Résumé de l'IA
Voulez-vous remplir automatiquement les champs de vos formulaires WordPress ? Vous pouvez utiliser automatiquement des informations telles que les types d'articles ou les produits pour créer les options dans les champs de formulaire.
Cela facilite le remplissage des formulaires et permet de gagner beaucoup de temps lors de leur élaboration.
WPForms facilite le remplissage automatique des champs de formulaire en utilisant des choix de champs dynamiques. Nous allons vous montrer comment le mettre en place dans cet article.
Créez votre formulaire WordPress maintenant
Comment remplir automatiquement les champs des formulaires WordPress
Dans ce tutoriel, je vais vous montrer comment remplir automatiquement les produits WooCommerce dans un formulaire de contact.
Étape 1 : Installer le plugin WPForms
Tout d'abord, installez et activez le plugin WPForms. Si vous avez besoin d'aide, voici un guide étape par étape sur l 'installation d'un plugin WordPress.
Maintenant, vous allez ajouter un nouveau formulaire. Tout d'abord, allez dans WPForms " Add New.

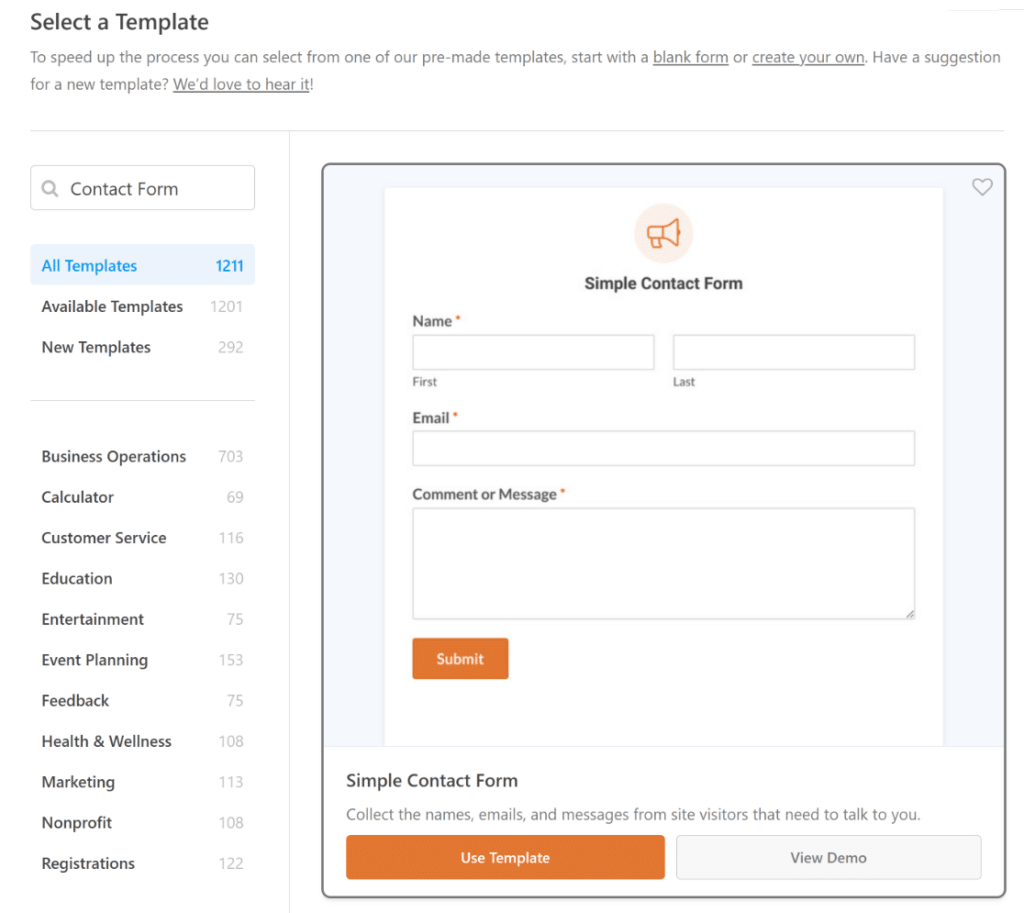
Ensuite, cliquez sur le modèle de formulaire de contact simple pour commencer.

Vous verrez le générateur de formulaires s'ouvrir dans une fenêtre plein écran. Le formulaire de contact simple contient déjà des champs pour :
- Nom
- Courriel
- Commentaire ou message
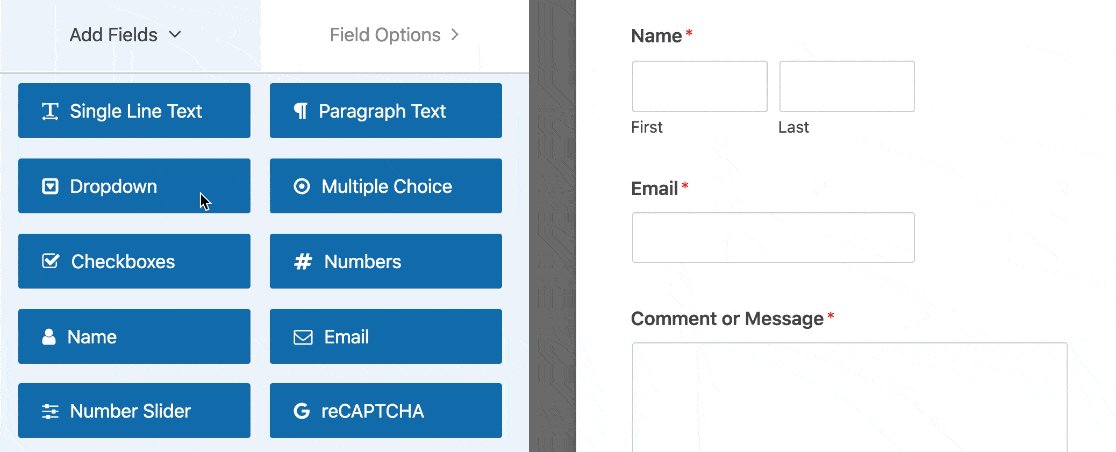
Allez-y et faites glisser un champ déroulant, puis ajoutez des choix de réponses à remplissage automatique.
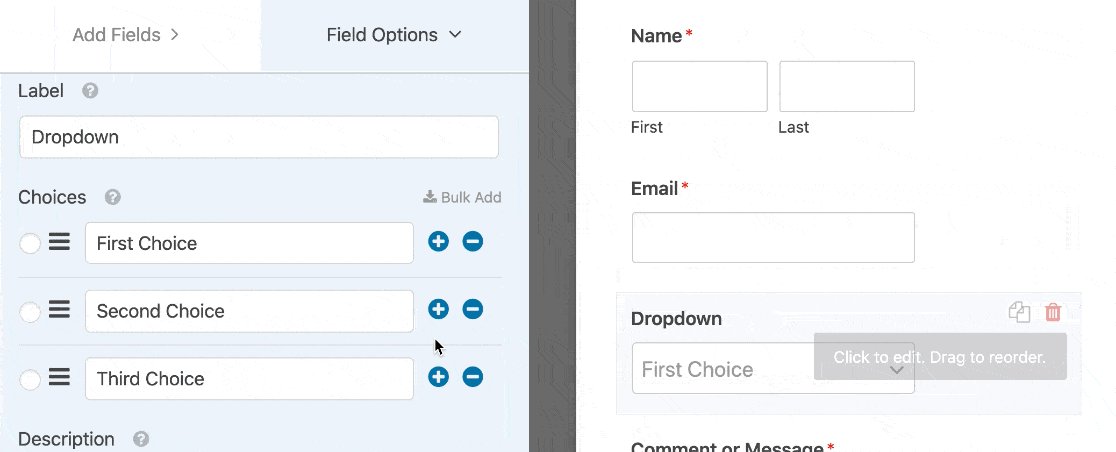
Cliquez sur le champ déroulant et faites-le glisser vers l'aperçu du formulaire à droite.

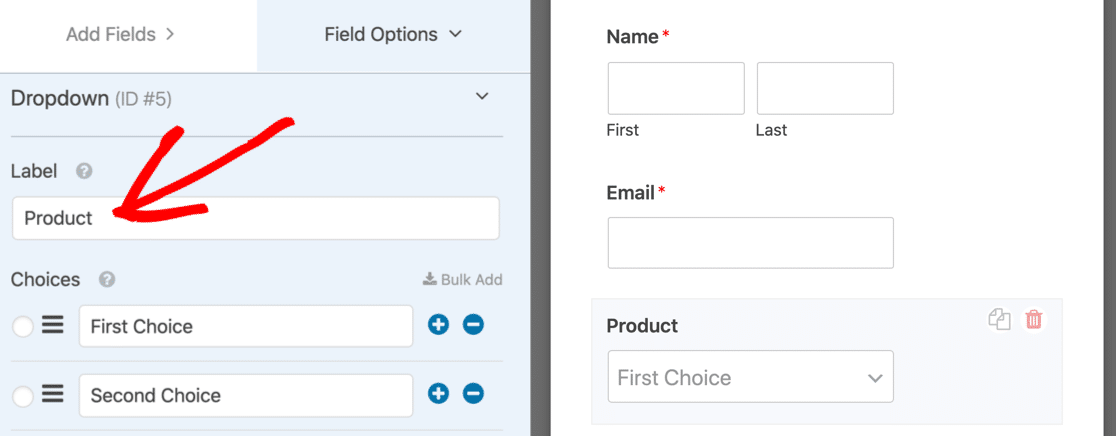
Ensuite, cliquez une fois sur votre liste déroulante pour ouvrir les paramètres à gauche. Modifiez l'étiquette ici pour décrire le contenu de la liste déroulante.

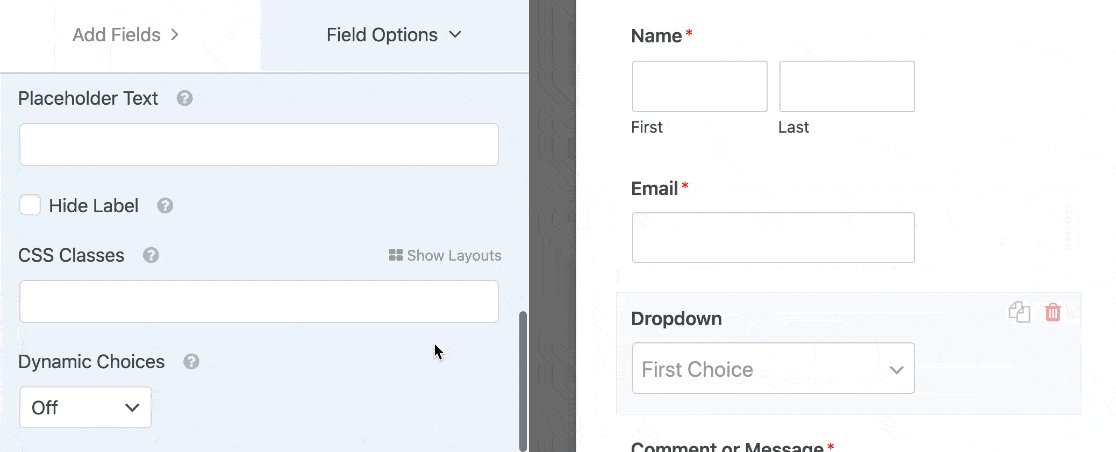
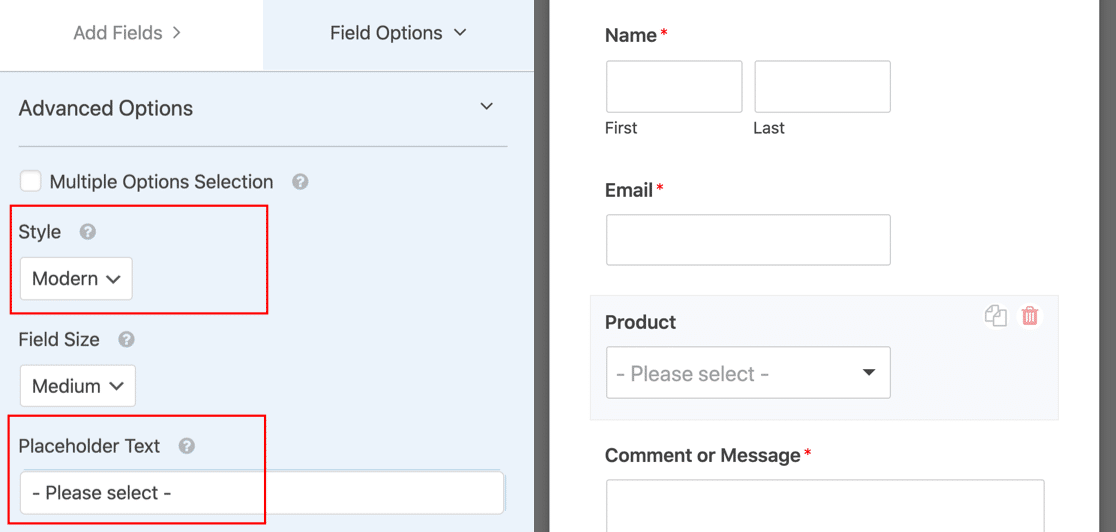
Descendez un peu et développez les options avancées. Vous allez choisir deux paramètres pour faciliter le remplissage du formulaire :
- Style - Je vais choisir la liste déroulante moderne parce qu'elle permet aux visiteurs d'effectuer des recherches dans la liste. C'est un excellent moyen de faciliter l'utilisation d'une liste déroulante très longue. Si vous le souhaitez, vous pouvez facilement créer une liste déroulante multi-sélection pour que vos visiteurs puissent choisir plus d'une réponse.
- Remplaçant - Il est toujours utile de définir un remplaçant pour un champ. Un espace réservé ressemble à un choix par défaut, mais le visiteur ne peut pas le sélectionner. C'est un bon moyen de s'assurer que la sélection ne se fait pas par défaut sur la première réponse de la liste.

Vous êtes maintenant prêt à ajouter un choix de champ dynamique à notre nouvelle liste déroulante,
Étape 2 : Configurer le champ à remplissage automatique
Vous allez maintenant définir les options qui apparaîtront dans la liste déroulante.
Avec les choix de champs dynamiques, vous n'avez pas à vous soucier de taper toutes les réponses. WPForms va saisir toutes les options pour vous.
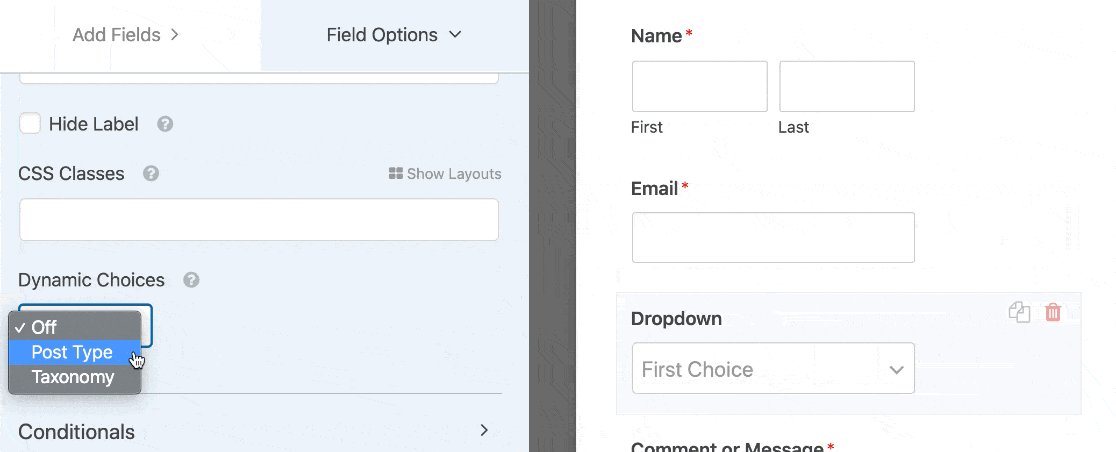
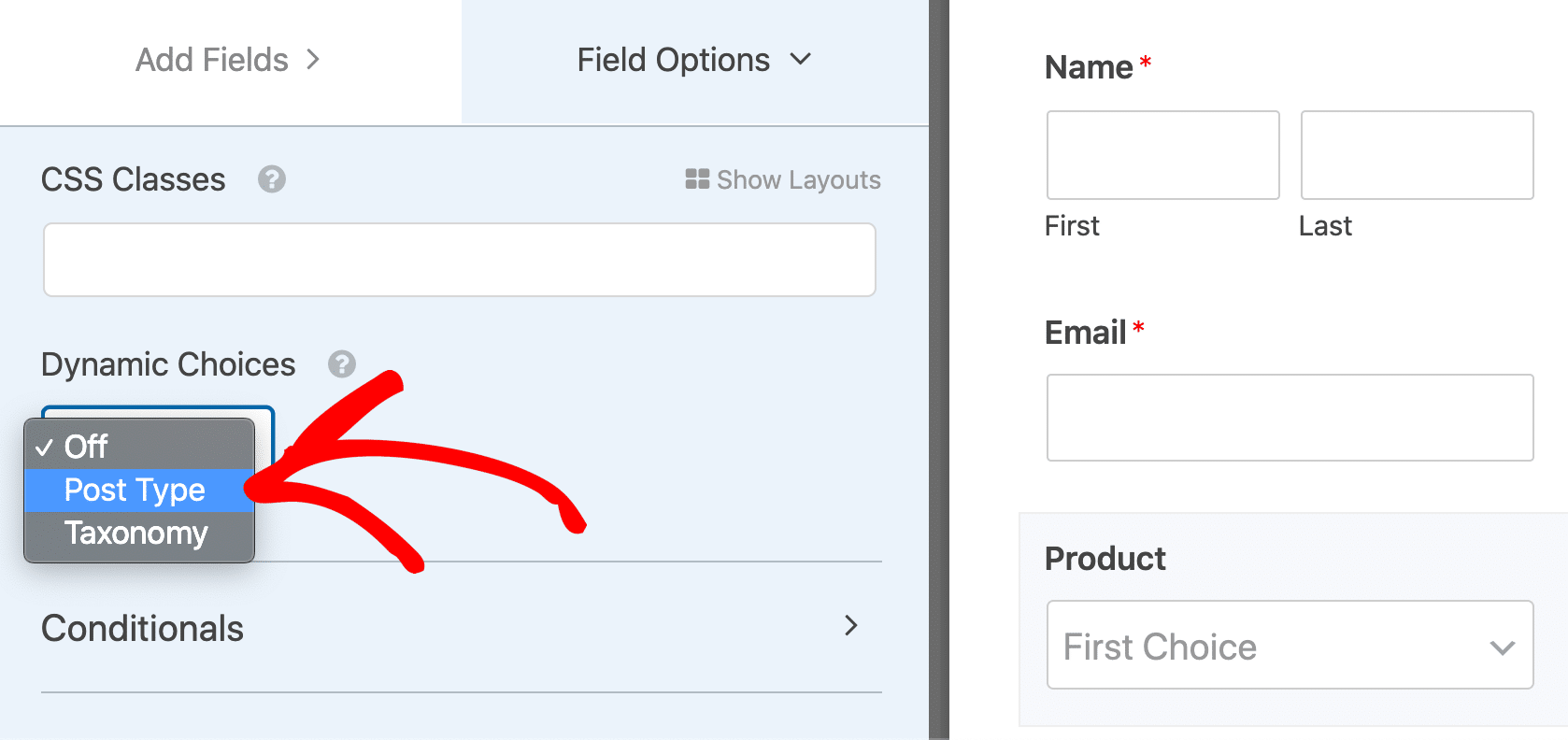
Lorsque vous développez les options avancées dans votre liste déroulante, vous avez le choix entre deux options :
- Type de poste
- Taxonomie

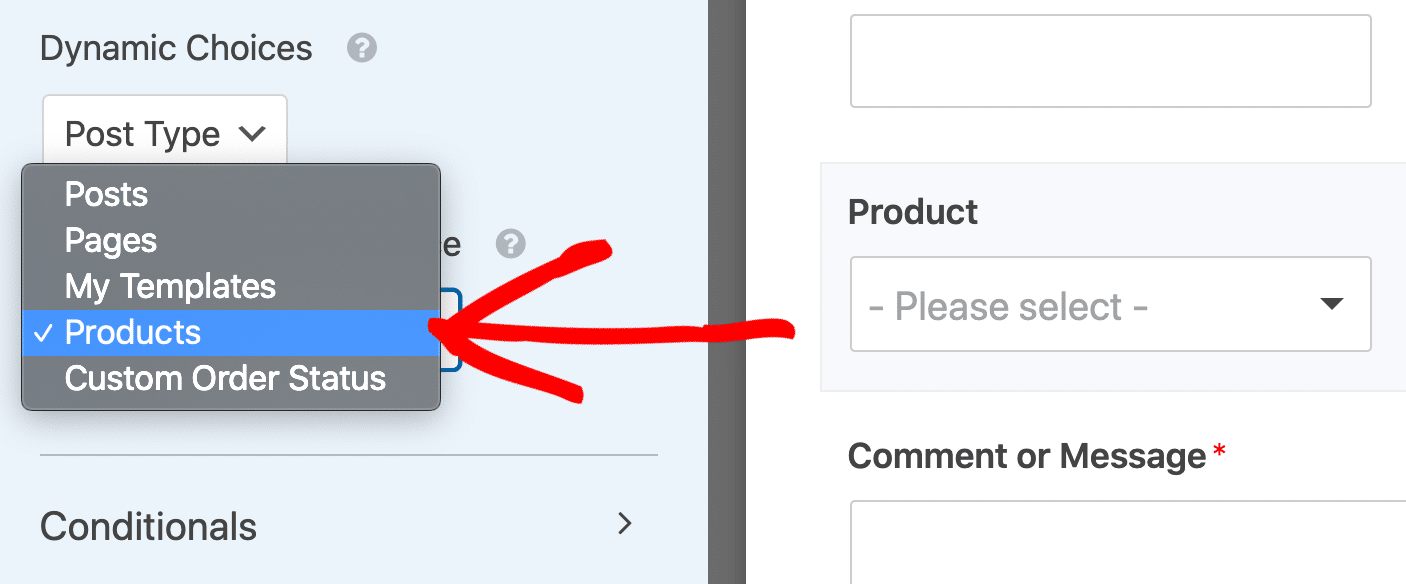
Post Type vous permet de remplir automatiquement le champ à partir d'un Dynamic Post Type Source. Sur une boutique WooCommerce, les choix de la deuxième liste déroulante pourraient ressembler à ceci :
- Article - Une liste de tous les articles de blog de votre site.
- Page - Liste toutes les pages de votre site.
- Produits - Une liste de tous les produits de votre magasin.
Il s'agit de tous les types d'articles. Vous pouvez utiliser des types de posts personnalisés si vous en avez mis en place.
Par exemple, vous avez le choix entre deux autres options, car nous avons configuré deux types d'articles personnalisés supplémentaires :

Examinons l'autre option que vous pouvez utiliser pour remplir automatiquement les champs de votre formulaire.
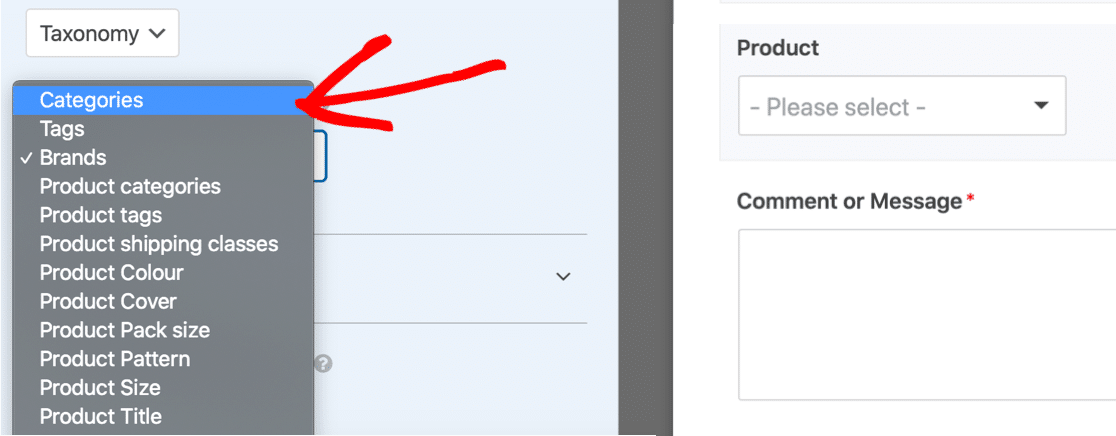
Si vous sélectionnez la deuxième option de la liste déroulante, Taxonomies, vous verrez apparaître une deuxième liste déroulante intitulée Source de taxonomie dynamique.
Les choix de la deuxième liste déroulante comprendront des options telles que
- Tags - Tous les tags associés à vos articles de blog.
- Catégories - Les catégories associées à vos articles de blog.
- Catégories de produits - Catégories associées à vos produits de commerce électronique.
- Étiquettes de produit - Étiquettes que vous avez ajoutées à vos produits.
- Type de produit - Types de produits ou variantes.
Là encore, votre magasin aura très certainement plus d'options à choisir.
Dans cet exemple, le propriétaire du magasin a ajouté un plugin pour regrouper les produits par marque, c'est pourquoi nous avons également une taxonomie Marques à utiliser pour remplir automatiquement notre champ.

Pour ce tutoriel, je vais sélectionner Post Type et ensuite Products. Cela permettra de lister tous les produits de notre magasin.
Il arrive que les champs à remplissage automatique proposent un grand nombre de choix. Si vous souhaitez exclure des éléments de la liste déroulante, consultez notre guide sur l'exclusion d'éléments des champs à remplissage automatique.
Enfin, vous devez vérifier les paramètres généraux de votre formulaire. Consultez nos guides sur :
- Mise en place de notifications par email dans WPForms
- Configurer le message de confirmation du formulaire
Cliquez sur Enregistrer pour sauvegarder votre formulaire.
Étape 3 : Publier votre formulaire
Vous pouvez publier votre formulaire de différentes manières : dans un article, dans une page ou dans la barre latérale. Vous pouvez utiliser un shortcode pour cela, mais je vous recommande plutôt d'utiliser l'option d'intégration.
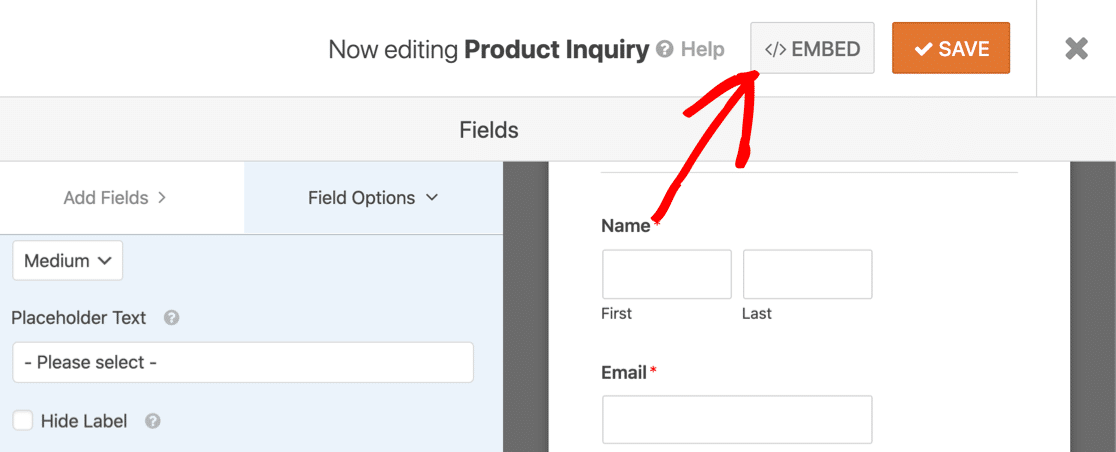
Commencez par cliquer sur Embed en haut du générateur de formulaires.

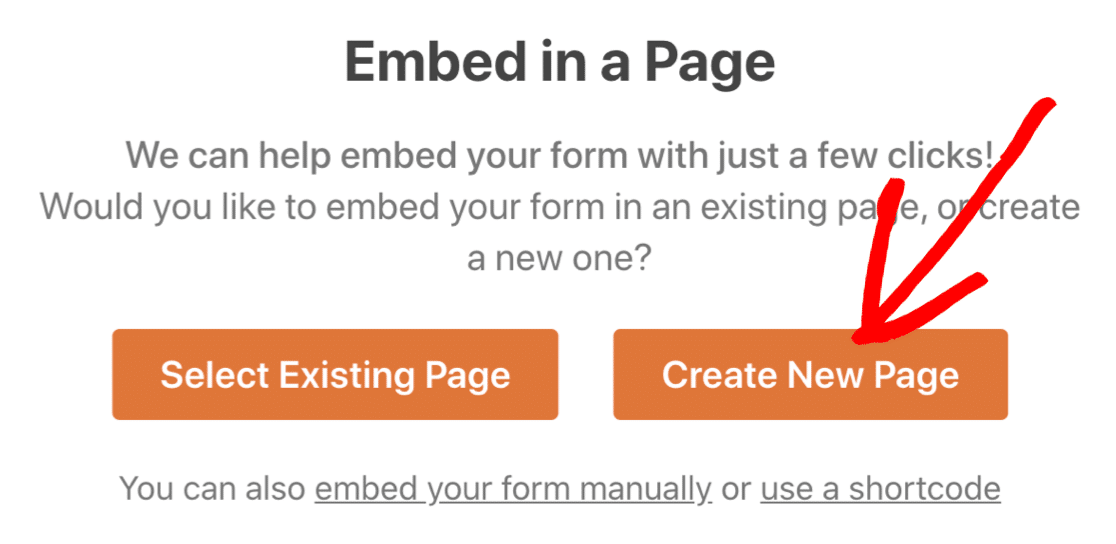
Puis cliquez sur Créer une nouvelle page.

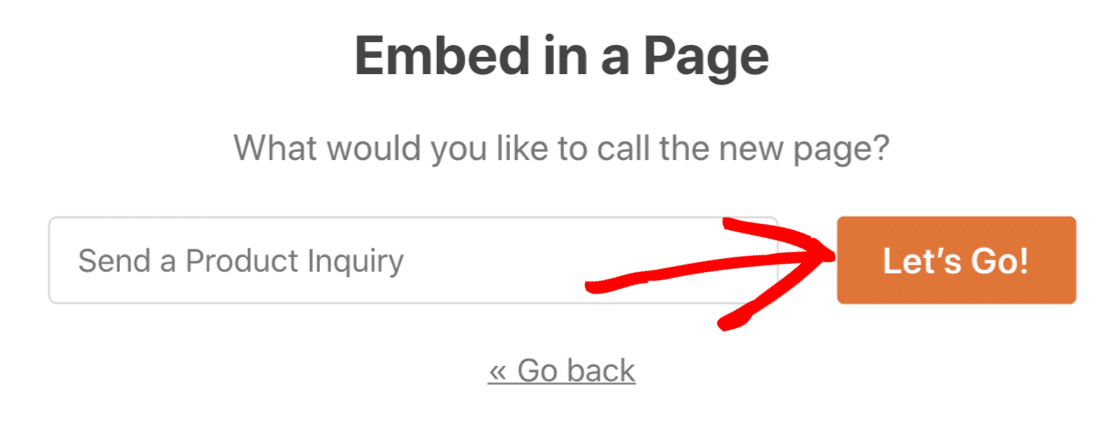
Saisissez un nom pour votre page et cliquez sur " Let's Go".

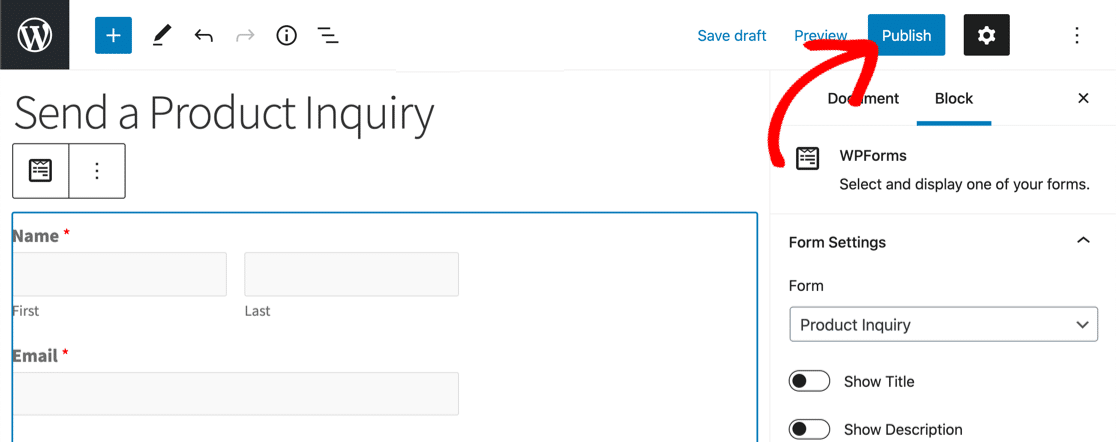
Si tout semble correct, il suffit de cliquer sur Publier pour passer à l'action.

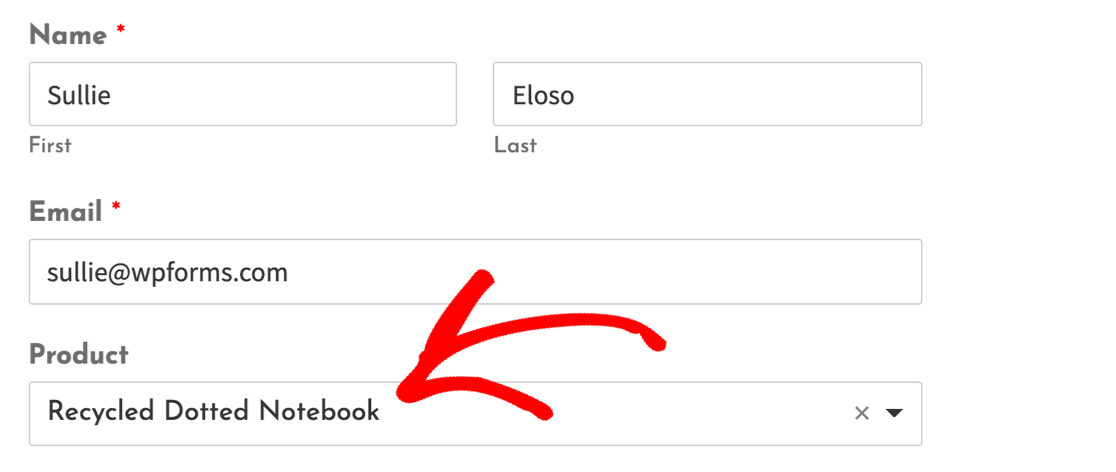
Et voilà ! Votre formulaire est prêt à être soumis.

C'est le moment idéal pour tester votre champ dynamique et commencer à recevoir des demandes.
Créez votre formulaire WordPress maintenant
FAQ sur les champs de formulaire remplis automatiquement
Nous recevons souvent des questions sur les choix de champs dynamiques et les champs à remplissage automatique. En voici quelques-unes qui nous sont régulièrement posées.
Qu'est-ce qu'un choix de champ dynamique ?
Un choix de champ dynamique est une réponse de formulaire qui se remplit automatiquement pour votre visiteur.
Au lieu de saisir manuellement chaque réponse, vous pouvez demander à WPForms d'extraire automatiquement toutes les options des types d'articles personnalisés ou des taxonomies de votre site.
Les choix dynamiques sont également connus sous le nom de champs à remplissage automatique.
Pourquoi ajouter des champs auto-remplis à un formulaire ?
Les champs auto-remplis peuvent aider à :
- Réduire les abandons de formulaires - en pré-remplissant les champs, vous pouvez rendre les formulaires plus faciles à remplir.
- Améliorer la précision - votre visiteur n'a pas besoin de taper lui-même les réponses.
- Garder les formulaires à jour - WPForms affiche toujours les éléments les plus récents dans le champ du formulaire.
La maintenance de vos formulaires est facile car WPForms tire automatiquement la liste des options de vos types d'articles ou de vos taxonomies.
Quels champs peuvent être remplis automatiquement ?
Dans WPForms, vous pouvez utiliser des choix de champs dynamiques pour remplir automatiquement 3 types de champs :
- Liste déroulante
- Champs à choix multiples
- Cases à cocher
Vous pouvez utiliser le générateur de glisser-déposer pour les ajouter à vos formulaires.
Pourquoi les champs auto-remplis sont-ils utiles ?
Les champs de formulaire auto-remplis sont parfaits pour :
- Produits WooCommerce sur un formulaire de support client
- Propriétés sur un formulaire de demande de renseignements immobiliers
- Offres d'emploi sur un formulaire de demande d'emploi
- Animaux de compagnie ou races spécifiques sur le formulaire d'admission du vétérinaire
- Services sur un formulaire de contact d'entreprise.
Ensuite, créer rapidement des formulaires intelligents avec WPForms
Le remplissage automatique des champs est un moyen intelligent de créer rapidement des formulaires complexes. Si vous souhaitez en faire plus avec vos formulaires, voici d'autres idées à essayer :
- Remplir automatiquement les champs à l'aide de chaînes de requête (Prefill by URL)
- Remplir automatiquement un code de coupon à partir d'un lien
- Utilisez des balises intelligentes pour remplir automatiquement les champs, créer des descriptions dynamiques et ajouter des choix par défaut pré-remplis.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Bonjour WPForms,
Je suis à la recherche d'un formulaire de soumission où mes utilisateurs pourraient être en mesure d'ajouter leurs propres Tags dans leur post soumis. Est-ce que WpForms peut faire cela ?
Merci d'avance.
Je vous remercie d'avance.
Hey Josh- Vous pouvez permettre à vos utilisateurs d'utiliser des balises préexistantes qui seront appliquées à leur message (les détails se trouvent ici), mais pour le moment il n'est pas possible de leur permettre de créer des balises personnalisées qui seront appliquées à leur message.
Je suis d'accord pour dire que ce serait très utile. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir. Je m'excuse de ne pas pouvoir vous fournir ce que vous recherchez pour l'instant, mais j'apprécie votre suggestion.
Pour plus d'informations ou pour obtenir de l'aide à ce sujet, veuillez nous envoyer un message dans la rubrique "Support" afin que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci ! 🙂 .
Je veux que si un utilisateur visite mon site web, ses informations soient remplies automatiquement, est-ce possible ?
Bonjour Shivam,
Nous ne disposons pas d'une fonction intégrée pour réaliser cela, mais il est possible d'utiliser la chaîne de requête. Veuillez vous référer à ce guide.
Faites-vous référence à ceci ?
Bonjour, est-il possible pour les clients, en fonction de leur choix, d'ouvrir différentes pages au lieu d'envoyer un e-mail ?
Par exemple, s'ils cliquent sur les options 1 et 2, ils vont sur la page a, s'ils cliquent sur les options 1 et 3, ils vont sur la page b ?
J'espère pouvoir y arriver avec ce plug-in... Merci Pat
Patric - Vous pouvez tout à fait y parvenir en utilisant la fonction de confirmation conditionnelle.
Il vous suffit de définir le "Type de confirmation" comme "Afficher la page" ou Aller à l'URL (redirection) et de définir les conditions en conséquence.
J'espère que cela vous aidera !
pour remplir 2 champs sur 1 formulaire à partir de 2 formulaires WS différents
Bonjour Ashok - Nous ne disposons pas d'une fonction intégrée permettant de remplir le champ d'un formulaire à partir de deux formulaires différents vers un seul formulaire, comme vous l'avez mentionné. Cependant, vous pouvez évidemment transmettre la valeur du "Formulaire A (Source)" au "Formulaire B (Destination)", vous pouvez utiliser des chaînes de requête (pour les champs de texte de base) pour pré-remplir la valeur du champ d'un formulaire à l'autre.
Pour les champs autres que le champ de saisie de texte de base, vous pouvez consulter notre guide du développeur
J'espère que cela vous aidera !
Bonjour - Est-il possible pour les enquêtes basées sur des formulaires Wordpress d'être pré-remplies avec une réponse à une enquête précédente de la même personne ? Si oui, comment faire ?
Bonjour Mihir ! Pour l'instant, notre plugin n'a pas de fonctionnalité qui permette à un formulaire d'interroger les données précédentes d'un utilisateur et de remplir automatiquement un formulaire. Je vois comment cela pourrait être utile, donc j'ai noté votre intérêt pour ce type de fonctionnalité pour que notre équipe en tienne compte dans les prochaines mises à jour !
Je regrette de ne pas pouvoir vous fournir ce que vous recherchez pour le moment, mais nous apprécions l'idée.
Merci !
Bonjour, Je voudrais ajouter une option "autre" à une liste déroulante automatique. Je ne sais pas si c'est possible, mais j'ai besoin d'une solution pour que l'on puisse faire des économies sur les frais de port. Y a-t-il un moyen d'y parvenir ?
Merci !
Bonjour Stefan ! Nous avons un article pour ce scénario précis 🙂 Veuillez jeter un coup d'œil ici : https://wpforms.com/docs/how-to-add-an-other-option-for-checkboxes-multiple-choice-or-dropdown-fields/
J'espère que cela vous aidera 🙂 Si vous avez d'autres questions à ce sujet, veuillez nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Comment ajouter un pollueur automatique pour le nom et l'email ? La plupart de mes utilisateurs utilisent un téléphone portable.
Je ne sais pas si c'est possible, mais j'ai déjà trouvé un moyen de le faire.
Bonjour Raj. Alors que pour les utilisateurs connectés, vous pouvez facilement remplir le nom et le champ du nom en utilisant les balises intelligentes. Voici notre guide sur les balises intelligentes, en particulier les balises intelligentes de gestion des utilisateurs.
Cependant, je m'excuse pour l'utilisateur déconnecté, il n'est actuellement pas possible de remplir automatiquement les champs du nom et de l'adresse électronique.
J'ai noté votre intérêt pour cette fonctionnalité et j'ai ajouté votre adresse électronique à notre liste pour recevoir des mises à jour à ce sujet.
Merci et bonne journée !
Mon client est une entreprise de services. Sur son site web, nous avons des boutons CTA différents pour chaque service qu'il propose, mais qui renvoient tous au même formulaire de contact. Par exemple, un CTA dit "obtenir un devis pour le nettoyage de la toiture" tandis qu'un autre dit "obtenir un devis pour le nettoyage du bardage, des gouttières ou de la clôture". Tous ses services sont listés comme des options à cocher sur le formulaire de contact. Ma question est la suivante : existe-t-il un moyen pour que le formulaire sélectionne automatiquement le service tout en affichant tous les autres services, en fonction du CTA sur lequel l'internaute a cliqué ?
Bonjour Erwin,
Afin que nous puissions répondre à votre question de la manière la plus complète possible, pourriez-vous contacter notre équipe en nous donnant quelques détails supplémentaires sur ce que vous cherchez à faire ?
Merci !
Bonjour, je suis en train de créer un formulaire pour un client et j'ai besoin que le champ produit apporte le nom du produit automatiquement après avoir cliqué dessus, comment faire ?
Bonjour Vinicius,
Actuellement, nous ne disposons pas d'une fonction intégrée permettant de remplir automatiquement les champs de la base de données lors de la saisie d'un champ. J'ai ajouté votre vote pour que cette fonctionnalité soit considérée comme une demande d'amélioration future.
Merci de votre patience !
https://wpforms.com/docs/how-to-use-query-strings-to-auto-fill-a-text-field/
Est-ce que je veux remplir automatiquement deux champs ou plus avec une seule chaîne de requête ?
Par exemple : https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
1. {query_var key="contact-reason"}
2. {query_var key="&second-field"}
La partie & ne fonctionne pas, est-ce que je l'écris d'une mauvaise manière ?
Merci, j'espère que vous m'aiderez !
Bonjour Lynn,
Veuillez définir le {query_var key="second-field"} et supprimer le signe &.
J'espère que cela vous aidera !
Bonjour, est-il possible de remplir automatiquement un champ à partir de "clients" ?
(Un champ de texte avec recherche ajax/autocomplétion serait une fonctionnalité très puissante)
Bonjour Paolo,
Actuellement, nous n'avons pas de fonction intégrée pour remplir automatiquement les champs avec la recherche Ajax et l'autocomplétion. Dans ce cas, nous apprécions que vous nous fassiez part de cette demande de fonctionnalité et j'ai ajouté votre vote.
Merci 🙂 .
Bonjour, est-il possible de remplir automatiquement un champ avec une liste d'utilisateurs ? (par exemple une liste de tous les clients).
Merci de votre compréhension.
Bonjour Paolo,
Nous ne disposons pas d'une fonction intégrée permettant de remplir la liste de tous les utilisateurs. Cela nécessiterait un codage personnalisé. Voici un exemple de création d'étiquettes intelligentes personnalisées pour les utilisateurs.
J'espère que cela vous aidera !
J'aimerais envoyer des données d'un formulaire à l'autre comme le décrit cet article (URL supprimée).
Mais j'ai besoin de cela pour les champs déroulants et les dates.
Est-ce possible ?
Je ne sais pas si c'est possible, mais je ne sais pas non plus si c'est possible de le faire. Le thème que j'utilise est edubin
Merci de votre compréhension.
Je vous recommande de consulter ce guide pour les champs déroulants et celui-ci pour le champ date.
En ce qui concerne l'intégration dans une barre de défilement, cela devrait être possible, mais cela dépend si votre équipe autorise les codes courts dans la barre de défilement. Si c'est le cas, vous pouvez utiliser le shortcode pour l'intégrer comme indiqué ici.
J'espère que cela vous aidera.
Bonjour,
Nous avons un besoin où un champ déroulant doit être rempli automatiquement avec les valeurs sélectionnées d'un champ à choix multiple précédent (champs en cascade). Existe-t-il un moyen d'y parvenir ?
Merci !
Padma - Nous ne disposons pas actuellement d'une fonctionnalité permettant de transférer des informations d'un champ à l'autre et de les remplir. Cependant, je suis tout à fait d'accord pour dire que ce serait utile ! J'ai pris note de la demande de fonctionnalité pour que notre équipe en discute plus en détail.
Il est possible de contourner ce problème en utilisant du javascript, mais cela nécessite une certaine expérience de l'utilisation du javascript. Malheureusement, il s'agit d'une solution de contournement personnalisée et je ne pourrai pas vous fournir une solution complète, mais j'aimerais beaucoup vous orienter dans la bonne direction. Puisque cela nécessite l'utilisation de javascript, vous pouvez consulter une question similaire posée ici.
Merci 🙂 .
Comment remplir automatiquement le sku d'un produit dans un formulaire ? Je souhaite ajouter un formulaire de devis sur ma page produit afin que lorsque l'utilisateur ouvre un formulaire de devis, le sku de ce produit se remplisse automatiquement ?
Remerciements
Bonjour Danial,
Actuellement, nous ne disposons pas d'une fonction permettant de remplir automatiquement le sku des produits. Nous sommes d'accord pour dire que cela serait très utile.
J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous établirons notre feuille de route pour l'avenir.
Merci pour la suggestion 🙂 .
pour la page d'un seul produit
Peut-on auto-détecter la catégorie et les sous-catégories du produit ? (pas le nom du produit)
Pour que les utilisateurs n'aient pas à les remplir.
Bonjour Sachintha - Je m'excuse, par défaut ce n'est pas possible à moins que vous n'utilisiez la fonction d'auto-population comme indiqué dans ce document.
J'espère que cela vous aidera. Merci beaucoup 🙂 .
Bonjour !
J'ai deux formulaires. Je redirige les données du premier formulaire vers la page suivante pour les données de confirmation. Les données du premier formulaire apparaissent dans l'URL mais pas dans les champs du deuxième formulaire. Comment puis-je afficher les données dans les champs du deuxième formulaire ?
Bonjour Jiya !
Je comprends que vous voyez les données dans l'URL mais qu'elles n'apparaissent pas dans les champs de votre deuxième formulaire. Cela est généralement dû au fait que le paramètre Prefill by URL doit être activé sur votre deuxième formulaire. Vous devez activer ce paramètre dans les paramètres avancés de votre deuxième formulaire.
Pour obtenir des instructions détaillées, étape par étape, sur la mise en place du pré-remplissage des formulaires, veuillez consulter notre guide ici : Comment utiliser les chaînes de requête pour pré-remplir les champs d'un formulaire à partir d'un autre formulaire ?