Riepilogo AI
Tutti amiamo gli sconti. È un modo comprovato per incrementare le vendite. Ma nell'entusiasmo, le piccole imprese si lasciano trasportare e lanciano una strategia di coupon imperfetta. Una strategia che prevede la semplice offerta di un codice coupon.
Con questo approccio, il cliente deve copiare (o ricordare) manualmente il coupon, seguire l'intero processo di checkout e ricordarsi di aggiungerlo nel punto giusto.
Si tratta di un forte attrito che potrebbe allontanare i clienti anziché spingerli all'acquisto.
Il mio metodo preferito per impostare i codici coupon è invece quello di applicare automaticamente gli sconti al momento del checkout.
Questo è anche il modo in cui impostiamo gli sconti ogni volta che abbiamo una grande vendita di WPForms. Questo perché vediamo meno abbandoni e più riscatti di coupon con l'applicazione automatica dei codici coupon.
Ecco perché ho scritto questa guida. Spero che capirete quali sono le insidie da evitare e come ottenere il massimo dai codici coupon automatici per le vostre prossime vendite.
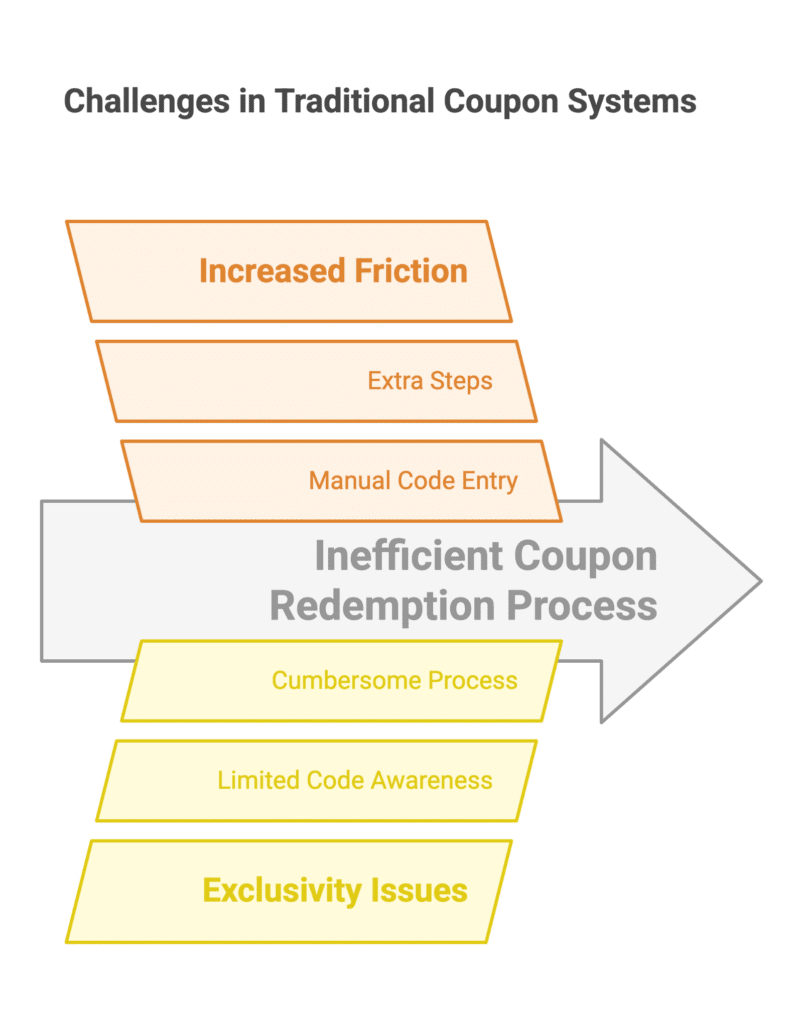
I sistemi di coupon tradizionali causano attrito

I sistemi di coupon tradizionali spesso richiedono ai clienti di inserire manualmente i codici o di seguire una serie di passaggi per usufruire degli sconti. Naturalmente, ci sono diverse sfide da affrontare, ma nella mia teoria queste sono le principali:
- Aumento dell'attrito: Richiedere ai clienti di inserire i codici coupon aggiunge ulteriori passaggi al processo di acquisto, il che può scoraggiare i potenziali acquirenti. Anche piccoli inconvenienti possono portare all'abbandono del carrello, quindi un'esperienza semplificata è essenziale.
- Problemi di esclusività: Se da un lato i codici sconto possono creare un senso di esclusività, dall'altro possono allontanare i clienti che non sono a conoscenza dei codici. Oppure potrebbero trovare il processo troppo macchinoso da seguire. Ciò può comportare opportunità mancate, vendite inferiori e una minore soddisfazione dei clienti.
Come si presenta l'esperienza di un coupon senza attrito
Un'esperienza di coupon senza attriti assicura che i clienti possano usufruire degli sconti senza ulteriori sforzi. Ecco come si presenta nella pratica:
Applicazione automatica del coupon alla cassa
Invece di richiedere ai clienti di andare a caccia di codici, il vostro checkout dovrebbe rilevare gli sconti ammissibili e applicarli istantaneamente. In questo modo il processo è fluido e privo di stress.
È così importante semplificare l'uso dei coupon che lo stato del Connecticut ha recentemente proposto un disegno di legge per l'applicazione automatica dei codici coupon per gli acquirenti dei supermercati.
Sembra che se un'azienda dichiara di essere disposta a fornire qualcosa a un prezzo ridotto, i consumatori non debbano fare nulla di più per approfittarne.
Rappresentante di Stato Craig Fishbein
Anche se un negozio online non è la stessa cosa di un supermercato, i principi di una buona esperienza del cliente sono altrettanto validi online.
Prezzi chiari e anticipati
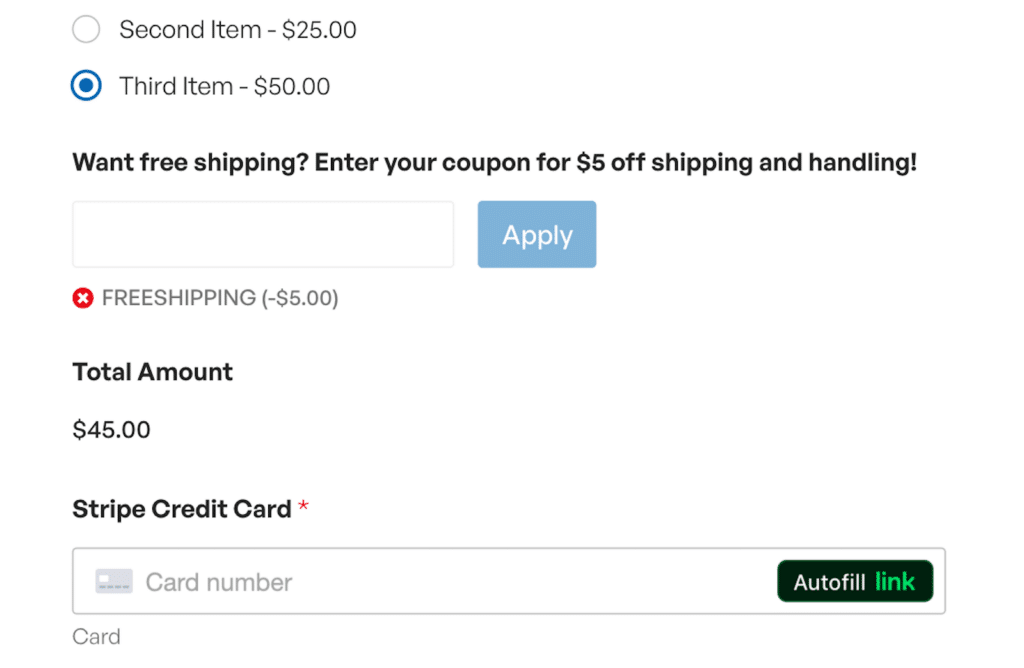
I clienti dovrebbero vedere i loro risparmi riflessi in tempo reale mentre navigano o aggiungono articoli al carrello.
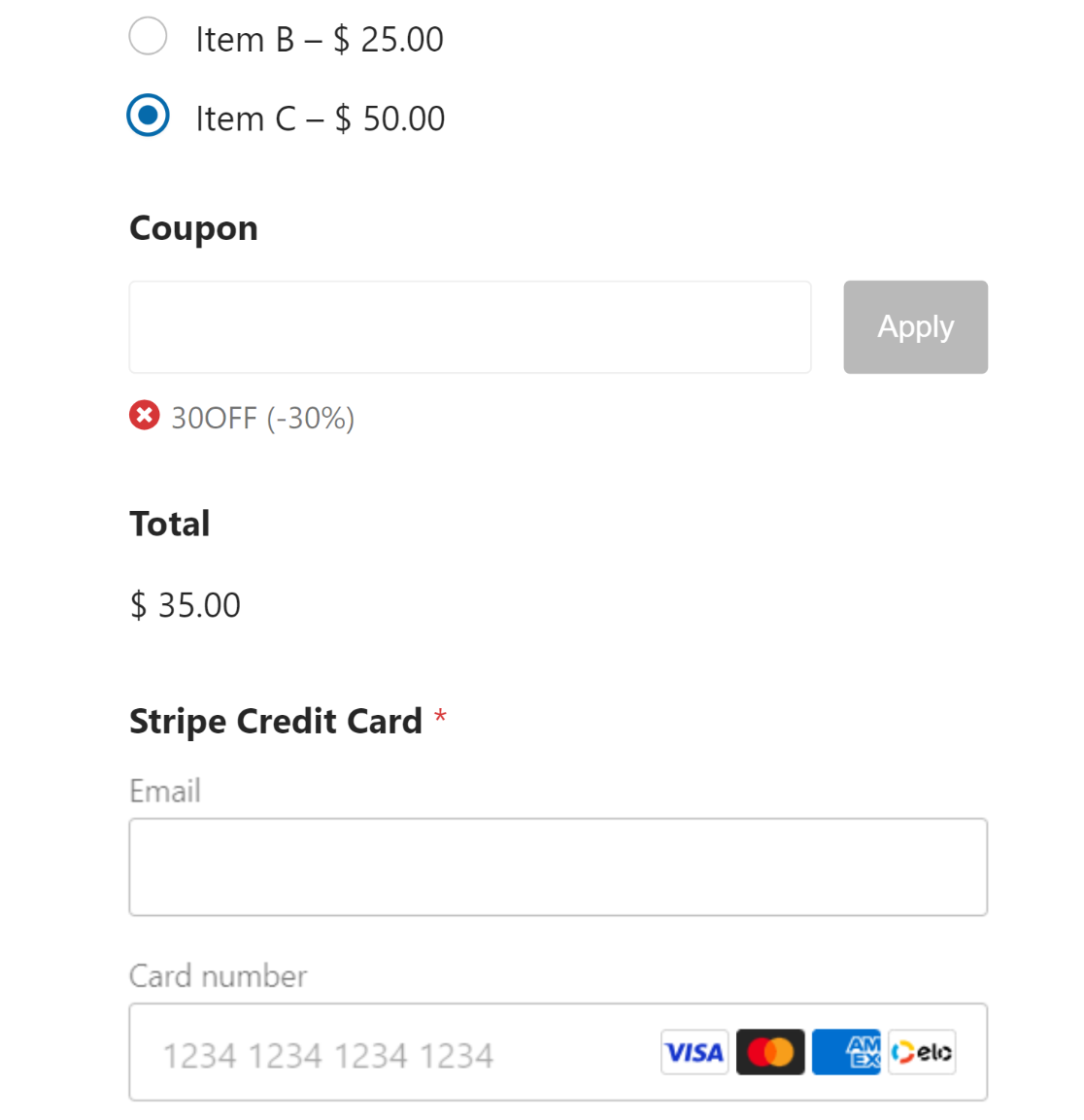
Il campo Coupon di WPForms mostra automaticamente l'importo che i clienti possono risparmiare quando selezionano i prodotti da acquistare nel modulo di pagamento.

È un ottimo modo per aggiungere trasparenza e rassicurare i clienti sul valore della vendita.
Nessuna barriera di accesso o registrazione
Alcuni negozi richiedono agli utenti di creare un account o di completare più passaggi prima di utilizzare uno sconto. Applicando gli sconti indipendentemente dal fatto che il cliente sia loggato o meno, si eliminano le barriere che possono impedire ad alcuni visitatori di acquistare.
Con WPForms è possibile rendere i coupon applicabili a tutti (utenti connessi e non).
Come applicare automaticamente un coupon ai vostri moduli di pagamento
Ora che avete capito il potere degli sconti automatici e dell'uso strategico dei coupon, ecco uno dei modi più semplici per creare coupon ad applicazione automatica sui vostri moduli WordPress.
Passo 1. Installare WPForms
Il modo più semplice per generare coupon e semplificare il processo di aggiunta al modulo è utilizzare il plugin WPForms.
WPForms è uno dei plugin per WordPress meglio valutati, con 4,8/5 stelle su WordPress.org.
Per accedere all'addon Coupons è necessaria la licenza WPForms Pro, che contiene tutte le funzionalità necessarie per impostare i codici coupon con l'opzione di precompilazione attivata.

Una volta acquistata la licenza, procedete all'installazione di WPForms sul vostro sito web. Ci vorranno solo pochi minuti.
Nel prossimo passo, configureremo l'addon Coupons.
Passo 2. Installare l'addon Coupons
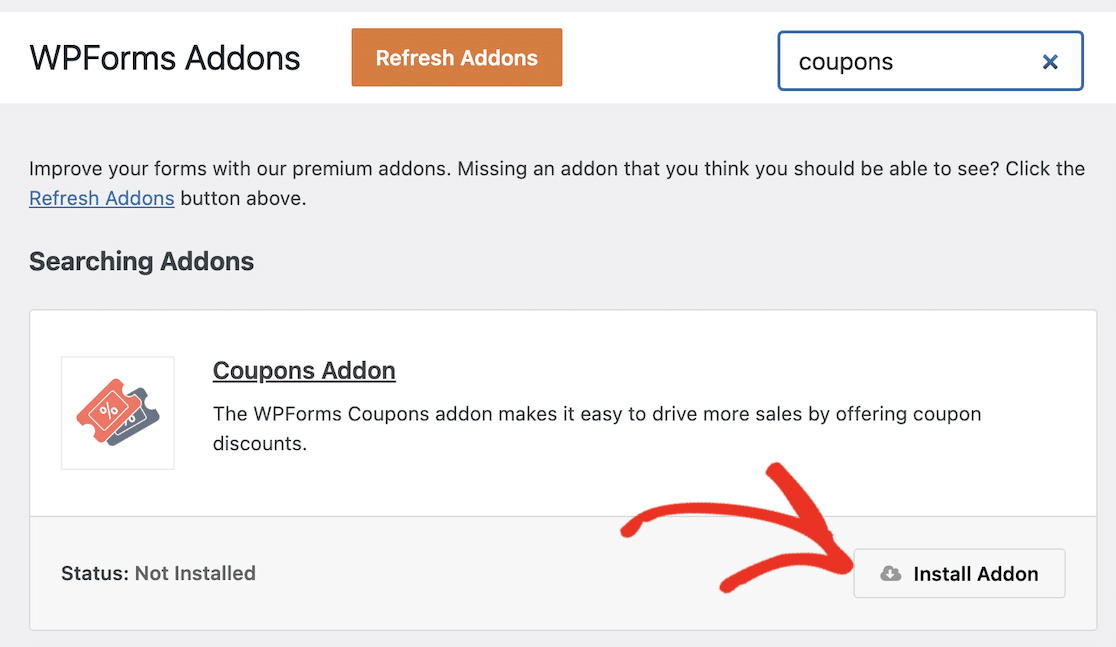
Dopo aver installato WPForms, aprite la vostra dashboard di WordPress e andate su WPForms " Componenti aggiuntivi.
Una volta entrati nella schermata dei componenti aggiuntivi, cercate il componente aggiuntivo Coupons e premete il pulsante Installa componente aggiuntivo sotto di esso.

L'installazione dell'addon richiede solo pochi secondi. Una volta che l'addon è pronto per l'uso, lo stato cambierà in Attivo.

Una volta terminati questi passaggi, possiamo procedere alla creazione di un codice coupon.
Passo 3: Creare un nuovo coupon
All'interno del menu di amministrazione di WordPress, fate clic su WPForms " Pagamenti.

La schermata Pagamenti presenta una scheda Coupon che consente di creare un numero qualsiasi di coupon per il sito. Fare clic sulla scheda Coupon per procedere.

Quindi, fare clic sul pulsante Aggiungi coupon.

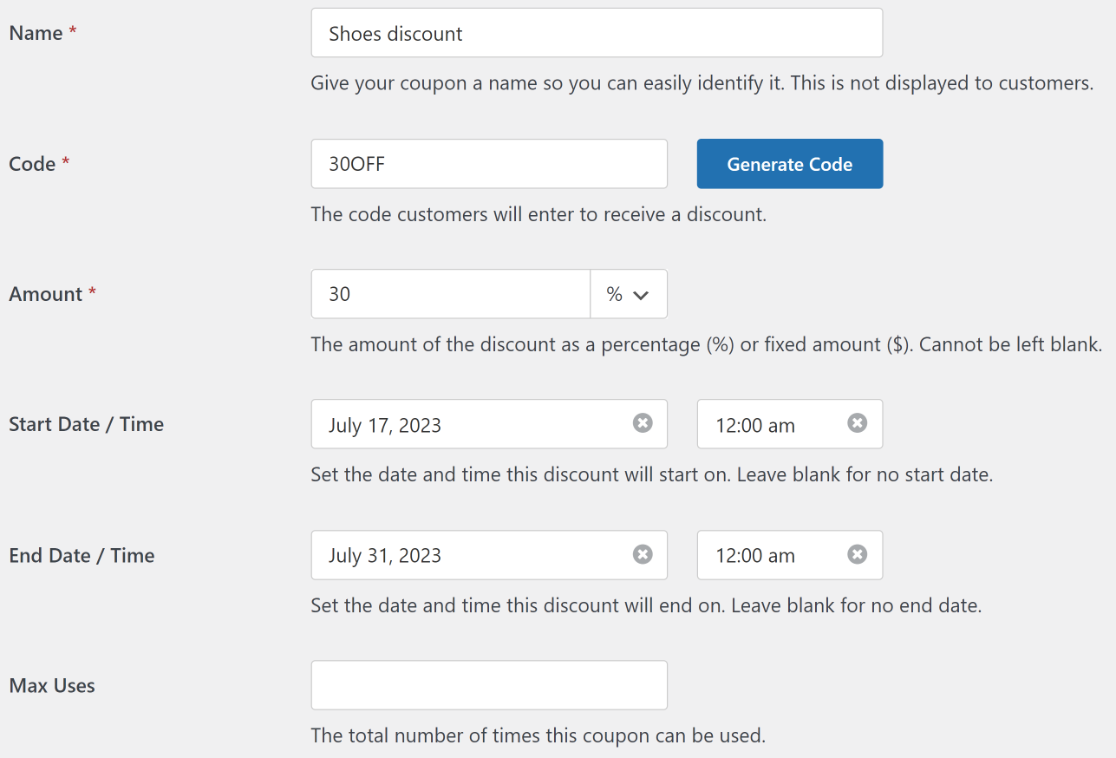
Verrà visualizzata una nuova schermata in cui è possibile impostare il nuovo coupon. Qui è possibile inserire il nome, il codice, l'importo e configurare altre impostazioni per il coupon. Se volete, potete inserire un codice personalizzato o far sì che WPForms ne generi automaticamente uno per voi.
È inoltre possibile impostare la data di inizio e di scadenza del coupon e inserire un limite massimo di utilizzo. Lasciate questi campi vuoti se non volete limitare la validità del coupon in base al tempo o al numero di utilizzi.

Scorrere fino in fondo per selezionare i moduli esistenti su cui il coupon può essere utilizzato. Poiché non abbiamo ancora creato un modulo per questo codice coupon, si può tornare a questo passaggio più tardi.
Fare clic su Salva coupon per salvare il codice coupon appena creato.

Ora che avete creato il vostro coupon, è il momento di creare un pagamento su cui il coupon può essere utilizzato.
Passo 4: Creare un modulo di pagamento
La creazione di moduli è la parte più semplice dell'utilizzo di WPForms, grazie alla sua ricca libreria di oltre 2.000 modelli di moduli.
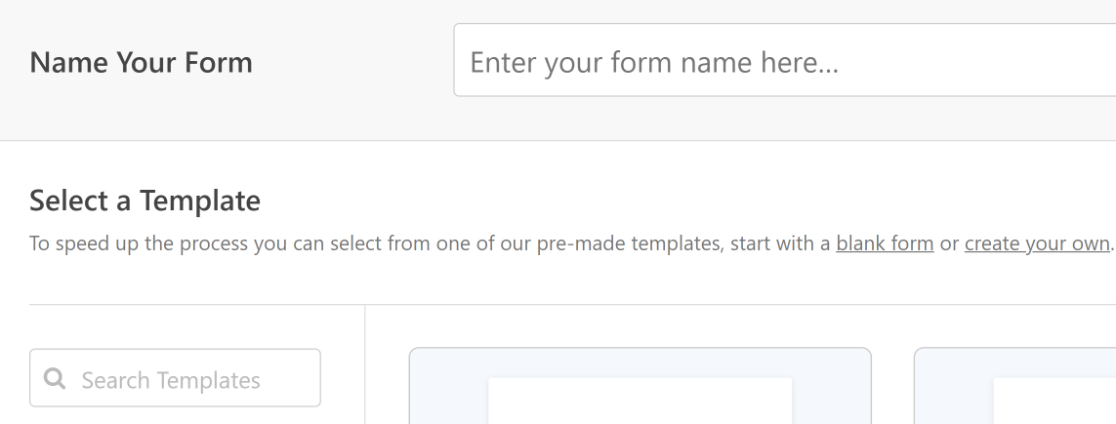
Per iniziare a costruire il modulo e accedere alla libreria dei modelli, basta andare su WPForms " Aggiungi nuovo.

Inserire un nome per il modulo. Il nome viene utilizzato solo internamente per il vostro riferimento, in modo da poter identificare facilmente i vostri moduli.

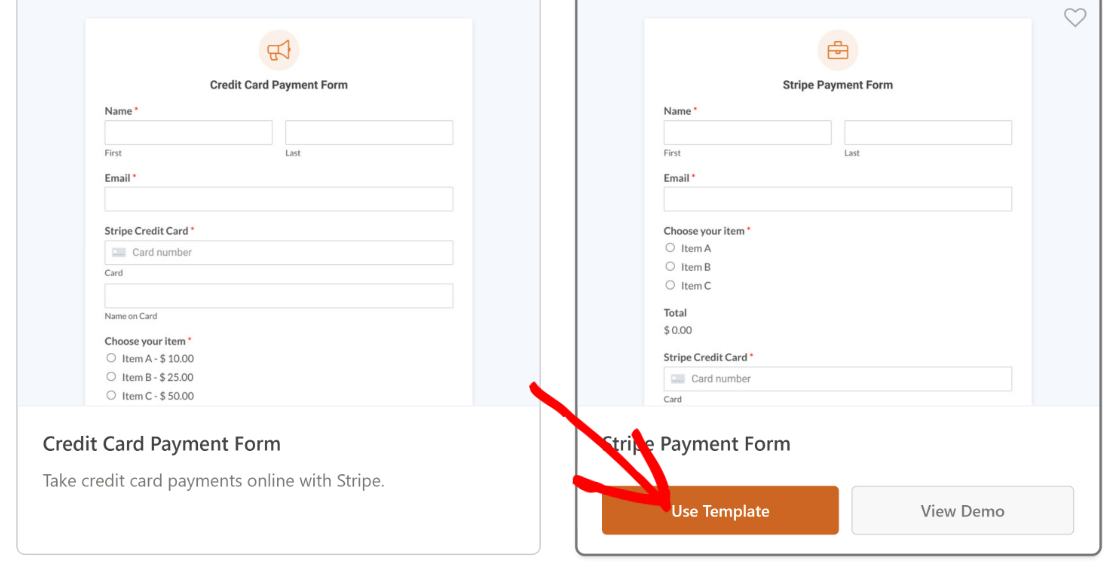
Quindi scorrere verso il basso e selezionare un modello adatto. Per questa esercitazione, utilizzeremo il modello del modulo di pagamento di Stripe, perché risponde perfettamente ai requisiti del nostro obiettivo.

Una volta fatto clic su un modello, questo verrà caricato nel costruttore di moduli. È possibile modificare i campi, i layout e le altre impostazioni del modulo.
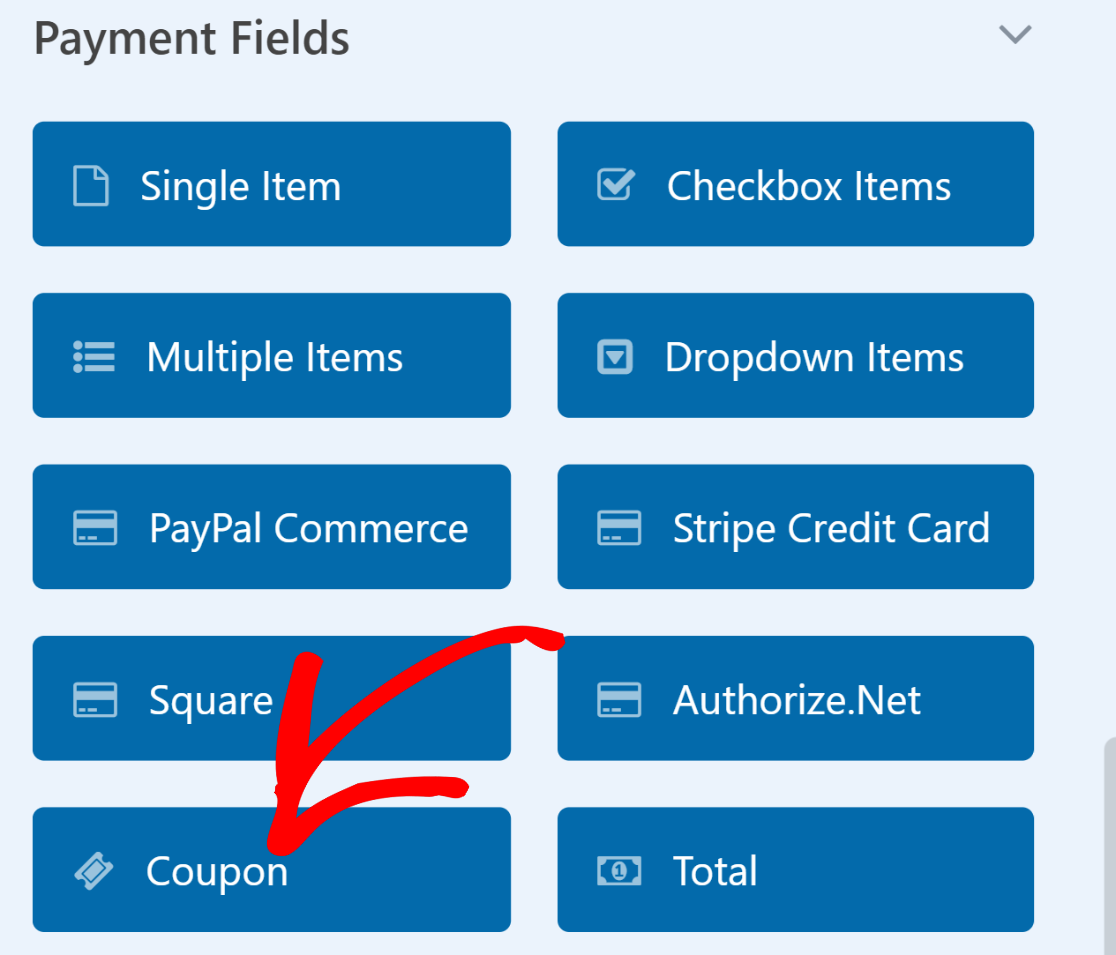
Ad esempio, questo modello ha tutti i campi necessari per accettare i pagamenti, ma non ha un campo per gli sconti.
Quindi, trasciniamo il campo Coupon proprio sopra il campo Totale.

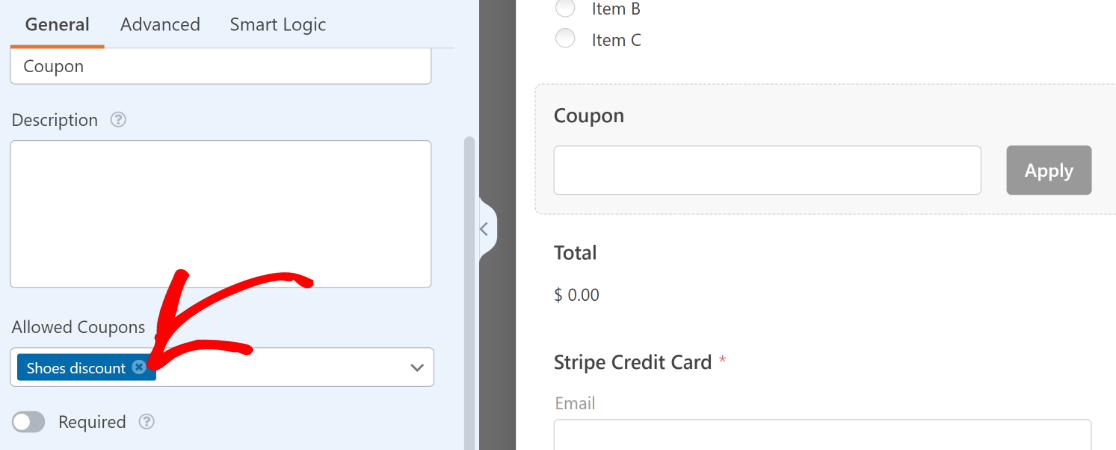
Ora selezioneremo i coupon che questo campo può accettare. Fare clic sul campo Coupon per aprire le Opzioni di campo. Fare quindi clic sul menu a tendina Coupon consentiti e selezionare il coupon che i clienti desiderano sia valido per questo modulo.

Assicurarsi di premere il pulsante Salva in alto una volta terminata la personalizzazione del modulo di pagamento.
Passo 5: Abilitare il prefill per URL
Per configurare il modulo in modo che applichi automaticamente i codici coupon, è necessario abilitare il prefill per URL.
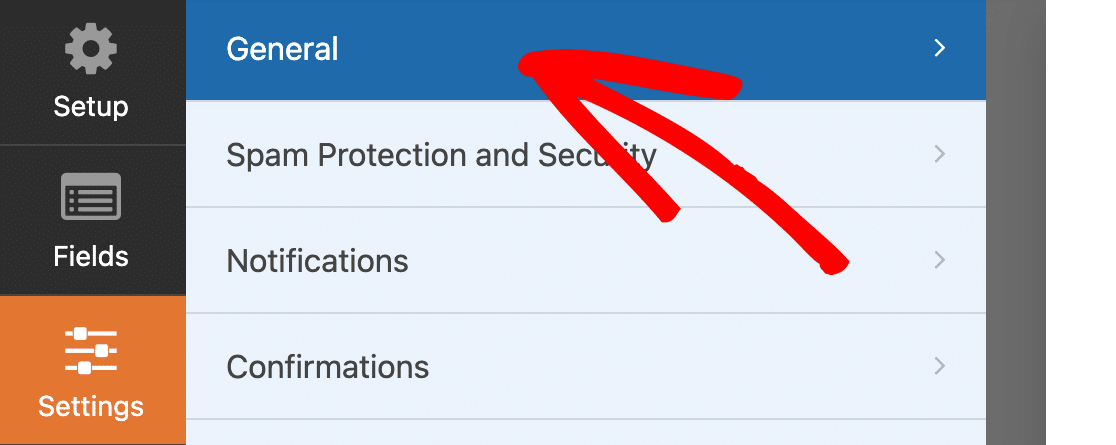
Questa opzione si trova in Impostazioni " Generale all'interno del costruttore di moduli.

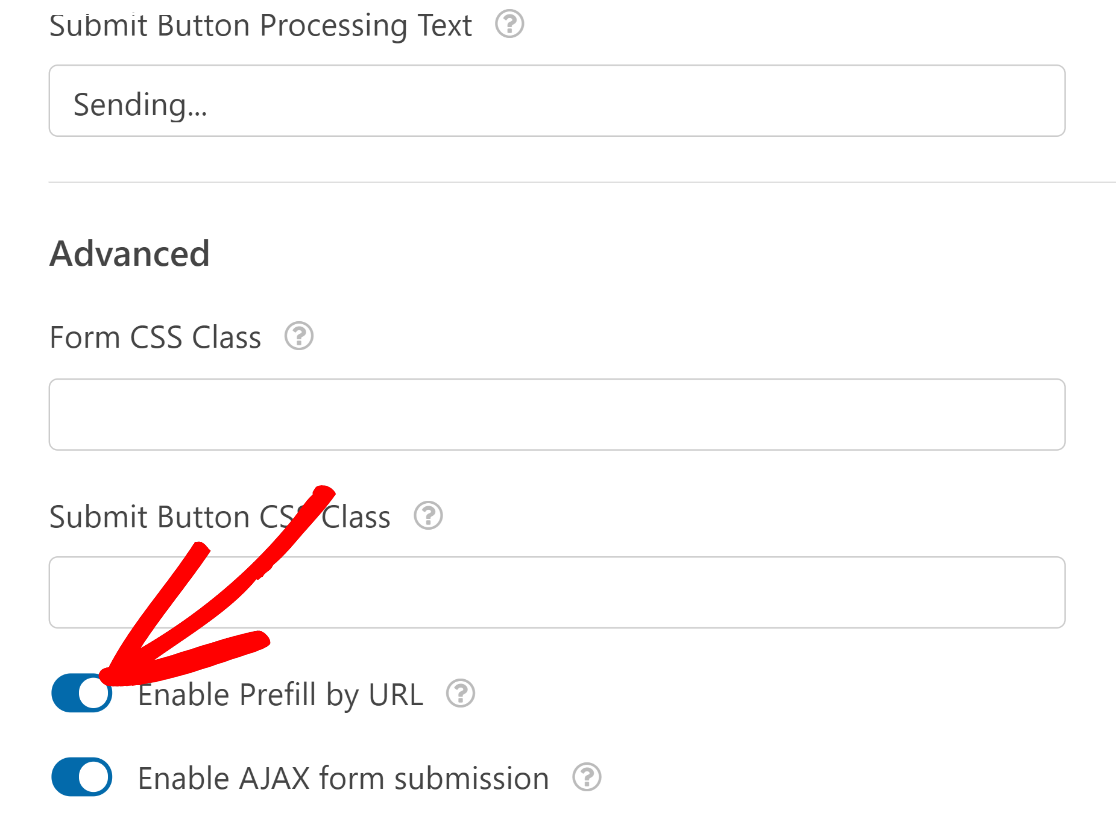
Scorrere le impostazioni generali e fare clic su Avanzate per espandere le opzioni aggiuntive. Dopo aver fatto ciò, fare clic sul pulsante Abilita prefillatura per URL.

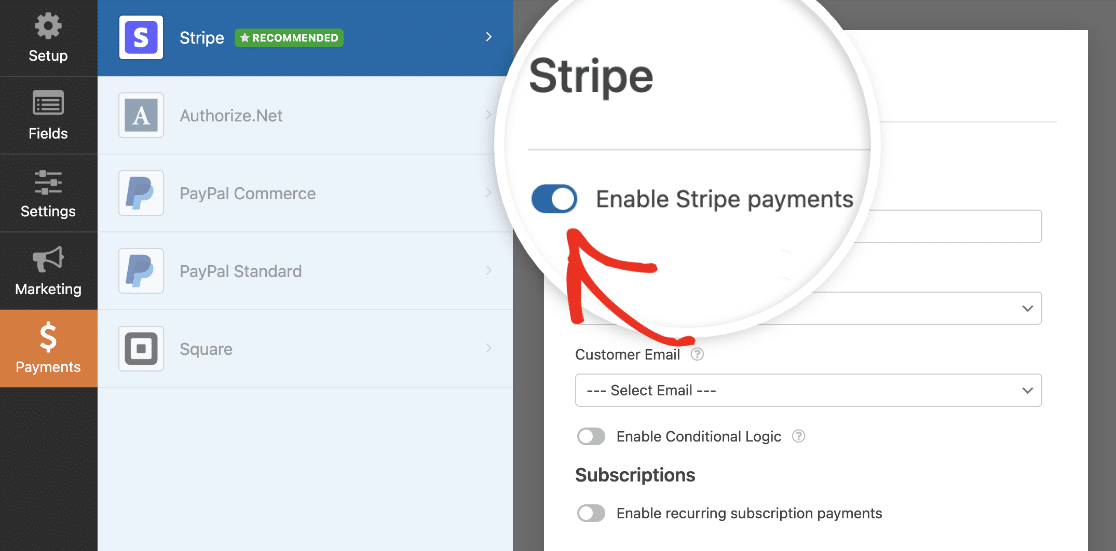
Inoltre, assicurarsi di aver abilitato il pagamento per il gateway di pagamento utilizzato per il modulo.
Ad esempio, se si utilizza Stripe, andare su Pagamenti " Stripe e fare clic sul pulsante Abilita pagamenti Stripe. In caso contrario, non sarete in grado di raccogliere i pagamenti dei clienti che compilano il vostro modulo.

Allo stesso modo, se utilizzate PayPal, Square o Authorize.net, assicuratevi di aver impostato le integrazioni appropriate e di aver abilitato i pagamenti dal vostro costruttore di moduli.
Eccellente! Ora siamo pronti a pubblicare questo modulo.
Passo 6: pubblicare il modulo di pagamento
Fare clic sul pulsante Incorpora in alto per avviare il processo di pubblicazione del modulo.

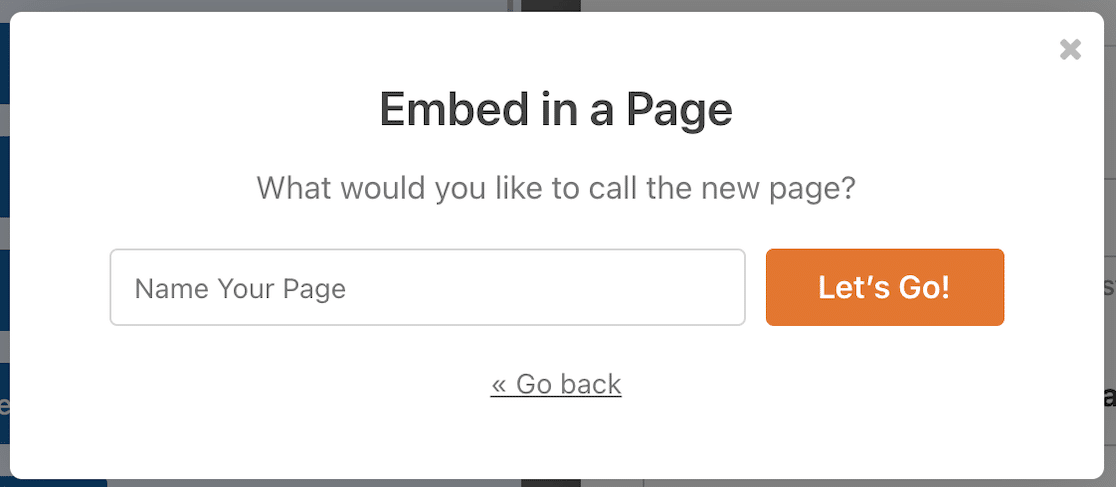
Verrà richiesto di selezionare una delle due opzioni tra incorporare il modulo in una pagina esistente o in una nuova pagina. Sceglieremo di incorporare il modulo in una nuova pagina, facendo clic sul pulsante Crea nuova pagina.

Assegnate un nome al vostro modulo e premete Let's Go.

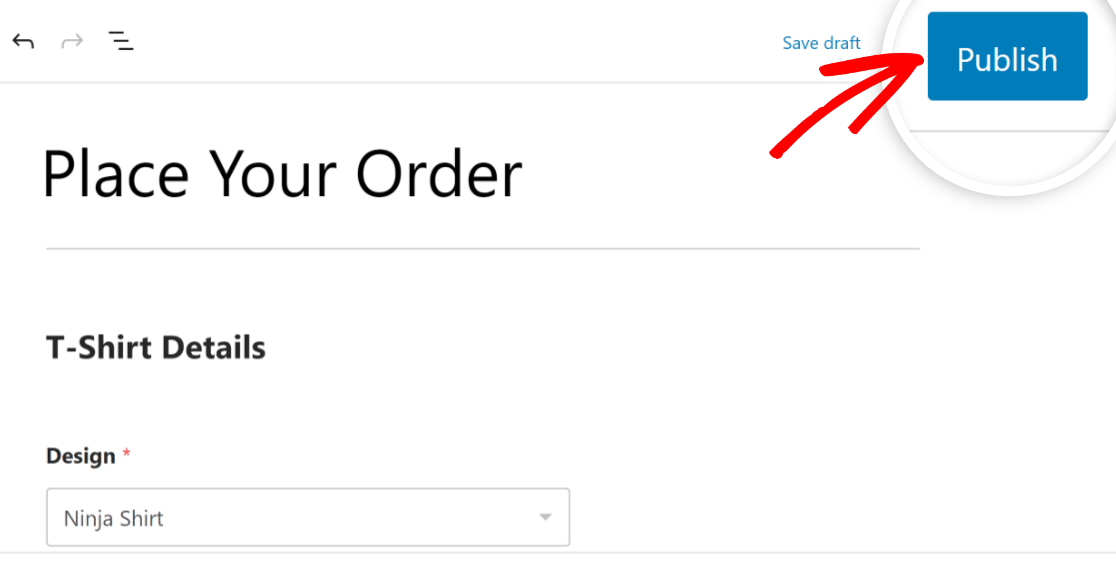
A questo punto, vedrete l'editor di blocchi di WordPress aperto con il modulo già incorporato.
Quando si è pronti per il lancio, premere il pulsante Pubblica in alto.

Eccellente. Con questo modulo, il codice del coupon sarà già precompilato dopo che i vostri utenti avranno cliccato su un URL speciale.
Ma dovrete costruire questo URL speciale perché ciò avvenga. Ne parleremo nel prossimo passo.
Passo 7: Creare l'URL per il codice coupon di autocompilazione
La funzionalità di riempimento automatico del campo del codice coupon funzionerà solo dopo aver modificato in modo appropriato l'URL della pagina del nuovo modulo.
Per costruire un URL in grado di applicare automaticamente il codice coupon sono necessari 3 elementi:
- ID modulo
- ID campo
- Codice coupon
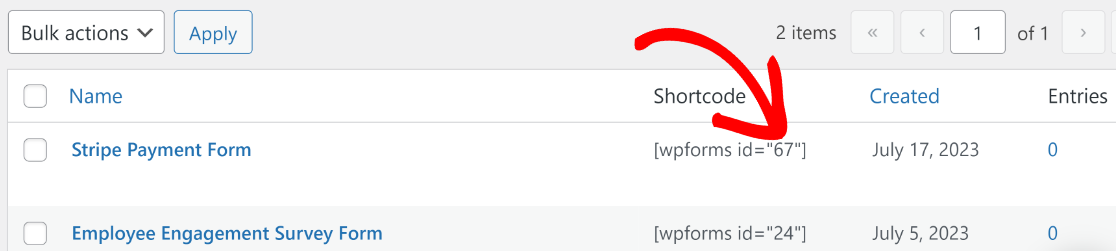
È possibile trovare l'ID del modulo andando su WPForms " Tutti i moduli e individuando il modulo a cui si desidera applicare il codice. Osservate la colonna shortcode accanto al vostro modulo e notate il numero. Si tratta dell'ID modulo, che nel nostro caso è 67.

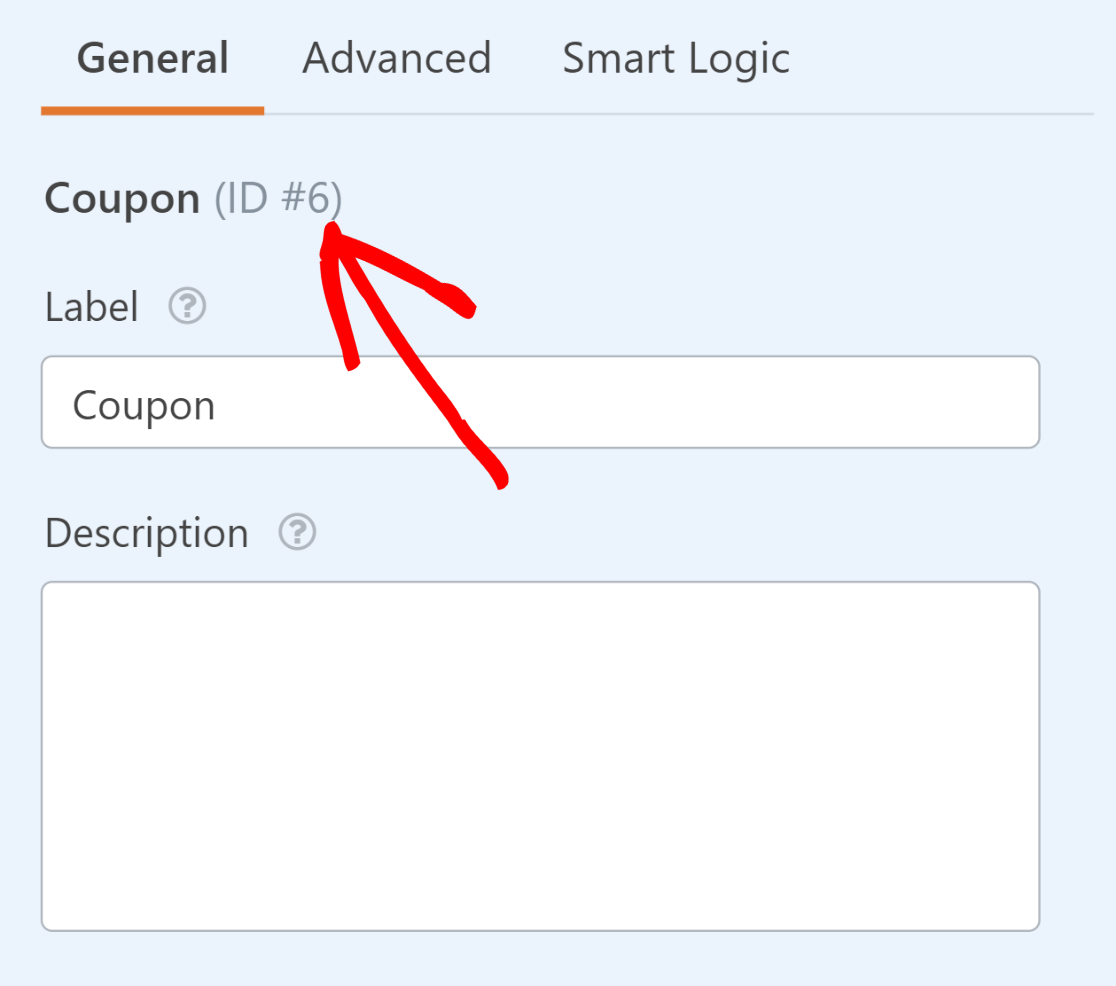
A questo punto, fare clic sul modulo per aprirlo. È necessario trovare l'ID del campo Coupon. Questo si può fare facilmente facendo clic sul campo Coupon e guardando l'ID# accanto al nome del campo in Opzioni campo.

Infine, è necessario il codice coupon esatto che è stato creato per il coupon applicabile a questo modulo.
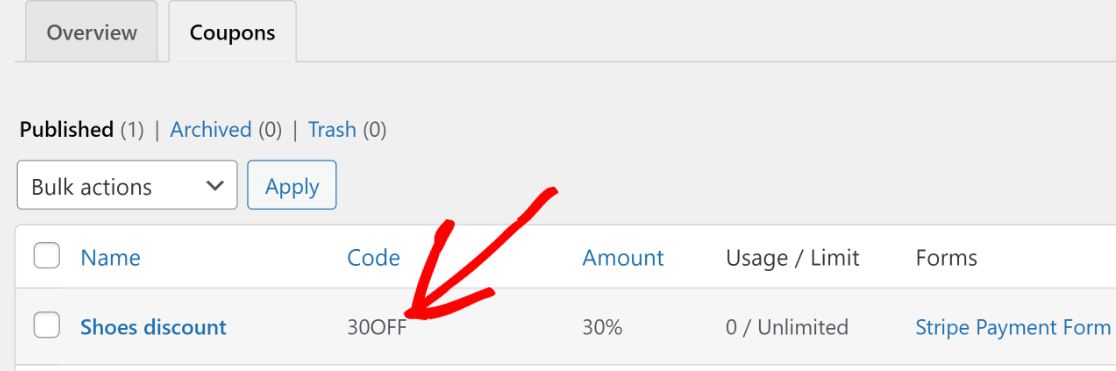
Se non si ricorda il codice, lo si può trovare tornando a WPForms " Pagamenti e facendo clic sulla scheda Coupon. Il codice sarà scritto in una colonna accanto al nome del coupon.

Ora che abbiamo tutti i pezzi insieme, possiamo comporre il nostro URL speciale per l'applicazione automatica del codice coupon.
Supponiamo che l'URL della pagina del modulo sia"https://sulliesflowers.com/buy-shoes/".
Ora dobbiamo modificare l'URL nel modo seguente per far funzionare l'applicazione automatica dei coupon:
https://sulliesflowers.com/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Ora è sufficiente inserire i valori corretti nei tre parametri che ho evidenziato tra parentesi (le parentesi non sono necessarie quando si inseriscono i valori).
Per questo particolare modulo, ecco i valori di cui ho bisogno:
- ID modulo: 67
- ID campo: 6
- Codice coupon: 30OFF
Inserendo questi valori nella formula per l'URL modificato, si ottiene:
https://sulliesflowers.com/buy-shoes/?wpf67_6=30OFFEcco fatto! Ora, se i clienti cliccano sul vostro link, troveranno il codice coupon già applicato non appena il vostro modulo verrà caricato.

Potete inviare questo URL speciale per il codice coupon ai vostri clienti tramite la vostra newsletter, i post sui social media o qualsiasi altra comunicazione di marketing per garantire un'esperienza di coupon semplificata.
Ed ecco fatto!
Quindi, impostare le donazioni ricorrenti
Se siete un'organizzazione non profit che si appresta a lanciare una campagna di donazioni, potete trarre grandi vantaggi dall'impostazione di donazioni ricorrenti invece di offrire solo donazioni una tantum. Per maggiori informazioni, consultate la nostra guida su come incrementare le donazioni ricorrenti.
Se state cercando maggiori dettagli sui plugin per coupon disponibili per WordPress, potete leggere la nostra carrellata dei migliori plugin per codici coupon per WordPress.
Abbiamo anche una guida che spiega meglio perché WPForms ha una valutazione così alta su Trustpilot.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Non sono riuscito a farlo funzionare correttamente con un modulo multipagina con il codice coupon nell'ultima pagina. Il campo veniva riempito ma il codice non veniva applicato e non ero in grado di applicare il testo al campo se non dopo aver fatto clic nel campo del codice coupon.
Ciao Katie - Quando puoi, scrivici una riga con maggiori dettagli sul problema che stai affrontando in assistenza, in modo da poterti aiutare ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂