Résumé de l'IA
Vous vous demandez comment créer des modèles de formulaires de marque qui correspondent à l'identité de votre marque et garantissent une expérience utilisateur cohérente ?
Les formulaires de marque qui reflètent les couleurs, le logo et le style de votre marque donnent à vos formulaires un aspect plus personnel et professionnel, ce qui renforce l'engagement et la confiance des utilisateurs.
Créez un modèle de formulaire à votre image dès maintenant ! 🙂 .
Dans ce guide, je vous guiderai à travers les étapes pour créer un formulaire de marque qui a une belle apparence et qui fonctionne parfaitement pour vos besoins.
Comment créer un modèle de formulaire à la marque de l'entreprise
Créer des modèles de formulaires personnalisés est incroyablement facile avec WPForms. Suivez les étapes ci-dessous pour commencer :
Dans cet article
- 1. Installer et activer WPForms
- 2. Créer un formulaire à utiliser comme modèle
- 3. Ajouter le logo de votre marque à l'en-tête du formulaire
- 4. Convertir votre formulaire en un modèle personnalisé
- 5. Accédez à votre modèle de formulaire personnalisé
- 6. Style de votre modèle de formulaire à votre marque (facultatif)
1. Installer et activer WPForms
WPForms est un plugin WordPress populaire qui vous permet de créer et de gérer facilement différents formulaires sur votre site web, tels que des formulaires de contact, des enquêtes et des formulaires d'inscription. Vous n'avez besoin d'aucune connaissance en codage pour l'utiliser.
Le plugin facilite également la création de modèles de formulaires de marque que vous pouvez utiliser pour créer des formulaires personnalisés. Il offre un large éventail de fonctions de personnalisation, vous permettant de créer des formulaires qui sont non seulement attrayants, mais aussi réactifs.
Pour commencer, vous devez installer WPForms sur votre site WordPress. Une fois qu'il est activé, suivez les étapes décrites ci-dessous pour personnaliser votre formulaire. Enregistrez-le en tant que modèle et utilisez-le pour créer un nouveau formulaire.
2. Créer un formulaire à utiliser comme modèle
Tout d'abord, ouvrez votre outil de création de formulaires et choisissez un formulaire existant ou créez-en un nouveau pour le personnaliser et en faire un modèle unique.
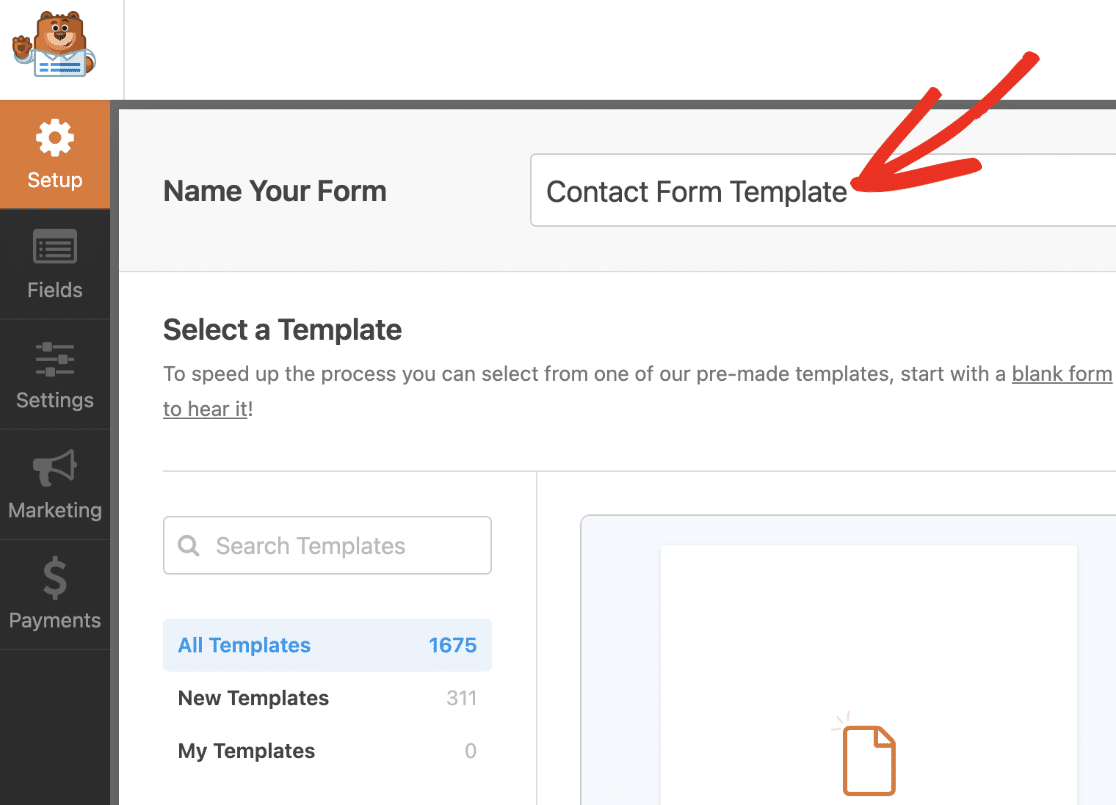
Dans la zone de configuration initiale du générateur de formulaires, vous verrez une option pour nommer votre formulaire. Dans le champ Nom de votre formulaire, saisissez le nom de votre modèle.

Ce titre sera visible dans la bibliothèque de modèles une fois que vous y aurez ajouté votre modèle personnalisé, veillez donc à utiliser un titre court mais descriptif.
3. Ajouter le logo de votre marque à l'en-tête du formulaire
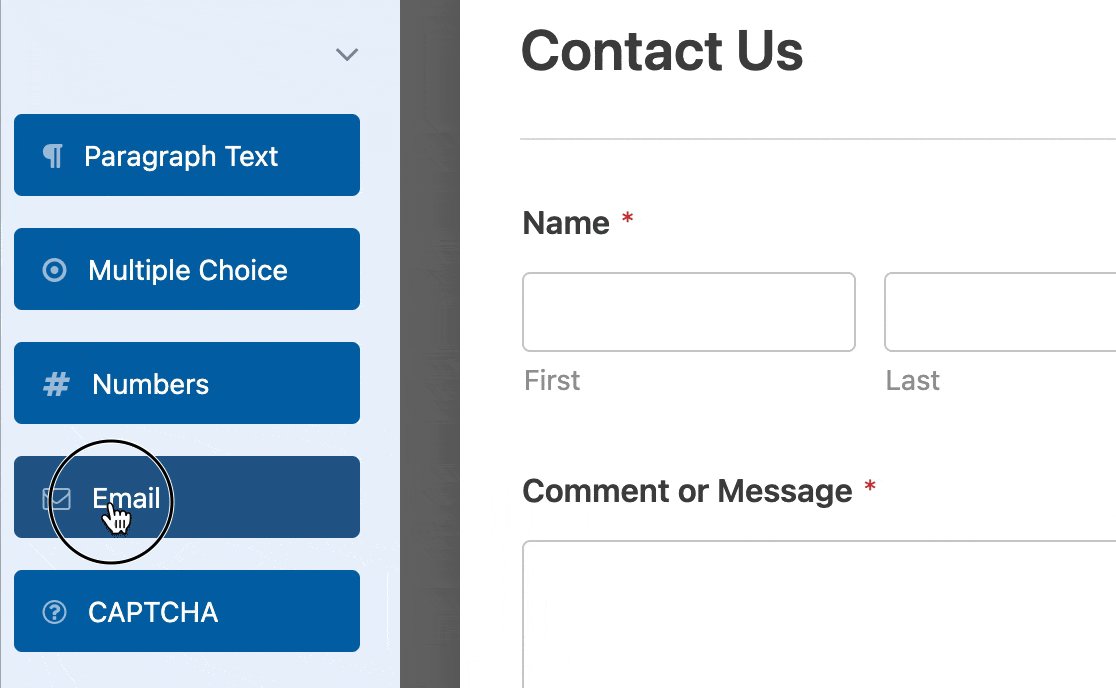
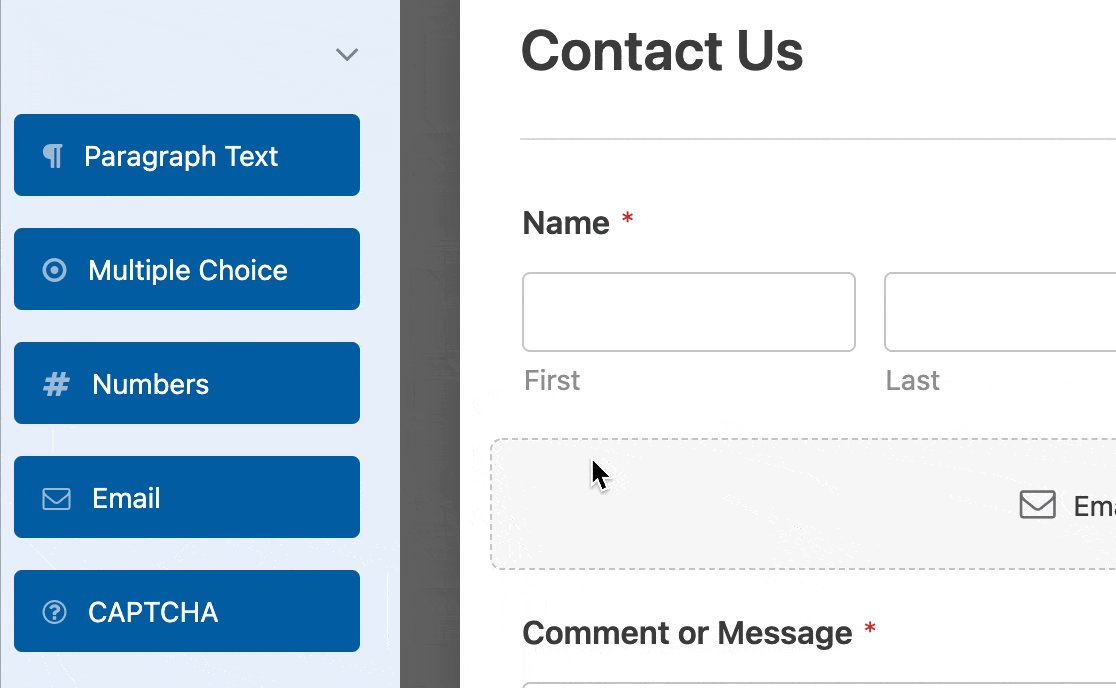
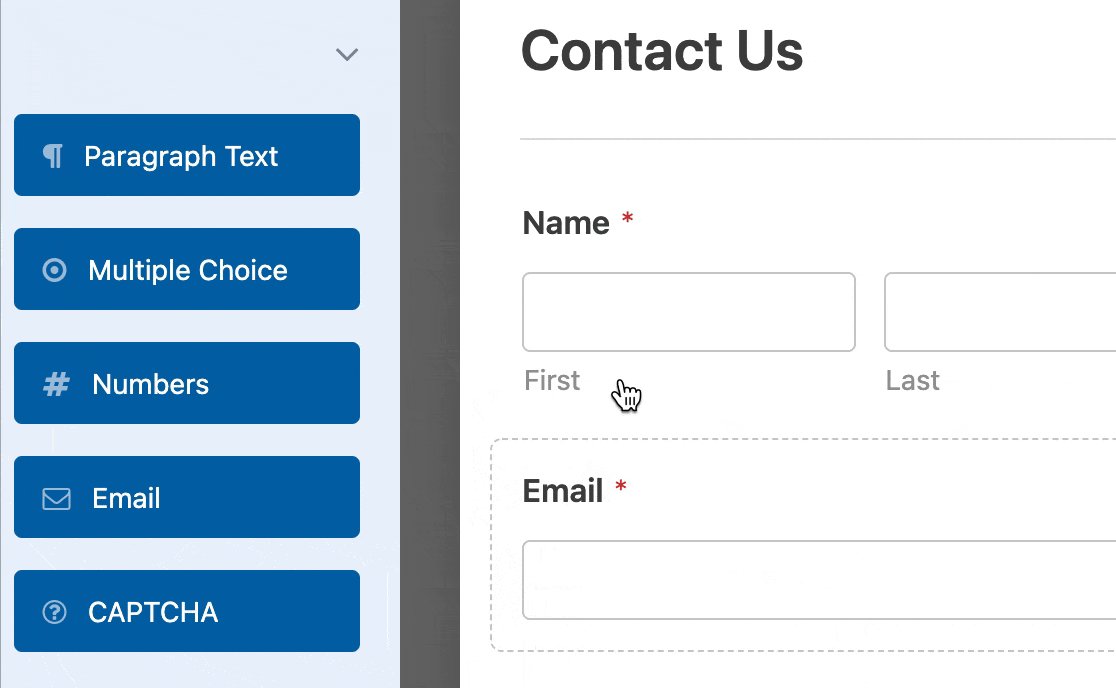
Cliquez sur le(s) champ(s) que vous souhaitez ajouter au formulaire dans le générateur de formulaires. Vous pouvez également glisser-déposer le champ dans la zone de prévisualisation.

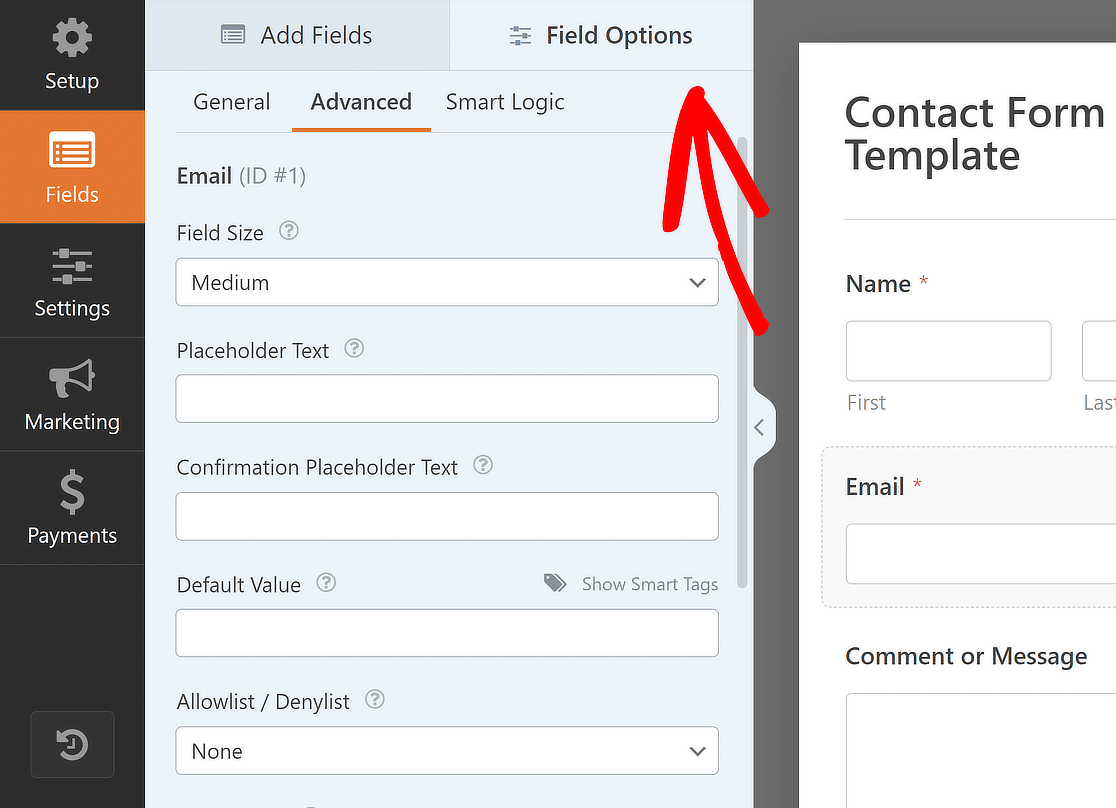
Si vous cliquez sur un champ dans la zone de prévisualisation, le panneau Options du champ s'affiche. C'est là que vous pouvez apporter d'autres modifications au champ.

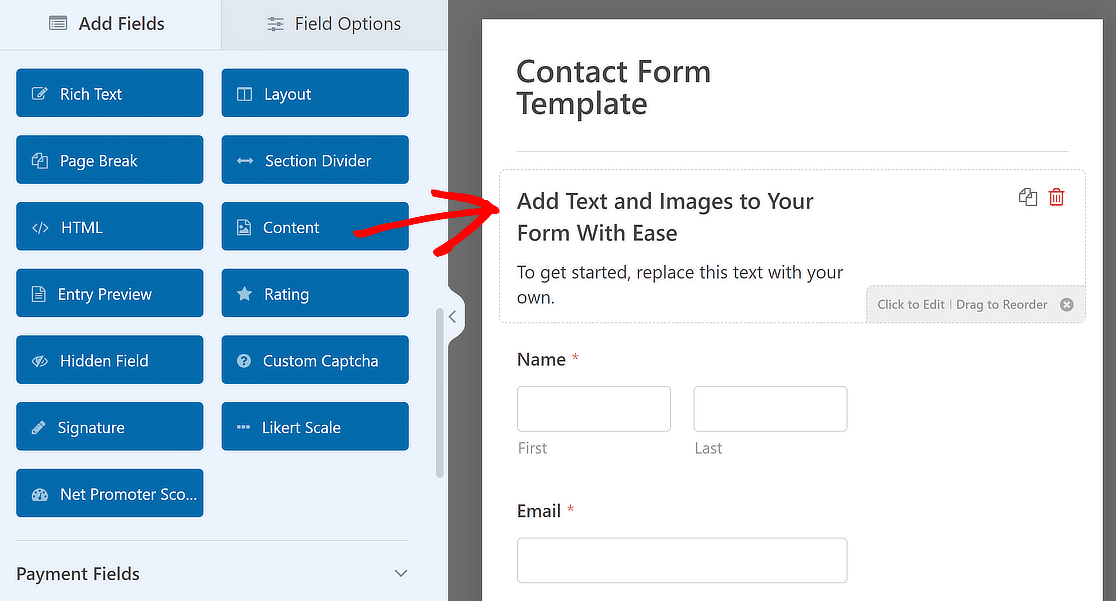
Une fois que vous avez ajouté tous les champs à votre convenance, faites glisser le champ de contenu en haut de votre formulaire pour y ajouter le logo de votre marque.

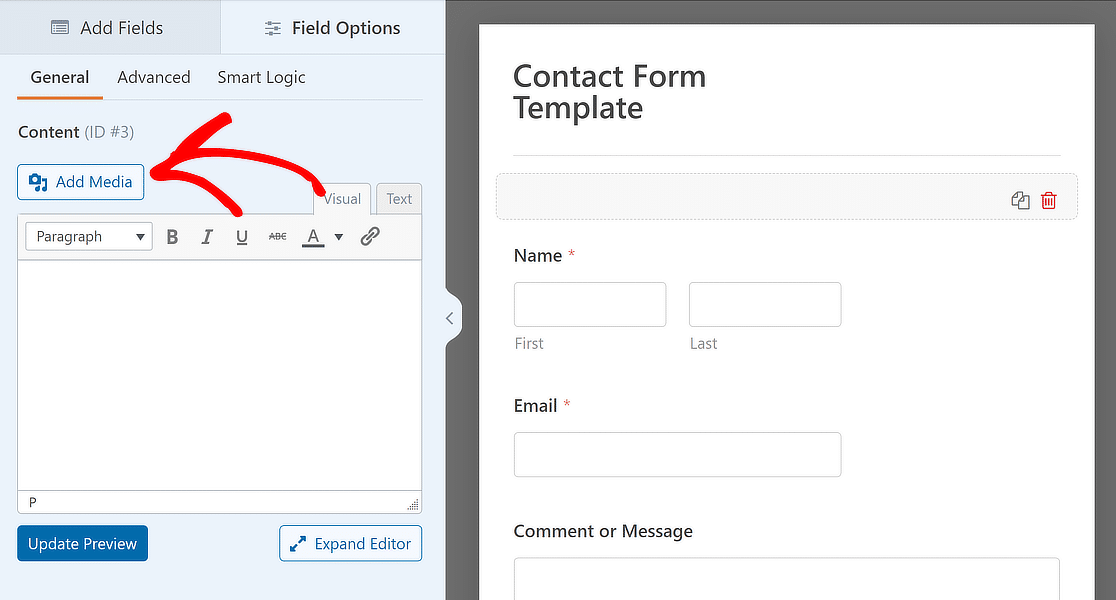
Ensuite, ajoutez un nouveau texte ou supprimez le texte existant dans l'éditeur visuel, selon vos besoins, et cliquez sur le bouton Ajouter un média.

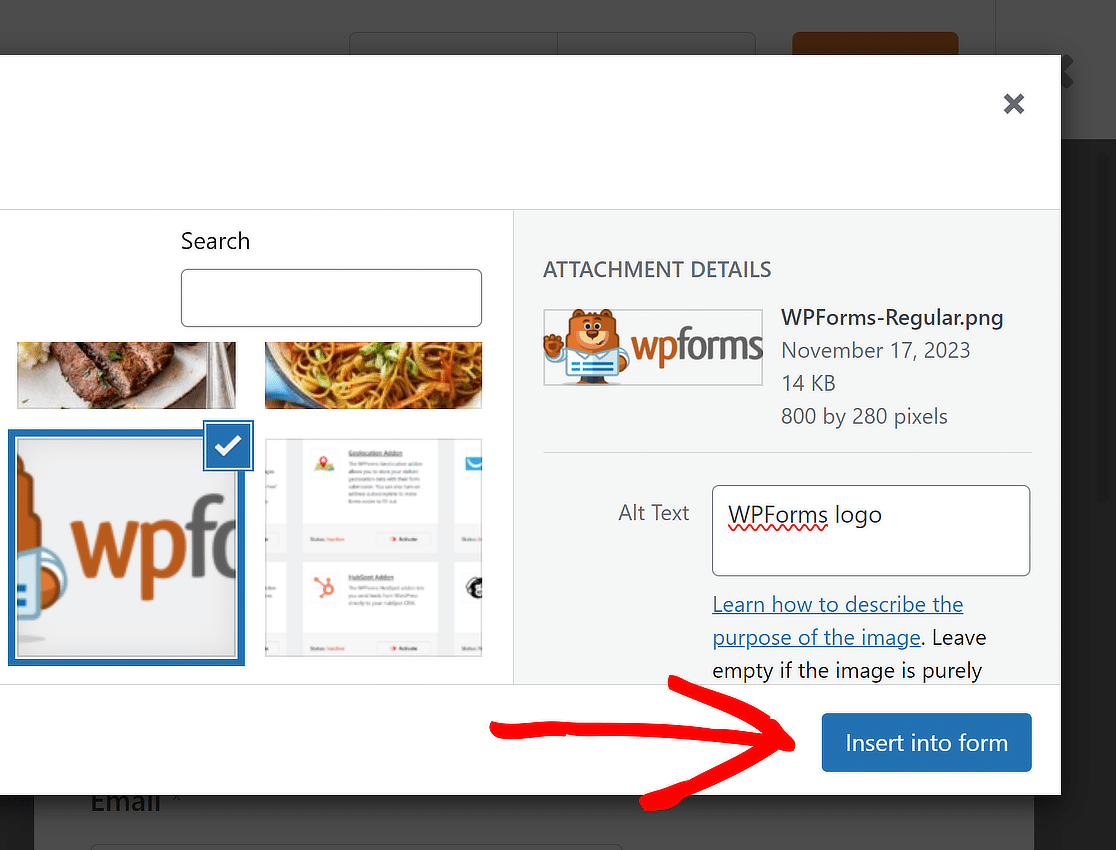
À partir de là, vous pouvez télécharger le logo de votre marque ou le sélectionner s'il existe déjà dans la bibliothèque de médias et cliquer sur le bouton Insérer dans le formulaire.

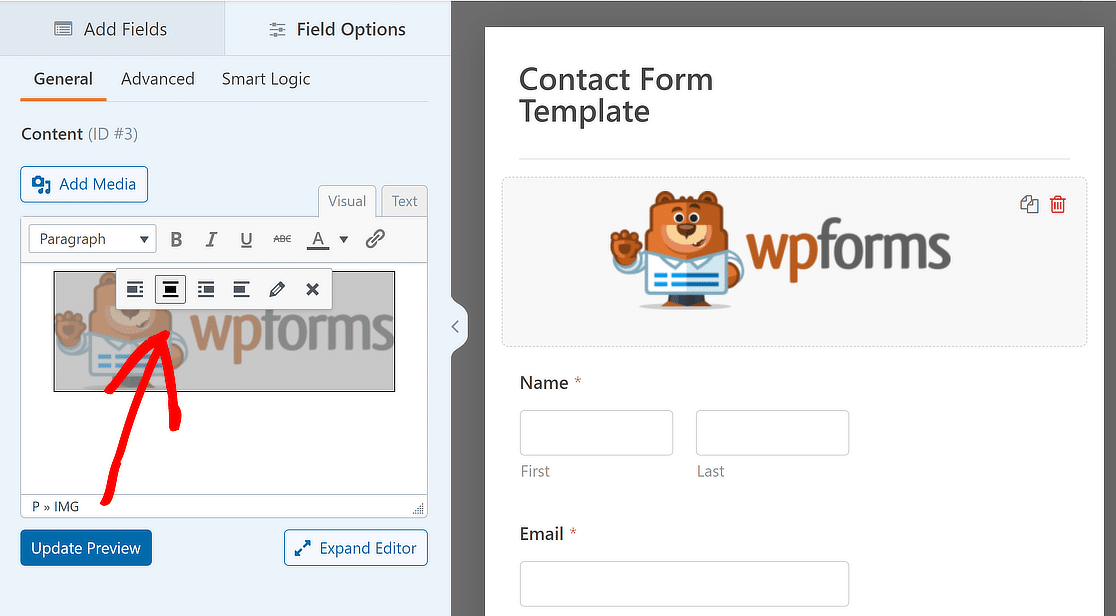
Le logo de votre marque a été ajouté à votre modèle. N'hésitez pas à modifier l'alignement selon vos besoins et cliquez sur Mettre à jour l'aperçu pour voir à quoi ressemble votre formulaire.

Lire aussi : Comment autoriser les visiteurs à dupliquer les champs d'un formulaire
4. Convertir votre formulaire en un modèle personnalisé
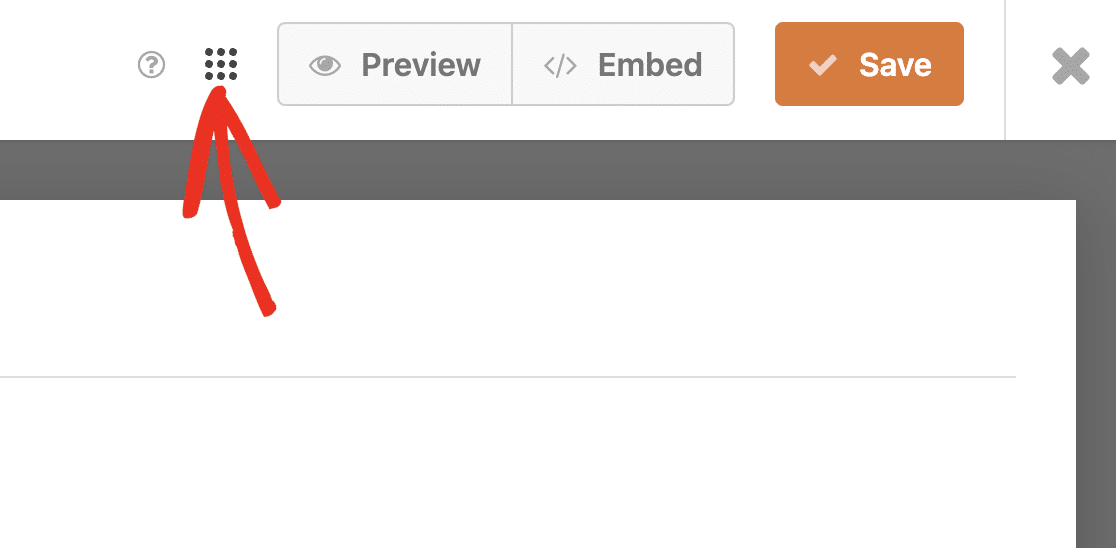
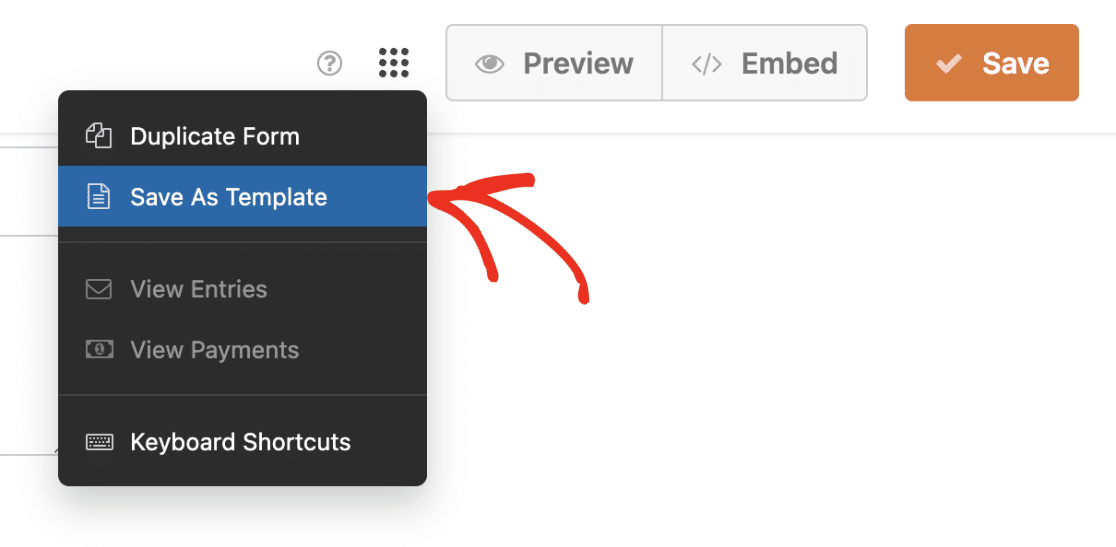
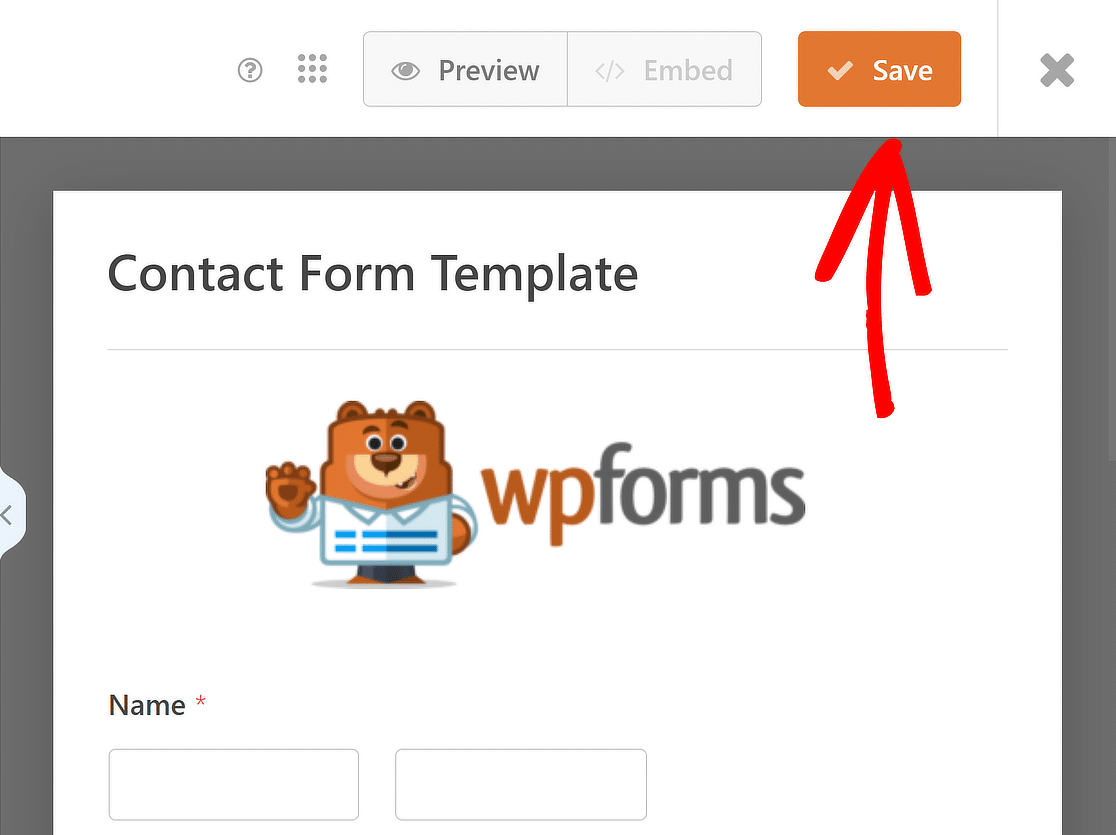
Après avoir défini les paramètres de votre formulaire et ajouté les champs, vous pouvez créer votre modèle de formulaire. Pour ce faire, cliquez sur l'icône Menu avant le bouton Aperçu.

Ensuite, pour créer votre modèle de marque, vous devez sélectionner le bouton Enregistrer comme modèle.

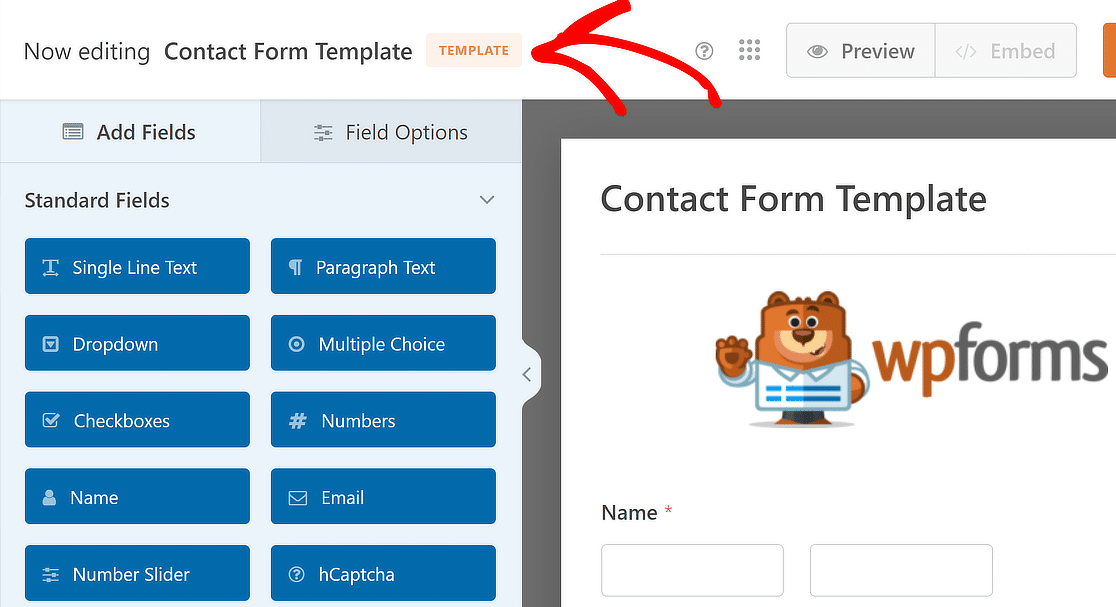
Après avoir suivi ces étapes, une balise TEMPLATE apparaîtra à côté du nom du formulaire pour indiquer qu'il s'agit désormais d'un modèle.

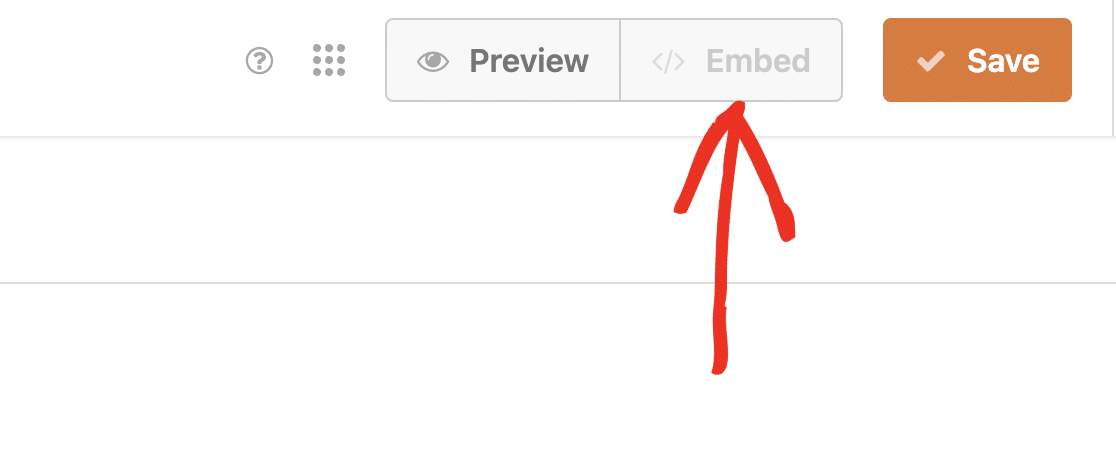
Le bouton Embed sera également désactivé, ce qui signifie que vous ne pourrez pas utiliser ce modèle personnalisé sur le front-end de votre site web.
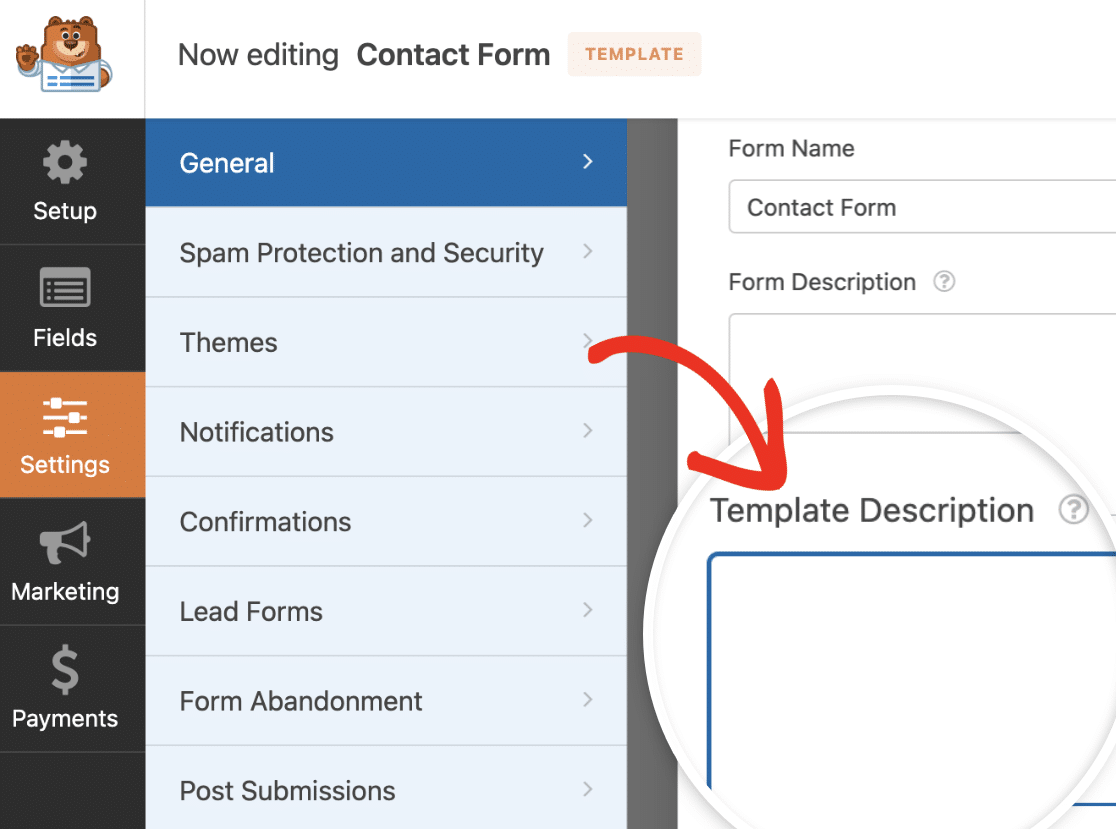
 Vous pouvez donner une brève description à votre modèle si vous le souhaitez. Cela peut aider à donner un aperçu rapide de la façon dont le modèle personnalisé est censé être utilisé.
Vous pouvez donner une brève description à votre modèle si vous le souhaitez. Cela peut aider à donner un aperçu rapide de la façon dont le modèle personnalisé est censé être utilisé.
Pour ajouter une description, allez dans Paramètres " Général dans le générateur de formulaires. Faites ensuite défiler l'écran vers le bas et repérez le champ " Description du modèle".

Ensuite, assurez-vous de cliquer sur le bouton Enregistrer après avoir terminé la mise à jour du modèle personnalisé afin que vos modifications soient prises en compte.

5. Accédez à votre modèle de formulaire personnalisé
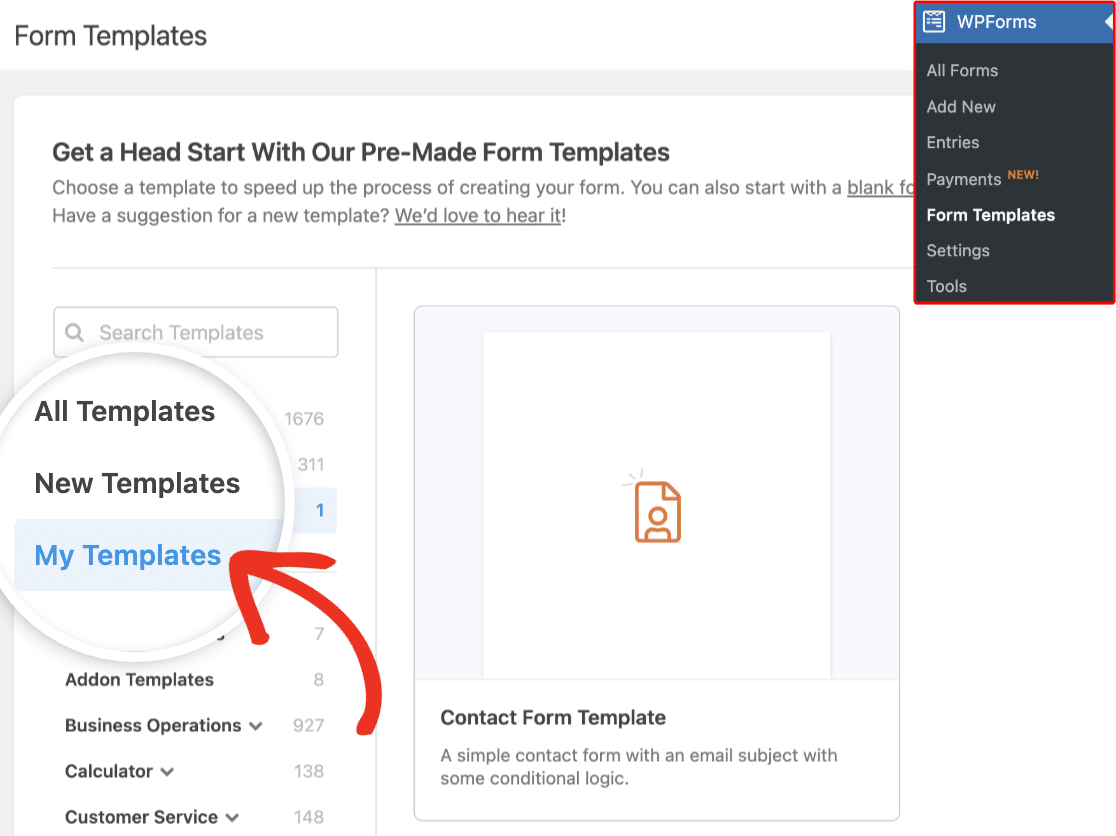
Allez dans WPForms " Form Templates pour voir les modèles personnalisés que vous avez créés pour votre site. Ensuite, allez dans le menu latéral et choisissez Mes modèles.

Lorsque vous passez la souris sur un modèle personnalisé, des options vous permettent de l'utiliser, de le modifier ou de le supprimer.
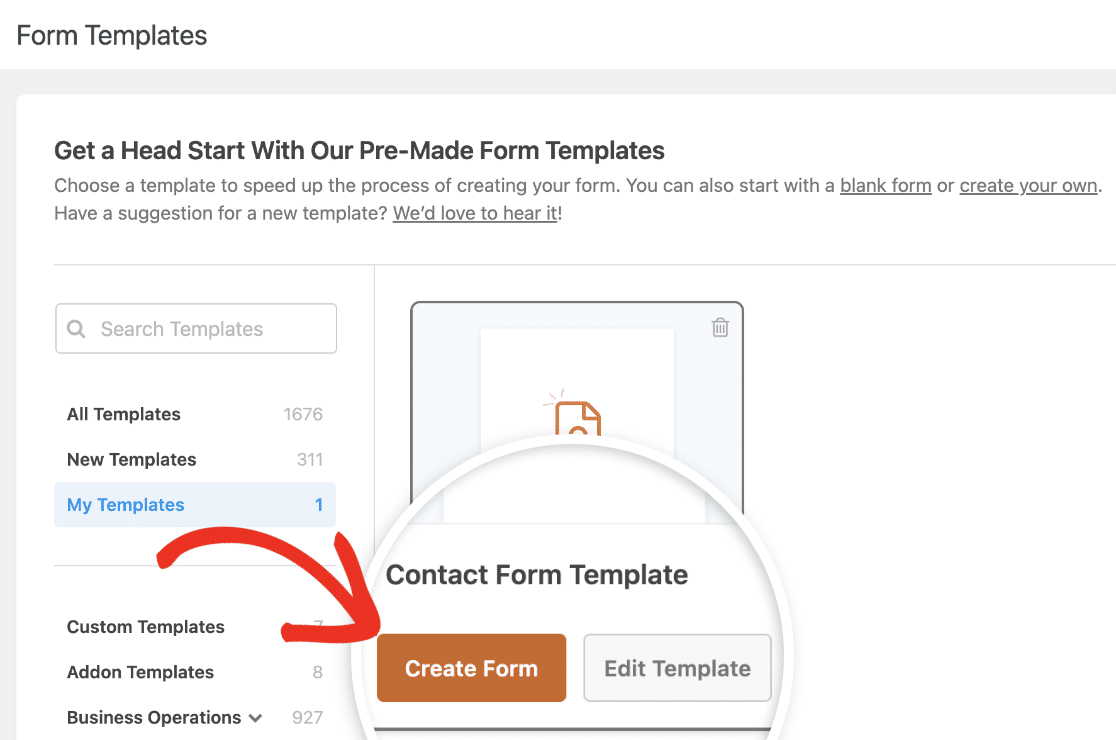
Pour utiliser votre modèle de formulaire, il vous suffit de survoler le nom du modèle et de cliquer sur le bouton Créer un formulaire .

Le texte du bouton devient "Utiliser le modèle" lorsque vous accédez à la page des modèles personnalisés lors de la création d'un nouveau formulaire.
Vous accédez alors à l'interface de création de formulaires. Ici, tous les champs du modèle personnalisé que vous avez choisi seront déjà en place.
N'hésitez pas à modifier ces champs pour les adapter à vos besoins ou à afficher le formulaire tel quel.
6. Style de votre modèle de formulaire à votre marque (facultatif)
Utilisez le modèle de marque que vous avez créé pour créer un nouveau formulaire. Après avoir personnalisé les champs, chargez le formulaire dans l'éditeur de blocs de WordPress.
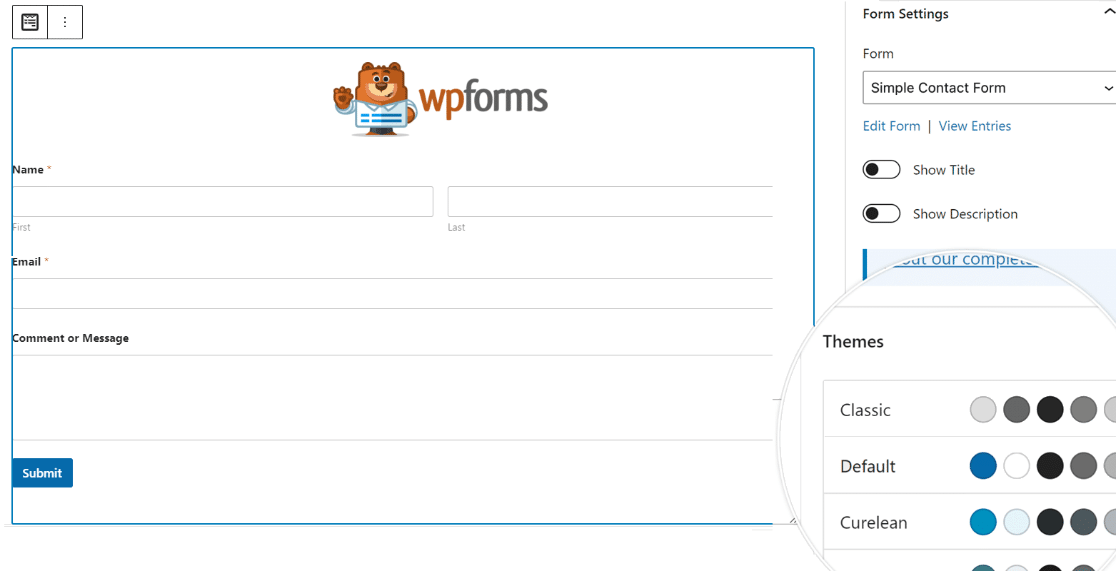
Dans l'éditeur de blocs de WordPress, il suffit de cliquer sur le formulaire pour ouvrir des options de style et de personnalisation supplémentaires pour le bloc WPForms.

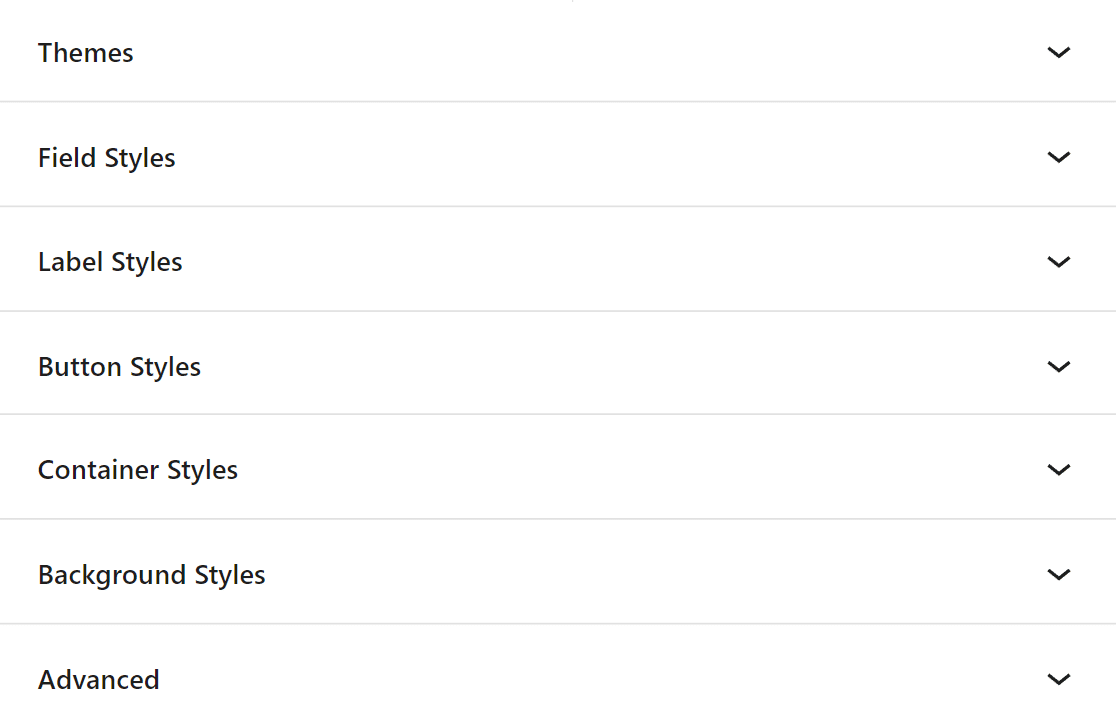
Vous pouvez modifier le thème de couleur, les champs de formulaire, les étiquettes, les boutons, ainsi que les styles de conteneur et d'arrière-plan sans écrire de CSS dans les paramètres du bloc WPForms.

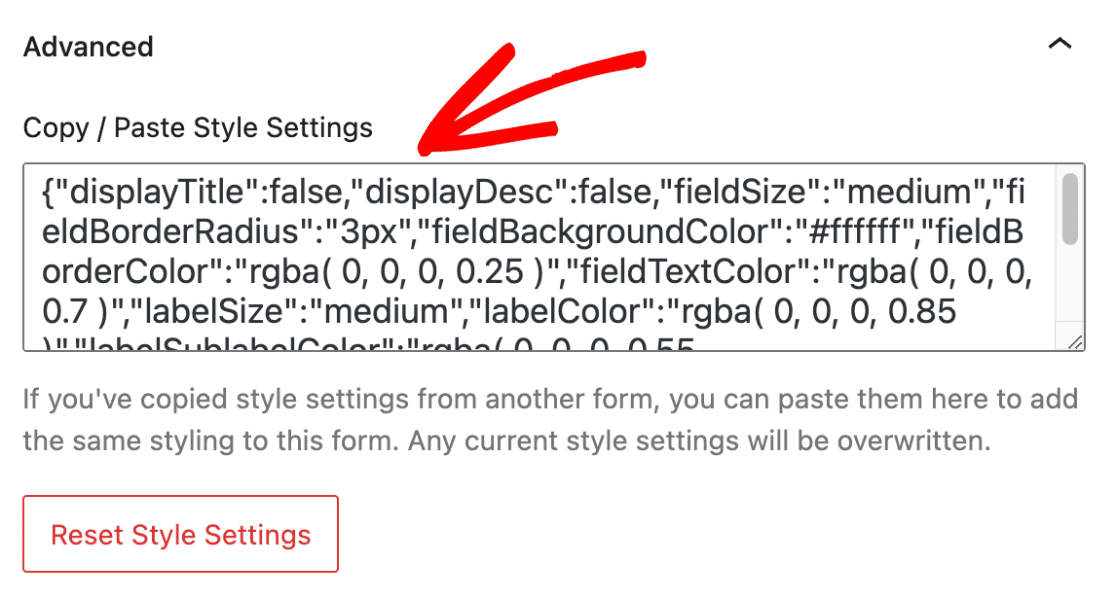
Une fois que vous avez stylisé votre modèle de formulaire de marque, cliquez sur l'onglet Avancé. Vous pouvez y copier le code CSS contenant tous les styles que vous avez ajoutés.

Lorsque vous créez un nouveau formulaire à l'aide du modèle de formulaire de marque, il vous suffit de coller l'extrait de code pour que le formulaire reprenne les styles du formulaire précédent.
FAQ sur la création de modèles de formulaires à l'effigie d'une marque
Les modèles de formulaires à l'effigie d'une marque sont un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à leur sujet.
Qu'est-ce qu'un formulaire de marque ?
Un formulaire de marque est un type de formulaire en ligne qui incorpore des éléments de l'identité d'une marque, tels que des logos, des schémas de couleurs et des polices de caractères. Il permet de maintenir une présence cohérente de la marque dans toutes les interactions avec les clients.
Qu'est-ce qu'un modèle de marque ?
Les modèles de marque sont des mises en page préconçues qui incluent des éléments de marque spécifiques adaptés à une entreprise. Ces modèles garantissent que toutes les communications et tous les formulaires restent cohérents avec l'identité visuelle de la marque.
Combien de modèles de marque pouvez-vous avoir sur WPForms ?
Avec WPForms, vous pouvez créer et utiliser un nombre illimité de modèles de marque, qui sont sauvegardés dans l'onglet Mes modèles. Cette flexibilité vous permet d'adapter les formulaires à différents objectifs tout en conservant l'aspect et la convivialité de votre marque.
Comment utiliser WPForms pour le branding ?
Pour utiliser WPForms pour le branding, commencez par accéder aux fonctionnalités Form Themes et Custom Templates.
Ils vous permettent de concevoir et d'appliquer le style unique de votre marque à vos formulaires de commande, ce qui rend les interactions avec les clients plus professionnelles et plus cohérentes.
Vous pouvez personnaliser ces modèles avec les couleurs, les logos et les polices de votre marque (ceux que vous utilisez dans les médias sociaux et les applications).
Ensuite, apprenez à créer un modèle d'e-mail personnalisé.
Grâce à WPForms, vous pouvez facilement modifier l'apparence de vos emails de notification pour créer une expérience plus personnalisée. Consultez ce guide pour savoir comment créer un modèle d'email personnalisé à l'aide de WPForms.
Créez un modèle de formulaire à votre image dès maintenant ! 🙂 .
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.