Riepilogo AI
Vi siete mai chiesti come integrare un webhook di WordPress Stripe per un processo di pagamento online senza problemi?
Sfruttando le capacità dei webhook di Stripe, potete migliorare il vostro gioco di pagamenti e garantire un'esperienza utente senza soluzione di continuità.
Questo tutorial vi insegnerà come integrare i webhook di Stripe con WPForms in un attimo, mantenendo il vostro sito sincronizzato con le attività di Stripe.
Impostare Stripe Webhook con WPForms
Come impostare i webhook di Stripe (senza WooCommerce)
È possibile impostare facilmente i webhook di Stripe utilizzando l'integrazione nativa di Stripe di WPForms. Seguite i passi seguenti per iniziare:
In questo articolo
1. Installazione e attivazione di WPForms
WPForms semplifica la creazione di moduli sul vostro sito. Funziona con Stripe e altre piattaforme di pagamento, il che lo rende uno dei migliori plugin di pagamento per WordPress.
Inoltre, il plugin gratuito WPForms consente di collegare facilmente i moduli d'ordine con Stripe, addebitando una tariffa nominale del 3% per transazione + le commissioni di Stripe.
Tutti i livelli di licenza, compresi i clienti di WPForms Lite, possono anche utilizzare webhook per una connessione bidirezionale a Stripe, che è meno complicata e richiede meno tempo di WooCommerce.
Se volete eliminare i costi aggiuntivi, potete passare a WPForms Pro per risparmiare sul lungo periodo e accedere a funzioni più avanzate.

Una volta scelta la versione di WPForms e pronti a procedere, scaricate e attivate il plugin sul vostro sito WordPress!
Ottimo! Ora è il momento di impostare la connessione di Stripe con WPForms e di abilitare i webhook di Stripe per sincronizzare il sito web con le attività di Stripe.
2. Collegare Stripe al vostro sito WordPress
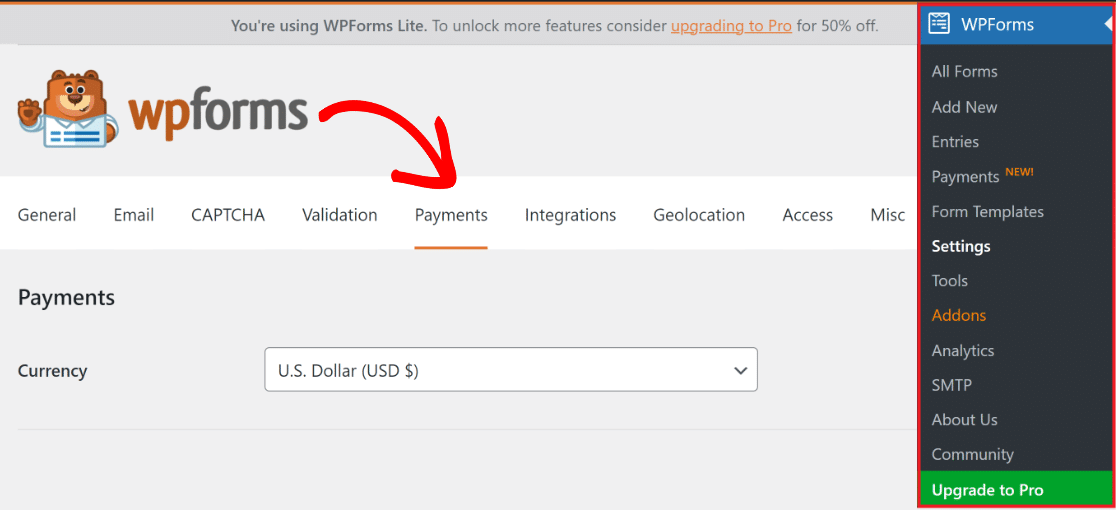
Per iniziare, dovrete aprire WPForms " Impostazioni nel menu a sinistra della vostra dashboard di WordPress. Da lì, fate clic sulla scheda Pagamenti.

Se si desidera modificare la valuta utilizzata nel sito, selezionare la valuta desiderata dal menu a discesa prima di procedere.

Una volta pronti a integrare i pagamenti di Stripe nella vostra piattaforma, scorrete verso il basso e fate clic sul pulsante blu Connect with Stripe.

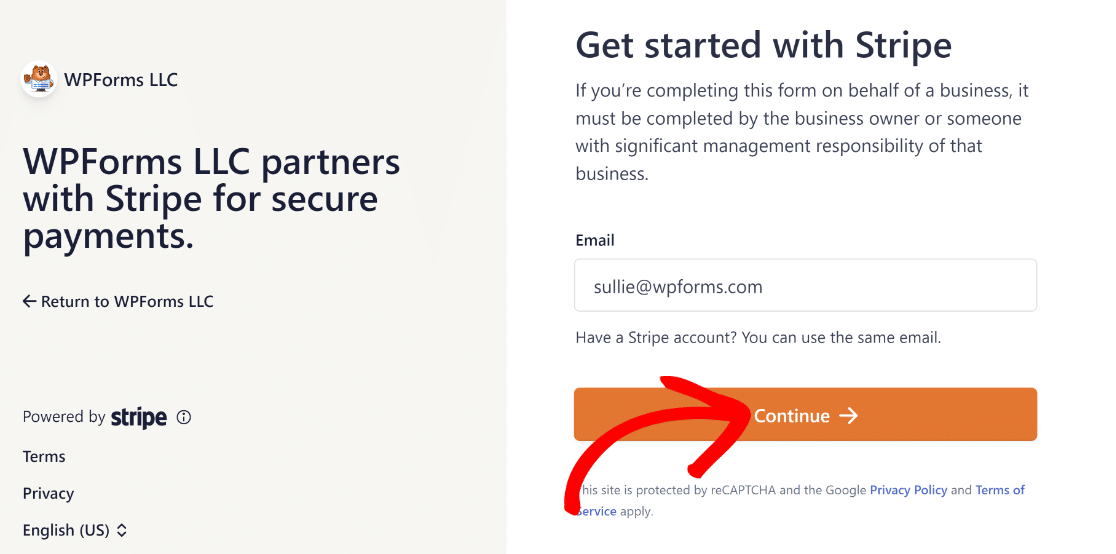
Dopodiché, dovrete inserire i dati di accesso a Stripe per collegare il vostro account Stripe a WPForms. Se non avete un account Stripe, potrebbe essere un buon momento per crearne uno.

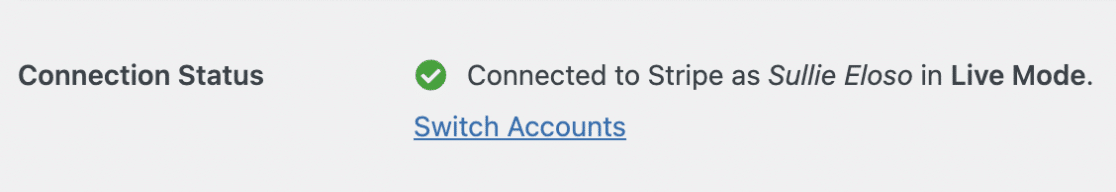
Dopo aver seguito tutti i passaggi della procedura guidata di Stripe Connect, si verrà reindirizzati all'area di amministrazione del sito. Qui si dovrebbe vedere un segno di spunta verde accanto a Stato della connessione.

Nota: il webhook si configura automaticamente quando si collega il sito a Stripe. Proverà l'autoconfigurazione diverse volte in background.
Tuttavia, in alcuni rari casi, l'autoconfigurazione potrebbe non funzionare per il vostro account. Pertanto, WPForms visualizzerà i campi per impostarla manualmente.
Per impostare manualmente il webhook di Stripe, è necessario creare un endpoint nella dashboard di Stripe e copiare le chiavi di configurazione in WPForms.
3. Impostazione manuale di Stripe Webhook
Per farlo, andate su WPForms " Impostazioni nel menu del sito WordPress a sinistra. Fate clic sulla scheda Pagamenti.
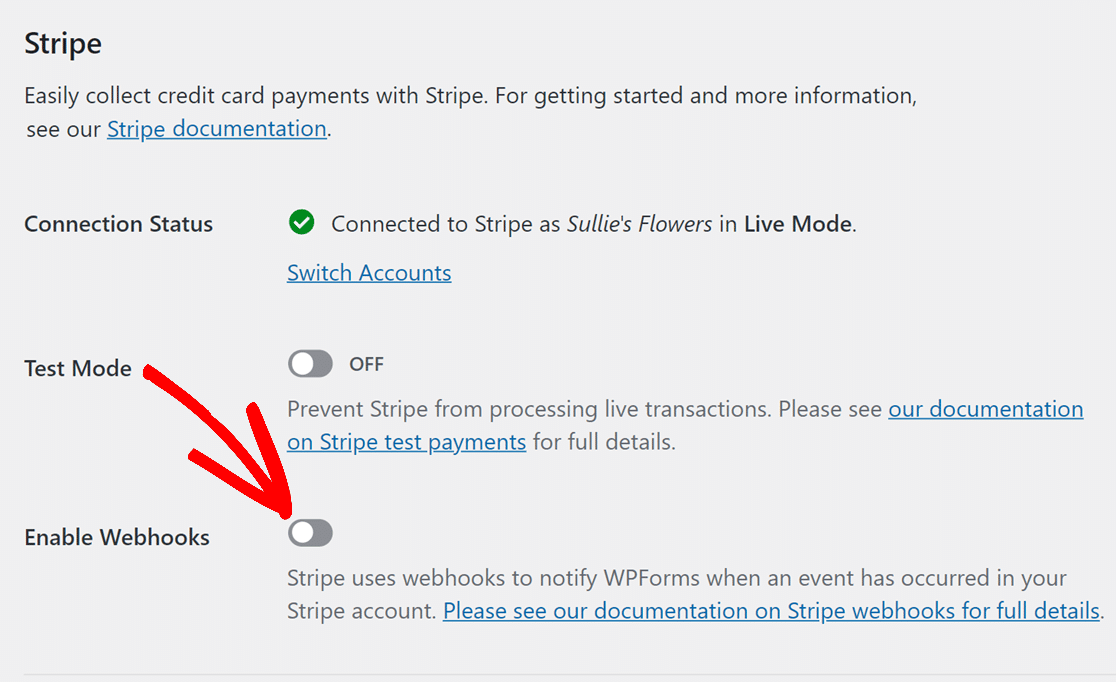
Quindi, scorrere verso il basso fino a raggiungere l'area denominata Stripe. Per iniziare, selezionare l'opzione Abilita webhooks da qui.

Quindi, in fondo alla pagina, fare clic su Salva impostazioni. A questo punto la pagina si aggiorna e si dovrebbero vedere i campi aggiuntivi per l'ulteriore configurazione dei webhook.

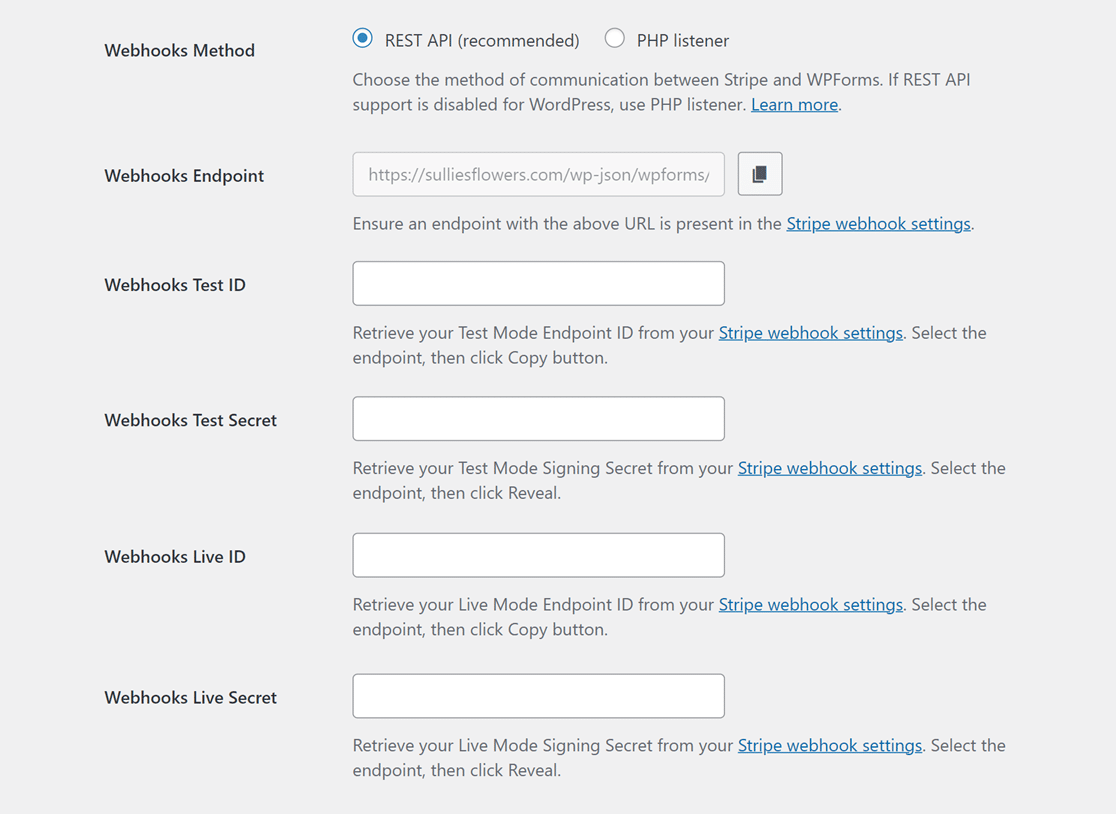
Potete utilizzare il vostro account Stripe per creare un nuovo endpoint, che vi fornirà i dati necessari per questi campi.
Nota: Sono necessarie impostazioni individuali per le modalità Live e Test. Utilizzare i campi Webhooks Test ID e Webhooks Test Secret per la modalità Test.
Utilizzare i campi Webhooks Live ID e Webhooks Live Secret per la modalità Live. Assicuratevi che la modalità del vostro sito corrisponda alle impostazioni di Stripe.
È possibile passare dalla modalità di sincronizzazione Live a quella Test visitando il sito*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings.
4. Creazione di un endpoint webhook in Stripe
Accedete al vostro account Stripe e accedete alla vostra dashboard Stripe da una nuova scheda, in modo da poter tornare alla pagina delle impostazioni di WPForms in un secondo momento.
Quando si accede al proprio account Stripe, nell'angolo in alto a destra della pagina appare un pulsante di attivazione della modalità Test.

Nota: se si è in modalità Test, la levetta deve essere attivata, mentre se si è in modalità Live deve essere disattivata.
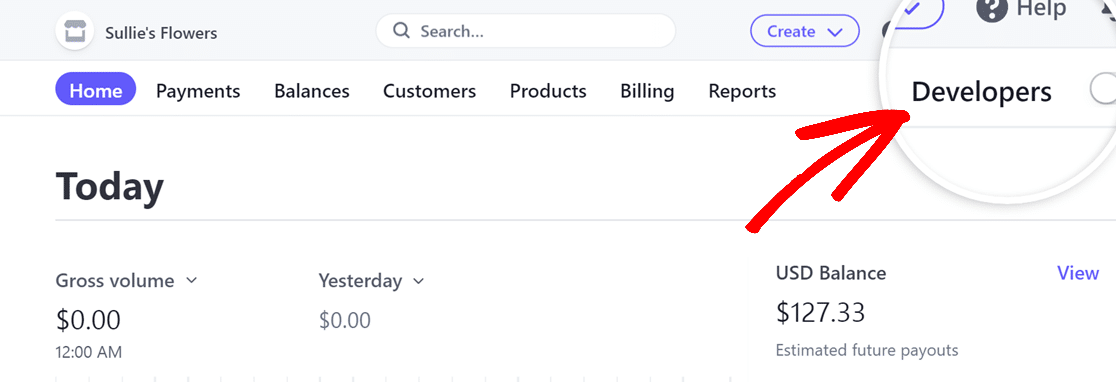
Per continuare, è necessario passare all'opzione Sviluppatori, che si trova nell'angolo superiore destro della pagina.

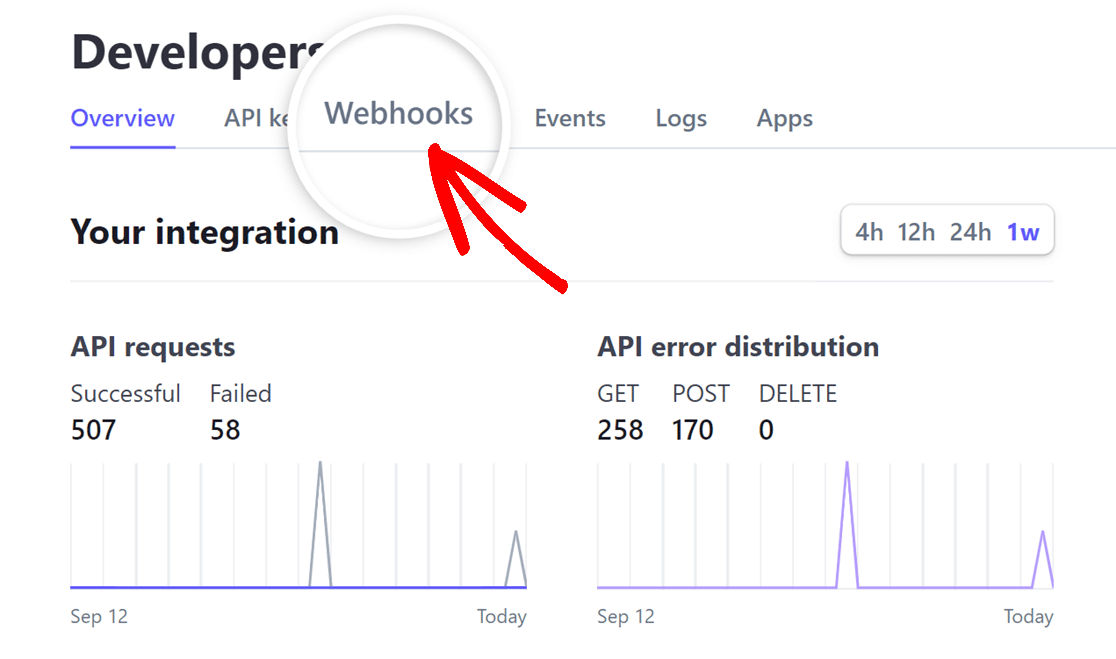
Dopo aver aperto la pagina Sviluppatori, è sufficiente navigare fino alla scheda Webhooks e fare clic su di essa.

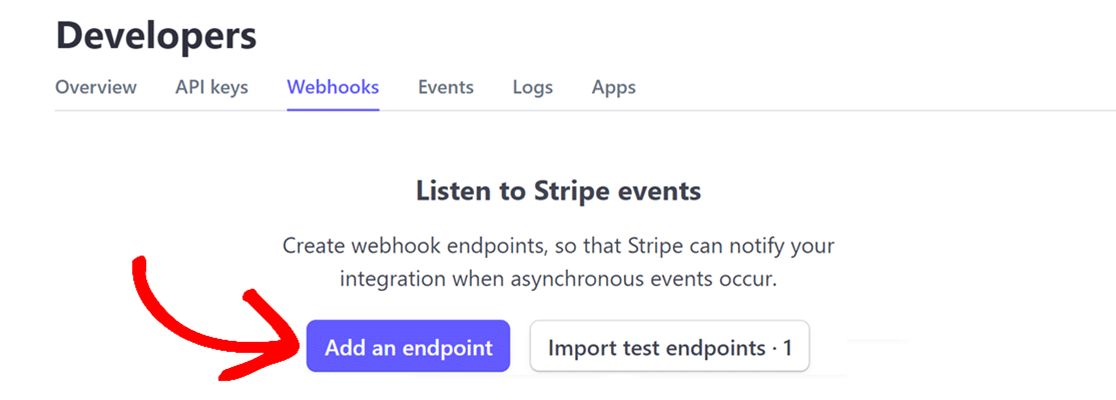
Quindi, fare clic sull'icona Aggiungi un endpoint nella pagina Webhooks per creare un nuovo endpoint webhook.

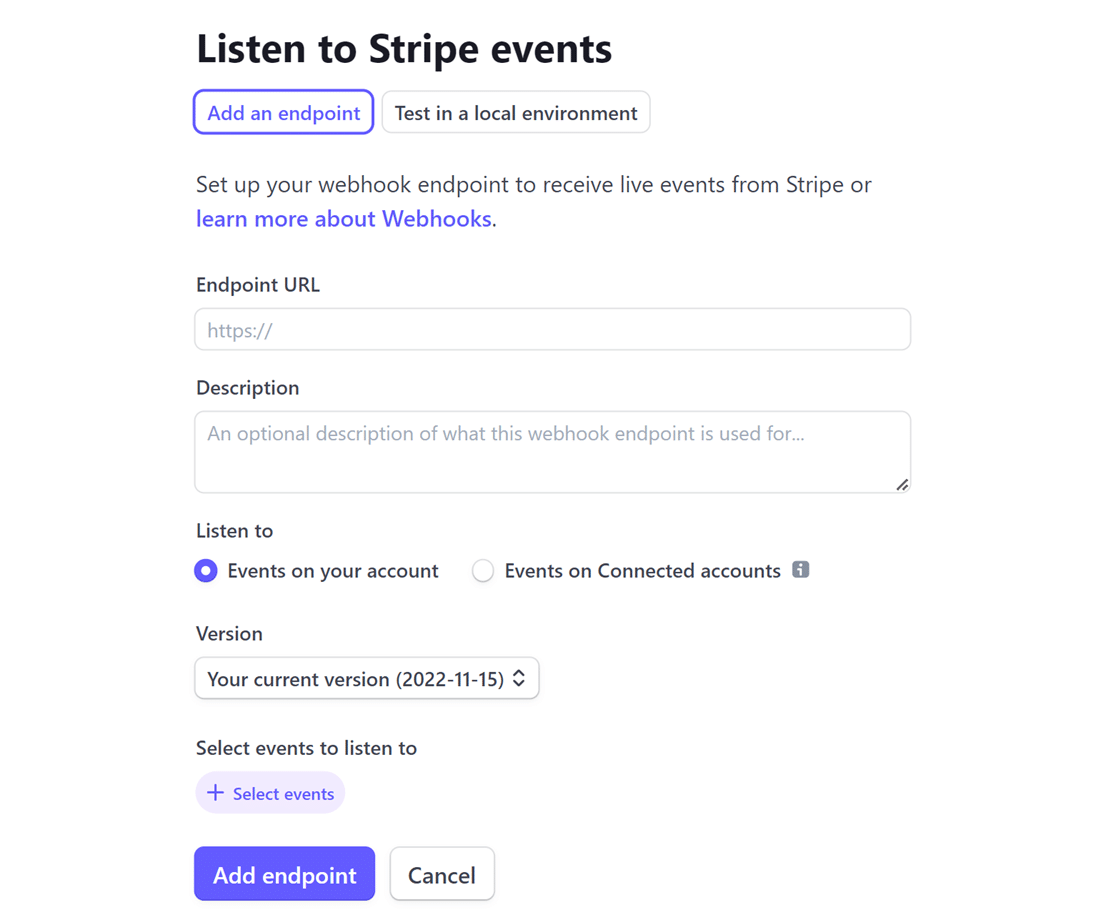
Viene visualizzata la pagina Ascolta gli eventi webhook di Stripe, in cui è necessario inserire le informazioni necessarie per impostare il webhook.

Ora, tornare a WPForms " Impostazioni " Pagamenti. Una volta lì, copiare l'endpoint Webhooks facendo clic sull'icona di copia.

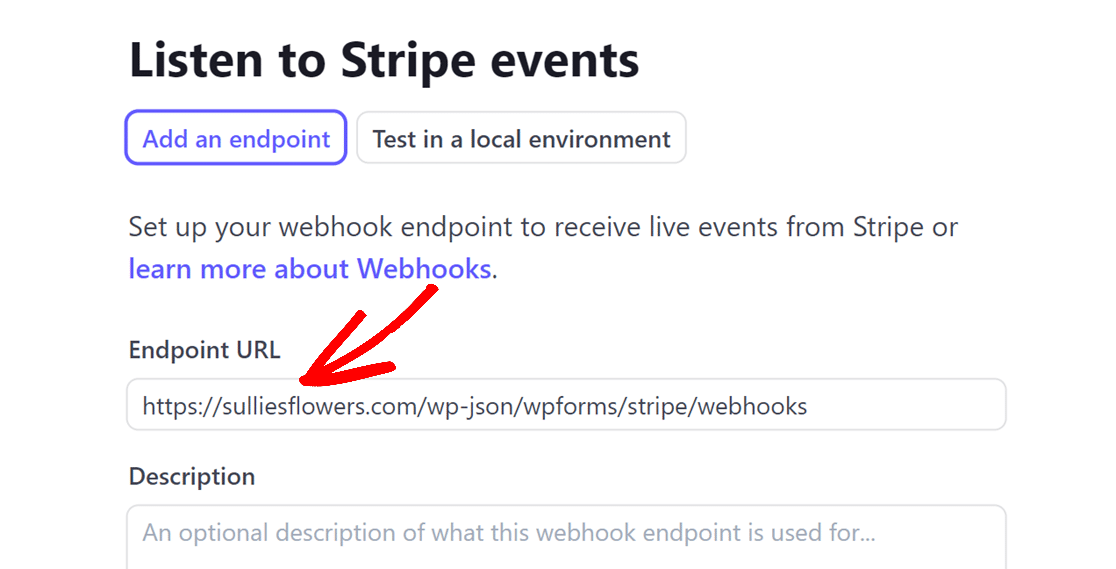
Una volta copiato l'endpoint di Webhooks, accedere al proprio account Stripe e inserirlo nel campo URL dell'endpoint.

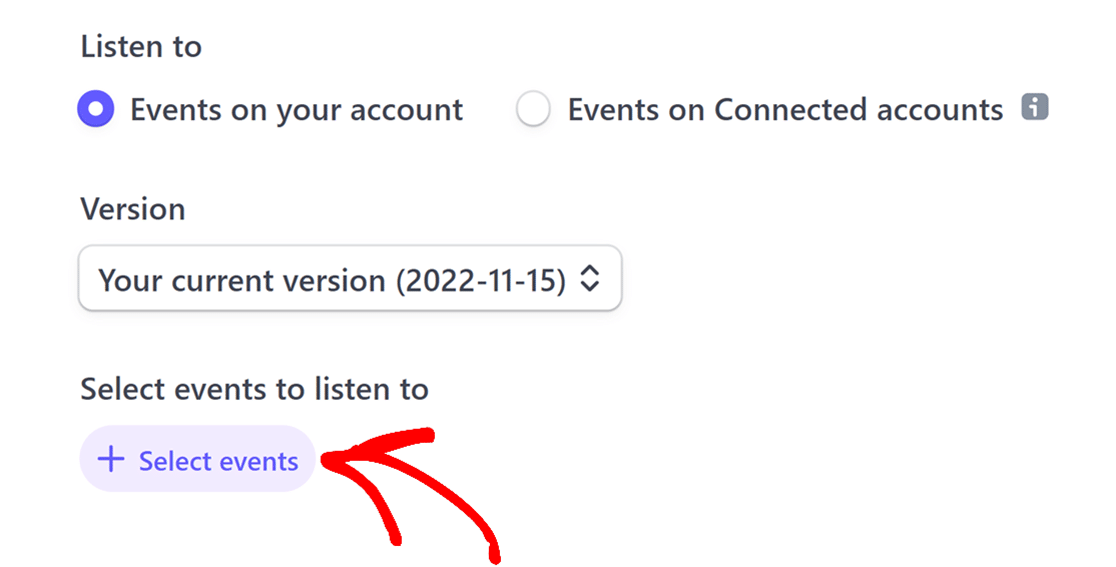
Appariranno quindi le opzioni Ascolta e Versione. Lasciatele indisturbate, quindi fate clic sul pulsante + Seleziona eventi.

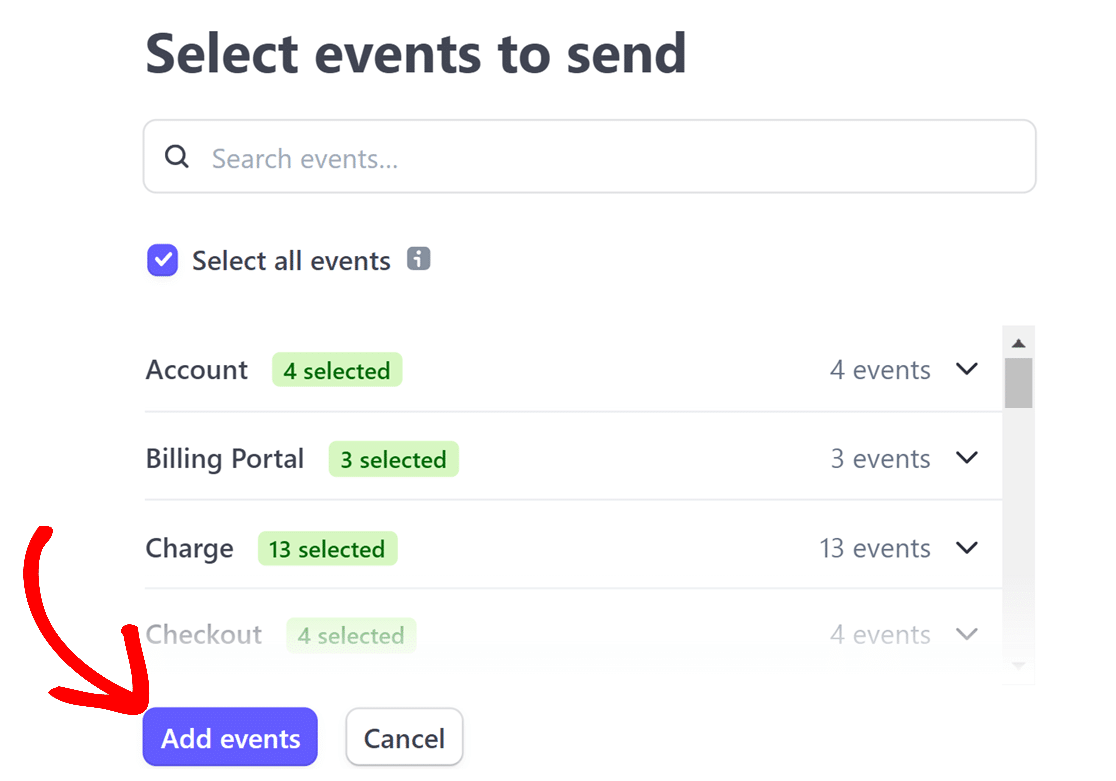
Per completare la selezione degli eventi, selezionare l'opzione Seleziona tutti gli eventi e fare clic sul pulsante Aggiungi eventi.

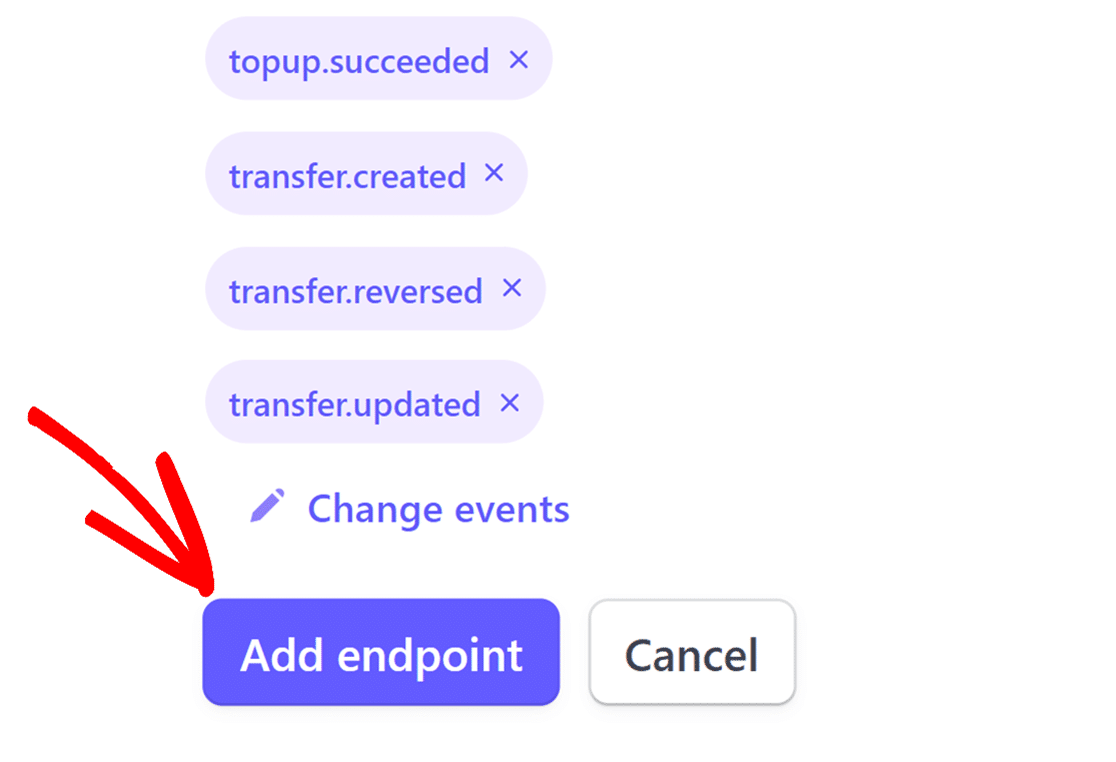
Al termine, scorrere fino alla fine della pagina e fare clic sul pulsante Aggiungi endpoint.

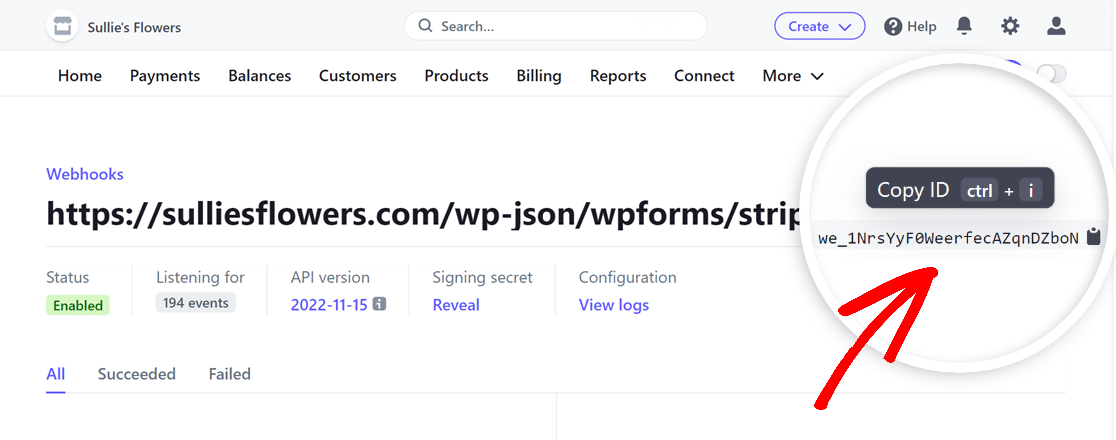
Dopo aver impostato il webhook, l'ID del webhook viene visualizzato in alto a destra della pagina. È sufficiente fare clic su di esso per copiarlo.

Tornare a WPForms " Impostazioni " Pagamenti e incollare l'ID del webhook nell'area ID Webhooks Live.

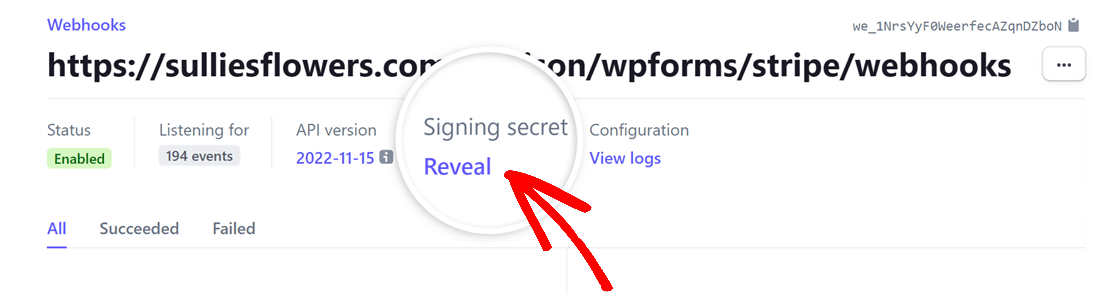
Dopodiché, tornate al vostro account Stripe, individuate la sezione Chiave segreta di firma e fate clic sull'opzione Rivela.

Quando il segreto di firma viene rivelato, copiare il suo valore e incollarlo nel campo Webhooks Live Secret delle impostazioni di WPForms.

Quindi, cliccate su Salva impostazioni e la configurazione è terminata! Gli stati dei pagamenti saranno ora sincronizzati in tempo reale tra WPForms e Stripe.
5. Sfruttare le funzioni di pagamento avanzate
Una volta pronti a ricevere i pagamenti tramite Stripe e WPForms, è possibile eseguire diverse azioni senza dover accedere frequentemente alla dashboard di Stripe.
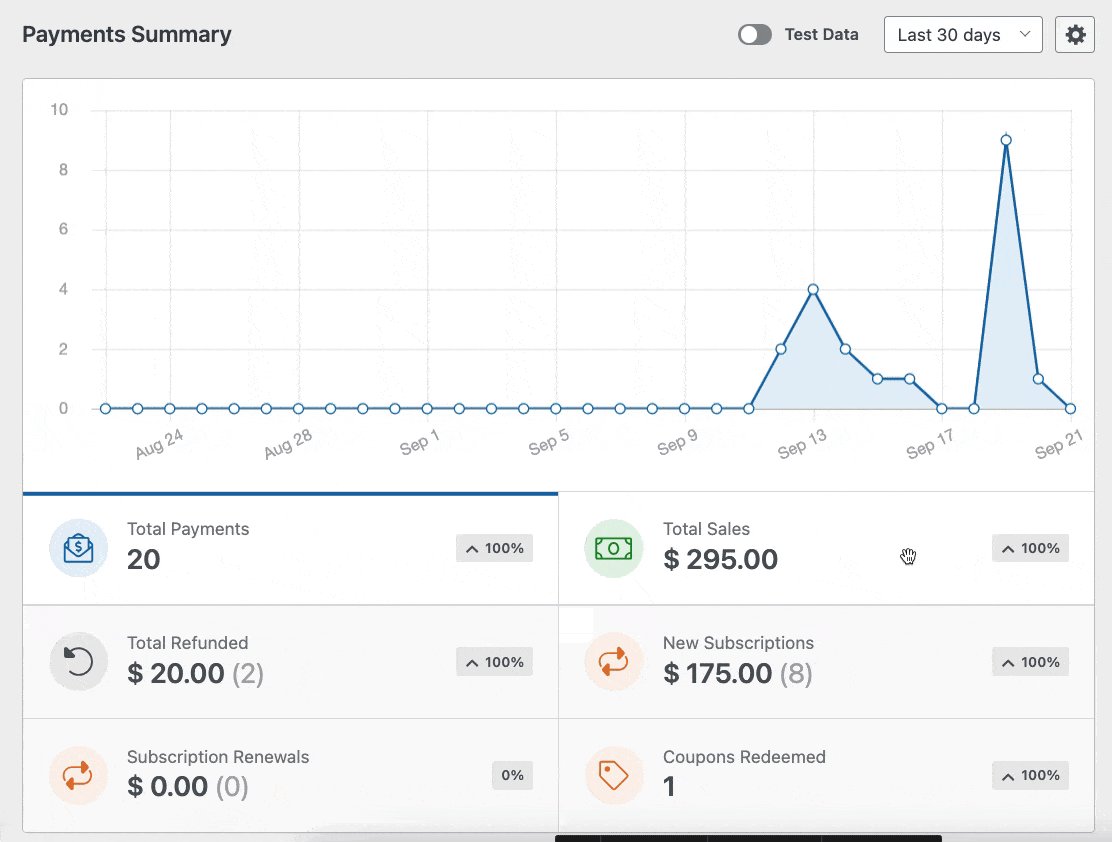
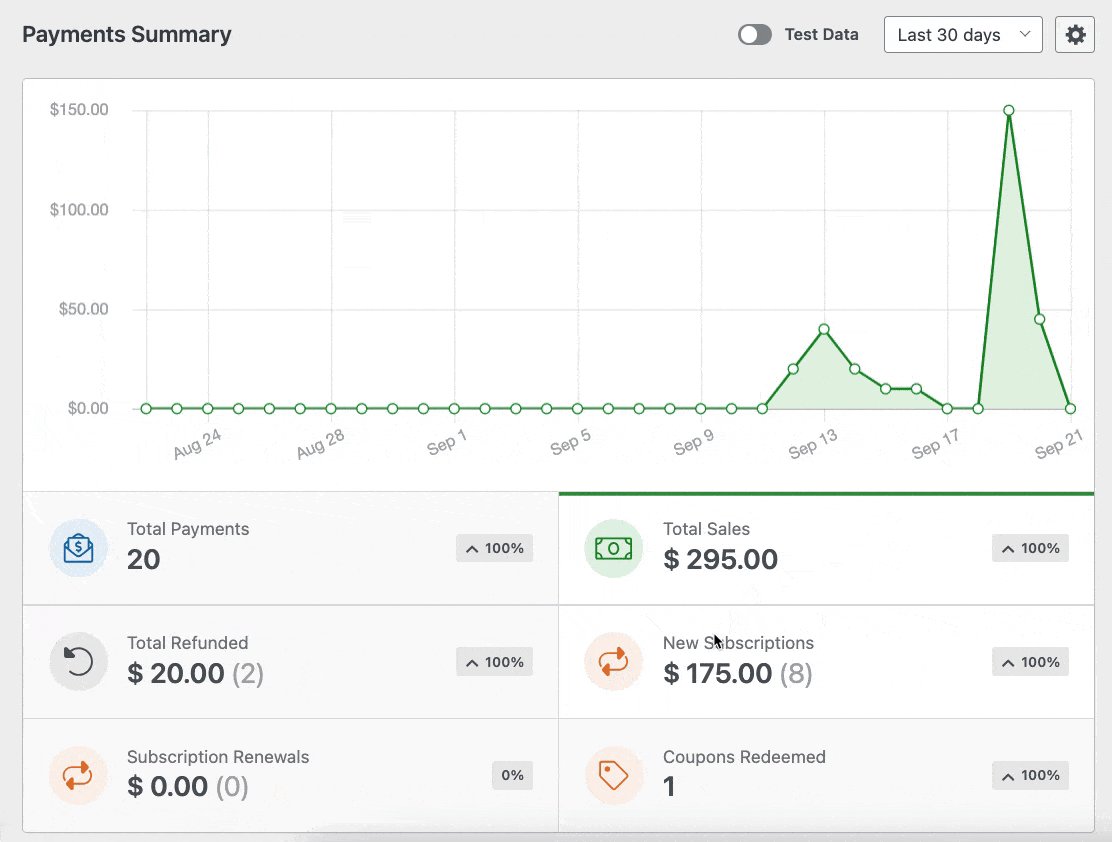
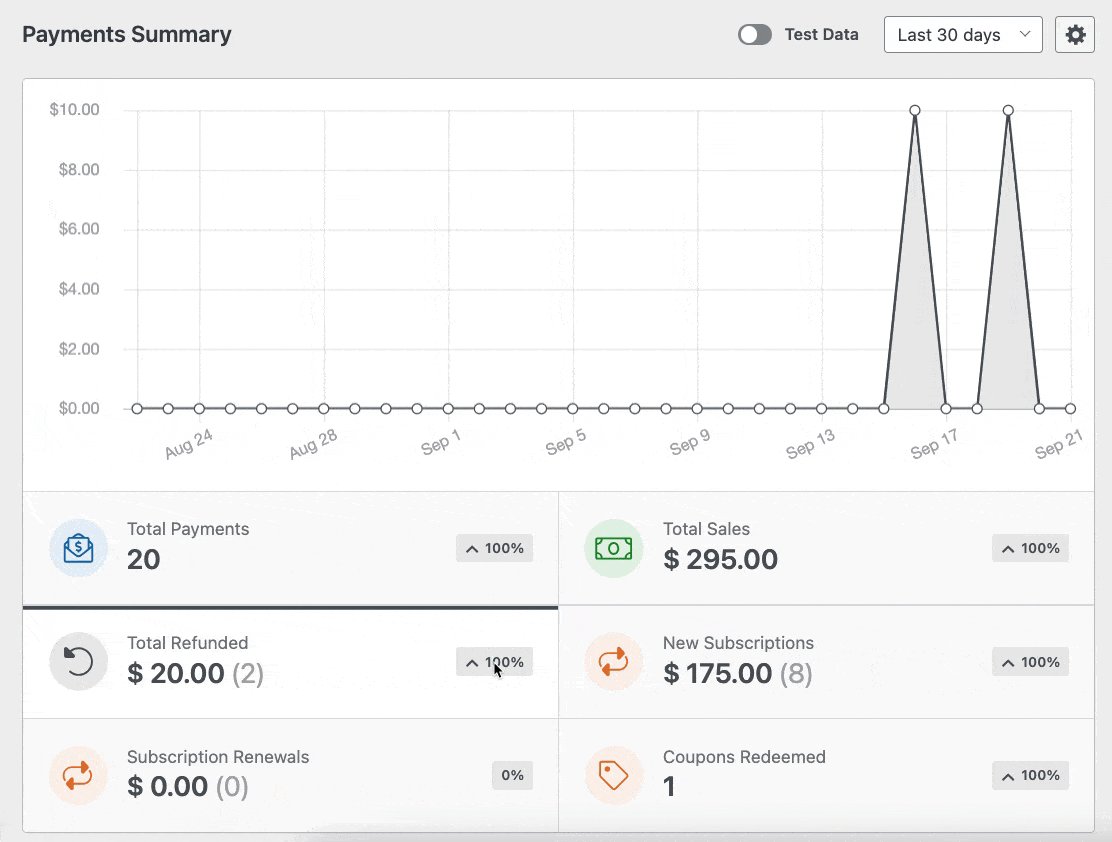
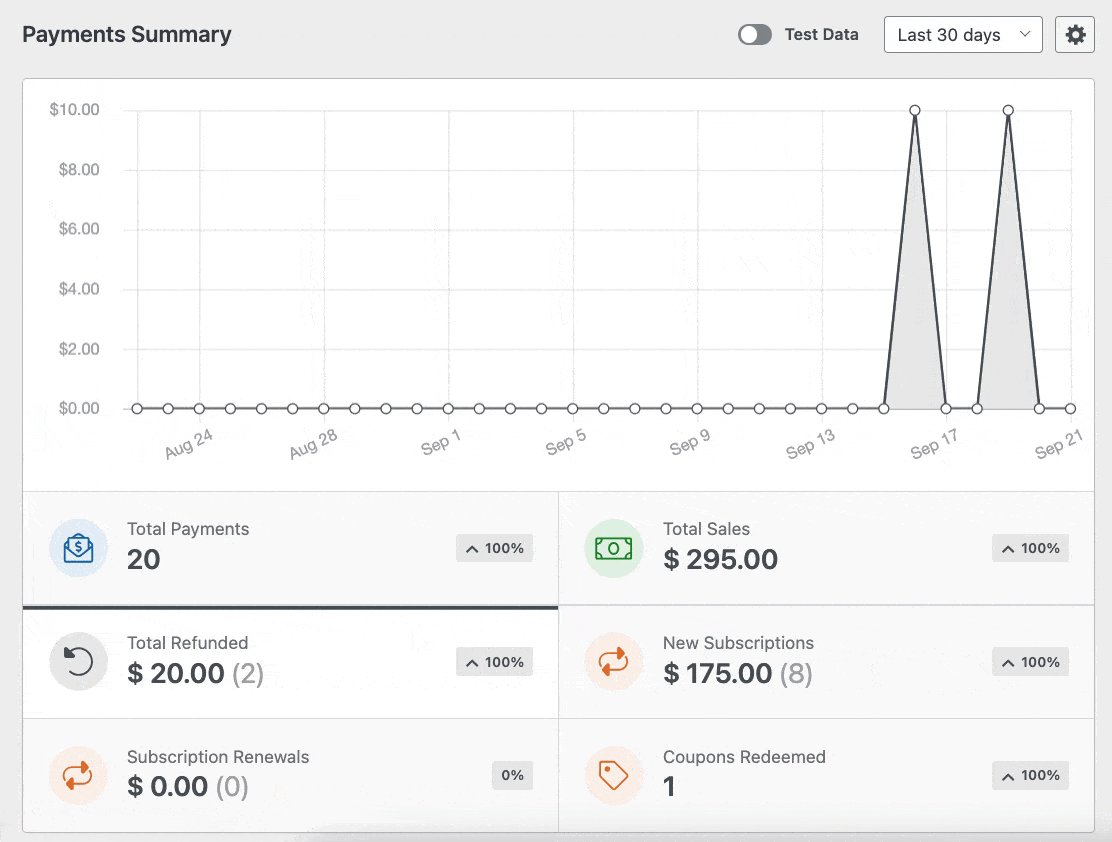
Ad esempio, è possibile accedere a tutti i pagamenti WPForms nella dashboard di WordPress andando su WPForms " Pagamenti e selezionando la scheda Panoramica.
È possibile modificare la visualizzazione del grafico e vedere rapidamente i dati che interessano di più facendo clic sulle opzioni sotto il grafico, ad esempio:
- Totale pagamenti
- Vendite totali
- Totale rimborsato
- Nuovi abbonamenti
- Rinnovo dell'abbonamento
- Tagliandi utilizzati

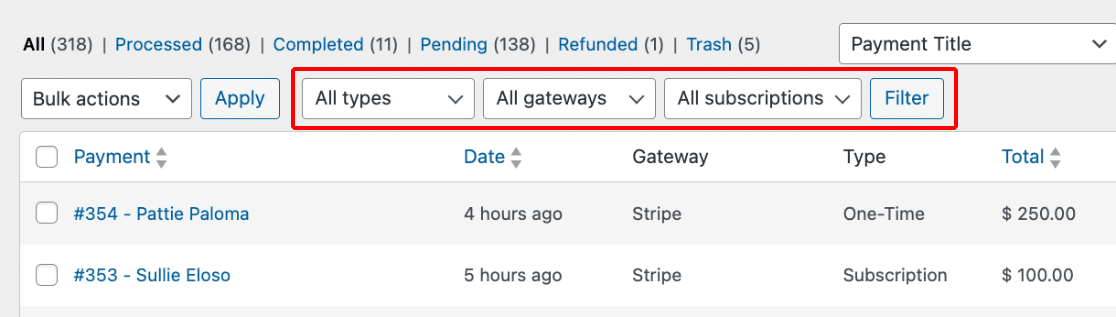
Inoltre, è possibile filtrare i pagamenti in base a vari criteri utilizzando i menu a tendina nella parte superiore della tabella dei pagamenti, che includono:
- Tutti i tipi: Il tipo di pagamento, che comprende pagamenti una tantum e in abbonamento.
- Tutti i gateway: Il metodo di pagamento utilizzato per gestire e approvare la transazione di pagamento, compresi PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.net.
- Tutti gli abbonamenti: Lo stato attuale del pagamento basato su abbonamento, che può essere uno dei seguenti: Attivo, Annullato o Non sincronizzato.

Nota: L'opzione di filtro Tutti i gateway è disponibile solo se sono stati abilitati più gateway di pagamento in WPForms.
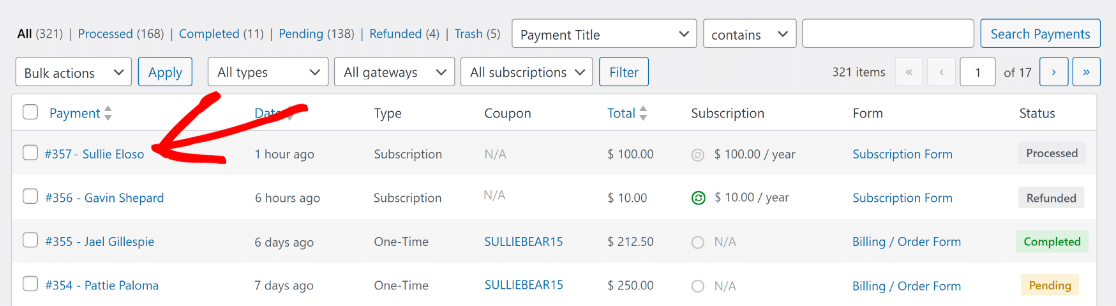
Se si desiderano ulteriori informazioni su un pagamento specifico, è sufficiente fare clic sull'e-mail del pagatore sotto la colonna Pagamento.

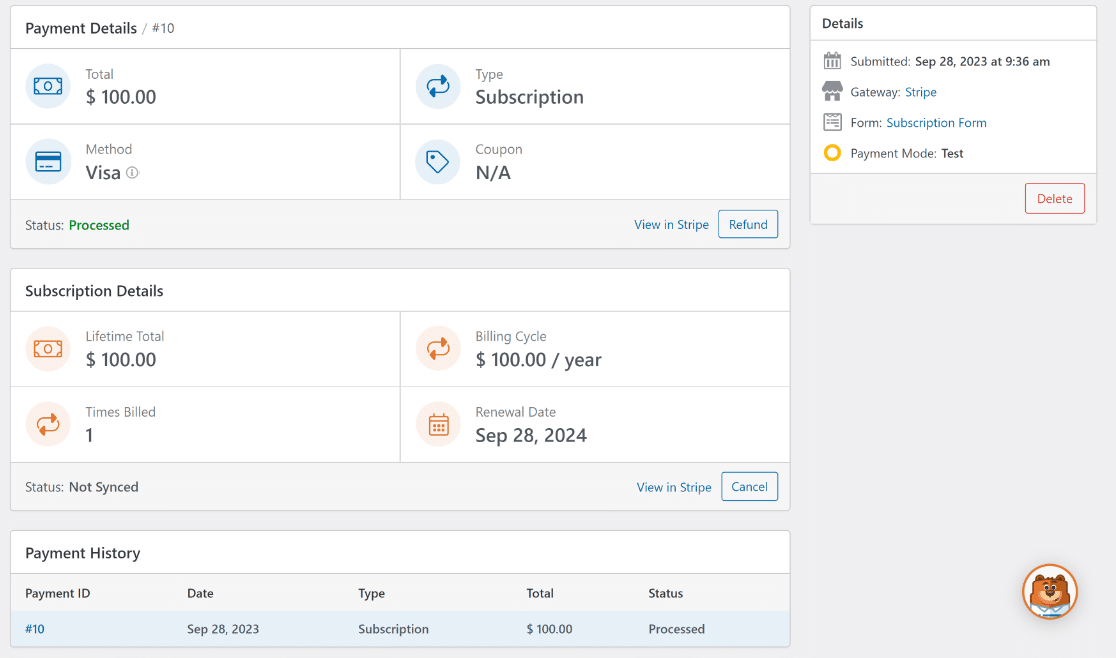
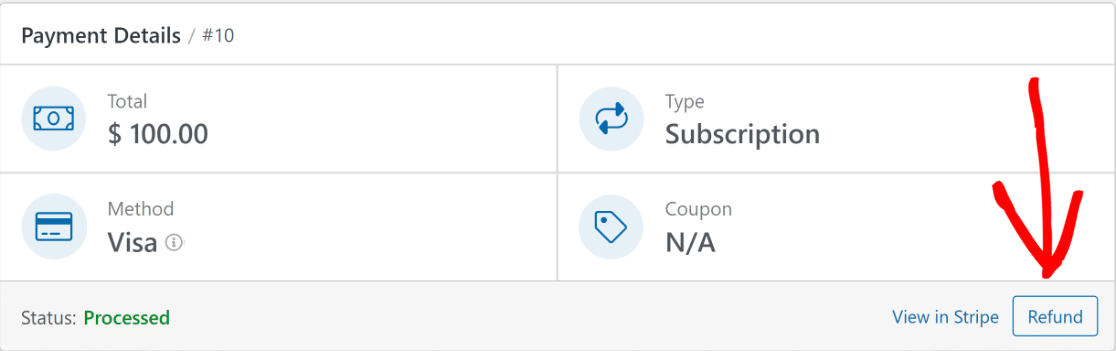
A questo punto sarà possibile visualizzare tutte le informazioni necessarie relative a quel pagamento nella pagina dedicata.

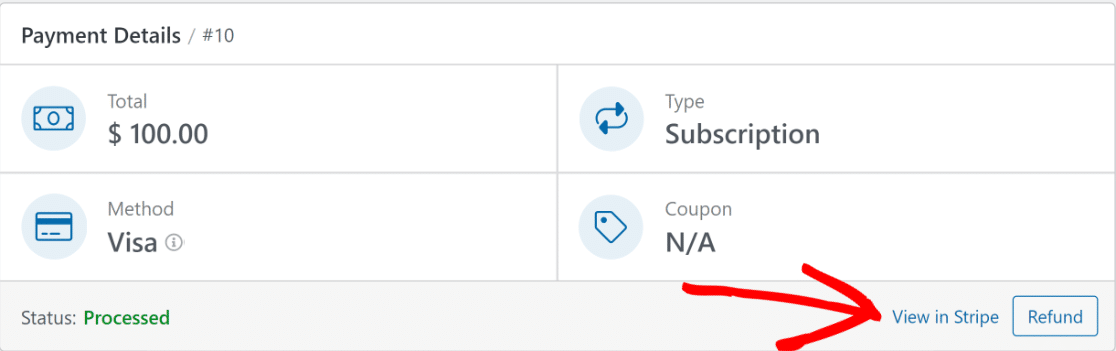
Se necessario, è possibile fare clic su Visualizza in Stripe per accedere ai dettagli del pagamento direttamente all'interno della piattaforma del gateway di pagamento.

Se invece si desidera avviare un rimborso tramite Stripe o il gateway di pagamento per il rispettivo pagamento, fare clic sul pulsante Rimborso.

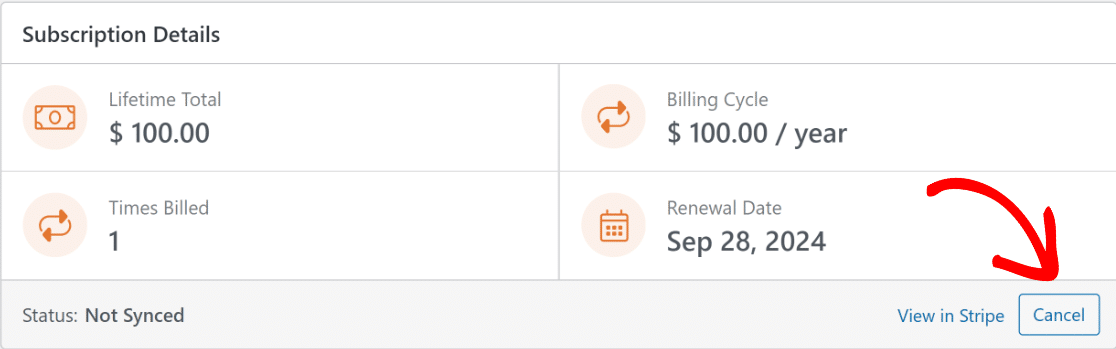
È inoltre possibile annullare un abbonamento direttamente dalla dashboard di WordPress facendo clic sul pulsante Annulla per il rispettivo pagamento.

Per ulteriori informazioni sulla navigazione e sulla visualizzazione dei dettagli della pagina di iscrizione individuale, consultare la nostra guida sugli Inserimenti di moduli.
Altre domande su WordPress Stripe Webhook
L'integrazione di Stripe Webhook in WordPress è un argomento molto popolare tra i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo.
Come passare dalla modalità live a quella di test per Stripe webhook?
È possibile passare dalla modalità di sincronizzazione Live a quella Test visitando la pagina*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Come si aggiungono i webhook di Stripe a WordPress?
Potete utilizzare l'integrazione nativa di WPForms con Stripe per configurare senza problemi i webhook sul vostro sito WordPress, senza alcuna conoscenza di codifica.
WordPress supporta i Webhook?
Sì, WordPress supporta i webhook e strumenti come WPForms rendono l'integrazione con Stripe ancora più semplice.
Stripe è gratuito su WordPress?
Sebbene Stripe preveda delle spese di elaborazione, l'integrazione con WordPress tramite la funzione Stripe nativa di WPForms non comporta costi aggiuntivi da parte del plugin.
Successivamente, imparate come creare un coupon per un solo utilizzo in WordPress.
Volete imparare a creare coupon monouso senza WooCommerce? Scoprite il modo più semplice per creare un modulo per la gestione e la distribuzione di coupon monouso con WPForms.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.