Riepilogo AI
Creare un modulo di pagamento per il vostro sito WordPress può sembrare una sfida, soprattutto quando si tratta di gestire informazioni sensibili come i dati della carta di credito.
Ho avuto molta esperienza nella creazione di moduli di pagamento e ho scoperto che Authorize.Net è una delle opzioni più affidabili in circolazione.
In questa guida vi illustrerò i passaggi esatti per creare un modulo di pagamento Authorize.Net sul vostro sito WordPress in modo semplice e veloce. Tuffiamoci!
Create subito il vostro modulo Authorize.Net! 🙂
Come creare un modulo di pagamento Authorize.Net in WordPress
Creare un modulo di pagamento in WordPress sembra un lavoro duro. Ma con WPForms è facile e veloce. L'addon Authorize.Net fa tutto il lavoro per voi. Seguite i passaggi seguenti per iniziare.
- Passo 1: Installare e attivare il plugin WPForms
- Passo 2: Ottenere l'addon Authorize.Net da WPForms
- Passo 3: personalizzare le impostazioni di Authorize.Net
- Passo 4: Creare il modulo di pagamento Authorize.Net
- Passo 5: personalizzare le impostazioni del modulo di pagamento
- Passo 6: Pubblicare il modulo di pagamento Authorize.Net
Passo 1: Installare e attivare il plugin WPForms
WPForms è il miglior plugin per la creazione di moduli per WordPress che consente di creare moduli di contatto, moduli di pagamento, moduli d'ordine, moduli di calcolo e così via.
Per utilizzare WPForms con Authorize.net, è necessario accedere alla licenza WPForms Elite. Questa vi consentirà di accedere all'addon in questione e a un'infinità di funzioni straordinarie.

Quindi, senza ulteriori indugi, installate e attivate il plugin WPForms. Se avete bisogno di aiuto per questo passaggio, consultate questa guida per principianti all'installazione di un plugin di WordPress.
Passate subito a WPForms Elite! 🙂
Passo 2: Ottenere l'addon Authorize.Net da WPForms
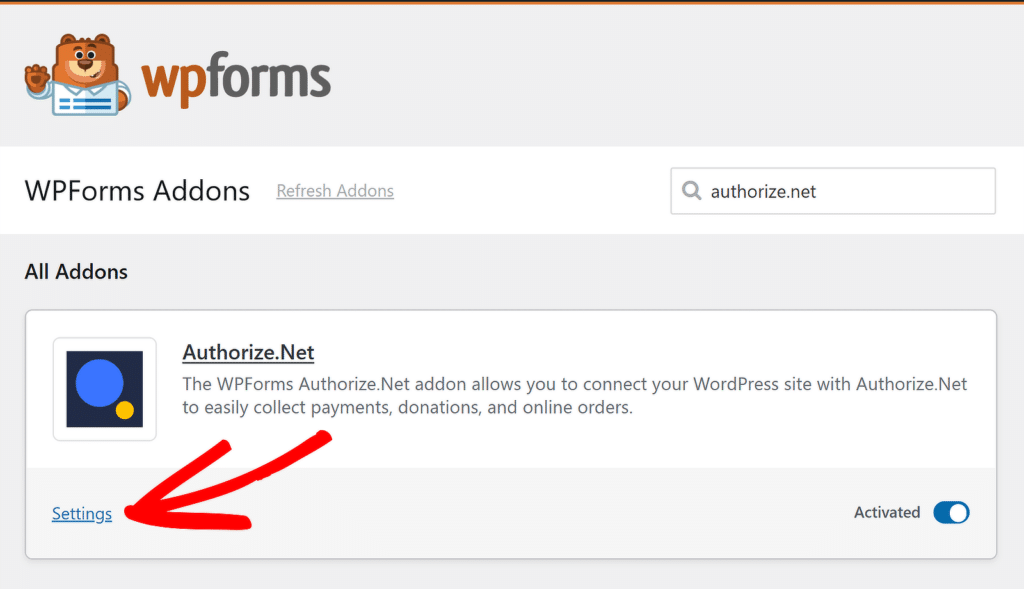
Ora che avete attivato WPForms, dovrete anche installare e attivare l'addon Authorize.Net. Nella dashboard di WordPress, fate clic su WPForms a sinistra. Fate clic su Addons.
Individuare il componente aggiuntivo Authorize.Net e fare clic sul pulsante Installa . Se il componente aggiuntivo mostra uno stato disattivato, spostate la levetta sulla posizione Attivato e poi fate clic su Impostazioni.

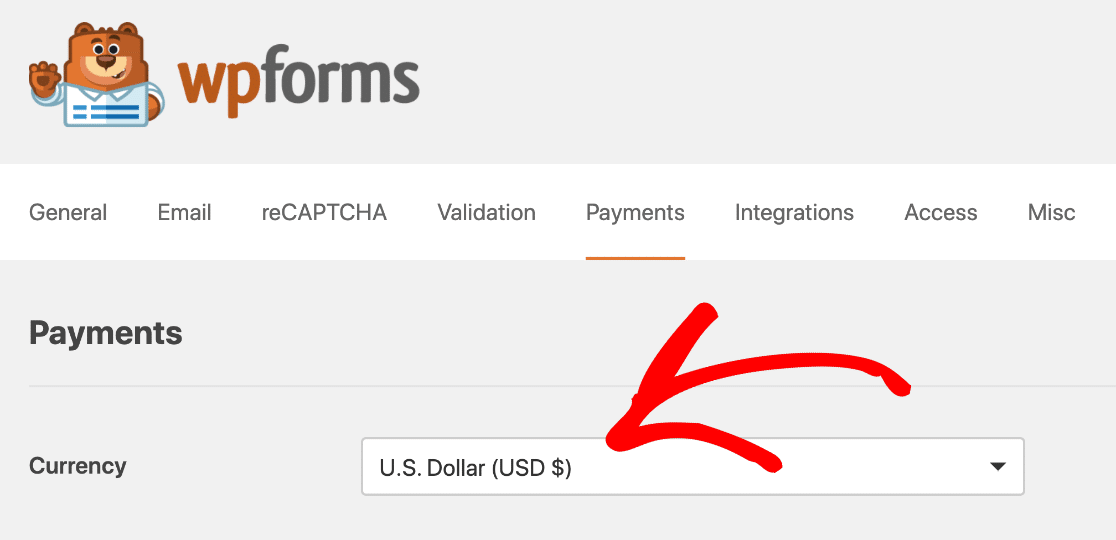
In questo modo si viene reindirizzati alla scheda Pagamenti, dove è possibile verificare rapidamente che le impostazioni di pagamento siano impostate nel modo desiderato. Ad esempio, selezionare la valuta che si desidera utilizzare dal menu a tendina Valuta.

Tutto fatto! Ora è il momento di collegare WPForms ad Authorize.Net, in modo da poter creare facilmente il vostro modulo di pagamento e iniziare subito ad accettare ordini.
Passo 3: personalizzare le impostazioni di Authorize.Net
Se si desidera, è possibile impostare il modulo di pagamento Authorize.Net con una connessione di prova . Ma in questo esempio, imposteremo una connessione live.
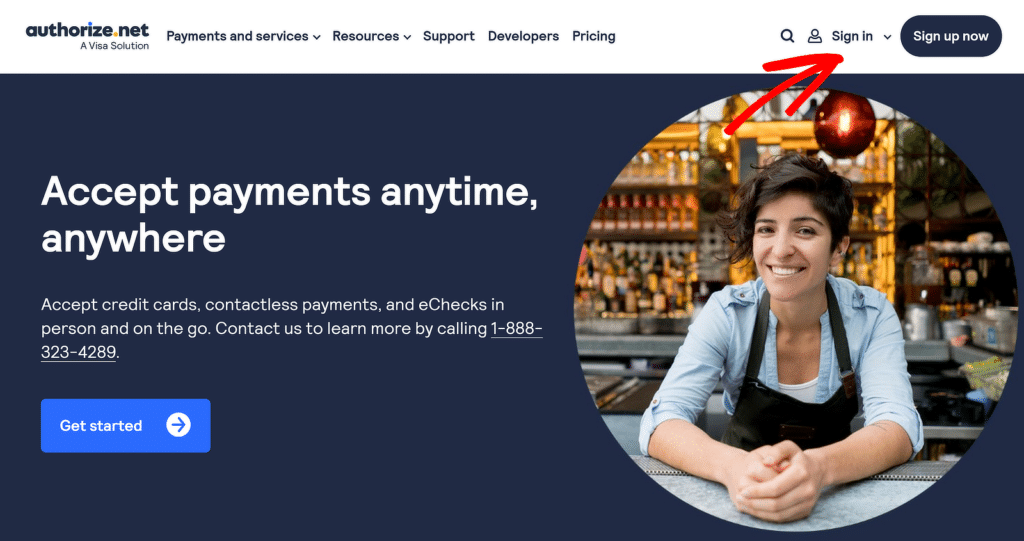
Se non si desidera che le persone utilizzino il modulo, si consiglia di impostarlo in modalità di prova . In una nuova scheda, accediamo al vostro account Authorize.Net.

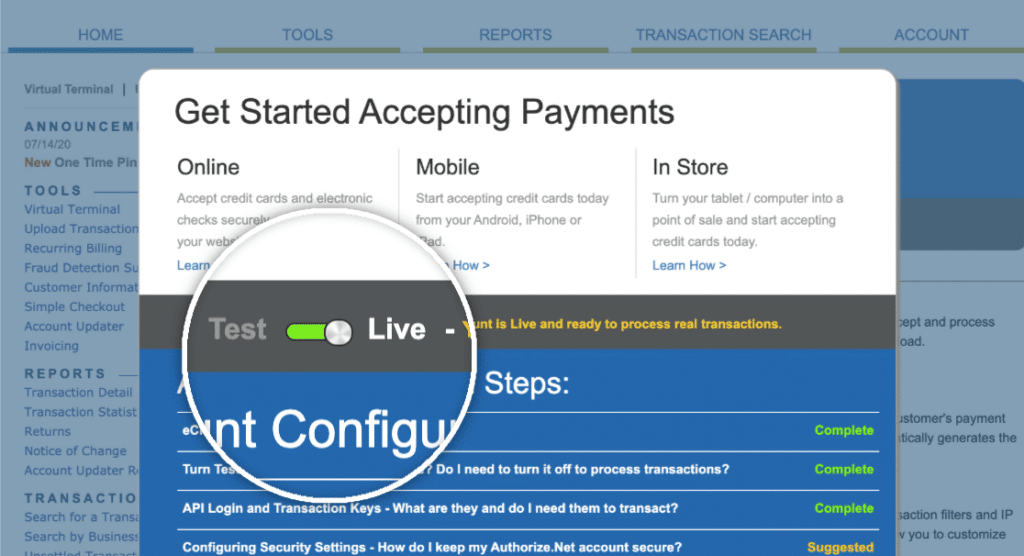
Una volta effettuato l'accesso, assicurarsi di essere in modalità Live. Se necessario, è possibile fare clic sull'interruttore in Authorize.net per modificare l'impostazione.

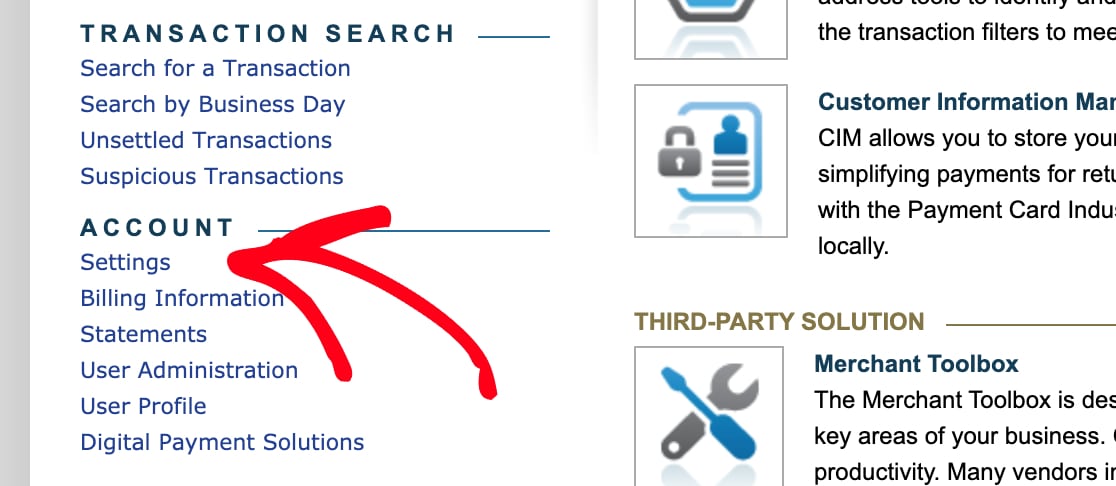
Ora è il momento di prendere la chiave API. Ecco dove trovarla. Nella barra laterale si trova la voce Account. Quindi fare clic su Impostazioni.

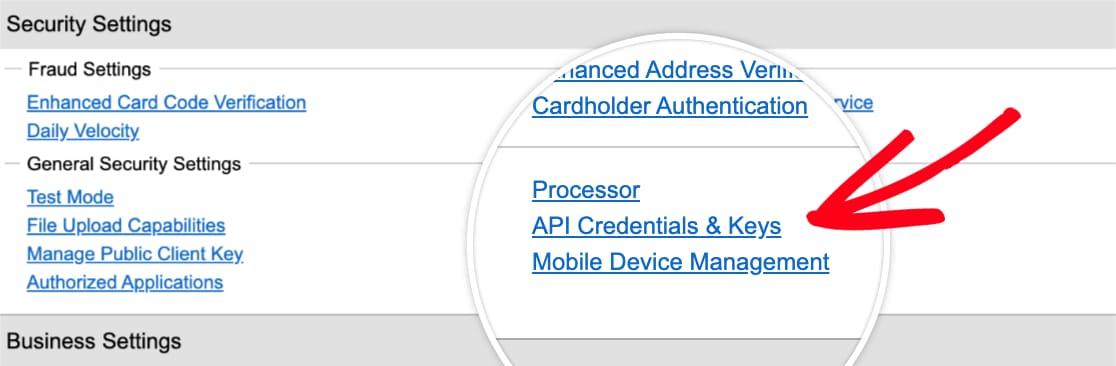
In Impostazioni generali di sicurezza, fare clic su Credenziali e chiavi API. Procedere quindi a copiare la chiave API da questa schermata e tornare alla scheda WPForms.

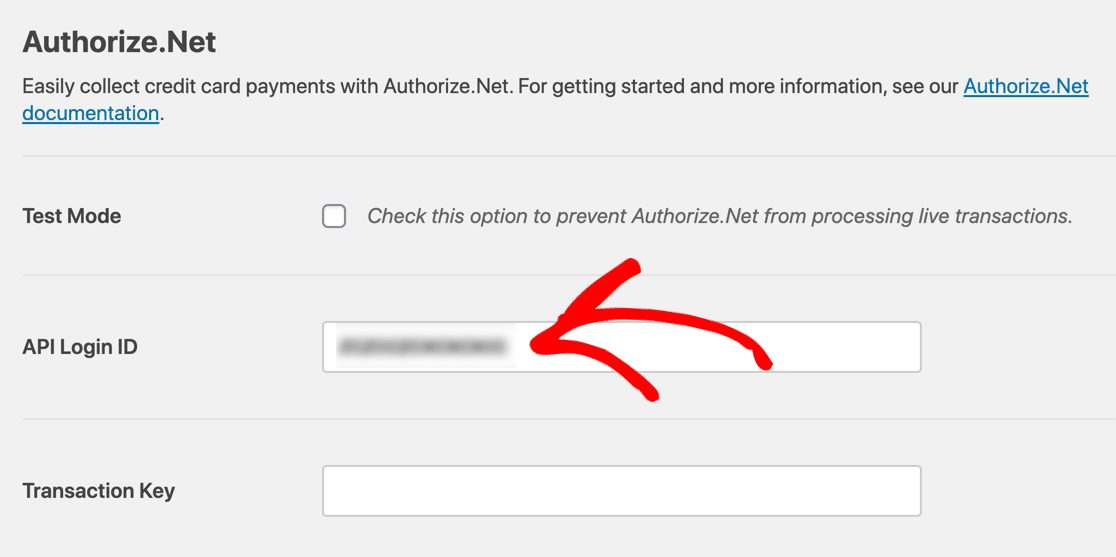
Verificate di essere ancora nella scheda Pagamento . Scorrere un po' in basso per vedere la sezione Authorize.Net. Incollare la chiave nella casella API Login ID.

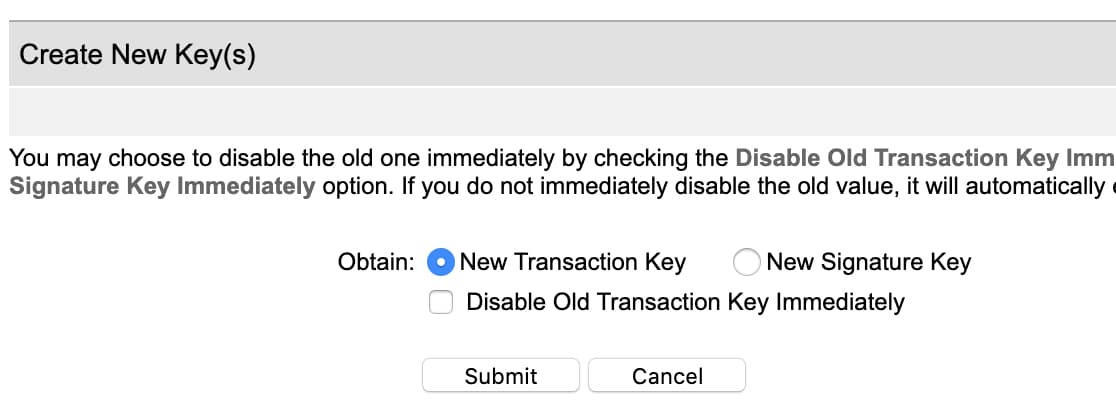
Ora tornate al vostro account Authorize.Net. Dovreste essere ancora nella pagina Credenziali e chiavi API. Fare clic su Ottieni, quindi su Nuova chiave di transazione. Quindi fare clic su Invia.

Authorize.Net invierà un PIN al vostro indirizzo e-mail. Controllate l'e-mail, quindi incollate il PIN e fate clic su Verifica PIN. Ottimo! Ora avete una chiave di transazione funzionante.
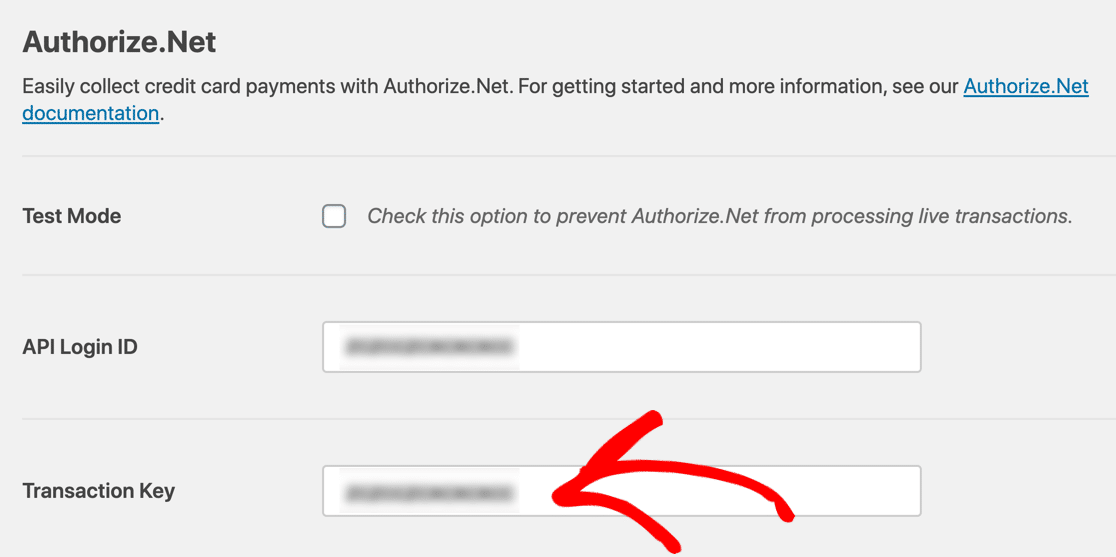
Copiate ora la chiave, poi tornate a WPForms e incollatela nel campo Chiave di transazione. Una volta verificate le chiavi, gli account WPForms e Authorize.net dovrebbero essere collegati.

La parte di riflessione è terminata, basta fare clic su Salva impostazioni per assicurarsi di non perdere le modifiche. Ora dobbiamo solo creare il modulo di pagamento Authorize.net.
Passo 4: Creare il modulo di pagamento Authorize.Net
Se avete già un modulo che volete utilizzare, apritelo subito nel costruttore di WPForms. Se non avete ancora un modulo, nessun problema. Potete creare un semplice modulo d'ordine o utilizzare un modello.
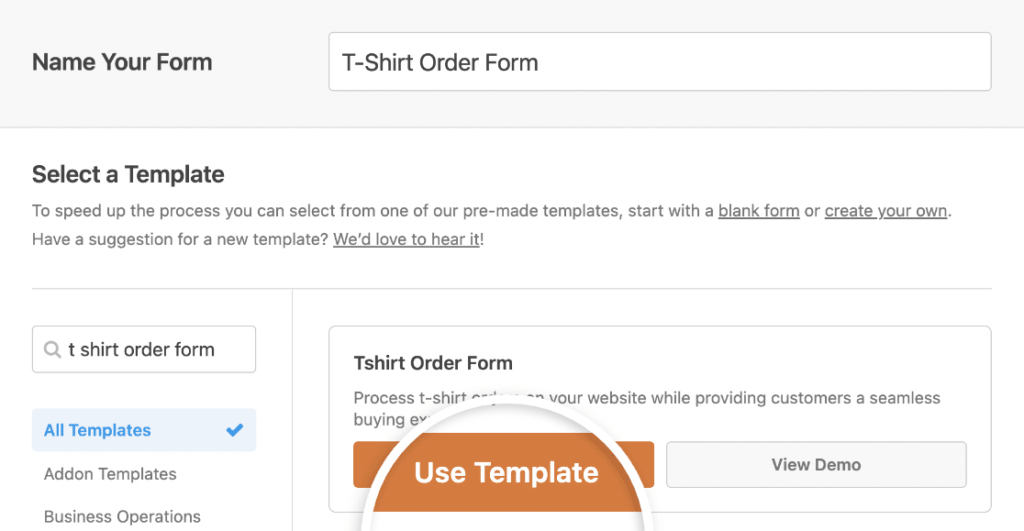
WPForms dispone di oltre 2.000 modelli di moduli per WordPress. Per sceglierne uno, fate clic su WPForms " Aggiungi nuovo. Scorrete quindi verso il basso fino alla sezione Modelli aggiuntivi.
Se cercate "modulo d'ordine" qui, vedrete 5 modelli tra cui scegliere. Per questo esempio sceglieremo il modulo d'ordine per magliette.

Cliccando sul modello, WPForms aprirà il costruttore di moduli. È possibile personalizzare il modulo trascinando nuovi campi dal riquadro di sinistra a quello di destra.
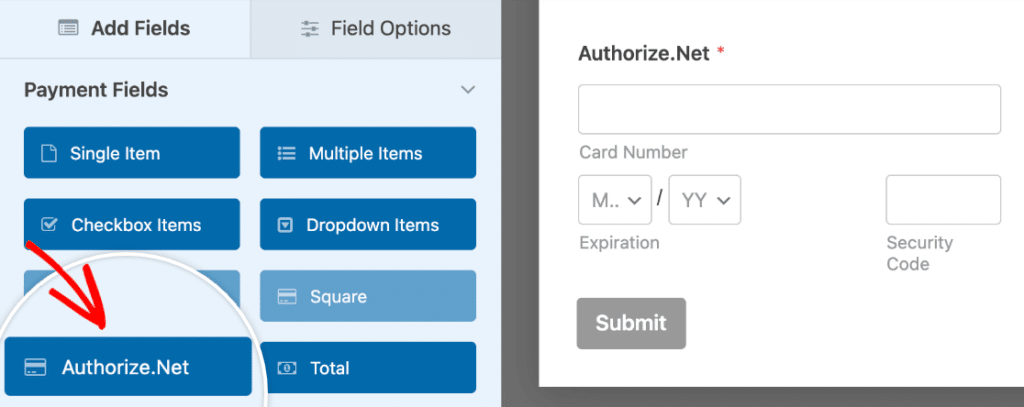
Ad esempio, aggiungiamo il campo Authorize.Net. Trascinatelo dal pannello di sinistra al vostro modulo. È possibile posizionarlo dove si preferisce:

Ora è possibile fare clic su ciascun campo nel costruttore di moduli e personalizzarlo. Se non siete sicuri di come fare, date un'occhiata a questa guida alla creazione del vostro primo modulo in WPForms.
Potete rendere il vostro modulo di pagamento ancora più dinamico, mostrando o nascondendo i campi di pagamento in base a date specifiche: perfetto per i prezzi stagionali, gli sconti early bird o le offerte a tempo limitato.
State cercando un plugin Authorize.Net per le donazioni su WordPress? Dovrete solo modificare un po' i campi. Consultate questa guida su come creare un modulo di donazione non profit in WordPress.
Passo 5: personalizzare le impostazioni del modulo di pagamento
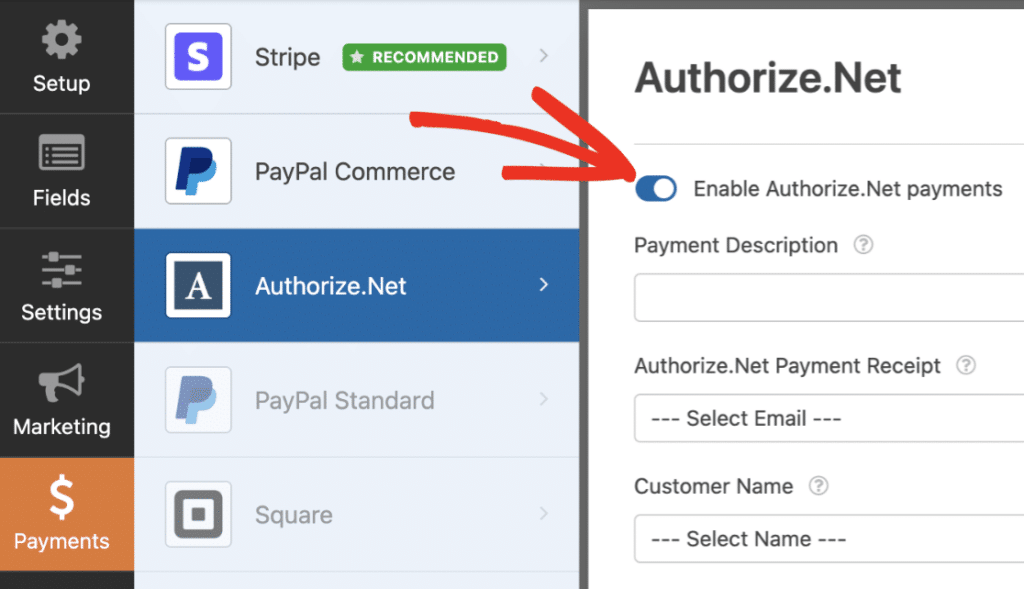
Rimanete nel costruttore di WPForms per questa parte del tutorial. Dovrete guardare le icone sul lato sinistro e fare clic su Pagamenti. Poi cliccate su Authorize.Net.

Attiveremo i pagamenti con carta di credito per questo modulo utilizzando le impostazioni sul lato destro. Ecco cosa occorre fare:
- Fare clic sulla casella di controllo Abilita pagamenti Authorize.Net per attivare l'elaborazione dei pagamenti per il modulo.
- Nella casella Descrizione del pagamento, digitate le parole che appariranno sull'estratto conto della carta di credito del cliente. Probabilmente si vorrà digitare qui il nome del proprio negozio.
- Nel menu a tendina Authorize.Net Payment Receipt (Ricevuta di pagamento Authorize.Net ), è possibile selezionare Email per far sì che Authorize.Net invii una ricevuta via e-mail. Se non si seleziona nulla, il cliente non riceverà alcuna ricevuta.
- Nel menu a tendina Nome cliente, selezionare Nome per associare il nome del cliente al pagamento.
Ed ecco fatto! Il vostro modulo Authorize.Net per WordPress è pronto per essere utilizzato. Fate clic sul pulsante Salva per assicurarvi che tutti i vostri progressi siano al sicuro.

Passo 6: Pubblicare il modulo di pagamento Authorize.Net
Ora, tutto ciò che dobbiamo fare è pubblicarlo. E questa è la parte più semplice. È possibile pubblicare il modulo in qualsiasi punto di WordPress senza utilizzare alcun codice.
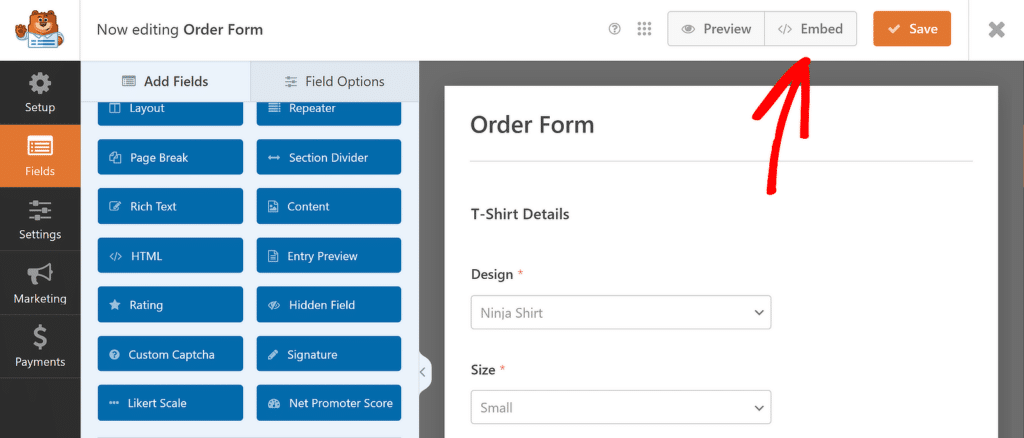
Se volete inserire il vostro modulo in una pagina, WPForms creerà automaticamente la pagina per voi. Fate clic sul pulsante Incorpora nella parte superiore del costruttore di moduli.

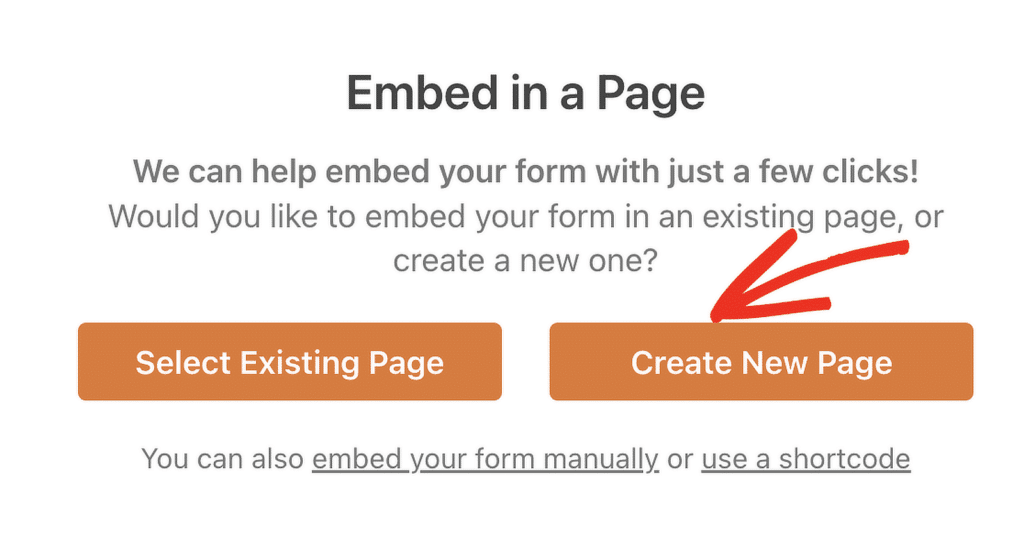
WPForms vi chiederà se volete aggiungere il modulo a una pagina esistente o crearne una nuova. Facciamo clic su Crea nuova pagina.

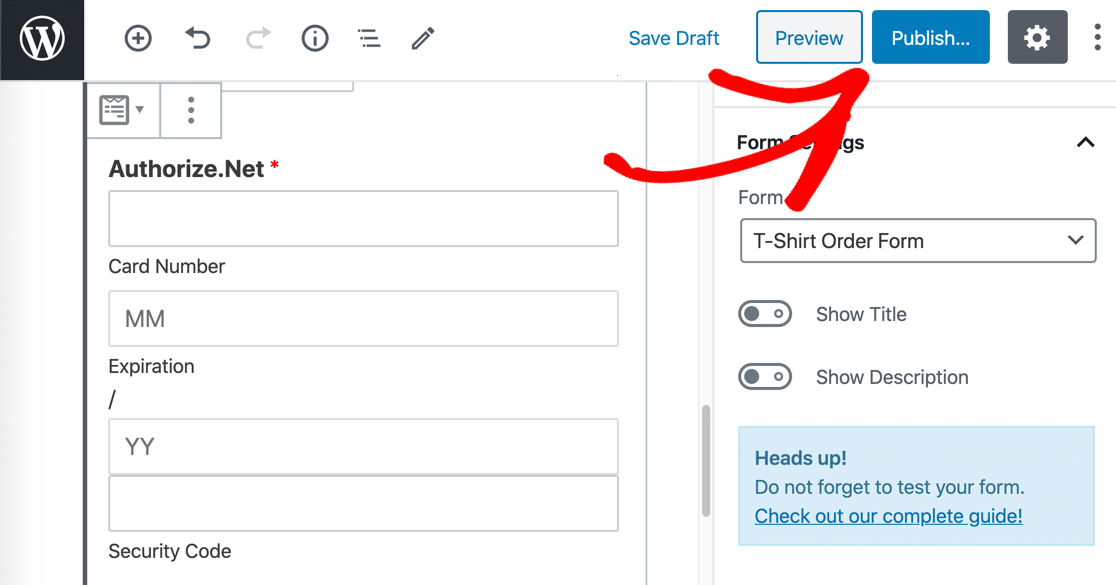
Digitate un nome per la vostra pagina, quindi fate clic sul pulsante Let's Go. Ora WPForms creerà una pagina e vi incorporerà il vostro modulo. Non resta che fare clic su Pubblica per rendere il modulo attivo sul vostro sito web.

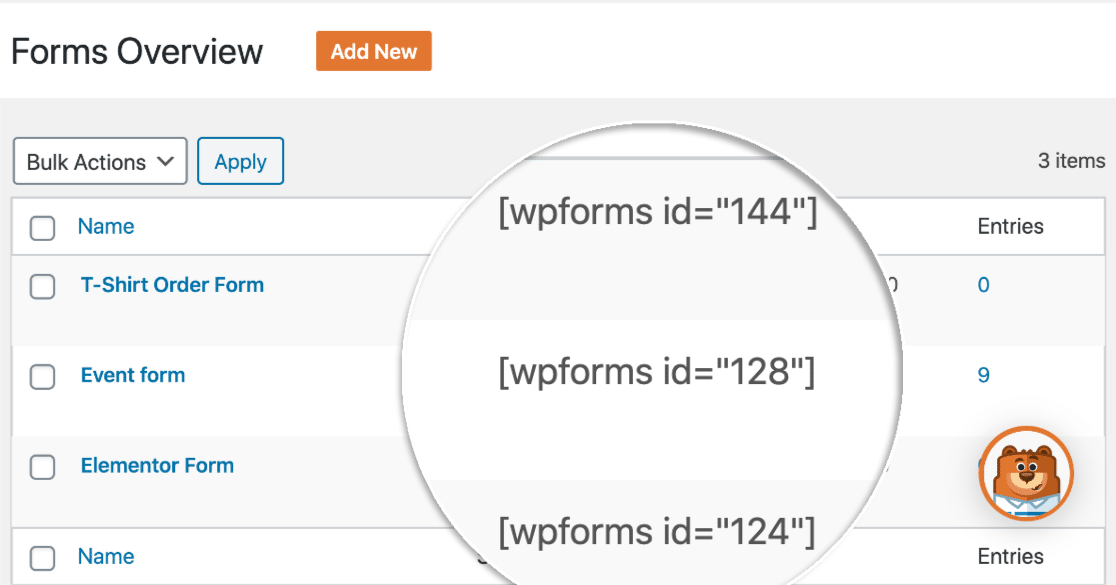
Se si desidera incorporare il modulo utilizzando un codice breve, fare clic su WForms " Tutti i moduli e si vedrà il codice breve nell'elenco.

Ed ecco fatto! Ora potete iniziare a prendere ordini utilizzando il vostro nuovo modulo di pagamento Authorize.Net.
Se siete un'organizzazione non profit, potreste voler rendere facoltative le vostre donazioni. Nessun problema! Ecco come aggiungere un pagamento opzionale ai vostri moduli WordPress.
Domande frequenti - Come creare un modulo di pagamento Authorize.net in WordPress
La creazione di un modulo di pagamento Authorize.Net è un argomento molto popolare tra i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Come impostare Authorize.net su WordPress?
Per configurare Authorize.Net su WordPress, è necessario un plugin come WPForms. Innanzitutto, installate e attivate l'addon Authorize.Net in WPForms.
Quindi, collegare il proprio account Authorize.Net inserendo l'ID di accesso API e la chiave di transazione nelle impostazioni di WPForms. Infine, creare un modulo di pagamento e abilitare Authorize.Net come processore di pagamento.
Potete accettare pagamenti tramite WordPress?
Come si crea un modulo di pagamento in WordPress?
Per creare un modulo di pagamento in WordPress, utilizzate un plugin come WPForms.
Dopo aver installato il plugin, selezionare un modello di modulo di pagamento, personalizzare i campi e attivare un gateway di pagamento come Authorize.Net o Stripe.
Una volta fatto, potete incorporare il modulo nel vostro sito e iniziare ad accettare i pagamenti.
Poi, miglioriamo le conversioni del modulo d'ordine
Sapevate che il tasso medio di abbandono dei moduli è del 68%? Se molte persone abbandonano il vostro modulo a metà strada, perderete tonnellate di ordini.
Date un'occhiata ad alcuni semplici modi per ridurre l'abbandono dei moduli e aumentare le conversioni. Potete anche controllare questi reclami comuni sui moduli di pagamento per assicurarvi che il vostro sia ottimizzato.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Qualcun altro sta riscontrando problemi? Ho seguito correttamente queste istruzioni, più e più volte, e continuo a ricevere un messaggio di errore. Ho anche parlato al telefono con Authorize.net e nemmeno loro sono stati in grado di aiutarmi.
Ciao Hallie - Mi dispiace per il problema! Vedo che hai già aperto un ticket. Il nostro team di assistenza sta esaminando il problema e ti risponderà al più presto.
Grazie per la vostra pazienza!
Cosa succede se i campi "nome" e "e-mail" non sono disponibili nel menu a discesa? Come posso risolvere questo problema?
Ciao Sharon- Mi dispiace, ma non sono sicuro di aver capito la tua domanda - ma saremo felici di aiutarti! Potresti contattare il nostro supporto con qualche dettaglio in più su ciò che vorresti essere in grado di fare? Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie! 🙂
Grazie 🙂
Possiamo avere un campo prezzo personalizzato per questo?
Ad esempio, l'utente può digitare il prezzo e Authorize addebiterà l'importo che l'utente ha digitato.
Ciao Pillola!
È possibile consentire agli utenti di stabilire l'importo da pagare utilizzando un campo Voce singola e impostando il Tipo di voce su Definito dall'utente.
Per maggiori dettagli su questo aspetto, consultare il sito.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.