Volete aggiungere una mappa (come Google Maps) al vostro modulo di contatto con un plugin per WordPress?
Posizionare una mappa vicino al modulo di contatto aiuterà l'utente ad avere chiarezza sulla sua posizione e contribuirà a ottenere contatti di qualità superiore.
In questa guida vi spiegheremo come visualizzare un modulo di contatto di WordPress con una mappa.
In questo articolo
Create ora il vostro modulo WordPress
Perché aggiungere una mappa in un modulo di contatto?
Certo, non è un segreto che la maggior parte dei proprietari di piccole imprese con siti web sa perché è necessario un modulo di contatto.
Ma vi starete chiedendo perché aggiungere una mappa al modulo di contatto. Ebbene, aggiungere una mappa al modulo di contatto può essere un'ottima idea.
Ecco alcuni motivi:
- Le mappe sui moduli di contatto possono aiutarvi a ottenere un maggior numero di contatti con meno errori di battitura.
- Chiarire la posizione che l'utente sta digitando
- Aiutate il vostro utente a trovare una posizione esatta con un pin spostabile
- È facilissimo da fare con un semplice clic (usando il plugin WPForms).
Invece di dover codificare una mappa nel vostro sito web o di pagare uno sviluppatore web, potete farlo facilmente con WPForms Pro. È uno dei migliori plugin di mappe per WordPress.
A seguire, vi mostreremo esattamente come aggiungere una mappa del modulo di contatto con un plugin di WordPress.
Come aggiungere una mappa al modulo di contatto
Seguite queste semplici istruzioni passo-passo per aggiungere una mappa del modulo di contatto al vostro sito web WordPress utilizzando un plugin.
Passo 1: Scaricare il plugin WPForms
La prima cosa da fare è installare e attivare il plugin WPForms. Ecco una guida passo passo su come installare un plugin di WordPress.
Per accedere all'addon Geolocation è necessario WPForms Pro.
Passo 2: attivare l'addon di geolocalizzazione
Una volta attivato il plugin WPForms, andare su WPForms " Addons e utilizzare la barra di ricerca per individuare l'addon Geolocation. Fare clic su Installa addon per attivarlo.

L'addon Geolocation offre due fantastiche funzioni che potete utilizzare sul vostro sito web ora che è stato attivato:
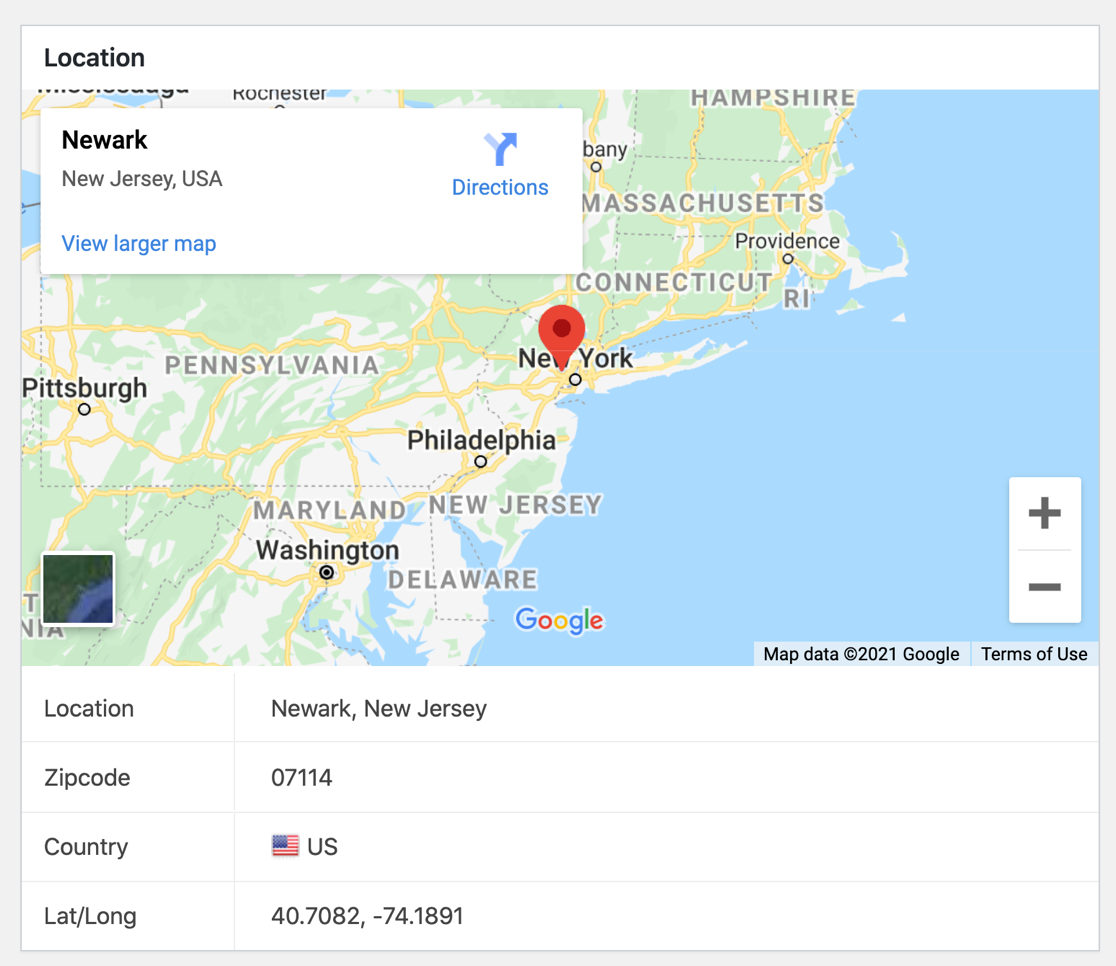
1. Geolocalizzazione dei moduli: Sarete in grado di vedere da dove provengono gli utenti del modulo, il che può aiutarvi a segmentare meglio la vostra lista di e-mail.

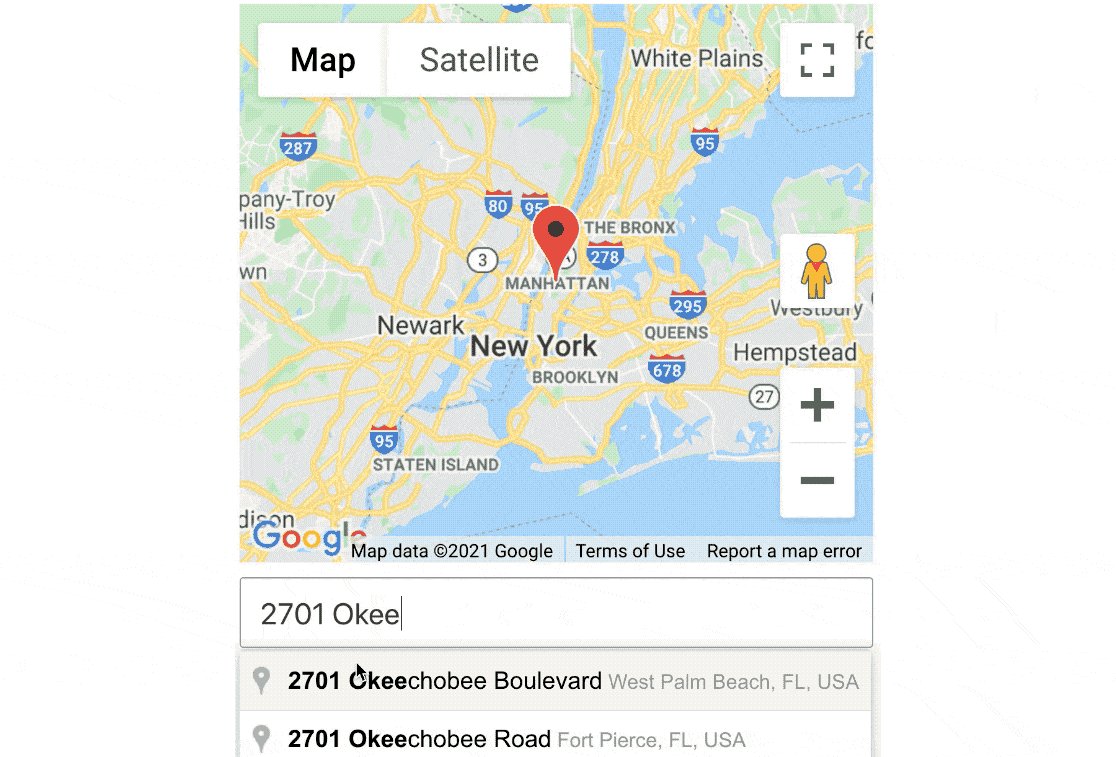
2. Completamento automatico dell'indirizzo: Mentre gli utenti digitano, il campo dell'indirizzo può mostrare automaticamente il loro indirizzo prima che finiscano di inserirlo.

Potrete utilizzare entrambi questi strumenti una volta che avrete inserito il modulo di contatto nel vostro sito web, quindi continuiamo a costruire il vostro modulo mappa.
Passo 3: personalizzare l'addon di geolocalizzazione
Ora che avete attivato l'addon Geolocation, è il momento di configurarlo e personalizzarlo.
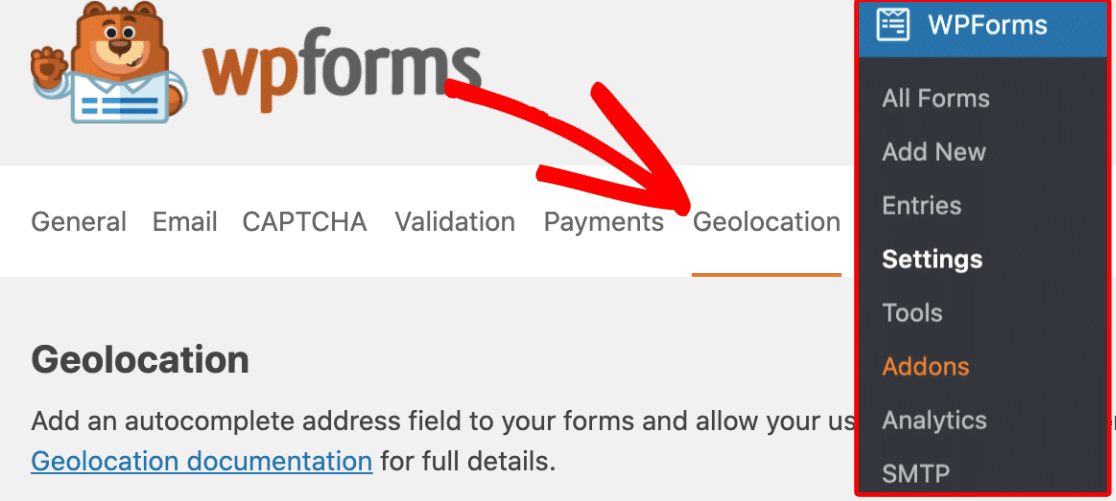
Navigare in WPForms " Impostazioni e fare clic sulla scheda Geolocalizzazione.

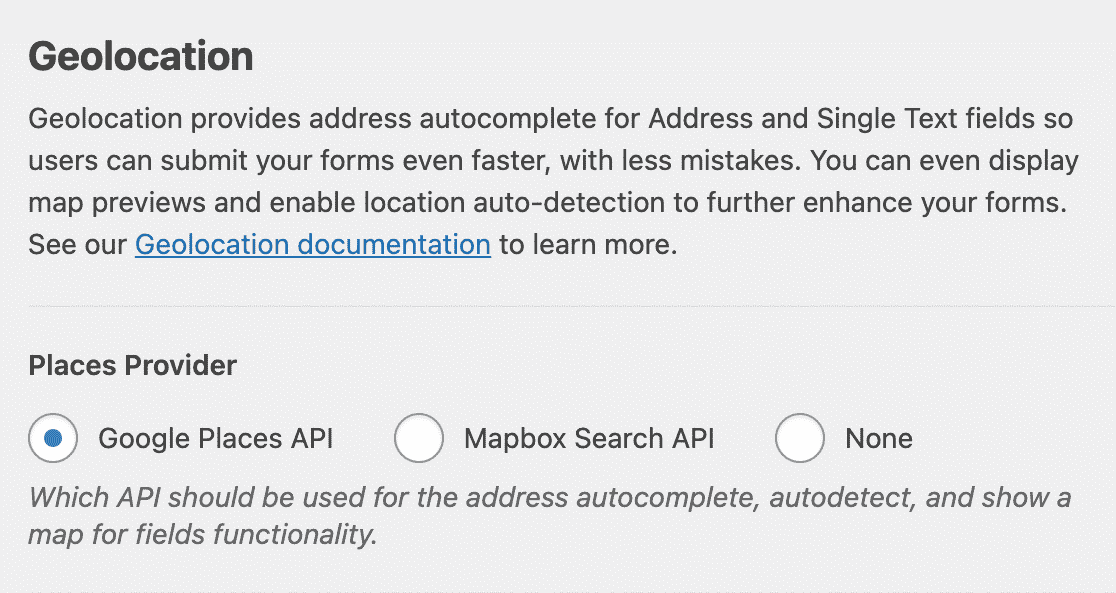
A questo punto, dovrete scegliere il provider da cui volete ottenere le informazioni di geolocalizzazione nell'area Places Provider. WPForms si integra con Google Maps e Mapbox.

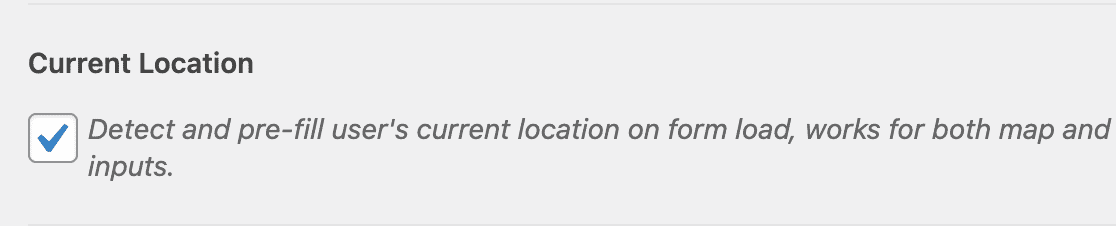
Se si desidera, si può lasciare che la posizione dell'utente sia precompilata in un modulo selezionando la casella di controllo Posizione attuale.

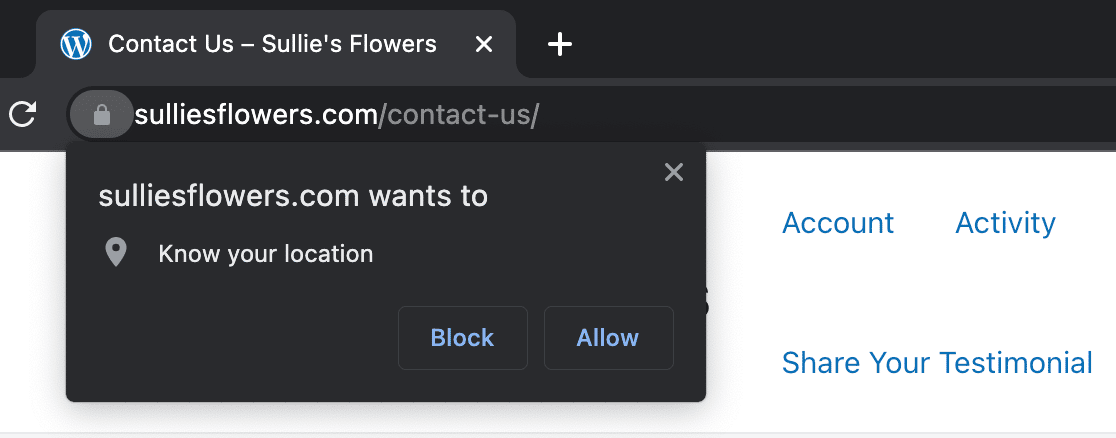
Se si seleziona la casella Posizione attuale, i visitatori vedranno una casella come questa quando apriranno una pagina con il modulo di contatto:

Consultate la nostra documentazione completa sull'impostazione dell'addon Geolocation per trovare informazioni specifiche sul fornitore di servizi di localizzazione da utilizzare e su come completare la configurazione.
Una volta compilate le impostazioni del fornitore di servizi di localizzazione nelle impostazioni dell'addon Geolocation, si è pronti a creare la mappa del modulo di contatto.
Passo 4: Creare il modulo di contatto
Procediamo quindi a creare il modulo di contatto con una mappa. Questa parte richiederà meno di 5 minuti.
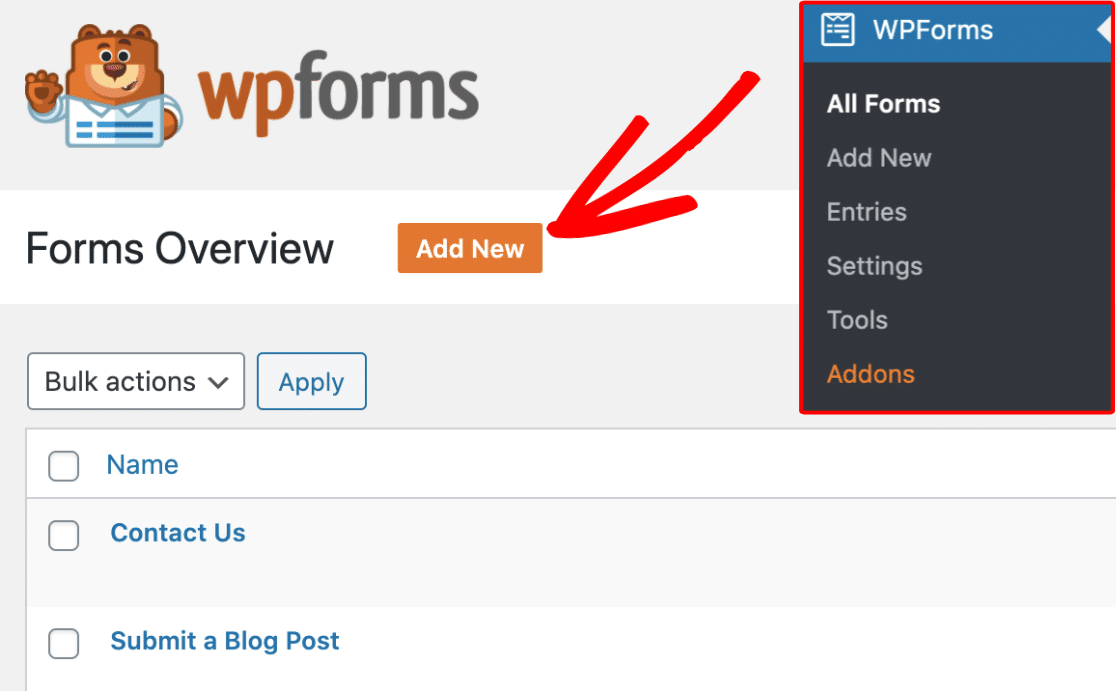
Per iniziare a creare il vostro nuovo modulo, fate clic sul pulsante Aggiungi nuovo per avviare il costruttore di moduli di WPForms.

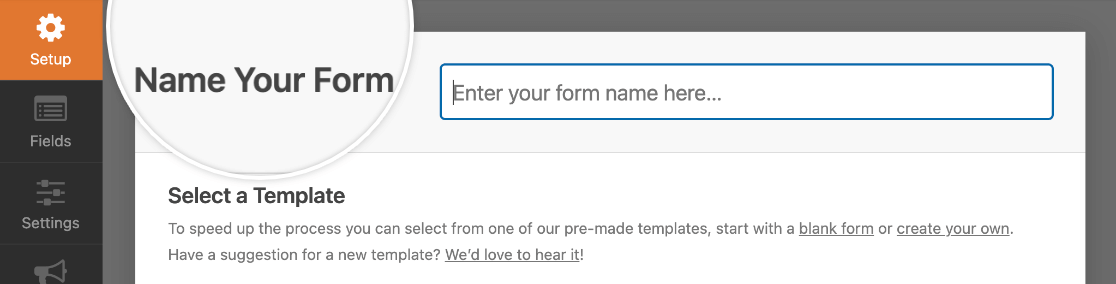
Ora è possibile inserire un nome per il modulo nel campo di immissione Nome del modulo. In questo esempio, utilizzeremo "Contattaci".

Sotto il nome del modulo, selezionare il modello che si desidera utilizzare facendo clic su di esso. Facciamo un semplice modulo di contatto, al quale aggiungeremo a breve la nostra mappa.

Successivamente, il modello del modulo di contatto semplice si popolerà con alcuni campi standard come:
- Nome (Nome, Cognome)
- Commento o messaggio

Ora, probabilmente ci sono altre impostazioni del modulo che potreste voler configurare, come le notifiche e le conferme. In tal caso, (e ve lo consigliamo caldamente) consultate la nostra guida dettagliata sulla creazione del vostro primo modulo.
Ottimo lavoro! Ora aggiungiamo al modulo un campo che consenta di attivare l'opzione Visualizza mappa.
Passo 5: Attivare l'opzione Visualizza mappa
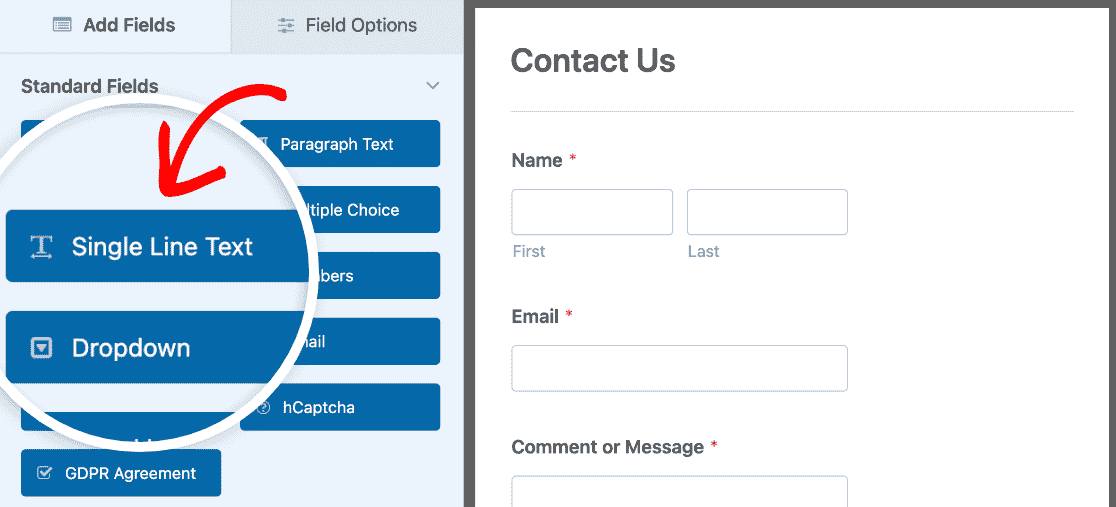
Una volta caricato il modulo, si vedranno tutti i campi che si possono aggiungere al modulo sul lato sinistro del costruttore. Per utilizzare l'opzione Visualizza mappa nel modulo, è necessario aggiungere il campo Indirizzo o il campo Testo a riga singola.
In questa esercitazione, utilizzeremo il campo di testo a riga singola , in modo che l'indirizzo venga visualizzato su una sola riga.
Per aggiungere questo campo al modulo, è possibile fare clic sul nome del campo o trascinarlo dal pannello di sinistra al modulo di destra.

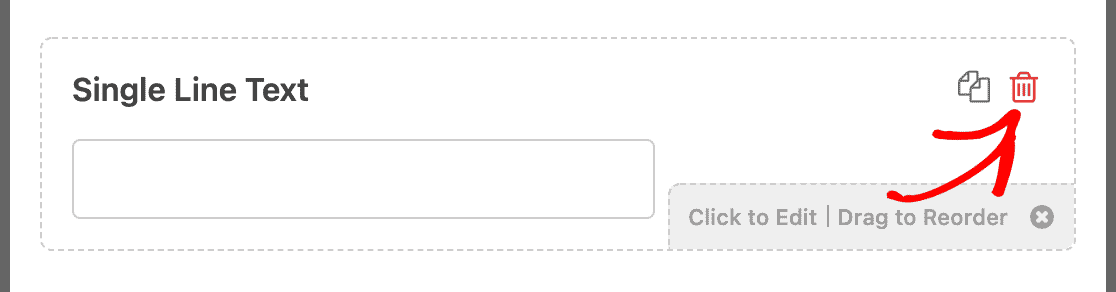
Non avete bisogno di uno dei campi? Per eliminare un campo dal modulo, passare il mouse sul campo e fare clic sul pulsante rosso del cestino.

Ok, ora che avete aggiunto il campo Testo a riga singola, è il momento di attivare una mappa sul vostro modulo.
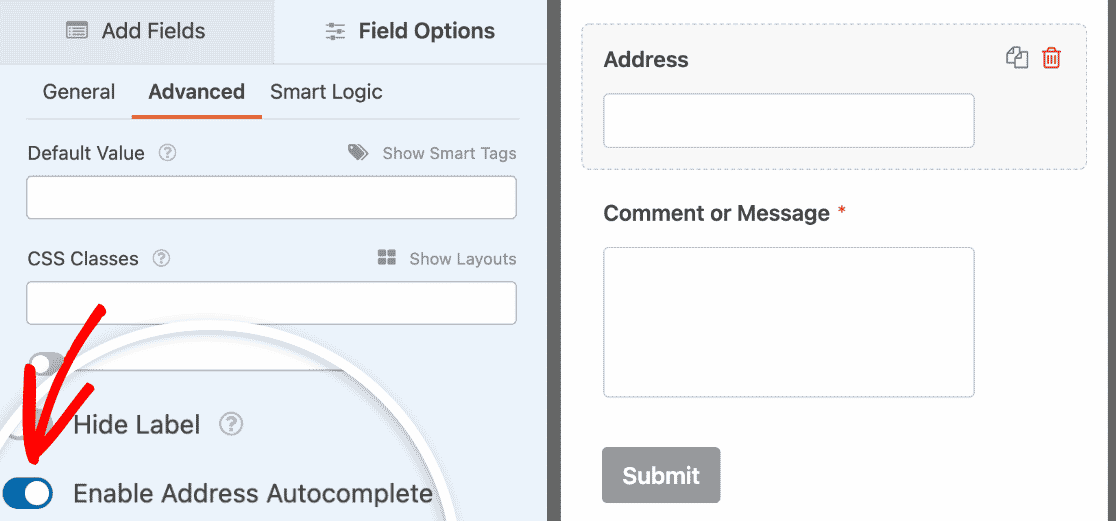
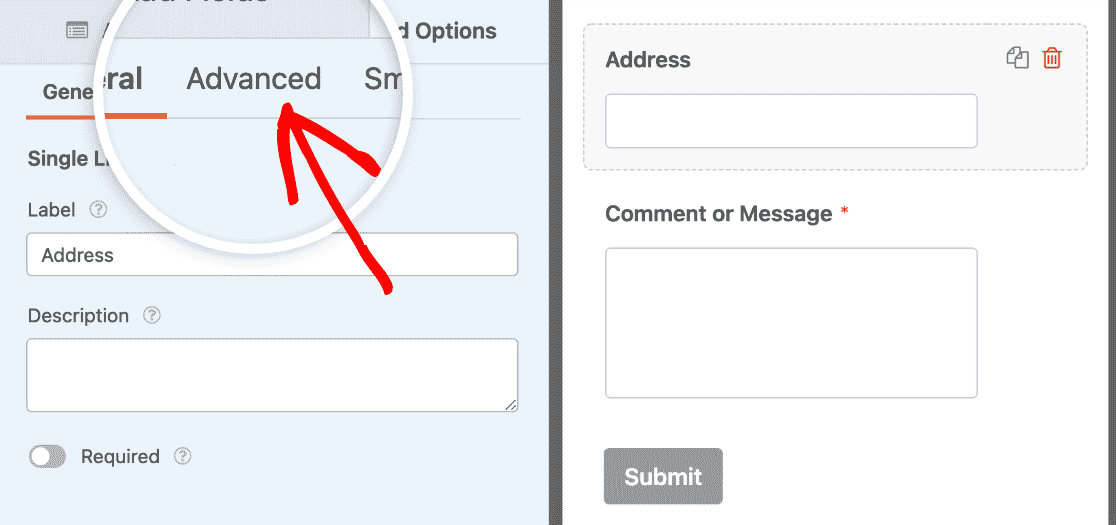
Fare clic sul campo Testo a riga singola per aprire la scheda Opzioni campo e modificare l'etichetta in modo che contenga la dicitura "Indirizzo" o qualcosa di simile. Quindi fare clic su Avanzate.
Ora vedrete alcune opzioni diverse, quindi scorrete fino in fondo e attivate l'opzione Abilita il completamento automatico dell'indirizzo.

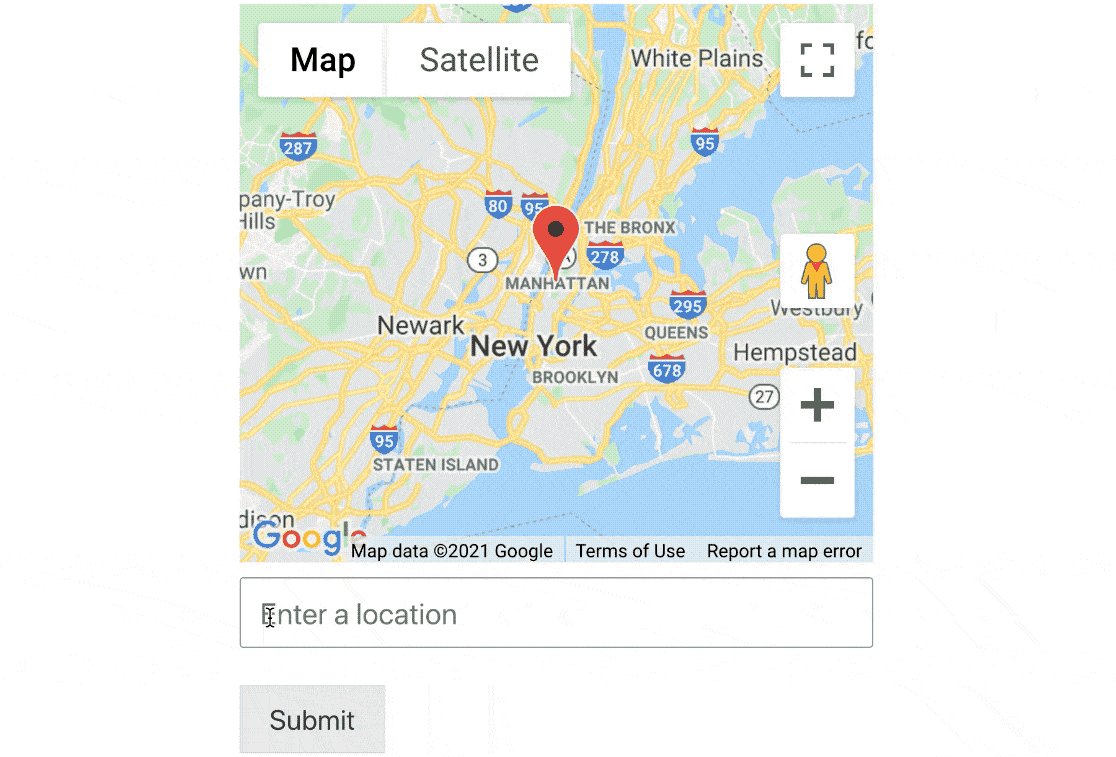
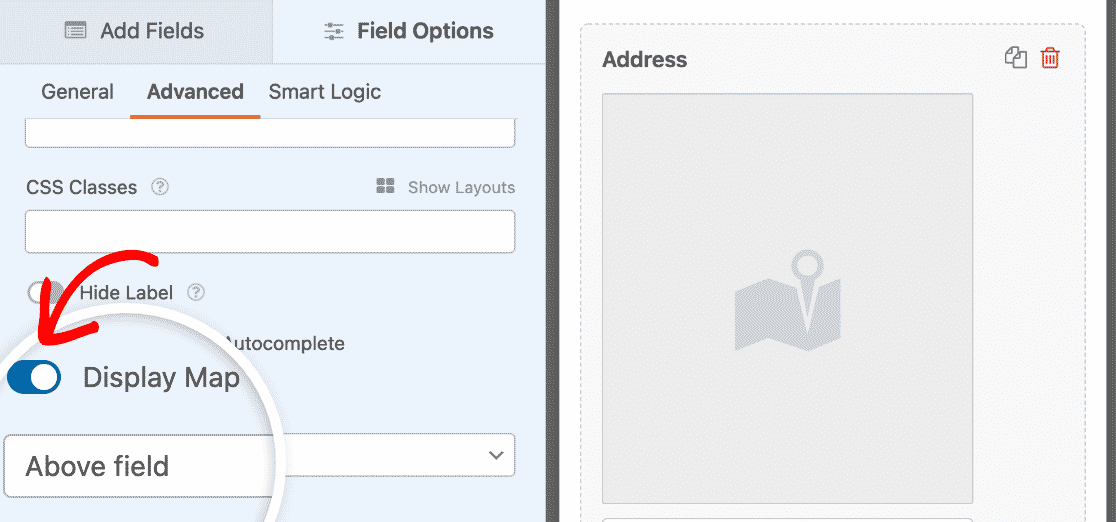
Quindi attivare l'impostazione Visualizza mappa. È possibile utilizzare il menu a tendina sottostante per scegliere se la mappa deve apparire sopra o sotto il campo di immissione.

A questo punto, apportate tutte le modifiche che desiderate al vostro modulo e, una volta terminato, fate clic su Salva nell'angolo in alto a destra.

Ottimo lavoro. Il vostro modulo è pronto per il debutto.
Passo 6: Pubblicare la mappa del modulo di contatto
Siete pronti a pubblicare il vostro modulo di contatto con una mappa? Con il plugin WPForms Pro è facilissimo incorporare il modulo nel vostro sito.
Una volta che il modulo ha l'aspetto desiderato ed è stato salvato, fare clic sul pulsante Embed nell'angolo in alto a destra.

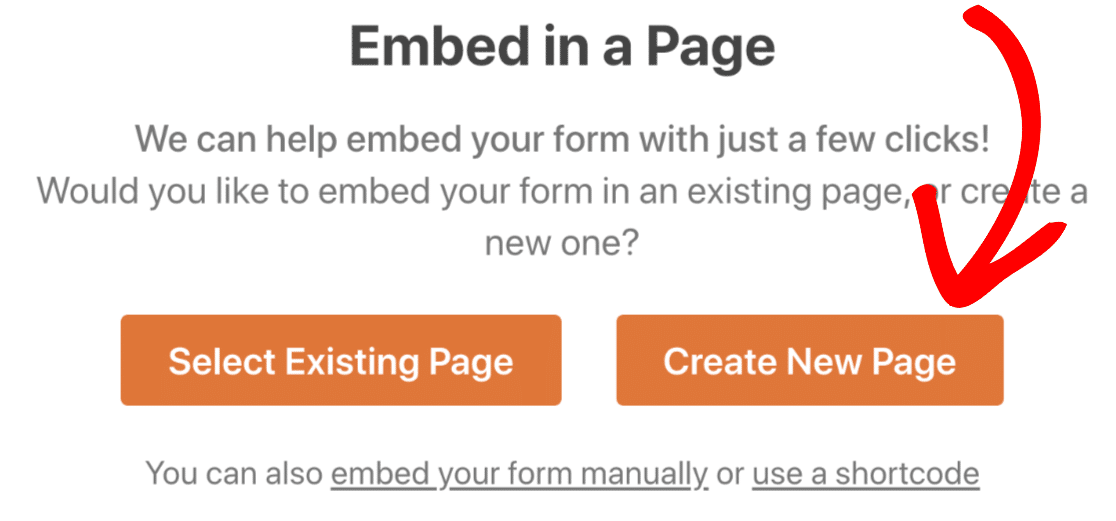
Qui è possibile selezionare qualsiasi pagina di WordPress, sia essa esistente o nuova.
In questa esercitazione, faremo clic su Crea nuova pagina.

Quindi, date alla vostra pagina il nome che preferite e cliccate su Let's Go!

Voilà. Questo aggiungerà automaticamente il modulo di contatto con mappa alla vostra pagina di WordPress.
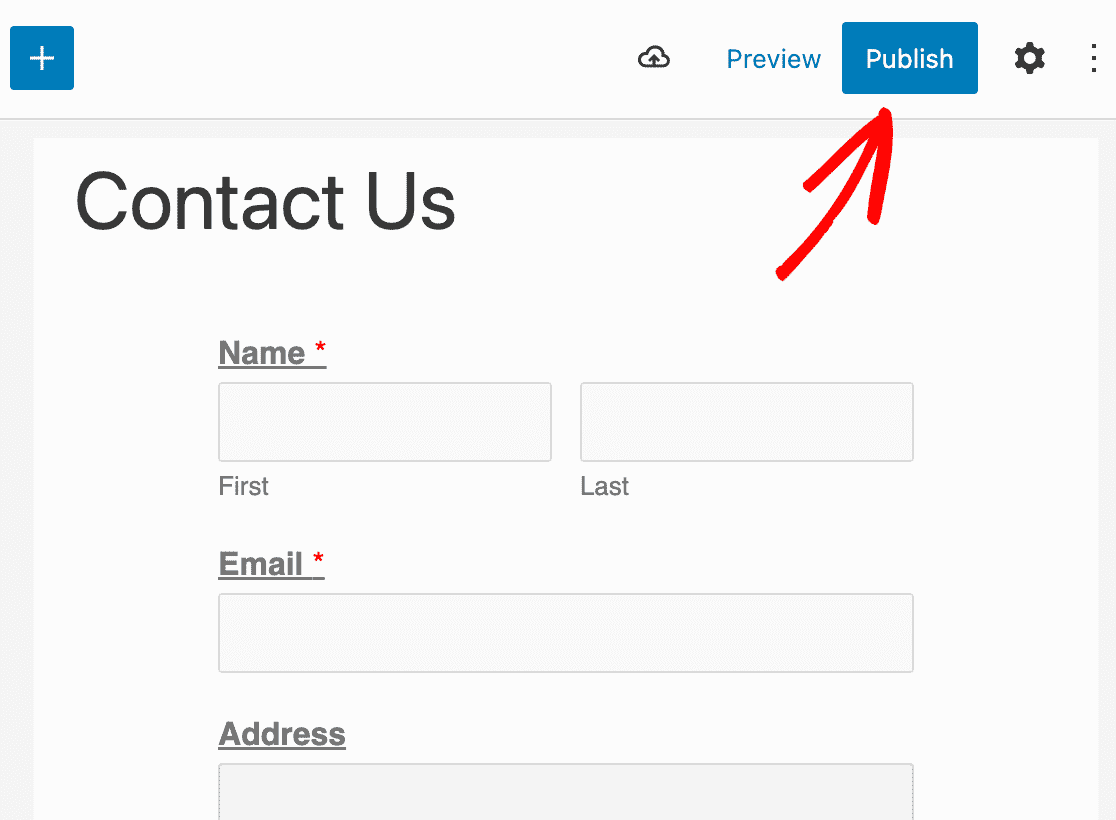
Quindi, cliccate su Pubblica (o su Aggiorna, se state usando una pagina esistente) per liberare finalmente il vostro modulo in diretta su Internet.

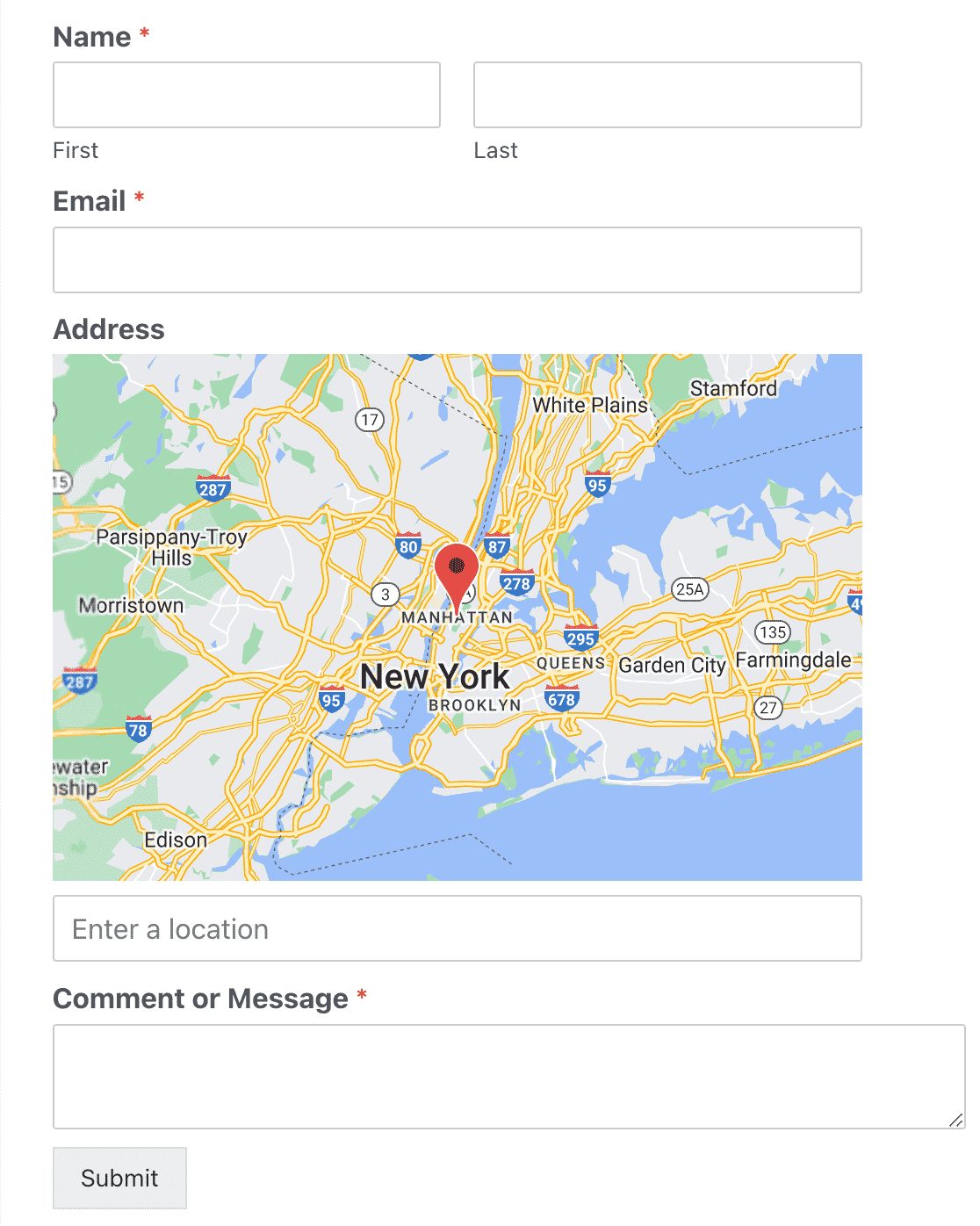
Congratulazioni, il vostro modulo di contatto con mappa è ora disponibile su Internet!
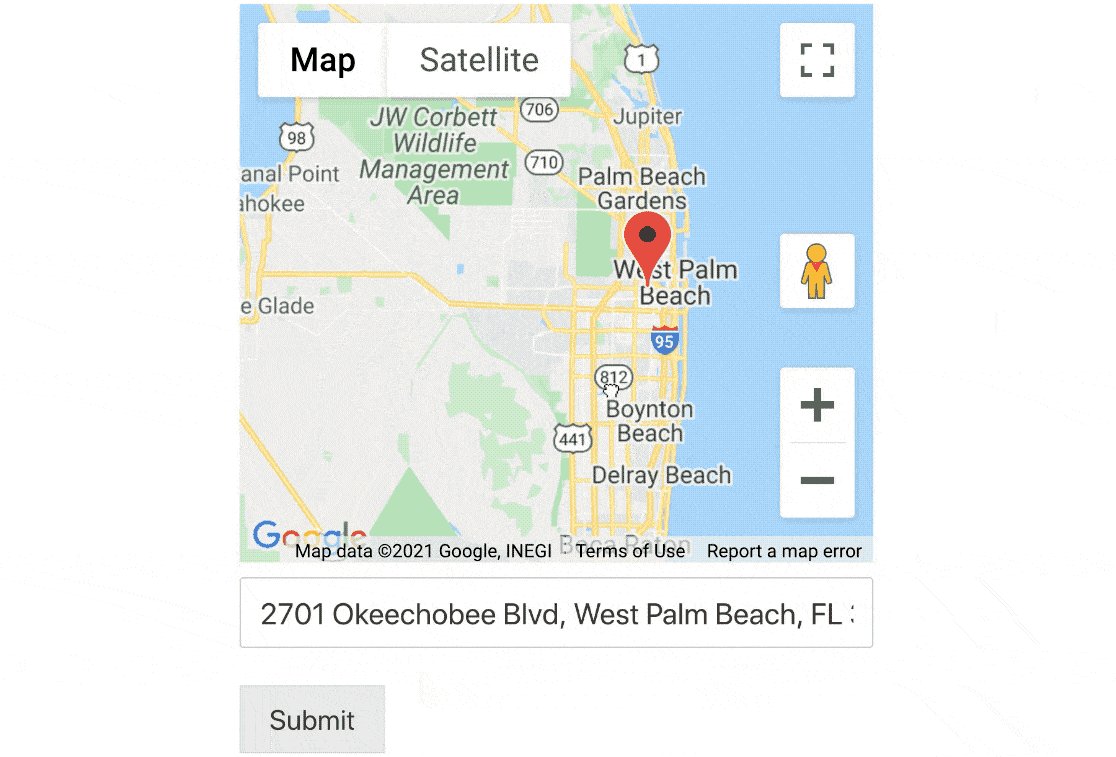
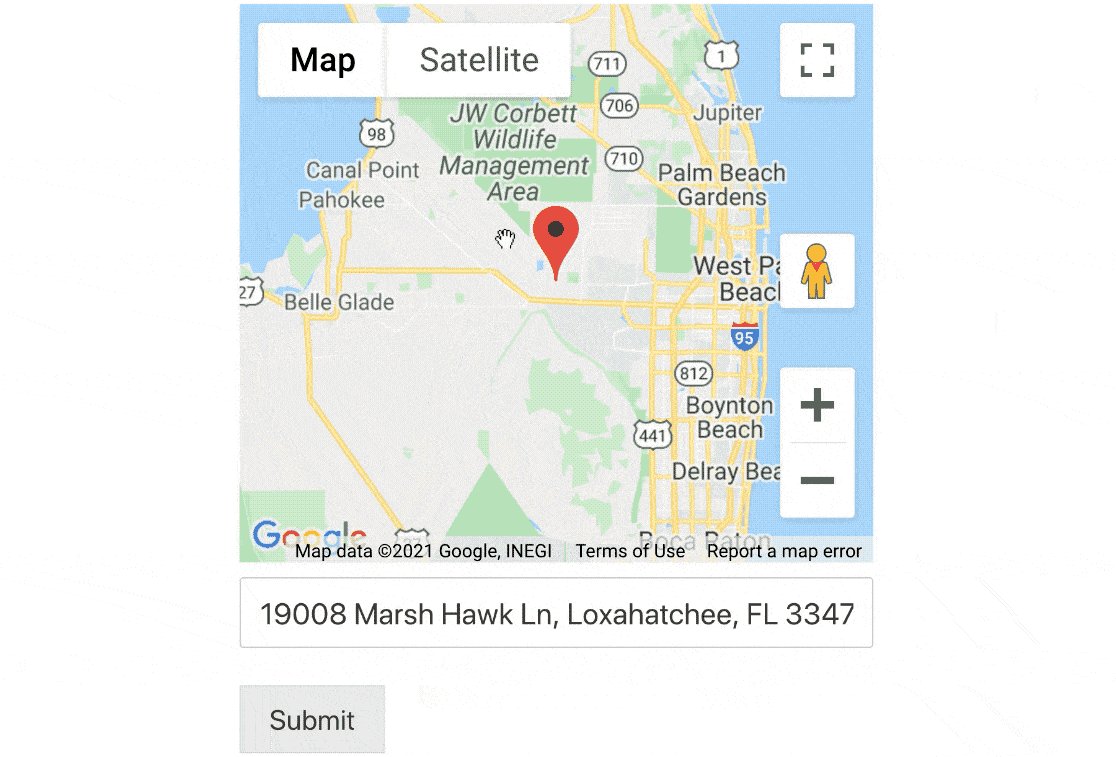
Ecco un'idea di come apparirà:

Ecco fatto! Ora sapete come creare facilmente una mappa del modulo di contatto con un plugin di WordPress.
Create ora il vostro modulo WordPress
Costruite oggi stesso la vostra mappa dei moduli di contatto
È facilissimo costruire la propria mappa del modulo di contatto.
Acquistate WPForms Pro oggi stesso per accedere all'addon Geolocation che vi consente di aggiungere queste fantastiche mappe. Avrete accesso anche a una tonnellata di altre utili funzioni.
Oltre alle mappe dei moduli di contatto, WPForms Pro include:
- Un costruttore facile da usare - Create i vostri moduli in pochi minuti senza scrivere una sola riga di codice.
- Sondaggi - Raccogliete dati attraverso indagini e sondaggi e visualizzateli in splendidi report. È anche possibile aggiungere una funzione Salva e continua ai sondaggi lunghi, in modo che gli utenti possano mettere in pausa e completare i moduli in un secondo momento.
- Pagine di moduli - Per far sì che più persone completino i vostri moduli creando pagine di moduli prive di distrazioni con un solo clic.
- Moduli d'ordine - Integrate Stripe (tutti i piani), Square (Pro) e PayPal (Pro) direttamente nei vostri moduli e accettate denaro online.
- Rapporti sul percorso dell'utente : per vedere a che punto del sito si trovavano le persone prima di compilare il modulo.
- Moduli sicuri - Proteggete i moduli con opzioni anti-spam come captcha personalizzati, hCaptcha o Google reCAPTCHA v2 o v3.
- Moduli conversazionali - I tassi di conversione salgono alle stelle grazie a moduli altamente coinvolgenti e dall'aspetto moderno.
- Oltre 2.000 modelli - Non costruite mai più un modulo da zero grazie ai modelli precostituiti dei tipi di modulo più diffusi.
- Assistenza Premium - Accesso a un team amichevole e competente che vi guiderà nella giusta direzione se avete bisogno di aiuto con i moduli del vostro sito web.
- ...e molto altro ancora.
In effetti, se si guarda a WPForms Lite vs. Pro, si vedrà che ci sono molte ragioni per cui Pro è così popolare.
Quindi, aggiungete immagini ai vostri moduli WordPress
Speriamo che questo post vi abbia aiutato a capire quanto sia facile (e vantaggioso) aggiungere una mappa del modulo di contatto al vostro sito web WordPress con un plugin.
Volete aggiungere il vostro logo o un'immagine al vostro modulo? Potreste anche dare un'occhiata alla nostra guida su come aggiungere un'immagine a un modulo WordPress.
Quindi cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli WordPress.
E se questo post vi è piaciuto, seguiteci su Facebook e Twitter per altre esercitazioni gratuite su WordPress.






Ciao a tutti,
È possibile utilizzare una mappa personalizzata come riferimento di base per verificare se l'indirizzo inserito dall'utente rientra o meno in una determinata area?
Ehi Elia - Al momento non abbiamo la possibilità di utilizzare la mappa personalizzata come riferimento per vedere se l'indirizzo inserito dall'utente rientra in un'area. Sono d'accordo che sarebbe utile e aggiungerò questo aspetto al nostro tracker delle richieste di funzionalità in modo che sia all'attenzione dei nostri sviluppatori.