Résumé de l'IA
Vous devez collecter des dates auprès des visiteurs de votre site web ? Vous savez probablement déjà que les champs de texte standard pour les dates sont source de confusion. Les clients saisissent souvent les dates dans des formats différents (25/12/2025 vs 25/12/2025 vs 25 décembre 2025).
Cela entraîne des erreurs de réservation, des rendez-vous manqués et, en fin de compte, des clients frustrés. Un sélecteur de date approprié résout ce problème en fournissant une interface de calendrier visuelle qui fonctionne de la même manière sur tous les appareils.
Dans ce guide, je vous montrerai comment ajouter des formulaires de sélection de date professionnels sur WordPress en utilisant les champs et les fonctionnalités avancées de WPForms pour les formulaires de sélection de date et d'heure, ainsi que quelques conseils si vous souhaitez les personnaliser.
Créez votre formulaire de sélection de date dès maintenant 🙂 .
Comment créer un formulaire WordPress avec un sélecteur de date
En utilisant WPForms, il est très simple d'ajouter un champ qui permet aux gens de sélectionner une date spécifique, une heure, ou les deux. Voici un tutoriel étape par étape pour créer un formulaire WordPress avec un sélecteur de date et d'heure :
Si vous préférez des instructions écrites pour ajouter un sélecteur de date WordPress à vos formulaires, consultez les étapes ci-dessous :
- Étape 1 : Créer un formulaire WordPress avec WPForms
- Étape 2 : Ajouter le sélecteur de date à votre formulaire WordPress
- Étape 3 : Personnalisation avancée du sélecteur de date de WPForms
- Étape 4 : Personnalisation avancée des champs de temps de WPForms
- Étape 5 : Configurer les paramètres du formulaire de sélection de date
- Étape 6 : Configurer les notifications de votre formulaire
- Étape 7 : Ajouter le formulaire WordPress de sélection de date à votre site
Étape 1 : Créer un formulaire WordPress avec WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Vous aurez besoin d'une version payante du plugin car le champ Date/Time Picker n'est pas disponible dans la version gratuite.
Ce champ puissant comprend des fonctions avancées telles que des restrictions de date, des plages horaires et un formatage personnalisé que les plugins de base ne peuvent pas égaler.
Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress. Une fois que vous avez acheté et installé le plugin WPForms, allez dans WPForms " Add New pour créer un nouveau formulaire.

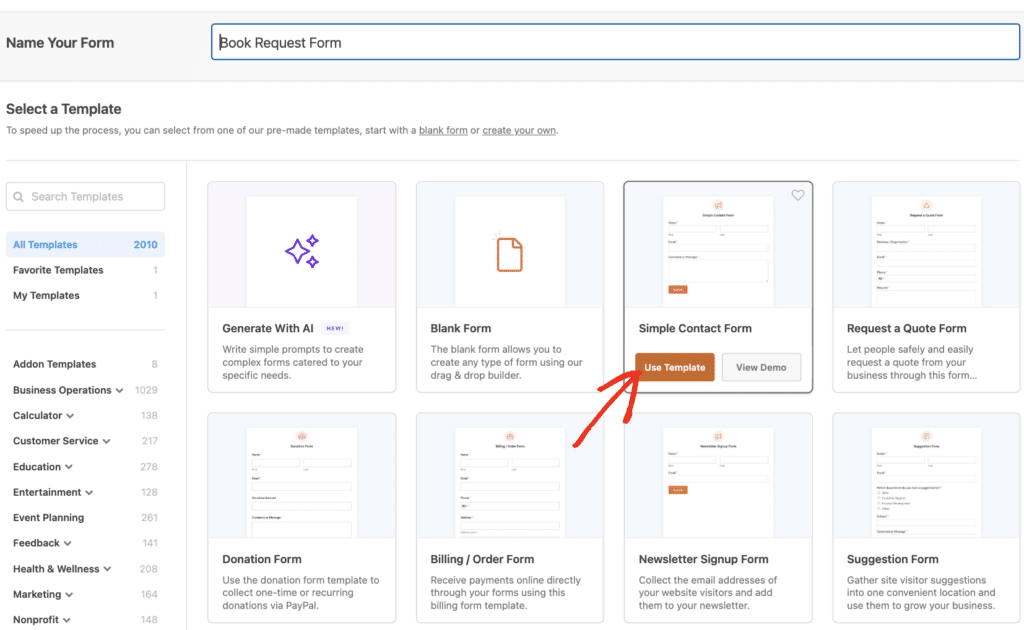
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle de formulaire que vous souhaitez utiliser. L'avantage est que WPForms est livré avec plus de 2 000 modèles de formulaires WordPress.
Dans mon exemple, j'utiliserai le modèle de formulaire de contact simple. Une fois sélectionné, je vous montrerai également comment personnaliser ce formulaire et y ajouter le champ de sélection de la date.

Étape 2 : Ajouter le sélecteur de date à votre formulaire WordPress
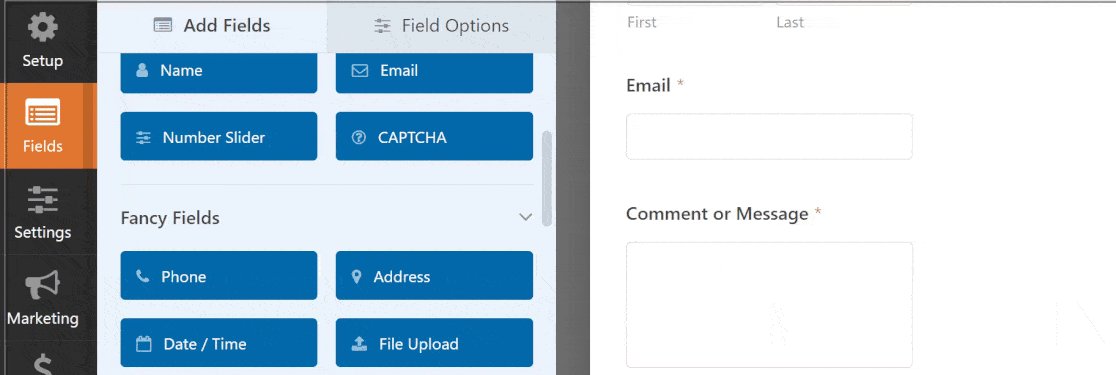
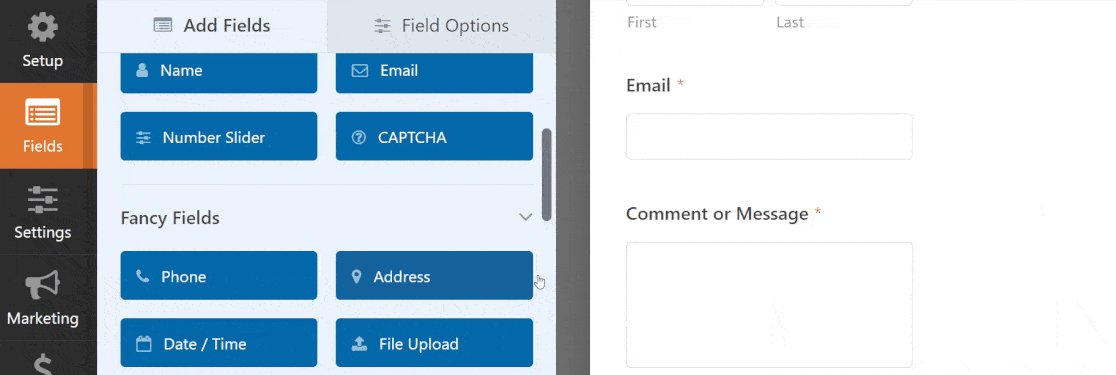
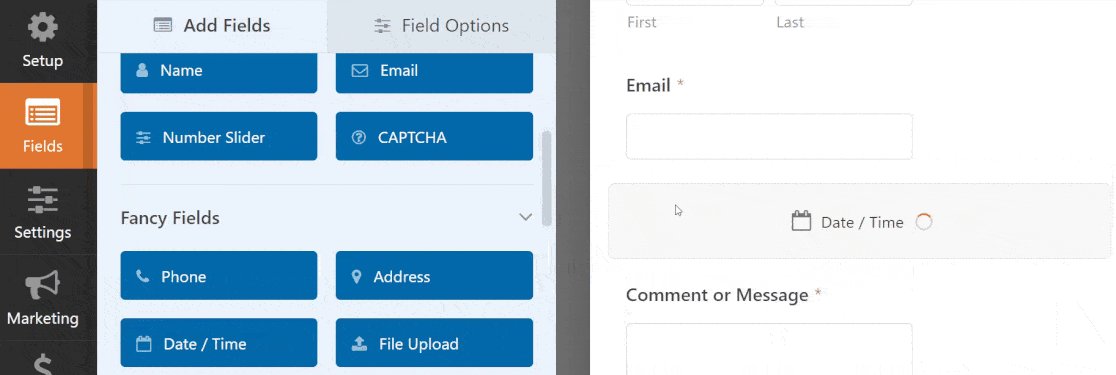
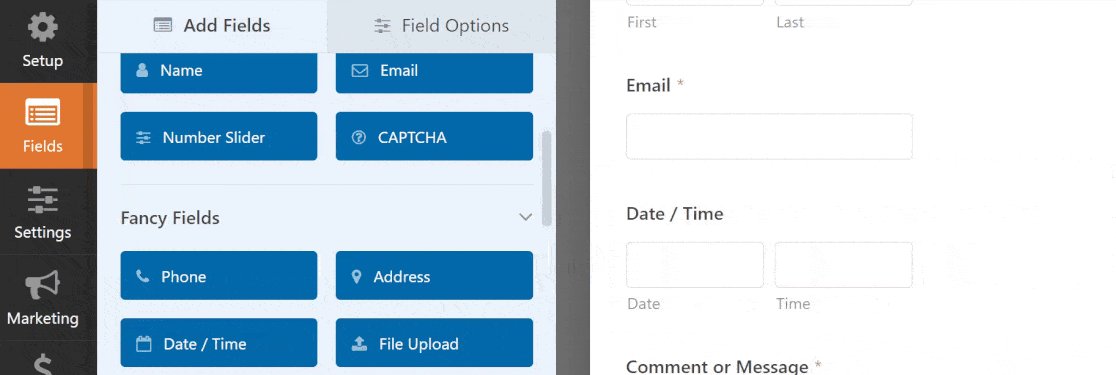
Vous pouvez ajouter des champs supplémentaires à votre modèle de formulaire sélectionné en utilisant l'éditeur de glisser-déposer de WPForms. Alors allons-y et faisons glisser le champ Date/Heure sur votre formulaire, là où vous le souhaitez.

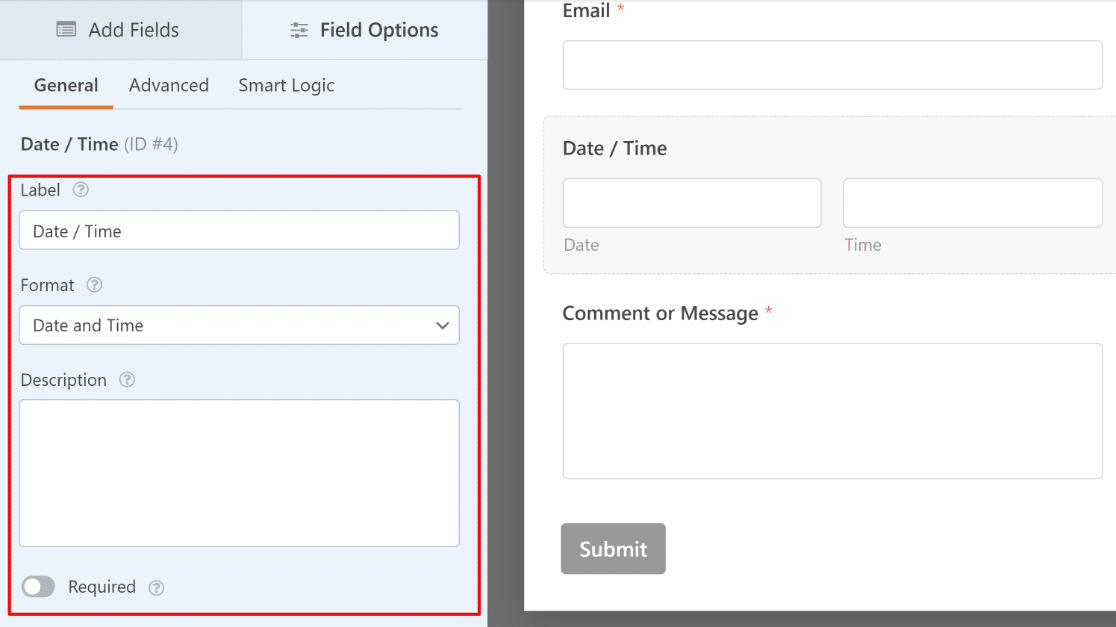
Une fois qu'il se trouve sur votre formulaire, vous pouvez le faire glisser vers le haut ou vers le bas pour le placer ailleurs et cliquer à nouveau sur le champ pour ouvrir ses paramètres et le personnaliser. Lorsque vous cliquez sur le champ Date / Heure du formulaire, les options suivantes s'affichent :

- Étiquette: Il s'agit du titre du champ que les visiteurs du site verront sur votre formulaire.
- Format: Choisissez si vous souhaitez que ce champ contienne à la fois la date et l'heure, la date uniquement ou l'heure uniquement.
- Description: Ajoutez une description pour le champ. C'est un bon endroit pour ajouter des instructions ou des détails pour vos utilisateurs.
- Obligatoire: Activez ce bouton à bascule pour empêcher les utilisateurs de soumettre le formulaire tant que ce champ n'est pas rempli.
Si vous faites défiler la page et cliquez sur Options avancées, vous pouvez personnaliser davantage le champ de sélection de la date et de l'heure, comme nous le verrons ci-dessous.
Étape 3 : Personnalisation avancée du sélecteur de date de WPForms
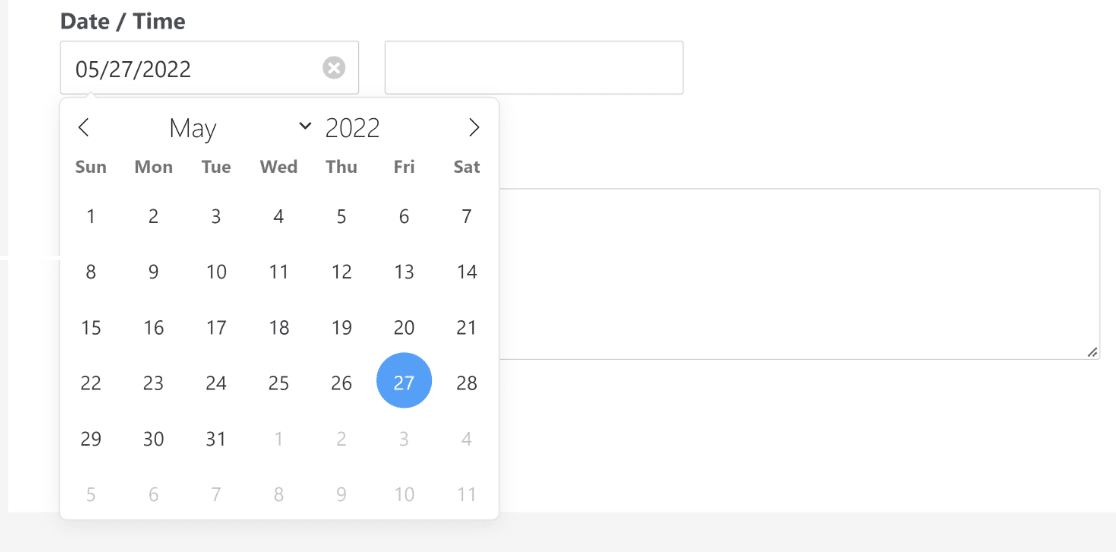
Par défaut, le champ de sélection de date dans WPForms est configuré au format calendrier. C'est le format le plus convivial pour la sélection des dates, en particulier sur les appareils mobiles. Idéal pour :
- Demandes de vacances
- Formulaires de prise de rendez-vous
- Inscription à l'événement
- Délai de soumission

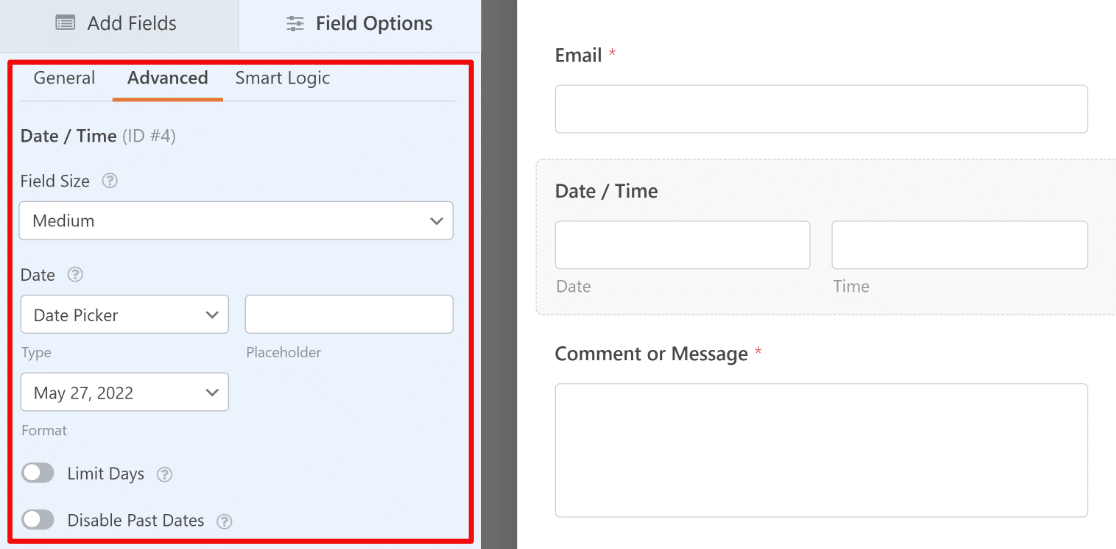
Les formats des champs Date/Heure sont faciles à modifier dans WPForms. Pour ce faire, cliquez d'abord sur l'onglet Avancé sous Options de champ. Ensuite, vous pouvez personnaliser les options suivantes :

- Type : Vous pouvez choisir entre le sélecteur de date (l'affichage par défaut du calendrier) et la liste déroulante de date (qui ajoute des champs déroulants distincts pour le mois, la date et l'année).
- Format : Ici, vous pouvez sélectionner différents formats de date (m/d/y ou d/m/y).
- Limiter les jours : Activez cette option pour sélectionner les jours de la semaine que les utilisateurs sont autorisés à choisir.
- Désactiver les dates passées : Cette option permet d'empêcher les utilisateurs de sélectionner des dates antérieures.
Nous allons maintenant examiner les options de personnalisation de la section Heure du champ Date/Heure dans WPForms.
Étape 4 : Personnalisation avancée des champs de temps de WPForms
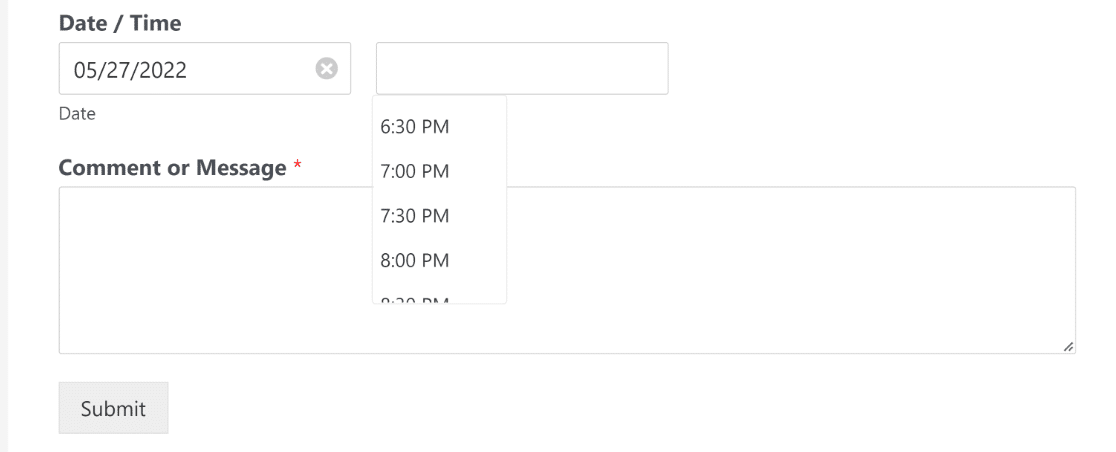
La sélection de l'heure est aussi importante que la sélection de la date pour créer des systèmes de réservation efficaces. WPForms offre un contrôle granulaire sur les options de temps qui correspondent à vos heures d'ouverture et évitent les conflits d'horaires.
Comme pour les paramètres de sélection de la date, vous pouvez personnaliser les options de la section Heure du champ Date/Heure. Par défaut, le format de l'heure est défini sur une horloge de 12 heures avec des intervalles de 30 minutes :

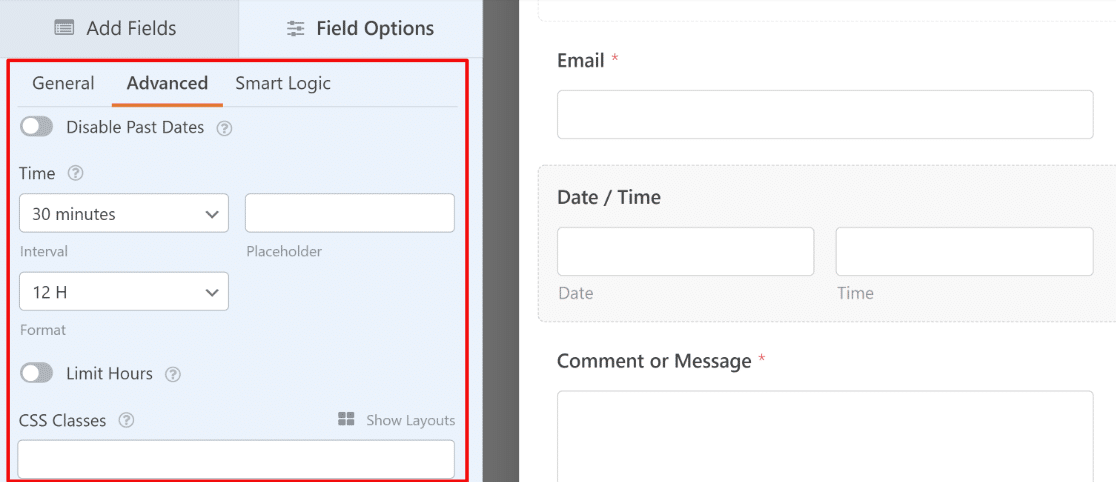
Comme précédemment, vous pouvez modifier les paramètres du champ Heure en accédant à l'onglet Avancé sous Options de champ. Voici à quoi ressemblent ces paramètres :

- Intervalle : WPForms vous permet de choisir entre des intervalles de 15 minutes, 30 minutes et 1 heure pour le champ Temps.
- Format : Permet de choisir entre une horloge de 12 heures et une horloge de 24 heures.
- Limiter les heures : Définir la plage de temps que les utilisateurs peuvent sélectionner.
Quel que soit le format choisi, sachez que le champ Date/Time Picker est un excellent moyen d'obtenir des données précises dans vos formulaires. La date sera toujours validée et dans le bon format dans le champ Date/Time Picker.
Vous voulez que quelqu'un ne remplisse qu'une seule fois votre formulaire de sélection de la date et de l'heure ? Si vous souhaitez voir comment limiter les entrées pour les utilisateurs, consultez ce tutoriel sur la façon de limiter le nombre d'entrées dans un formulaire WordPress.
Une fois que vous avez fini de personnaliser vos paramètres, cliquez sur Enregistrer.
Étape 5 : Configurer les paramètres du formulaire de sélection de date
Les confirmations de formulaire sont des messages affichés aux personnes qui remplissent votre formulaire. Les confirmations leur permettent de savoir que leur formulaire a été traité et vous offrent la possibilité de leur indiquer les étapes à suivre. WPForms propose 3 types de confirmation :
- Message : C'est le type de confirmation par défaut dans WPForms. Lorsqu'un visiteur soumet votre formulaire, un simple message s'affiche, l'informant que son formulaire est en cours de traitement.
- Afficher la page : Ce type de confirmation renvoie les utilisateurs à une page spécifique de votre site web pour les remercier d'avoir rempli le formulaire de sélection de la date et de l'heure et leur indiquer ce qu'ils doivent faire ensuite. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement.
- Aller à l'URL (redirection) : Cette option permet d'envoyer les internautes vers une page spécifique contenant des informations connexes qui se trouvent sur un autre site web.
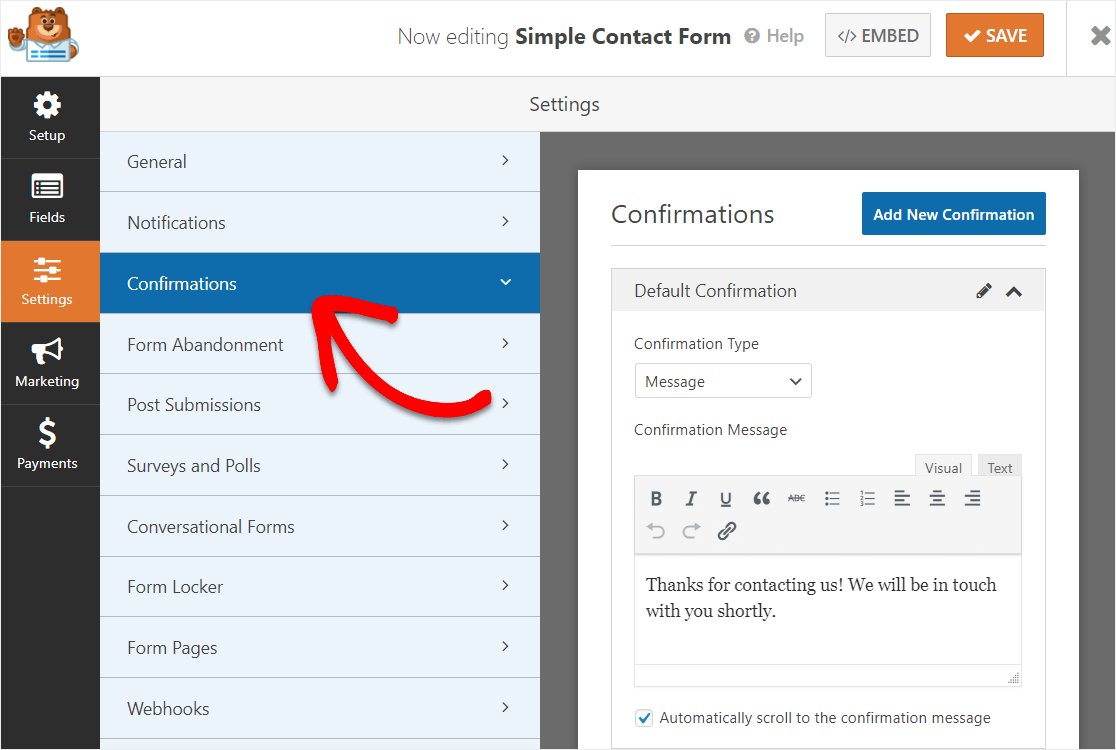
Voyons donc comment mettre en place une simple confirmation de formulaire dans WPForms afin de personnaliser le message que les gens verront lorsqu'ils soumettront leur formulaire Date/Time Picker. Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres.

Personnalisez ensuite le message de confirmation à votre convenance et cliquez sur Enregistrer. Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaires.
Maintenant, configurons les notifications de votre formulaire.
Étape 6 : Configurer les notifications de votre formulaire
Vous souhaitez que la date et l'heure auxquelles une personne a rempli vos formulaires vous soient envoyées immédiatement par courrier électronique ? C'est ce que nous allons faire en paramétrant les notifications de vos formulaires.
Les notifications sont un excellent moyen d'envoyer automatiquement des courriels à vous-même, à vos employés et à la personne qui a rempli votre formulaire. À moins que vous ne désactiviez cette fonctionnalité, vous recevrez une notification chaque fois qu'une personne soumettra un formulaire sur votre site.
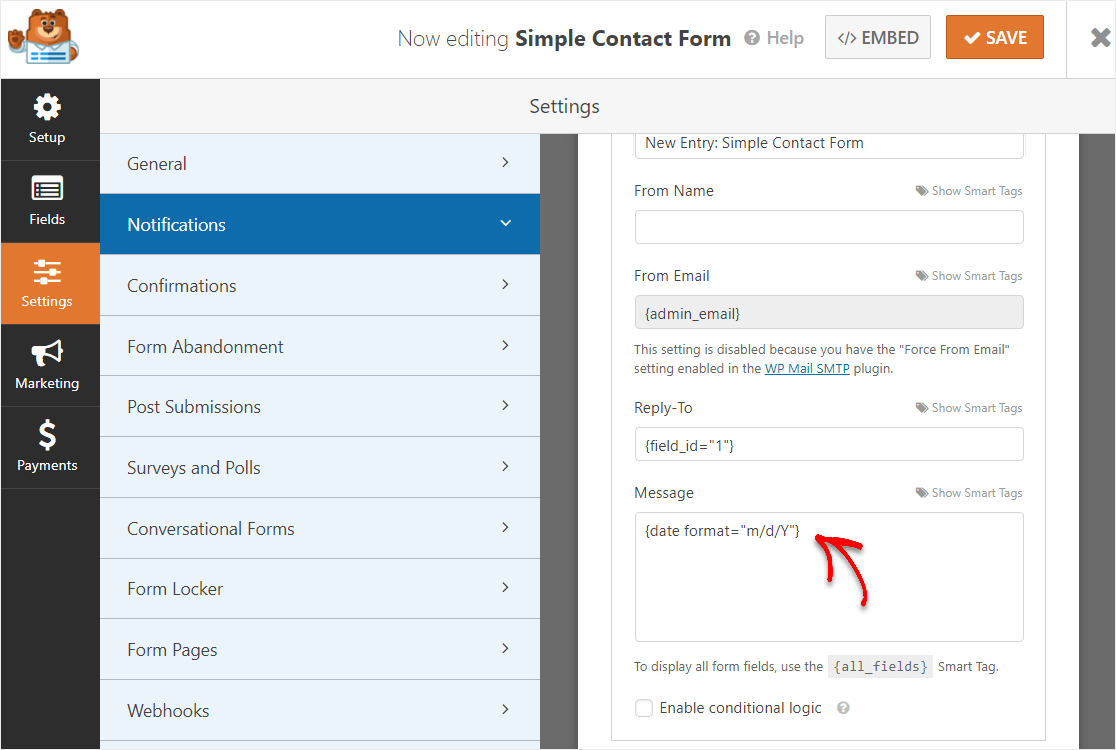
Si vous utilisez des balises intelligentes, vous pouvez également obtenir uniquement la date et l'heure dans vos notifications de formulaire. Pour ce faire, il suffit d'ajouter un horodatage dans votre courriel de notification en utilisant cette balise intelligente - {date format="m/d/Y"}.

Bon travail ! Vous êtes maintenant prêt à ajouter votre formulaire de sélection de la date et de l'heure à votre site Web.
Étape 7 : Ajouter le formulaire WordPress de sélection de date à votre site
WPForms vous permet d'ajouter vos formulaires à différents endroits : articles de votre blog, pages, pied de page et barre latérale.
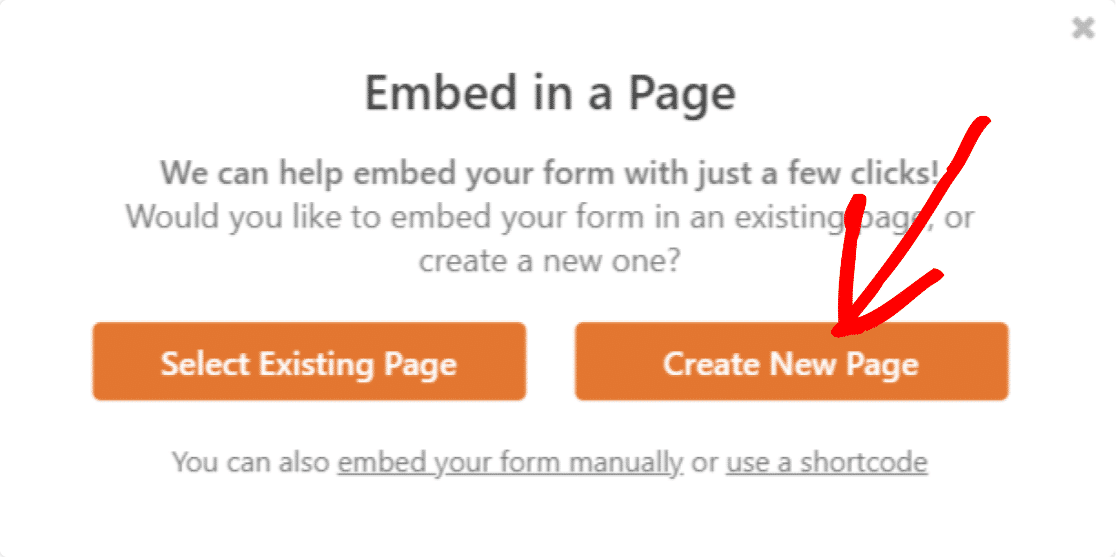
Examinons l'option la plus courante : intégrer votre formulaire dans un article ou une page. Cliquez sur le bouton Embed en haut à droite du générateur de formulaires.

Cliquez ensuite sur Créer une nouvelle page.

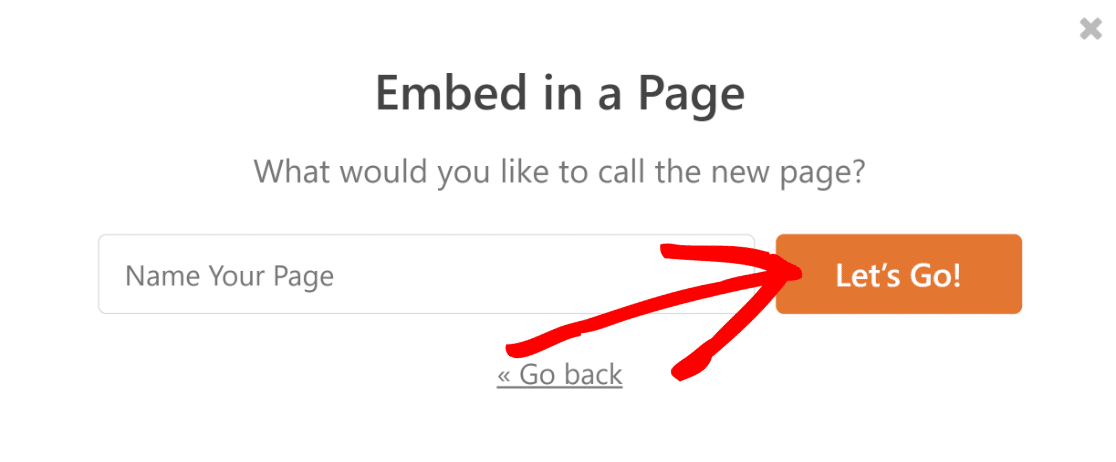
Donnez un nom à votre page et sélectionnez Let's Go.

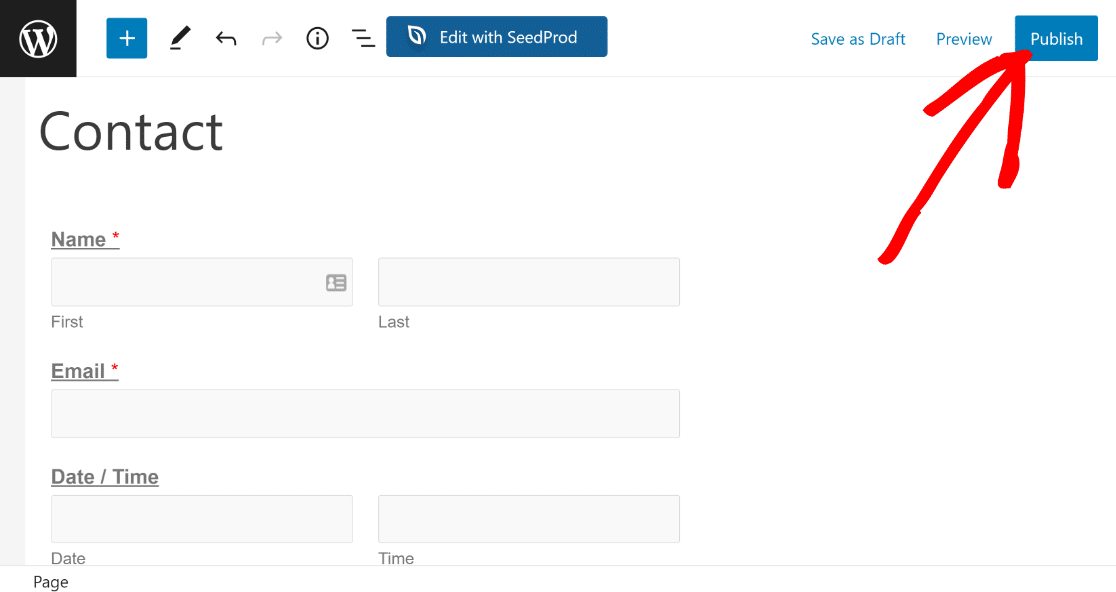
Cela vous amènera à votre éditeur de bloc WordPress pour une nouvelle page avec votre formulaire déjà intégré. Appuyez sur Publier pour mettre en ligne votre nouveau formulaire WordPress de sélection de date.

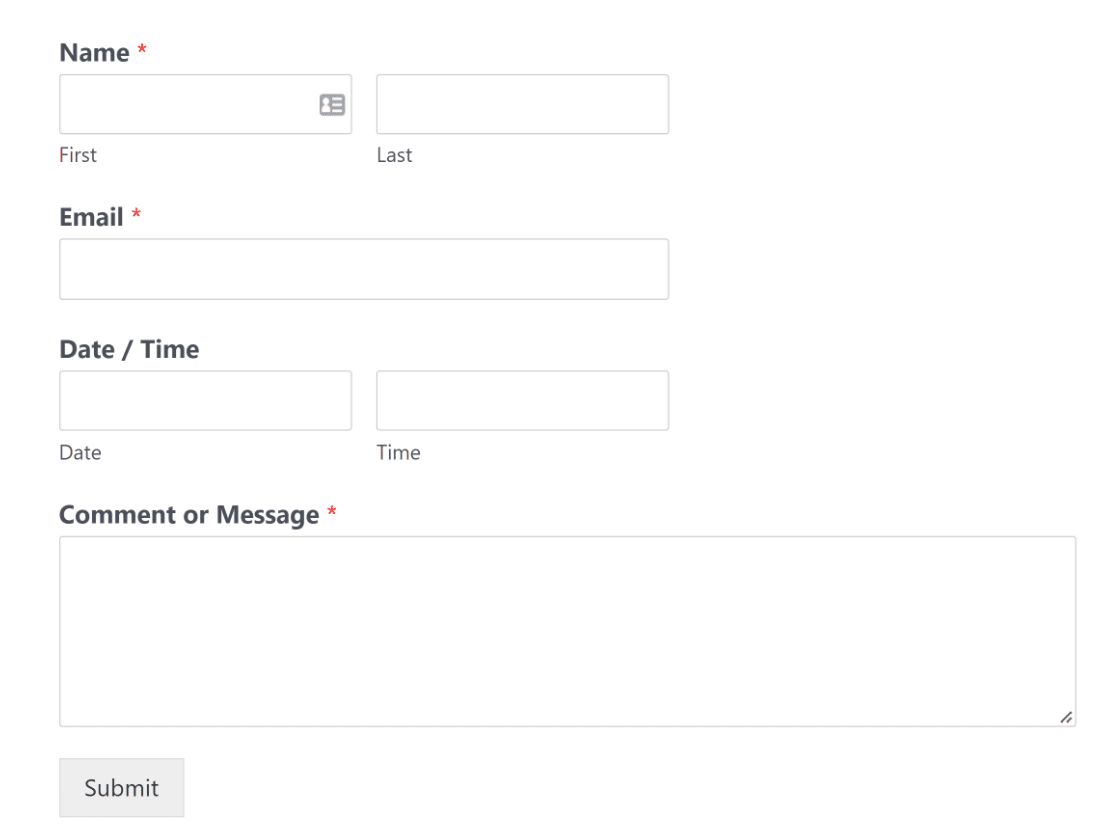
Félicitations ! Votre formulaire avec un sélecteur de date est maintenant publié.

Et voilà, c'est fait ! Vous savez maintenant comment ajouter un formulaire WordPress avec un sélecteur de date à votre site web.
FAQ sur la création d'un formulaire WordPress DatePicker
Apprendre à créer un formulaire WordPress de sélection de date est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment ajouter un sélecteur de date à WPForms ?
Installez WPForms Pro, puis allez dans WPForms " Add New pour créer un formulaire. Dans le générateur de formulaire, faites glisser le champ Date/Heure de la bibliothèque de champs sur votre formulaire.
Vous pouvez personnaliser le format de la date, restreindre les dates passées, limiter les jours disponibles et définir des intervalles de temps dans les paramètres du champ. Aucun codage n'est nécessaire !
Puis-je créer un calendrier WPForms pour la prise de rendez-vous ?
Oui, le champ sélecteur de date de WPForms fonctionne parfaitement pour la prise de rendez-vous. Vous pouvez désactiver les dates passées, limiter les réservations à des jours spécifiques de la semaine, définir des plages horaires disponibles et limiter les heures de disponibilité des rendez-vous.
Pour les systèmes de réservation avancés, combinez le sélecteur de date avec une logique conditionnelle pour afficher différentes plages horaires en fonction des types de services ou de la disponibilité du personnel.
Comment puis-je personnaliser le format de l'indicateur de date de WordPress ?
Dans WPForms, cliquez sur votre champ Date/Heure, puis allez dans Options avancées.
Vous pouvez choisir entre différents formats de date (m/d/y, d/m/y ou formats personnalisés), sélectionner l'affichage de l'heure sur 12 ou 24 heures et définir des intervalles de temps de 15 minutes à 1 heure.
Le sélecteur de date s'adapte automatiquement au format choisi et valide les données saisies par l'utilisateur afin d'éviter les erreurs de formatage.
Puis-je désactiver les dates passées dans les formulaires de sélection de date de WordPress ?
Absolument. Dans les paramètres du champ Date/Heure de WPForms, activez l'option Désactiver les dates passées pour empêcher les utilisateurs de sélectionner des dates déjà passées.
Cette fonction est essentielle pour les formulaires de réservation, les inscriptions à des événements et les soumissions dans les délais. Vous pouvez également utiliser la fonction Limiter les jours pour restreindre les sélections à certains jours de la semaine.
Comment ajouter des plages horaires aux formulaires de sélection de date de WordPress ?
WPForms inclut la personnalisation des champs de temps. Dans les paramètres du champ Date/Heure , allez dans Options avancées et configurez l'intervalle de temps (15, 30 ou 60 minutes), définissez le format de l'heure (12 heures ou 24 heures) et limitez le nombre d'heures disponibles.
Par exemple, vous pouvez limiter les réservations à la période 9h-17h en semaine. Le sélecteur de temps affiche automatiquement les seuls créneaux disponibles aux clients.
Quelle est la différence entre Date Picker et Date Dropdown dans WPForms ?
Le sélecteur de dates affiche un calendrier visuel sur lequel les utilisateurs cliquent pour sélectionner les dates. C'est plus convivial et cela réduit les erreurs.
Le menu déroulant de la date affiche des menus déroulants distincts pour le mois, le jour et l'année. Il est plus compact mais nécessite plus de clics.
Pour la plupart des formulaires, le sélecteur de date (vue calendrier) offre une meilleure expérience utilisateur et des taux de remplissage plus élevés, en particulier sur les appareils mobiles.
Puis-je intégrer le sélecteur de date de WPForms avec WooCommerce ?
Alors que les sélecteurs de date de WPForms sont parfaits pour collecter des dates dans les formulaires, pour la sélection de dates spécifiques aux produits sur les pages de WooCommerce, vous aurez besoin de plugins de sélecteurs de date dédiés à WooCommerce.
Cependant, vous pouvez utiliser WPForms pour la collecte de données liées à WooCommerce comme les formulaires de commande personnalisés, les préférences de date de livraison, ou les achats de billets d'événements qui nécessitent des informations supplémentaires au-delà des options de produit standard.
Ensuite, essayez les modèles de formulaires d'entreprise
Besoin de déterminer la durée entre deux dates ? Apprenez à calculer le nombre de jours entre deux dates dans WPForms. Parfait pour les formulaires de réservation de location, les calendriers de projets, ou les formulaires de demande de vacances où vous avez besoin d'afficher la durée automatiquement.
Pour les réservations complexes, envisagez de diviser votre formulaire en plusieurs étapes. Notre tutoriel sur les formulaires en plusieurs étapes montre comment créer des formulaires de rendez-vous qui recueillent d'abord les coordonnées, puis les disponibilités et enfin les détails du service. Cette approche permet d'augmenter le taux d'achèvement de 67 % pour les formulaires de réservation plus longs.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.





Mais comment faire pour qu'une heure ne soit plus disponible une fois qu'elle a été choisie ? J'ai créé un formulaire de sélection de date, et plusieurs personnes peuvent choisir la même date et la même heure.
Bonjour Sabrina,
Nous ne disposons pas d'une fonction d'inventaire des dates qui garde une trace des dates déjà choisies et affiche les dates non choisies. J'ai ajouté votre vote pour que cette demande de fonctionnalité soit prise en compte dans les améliorations futures.
Merci quand même pour la suggestion 🙂 .
J'ai besoin de cette option !
A aucun moment vous ne mentionnez qu'il faut 49 $ pour utiliser une quelconque option de date. Merci d'avoir fait perdre du temps à tout le monde
Hey Derek - Je m'excuse pour la confusion, mais c'est clairement mentionné dans la première étape. Voici une capture d'écran à titre de référence.
Si vous avez d'autres questions, n'hésitez pas à nous en faire part. Nous vous remercions 🙂 .
Est-il possible d'empêcher la sélection de dates futures ?
eg 1. Ne pas autoriser les dates le jour de Noël "5 décembre".
ex. 2 La date choisie doit être antérieure d'au moins 2 jours à la date du jour ?
Remerciements
Hey Mark - Bien sûr, pour le premier, vous pouvez utiliser cet extrait de code et le personnaliser selon vos besoins.
Pour celui de sedond, vous pouvez utiliser cet extrait de code. Modifiez simplement le +1), pour qu'il corresponde au nombre de jours (dans votre cas, vous pouvez utiliser +2) que vous souhaitez pour restreindre le sélecteur.
J'espère que cela vous aidera. Merci beaucoup 🙂 .
J'ai ajouté un champ de date d'arrivée et un champ de date de départ. Le problème est qu'un utilisateur peut choisir une date d'arrivée dans le futur, mais une date de départ avant la date d'arrivée. Existe-t-il une logique conditionnelle que je puisse utiliser pour limiter la date de départ à une date postérieure à la date d'arrivée ?
Merci de votre attention,
Tony
Hey Tony- il est possible de réaliser cela avec WPForms. Vous pouvez utiliser un snippet PHP pour comparer deux dates à l'intérieur d'un même formulaire afin de vous assurer que la date de départ est égale ou supérieure à la date d'arrivée. Le snippet vérifiera si la seconde date est inférieure ou égale à la première, et si c'est le cas, il affichera un message d'erreur. Cette fonctionnalité peut être mise en œuvre avec n'importe quelle licence WPForms
Veuillez consulter ce tutoriel pour plus de détails et le code PHP personnalisé que vous devez entrer dans votre site.
Si cela peut vous aider, voici notre tutoriel qui présente les méthodes les plus courantes pour ajouter un code personnalisé comme celui-ci.
J'espère que cela vous aidera. Merci beaucoup 🙂 .
Bonjour !
Comment puis-je limiter la sélection des dates au 1er et au 16 de chaque mois ?
Bonjour,
Vous pouvez y parvenir à l'aide d'un petit extrait de code personnalisé. Vous trouverez un exemple dans notre documentation pour les développeurs ici : Limiter des dates spécifiques dans le sélecteur de date.
Dans cet extrait, seules certaines dates du mois sont autorisées. Vous pouvez mettre à jour les numéros de date dans le code (par exemple, les remplacer par 1 et 16) afin que seules ces dates restent sélectionnables. Si vous avez besoin d'aide pour adapter cet extrait à votre formulaire, n'hésitez pas à contacter notre équipe d'assistance.