Riepilogo AI
La gestione dei pagamenti online è fondamentale per qualsiasi azienda e l'aggiunta di campi per i coupon ai vostri moduli Stripe può fare una grande differenza nell'offrire sconti e incrementare le vendite.
Ma potreste chiedervi se è complicato o lungo da configurare. Ci sono passato anch'io, incerto se ne valesse la pena. Dopo aver affrontato il processo, ho scoperto che, con gli strumenti giusti, è davvero semplice.
In questa guida vi mostrerò esattamente come aggiungere campi coupon ai vostri moduli Stripe utilizzando WPForms. È più semplice di quanto si possa pensare e alla fine avrete uno strumento potente per offrire sconti direttamente sui vostri moduli.
Crea subito il tuo modulo coupon! 🙂
Come aggiungere facilmente i campi coupon ai vostri moduli Stripe
Per aggiungere campi coupon ai vostri moduli Stripe, potete affidarvi alle funzionalità di WPForms. Seguite i passaggi seguenti per iniziare:
- Passo 1: Installare e attivare il plugin WPForms
- Passo 2: Creare il modulo di pagamento Stripe
- Passo 3: Installare e attivare l'addon Coupons
- Passo 4: Creare un nuovo coupon per il modulo Stripe
- Passo 5: Aggiungere il campo del coupon al modulo
- Fase 6: Pubblicare e promuovere il nuovo modulo coupon
- Suggerimento bonus: Tracciare gli inserimenti nei moduli e l'utilizzo dei coupon
Passo 1: Installare e attivare il plugin WPForms
WPForms è un potente plugin per la creazione di moduli che consente di creare facilmente moduli di pagamento con coupon per aumentare il potenziale della vostra azienda online.
Per iniziare, è necessario accedere alla licenza WPForms Pro. Questa vi darà accesso all'addon Coupons, essenziale per aggiungere campi coupon ai vostri moduli Stripe.

Dopo aver scelto di acquistare una licenza WPForms Pro per creare il vostro modulo coupon, dovrete installare e attivare il plugin sul vostro sito web WordPress.
Passate subito a WPForms Pro! 🙂
Passo 2: Creare il modulo di pagamento Stripe
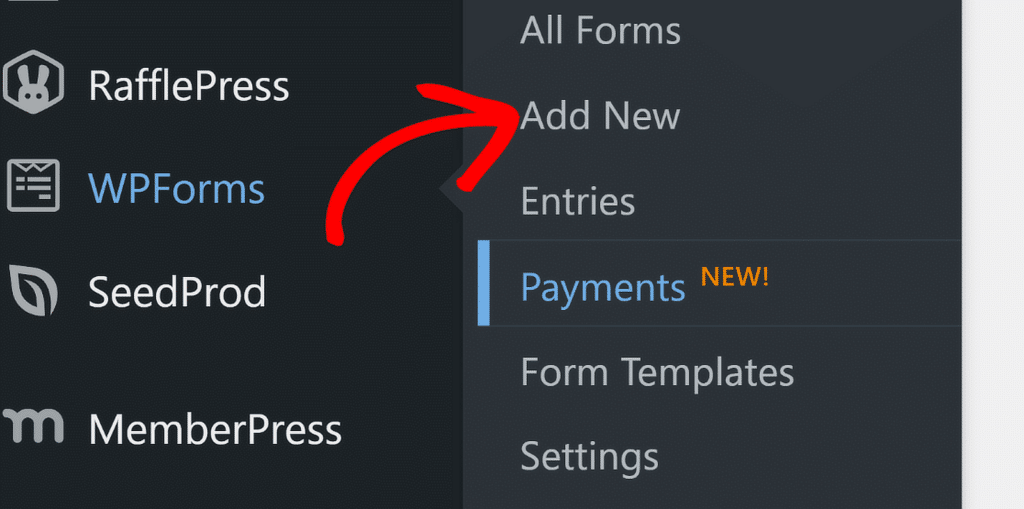
Una volta installato WPForms, il passo successivo è la creazione del modulo Stripe. Dalla vostra dashboard, andate su WPForms e cliccate sul pulsante Aggiungi nuovo.

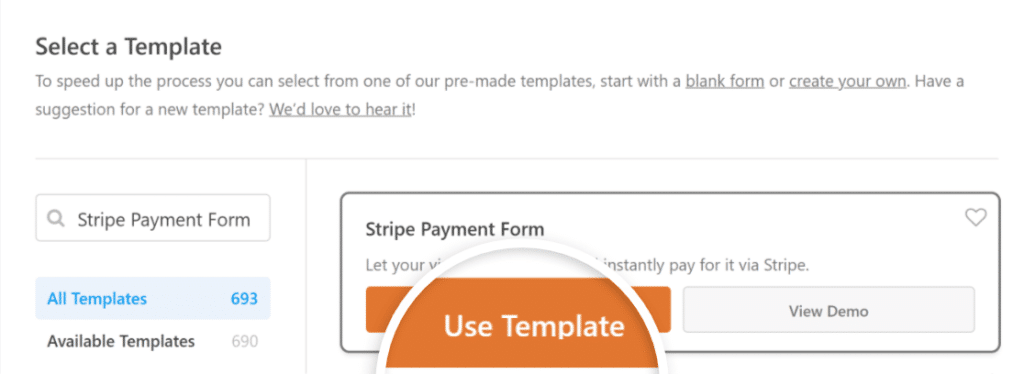
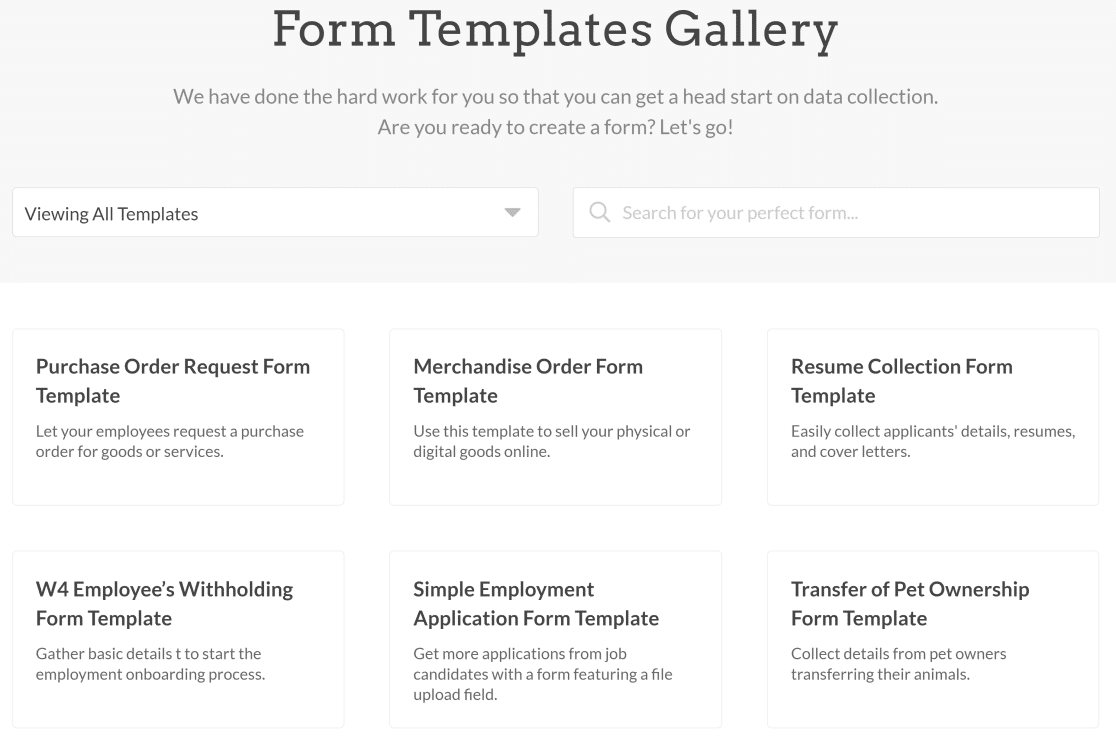
Dopodiché, date un nome al vostro modulo e individuate il modello di modulo di pagamento Stripe utilizzando la barra di ricerca. Una volta trovato, basta fare clic sul pulsante Usa modello per procedere.

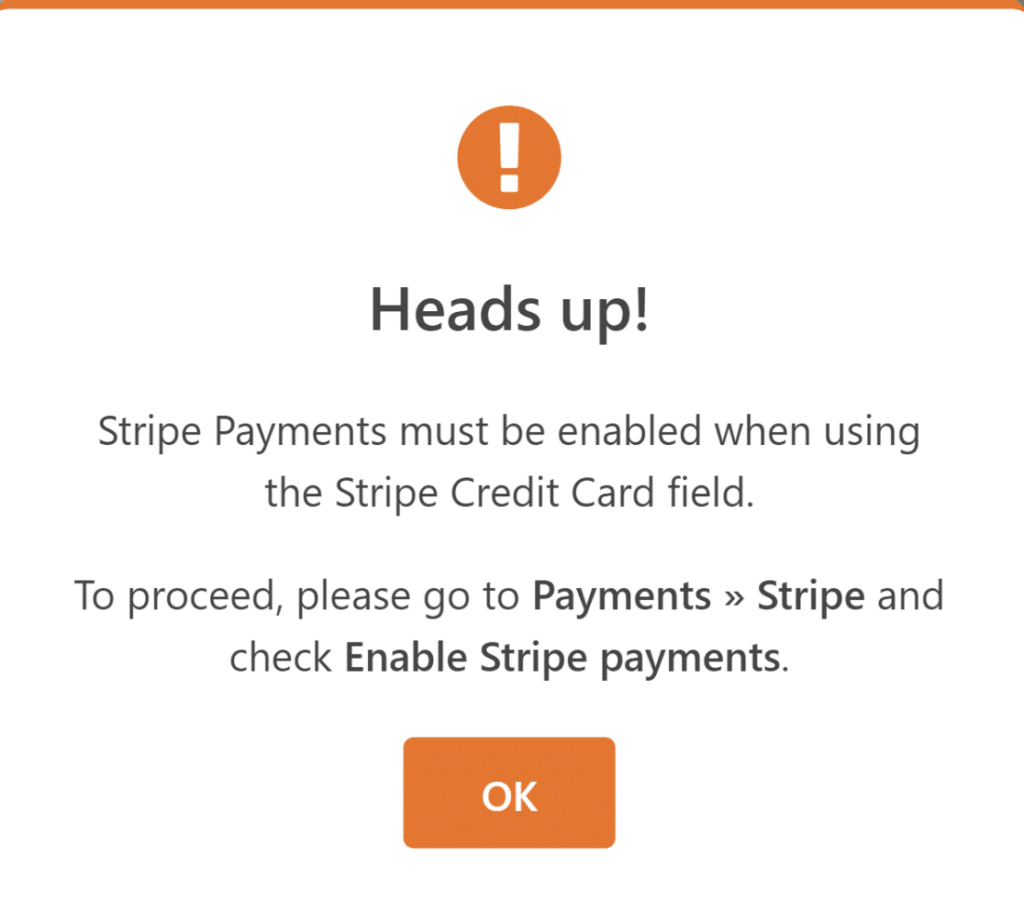
Se è la prima volta che impostate un modulo di pagamento in WPForms, vedrete un messaggio che vi chiederà di abilitare i pagamenti con Stripe.

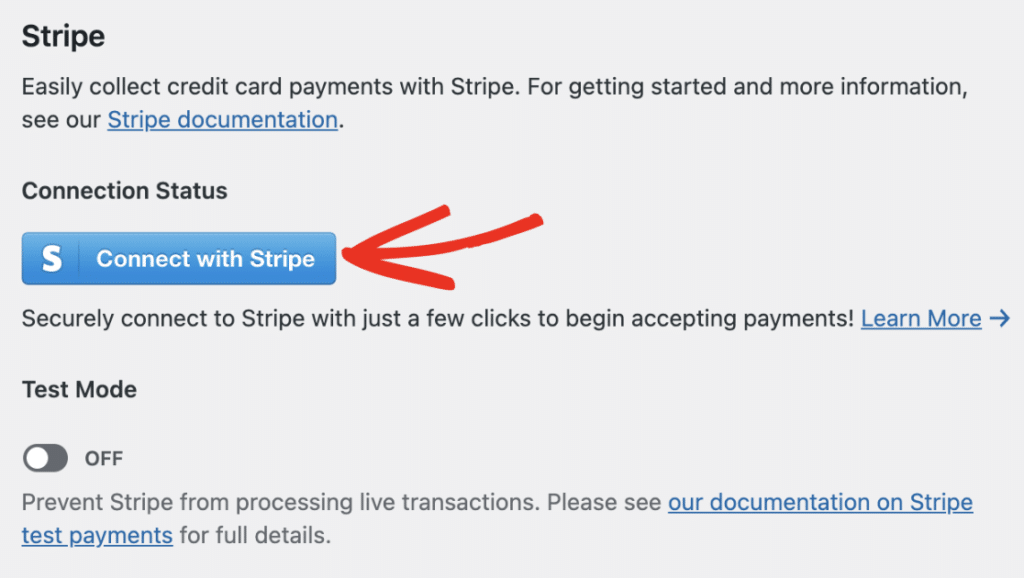
Seguite le istruzioni per collegare WPForms a Stripe e impostare le vostre preferenze di pagamento.

Dopo aver completato l'integrazione, il modello di modulo verrà caricato, consentendo di apportare modifiche. È possibile aggiungere, rimuovere o modificare i campi in base alle proprie esigenze.
Per ora, i campi predefiniti dovrebbero coprire le basi, quindi si possono lasciare così come sono. Nel prossimo passo, passeremo alla configurazione dell'addon Coupons.
Passo 3: Installare e attivare l'addon Coupons
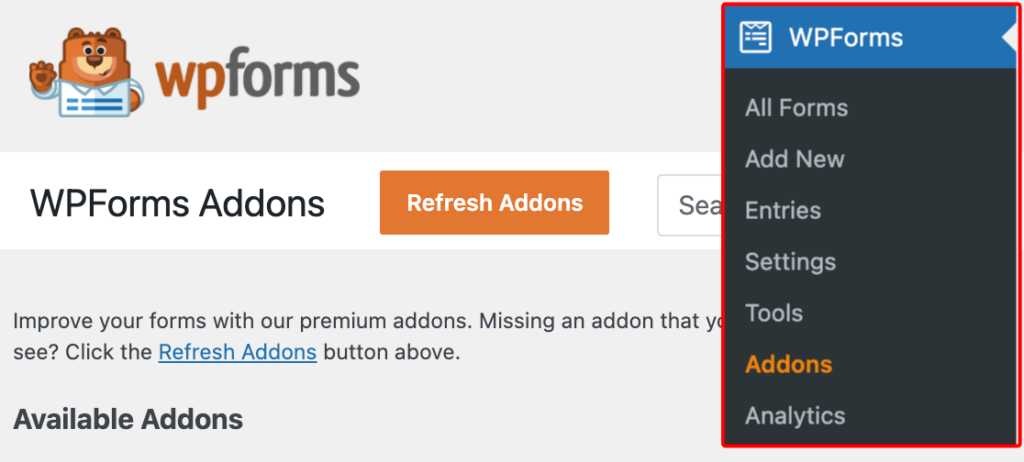
Per mettere in funzione l'addon Coupons, occorre innanzitutto accedere alla dashboard di WordPress. Da lì, andate nella sezione WPForms e cliccate su Addons.

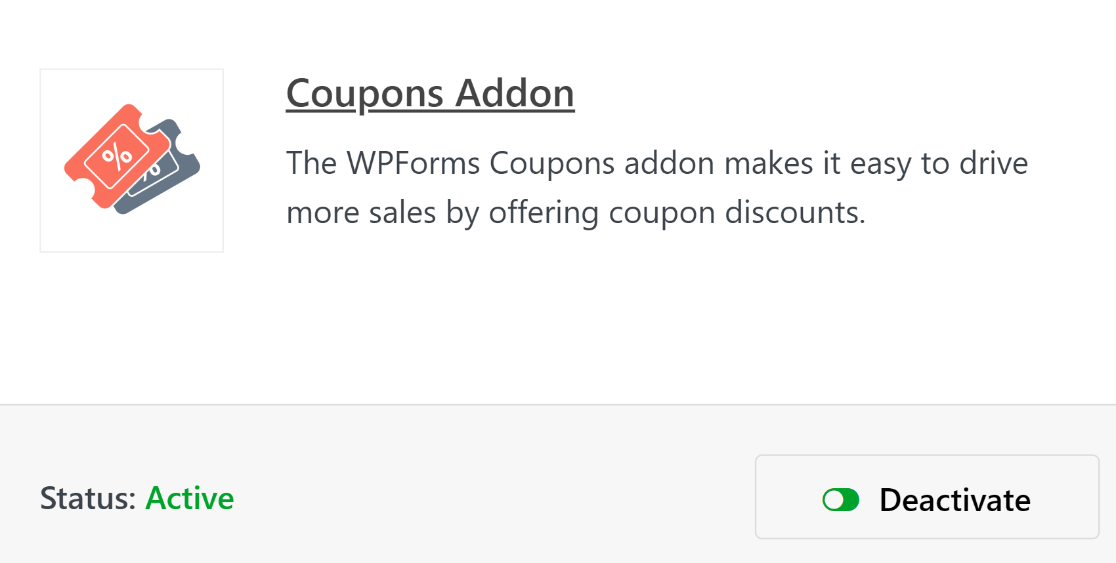
Nella barra di ricerca, digitate "Coupons addon" per trovarlo. Una volta visualizzato, basta premere il pulsante Installa addon e poi fare clic su Attiva per attivarlo.

Dato che stiamo parlando di plugin, potreste chiedervi se l'addon Stripe Pro è necessario per questa esercitazione. Beh, dipende.
Da quando WPForms ha introdotto Stripe per tutti i clienti, il campo della carta di credito Stripe è stato incluso nel costruttore di moduli con ogni livello di licenza offerto.
Quindi, se avete intenzione di aggiungere semplicemente il campo Coupon ai moduli d'ordine che avete già sul vostro sito, potreste già utilizzare Stripe. Detto questo, ci sono alcune condizioni che giustificano ancora la necessità dell'addon Stripe.
Tuttavia, non è necessariamente necessario per tutti i moduli d'ordine in cui si desidera utilizzare il campo Coupon. Ma ricordate che per il campo Coupon è comunque necessaria la licenza Pro.
Passo 4: Creare un nuovo coupon per il modulo Stripe
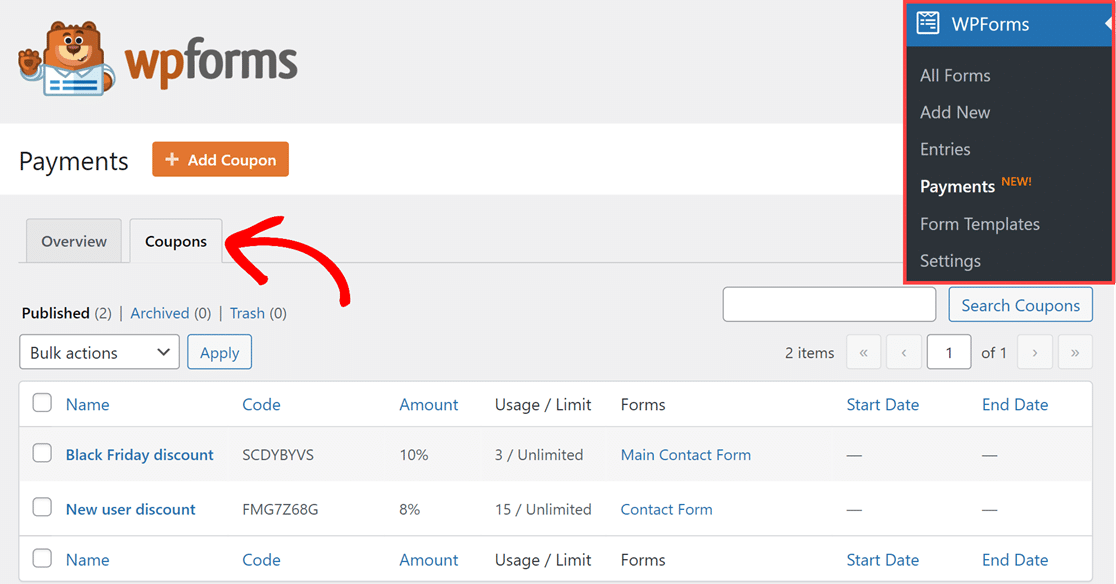
Dopo aver attivato l'addon Coupons, potete creare i vostri coupon! Configurate i vostri coupon andando su WPForms " Pagamenti e selezionando la scheda Coupons.

Quindi, è sufficiente fare clic sul pulsante + Aggiungi coupon sopra la scheda Coupon per iniziare. Verrà visualizzata la pagina Aggiungi nuovo coupon, dove sarà possibile personalizzare tutti i campi del coupon.

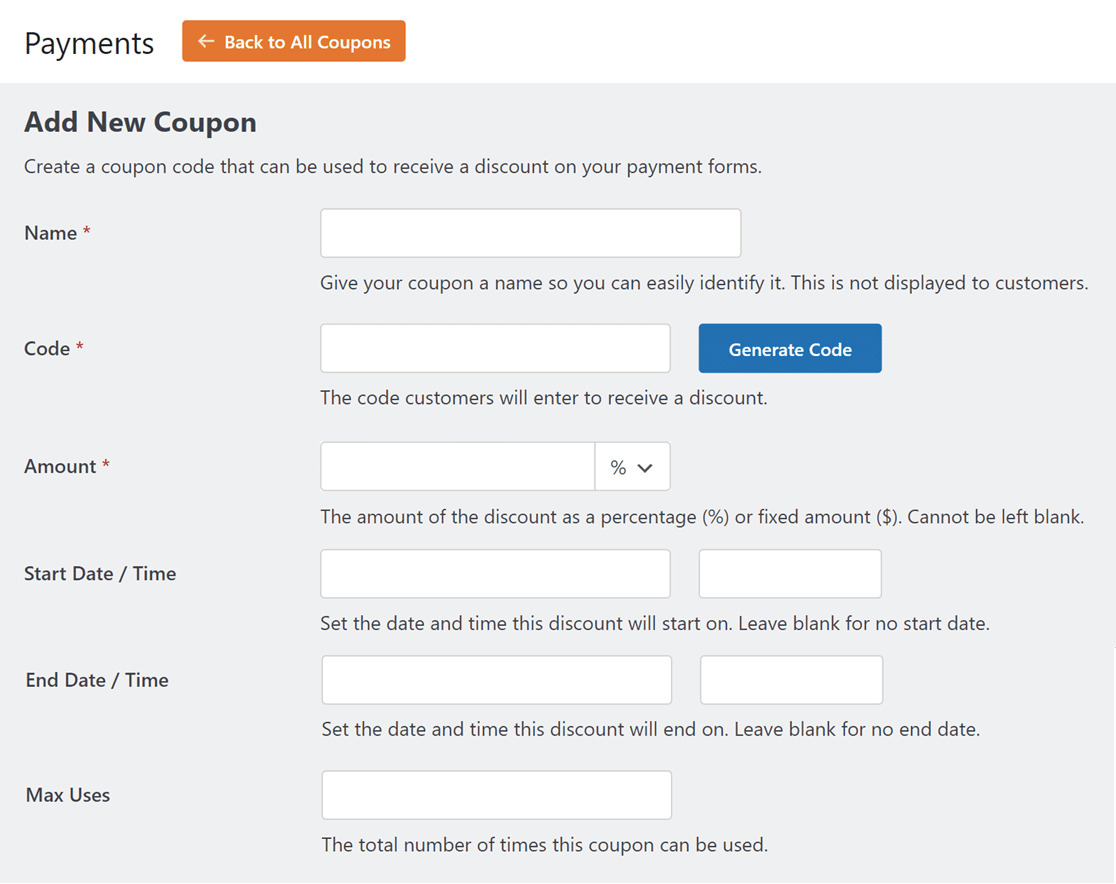
Ecco una panoramica di questi campi personalizzabili:
- Nome: Per prima cosa, si assegna al coupon un titolo per facilitarne l'identificazione. Ma non preoccupatevi, questo nome non sarà visibile ai clienti.
- Codice: Successivamente, dovrete impostare il codice coupon che i clienti potranno utilizzare per gli sconti offerti. È possibile creare il proprio codice o fare clic sul pulsante Genera codice per ottenere un codice coupon casuale.
- Importo: In questo campo si sceglie l'importo dello sconto offerto dal coupon. Lo sconto può essere una percentuale o un importo fisso. Utilizzare il menu a tendina accanto al campo per selezionare quello che si desidera utilizzare.
- Data/ora di inizio: utilizzare questo campo per determinare quando il coupon inizia a essere attivo. Se lo si desidera, è possibile lasciarlo vuoto.
- Data e ora di scadenza: scegliere quando il coupon non sarà più valido. Si può anche lasciare questo campo vuoto se non si vuole impostare una data di fine.
- Utilizzo massimo: Impostare il numero massimo di volte in cui il coupon può essere utilizzato prima che non sia valido, oppure lasciarlo vuoto.
Tenete presente che non è possibile modificare il Codice o l'Importo dopo aver salvato il coupon, quindi assicuratevi di ricontrollare questi campi. Ora è possibile ripetere questo passaggio per creare tutti i coupon desiderati.
Perché volete codici coupon diversi? Per le diverse stagioni, eventi e promozioni! Ad esempio, potreste organizzare una vendita per San Valentino e desiderare un coupon valido solo per un giorno.
Oppure, potreste volere un coupon che sia valido per una vendita lampo di Capodanno. Potete creare entrambi questi coupon da utilizzare sul vostro sito insieme ad altri coupon.
Passo 5: Aggiungere il campo del coupon al modulo
Ora che il coupon è pronto, si deve selezionare il modulo o i moduli con cui si vuole che funzioni. Ci sono un paio di modi per eseguire questo passaggio.
Se è già stato creato il modulo con cui si intende utilizzare il coupon, è possibile selezionare questo modulo nella pagina Aggiungi un nuovo coupon del passaggio precedente.
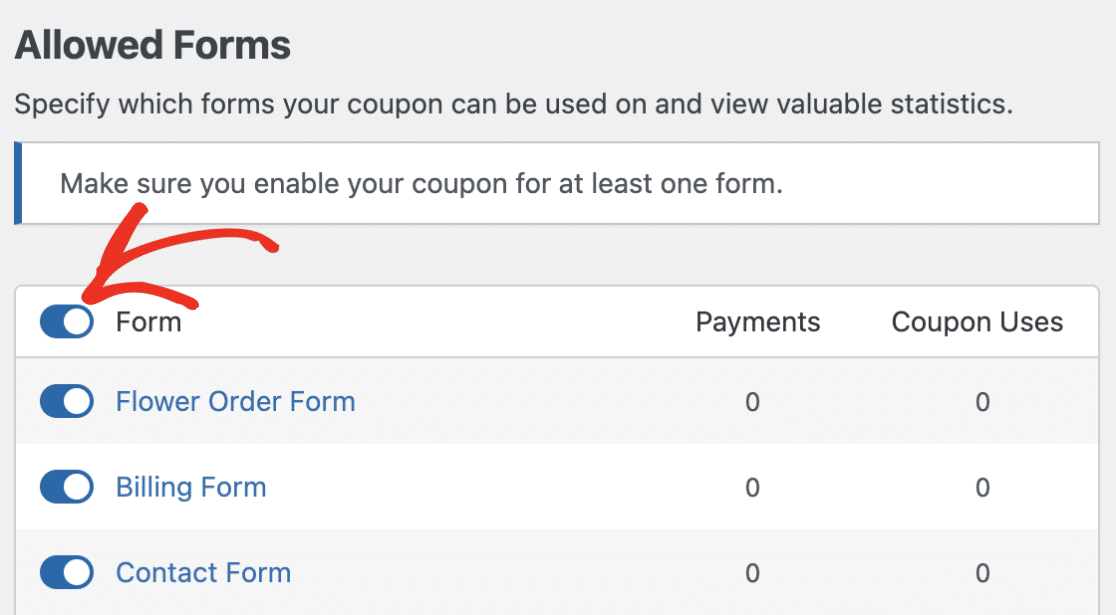
È sufficiente scorrere fino alla sezione Moduli consentiti e selezionare il modulo o i moduli in cui si desidera utilizzare il coupon. Se si desidera utilizzare il coupon su tutti i moduli, è sufficiente selezionare Form.

Un altro modo per aggiungere il coupon al modulo desiderato è attraverso il costruttore di moduli, aprendo prima il modulo.
Quindi, potete aprire il costruttore di moduli con un modulo vuoto, un modulo già realizzato da voi o un modulo selezionato dalla nostra galleria di modelli.

Dobbiamo anche aggiungere che nella nostra galleria abbiamo molti modelli di moduli d'ordine che hanno già il campo del coupon, il campo della carta di credito Stripe e altri campi necessari, pronti per essere personalizzati da voi.
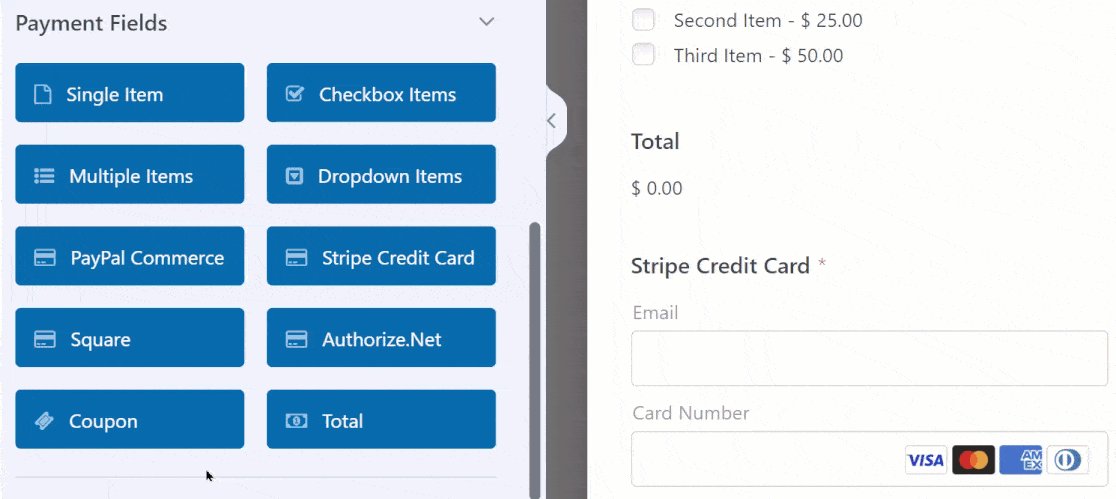
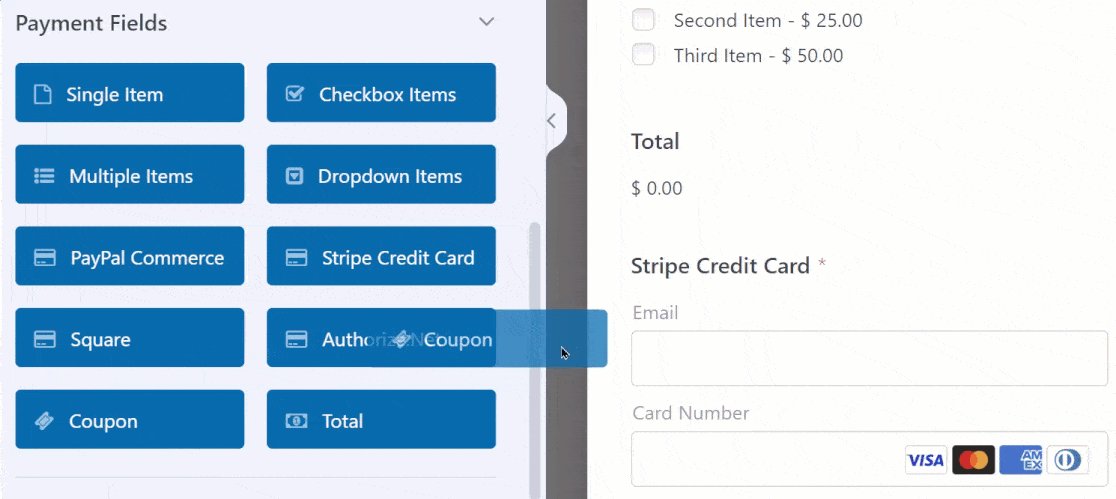
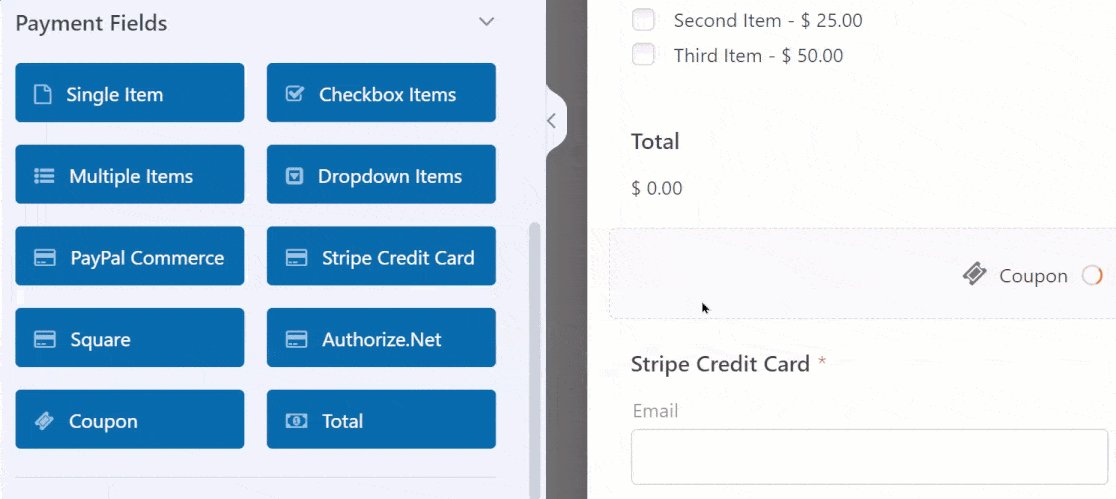
Una volta deciso il modulo in cui si intende utilizzare questi campi, aprire il costruttore di moduli e spostarsi nella sezione Campi di pagamento .
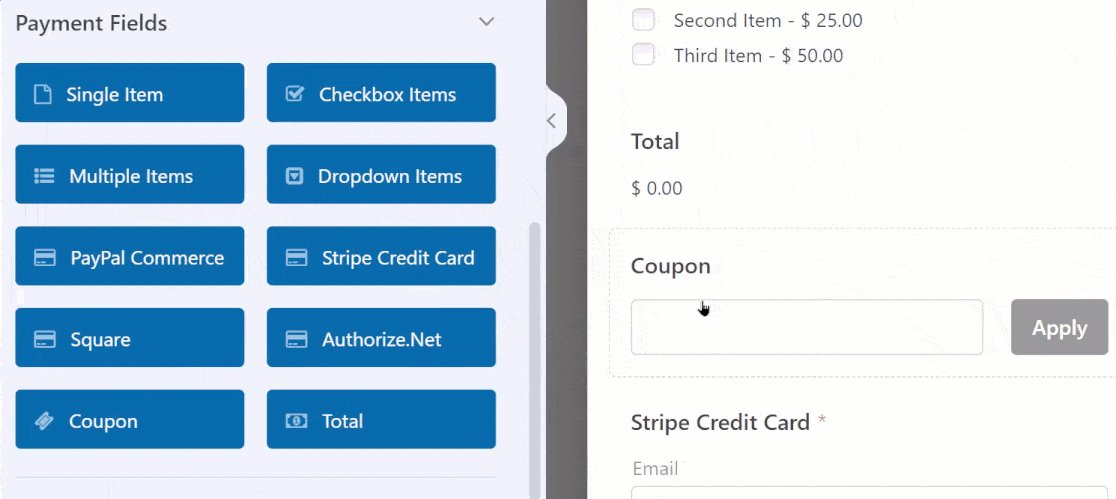
A questo punto, si aggiungerà il campo Coupon al modulo trascinandolo e rilasciandolo nel punto desiderato. Suggeriamo di posizionarlo in un punto sopra i dati della carta di credito dell'utente.

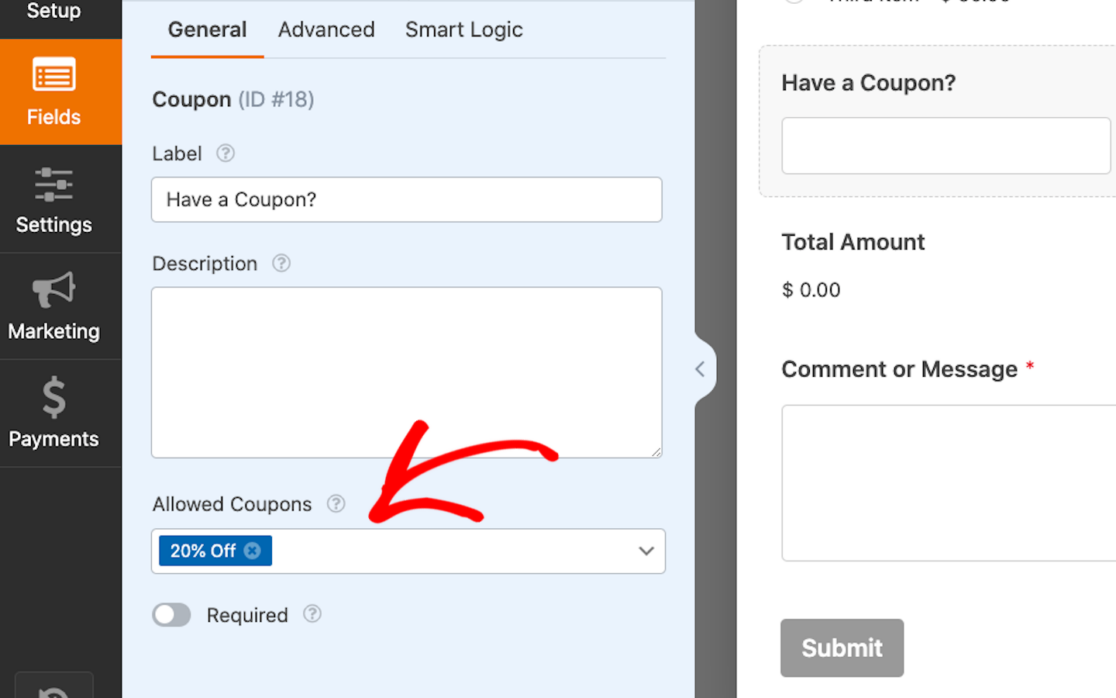
Quindi, fare clic sul campo Coupon per aprire le opzioni del campo. Qui è possibile personalizzare la dicitura, se lo si desidera, per informare i clienti che possono inserire il loro codice coupon.
Soprattutto, dovrete scegliere il coupon creato in precedenza dal menu a tendina dei Coupon consentiti.

È anche possibile selezionare più coupon da consentire in un singolo modulo! È bene sapere, però, che gli utenti possono applicare solo uno dei coupon consentiti per ottenere uno sconto quando compilano il modulo.
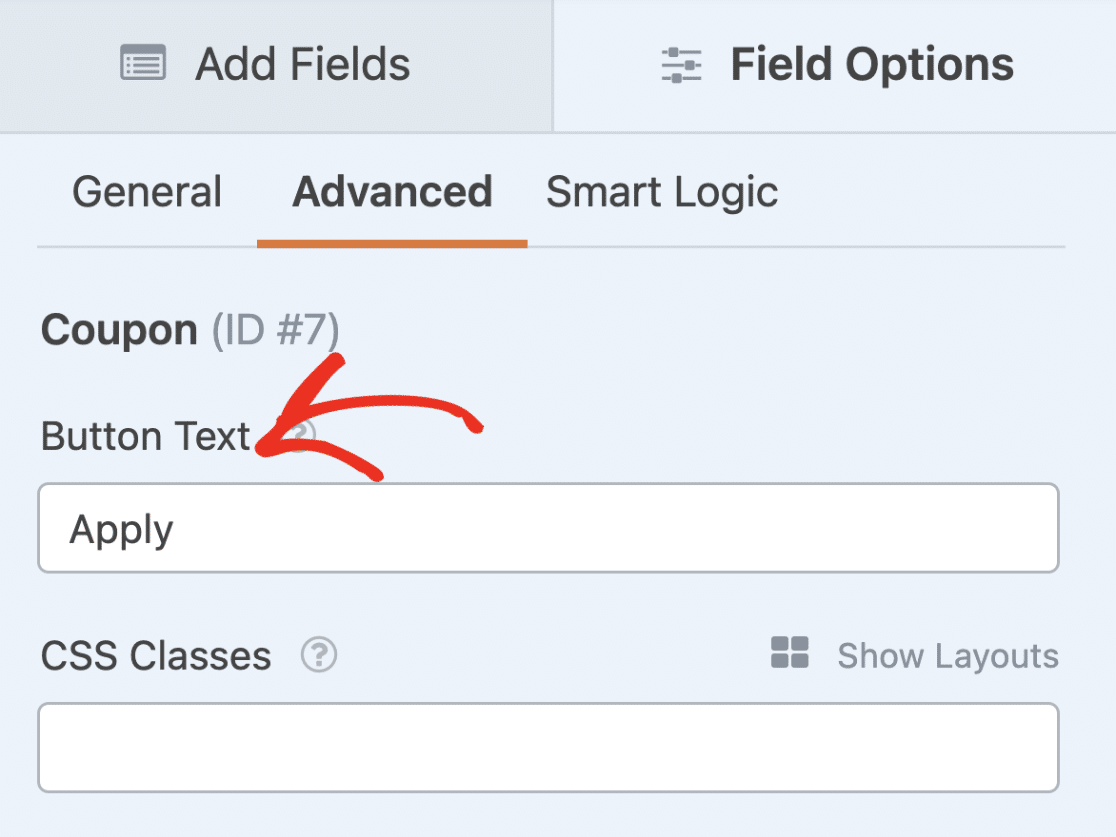
Poi, per una personalizzazione ancora maggiore, fate clic sulla scheda Avanzate del campo Coupon. Qui è possibile modificare il testo del pulsante Applica in base alle proprie esigenze!

Come sempre, assicurarsi di salvare il modulo una volta terminata la personalizzazione.
Fase 6: Pubblicare e promuovere il nuovo modulo coupon
Non vi resta che pubblicare e promuovere i vostri nuovi moduli coupon! E con WPForms è incredibilmente facile.
I nuovi moduli possono essere collocati in più punti del sito WordPress, ad esempio nei post, nelle pagine e nei widget della barra laterale.
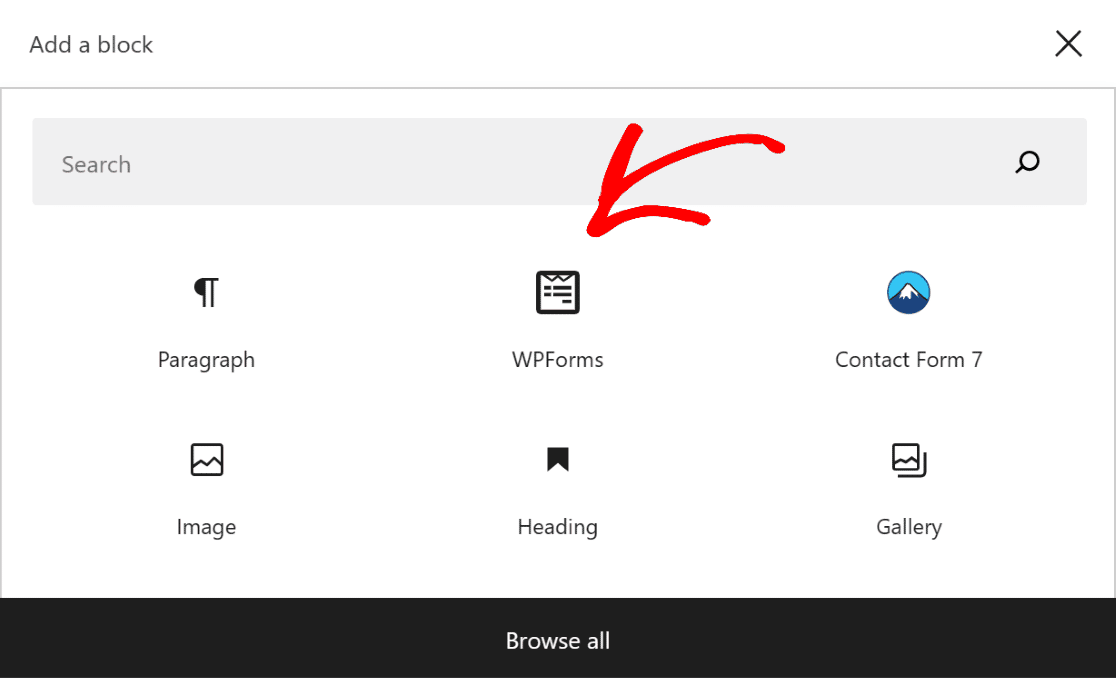
Per aggiungere il modulo, creare un nuovo post o una nuova pagina in WordPress o aggiornare le impostazioni di una pagina esistente. Quindi, fare clic sul pulsante nero più (+) per aggiungere un nuovo blocco. Tra le selezioni a comparsa, scegliere WPForms.

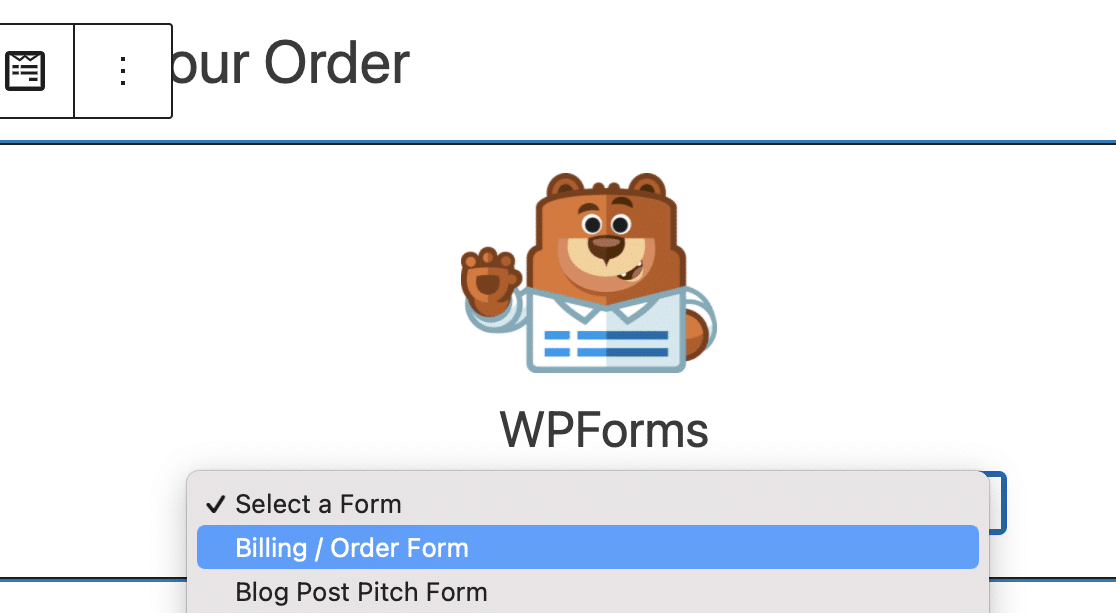
Il widget WPForms apparirà ora all'interno del blocco. Da qui, fare clic sul menu a tendina WPForms e scegliere il modulo Stripe con il campo Coupon che si desidera visualizzare.

Il vostro nuovo modulo è ora pronto per essere salvato o pubblicato sul vostro sito! Quando lo pubblicate, assicuratevi che i visitatori e i clienti del vostro sito abbiano accesso ai codici coupon che avete creato, in modo che possano inserirli nei campi Coupon dei vostri moduli Stripe.
Potete condividere questi codici in tutto il vostro sito o nelle e-mail promozionali e in altri luoghi. Per un po' di ispirazione, date un'occhiata al nostro articolo completo sulle idee per i codici promozionali per le vacanze . Potete anche configurare il vostro modulo in modo che applichi automaticamente il codice coupon quando viene cliccato un link a questo modulo.
Suggerimento bonus: Tracciare gli inserimenti nei moduli e l'utilizzo dei coupon
Se siete curiosi di sapere come WPForms tiene traccia degli invii dei moduli, dei pagamenti e dell'utilizzo dei coupon, sarete felici di sapere che sia gli utenti Lite che quelli Pro possono facilmente visualizzare tutti questi dettagli.
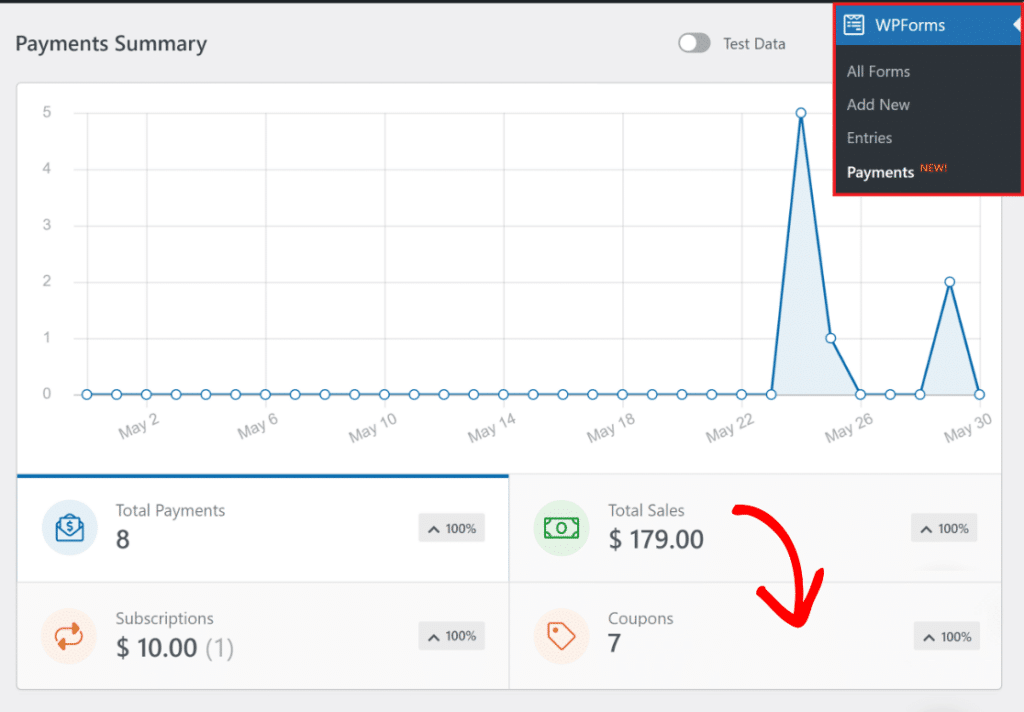
Iniziate navigando su WPForms nella vostra dashboard di WordPress e selezionando Pagamenti. Una volta lì, fate clic sulla scheda Coupon per vedere un rapido riepilogo di tutte le transazioni di coupon avvenute.

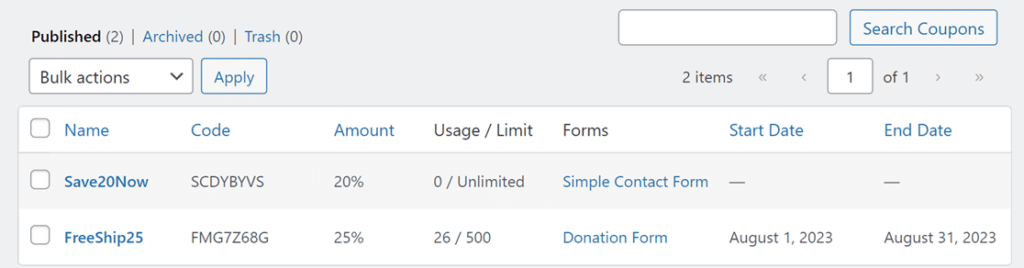
Troverete una tabella che elenca ogni transazione completata attraverso il vostro modulo. Se si desiderano ulteriori informazioni su una voce specifica, è sufficiente fare clic su di essa per ottenere dati dettagliati su pagamenti e coupon.

Ora è tutto pronto con il modulo di pagamento, il monitoraggio dei coupon e una dashboard organizzata per visualizzare le vendite e l'utilizzo dei coupon.
Domande frequenti su Come aggiungere campi coupon ai moduli Stripe
Perché dovrei aggiungere campi coupon ai miei moduli Stripe?
L'aggiunta di campi Coupon ai vostri moduli Stripe comporta molti vantaggi per il vostro sito web! Eccone solo alcuni:
- I coupon rappresentano un potente incentivo per i potenziali clienti a completare le loro transazioni.
- L'offerta di sconti favorisce il senso di valore.
- I coupon consentono di effettuare promozioni e campagne mirate.
- I coupon incoraggiano la fedeltà dei clienti perché gli utenti apprezzano l'opportunità di risparmiare, aumentando così la probabilità di ripetere l'attività.
- La visibilità di un campo coupon sui vostri moduli può attirare nuovi clienti che cercano attivamente gli sconti.
In effetti, esiste un'intera psicologia dietro l'offerta di coupon e sconti! Date un'occhiata al nostro articolo completo sull'argomento per saperne di più.
Come aggiungere i coupon in Stripe?
Per aggiungere coupon in Stripe, è necessario creare un coupon nella dashboard di Stripe nella sezione "Coupon". Una volta creato, è possibile applicare il coupon agli abbonamenti o alle fatture manualmente o tramite l'integrazione.
Tuttavia, se avete creato un modulo con WPForms, potete sempre sfruttare l'addon Coupons per applicare questi coupon direttamente nei vostri moduli.
È possibile aggiungere campi personalizzati a Stripe?
Stripe stesso non supporta direttamente l'aggiunta di campi personalizzati ai suoi moduli di pagamento. Tuttavia, se si utilizza WPForms con l'integrazione di Stripe, è possibile aggiungere facilmente campi personalizzati ai moduli, come nome, e-mail o qualsiasi altro dato da raccogliere.
Come si aggiunge un coupon a WPForms?
Per aggiungere un coupon a WPForms, è necessario WPForms Pro e l'addon Coupons. Una volta attivato, potrete facilmente creare e applicare codici coupon ai vostri moduli di pagamento Stripe, consentendo agli utenti di ricevere sconti durante il processo di checkout.
Come creare un codice coupon?
Creare un codice coupon è semplice con WPForms Pro. Dopo aver installato l'addon Coupons, andate alla sezione Coupons nelle impostazioni di WPForms .
Da qui è possibile creare un nuovo coupon, impostare l'importo dello sconto e definire eventuali restrizioni d'uso. Il codice può poi essere applicato ai vostri moduli Stripe, dando agli utenti la possibilità di inserirlo durante il checkout.
Quindi, aggiungere calcoli ai moduli
Indipendentemente dal tipo di moduli che utilizzate sul vostro sito, offrire capacità di calcolo agli utenti dei moduli è una svolta. Dai mutui ai 401K e molti altri calcoli in mezzo, l'addon Calculator di WPForms può fare tutto.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Purtroppo il coupon non consente di procedere con stripe se il codice coupon è del 100%. Stripe non permette di procedere a una transazione che è "0". Si tratta di un problema enorme che al momento stiamo affrontando. Forse potete aiutarci.
Salve Hubertus - Mi dispiace sapere del problema. Quando ne hai la possibilità, inviaci una riga con uno screenshot al supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂