Riepilogo AI
Volete creare un modulo Pardot WordPress sul vostro sito web? Con i moduli Pardot di Salesforce sul vostro sito, potete catturare e gestire facilmente i contatti nella vostra piattaforma di marketing preferita.
In questa guida, quindi, abbiamo raccolto indicazioni passo passo su come utilizzare esattamente Zapier e WPForms per creare un modulo Pardot personalizzato in WordPress.
Create ora il vostro modulo Pardot WordPress
In questo articolo
A cosa serve Pardot?
Pardot (ora Marketing Cloud Account Engagement) è una piattaforma SaaS di automazione del marketing creata da Salesforce, uno dei migliori software CRM al mondo. Offre alcuni potenti strumenti di marketing digitale per aiutare a far crescere la vostra azienda, tra cui:
- Automazione delle e-mail
- Campagne e-mail a goccia
- Generazione di lead
- Gestione dei lead
- Personalizzazione delle landing page
- Monitoraggio del comportamento dei clienti
- ...e altro ancora
Può essere utilizzato con o senza Salesforce CRM. Tuttavia, è stato costruito per funzionare al meglio per coloro che già utilizzano il famoso software di gestione delle relazioni con i clienti di Salesforce.
Quindi, ora che conoscete la risposta a cosa fa Pardot, diamo un'occhiata a come creare un modulo Pardot per WordPress in modo da poter iniziare a utilizzarlo sul vostro sito!
Come si crea un modulo Pardot in WordPress?
Seguite questi semplici passaggi per creare un modulo Pardot per WordPress e integrarlo con i moduli di contatto del vostro sito web.
Passo 1: Installare WPForms
Pardot è un software potente che vi permetterà di mappare molti campi dai vostri moduli. Ma per mantenere questa esercitazione semplice, creeremo solo un nuovo prospect in Pardot con alcuni campi nel nostro semplice modulo di contatto. Se volete altri campi nei vostri moduli di contatto, sentitevi liberi di aggiungerli - assicuratevi solo di includerli durante la configurazione del modulo Zapier + Pardot nel passaggio 5!
Per iniziare, installate e attivate il plugin WPForms. Per istruzioni passo passo, consultate questo post su come installare un plugin di WordPress.
Poi dovrete andare su WPForms " Addons e installare l'addon Zapier facendo clic sul pulsante Installa addon.

Se avete bisogno di aiuto, consultate il nostro tutorial su come installare e utilizzare l'addon Zapier in WPForms.
Passo 2: Creare un semplice modulo di contatto
Successivamente, creeremo il modulo da collegare a Pardot. Una volta attivato il plugin, accedere alla dashboard di WordPress e fare clic su WPForms " Aggiungi nuovo. Aggiungete un nome per il vostro modulo, quindi trovate il modello Simple Contact Form e fate clic su Use Template.

WPForms creerà il modulo e lo caricherà per voi con questi 3 campi:
- Nome (Nome e Cognome)
- Commento o messaggio

È facile aggiungere altri campi, se lo si desidera. Basta trascinarli dal pannello di sinistra a quello di destra.
Poi fate clic sul campo nell'area di anteprima per apportare eventuali modifiche. Potete anche fare clic su un campo del modulo e trascinarlo verso l'alto o verso il basso per riorganizzare l'ordine del vostro modulo Pardot WordPress.
Fare clic su Salva nella parte superiore del costruttore quando si è soddisfatti del proprio modulo.
Passo 3: Pubblicare il modulo Pardot sul proprio sito
Ora che avete costruito il vostro modulo, dovrete aggiungerlo al vostro sito web WordPress per iniziare a raccogliere i contatti da inviare a Pardot. WPForms vi permette di aggiungere i moduli a molte posizioni del vostro sito web, compresi i post del blog, le pagine e persino i widget della barra laterale.
Andiamo avanti e creiamo una pagina Contatti in WordPress. Potete chiamarla come volete. Questa sarà semplicemente la pagina in cui risiederà il modulo Pardot di WordPress.
In questa pagina, fare clic sull'icona più (+) per aggiungere un blocco. Quindi, cercare WPForms e fare clic sul widget WPForms che appare.

A questo punto, basta scegliere il modulo Pardot dal menu a tendina per aggiungerlo alla pagina.

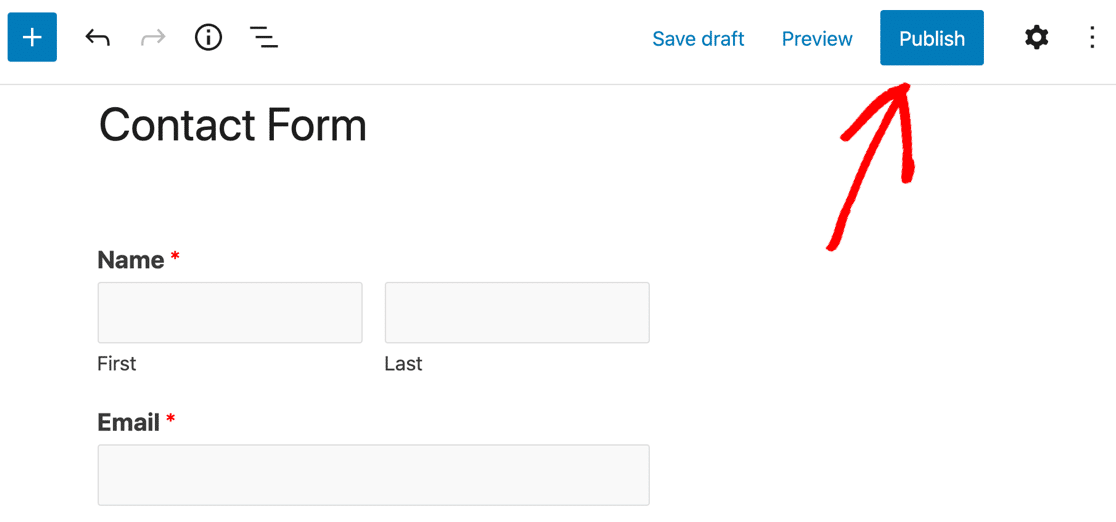
Il modulo verrà visualizzato e si potrà verificare che l'aspetto sia di vostro gradimento. Ora fate clic su Pubblica o Aggiorna nell'angolo in alto a destra per pubblicare il modulo sul vostro sito web.

Assicuratevi di visualizzare l'anteprima della pagina in modo da poter controllare esattamente l'aspetto del vostro modulo Pardot WordPress!

Inoltre, prima di passare alla fase successiva, è opportuno inviare una voce di prova attraverso il modulo. Compilate il modulo e inviatelo. Utilizzate un indirizzo e-mail unico per non rischiare che un altro lead venga sovrascritto in Pardot.
Passo 4: Collegare WPForms a Zapier
Colleghiamo ora WPForms e Pardot tramite Zapier. Quando Zapier rileva un trigger (l'invio di un nuovo modulo in WPForms), lo imposteremo per creare automaticamente un record in Pardot.
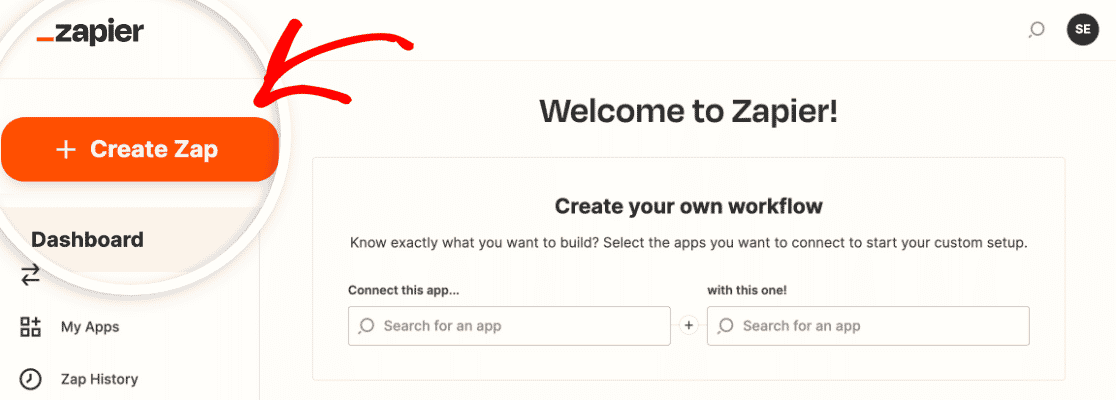
Accedere al proprio account Zapier e fare clic su Crea Zap.

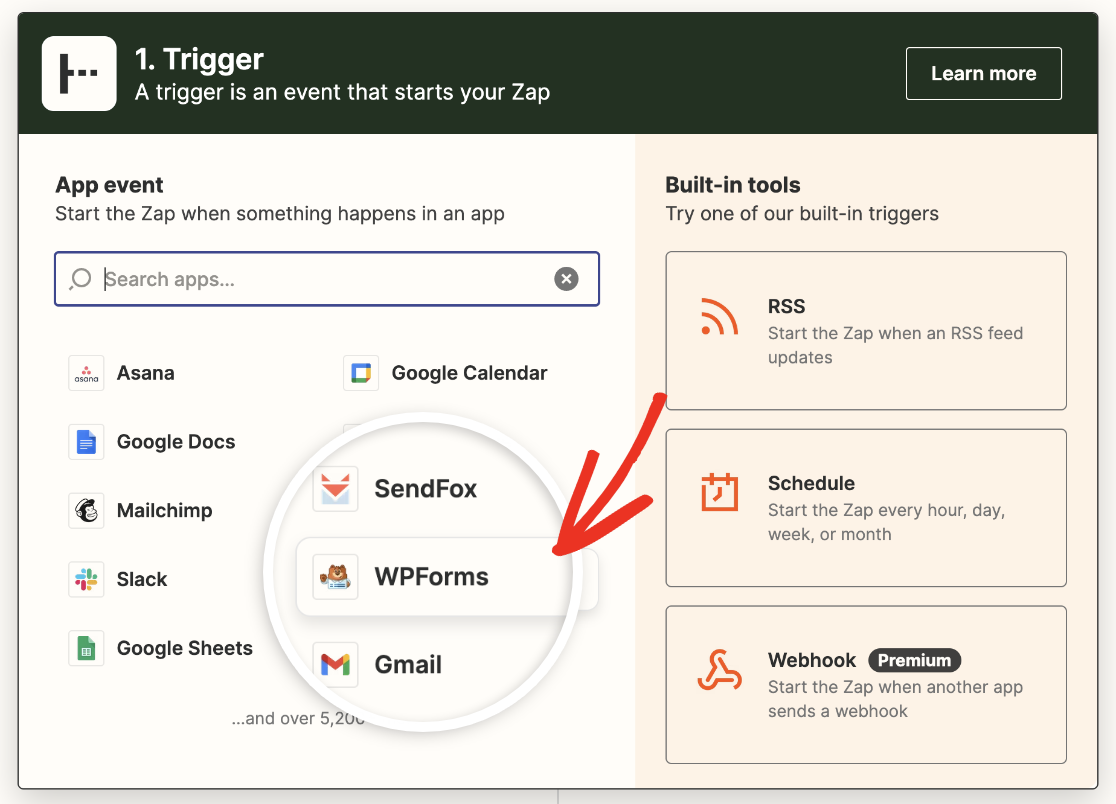
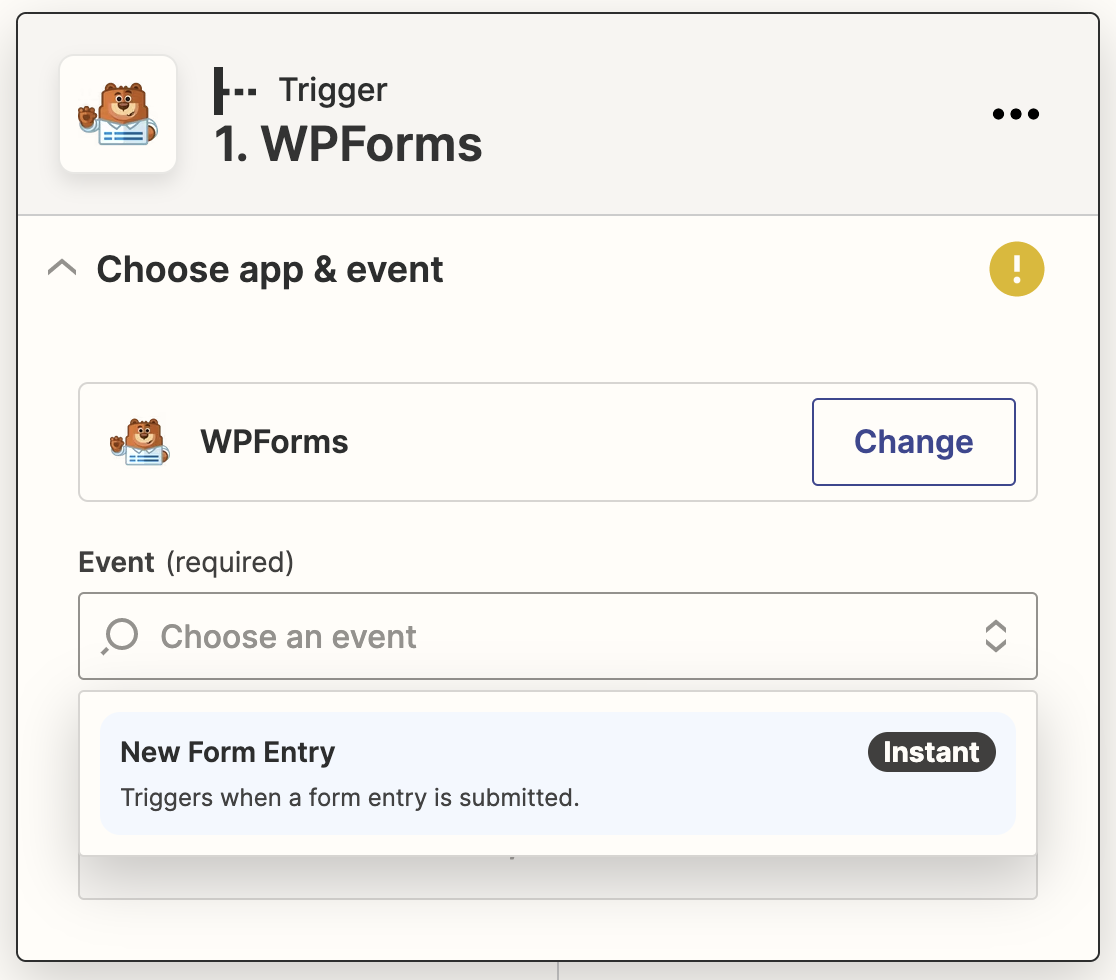
Ora selezionate WPForms come applicazione di attivazione.

Quindi, fare clic sul menu a tendina Scegli un evento e selezionare Nuova voce di modulo.

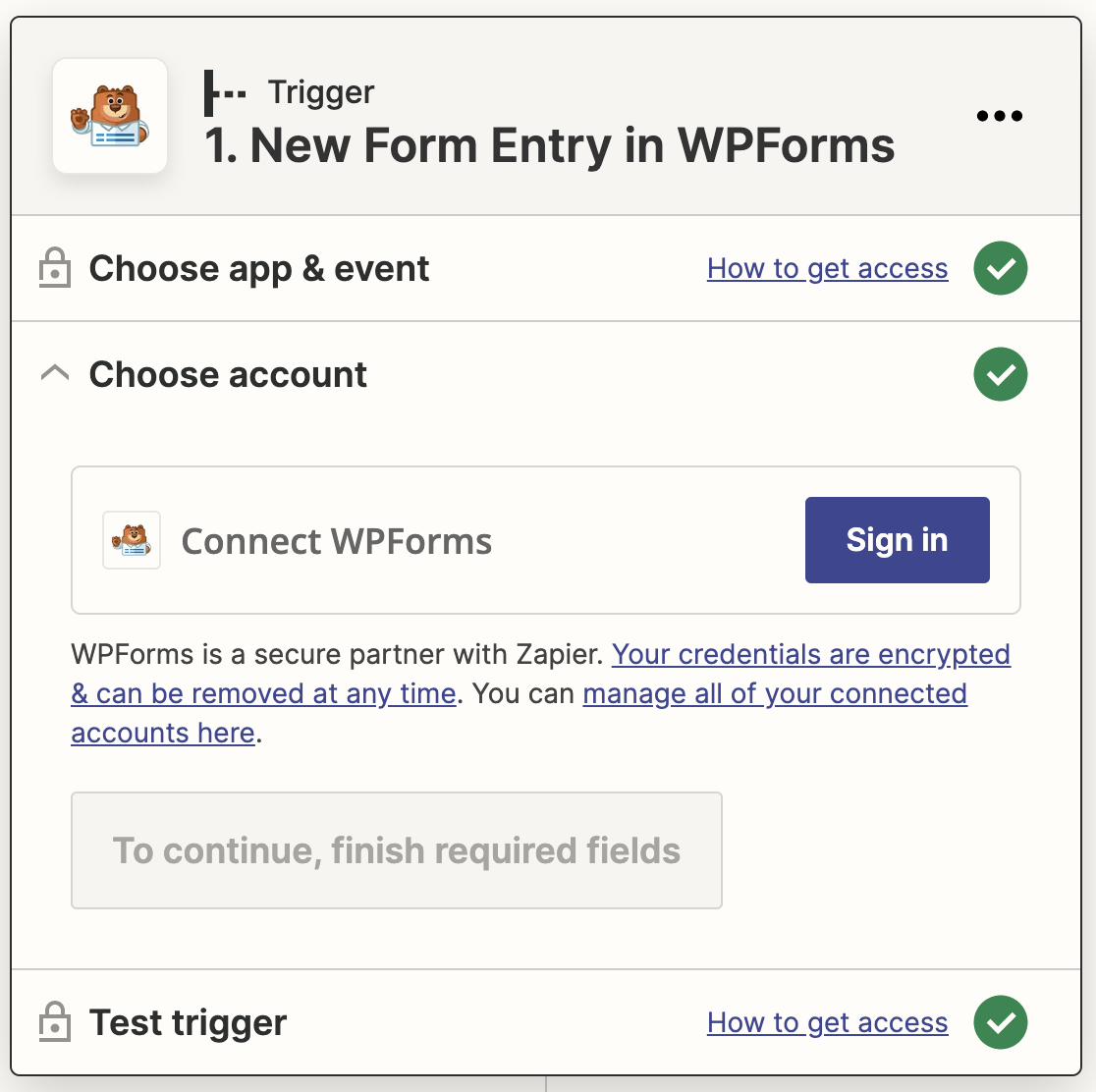
Quindi fare clic su Continua. Successivamente, Zapier vi chiederà di collegare WPForms al vostro account. Fare clic su Accedi.

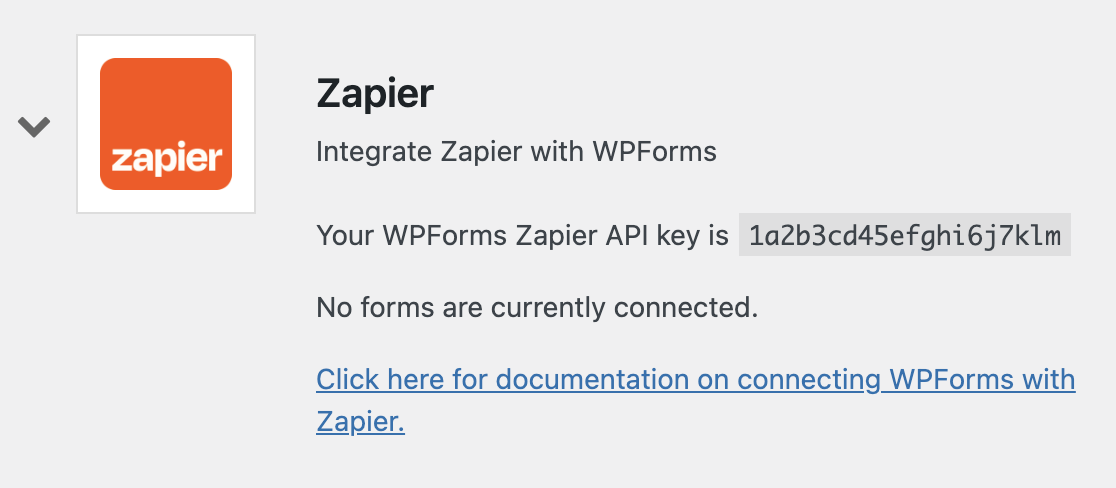
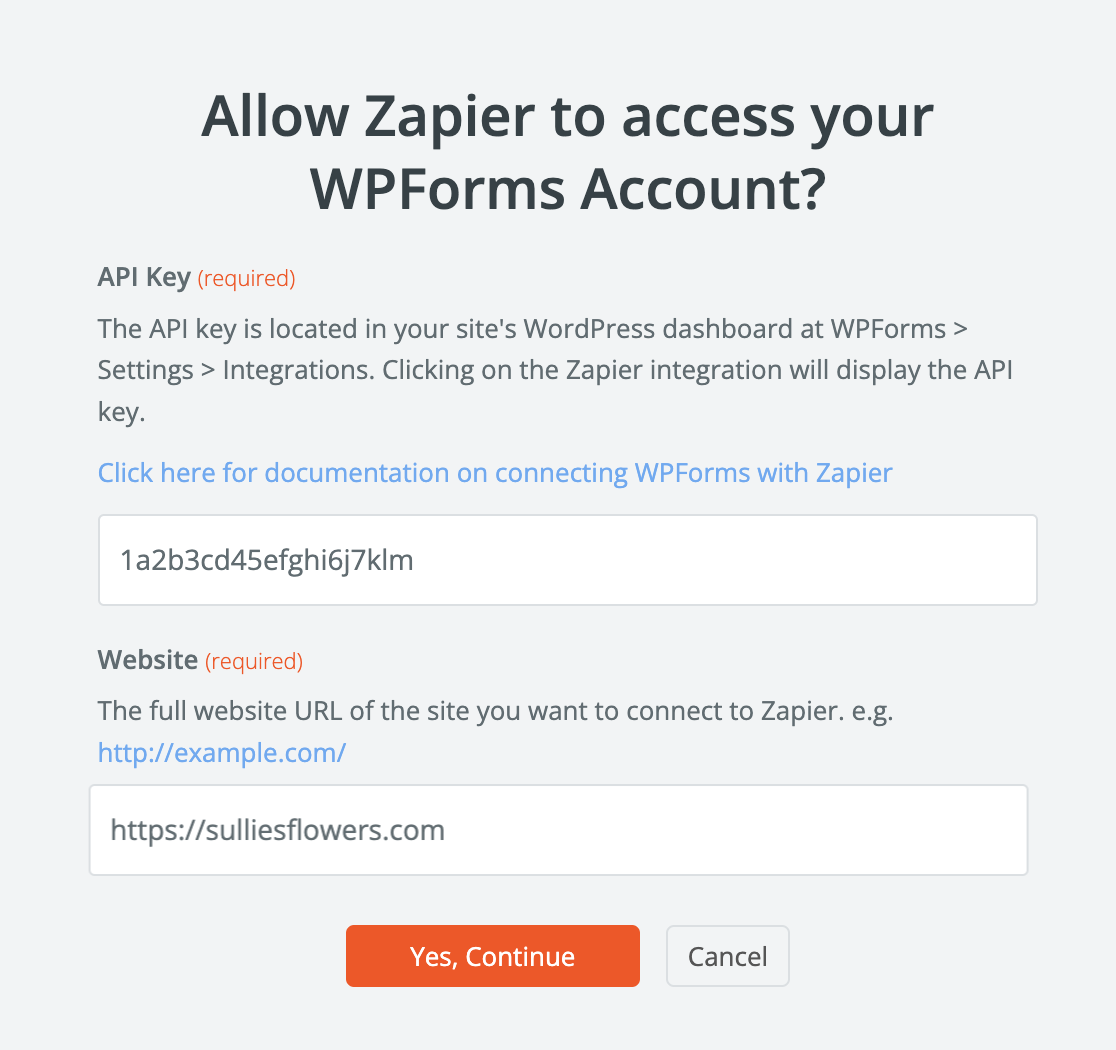
Si aprirà una finestra popup che vi chiederà la chiave API di Zapier. La si può trovare nell'area di amministrazione di WordPress andando su WPForms " Impostazioni " Integrazioni e cercando la sezione Zapier. Espandetela e copiate la vostra chiave API.

Incollare quindi il testo nella finestra popup di Zapier e inserire l'URL del sito.

Ora fate clic su Sì, continua.
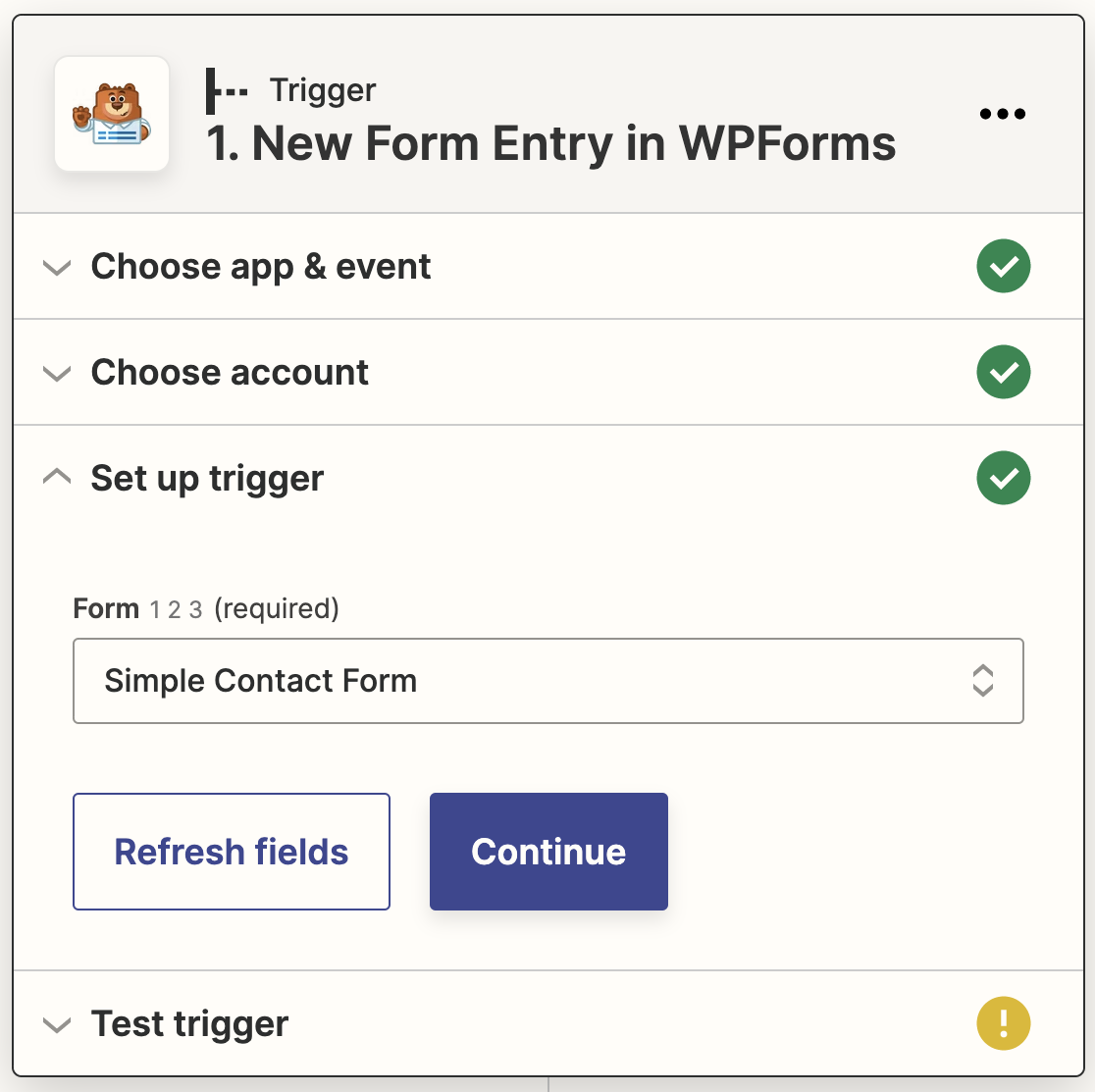
Il passo successivo è scegliere il modulo da cui inviare i dati. Sceglieremo il semplice modulo di contatto che abbiamo creato nel passo precedente.

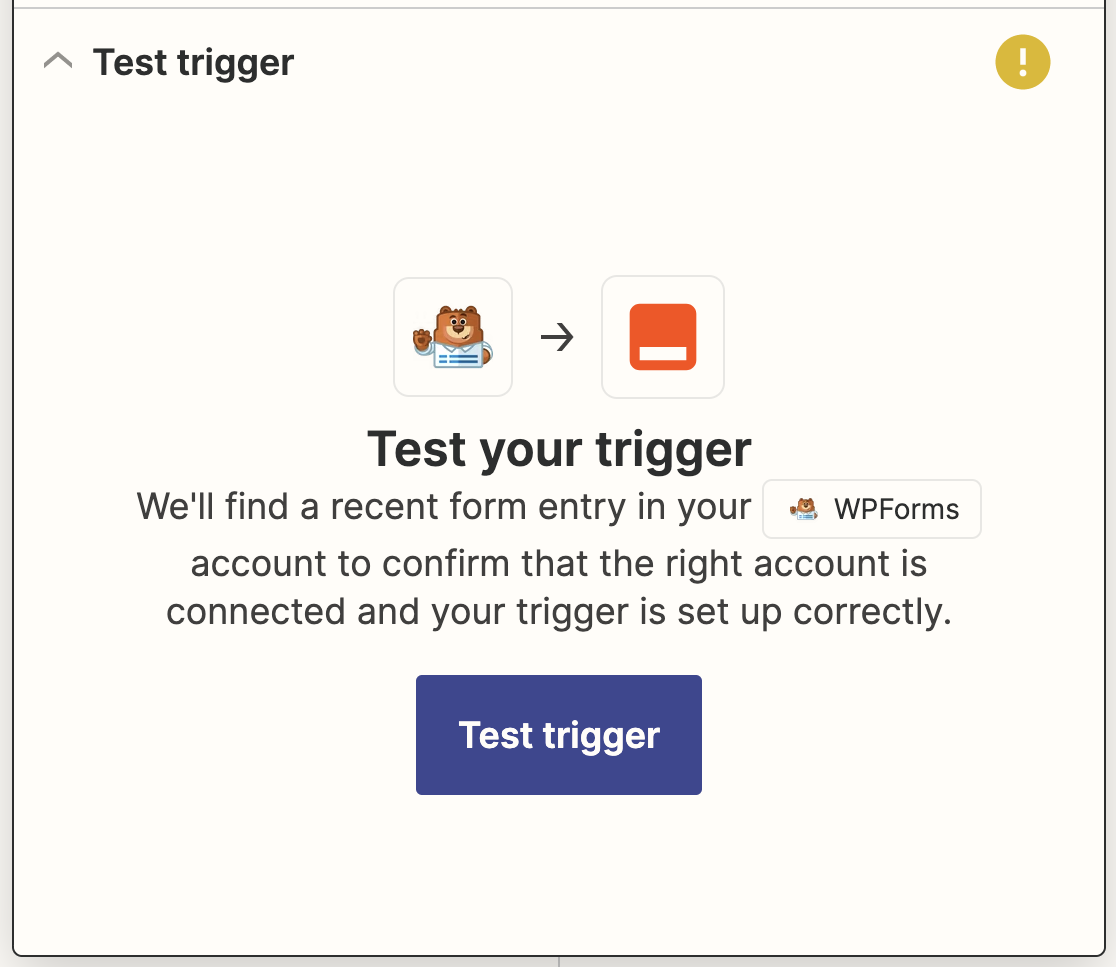
In questa fase, Zapier testerà la connessione a WPForms. Fare clic su Test trigger per avviare il processo.

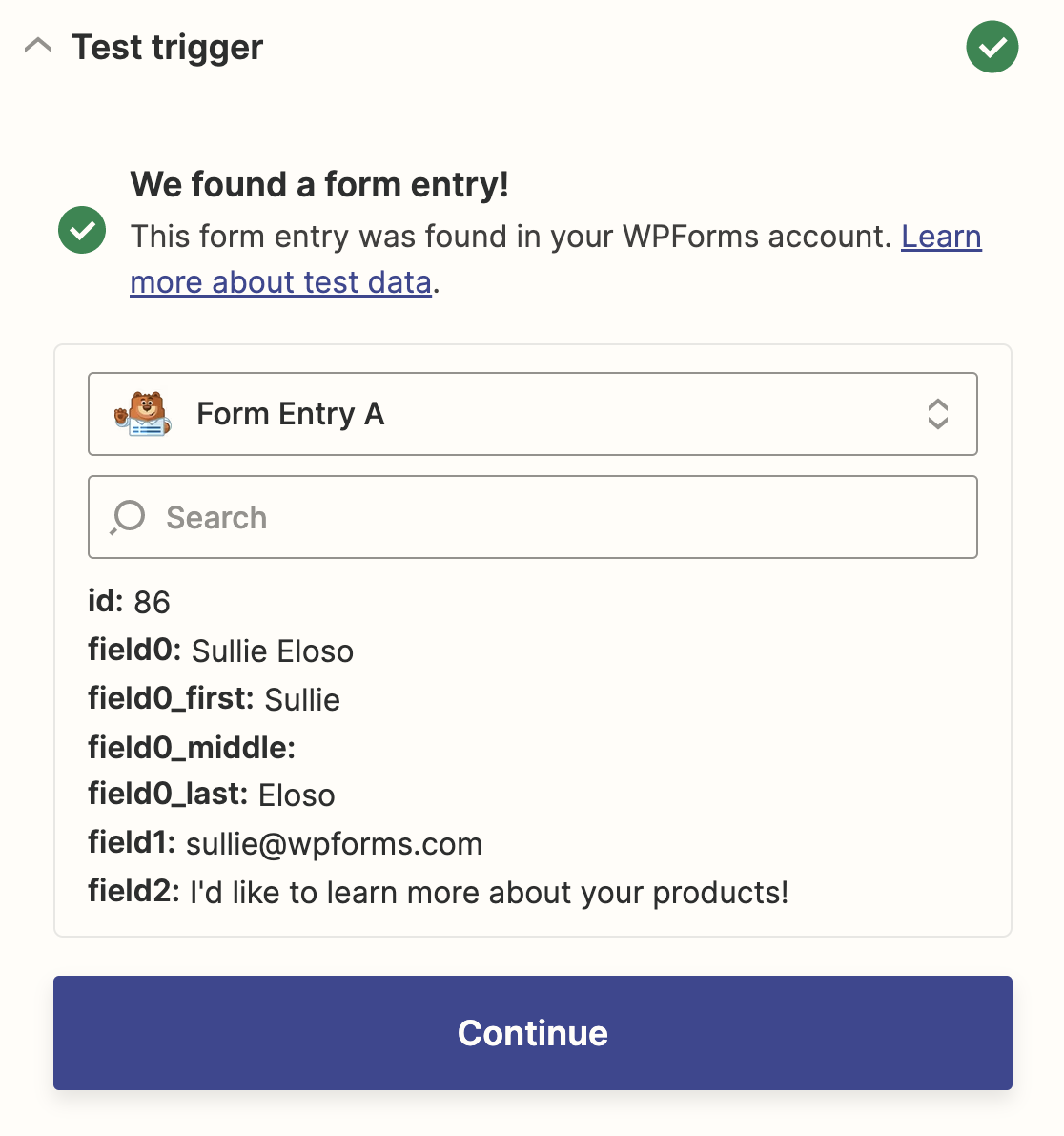
Se la connessione è impostata correttamente, verrà visualizzato un messaggio di successo con la voce di prova.

Fare clic su continua per collegare Zapier a Pardot.
Passo 5: collegare Zapier a Pardot
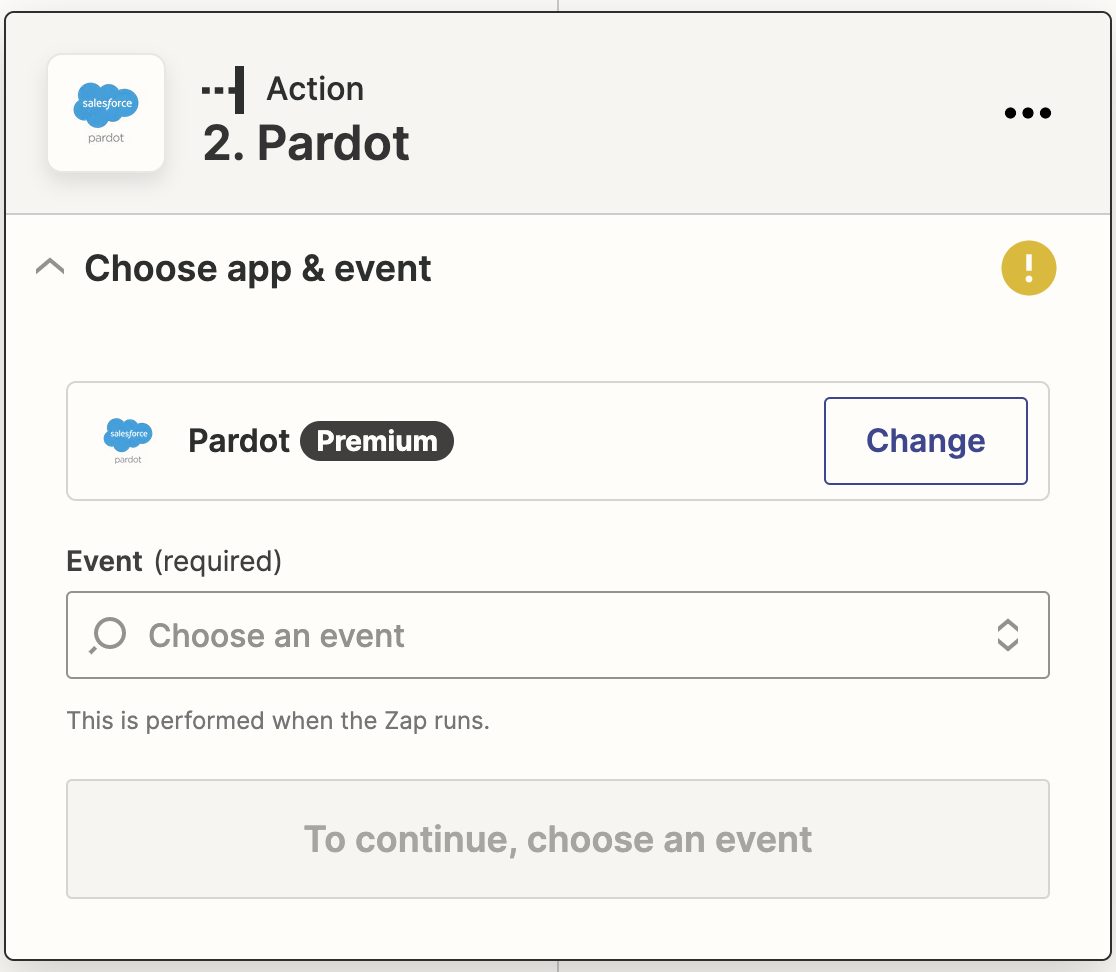
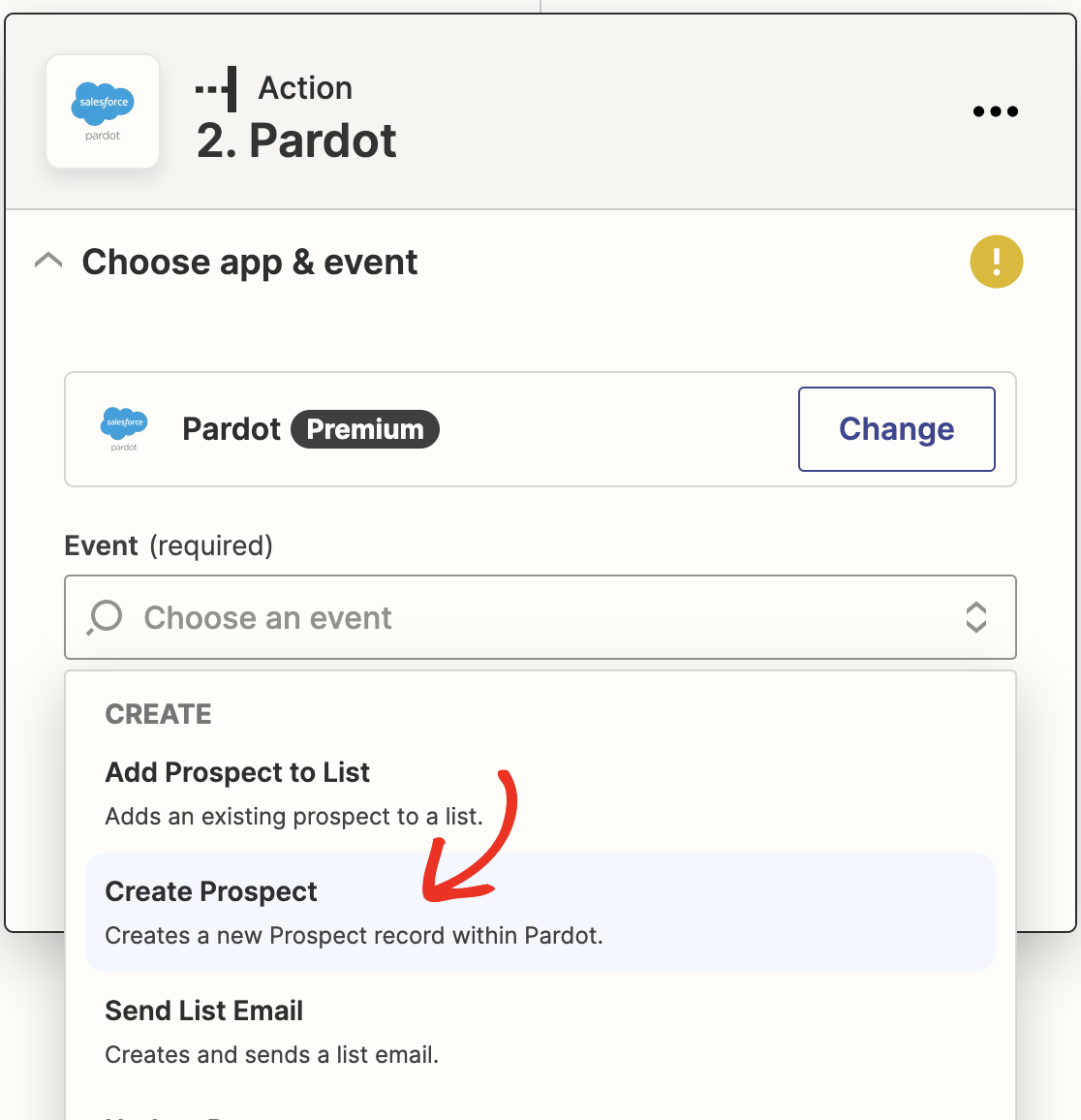
Ora passiamo alla parte di azione della configurazione dello zap. Innanzitutto, selezionate Pardot come app di azione.

Scegliere quindi Crea prospettiva come evento d'azione.

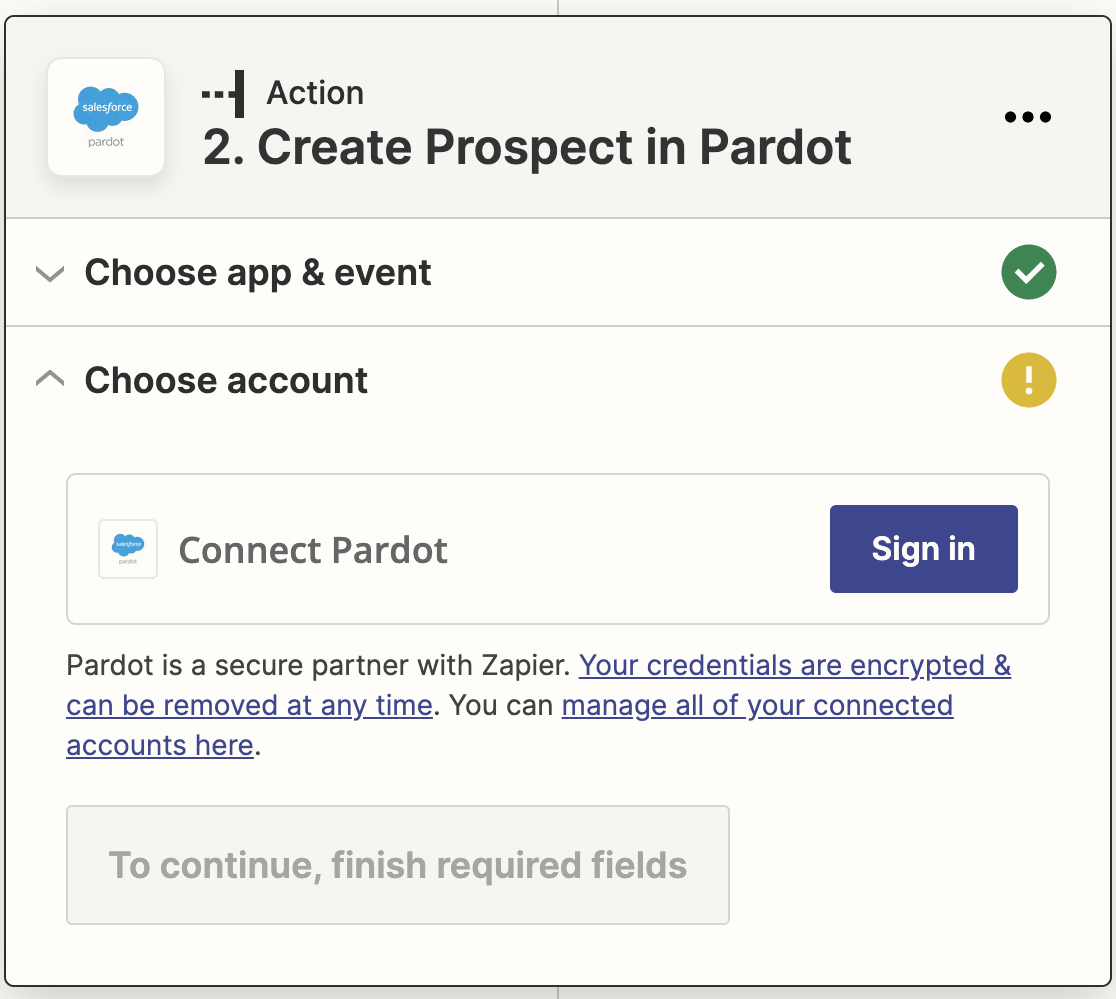
Fare clic su Continua. Successivamente, vi verrà chiesto di collegare il vostro account Pardot a Zapier. Fare clic su Accedi come nella fase precedente per WPForms.

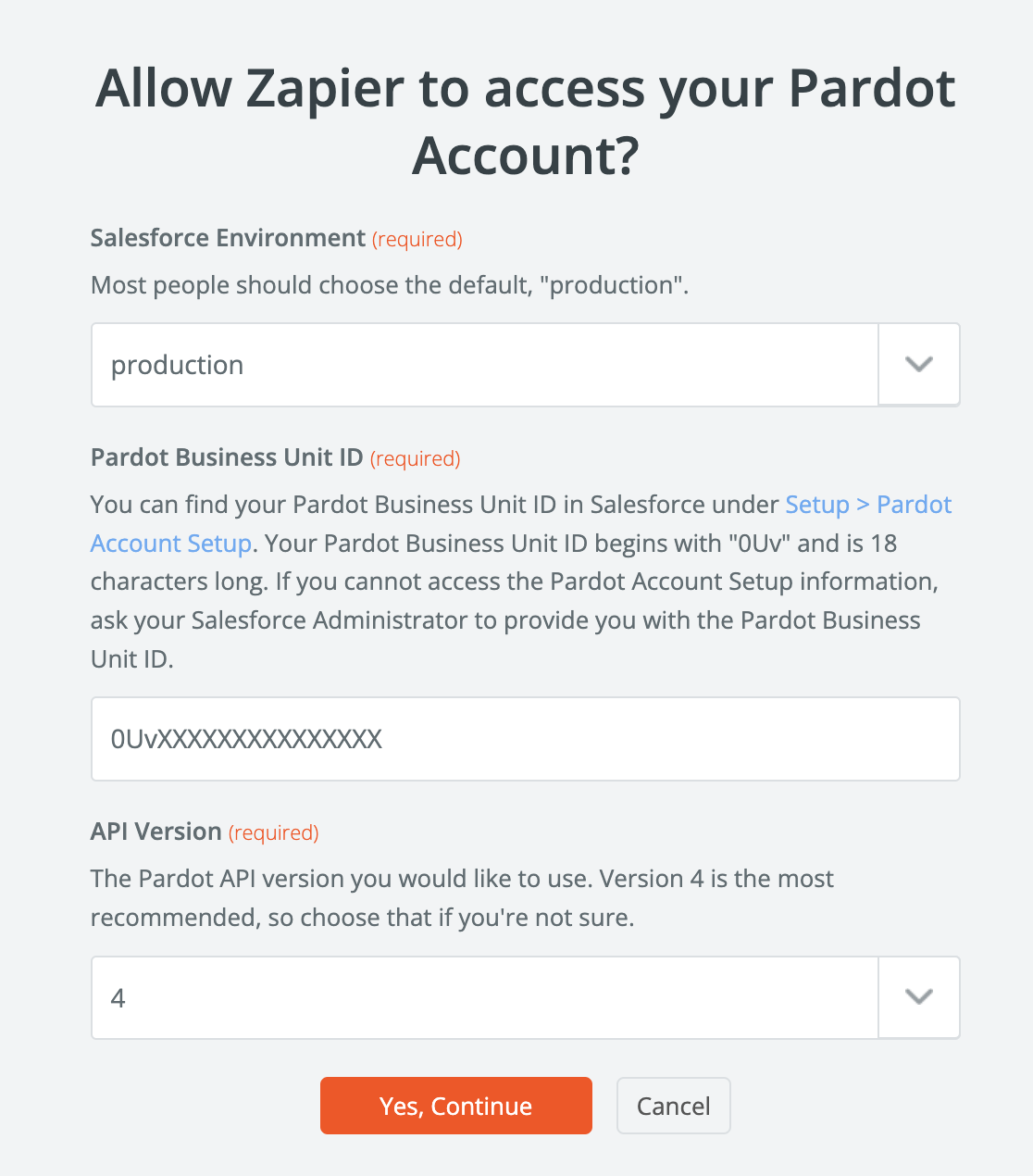
Si aprirà un'altra finestra popup che richiede l'ambiente Salesforce, l'ID della Business Unit Pardot e la versione API. Lasceremo l'ambiente Salesforce sull'impostazione predefinita di produzione.
L'ID della Business Unit e la versione dell'API si trovano nell'account Pardot. Aggiungeteli ai campi del popup, quindi fate clic su Sì, Continua.

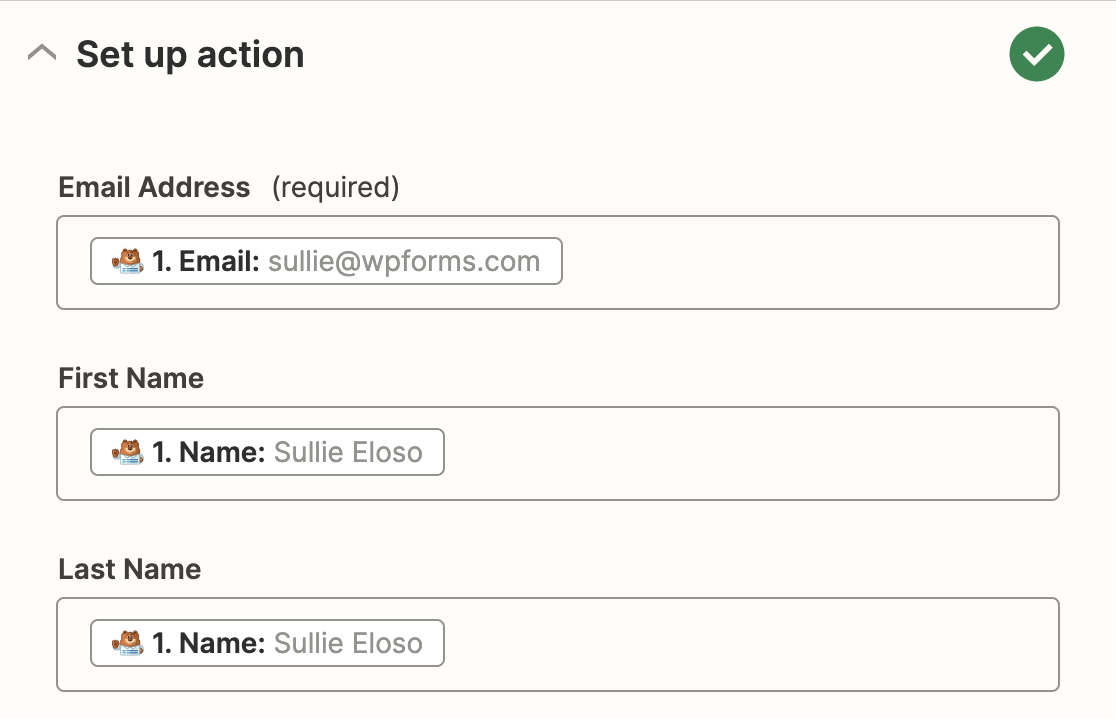
Successivamente, è possibile mappare i campi del modulo con i campi del profilo del prospect di Pardot. L'unico campo obbligatorio è quello dell'e-mail , che va collegato al campo e-mail del modulo di contatto semplice.

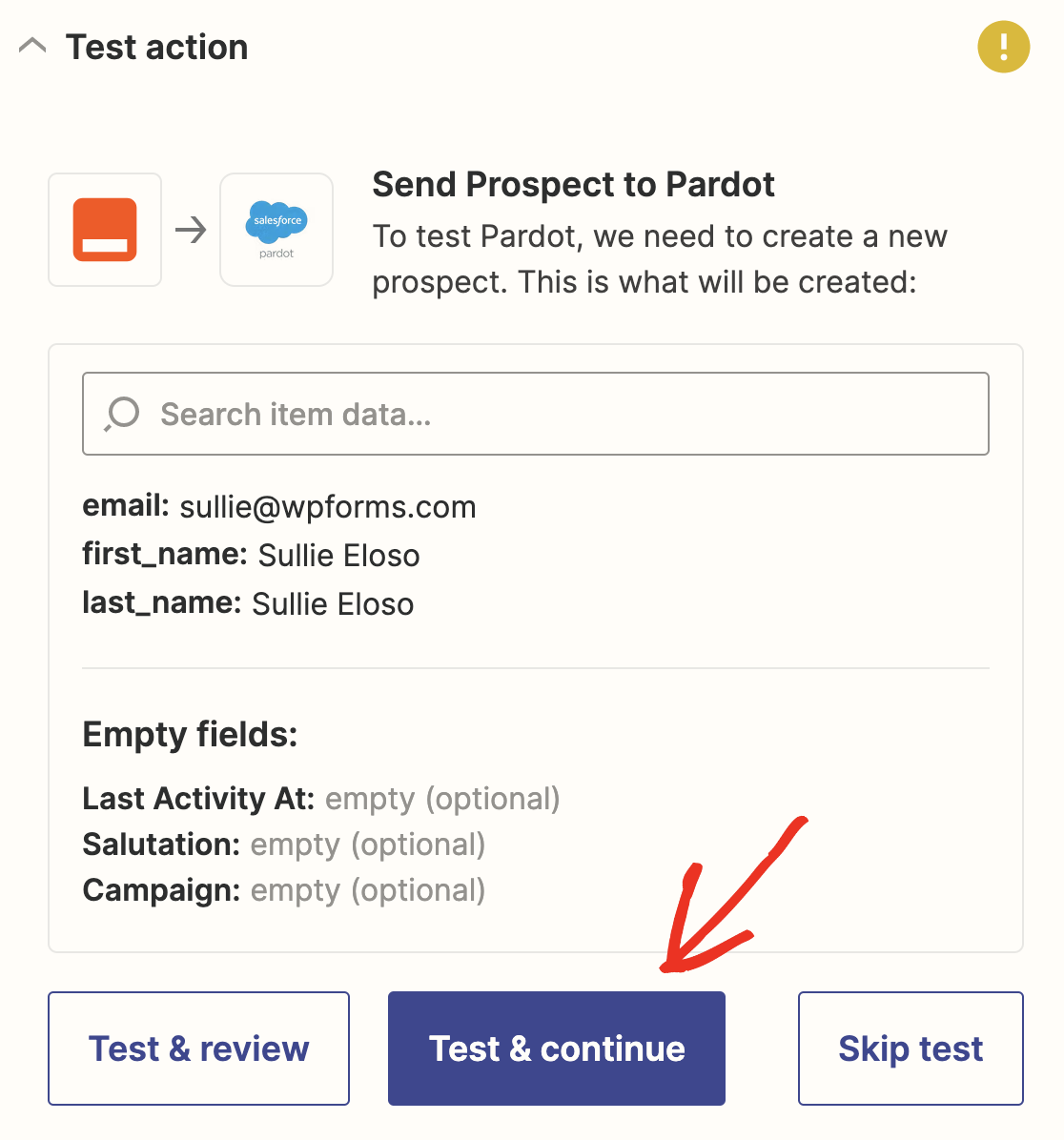
Una volta mappati i campi, fare clic su Test e continua per verificare la connessione a Pardot.

Se tutto è stato configurato correttamente, verrà visualizzato un messaggio di successo in Zapier. Anche la voce di prova del modulo di contatto verrà inviata a Pardot.
Basta fare clic su Publish Zap in Zapier per terminare e rendere attiva la connessione.
Create ora il vostro modulo Pardot WordPress
Successivamente, collegare WPForms a Salesforce
Ed ecco fatto! Ora sapete come creare un modulo Pardot in WordPress. Se volete collegare i vostri moduli al CRM Salesforce, date un'occhiata a questa guida per creare un'integrazione WordPress Salesforce.
Quindi cosa state aspettando? Iniziate oggi stesso con il più potente plugin per moduli WordPress. WPForms Pro include un'integrazione gratuita di Pardot con Zapier e offre una garanzia di rimborso di 14 giorni.
E se vi è piaciuto questo post, seguiteci su Facebook e Twitter per altre esercitazioni gratuite su WordPress.




State progettando un'integrazione nativa con Pardot senza dover utilizzare Zapier?
Ciao Mark! L'integrazione con Pardot è nella nostra lista di funzionalità richieste, ma al momento non abbiamo aggiornamenti su quando sarà implementata. Ho comunque preso nota del tuo interesse per questa funzionalità, quindi riceverai notizie in merito quando saranno disponibili aggiornamenti 🙂
Salve, ho notato che c'è un'integrazione attuale con gli Handler di Pardot. ci sono limitazioni per questo? Impostazioni - Pardot - URL gestore Pardot
Ciao Jackson, - ci dispiace per il problema. Per essere sicuri di rispondere alla tua domanda nel modo più esauriente possibile ed evitare qualsiasi confusione.
Le dispiacerebbe contattarci con ulteriori dettagli in modo da poterla aiutare ulteriormente in questo caso?
Grazie.
Abbiamo dei campi personalizzati in Pardot che non compaiono nell'elenco dei campi sotto "azione" al punto 2. Crea prospettiva in Pardot. Potete aiutarci?
Ciao Susan - Ci dispiace per gli inconvenienti che potrebbero essere stati causati. Abbiamo riscontrato casi in cui alcuni dei campi personalizzati dei clienti che utilizzano i tipi Radio Button, Checkbox, Dropdown o Multi-Select non sono supportati dall'API di Pardot, quindi non sono disponibili nelle azioni di Pardot come indicato qui. Quando hai un po' di tempo, potresti contattarci aprendo un ticket in modo da fornire maggiori dettagli sui campi con cui stai affrontando il problema, in modo da poterti consigliare in merito?