Résumé de l'IA
Vous cherchez un moyen simple de personnaliser les notifications de vos formulaires avec la fonctionnalité de modèles d'emails personnalisés de WPForms ?
Grâce à WPForms, vous pouvez facilement modifier l'aspect et la convivialité de vos courriels de notification afin de créer une expérience plus personnalisée.
Créer un modèle d'e-mail personnalisé
Alors, sans plus attendre, voyons comment créer un modèle d'email personnalisé dans WordPress en utilisant WPForms !
Dans cet article
- Étape 1. Mise en place d'un courriel de notification de base
- Étape 2 : Choisir un modèle d'e-mail
- Étape 3 : Définir une image d'en-tête d'e-mail
- Étape 4 : Modifier la palette de couleurs
- Étape 5 : Prévisualisation du modèle d'e-mail
- Étape 6 : Choisir des modèles de courrier électronique pour les différents formulaires
Comment créer un modèle d'email personnalisé sur WordPress
Créer un modèle d'email personnalisé dans WordPress est très facile, surtout avec un modèle d'email personnalisé WPForms. Suivez les étapes ci-dessous pour commencer.
Étape 1. Mise en place d'un courriel de notification de base
En tant que meilleur plugin de construction de formulaires, WPForms permet aux propriétaires de sites web de créer des formulaires de contact, des formulaires de commande, des formulaires de calculatrice, et de nombreux autres modèles de formulaires qui répondent à un large éventail d'audiences et d'industries.
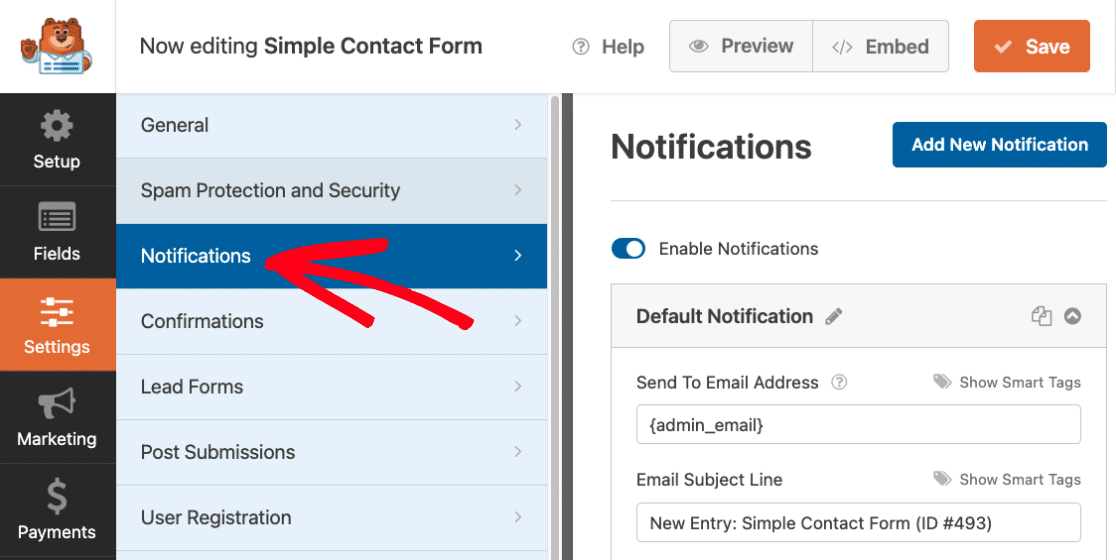
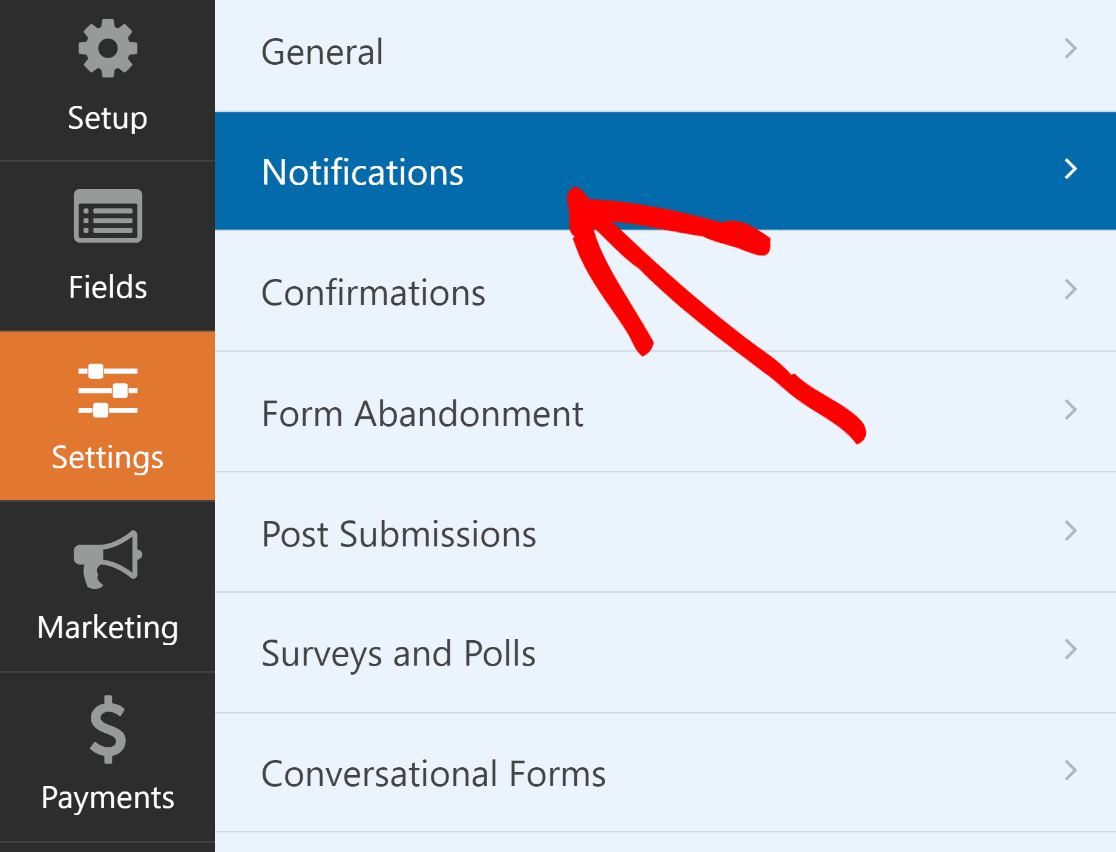
La première étape est donc d'installer le plugin WPForms et de créer un formulaire. Après cela, naviguez vers l'onglet Réglages " Notifications dans le générateur de formulaires pour configurer un email de notification de formulaire de base.

Après avoir créé votre formulaire et votre courriel de notification, sauvegardez vos paramètres de formulaire et de notification avant de passer à l'étape suivante afin de ne pas perdre vos progrès. Il vous suffit de cliquer sur le bouton Enregistrer dans le coin supérieur droit de l'écran.

Par défaut, tous les WordPress utilisent PHP pour envoyer des courriels depuis votre site web, ce qui peut être considéré comme du spam par de nombreuses boîtes de réception. Pour éviter cela, il est conseillé d'utiliser un plugin SMTP comme WP Mail SMTP.
Étape 2 : Choisir un modèle d'e-mail
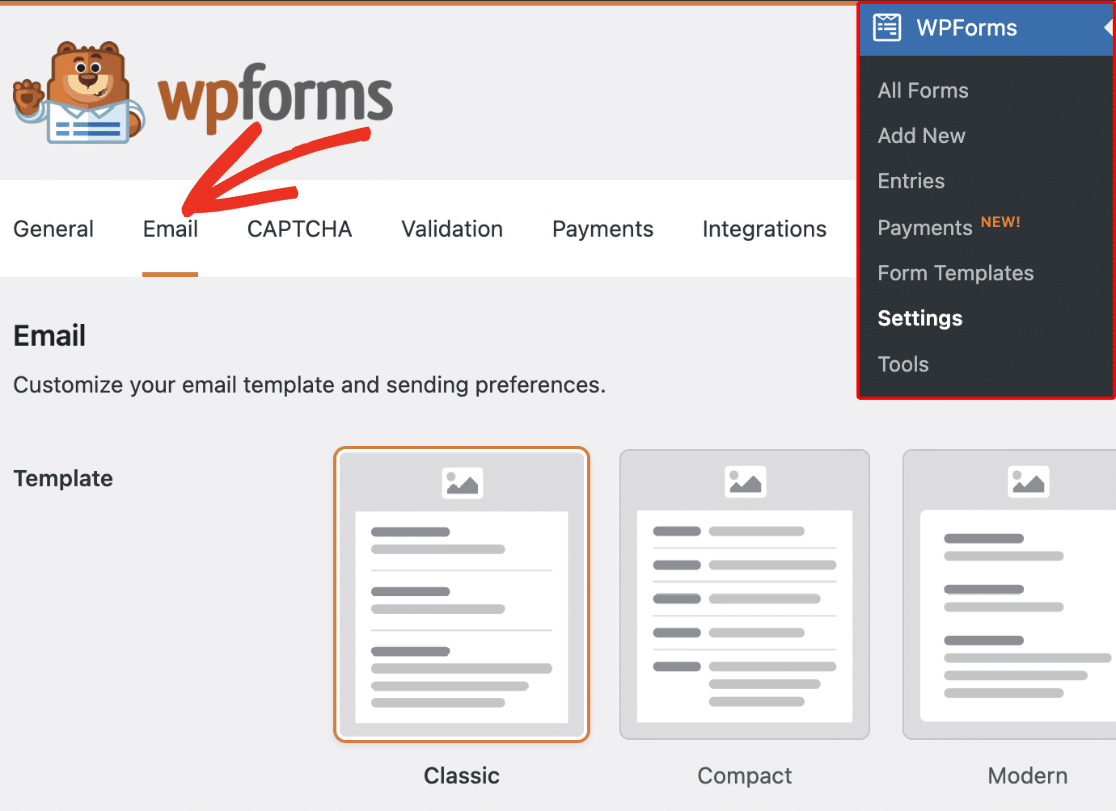
Vous êtes maintenant prêt à créer votre propre modèle d'email. Allez dans WPForms " Settings depuis votre tableau de bord WordPress et cliquez sur l'onglet Email.

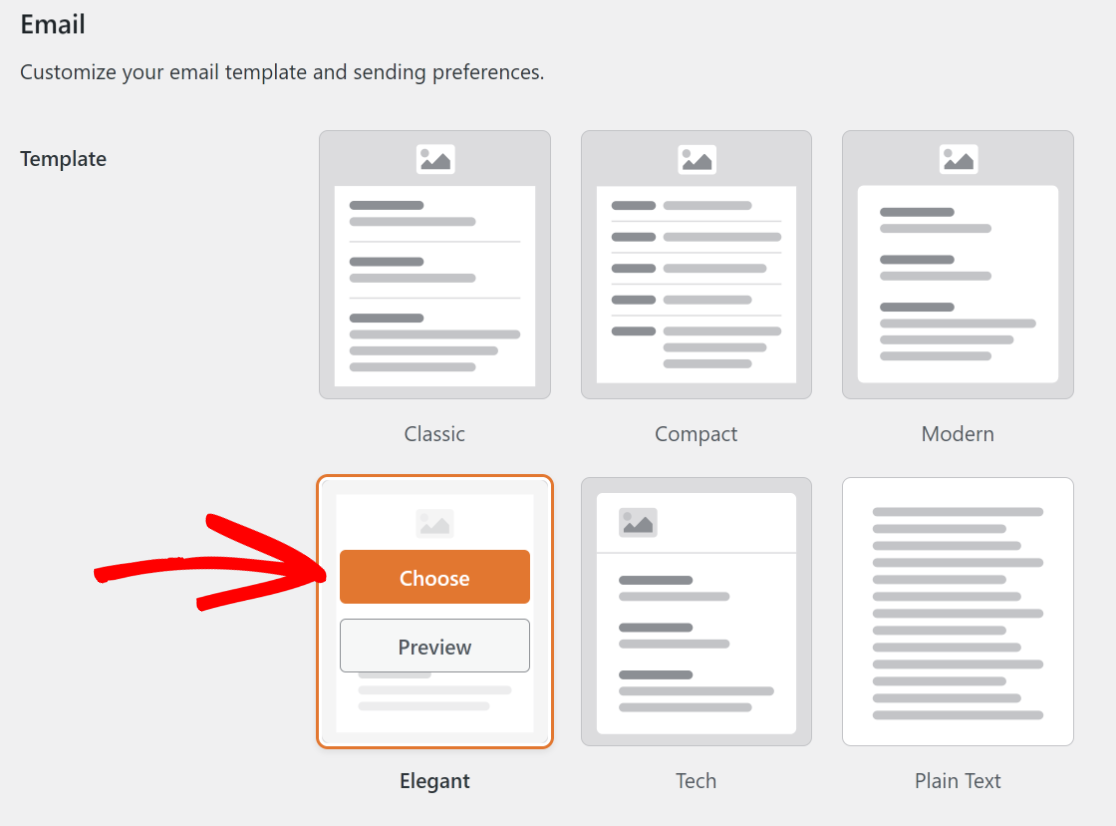
Dans la section Modèles, vous trouverez six modèles d'e-mails différents, disponibles pour différents niveaux de licence :
- Classique
- Compact
- Moderne (Pro)
- Elégant (Pro)
- Tech (Pro)
- Texte en clair
Par défaut, tous les courriels de notification de formulaire utilisent le modèle classique, mais vous pouvez passer à la version Pro pour accéder aux modèles moderne, élégant ou technique.
Pour cet exemple, nous choisirons le modèle Elegant, mais n'hésitez pas à choisir dans la liste celui qui correspond le mieux à vos besoins et à vos exigences.

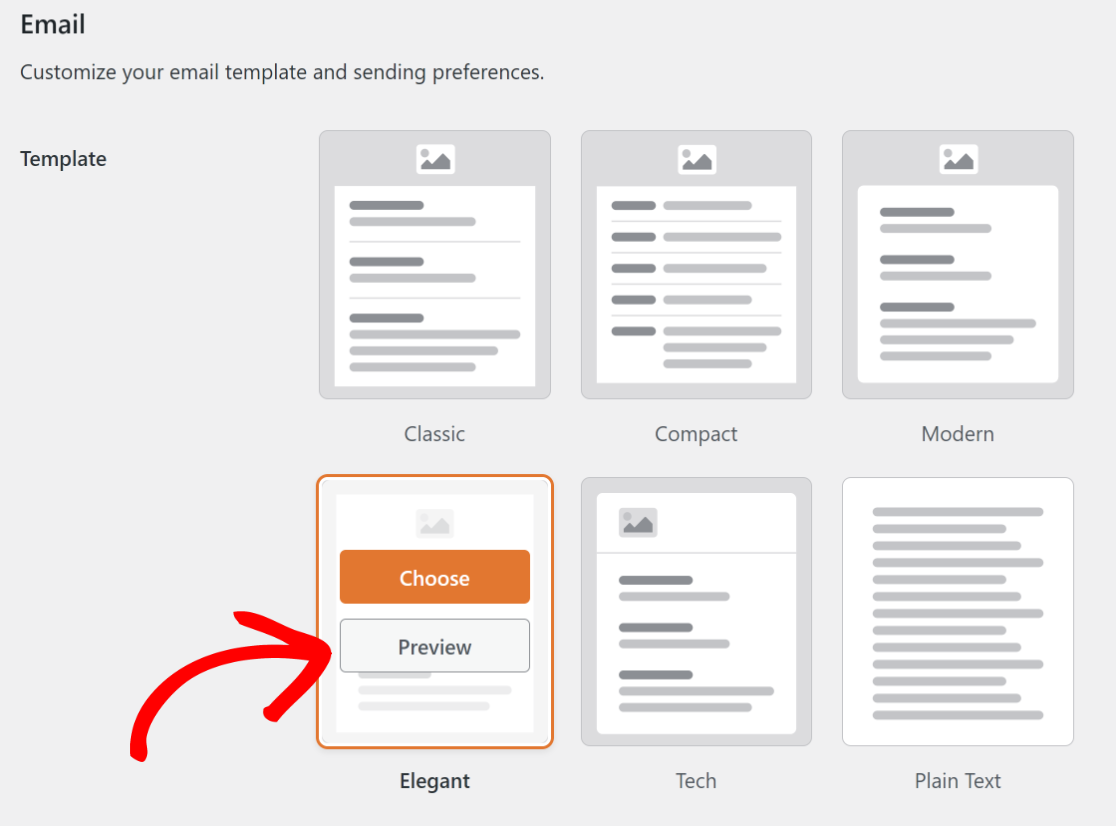
Si vous souhaitez voir à quoi ressemble le modèle dans la boîte de réception de vos utilisateurs, vous pouvez également cliquer sur le bouton Aperçu pour avoir un aperçu rapide de son apparence.

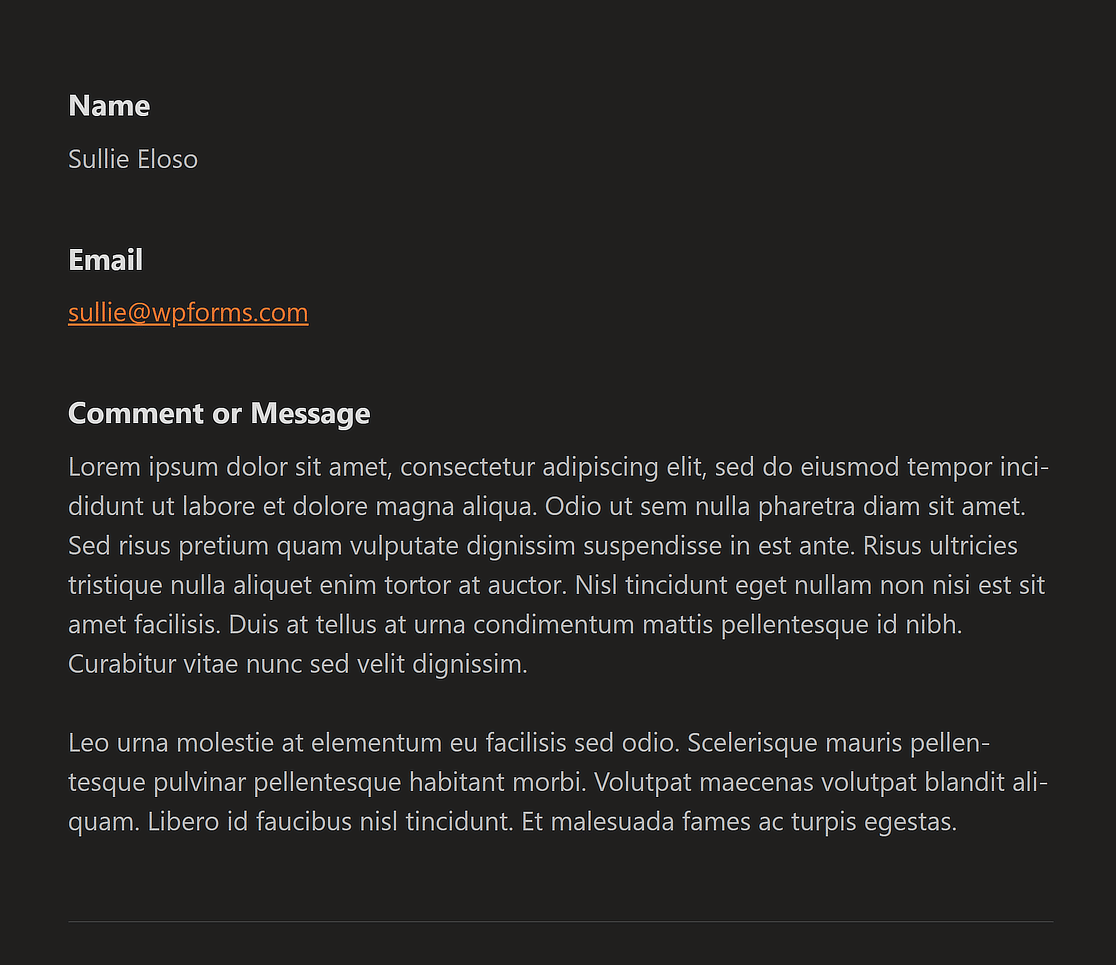
Voici un exemple de l'apparence du modèle Elegant et de son message électronique si les utilisateurs ont choisi un thème sombre sur leur ordinateur de bureau ou leur appareil mobile.

Étape 3 : Définir une image d'en-tête d'e-mail
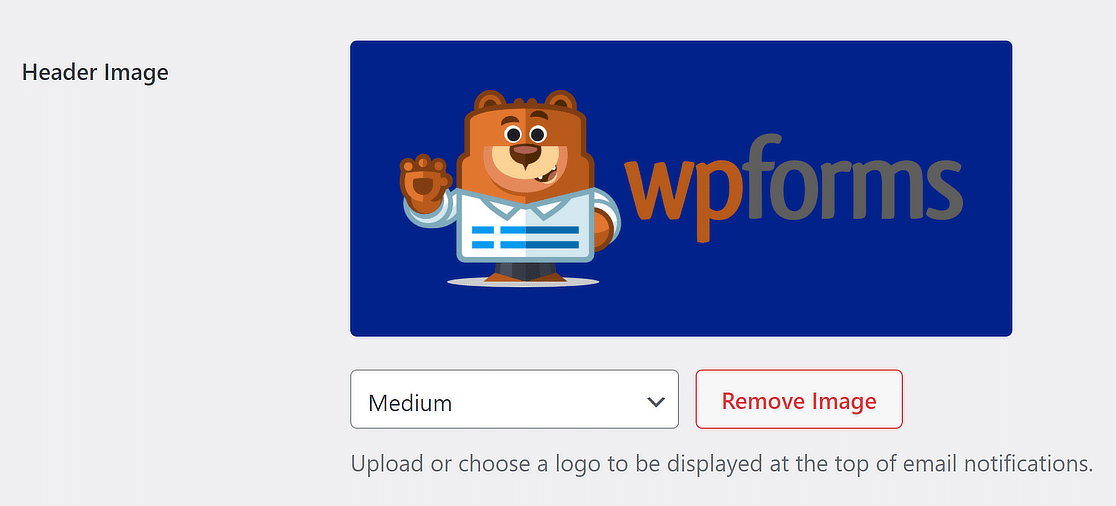
Si vous souhaitez créer un email de notification personnalisé, WPForms offre même aux utilisateurs la possibilité de définir une image d'en-tête d'email représentant le logo de votre marque.
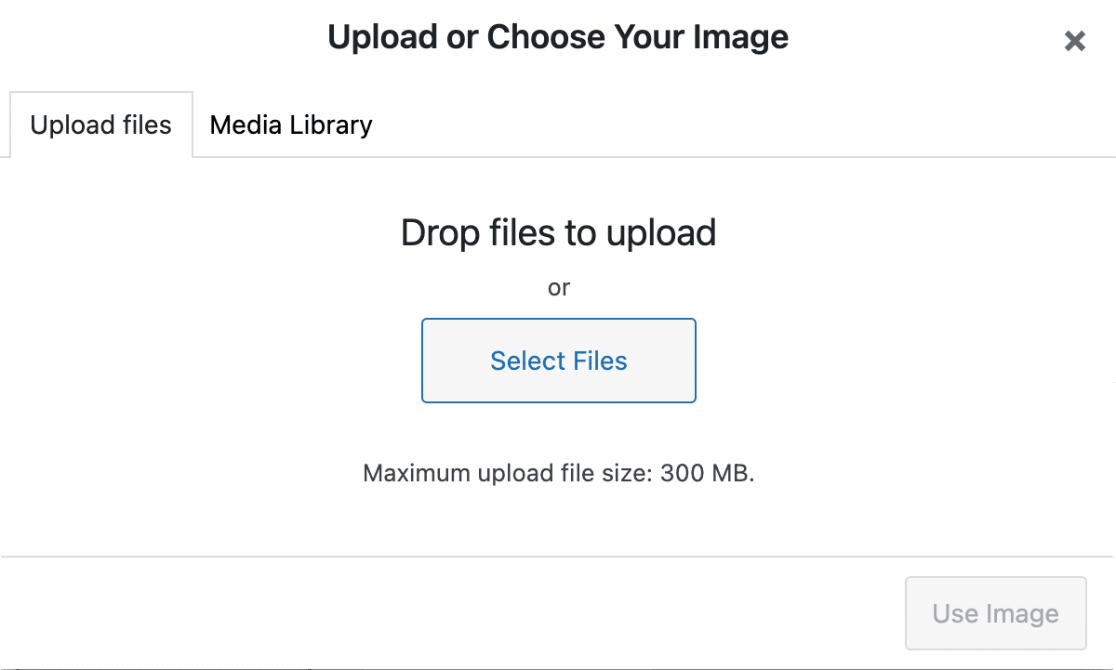
Il vous suffit de vous rendre dans la section Image d'en-tête et de cliquer sur le bouton Télécharger pour choisir un logo qui s'affichera en haut de votre e-mail.

Vous avez alors la possibilité de télécharger un nouveau fichier ou de sélectionner un fichier existant dans votre bibliothèque de médias WordPress.

Après avoir ajouté une nouvelle image ou choisi une image existante, il vous suffit de cliquer sur le bouton Utiliser l'image pour que votre logo soit visible.

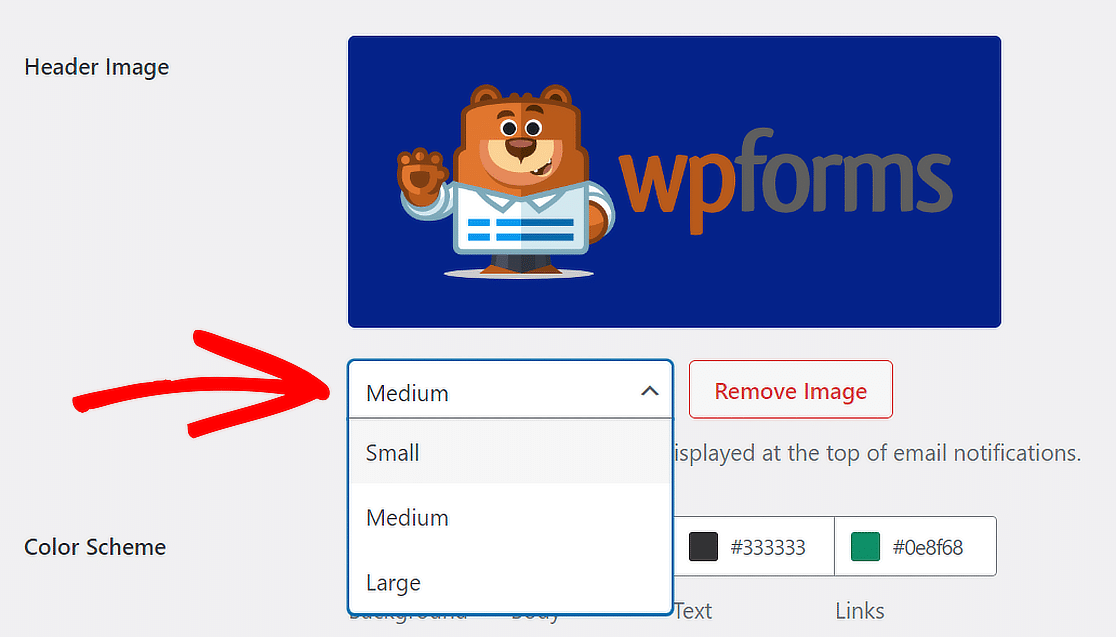
Si vous souhaitez modifier la taille du logo en haut des notifications par courrier électronique, utilisez le menu déroulant avec des options telles que Petit, Moyen et Grand.

La résolution de l'image varie en fonction de la taille choisie et de l'écran de l'utilisateur. En d'autres termes, si vous lisez un courriel sur un téléphone, l'image s'adaptera automatiquement à l'écran.
Étape 4 : Modifier la palette de couleurs
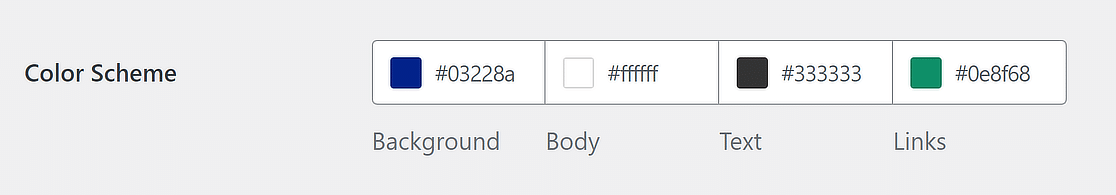
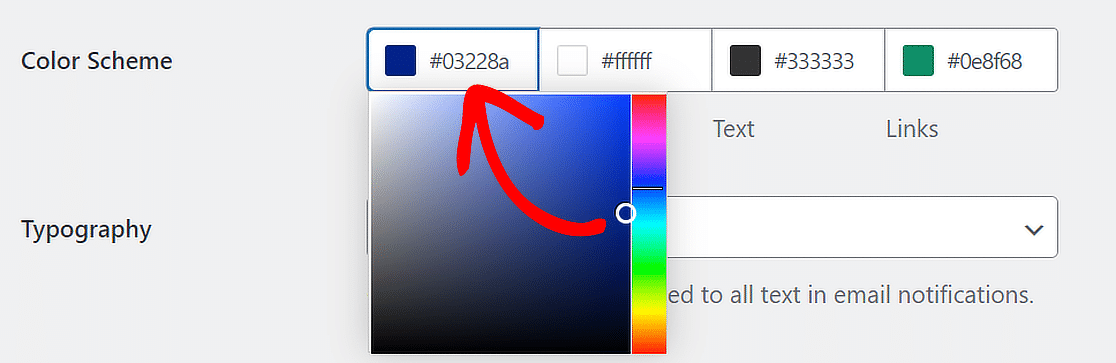
Vous serez heureux d'apprendre que WPForms vous permet également d'ajuster les couleurs de votre email grâce à la section Color Scheme.

Vous pouvez modifier les couleurs de deux manières. Vous pouvez soit taper le numéro HEX dans le champ de la couleur, soit cliquer dessus pour accéder au sélecteur de couleurs.

Alors que les utilisateurs Pro peuvent ajuster les couleurs de l'arrière-plan, du corps, du texte et des liens, les utilisateurs Lite ne peuvent modifier que la couleur de l'arrière-plan. Voici comment fonctionnent ces options :
Contexte
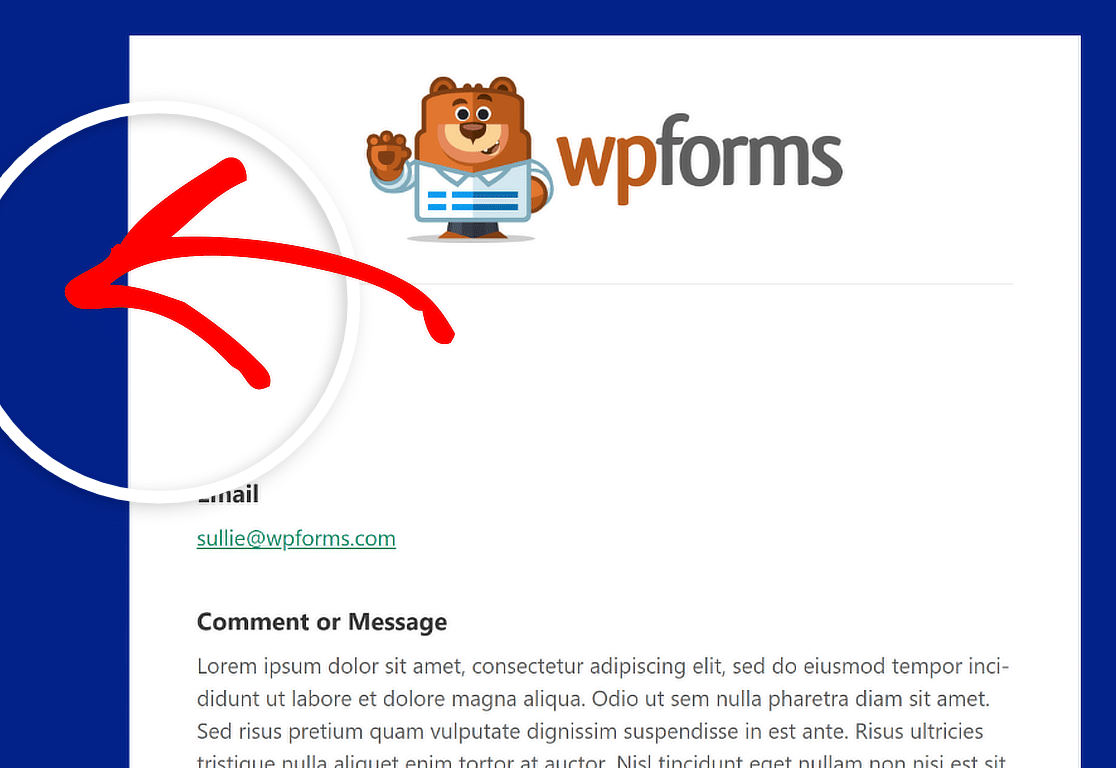
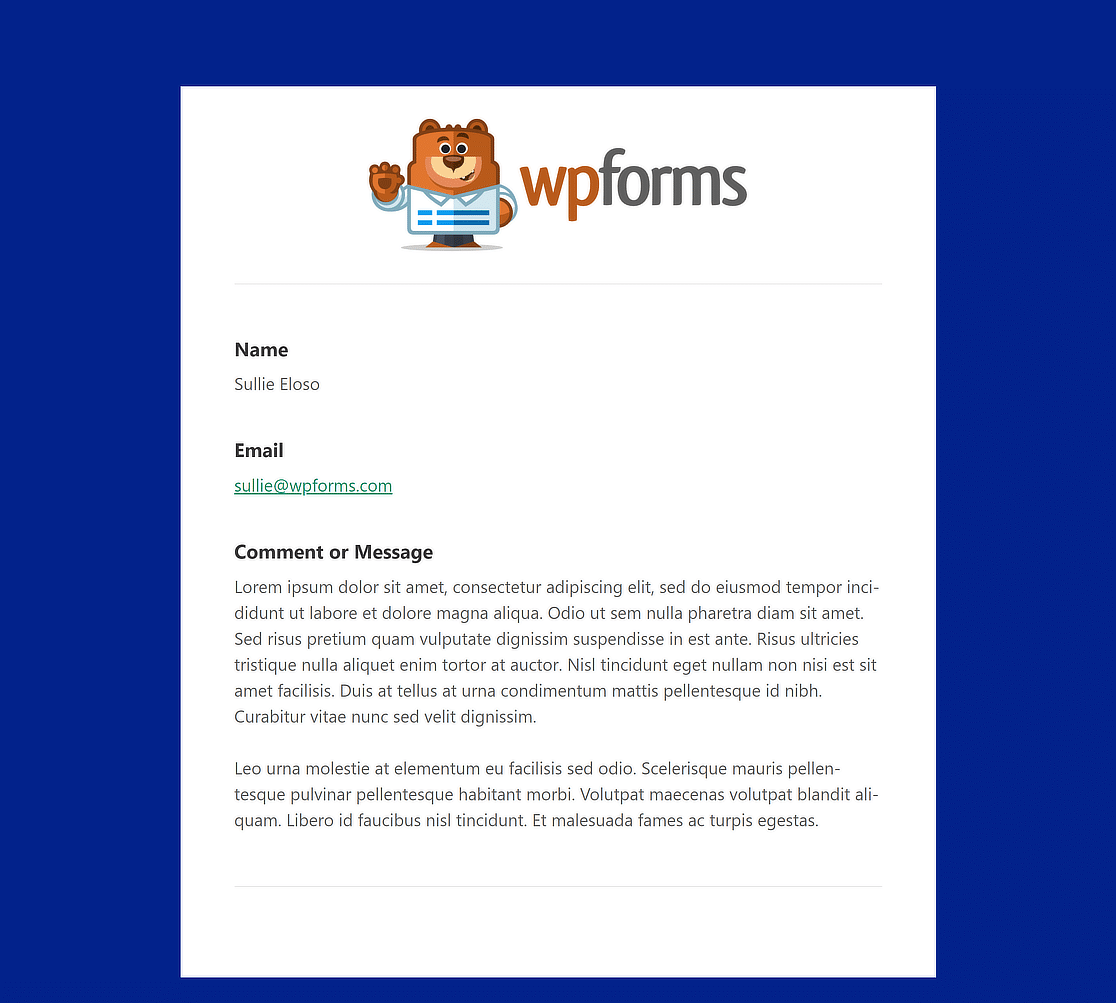
La couleur que vous choisissez pour l'arrière-plan détermine l'aspect extérieur du modèle de courrier électronique. Dans le cas présent, la couleur d'arrière-plan est le bleu foncé.

Corps
La couleur du corps définit l'apparence du conteneur du modèle de courrier électronique. C'est l'endroit où la notification par courrier électronique est stockée.
À titre de référence, voici un exemple d'image d'un conteneur de corps dans une palette de couleurs blanches. N'hésitez pas à le modifier à votre guise !

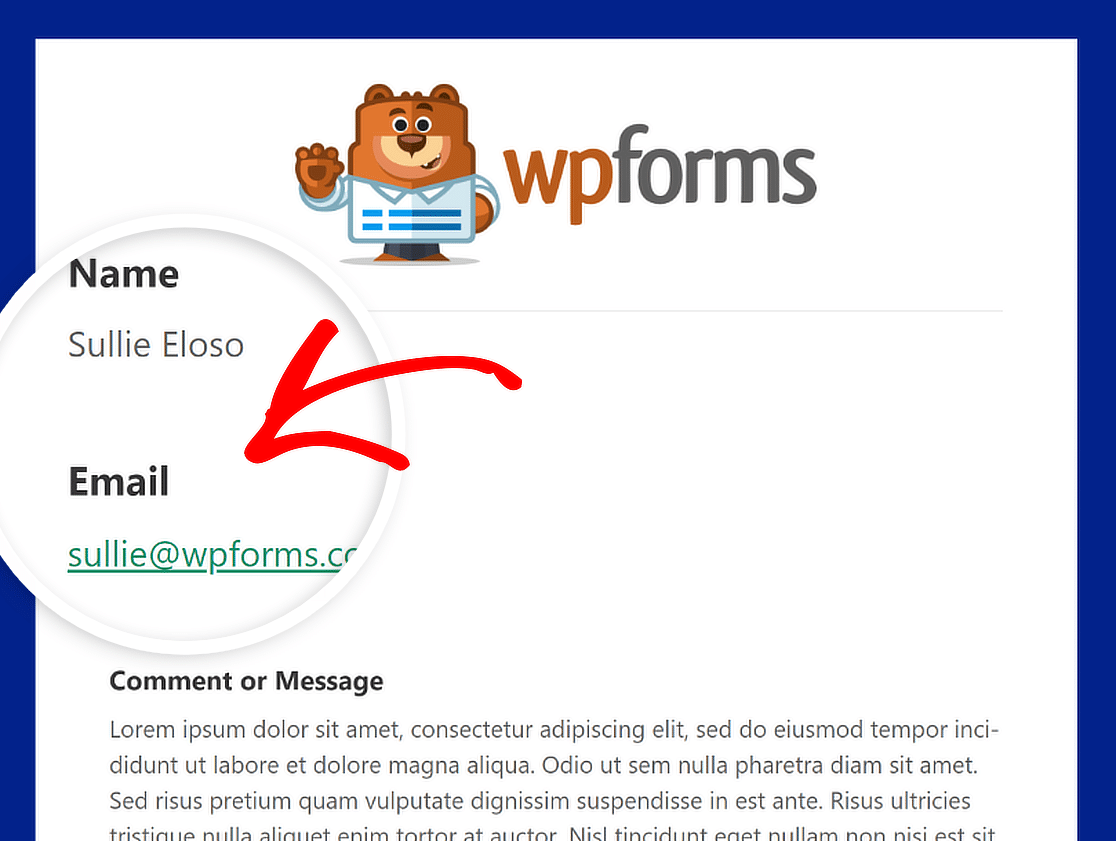
Texte
Les mots de la notification par courrier électronique seront tous de cette couleur. Le schéma de couleurs par défaut comprend une couleur de texte foncée, comme le montre l'image ci-dessous.

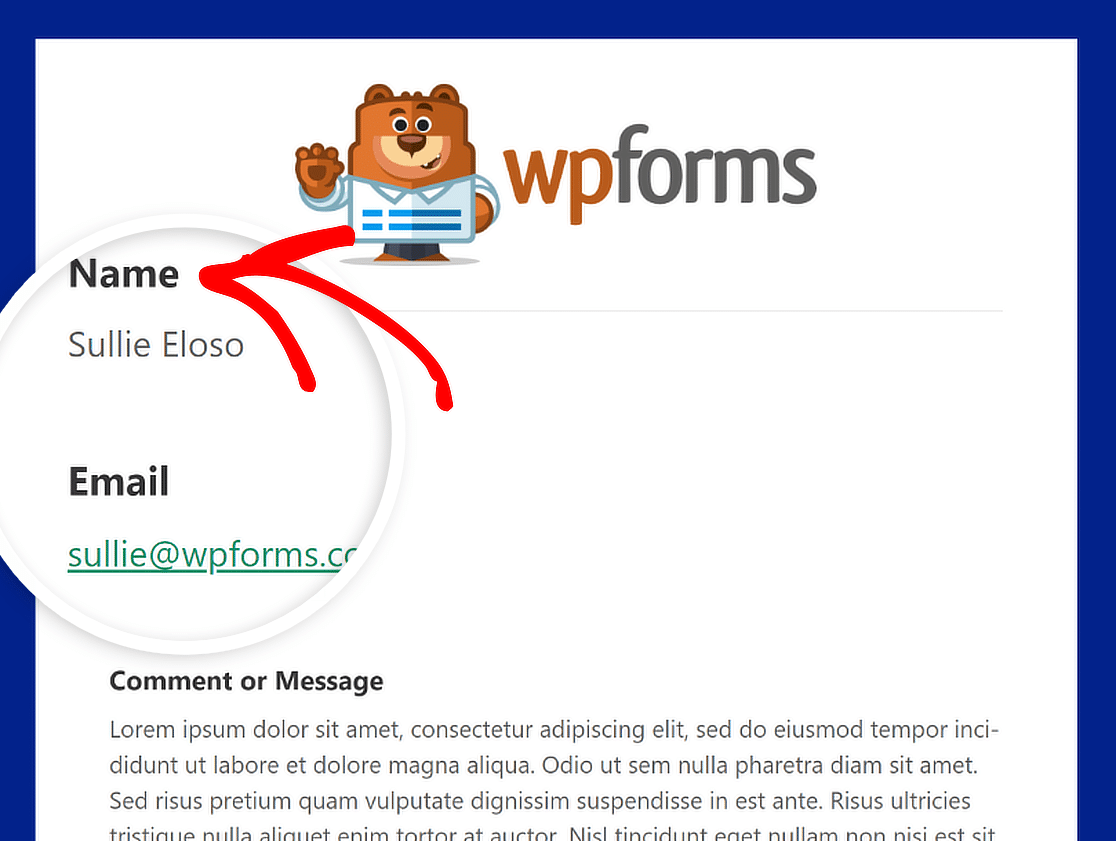
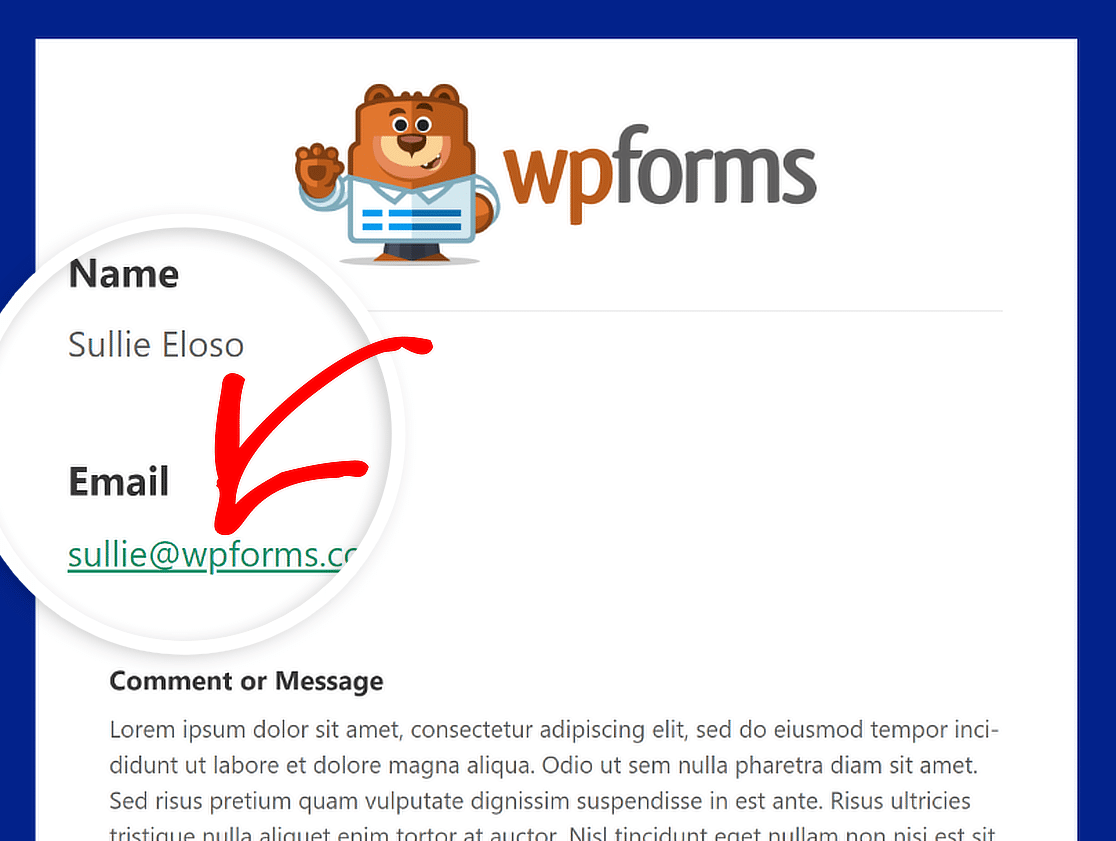
Liens
Cette couleur s'applique à tous les liens contenus dans l'e-mail de notification. L'image ci-dessous montre une adresse électronique qui est affichée comme un lien et qui est affichée en vert.

Typographie
La typographie est cruciale dans le choix de la famille de polices pour les emails de notification envoyés depuis votre site web. WPForms supporte à la fois les polices Sans Serif et Serif.

Pour changer la famille de polices de votre notification par courriel, il vous suffit de cliquer sur le menu déroulant Typographie et de choisir la police souhaitée dans la liste.

Étape 5 : Prévisualisation du modèle d'e-mail
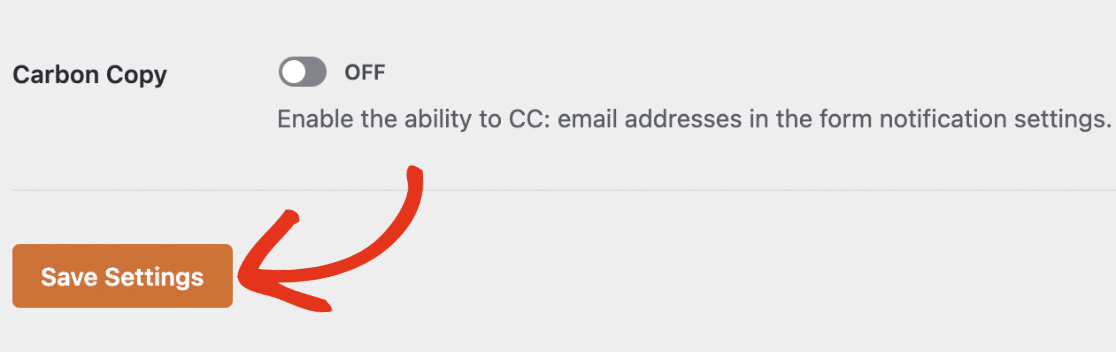
Lorsque vous avez terminé de modifier votre modèle d'e-mail, faites défiler vers le bas et cliquez sur le bouton Enregistrer les paramètres pour conserver les modifications.

Après avoir enregistré vos modifications, vous pouvez les prévisualiser pour voir comment elles s'afficheront dans la boîte de réception de votre utilisateur. Il vous suffit de cliquer sur le lien Prévisualiser le modèle d'e-mail.

Un nouvel onglet s'ouvrira dans lequel vous pourrez voir un exemple de votre nouvel e-mail de notification. Ce que vous avez modifié dans les paramètres apparaîtra également dans l'échantillon !

Étape 6 : Choisir des modèles de courrier électronique pour les différents formulaires
Si vous souhaitez modifier la conception de l'e-mail pour des formulaires individuels, c'est également possible. Dans le générateur de formulaires, il suffit de naviguer vers Paramètres " Notifications.

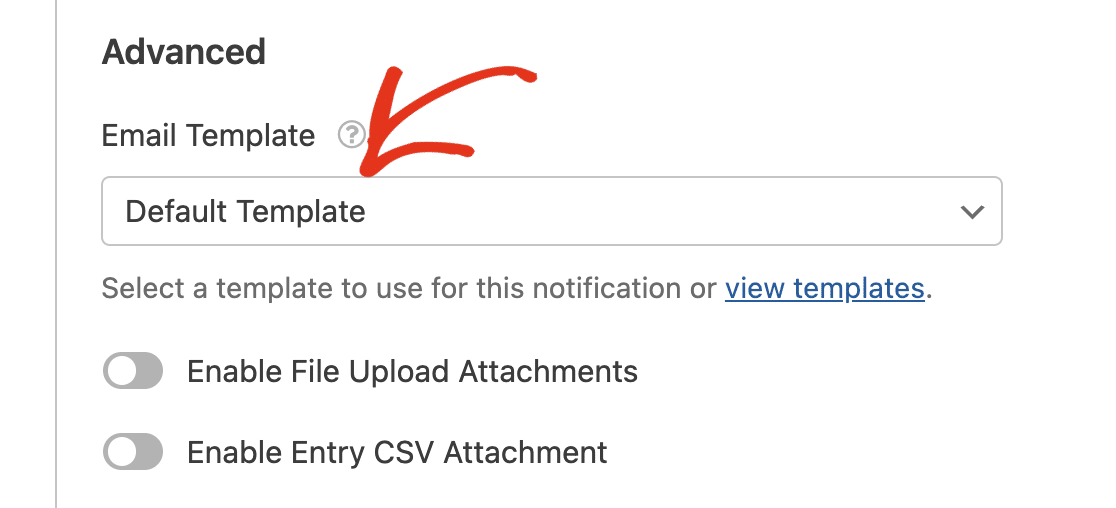
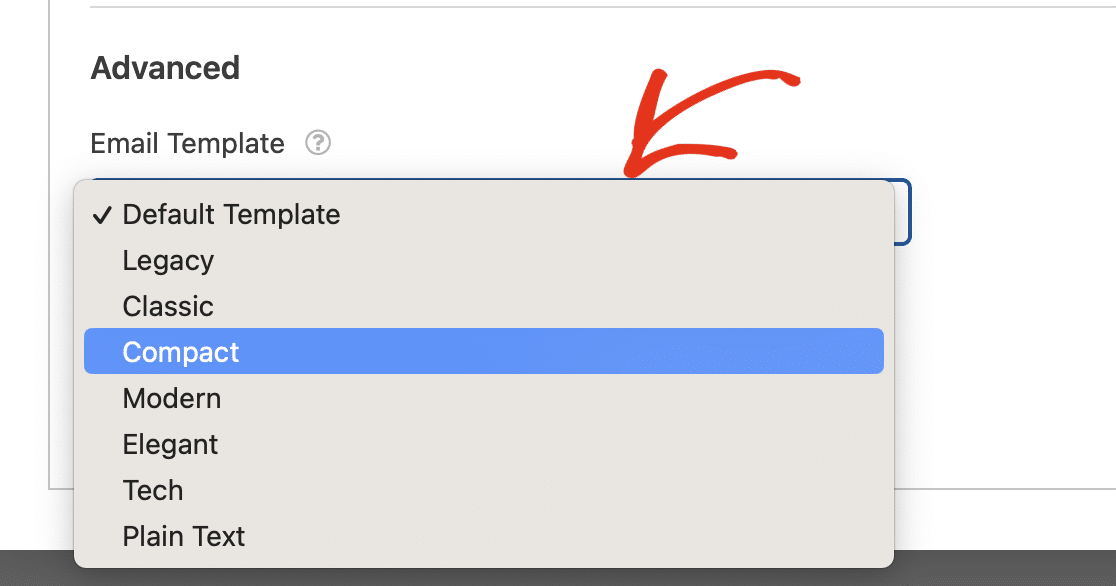
Ensuite, faites défiler vers le bas et cliquez sur Avancé pour accéder aux choix les plus avancés. Il devrait y avoir un bouton déroulant sous Email Template.

Le choix se porte sur le modèle par défaut pour tous les formulaires de votre site. Cliquez sur le menu déroulant Modèle d'e-mail et sélectionnez le modèle souhaité pour remplacer ce choix.

Si vous êtes satisfait de l'aspect de votre formulaire et de votre modèle d'e-mail, mettez votre formulaire en ligne et laissez les notifications personnalisées s'afficher !

"En personnalisant les notifications de vos formulaires, vous pouvez prendre le contrôle de la marque et du design de l'email. La fonction de modèle d'email personnalisé de WPForms fait de cette tâche une promenade de santé. Vous pouvez personnaliser les emails de formulaire en quelques minutes et les rendre cohérents avec le design de votre marque. Hautement recommandé !"
Plus de questions sur WPForms Custom Email Templates
Vous cherchez des réponses à vos questions ? Consultez les questions les plus fréquentes que nous recevons sur les modèles d'emails personnalisés de WPForms :
Comment changer le modèle d'email dans WPForms ?
Dans le générateur de formulaires, il suffit de naviguer vers Paramètres " Notifications. Cliquez ensuite sur " Avancé" pour accéder aux options les plus avancées. Il devrait y avoir un bouton déroulant sous Email Template. Choisissez le modèle d'e-mail souhaité.
Comment créer un modèle d'e-mail personnalisé dans WordPress ?
Pour créer un modèle d'email personnalisé, naviguez vers WPForms " Settings et cliquez sur l'onglet Email. Ici, vous pouvez choisir parmi différents modèles comme Classique, Compact, ou Moderne. Ensuite, vous pouvez personnaliser le modèle en ajoutant une image d'en-tête, en sélectionnant votre palette de couleurs préférée et en choisissant un style de typographie.
Comment puis-je personnaliser mon modèle de courrier électronique ?
Sélectionnez l'onglet Email dans WPForms " Settings. Vous pouvez alors choisir un modèle qui correspond à votre style et le personnaliser en ajoutant une image d'en-tête, en changeant les couleurs et en choisissant une police dans la zone de texte. Utilisez le bouton " Aperçu" pour voir à quoi ressemblera votre modèle et vous assurer qu'il correspond aux directives de style de votre marque.
Ensuite, apprenez à joindre des fichiers aux formulaires de notification par courrier électronique.
Le champ de téléchargement de fichiers de WPForms est une fonctionnalité puissante qui permet aux visiteurs de votre site web de télécharger des fichiers lorsqu'ils remplissent un formulaire sur le frontend de votre site. Consultez ce guide pour savoir comment attacher ces fichiers aux notifications par email de vos formulaires.
Créer un modèle d'e-mail personnalisé
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.