Résumé de l'IA
Vous comparez les boutons radio et les cases à cocher pour vos formulaires ?
Les boutons radio et les cases à cocher sont tous deux des éléments permettant d'effectuer des sélections dans les formulaires en ligne. Ils sont couramment utilisés de manière interchangeable et donc parfois incorrecte.
Dans cet article, nous comparerons les boutons radio et les cases à cocher afin que vos formulaires utilisent toujours les champs les plus pertinents.
Créez votre formulaire WordPress maintenant
Dans cet article
- Bouton radio ou case à cocher - Quelle est la différence ?
- Qu'est-ce qu'un bouton radio ?
- Qu'est-ce qu'une case à cocher ?
- Peut-on utiliser des cases à cocher comme des boutons radio ?
- Créer des champs de type boutons radio et cases à cocher avec WPForms
- Comment ajouter des champs à choix multiples (ou boutons radio) à vos formulaires avec WPForms
- Comment ajouter un champ de cases à cocher à vos formulaires avec WPForms
- FAQ sur les cases à cocher et les boutons radio
- Ensuite, ajoutez des images à côté des boutons radio
Bouton radio ou case à cocher - Quelle est la différence ?
Les boutons radio et les cases à cocher sont tous deux des outils de sélection dans les formulaires, mais ils ont des fonctions différentes. Les cases à cocher permettent aux utilisateurs de sélectionner plusieurs options parmi un ensemble de choix. Les cases à cocher permettent aux utilisateurs de sélectionner plusieurs options parmi un ensemble de choix, tandis que les cases d'option les obligent à ne choisir qu'une seule option dans une liste prédéfinie. Utilisez les cases à cocher lorsque plusieurs choix sont autorisés, et les boutons radio lorsqu'un seul choix est autorisé.
Nous allons les comprendre clairement à l'aide d'exemples tirés de la bibliothèque de modèles de WPForms.
Qu'est-ce qu'un bouton radio ?
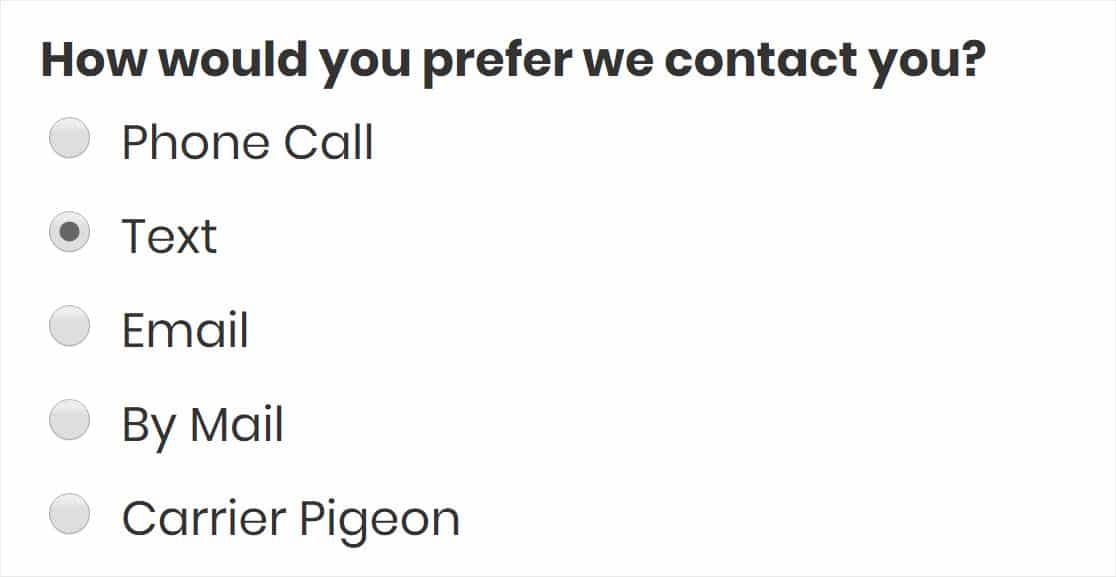
Commençons par les boutons radio, également appelés questions à choix multiples dans certains outils de création de formulaires.

Les boutons radio sont des éléments de sélection cliquables, généralement représentés par un cercle. L'élément sélectionné sera représenté par un cercle rempli, comme dans l'image ci-dessus. Vous pouvez ajouter des boutons radio à vos formulaires dans WPForms en utilisant les champs Choix multiple et Échelle de Likert.
Le champ Choix multiple ou bouton radio est mutuellement exclusif, ce qui signifie que les utilisateurs ne peuvent sélectionner qu'une seule des options disponibles.
Les boutons radio sont très courants. On les trouve souvent dans les enquêtes ou les formulaires de commande où les utilisateurs ne peuvent faire qu'une seule sélection à la fois, par exemple lorsqu'ils choisissent une taille de t-shirt.
Qu'est-ce qu'une case à cocher ?
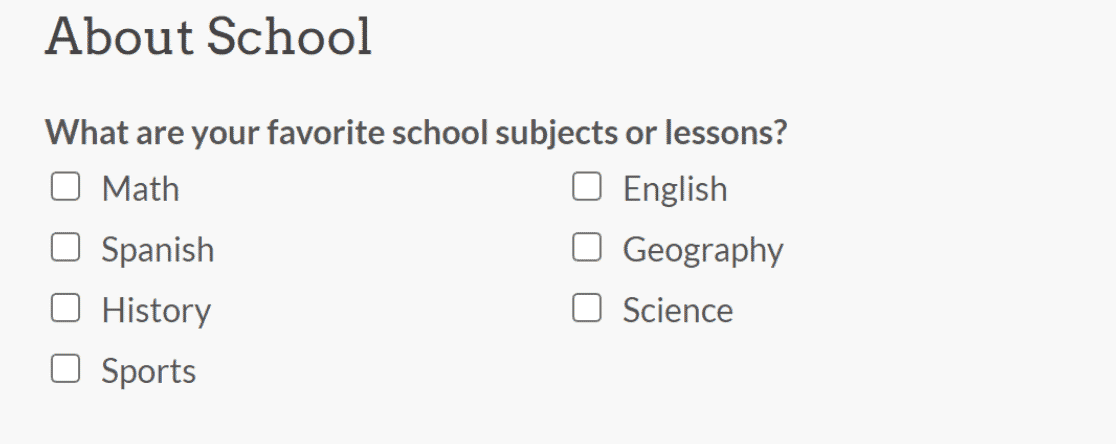
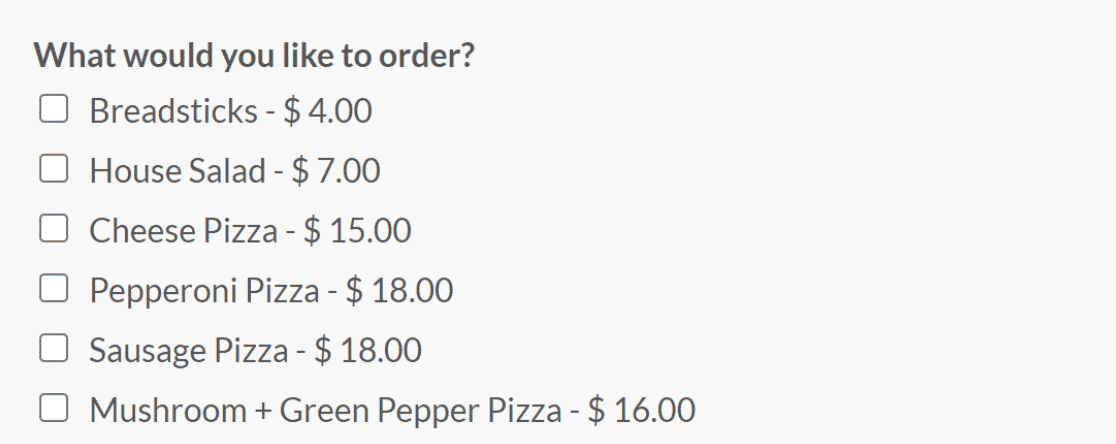
Examinons un exemple typique de champ à cases à cocher :

Les cases à cocher sont des champs de sélection dans lesquels chaque élément est représenté par une petite case carrée. Lorsqu'un utilisateur choisit une option, celle-ci est identifiée par une coche dans la case.
Le champ "cases à cocher" est mutuellement inclusif. Il permet aux utilisateurs de sélectionner plusieurs réponses parmi les choix disponibles. Ce champ est idéal lorsque les personnes interrogées doivent pouvoir sélectionner plusieurs options à partir d'un ensemble de choix prédéfinis, par exemple lorsqu'elles s'inscrivent à des activités de camp d'été ou qu'elles commandent plusieurs articles à la fois.
Peut-on utiliser des cases à cocher comme des boutons radio ?
Non, vous ne pouvez pas utiliser des cases à cocher comme boutons radio et vice versa. La décision d'utiliser des cases à cocher ou des boutons radio dépend du nombre d'éléments que le répondant doit pouvoir sélectionner dans un champ.
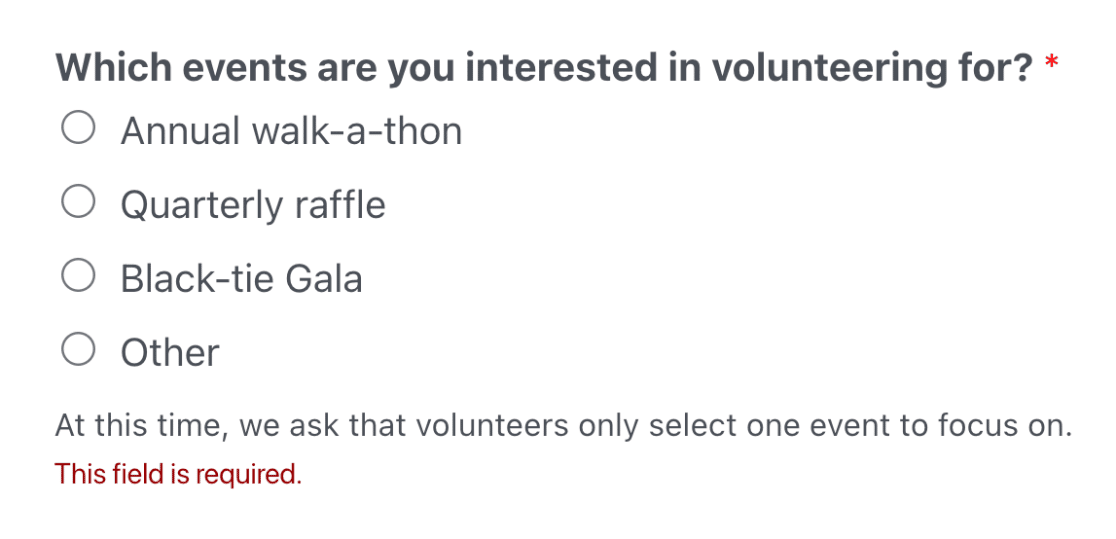
- Utilisez les boutons radio lorsque vous souhaitez que l'utilisateur ne puisse sélectionner qu'une seule option parmi celles proposées.
- Si vous proposez des choix multiples à vos utilisateurs, vous devez utiliser le champ des cases à cocher.
Examinons plus en détail les différents cas d'utilisation des cases à cocher et des boutons radio.
Bouton radio ou case à cocher - lequel utiliser ?
Lorsque vous devez choisir entre des boutons radio et des cases à cocher, répondez à la question suivante : "Combien d'options l'utilisateur doit-il pouvoir sélectionner dans la liste de choix ?"
Si vous souhaitez que l'utilisateur puisse choisir l'un des choix multiples, utilisez des boutons radio. En revanche, si vous souhaitez que les utilisateurs puissent choisir plusieurs options parmi les choix disponibles, utilisez des cases à cocher.
Prenons des exemples d'utilisation pour les deux champs du formulaire.
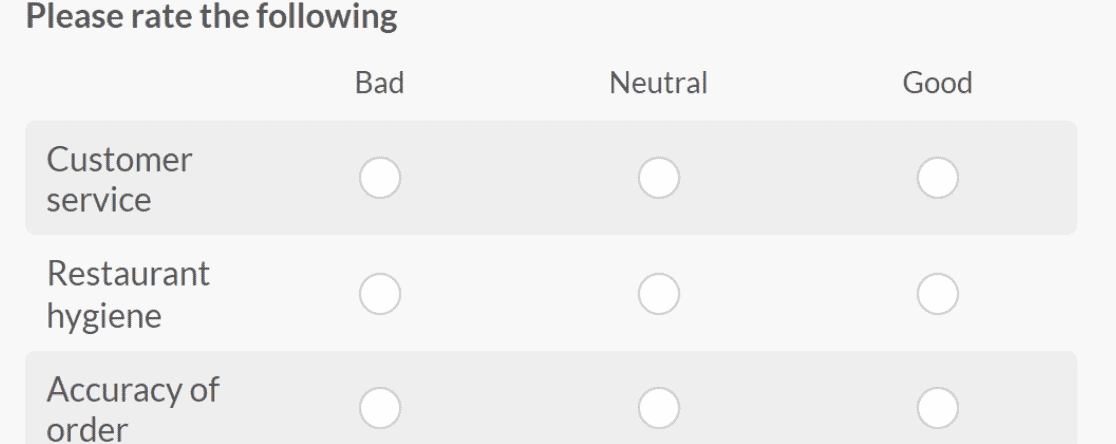
Supposons que vous teniez un restaurant et que vous souhaitiez recueillir l'avis de vos clients. Vous souhaitez poser des questions à vos clients sur le service à la clientèle, l'hygiène, la qualité de la nourriture, le temps de service, etc.
Dans ce cas, vous voudrez probablement que vos clients vous donnent une réponse précise sur leur expérience. Dans ce cas, vous pouvez utiliser les boutons radio parce qu'ils sont mieux adaptés à la collecte de réponses uniques.

Imaginez maintenant que vous partagiez un formulaire de commande avec votre client. Vous souhaitez que les clients puissent commander plusieurs produits alimentaires en même temps. L'approche logique dans ce scénario serait d'utiliser le champ des cases à cocher pour que les clients puissent sélectionner plusieurs produits.

Maintenant que vous avez compris la différence essentielle entre les boutons radio et les cases à cocher, voyons comment vous pouvez les créer dans votre prochain formulaire.
Créer des champs de type boutons radio et cases à cocher avec WPForms
WPForms est le meilleur outil de création de formulaires en ligne pour les sites WordPress. En utilisant ses fonctionnalités avancées, vous pouvez créer des formulaires professionnels et magnifiques avec une interface conviviale.
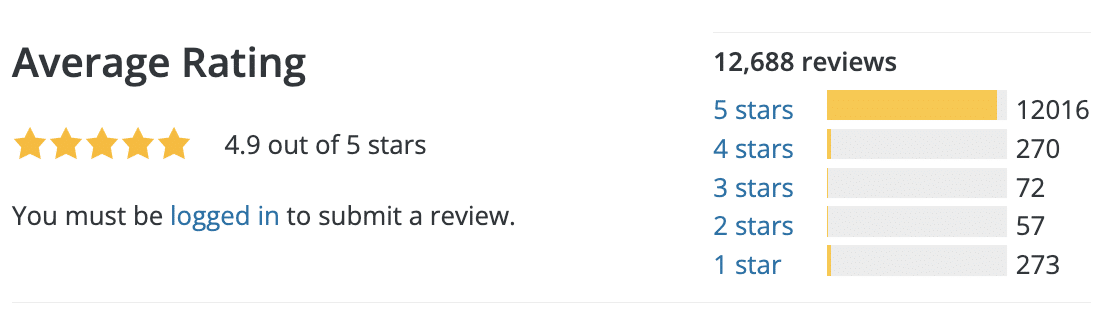
C'est le plugin de construction de formulaire le plus populaire sur WordPress.org, avec plus de 6 millions d'installations actives et plus de 12 000 évaluations 5 étoiles.

Outre la possibilité d'ajouter des champs radio et des cases à cocher, WPForms présente d'autres caractéristiques notables :
- Logique conditionnelle
- Plus de 2 000 modèles de formulaires prédéfinis
- Intégrations marketing
- Protection contre le spam
- Calculs
- Formulaires multipages
- Paiements avec Stripe, Square, PayPal ou Authorize.net.
Créez votre formulaire WordPress maintenant
Comment ajouter des champs à choix multiples (ou boutons radio) à vos formulaires avec WPForms
Commencez par télécharger et installer le plugin WPForms sur votre site WordPress. Vous pouvez suivre ce guide étape par étape pour apprendre à installer un plugin sur WordPress.
Après avoir installé le plugin WPForms, allez dans WPForms" Add New pour créer un nouveau formulaire.

Recherchez n'importe quel modèle parmi les 600+ modèles de formulaires disponibles sur WPForms ou créez le vôtre à partir d'un formulaire vierge.
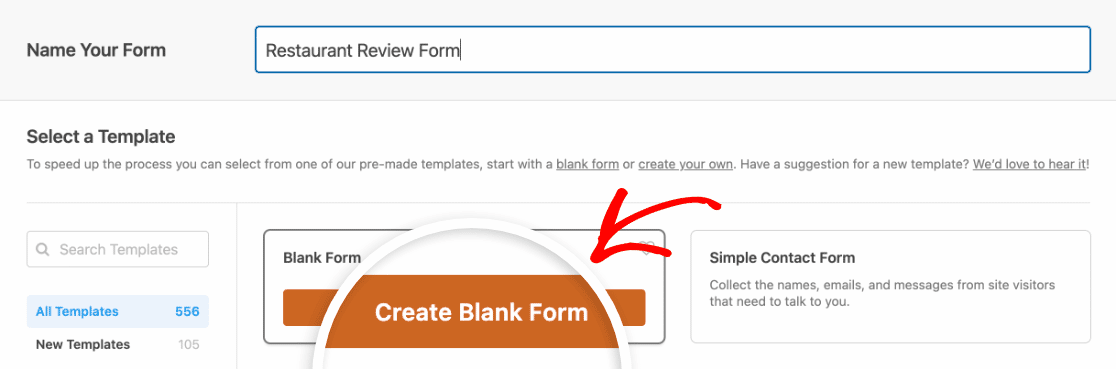
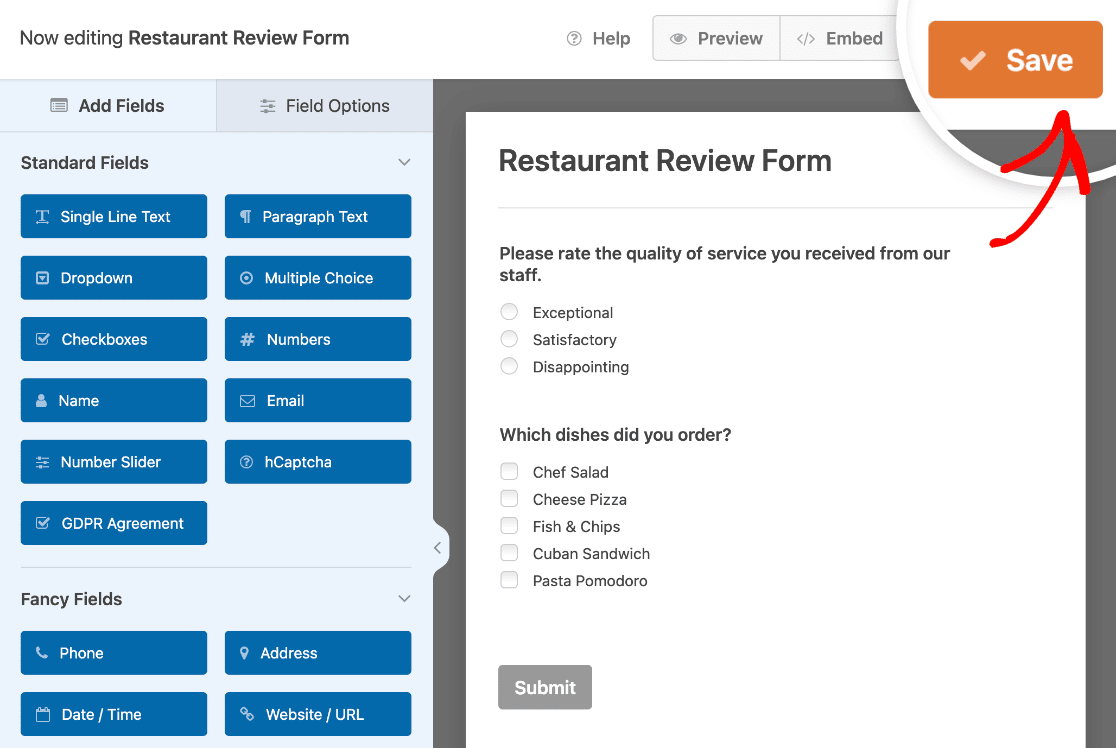
Pour cet exemple, nous allons créer un formulaire vierge et le nommer " Formulaire d'évaluation d'un restaurant" (vous êtes libre de donner à votre formulaire le nom que vous voulez).

Note : Si vous voulez un modèle de formulaire d'évaluation de restaurant, il y a un formulaire prêt à l'emploi disponible dans la bibliothèque de modèles WPForms.
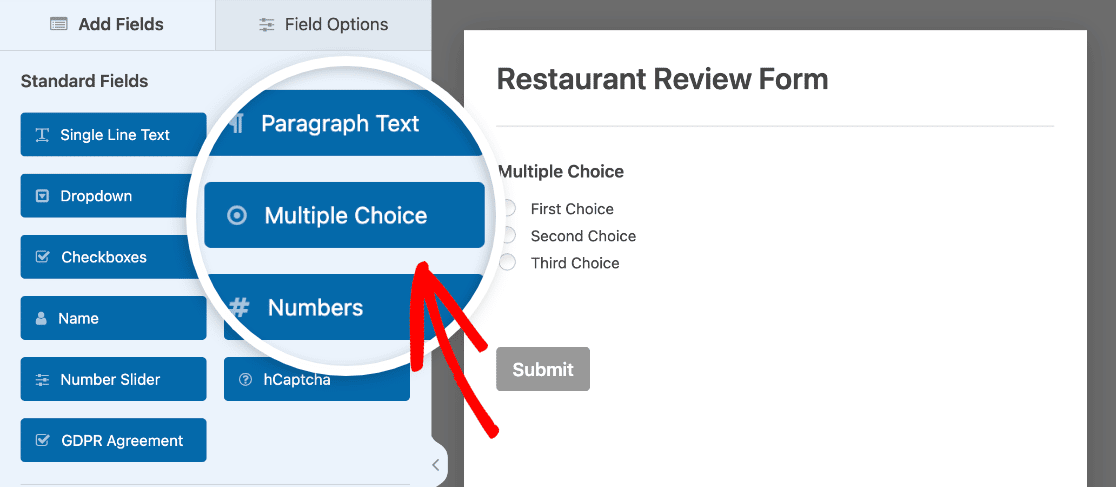
Pour ajouter des boutons radio à votre formulaire, faites glisser le champ Choix multiple depuis la gauche de votre écran vers votre formulaire.

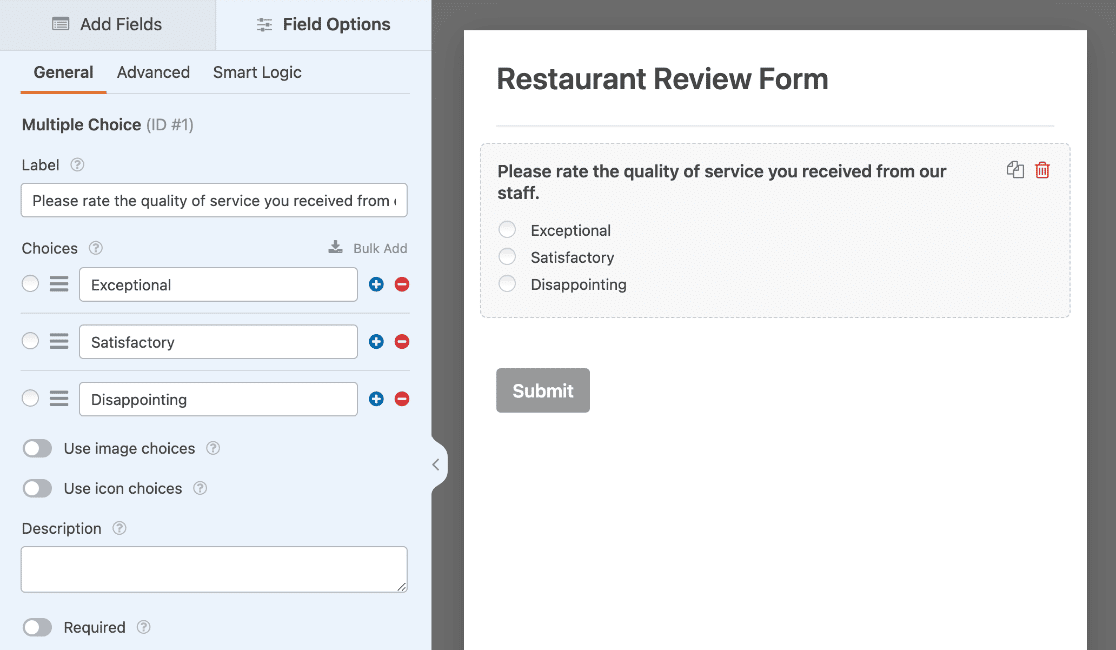
Ensuite, cliquez sur le champ Choix multiple dans l'aperçu de votre formulaire.
Lorsque vous cliquez dessus, les options du champ s'ouvrent sur la gauche de l'écran. Saisissez votre question dans la zone de texte située sous la section Étiquette et le texte du bouton dans les sections Choix.
Ces étiquettes apparaîtront à côté des boutons radio.

Vous pouvez personnaliser le champ Choix multiple en y ajoutant des choix d'images ou d'icônes.
![]()
Pour l'instant, nous utiliserons du texte dans notre exemple.
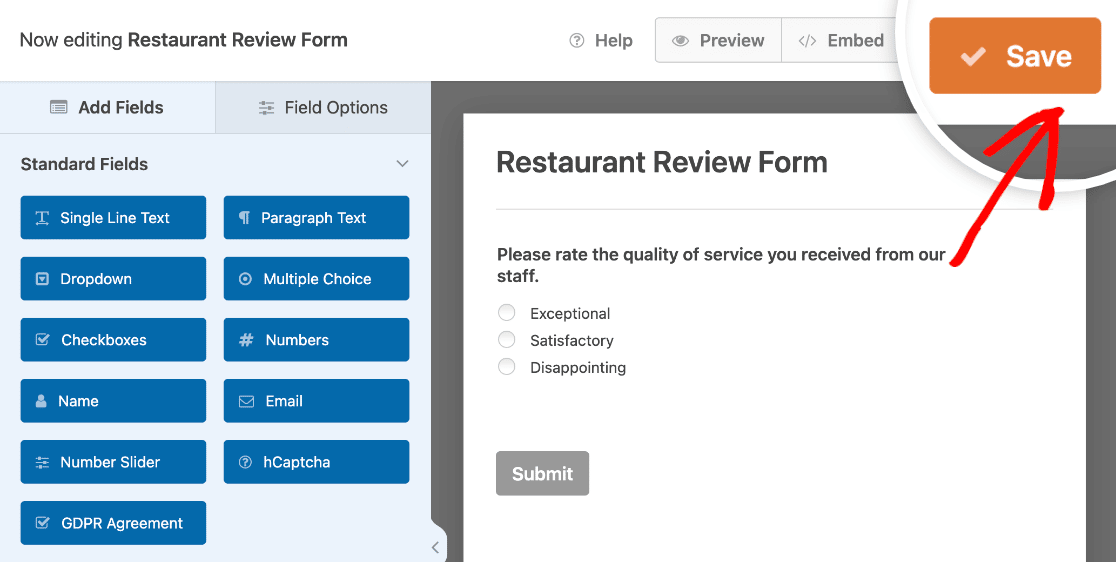
Une fois que vous avez personnalisé votre champ à choix multiple, cliquez sur Enregistrer.

Vous avez réussi à ajouter des boutons radio à votre formulaire dans WPForms.
Voyons maintenant comment ajouter un champ de cases à cocher.
Comment ajouter un champ de cases à cocher à vos formulaires avec WPForms
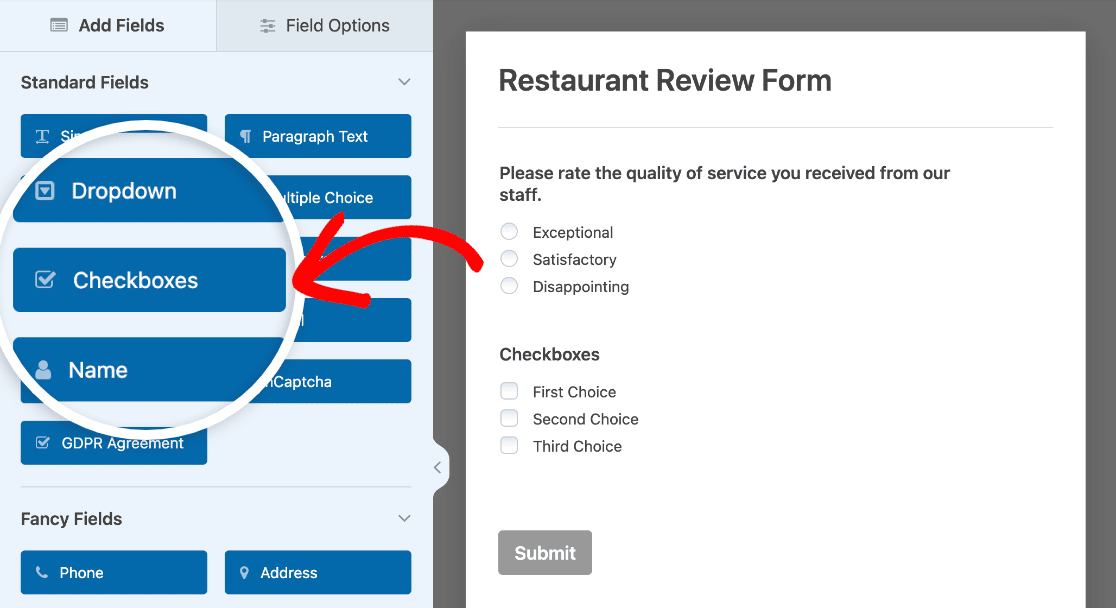
L'ajout du champ Checkboxes est très similaire à l'ajout de boutons radio dans WPForms. Pour commencer, glissez et déposez le champ Checkboxes sur votre formulaire.

Ensuite, cliquez sur le champ Checkboxes que vous venez d'ajouter à votre formulaire.
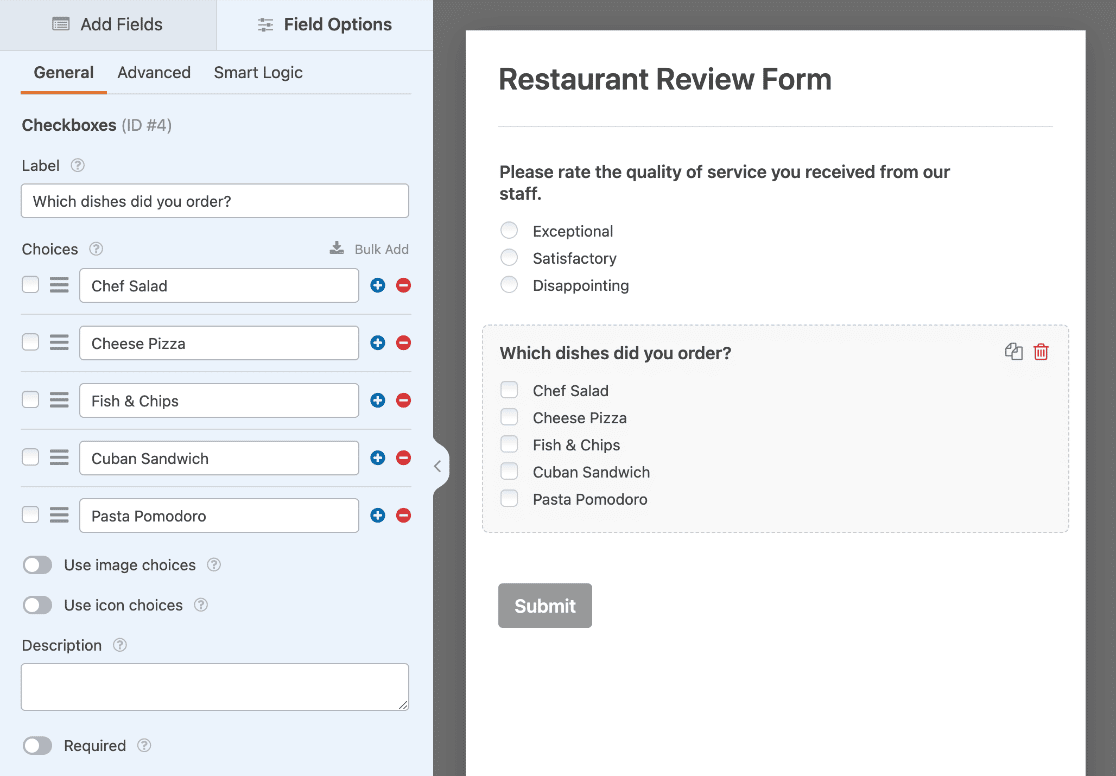
Comme précédemment, le panneau Options du champ s'ouvre et vous permet de personnaliser les paramètres de ce champ. Saisissez le texte de votre champ sous l'étiquette et le texte des options dans les sections Choix.

Vous pouvez ajouter des choix d'images ou d'icônes ou même une logique conditionnelle pour personnaliser votre formulaire.
Enfin, cliquez sur Enregistrer pour conserver les modifications.

Félicitations ! Vous avez appris avec succès comment ajouter des cases à cocher à votre formulaire dans WPForms.
C'est tout sur l'explication du bouton radio par rapport à la case à cocher pour aujourd'hui. Nous espérons que vous avez compris la différence entre les deux et que vous pourrez utiliser en toute confiance le bon champ dans votre prochain formulaire.
Remarque : nous vous recommandons de tester votre formulaire avant de le publier afin de vous assurer qu'il fonctionne comme prévu. Consultez notre liste de contrôle complète des tests de formulaires pour obtenir un guide étape par étape.
Créez votre formulaire WordPress maintenant
FAQ sur les cases à cocher et les boutons radio
Vous avez des questions ? Ne vous inquiétez pas. Nous recevons beaucoup de questions sur les cases à cocher et les boutons radio de la part de personnes qui souhaitent créer de beaux formulaires professionnels. Voici quelques-unes des questions les plus fréquemment posées.
Pourquoi les boutons radio sont-ils appelés choix multiples dans les WPForms ?
Les utilisateurs de WPForms savent que dans notre générateur de formulaires, vous devez choisir le champ de formulaire à choix multiple si vous voulez utiliser des boutons radio. Nous les appelons options à choix multiples pour aider les utilisateurs à faire la différence entre les cases à cocher et les boutons radio. De cette façon, vous savez ce que fait ce champ.
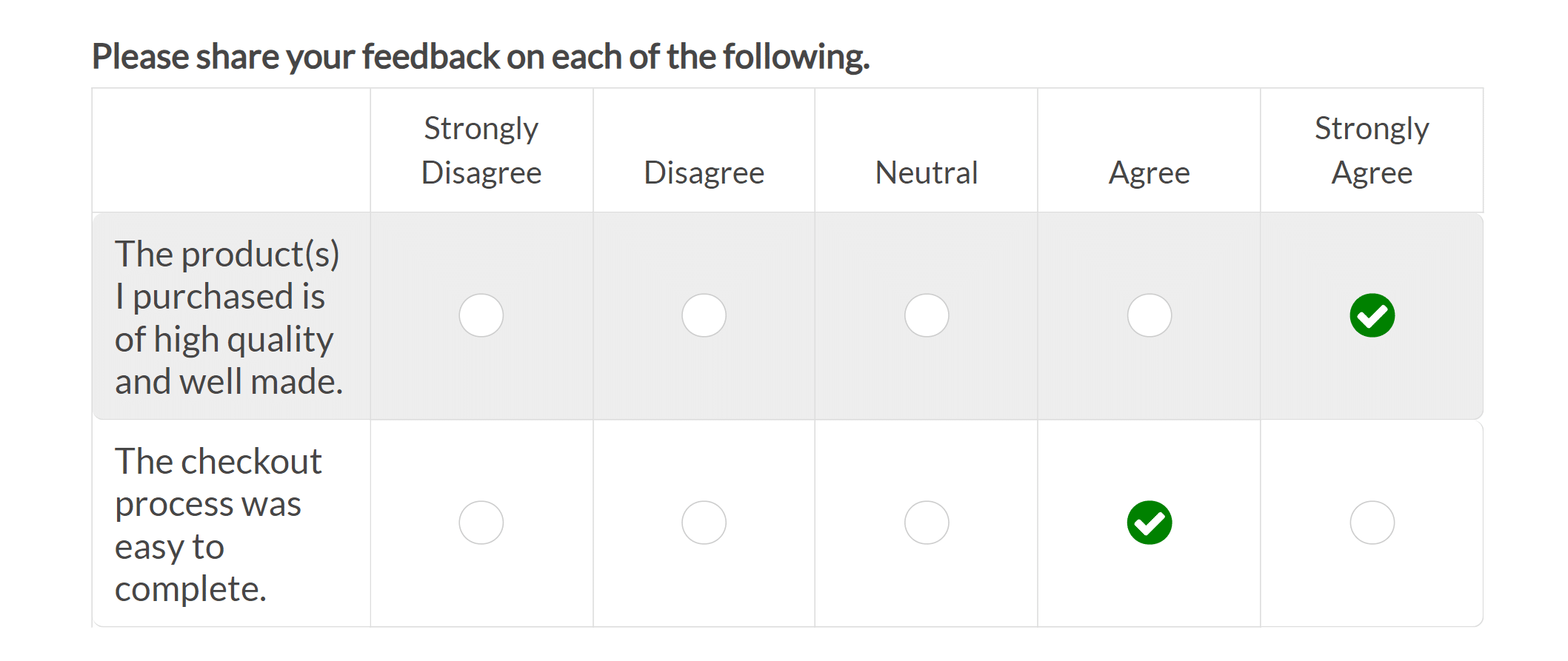
Une échelle de Likert est-elle un champ à choix multiples ?
Oui, une échelle de Likert est un type particulier de champ à choix multiples. Elle combine plusieurs questions en un seul bloc et permet aux personnes de sélectionner une option dans chaque ligne.

Les échelles de Likert sont très courantes dans les enquêtes. Elles sont idéales pour mesurer la réponse d'une personne entre deux extrêmes.

Les échelles de Likert sont parfois appelées questions matricielles. Nous avons d'autres exemples de questions à échelle de Likert si vous souhaitez voir différentes façons de les utiliser.
Quels sont les cas d'utilisation courants des cases à cocher et des boutons radio ?
Utilisez les cases à cocher (le champ de formulaire à choix multiples dans WPForms) lorsque vous souhaitez permettre aux utilisateurs de faire plusieurs sélections. Pensez aux garnitures de pizza, aux centres d'intérêt, aux expériences antérieures, etc.
Utilisez les boutons radio lorsque vous souhaitez une réponse unique. Il peut s'agir du sexe, du numéro de téléphone préféré, de la fourchette de salaire ou d'une simple réponse oui/non.
Puis-je pré-cocher un bouton radio ou une case à cocher par défaut ?
Oui, vous pouvez utiliser les paramètres de votre champ de formulaire dans WPForms pour sélectionner un bouton radio ou une case à cocher que vous souhaitez sélectionner automatiquement par défaut.
Puis-je modifier l'aspect de mes cases à cocher et boutons radio ?
Vous pouvez changer l'apparence de vos cases à cocher et boutons radio. Si vous utilisez WPForms, vous pouvez le faire dans le cadre des options d'édition du style de votre formulaire dans l'éditeur de blocs après avoir intégré votre formulaire. Sur d'autres plateformes de construction de formulaires, vous devrez utiliser le CSS.
Puis-je modifier le style de mise en page de mes boutons radio et de mes cases à cocher ?
Vous pouvez facilement changer la disposition de vos boutons radio et cases à cocher en utilisant WPForms. Dans les paramètres de votre champ de formulaire, vous pouvez ajuster les paramètres pour afficher vos éléments dans une seule colonne, plusieurs colonnes, ou dans une rangée horizontale.
Ensuite, ajoutez des images à côté des boutons radio
Voulez-vous permettre aux utilisateurs de sélectionner des images ou des icônes au lieu d'un simple texte ? Avec WPForms, vous pouvez ajouter des images à côté des boutons radio ou des cases à cocher pour impressionner vos clients avec des formulaires attrayants. Apprenez comment ajouter une image à côté des boutons radio dans les formulaires WordPress.
Vous pouvez également consulter la rubrique Comment créer un formulaire de commande dans WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.