Voulez-vous ajouter une carte (comme Google Maps) à votre formulaire de contact avec un plugin WordPress ?
En plaçant une carte à proximité de votre formulaire de contact, vous aiderez l'utilisateur à préciser sa localisation et vous obtiendrez des prospects de meilleure qualité.
Dans ce tutoriel, nous allons vous montrer comment afficher un formulaire de contact WordPress avec une carte.
Dans cet article
- Étape 1 : Télécharger le plugin WPForms
- Étape 2 : Activer le module complémentaire de géolocalisation
- Étape 3 : Personnaliser le module complémentaire de géolocalisation
- Étape 4 : Créer votre formulaire de contact
- Étape 5 : Activer l'option d'affichage de la carte
- Étape 6 : Publier le plan de votre formulaire de contact
Créez votre formulaire WordPress maintenant
Pourquoi ajouter une carte dans un formulaire de contact ?
Bien sûr, ce n'est pas un secret : la plupart des propriétaires de petites entreprises possédant un site web savent pourquoi un formulaire de contact est nécessaire.
Mais vous vous demandez peut-être pourquoi vous ajouteriez une carte à ce formulaire de contact. L'ajout d'une carte à votre formulaire de contact peut être une excellente idée.
Voici quelques raisons :
- Les cartes sur les formulaires de contact peuvent vous aider à obtenir de meilleurs prospects avec moins de fautes de frappe
- Clarifiez l'endroit où l'utilisateur tape.
- Aidez votre utilisateur à trouver un emplacement exact grâce à une épingle mobile
- C'est très facile à faire en cliquant sur un bouton (en utilisant le plugin WPForms).
Au lieu d'avoir à coder une carte dans votre site web vous-même ou de payer un développeur web, vous pouvez le faire facilement avec WPForms Pro. C'est l'un des meilleurs plugins de cartes pour WordPress.
Ensuite, nous vous montrerons exactement comment ajouter un formulaire de contact avec un plugin WordPress.
Comment ajouter une carte au formulaire de contact
Suivez ces instructions simples, étape par étape, pour ajouter un formulaire de contact à votre site web WordPress à l'aide d'un plugin.
Étape 1 : Télécharger le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Voici un guide étape par étape sur l'installation d'un plugin WordPress.
Vous aurez besoin de WPForms Pro pour accéder à l'addon Géolocalisation.
Étape 2 : Activer le module complémentaire de géolocalisation
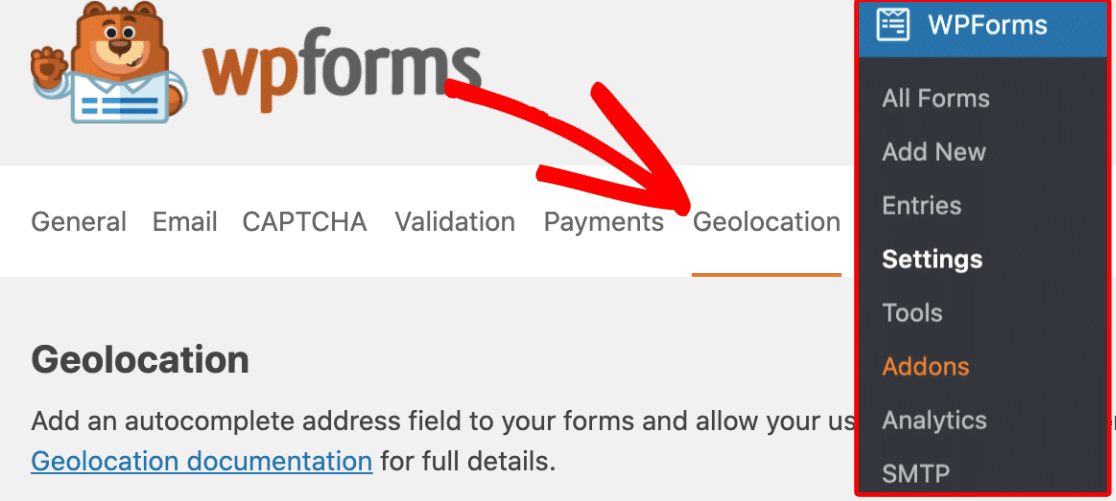
Une fois que votre plugin WPForms est activé, allez dans WPForms " Addons et utilisez la barre de recherche pour trouver l'addon Geolocation. Cliquez sur Install Addon pour l'activer.

Le module complémentaire de géolocalisation offre deux fonctions géniales que vous pouvez utiliser sur votre site Web maintenant qu'il est activé :
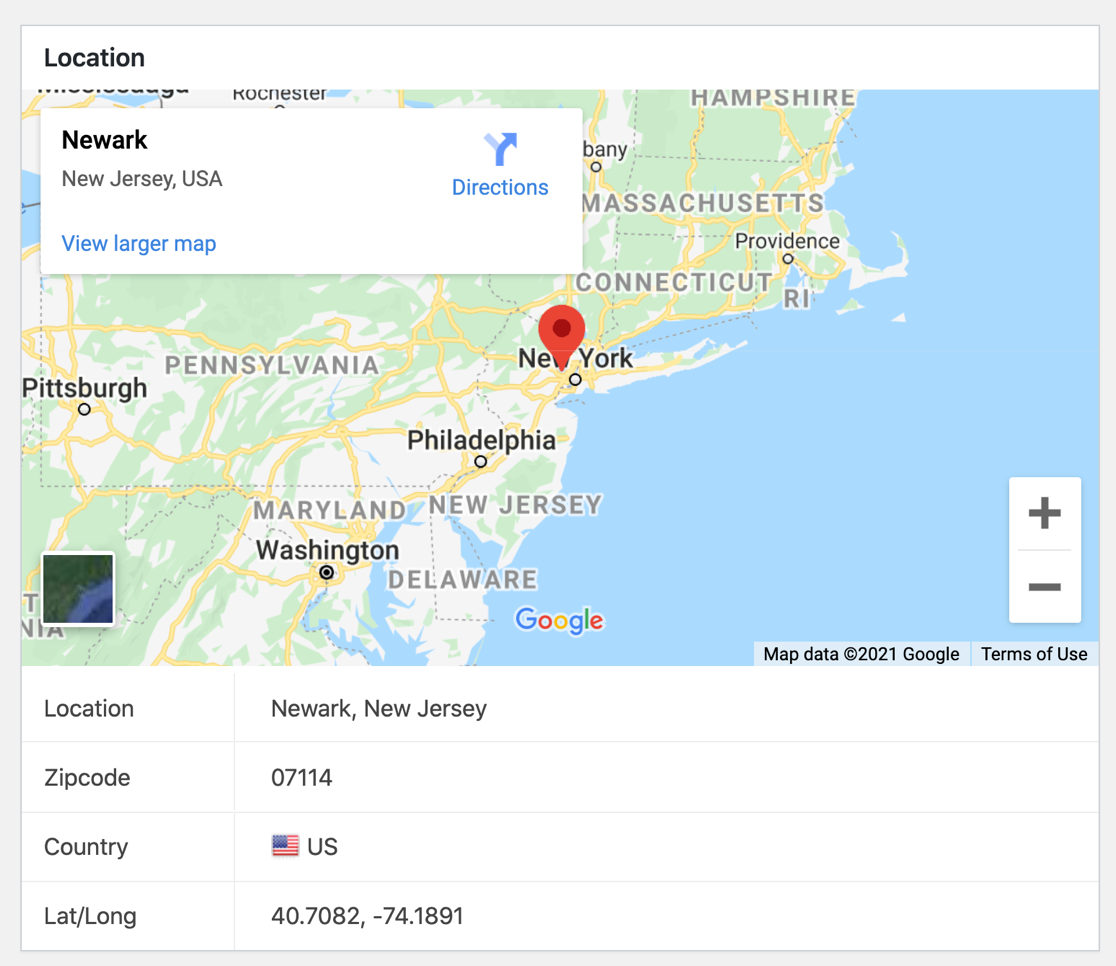
1. Géolocalisation des entrées de formulaire : Vous pourrez voir d'où viennent les utilisateurs de vos formulaires, ce qui vous aidera à mieux segmenter votre liste d'adresses électroniques.

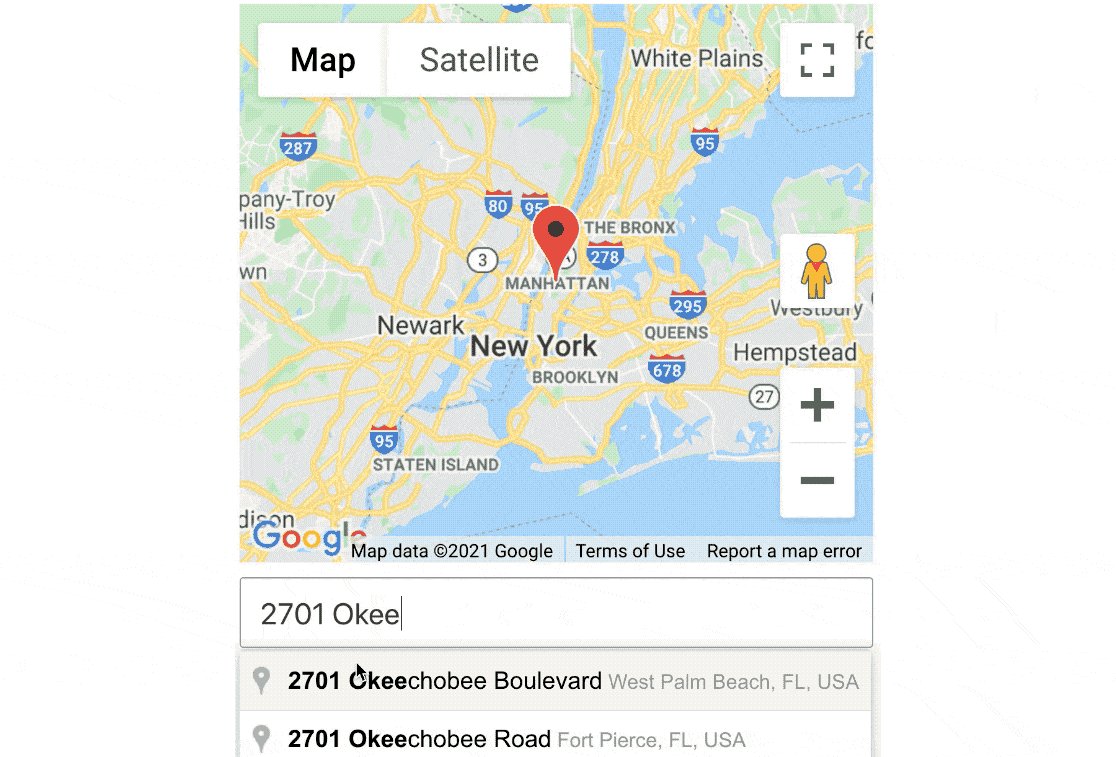
2. Complétion automatique de l'adresse : Lorsque l'utilisateur tape, votre champ d'adresse peut lui indiquer automatiquement son adresse avant qu'il n'ait fini de la saisir.

Vous pourrez utiliser ces deux outils intéressants une fois que votre formulaire de contact sera installé sur votre site web, alors continuons à construire votre formulaire de carte.
Étape 3 : Personnaliser le module complémentaire de géolocalisation
Maintenant que vous avez activé le module complémentaire de géolocalisation, il est temps de le configurer et de le personnaliser.
Naviguez vers WPForms " Settings et cliquez sur l'onglet Geolocation.

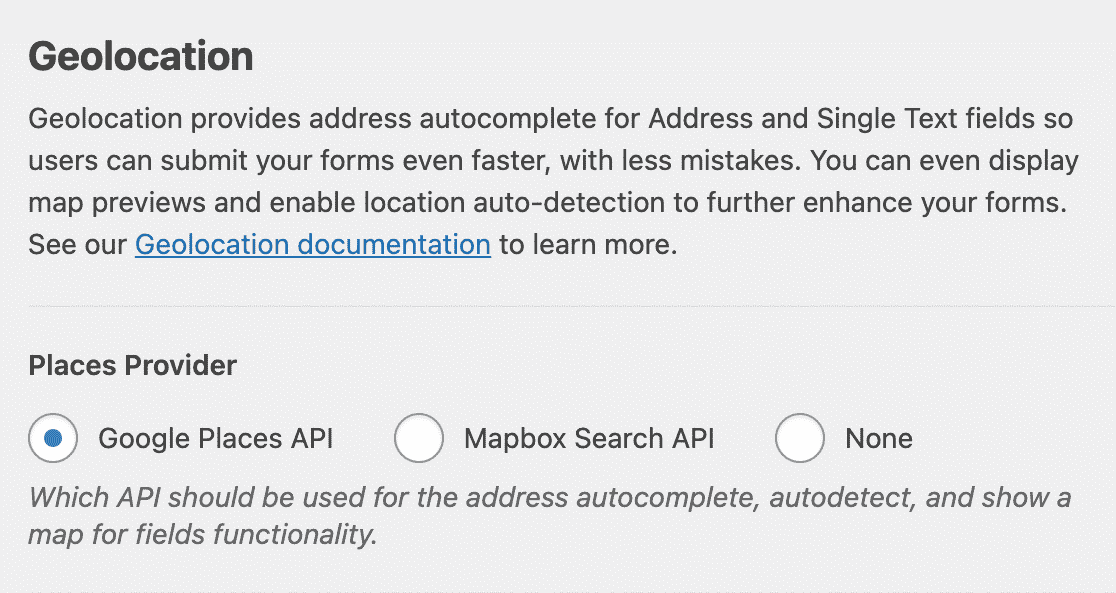
Maintenant, vous devez choisir le fournisseur qui vous fournira les informations de géolocalisation dans la zone " Places Provider". WPForms intègre Google Maps et Mapbox.

Si vous le souhaitez, vous pouvez faire en sorte que l'emplacement de votre utilisateur soit pré-rempli dans un formulaire en cochant la case Emplacement actuel.

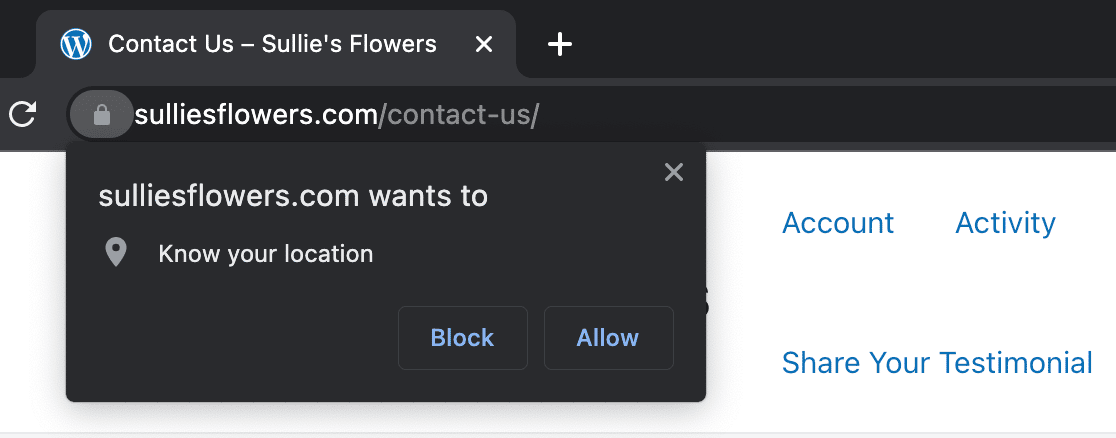
Si vous cochez la case Emplacement actuel, les visiteurs verront une boîte comme celle-ci lorsqu'ils ouvriront une page contenant votre formulaire de contact :

Consultez notre documentation complète sur la configuration du module complémentaire de géolocalisation pour obtenir des précisions sur le fournisseur de services de localisation que vous allez utiliser et sur la manière de procéder à cette configuration.
Une fois que les paramètres de votre fournisseur de localisation ont été renseignés dans les paramètres du module complémentaire de géolocalisation, vous êtes prêt à créer la carte de votre formulaire de contact.
Étape 4 : Créer votre formulaire de contact
Nous allons donc créer notre formulaire de contact avec une carte. Cette partie prendra moins de 5 minutes.
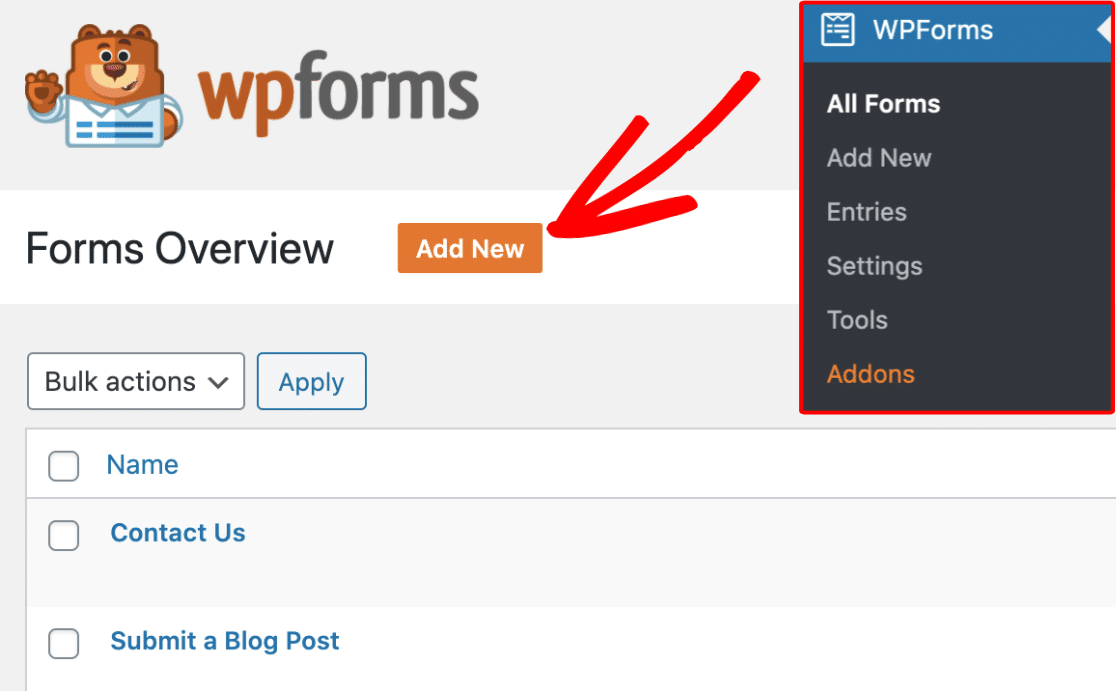
Pour commencer à créer votre nouveau formulaire, cliquez sur le bouton Ajouter un nouveau pour lancer le constructeur de formulaires WPForms.

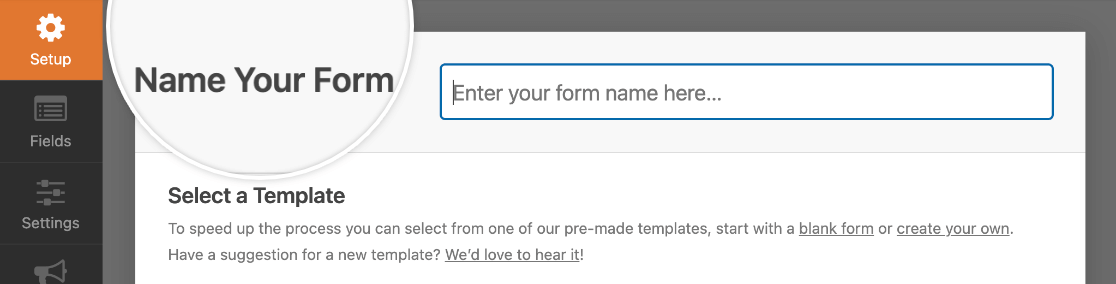
Vous pouvez maintenant saisir un nom pour votre formulaire dans le champ de saisie Nom de votre formulaire. Dans cet exemple, nous utiliserons "Contactez-nous".

Sous le nom du formulaire, sélectionnez le modèle que vous souhaitez utiliser en cliquant dessus. Nous allons créer un simple formulaire de contact, auquel nous ajouterons notre carte dans un instant.

Ensuite, votre modèle de formulaire de contact simple se remplit avec quelques champs standard comme :
- Nom (prénom, nom)
- Courriel
- Commentaire ou message

Il est probable que vous souhaitiez configurer d'autres paramètres du formulaire, comme les notifications et les confirmations. Si c'est le cas (et nous vous le recommandons vivement), consultez notre guide détaillé sur la création de votre premier formulaire.
Bon travail ! Ajoutons maintenant un champ à votre formulaire qui vous permettra d'activer l'option Afficher la carte.
Étape 5 : Activer l'option d'affichage de la carte
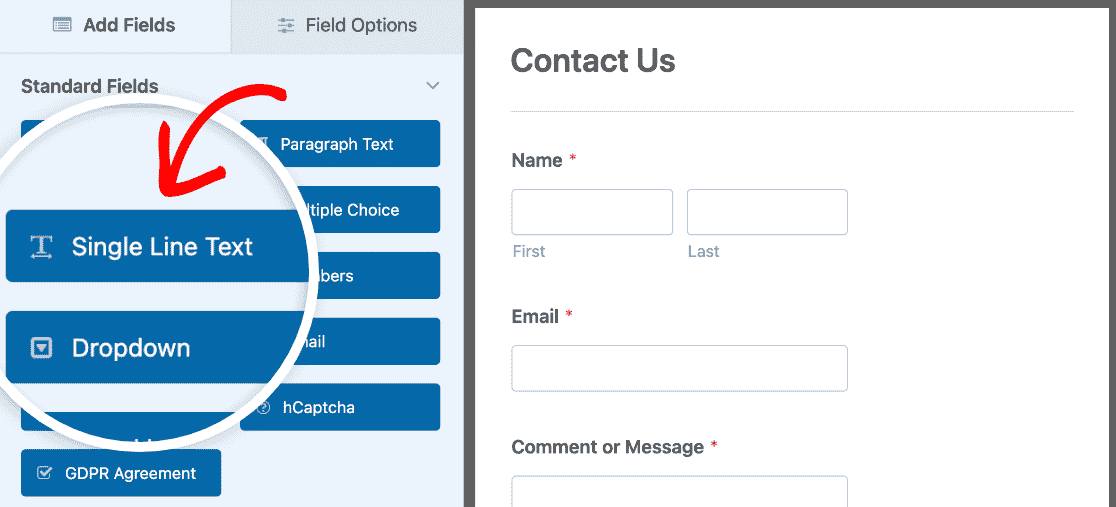
Une fois votre formulaire chargé, vous verrez tous les champs que vous pouvez ajouter à votre formulaire sur le côté gauche du constructeur. Pour utiliser l'option Afficher la carte dans votre formulaire, vous devez ajouter soit le champ Adresse, soit le champ Texte à ligne unique.
Dans ce tutoriel, nous utiliserons le champ Texte à ligne unique pour que l'adresse s'affiche sur une seule ligne.
Pour ajouter ce champ à votre formulaire, vous pouvez soit cliquer sur le nom du champ, soit le glisser-déposer depuis le panneau de gauche vers votre formulaire de droite.

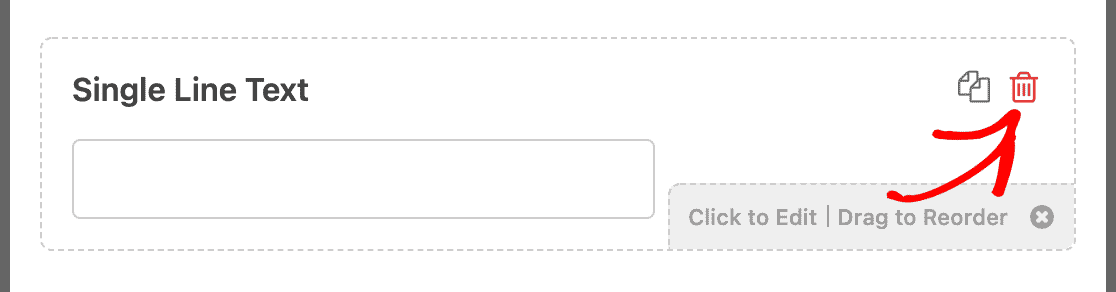
Vous n'avez pas besoin d'un de ces champs ? Pour supprimer un champ de votre formulaire, survolez-le et cliquez sur le bouton rouge de la corbeille.

Ok, maintenant que vous avez ajouté votre champ de texte à ligne unique, il est temps d'activer une carte sur votre formulaire.
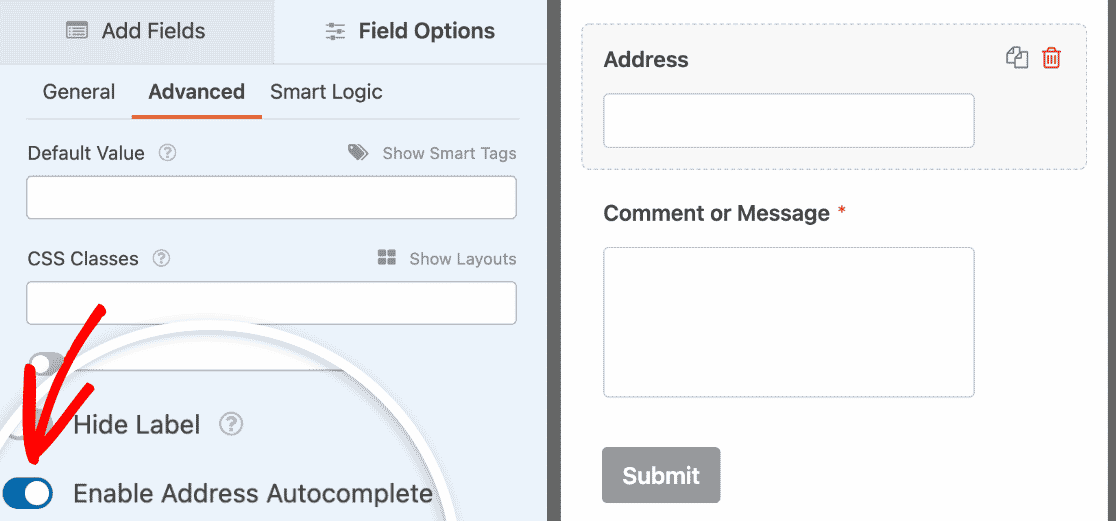
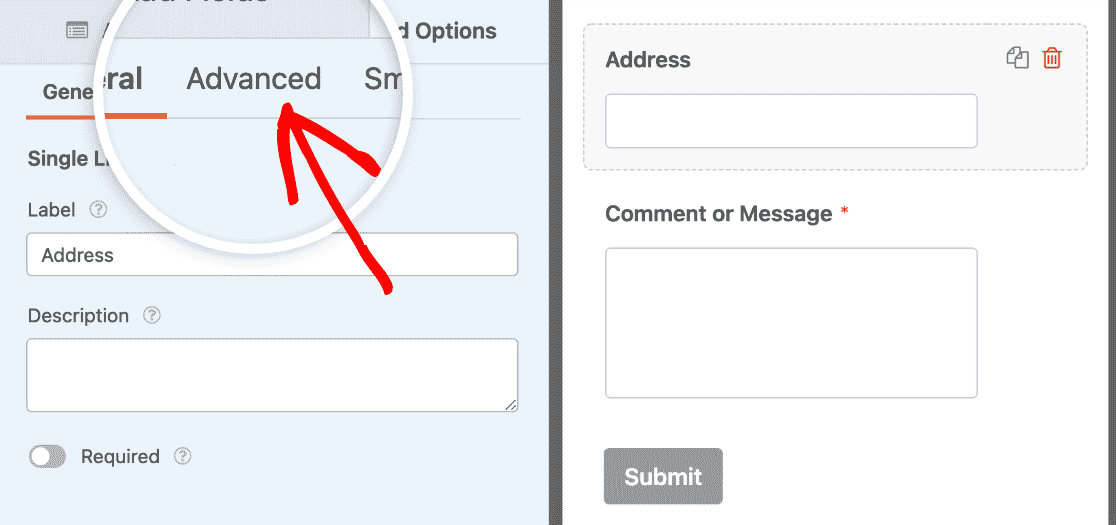
Cliquez sur le champ Texte à ligne unique pour ouvrir l'onglet Options du champ et modifiez l'étiquette pour qu'elle indique "Adresse" ou quelque chose de similaire. Cliquez ensuite sur Avancé.
Vous verrez maintenant plusieurs options différentes, faites défiler jusqu'en bas et activez l'option Activer l'autocomplétion d'adresse.

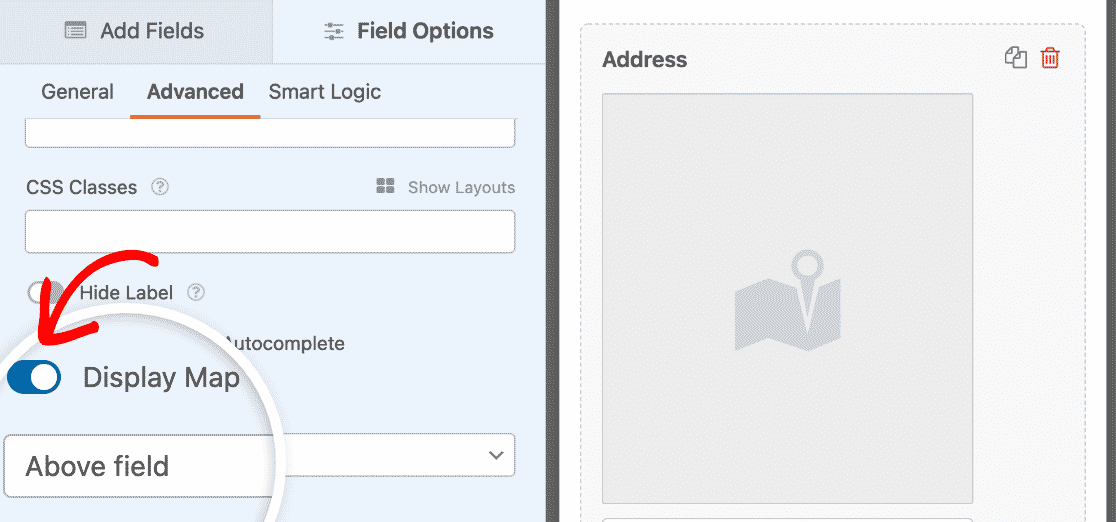
Activez ensuite le paramètre Afficher la carte. Vous pouvez utiliser le menu déroulant situé juste en dessous pour choisir si la carte doit apparaître au-dessus ou au-dessous du champ de saisie.

Maintenant, apportez toutes les autres modifications que vous souhaitez à votre formulaire et lorsque vous l'aimez, cliquez sur Enregistrer dans le coin supérieur droit.

Un travail remarquable. Votre formulaire est prêt à faire ses débuts.
Étape 6 : Publier le plan de votre formulaire de contact
Prêt à publier votre formulaire de contact avec une carte ? Avec votre plugin WPForms Pro, il est très facile d'intégrer votre formulaire sur votre site.
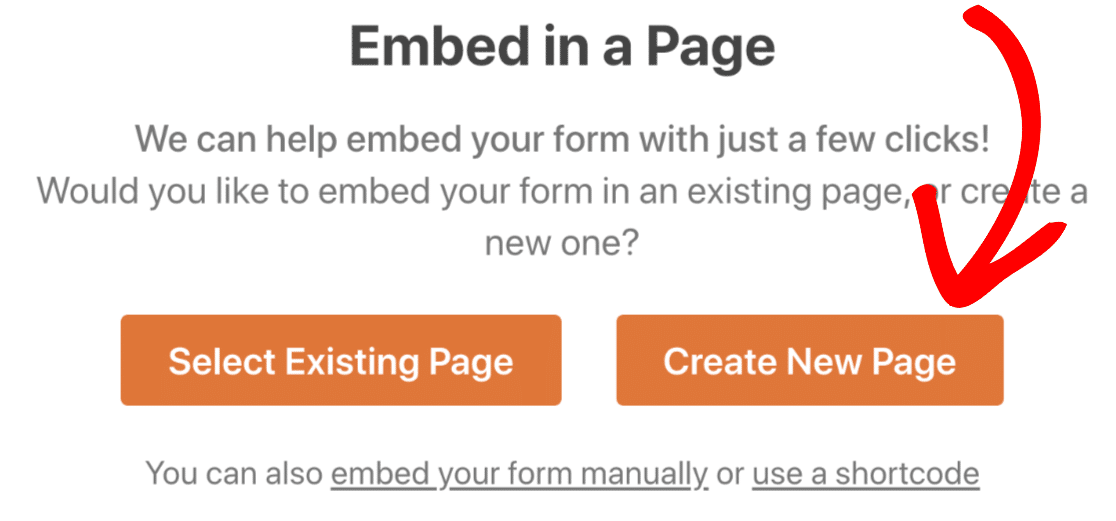
Une fois que votre formulaire a l'aspect souhaité et qu'il est sauvegardé, cliquez sur le bouton Embed (Intégrer) dans le coin supérieur droit.

Ici, vous pouvez sélectionner la page WordPress de votre choix, qu'il s'agisse d'une page existante ou d'une nouvelle page.
Dans ce tutoriel, nous cliquerons sur Créer une nouvelle page.

Ensuite, donnez à votre page le nom que vous souhaitez et cliquez sur Let's Go !

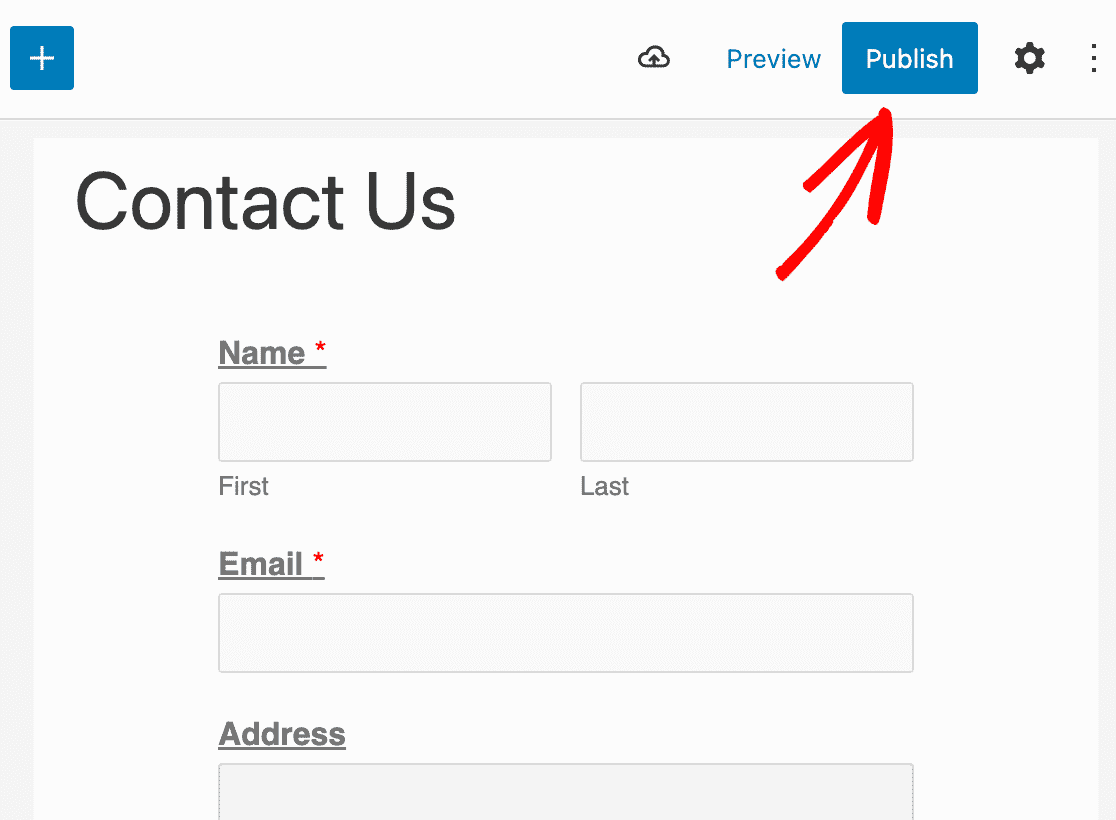
Voilà. Cela ajoutera automatiquement votre formulaire de contact avec carte à votre page dans WordPress.
Cliquez ensuite sur Publier (ou sur Mettre à jour, si vous utilisez une page existante) pour lancer votre formulaire en direct sur l'internet.

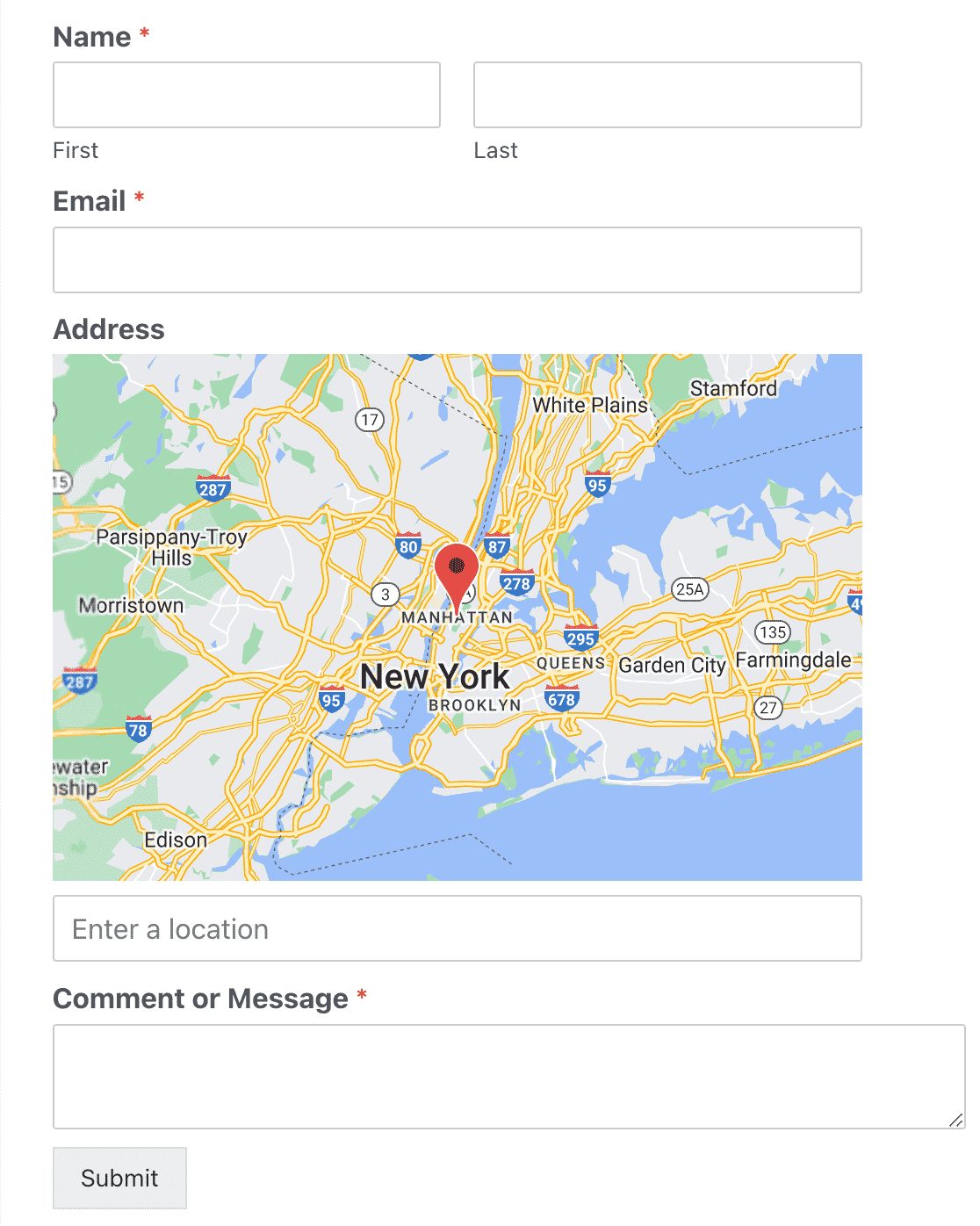
Félicitations, votre formulaire de contact avec une carte est maintenant en ligne !
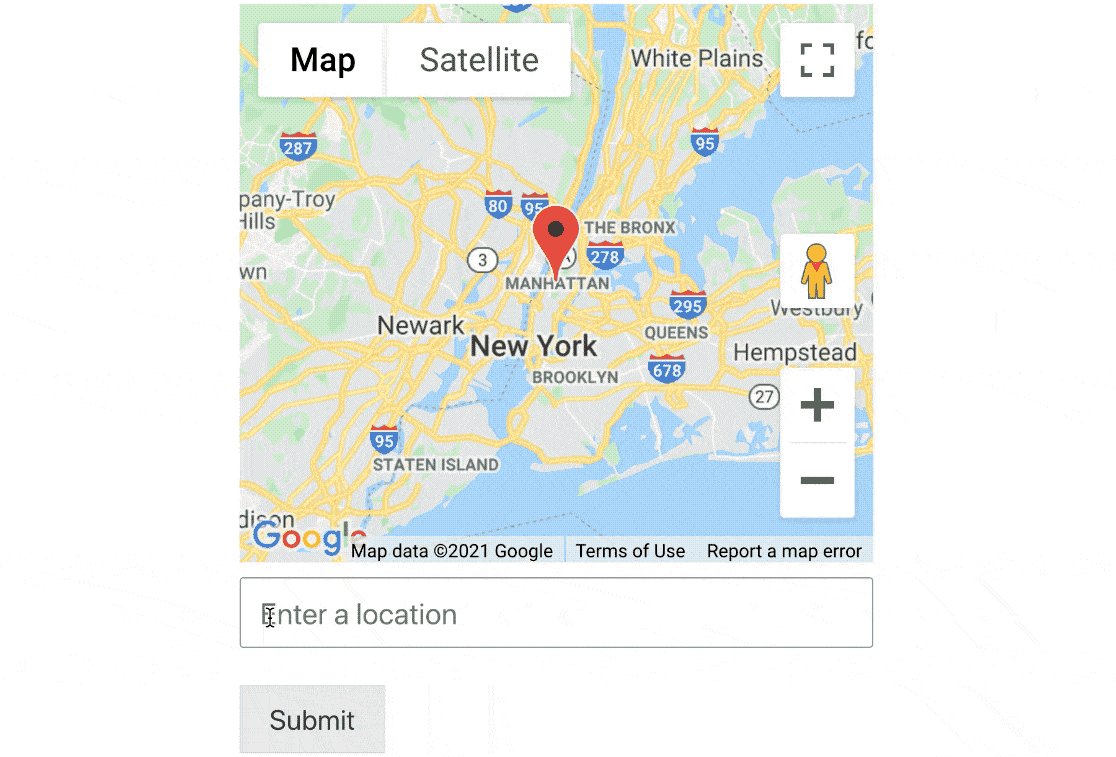
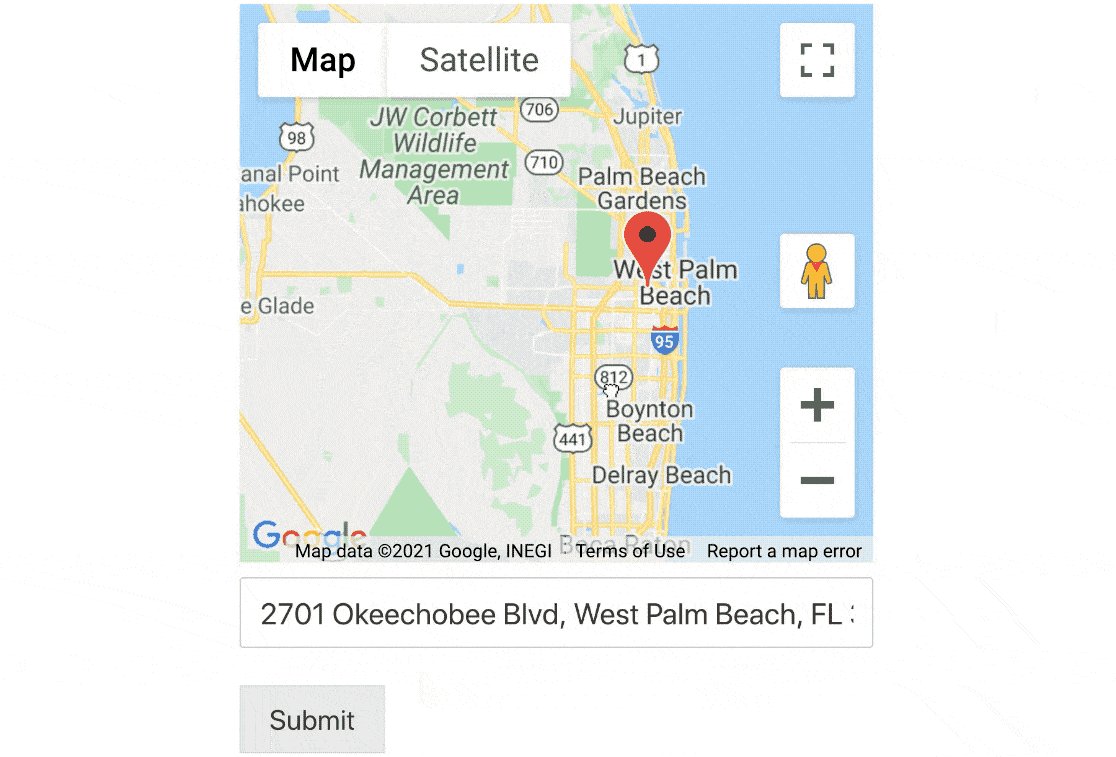
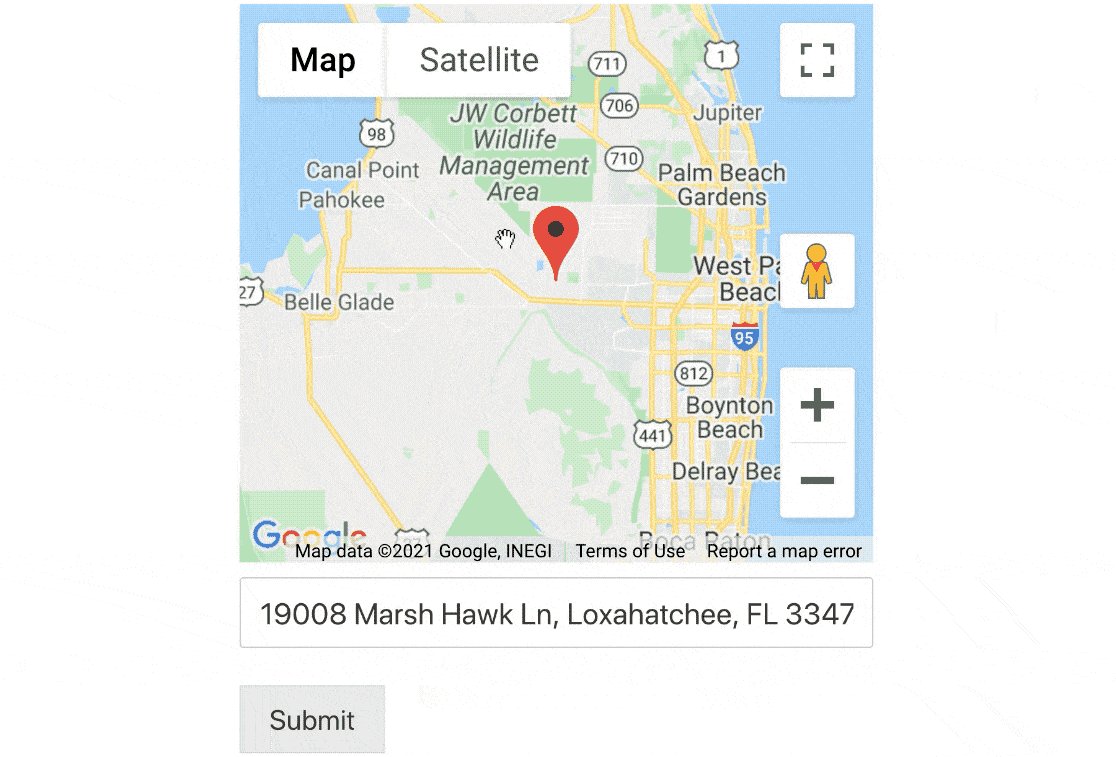
Voici une idée de ce que cela donnera :

Voilà, c'est fait ! Vous savez maintenant comment créer facilement un formulaire de contact avec un plugin WordPress.
Créez votre formulaire WordPress maintenant
Créez votre propre carte de formulaire de contact dès aujourd'hui
Il est très facile de créer votre propre carte de formulaire de contact.
Obtenez WPForms Pro aujourd'hui pour accéder à l'addon de géolocalisation qui vous permet d'ajouter ces cartes impressionnantes. Vous aurez également accès à une tonne d'autres fonctionnalités utiles.
Et en plus des cartes de formulaires de contact, WPForms Pro inclut :
- Un constructeur facile à utiliser - Créez vos propres formulaires en quelques minutes sans écrire une seule ligne de code.
- Enquêtes - Recueillez des données par le biais d'enquêtes et de sondages et visualisez-les dans de superbes rapports. Vous pouvez également ajouter une fonction "Enregistrer et continuer" aux enquêtes de longue durée, afin que les utilisateurs puissent faire une pause et compléter leurs formulaires plus tard.
- Pages de formulaire - Incitez davantage de personnes à remplir vos formulaires en créant des pages de formulaire sans distraction en un seul clic.
- Formulaires de commande - Intégrez Stripe (tous les plans), Square (Pro) et PayPal (Pro) directement sur vos formulaires et acceptez de l'argent en ligne.
- Rapports sur le parcours de l'utilisateur - Voyez où se trouvaient les internautes sur votre site avant de remplir votre formulaire.
- Formulaires sécurisés - Protégez les formulaires avec des options anti-spam comme le captcha personnalisé, le hCaptcha ou le Google reCAPTCHA v2 ou v3.
- Formulaires conversationnels - Regardez les taux de conversion monter en flèche grâce à des formulaires très attrayants et modernes.
- Plus de 2 000 modèles - Ne créez plus jamais un formulaire à partir de zéro grâce aux modèles prédéfinis des types de formulaires les plus populaires.
- Support Premium - Accédez à une équipe amicale et compétente qui vous guidera dans la bonne direction si vous avez besoin d'aide avec les formulaires de votre site web.
- ...et bien d'autres choses encore.
En fait, si vous regardez WPForms Lite vs Pro, vous verrez qu'il y a une tonne de raisons pour lesquelles Pro est si populaire.
Ensuite, ajoutez des images à vos formulaires WordPress
Nous espérons que cet article vous a permis de découvrir à quel point il est facile (et avantageux) d'ajouter un formulaire de contact à votre site web WordPress à l'aide d'un plugin.
Vous souhaitez ajouter votre logo ou une image à votre formulaire ? Vous pouvez également consulter notre guide sur l 'ajout d'une image à un formulaire WordPress.
Alors qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Et si vous avez aimé cet article, suivez-nous sur Facebook et Twitter pour d'autres tutoriels gratuits sur WordPress.






Bonjour,
Est-il possible d'utiliser une carte personnalisée comme référence de base pour vérifier si l'adresse saisie par l'utilisateur se trouve dans une certaine zone ou non ?
Hey Elia - Nous n'avons pas actuellement l'option d'utiliser la carte personnalisée comme référence pour voir si l'adresse saisie par l'utilisateur se trouve dans une zone. Je suis d'accord pour dire que cela serait utile, et je l'ajouterai à notre outil de suivi des demandes de fonctionnalités afin que nos développeurs en tiennent compte.