AI Summary
Are you experiencing issues with WPForms due to WP Rocket’s optimization settings? Many site owners use optimization and caching plugins to help speed up their sites. However, some features included in these plugins can cause WPForms functions to not work properly.
This guide will show you how to adjust WP Rocket settings to ensure WPForms runs smoothly.
Adjusting WP Rocket Settings
WP Rocket is a popular caching plugin for speeding up sites. However, in some cases, WPForms users run into issues because of its Combine JavaScript files option.
If you’re experiencing an issue with WPForms and WP Rocket, you can exclude WPForms assets and other JavaScript files from being optimized. In the next section, we’ll go over a few ways to do this.
Excluding a Page or Post
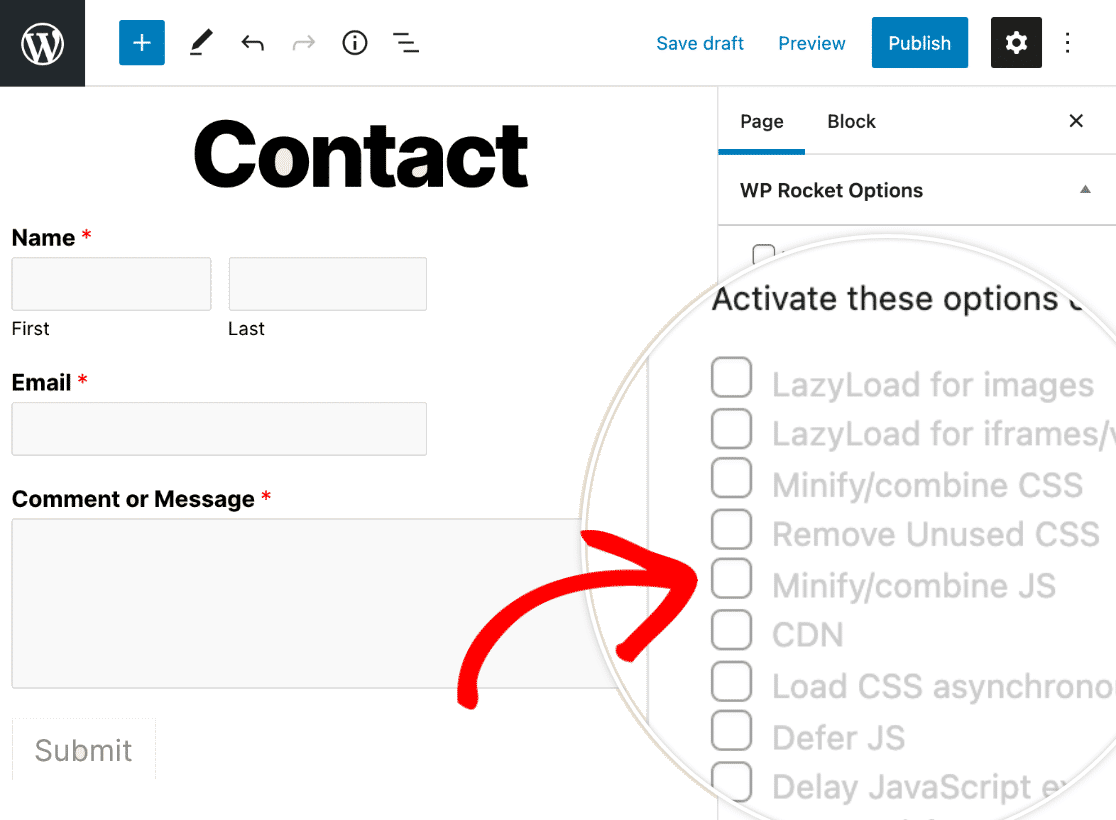
Excluding only a single page or post from optimization is a good option if you’re only experiencing issues on a single page within your site. In this example, we’ll show you how to exclude a single page from optimization when using the WordPress Block Editor.
First, open up the page you’d like to exclude. Then, navigate to the Page tab and open up the WP Rocket Options section. From here, make sure the Minify/combine JS option is unchecked and save your settings.

Excluding WPForms Assets
Excluding WPForms assets will prevent the plugin’s JavaScript from being optimized site-wide. This can be helpful if you’ve run into issues with multiple forms and don’t want to go through each page or post to disable the optimization settings.
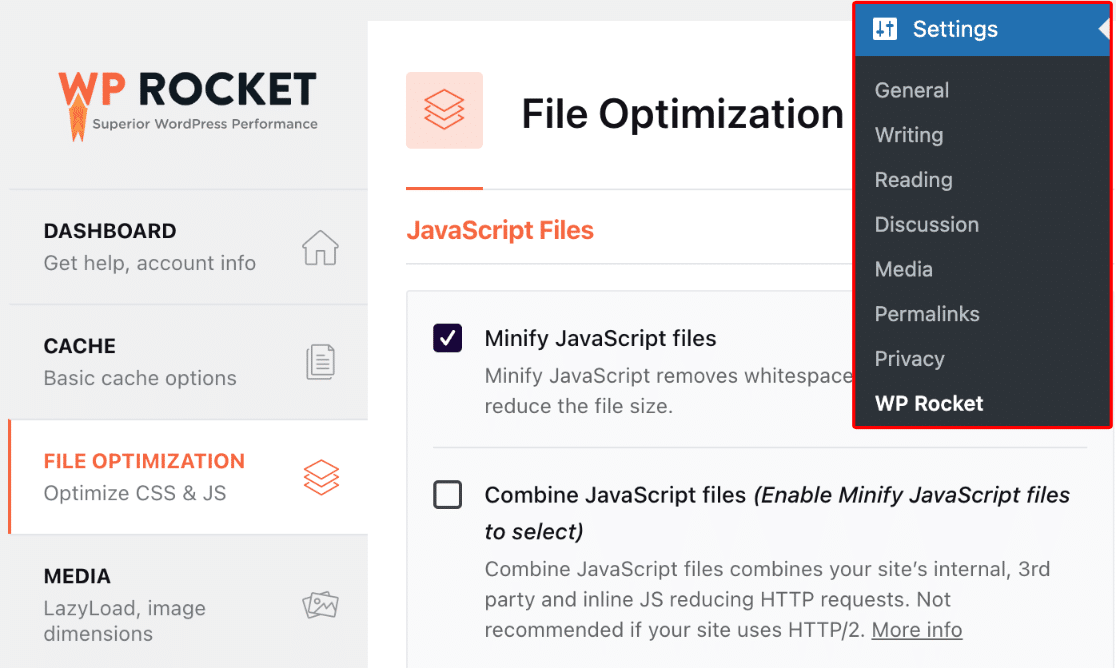
To exclude WPForms assets from optimization, navigate to Settings » WP Rocket and open up the File Optimization tab. From there, scroll to the JavaScript Files section.

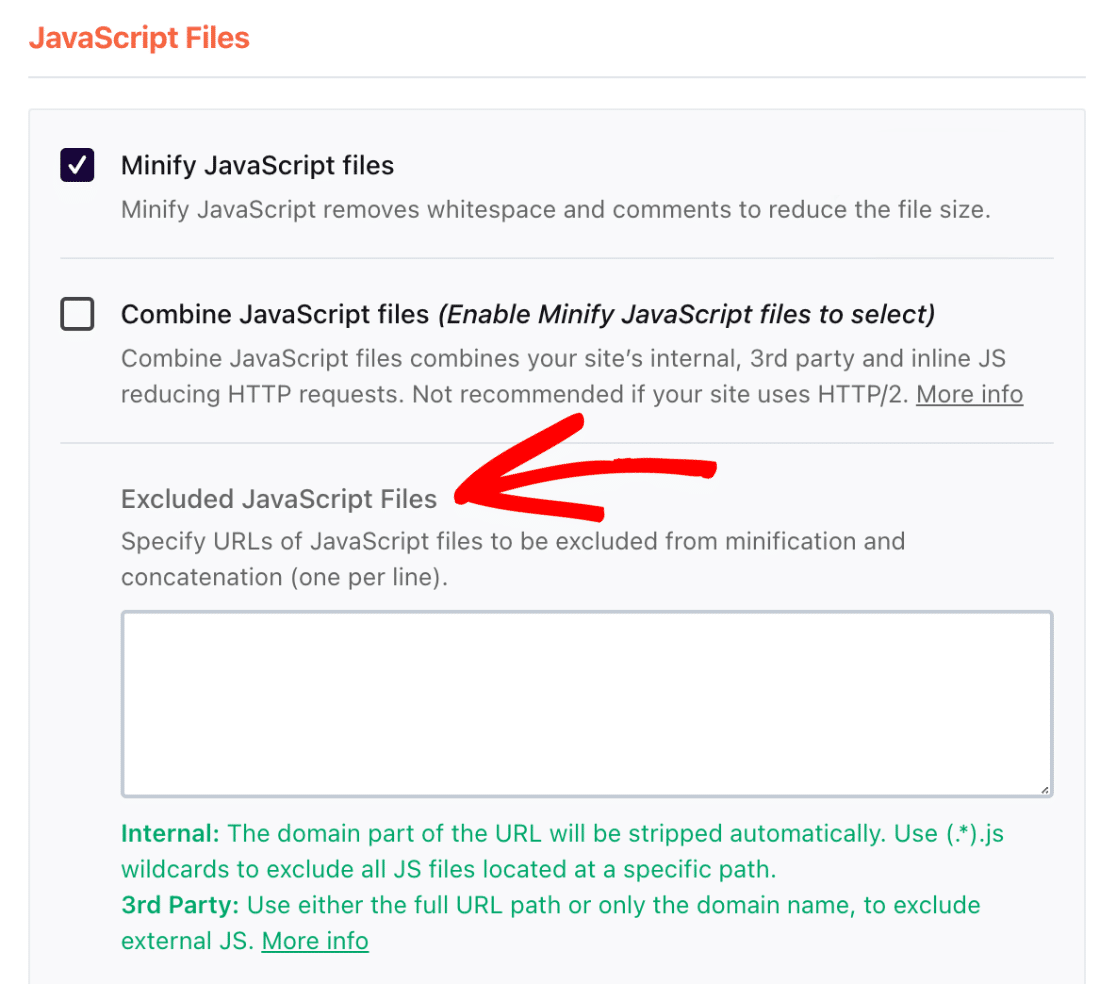
If you have the Minify JavaScript files option enabled, then under it you should see a box labeled Excluded JavaScript Files

In this box, add the following script:
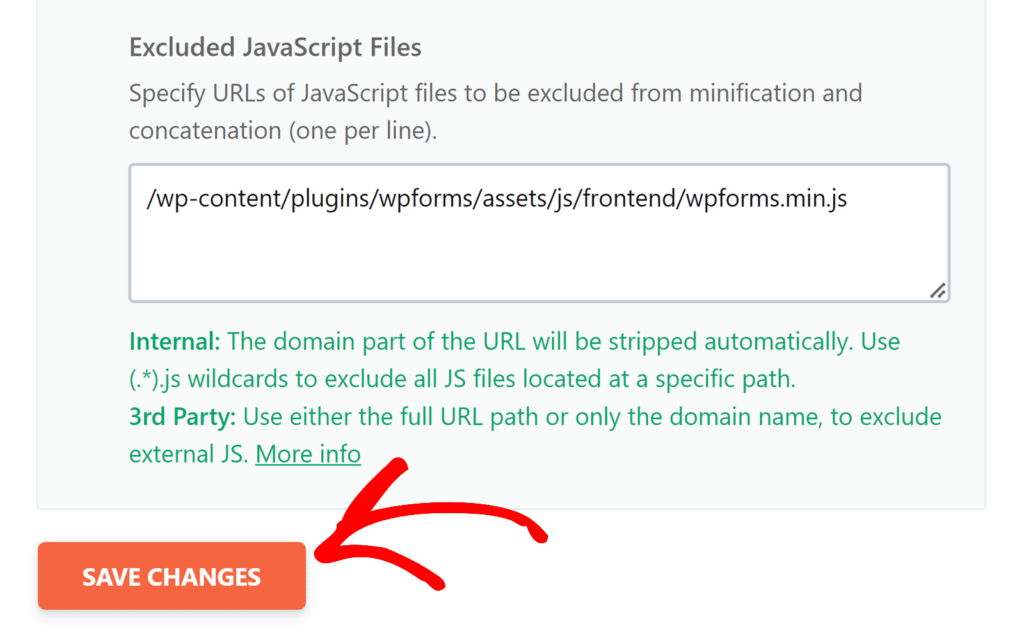
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js
Once you’ve added the script, be sure to click the SAVE CHANGES button to save your settings.

Now that you’ve excluded these assets, your forms should now work as expected on the frontend.
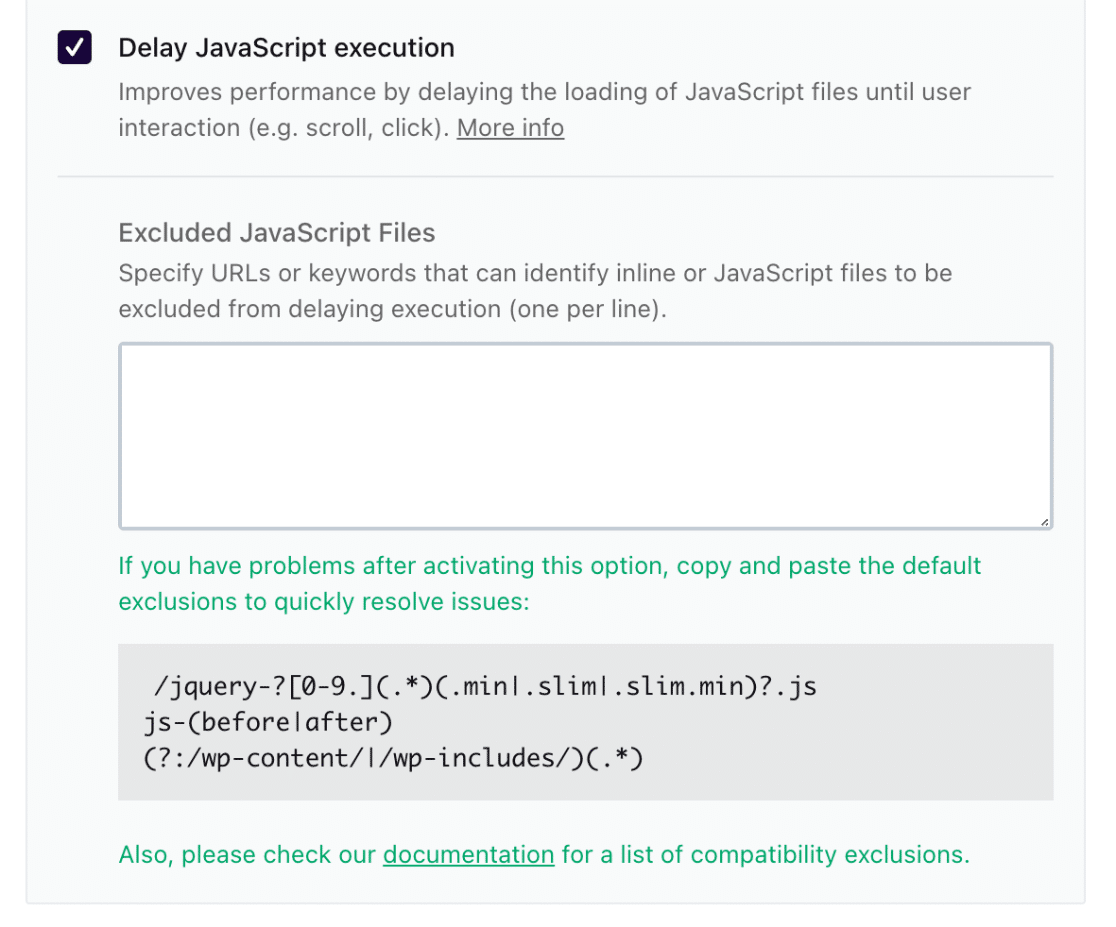
Excluding Files From Delaying JavaScript Execution
If you’re experiencing JavaScript issues and have the Delay JavaScript execution option enabled, WP Rocket suggests that you add some default exclusions to avoid complications.
To do this, go to Settings » WP Rocket » File Optimization, then scroll to the Delay JavaScript execution section.

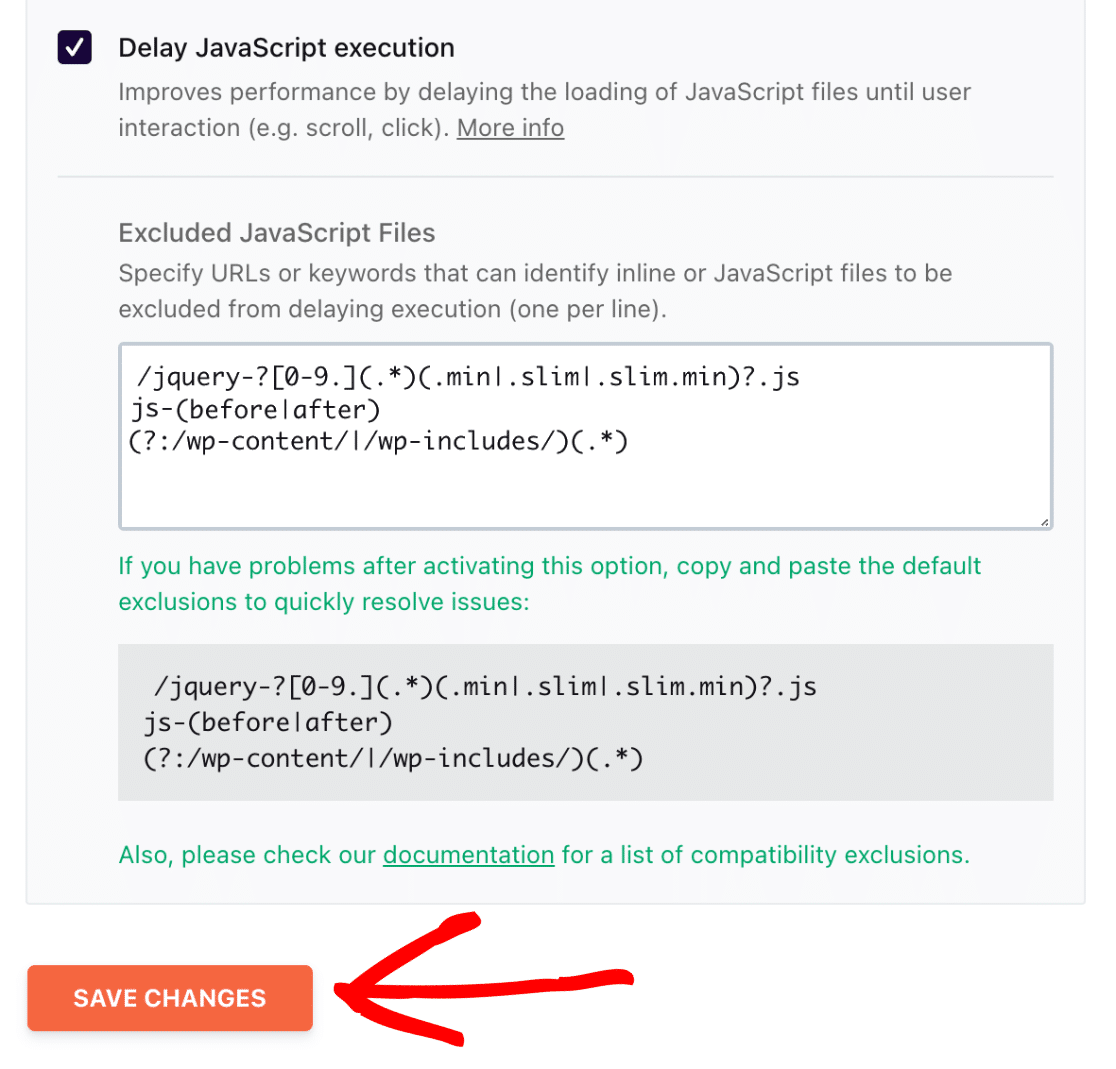
In the box labeled Excluded JavaScript Files, add the following scripts:
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js js-(before|after) (?:/wp-content/|/wp-includes/)(.*)
Then, be sure to save your changes by clicking the SAVE CHANGES button.

Note: For more specific information on WP Rocket settings, please refer to their documentation.
That’s it! Now you know how to adjust WP Rocket settings to prevent conflicts with WPForms.
Next, would you like to learn more about troubleshooting JavaScript errors in WPForms? Be sure to check out our troubleshooting JavaScript errors guide for more details.
