Résumé de l'IA
Les formulaires sont un élément très important de tout site web, et il existe une infinité de façons de les utiliser, qu'il s'agisse d'un simple formulaire de contact ou d'une enquête auprès des clients. Intégrer un formulaire sur votre site web WordPress peut sembler compliqué, surtout si vous n'êtes pas un expert en technologie.
Je ressentais la même chose, me demandant s'il existait un moyen simple de faire fonctionner les formulaires sans se heurter à des problèmes ou s'enfermer dans un jargon technique. Après avoir essayé différentes méthodes, j'ai découvert que l'intégration de formulaires est en fait simple une fois que l'on connaît les étapes et que l'on utilise le bon plugin.
Dans cet article, nous avons mis au point un guide étape par étape pour vous montrer trois façons différentes d'intégrer un formulaire sur votre site WordPress en utilisant WPForms, afin que vous puissiez choisir celle qui vous convient le mieux.
Créez votre formulaire WordPress dès maintenant 🙂 .
Comment intégrer un formulaire sur votre site web WordPress
Vous pouvez intégrer un formulaire sur votre site web en utilisant un plugin de formulaire comme WPForms, ce qui est le moyen le plus simple et le plus rapide. Normalement, vous devriez utiliser un extrait de code pour ajouter un formulaire à votre site web.
Par exemple, si vous souhaitez intégrer des formulaires Google sur votre site, vous aurez besoin d'un bout de code html appelé "iframe" pour ajouter le formulaire à votre site. Vous devrez ensuite utiliser le CSS pour styliser le formulaire et lui donner l'aspect que vous souhaitez.
Avec WPForms, ajouter un formulaire à votre site WordPress est beaucoup plus facile. Il dispose de 3 méthodes différentes pour intégrer des formulaires sur votre site web sans avoir besoin de recourir à des extraits de code détaillés. Commençons par le commencement.
Étape 1 : Installer le plugin WPForms
WPForms vous permet de créer vos propres formulaires web à partir de zéro ou de choisir parmi plus de 2 000 modèles de formulaires. Les options comprennent des formulaires d'inscription, des formulaires d'enregistrement et des tonnes de formulaires spécifiques à chaque type d'entreprise. Et ils sont super faciles à intégrer sur votre site WordPress. Pour commencer, téléchargez le plugin WPForms.

Une fois que vous avez téléchargé le plugin, vous devez le télécharger sur votre site web. Si vous ne savez pas comment procéder, ce guide d'installation des plugins WordPress destiné aux débutants vous guidera tout au long de la procédure.
Obtenez le plugin WPForms dès maintenant ! 🙂 .
Étape 2 : Créer un nouveau formulaire
Une fois que vous avez installé le plugin WPForms, vous êtes prêt à créer des formulaires en utilisant le constructeur par glisser-déposer. C'est à vous de décider si vous voulez créer votre propre formulaire ou partir d'un modèle, mais la première chose à faire est de cliquer sur Ajouter nouveau.

Une fois que vous aurez cliqué sur ce bouton, vous verrez apparaître une série de modèles parmi lesquels vous pourrez choisir. Vous avez également la possibilité de sélectionner un formulaire vierge et de créer votre propre formulaire.
Lorsque vous passez la souris sur votre sélection, deux options s'offrent à vous :
- Utiliser le modèle
- Voir la démo
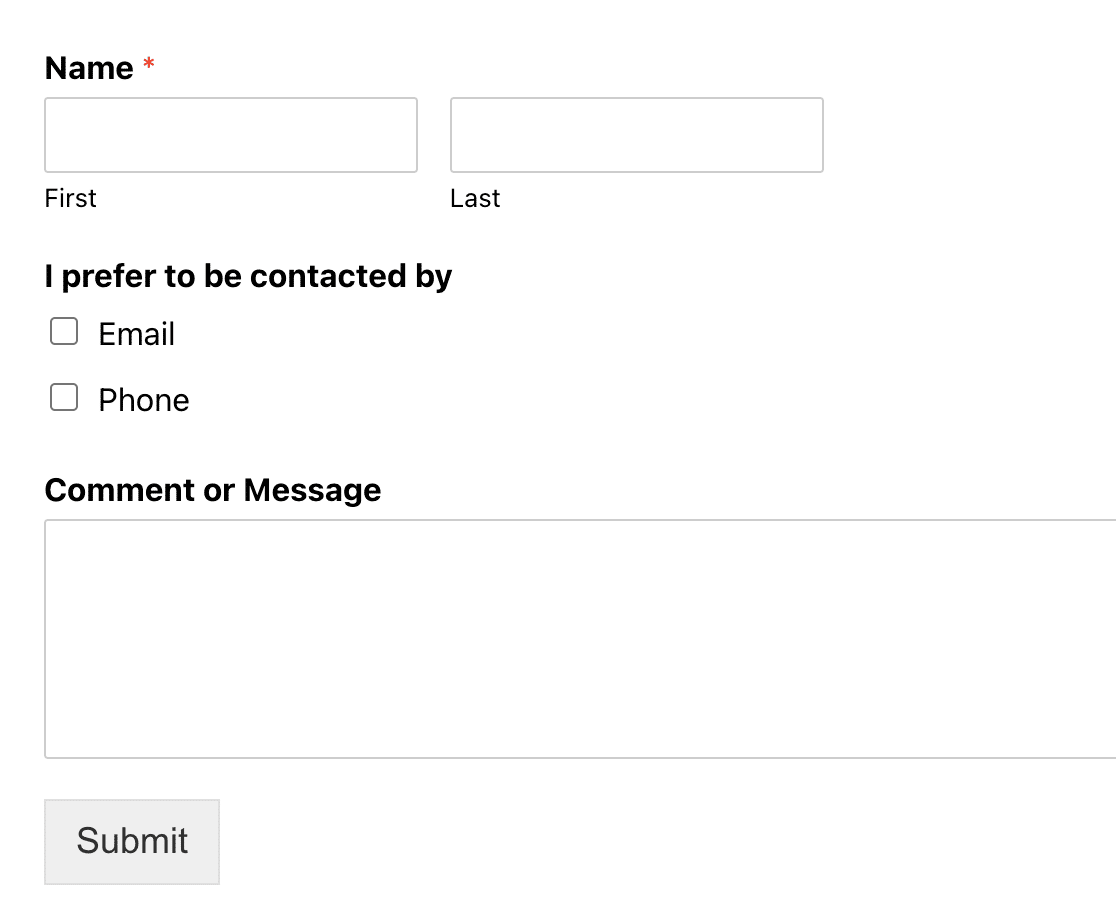
Si vous regardez la démo, vous verrez à quoi ressemble le formulaire intégré. N'oubliez pas que le modèle est personnalisable, donc si vous souhaitez modifier quoi que ce soit, vous pouvez le faire.
Une fois que vous avez déterminé le modèle que vous souhaitez utiliser, cliquez sur le bouton " Utiliser le modèle". Il s'ouvrira dans l'éditeur. Pour cet article, nous utiliserons le modèle de formulaire de contact simple.
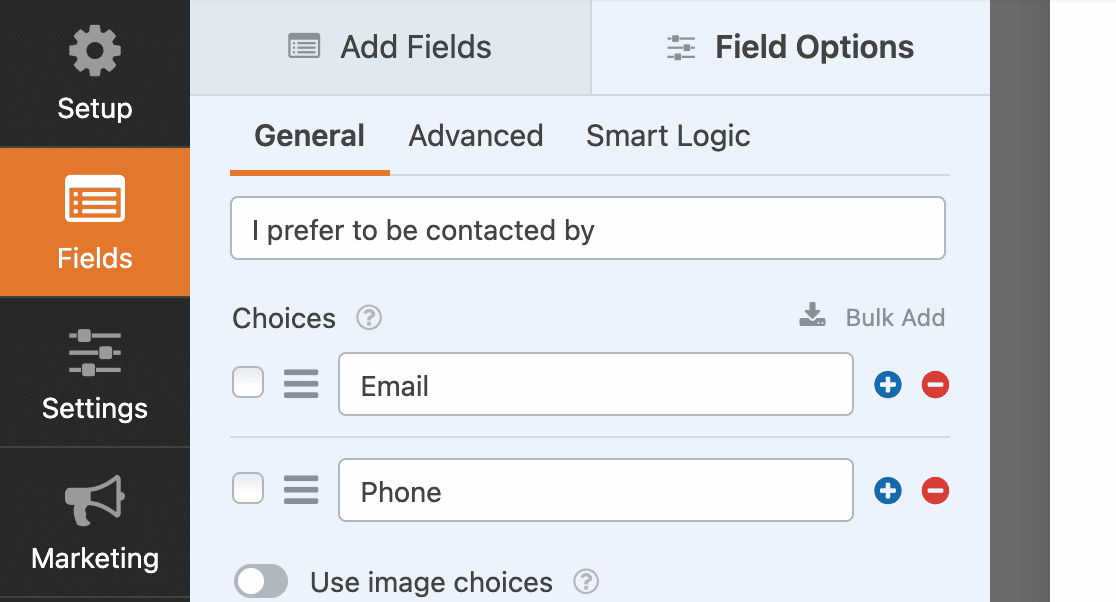
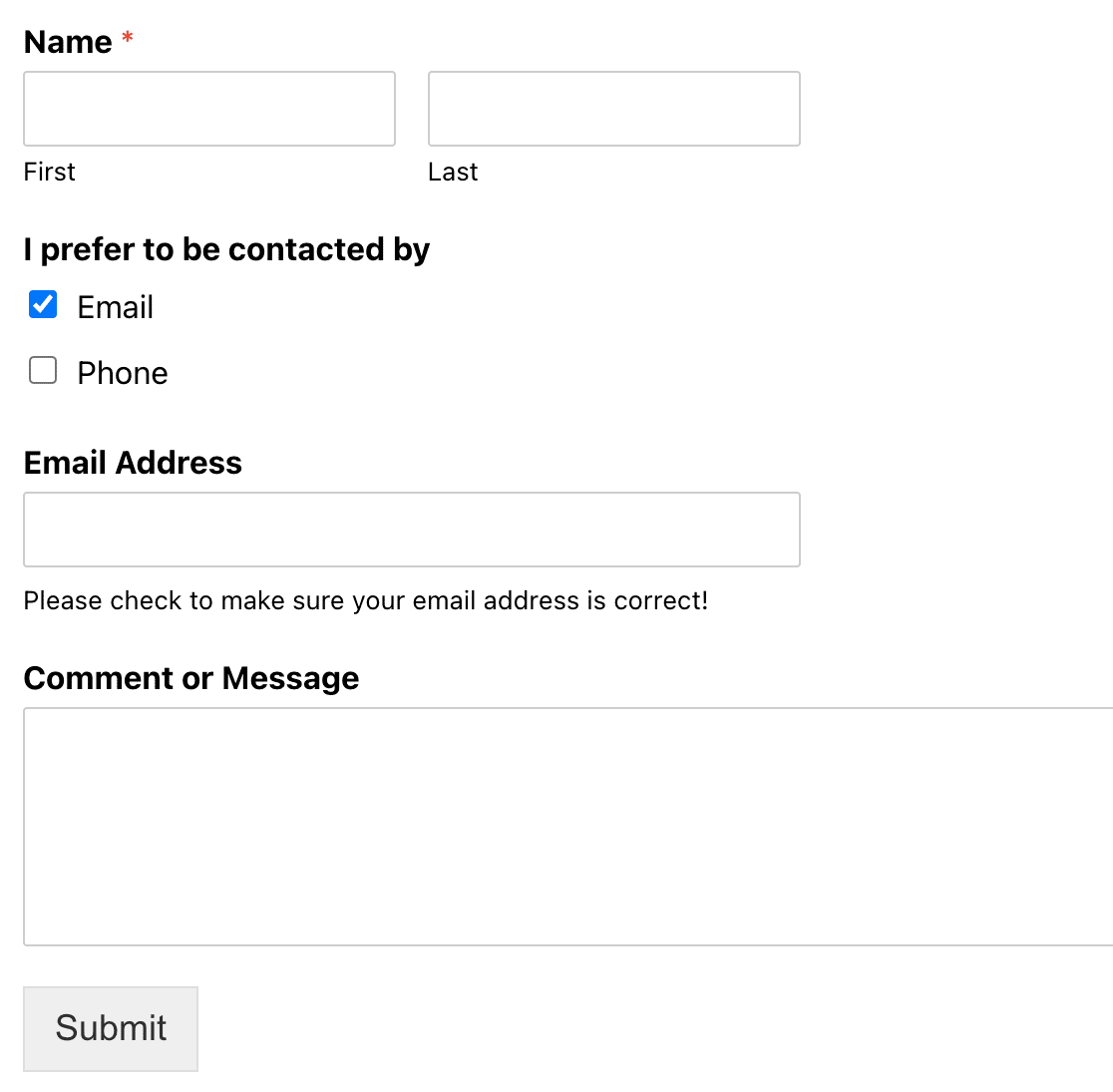
Il est maintenant temps de personnaliser votre formulaire si vous le souhaitez. Dans notre cas, le modèle ne recueillait qu'un numéro de téléphone. Nous l'avons personnalisé en ajoutant d'abord un champ à cocher demandant les préférences de contact et en ajoutant une option de courrier électronique.

Nous avons ensuite mis en place un peu de logique conditionnelle, que vous trouverez dans l'onglet Logique intelligente, sous Options de champ. La logique conditionnelle vous permet de définir des règles afin que les utilisateurs ne voient que les champs qui s'appliquent à eux.
Dans cet exemple, s'ils sélectionnent "email", ils verront un champ leur permettant de fournir une adresse électronique. Si vous souhaitez inclure une case à cocher GDPR ici, vous pouvez facilement le faire également.

S'ils sélectionnent le téléphone, ils peuvent fournir un numéro de téléphone. Il est maintenant temps de choisir la manière dont vous souhaitez intégrer votre formulaire.
Étape 3 : Intégrer votre formulaire
WPForms propose 3 façons d'ajouter un formulaire à votre site web. Nous allons vous montrer les trois façons de le faire ici et vous pourrez choisir celle qui est la plus facile pour vous.
Utiliser le bouton d'intégration de WPForms
La première méthode d'intégration consiste à utiliser le bouton d'intégration situé en haut de l'éditeur de formulaire.

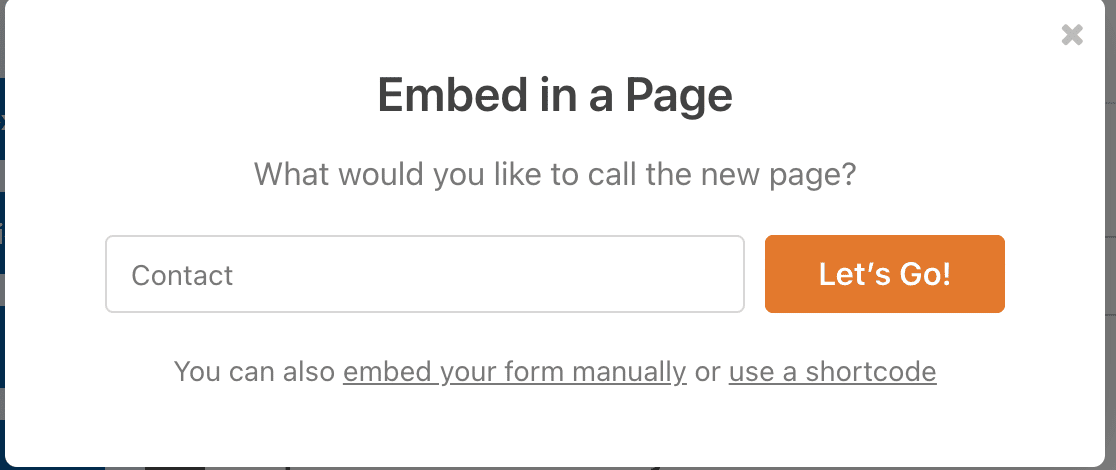
Une fois que vous aurez cliqué sur ce bouton, vous aurez la possibilité de sélectionner une page WordPress existante ou de créer une nouvelle page. Vous pouvez choisir ce qui convient le mieux à votre site. Nous avons créé une page de contact ici. Une fois cette page créée, vous pouvez cliquer sur le bouton " Let's Go !

Une fois que vous avez fait cela, le brouillon de la page s'ouvrira et vous verrez le formulaire intégré. Cliquez sur publier et c'est parti !
Utilisation de l'éditeur de blocs de WordPress
Intégrer un formulaire directement depuis l'éditeur de blocs de WordPress (également connu sous le nom de Gutenberg) est un autre moyen facile d'ajouter l'un de vos formulaires à un article ou à une page.
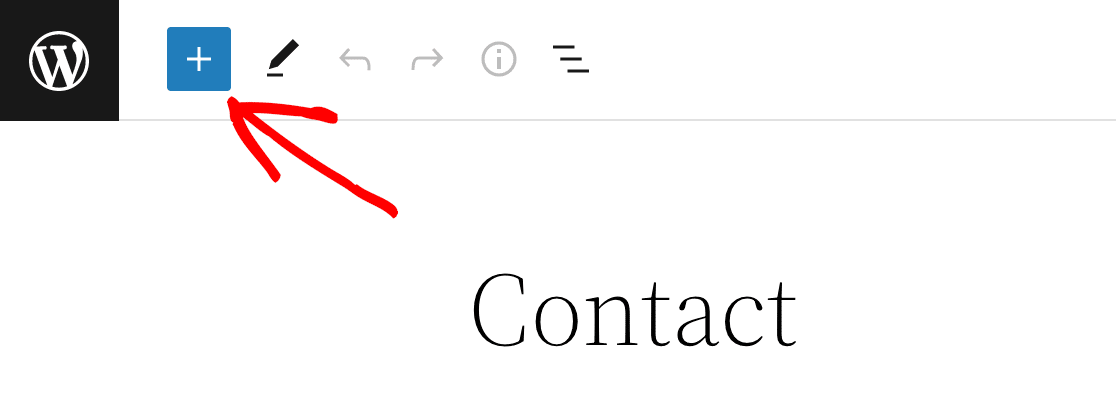
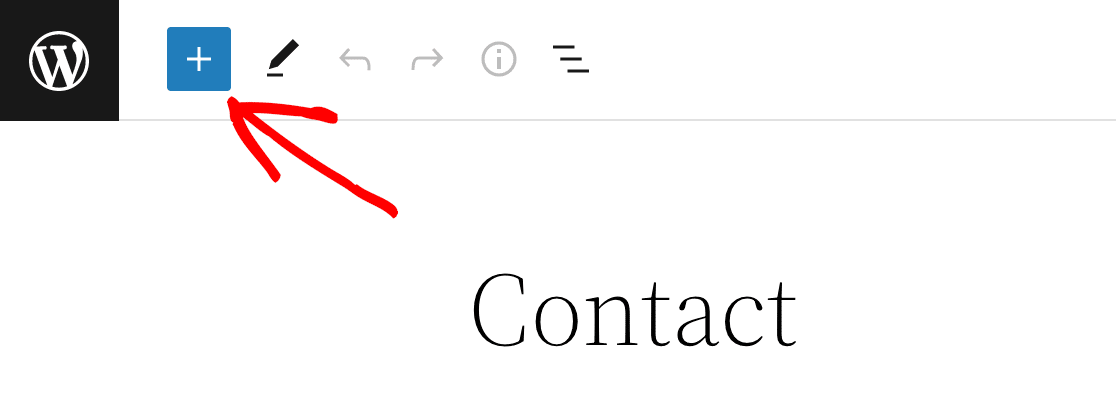
Ouvrez la page où vous souhaitez que le formulaire apparaisse et cliquez sur l'icône bleue plus (+).

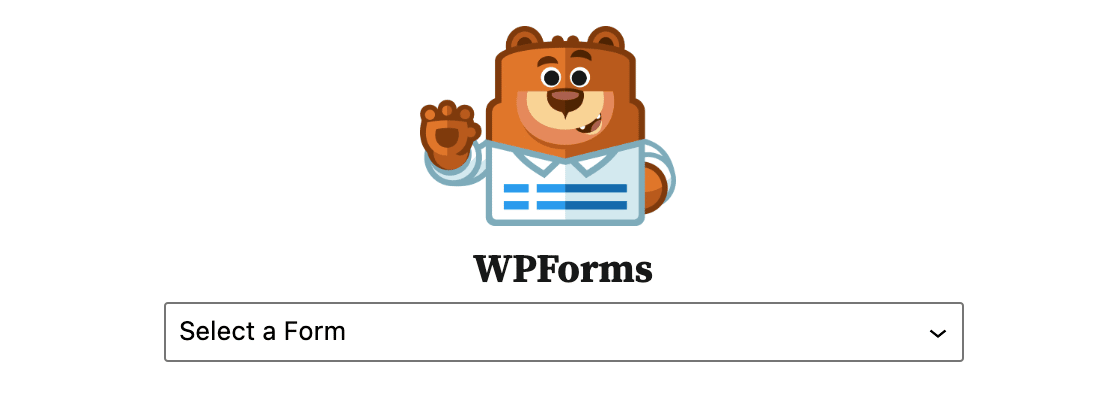
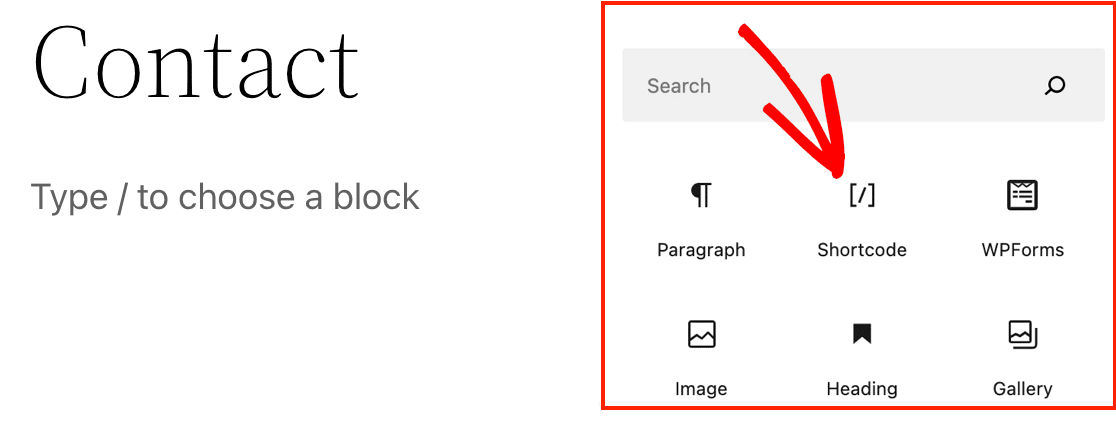
Un menu s'ouvre avec une variété d'options de widgets. Faites défiler vers le bas jusqu'à ce que vous trouviez le widget WPForms et cliquez dessus. Une boîte s'ouvre alors et vous pouvez sélectionner le formulaire que vous souhaitez intégrer.

Après avoir fait votre sélection, vous verrez le formulaire intégré à votre page.
Utilisation de l'intégration des codes courts
Une autre façon simple d'intégrer un formulaire sur votre site web est de coller un code court, ce qui ne prend que quelques secondes. Vous pouvez trouver le code court de votre formulaire à deux endroits :
Le bouton "Embed" (intégrer)
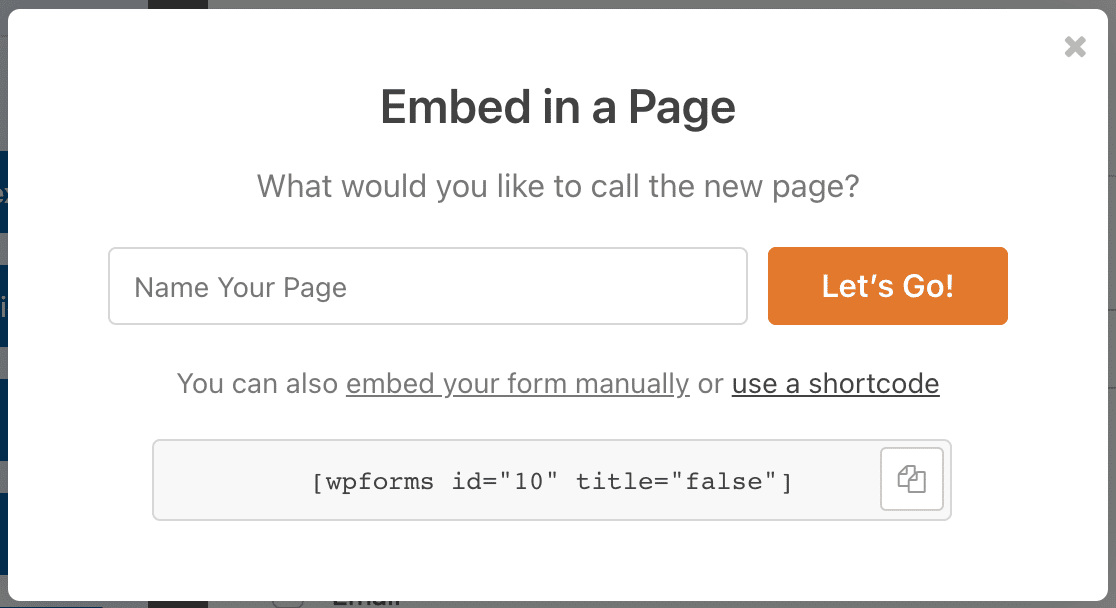
Lorsque vous cliquez sur le bouton " embed" de l'éditeur, comme nous l'avons fait ci-dessus, l'une des options alternatives consiste à utiliser un shortcode. Si vous cliquez sur ce bouton, le shortcode de votre formulaire apparaîtra et vous pourrez le copier.

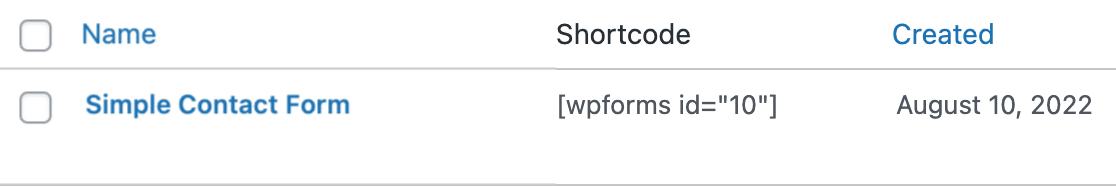
Votre liste de formulaires dans le plugin WPForms
Depuis votre tableau de bord WordPress, cliquez sur le plugin WPForms dans la barre latérale. Il affichera la liste des formulaires que vous avez créés et vous verrez les shortcodes pour chacun d'entre eux. C'est utile si vous ne travaillez pas activement sur un formulaire mais que vous avez besoin de récupérer le shortcode rapidement pour l'intégrer quelque part.

Après avoir copié le shortcode, rendez-vous sur la page ou dans l'article où vous souhaitez l'intégrer. Une fois de plus, cliquez sur le signe bleu plus (+) dans le coin supérieur gauche pour obtenir une liste d'options déroulantes.

Au lieu de sélectionner le widget WPForms comme nous l'avons fait précédemment, nous allons sélectionner le widget Shortcode.

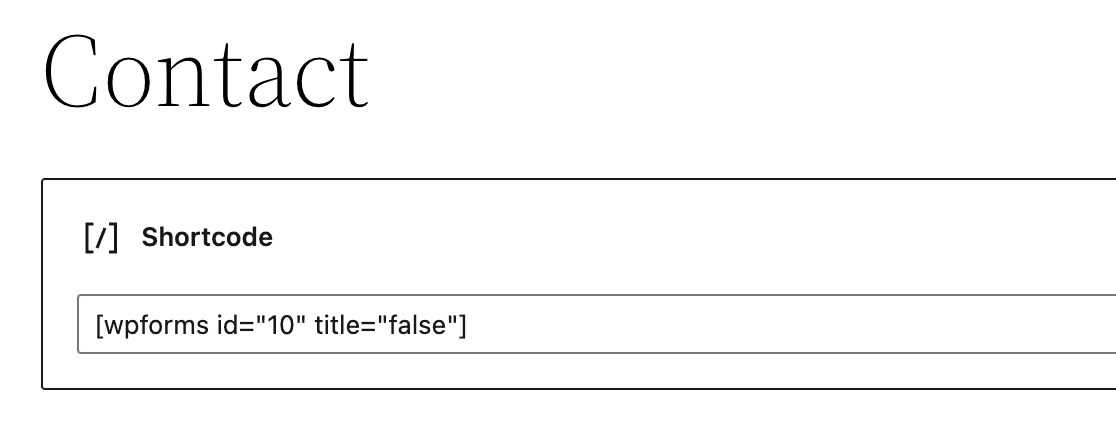
Lorsque vous cliquez sur ce lien, une boîte apparaît dans l'éditeur de votre article. Tout ce que vous avez à faire est de coller ce shortcode dans la boîte.

Si vous prévisualisez la page, vous verrez que le formulaire est intégré avec succès. En outre, vous pouvez également coller le shortcode directement dans l'éditeur au lieu de passer par le widget.

Une fois encore, après l'avoir collé à l'endroit où vous souhaitez qu'il apparaisse dans le contenu, vous pouvez prévisualiser la page et voir qu'il a été incorporé.
Cette méthode permet également d'ajouter facilement un formulaire au pied de page de votre site web.
Étape 4 : Publier votre formulaire
Maintenant que vous avez créé et intégré votre formulaire avec succès, il est temps de le publier ! Cliquez sur le bouton " Publier " de WordPress. Lorsque vous visitez la page en ligne, votre formulaire intégré est prêt à recueillir des informations.

Par défaut, l'utilisateur reste sur la même page. Si vous souhaitez rediriger les utilisateurs vers une autre page après qu'ils ont envoyé leurs réponses au formulaire, vous pouvez le faire.
Créez votre formulaire WordPress dès maintenant 🙂 .
FAQs - Comment intégrer un formulaire sur votre site WordPress
Comment intégrer un formulaire de contact sur mon site web WordPress ?
Pour intégrer un formulaire sur votre site WordPress, il suffit de créer le formulaire dans WPForms, puis de cliquer sur le bouton " Intégrer" en haut du générateur de formulaires. Vous pouvez ajouter le formulaire à une page existante ou en créer une nouvelle. Le formulaire apparaîtra automatiquement sur la page après que vous ayez sélectionné l'endroit où il doit être placé.
Comment ajouter un formulaire à remplir à un site web ?
En utilisant WPForms, vous pouvez facilement ajouter un formulaire à remplir à votre site WordPress. Une fois que vous avez créé votre formulaire, copiez le shortcode fourni et collez-le dans n'importe quelle page ou article. Vous pouvez également utiliser l'éditeur de blocs pour insérer le bloc WPForms, puis sélectionner votre formulaire dans la liste déroulante.
Comment créer un lien vers un formulaire sur WordPress ?
Pour créer un lien vers un formulaire dans WordPress, créez une page ou un article avec le formulaire intégré, puis copiez l'URL de cette page. Vous pouvez partager cette URL sur des boutons ou des liens texte n'importe où sur votre site, en dirigeant les utilisateurs vers votre formulaire.
Quelle est la meilleure façon d'ajouter un widget de formulaire à WordPress ?
La façon la plus simple d'ajouter un widget de formulaire dans WordPress est d'utiliser les blocs WordPress natifs de WPForms. Il suffit d'éditer une page ou un article, de cliquer sur le bouton plus (+), de rechercher "WPForms" et de sélectionner votre formulaire.
Cette méthode est plus efficace que les widgets WordPress traditionnels car elle est plus flexible et ne nécessite pas de zones de widgets spécifiques à un thème.
Puis-je intégrer des formulaires sans connaissances en codage ?
Absolument ! WPForms est conçu spécifiquement pour les utilisateurs non techniques. Vous pouvez intégrer des formulaires en utilisant l'éditeur visuel de WordPress, des boutons d'intégration en un clic, ou de simples shortcodes.
Aucune connaissance en HTML, CSS ou PHP n'est requise. C'est donc beaucoup plus facile que les alternatives comme Google Forms (qui nécessite des codes iframe) ou les formulaires HTML personnalisés.
Quelle est la différence entre l'intégration de formulaires avec des blocs et des shortcodes ?
Les blocs WordPress (le bloc WPForms) offrent une interface visuelle et sont plus faciles à utiliser pour les débutants, tandis que les shortcodes offrent plus de flexibilité pour les utilisateurs avancés.
Les blocs sont parfaits dans la zone de contenu principale, tandis que les shortcodes peuvent être placés n'importe où - barres latérales, pieds de page, emplacements de modèles personnalisés ou même zones de contenu d'autres plugins.
Puis-je intégrer le même formulaire à plusieurs endroits de mon site web ?
Oui, vous pouvez intégrer le même formulaire WPForms sur plusieurs pages, posts ou emplacements en utilisant l'une des trois méthodes d'intégration.
Toutes les soumissions sont envoyées au même endroit, ce qui permet d'avoir un formulaire de contact à la fois dans l'en-tête, le pied de page et la page de contact dédiée.
Les formulaires WordPress intégrés fonctionnent-ils sur les appareils mobiles ?
Oui, WPForms crée automatiquement des formulaires embarqués adaptés aux mobiles qui fonctionnent parfaitement sur tous les appareils.
Contrairement aux constructeurs de formulaires externes qui ont parfois des problèmes d'affichage sur mobile, WPForms utilise le design responsif de votre thème WordPress, assurant une apparence et des fonctionnalités cohérentes sur ordinateur, tablette et mobile.
Ensuite, sécurisez votre formulaire avec hCaptcha
Voulez-vous ajouter une couche supplémentaire de protection contre le spam à votre formulaire ? WPForms inclut l'intégration de hCaptcha, ce qui rend la chose très simple. Apprenez comment sécuriser votre formulaire WordPress avec hCaptcha.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




J'ai essayé de faire des fonctions Callback via la création d'un plugin personnalisé pour essayer d'envoyer les valeurs dans ma deuxième base de données. Cependant, je pense qu'en raison de l'étrange nom="" du champ de formulaire, il transmet des valeurs vides. Ou ai-je oublié une partie importante de la personnalisation ?
Ian - Nous serions ravis de vous aider ! Quand vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support afin que nous puissions investiguer le problème pour vous.
Merci 🙂 .
Et si je ne veux pas le code court, je voudrais le code HTML complet intégré. De cette façon, je peux l'insérer dans un onglet. J'ai du mal à trouver le code complet. Je peux le faire avec Google Forms, mais je préférerais le faire avec WP forms.
Bonjour Luis - Je m'excuse, mais nous ne disposons pas d'une fonction permettant d'intégrer un formulaire complet dans HTLM. Je suis d'accord pour dire que ce serait une fonctionnalité intéressante et je vais ajouter une demande en ce sens.
Je m'excuse de ne pas pouvoir vous fournir ce que vous recherchez pour le moment, mais je vous remercie de votre suggestion et de tout autre détail que vous pourriez m'apporter ! Il est toujours utile de connaître l'avis de nos utilisateurs.
Merci 🙂 .
Je ne peux donc pas styliser un formulaire ajouté avec un shortcode ?
Hey Siegfried, lorsque vous intégrez un formulaire à l'aide d'un shortcode, vous ne pouvez pas le styliser directement via l'éditeur de blocs. Cependant, vous pouvez tout à fait personnaliser son apparence à l'aide d'une feuille de style CSS personnalisée. Pour un guide étape par étape sur la façon de styliser vos formulaires intégrés dans un shortcode, consultez notre guide sur le stylisme des WPForms avec des CSS personnalisés.
Si vous utilisez l'éditeur de blocs et que vous intégrez votre formulaire en utilisant le bloc WPForms (au lieu d'un shortcode), vous avez des options de style intégrées. Pour plus d'informations sur cette méthode, consultez notre guide sur l'utilisation des styles de formulaire dans l'éditeur de blocs. J'espère que cela vous aidera, merci !
Je teste WPForms et j'aime ce que je vois.
La seule chose que j'essaie de comprendre, c'est comment faire pour que le formulaire s'étende sur la page ou qu'il apparaisse (intégré dans un bouton - mais pas dans une URL de page complètement différente).
Est-ce possible ?
Bonjour Kathy,
Nous avons deux solutions pour vous aider dans votre cas d'utilisation. Vous pouvez implémenter un formulaire en accordéon si vous avez besoin de formulaires qui se développent lorsque les utilisateurs cliquent sur un bouton.
Pour les formulaires popup, vous pouvez utiliser Elementor Popups ou OptinMonster pour intégrer vos formulaires.
J'espère que cela vous aidera ! Merci d'avance !