Möchten Sie mit einem WordPress-Plugin eine Karte (wie Google Maps) zu Ihrem Kontaktformular hinzufügen?
Wenn Sie eine Karte in der Nähe Ihres Kontaktformulars platzieren, können sich Ihre Nutzer Klarheit über ihren Standort verschaffen und Sie erhalten qualitativ hochwertigere Leads.
In diesem Tutorial zeigen wir Ihnen, wie Sie ein WordPress-Kontaktformular mit einer Karte anzeigen können.
In diesem Artikel
Erstellen Sie jetzt Ihr WordPress-Formular
Warum eine Karte in ein Kontaktformular einfügen?
Es ist kein Geheimnis, dass die meisten Kleinunternehmer mit Websites wissen, warum sie ein Kontaktformular benötigen.
Vielleicht fragen Sie sich aber auch, warum Sie dem Kontaktformular eine Karte hinzufügen sollten. Nun, das Hinzufügen einer Karte zu Ihrem Kontaktformular kann eine gute Idee sein.
Hier sind einige Gründe dafür:
- Karten für Kontaktformulare können Ihnen helfen, bessere Leads mit weniger Tippfehlern zu erhalten
- Verdeutlichen Sie den Ort, an dem Ihr Benutzer tippt
- Helfen Sie Ihrem Benutzer, einen genauen Standort mit einer beweglichen Stecknadel zu finden
- Es ist super einfach mit einem Klick auf eine Schaltfläche (mit dem WPForms Plugin)
Anstatt selbst eine Karte in Ihre Website zu kodieren oder einen Webentwickler zu bezahlen, können Sie dies ganz einfach mit WPForms Pro tun. Es ist eines der besten Karten-Plugins für WordPress.
Als Nächstes zeigen wir Ihnen genau, wie Sie ein Kontaktformular mit einem WordPress-Plugin hinzufügen können.
Hinzufügen einer Karte zum Kontaktformular
Befolgen Sie diese einfache Schritt-für-Schritt-Anleitung, um Ihrer WordPress-Website mithilfe eines Plugins eine Kontaktformular-Karte hinzuzufügen.
Schritt 1: Laden Sie das WPForms Plugin herunter
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Hier finden Sie eine Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sie benötigen WPForms Pro, um auf das Geolocation Addon zuzugreifen.
Schritt 2: Aktivieren Sie das Geolocation Addon
Sobald Ihr WPForms Plugin aktiviert ist, gehen Sie zu WPForms " Addons und verwenden Sie die Suchleiste, um die Geolocation Addon zu finden. Klicken Sie auf Addon installieren, um es zu aktivieren.

Das Geolocation Addon hat 2 großartige Funktionen, die Sie auf Ihrer Website nutzen können, wenn es aktiviert ist:
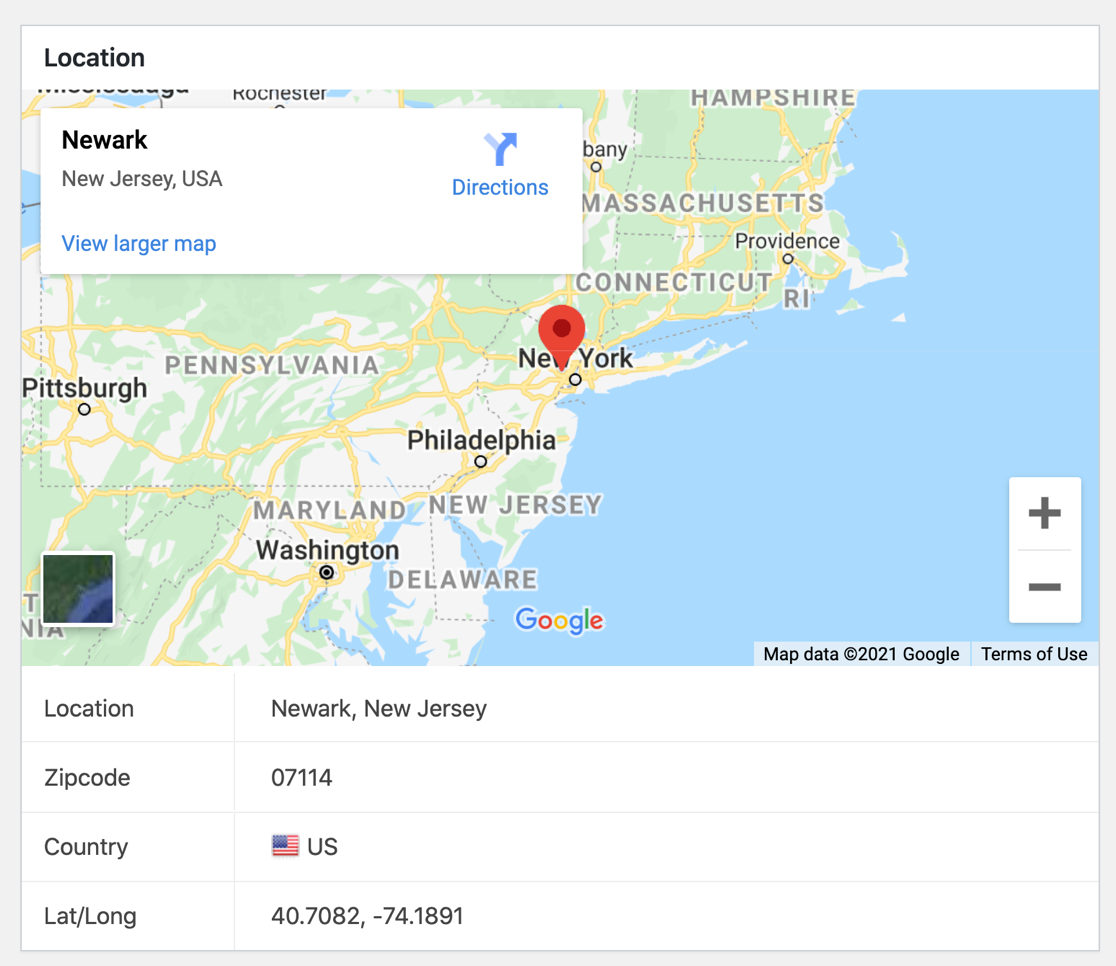
1. Form Entry Geolocation: Sie können sehen, woher Ihre Formularnutzer kommen, was Ihnen helfen kann, Ihre E-Mail-Liste besser zu segmentieren.

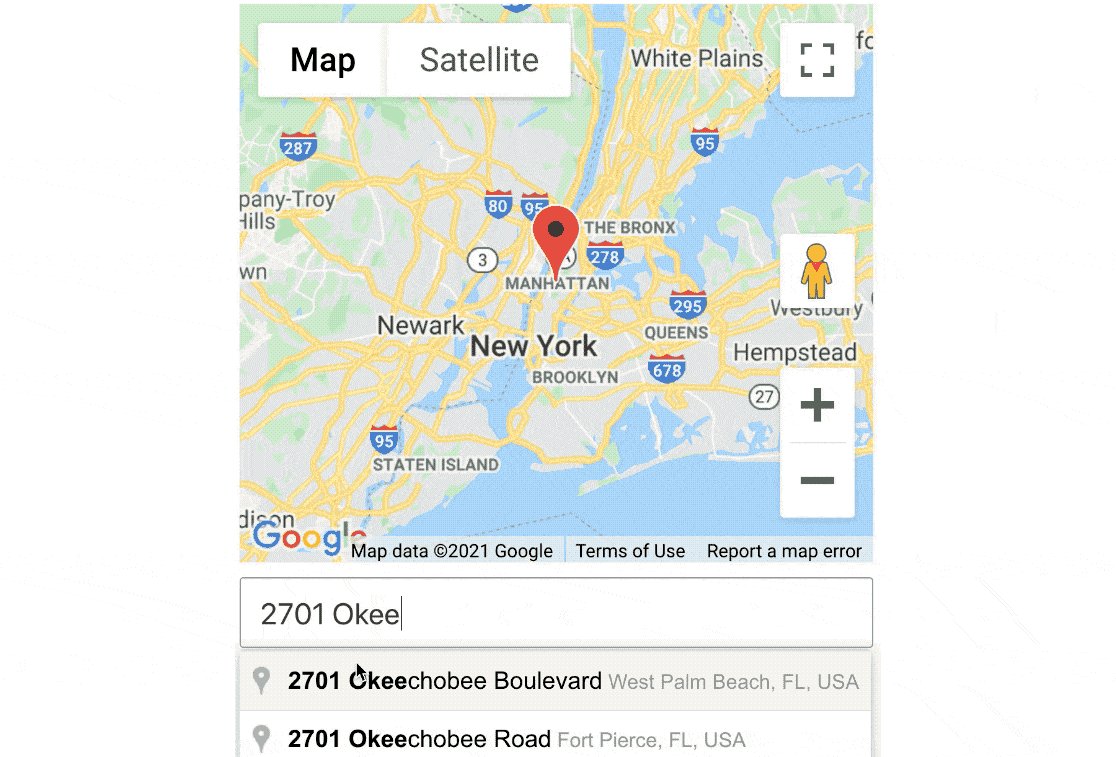
2. Adresse automatisch vervollständigen: Während der Eingabe kann Ihr Adressfeld automatisch die Adresse anzeigen, bevor der Benutzer die Eingabe beendet.

Sie können diese beiden coolen Tools nutzen, sobald Sie Ihr Kontaktformular auf Ihrer Website eingerichtet haben, also lassen Sie uns mit der Erstellung Ihres Kartenformulars fortfahren.
Schritt 3: Anpassen des Geolocation Addons
Nachdem Sie das Geolocation-Addon aktiviert haben, können Sie es nun einrichten und individuell anpassen.
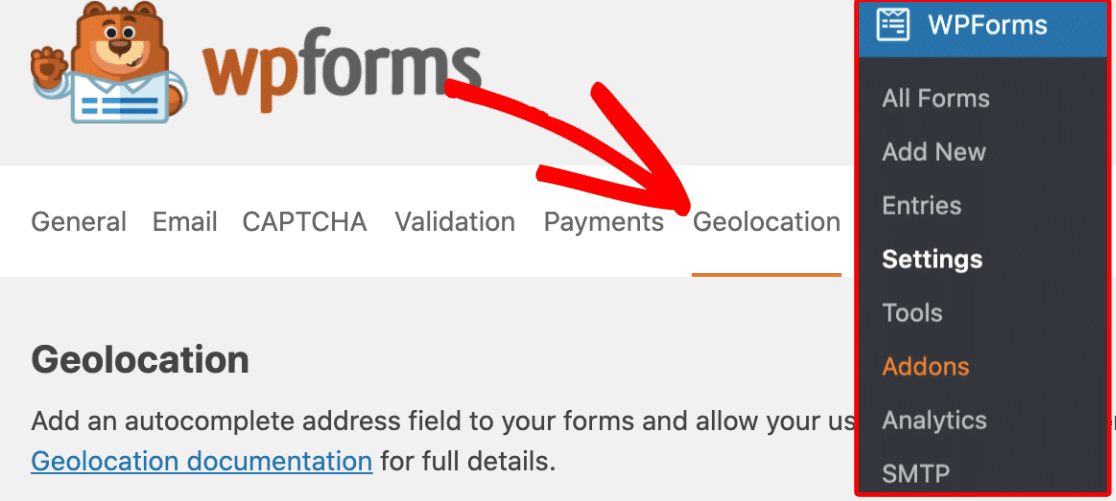
Navigieren Sie zu WPForms " Einstellungen und klicken Sie auf die Registerkarte Geolocation.

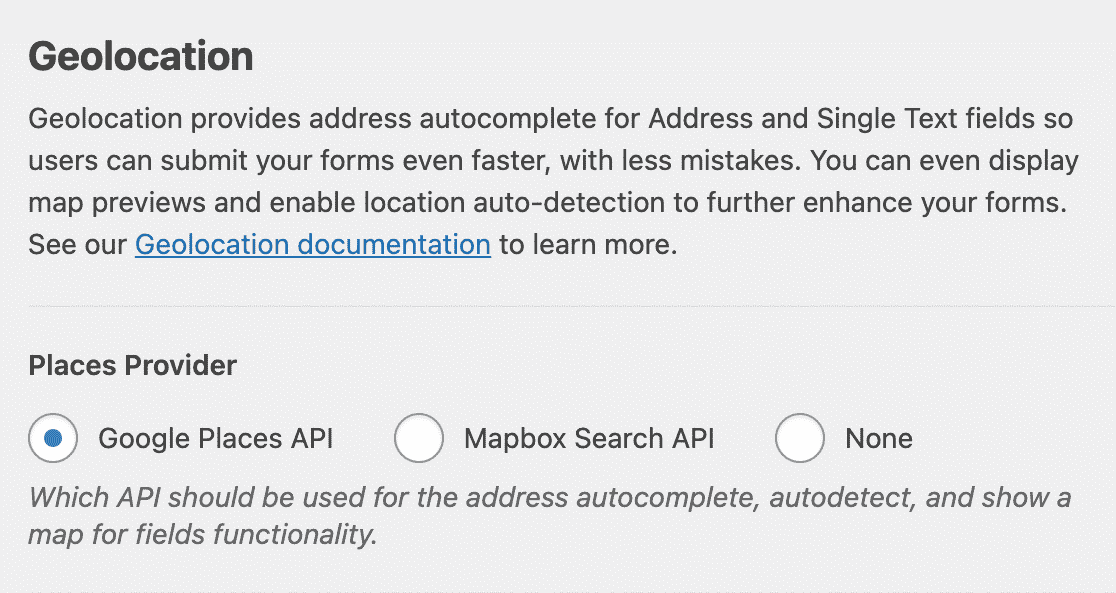
Nun müssen Sie den Anbieter auswählen, von dem Sie Ihre Geolocation-Informationen im Bereich " Places Provider" erhalten möchten. WPForms ist mit Google Maps und Mapbox integriert.

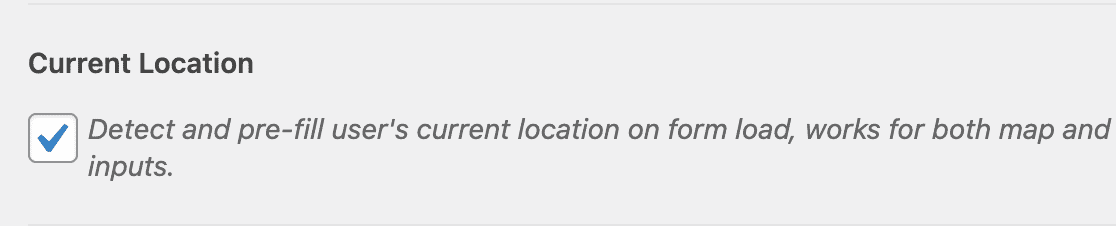
Wenn Sie möchten, können Sie den Standort Ihres Benutzers in einem Formular vorausgefüllt lassen, indem Sie das Kontrollkästchen Aktueller Standort aktivieren.

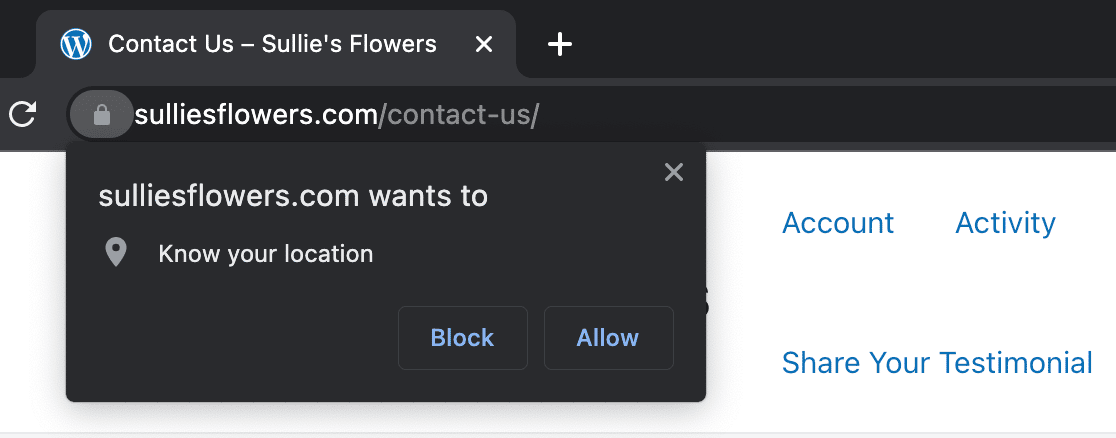
Wenn Sie das Kästchen Aktueller Standort markieren, sehen Besucher ein Kästchen wie dieses, wenn sie eine Seite mit Ihrem Kontaktformular öffnen:

In unserer vollständigen Dokumentation zur Einrichtung des Geolocation-Addons finden Sie Einzelheiten zum Anbieter der Standortdienste, die Sie verwenden möchten, und zur Einrichtung.
Sobald die Einstellungen für Ihren Standortanbieter in den Einstellungen des Geolocation-Addons ausgefüllt sind, können Sie die Karte für Ihr Kontaktformular erstellen.
Schritt 4: Erstellen Sie Ihr Kontakt-Formular
Lassen Sie uns also fortfahren und Ihr Kontaktformular mit einer Karte erstellen. Dieser Teil wird weniger als 5 Minuten dauern.
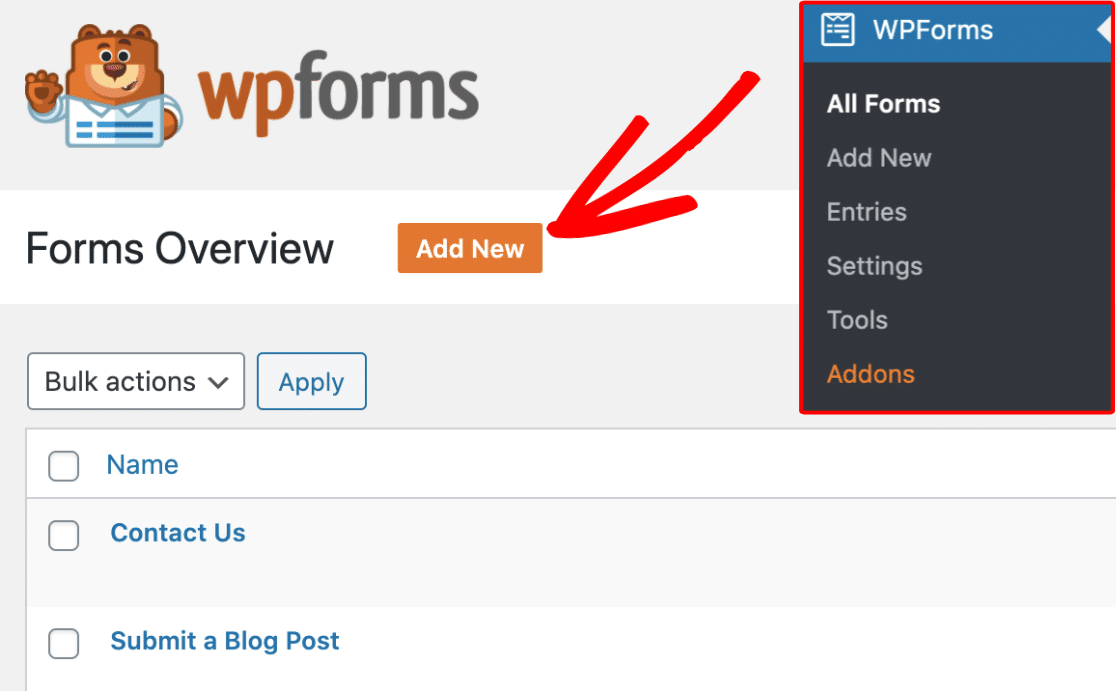
Um mit der Erstellung Ihres neuen Formulars zu beginnen, klicken Sie auf die Schaltfläche Neu hinzufügen, um den WPForms Form Builder zu starten.

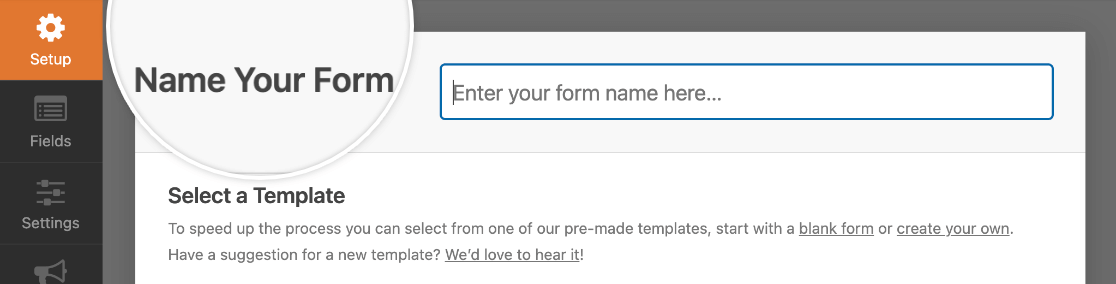
Nun können Sie einen Namen für Ihr Formular in das Eingabefeld Name Your Form eingeben. In diesem Beispiel verwenden wir "Contact Us".

Wählen Sie unter dem Formularnamen die Vorlage aus, die Sie verwenden möchten, indem Sie darauf klicken. Lassen Sie uns ein einfaches Kontaktformular erstellen, dem wir gleich unsere Karte hinzufügen werden.

Als Nächstes wird Ihre Vorlage für ein einfaches Kontaktformular mit einigen Standardfeldern ausgefüllt:
- Name (Vorname, Nachname)
- Kommentar oder Nachricht

Jetzt gibt es wahrscheinlich noch ein paar andere Dinge, die Sie konfigurieren möchten, wie Benachrichtigungen und Bestätigungen. In diesem Fall (und das empfehlen wir sehr) sollten Sie sich unsere ausführliche Anleitung zur Erstellung Ihres ersten Formulars ansehen.
Gute Arbeit! Als Nächstes fügen wir ein Feld zu Ihrem Formular hinzu, mit dem Sie die Option Karte anzeigen aktivieren können.
Schritt 5: Aktivieren Sie die Option Karte anzeigen
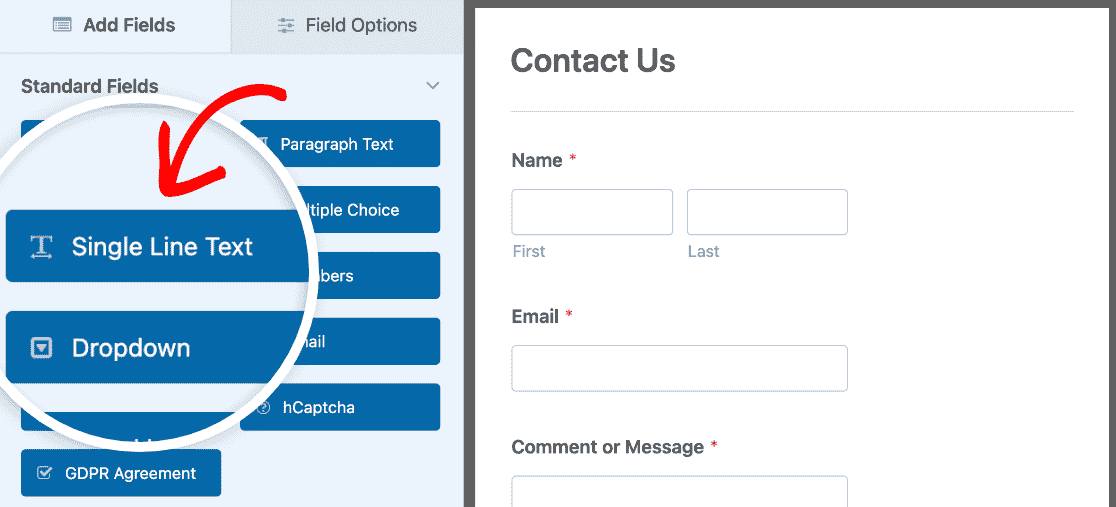
Sobald Ihr Formular geladen ist, sehen Sie auf der linken Seite des Erstellers alle Felder, die Sie Ihrem Formular hinzufügen können. Um die Option Karte anzeigen in Ihrem Formular zu verwenden, müssen Sie entweder das Feld Adresse oder das Feld Einzeiliger Text hinzufügen.
In diesem Tutorial verwenden wir das Feld Einzeiliger Text , damit die Adresse in einer einzigen Zeile angezeigt wird.
Um dieses Feld zu Ihrem Formular hinzuzufügen, können Sie entweder auf den Namen des Feldes klicken oder es per Drag & Drop aus dem linken Bereich auf Ihr Formular auf der rechten Seite ziehen.

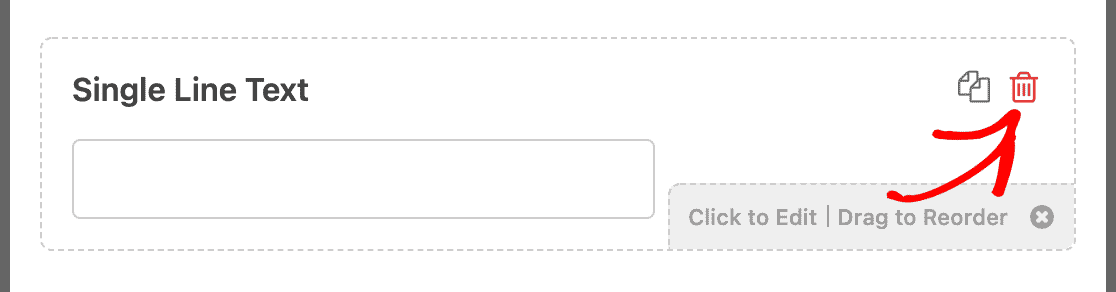
Benötigen Sie eines der Felder nicht? Um ein beliebiges Feld aus Ihrem Formular zu löschen, bewegen Sie den Mauszeiger über das Feld und klicken Sie auf die rote Mülleimer-Schaltfläche.

Ok, jetzt, wo Sie Ihr einzeiliges Textfeld hinzugefügt haben, ist es an der Zeit, eine Karte in Ihrem Formular zu aktivieren.
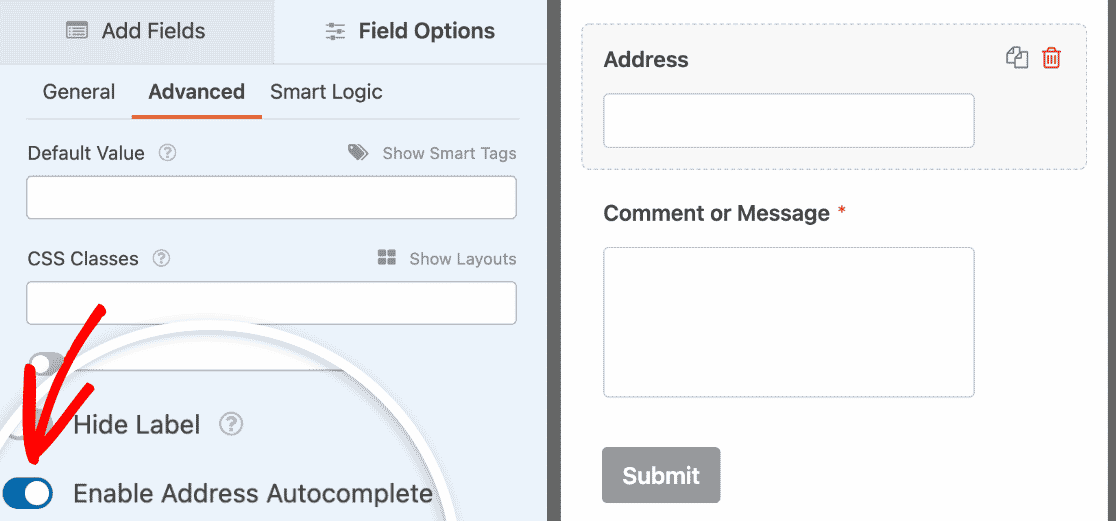
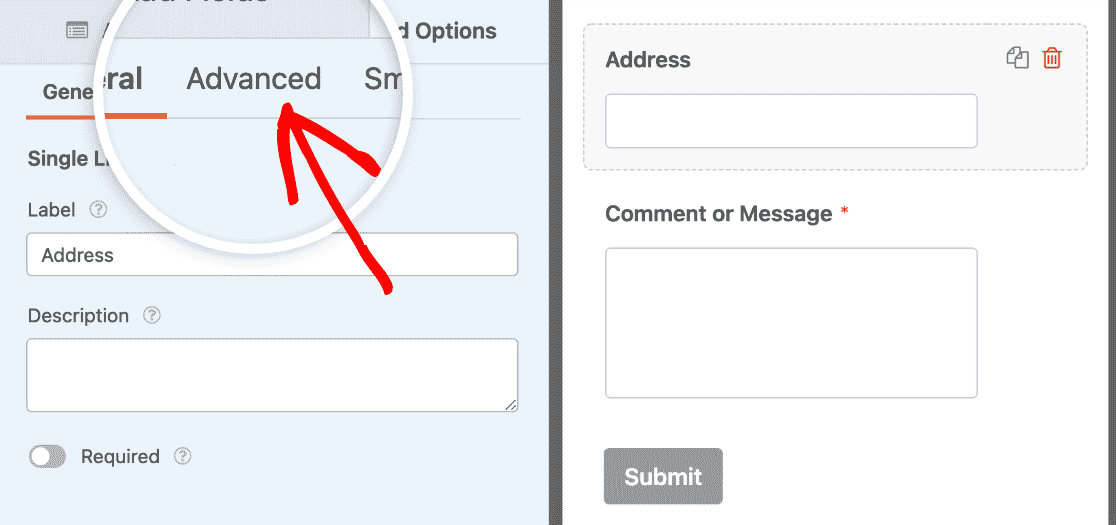
Klicken Sie auf das Feld Einzeiliger Text, um die Registerkarte Feldoptionen zu öffnen, und bearbeiten Sie die Beschriftung so, dass sie "Adresse" oder etwas Ähnliches lautet. Klicken Sie dann auf Erweitert.
Sie sehen nun einige verschiedene Optionen, scrollen Sie also nach unten und aktivieren Sie die Option Autovervollständigung für Adressen aktivieren.

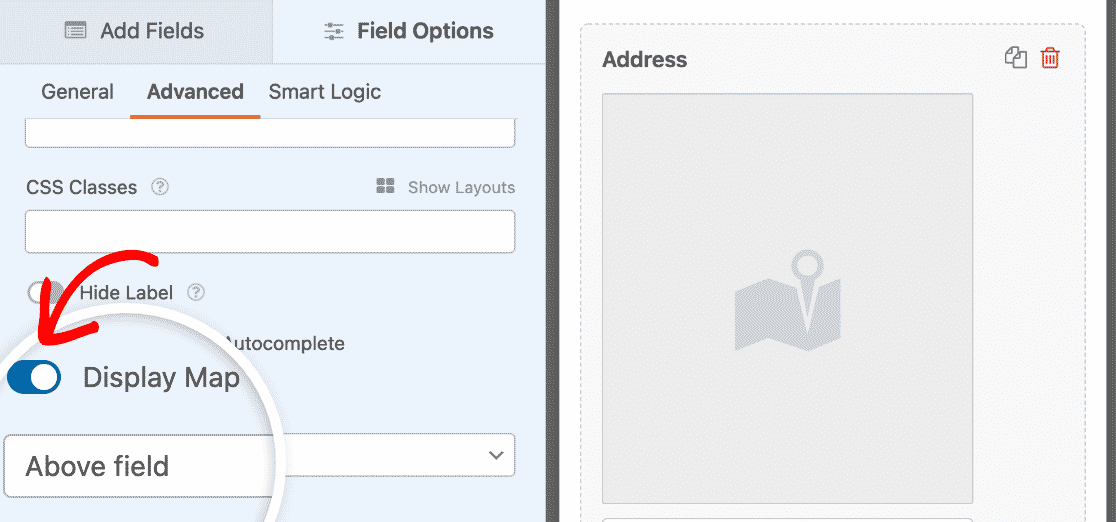
Schalten Sie dann die Einstellung Karte anzeigen ein. Mit der Dropdown-Liste direkt darunter können Sie wählen, ob die Karte über oder unter dem Eingabefeld angezeigt werden soll.

Nehmen Sie nun weitere Änderungen an Ihrem Formular vor und klicken Sie auf Speichern in der oberen rechten Ecke, wenn es Ihnen gefällt.

Gute Arbeit. Ihr Formular ist bereit, sein Debüt zu geben.
Schritt 6: Veröffentlichen Sie Ihre Kontakt-Formular-Karte
Sind Sie bereit, Ihr Kontaktformular mit einer Karte zu veröffentlichen? Mit Ihrem WPForms Pro Plugin ist es super einfach, Ihr Formular auf Ihrer Website einzubetten.
Sobald Ihr Formular so aussieht, wie Sie es wünschen, und gespeichert ist, klicken Sie auf die Schaltfläche Einbetten in der oberen rechten Ecke.

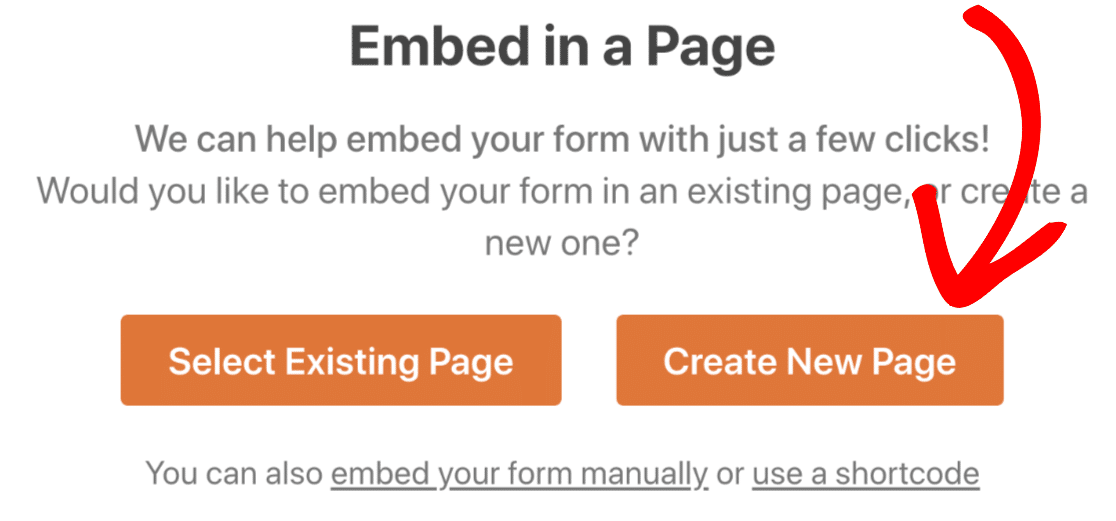
Hier können Sie eine beliebige WordPress-Seite auswählen, sei es eine bestehende Seite oder eine neue Seite.
In diesem Lernprogramm klicken wir auf Neue Seite erstellen.

Geben Sie Ihrer Seite einen beliebigen Namen und klicken Sie auf Los geht's!

Voilà. Dadurch wird Ihr Kontaktformular mit Karte automatisch zu Ihrer Seite in WordPress hinzugefügt.
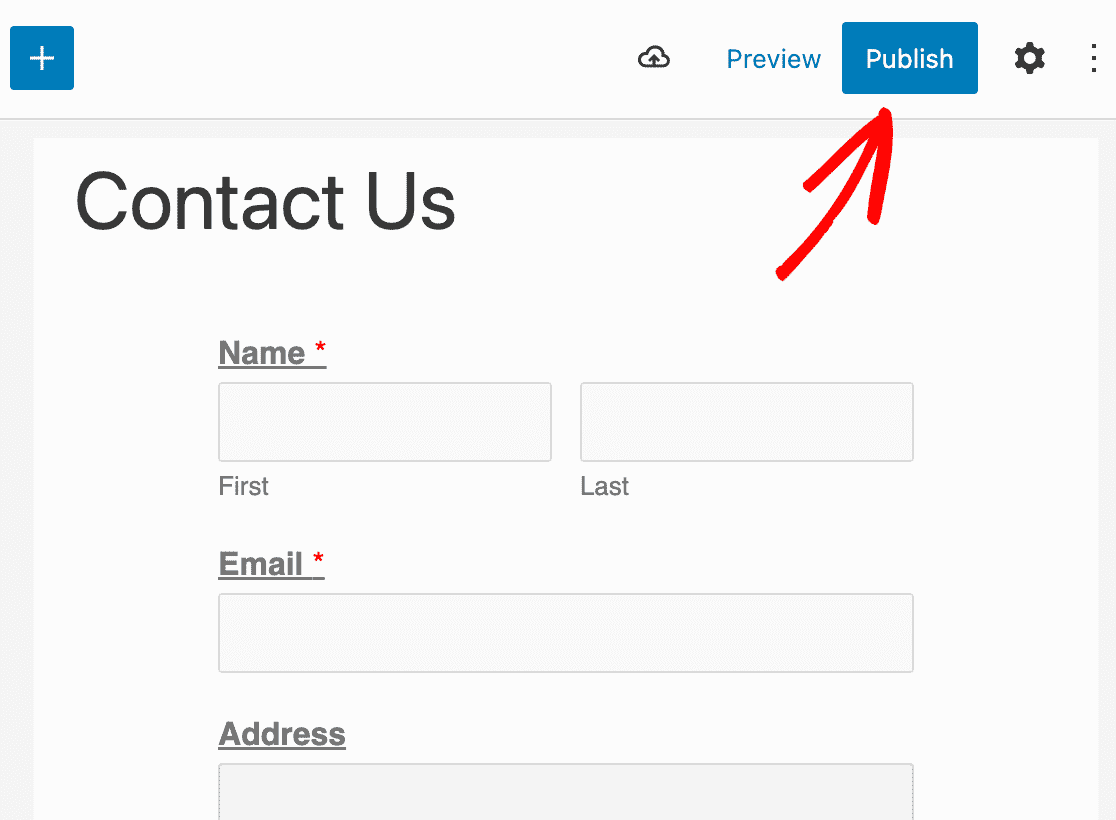
Klicken Sie anschließend auf Veröffentlichen (oder Aktualisieren, wenn Sie eine bestehende Seite verwenden), um Ihr Formular endlich live im Internet zu veröffentlichen.

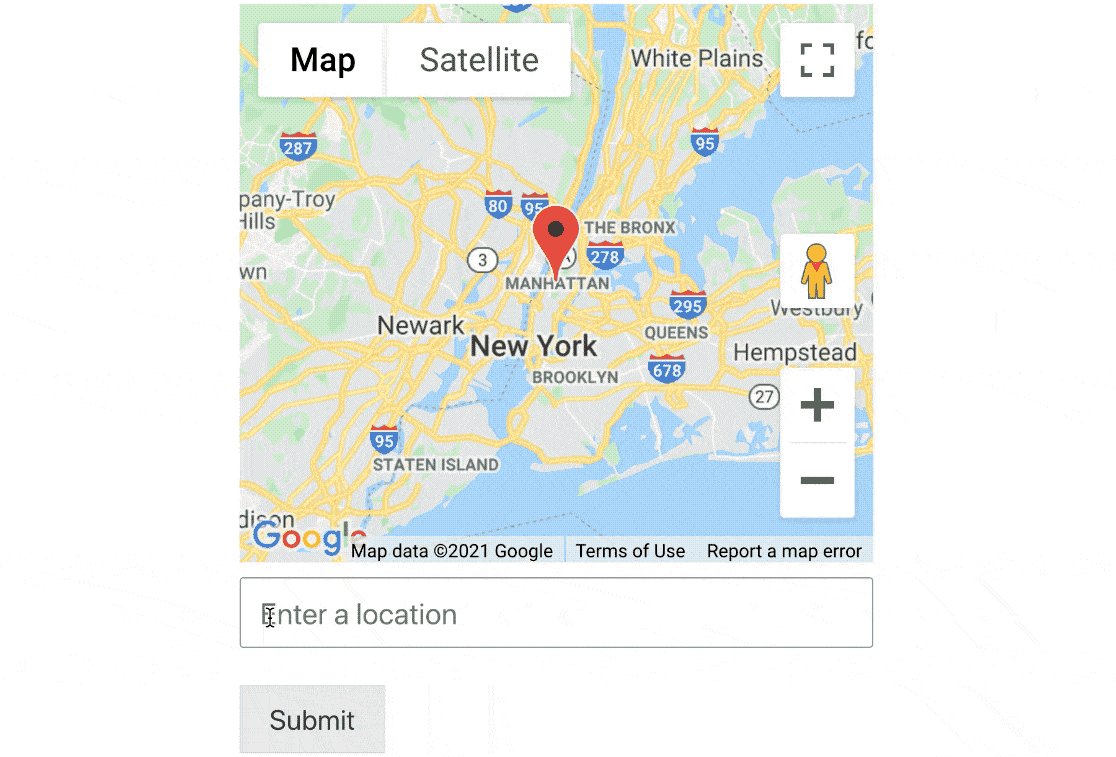
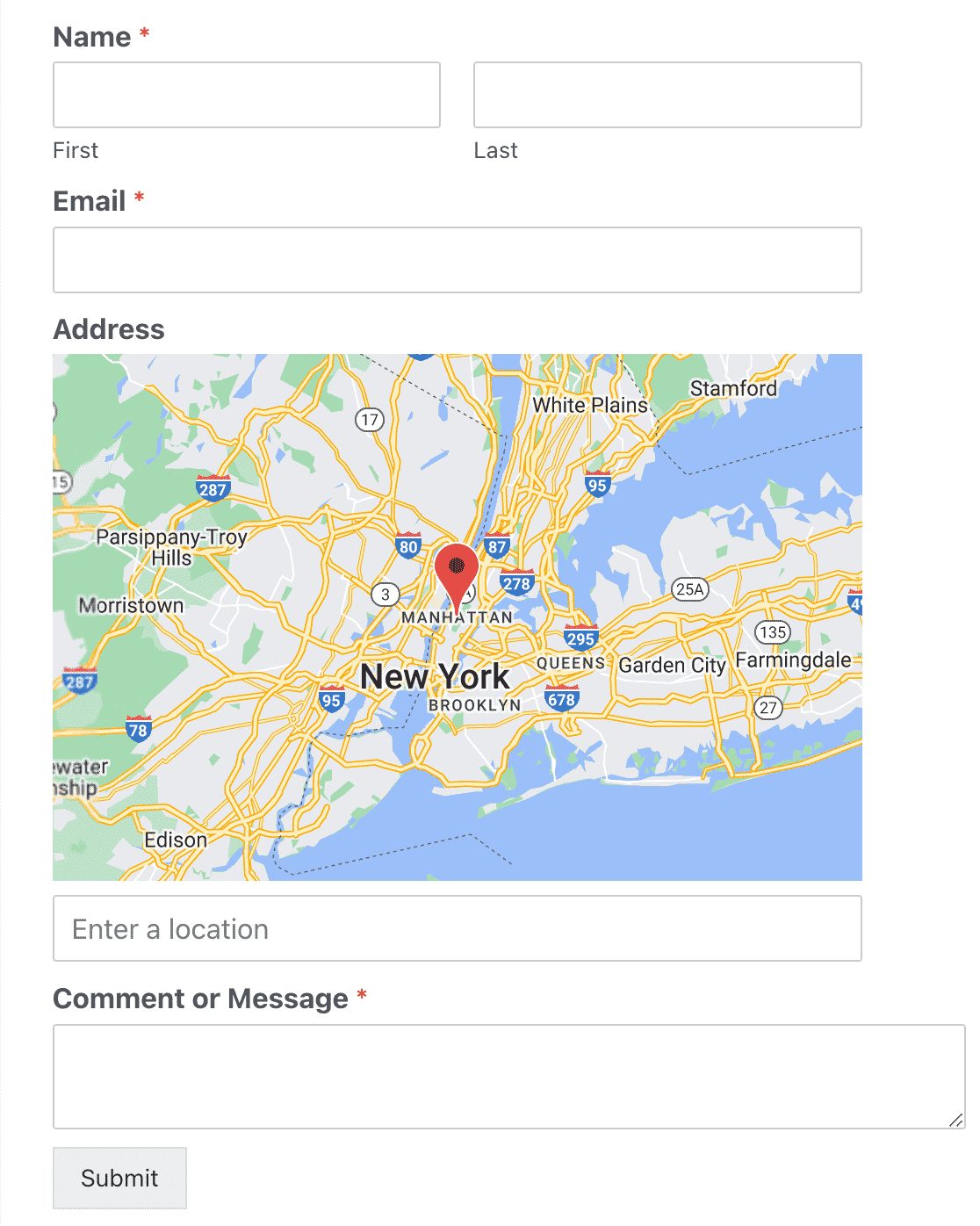
Herzlichen Glückwunsch, Ihr Kontaktformular mit Karte ist jetzt live im Internet!
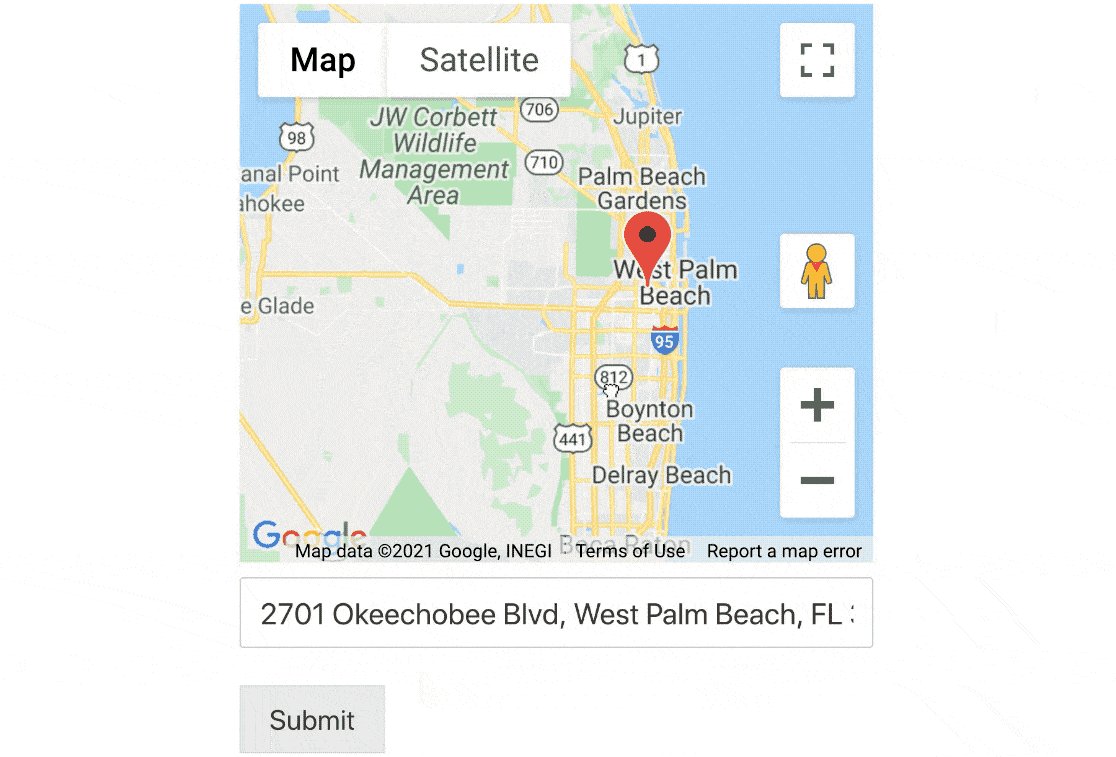
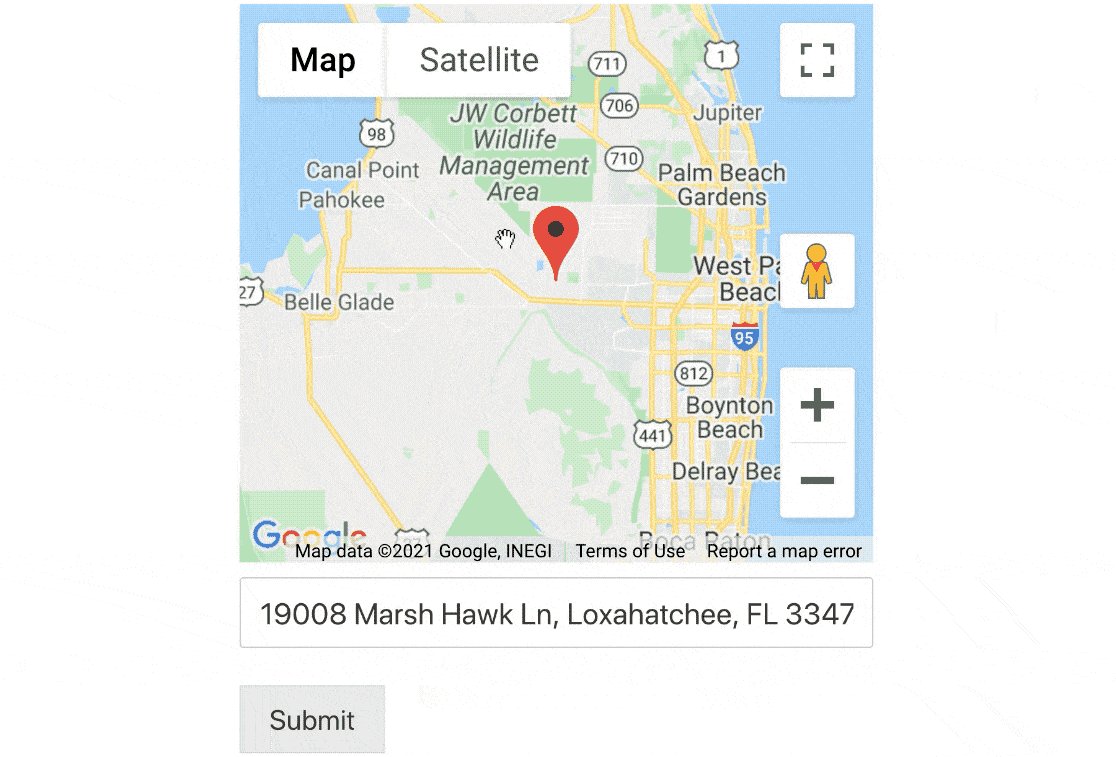
Hier ist eine Vorstellung davon, wie es aussehen wird:

Das war's! Sie wissen jetzt, wie Sie mit einem WordPress-Plugin ganz einfach eine Kontaktformular-Karte erstellen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Erstellen Sie noch heute Ihre eigene Kontaktformularkarte
Es ist ganz einfach, eine Karte für Ihr eigenes Kontaktformular zu erstellen.
Holen Sie sich WPForms Pro heute auf die Geolocation Addon, dass Sie diese awesome Karten hinzufügen können zugreifen. Sie erhalten Sie Zugang zu einer Tonne von anderen nützlichen Funktionen, auch.
Und auf der Oberseite des Kontaktformulars Karten, WPForms Pro enthält:
- Ein benutzerfreundlicher Builder - Erstellen Sie Ihre eigenen Formulare in wenigen Minuten, ohne eine einzige Zeile Code zu schreiben.
- Umfragen - Erfassen Sie Daten durch Umfragen und Abstimmungen und zeigen Sie sie in schönen Berichten an. Sie können auch eine Funktion zum Speichern und Fortsetzen zu langen Umfragen hinzufügen, so dass die Benutzer ihre Formulare unterbrechen und später ausfüllen können.
- Formularseiten - Bringen Sie mehr Leute dazu, Ihre Formulare auszufüllen, indem Sie mit einem einzigen Klick ablenkungsfreie Formularseiten erstellen.
- Bestellformulare - Integrieren Sie Stripe (alle Pläne), Square (Pro) und PayPal (Pro) direkt in Ihre Formulare und nehmen Sie Geld online an.
- User Journey Reports - Sehen Sie, wo sich die Besucher auf Ihrer Website befanden, bevor sie Ihr Formular ausgefüllt haben.
- Sichere Formulare - Schützen Sie Formulare mit Anti-Spam-Optionen wie Custom Captcha, hCaptcha oder Google reCAPTCHA v2 oder v3.
- Conversational Forms - Erleben Sie, wie die Konversionsraten mit hochgradig ansprechenden und modern gestalteten Formularen in die Höhe schnellen.
- Mehr als 2.000 Vorlagen - Mit den vorgefertigten Vorlagen für die beliebtesten Formulartypen müssen Sie nie wieder ein Formular von Grund auf neu erstellen.
- Premium-Support - Greifen Sie auf ein freundliches und sachkundiges Team zu, das Sie in die richtige Richtung lenkt, wenn Sie Hilfe mit Ihren Website-Formularen benötigen.
- ...und vieles mehr.
In der Tat, wenn Sie auf WPForms Lite vs Pro schauen, werden Sie sehen, es gibt eine Tonne von Gründen, warum Pro so beliebt ist.
Als nächstes fügen Sie Bilder zu Ihren WordPress-Formularen hinzu
Wir hoffen, dass Sie in diesem Beitrag erfahren haben, wie einfach (und vorteilhaft) es ist, Ihrer WordPress-Website mit einem Plugin eine Kontaktformular-Karte hinzuzufügen.
Möchten Sie Ihr Logo oder ein Bild in Ihr Formular einfügen? Dann sollten Sie sich unsere Anleitung zum Hinzufügen eines Bildes zu einem WordPress-Formular ansehen.
Worauf warten Sie also noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und wenn Ihnen dieser Beitrag gefällt, dann folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.






Hallo zusammen,
Ist es möglich, eine benutzerdefinierte Karte als Basisreferenz zu verwenden, um zu prüfen, ob die vom Benutzer eingegebene Adresse in ein bestimmtes Gebiet fällt oder nicht?
Hallo Elia - Wir haben derzeit nicht die Option, eine benutzerdefinierte Karte als Referenz zu verwenden, um zu sehen, ob die vom Benutzer eingegebene Adresse in ein Gebiet fällt. Ich stimme zu, dass dies hilfreich wäre, und ich werde dies in unserem Feature Request Tracker hinzufügen, damit es auf dem Radar unserer Entwickler ist.