Résumé de l'IA
Nous aimons tous les réductions. C'est un moyen éprouvé de stimuler les ventes. Mais dans leur enthousiasme, les petites entreprises se laissent emporter et lancent une stratégie de coupon imparfaite. Une stratégie qui consiste simplement à proposer un code de réduction.
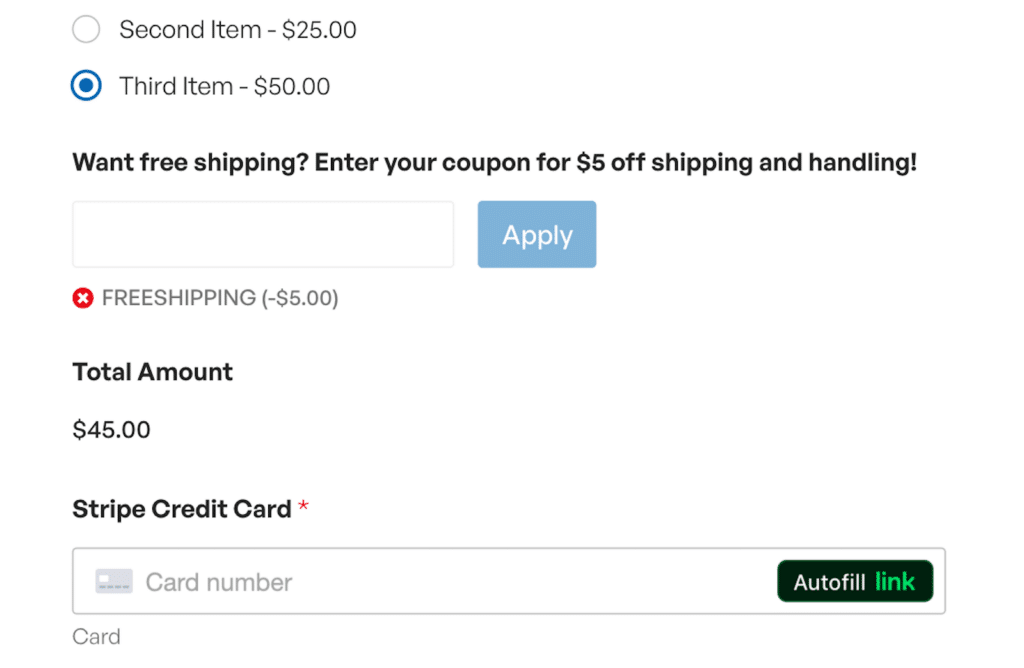
Avec cette approche, le client doit copier manuellement le coupon (ou s'en souvenir), suivre l'ensemble du processus de paiement et ne pas oublier de l'ajouter au bon endroit.
Cela représente beaucoup de frictions qui pourraient faire fuir vos clients au lieu de les inciter à acheter.
Ma méthode préférée pour mettre en place des codes de réduction consiste à appliquer automatiquement les réductions au moment de la validation de la commande.
C'est également de cette manière que nous mettons en place des réductions à chaque fois que nous avons une grosse vente sur WPForms. C'est parce que nous constatons moins d'abandons et plus d'échanges de coupons avec l'application automatique des codes de réduction.
C'est pourquoi j'ai rédigé ce guide. J'espère que vous comprendrez quels sont les pièges à éviter et comment tirer le meilleur parti de vos codes de réduction automatiques pour vos prochaines ventes.
Créez votre code de coupon maintenant
- Les systèmes de coupons traditionnels provoquent des frictions
- A quoi ressemble une expérience de coupon sans friction ?
- Comment appliquer automatiquement un coupon sur vos formulaires de paiement
- Etape 1. Installer WPForms
- Étape 2. Installer l'extension Coupons
- Étape 3 : Créer un nouveau coupon
- Étape 4 : Créer un formulaire de paiement
- Étape 5 : Activer le pré-remplissage par URL
- Étape 6 : Publier le formulaire de paiement
- Étape 7 : Création de l'URL pour le code de coupon à remplissage automatique
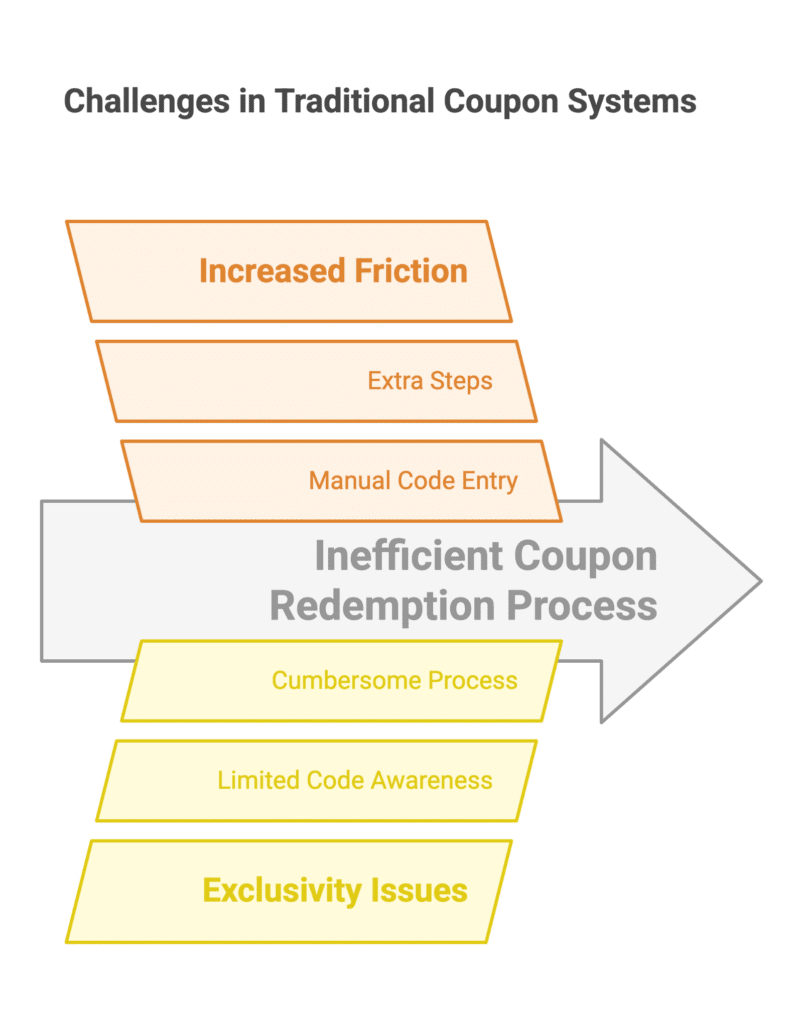
Les systèmes de coupons traditionnels provoquent des frictions

Les systèmes de coupons traditionnels obligent souvent les clients à saisir manuellement des codes ou à suivre une série d'étapes pour bénéficier de réductions. Naturellement, il y a plusieurs défis à relever, mais selon moi, ce sont les principaux :
- Augmentation des frictions : Le fait d'exiger des clients qu'ils saisissent des codes de coupon ajoute des étapes supplémentaires au processus d'achat, ce qui peut décourager les acheteurs potentiels. Même des inconvénients mineurs peuvent conduire à l'abandon du panier, c'est pourquoi il est essentiel d'offrir une expérience simplifiée.
- Problèmes d'exclusivité : Si les codes de réduction peuvent créer un sentiment d'exclusivité, ils peuvent aussi aliéner les clients qui ne les connaissent pas. Ou encore, ils peuvent trouver le processus trop lourd pour le suivre jusqu'au bout. Il peut en résulter des occasions manquées, une baisse des ventes et une diminution de la satisfaction des clients.
A quoi ressemble une expérience de coupon sans friction ?
Une expérience de coupon sans friction garantit que les clients peuvent profiter des réductions sans effort supplémentaire. Voici à quoi cela ressemble en pratique :
Application automatique du coupon à la caisse
Au lieu de demander aux clients de chercher des codes, votre caisse doit détecter les réductions éligibles et les appliquer instantanément. Le processus est ainsi transparent et sans stress.
Il est tellement important de simplifier l'utilisation des coupons que l'État du Connecticut a récemment proposé un projet de loi visant à appliquer automatiquement les codes des coupons pour les clients des supermarchés.
Il semble que si une entreprise dit qu'elle est prête à fournir quelque chose à un prix réduit, les consommateurs ne devraient pas avoir à faire quoi que ce soit de plus pour en profiter.
Représentant de l'État Craig Fishbein
Bien qu'un magasin en ligne ne soit pas identique à un supermarché, les principes d'une expérience client harmonieuse sont tout aussi valables en ligne.
Une tarification claire et transparente
Les clients doivent voir leurs économies se refléter en temps réel lorsqu'ils naviguent ou ajoutent des articles à leur panier.
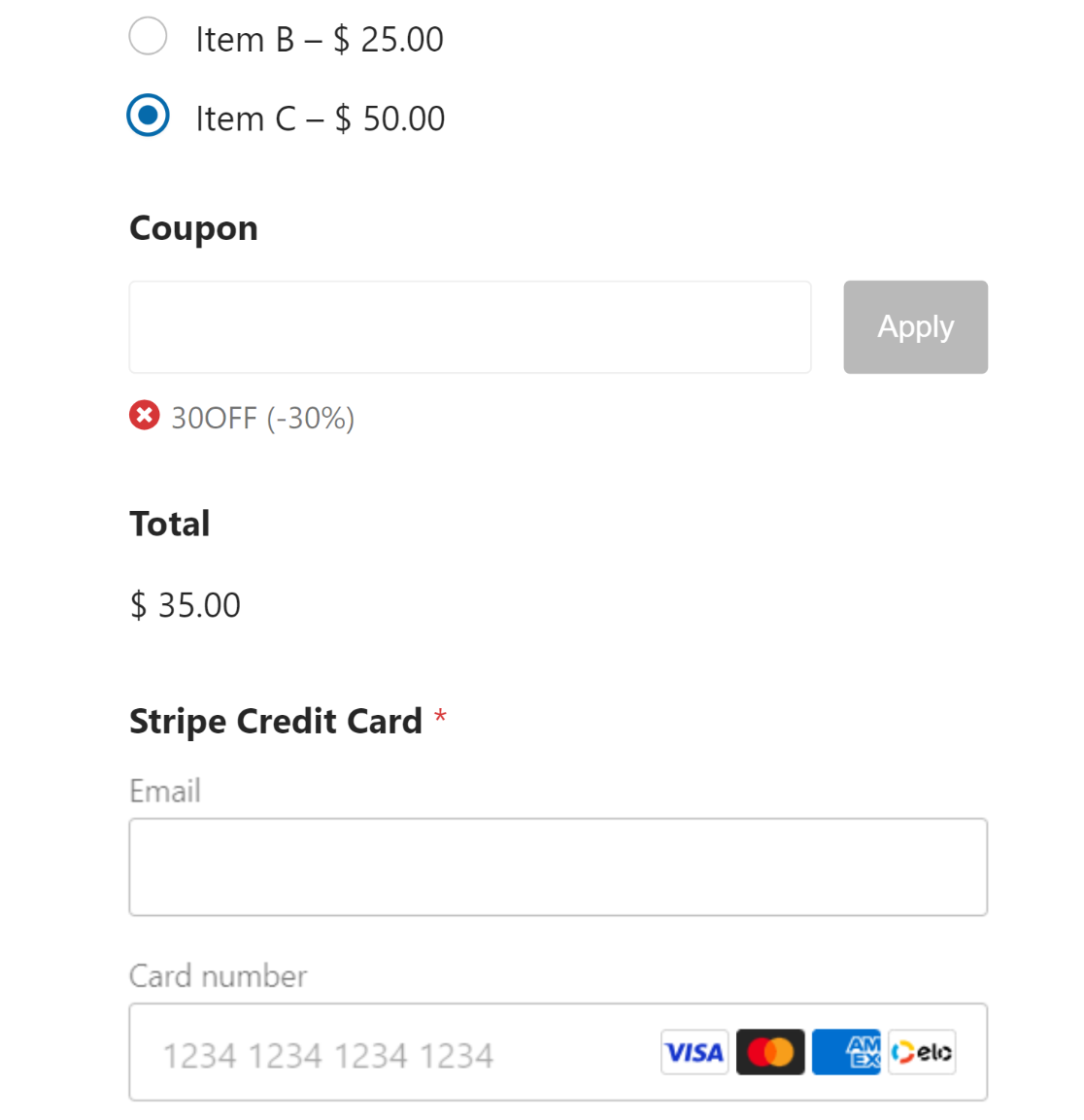
Le champ Coupon de WPForms affiche automatiquement le montant que vos clients peuvent économiser lorsqu'ils sélectionnent les produits à acheter dans votre formulaire de paiement.

C'est un excellent moyen d'ajouter de la transparence et de rassurer les clients sur la valeur de votre vente.
Pas d'obstacle à la connexion ou à l'inscription
Certains magasins exigent des utilisateurs qu'ils créent un compte ou qu'ils franchissent plusieurs étapes avant de pouvoir bénéficier d'une remise. En appliquant les remises que le client soit connecté ou non, vous supprimez les obstacles qui peuvent empêcher certains visiteurs d'acheter.
Vous pouvez rendre les coupons applicables à tout le monde (utilisateurs connectés et déconnectés) avec WPForms.
Comment appliquer automatiquement un coupon sur vos formulaires de paiement
Maintenant que vous comprenez le pouvoir des remises automatiques et de l'utilisation stratégique des coupons, voici l'une des façons les plus simples de créer des coupons à application automatique sur vos formulaires WordPress.
Etape 1. Installer WPForms
Le moyen le plus simple de générer des coupons et de simplifier le processus d'ajout à votre formulaire est d'utiliser le plugin WPForms.
WPForms est l'un des plugins WordPress les mieux notés, avec 4,8/5 étoiles sur WordPress.org.
Vous aurez besoin de la licence WPForms Pro pour accéder à l'addon Coupons, qui est livré avec toutes les fonctionnalités dont vous avez besoin pour mettre en place des codes de coupon avec l'option de pré-remplissage activée.

Une fois votre licence achetée, installez WPForms sur votre site web. Cela ne vous prendra que quelques minutes.
Dans l'étape suivante, nous allons configurer le module complémentaire Coupons.
Étape 2. Installer l'extension Coupons
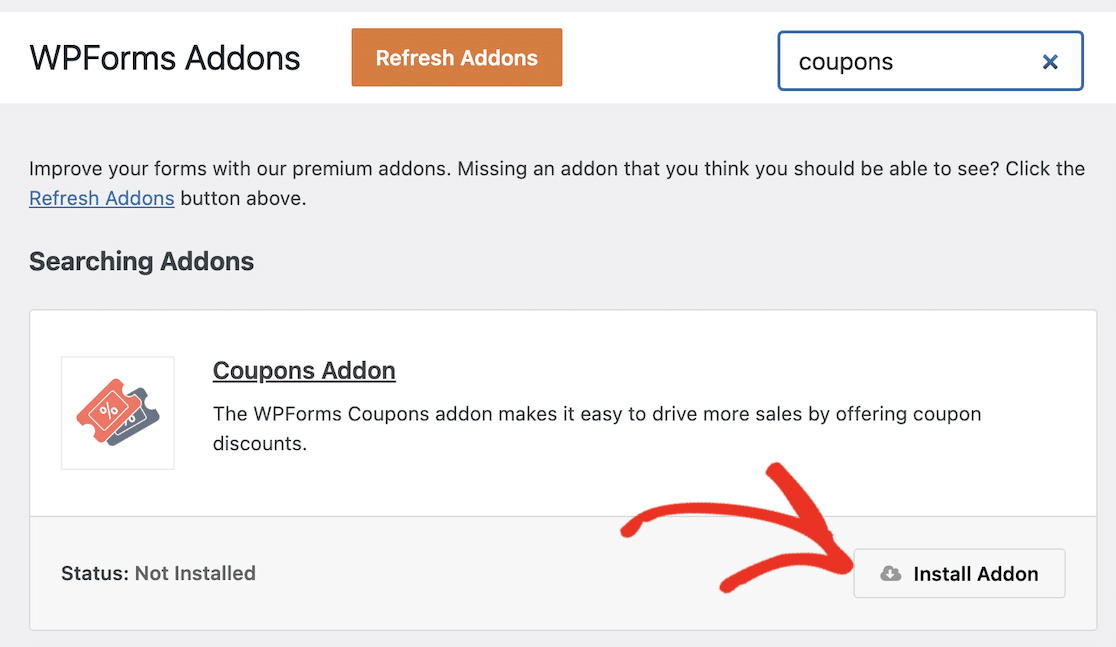
Après avoir installé WPForms, ouvrez votre tableau de bord WordPress et naviguez vers WPForms " Addons.
Une fois dans l'écran des modules complémentaires, recherchez le module complémentaire Coupons et cliquez sur le bouton Installer le module complémentaire qui se trouve en dessous.

L'installation ne prend que quelques secondes. Vous verrez le statut passer à Actif une fois que l'addon sera prêt à être utilisé.

Une fois ces étapes franchies, nous pouvons maintenant créer un code de coupon.
Étape 3 : Créer un nouveau coupon
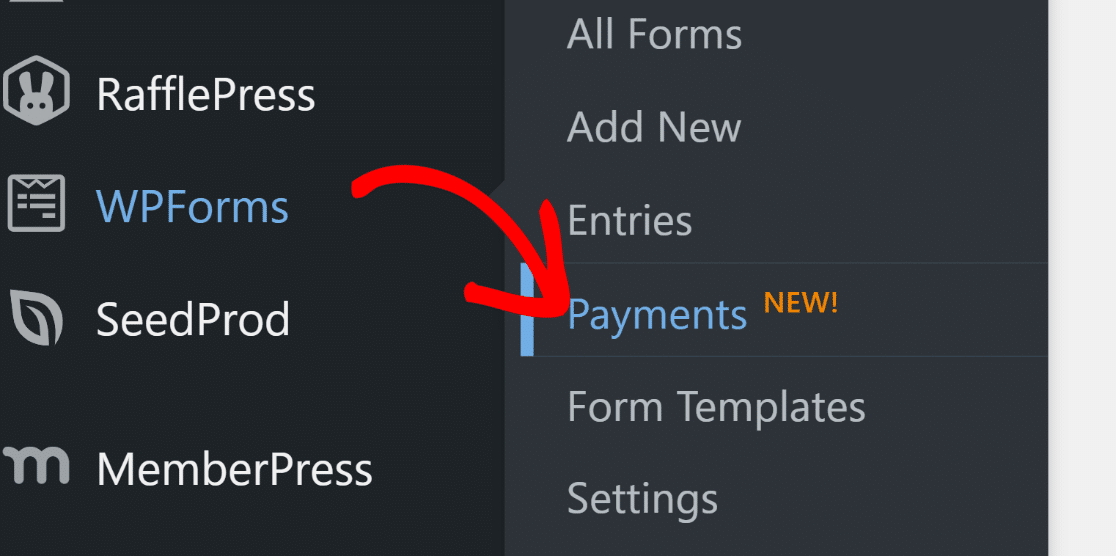
Lorsque vous êtes dans le menu d'administration de WordPress, cliquez sur WPForms " Payments.

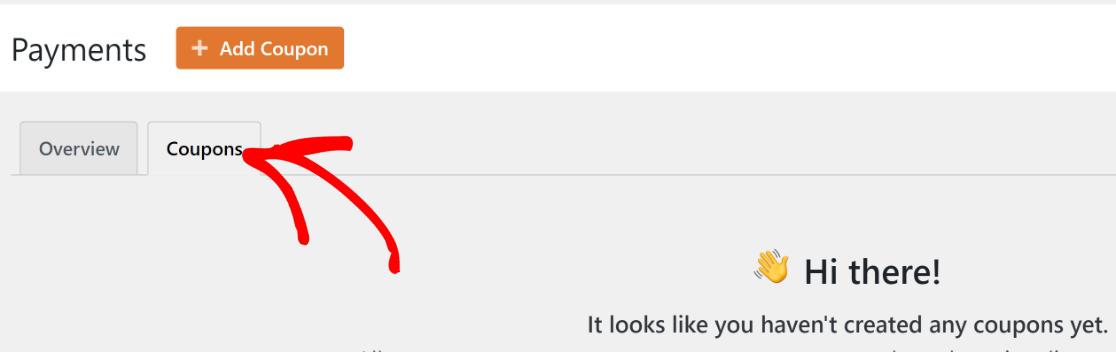
L'écran Paiements comporte un onglet Coupons qui vous permet de créer un nombre illimité de coupons pour votre site. Cliquez sur l'onglet Coupons pour continuer.

Cliquez ensuite sur le bouton Ajouter un coupon.

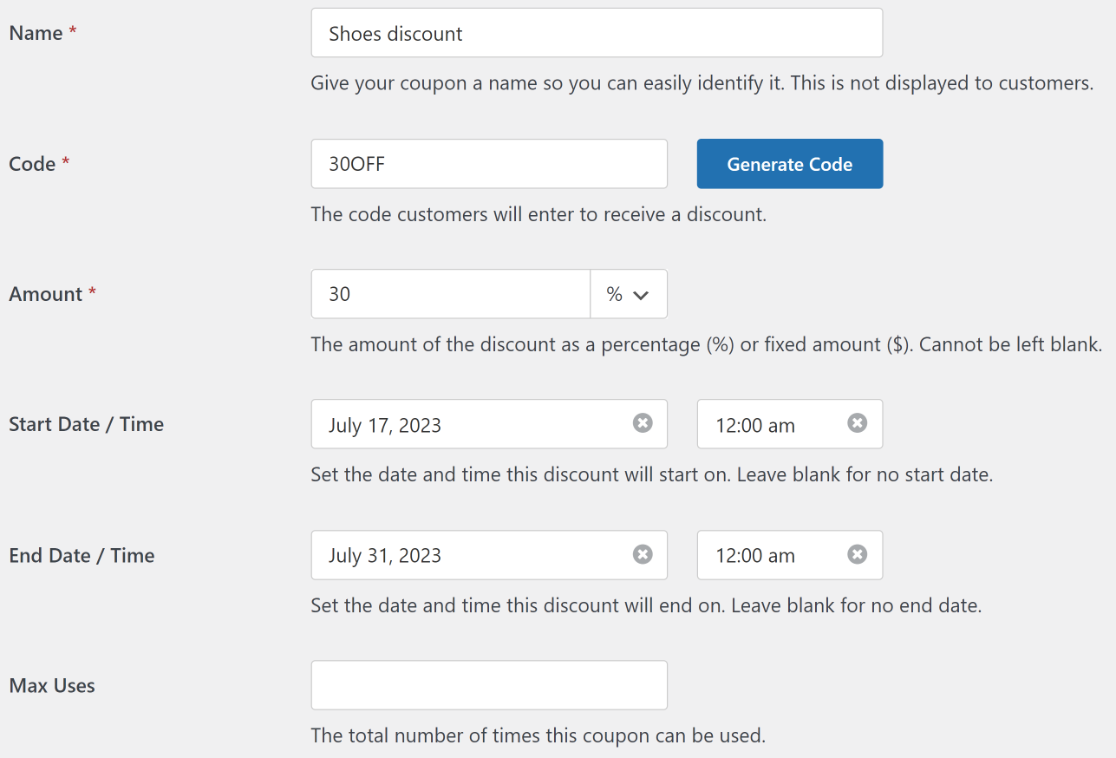
Vous accédez à un nouvel écran dans lequel vous pouvez configurer votre nouveau coupon. Ici, vous pouvez entrer le nom, le code, le montant, et configurer d'autres paramètres pour votre coupon. Vous êtes libre d'entrer un code personnalisé ou de demander à WPForms d'en générer un pour vous si vous le souhaitez.
Vous pouvez également définir les dates de début et d'expiration de votre coupon et fixer une limite maximale d'utilisation. Laissez ces champs vides si vous ne souhaitez pas limiter la validité du coupon en fonction de la durée ou du nombre d'utilisations.

Faites défiler jusqu'en bas pour sélectionner, parmi vos formulaires existants, ceux sur lesquels le coupon peut être utilisé. Comme nous n'avons pas encore créé de formulaire pour ce code de coupon, vous pouvez revenir à cette étape plus tard.
Cliquez sur Save Coupon pour enregistrer votre code de coupon nouvellement créé.

Maintenant que vous avez créé votre coupon, il est temps de créer un paiement sur lequel le coupon peut être utilisé.
Étape 4 : Créer un formulaire de paiement
La création de formulaires est la partie la plus facile de l'utilisation de WPForms, grâce à sa riche bibliothèque de plus de 2 000 modèles de formulaires.
Pour commencer à construire votre formulaire et accéder à la bibliothèque de modèles, il suffit d'aller dans WPForms " Add New.

Saisissez un nom pour votre formulaire. Ce nom n'est utilisé qu'en interne pour vous permettre d'identifier facilement vos formulaires.

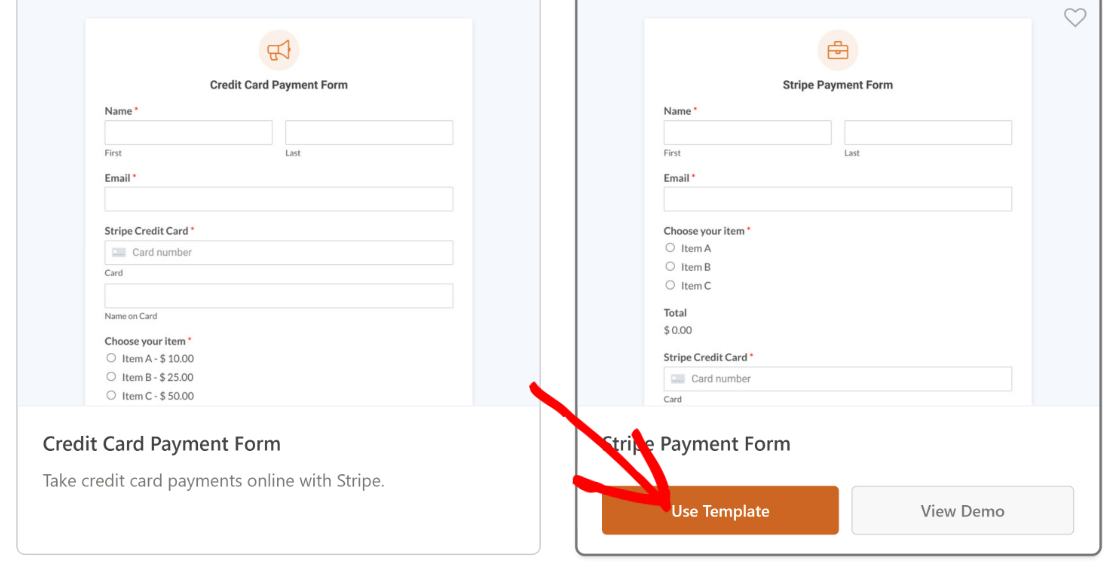
Faites ensuite défiler la page et sélectionnez un modèle approprié. Pour ce tutoriel, nous utiliserons le modèle de formulaire de paiement Stripe, car il répond parfaitement aux exigences de notre objectif.

Une fois que vous avez cliqué sur un modèle, celui-ci se charge dans le générateur de formulaires. Vous pouvez modifier les champs, la présentation et les autres paramètres du formulaire.
Par exemple, ce modèle comporte tous les champs nécessaires pour accepter les paiements, mais il ne comporte pas de champ pour les coupons de réduction.
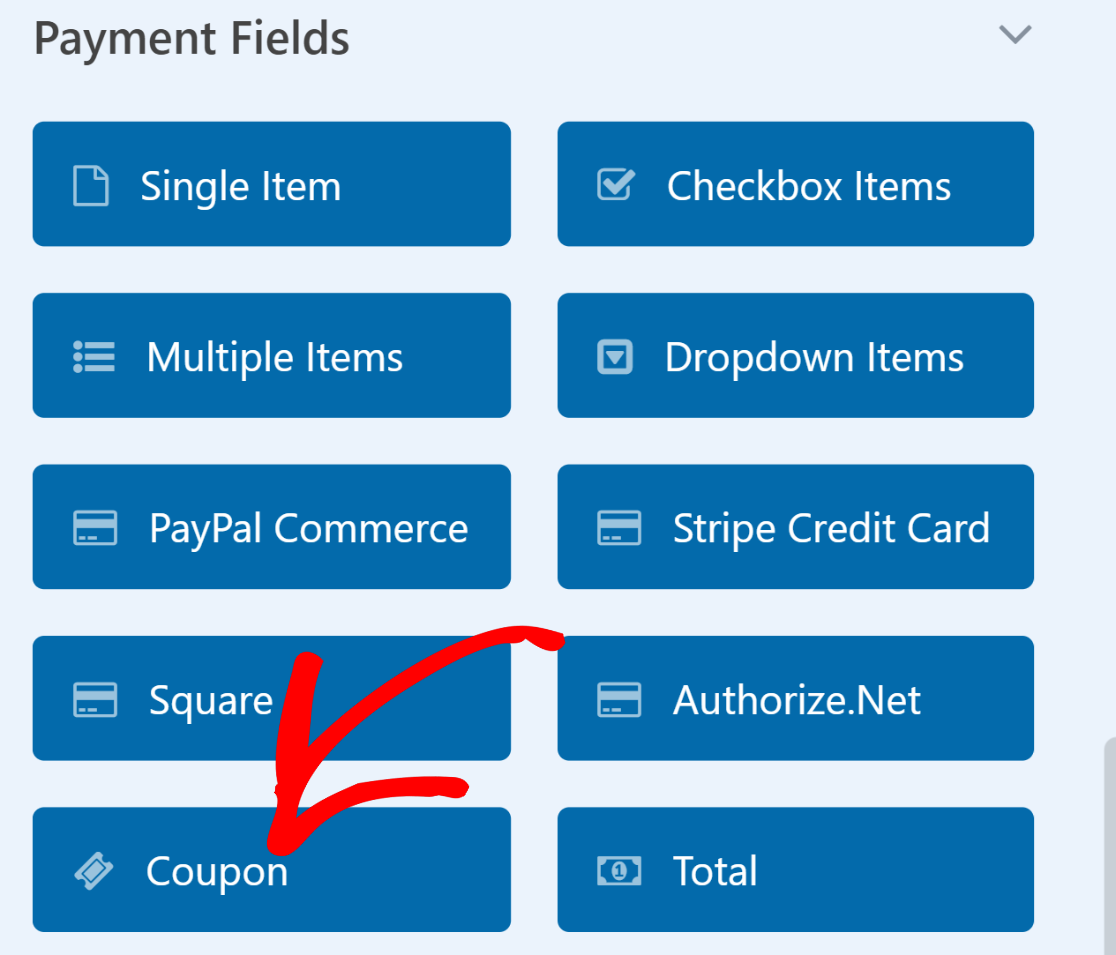
Nous allons donc faire glisser et déposer le champ Coupon juste au-dessus du champ Total.

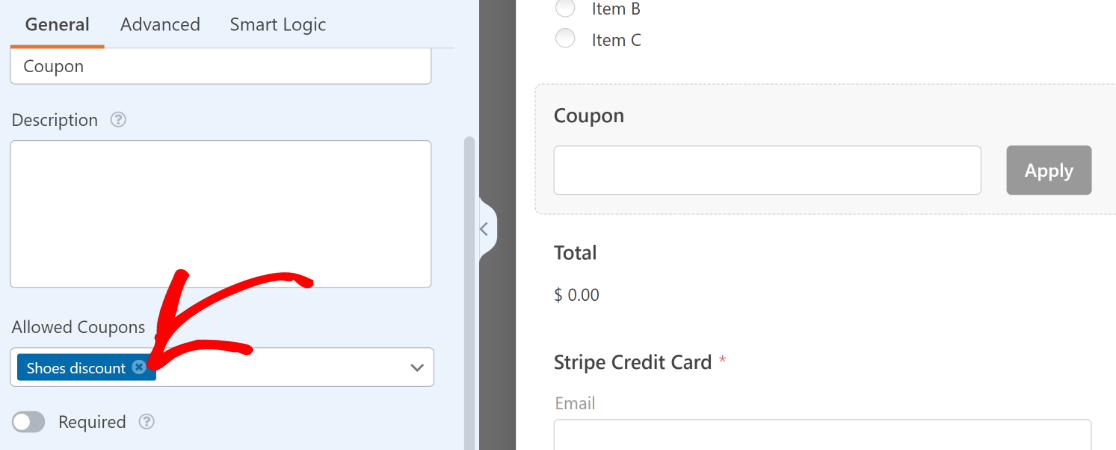
Nous allons maintenant sélectionner les coupons que ce champ peut accepter. Cliquez sur le champ Coupons pour ouvrir les options du champ. Cliquez ensuite sur le menu déroulant Coupons autorisés et sélectionnez le coupon que vous souhaitez que vos clients puissent utiliser pour ce formulaire.

Veillez à appuyer sur le bouton Enregistrer en haut de la page lorsque vous avez fini de personnaliser le formulaire de paiement.
Étape 5 : Activer le pré-remplissage par URL
Pour configurer votre formulaire de manière à ce qu'il applique automatiquement les codes de réduction, vous devez activer la fonction de pré-remplissage par URL.
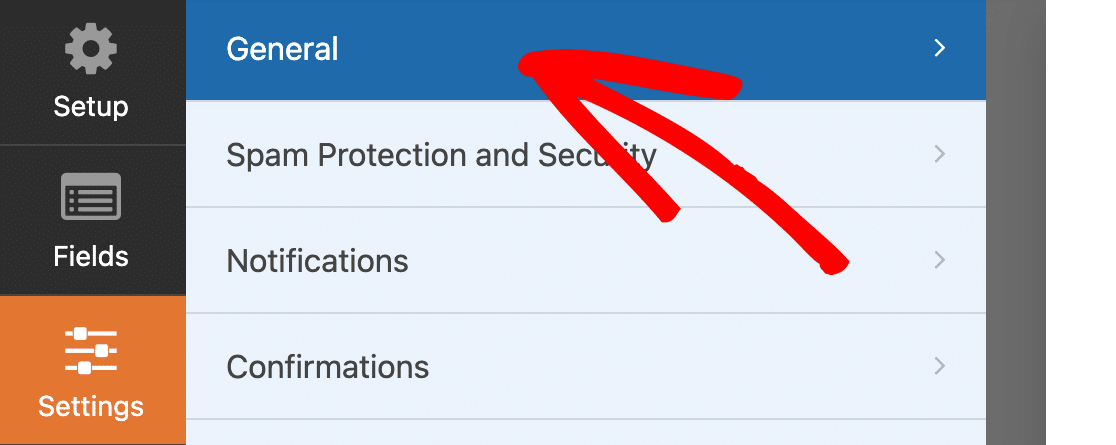
Cette option se trouve dans Paramètres " Général à l'intérieur du générateur de formulaires.

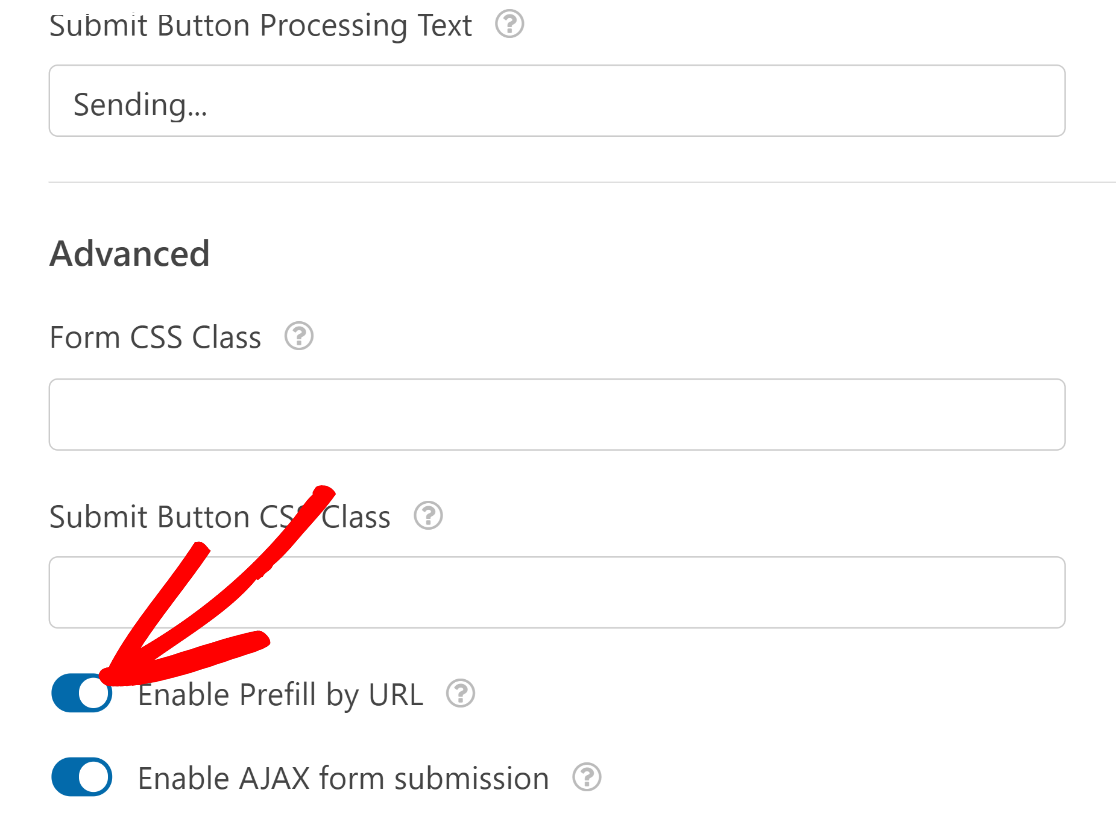
Faites défiler les paramètres généraux et cliquez sur Avancé pour développer des options supplémentaires. Ensuite, cliquez sur le bouton Activer le pré-remplissage par URL.

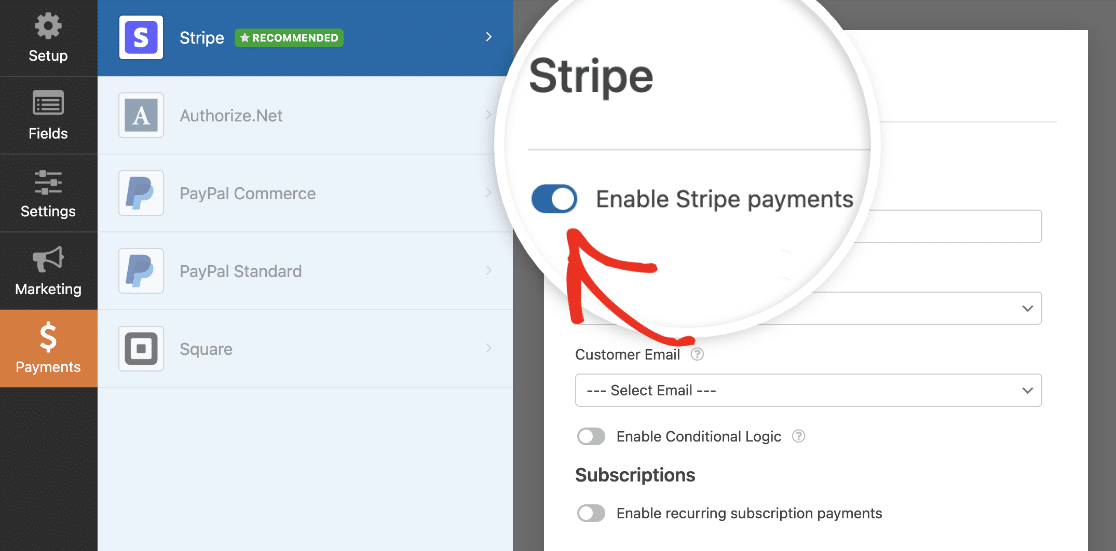
Assurez-vous également que vous avez activé le paiement pour la passerelle de paiement que vous utilisez pour votre formulaire.
Par exemple, si vous utilisez Stripe, allez dans Paiements " Stripe et cliquez sur le bouton bascule Activer les paiements Stripe. Sans cela, vous ne pourrez pas collecter les paiements des clients qui remplissent votre formulaire.

De même, si vous utilisez PayPal, Square ou Authorize.net, assurez-vous d'avoir configuré les intégrations appropriées et d'avoir activé les paiements à partir de votre générateur de formulaires.
Excellent ! Nous sommes maintenant prêts à publier ce formulaire.
Étape 6 : Publier le formulaire de paiement
Cliquez sur le bouton " Embed" en haut de la page pour lancer le processus de publication de votre formulaire.

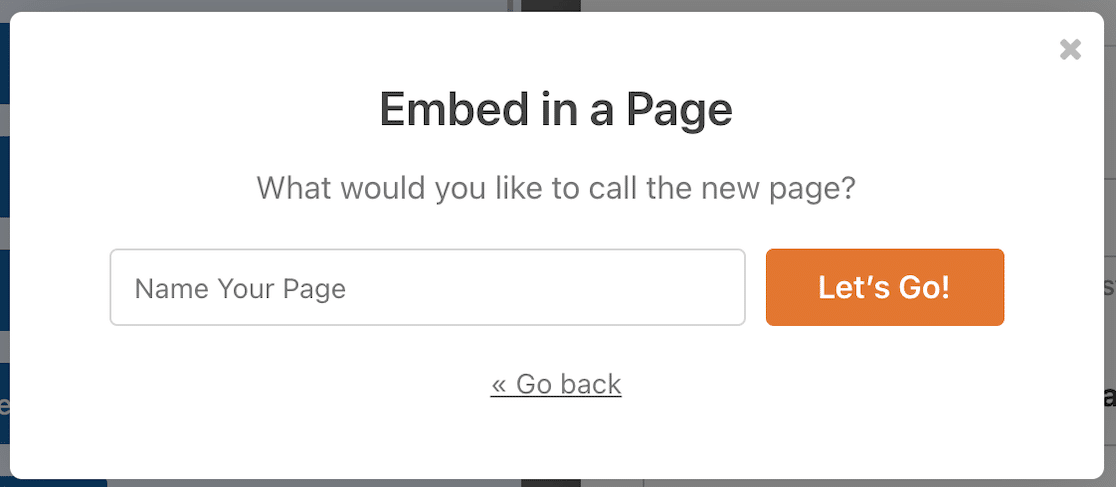
Vous serez invité à sélectionner l'une des deux options suivantes : intégrer le formulaire dans une page existante ou dans une nouvelle page. Nous choisirons d'intégrer le formulaire dans une nouvelle page en cliquant sur le bouton Créer une nouvelle page.

Nommez votre formulaire et appuyez sur Let's Go.

A ce stade, vous verrez votre éditeur de bloc WordPress ouvert avec votre formulaire déjà intégré.
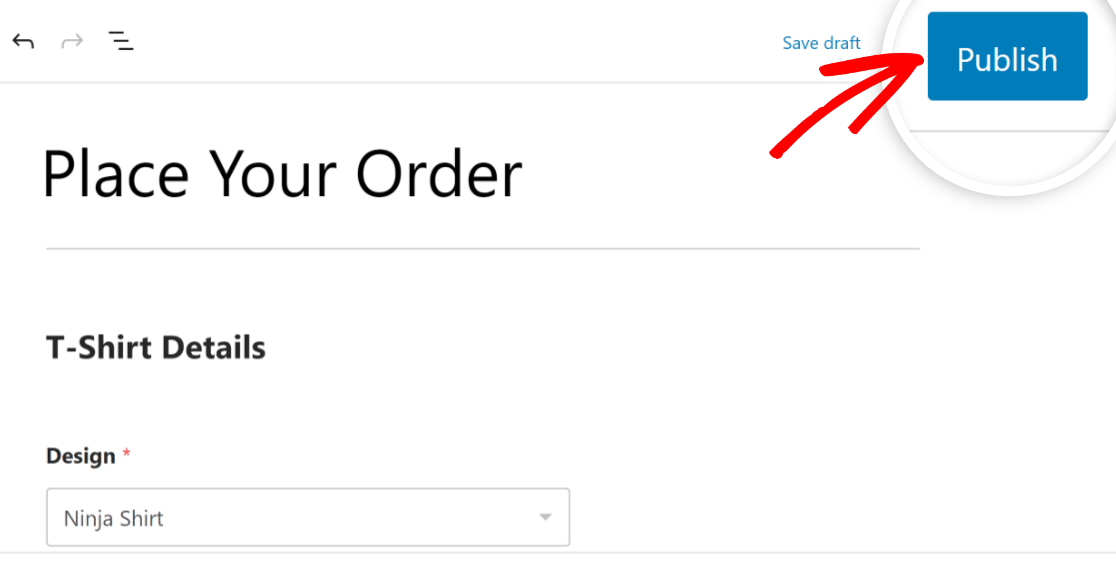
Lorsque vous êtes prêt à lancer votre site, cliquez sur le bouton Publier en haut de la page.

Excellent. Avec ce formulaire, le code du coupon sera déjà pré-rempli après que vos utilisateurs aient cliqué sur une URL spéciale.
Mais pour cela, vous devez construire cette URL spéciale. Nous verrons cela à l'étape suivante.
Étape 7 : Création de l'URL pour le code de coupon à remplissage automatique
La fonctionnalité de remplissage automatique du champ "code promo" ne fonctionnera qu'une fois que vous aurez modifié l'URL de votre nouvelle page de formulaire de manière appropriée.
Vous aurez besoin de trois éléments pour construire une URL capable d'appliquer automatiquement le code de coupon :
- ID du formulaire
- ID du champ
- Code promo
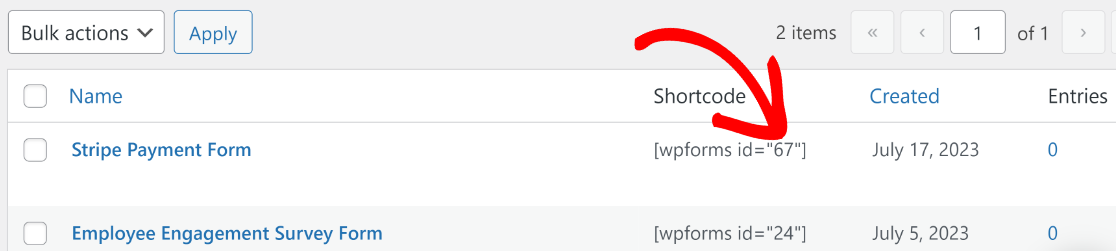
Vous pouvez trouver l'ID de votre formulaire en allant dans WPForms " All Forms et en localisant le formulaire sur lequel vous voulez appliquer le code. Jetez un coup d'œil à la colonne shortcode à côté de votre formulaire et remarquez le nombre. Il s'agit de l'ID du formulaire, qui dans notre cas est 67.

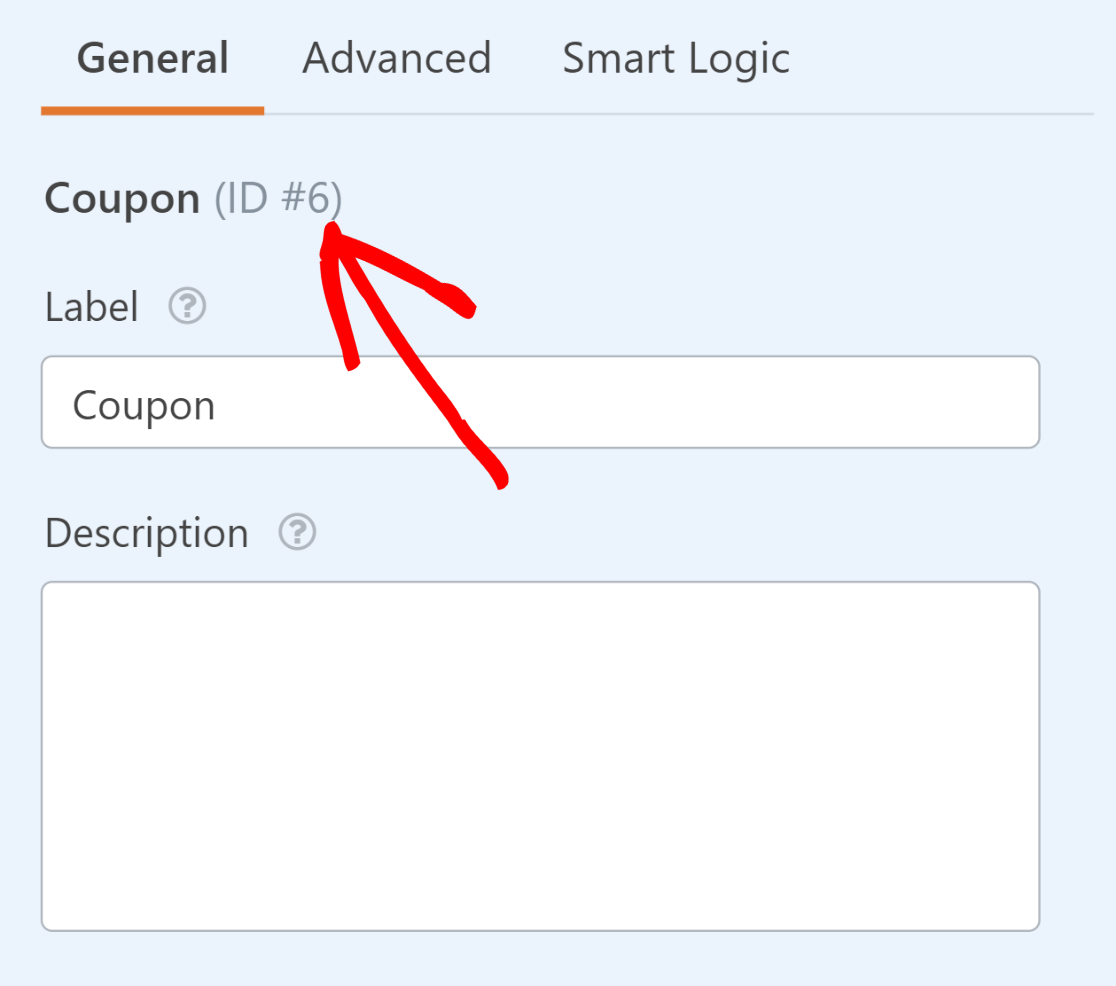
Cliquez maintenant sur le formulaire pour l'ouvrir. Nous devons trouver l'ID du champ Coupon. Pour ce faire, cliquez sur le champ Coupon et regardez le numéro d'identification à côté du nom du champ sous Options de champ.

Enfin, vous avez besoin du code de coupon exact que vous avez créé pour le coupon applicable à ce formulaire.
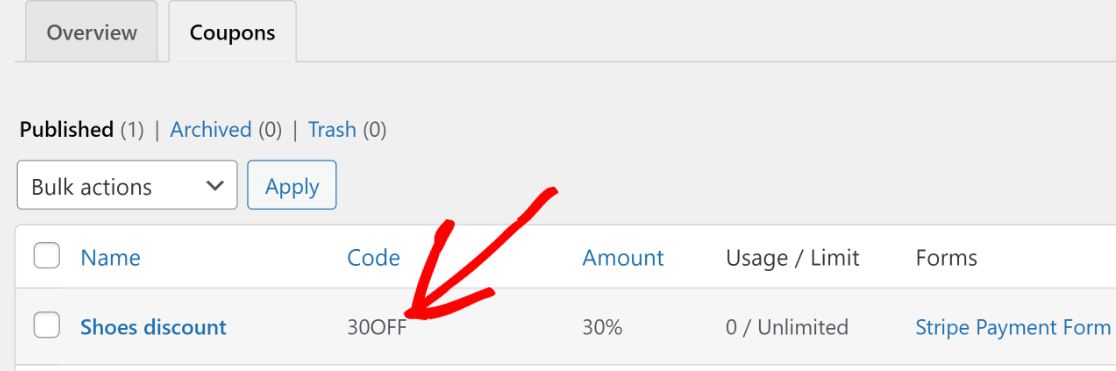
Si vous ne vous souvenez pas du code, vous pouvez le retrouver en retournant dans WPForms " Payments et en cliquant sur l'onglet Coupon. Le code sera inscrit dans une colonne à côté du nom de votre coupon.

Maintenant que tous les éléments sont réunis, nous pouvons composer notre URL spéciale pour l'application automatique du code de réduction.
Supposons que l'URL de votre page de formulaire soit"https://sulliesflowers.com/buy-shoes/".
Nous devons maintenant modifier l'URL de la manière suivante pour que l'application automatique des coupons fonctionne :
https://sulliesflowers.com/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Il ne vous reste plus qu'à introduire les valeurs correctes dans les trois paramètres que j'ai mis en évidence entre parenthèses ci-dessus (vous n'avez pas besoin des parenthèses lorsque vous saisissez les valeurs).
Pour ce formulaire particulier, voici les valeurs dont j'ai besoin :
- ID du formulaire : 67
- ID du champ : 6
- Code de réduction : 30OFF
En insérant ces valeurs dans la formule de l'URL modifiée, nous obtenons :
https://sulliesflowers.com/buy-shoes/?wpf67_6=30OFFVoilà, c'est fait ! Désormais, si vos clients cliquent sur votre lien, ils trouveront le code de réduction déjà appliqué dès le chargement de votre formulaire.

Vous pouvez envoyer cette URL spéciale pour le code de coupon à vos clients par le biais de votre lettre d'information, de vos publications sur les médias sociaux ou de toute autre communication marketing afin de garantir une expérience de coupon simplifiée.
Et voilà !
Ensuite, mettre en place des dons récurrents
Si vous êtes une organisation à but non lucratif et que vous vous apprêtez à lancer une campagne de dons, vous pouvez tirer un grand profit de la mise en place de dons récurrents au lieu d'offrir uniquement des dons uniques. Vous pouvez consulter notre guide sur la façon d'augmenter les dons récurrents pour obtenir des conseils.
Si vous cherchez plus de détails sur les plugins de codes de réduction disponibles pour WordPress, vous pouvez lire notre tour d'horizon des meilleurs plugins de codes de réduction pour WordPress.
Nous avons également un guide qui explique pourquoi WPForms est si bien noté sur Trustpilot.
Créez votre code de réduction maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Je n'ai pas réussi à faire fonctionner correctement un formulaire à plusieurs pages avec le code de réduction sur la dernière page. Le champ se remplissait mais le code n'était pas appliqué et je ne pouvais pas appliquer le texte dans le champ avant d'avoir cliqué dans le champ du code de réduction.
Hey Katie - Quand vous en aurez l'occasion, envoyez-nous une ligne avec plus de détails sur le problème que vous rencontrez dans le support afin que nous puissions vous aider davantage.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .