Riepilogo AI
Volete autopopolare i campi dei vostri moduli WordPress? Potete utilizzare automaticamente informazioni come i tipi di post o i prodotti per creare le opzioni nei campi dei moduli.
Questo rende i moduli più facili da compilare e può anche far risparmiare molto tempo durante la loro creazione.
WPForms semplifica il riempimento automatico dei campi del modulo utilizzando scelte di campo dinamiche. In questo articolo vi mostreremo come configurarlo.
Costruite ora il vostro modulo WordPress
Come riempire automaticamente i campi nei moduli di WordPress
In questo tutorial, vi mostrerò come inserire automaticamente i prodotti di WooCommerce in un modulo di contatto.
Passo 1: Installare il plugin WPForms
Innanzitutto, installate e attivate il plugin WPForms. Se avete bisogno di aiuto, ecco una guida passo passo su come installare un plugin di WordPress.
Ora si aggiungerà un nuovo modulo. Per prima cosa, andare su WPForms " Aggiungi nuovo.

Quindi, fare clic sul modello di modulo di contatto semplice per iniziare.

Vedrete il costruttore di moduli aprirsi in una finestra a tutto schermo. Il modulo di contatto semplice contiene già i campi per:
- Nome
- Commento o messaggio
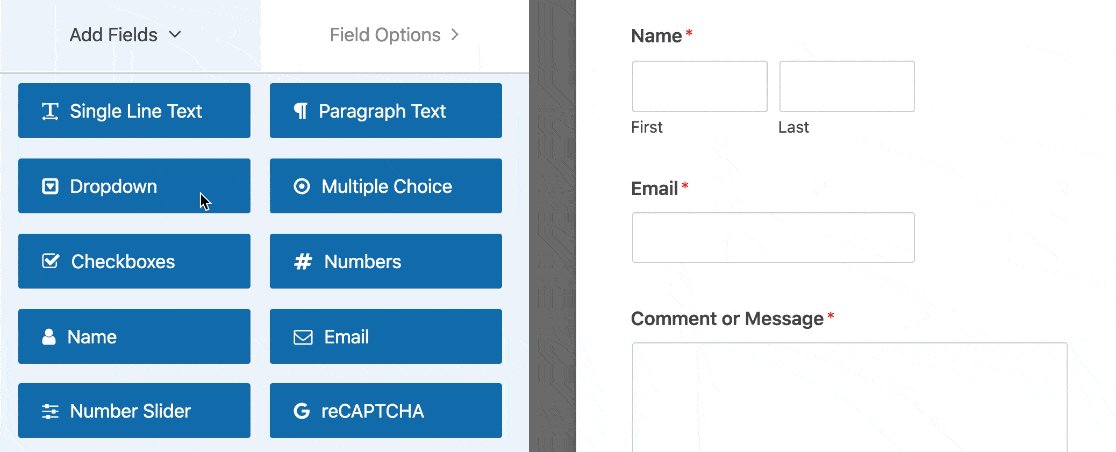
Trascinare un campo a discesa e aggiungere le opzioni di risposta autopopolate.
Fare clic sul campo a discesa e trascinarlo sull'anteprima del modulo a destra.

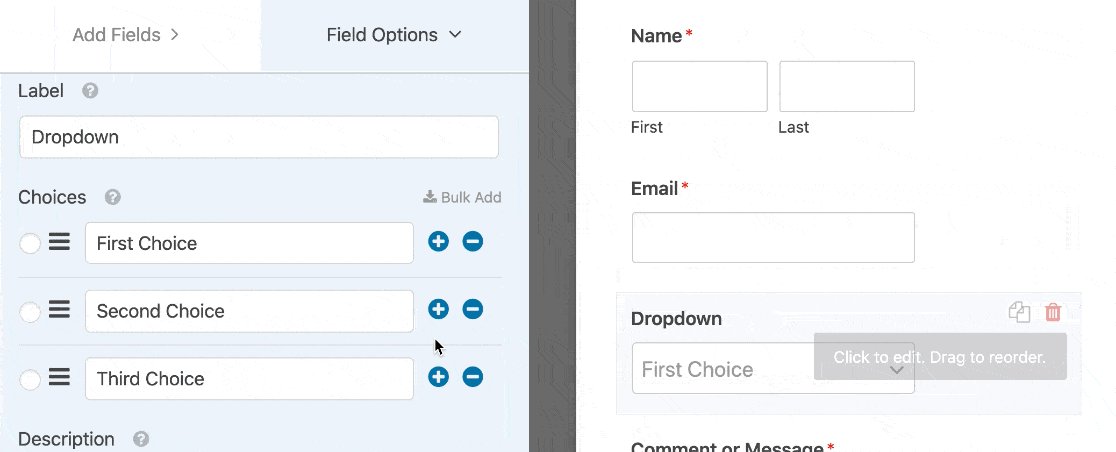
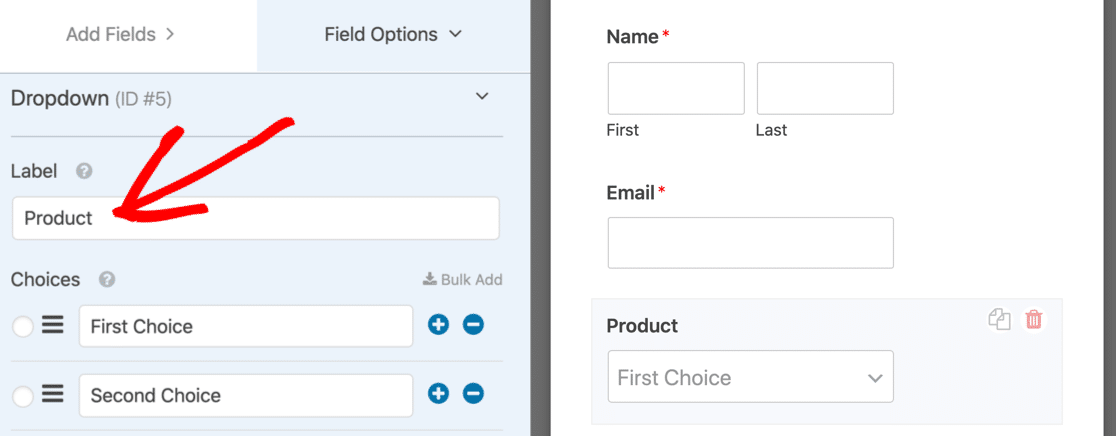
Quindi, fare clic una volta sul menu a tendina per aprire le impostazioni a sinistra. Modificare l'etichetta per descrivere il contenuto del menu a tendina.

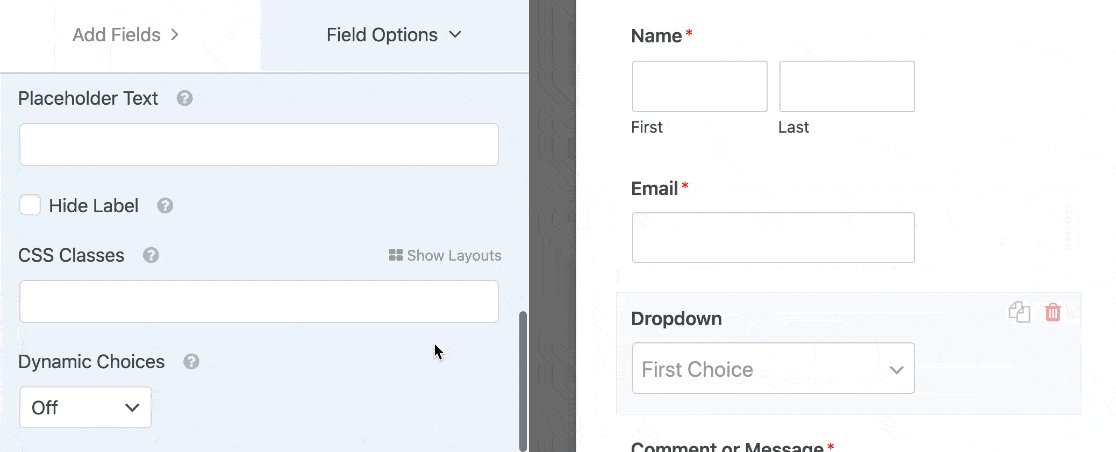
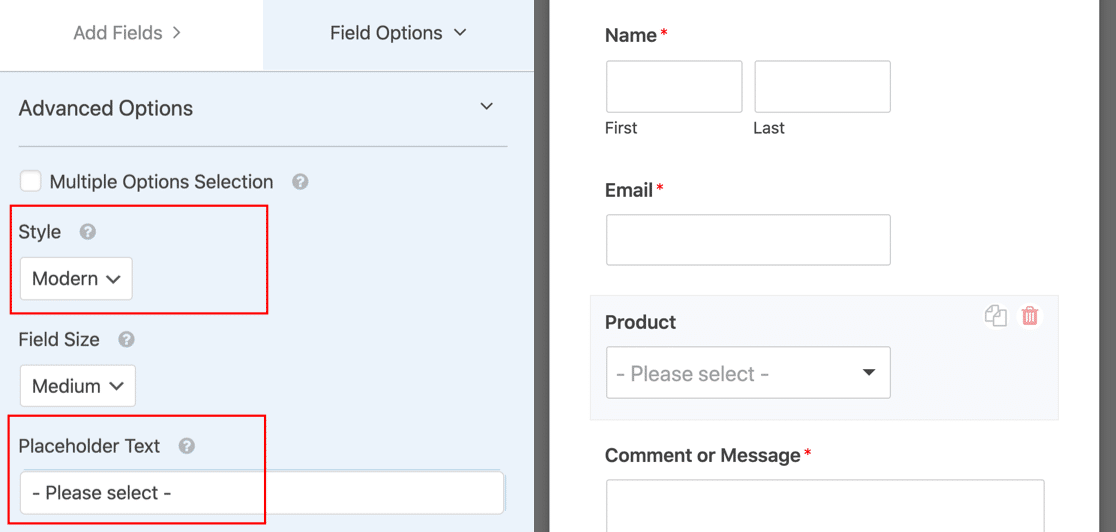
Ora scorrete un po' più in basso ed espandete Opzioni avanzate. Qui si potranno scegliere due impostazioni per facilitare la compilazione del modulo:
- Stile - Sceglierò il menu a tendina Modern, perché consente ai visitatori di cercare nell'elenco. Questo è un ottimo modo per rendere molto più facile l'uso di un menu a tendina molto lungo. Se volete, potete creare facilmente un menu a tendina con più selezioni, in modo che i visitatori possano scegliere più di una risposta.
- Segnaposto - È sempre una buona idea impostare un segnaposto per un campo. Un segnaposto sembra una scelta predefinita, ma il visitatore non può selezionarla. È un ottimo modo per assicurarsi che la selezione non avvenga per default con la prima risposta dell'elenco.

Ora siamo pronti ad aggiungere una scelta di campo dinamica alla nostra nuova tendina,
Passo 2: Impostare il campo popolato automaticamente
A questo punto, si imposteranno le opzioni che appariranno nell'elenco a discesa.
Con le scelte di campo dinamiche, non dovete preoccuparvi di digitare tutte le risposte. WPForms prenderà tutte le opzioni per voi.
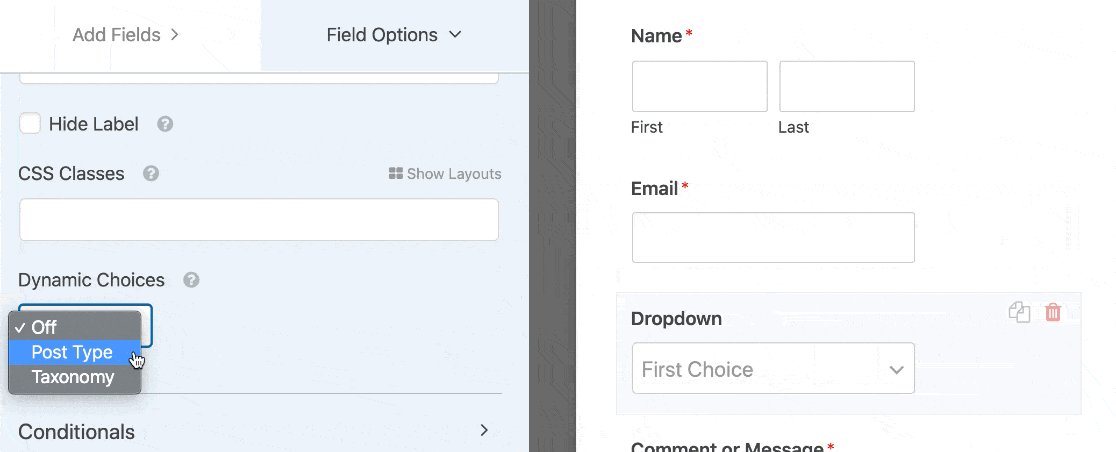
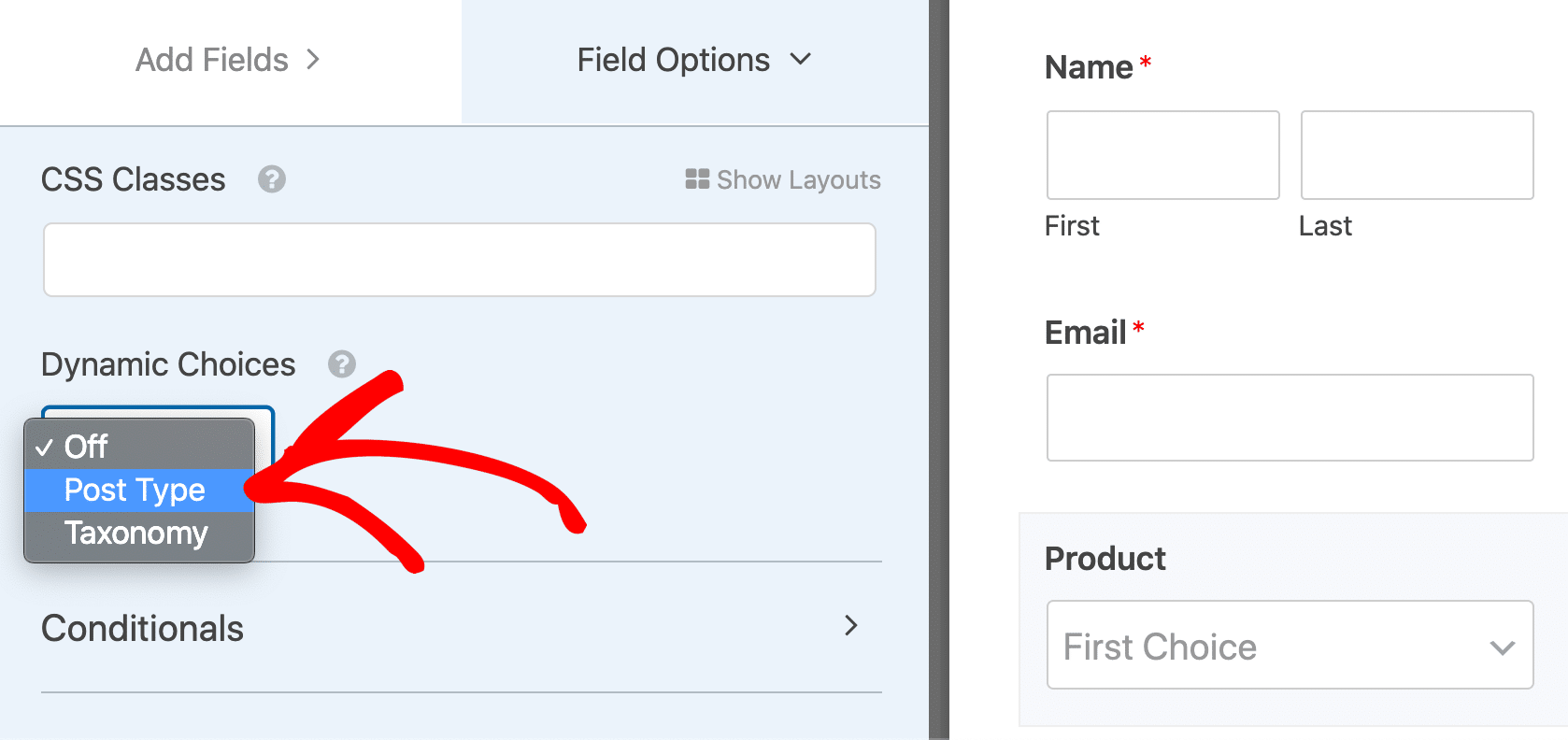
Quando si espande Opzioni avanzate nel menu a tendina, si vedranno due scelte:
- Tipo di post
- Tassonomia

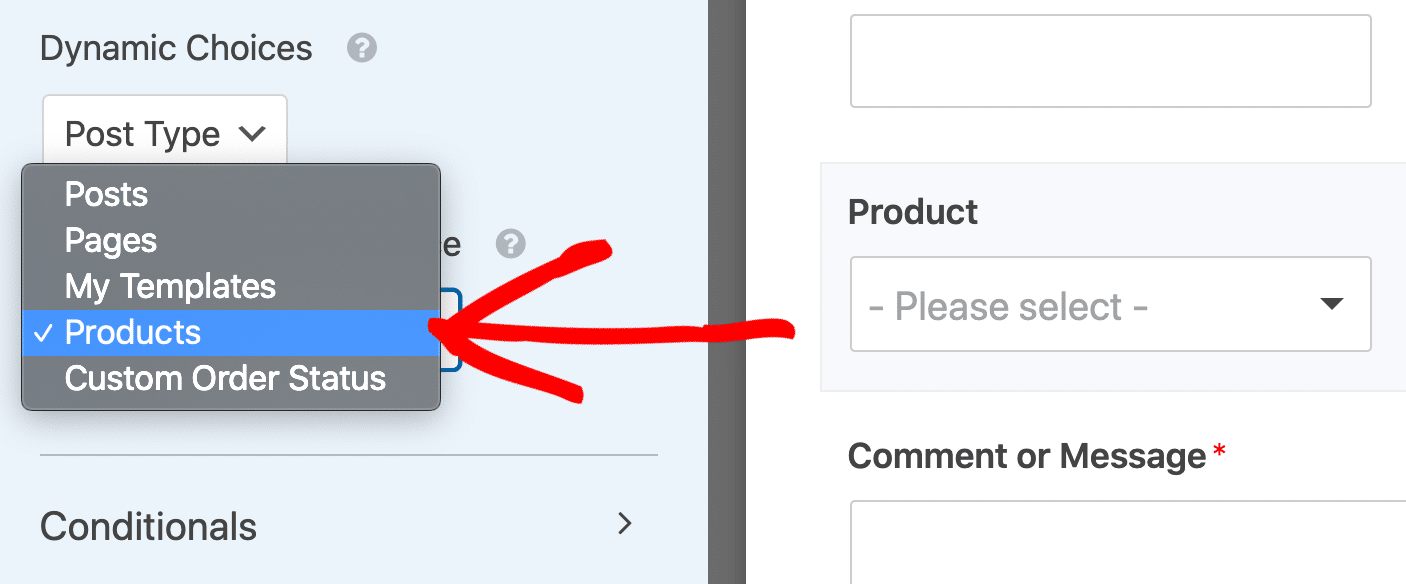
Post Type consente di autopopolare il campo da una fonte di tipo di post dinamico. In un negozio WooCommerce, le scelte nel secondo menu a tendina potrebbero apparire come segue:
- Post - Un elenco di tutti i post del blog sul vostro sito.
- Pagina - Elenca tutte le pagine del sito.
- Prodotti - Un elenco di tutti i prodotti del vostro negozio.
Questi sono tutti tipi di post. È possibile utilizzare tipi di post personalizzati, se sono stati impostati.
Ad esempio, abbiamo un paio di altre opzioni tra cui scegliere, perché abbiamo impostato altri due tipi di post personalizzati:

Vediamo l'altra scelta che si può utilizzare per il popolamento automatico dei campi del modulo.
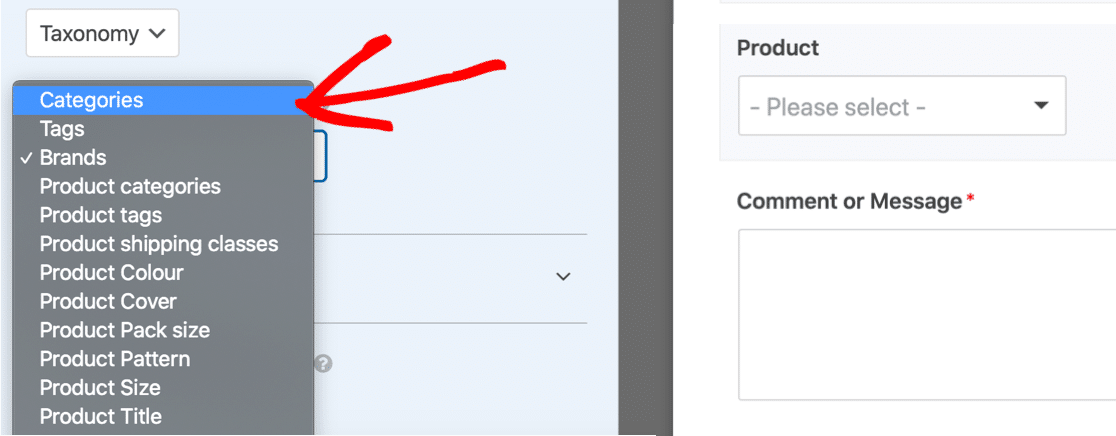
Se si seleziona la seconda opzione nel menu a tendina, Tassonomie, si vedrà un secondo menu a tendina chiamato Origine tassonomia dinamica.
Le scelte nel secondo menu a tendina comprendono opzioni come:
- Tag - Tutti i tag associati ai post del blog.
- Categorie - Le categorie associate ai post del blog.
- Categorie di prodotti - Categorie associate ai prodotti del vostro eCommerce.
- Tag dei prodotti - Tag che avete aggiunto ai vostri prodotti.
- Tipo di prodotto - Tipi di prodotto o varianti.
Anche in questo caso, il vostro negozio avrà quasi certamente più opzioni tra cui scegliere.
In questo esempio, il proprietario del negozio ha aggiunto un plugin per raggruppare i prodotti per marca, per cui abbiamo anche una tassonomia Brands da usare per popolare automaticamente il nostro campo.

Per questa esercitazione, selezionerò Tipo di post e poi Prodotti. In questo modo verranno elencati tutti i prodotti del nostro negozio.
A volte i campi autopopolati possono avere molte scelte. Se si desidera escludere gli elementi dal menu a tendina, consultare la nostra guida all'esclusione degli elementi dai campi autopopolati.
Infine, è necessario controllare le impostazioni generali del modulo. Consultate le nostre guide su:
Fare clic su Salva per salvare il modulo.
Passo 3: pubblicare il modulo
È possibile pubblicare il modulo in diversi modi: in un post, in una pagina o nella barra laterale. È possibile utilizzare uno shortcode, ma consiglio di utilizzare l'opzione embed.
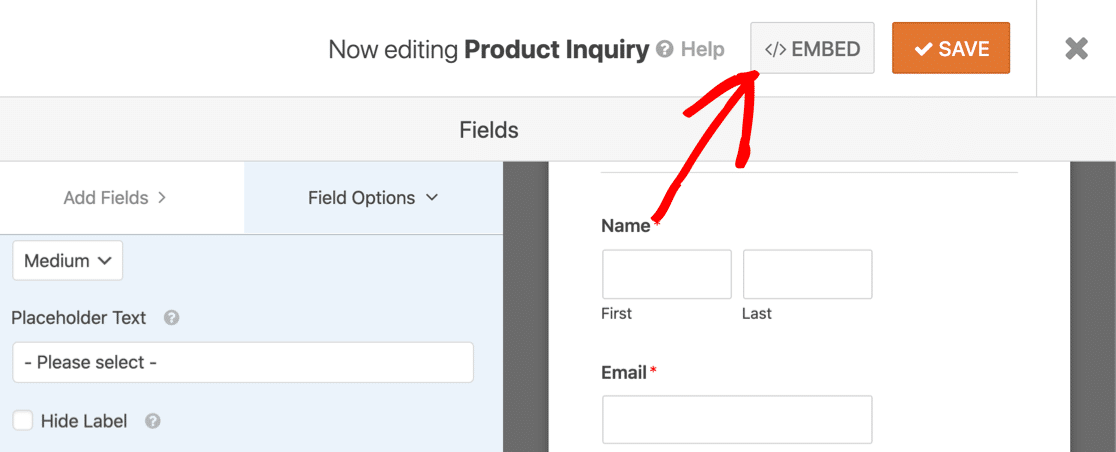
Iniziate facendo clic su Embed nella parte superiore del costruttore di moduli.

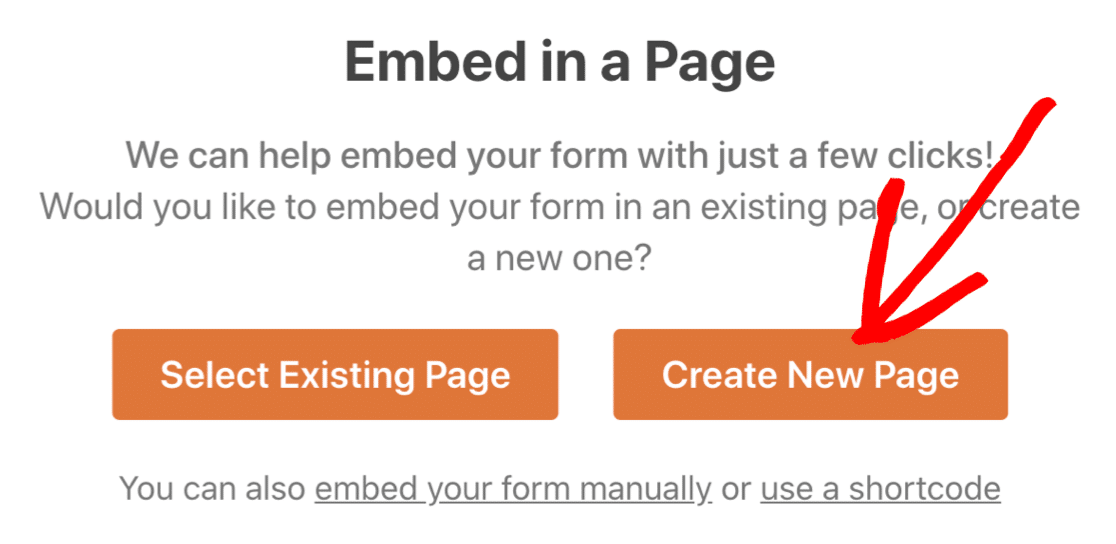
Quindi fare clic su Crea nuova pagina.

Digitare un nome per la pagina e fare clic su Let's Go.

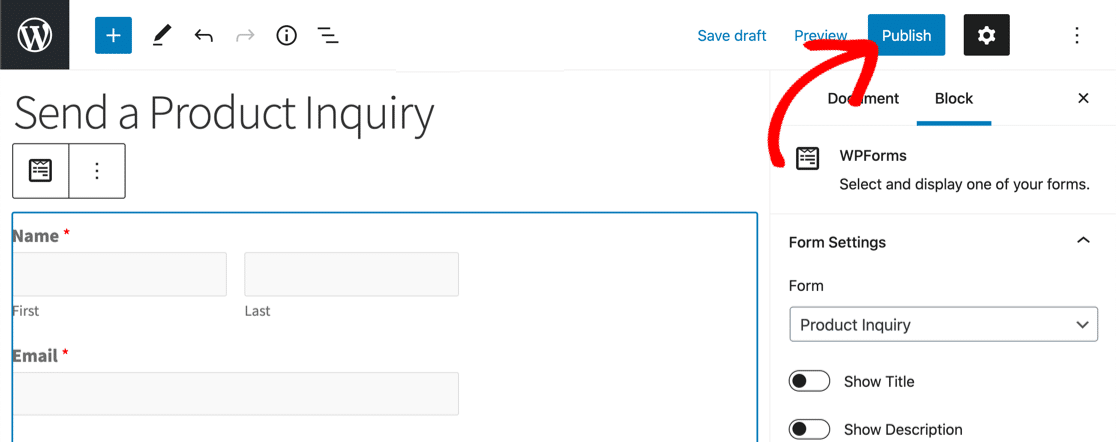
Se tutto sembra a posto, basta fare clic su Pubblica per andare in onda.

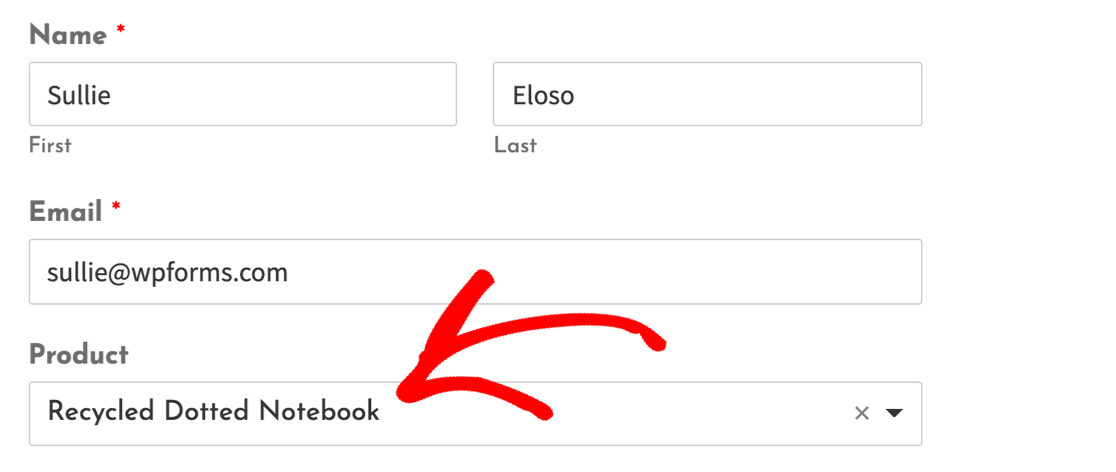
Ecco fatto! Il vostro modulo è pronto per l'invio.

È un ottimo momento per testare il vostro campo dinamico e iniziare a ricevere richieste di informazioni.
Create ora il vostro modulo WordPress
Domande frequenti sui campi modulo popolati automaticamente
Riceviamo spesso domande sulle scelte di campo dinamiche e sui campi autopopolati. Eccone alcune che ci vengono poste regolarmente.
Che cos'è una scelta di campo dinamica?
Una scelta di campo dinamica è una risposta del modulo che viene compilata automaticamente per il visitatore.
Invece di digitare manualmente ogni risposta, è possibile far sì che WPForms inserisca automaticamente tutte le opzioni dai tipi di post personalizzati o dalle tassonomie del sito.
Le scelte dinamiche sono note anche come campi autopopolati.
Perché aggiungere campi autocompilati a un modulo?
I campi autopopolati possono aiutare a:
- Ridurre l'abbandono dei moduli: precompilando i campi, è possibile rendere i moduli più facili da compilare.
- Migliorare l'accuratezza - il visitatore non deve digitare le risposte da solo
- Mantenere i moduli aggiornati - WPForms mostra sempre gli elementi più recenti nel campo del modulo.
La manutenzione dei moduli è facile perché WPForms estrae automaticamente l'elenco delle opzioni dai tipi di post o dalle tassonomie.
Quali campi possono essere popolati automaticamente?
In WPForms, è possibile utilizzare le scelte di campo dinamiche per autopopolare 3 tipi di campo:
- Giù le mani
- Campi a scelta multipla
- Caselle di controllo
Per aggiungerli ai vostri moduli, potete utilizzare il semplice costruttore drag-and-drop.
Perché i campi autocompilati sono utili?
I campi modulo autopopolati sono perfetti per:
- Prodotti WooCommerce in un modulo di assistenza clienti
- Proprietà in un modulo di richiesta di informazioni immobiliari
- Annunci di lavoro su un modulo di domanda di lavoro
- Animali domestici o razze specifiche su un modulo di assunzione del veterinario
- Servizi su un modulo di contatto aziendale.
Quindi, creare moduli intelligenti in modo rapido con WPForms
Il popolamento automatico dei campi è un modo intelligente per costruire rapidamente moduli complessi. Se volete fare di più con i vostri moduli, ecco altre idee da provare:
- Compilazione automatica dei campi tramite stringhe di query (Prefill by URL)
- Inserire automaticamente un codice coupon da un link
- Utilizzate i tag intelligenti per popolare automaticamente i campi, creare descrizioni dinamiche e aggiungere scelte predefinite precompilate.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Salve WPForms,
Sto cercando un modulo per l'invio di un post in cui i miei utenti possano aggiungere i propri tag nel post inviato. WpForms è in grado di farlo?
Grazie in anticipo.
Josh
Ciao Josh- È possibile consentire agli utenti di estrarre tag preesistenti da applicare ai loro post (i dettagli sono disponibili qui), ma al momento non è possibile consentire loro di creare tag personalizzati da applicare ai loro post.
Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro. Mi scuso per il fatto che non possiamo fornire ciò che state cercando in questo momento, ma apprezzo il suggerimento.
Per ulteriori informazioni o assistenza in merito, vi preghiamo di contattarci in assistenza, in modo da potervi aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie! 🙂
Voglio che se un utente visita il mio sito web, voglio che le informazioni siano riempite automaticamente, è possibile?
Ciao Shivam,
Non disponiamo di una funzione integrata per ottenere questo risultato, ma è possibile farlo utilizzando la stringa di query. Fare riferimento a questa guida.
Ti riferisci a questo?
Salve, è possibile per i clienti, a seconda della loro scelta, aprire pagine diverse invece di inviare un'e-mail?
Ad esempio, se si clicca sull'opzione 1 e 2 si va alla pagina a, se si clicca sull'opzione 1 e 3 si va alla pagina b?
Spero di poterlo fare con questo plug-in... Grazie Pat
Ehi Patric- È assolutamente possibile ottenere questo risultato utilizzando la funzione di conferma condizionale.
È sufficiente impostare il "Tipo di conferma" come "Mostra pagina" o Vai all'URL (reindirizzamento) e impostare le condizioni di conseguenza.
Spero che questo sia d'aiuto!
per popolare 2 campi su 1 modulo da 2 moduli WS diversi
Ciao Ashok- Non abbiamo una funzione integrata per popolare il campo del modulo da due moduli diversi a un singolo modulo, come hai detto tu. Tuttavia, è ovviamente possibile passare il valore dal 'modulo A (origine)' al 'modulo B (destinazione)', è possibile utilizzare le stringhe di query (per i campi di testo di base) per pre-popolare il valore del campo da un modulo all'altro.
Per i campi diversi dal campo di input di testo di base, è possibile consultare la nostra guida per gli sviluppatori
Spero che questo sia d'aiuto!
Salve - È possibile che i sondaggi basati sui moduli di Wordpress siano pre-popolati con una risposta precedente della stessa persona? Se sì, come possiamo farlo
Ciao Mihir! Al momento il nostro plugin non dispone di alcuna funzione che consenta a un modulo di interrogare i dati precedenti di un utente e di riempire automaticamente un modulo. Tuttavia, posso capire che sarebbe utile, quindi ho preso nota del tuo interesse per questo tipo di funzionalità e ho chiesto al nostro team di prenderla in considerazione nei prossimi aggiornamenti!
Mi dispiace che non siamo in grado di fornirle ciò che sta cercando in questo momento, ma apprezziamo l'idea.
Grazie!
Salve, avrei bisogno di aggiungere un'opzione "altro" ad un dropdown autopopolato. In modo da dare la possibilità di selezionare un tipo di post personalizzato o, se nessuno si adatta alle sue esigenze, può selezionare altro e appare un campo di testo condizionale in cui può digitare il testo. C'è un modo per ottenere questo risultato?
Grazie!
Ciao Stefan! Abbiamo un articolo per questo esatto scenario 🙂 Dai un'occhiata qui: https://wpforms.com/docs/how-to-add-an-other-option-for-checkboxes-multiple-choice-or-dropdown-fields/
Spero che questo sia d'aiuto 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
C'è modo di aggiungere l'auto-inquinamento per il nome e l'email? La maggior parte dei miei utenti usa il telefono cellulare
così quando aprono il modulo "nome" e "email" vengono aggiunti automaticamente? possibile?
Ciao Raj. Per gli utenti che hanno effettuato l'accesso, è possibile inserire facilmente il nome e il campo del nome utilizzando gli smart tag. Ecco la nostra ottima guida sugli smart tag, in particolare sugli smart tag Gestione utenti.
Tuttavia, mi scuso per l'utente disconnesso, attualmente non è possibile autopopolare automaticamente i campi del nome e dell'e-mail.
Ho preso nota del suo interesse per questa funzione e ho aggiunto il suo indirizzo e-mail alla nostra lista per ricevere aggiornamenti su questa funzione.
Grazie e buona continuazione!
Il mio cliente ha un'attività di servizi. Sul loro sito web, abbiamo pulsanti CTA diversi in base a ciascun servizio offerto, che conducono tutti allo stesso modulo di contatto. Ad esempio, una CTA dice "Richiedi un preventivo per la pulizia del tetto", mentre un'altra dice "Richiedi un preventivo per la pulizia di rivestimenti, grondaie o recinzioni". Tutti i suoi servizi sono elencati come opzioni da spuntare nel modulo di contatto. La mia domanda è: esiste un modo per far sì che il modulo selezioni automaticamente il servizio, pur continuando a mostrare tutti gli altri servizi, in base alla CTA su cui si è cliccato?
Ciao Erwin,
Per essere sicuri di rispondere alla sua domanda nel modo più esauriente possibile, potrebbe contattare il nostro team fornendo ulteriori dettagli su ciò che sta cercando di fare?
Grazie!
Salve, sto creando un modulo per un cliente e avevo bisogno che il campo prodotto portasse automaticamente il nome del prodotto dopo averci cliccato sopra, come posso fare?
Ciao Vinicius,
Attualmente, non disponiamo di una funzione integrata per il popolamento automatico dei campi dal database all'inserimento del campo. Ho aggiunto il tuo voto per considerarla una richiesta di funzionalità per i miglioramenti futuri.
Grazie per la vostra pazienza!
https://wpforms.com/docs/how-to-use-query-strings-to-auto-fill-a-text-field/
Si vogliono autopopolare due o più campi con un'unica stringa di query?
Ad esempio: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
1. {query_var key="contact-reason"}.
2. {query_var key="&second-field"}
La parte & non funziona, l'ho scritta in modo sbagliato?
Grazie, spero di ricevere il vostro aiuto!
Ciao Lynn,
Impostare {query_var key="second-field"} e rimuovere il segno &.
Spero che questo sia d'aiuto!
Salve, è possibile autopopolare il campo da "clienti"?
(Un campo di testo con ricerca ajax/autocompletamento sarà una funzionalità molto potente)
Ciao Paolo,
Attualmente, non disponiamo di una funzione integrata per il popolamento automatico dei campi con la ricerca Ajax e il completamento automatico. In questo caso, ti ringraziamo per aver condiviso questa richiesta di funzionalità.
Grazie 🙂
Salve, è possibile autopopolare un campo con un elenco di utenti? (ad esempio un elenco di tutti i clienti).
Grazie
Ciao Paolo,
Non disponiamo di una funzione integrata per popolare l'elenco di tutti gli utenti. Ciò richiederebbe una codifica personalizzata. Ecco un esempio per creare smart tag utente personalizzati.
Spero che questo sia d'aiuto!
Vorrei inviare i dati da un modulo all'altro, come descritto in questo articolo (URL rimosso).
ma mi serve per i campi a discesa e la data.
È possibile?
In secondo luogo, vorrei incorporare il modulo in uno slider. Il tema che sto utilizzando è edubin
Grazie
Ciao AI, dovrebbe essere possibile, ti consiglio di consultare questa guida per i campi a discesa e questa per il campo data.
Per quanto riguarda l'incorporazione in un cursore, dovrebbe essere possibile, ma dipende dal fatto che il vostro team consenta il codice breve nel cursore. In caso affermativo, è possibile utilizzare lo shortcode per incorporarlo come indicato qui.
Spero che questo sia d'aiuto.
Ciao,
Abbiamo un requisito in cui un campo a discesa deve essere popolato automaticamente con i valori selezionati da un campo a scelta multipla precedente (campi a cascata). Esiste un modo per farlo, per favore?
Grazie!
Ehi Padma - Al momento non disponiamo di una funzione che consenta di passare le informazioni da un campo all'altro e di popolarle. Tuttavia, sono assolutamente d'accordo che sarebbe utile! Ho annotato la richiesta di funzionalità affinché il nostro team possa discuterne ulteriormente.
Come soluzione alternativa, questo può essere realizzato con un po' di javascript, ma richiede un po' di esperienza nell'uso di javascript. Purtroppo si tratta di una soluzione personalizzata e non sono in grado di fornire una soluzione completa, ma mi farebbe piacere indirizzarvi nella giusta direzione. Poiché richiede un javascript personalizzato, è possibile consultare una domanda simile posta qui.
Grazie 🙂
Come possiamo inserire automaticamente lo sku di un prodotto in un modulo? Voglio aggiungere un modulo di offerta nella mia pagina di prodotto in modo che quando l'utente apre un modulo di offerta lo sku di quel prodotto sia riempito automaticamente?
Grazie
Ciao Danial,
Attualmente non disponiamo di una funzione che consenta di inserire automaticamente lo sku dei prodotti. Tuttavia, siamo d'accordo che sarebbe molto utile.
Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Grazie per il suggerimento 🙂
per la pagina di un singolo prodotto
possiamo rilevare automaticamente la categoria e le sottocategorie del prodotto? (non il nome del prodotto)
In modo che gli utenti non debbano riempirle.
Ciao Sachintha - Mi scuso, per impostazione predefinita non è possibile, a meno che non si utilizzi la funzione di popolamento automatico come indicato in questo documento.
Spero che questo sia d'aiuto. Grazie 🙂
Ciao!
Ho due moduli. Sto reindirizzando i dati del primo modulo alla pagina successiva per i dati di conferma. I dati del primo modulo vengono visualizzati nell'URL, ma non nei campi del secondo modulo. Come posso mostrare i dati nei campi del secondo modulo?
Ciao Jiya!
Capisco che tu veda i dati nell'URL ma che non vengano visualizzati nei campi del tuo secondo modulo. Di solito questo accade perché l'impostazione Prefill by URL deve essere abilitata sul secondo modulo. È necessario abilitare questa impostazione nelle impostazioni avanzate del secondo modulo.
Per istruzioni dettagliate passo-passo sull'impostazione del pre-popolamento dei moduli, consultate la nostra guida qui: Come usare le stringhe di query per pre-popolare i campi del modulo da un altro modulo