Are you or your site visitors experiencing JavaScript issues when submitting your WPForms? Many site owners use optimization and caching plugins to help speed up their sites. However, some features included in these plugins can cause WPForms functions to not work properly.
This guide will cover ways to troubleshoot common JavaScript issues in WPForms.
In This Article
Identifying JavaScript Issues
WPForms relies heavily on JavaScript for many of its features, such as field validation, conditional logic, CAPTCHA, and many more. If a form is not working as expected, a JavaScript issue is one of the things to check for.
In most cases, if the JavaScript within your forms is broken, you will see the error This page isn’t loading JavaScript properly, and the form will not be able to submit. Please check out our troubleshooting guide for details on resolving this issue. whenever a form submission is attempted.

When this happens, it’s a good idea to do a quick check to see if your form is using the correct validation. To do this, go ahead and submit a form that has one or more required fields with no data filled in.
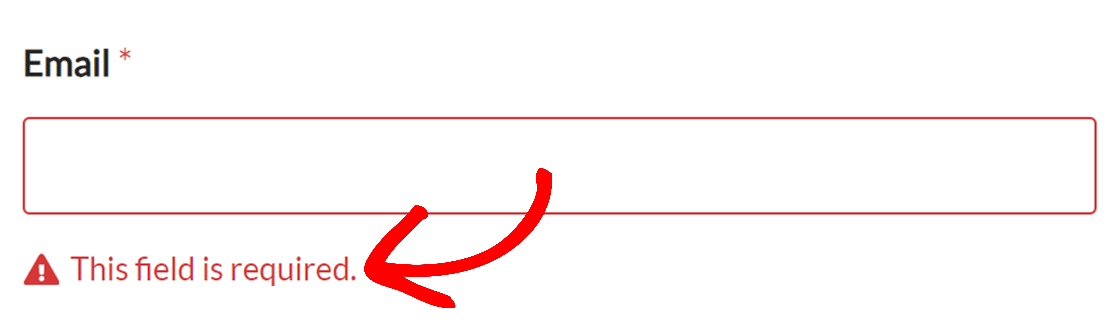
In a form where the JavaScript is running properly, each field validation will be in red.

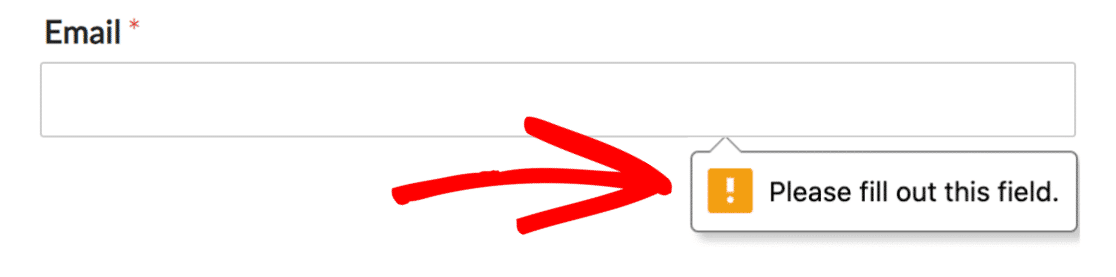
However, if essential JavaScript files aren’t being loaded, or are loaded incorrectly, then the browser’s built-in validation will appear instead.

If you are seeing the browser’s built-in validation, you’re likely experiencing a JavaScript issue. In most cases, these JavaScript issues are caused by optimization and caching plugins. In the next section, we’ll go over common features within these plugins that can cause JavaScript issues.
Optimization and Caching Plugins
JavaScript issues caused by optimization and caching plugins are usually due to these commonly found features:
- Minify: Removes unnecessary characters from the code, such as white spaces, which produces a smaller file so that less data needs to be transferred.
- Combine: Merges separate JavaScript/CSS files into one file to reduce the number of calls made to the server.
- Load Deferred (Asynchronously): Disables the JavaScript and CSS files from being loaded and executed during page load, so that the page doesn’t need to “wait” for them.
In order to prevent WPForms JavaScript from being affected by these features (and potentially breaking core functionality), we can adjust specific settings within the optimization and caching plugins.
Adjusting Optimization Settings
In this section, we’ll cover how to exclude WPForms assets from popular optimization and caching plugins. We’ll also go over other settings that can be adjusted within each specific plugin, which can help to fix or prevent JavaScript issues.
Here are the plugins we’ll be addressing:
- WP Rocket
- Autoptimize
- Async JavaScript
- W3 Total Cache
- SiteGround Optimizer
- LiteSpeed Cache
- WP Fastest Cache
Frequently Asked Questions
These are some of the most common questions we receive about troubleshooting JavaScript issues in WPForms.
I’ve checked optimization and caching plugins, but WPForms still isn’t working as expected. What else could be the issue?
One often overlooked reason when troubleshooting WPForms is the theme’s configuration, especially the presence or absence of the wp_footer() function. This function is vital for WPForms, as it ensures necessary assets are loaded on your website. If your theme doesn’t have the wp_footer() function, it can cause WPForms’ components to not load properly. This can result in forms not being submitted or even JavaScript errors.
To address the problem, you can start by accessing your theme’s files using File Transfer Protocol (FTP), cPanel, or the Appearance » Theme Editor option within WordPress. Once there, inspect the theme template files, particularly the footer.php file, to determine if the wp_footer() function is present.
If you find that it’s missing, this could likely be the root of your WPForms issues. At this point, consider reaching out to your theme’s support or switching to a theme that follows WordPress standard practices.
That’s it! Now you know how to troubleshoot JavaScript issues in WPForms.
Next, would you like to get more support or learn more tips for troubleshooting WPForms? Be sure to check out our troubleshooting guide for more details.
