Résumé de l'IA
Vous cherchez un moyen simple de créer un formulaire popup dans WordPress pour attirer l'attention des visiteurs et collecter plus de prospects ?
Les popups WordPress sont connus pour avoir des taux de clics (CTR) plus élevés que d'autres formes de publicité.
Créez votre formulaire WordPress maintenant
Dans ce guide, nous allons vous expliquer comment créer un formulaire popup à l'aide de deux méthodes et outils différents.
Dans cet article
Pour commencer : Créer un formulaire
Avant de créer une popup, vous devez créer un formulaire dans WPForms. Ce tutoriel fonctionnera avec n'importe quelle version, y compris WPForms Lite.
Gardez à l'esprit que WPForms Lite envoie les entrées par email, mais ne les stocke pas dans WordPress. Nous recommandons WPForms Pro si vous voulez être en mesure d'exporter vos entrées de formulaire vers d'autres plateformes plus tard.
Consultez cet article pour voir la différence entre WPForms Lite et WPForms Pro.
Une fois WPForms installé et activé, allez dans WPForms " Add New pour créer un nouveau formulaire.

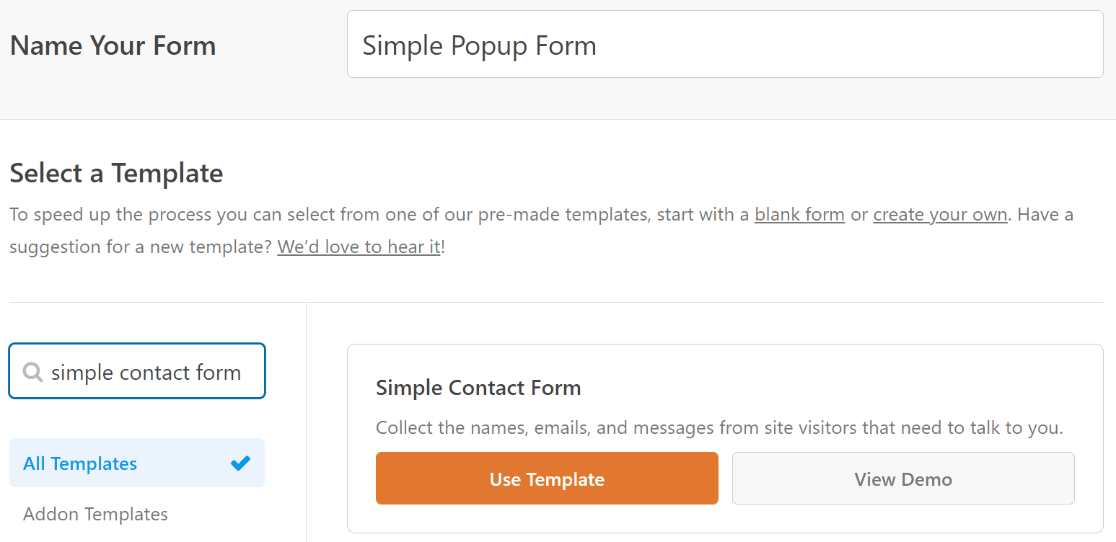
Vous devriez maintenant voir l'écran de configuration du formulaire avec différents modèles. Pour un formulaire popup, vous voudrez éviter d'avoir un grand nombre de champs.
Le fait que le formulaire soit court et compact facilitera son affichage sur les petits écrans. Nous utiliserons le modèle de formulaire de contact simple comme point de départ.

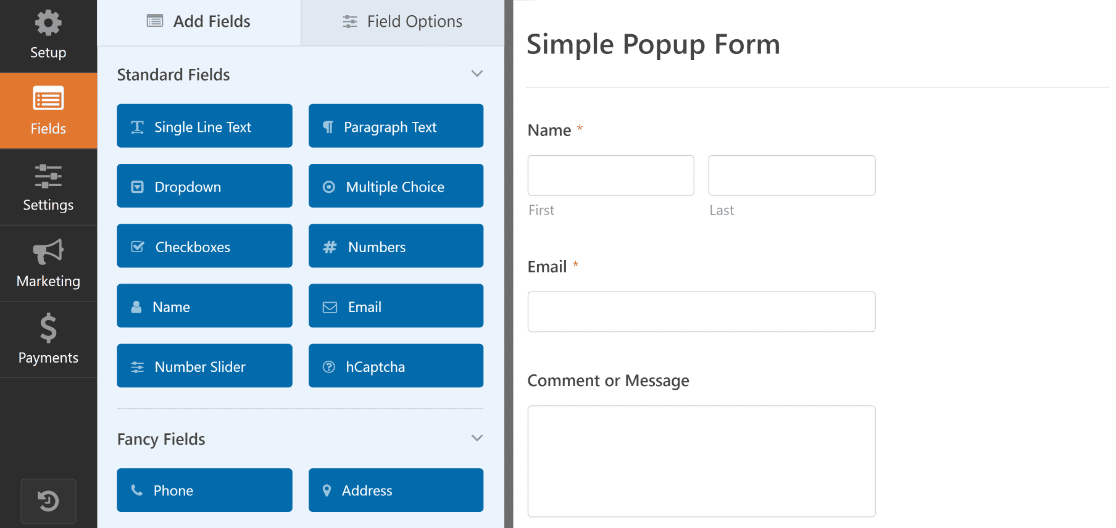
WPForms chargera votre modèle et vous amènera à l'écran de construction du formulaire. Le modèle de formulaire de contact simple comprend les champs Nom, Email et Texte du paragraphe, ce qui est tout ce dont nous avons besoin pour l'instant.

Lorsque vous êtes satisfait de l'aspect de votre formulaire, cliquez sur Enregistrer. Nous sommes maintenant prêts à passer à la fenêtre contextuelle. Commençons par OptinMonster.
Méthode n° 1 : Créer une fenêtre contextuelle avec OptinMonster
OptinMonster est un service SaaS proposant des outils d'optimisation de la conversion, qui s'intègre parfaitement aux sites WordPress grâce à son plugin. Dans cette méthode, nous allons utiliser OptinMonster pour créer une popup qui affiche un formulaire.
1. Installer OptinMonster
Vous pouvez télécharger gratuitement le plugin OptinMonster et créer jusqu'à 3 campagnes avec une limite totale de 300 impressions par mois. C'est parfait pour mettre en place votre premier formulaire popup WordPress lorsque vous débutez.

Plus tard, vous souhaiterez probablement supprimer les limitations de la version gratuite à partir de 9 $/mois.
Si vous ne savez pas comment installer un plugin WordPress, voici les instructions pour ajouter OptinMonster à votre site WordPress.
2. Créer une campagne de fenêtres contextuelles
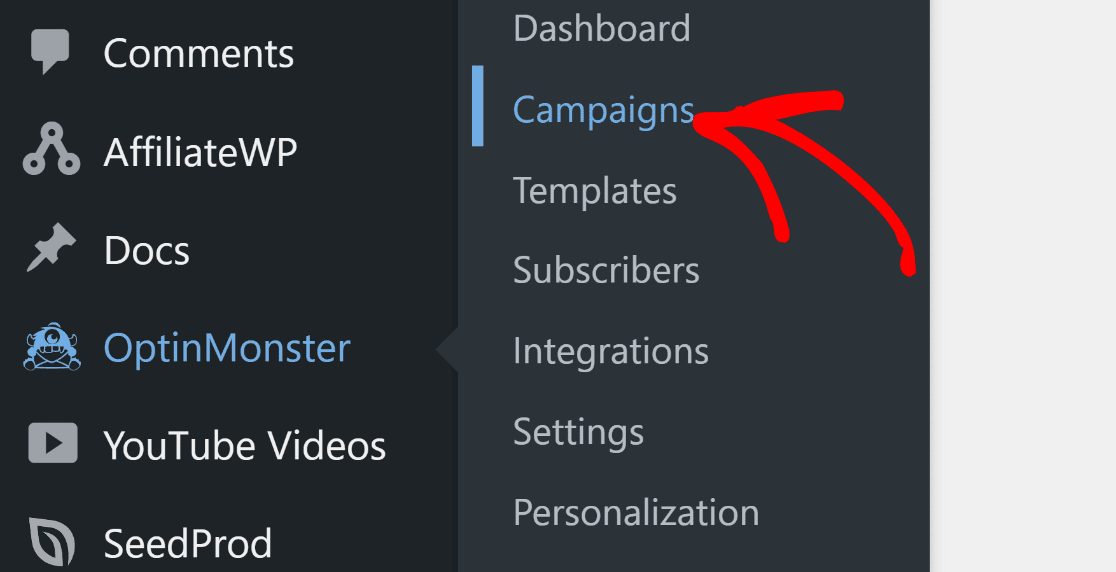
Ensuite, nous allons créer votre campagne popup. Commencez par cliquer sur OptinMonster " Campagnes dans le menu de votre barre latérale WordPress.

Vous serez alors redirigé vers la page de création de campagne. Cliquez sur le bouton Créer votre première campagne.

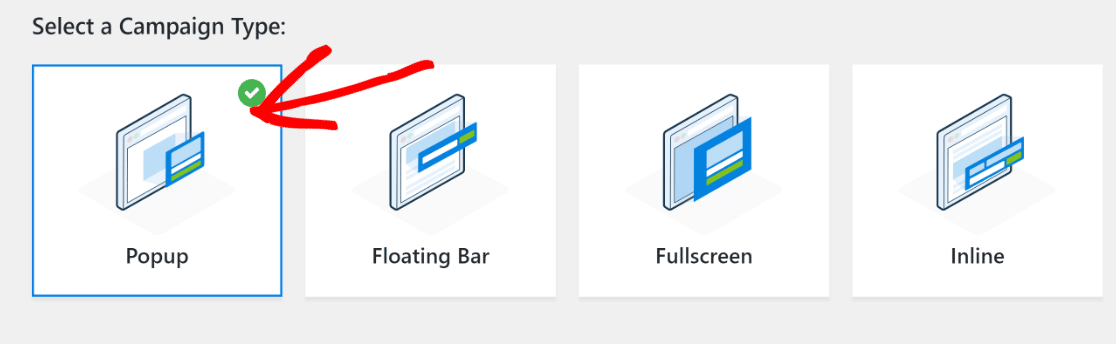
Dans la liste des options disponibles, sélectionnez Popup comme type de campagne, car c'est l'objectif principal pour l'instant.

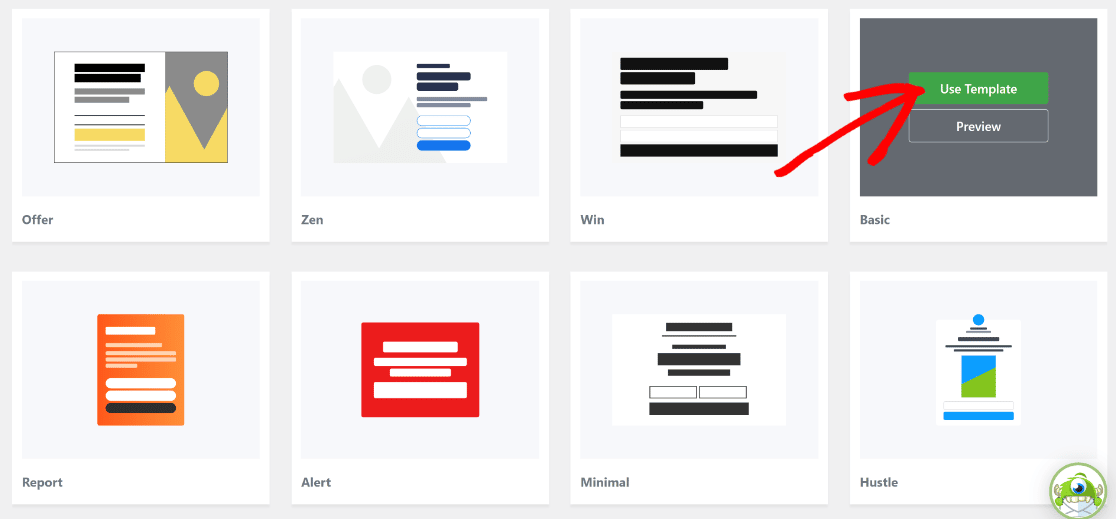
Ensuite, faites défiler vers le bas et choisissez un modèle parmi les options disponibles. Placez votre curseur sur un modèle et appuyez sur le bouton Utiliser le modèle.
Je préfère utiliser la campagne Basic pour les popups car elle est facile à personnaliser et ne nécessite pas beaucoup d'ajustements pour commencer. Elle est également suffisamment flexible pour convenir aux méthodes d'inscription à simple ou double optin, selon la façon dont votre outil de marketing par courriel est intégré à votre site.

OptinMonster vous invite à donner un nom à votre campagne. Saisissez un nom et cliquez sur le bouton Commencer la construction pour continuer.

Après cela, vous vous retrouverez sur l'écran de création de campagne d'OptinMonster avec le modèle sélectionné chargé.

Vous pouvez publier cette campagne popup telle quelle sans ajouter le bloc WPForms. Cependant, nous allons passer à WPForms pour pouvoir utiliser ses intégrations.
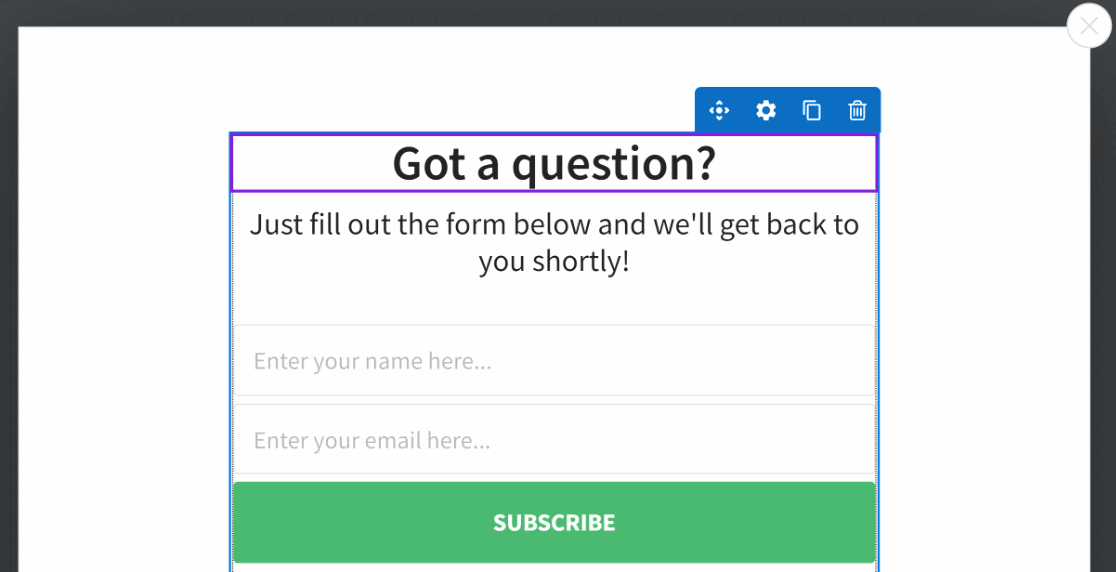
Commençons par modifier l'en-tête de la fenêtre contextuelle afin d'y inclure des instructions utiles pour les visiteurs qui voient le formulaire contextuel. Il suffit de cliquer sur le texte de l'en-tête et de taper le message que vous souhaitez.

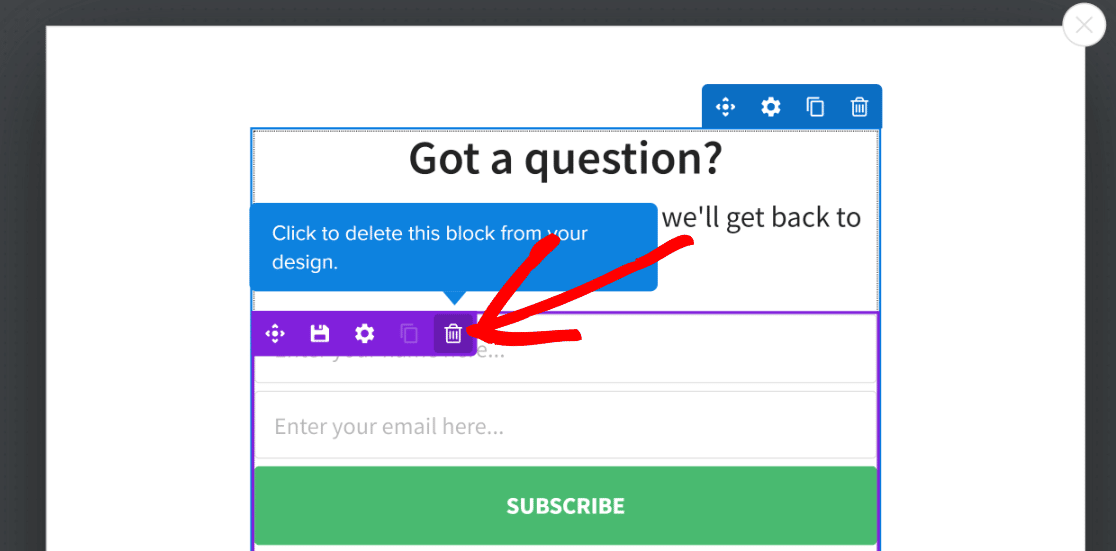
Puisque nous voulons inclure ici un formulaire que nous avons créé séparément avec WPForms, nous allons supprimer les champs opt-in préexistants de cette campagne popup.
Vous pouvez supprimer n'importe quel élément de votre campagne en plaçant votre curseur dessus et en cliquant sur l'icône Corbeille.

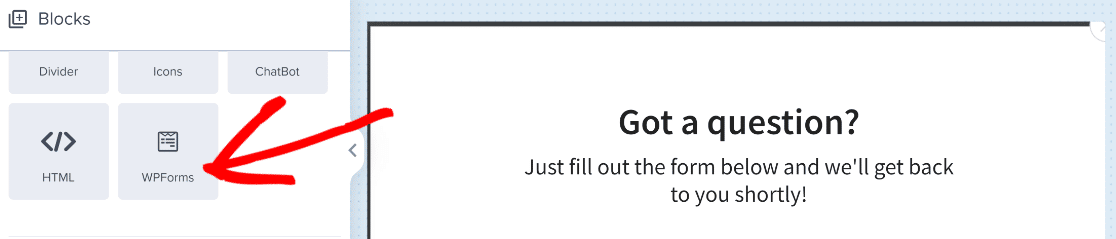
Maintenant, nous pouvons glisser et déposer le bloc WPForms directement sous l'en-tête de la campagne. Cette intégration est vraiment étonnante.

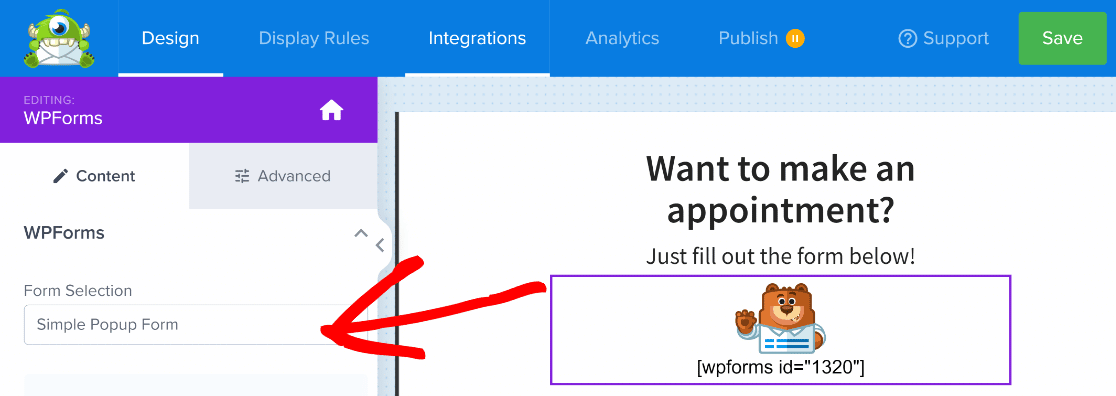
Il suffit de cliquer sur le bloc WPForms après l'avoir ajouté à la campagne. Cela ouvrira les paramètres où vous pourrez sélectionner n'importe quel formulaire créé avec WPForms.
Cliquez sur le menu déroulant Sélection de formulaire dans le volet gauche du générateur de campagne et sélectionnez un formulaire que vous souhaitez intégrer dans la campagne contextuelle.

Génial ! Nous avons presque fini de créer un formulaire popup WordPress en utilisant la première méthode. Il ne nous reste plus qu'à le publier !
3. Prévisualisez et publiez votre formulaire popup
Parce qu'OptinMonster utilise des shortcodes pour intégrer des formulaires créés avec WPForms, vous ne pouvez pas voir immédiatement un aperçu de votre formulaire dans la campagne de formulaire popup.
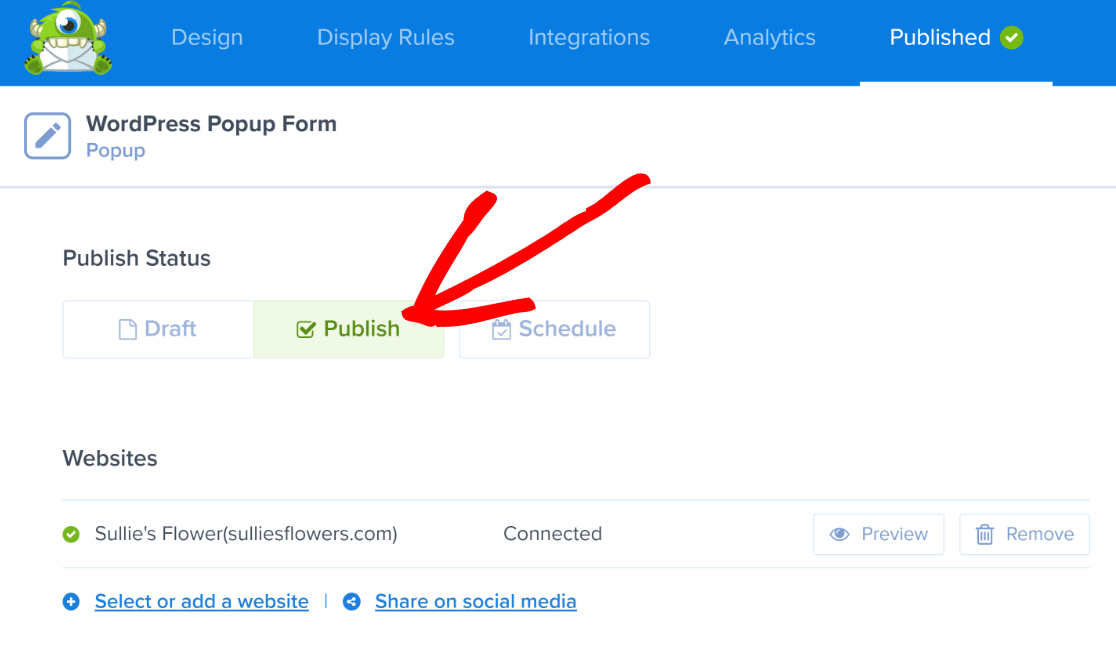
Toutefois, vous pouvez le prévisualiser avant de le publier. Pour ce faire, cliquez sur le bouton Publier dans la barre de navigation en haut.

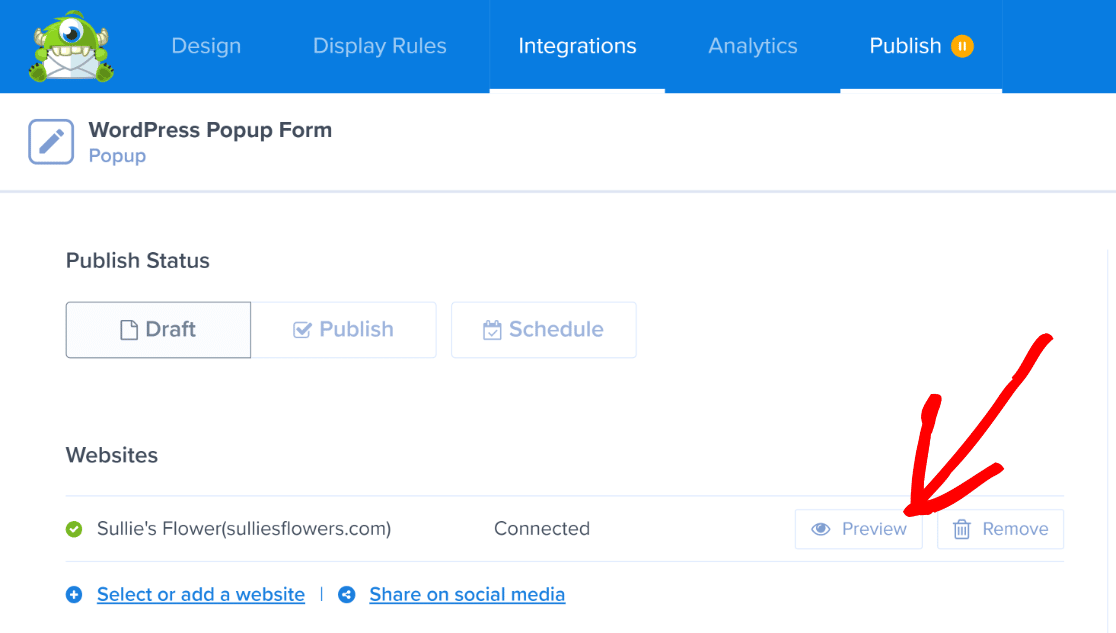
Cet écran comporte un bouton de prévisualisation. En cliquant sur ce bouton, vous accéderez à l'interface de votre site, où le formulaire s'affichera sur votre écran, comme il le ferait pour vos visiteurs.

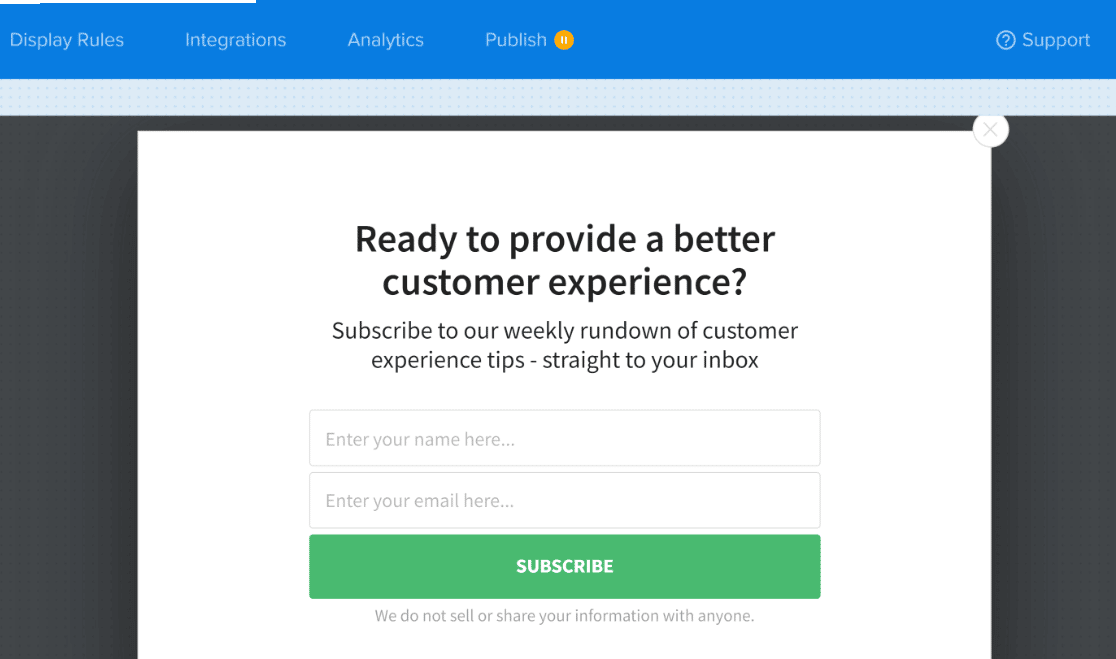
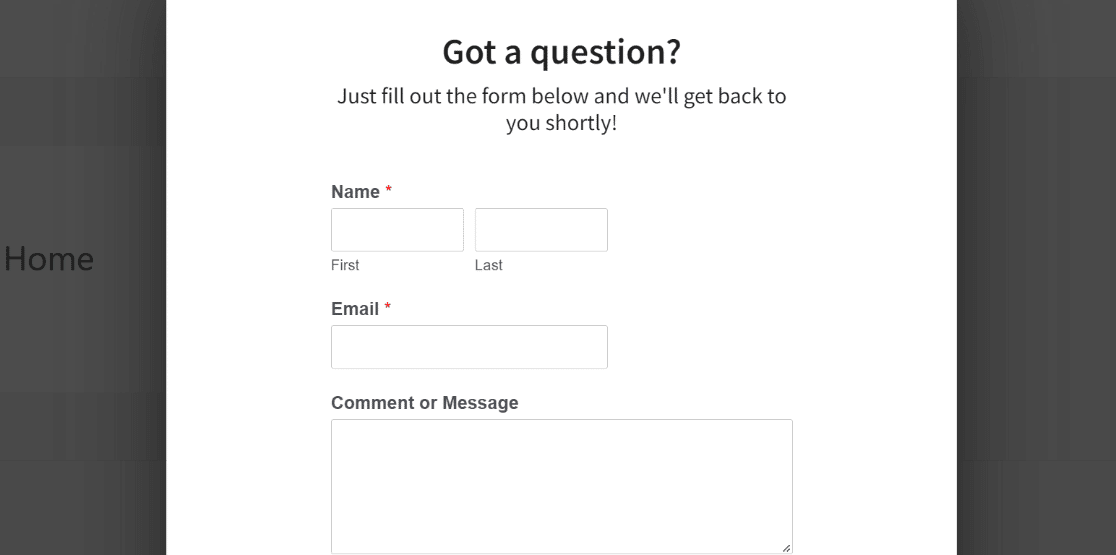
Maintenant, OptinMonster déclenchera votre formulaire popup WordPress au chargement de la page. Voici ce que cela donne dans notre exemple :

L'aperçu vous permet de tout vérifier avant de publier la campagne.
Une fois que vous êtes satisfait de l'aspect du formulaire popup, cliquez sur le bouton Publier sous État de la publication.

Super ! Votre campagne est maintenant en ligne. Le formulaire popup s'affichera désormais pour tous les utilisateurs visitant votre site. Si vous le souhaitez, vous pouvez également modifier les règles d'affichage de votre formulaire popup WordPress.
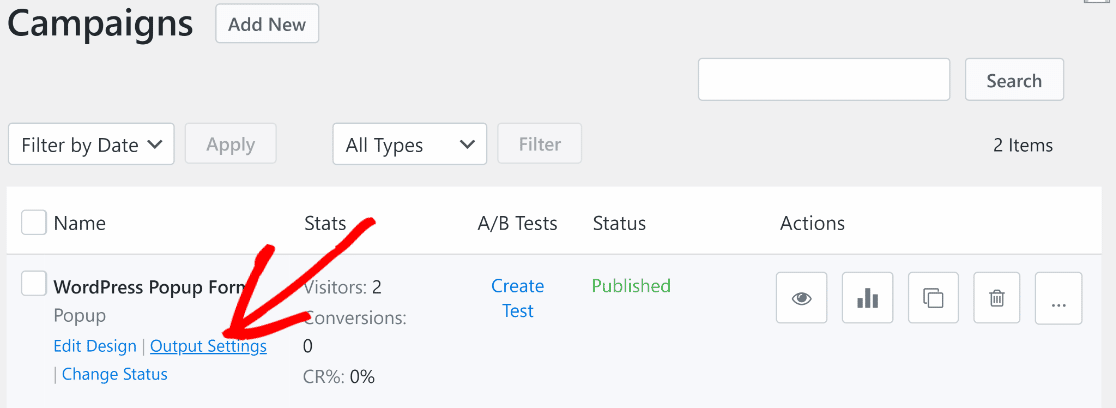
Retournez à OptinMonster " Campagnes. Trouvez la campagne que vous venez de créer et passez votre curseur dessus. Cliquez ensuite sur l'option Paramètres de sortie .

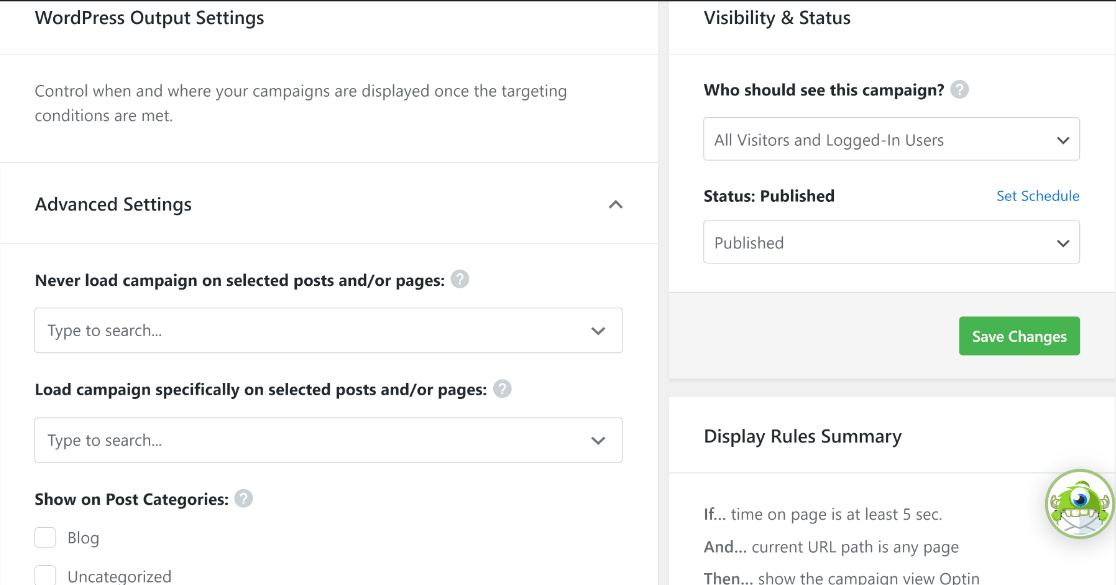
Ici, vous pouvez modifier la visibilité de la campagne et la rendre visible uniquement aux visiteurs, aux utilisateurs connectés ou aux deux.
Vous pouvez également exclure cette campagne des pages sélectionnées ou l'inclure pour qu'elle ne s'affiche que sur quelques pages spécifiques. C'est à vous de décider sur quelles pages votre formulaire popup doit s'afficher.

Après avoir modifié les règles d'affichage à votre convenance, n'oubliez pas d'appuyer sur le bouton vert Enregistrer les modifications à droite.
Et c'est tout ce que vous avez à faire pour créer une campagne de formulaire popup WordPress en utilisant OptinMonster et WPForms !
Passons à la méthode suivante pour obtenir le même résultat.
Méthode n°2 : Créer un formulaire popup avec Popup Maker
Si vous préférez une solution qui vous permet de créer un formulaire popup entièrement à partir de votre tableau de bord WordPress, la méthode suivante est faite pour vous.
Voici un guide vidéo qui vous explique cette méthode :

Pour obtenir des instructions écrites étape par étape, vous pouvez continuer à lire ci-dessous :
1. Installer Popup Maker
Pour ce tutoriel, la version gratuite de Popup Maker fonctionnera parfaitement. Il n'est pas aussi puissant que le plugin OptinMonster, mais fonctionne aussi bien avec WPForms.

Comme nous l'avons fait précédemment, nous allons utiliser le formulaire que nous avons créé au début avec WPForms et l'intégrer dans votre popup.
2. Créer une fenêtre contextuelle avec Popup Maker
Allez dans le plugin Popup Maker pour créer votre popup. Ce plugin WordPress gratuit vous permet de créer des popups à partir de zéro, facilement.
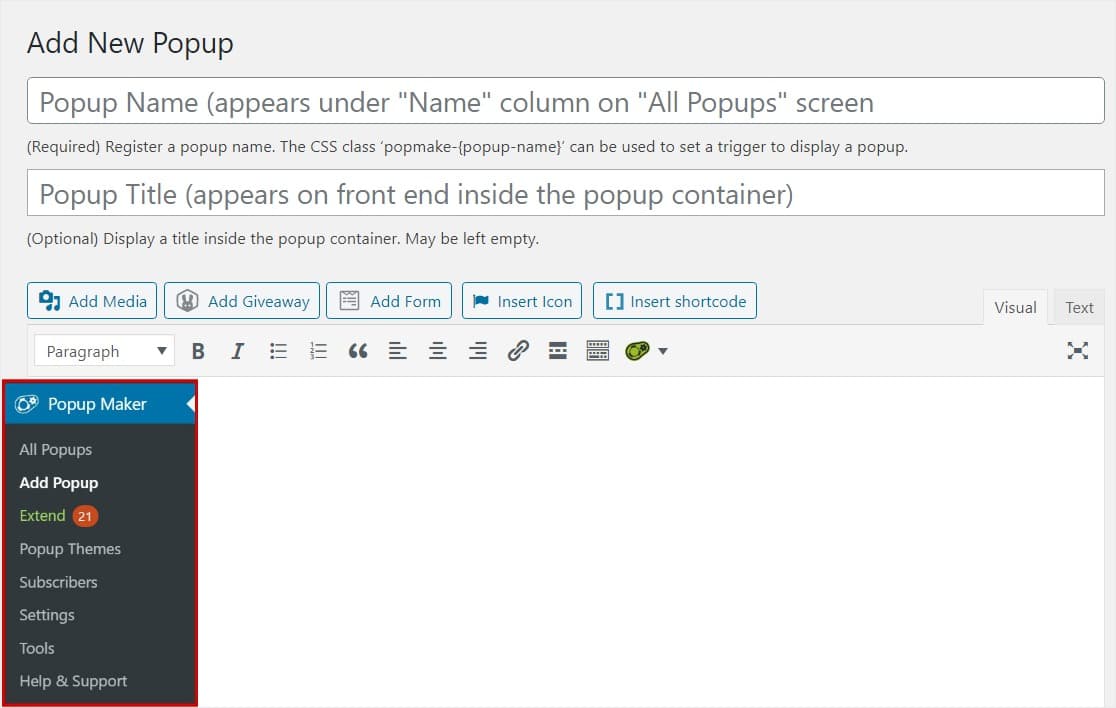
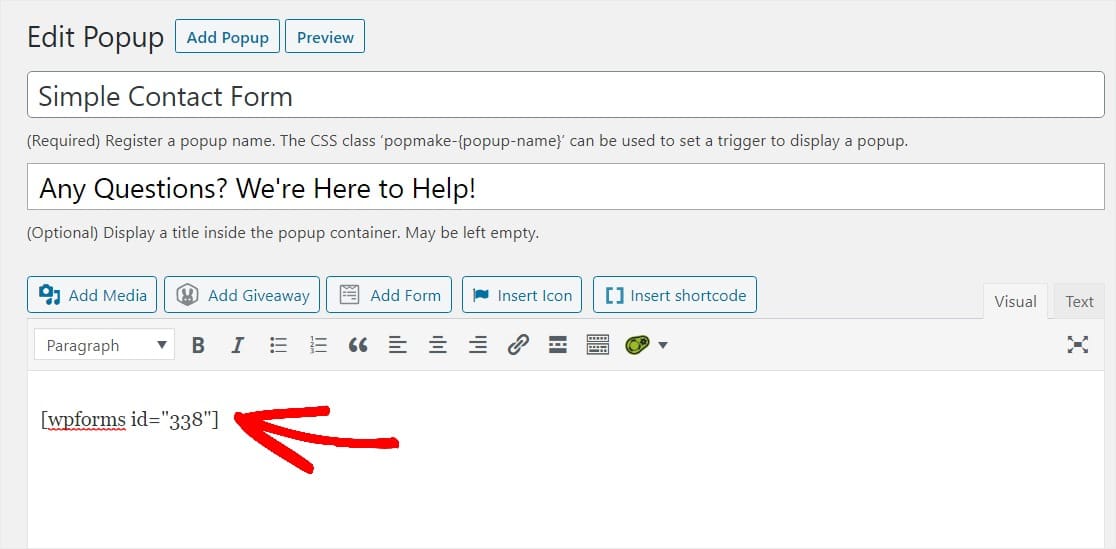
Rendez-vous dans votre tableau de bord WordPress et allez dans Popup Maker " Add Popup, et vous verrez apparaître l'écran d'édition de la popup.

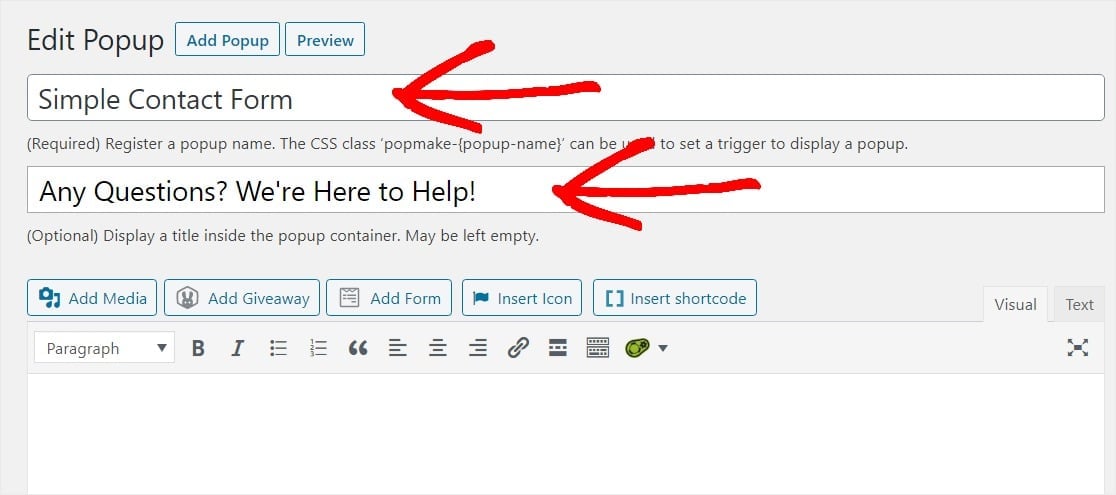
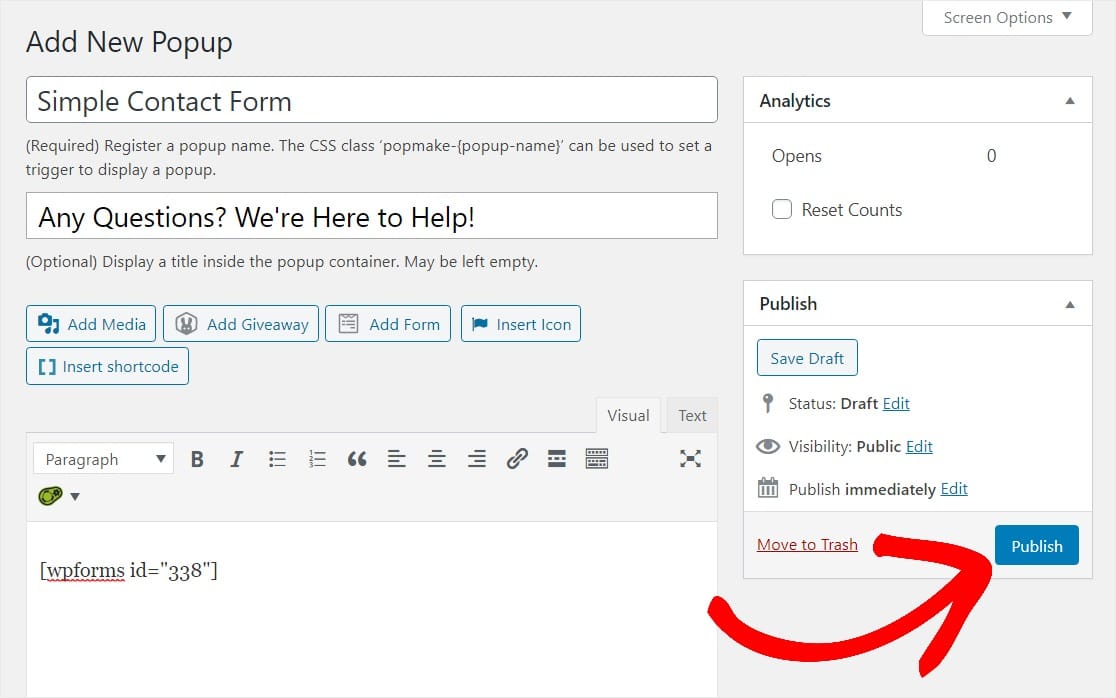
Dans cet écran, vous devez saisir un nom pour votre fenêtre contextuelle. Vous pouvez également saisir un titre d'affichage facultatif, comme nous l'avons fait dans cet exemple.

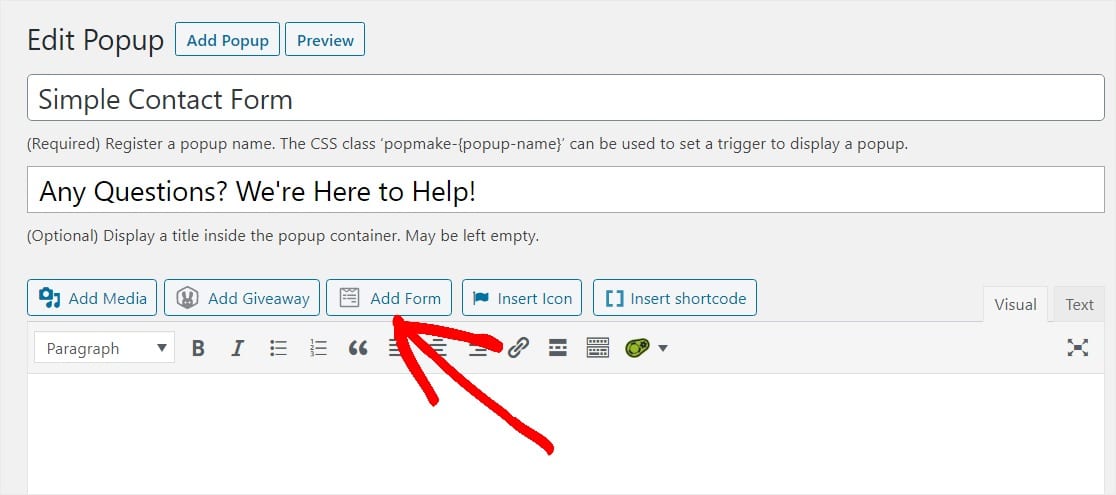
Il est maintenant temps d'insérer votre formulaire dans votre popup. Cliquez sur le bouton Ajouter un formulaire pour sélectionner votre formulaire.

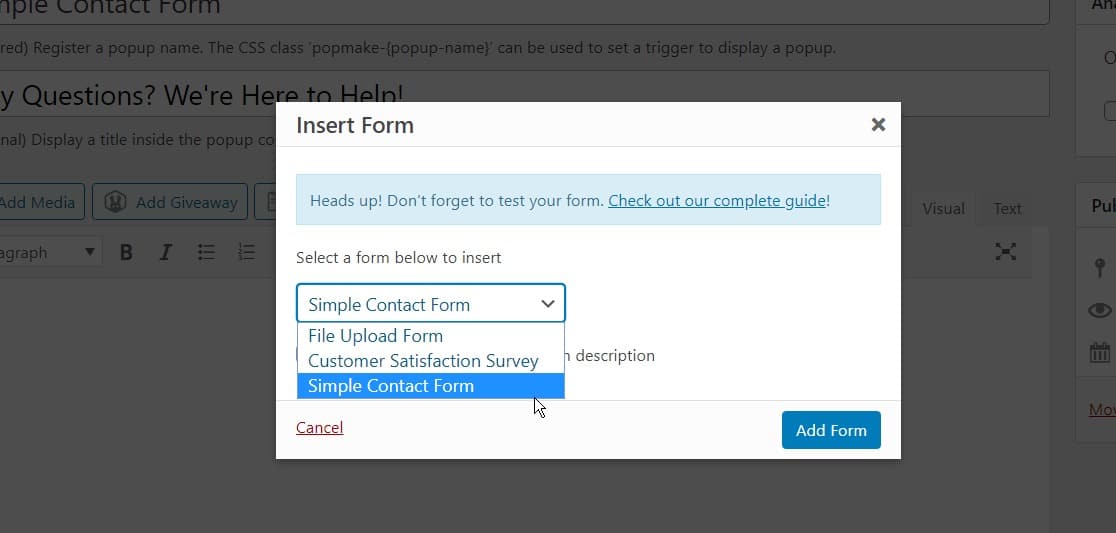
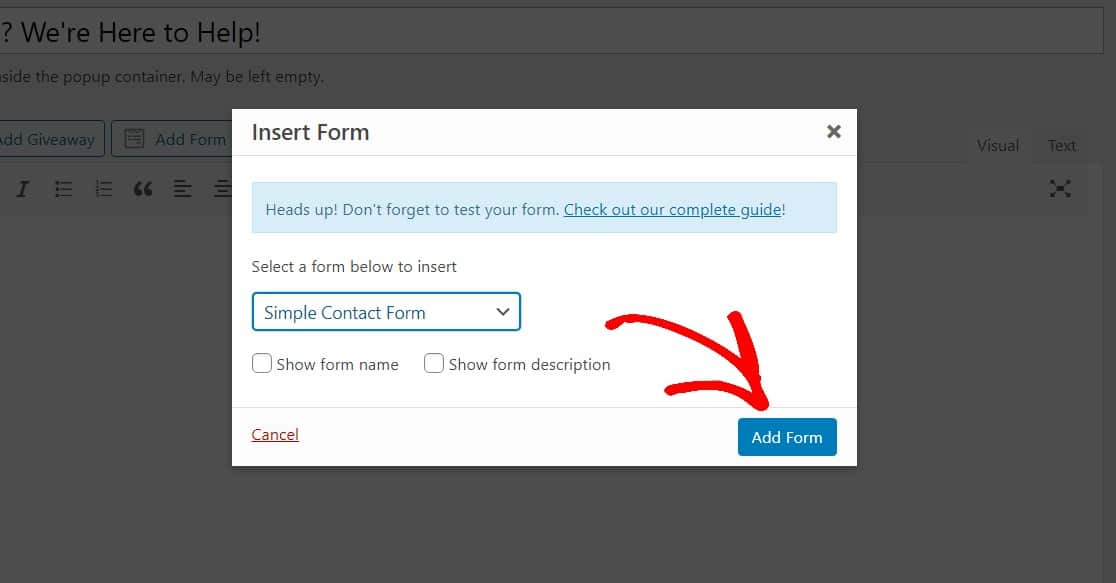
Un écran Insérer un formulaire s'affiche. Vous pouvez choisir le formulaire que vous souhaitez insérer dans cette fenêtre contextuelle en le sélectionnant dans le menu déroulant.

Une fois que le formulaire que vous avez créé avec WPForms est sélectionné, cliquez sur le bouton bleu Ajouter un formulaire pour l'ajouter à votre popup.

Vous verrez un shortcode unique qui indique à la fenêtre contextuelle le formulaire à utiliser. Si nécessaire, vous pouvez modifier l'ID du formulaire à tout moment pour remplacer le formulaire.

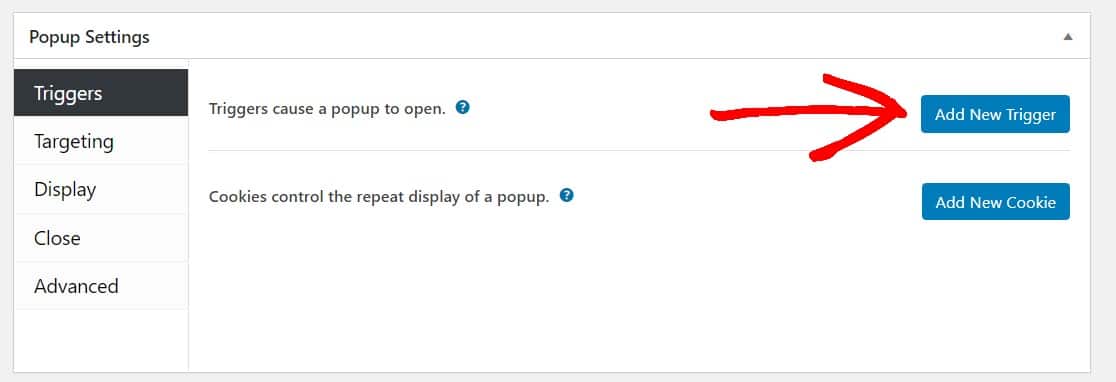
Bon travail. Personnalisons les paramètres des fenêtres contextuelles en faisant défiler l'écran vers le bas et en commençant par les déclencheurs.
Les déclencheurs indiquent à votre fenêtre contextuelle quand elle doit s'ouvrir, par exemple lorsqu'une page existe, lorsqu'on fait défiler la page vers le bas, etc. Cliquez sur le bouton bleu Ajouter un nouveau déclencheur .

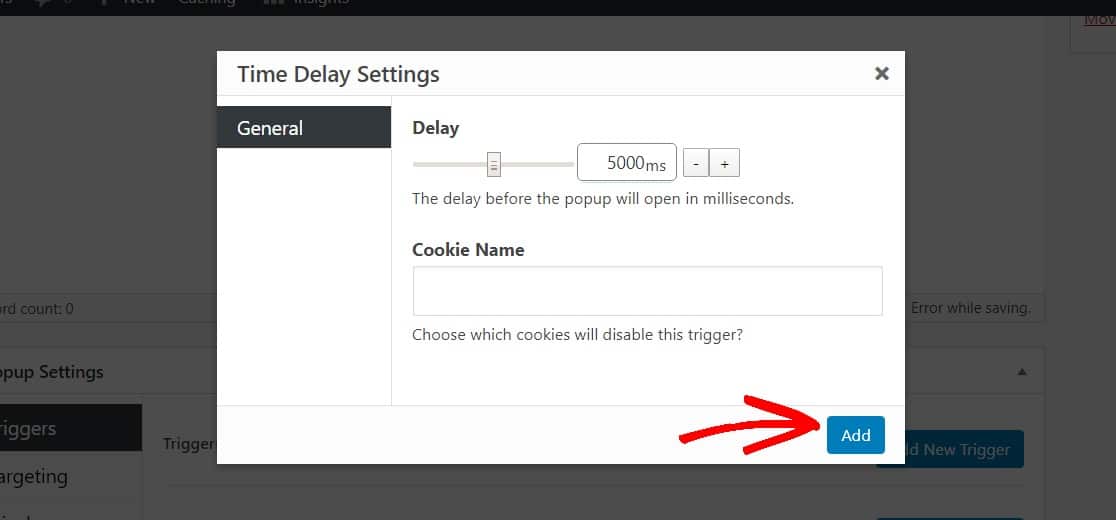
Dans la fenêtre des options de déclenchement, ouvrez le menu déroulant et sélectionnez Délai/ouverture automatique. Cette option déclenche l'ouverture de la fenêtre contextuelle lorsque les visiteurs de votre site web sont restés sur la page pendant un certain temps.
Je préfère sélectionner 5 secondes (5 000 millisecondes). Lorsque vous êtes prêt, cliquez sur le bouton Ajouter pour continuer.

Par défaut, ce popup s'affichera sur toutes les pages de votre site web WordPress et pour tout le monde sur tous les appareils.
Vous pouvez ajuster ces paramètres pour cibler des personnes spécifiques, des appareils, des lieux (comme un article ou une page), et plus encore sous Ciblage. En fait, pour des réglages plus avancés, consultez la documentation de Popup Maker.
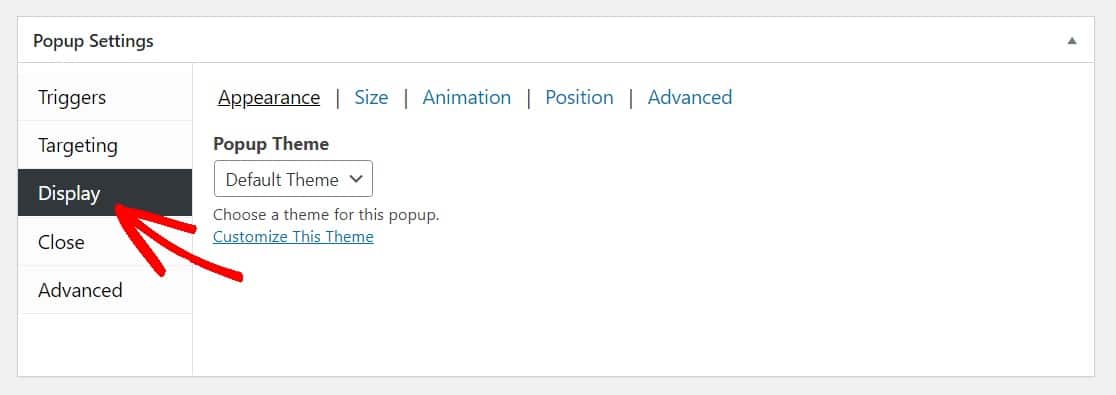
Ensuite, nous allons améliorer l'aspect de votre fenêtre contextuelle en cliquant sur Affichage dans les paramètres de la fenêtre contextuelle.

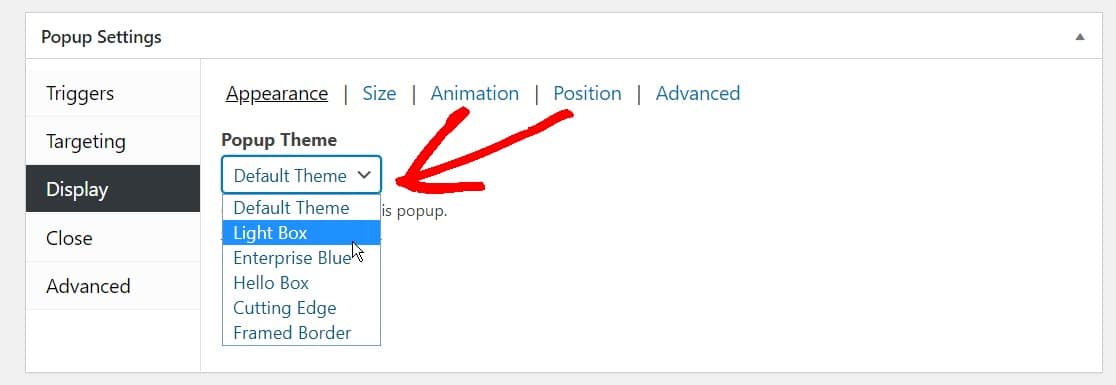
Dans le menu déroulant Thème de la fenêtre contextuelle, sélectionnez un thème pour votre fenêtre contextuelle. Vous pouvez choisir n'importe quel thème de fenêtre contextuelle. Pour cet exemple, nous avons choisi le style populaire Light Box.

Ajustez maintenant tous les autres paramètres que vous souhaitez, et lorsque vous êtes prêt, publiez votre formulaire.
3. Publier le formulaire popup
Faites défiler la page jusqu'en haut et cliquez sur le bouton Publier pour mettre en ligne votre formulaire popup WordPress.

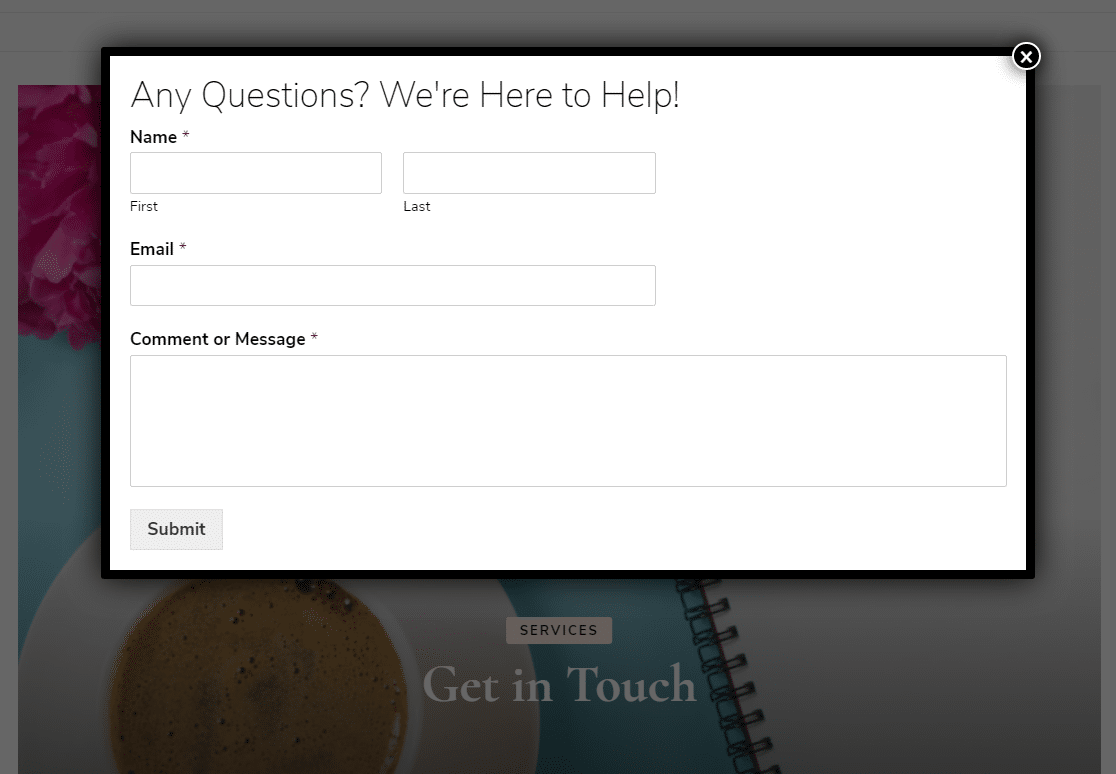
Et voilà, c'est fait ! Vous pouvez maintenant prévisualiser votre formulaire popup WordPress pour vous assurer qu'il ressemble exactement à ce que vous voulez et ajuster les paramètres en conséquence.

Pour créer d'autres popups de formulaire de contact, vous pouvez répéter ce processus et personnaliser les paramètres et les règles d'affichage pour qu'ils apparaissent sur différents articles ou pages, etc. Vous pouvez également faire preuve de créativité et créer un sondage WordPress.
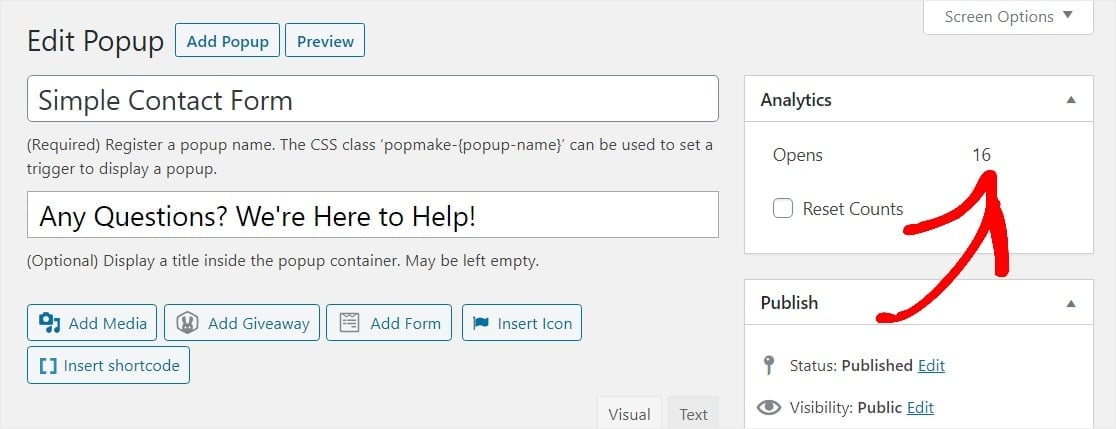
Retournez à la page d'édition pour garder un œil sur Analytics si vous voulez savoir combien de personnes ont consulté votre formulaire popup WordPress.

De plus, si vous avez mis en place Google Analytics sur votre site web, vous pouvez suivre Popup Maker par le biais d'un suivi d'événement personnalisé.
Très bien, vous êtes prêts. Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de contact popup dans WordPress.
FAQ sur les formulaires popup de WordPress
Les formulaires pop-up sont un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions fréquemment posées (FAQ) à leur sujet :
Pourquoi créer un formulaire popup dans WordPress ?
Les formulaires popup offrent à vos lecteurs un moyen rapide de vous contacter sans avoir à naviguer hors de la page sur laquelle ils se trouvent. Ils sont idéaux pour :
- Retour d'information - Recueillez des informations en demandant des commentaires ou même en créant une enquête.
- Abonnement - Développez votre liste d'abonnés en facilitant l'abonnement.
- Rendez-vous - Permet aux utilisateurs de planifier un appel ou un rendez-vous.
Comment ajouter un formulaire pop up à WordPress ?
WordPress n'a pas de fonction popup intégrée, vous devrez donc utiliser un plugin comme WPForms pour créer votre formulaire et ensuite OptinMonster pour créer votre popup.
Vous pouvez ensuite utiliser un shortcode pour intégrer votre formulaire directement dans votre popup OptinMonster. C'est sans doute la méthode la plus pratique.
De plus, comme WPForms et OptinMonster proposent tous deux des versions gratuites de leurs plugins, vous n'avez pas à débourser un seul centime pour ajouter cette fonctionnalité à votre site web.
Comment créer un formulaire pop up automatique en HTML ?
La création d'un formulaire popup automatique en HTML nécessite des connaissances approfondies en matière de codage. Nous décrivons ci-dessous quelques-unes des étapes à suivre pour créer un tel formulaire :
- HTML Structure: Write basic HTML for your pop-up. Use <div> to create a pop-up box and another <div> for the overlay.
- Ajouter du CSS : Donnez du style à votre pop-up et à votre superposition à l'aide d'une feuille de style CSS. Faites en sorte que la superposition couvre tout l'écran et que la fenêtre contextuelle se démarque.
- JavaScript pour l'interaction : Utilisez JavaScript pour afficher et masquer la fenêtre contextuelle. Vous pouvez la faire apparaître après quelques secondes ou lors d'une action spécifique.
- Include Form Elements: Inside your pop-up div, add form elements like <input> for user input.
- Testez votre code : Testez toujours votre pop-up dans différents navigateurs pour vous assurer qu'il fonctionne correctement.
Cependant, comme travailler avec du code peut rapidement devenir compliqué, nous vous recommandons d'utiliser un plugin comme OptinMonster pour créer facilement un formulaire popup gratuit. Nous vous recommandons d'utiliser un plugin comme OptinMonster pour créer facilement un formulaire popup gratuitement !
Comment créer un formulaire pop up Elementor ?
Pour créer un formulaire popup dans Elementor, vous avez besoin de la licence Pro. Celle-ci vous donnera accès à son générateur de popups et à ses modèles.
Choisissez un modèle ou créez un design à partir de zéro. Glissez-déposez des widgets pour ajouter du contenu. Décidez où et quand votre pop-up apparaîtra. Et c'est à peu près tout !
Ensuite, accepter le contenu soumis par l'utilisateur
Vous voulez permettre aux utilisateurs invités de soumettre des articles sur votre site depuis le frontend ? WPForms est le meilleur plugin pour cela ! Consultez notre guide sur l'autorisation des articles soumis par les utilisateurs sur WordPress pour plus de détails.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Puis-je créer le formulaire à gauche de la fenêtre contextuelle et l'image à droite ?
Hey Pratham - Vous devriez pouvoir utiliser nos champs de mise en page multicolonne pour créer des champs de formulaire sur le côté gauche, et afficher l'image sur le côté droit. Pour plus de détails, je vous suggère de consulter notre article de blog ici.
Dois-je acheter la version premium de Popup Maker pour pouvoir utiliser wpforms ?
Hey Robert - non, la version gratuite de Popup Maker vous aidera également à créer une popup avec WPForms. En fait, tout plugin qui vous permet d'utiliser un shortcode devrait fonctionner avec le shortcode WPForms.
Merci 🙂 .
ne fonctionne pas si le formulaire nécessite un paiement
Hey Travis - Nous serions ravis de vous aider ! Lorsque vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Dans la version gratuite de pop up maker et des formulaires WP, ils sont tous les deux corrects en édition, mais lorsque j'inclus le formulaire WP dans Popup maker, non seulement il a l'air vraiment bas de gamme, mais il brouille tout : le texte n'a pas la bonne taille et le texte change de police et de taille par rapport à ce qui a été conçu.
Hey Meg - Nous serions ravis de vous aider ! Quand vous en aurez l'occasion, écrivez-nous une ligne dans le support pour que nous puissions vous aider ? Comme vous utilisez la version Lite, nous fournissons un support gratuit limité dans le forum de support WPForms Lite WordPress.org.
Merci 🙂 .
Bonjour, je souhaite créer un pop up d'annonce pour mon site wordpress. Comment faire ?
Hey SK - Bien sûr, pour créer un pop up d'annonce, une fois que vous avez créé le formulaire, allez sur la page ou le post où vous voulez que le pop up d'annonce apparaisse. Vous pouvez soit créer une nouvelle page/un nouvel article, soit modifier une page/un article existant.
Maintenant, vous pouvez ajouter la popup sur cette page/post en suivant n'importe quelle méthode décrite dans ce document ! Voilà, c'est tout 🙂 .
Merci !
Est-ce que les formulaires WP peuvent être attachés à un bouton de sorte que lorsque le bouton est cliqué, le formulaire s'affiche pour la saisie et la soumission. Et est-ce que j'utiliserais Optin Monster ou Popup Maker pour faire cela ? Merci de votre compréhension.
Hey Phil - Je m'excuse, actuellement, il n'y a pas de possibilité intégrée de créer un bouton pour créer un lien vers le formulaire. Cependant, vous pouvez tout à fait ajouter le formulaire avec un bouton en utilisant le lien de la page où le formulaire est incorporé. Veuillez noter que le formulaire doit toujours être intégré quelque part pour obtenir le lien/URL du formulaire. Il vous suffit ensuite d'utiliser l'URL de cette page dans le bouton.
Une autre solution consiste à utiliser une fenêtre contextuelle. Vous pouvez utiliser certains des nombreux plugins de type popup/lightbox disponibles sur WordPress.org ainsi que des options de plugins payants. Parmi les options disponibles, citons OptinMonster et Popup Maker, avec lesquels des clients nous ont fait part de leur succès.
En fait, tout plugin qui vous permet d'utiliser un shortcode devrait fonctionner avec le shortcode WPForms.
J'espère que cela vous aidera. Merci beaucoup 🙂 .
Comment changer la couleur du bouton WPforms dans Popup Maker ? Je ne vois pas d'option pour utiliser l'éditeur visuel avec le shortcode.
AnJie, lorsque vous intégrez un formulaire à l'aide d'un shortcode, vous ne pouvez pas personnaliser le bouton de soumission directement dans l'éditeur. Cependant, vous pouvez tout à fait personnaliser son apparence à l'aide d'un CSS personnalisé et les styles se refléteront dans Popup Maker.
J'espère que cela vous aidera, merci !