¿Quieres añadir un mapa (como Google Maps) a tu formulario de contacto con un plugin de WordPress?
Colocar un mapa cerca de su formulario de contacto ayudará a su usuario a obtener claridad sobre su ubicación y le ayudará a conseguir clientes potenciales de mayor calidad.
En este tutorial, le mostraremos cómo mostrar un formulario de contacto de WordPress con un mapa.
En este artículo
Cree su formulario WordPress ahora
¿Por qué añadir un mapa en un formulario de contacto?
Claro, no es ningún secreto que la mayoría de los propietarios de pequeñas empresas con sitios web saben por qué se necesita un formulario de contacto.
Pero quizá se pregunte por qué añadir un mapa a ese formulario de contacto. Pues bien, añadir un mapa a tu formulario de contacto puede ser una gran idea.
He aquí algunas razones:
- Los mapas en los formularios de contacto pueden ayudarle a conseguir mejores clientes potenciales con menos errores tipográficos
- Aclare la ubicación en la que su usuario está escribiendo
- Ayude a su usuario a encontrar una ubicación exacta con una chincheta móvil
- Es muy fácil de hacer con el clic de un botón (utilizando el plugin WPForms)
En lugar de tener que codificar un mapa en su sitio web usted mismo o pagar a un desarrollador web, puede hacerlo fácilmente con WPForms Pro. Es uno de los mejores plugins de mapas para WordPress.
A continuación, le mostraremos exactamente cómo agregar un mapa de formulario de contacto con un plugin de WordPress a continuación.
Cómo añadir un mapa de formulario de contacto
Siga estas sencillas instrucciones paso a paso para añadir un mapa de formulario de contacto a su sitio web de WordPress mediante un plugin.
Paso 1: Descargar el plugin WPForms
Lo primero que debe hacer es instalar y activar el plugin WPForms. Aquí tienes una guía paso a paso sobre cómo instalar un plugin de WordPress.
Necesitará WPForms Pro para acceder al complemento Geolocalización.
Paso 2: Activar el complemento de geolocalización
Una vez que su plugin WPForms esté activado, diríjase a WPForms " Addons y utilice la barra de búsqueda para localizar el addon Geolocation. Haga clic en Instalar Complemento para activarlo.

El addon de Geolocalización tiene 2 características impresionantes que puede utilizar en su sitio web ahora que está activado:
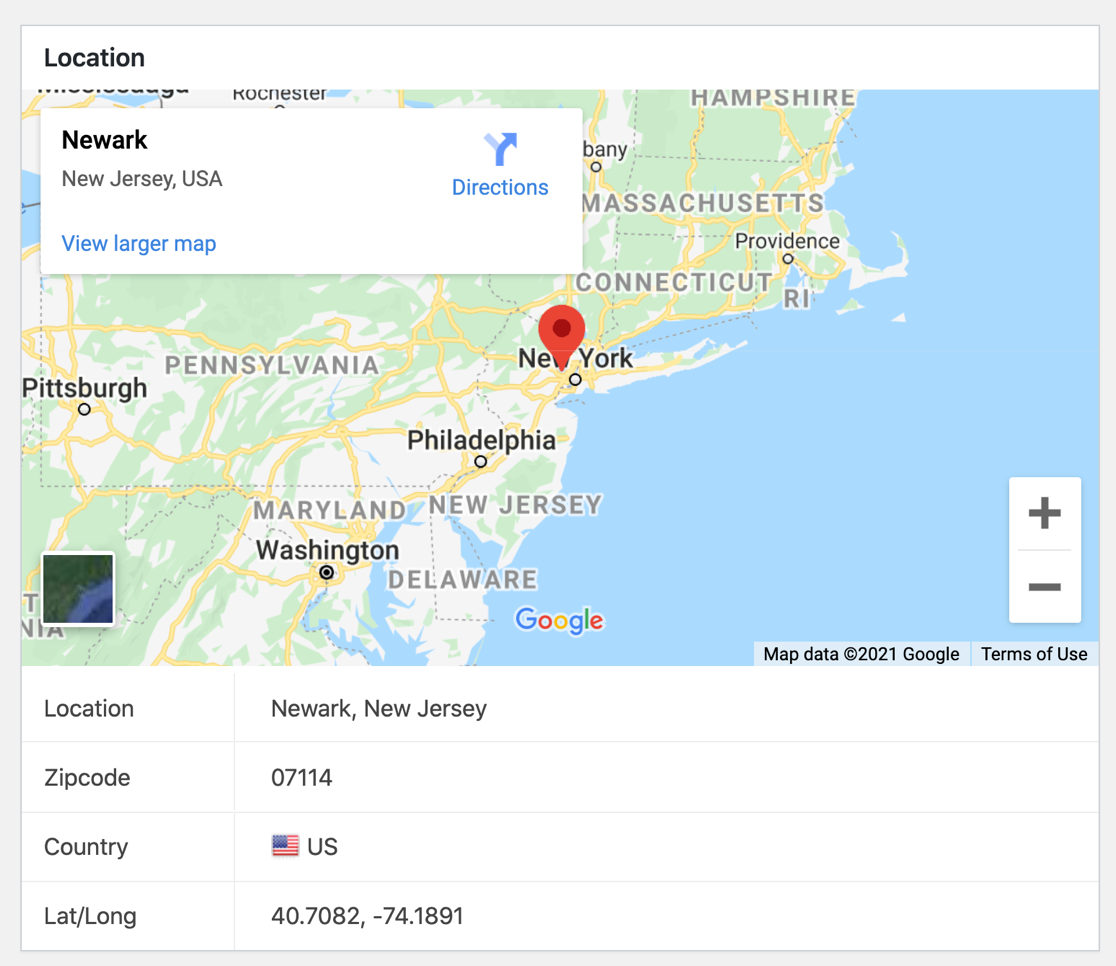
1. Geolocalización de la entrada del formulario: Podrás ver de dónde vienen los usuarios de tus formularios, lo que puede ayudarte a segmentar mejor tu lista de emails.

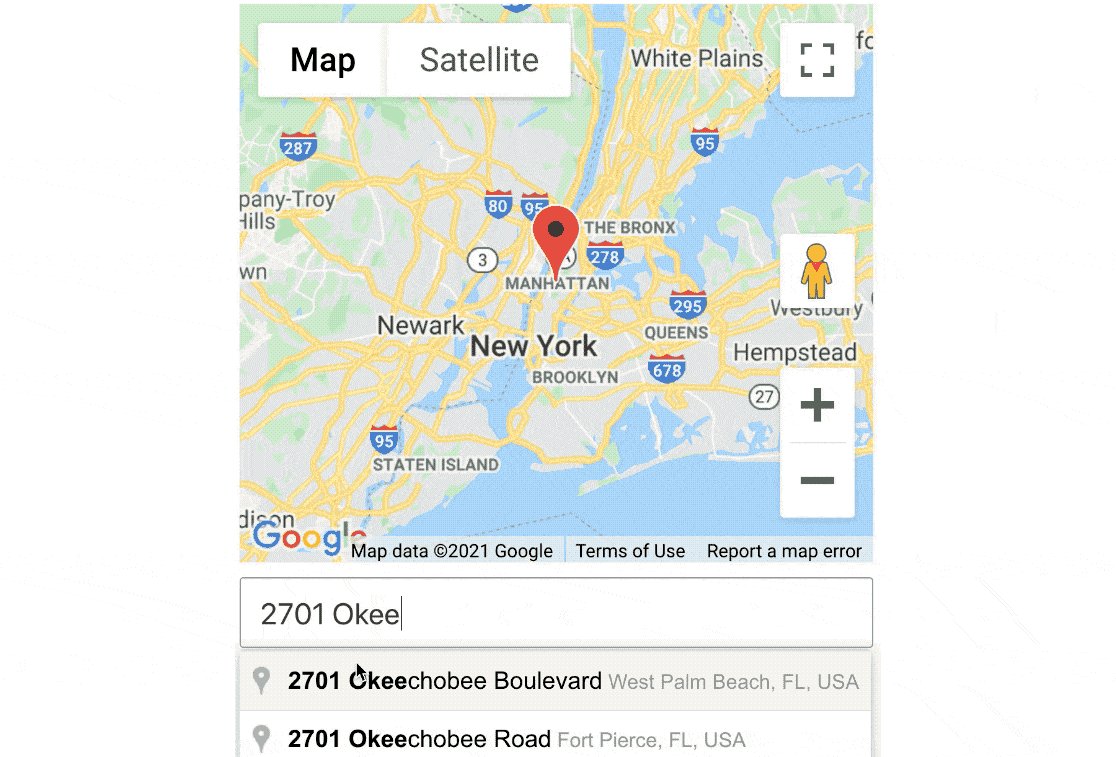
2. Autocompletar dirección: A medida que los usuarios escriben, su campo de dirección puede mostrarles automáticamente su dirección antes de que terminen de introducirla.

Podrás utilizar estas dos fantásticas herramientas una vez que tengas tu formulario de contacto en tu sitio web, así que continuemos construyendo tu formulario de mapa.
Paso 3: Personalizar el complemento de geolocalización
Ahora que has activado el addon Geolocalización, es el momento de configurarlo y personalizarlo.
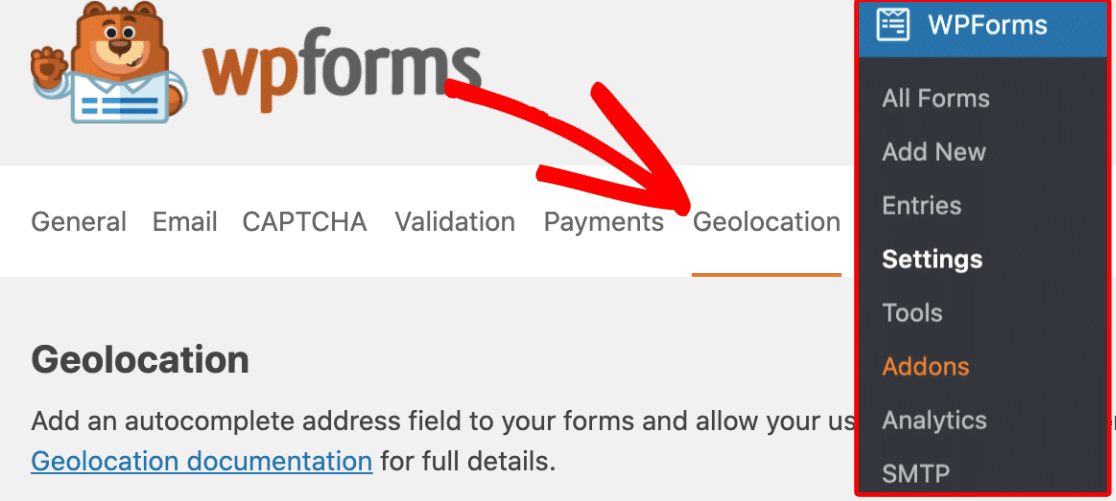
Vaya a WPForms " Configuración y haga clic en la pestaña Geolocalización.

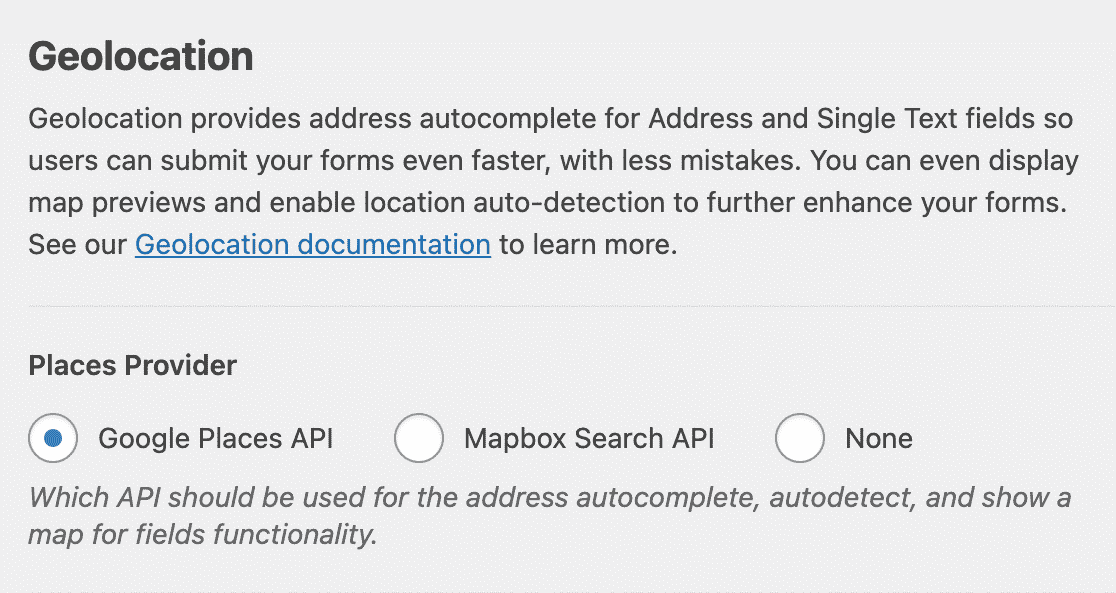
Ahora, tendrá que elegir el proveedor del que desea obtener la información de geolocalización en el área Proveedor de lugares. WPForms se integra con Google Maps y Mapbox.

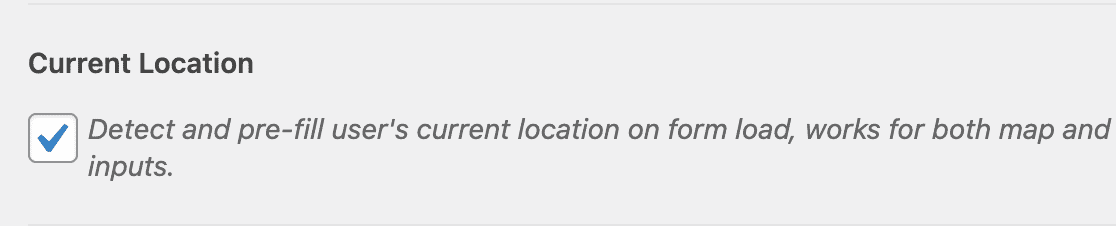
Si lo desea, puede permitir que la ubicación de su usuario se rellene previamente en un formulario marcando la casilla Ubicación actual.

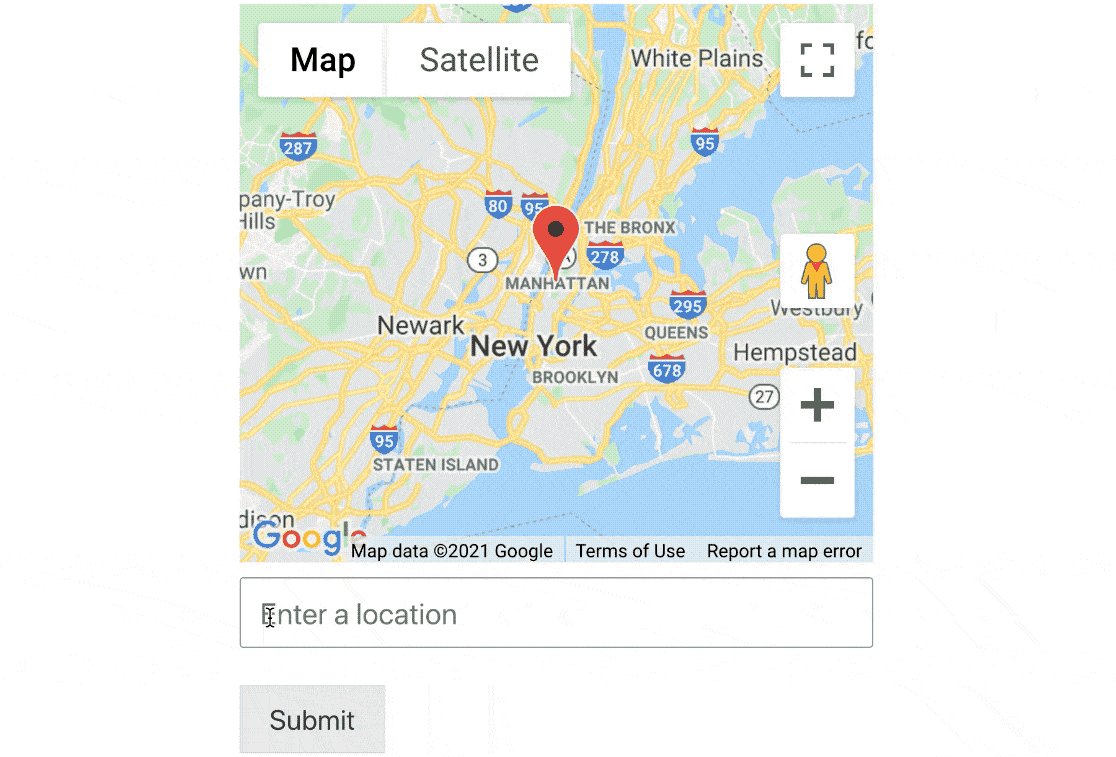
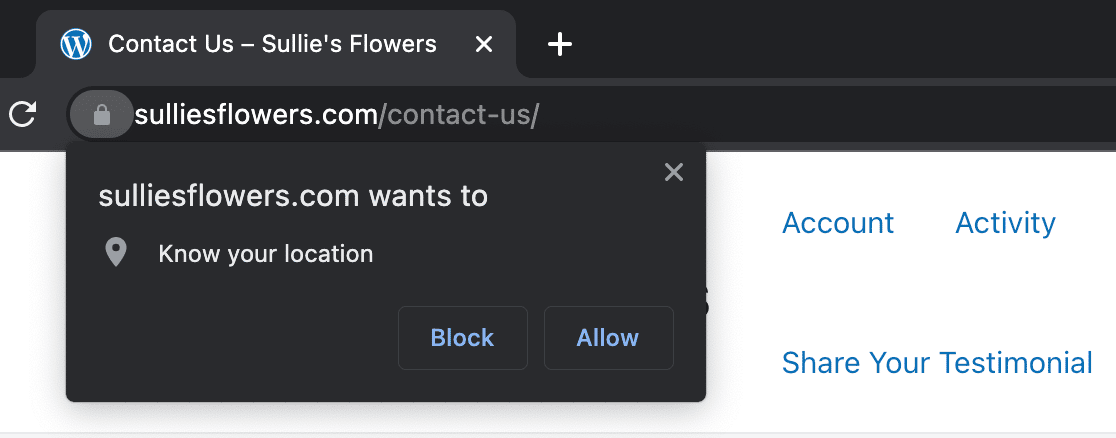
Si marca esta casilla Ubicación actual, los visitantes verán un cuadro como éste cuando abran una página con su formulario de contacto:

Consulta nuestra documentación completa sobre la configuración del complemento de geolocalización para encontrar información específica sobre el proveedor de servicios de localización que vas a utilizar y cómo completar esa configuración.
Una vez que la configuración de tu proveedor de ubicación esté completa en la configuración del complemento de geolocalización, estarás listo para crear el mapa de tu formulario de contacto.
Paso 4: Cree su formulario de contacto
Así que vamos a seguir adelante y crear su formulario de contacto con un mapa ahora. Esta parte le llevará menos de 5 minutos.
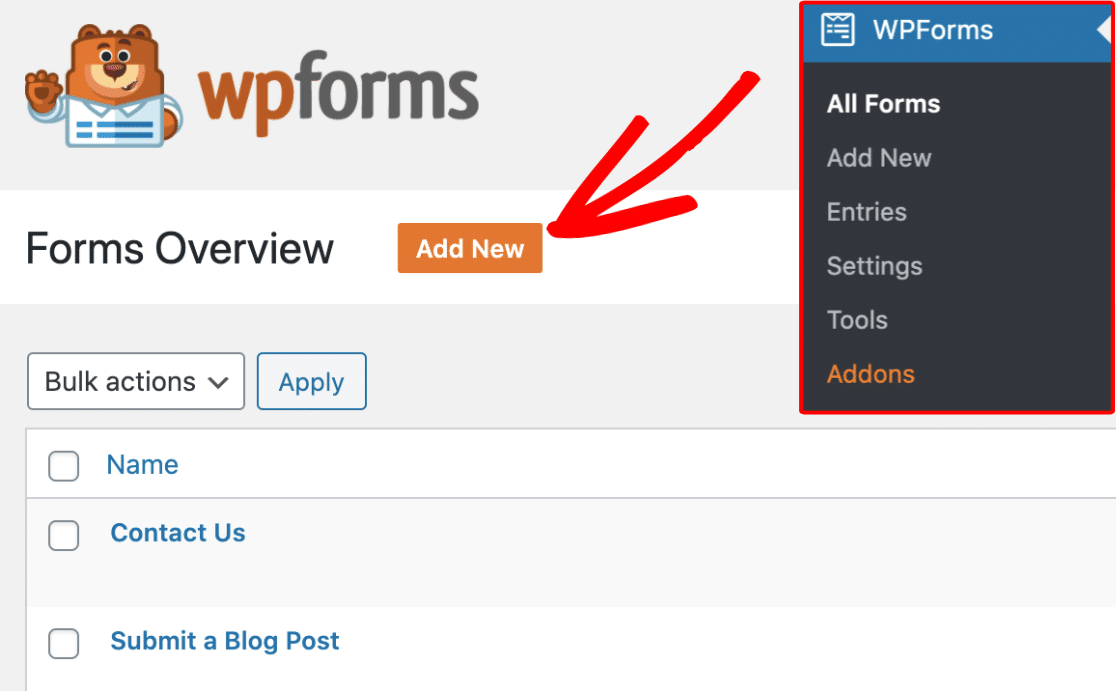
Para empezar a crear su nuevo formulario, haga clic en el botón Añadir nuevo para iniciar el constructor de formularios WPForms.

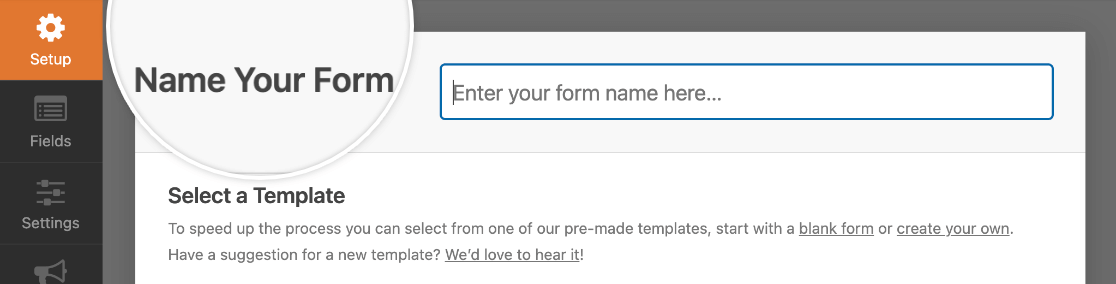
Ahora puede introducir un nombre para su formulario en el campo de entrada Nombre de su formulario. En este ejemplo, utilizaremos "Contacte con nosotros".

Debajo del Nombre del formulario, seleccione la plantilla que desea utilizar haciendo clic sobre ella. Vamos a hacer un simple formulario de contacto, y vamos a añadir nuestro mapa a ella en breve.

A continuación, su plantilla de Formulario de Contacto Simple se rellenará con algunos campos estándar como:
- Nombre y apellidos
- Correo electrónico
- Comentario o mensaje

Ahora, probablemente haya algunas cosas más que quieras configurar, como notificaciones y confirmaciones. Si es así, (y te lo recomendamos encarecidamente) consulta nuestra guía detallada sobre cómo crear tu primer formulario.
Buen trabajo. A continuación, vamos a añadir un campo a su formulario que le permitirá activar la opción Mostrar mapa.
Paso 5: Activar la opción Mostrar mapa
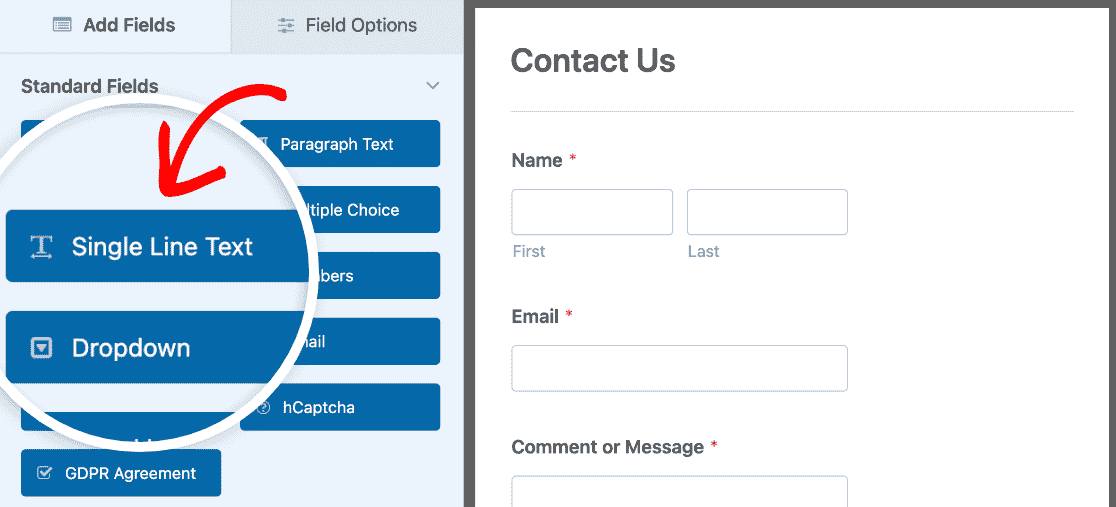
Una vez cargado el formulario, verás todos los campos que puedes añadir a tu formulario en la parte izquierda del constructor. Para utilizar la opción Mostrar mapa en tu formulario, tendrás que añadir el campo Dirección o el campo Texto de una línea.
En este tutorial, utilizaremos el campo Texto de una línea para que la dirección aparezca en una sola línea.
Para añadir este campo a su formulario, puede hacer clic en el nombre del campo o arrastrarlo desde el panel de la izquierda a su formulario de la derecha.

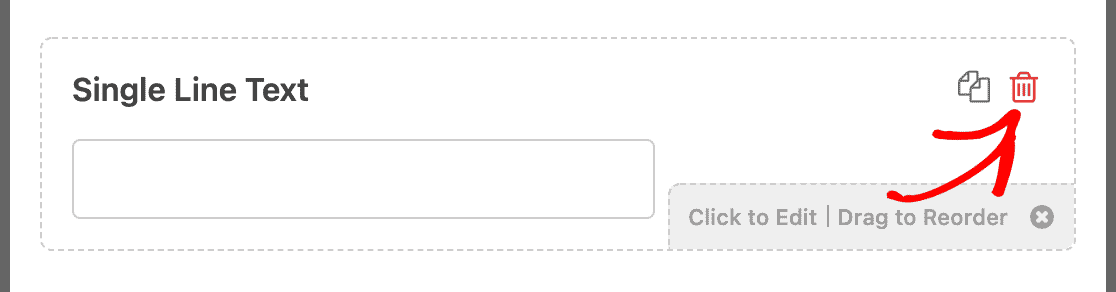
¿No necesitas alguno de los campos? Para eliminar cualquier campo de tu formulario, pasa el ratón por encima del campo y haz clic en el botón rojo de la papelera.

Ok, ahora que ha añadido su campo de texto de una sola línea, es el momento de activar un mapa en su formulario.
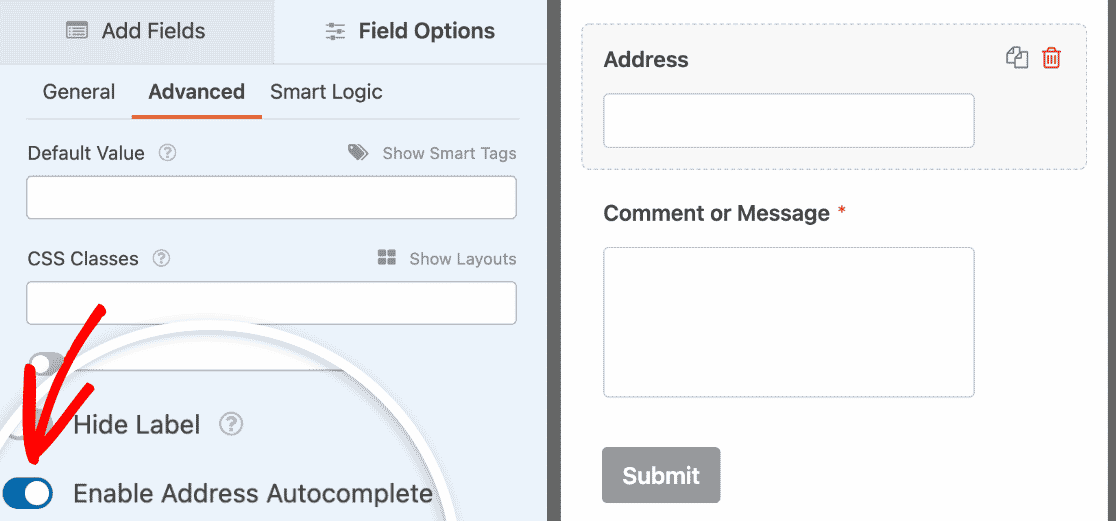
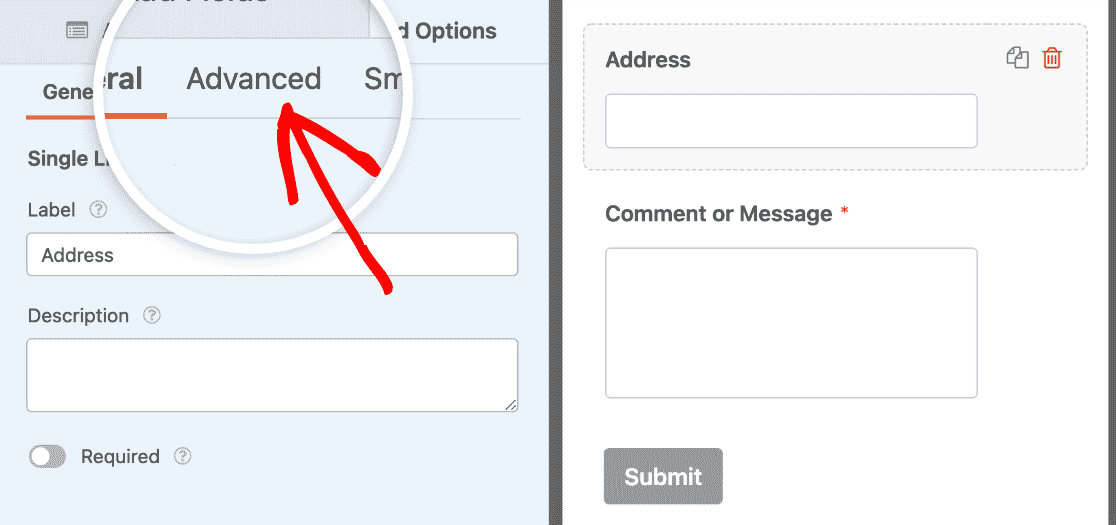
Haga clic en el campo Texto de una línea para abrir su pestaña Opciones de campo y edite la etiqueta para que diga "Dirección" o algo similar. A continuación, haz clic en Avanzado.
Ahora verás varias opciones, así que desplázate hasta la parte inferior y activa la opción Activar autocompletar direcciones.

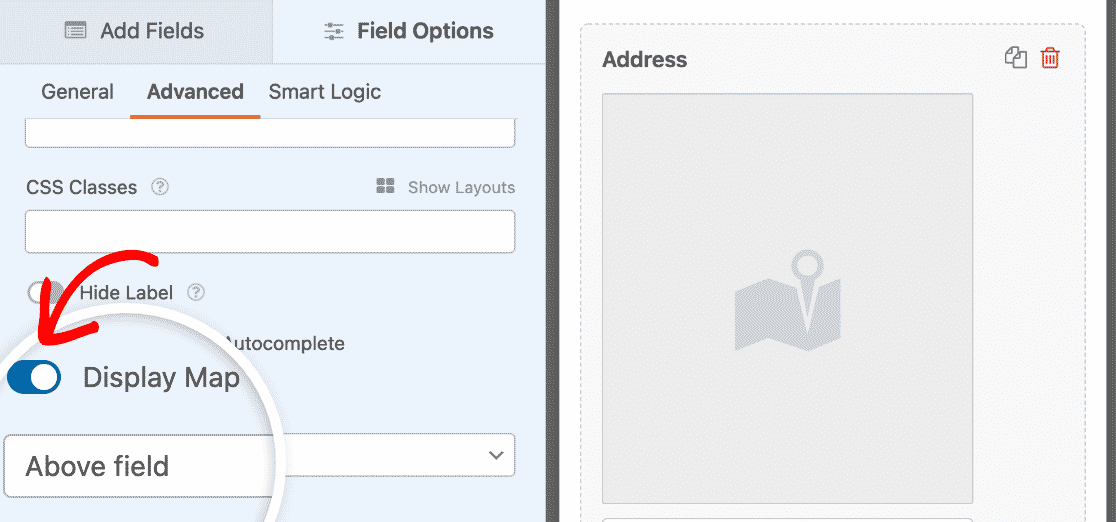
A continuación, active la opción Mostrar mapa. Puede utilizar el menú desplegable situado justo debajo para elegir si el mapa aparece encima o debajo del campo de entrada.

Ahora, haz cualquier otro cambio que quieras en tu formulario y cuando lo quieras, haz clic en Guardar en la esquina superior derecha.

Buen trabajo. Su formulario está listo para hacer su debut.
Paso 6: Publicar el mapa del formulario de contacto
¿Listo para publicar su formulario de contacto con un mapa? Con su plugin WPForms Pro, es súper fácil incrustar su formulario en su sitio.
Una vez que el formulario tenga el aspecto deseado y esté guardado, haz clic en el botón Incrustar de la esquina superior derecha.

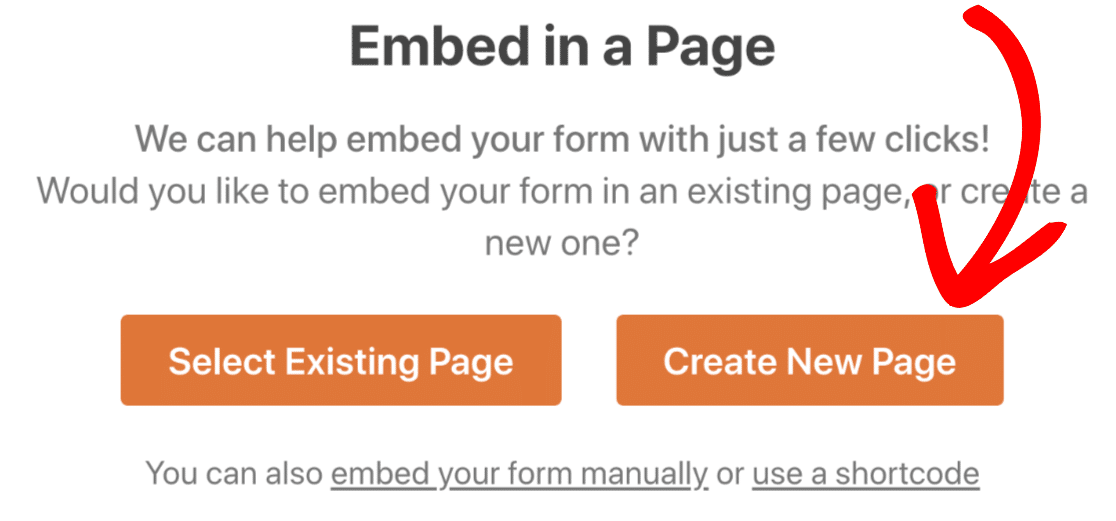
Aquí puede seleccionar la página de WordPress que desee, ya sea una página existente o una nueva.
En este tutorial, haremos clic en Crear nueva página.

A continuación, ponle el nombre que quieras a tu página y haz clic en ¡Vamos!

Voilà. Esto añadirá automáticamente su formulario de contacto con mapa a su página en WordPress.
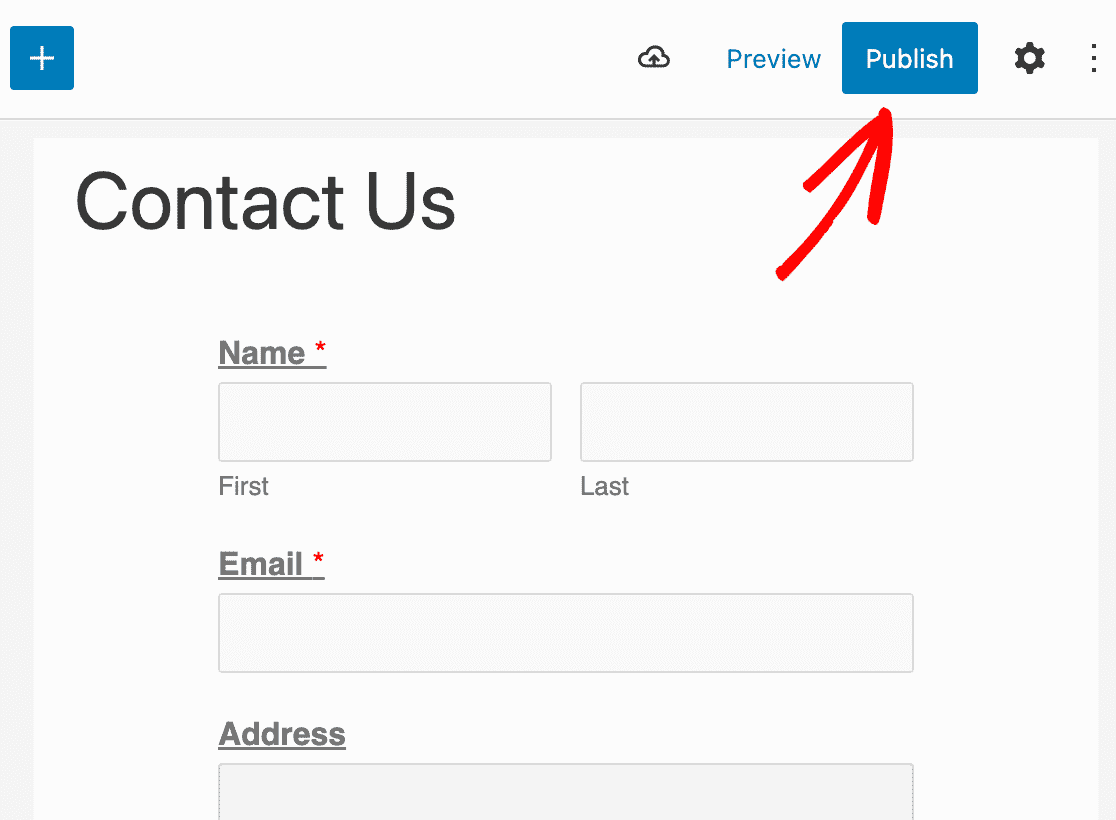
A continuación, haz clic en Publicar (o actualizar, si utilizas una página existente) para lanzar finalmente tu formulario a Internet.

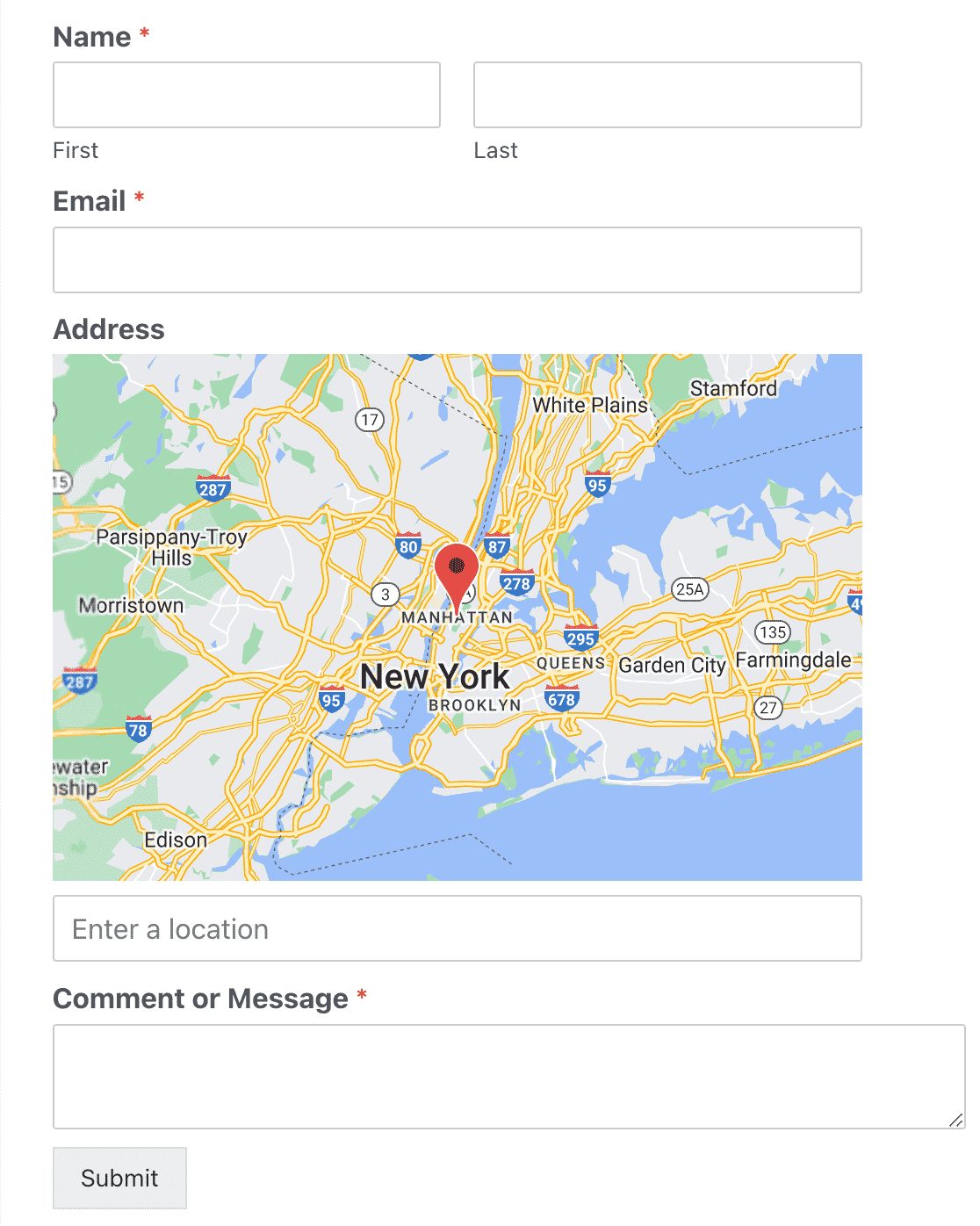
Felicidades, ¡tu formulario de contacto con mapa ya está en Internet!
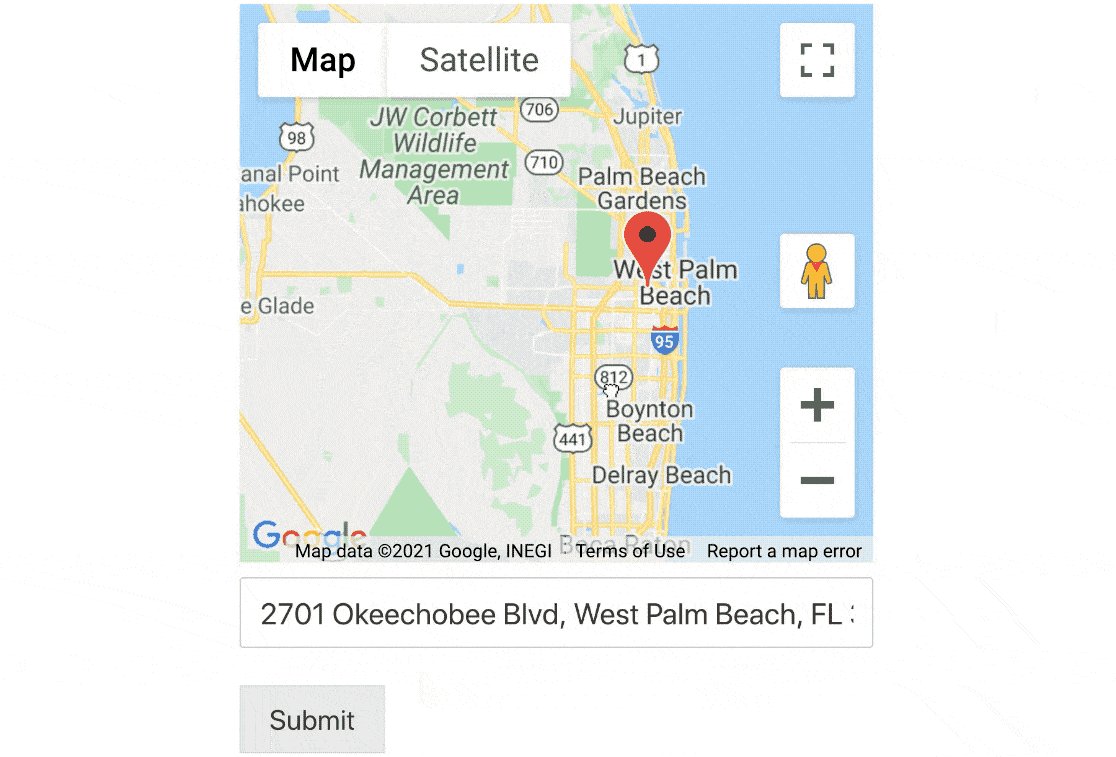
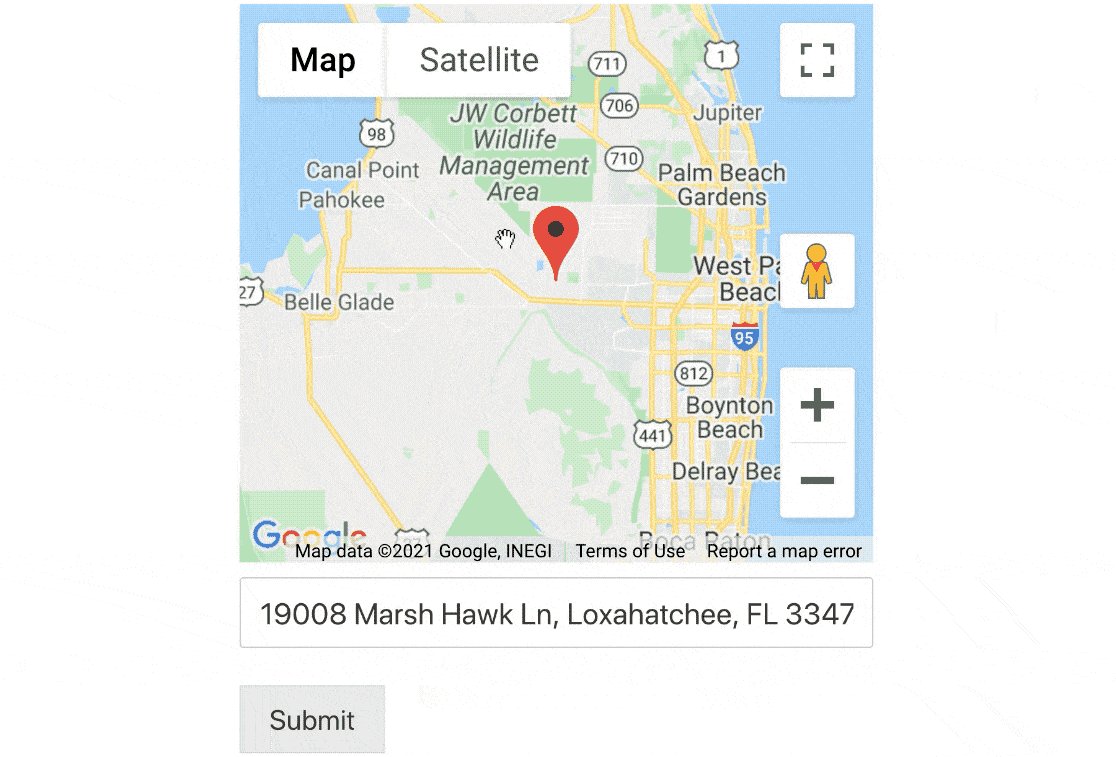
Aquí tienes una idea de cómo quedará:

Ya está. Ahora ya sabes cómo crear fácilmente un mapa de formulario de contacto con un plugin de WordPress.
Cree su formulario WordPress ahora
Cree hoy mismo su propio mapa de formularios de contacto
Es superfácil construir tu propio mapa de formularios de contacto.
Obtenga WPForms Pro hoy para acceder al addon de Geolocalización que le permite añadir estos increíbles mapas. Obtendrá acceso a un montón de otras características útiles, también.
Y además de los mapas de formularios de contacto, WPForms Pro incluye:
- Un constructor fácil de usar: cree sus propios formularios en cuestión de minutos sin escribir una sola línea de código.
- Encuestas - Recopila datos a través de encuestas y sondeos y visualízalos en bonitos informes. También puedes añadir la función Guardar y continuar a las encuestas largas para que los usuarios puedan pausar y completar sus formularios más tarde.
- Páginas de formularios - Consiga que más gente termine sus formularios creando páginas de formularios sin distracciones con un solo clic.
- Formularios de pedido: integre Stripe (todos los planes), Square (Pro) y PayPal (Pro) directamente en sus formularios y acepte dinero en línea.
- Informes del recorrido del usuario : vea en qué parte de su sitio se encontraban los usuarios antes de rellenar el formulario.
- Formularios seguros: proteja los formularios con opciones antispam como captcha personalizado, hCaptcha o Google reCAPTCHA v2 o v3.
- Formularios conversacionales: vea cómo se disparan las tasas de conversión con formularios atractivos y de aspecto moderno.
- Más de 2.000 plantillas: no vuelva a crear un formulario desde cero con las plantillas prediseñadas de los tipos de formularios más populares.
- Asistencia Premium - Acceda a un equipo amable y experto que le guiará en la dirección correcta si necesita ayuda con los formularios de su sitio web.
- ...y mucho más.
De hecho, si miras WPForms Lite vs Pro, verás que hay un montón de razones por las que Pro es tan popular.
A continuación, añada imágenes a sus formularios de WordPress
Esperamos que este post te haya ayudado a aprender lo fácil (y beneficioso) que es añadir un mapa de formulario de contacto a tu sitio web WordPress con un plugin.
¿Quieres añadir tu logo o una imagen a tu formulario? También puedes consultar nuestra guía sobre cómo añadir una imagen a un formulario de WordPress.
¿A qué estás esperando? Empieza hoy mismo con el plugin de formularios para WordPress más potente.
Y si te ha gustado este post, síguenos en Facebook y Twitter para ver más tutoriales gratuitos sobre WordPress.






Hola,
¿Es posible utilizar un mapa personalizado como referencia base para comprobar si la dirección introducida por el usuario se encuentra dentro de una zona determinada o no?
Hola Elia - Actualmente no tenemos la opción de utilizar el mapa personalizado como referencia para ver si la dirección introducida por el usuario cae en una zona. Estoy de acuerdo en que esto sería útil, y voy a añadir esto en nuestro rastreador de peticiones de características para que esté en el radar de nuestros desarrolladores.