Résumé de l'IA
Vous cherchez un moyen simple d'ajouter un formulaire de paiement en un clic à votre site WordPress ?
Aujourd'hui, les acheteurs en ligne attendent des magasins en ligne qu'ils soient pratiques et rapides. En permettant à vos clients d'enregistrer leurs informations de paiement pour pouvoir passer à la caisse en un seul clic, vous leur ferez gagner du temps, vous contribuerez à réduire les abandons de panier et vous diminuerez les erreurs de passage à la caisse.
Dans ce tutoriel, nous vous montrerons un moyen rapide, facile et gratuit de créer un formulaire sécurisé de paiement par carte de crédit en un seul clic dans WordPress sans avoir besoin de HTML, CSS ou Javascript.
Créez votre formulaire de paiement WordPress dès maintenant
Qu'est-ce que le paiement en un clic ?
Le paiement en un clic est un moyen pratique pour les clients d'acheter des articles en ligne en cliquant sur un bouton, sans avoir à saisir leur nom complet, leur adresse, les détails de leur carte et d'autres informations relatives au paiement.
Le paiement en un clic fonctionne en stockant les données du client en toute sécurité lors de son inscription initiale. Lorsque le client se connecte à nouveau, il peut terminer ses achats sans avoir à saisir à nouveau toutes ses informations, ce qui améliore et accélère le processus de paiement.
Comment créer un formulaire de paiement en un clic sur WordPress
Amazon a été l'un des premiers sites à utiliser le paiement en un clic, mais il s'agit désormais d'une caractéristique courante des sites de commerce électronique.
Plusieurs processeurs de paiement, dont Stripe, proposent désormais une fonction de paiement en un clic. Cela signifie que le client peut utiliser le paiement en un clic dans n'importe quelle boutique en ligne qui utilise ce processeur de paiement, plutôt que de créer un compte utilisateur et d'entrer les détails du paiement sur chaque site web où il fait des achats.
Continuez à lire pour un guide simple étape par étape pour mettre en place un paiement en un clic avec WPForms et Stripe.
Dans cet article
Étape 1 : Installer WPForms

WPForms est le meilleur plugin de création de formulaires sans code pour WordPress. Toutes les versions du plugin incluent la fonctionnalité de paiement Stripe afin que vous puissiez facilement créer des formulaires de paiement, des formulaires d'approbation de dépenses, et plus encore.
Il y a même plus de 2 000 modèles de formulaires qui sont fournis avec WPForms, y compris plusieurs formulaires de paiement et de caisse. Dans ce tutoriel, nous utiliserons un formulaire de commande Stripe, que vous pouvez personnaliser pour l'adapter à la caisse de votre boutique en ligne.
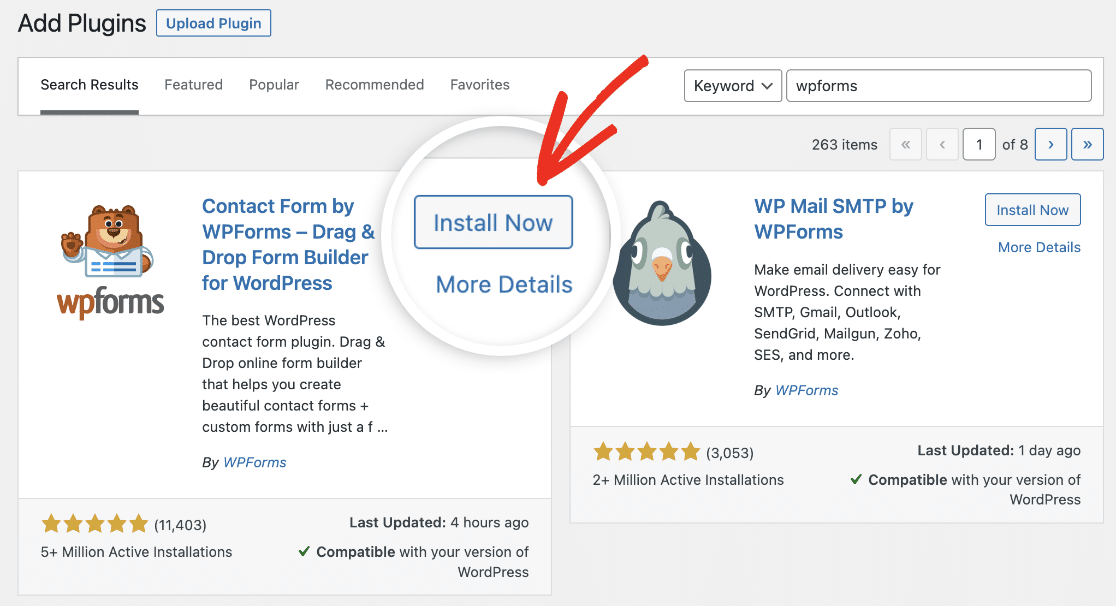
Pour commencer, installez le plugin en naviguant vers Plugins " Ajouter un nouveau plugin dans votre tableau de bord WordPress.

Tapez "WPForms" dans la barre de recherche pour trouver le plugin WPForms et cliquez sur le bouton Installer maintenant.

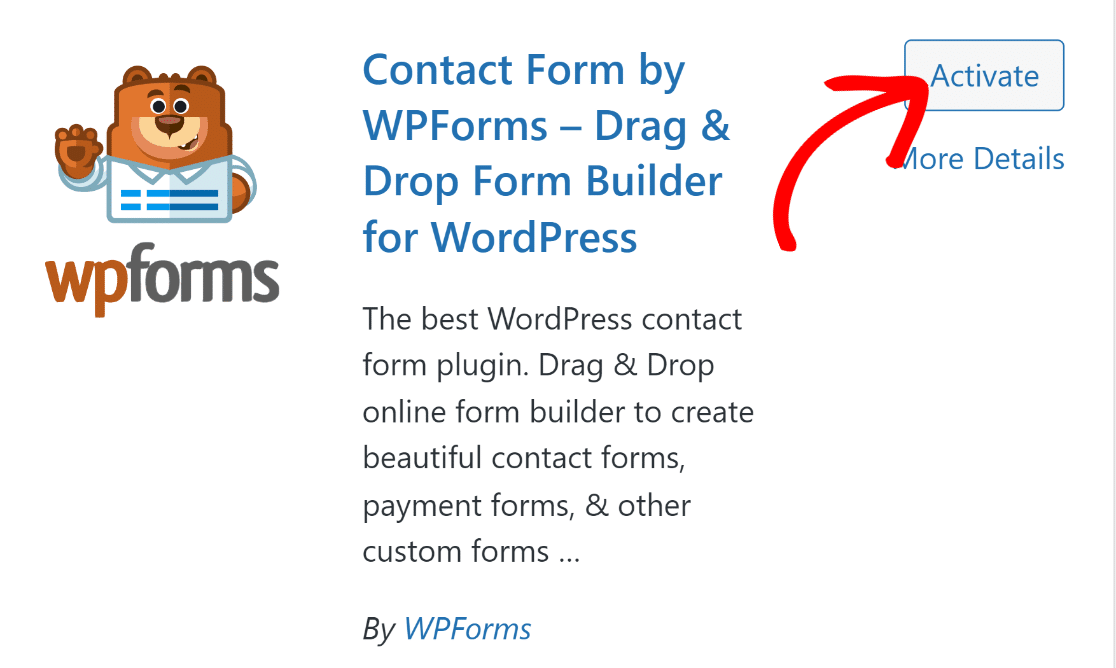
Attendez quelques instants que le plugin s'installe, puis cliquez sur le bouton Activer.

Une fois le plugin activé, vous êtes prêt à configurer les paiements et à créer votre formulaire de paiement.
Etape 2 : Connecter votre compte Stripe à WPForms
WPForms propose plusieurs modèles de formulaires de commande et de paiement gratuits, mais vous devrez configurer une passerelle de paiement pour les utiliser. Les passerelles de paiement vous permettent de collecter en toute sécurité les données de paiement des clients et d'autoriser les paiements par carte en échange de frais de transaction minimes.
WPForms intègre l'API de plusieurs passerelles de paiement telles que Paypal, Square, et Authorize.net. Mais si vous recherchez l'option la plus abordable, vous pouvez utiliser Stripe, intégré à WPForms Lite. Il n'y a pas de frais supplémentaires pour l'utilisation de Stripe pour prendre les paiements ; vous ne serez facturé que 3% de frais par transaction, plus les frais de Stripe.
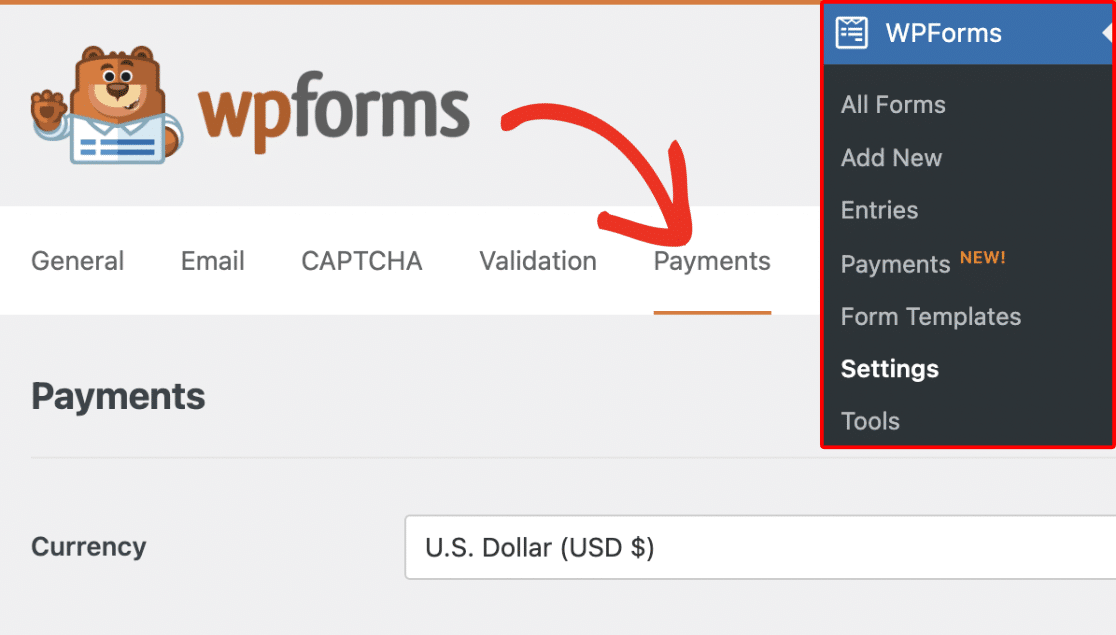
Vous pouvez connecter WPForms à votre compte Stripe en naviguant dans WPForms " Settings et en cliquant sur l'onglet Payments.

Dans cet écran, vous pouvez modifier la devise dans laquelle vous acceptez les paiements à partir de la liste déroulante.

Faites défiler la page un peu plus bas et cliquez sur le bouton Connecter avec Stripe.

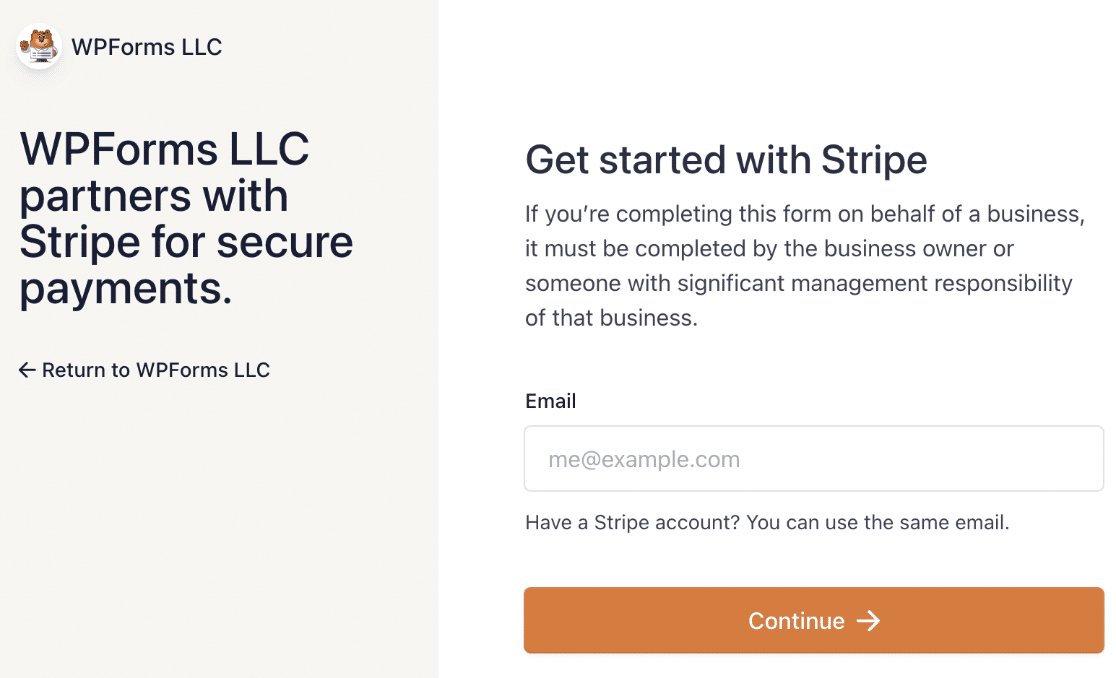
Vous accéderez à l'assistant de connexion Stripe, où vous pourrez vous connecter à votre compte existant ou créer un nouveau compte.

Après avoir complété l'assistant de connexion, vous retournerez dans votre tableau de bord WordPress, où vous devriez voir la confirmation que WPForms est maintenant connecté à votre compte Stripe.

Vous êtes maintenant prêt à accepter des paiements sur votre site. Il ne vous reste plus qu'à créer votre formulaire de paiement.
Étape 3 : Créer un formulaire de paiement
Naviguez vers WPForms " Add New pour parcourir les modèles de formulaires.

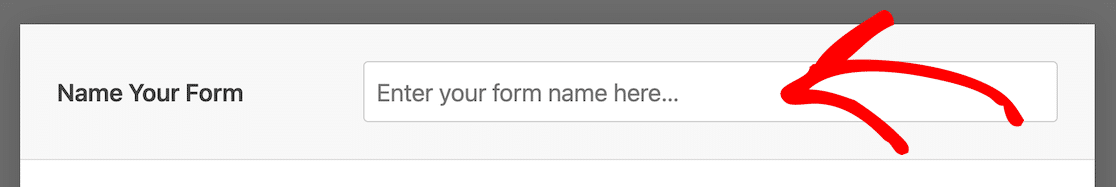
Donnez un nom à votre formulaire dans la partie supérieure de votre constructeur. Vous pouvez l'appeler "Checkout" ou tout autre nom descriptif qui vous convient.

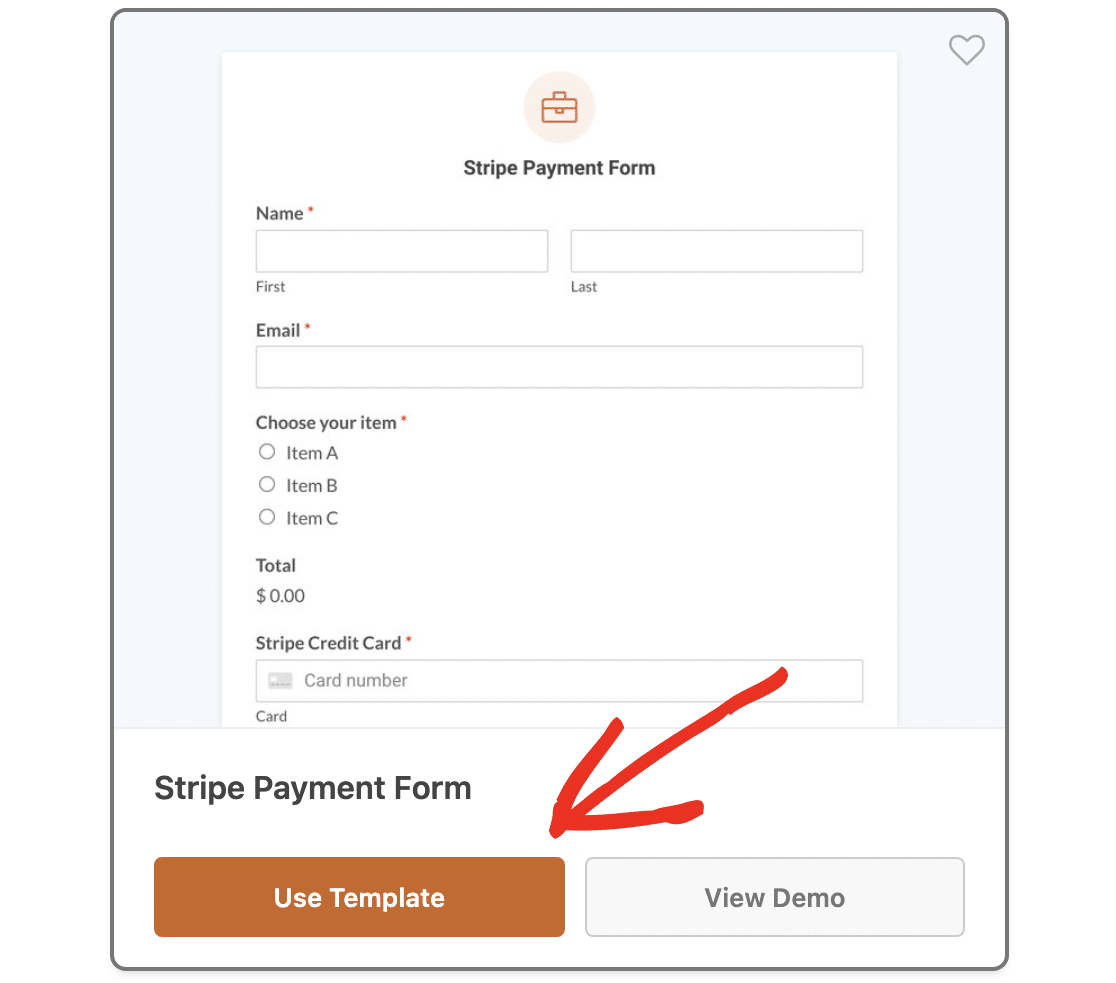
Pour ce tutoriel, nous utiliserons le modèle de formulaire de paiement Stripe. Il s'agit d'un formulaire de paiement simple que vous pouvez personnaliser en fonction de vos besoins.
Tapez "Stripe" dans le champ de recherche situé à gauche du navigateur de modèles et faites défiler l'écran jusqu'au "Formulaire de paiement Stripe". Cliquez sur le bouton Utiliser le modèle.

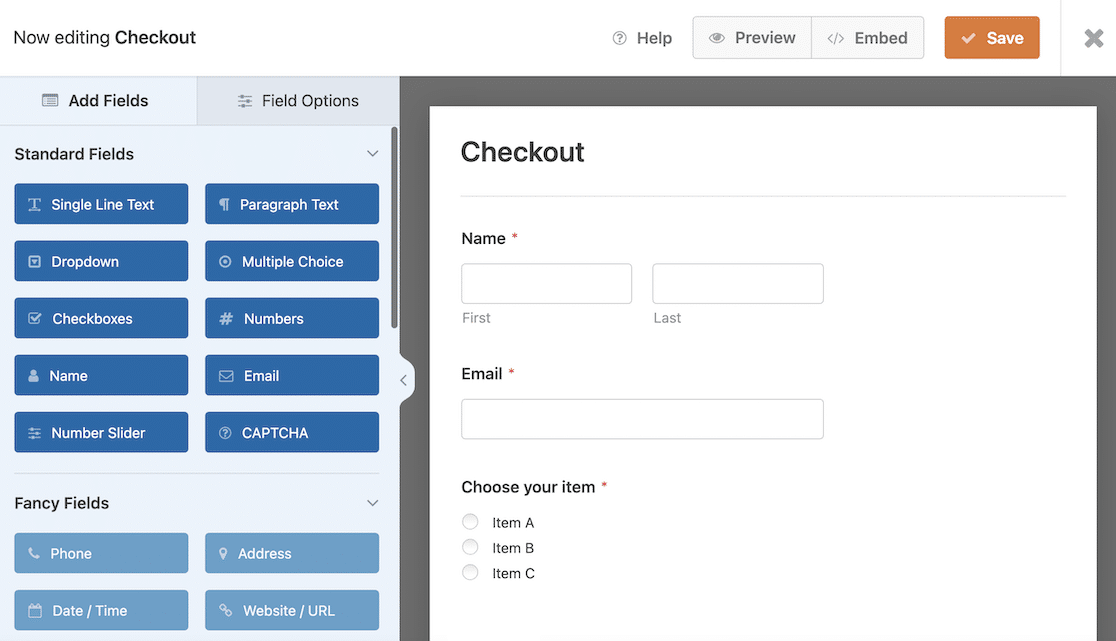
Vous accéderez ainsi au générateur de formulaires par glisser-déposer. Ici, vous pouvez personnaliser le formulaire pour l'adapter à votre boutique en ligne.
Par exemple, le modèle comprend un champ à boutons radio à choix multiples qui permet à l'utilisateur de choisir un seul produit, mais vous pouvez le remplacer par un champ de paiement à cases à cocher afin que l'utilisateur puisse commander plusieurs articles.

Pour ajouter des champs de formulaire supplémentaires, faites-les glisser à partir du panneau Ajouter des champs situé à gauche. Cependant, évitez d'ajouter des champs inutiles, car cela augmenterait le temps nécessaire à l'utilisateur pour passer à la caisse, ce qui réduirait l'efficacité de la fonction "un seul clic".
Stripe fournit déjà des champs pour les informations client telles que l'adresse de livraison et de facturation, le numéro de téléphone et le numéro de carte de crédit, vous n'avez donc pas besoin de les ajouter à votre formulaire.
Pour modifier le texte de votre formulaire, cliquez sur le champ de saisie et modifiez l'étiquette ou le texte de remplacement dans le panneau Options du champ.
N'oubliez pas d'ajuster le prix et le nom des articles pour qu'ils correspondent à vos produits. Consultez notre guide complet sur la personnalisation des options de champ si vous avez besoin d'aide.
Étape 4 : Activer le lien Stripe
Pour permettre aux utilisateurs de régler leurs achats en un seul clic, vous devez activer Stripe Link. Il s'agit de la solution de paiement en un clic de Stripe, qui stocke en toute sécurité les données des clients et leur permet de les réutiliser sur n'importe quel site prenant en charge Link.
Après s'être enregistré auprès de Link, le client reçoit un code d'authentification à usage unique. Une fois ce code saisi, ses données de paiement seront pré-remplies dans le formulaire de paiement, de sorte qu'il lui suffira d'envoyer le formulaire pour effectuer le paiement.
Le passage à la caisse avec Stripe Link ne prend que 6 secondes et peut augmenter les taux de conversion de plus de 7 %.
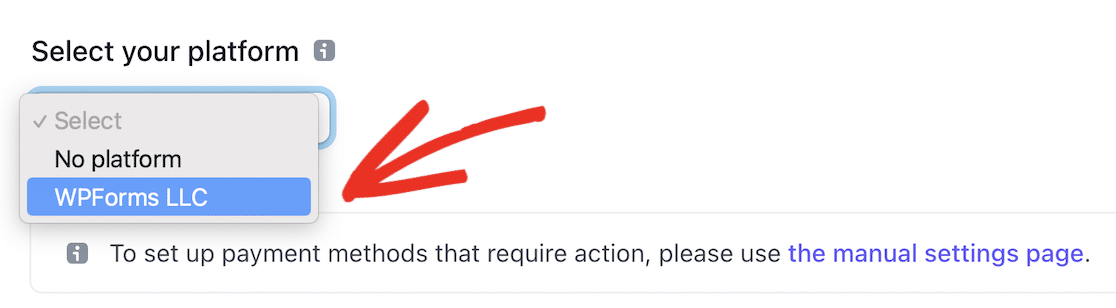
Pour vous assurer que le lien est activé, allez dans les paramètres de paiement de votre compte Stripe et choisissez "WPForms LLC" dans la liste déroulante "Select Your Platform".

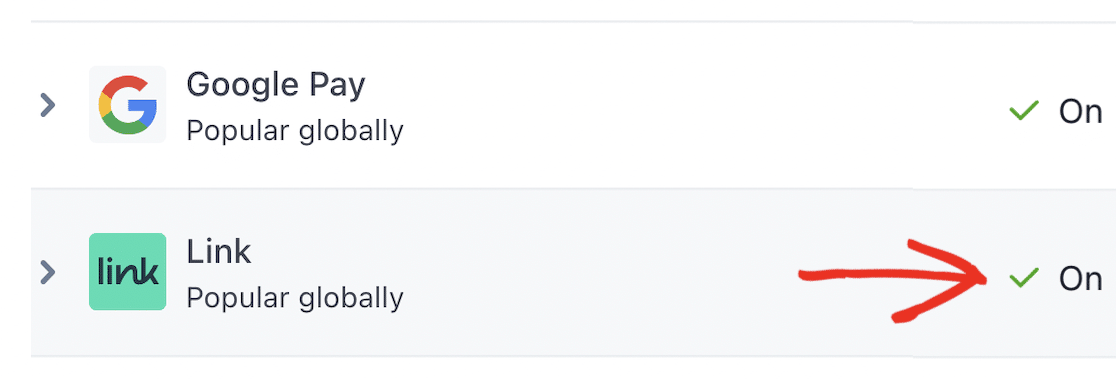
Cela affichera les méthodes de paiement et les paramètres de WPForms. Descendez jusqu'à la section Wallets et assurez-vous que le lien est activé.

Une fois que le lien est actif pour votre compte Stripe, vous pouvez retourner sur WordPress pour terminer la configuration de votre formulaire de paiement.
C'est une bonne idée de tester votre formulaire et votre configuration de paiement Stripe avant de les mettre en ligne. Consultez notre guide sur l 'activation du mode test de Stripe dans WordPress pour obtenir des instructions détaillées sur la façon de procéder.
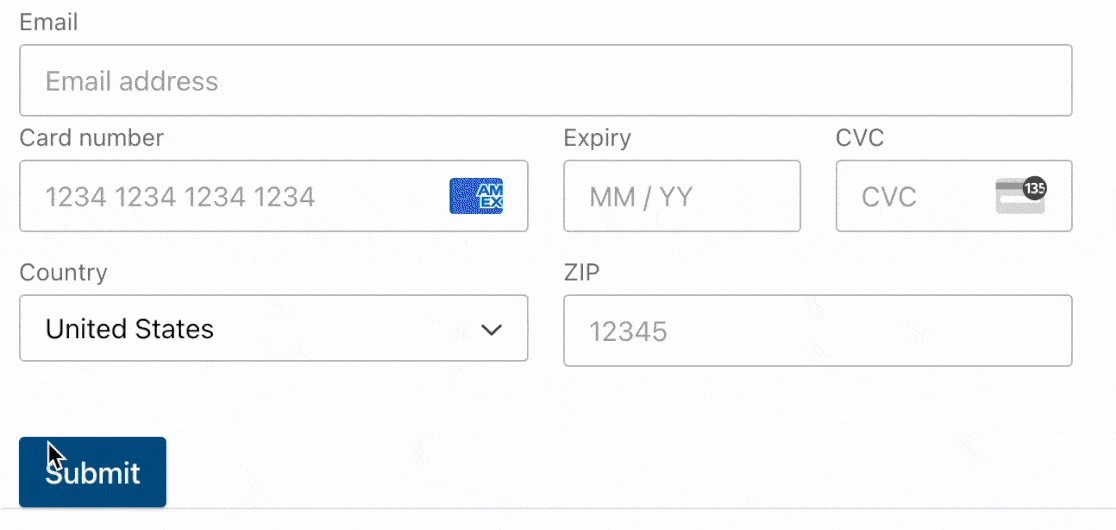
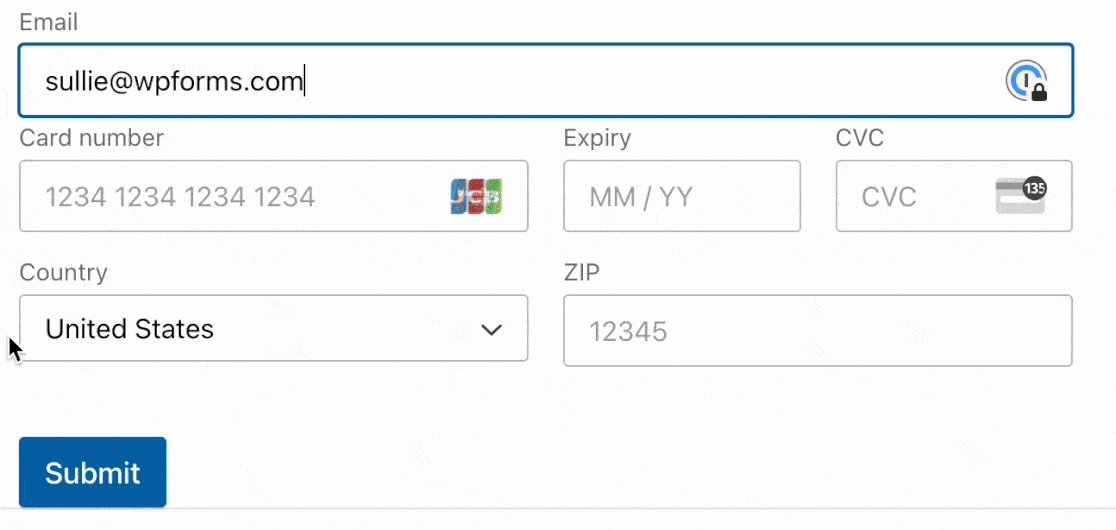
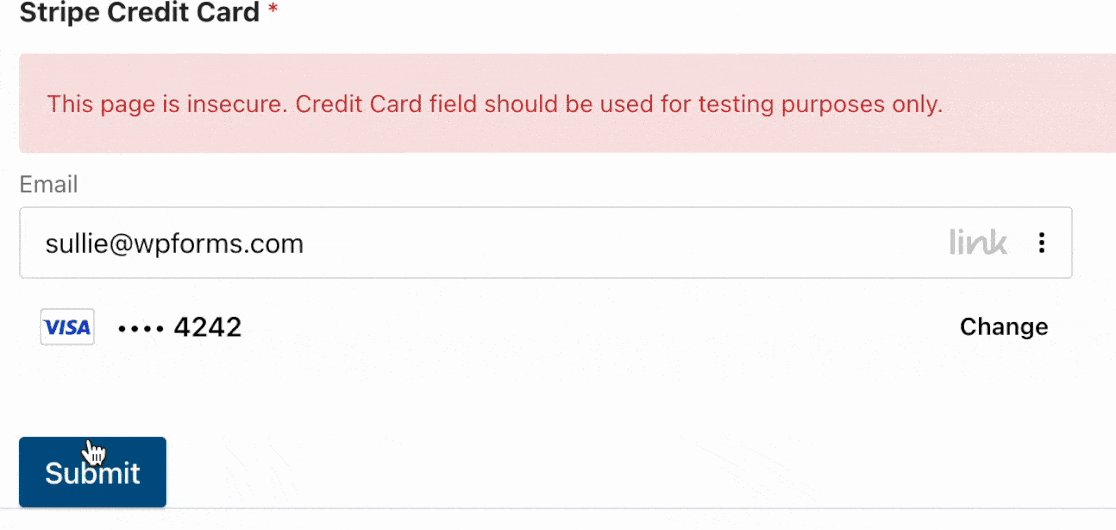
Pendant que vous êtes en mode test, vous pouvez constater vous-même à quel point il est facile de passer à la caisse en un seul clic :

Étape 5 : Publier le formulaire de paiement
Il est maintenant temps de mettre en ligne votre formulaire de paiement afin que vous puissiez commencer à gagner de l'argent ! Cliquez sur le bouton Embed en haut du générateur de formulaires.

Une fenêtre contextuelle s'affiche pour vous demander si vous souhaitez intégrer votre formulaire dans une page existante ou créer une nouvelle page. Vous pouvez cliquer sur le bouton Créer une nouvelle page pour créer une page de paiement distincte pour votre boutique en ligne.

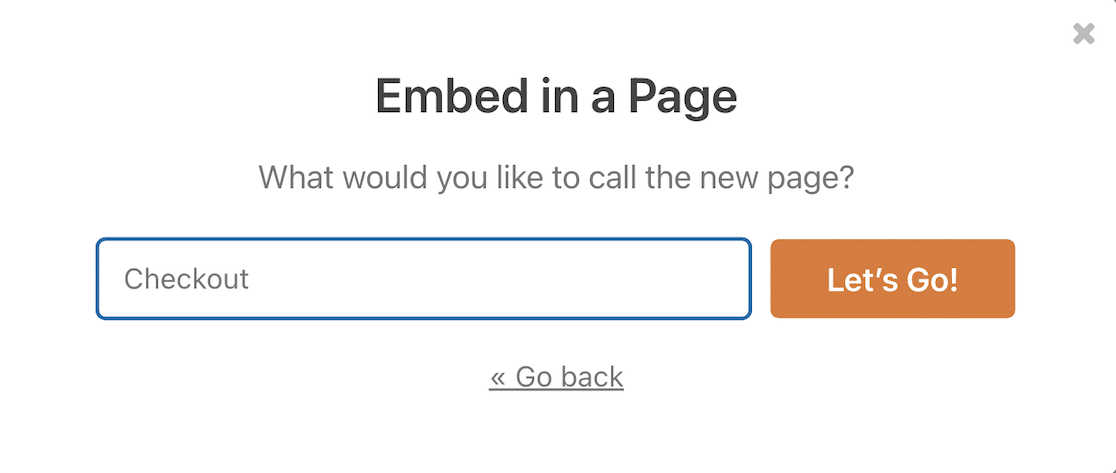
Saisissez un nom approprié pour votre page et cliquez sur Let's Go ! pour créer la page.

Il ne vous reste plus qu'à cliquer sur le bouton Publier en haut à droite pour mettre en ligne la page de paiement.

Votre formulaire de paiement est maintenant prêt à être utilisé et vos clients peuvent terminer le processus de paiement et la validation de la carte en un seul clic !
Ensuite, apprenez à accepter les paiements récurrents
Pour faire gagner encore plus de temps à vos clients, apprenez à activer les paiements récurrents dans Stripe afin de pouvoir proposer des abonnements. Vous pouvez également lire les plaintes les plus courantes des clients concernant les formulaires de paiement pour vous aider à améliorer les formulaires sur votre site.
Créez votre formulaire de paiement WordPress dès maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.