Résumé de l'IA
Voulez-vous créer un formulaire d'optin pour un aimant à prospects dans WordPress ? Offrir un aimant à prospects, comme un livre électronique gratuit, en échange de l'adresse e-mail de vos visiteurs est une excellente stratégie pour capturer de nouveaux prospects.
Avec un formulaire court et le bon message, vous pouvez transformer plus de visiteurs en abonnés sans avoir l'air insistant. Dans ce guide, nous verrons comment mettre en place un formulaire d'aimant à prospects dans WordPress qui fonctionne réellement.
Créez votre formulaire d'optin pour l'aimant à plomb dès maintenant ! 🧲
Qu'est-ce qu'un aimant à prospects ?
Un aimant à prospects est un outil de marketing qui incite les gens à partager leurs coordonnées en échange de l'accès à une ressource précieuse. L'objectif est de convertir les visiteurs intéressés en abonnés afin d'augmenter votre liste.
En général, les aimants à prospects sont des ressources téléchargeables telles qu'un livre électronique, un manuel de travail, un livre blanc ou quelque chose de similaire. L'offre d'un aimant à prospects pour les abonnements à un service de messagerie électronique est un moyen efficace d'encourager vos visiteurs à communiquer leur adresse électronique.
Comment créer un formulaire d'optin pour l'aimant à plomb ?
Suivez ces étapes simples pour créer votre propre formulaire d'optin sur WordPress en utilisant WPForms, ainsi qu'une intégration marketing comme Mailerlite.
- Quels types d'aimants à prospects obtiennent le plus grand nombre d'inscriptions ?
- Étape 1 : Télécharger votre Lead Magnet sur WordPress
- Étape 2 : Masquer votre aimant à prospects sur Google
- Étape 3 : Charger le modèle de formulaire d'inscription à la newsletter
- Étape 4 : Installer et connecter le module complémentaire MailerLite
- Étape 5 : Configurer l'accès à l'aimant à prospects
- Étape 6 : Ajouter le formulaire Lead Magnet Optin à votre site Web WordPress
Étape 1 : Télécharger votre Lead Magnet sur WordPress
Avant de commencer à construire votre formulaire d'optin, vous devez décider quel aimant vous allez offrir à vos abonnés.
Il peut s'agir d'un livre électronique au format PDF ou de toute autre ressource numérique. Pour d'autres idées d'aimants à prospects, consultez cet article qui présente des idées d'aimants à prospects irrésistibles.
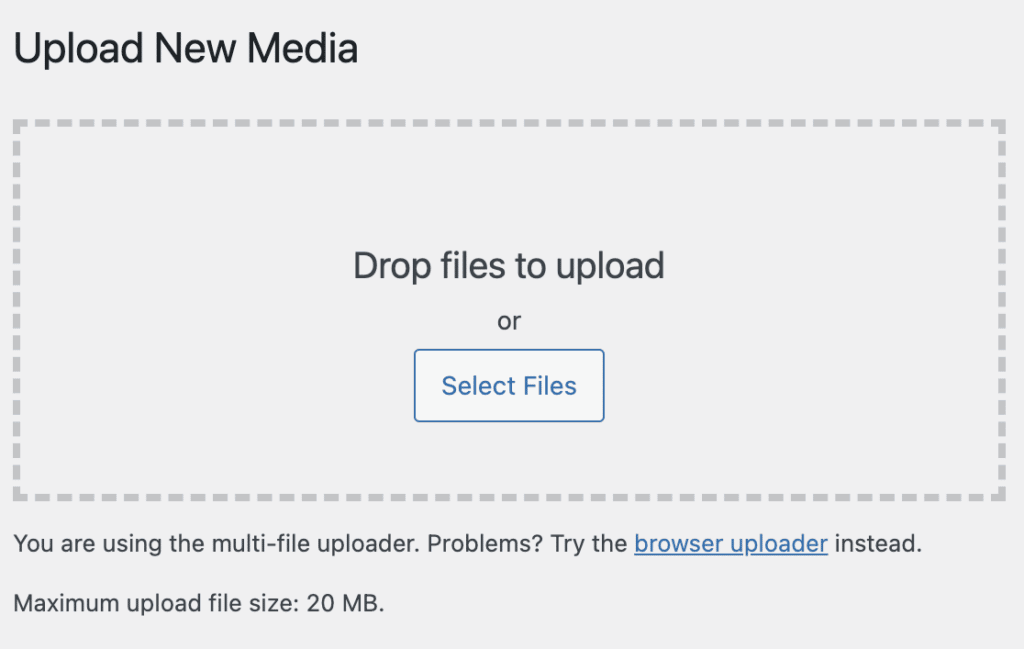
Une fois que vous avez décidé de ce que vous voulez faire comme aimant à prospects, il vous suffit de le créer et de le télécharger sur votre site Web WordPress. Vous pouvez le faire en visitant Media " Add New.

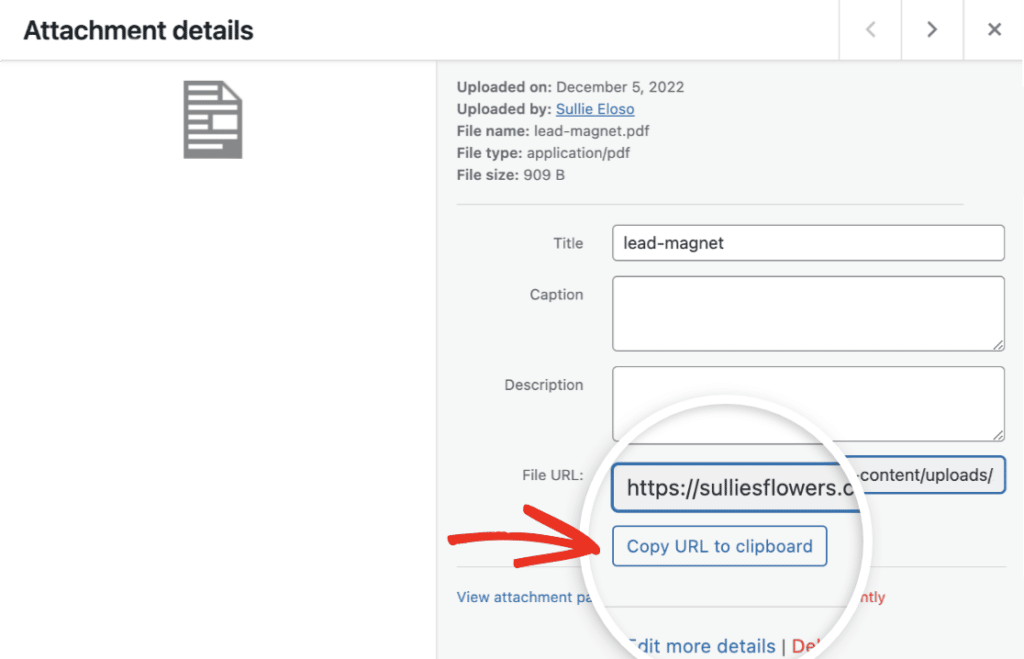
Vous pouvez également le télécharger sur un service de stockage en nuage comme Google Drive ou Dropbox. Après avoir téléchargé le fichier, veillez à copier son URL.
Vous pouvez trouver l'URL du fichier téléchargé en cliquant sur Modifier à l'extrême droite de la barre de téléchargement d'images. Copiez l'URL du fichier et conservez-la précieusement. Vous en aurez besoin plus tard.

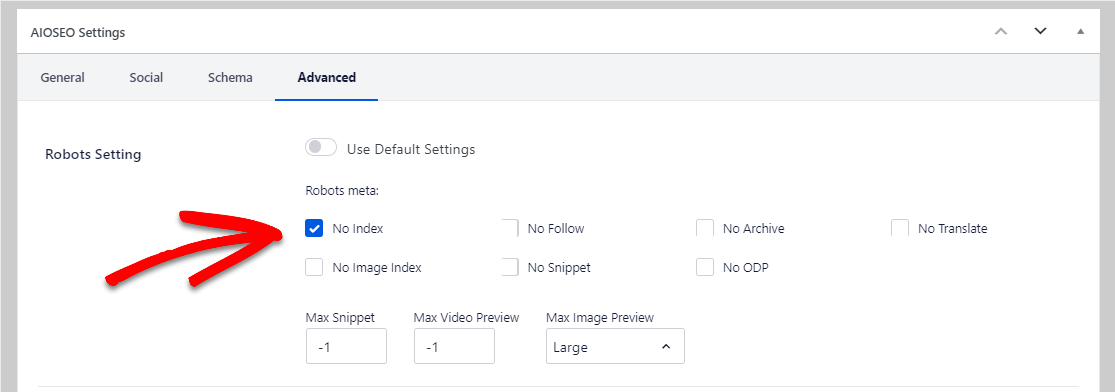
Puisque vous offrez cette ressource numérique en échange d'une adresse électronique, vous devez empêcher les moteurs de recherche de la trouver. C'est ce qu'on appelle la "non-indexation", et nous allons vous montrer comment procéder.
Étape 2 : Masquer votre aimant à prospects sur Google
Vous pouvez facilement cacher votre lead magnet téléchargé des moteurs de recherche. Je vous recommande d'utiliser le plugin AIOSEO pour cela.
Non seulement c'est le meilleur plugin SEO pour WordPress, mais la version gratuite vous donne un accès instantané au masquage de vos pages web de Google et d'autres moteurs de recherche.

Pour plus de détails, vous pouvez lire comment masquer une page dans Google.
Étape 3 : Charger le modèle de formulaire d'inscription à la newsletter
Vous devez maintenant créer un formulaire d'inscription à la newsletter. Ce formulaire conduira les utilisateurs vers votre aimant à prospects. Pour ce faire, installez et activez le plugin WPForms. Vous pouvez apprendre comment installer un plugin ici.
En général, vous n'avez pas besoin d'une tonne d'informations de la part des personnes qui remplissent le formulaire d'optin de votre aimant à prospects. En fait, un formulaire court et agréable peut aider à réduire le nombre d'abandons.
Pour cet exemple, je vais vous montrer comment créer un formulaire d'inscription à une newsletter qui envoie automatiquement les nouveaux contacts à votre liste d'abonnés dans MailerLite. Pour ce faire, rendez-vous sur WPForms " Add New depuis votre tableau de bord WordPress.

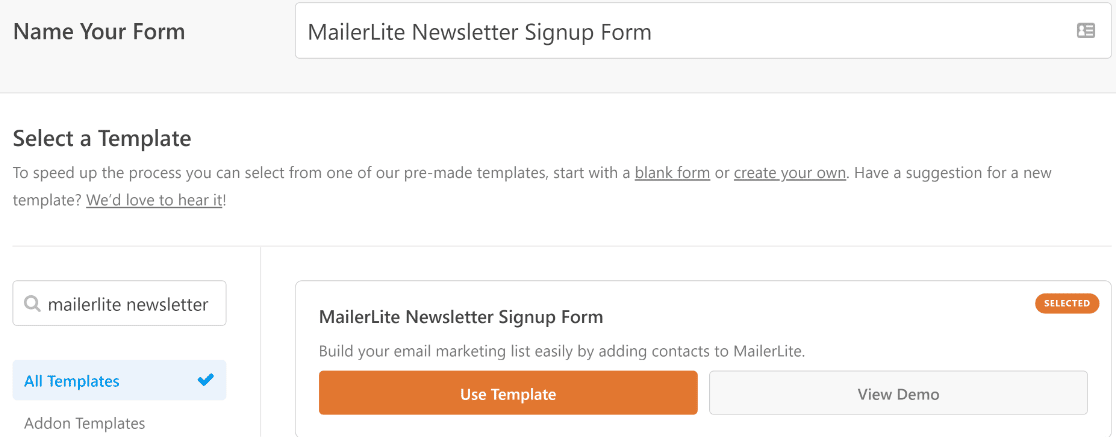
Donnez un nom à votre formulaire (vous pouvez choisir n'importe quel nom) et sélectionnez un modèle. Nous utiliserons le modèle MailerLite Newsletter Signup Form pour rendre les choses plus faciles et plus rapides.
Vous pouvez également utiliser le modèle de formulaire Opt-in simple pour collecter les adresses électroniques des visiteurs de votre site web afin de les ajouter à votre liste de diffusion.

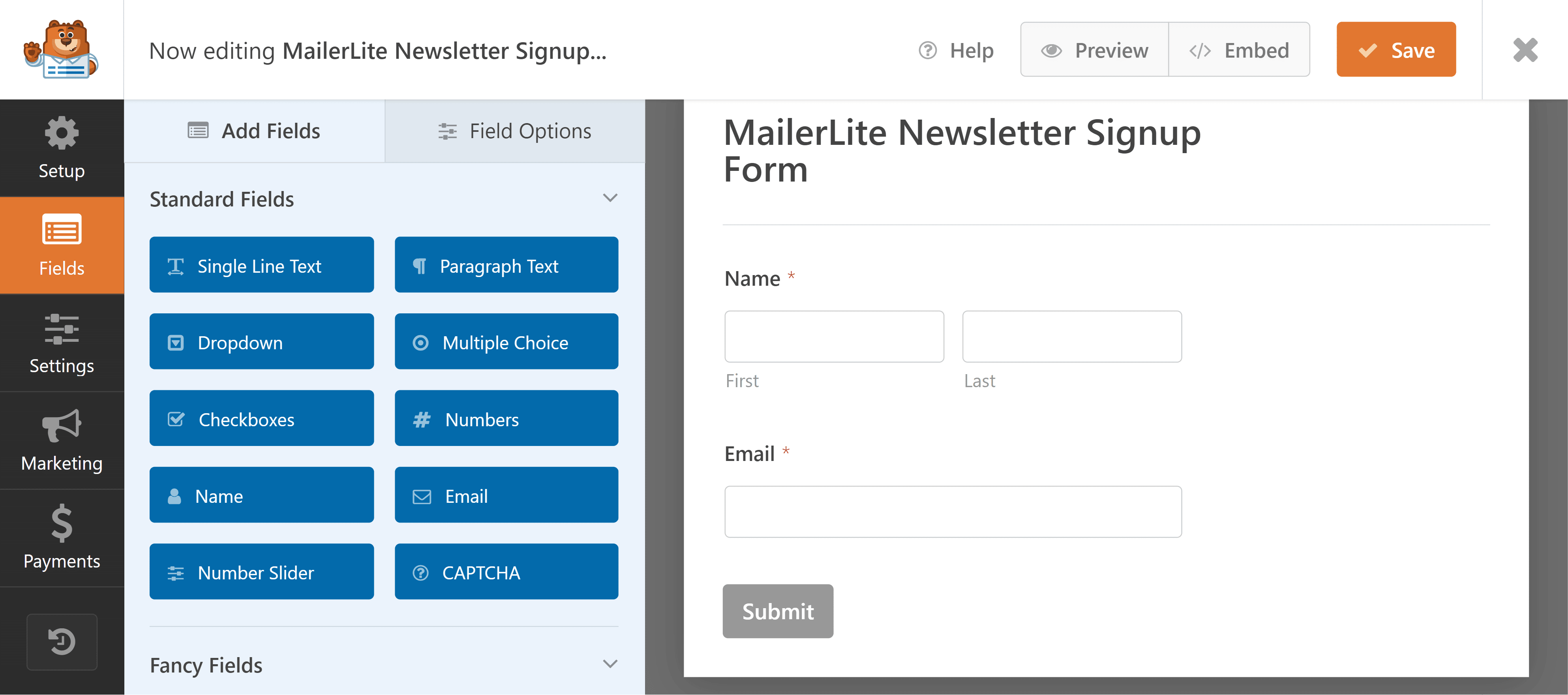
Une fois le formulaire chargé, vous pouvez facilement le personnaliser à l'aide du générateur de glisser-déposer et ajouter ou supprimer des champs en fonction des besoins de votre site web.

Mais gardons-le tel quel pour cet exemple, car nous construisons un formulaire d'aimant à prospects et nous devons être brefs.
Étape 4 : Installer et connecter le module complémentaire MailerLite
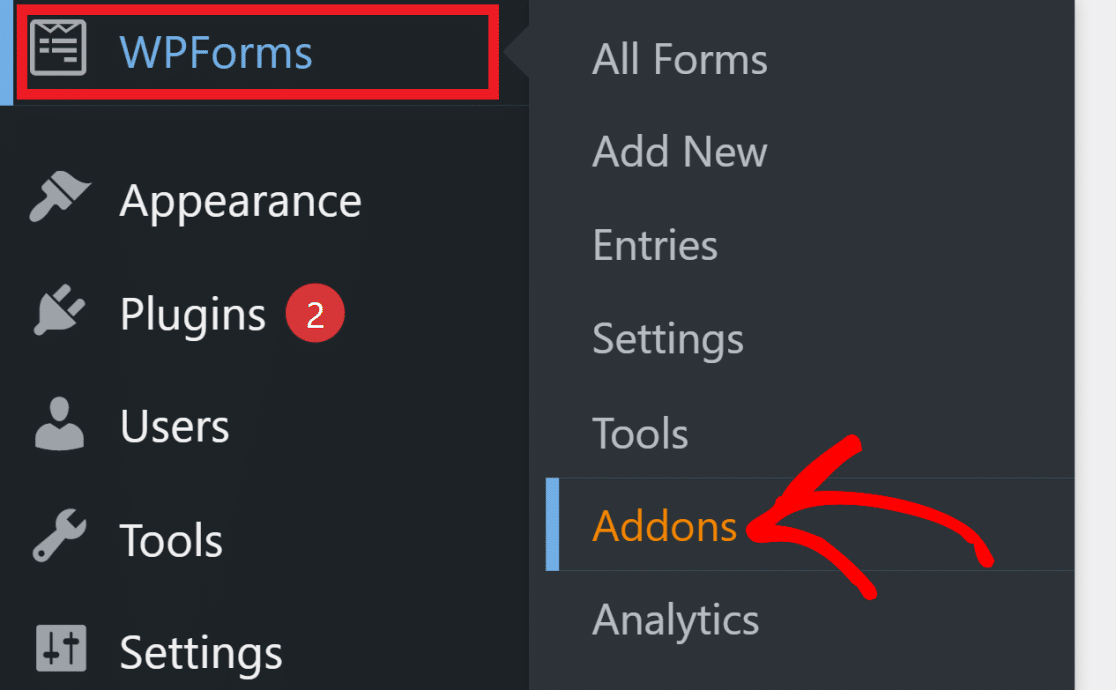
Afin d'intégrer votre formulaire d'inscription à la newsletter avec un compte MailerLite, vous devez installer l'addon MailerLite de WPForm. Naviguez vers WPForms" Addons.

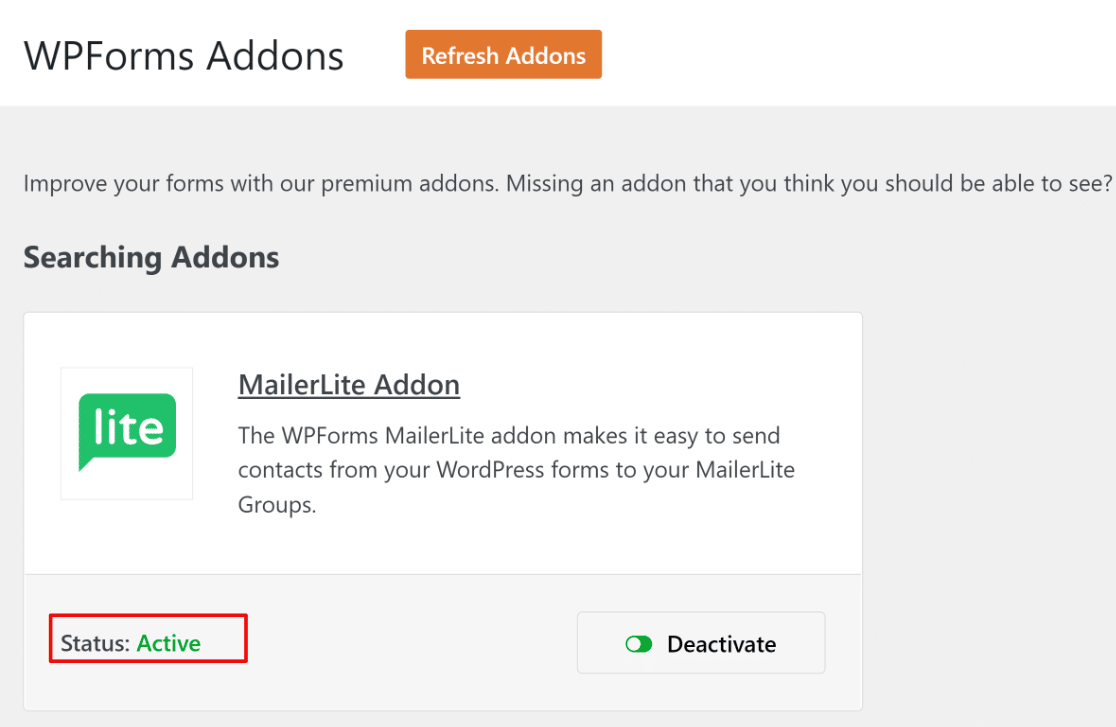
Trouvez l'addon MailerLite sur cet écran et cliquez sur Install Addon. Lorsque l'installation indique "Active", vous êtes libre d'intégrer WPForms avec MailerLite.

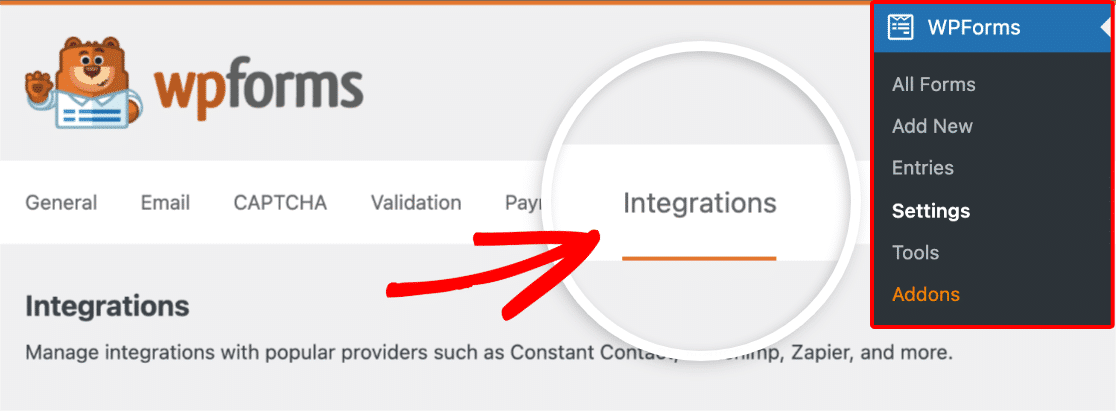
Maintenant, nous pouvons configurer une connexion entre votre formulaire et MailerLite afin que ces outils puissent communiquer entre eux. Naviguez vers WPFoms " Settings. Cliquez ensuite sur l'onglet Intégrations.

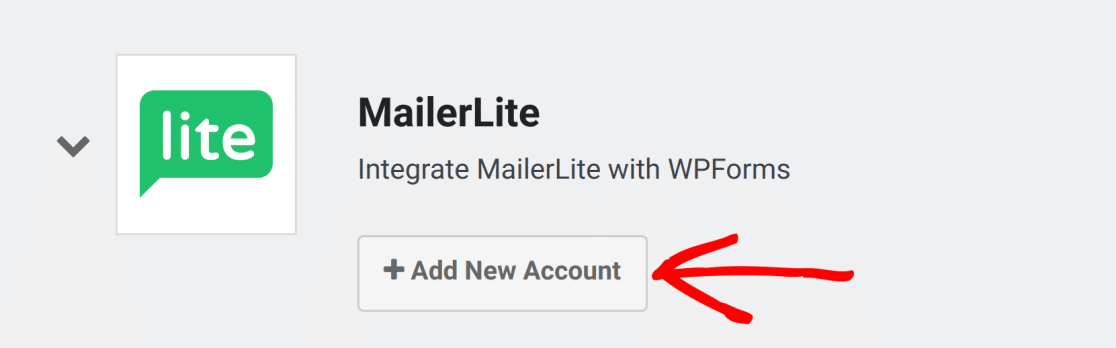
Faites défiler vers le bas pour trouver les paramètres d'intégration de MailerLite, puis cliquez sur Ajouter un nouveau compte. Vous devrez insérer votre clé API MailerLite ici.

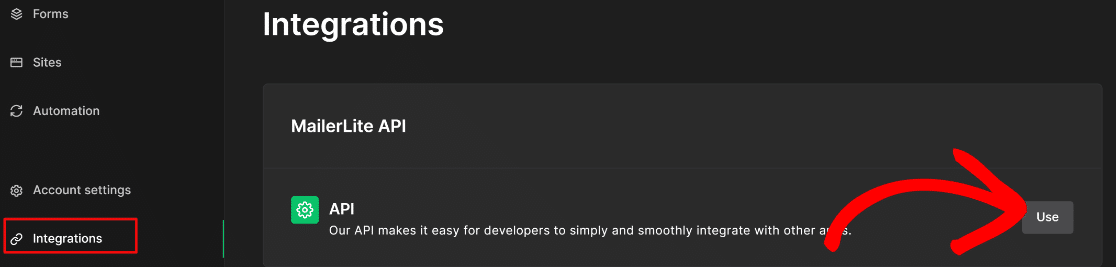
Pour trouver la clé, rendez-vous sur votre compte MailerLite. Cliquez sur Integrations. Cliquez ensuite sur le bouton Utiliser à côté de API.

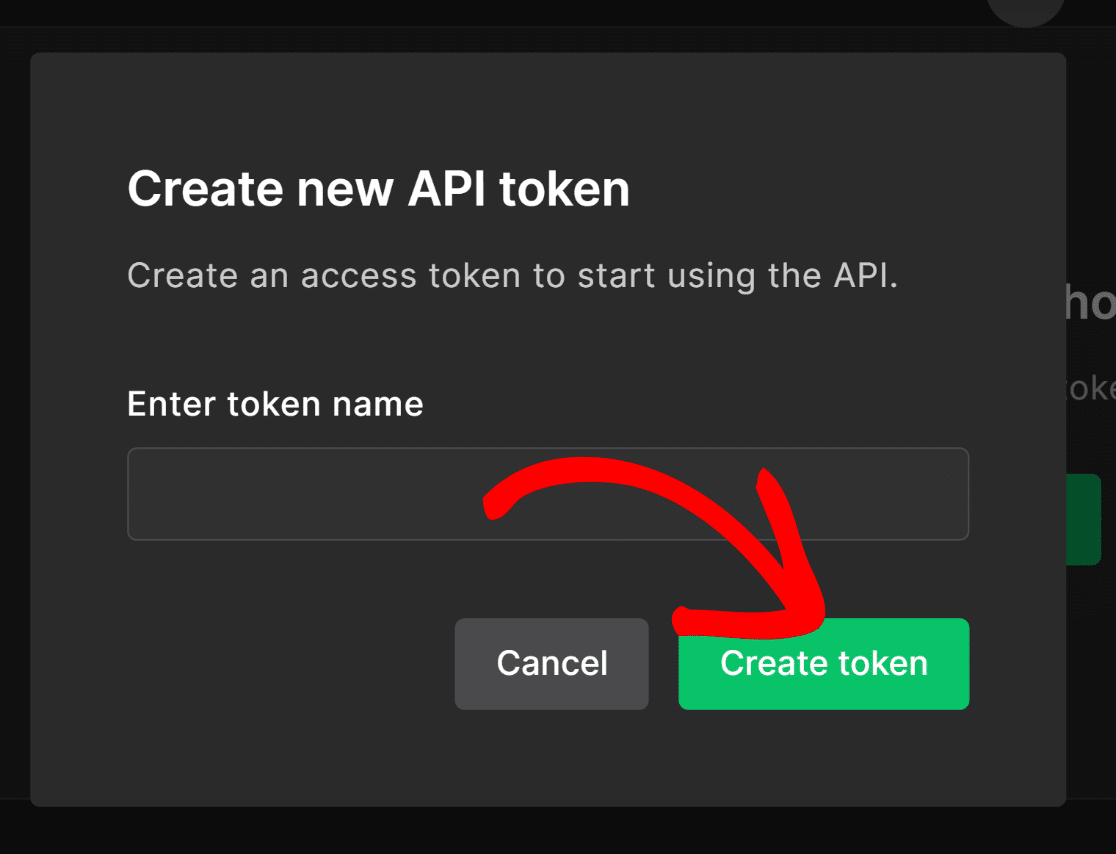
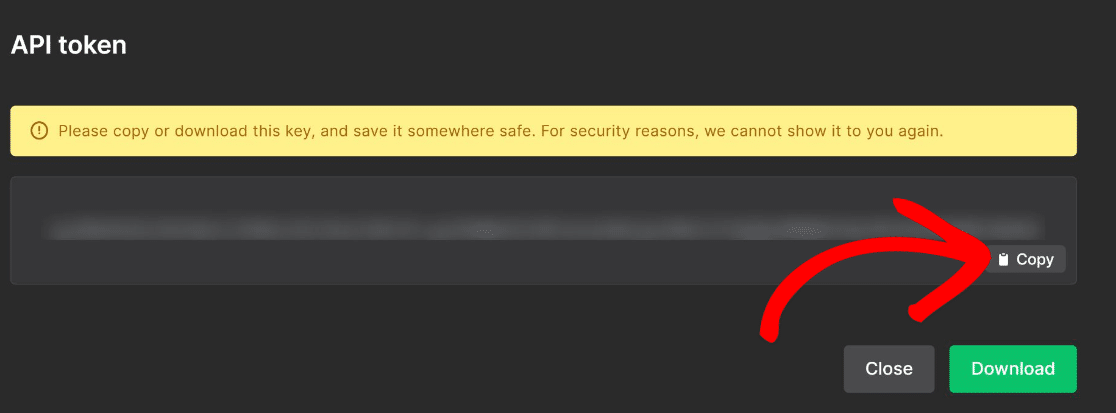
Pour créer votre clé API, cliquez sur Générer un nouveau jeton. Saisissez un nom pour votre jeton et cliquez sur le bouton Créer un jeton.

Sur l'écran suivant, vous trouverez votre clé d'identification. Copiez-la. Retournez maintenant sur la page Integrations de WPForms

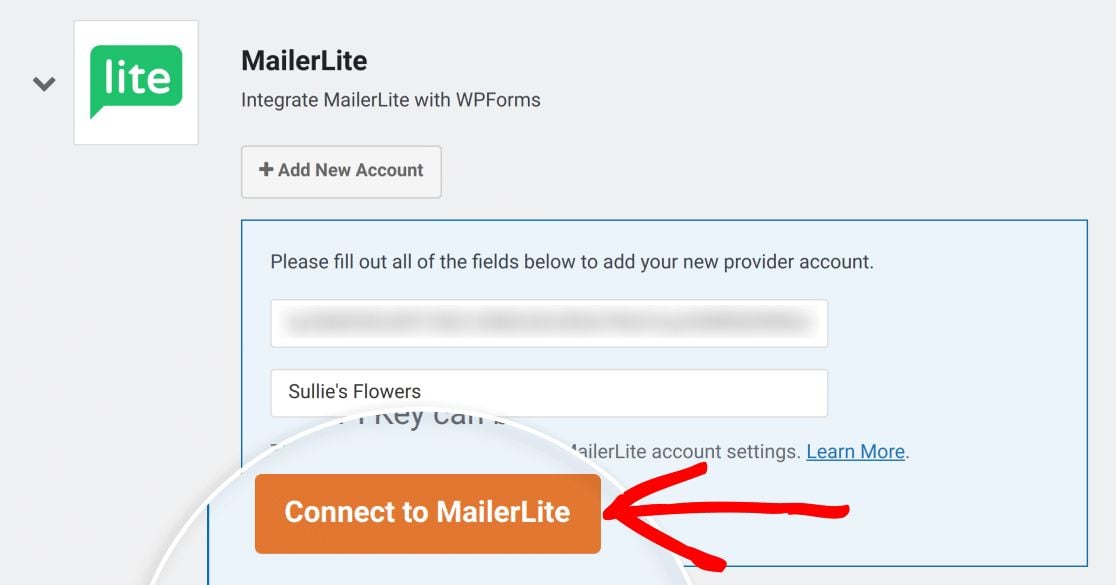
Saisissez votre jeton ainsi qu'un surnom pour votre connexion. Lorsque vous avez rempli les champs requis, cliquez sur Connect to MailerLite.

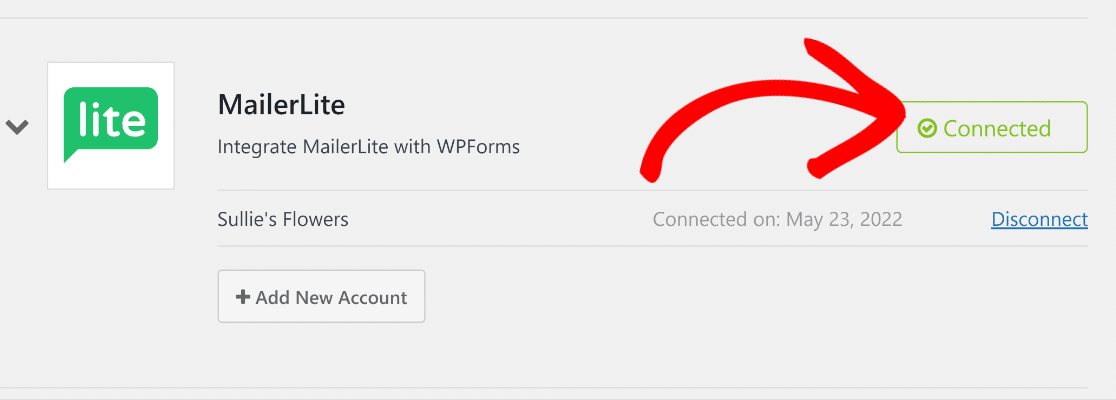
Vous devriez alors voir apparaître l'état " Connecté".

💡 A stuce : Dans votre compte MailerLite, vous pouvez activer le double optin pour l'inscription de nouveaux prospects. Si vous n'êtes pas sûr de la méthode d'inscription qui vous convient, consultez ce guide sur l'optin simple et l'optin double.
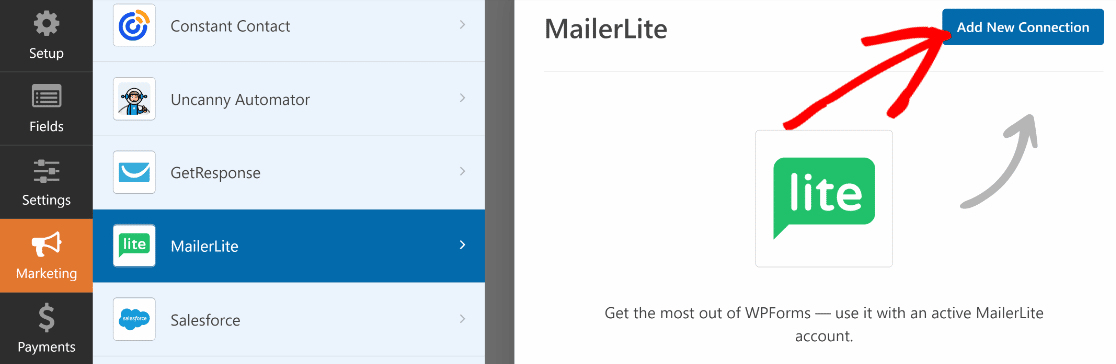
Retournez à votre formulaire d'aimant à prospects et cliquez sur Marketing dans le menu de gauche. Sélectionnez MailerLite dans la liste des intégrations disponibles, puis cliquez sur Ajouter une nouvelle connexion.

WPForms vous demandera maintenant de saisir un surnom pour votre connexion. Entrez un nom et appuyez sur OK. Maintenant, utilisez les champs déroulants pour configurer votre connexion WPForms-MailerLite.

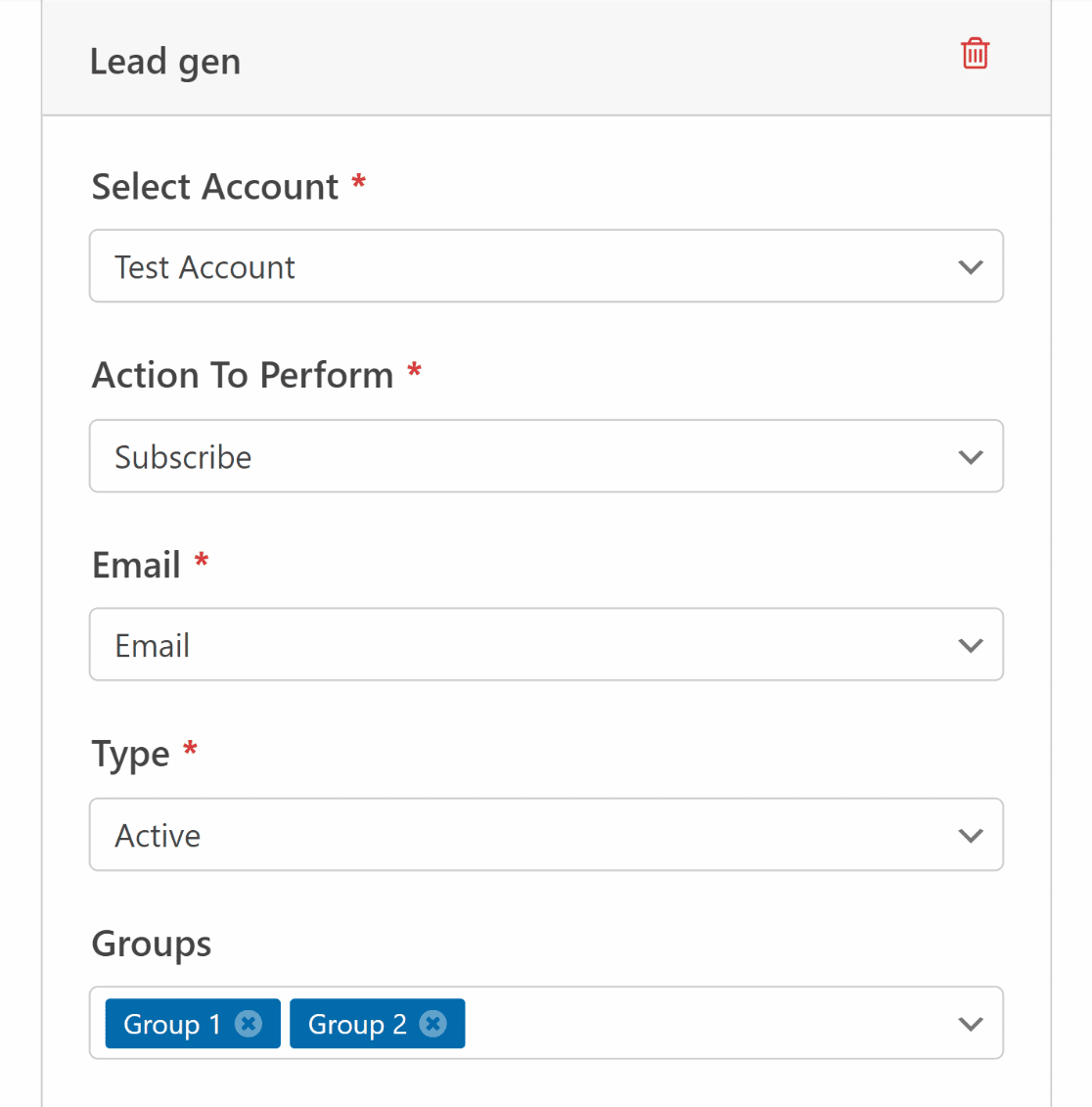
Comme nous voulons ajouter de nouveaux contacts à notre liste d'adresses électroniques dans cet exemple, nous avons sélectionné Susbcribe comme Action à effectuer. Vous devrez également spécifier le champ du formulaire de courrier électronique qui doit correspondre à votre champ de courrier électronique MailerLite.
Vous devez également mentionner le type de prospect, qui sera généralement Actif si votre objectif est d'ajouter de nouveaux abonnés à votre liste.

Pour plus d'informations sur la configuration d'une connexion entre MailerLite et WPForms, voir créer un formulaire MailerLite dans WordPress. Vous avez presque terminé ! Il ne nous reste plus qu'à configurer une méthode de livraison de l'aimant à prospects.
Étape 5 : Configurer l'accès à l'aimant à prospects
Les utilisateurs s'attendent à recevoir l'accès à votre aimant à prospects dès qu'ils soumettent votre formulaire. Avec WPForms, il y a plusieurs façons de donner accès à votre aimant à prospects :
Révéler le lien Lead Magnet dans le message de confirmation
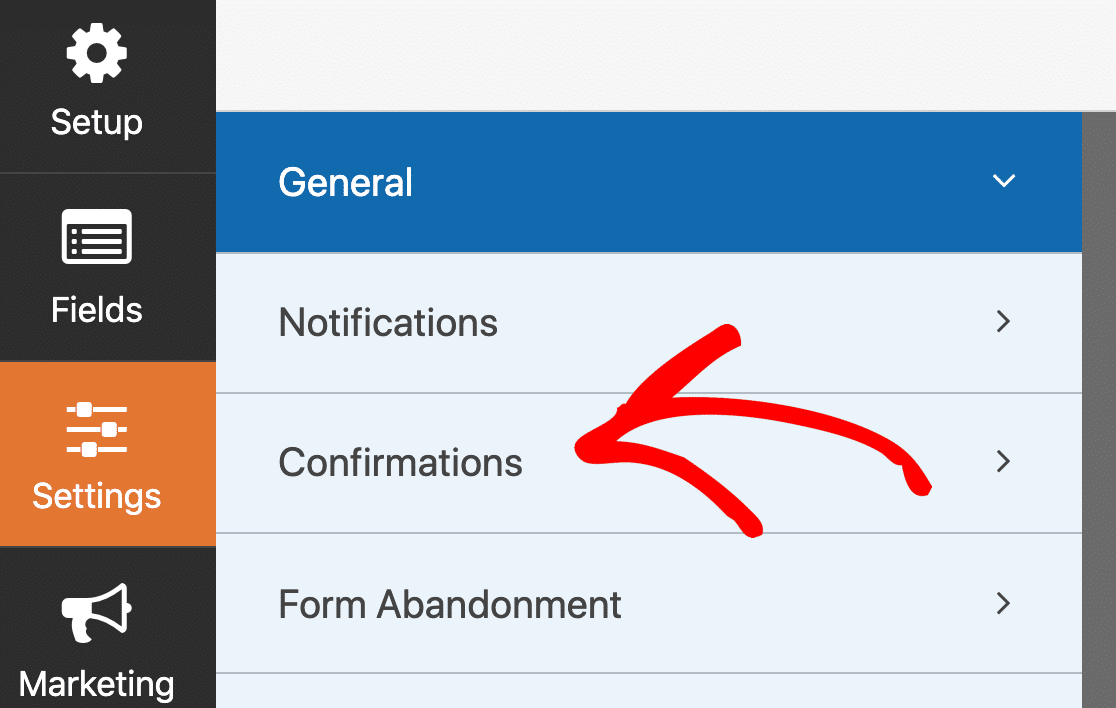
L'une des façons de donner accès à votre ressource lead magnet est de simplement proposer le lien vers cette ressource dans le message de confirmation lors de la soumission du formulaire. Pour cela, cliquez sur " Settings " "Confirmations" à gauche de l'interface de WPForms.

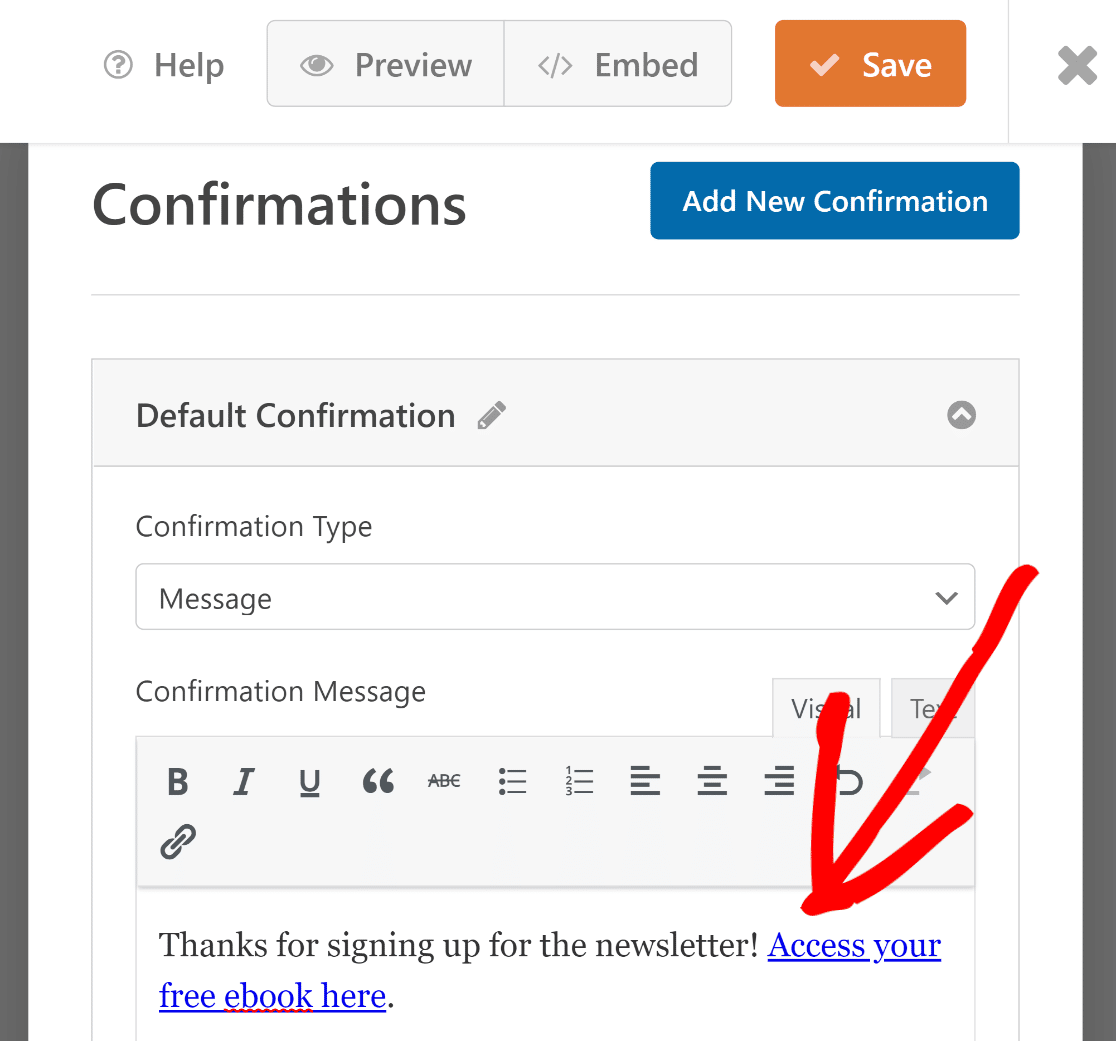
À partir de là, il est très facile de personnaliser le message de confirmation et d'ajouter un lien vers votre lead magnet. Si vous vous souvenez avoir copié l'URL de votre fichier lead magnet plus tôt, c'est ce lien que vous devrez ajouter au message.

Ce message s'affichera immédiatement après la soumission du formulaire, permettant aux visiteurs d'accéder facilement à votre aimant de prospects via le lien.
Redirection vers l'URL du Lead Magnet
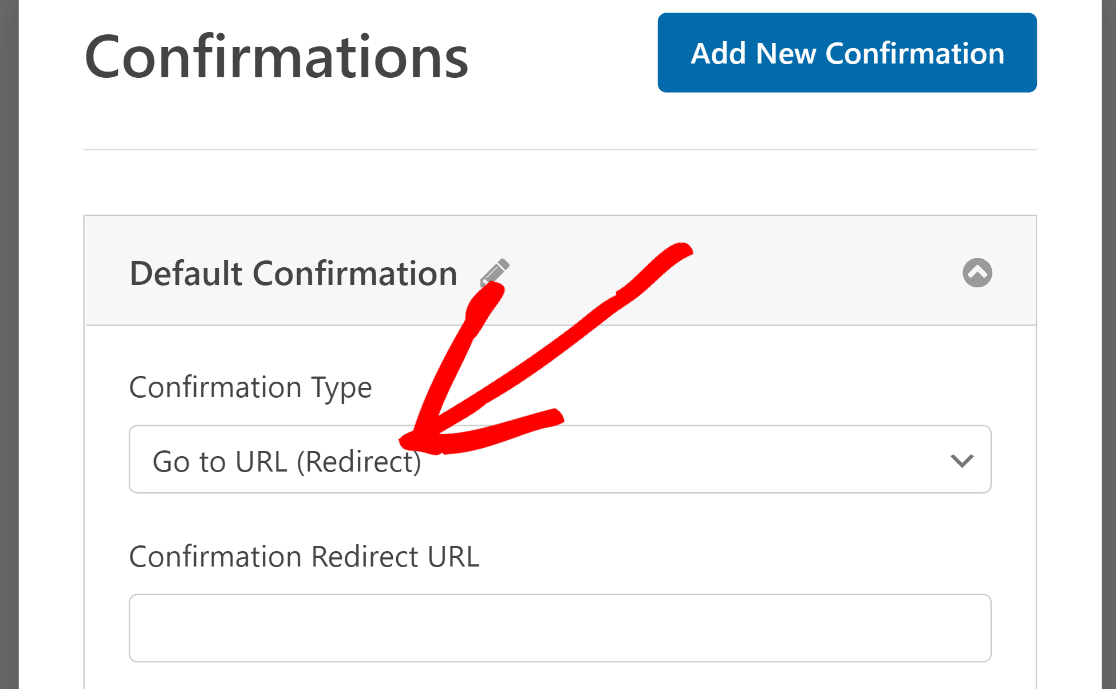
WPForms vous permet également de mettre en place une redirection qui a lieu immédiatement lorsque l'utilisateur appuie sur le bouton Soumettre.
Pour ce faire, sélectionnez l'option Aller à l'URL (Redirection) dans Type de confirmation. Saisissez ensuite le lien de votre lead magnet dans le champ URL de redirection de la confirmation.

De cette façon, vous pouvez instantanément amener vos visiteurs à votre article de lead magnet lors de la soumission du formulaire.
Envoyer le lien Lead Magnet par e-mail
Vous pouvez également envoyer le lien de l'aimant à prospects à vos utilisateurs par courrier électronique.
Par défaut, les notifications à l'administrateur du site sont déjà activées dans WPForms. Cela permet de s'assurer que vous recevez un email pour toutes les entrées de formulaire.
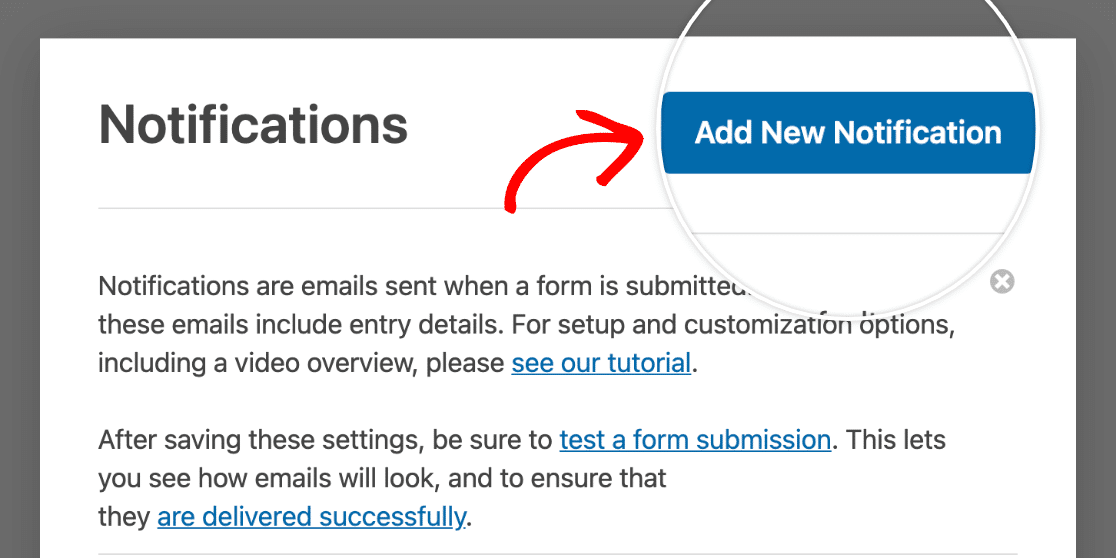
Mais vous pouvez également configurer une notification par courriel distincte pour le visiteur qui remplit votre formulaire. Pour ce faire, cliquez sur Paramètres " Notifications.

Appuyez maintenant sur le bouton Ajouter une nouvelle notification en haut à droite.

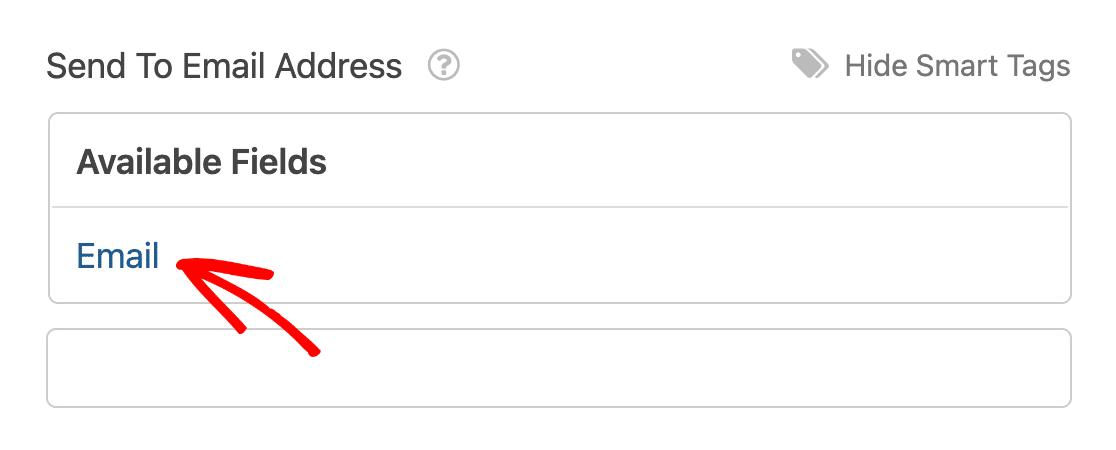
Dans le champ Envoyer à l'adresse électronique, sélectionnez Email dans la liste des balises intelligentes. Cette balise récupérera automatiquement l'adresse électronique fournie par l'utilisateur qui remplit votre formulaire.

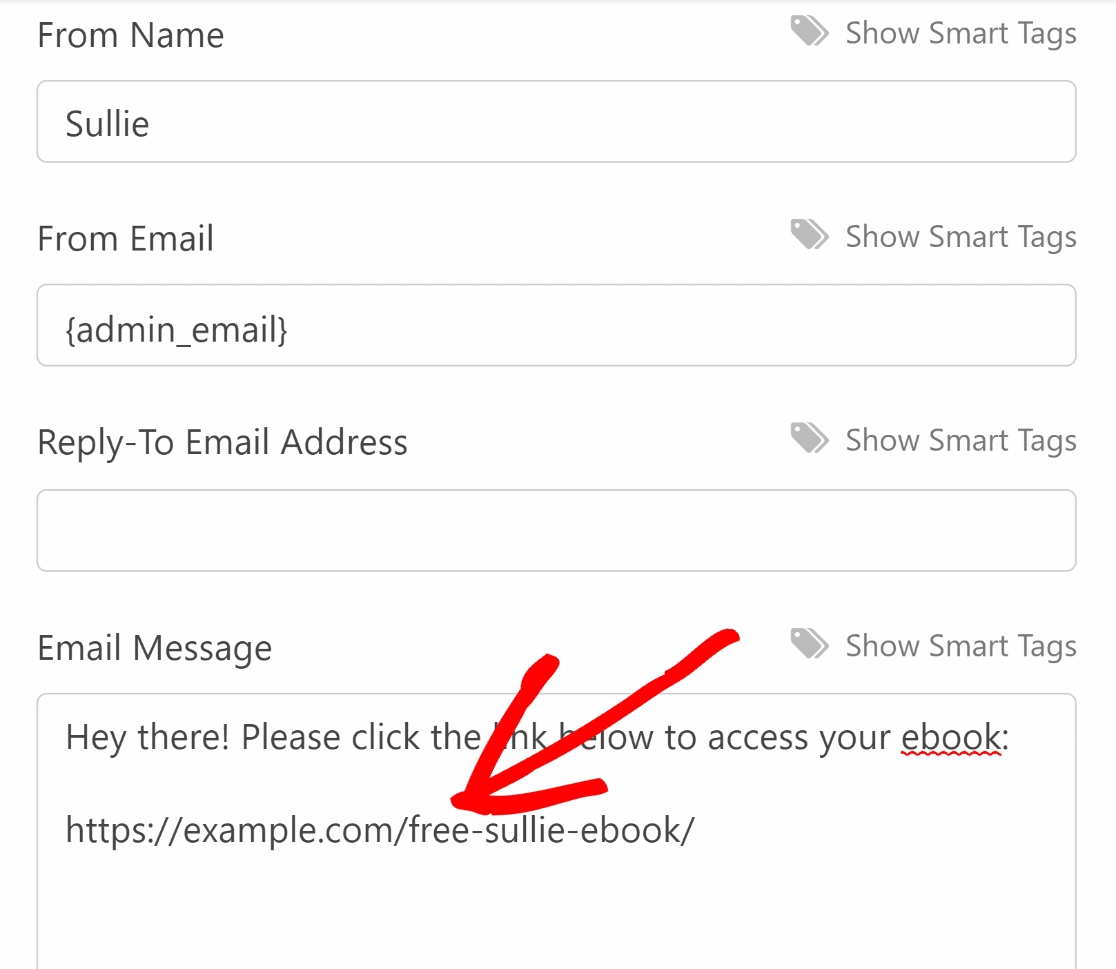
Faites défiler vers le bas jusqu'au champ Message de l'e-mail et ajoutez-y le lien de votre aimant à prospects.

Excellent travail ! Désormais, chaque fois qu'un utilisateur soumettra votre formulaire de newsletter, il recevra un lien direct vers votre lead magnet dans un e-mail.
N'oubliez pas d'appuyer sur le bouton orange Enregistrer en haut à droite de l'interface pour sauvegarder les modifications apportées jusqu'à présent.
Étape 6 : Ajouter le formulaire Lead Magnet Optin à votre site Web WordPress
Il est temps de publier le formulaire sur votre site et de commencer à générer des prospects ! Cliquez sur le bouton Embed en haut du générateur de formulaires.

Un widget s'affichera, vous offrant deux options d'intégration. Pour cet exemple, nous allons intégrer le formulaire dans une nouvelle page. Cliquez sur Créer une nouvelle page.

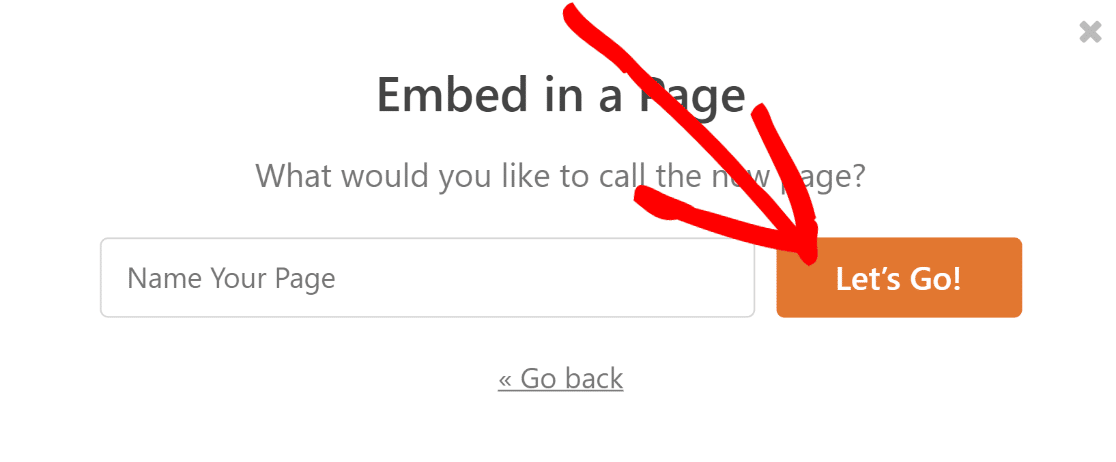
Donnez un nom à votre page et appuyez sur " Let's Go".

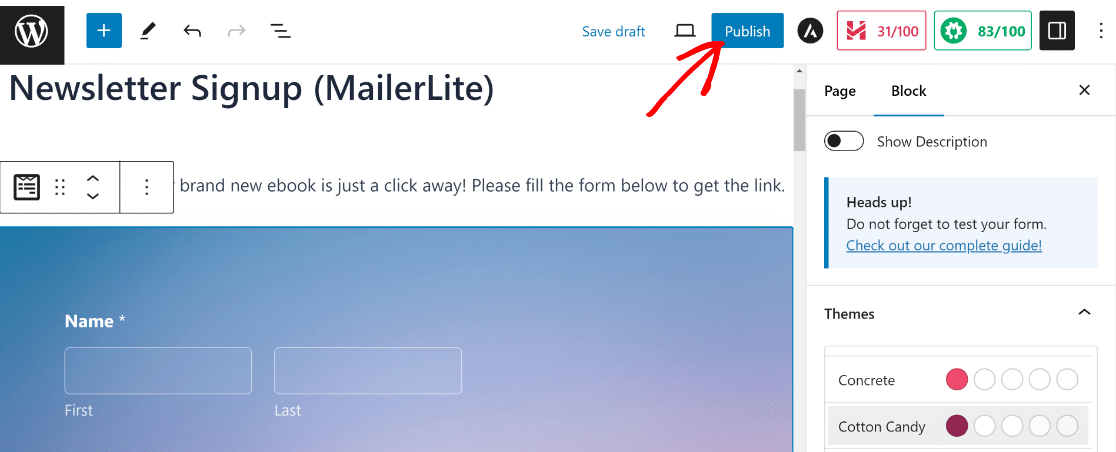
Vous accéderez ainsi à l'éditeur de blocs de WordPress pour votre nouvelle page. Vous trouverez déjà le bloc pour votre formulaire d'optin lead magnet intégré dans la page.
Il est conseillé d'ajouter une brève description à cette page afin d'attirer l'attention sur l'accès gratuit que vous offrez aux visiteurs en échange de leurs informations.
En même temps, vous pouvez ajouter un thème à votre formulaire d'un simple clic pour lui donner un aspect plus esthétique. Il vous suffit de cliquer sur la zone entourant le formulaire.
Ensuite, faites défiler la section Thèmes dans le volet de droite et sélectionnez l'un des thèmes disponibles. Lorsque vous êtes prêt à mettre votre formulaire en ligne et à commencer à collecter des abonnés, cliquez sur Publier.

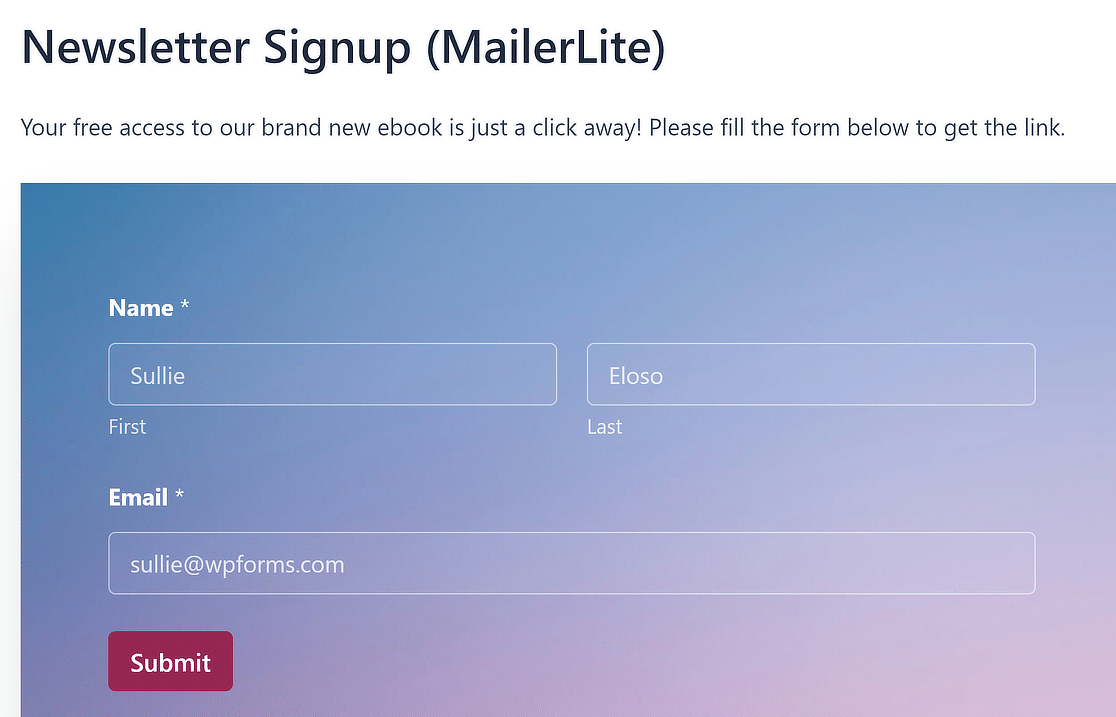
Génial ! Vérifions maintenant que le message de confirmation fonctionne correctement. Pour ce faire, vous pouvez remplir un formulaire de test.

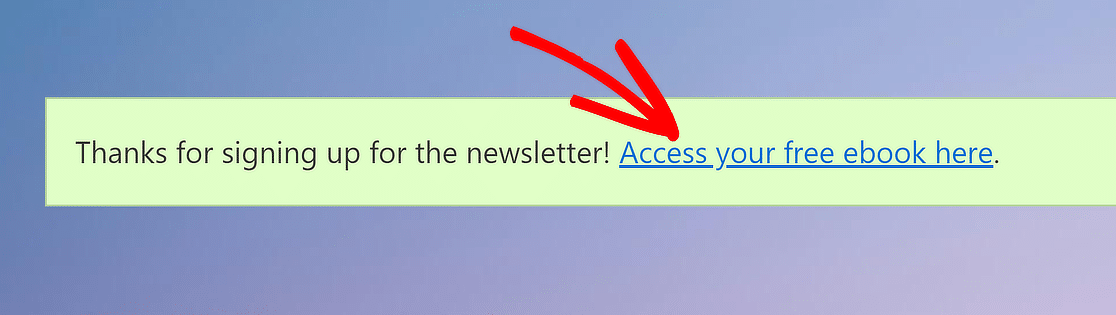
Comme vous pouvez le voir ci-dessous, le message de confirmation contenant un lien vers un aimant à prospects s'affiche comme prévu !

Mais attendez ! Vous vous souvenez que nous avons mis en place une intégration pour que toutes les nouvelles entrées soient automatiquement envoyées à votre compte MailerLite ?
Voyons si l'entrée test a été ajoutée à notre liste d'abonnés MailerLite. Si vous avez correctement établi la connexion, le nouvel abonné devrait apparaître en quelques secondes dans votre liste MailerLite.

Et voilà, c'est fait ! Vous savez maintenant comment créer votre propre formulaire optin avec un plugin WordPress.
FAQ sur la création d'un formulaire d'optin pour l'aimant à prospects dans WordPress
Apprendre à créer un formulaire d'optin avec un aimant à prospects dans WordPress est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet.
Qu'est-ce qu'un aimant à prospects et comment fonctionne-t-il ?
Un aimant à prospects est quelque chose de gratuit que vous offrez en échange de l'e-mail d'une personne. Il peut s'agir d'un guide, d'une liste de contrôle ou d'un fichier. La personne remplit un formulaire et vous lui envoyez l'article.
Comment créer un aimant à prospects dans WordPress sans codage ?
Il suffit de télécharger votre aimant à prospects, c'est-à-dire un guide, une liste de contrôle ou tout autre fichier sur WordPress, puis d'utiliser un plugin tel que WPForms.
Il vous permet de créer un formulaire par glisser-déposer. Ajoutez un champ pour le nom et l'adresse e-mail, puis connectez-le à votre outil de téléchargement de freebies ou d'envoi d'e-mails.
Puis-je envoyer un aimant à prospects automatiquement après l'inscription d'une personne ?
Oui. Avec WPForms, vous pouvez envoyer un email juste après que le formulaire ait été soumis. Ajoutez le lien de votre fichier à cet email pour que les utilisateurs l'obtiennent instantanément.
Quelle est la meilleure façon de collecter des e-mails à l'aide d'un formulaire "lead magnet" ?
Le formulaire doit être court. Il suffit d'indiquer son nom et son adresse électronique. Placez-le à des endroits que les gens verront, comme votre page d'accueil ou votre blog. Utilisez un titre clair qui explique ce qu'ils recevront.
Quel plugin dois-je utiliser pour créer un formulaire d'optin dans WordPress ?
WPForms est une excellente option. Il est facile à utiliser, prend en charge les liens de fichiers et fonctionne bien avec des services de messagerie comme Mailchimp ou Constant Contact.
Comment ajouter le téléchargement d'un fichier à mon formulaire WordPress ?
Après que quelqu'un ait rempli le formulaire, affichez un message avec un lien de téléchargement ou envoyez le fichier dans l'email. WPForms vous permet de faire les deux.
Puis-je utiliser WPForms pour envoyer un cadeau après la soumission du formulaire ?
Oui. Créez un e-mail de confirmation dans les paramètres de votre formulaire et collez le lien du fichier à l'intérieur. L'e-mail est envoyé juste après l'envoi du formulaire.
Comment créer un formulaire popup lead magnet dans WordPress ?
Vous aurez besoin d'un plugin popup comme OptinMonster. Vous pouvez créer votre formulaire dans WPForms et le placer à l'intérieur de la boîte popup.
Quels types d'aimants à prospects obtiennent le plus grand nombre d'inscriptions ?
Les gains rapides sont plus efficaces lorsqu'il s'agit de listes de contrôle, d'aide-mémoire ou de petits guides. Veillez à ce qu'ils résolvent un problème précis qui préoccupe vos lecteurs.
Ensuite, construire des formulaires optimisés avec WPForms
Vous voulez collecter plus de leads sur votre site web ? Le module WPForms Lead Forms vous aide à construire des formulaires de génération de leads optimisés que vous pouvez intégrer n'importe où sur votre site.
Si vous avez aimé cet article, vous voudrez peut-être aussi lire notre guide sur l'élimination des spams de formulaires afin de conserver une liste d'adresses électroniques de la plus haute qualité possible.
Si vous souhaitez rendre les formulaires plus conviviaux, vous pouvez explorer comment créer des formulaires de prospects à plusieurs étapes. Curieux de découvrir d'autres options que WPForms ? Consultez notre tour d'horizon des meilleures alternatives à WPForms.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.