AI Summary
Are you experiencing issues with WPForms due to Autoptimize’s optimization settings? Many site owners use optimization and caching plugins to help speed up their sites. However, some features included in these plugins can cause WPForms functions to not work properly.
In this guide will show you how to adjust Autoptimize settings to ensure WPForms runs smoothly.
Adjusting Autoptimize Settings
In the Autoptimize plugin, the Optimize JavaScript Code option has been found to cause form issues in many cases.
If forms aren’t working as expected when Autoptimize is active on your site, and you’ve identified a JavaScript issue, you can try the following steps:
Excluding WPForms Assets
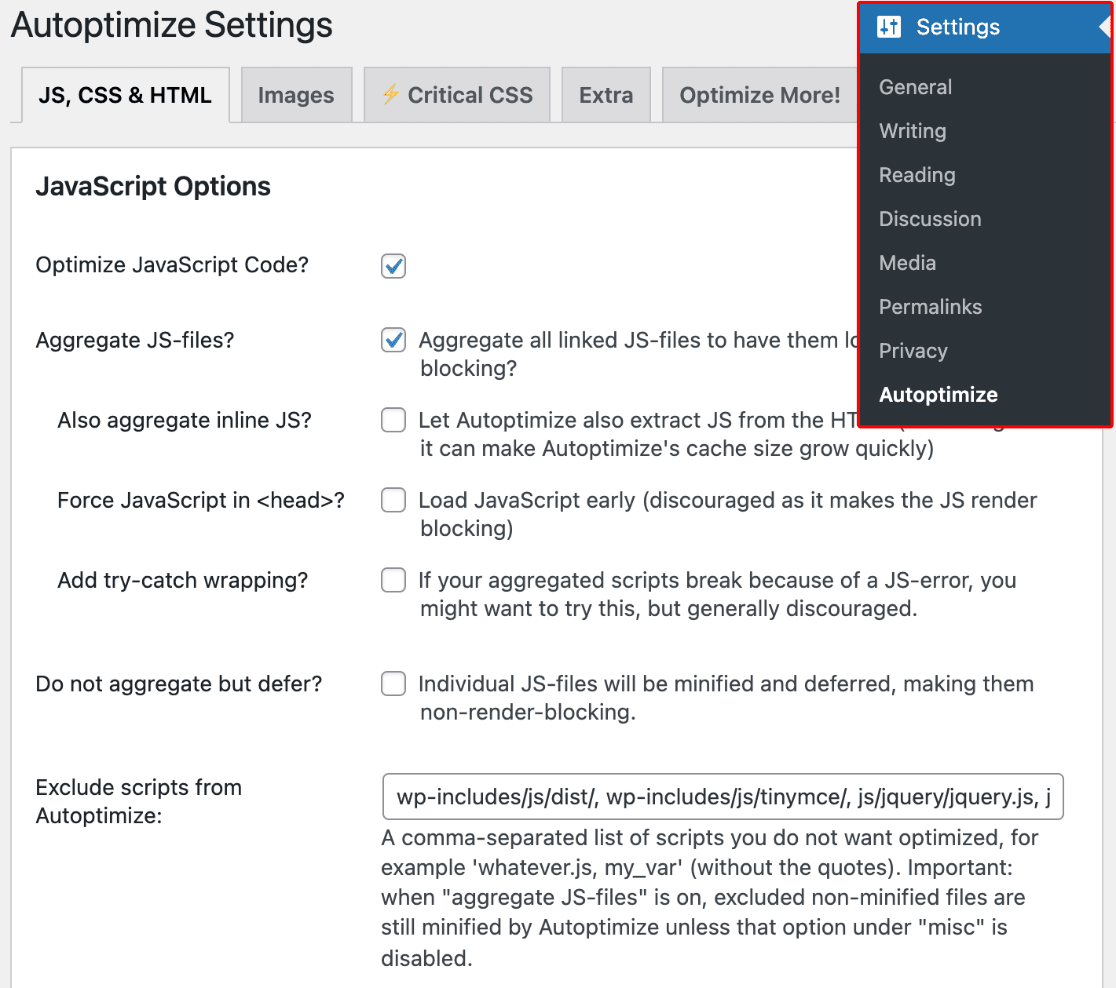
Within the Autoptimize settings, WPForms assets can be excluded from JavaScript optimization. To do this, first, you’ll need to navigate to Settings » Autoptimze.

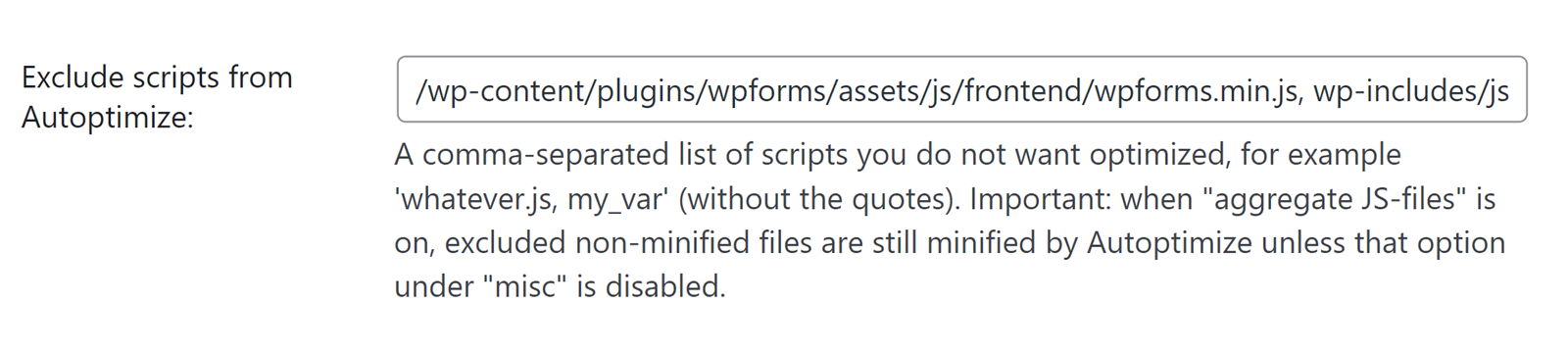
Then, under the JS, CSS & HTML tab, scroll to the Exclude scripts from Autoptimize section. Within this field, add the following script to exclude WPForms assets:
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js
Note: By default, Autoptimize automatically adds some excluded scripts to the Exclude scripts from Autoptimize field. When manually adding scripts to this field, be sure to separate each one by a comma.

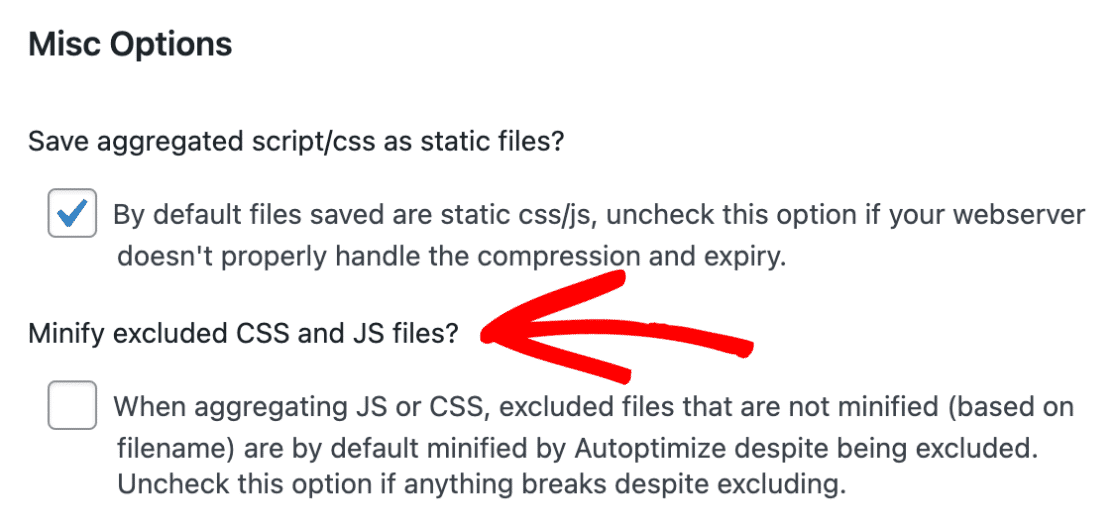
Next, scroll to the Misc Options section and uncheck the box next to the Minify excluded CSS and JS files? option.

Note: This option will only show when the Aggregate JS-files option has been checked in the JavaScript Options section.
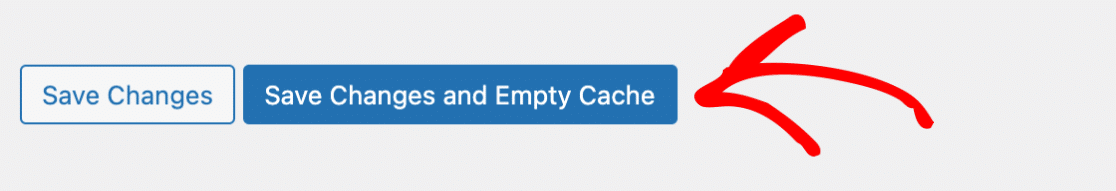
When you’re ready, be sure to save your settings by clicking the Save Changes and Empty Cache button at the bottom of the page.

Disabling JavaScript Optimization
If excluding WPForms assets doesn’t resolve the issue, then you’ll need to disable the Optimize JavaScript Code option.
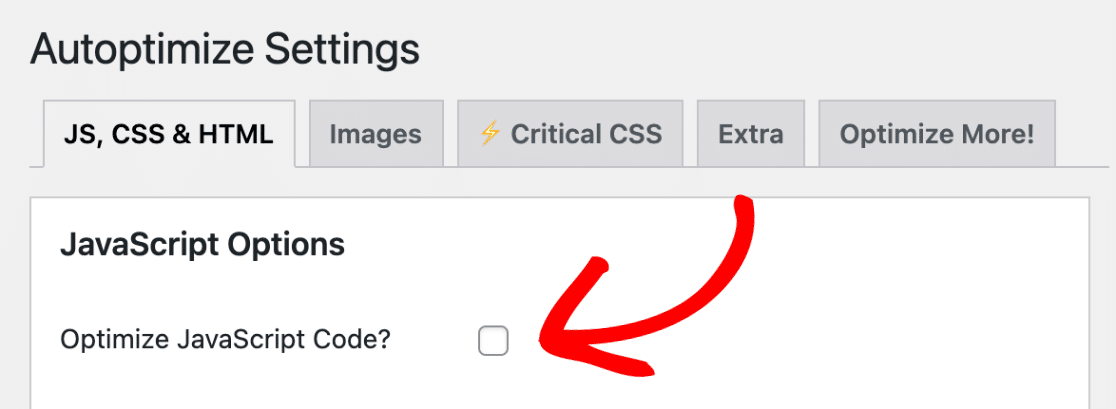
To do this, scroll to the top of the JS, CSS & HTML page and uncheck the box next to Optimize JavaScript Code?.

Then, click the Save Changes and Empty Cache button to save your settings.

That’s it! Now you know how to adjust Autoptimize settings to prevent conflicts with WPForms.
Next, would you like to learn more about troubleshooting JavaScript errors in WPForms? Be sure to check out our troubleshooting JavaScript errors guide for more details.
