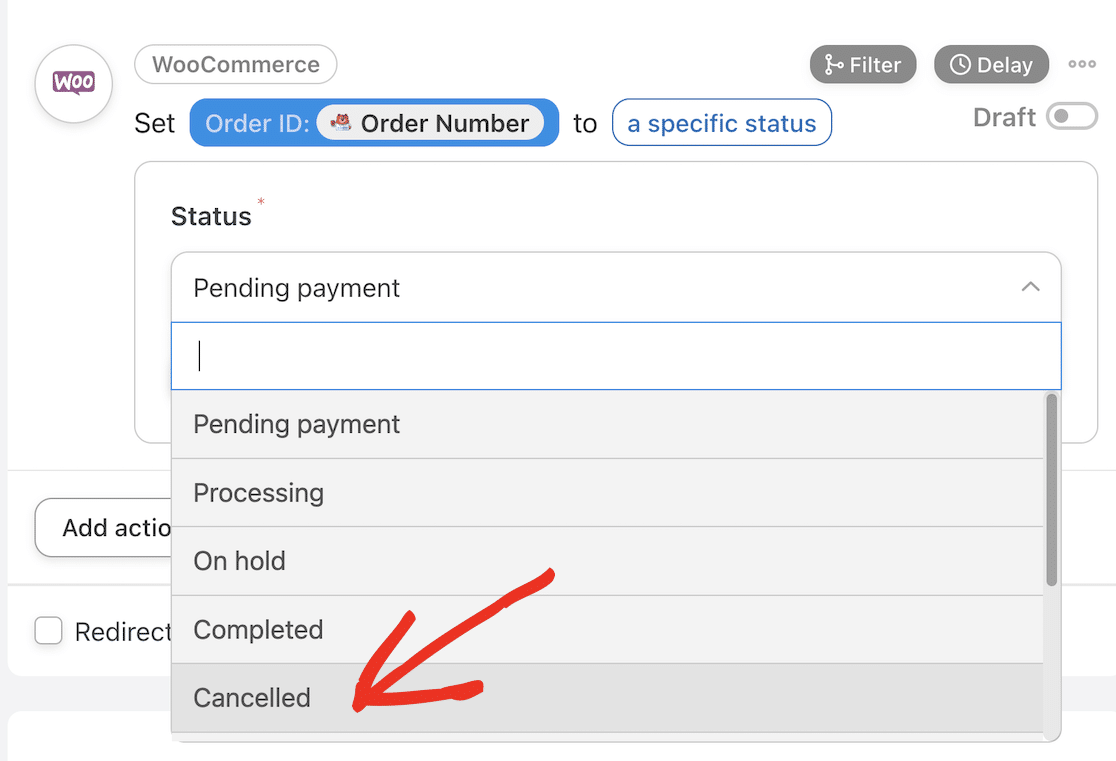
Nel menu a tendina, scorrere verso il basso e selezionare "Annullato".

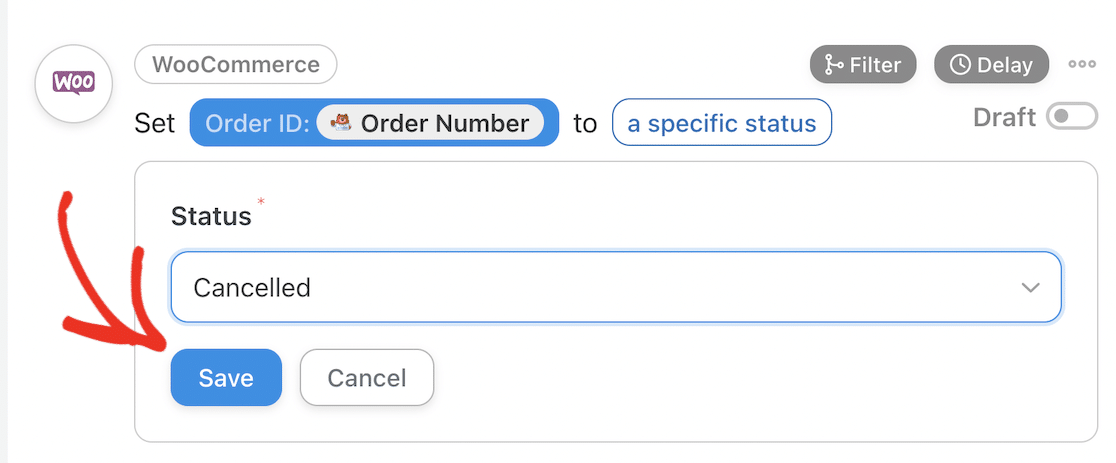
Fare clic sul pulsante Salva per salvare l'azione.

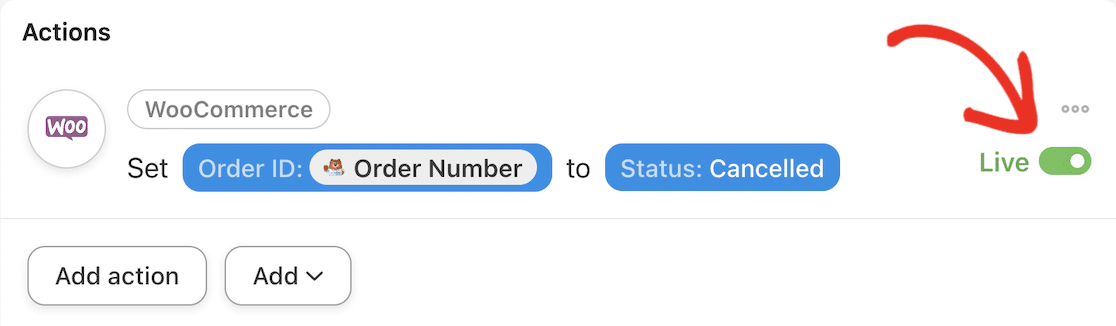
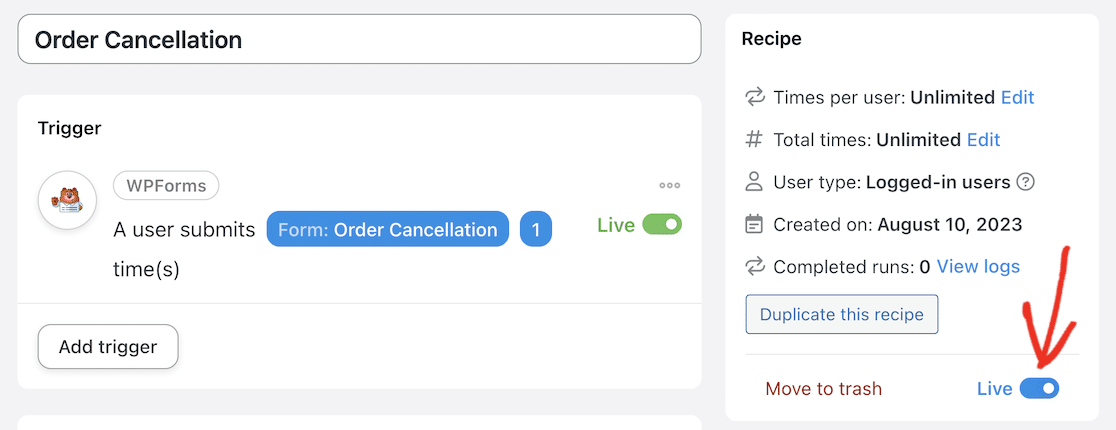
L'azione dovrebbe ora essere Live.

Infine, non dimenticate di spostare lo stato della ricetta da Bozza a Live.

Verifichiamo se funziona!
Passo 6: Testare l'integrazione di WPForms con WooCommerce
È possibile creare alcuni ordini fittizi in WooCommerce per effettuare dei test. Un modo semplice per farlo è attivare "Contanti alla consegna" come metodo di pagamento nelle impostazioni di pagamento di WooCommerce. È quindi possibile completare liberamente il checkout e creare un ordine con dati fittizi.
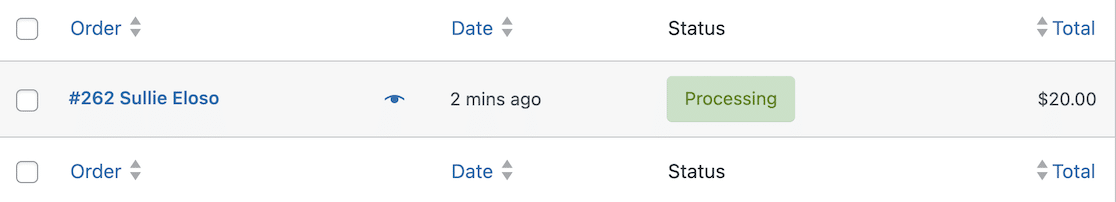
Prendete nota del numero d'ordine e dell'indirizzo e-mail inserito al momento del checkout e verificate che l'ordine sia andato a buon fine e sia visibile nella dashboard di WordPress alla voce WooCommerce " Ordini.

Ora tornate al front-end del vostro sito e navigate fino alla pagina di annullamento dell'ordine. Inserite l'indirizzo e-mail e il numero d'ordine dell'ordine fittizio e inviate il modulo.

Verrà visualizzato un messaggio di conferma dell'annullamento dell'ordine. Dovreste anche ricevere un'e-mail di notifica che vi informi della cancellazione.

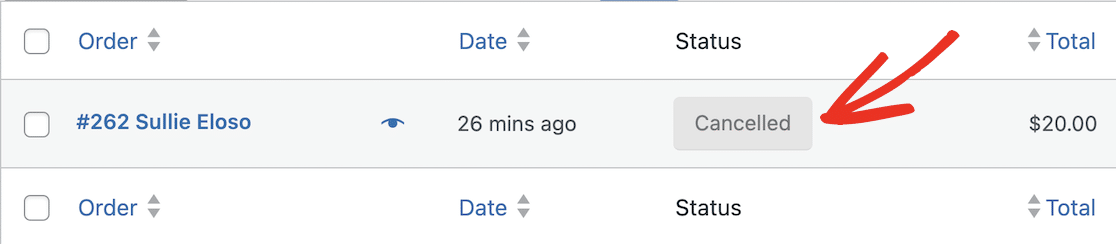
Ora, tornate agli ordini di WooCommerce nella dashboard di WordPress e controllate lo stato dell'ordine. Se tutto è stato impostato correttamente, si dovrebbe vedere che lo stato dell'ordine è passato a "Annullato".

Ben fatto! Avete collegato WPForms a WooCommerce e creato un modulo di cancellazione dell'ordine. Ricordate che questo è solo un esempio di automazione che potete impostare con Uncanny Automator.
Oltre a collegare WPForms a WooCommerce, potete inviare i dati dei vostri moduli online al vostro CRM, alla vostra piattaforma di email marketing e a Zapier per creare integrazioni e automazioni quasi illimitate.
Consultate l'elenco completo dei trigger e delle azioni per farvi un'idea di cos'altro potete automatizzare ora che avete imparato a collegare i plugin.
Collegare WPForms a WooCommerce! 🙂
Domande frequenti - Integrazione WooCommerce di WPForms
Posso creare un modulo d'ordine in WPForms?
Con WPForms potete creare facilmente moduli d'ordine e di pagamento grazie al costruttore di moduli drag-and-drop. WPForms è inoltre dotato di un'integrazione integrata con Stripe, in modo da consentire agli utenti di pagare gli ordini con carta di credito direttamente senza dover ricorrere a un altro plugin per il commercio elettronico.
Come faccio a creare automaticamente gli ordini in WooCommerce?
È possibile creare automaticamente ordini in WooCommerce utilizzando il plugin Uncanny Automator. Ad esempio, se volete inviare un omaggio agli utenti quando si registrano sul vostro sito, potete collegare WPForms a WooCommerce in modo che venga creato automaticamente un ordine quando viene inviato il modulo di registrazione.
Come posso creare un modulo di registrazione WooCommerce personalizzato?
Il modulo di registrazione degli utenti di WooCommerce è piuttosto elementare. Sebbene sia possibile personalizzarlo modificando il codice, è molto più semplice utilizzare un plugin per moduli come WPForms per creare un modulo di registrazione personalizzato. È quindi possibile collegare questo modulo a WooCommerce per creare automaticamente un utente quando il modulo viene inviato.
Esiste un'alternativa a WooCommerce?
Se volete vendere prodotti sul vostro sito WordPress senza installare WooCommerce, dovreste considerare WPForms come alternativa. WPForms semplifica l'accettazione di ordini e pagamenti se vendete solo pochi prodotti e non volete il fastidio di installare e mantenere una piattaforma di e-commerce completa.
Successivamente, installare altri plugin WooCommerce per migliorare il negozio
Ora che avete avuto un piccolo assaggio di come altri plugin di WordPress possono migliorare l'esperienza del cliente e rendere la gestione del vostro negozio più semplice e veloce, potreste voler considerare altre opzioni.
Abbiamo compilato un elenco dei migliori plugin WooCommerce per aiutarvi a sfruttare al meglio il vostro negozio online. Potete anche scoprire come memorizzare le voci di WPForms in Google Sheets per tenere traccia delle cancellazioni degli ordini.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



