Résumé de l'IA
Vous cherchez des idées pour un message de remerciement à afficher lorsque les utilisateurs soumettent votre formulaire ?
Créer le bon message de remerciement est important pour votre entreprise car il peut avoir un impact durable et significatif sur votre client.
Dans cet article, nous allons vous montrer quelques idées de messages de réussite à utiliser sur vos formulaires WordPress pour augmenter le bonheur de vos clients.
Dans cet article
Idées de messages de réussite pour les formulaires WordPress
Il y a plusieurs façons de personnaliser les messages de succès de votre formulaire de contact. Mais d'abord, assurez-vous d'installer WPForms sur votre site.
Avec WPForms, la personnalisation des messages et des notifications est extrêmement facile, grâce aux nombreuses fonctionnalités disponibles.

Une fois le plugin activé, vous êtes libre de modifier vos messages de confirmation comme bon vous semble.
1. Formulaire de contact Message de remerciement
En soumettant un formulaire sur votre site, votre visiteur fait un pas en avant pour devenir un client fidèle. Avec un message de réussite personnalisé, vous lui témoignez votre gratitude et l'aidez à passer à l'étape suivante.
Par défaut, WPForms affiche le message de confirmation suivant à votre visiteur :
Merci de nous avoir contactés ! Nous prendrons contact avec vous dans les plus brefs délais.
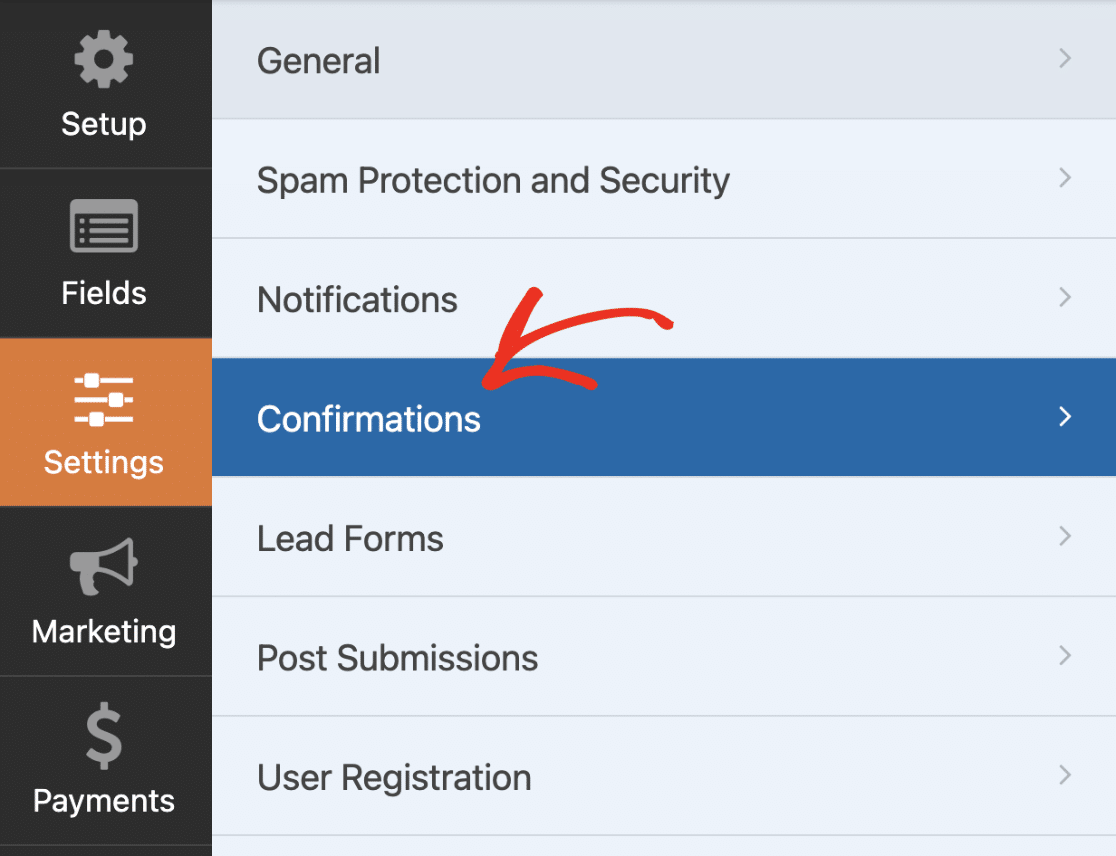
Pour la personnaliser, vous pouvez aller dans Settings " Confirmation dans votre WPForms builder.

Lorsque vous personnalisez un formulaire, veillez à le faire en fonction de son objectif. Vous pouvez également mentionner le temps de réponse moyen afin d'établir une attente quant au moment où ils recevront une réponse.
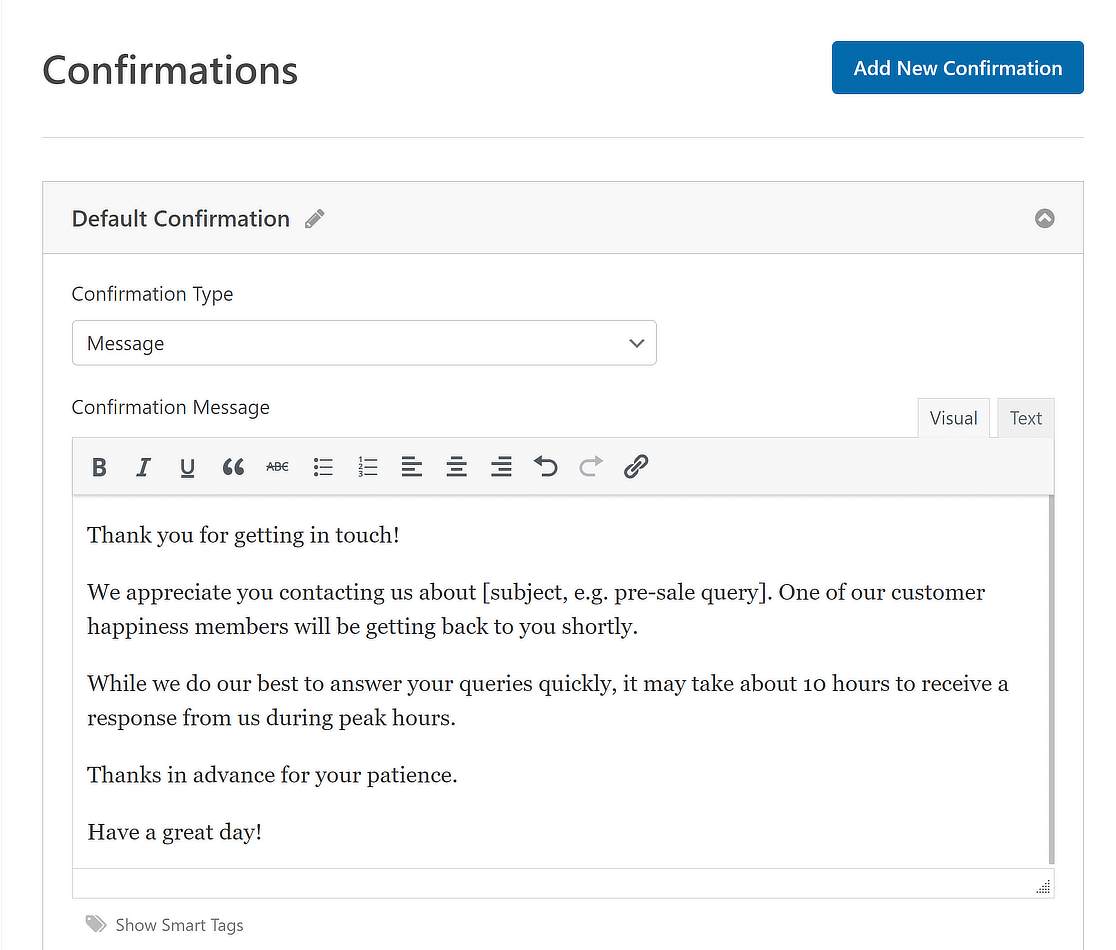
Voici un exemple :
Merci de nous avoir contactés !
Nous vous remercions de nous avoir contactés au sujet de [sujet, par exemple demande de prévente]. L'un des membres de notre service clientèle vous recontactera sous peu.
Bien que nous fassions de notre mieux pour répondre rapidement à vos demandes, il faut compter environ 10 heures pour recevoir une réponse de notre part pendant les heures de pointe.
Merci d'avance pour votre patience.
Bonne journée !

2. Indiquez à vos visiteurs les prochaines étapes
Votre message de remerciement est une excellente occasion de vous adresser à vos visiteurs au moment où ils manifestent de l'intérêt pour ce que vous avez à offrir.
Vous pouvez battre le fer pendant qu'il est chaud en les encourageant à passer à l'étape suivante.
Une fois qu'un visiteur a envoyé un formulaire, il est probable qu'il quitte votre site si vous ne prenez pas de mesures pour le relancer. L'un des meilleurs moyens d'encourager l'engagement est de dire aux clients ce qu'ils doivent faire après avoir envoyé un formulaire.
Par exemple, vous pouvez inclure un lien vers une page de ressources ou une page de FAQ dans le message de réussite du formulaire afin de les inciter à rester sur votre site.
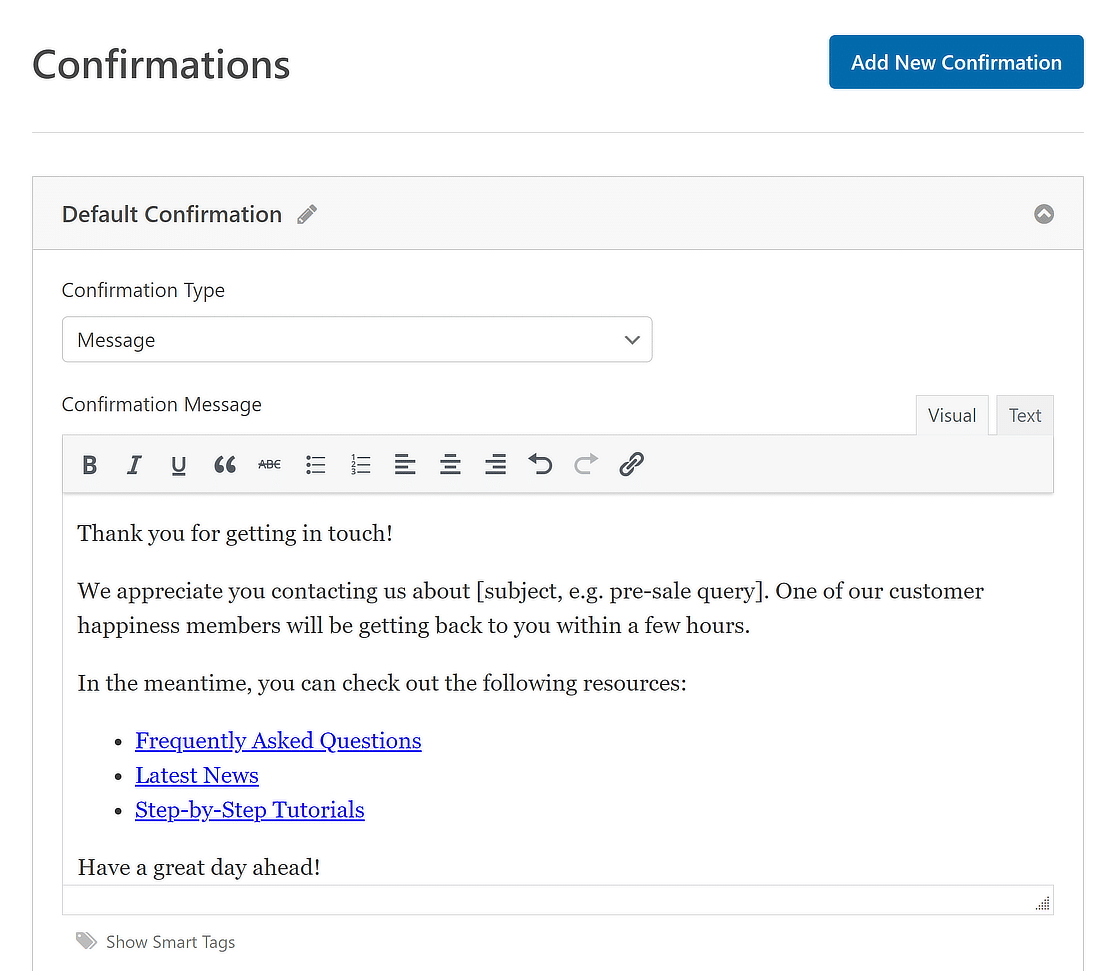
Voici un exemple :
Merci de nous avoir contactés !
Nous vous remercions de nous avoir contactés au sujet de [sujet, par exemple demande de prévente]. L'un de nos conseillers clientèle vous contactera dans les heures qui suivent.
En attendant, vous pouvez consulter les ressources suivantes :
- Questions fréquemment posées
- Dernières nouvelles
- Tutoriels étape par étape
Bonne journée à tous !

3. Remettre une incitation
Offrir une ressource gratuite est l'un des meilleurs moyens d'encourager vos visiteurs à remplir un formulaire sur votre site.
En fait, offrir un aimant à prospects en échange d'une adresse électronique est une tactique courante pour construire une liste d'adresses électroniques.
Si vous souhaitez proposer un produit ou une ressource à télécharger gratuitement pour encourager les utilisateurs à remplir le formulaire, vous pouvez insérer le lien du produit dans le message de réussite du formulaire.
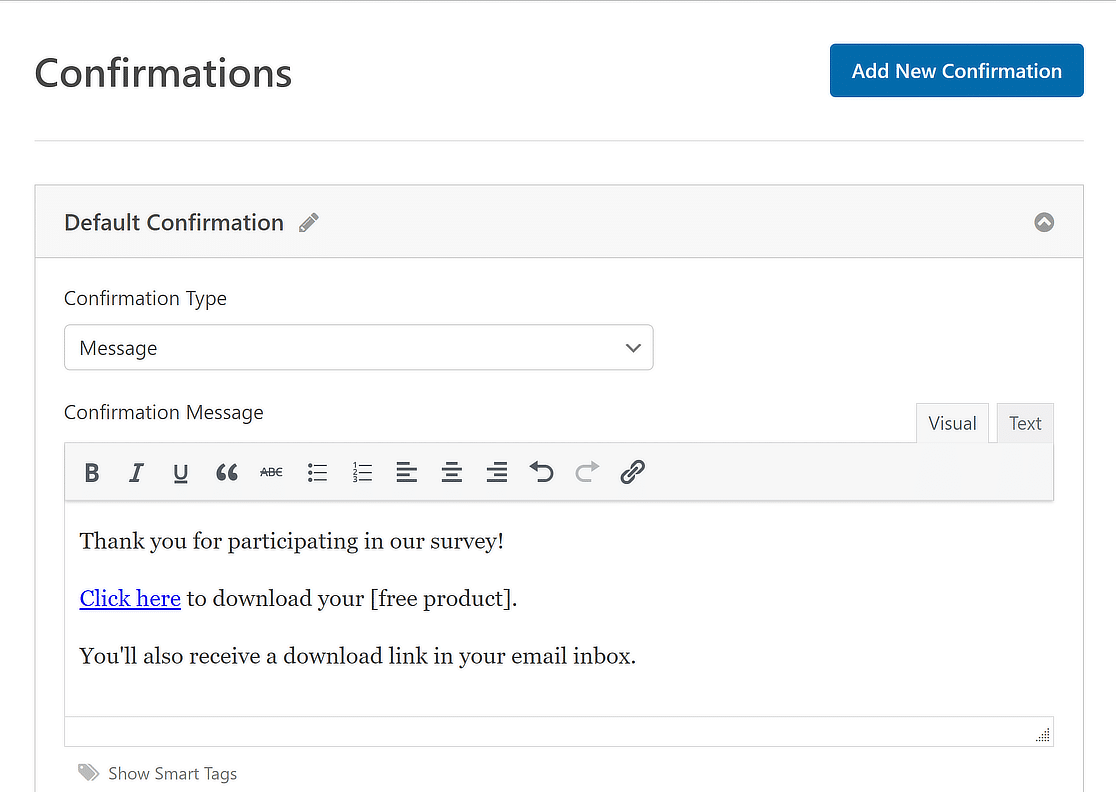
Vous trouverez ci-dessous un exemple de message de réussite de formulaire.
Merci d'avoir participé à notre enquête !
Cliquez ici pour télécharger votre [produit gratuit].
Vous recevrez également un lien de téléchargement dans votre boîte aux lettres électronique.

Et c'est tout ! Voici quelques messages de réussite de formulaires de contact qui ont fait leurs preuves et qui vous permettent de rendre vos clients heureux et de les inciter à s'intéresser à votre marque.
FAQ sur les messages de réussite des formulaires
Les messages de réussite des formulaires sont un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Qu'est-ce qu'un message de réussite ?
Un message de réussite, ou message de confirmation, s'affiche après qu'un utilisateur a rempli votre formulaire. Un message de réussite typique indique à vos clients que leur message a été envoyé avec succès et quand ils recevront une réponse de votre part.
Une fois que le visiteur a envoyé le formulaire, vous pouvez lui envoyer un message de réussite en le gardant sur la même page ou en le redirigeant vers une page de remerciement dédiée.

Par exemple, disons que vous êtes propriétaire d'un restaurant et que vous utilisez WPForms pour transformer votre site web en un système WordPress de commande de restaurant.
Un message de réussite serait une excellente occasion non seulement de remercier le client pour sa commande, mais aussi de l'informer du temps qu'il va mettre à manger.
Comment rédiger un message efficace ?
Pour que le message soit efficace, il faut qu'il soit clair, poli et rassurant. Lorsque vous utilisez un outil comme WPForms pour votre site web, rédigez un message qui remercie l'utilisateur pour sa soumission et confirme qu'elle a été acceptée.
Soyez bref : remerciez l'utilisateur, confirmez la réception et donnez éventuellement un indice sur la suite des événements, comme "Merci d'avoir pris contact avec nous ! Nous avons reçu votre demande et nous vous recontacterons bientôt".
Comment envoyer un message de réussite ?
Pour envoyer un message de succès après la soumission d'un formulaire dans WordPress, utilisez WPForms pour intégrer cette fonctionnalité sans effort. Voici comment faire :
- Installer WPForms et l'activer.
- Allez dans les paramètres de votre formulaire dans l'éditeur WPForms.
- Sélectionnez Confirmations et choisissez Message.
- Rédigez votre message de réussite dans la case prévue à cet effet.
- Enregistrer les modifications.
Ainsi, dès que quelqu'un soumet un formulaire, il verra votre message de réussite personnalisé, confirmant que son action a été couronnée de succès.
Que dites-vous après l'envoi d'un formulaire ?
Après l'envoi d'un formulaire, il est important de communiquer de manière claire et positive. Un bon message à afficher pourrait être le suivant : "Succès ! Votre formulaire a été envoyé. Merci d'avoir pris le temps de nous contacter. Nous vous contacterons dans les plus brefs délais."
Cela permet d'accuser réception de la demande, d'exprimer sa gratitude et de définir les attentes pour les étapes suivantes. Avec WPForms, vous pouvez facilement configurer cela dans les paramètres de confirmation de votre formulaire, en vous assurant que vos utilisateurs reçoivent toujours une réponse amicale.
Ensuite, tirez parti des informations cachées
Vous pouvez également consulter notre article sur les astuces de formulaires web utilisant un champ caché de WPForms. De même, si vous concevez une enquête pour les étudiants, consultez notre guide sur les questions d'enquête à poser aux étudiants.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Bonjour, très bonne idée pour le message de confirmation mais ce que je voudrais vraiment savoir c'est comment changer la couleur du bloc vert vif dans lequel le message est affiché ?
Le texte est également blanc, ce qui le rend très difficile à lire.
Veuillez nous conseiller.
Bonjour Rafael,
Bien sûr, vous pouvez facilement changer la couleur d'arrière-plan des messages de confirmation avec un peu de CSS personnalisé(voici notre document à ce sujet). Voici le CSS spécifique dont vous avez besoin :
.wpforms-confirmation-container-full { background: #e0ffc7; }Vous pouvez remplacer la couleur verte par défaut (#e0ffc7) par n'importe quel autre code hexagonal. Si vous ne savez pas comment choisir un nouveau code hexagonal, voici un outil gratuit que j'aime bien : htmlcolorcodes.com
Et si cela peut vous aider, voici le tutoriel de WPBeginner sur la façon d'ajouter des CSS personnalisés à votre site.
J'espère que cela vous aidera 🙂 .
Où dois-je modifier ce code ?
Bonjour Stefan ! Voici deux options pour ajouter des CSS personnalisés à votre site :
1) Dans votre barre latérale d'administration WordPress, allez dans Apparence > Personnaliser. Ensuite, dans la barre latérale du Customizer qui apparaît, allez dans Additional CSS pour coller le code.
2) Vous pouvez également installer et activer le plugin Code Snippets. Avec ce plugin, vous pouvez coller des feuilles de style CSS personnalisées dans leur champ sur votre site.
Pour plus de détails sur la manière d'ajouter des feuilles de style CSS personnalisées à votre site, y compris les deux options ci-dessus, veuillez consulter notre article ici.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Comment puis-je afficher ce message sous le formulaire (sans mettre à jour tout le bloc) ?
Bonjour Kyryl,
Ce message apparaîtra à la place du formulaire une fois qu'il aura été soumis. Vous pouvez consulter notre guide sur la création d'un message de confirmation de formulaire pour obtenir des instructions détaillées.
Si vous avez besoin d'une aide supplémentaire, n'hésitez pas à contacter notre équipe d'assistance.
Merci !
Bonjour,
Puis-je demander si je peux appliquer un code court généré par un autre plugin WordPress dans la boîte de message ? Par exemple [wp_otfd id="3″] du plugin WP One Time File Download.
Merci de votre attention !
Bonjour Victor,
normalement les shortcodes personnalisés enregistrés dans WordPress fonctionnent bien dans WPForms donc cela devrait fonctionner.
Cependant, vous pouvez le tester même avec la version Lite de WPForms pour voir si cela fonctionne.
Je vous souhaite une bonne lecture 🙂 .
Puis-je avoir le nom de l'expéditeur sur la page de remerciement ?
Kenneth - Je crains que cette option ne soit pas disponible actuellement. Si cela peut vous aider, vous pouvez afficher ces valeurs dans le message de confirmation. Voici un tutoriel sur la façon d'afficher les champs de votre formulaire dans le message de confirmation.
J'espère que cela vous aidera !
Le message de réussite peut-il également envoyer au client une copie des informations saisies dans le formulaire ? Pour qu'il ait une trace de ce qu'il a demandé ?
Hey Barry - Bonne question ! Oui, vous pouvez absolument faire cela avec WPForms. Jetez un coup d'œil à ce tutoriel sur la façon d'envoyer un email à la personne qui soumet le formulaire.
J'espère que cela vous aidera !
Il s'agit d'un excellent générateur de formulaires,
Est-il possible de créer un bouton sur ce message de confirmation ?
Je veux donner à mon lecteur la possibilité de se diriger vers une autre page.
Si c'est possible, faites-le moi savoir.
Bonjour Muhammad- Merci d'avoir choisi WPForms 🙂 .
Oui, vous pouvez tout à fait ajouter un bouton sur la page de confirmation et rediriger vos utilisateurs. Voici une capture d'écran pour votre référence.
J'espère que cela vous sera utile 🙂 .
J'ai placé ce CSS dans la zone Additional CSS (et ce n'est pas la première fois que j'ajoute un CSS personnalisé). J'ai publié. J'ai essayé plusieurs fois. Mais la couleur n'a pas changé. Une idée ?
Bonjour Beth !
Il y a plusieurs possibilités, mais les deux causes les plus probables sont 1) un sélecteur incorrect, ou 2) une autre ligne de CSS plus spécifique.
Avez-vous essayé d'utiliser l'attribut !important ? Nous avons également un article sur le style CSS ici : https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
J'espère que cela vous aidera 🙂 Si vous avez d'autres questions à ce sujet, veuillez nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Bonjour,
Comment afficher un message de confirmation dans une fenêtre contextuelle ?
Meilleures salutations
Hey Khedda - Pour afficher un message après une soumission réussie, vous pouvez configurer les confirmations de formulaire comme décrit ici.
Toutefois, nous ne disposons pas actuellement d'un moyen intégré d'afficher un message de confirmation dans une fenêtre contextuelle. Si vous souhaitez envisager des options de développement personnalisé, nous vous recommandons vivement d'utiliser Seahawk. Seahawk sélectionne tous les développeurs pour vous afin de s'assurer qu'ils sont hautement qualifiés et communicatifs, puis vous aide à guider l'ensemble du processus de mise en relation et de communication avec le développeur le mieux adapté.
Vous pouvez réserver une consultation gratuite avec leur équipe ici.
Si vous souhaitez consulter d'autres options de développement personnalisé, veuillez consulter le guide suivant.
J'espère que cela vous aidera. Merci beaucoup 🙂 .