Résumé de l'IA
La possibilité de conclure une affaire en ligne avec des contrats signés est une commodité fantastique pour de nombreux types d'entreprises.
Le problème est que la plupart des services de signature électronique et des solutions comme DocuSign ont tendance à être trop coûteux pour les indépendants et les petites entreprises.
Mais si vous utilisez WordPress, vous avez de la chance. Il existe une solution abordable et adaptée aux débutants pour créer des contrats numériques avec des champs de signature.
Dans cet article, je vous guiderai pas à pas à travers le processus qui vous permettra de créer votre propre contrat en ligne, entièrement personnalisé, avec WordPress.
Créez des contrats numériques avec signatures dès maintenant
Dans cet article
Comment créer des contrats en ligne avec WordPress
Voici comment créer un formulaire web qui fonctionne comme un contrat en ligne dans WordPress.

Si vous préférez un tutoriel écrit, continuez à lire ci-dessous.
Étape 1 : Installer WPForms
Tout d'abord, vous devez installer WPForms sur votre site web. Parce que vous avez besoin de créer un contrat numérique, il est essentiel d'avoir accès à l'Addon Signature disponible dans WPFroms Pro.

Une fois que vous avez acheté la licence WPForms Pro, vous pouvez apprendre à installer le plugin sur votre site ici.
WPForms est la meilleure alternative à DocuSign pour WordPress. Il vous permet d'accepter très facilement les signatures numériques et permet aux utilisateurs de signer vos formulaires, comme nous allons vous le montrer dans les prochaines étapes.
Lire aussi: Signature électronique ou manuscrite : Quelle est la différence ?
Étape 2 : Obtenir l'addon WPForms Signature
Avant de commencer à créer un formulaire de contrat numérique, vous devez d'abord installer le module complémentaire Signature.
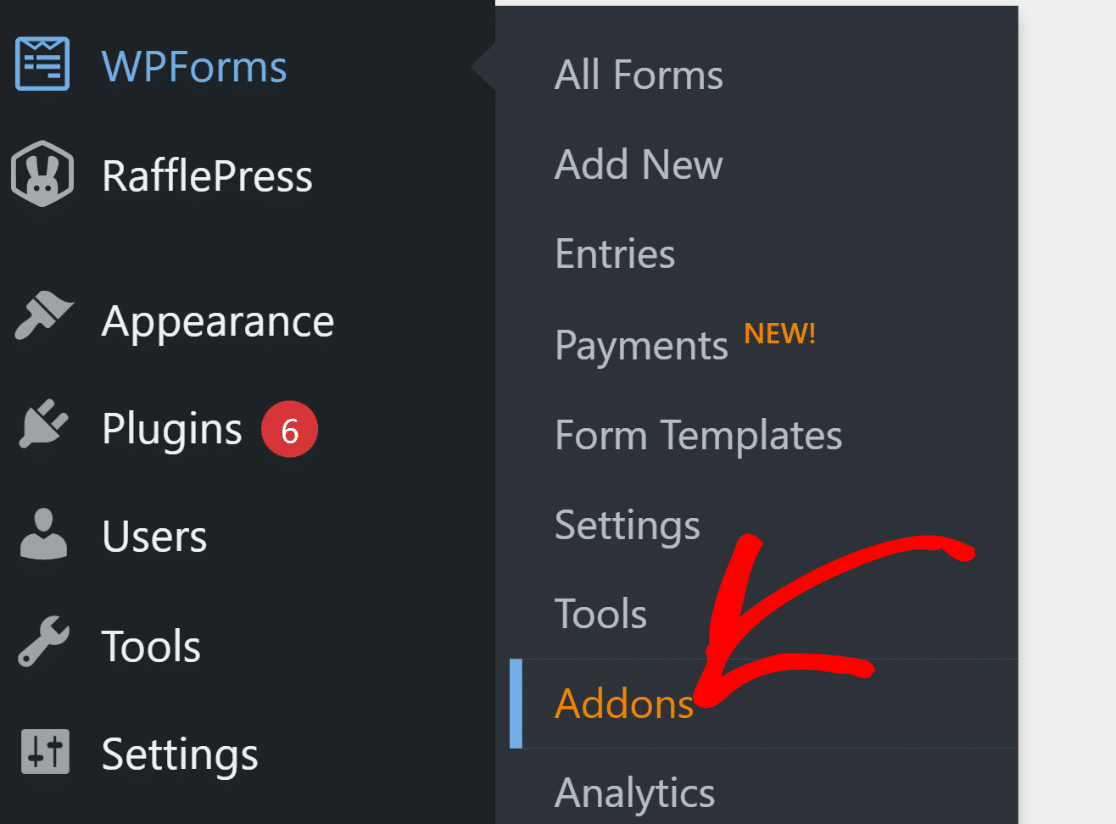
Ouvrez votre zone d'administration WordPress et passez votre curseur sur WPForms dans la barre de menu sur votre gauche. Ensuite, cliquez sur Addons dans le menu élargi.

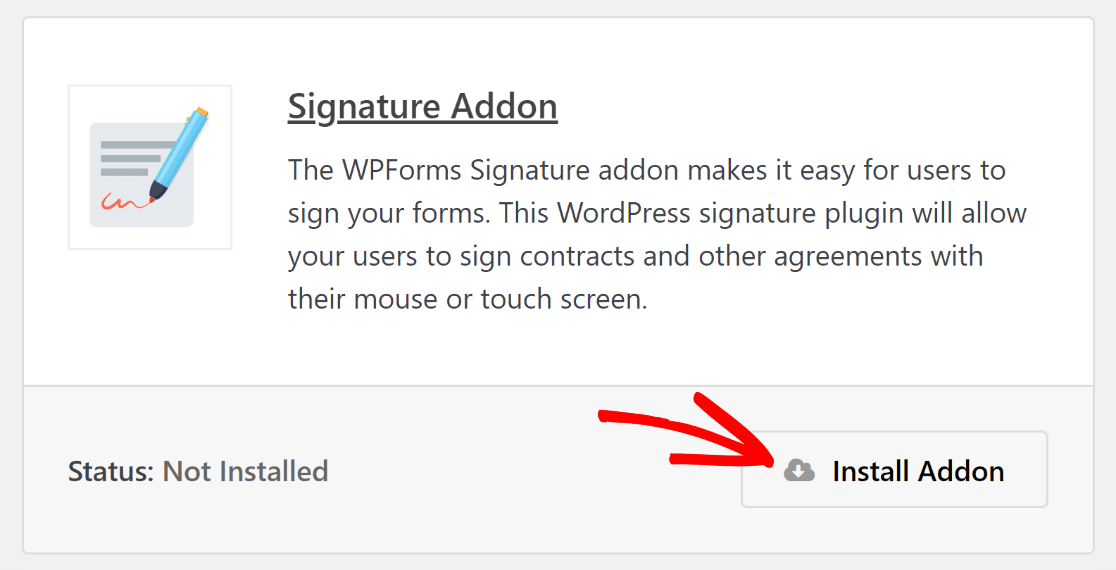
Vous vous trouverez dans la bibliothèque des addons de WPForms. Il suffit de faire défiler la page ou d'utiliser la boîte de recherche pour localiser immédiatement l'addon Signature sur cette page.
Lorsque vous l'avez trouvé, cliquez sur le bouton Install Addon situé en dessous.

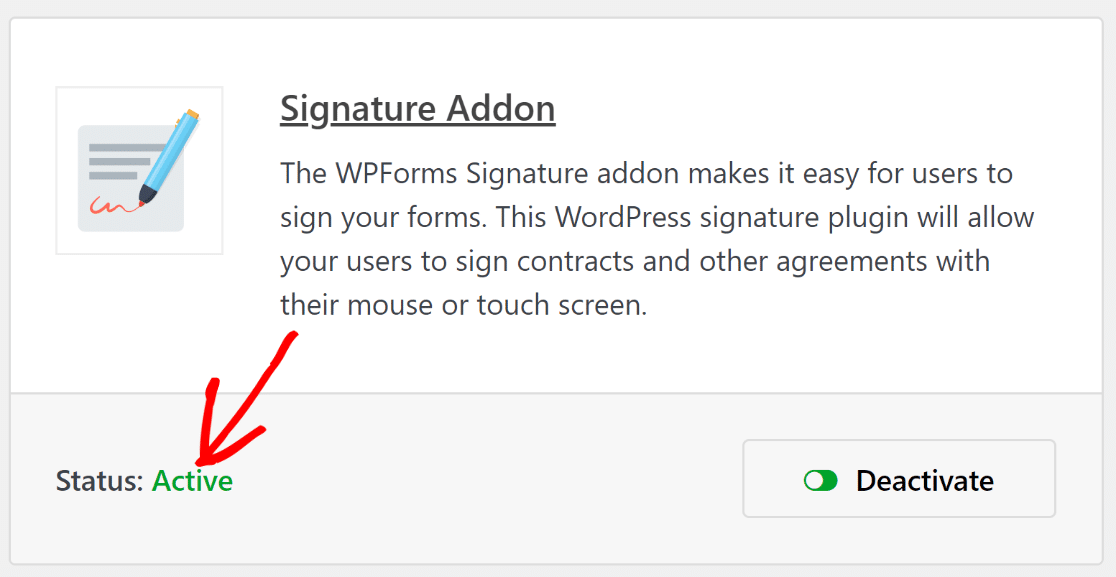
L'installation de l'addon se termine en quelques secondes. Vous pouvez confirmer la réussite de l'installation en vérifiant que l'état est désormais actif.

Eh bien, c'était facile !
Passons maintenant à l'étape suivante et commençons à construire un formulaire de contrat en ligne avec des champs pour capturer les signatures numériques.
Étape 3 : Créer un formulaire de contrat
Depuis votre tableau de bord WordPress, naviguez vers WPForms " Add New.

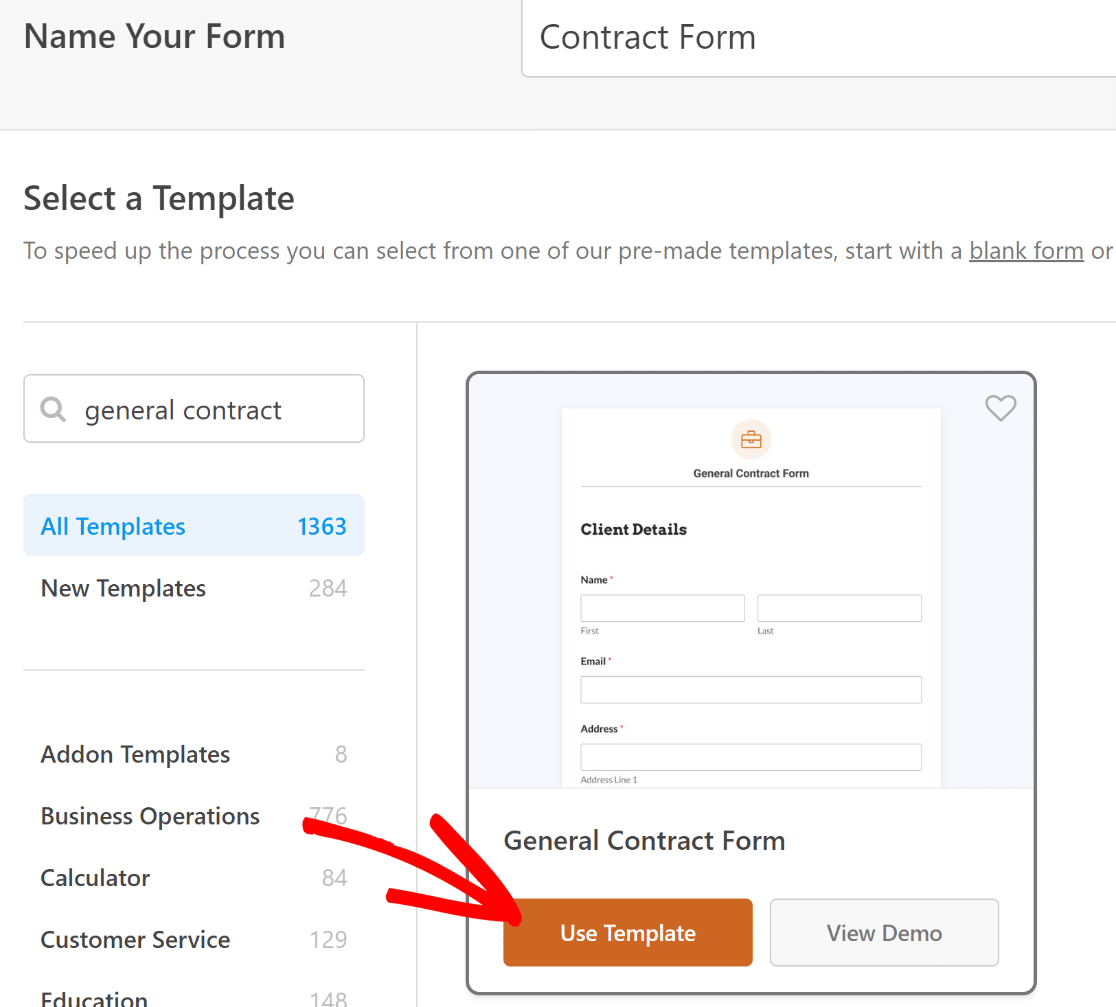
Immédiatement, le générateur de formulaire WPForms se charge en plein écran. Commençons par nommer notre formulaire et choisir un modèle. Si vous cherchez un modèle de formulaire spécifique, vous pouvez utiliser la boîte de recherche en haut à gauche de la zone des modèles.
Je choisirai le modèle de formulaire de contrat général pour ce tutoriel, car il contient tous les champs dont vous aurez probablement besoin pour votre contrat numérique.

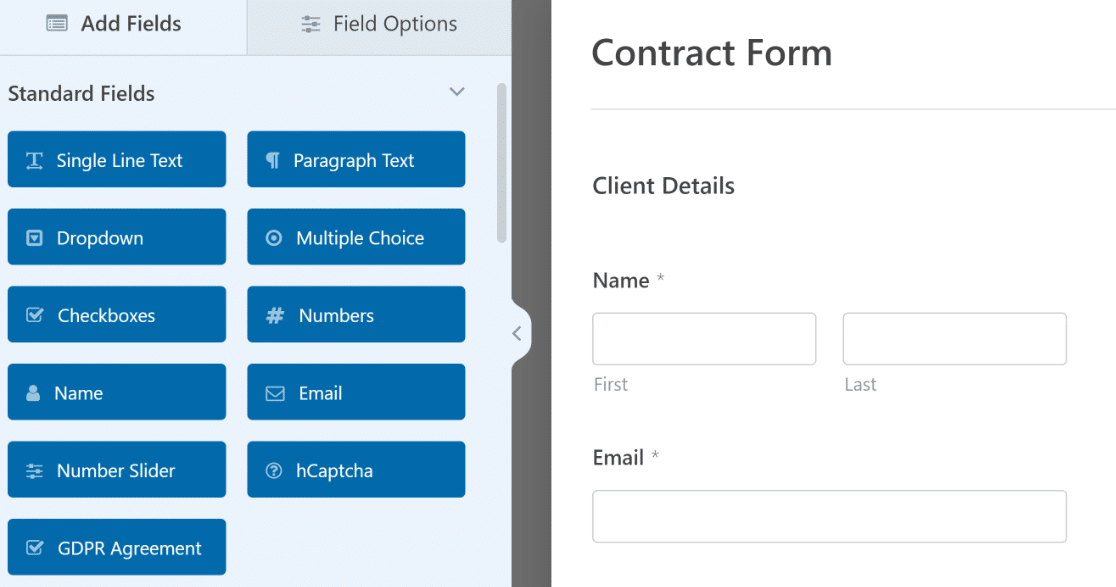
Dès que vous sélectionnez le modèle, il commence à se charger dans le générateur de formulaires. Vous remarquerez que le modèle contient tous les champs importants comme le nom, l'adresse électronique, l'adresse, le téléphone, la signature, etc.

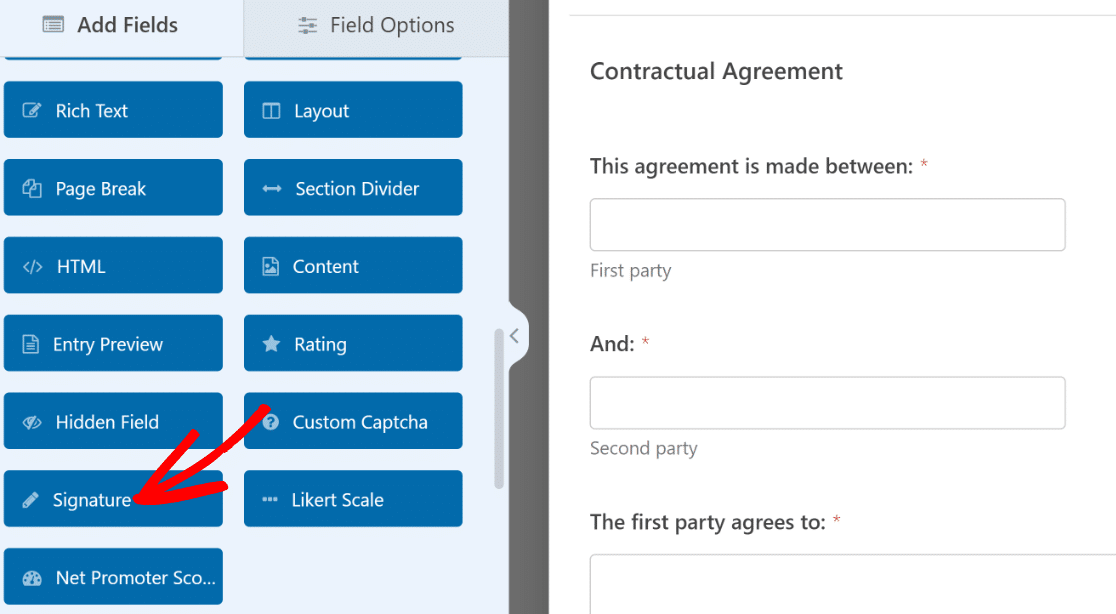
Bien que ce modèle particulier soit préchargé avec des champs de signature (un pour chaque partie), vous êtes libre d'en ajouter d'autres si vous le souhaitez. Il vous suffit de faire glisser le champ dont vous avez besoin du volet de gauche vers votre droite.

Nous vous encourageons également à personnaliser le modèle si vous souhaitez y apporter des modifications.
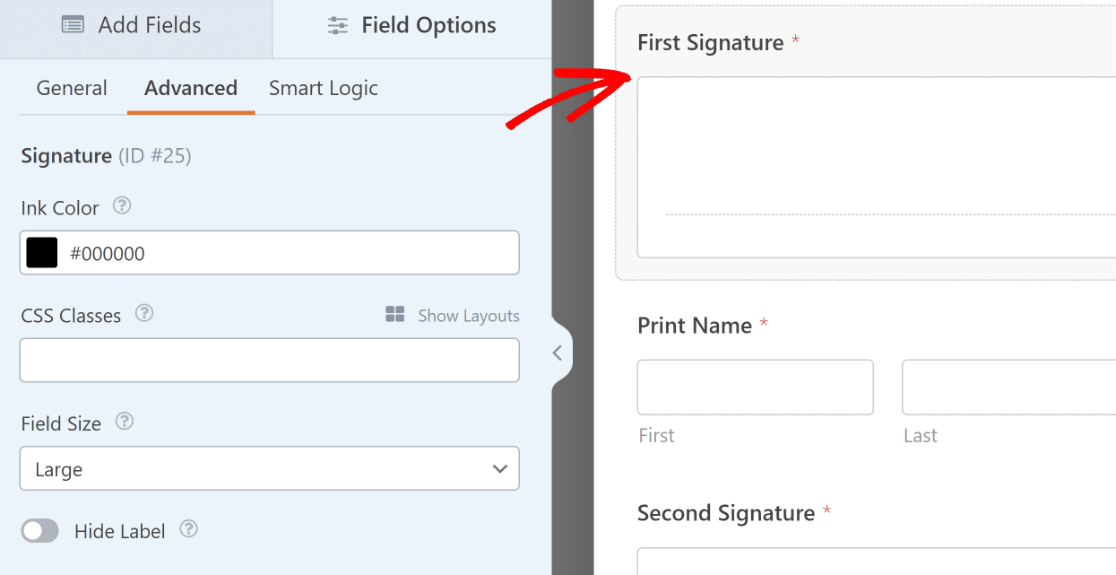
Par exemple, vous pouvez essayer de modifier la couleur de l'encre de la signature. Pour ce faire, il vous suffit de cliquer sur le champ Signature dont vous souhaitez modifier la couleur d'encre. Les options du champ s'ouvrent alors dans le volet de gauche.

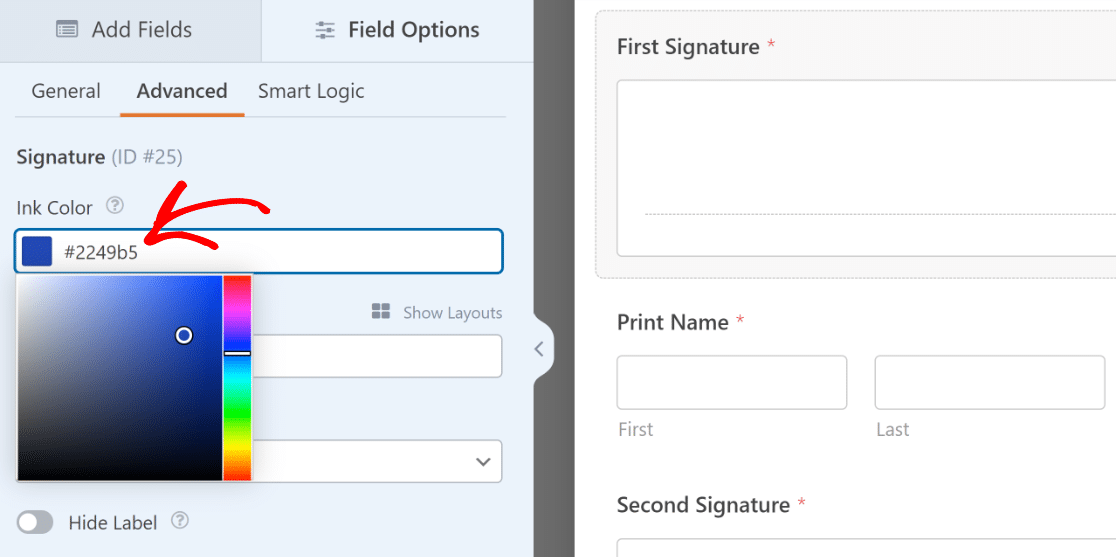
Cliquez maintenant sur l'onglet Avancé à gauche et cherchez sous celui-ci l'option Couleur d'encre. Cliquez dessus pour ouvrir un sélecteur de couleurs, qui vous permet de sélectionner n'importe quelle couleur en cliquant dessus.

Si vous souhaitez utiliser la même couleur dans plusieurs champs Signature, il vous suffit de copier le code hexagonal (c'est-à-dire le code qui apparaît dans la case de couleur d'encre après que vous l'avez sélectionnée, par exemple #2248b5) et de le coller dans la case de couleur d'encre des autres champs.
Ainsi, la couleur sera parfaitement adaptée à tous les champs de votre signature.
Lorsque vous avez terminé de personnaliser votre formulaire, cliquez sur Enregistrer en haut à droite.
Étape 4 : Publier votre formulaire de contrat numérique
Vous pouvez maintenant publier votre formulaire pour commencer à collecter des signatures numériques à votre convenance.
La façon la plus simple d'intégrer des formulaires dans une page est d'utiliser l'assistant d'intégration de WPForms. Vous pouvez le lancer en cliquant sur le bouton Embed à côté de Save en haut du générateur de formulaires.

Une fenêtre modale s'affiche, vous demandant si vous souhaitez intégrer le formulaire dans une page existante ou dans une nouvelle page. Pour ce tutoriel, nous intégrerons le formulaire dans une nouvelle page en cliquant sur Créer une nouvelle page.

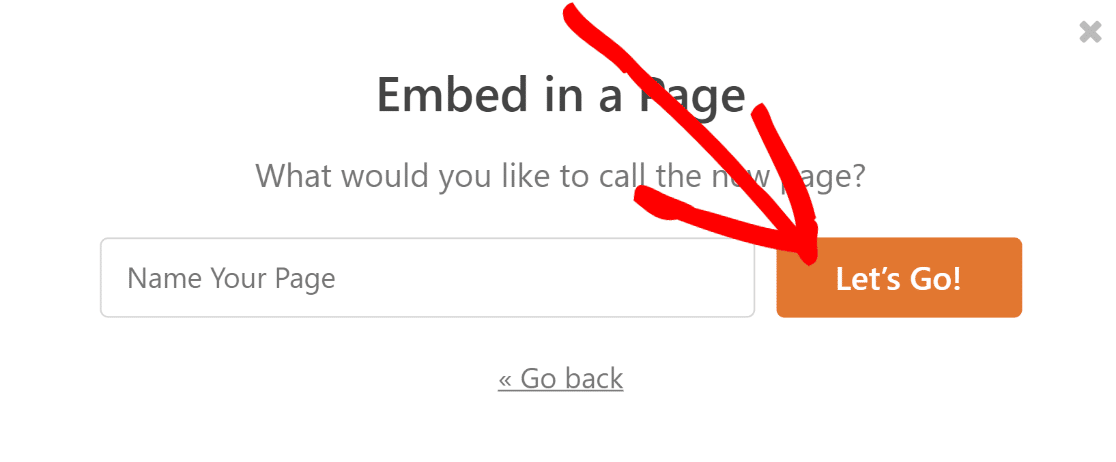
Une fois que vous avez fait cela, vous verrez une autre fenêtre contextuelle vous demandant de donner un nom à votre page. Saisissez le nom de votre choix et cliquez sur " Let's Go".

À ce stade, vous vous trouverez dans l'éditeur de blocs de WordPress avec le formulaire déjà intégré. Vous pouvez ajouter du contenu supplémentaire à cette page en utilisant les blocs habituels si vous le souhaitez.
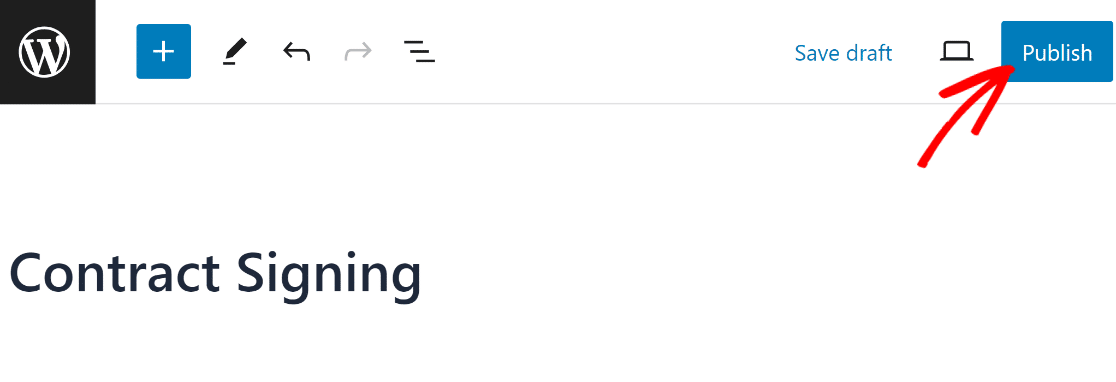
Lorsque vous êtes prêt à mettre en ligne votre formulaire numérique, cliquez sur le bouton Publier en haut à droite.

Et maintenant, la partie la plus importante.
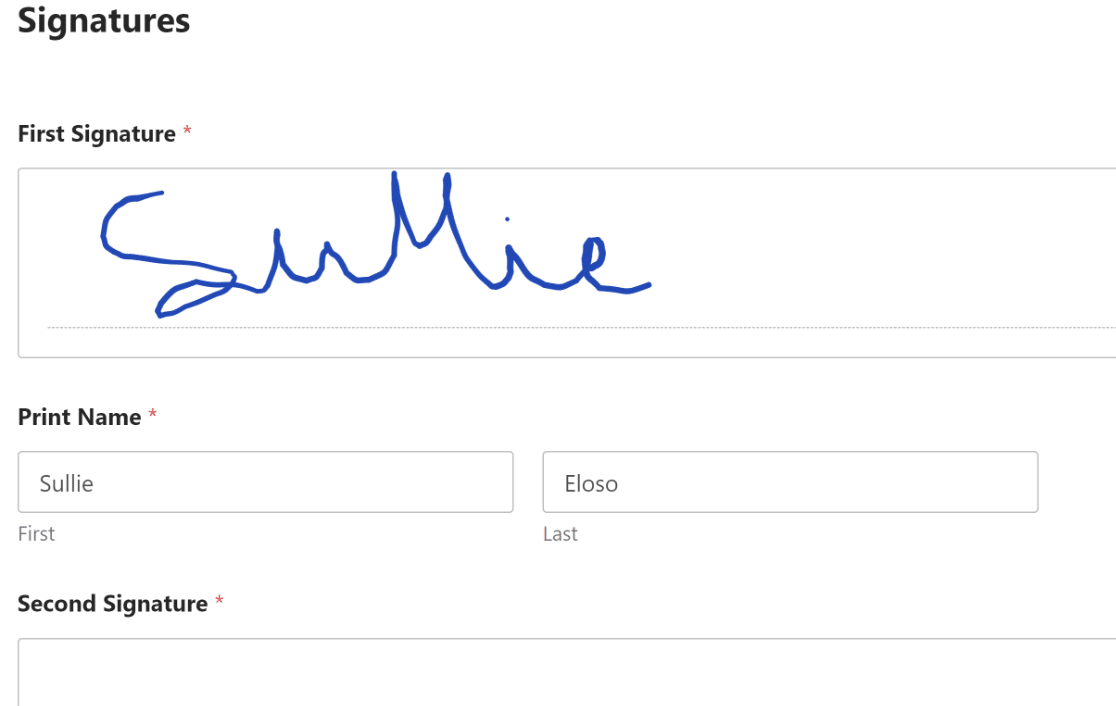
Une fois votre formulaire publié, allez-y et vérifiez-le. Vous pouvez également le remplir et le signer numériquement pour confirmer qu'il fonctionne parfaitement.

Et le tour est joué ! Vous pouvez maintenant créer un contrat numérique et commencer à recueillir des signatures par voie électronique pour faciliter la tenue des dossiers.
FAQ sur la création de contrats numériques avec WordPress
Vous avez encore des questions sur la création de contrats en ligne ? Les questions les plus fréquemment posées ci-dessous vous aideront peut-être à y voir plus clair.
Pourquoi créer des contrats signés en ligne avec WordPress ?
La création de contrats signés en ligne sur votre site WordPress est une situation gagnant-gagnant pour vous et vos clients.
Contrats en ligne sur votre site web :
- Facilitez la signature de vos contrats par vos clients. Avec WPForms, vous pouvez permettre à vos clients ou à vos freelances de signer des documents et des contrats en ligne à l'aide de leur souris ou d'un écran tactile.
- Un archivage plus facile. Vous n'avez pas besoin d'envoyer des pièces jointes par courrier électronique lorsque vous utilisez WordPress pour la signature de contrats en ligne.
- Ils vous permettent de conclure des contrats plus rapidement. Étant donné que vous pouvez conclure plus de contrats en moins de temps, vos formulaires de contrat en ligne signés peuvent entraîner une croissance plus rapide de votre entreprise.
WPForms est le plugin WordPress idéal pour les contrats en ligne.
Que doit contenir mon contrat numérique ?
Lorsqu'il s'agit de créer un accord de service ou un contrat en ligne, de nombreuses petites entreprises hésitent à faire appel à un avocat. Il est vrai que vous pouvez économiser sur les frais juridiques en effectuant une recherche rapide sur Google et en rédigeant vous-même votre contrat.
Cependant, lorsque vous créez un contrat en ligne, vous prenez une décision commerciale importante. Un juriste peut s'assurer que l'accord est rédigé correctement, afin d'éviter tout problème juridique ultérieur.
Un contrat en ligne typique comprend généralement les éléments suivants
- Préciser les conditions de service et de paiement
- Demander les coordonnées du client, notamment son adresse physique et son numéro de téléphone
- Obtenez la signature de votre client
Cela réduit le flux de travail lorsque vous avez besoin d'une signature avant de commencer à travailler.
Pour avoir une idée de ce à quoi pourrait ressembler un contrat de service ou un contact en ligne pour votre entreprise, vous pouvez consulter un exemple de contrat sur Google. La plupart des chefs d'entreprise devraient être en mesure d'adapter les modèles à leurs propres besoins.
Puis-je percevoir des paiements dans le cadre du formulaire de contrat lui-même ?
Absolument, vous pouvez collecter des paiements dans votre formulaire de contrat. WPForms est livré avec des intégrations de processeurs de paiement, y compris Stripe, Square, et d'autres. Vous pouvez facilement ajouter un champ de paiement pour collecter instantanément des paiements via des cartes de crédit, Google Pay, Apple Pay, ou PayPal avec un formulaire signé numériquement.
Ensuite, fixez une date de clôture pour votre contrat en ligne
Si votre devis expire à une certaine date, vous pouvez configurer votre formulaire de manière à ce qu'il se ferme automatiquement. Consultez ce guide sur l'ajout d'une date d'expiration pour savoir comment procéder.
Vous voulez gagner du temps avec WPForms ? Essayez de créer un formulaire de demande d'emploi afin de rassembler rapidement toutes les informations dont vous avez besoin pour sélectionner le meilleur candidat.
Alors, qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




Faut-il savoir si cela crée un contrat juridiquement contraignant selon les lois UETA/ESIGN ?
Bonjour Michelle - Nous vous recommandons de faire appel à un conseiller juridique professionnel pour toute question de ce type. Nous sommes désolés de ne pouvoir vous aider davantage !
Est-il possible d'obtenir cette information avant que le client n'accède à la page de paiement ? S'il devait signer une décharge avant l'achat ?
Bonjour Maggie !
Vous pouvez créer cette page dans WordPress et y placer la Signature comme décrit dans le tutoriel, mais vous devrez alors trouver un moyen d'utiliser cette page dans votre système de commerce électronique pour qu'elle s'affiche avant la page de paiement. Vous aurez également besoin d'une redirection après la soumission du formulaire vers la page de paiement. Nous n'avons pas d'options intégrées dans WPForms pour réaliser cela, donc cela doit être fait avec un code personnalisé.
Vous pouvez plutôt contacter l'équipe de support de votre service de commerce électronique et leur demander une solution à ce problème. Ils pourront probablement vous répondre s'ils ont une solution toute prête pour cela, ou s'ils peuvent vous aider à implémenter le formulaire WPForms dans leur système.
Merci, et bonne journée 🙂 .
Si vous utilisez WooCommerce, vous pouvez ajouter votre renonciation au formulaire de paiement de WooCommerce. Dans WooCommerce > Paramètres > Avancé, vous trouverez un champ "Conditions générales" qui vous permettra de choisir votre page de renonciation !
Est-il possible d'envoyer la notification d'accord au format PDF ?
Danielle - Je crains que nous ne disposions pas actuellement d'une fonction permettant de convertir automatiquement la notification en PDF et de l'envoyer en tant que pièce jointe. Nous garderons cette possibilité à l'esprit pour l'avenir.
Je suis désolée pour ce désagrément !
Lorsque quelqu'un soumet mon formulaire de contrat en ligne, il n'envoie par courriel que le nom, la signature et la date. J'ai besoin que le contrat entier soit envoyé avec tout le texte comme documentation. Le formulaire complet peut-il être sauvegardé avec le texte ? Si je place le texte dans des champs html, ceux-ci ne transmettent pas les données dans l'e-mail de notification. Existe-t-il un champ de texte libre qui serait enregistré et transmis dans la notification ?
Hey Anthony - Je suis désolé, nous n'avons actuellement pas de moyen intégré pour passer des champs HTML dans les emails de notification, cependant, si vous le souhaitez, vous pouvez le faire avec un code personnalisé. Nous avons également un tutoriel sur la façon d'ajouter du code personnalisé ici.
Si vous avez besoin d'une aide supplémentaire, n'hésitez pas à contacter l'équipe d'assistance.
J'espère que cela vous aidera 🙂 .
J'ai eu deux fois besoin d'afficher le contrat complet avec la signature sous forme de PDF, car la signature seule est un gaspillage du plug-in. Voici comment j'ai résolu le problème.
1. J'ai rédigé le contrat sous forme de texte normal à l'intérieur d'une page.
2. J'ai intégré un formulaire WP contenant les informations relatives à la signature.
3. J'ai copié le contrat de test et je l'ai collé dans le formulaire WP-> Notification-> Message -> puis j'ai placé {all_fields} après le test. Je reçois maintenant un email qui contient le contrat entier et les informations de signature qui peuvent être imprimées au format pdf depuis mon email.
Hey Steve - Oui, cela semble être une bonne solution pour avoir tout le texte et la signature dans votre email. Merci de nous en avoir fait part. Cela devrait aider d'autres utilisateurs.
Je vous souhaite une bonne journée 🙂 .
Est-il possible de sécuriser le contrat afin que seuls vous et les deux autres parties qui le signeront y aient accès ?
Bonjour Heather ! Les formulaires de contrat tels qu'ils sont définis dans cet article ne sont enregistrés que dans la base de données de votre site, qui n'est alors accessible qu'aux utilisateurs de votre site auxquels vous avez accordé l'accès.
Vous pourriez donner "accès" au contrat en utilisant la fonction de notification pour en fournir une copie à la personne qui a rempli et signé le formulaire. Cette fonction leur fournira une copie sous la forme d'un courrier électronique.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Bonjour,
Est-il possible d'insérer la signature sous forme d'image au lieu d'un lien dans l'e-mail de notification ?
Bonjour Hanamichy, vous pouvez envoyer l'image dans l'email de notification en utilisant du HTML dans le corps de l'email, comme par exemple
<img src={field_id="3"}>où{field_id="3"}le numéro d'identification doit être remplacé par l'identifiant de votre champ de signature.Vous pouvez également utiliser notre balise intelligente field_html_id pour extraire l'image de la signature.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Ce type de signature en ligne utilisé ici est-il juridiquement contraignant ? Si oui, dans quels pays ?
Bonjour Moaz ! La législation relative aux accords et aux signatures numériques varie d'un endroit à l'autre. Nous ne sommes donc pas en mesure de vous fournir cette information. Nous vous recommandons vivement de solliciter des conseils juridiques professionnels chaque fois que cela s'avère nécessaire, quelle que soit la juridiction dont vous dépendez.
Je m'excuse de ne pas pouvoir vous donner une réponse directe, mais j'espère que cela vous a aidé !
Si vous avez d'autres questions à ce sujet, veuillez nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums d'assistance.
Est-ce que je peux ajouter le formulaire de contrat avec signature dans la page de paiement de woocommerce ?
Je vais vous donner un exemple : j'ai un produit ajouté dans mon panier. je vais à la caisse. là je veux voir une zone de texte avec le texte du contrat et la zone de signature. après avoir soumis la commande, le contrat s'affiche en pdf et il est envoyé au client et à l'administrateur.
En théorie, il s'agit d'un excellent complément, mais comme plusieurs personnes l'ont mentionné ci-dessus, sans la possibilité d'inclure le contenu du contrat dans l'e-mail de notification, il est plutôt inutile. J'ai passé des heures à construire le formulaire pour découvrir ensuite que je ne pouvais pas facilement inclure les termes et conditions du contrat dans l'e-mail de notification 🙁 Le contournement du code Snippet listé ci-dessus affiche les champs de contenu, mais affiche aussi malheureusement le mot "Content" au-dessus de chaque champ, ce qui n'a pas l'air très professionnel. Je ne comprends pas pourquoi nous ne pouvons pas inclure les balises intelligentes pour les champs de contenu dans l'e-mail de notification - est-ce que j'ai raté quelque chose ?
Bonjour Melanie. Il y a une demande de fonctionnalité ouverte pour cela qui est actuellement en cours de discussion, mais je m'excuse qu'il n'y ait pas de solution intégrée pour ce problème spécifique.
Il semble que vous ayez une licence WPForms, donc vous pouvez contacter nos conseillers de confiance dans l'équipe de support en soumettant un ticket de support. Ils vous feront savoir si cela est inclus dans une prochaine version.
Merci !