Riepilogo AI
Quando si sceglie tra Elementor Forms e WPForms, si confrontano due approcci completamente diversi alla creazione di moduli.
Elementor tratta i moduli come un altro widget di pagina, mentre WPForms è costruito specificamente per creare moduli potenti che supportano numerose integrazioni, funzionalità di pagamento e altro ancora!
Ho passato gli ultimi mesi a costruire decine di moduli con entrambi gli strumenti, da semplici moduli di contatto a complessi sistemi di registrazione, e le differenze sono piuttosto evidenti.
Lasciate che vi illustri ciò che ho scoperto, comprese alcune limitazioni che potrebbero sorprendervi. Il mio obiettivo è quello di tagliare i ponti con il rumore del marketing e condividere il mio percorso personale e le mie scoperte.
Prime impressioni: Elementor Forms e WPForms
Quando ho iniziato a esplorare Elementor Forms e WPForms, ero curioso di vedere come si comportavano in termini di facilità d'uso e di configurazione iniziale. Ecco cosa ho scoperto:
Elementor Forms

Quando ho installato per la prima volta Elementor Pro per testare il suo costruttore di moduli, ho subito notato che non si tratta di una soluzione indipendente, ma piuttosto di un widget all'interno del suo ecosistema di page builder.
Non è sufficiente installare "Elementor Forms" come plugin. È necessario l'intero pacchetto Elementor Pro, il che è come acquistare un coltellino svizzero quando si ha bisogno solo di un cacciavite.
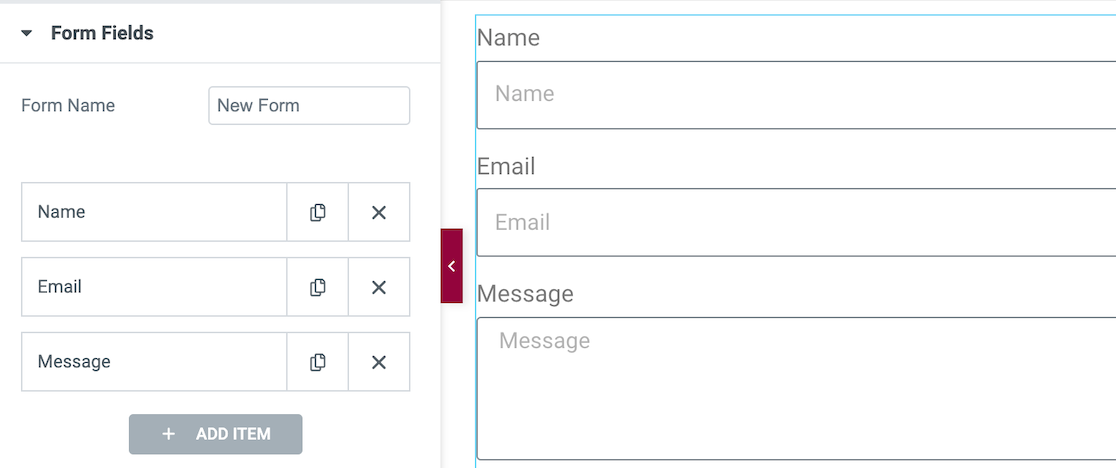
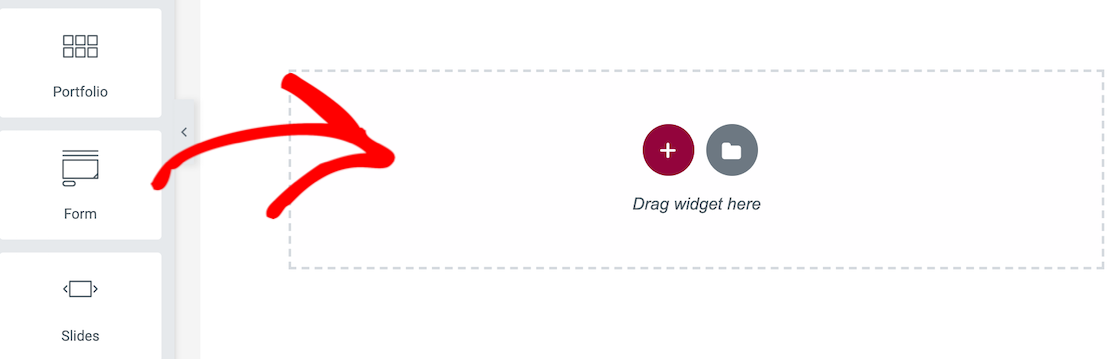
Il widget del modulo stesso si trova nella barra laterale sinistra di Elementor, accanto a decine di altri elementi della pagina. Quindi, la mia prima impressione è stata che i moduli si sentono come un ripensamento nel loro ecosistema.

Quando si trascina il widget del modulo su una pagina, si ottiene un modulo di contatto di base per impostazione predefinita, ed è qui che mi sono reso conto della prima grande limitazione: non ci sono modelli precostituiti.
L'interfaccia risulta familiare se si utilizza già Elementor per la creazione di pagine, ma se si è nuovi al suo ecosistema, la curva di apprendimento è molto ripida anche solo per creare un semplice modulo di contatto.
WPForms

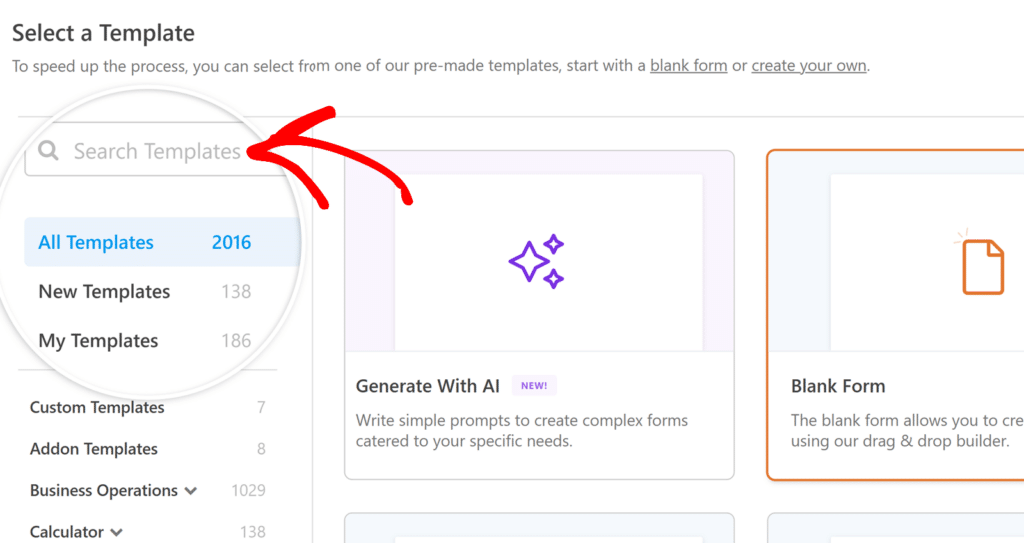
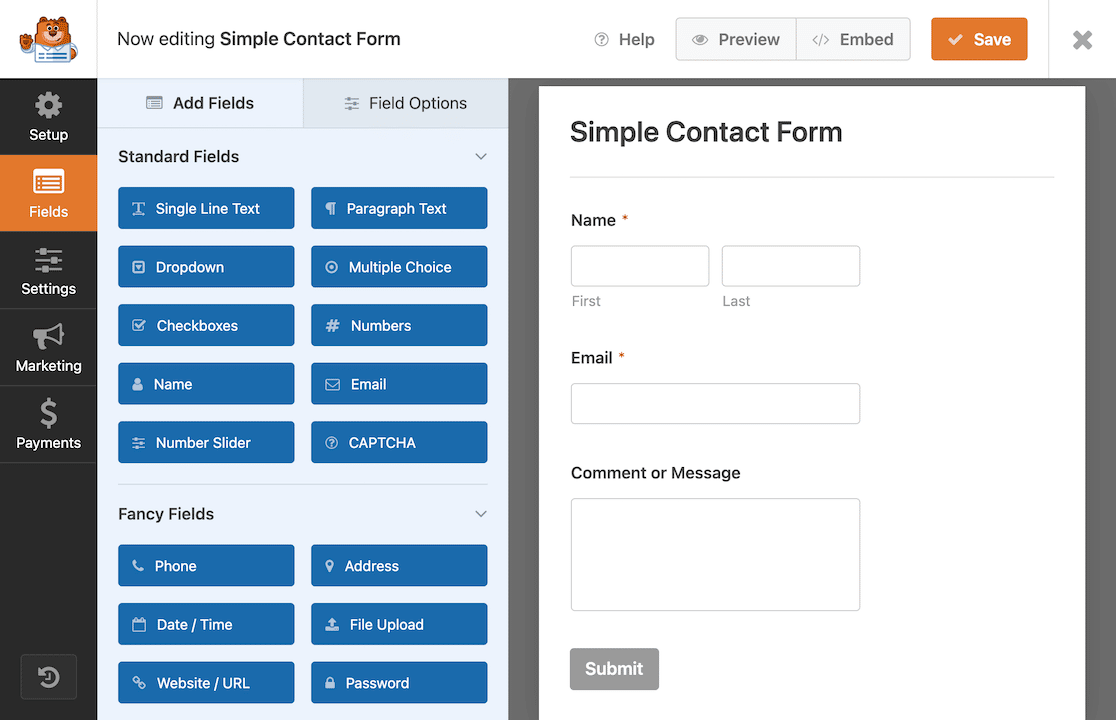
La mia prima esperienza con WPForms è stata completamente opposta. Dopo l'installazione, ho cliccato su Aggiungi nuovo e mi sono trovati davanti oltre 2.000 modelli precostituiti.
In questo modo ho potuto avere un modulo dall'aspetto professionale in meno di due minuti, selezionando un modello e modificando alcuni campi.

Ciò che mi ha colpito di più è l'interfaccia dedicata al costruttore di moduli. Tutto è costruito appositamente per i moduli. Nessuna distrazione, nessun widget concorrente, solo un ambiente pulito e focalizzato su un'unica cosa!
L'interfaccia drag-and-drop è risultata subito intuitiva. Ho potuto vedere esattamente dove sarebbero finiti i campi, riorganizzarli senza sforzo e vedere l'anteprima delle modifiche in tempo reale.
Per iniziare: Installazione e configurazione
L'esperienza di installazione ci dice molto su come ogni plugin si approccia alla creazione di moduli. Uno tratta i moduli come una funzione aggiuntiva, mentre l'altro li rende l'evento principale dal momento in cui si attiva il plugin.
Elementor Forms
Innanzitutto, è necessario acquistare Elementor Pro (la versione gratuita non include i moduli), quindi installare il plugin. Ma ecco cosa mi ha colto di sorpresa. Dopo l'attivazione, non c'è una sezione "Moduli" nel menu di WordPress.
I moduli esistono solo all'interno dell'interfaccia del costruttore di pagine di Elementor. Per creare un modulo, è necessario modificare una pagina esistente con Elementor o crearne una nuova. Poi, si trascina il widget Form dalla barra laterale.

Questo flusso di lavoro mi sembrava al contrario. Volevo prima costruire un modulo e poi decidere dove metterlo. Invece, ho dovuto iniziare con la posizione della pagina.
Il processo di configurazione presuppone che siate già a vostro agio con l'interfaccia di Elementor. Se siete nuovi all'ecosistema di Elementor, dovrete spendere del tempo per imparare il suo modo di organizzare i contenuti, comprendere il suo sistema di widget e capire i controlli del design reattivo.
WPForms Lite
L'installazione di WPForms Lite è stata estremamente semplice. Si scarica da WordPress.org, si attiva e si ottiene immediatamente un menu dedicato a "WPForms" nella propria dashboard. Fate clic su Aggiungi nuovo e potrete creare moduli in pochi secondi.

La versione gratuita mi ha sorpreso per ciò che include. Sono disponibili tutti i tipi di campo essenziali. Testo, e-mail, telefono, dropdown, caselle di controllo e pulsanti radio.
Ma soprattutto, si ottiene la stessa interfaccia del costruttore drag-and-drop della versione Pro. Ho costruito un modulo di contatto funzionale in meno di tre minuti senza alcuna esperienza precedente.
WPForms Pro
L'installazione Pro aggiunge un livello di funzionalità completamente diverso. Dopo aver inserito la chiave di licenza, il sistema di addon si attiva automaticamente. Improvvisamente si ha accesso a tipi di campi avanzati come il caricamento di file, le firme e altro ancora!

La sfida di onboarding vi guida attraverso la connessione dei provider di posta elettronica, la configurazione della protezione antispam e l'ottimizzazione per le vostre esigenze specifiche.
Mi è sembrato che il plugin mi aiutasse attivamente ad avere successo, invece di scaricarmi le funzioni sperando che le capissi.
La libreria di modelli arriva a oltre 2.000 opzioni che coprono ogni tipo di modulo immaginabile. Domande di lavoro, registrazioni a eventi, sondaggi con i clienti, moduli d'ordine e molto altro ancora!
Uso quotidiano: interfaccia ed esperienza
Dopo la configurazione iniziale, il vero test arriva quando si costruiscono regolarmente i moduli. Quanto è intuitiva l'interfaccia quando si è sotto pressione per le scadenze? Quanto tempo passate a combattere con lo strumento piuttosto che a creare?
Elementor Forms
Ogni volta che volevo creare un modulo, dovevo prima decidere in quale pagina inserirlo. Non è possibile creare moduli isolati e incorporarli in un secondo momento. Sono legati a pagine specifiche dal momento in cui li si crea.
L'esperienza di modifica comporta molti clic sulla barra laterale. Si vuole cambiare l'etichetta di un campo? Fare clic sul campo, trovare la scheda destra nella barra laterale e scorrere fino all'impostazione dell'etichetta.

È necessario regolare la spaziatura? Altra scheda. Volete aggiungere la convalida? Un'altra scheda. Dopo qualche settimana, avevo la memoria muscolare di dove si trovava tutto, ma non mi sembrava mai efficiente.
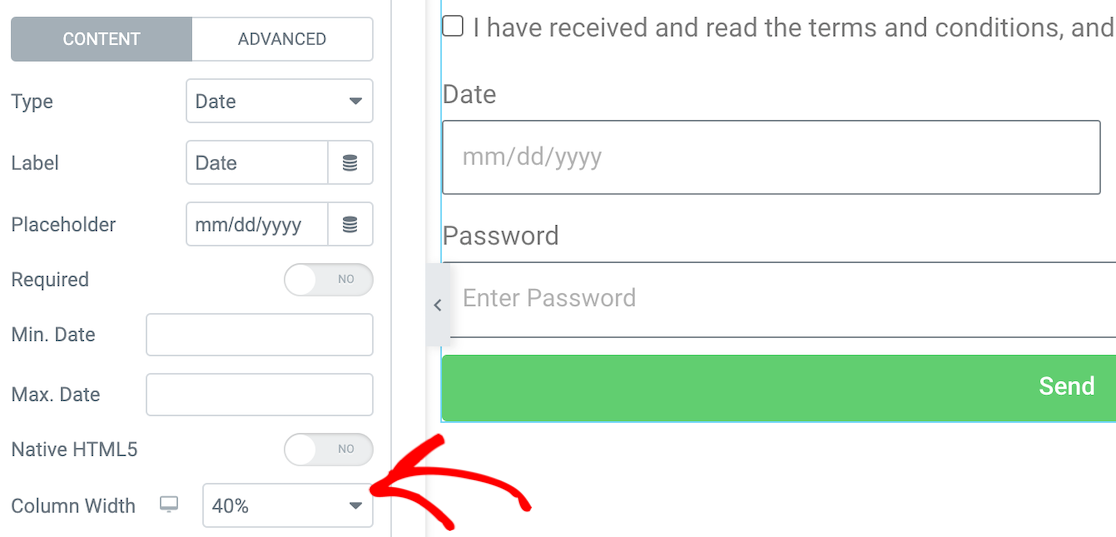
I layout a più colonne erano particolarmente frustranti. Invece di un sistema di colonne visive, si regolano le percentuali di larghezza per ogni campo.
Per far sì che due campi si trovino perfettamente uno accanto all'altro, è stato necessario calcolare che 50% + 50% = 100%, ma poi si è dovuto fare i conti con i margini e il padding che hanno mandato in tilt i calcoli.

Spesso mi ritrovavo con colonne leggermente irregolari che avevano un aspetto poco professionale. La più grande seccatura quotidiana era la duplicazione dei moduli. Se volevo creare un modulo simile per una pagina diversa, dovevo copiare l'intera pagina e poi modificarla.
WPForms
Creare un modulo in WPForms è un gioco da ragazzi. Scegliete i campi che volete includere e trascinateli nel costruttore di moduli. È anche possibile regolare facilmente il layout con i campi di layout.
WPForms offre attualmente oltre 2.000 modelli di moduli che potete utilizzare e personalizzare a vostro piacimento.
Sia che stiate personalizzando un modello o creando il vostro modulo da zero, ci sono più di 35 campi che potete scegliere di aggiungere al vostro modulo.

In Elementor, tutte le regolazioni venivano effettuate da una barra laterale. In WPForms, è possibile regolare le impostazioni in diversi modi. Le regolazioni dei campi del modulo vengono effettuate singolarmente per ogni campo. Un esempio è l'aggiunta della logica condizionale.
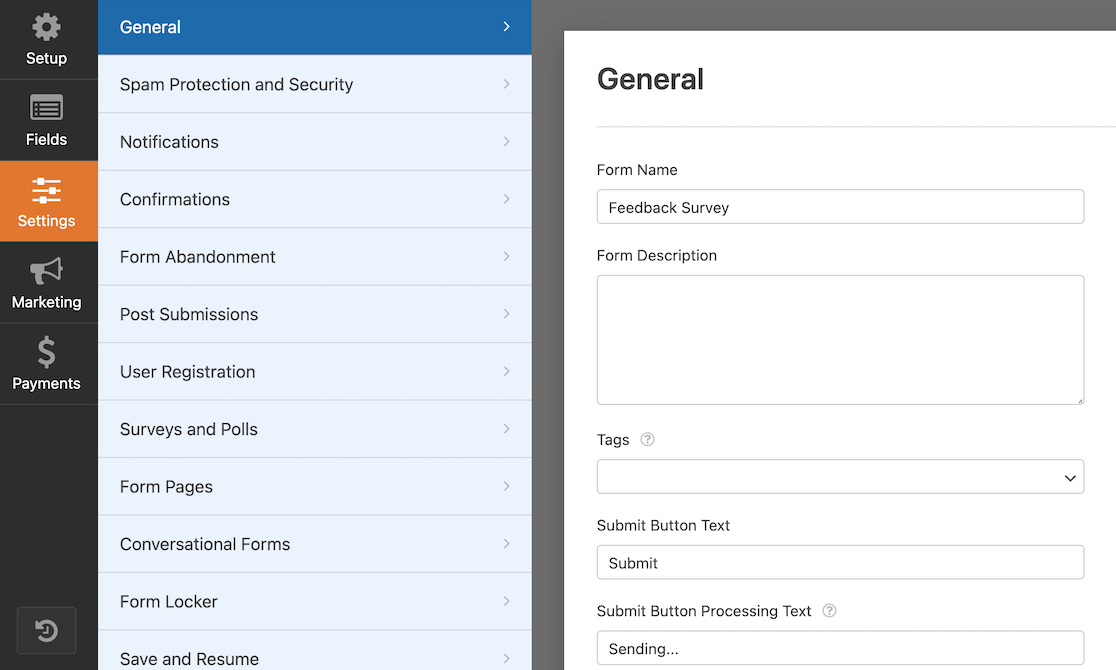
È possibile modificare le impostazioni generali del modulo facendo clic sul pulsante Impostazioni nel menu laterale. È qui che si regolano anche le impostazioni relative al comportamento di invio, alla protezione antispam e ai componenti aggiuntivi.

Nello stesso menu della barra laterale, è possibile impostare i gateway di pagamento per utilizzare i campi di pagamento. In questo modo gli utenti del frontend possono pagare, ad esempio, per i prodotti o per la registrazione.
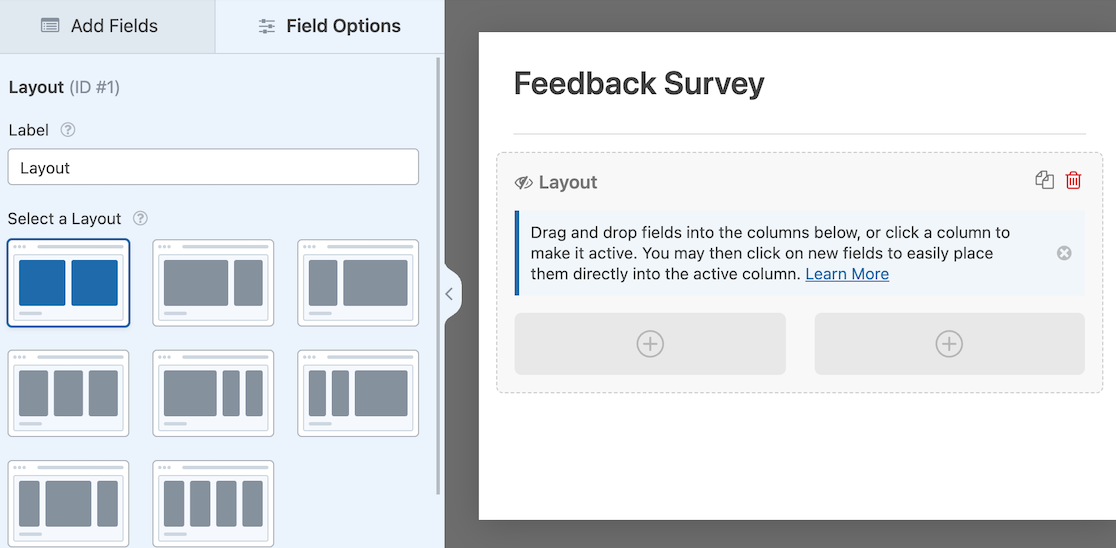
Anche se abbiamo trovato un po' lungo configurare diversi layout in Elementor, il processo è abbastanza facile in WPForms.
È sufficiente selezionare il campo Layout, quindi scegliere il numero e la disposizione delle colonne. Dopodiché, è possibile trascinare e rilasciare i campi come si desidera.

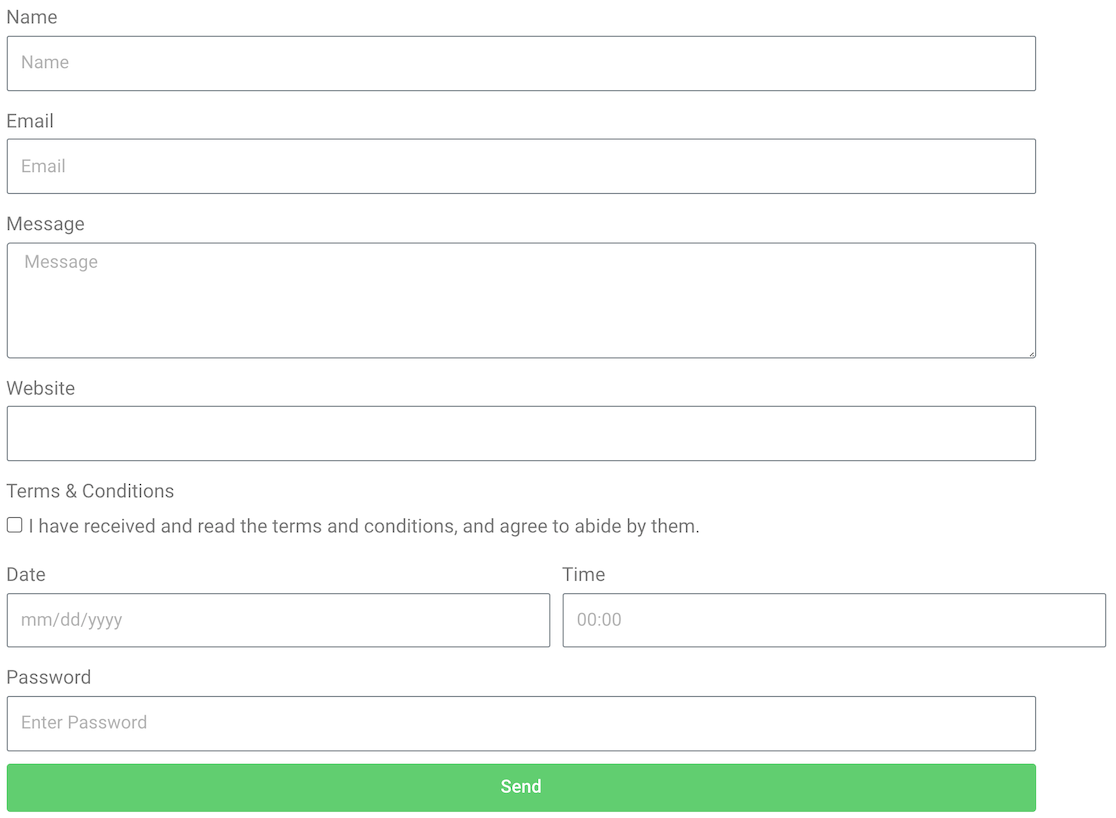
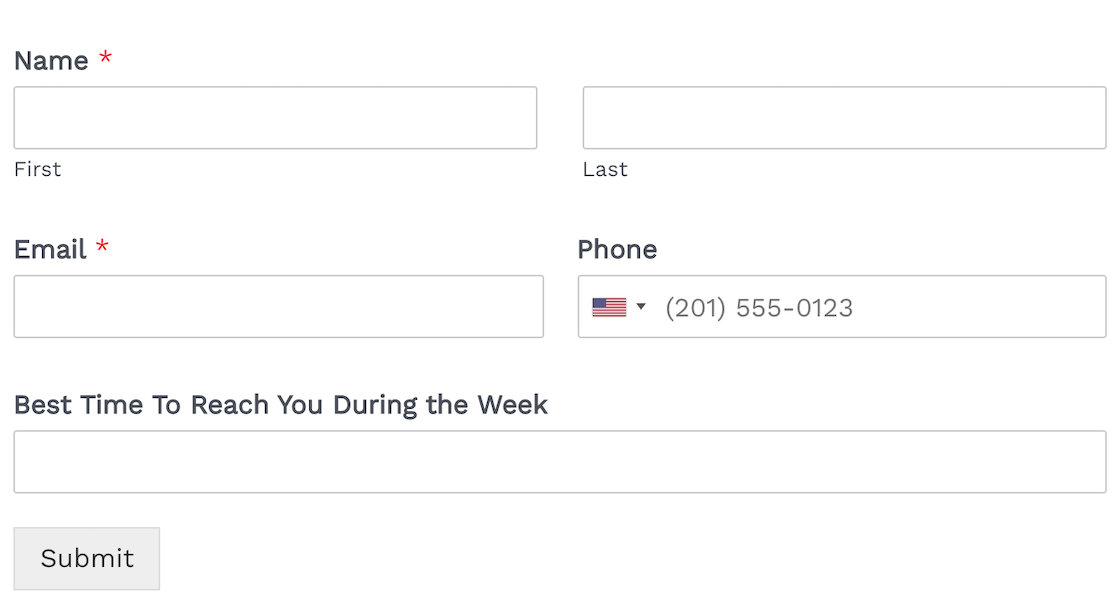
È possibile combinare questi campi per creare moduli attraenti e dinamici. Ecco un esempio di modulo creato utilizzando il campo Layout.
La prima riga comprende un unico campo con due contenitori di immissione per le caselle del nome e del cognome. La seconda riga è composta da due colonne. La terza riga è di nuovo una singola colonna.

I layout danno un aspetto gradevole al vostro modulo. Con WPForms, tutto è drag-and-drop, quindi non dovete preoccuparvi di calcolare le percentuali per ogni campo.
Le cose fondamentali: Caratteristiche e funzionalità
È qui che le differenze reali diventano evidenti. Quando si supera il marketing e si guarda a ciò che ciascuno strumento effettivamente offre, il divario è piuttosto significativo.
Elementor Forms
Elementor Forms offre 20 tipi di campo, il che suona bene finché non ci si rende conto di cosa manca. Nessun caricamento di file senza servizi di terze parti.
Nessun campo per la firma. Nessuna elaborazione dei pagamenti, a parte l'integrazione di base con Stripe che richiede una configurazione aggiuntiva. I tipi di campo offerti sono piuttosto elementari, come testo, e-mail, dropdown, checkbox, pulsanti radio.
Le opzioni di stile sono ampie, il che ha senso dato che Elementor è principalmente uno strumento di progettazione. È possibile regolare colori, caratteri, spaziatura, bordi e animazioni.
Se la personalizzazione visiva è la vostra priorità, Elementor è all'altezza. Ma la funzionalità dei moduli passa in secondo piano rispetto all'aspetto estetico. Inoltre, la logica condizionale non esiste in Elementor Forms.
Non è possibile mostrare o nascondere i campi in base alle selezioni dell'utente. Questa limitazione esclude la maggior parte dei casi di utilizzo dei moduli avanzati: niente sondaggi dinamici, niente divulgazione progressiva, niente moduli intelligenti che si adattano agli input dell'utente.

Ci sono circa 40 strumenti che si integrano con Elementor. Sono ancora di più se ci si collega a Zapier. Inoltre, sono disponibili circa 25 addon di terze parti.
Invii
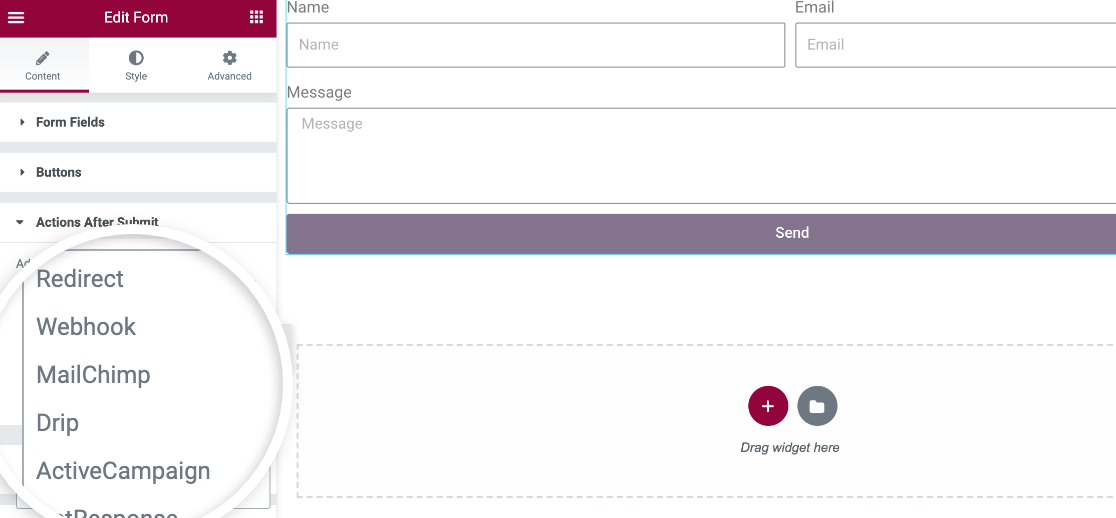
Come per le altre impostazioni dei moduli, è possibile controllare ciò che accade con gli invii dalle impostazioni della barra laterale sinistra. La prima che incontrerete è Azioni dopo l'invio.
Questa opzione consente di scegliere le azioni da eseguire quando gli utenti inviano il modulo e di impostare l'attivazione di e-mail, webhook o altre azioni in base alle integrazioni.

Altre due impostazioni sono rilevanti e si trovano subito dopo il menu a tendina Azioni dopo l'invio. La prima è Raccogli gli invii.
Se le impostazioni di Elementor sono state modificate per indicare che si desidera raccogliere gli invii dei moduli e memorizzarli in Elementor, questo è ciò che verrà visualizzato in questo campo a discesa.
Poi c'è l'opzione Email, che consente di attivare una notifica via email all'invio del modulo.
Caratteristiche aggiuntive
Ecco alcune caratteristiche aggiuntive che troverete in Elementor Forms:
- reCAPTCHA e Honeypot
- Opzioni di styling per regolare la spaziatura, il colore e la tipografia
- Effetti di movimento
- Possibilità di cambiare i colori di sfondo in tinte unite o gradienti
- Comportamento reattivo
- Aggiungere CSS personalizzati
WPForms
WPForms Lite inizia con oltre 35 tipi di campo, battendo già il numero totale di Elementor. Campi di testo, convalida delle e-mail, formattazione del telefono, dropdown con ricerca intelligente, caselle di controllo multi-selezione, pulsanti radio, caselle di testo, campi numerici e altro ancora.
La versione Lite gestisce i formulari più comuni senza alcuna limitazione. WPForms Pro estende questa funzionalità a oltre 50 tipi di campo, comprese opzioni avanzate come il caricamento di file, l'acquisizione di firme, l'elaborazione dei pagamenti, le valutazioni a stelle e strisce, le scale Likert e i campi Net Promoter Score.
Sono disponibili numerosi addon e integrazioni per WPForms. Si integra con i vostri fornitori di servizi e-mail, CRM e gateway di pagamento preferiti.

È interessante notare che WPForms si integra anche con Elementor. È sufficiente che entrambi i plugin siano abilitati sul vostro sito e l'integrazione verrà impostata automaticamente.
Elementor offre un blocco WPForms che si può inserire in qualsiasi parte della pagina. In questo modo è possibile selezionare semplicemente un singolo modulo creato in precedenza con WPForms e incorporarlo.
L'uso di WPForms in Elementor apre un'intera gamma di possibilità. Ad esempio, è possibile collegare i moduli di Elementor con Google Sheets per salvare gli invii dei moduli in un foglio di calcolo.
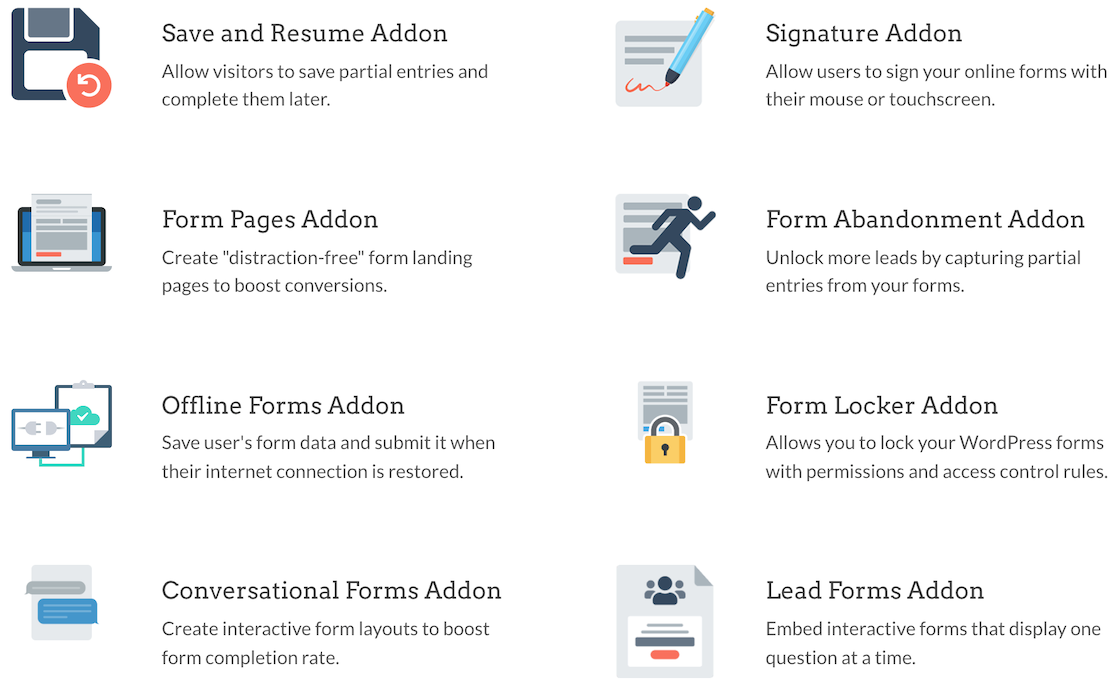
Inoltre, diversi addon disponibili migliorano la funzionalità aggiungendo funzioni come le firme, il salvataggio e la ripresa, i sondaggi e le inchieste.
Le integrazioni con Zapier e Uncanny Automator rendono più facile collegare i vostri moduli con un numero ancora maggiore di strumenti che amate.
Invii
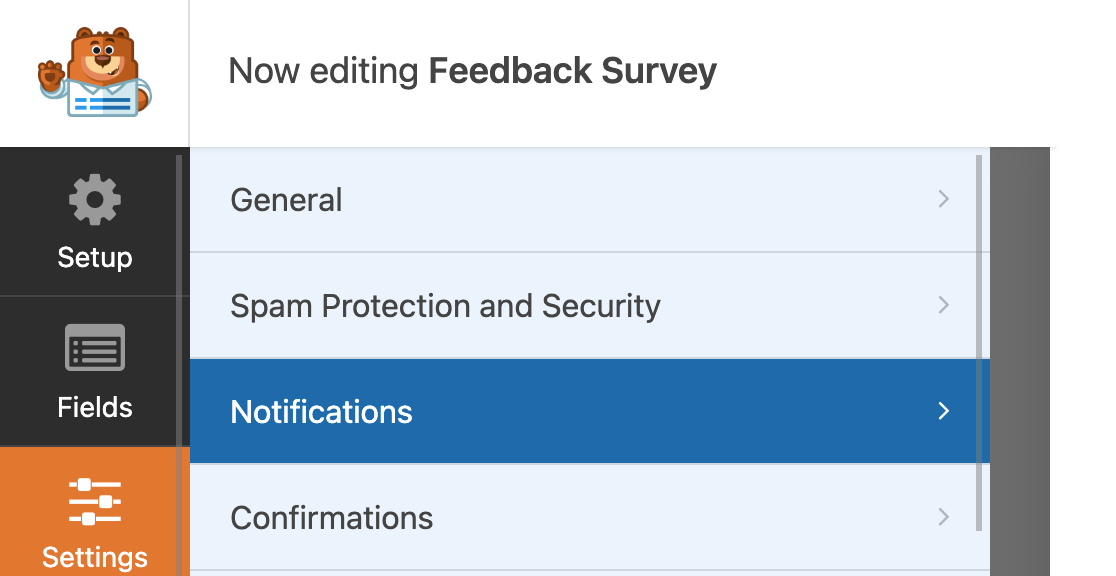
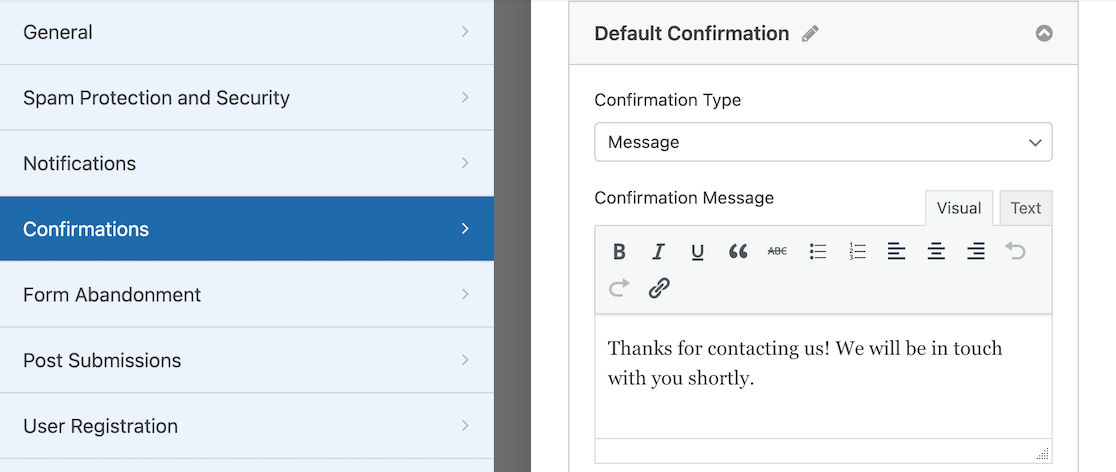
Con WPForms, due impostazioni principali determinano ciò che accade dopo che un utente ha inviato il modulo. Queste impostazioni sono le notifiche e le conferme. Potete accedere a entrambe nelle impostazioni del modulo.

L'impostazione delle notifiche è il punto in cui si desidera impostare l'invio di una notifica via e-mail quando qualcuno invia il modulo.
Si può regolare per determinare quali campi sono inclusi nella notifica, chi la riceve e se sono inclusi o meno gli allegati.
È anche possibile applicare una logica condizionale se si desidera ricevere solo alcune notifiche in base alle specifiche impostate.

Le impostazioni di conferma consentono di impostare un messaggio da visualizzare dopo che l'utente ha inviato il modulo. Oltre a visualizzare un messaggio, si può anche mostrare una pagina specifica o reindirizzare a un altro URL.
Caratteristiche aggiuntive
Ecco alcune caratteristiche aggiuntive che troverete in WPForms
- Capacità di creare moduli multipagina, conversazionali e per i lead
- Google reCAPTCHA, hCaptcha, Captcha personalizzato e Cloudflare Turnstile
- Si integra con PayPal, Square, Stripe e Authorize.Net per raccogliere i pagamenti.
- Addon per sondaggi e indagini con reportistica avanzata, oltre a campi modulo Net Promoter Score e Scala Likert
- Logica condizionale
- Accettare firme e upload di file
- Funziona con Elementor
Utilizzare WPForms con Elementor
Come già sottolineato in questo articolo, ci sono diverse differenze tra Elementor e WPForms. La differenza più grande è che Elementor è un costruttore di siti web con un'opzione di creazione di moduli, mentre WPForms è una solida piattaforma di creazione di moduli.
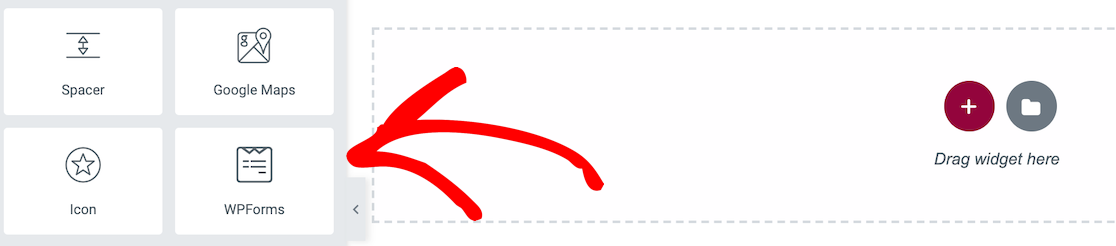
Se vi piace l'idea di usare Elementor per progettare il vostro sito, ma volete funzioni più potenti per i moduli, siete fortunati. Potete usare WPForms con Elementor. Quando aggiungete elementi nel costruttore di siti di Elementor, noterete che c'è un'icona WPForms.

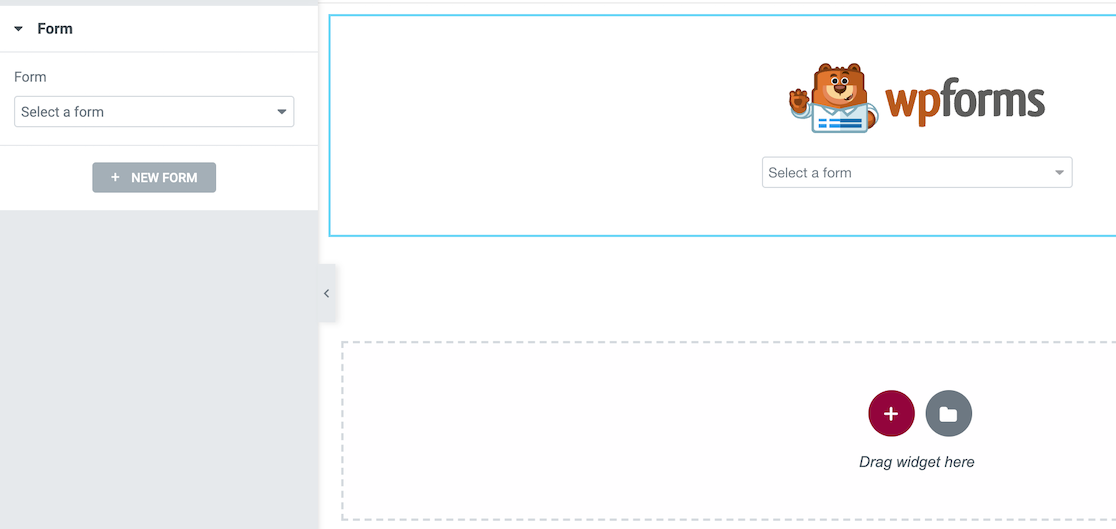
Se lo si trascina sulla propria pagina, si ottiene un'opzione per selezionare un modulo.

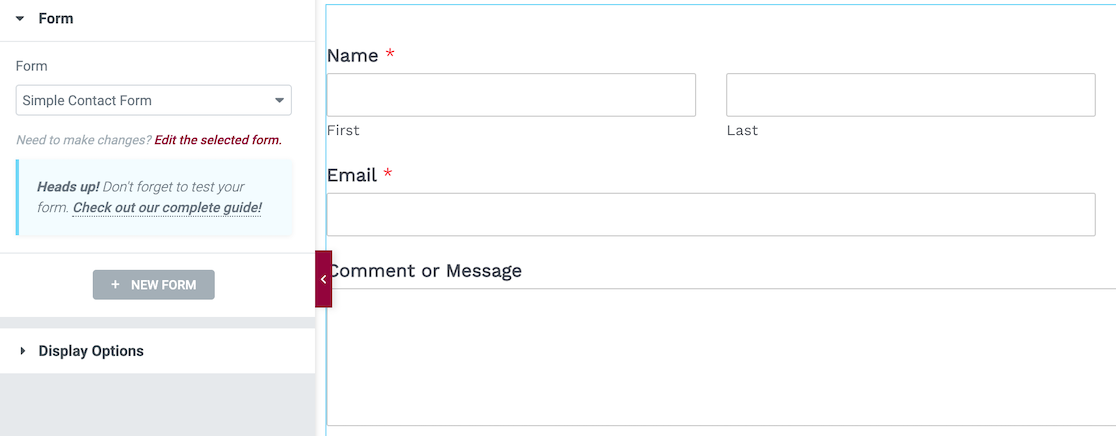
Una volta selezionato il modulo che si desidera utilizzare nella pagina di Elementor, questo apparirà.

Ricordate che WPForms non è un costruttore di moduli se usato all'interno di Elementor. Importa solo i moduli già creati. Ciò significa che è necessario creare i moduli in WPForms prima di poterli importare in Elementor.
La parte migliore è che si ottengono anche le opzioni di personalizzazione dello stile di WPForm in Elementor. Potete usare queste opzioni per modificare l'aspetto del vostro modulo in movimento usando semplici controlli point-and-click (non è necessario alcun CSS).
Dopo aver incorporato il modulo nella pagina utilizzando il costruttore di pagine Elementor, fare clic sul modulo per selezionarlo, quindi fare clic su Stile nelle opzioni di modifica.

Da qui, è possibile adattarsi all'aspetto del sito personalizzando gli stili dei campi, delle etichette e dei pulsanti. Una volta terminato, avrete un modulo dallo stile perfetto che si adatta al tema e ai colori del vostro sito.

Date un'occhiata al nostro tutorial su come personalizzare i moduli di WordPress in Elementor per imparare a creare bellissimi moduli in poco tempo.
Funziona anche con WPForms Lite. È possibile utilizzare la versione gratuita di Elementor e la versione gratuita di WPForms insieme. Sebbene le versioni gratuite di entrambi gli strumenti siano più limitate, questo è un grande vantaggio per chi ha un budget limitato.
Piani a pagamento e prezzi a confronto
La conversazione sui prezzi rivela molto sul modo in cui ciascuna azienda posiziona i propri strumenti per i moduli. Una tratta i moduli come una caratteristica secondaria in un pacchetto più ampio, mentre l'altra offre un valore dedicato alla creazione di moduli a ogni prezzo.
Elementor Forms
Elementor Forms viene fornito in bundle con Elementor Pro a partire da 6,99 dollari al mese (84 dollari all'anno) per un singolo sito. A prima vista potrebbe sembrare più conveniente, ma si sta pagando per un intero ecosistema di page builder quando si potrebbe aver bisogno solo della funzionalità dei moduli.

Non esiste una versione gratuita che includa i moduli. Il plugin gratuito di Elementor è solo un costruttore di pagine. È necessario pagare per ottenere qualsiasi funzionalità di modulo. Questo significa che non c'è modo di testare il loro sistema di moduli prima di impegnarsi in un piano a pagamento.
Il vero costo da considerare è il vendor lock-in. Poiché i moduli vengono creati all'interno del costruttore di pagine di Elementor, non è possibile esportarli facilmente per utilizzarli con altri strumenti.
WPForms
La versione Lite è completamente gratuita e include un insieme sorprendentemente robusto di funzionalità, come moduli illimitati, tutti i tipi di campi essenziali, pagamenti, protezione dallo spam, notifiche e-mail e integrazioni di base.
I piani a pagamento partono da 49,50 dollari all'anno (non al mese) per il piano Basic che copre 1 sito. Si tratta di meno della metà del costo annuale di Elementor, con l'accesso a una tonnellata di funzioni in più!

WPForms offre inoltre una garanzia di rimborso di 14 giorni, che consente di verificare senza rischi se il sistema soddisfa le vostre esigenze. Poiché i moduli possono essere esportati e non sono legati a uno specifico page builder, i costi di cambio sono minimi.
Elementor Forms o WPForms: Qual è il migliore?
Prima di annunciare il vincitore, ecco alcuni dei punti principali che abbiamo preso in considerazione.
| Elementor Forms | WPForms | |
|---|---|---|
| Plugin standalone? | No (Richiede Elementor Pro) | Sì |
| Prezzi | A partire da 9,99 dollari al mese | A partire da $49,50/anno |
| Versione gratuita? | La versione gratuita di Elementor Pro non comprende Elementor Forms | Sì |
| Integrazioni | 40 integrazioni + Zapier | 40 integrazioni + Zapier e Uncanny Automator |
| Gateway di pagamento | È possibile connettere Stripe a Elementor Pro per creare un campo Stripe | PayPal Stripe Square Authorize.Net |
| Modelli di modulo | 0 | 2,000+ |
| Protezione antispam | reCAPTCHA Honeypot | reCAPTCHA hCaptcha Captcha personalizzato Cloudflare Turnstile |
| Logica condizionale? | No | Sì |
Sebbene Elementor Pro sia uno strumento fantastico per la costruzione di siti web, la maggior parte delle persone non ha bisogno di un costruttore di siti completo solo per creare moduli.
Per ottenere molte delle stesse funzionalità di WPForms, è necessario scaricare e installare diversi plugin e addon di terze parti.
Quindi, WPForms è sicuramente l'opzione migliore tra le due e anche un'ottima scelta per chi ha un budget limitato, come i privati o le piccole imprese.
Domande frequenti su Elementor Forms vs. WPForms
Riceviamo molte domande su come il nostro prodotto sia paragonabile a Elementor Forms. Ecco alcune delle domande più frequenti.
Posso usare WPForms con Elementor?
Sì, WPForms si integra perfettamente con Elementor attraverso un widget dedicato. Dopo aver installato entrambi i plugin, troverete un widget di WPForms nella barra laterale di Elementor che vi permetterà di incorporare qualsiasi modulo creato.
Questa combinazione offre il meglio di entrambi i mondi. La flessibilità di Elementor nella creazione di pagine e la funzionalità superiore di WPForms per i moduli.
In realtà consiglio questo approccio rispetto all'uso dei moduli integrati di Elementor, perché si ha accesso a funzioni avanzate come la logica condizionale, l'elaborazione dei pagamenti e una migliore protezione dallo spam.
Qual è la differenza tra WPForms Lite e Pro?
WPForms Lite include tutte le funzioni essenziali dei moduli, come moduli illimitati, oltre 35 tipi di campi, pagamenti, modelli di base, protezione antispam e notifiche via e-mail.
WPForms Pro aggiunge funzionalità avanzate come il caricamento di file, la logica condizionale, le indagini e i sondaggi, la registrazione degli utenti e oltre 2.000 modelli.
La versione Pro include anche un supporto premium e integrazioni con servizi di email marketing. Per la maggior parte delle esigenze aziendali, le funzioni Pro valgono l'investimento.
Elementor ha una logica condizionale per i moduli?
No, Elementor Forms non include la funzionalità di logica condizionale. Non è possibile mostrare o nascondere i campi in base alle selezioni dell'utente, il che limita i tipi di moduli che si possono creare.
Si tratta di una limitazione significativa se avete bisogno di sondaggi dinamici, divulgazioni progressive o moduli intelligenti che si adattano all'input dell'utente.
WPForms include una robusta logica condizionale anche nella versione Lite, che lo rende molto più versatile per gli scenari complessi dei moduli.
Elementor Forms può gestire i pagamenti?
Elementor Forms ha un'integrazione di base con Stripe, ma richiede una configurazione aggiuntiva e servizi di terze parti per funzionare correttamente. La funzionalità di pagamento è limitata rispetto ai plugin di moduli dedicati.
WPForms Pro include integrazioni dirette con PayPal, Stripe, Square e Authorize.Net senza bisogno di servizi aggiuntivi.
È possibile impostare pagamenti una tantum, abbonamenti o donazioni con tracciamento completo delle transazioni e generazione automatica di ricevute.
Quale modello di modulo è migliore: Elementor o WPForms?
WPForms vince decisamente questo confronto. Elementor Forms non include modelli. Ogni modulo parte da zero.
WPForms Lite include decine di modelli, mentre WPForms Pro offre oltre 2.000 modelli progettati professionalmente che coprono ogni settore e caso d'uso.
Questi modelli includono moduli di contatto, domande di lavoro, registrazioni di eventi, sondaggi, moduli d'ordine e molto altro. Ogni modello è completamente personalizzabile e risponde alle esigenze dei dispositivi mobili.
Posso esportare i moduli da Elementor a WPForms?
Purtroppo non esiste un'opzione di esportazione diretta da Elementor Forms a WPForms. Poiché i moduli di Elementor sono costruiti all'interno del loro sistema di page builder, non sono facilmente trasportabili.
È necessario ricreare manualmente i moduli in WPForms. Tuttavia, la libreria di modelli e il costruttore intuitivo di WPForms rendono questo processo molto più veloce che iniziare da zero.
Cosa è meglio per l'analisi dei moduli: Elementor o WPForms?
WPForms offre capacità di analisi e reportistica molto migliori. I dati analitici dei moduli sono integrati e mostrano i tassi di conversione, i tassi di completamento dei campi e i punti di abbandono.
Elementor Forms ha un'analisi molto limitata, soprattutto per quanto riguarda la memorizzazione di base degli invii. Per una seria ottimizzazione dei moduli, le funzioni di analisi di WPForms sono essenziali.
WPForms funziona con la versione gratuita di Elementor?
Sì, WPForms funziona perfettamente con la versione gratuita di Elementor. È possibile utilizzare il widget WPForms per incorporare moduli in qualsiasi pagina costruita con Elementor, anche con le versioni gratuite di entrambi i plugin.
Si tratta di un'ottima combinazione economica. Ottenete la funzionalità professionale dei moduli di WPForms Lite e la costruzione di pagine di base di Elementor gratuito, senza dover pagare per Elementor Pro.
Quindi, imparare a utilizzare la logica condizionale
La logica condizionale garantisce una buona esperienza all'utente, mostrando ai rispondenti solo le domande che si applicano a loro. Scoprite come utilizzare la logica condizionale con WPForms per portare i vostri moduli e sondaggi a un livello superiore.
E se volete provare un approccio più colloquiale ai vostri moduli e sondaggi, leggete come creare sondaggi che mostrano una domanda alla volta.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.