Résumé de l'IA
Vous voulez savoir comment créer des coupons à usage unique sans WooCommerce ?
WPForms peut vous aider à créer, personnaliser et mettre en place facilement des coupons sur votre site web afin de maximiser votre potentiel de revenus, d'ajouter une touche personnelle à vos interactions avec vos clients et d'encourager la fidélité de ces derniers.
Créez dès maintenant votre formulaire de coupon à usage unique
Dans cet article, nous allons vous montrer la manière la plus simple de créer un formulaire pour gérer et distribuer des coupons à usage unique avec WPForms.
Pourquoi utiliser des coupons à usage unique sur votre site WordPress ?
Les coupons à usage unique, qui ne peuvent être utilisés qu'une seule fois, constituent une raison convaincante pour les clients de choisir votre marque plutôt que la concurrence et offrent plusieurs avantages, tels que :
- Augmentation de la valeur de la commande : Les coupons incitent souvent les clients à ajouter des articles à leur panier. Avec une réduction à portée de main, ils sont plus susceptibles d'opter pour des produits plus chers, ce qui stimule les ventes de votre entreprise.
- Attirer de nouveaux clients: Une réduction opportune peut faire pencher la balance en votre faveur pour les clients qui sont intéressés par vos produits mais hésitent à faire un achat, ce qui permet d'attirer de nouveaux clients.
- Marketing sur mesure : Les coupons à usage unique permettent de créer une approche marketing très ciblée. Vous pouvez cibler des segments de consommateurs spécifiques en alignant les coupons sur les données démographiques, les comportements et les préférences.
- Créer l'urgence : Les coupons personnalisés sont intrinsèquement porteurs d'urgence. Les clients doivent agir rapidement pour bénéficier de leur offre spéciale, ce qui les incite à acheter rapidement, grâce à l'attrait de l'exclusivité.
- Stimule la récurrence des affaires : Les coupons à usage unique sont des incitations à faire revenir les clients sur votre site. Ils offrent une proposition attrayante pour effectuer une autre transaction sur votre site !
Maintenant que vous connaissez les nombreux avantages des coupons à usage unique, plongeons dans les étapes de la création d'un coupon pour votre entreprise en ligne !
Comment créer des coupons à usage unique dans WordPress
Pour créer des coupons à usage unique dans WordPress, vous pouvez compter sur la simplicité et la fonctionnalité de WPForms. Suivez les étapes ci-dessous pour commencer :
Dans cet article
- 1. Installation et activation de WPForms
- 2. Utilisation du modèle de formulaire de paiement
- 3. Installation et activation de l'extension Coupons
- 4. Création d'un nouveau coupon à usage unique
- 5. Ajout du champ "coupon" à votre formulaire
- 6. Activation des notifications et des confirmations de formulaires
- 7. Publier votre formulaire de coupon à usage unique
- 8. Suivi des entrées de formulaires et de l'utilisation des coupons
1. Installation et activation de WPForms
WPForms est un plugin de construction de formulaire avancé qui vous permet de créer des formulaires de paiement avec des coupons pour maximiser le potentiel de votre commerce en ligne.
Utilisez la version Pro pour débloquer le modèle de formulaire de paiement prêt à l'emploi et accéder à l'addon Coupons pour gérer et distribuer des coupons.

Une fois que vous avez décidé d'acheter une licence WPForms Pro pour construire un formulaire de coupon à usage unique, il est temps d'installer et d'activer le plugin sur votre site WordPress.
Maintenant, choisissons un modèle !
2. Utilisation du modèle de formulaire de paiement
Commençons par créer votre formulaire de paiement avec un coupon à usage unique ! Depuis votre tableau de bord, allez dans WPForms et cliquez sur le bouton Ajouter un nouveau.

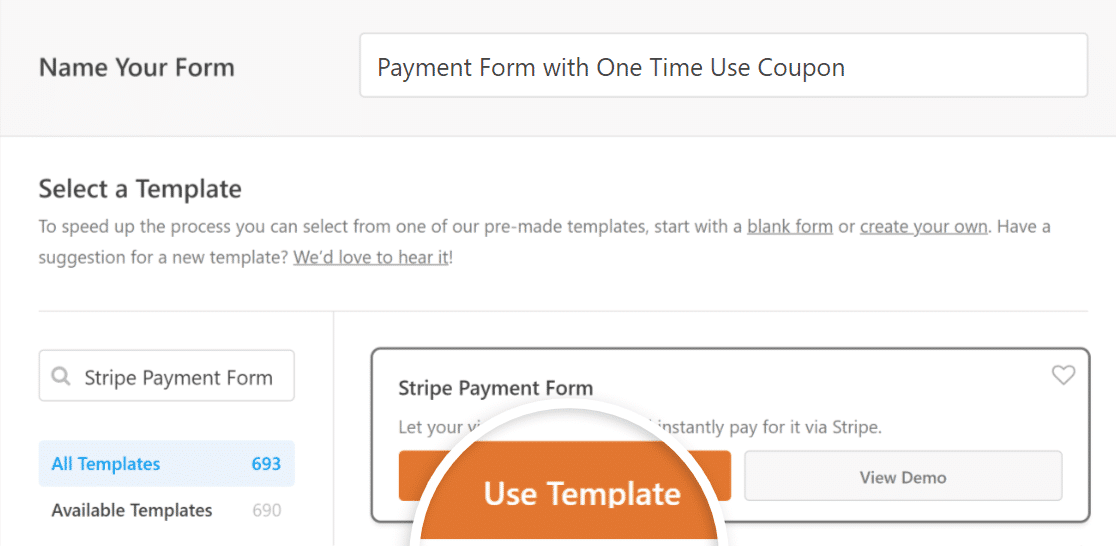
Nommez votre formulaire, puis trouvez le modèle de formulaire de paiement Stripe dans la boîte de recherche. Une fois qu'il apparaît, cliquez sur le bouton Utiliser le modèle.

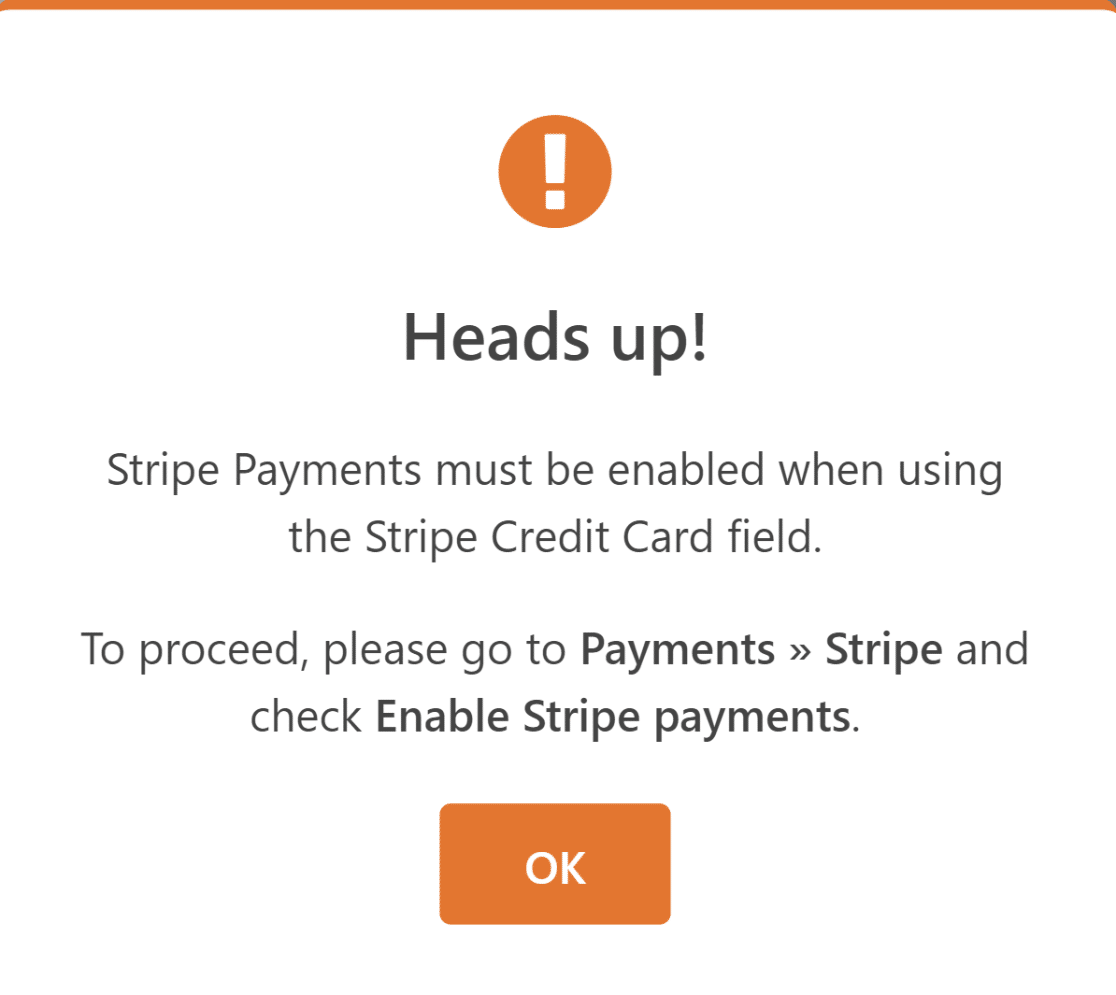
Si vous n'avez pas créé de formulaire de paiement dans le passé avec WPForms, un popup devrait maintenant apparaître, vous indiquant d'activer les paiements Stripe.

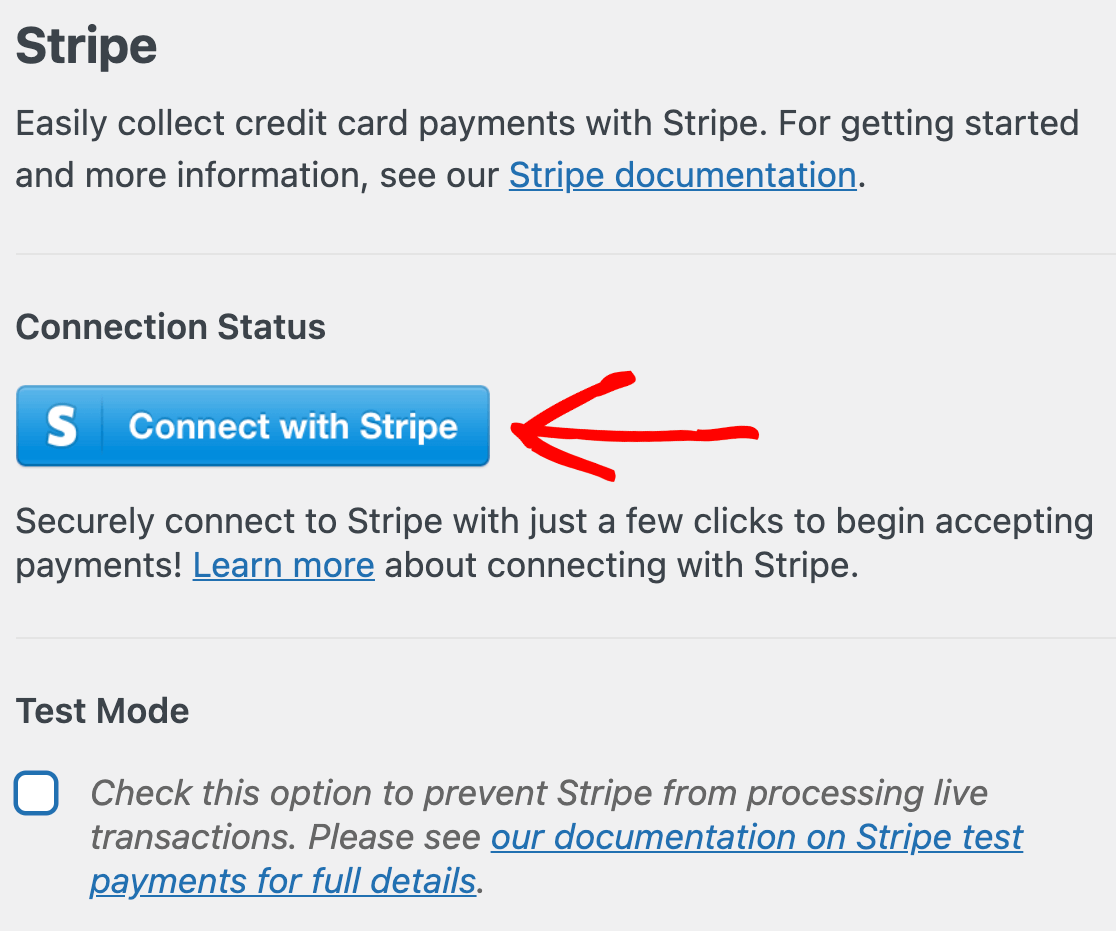
Vous devrez connecter WPForms à Stripe et configurer vos paramètres de paiement pour y parvenir.

Une fois que vous avez terminé l'intégration des paiements et que votre modèle se charge correctement, vous pouvez personnaliser le formulaire en ajoutant des champs et en modifiant leurs paramètres.
Comme ce formulaire contient tous les champs obligatoires dont nous avons besoin pour l'instant, nous allons le laisser tel quel. Dans l'étape suivante, nous installerons l'addon Coupons.
3. Installation et activation de l'extension Coupons
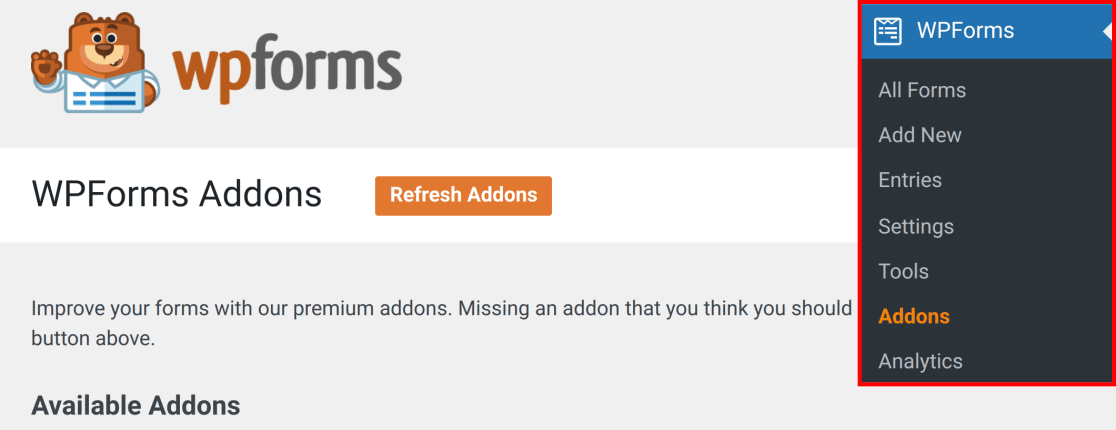
L'installation de l'addon Coupons est incroyablement facile. Depuis votre tableau de bord WordPress, naviguez vers WPForms et cliquez sur Addons.

Dans le champ Seach Addons, tapez Coupons addon. Cliquez ensuite sur le bouton Installer le module, puis sur le bouton Activer.
Bon travail ! Vous êtes maintenant prêt à créer votre coupon à usage unique depuis le tableau de bord de WPForms Payments.
4. Création d'un nouveau coupon à usage unique
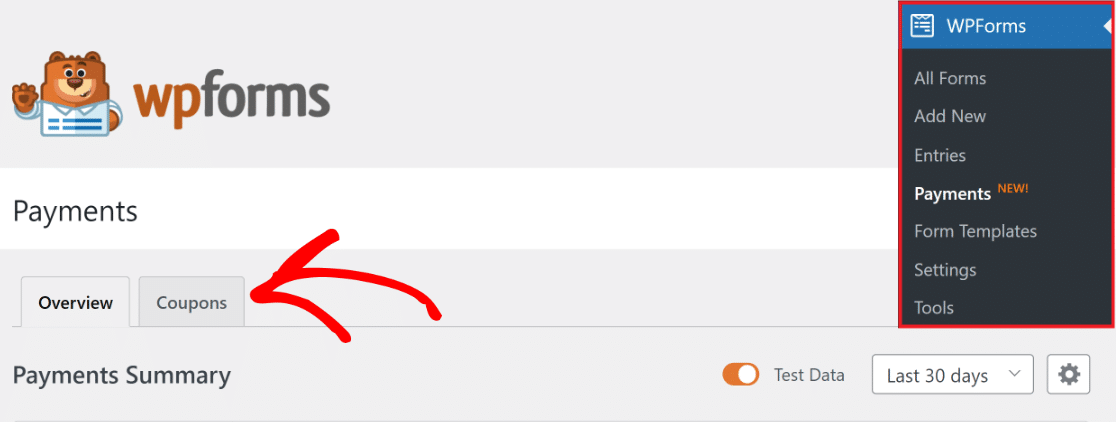
Depuis votre tableau de bord WordPress, naviguez vers WPForms " Payments. Ensuite, cliquez sur l'onglet Coupons.

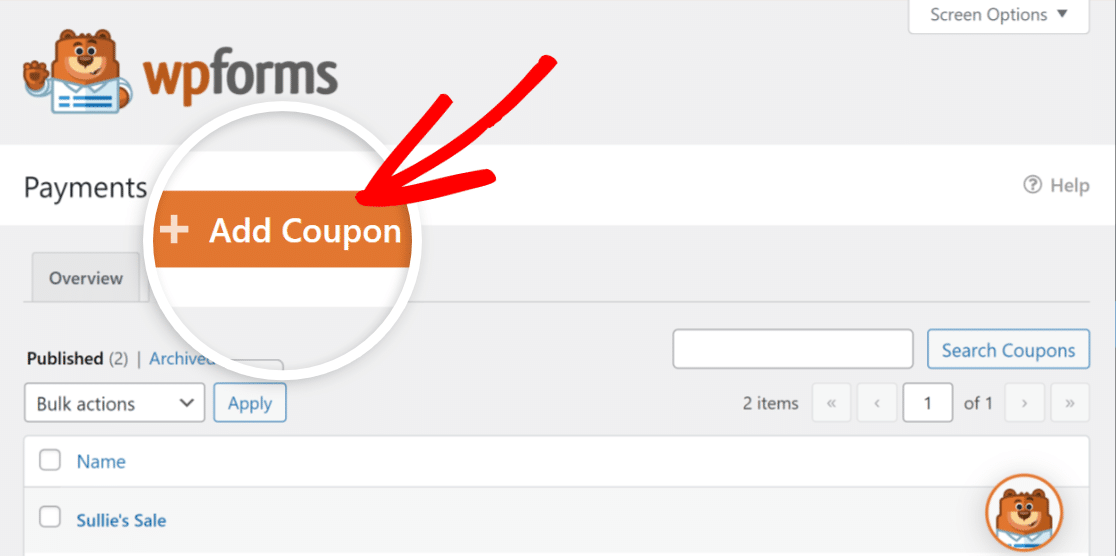
La création de votre coupon est très simple. Il vous suffit de cliquer sur le bouton + Ajouter un coupon pour continuer.

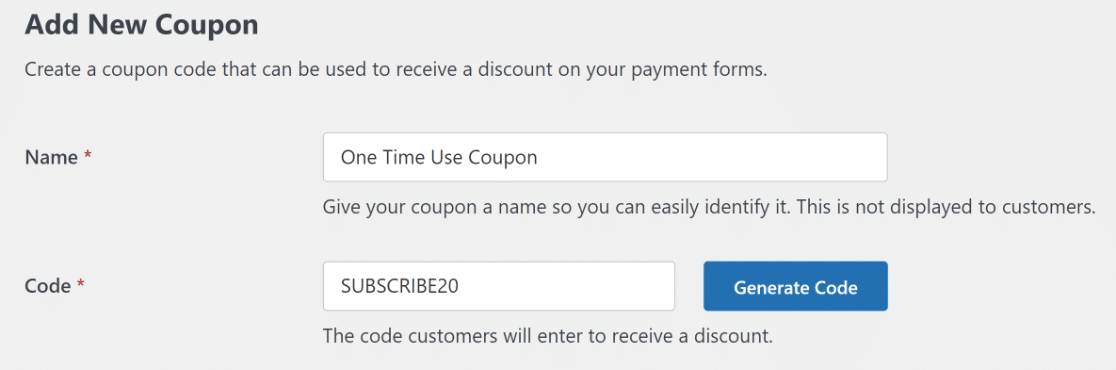
Ensuite, donnez un nom à votre coupon et entrez le code unique que les clients devront saisir pour bénéficier d'une réduction sur votre boutique en ligne.

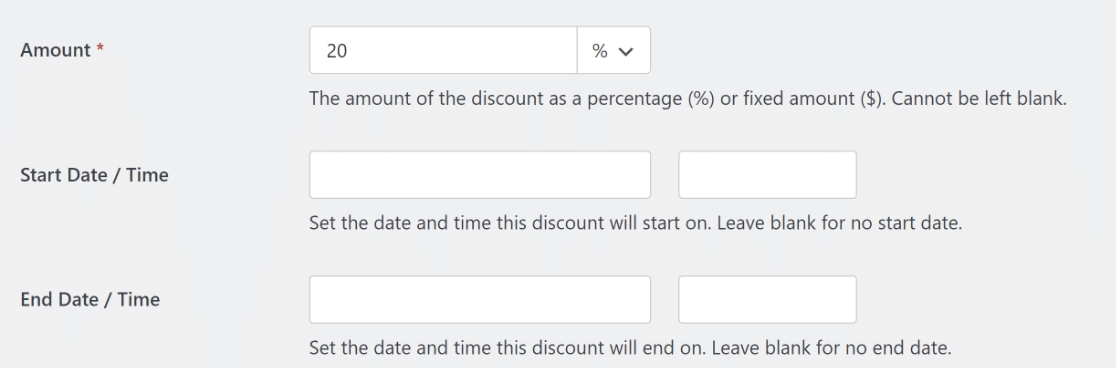
Saisissez ensuite le montant sous forme de pourcentage de réduction (%) ou de montant fixe ($).
Vous pouvez également spécifier la date/heure de début et la date/heure de fin du coupon (si nécessaire).

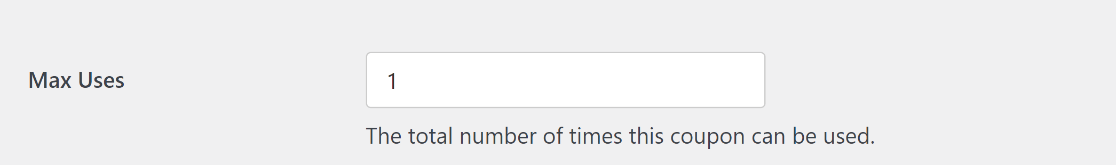
Ensuite, entrez le nombre maximum d'utilisations du coupon. Comme ce guide concerne un coupon à usage unique, nous fixerons l'utilisation du coupon à 1.

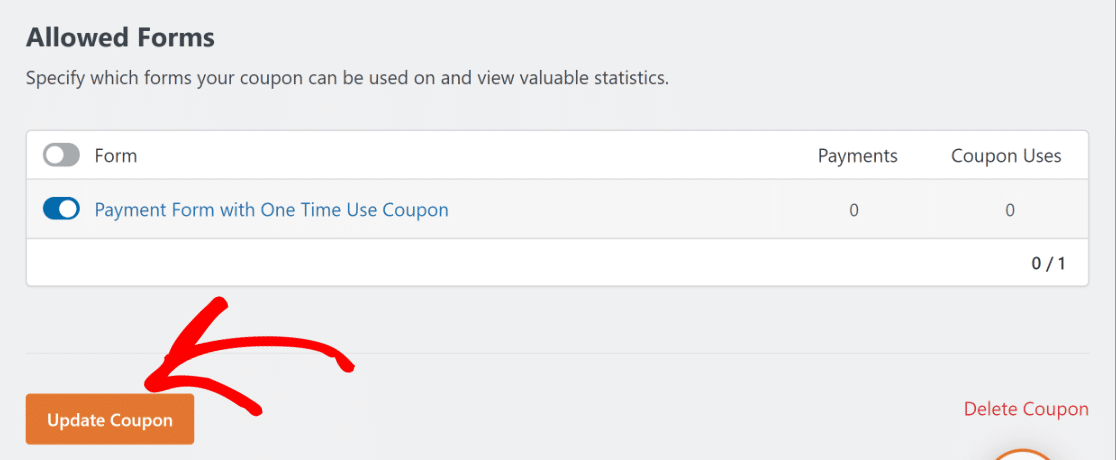
Ensuite, il vous suffit de sélectionner le formulaire de paiement que vous avez créé précédemment et de cliquer sur le bouton Mettre à jour le coupon!

C'est très bien ! Il est maintenant temps d'ajouter le champ du coupon à votre formulaire.
5. Ajout du champ "coupon" à votre formulaire
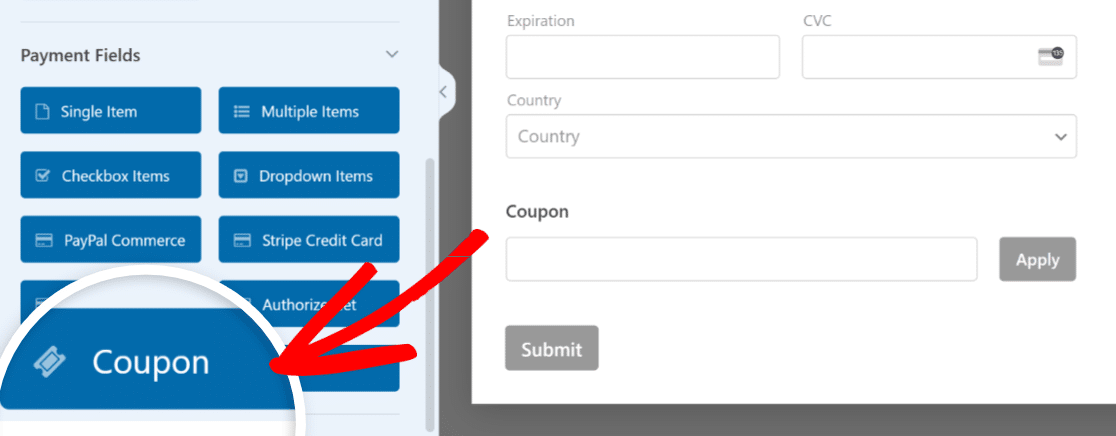
Dans l'interface du générateur de formulaires, accédez à la section Champs de paiement.
Ensuite, glissez et déposez le champ Coupon dans votre formulaire avant le passage à la caisse.

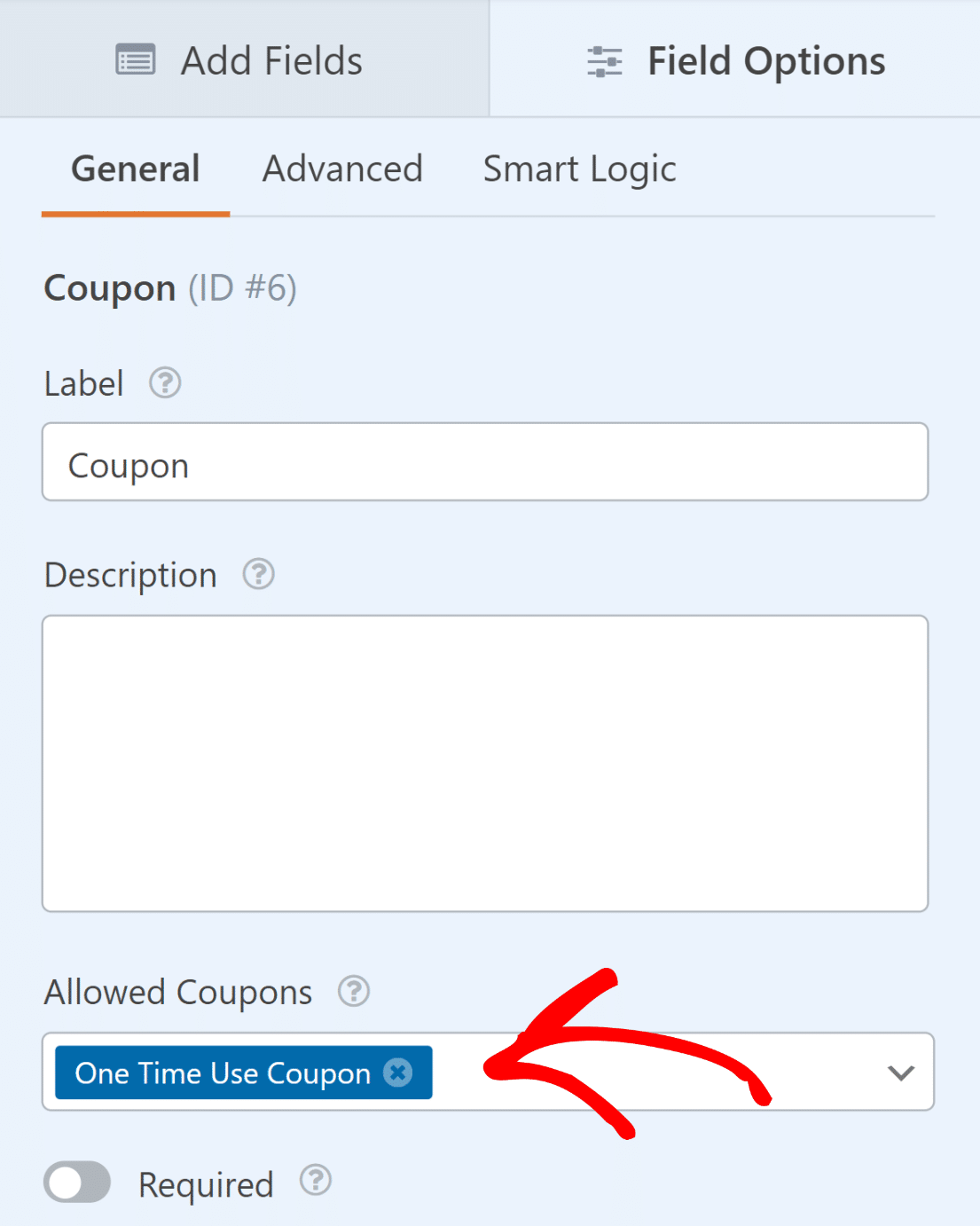
Ensuite, sous la rubrique Coupons autorisés, sélectionnez le coupon à usage unique que vous avez créé précédemment.

Si vous le souhaitez, vous pouvez également ajouter à votre formulaire une clause de non-responsabilité relative aux coupons, indiquant que le coupon ne peut être utilisé qu'une seule fois.
Excellent. Nous sommes sur le point de conclure !
6. Activation des notifications et des confirmations de formulaires
Il est essentiel de configurer les messages et les notifications qui apparaîtront après que l'utilisateur a soumis le formulaire et saisi son code de coupon.
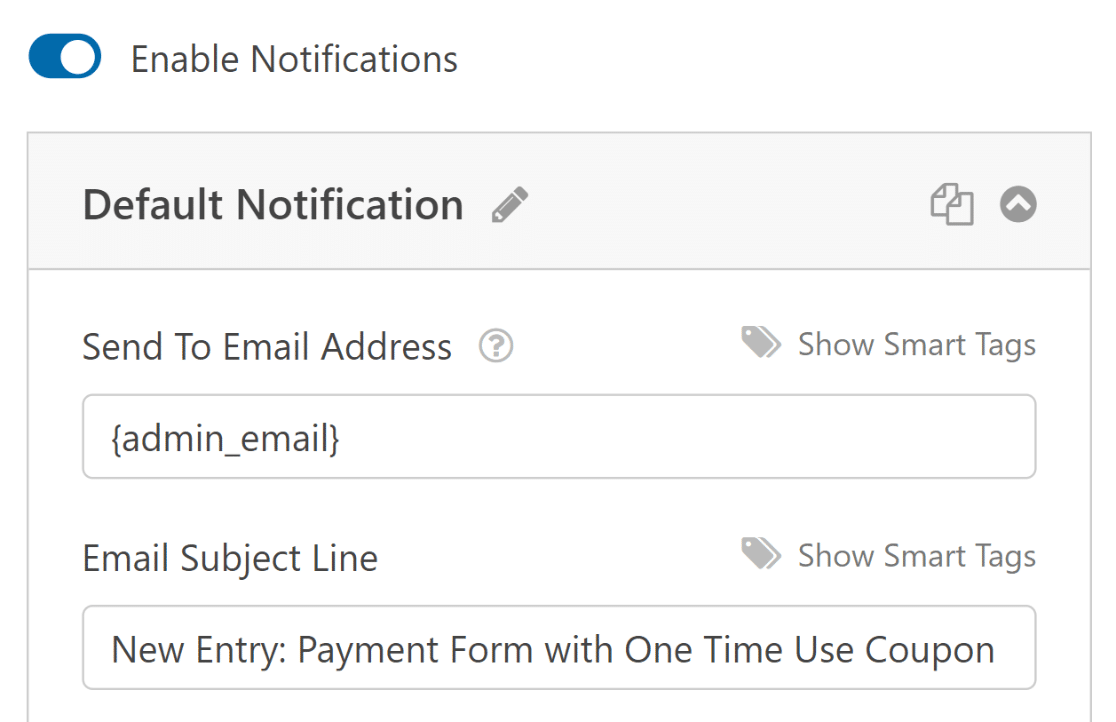
C'est facile à faire. À partir de l'écran du créateur de formulaire, naviguez jusqu'à l'onglet Paramètres et sélectionnez Notifications.

Les administrateurs recevront automatiquement les alertes. Toutefois, le titre, le corps et la liste des destinataires de l'e-mail peuvent être modifiés si nécessaire.

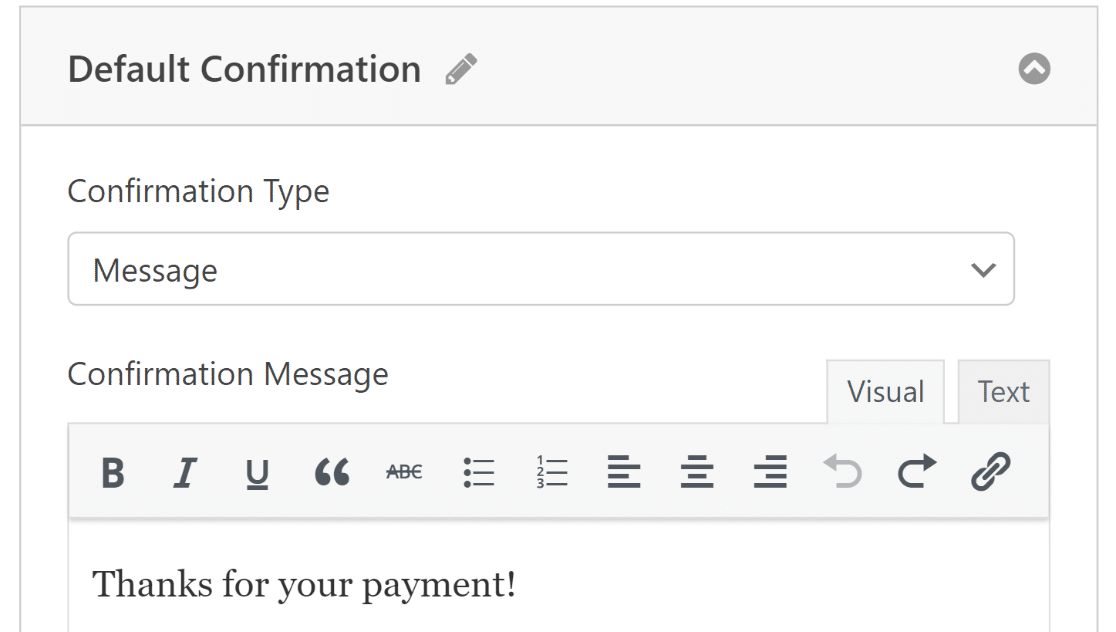
Ensuite, sous l'onglet Paramètres, sélectionnez Confirmations pour modifier le message que vos clients recevront lorsqu'ils auront rempli le formulaire.

Le paramètre Type de confirmation dans WPForms vous permet d'afficher un message, un lien vers une autre page ou de rediriger l'utilisateur.

Avant de poursuivre, cliquez sur le bouton Enregistrer pour ne pas perdre les modifications.

Nous avons presque terminé !
7. Publier votre formulaire de coupon à usage unique
Une fois que vous avez créé votre formulaire, vous pouvez l'ajouter à votre site WordPress et le personnaliser à l'aide de l'éditeur de blocs.
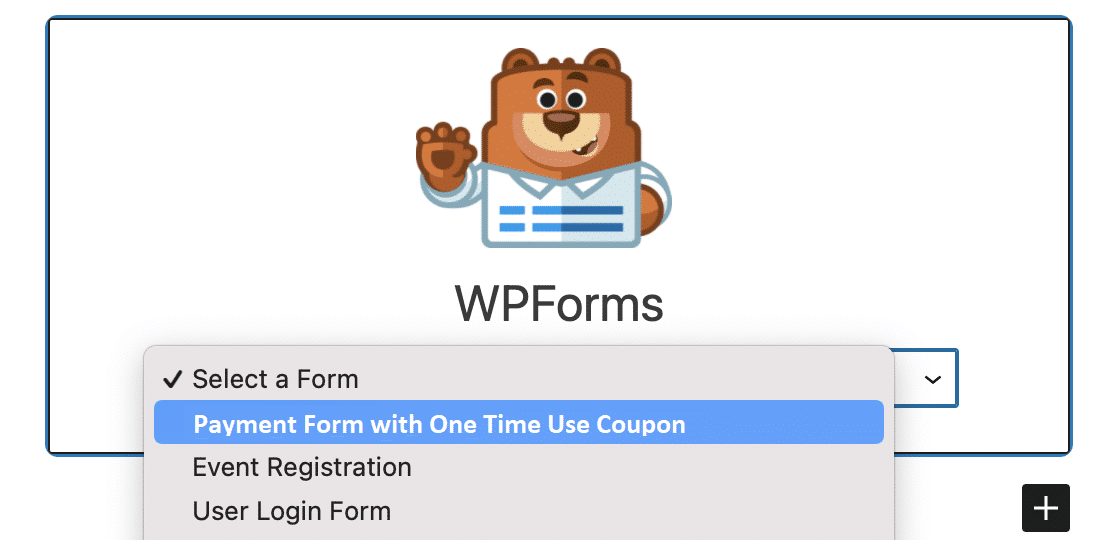
Créez une nouvelle page/un nouvel article ou mettez à jour une page existante. Ensuite, cliquez sur le bouton Ajouter un bloc et sélectionnez l'icône WPForms.

Ensuite, choisissez votre formulaire de commande de coupon dans le menu déroulant du bloc WPForms pour l'ajouter à votre page ou article.
Si vous souhaitez personnaliser l'apparence de votre formulaire, c'est peut-être le moment de le styliser à l'aide de l'éditeur de blocs.

Si tout semble prometteur, vous pouvez rendre votre formulaire public en cliquant sur le bouton Mettre à jour ou Publier.
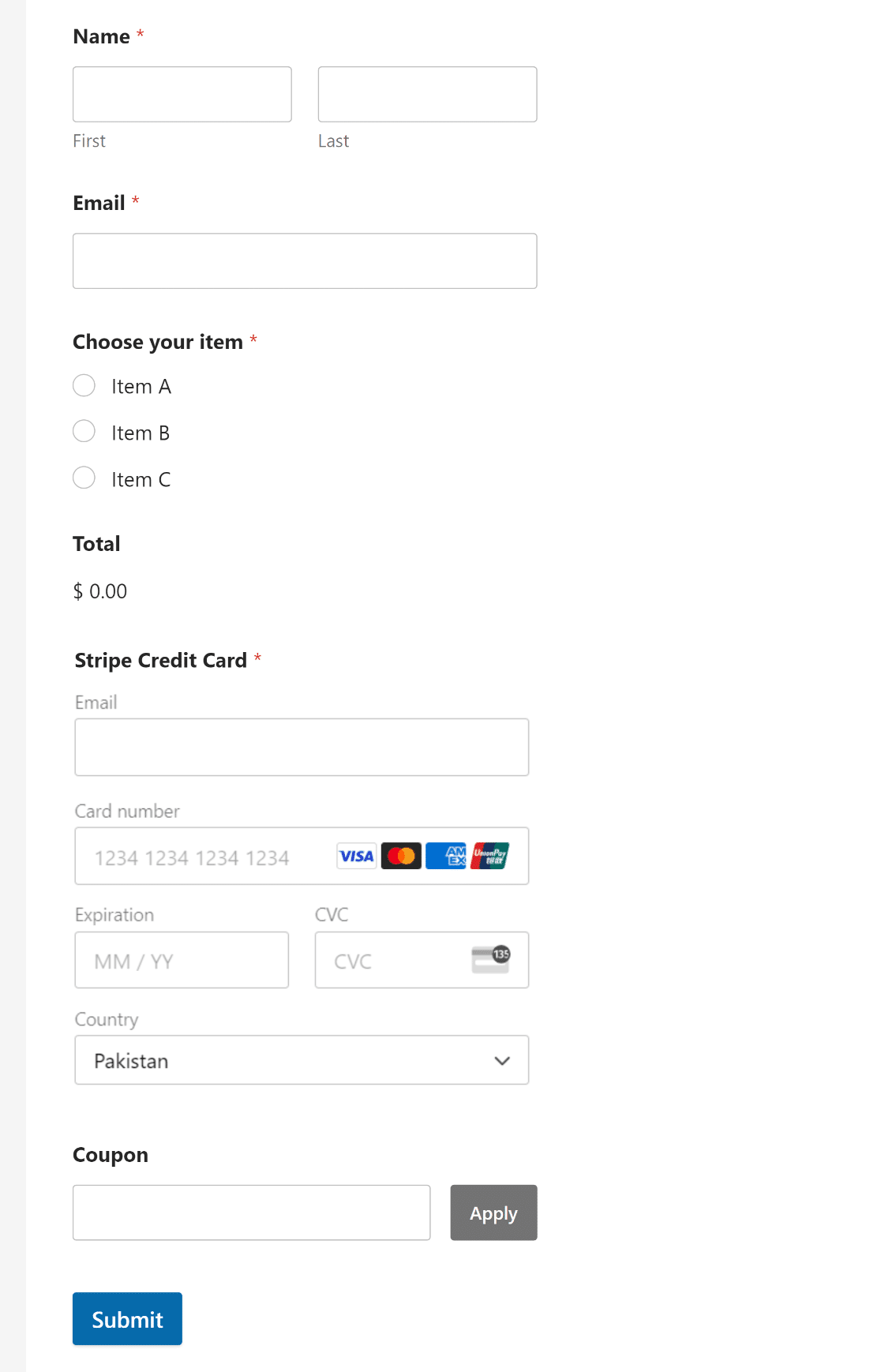
Après avoir publié le formulaire, il ne reste plus qu'à s'assurer qu'il fonctionne comme prévu en testant le formulaire intégré.

Vous pouvez également configurer votre formulaire pour qu'il applique automatiquement le code de réduction lorsqu'un lien vers ce formulaire est cliqué.
8. Suivi des entrées de formulaires et de l'utilisation des coupons
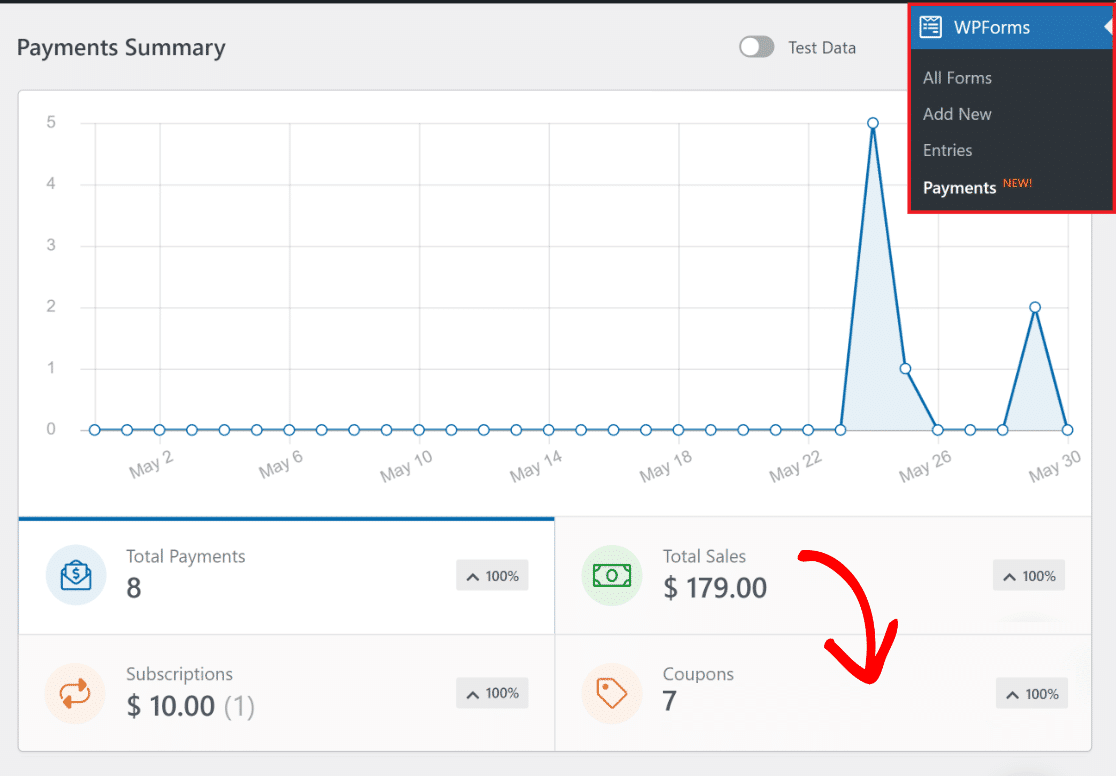
Vous vous demandez ce qu'il advient de vos données WPForms une fois que l'utilisateur a rempli le formulaire ? Les clients de WPForms Lite et Pro peuvent utiliser l'écran des paiements pour garder une trace des paiements et de l'utilisation des coupons de manière organisée.
Allez dans WPForms " Paiements et cliquez sur l'onglet Coupons pour voir le récapitulatif de vos coupons pour les transactions effectuées via WPForms.

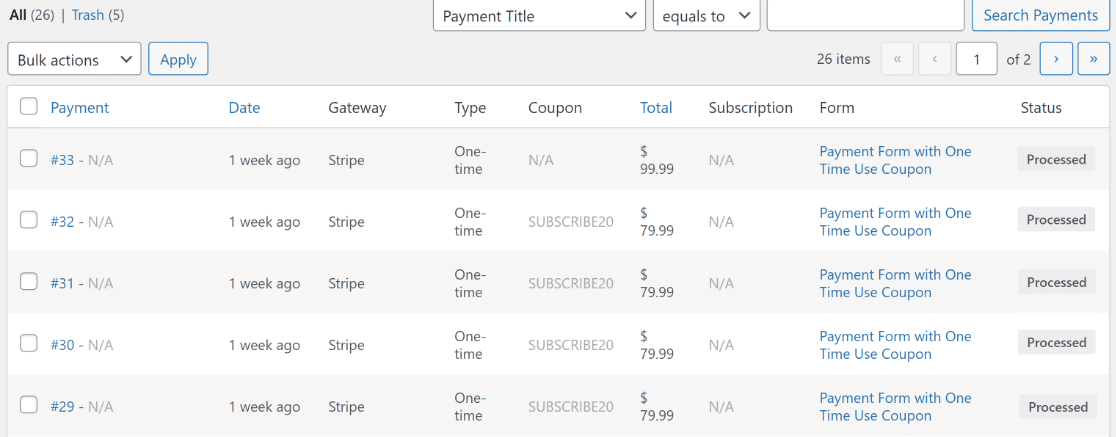
Plus bas, vous trouverez un tableau complet répertoriant toutes les transactions effectuées à l'aide de votre formulaire de coupon.
Vous pouvez également cliquer sur une transaction individuelle pour ouvrir les détails relatifs à cette entrée particulière.

Et le tour est joué ! Vous disposez maintenant d'un formulaire de paiement complet avec des coupons à usage unique et d'un tableau de bord pour visualiser toutes les ventes et l'utilisation des coupons.
Ensuite, apprenez à vendre sur WordPress sans WooCommerce
Si vous souhaitez gérer un commerce en ligne mais que vous ne disposez pas du savoir-faire technique ou de l'expertise nécessaire pour créer un site de commerce électronique, il est judicieux d'étudier comment vous pouvez vendre sur WordPress sans WooCommerce.
Et si vous souhaitez créer des codes de réduction pour vos ventes du vendredi noir, consultez notre article sur les codes de réduction du vendredi noir à essayer cette année. Vous voulez passer à la vitesse supérieure en ce qui concerne vos coupons ? Découvrez comment créer une fenêtre contextuelle de coupon pour promouvoir vos ventes et vos réductions.
Vous souhaitez une méthode plus efficace pour afficher des informations complexes dans vos formulaires WordPress ? Si vous souhaitez améliorer la convivialité et l'accessibilité de votre site web, vous pouvez consulter notre tutoriel sur la création de formulaires en accordéon.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire de coupon à usage unique ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



