ワードプレスのプラグインを使って、コンタクトフォームに地図(グーグルマップのような)を追加したいですか?
問い合わせフォームの近くに地図を配置することで、ユーザーは自分の位置を明確に把握しやすくなり、より質の高いリードを獲得することができます。
このチュートリアルでは、WordPressのコンタクトフォームを地図付きで表示する方法を説明します。
この記事で
なぜコンタクトフォームに地図を追加するのか?
確かに、ウェブサイトを持つ中小企業のオーナーのほとんどが、なぜ問い合わせフォームが必要なのかを知っているのは周知の事実だ。
しかし、なぜコンタクトフォームに地図を追加するのか不思議に思うかもしれません。コンタクトフォームに地図を追加するのは素晴らしいアイデアです。
その理由をいくつか挙げてみよう:
- コンタクトフォームのマップは、タイプミスを減らし、より良いリードを獲得するのに役立ちます。
- ユーザーが入力する場所を明確にする
- 移動可能なピンで、ユーザーが正確な場所を見つけられるようにします。
- WPFormsプラグインを使って)ボタンをクリックするだけで、とても簡単にできます。
WPForms Proを使えば、あなたのウェブサイトにマップをコーディングしたり、ウェブ開発者にお金を払ったりする代わりに、簡単にマップを作成することができます。WPFormsProはWordPressの地図プラグインの中でも最高のものの一つです。
次に、WordPressプラグインを使ってコンタクトフォームマップを追加する方法をご紹介します。
コンタクトフォームマップの追加方法
以下の簡単なステップバイステップの手順に従って、プラグインを使用してWordPressウェブサイトにコンタクトフォームマップを追加してください。
ステップ1: WPFormsプラグインをダウンロードする
まず最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。WordPressのプラグインをインストールする方法のステップバイステップガイドはこちらです。
GeolocationアドオンにアクセスするにはWPForms Proが必要です。
ステップ2:ジオロケーションアドオンをオンにする
WPFormsプラグインを有効にしたら、WPForms"Addonsに 向かい、検索バーを使ってGeolocationアドオンを見つけます。アドオンのインストールをクリックしてアドオンをオンにしてください。

Geolocationアドオンには、あなたのウェブサイトで使える2つの素晴らしい機能があります:
1.フォーム入力のジオロケーション: フォームユーザーがどこから来たのかがわかるので、メールリストのセグメンテーションに役立ちます。

2.住所オートコンプリート: ユーザーが住所を入力する際、入力が完了する前に自動的に住所を表示することができます。

あなたのウェブサイトにコンタクトフォームを設置したら、この2つのクールなツールを使うことができます。
ステップ 3: ジオロケーションアドオンのカスタマイズ
Geolocationアドオンを有効化したら、次はそれを設定してカスタマイズしましょう。
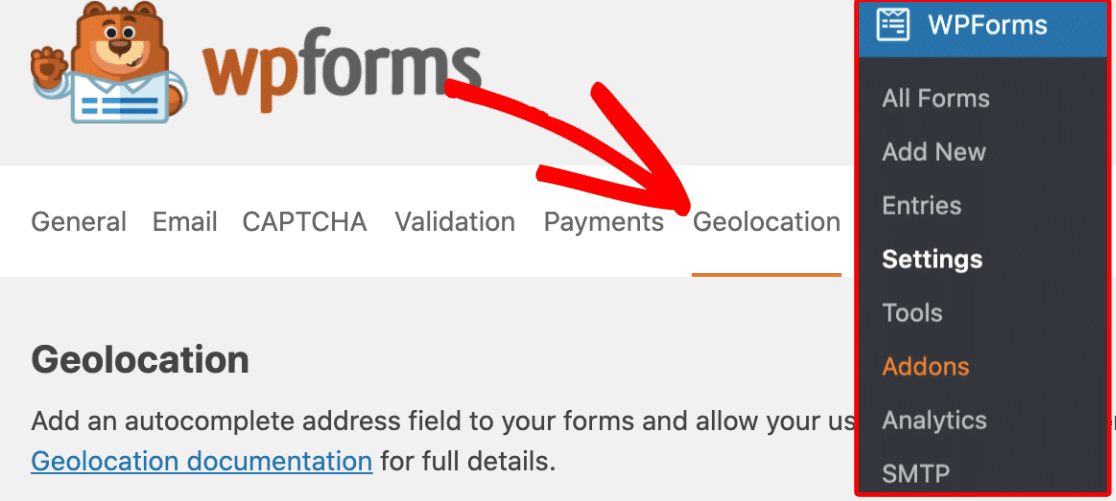
WPForms"Settingsに移動し、Geolocationタブをクリックします。

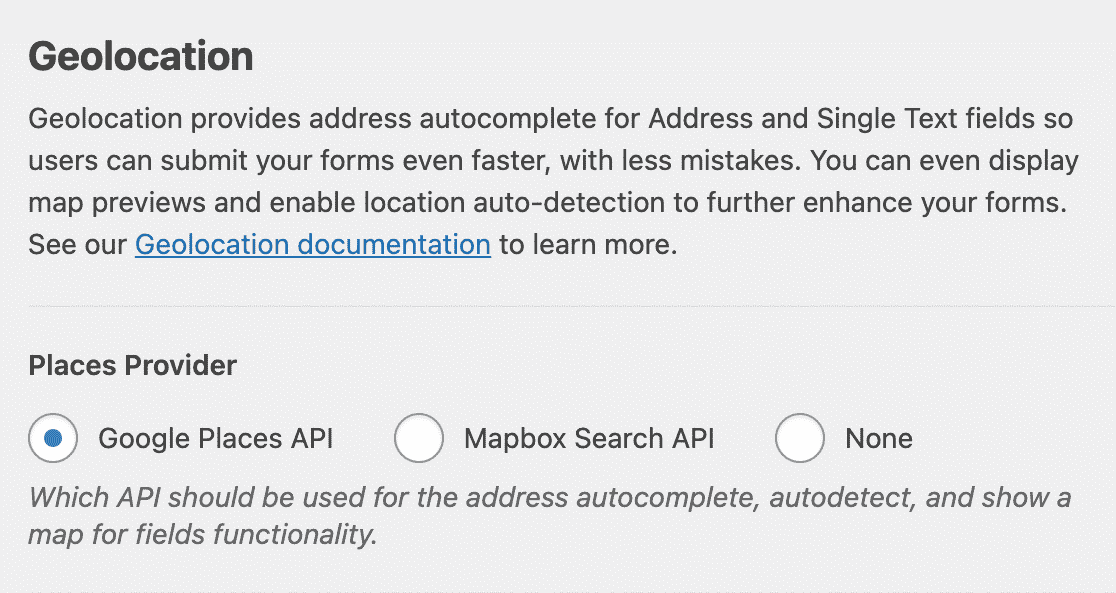
ここで、位置情報を取得するプロバイダをPlaces Providerエリアで選択する必要があります。WPFormsはGoogle MapsとMapboxと統合しています。

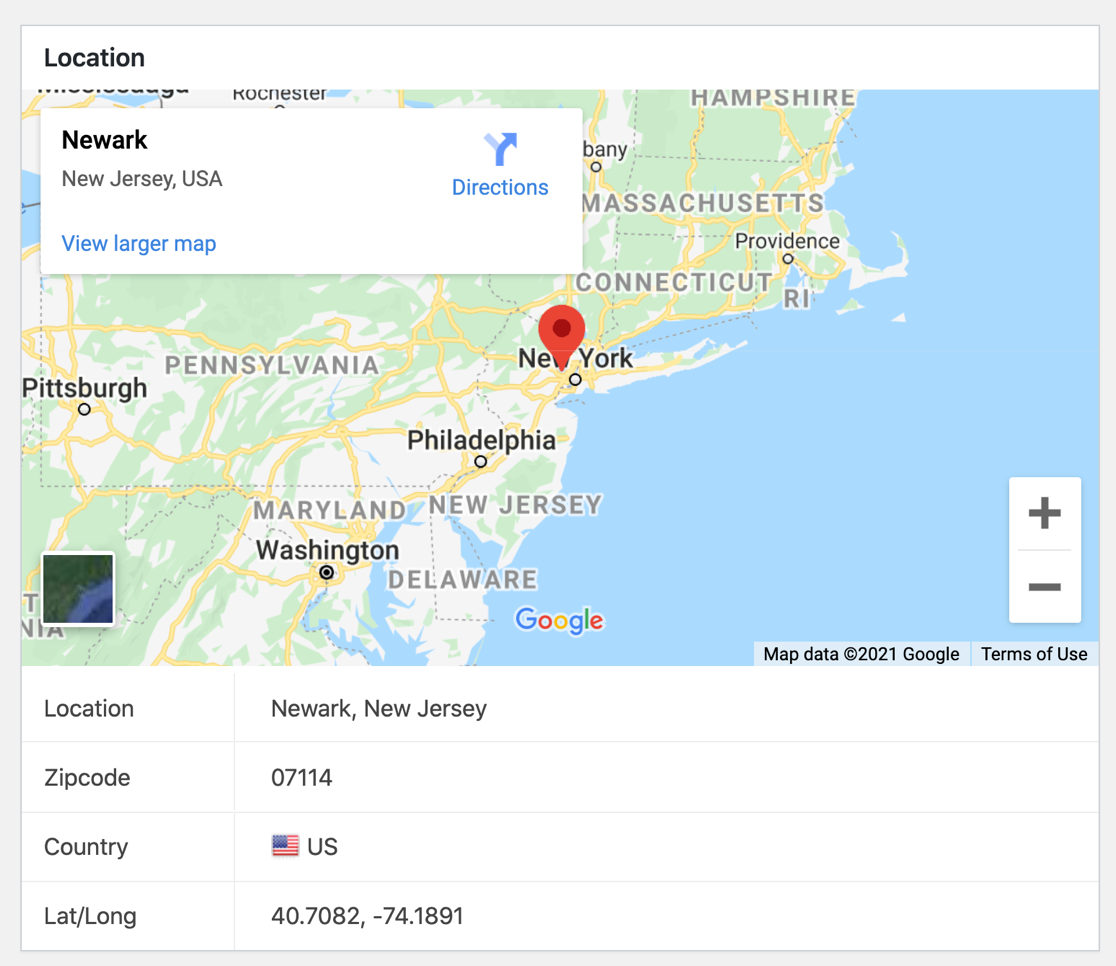
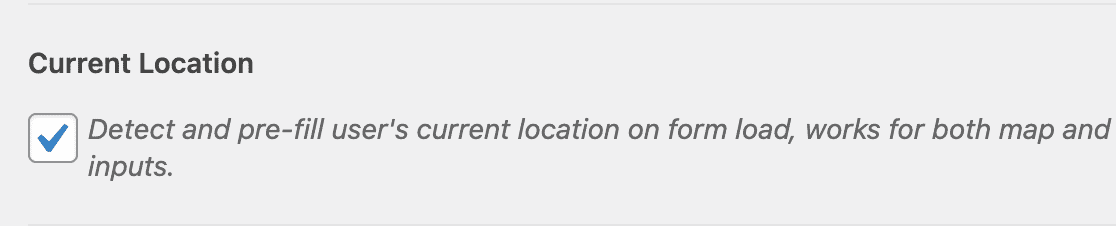
もし必要であれば、「現在地」チェックボックスをチェックすることで、ユーザーの現在地をフォームにあらかじめ入力しておくことができます。

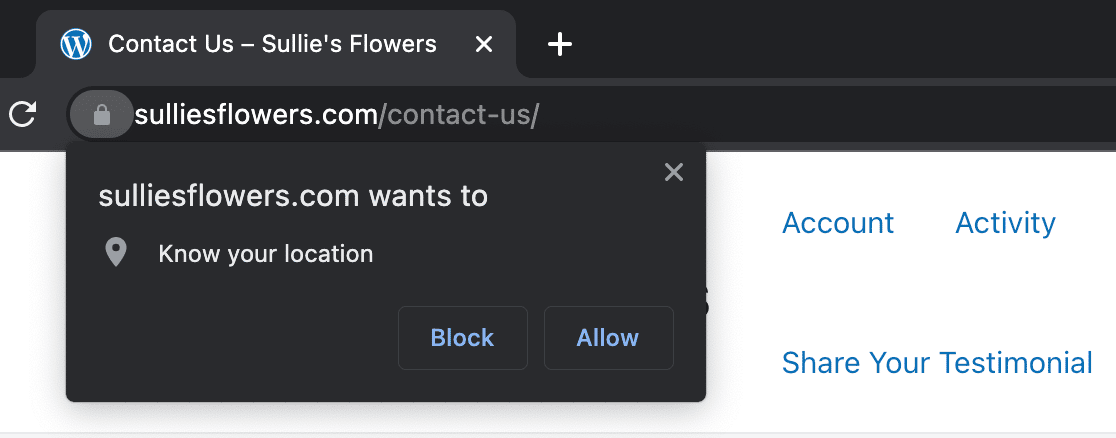
この「現在地」ボックスにチェックを入れると、訪問者がお問い合わせフォームのあるページを開いたときに、このようなボックスが表示されます:

Geolocationアドオンのセットアップに関する完全なドキュメントをチェックして、使用する位置情報サービスプロバイダとそのセットアップを完了する方法の詳細を確認してください。
Geolocationアドオンの設定でロケーションプロバイダの設定がすべて完了したら、コンタクトフォームマップを作成する準備ができました。
ステップ 4: コンタクトフォームの作成
それでは早速、地図付きのお問い合わせフォームを作ってみましょう。この部分は5分もかかりません。
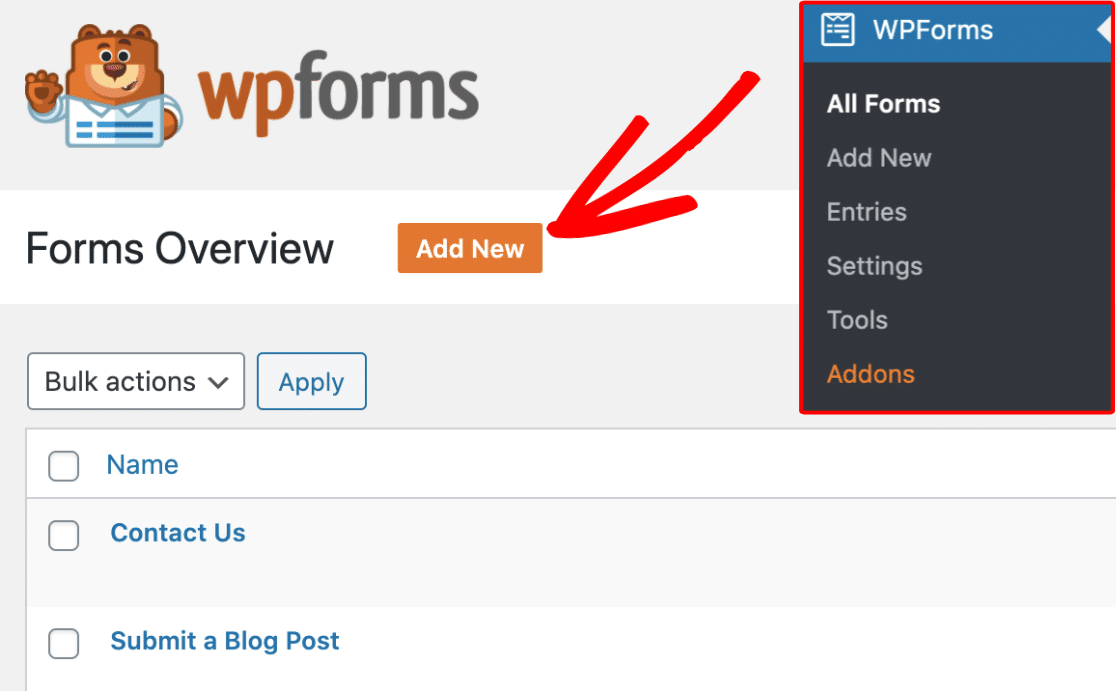
新しいフォームの作成を始めるには、新規追加ボタンをクリックしてWPFormsフォームビルダーを起動します。

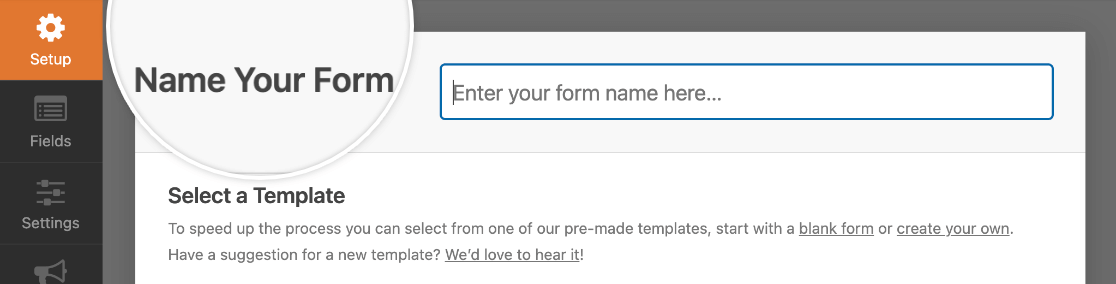
フォームの名前を入力フィールドに入力します。この例では "Contact Us "とします。

フォーム名の下にある、使いたいテンプレートをクリックして選択します。シンプルなコンタクトフォームを作りましょう。

次に、シンプルコンタクトフォームテンプレートには、以下のようないくつかの標準フィールドが入力されます:
- 氏名(姓)
- 電子メール
- コメントまたはメッセージ

さて、他にも通知や確認など、設定したいフォームの設定がいくつかあることでしょう。そのような場合は (ぜひお勧めします)、最初のフォーム作成に関する詳細なガイドをご覧ください。
よくやった!次は、マップ表示オプションを有効にするフィールドをフォームに追加しましょう。
ステップ5:地図表示オプションをオンにする
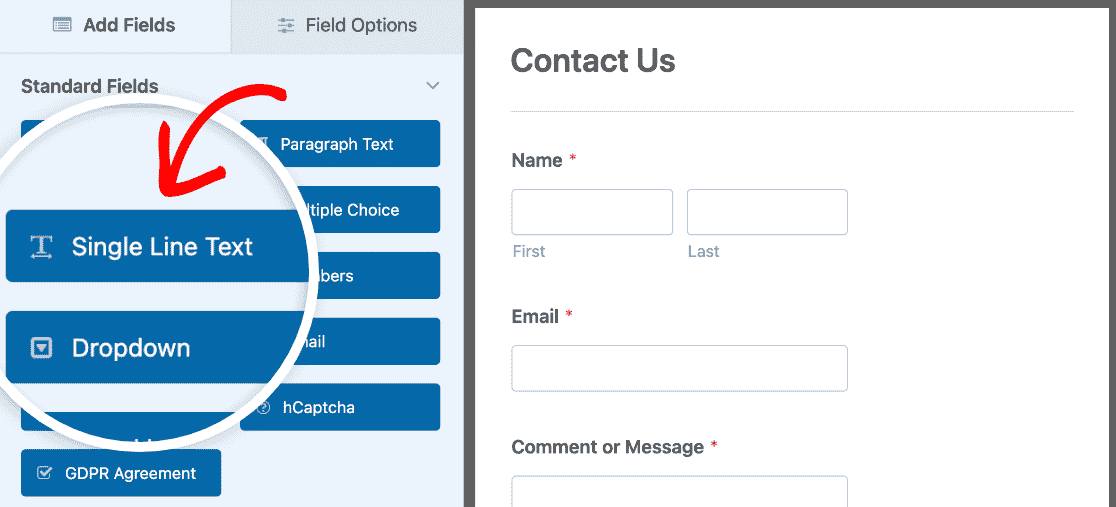
フォームが読み込まれると、ビルダーの左側にフォームに追加できるすべてのフィールドが表示されます。フォームでマップ表示オプションを使用するには、住所フィールドまたは一行テキストフィールドのいずれかを追加する必要があります。
このチュートリアルでは、住所が1行で表示されるように、1行テキスト・ フィールドを使用します。
このフィールドをフォームに追加するには、フィールド名をクリックするか、左側のパネルから右側のフォームにドラッグ&ドロップします。

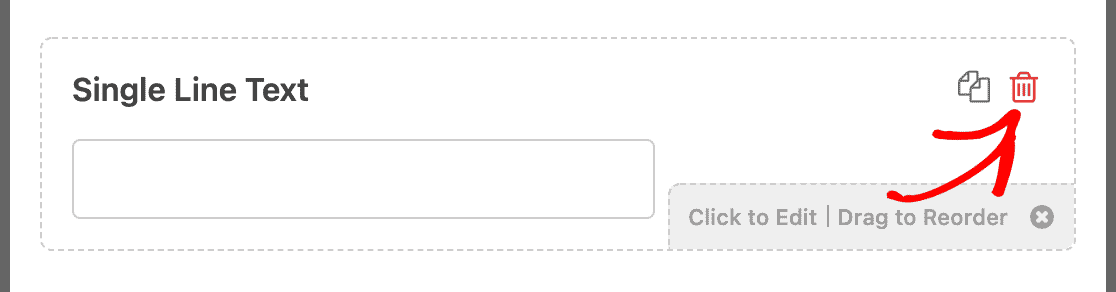
フィールドが不要ですか?フォームからフィールドを削除するには、フィールドにカーソルを合わせて赤いゴミ箱ボタンをクリックしてください。

さて、一行テキストフィールドを追加したら、次はフォームに地図を表示させましょう。
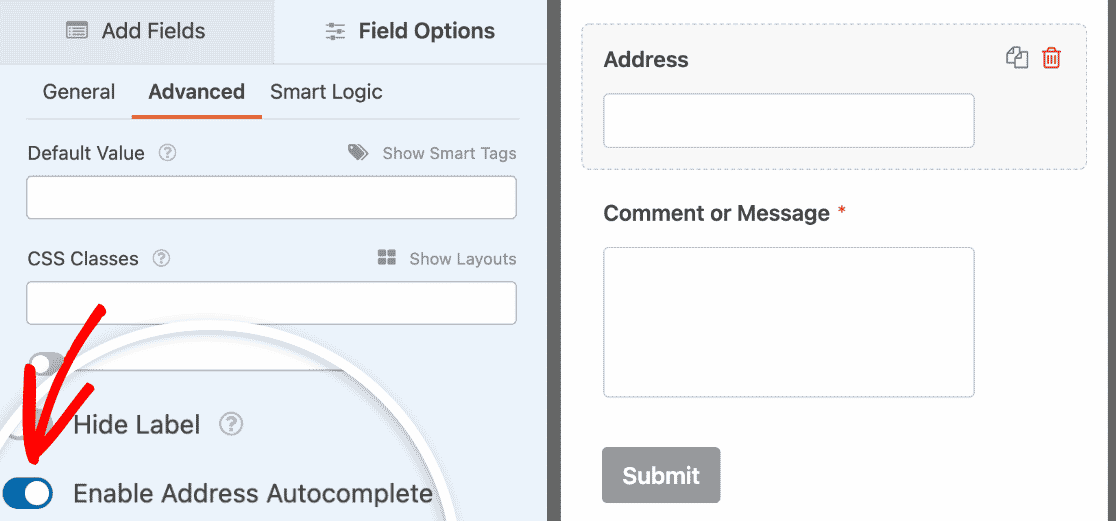
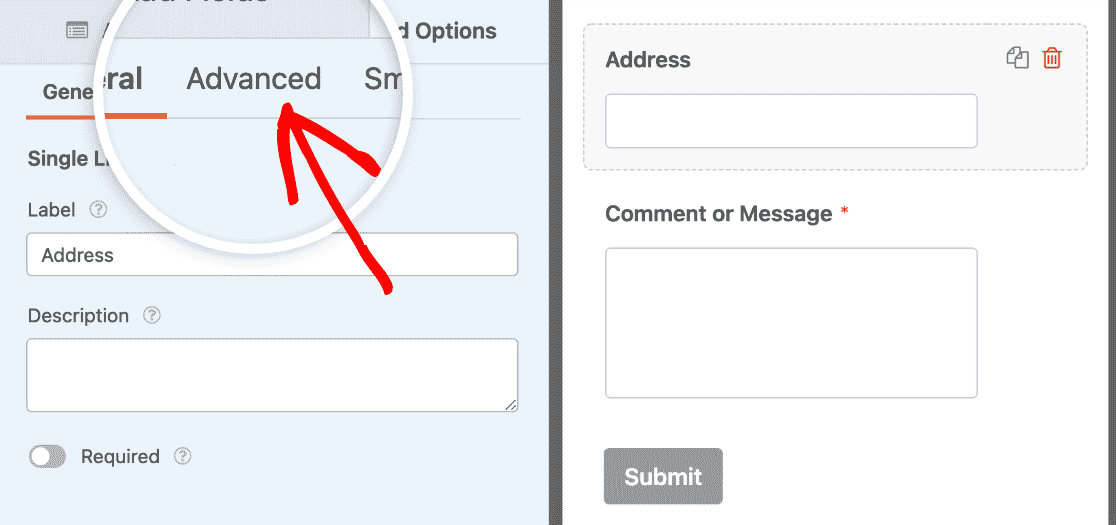
単一行テキスト・フィールドをクリックしてフィールド・オプション・タブを開き、ラベルを編集して "Address "などと表示する。そしてAdvancedをクリックする。
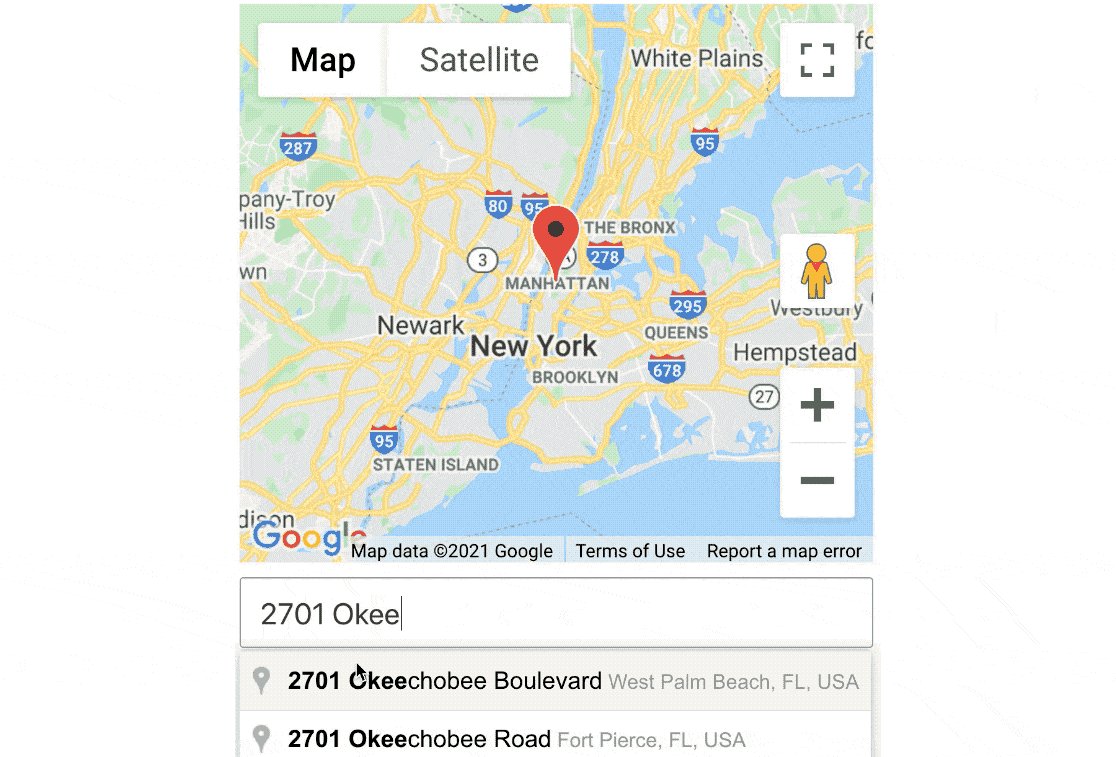
いくつかのオプションが表示されるので、一番下までスクロールし、アドレスのオートコンプリートを有効にするオプションを有効にする。

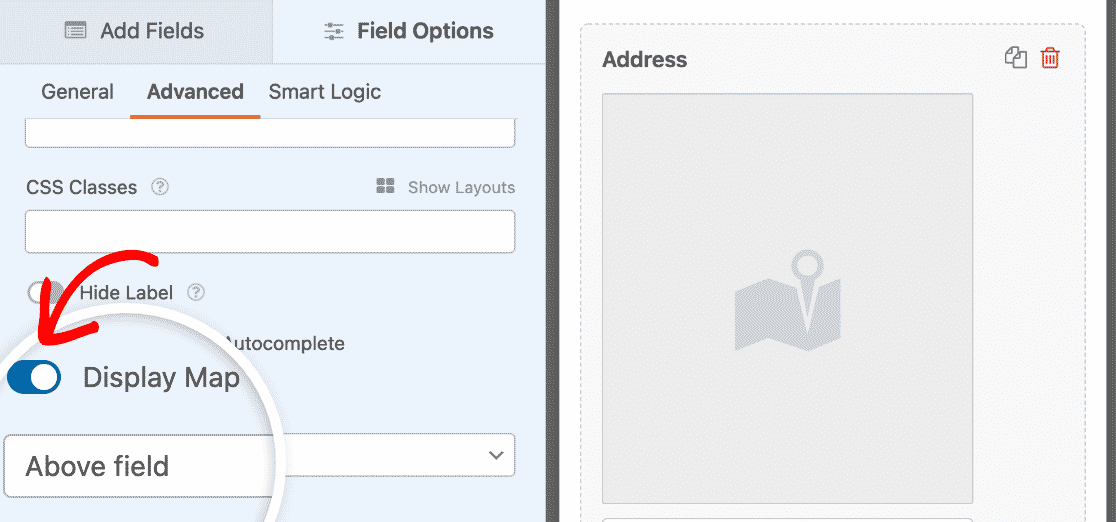
次に「地図を表示」設定をオンに切り替えます。そのすぐ下にあるドロップダウンを使って、マップを入力フィールドの上に表示するか下に表示するかを選ぶことができます。

あとはフォームに好きな変更を加えて、気に入ったら右上の「保存」をクリックしてください。

よくやった。あなたのフォームはデビューする準備ができている。
ステップ 6: コンタクトフォームマップを公開する
地図付きのお問い合わせフォームを公開する準備はできましたか?WPForms Proプラグインを使えば、あなたのサイトにフォームを埋め込むのはとても簡単です。
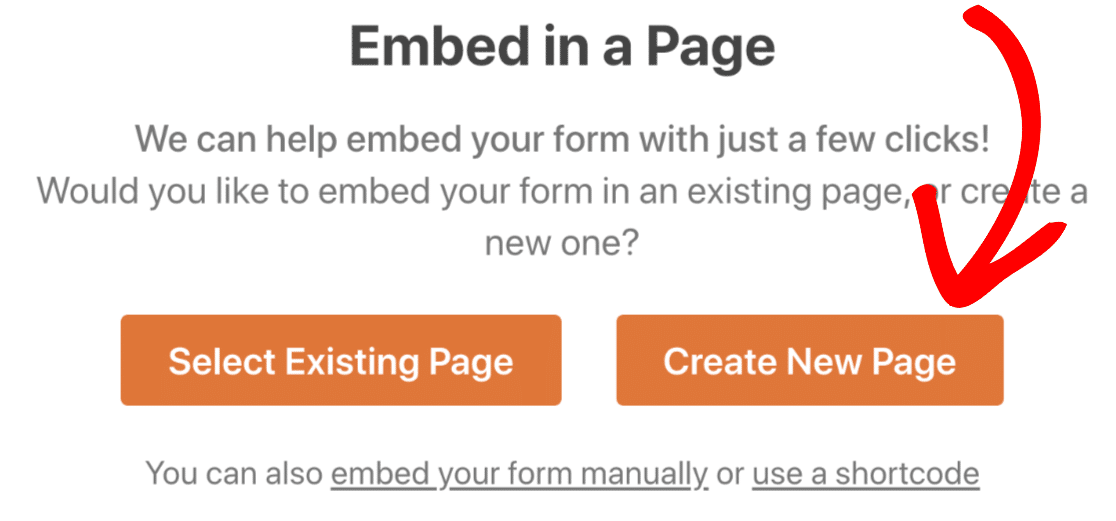
フォームが思い通りに表示され、保存されたら、右上の埋め込み ボタンをクリックしてください。

ここでは、既存のページでも新しいページでも、好きなWordPressページを選択することができます。
このチュートリアルでは、新規ページの作成をクリックします。

次に、自分のページに好きな名前をつけて、「Let's Go」をクリックする!

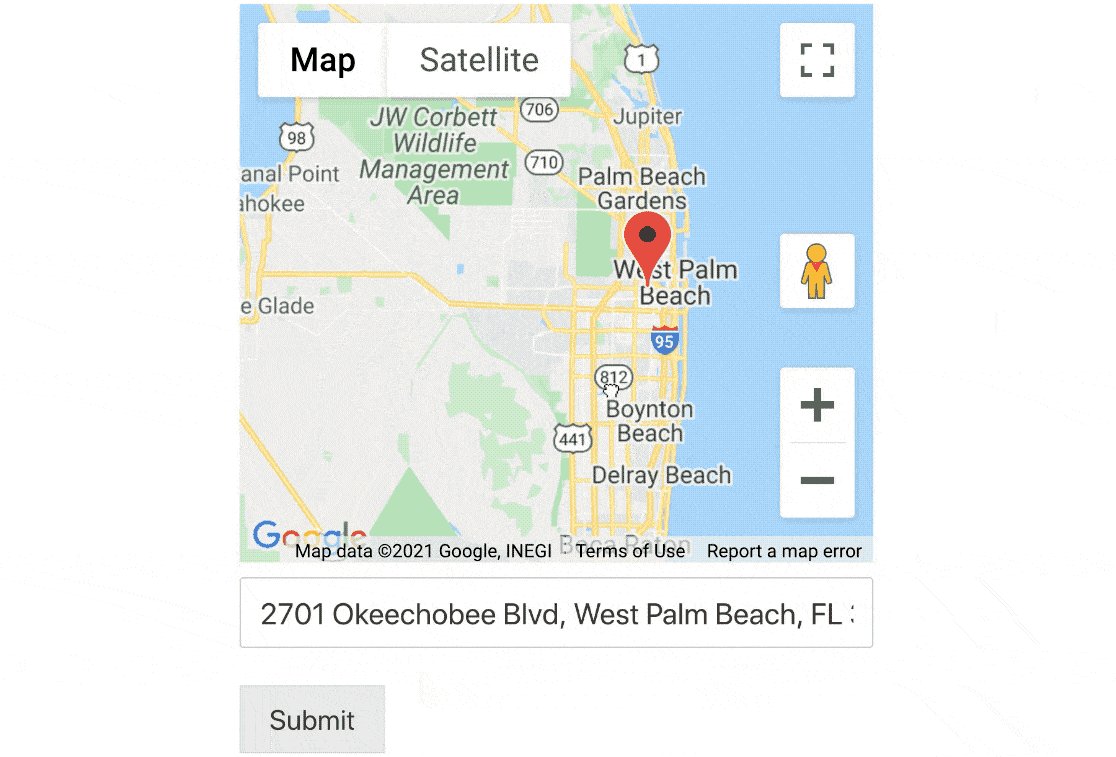
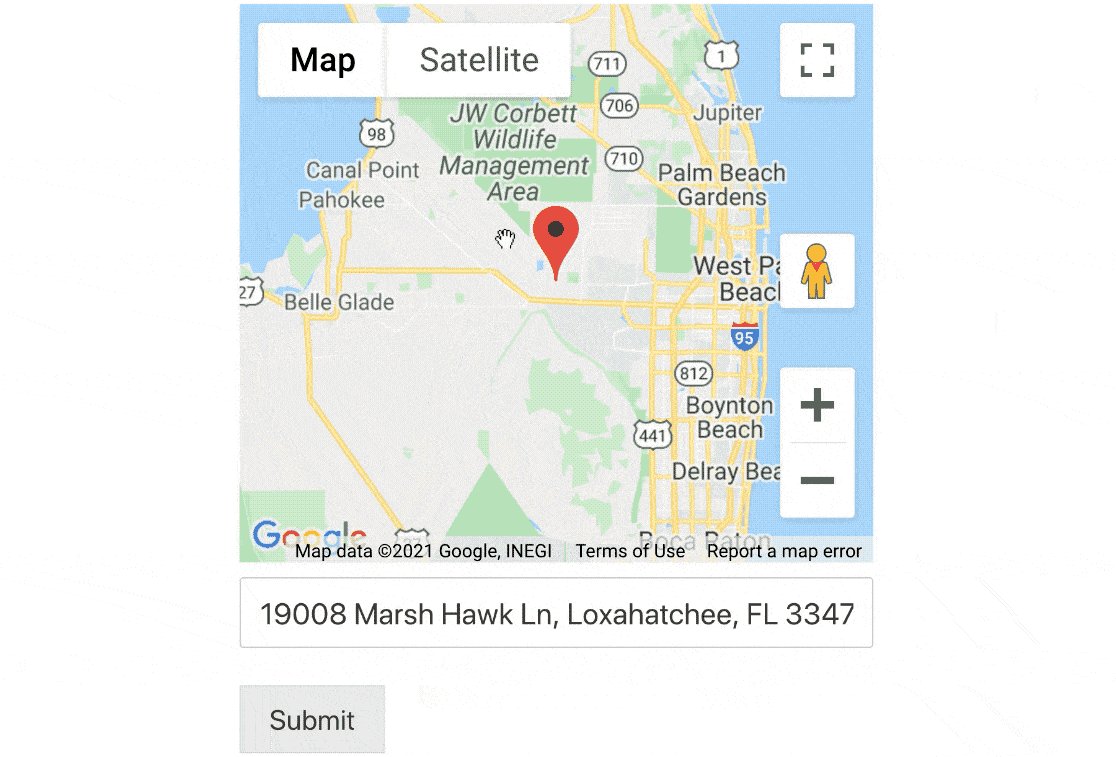
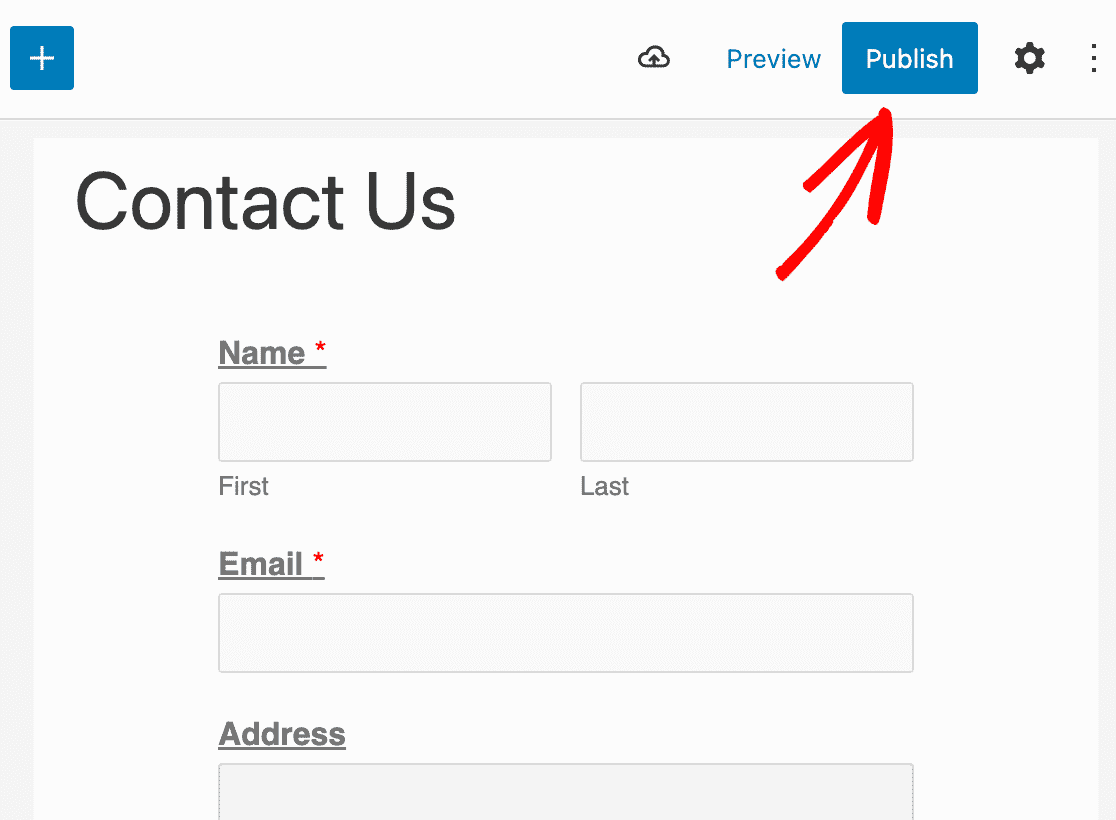
ほら。これでWordPressのページに地図付きのコンタクトフォームが自動的に追加されます。
次に、Publish(既存のページを使用している場合は更新)をクリックして、フォームをインターネット上に公開します。

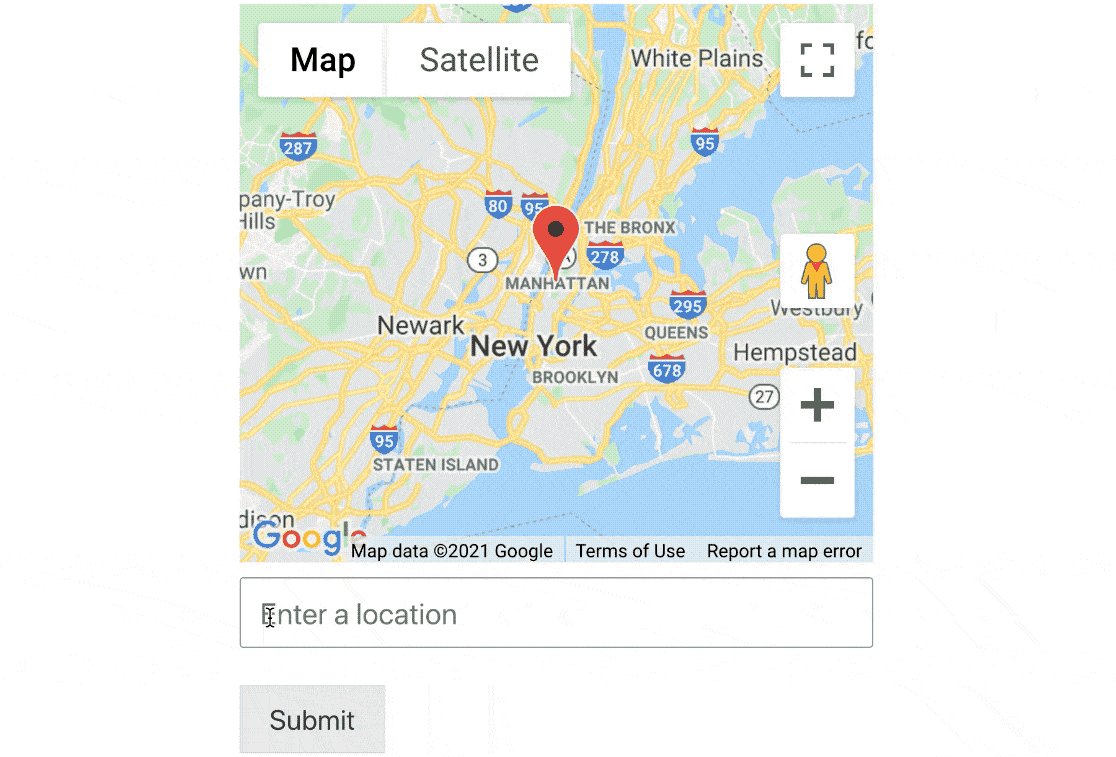
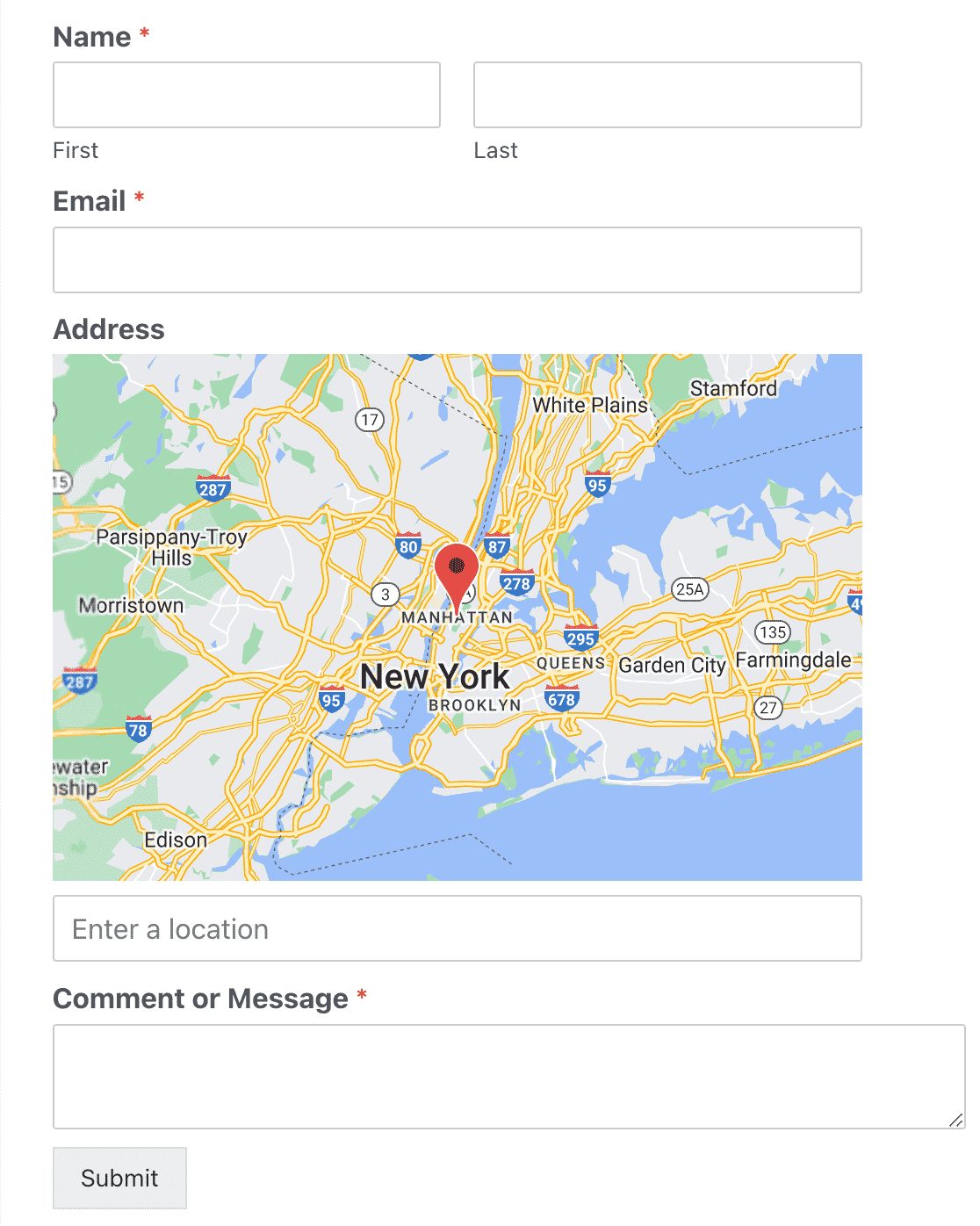
おめでとう、あなたの地図付きコンタクトフォームは今インターネット上で生きている!
これがそのイメージだ:

以上です!これで、WordPressプラグインを使って簡単にコンタクトフォームマップを作成する方法がわかりました。
今すぐコンタクトフォームマップを作ろう
独自のコンタクトフォームマップを作るのはとても簡単です。
今すぐWPForms Proを入手してGeolocationアドオンを利用しましょう。他にも便利な機能がたくさんあります。
また、WPForms Proにはコンタクトフォームマップの他に、以下の機能があります:
- 使いやすいビルダー - 1行もコードを書くことなく、数分で独自のフォームを作成できます。
- アンケート-アンケートや投票を通じてデータを収集し、美しいレポートで確認できます。また、長時間のアンケートに保存して続行する機能を追加して、ユーザーが一時停止して後でフォームを完了できるようにすることもできます。
- フォームページ- ワンクリックで邪魔にならないフォームページを作成し、より多くの人にフォームを完了してもらいましょう。
- 注文フォーム- Stripe(全プラン)、Square(Pro)、PayPal(Pro)をフォーム上で統合し、オンラインで支払いを受け付けます。
- ユーザージャーニーレポート - フォームに入力する前に、サイト内のどの位置にいたかを確認できます。
- セキュアフォーム- カスタムキャプチャ、hCaptcha、Google reCAPTCHA v2またはv3などのスパム対策オプションでフォームを保護します。
- 会話型フォーム- 非常に魅力的でモダンなフォームでコンバージョン率が急上昇します。
- 2,000以上のテンプレート- 最も一般的なフォームタイプのテンプレートがあらかじめ用意されているので、一からフォームを作成する必要がありません。
- プレミアムサポート- ウェブサイトのフォームでお困りのことがあれば、フレンドリーで知識豊富なチームが適切な方向へご案内します。
- ...その他いろいろ。
実際、WPForms LiteとProを比較すると、Proが人気な理由がたくさんあることがわかります。
次に、WordPressのフォームに画像を追加します。
この記事で、プラグインを使ってWordPressウェブサイトにコンタクトフォームマップを追加することがいかに簡単か(そして有益か)ご理解いただけたと思います。
フォームにロゴや画像を追加したいですか?WordPress のフォームに画像を追加する方法をご覧ください。
何を待っているのですか?今すぐ最強のWordPressフォームプラグインを使い始めましょう。
この投稿が気に入ったら、Facebookや TwitterでWordPressの無料チュートリアルをフォローしてください。






こんにちは、
ユーザーによって入力された住所が特定のエリア内にあるかどうかをチェックするために、カスタムマップをベースリファレンスとして使用することは可能ですか?
こんにちは、Elia - 現在、ユーザーが入力した住所がエリア内にあるかどうかを確認するために、カスタムマップを参照として使用するオプションはありません。これは便利だと思うので、開発者の目に留まるよう、機能リクエストトラッカーに追加しておきます。