AI Zusammenfassung
Die Verbindung von WPForms mit WooCommerce kann die Verwaltung Ihres Online-Shops einfacher machen, als Sie erwarten würden, selbst wenn Sie keine einzige Zeile Code kennen.
Ich habe es selbst erlebt, als ich den Checkout-Prozess vereinfachen, Kundendaten erfassen oder meinem WooCommerce-Shop zusätzliche Funktionen hinzufügen wollte, ohne dass die komplizierte Einrichtung Kopfschmerzen bereitet.
Durch die Integration von WPForms mit WooCommerce können Sie schnell benutzerdefinierte Formulare für Zahlungen, Produktbestellungen und Kundenfeedback einrichten, während Sie in WordPress bleiben.
In dieser Anleitung zeige ich Ihnen, wie Sie das Uncanny Automator Plugin verwenden, um WPForms mit WooCommerce in nur wenigen Minuten zu verbinden, ohne Code zu benötigen!
Verbinden Sie WPForms mit WooCommerce 🙂
WPForms WooCommerce Integration
Sie können die beiden Plugins ganz einfach mit Uncanny Automator verbinden. Uncanny Automator ist eines meiner absoluten Lieblings-Plugins und ermöglicht es Ihnen, Plugins, Apps und Websites schnell und einfach zu verbinden, ohne komplizierten Code und APIs.

Sie werden "Auslöser" in einem Plugin einrichten, die eine Aktion im anderen Plugin auslösen werden. Zum Beispiel könnte der Auslöser in WPForms ein Benutzer sein, der ein Stornierungsformular abschickt, und die Aktion könnte das Stornieren seiner Bestellung in WooCommerce sein.
Schauen wir uns eine Schritt-für-Schritt-Anleitung für die Einrichtung von WPForms und WooCommerce an und verwenden Uncanny Automator, um sie miteinander zu verbinden und ein automatisiertes Bestellungsstornierungsformular zu erstellen.
- Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
- Schritt 2: Holen Sie sich WooCommerce für WordPress
- Schritt 3: Erstellen Sie ein Auftragsstornierungsformular
- Schritt 4: Uncanny Automator in WordPress installieren
- Schritt 5: Erstellen eines Uncanny Automator-Rezepts
- Schritt 6: Test WPForms WooCommerce Integration
Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
Wenn Sie das WPForms-Plugin noch nicht installiert haben, können Sie dieser Anleitung folgen, wie man Plugins in WordPress installiert und aktiviert.

Sie können jede Version von WPForms mit WooCommerce verbinden, einschließlich WPForms Lite. Um jedoch auf erweiterte Funktionen zuzugreifen, empfehle ich, Premium zu wählen!
Jetzt auf WPForms Pro upgraden 🙂
Schritt 2: Holen Sie sich WooCommerce für WordPress
Nun, da Sie WPForms installiert haben, können Sie weitergehen und WooCommerce installieren, wenn es nicht bereits auf Ihrer Website läuft.

WooCommerce ist ein kostenloses Plugin, das Sie direkt von Ihrem WordPress-Dashboard aus installieren können. Folgen Sie der Anleitung zur Plugin-Installation, wenn Sie sich nicht sicher sind, wie das Verfahren funktioniert.
Schritt 3: Erstellen Sie ein Auftragsstornierungsformular
In diesem Beispiel werde ich ein Bestellungsstornierungsformular in WPForms erstellen und es mit WooCommerce verbinden, so dass der Bestellungsstatus automatisch auf "storniert" gesetzt wird, wenn das Formular übermittelt wird.
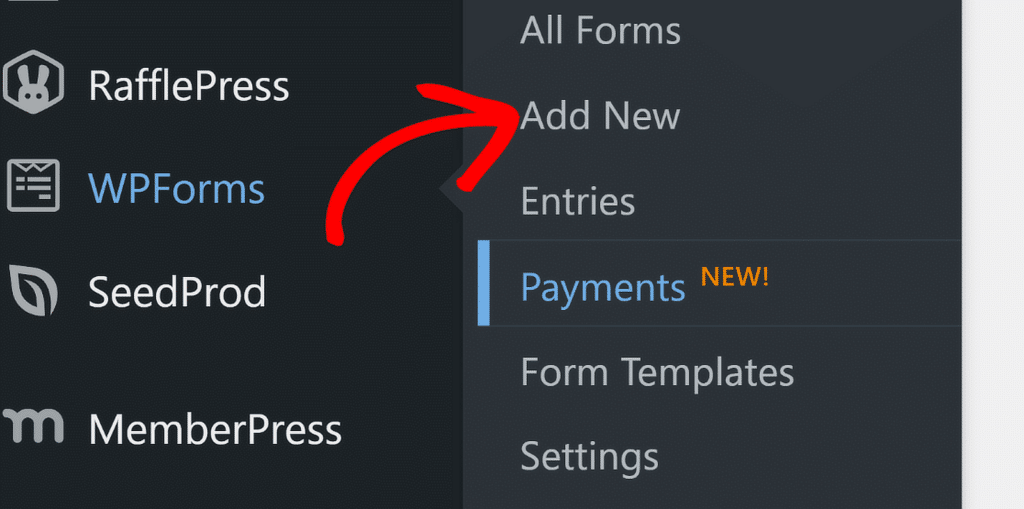
Für den Anfang müssen wir ein einfaches Formular für die Stornierung von Bestellungen erstellen. Gehen Sie zu WPForms " Add New und geben Sie einen Namen für Ihr Formular ein, z. B. "Order Cancellation".

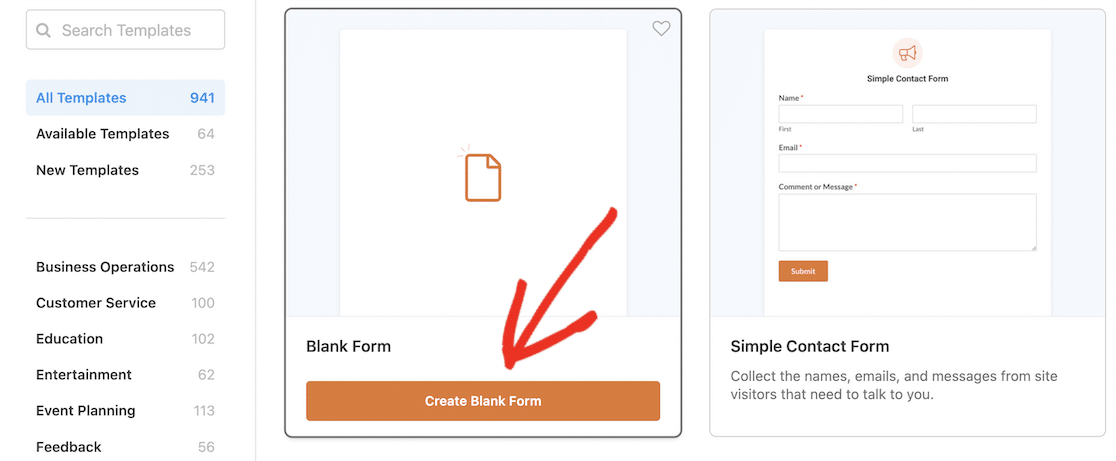
Da es sich um ein sehr einfaches Formular handeln wird, beginnen wir mit einem leeren Formular, anstatt eine Vorlage zu verwenden. Klicken Sie auf die Schaltfläche Leeres Formular erstellen.

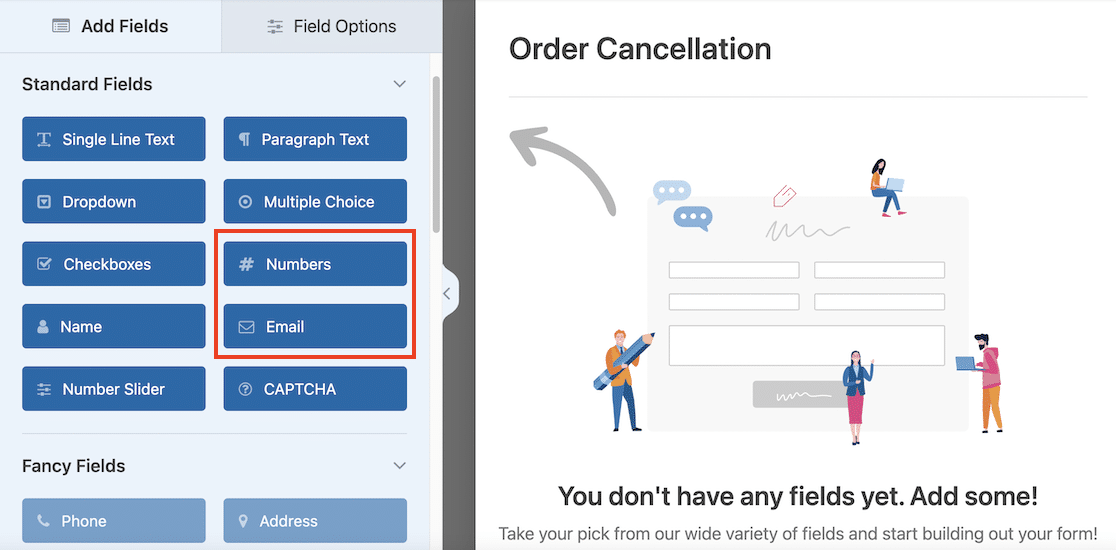
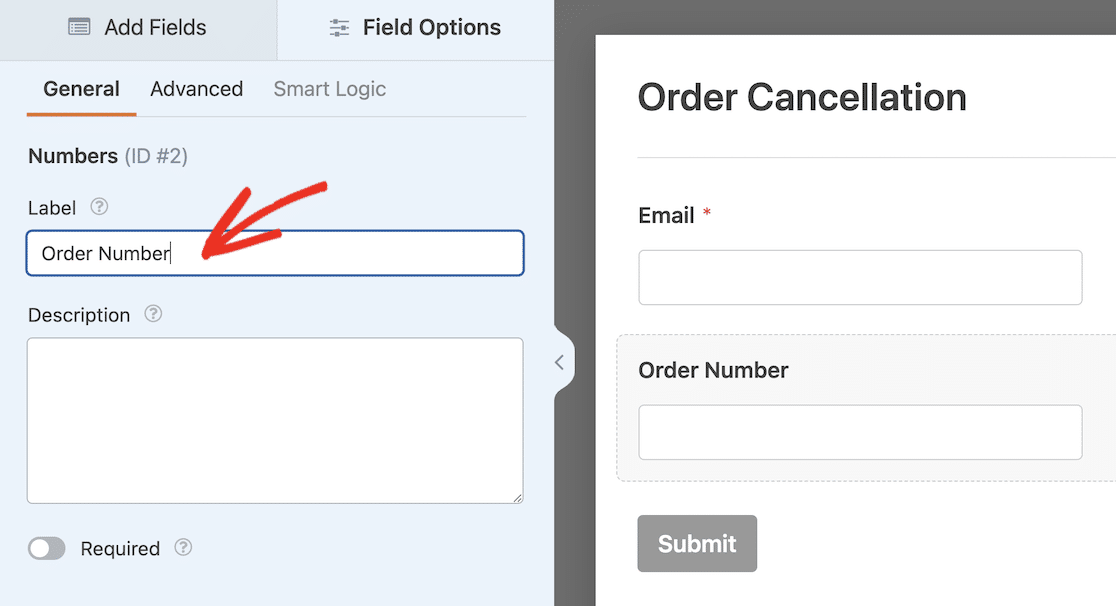
Um Ihr Formular zu erstellen, müssen Sie lediglich Formularfelder aus dem Bedienfeld auf der linken Seite ziehen und ablegen. Beginnen Sie mit dem Ziehen eines E-Mail-Feldes, gefolgt von einem Zahlenfeld.

Klicken Sie auf das Feld " Zahlen" und ändern Sie die Beschriftung im Feldoptionen-Panel in "Bestellnummer".

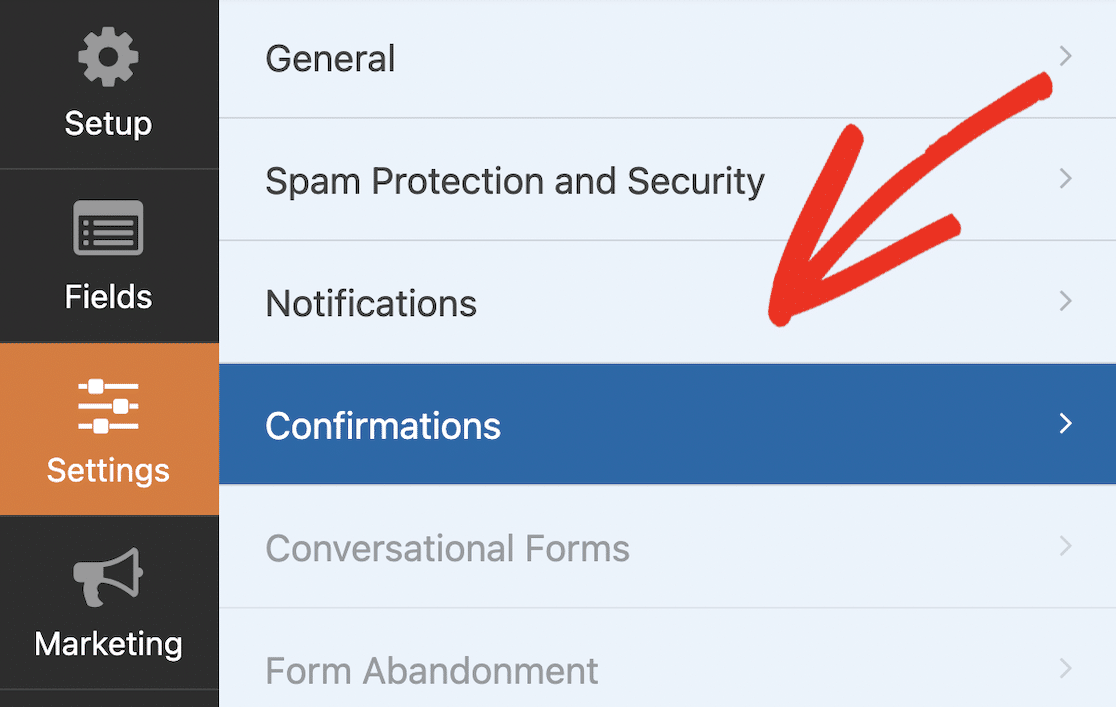
Schließlich müssen wir noch die Bestätigungsnachricht bearbeiten, wenn ein Benutzer das Formular abschickt. Navigieren Sie im Form Builder zu Einstellungen " Bestätigungen.

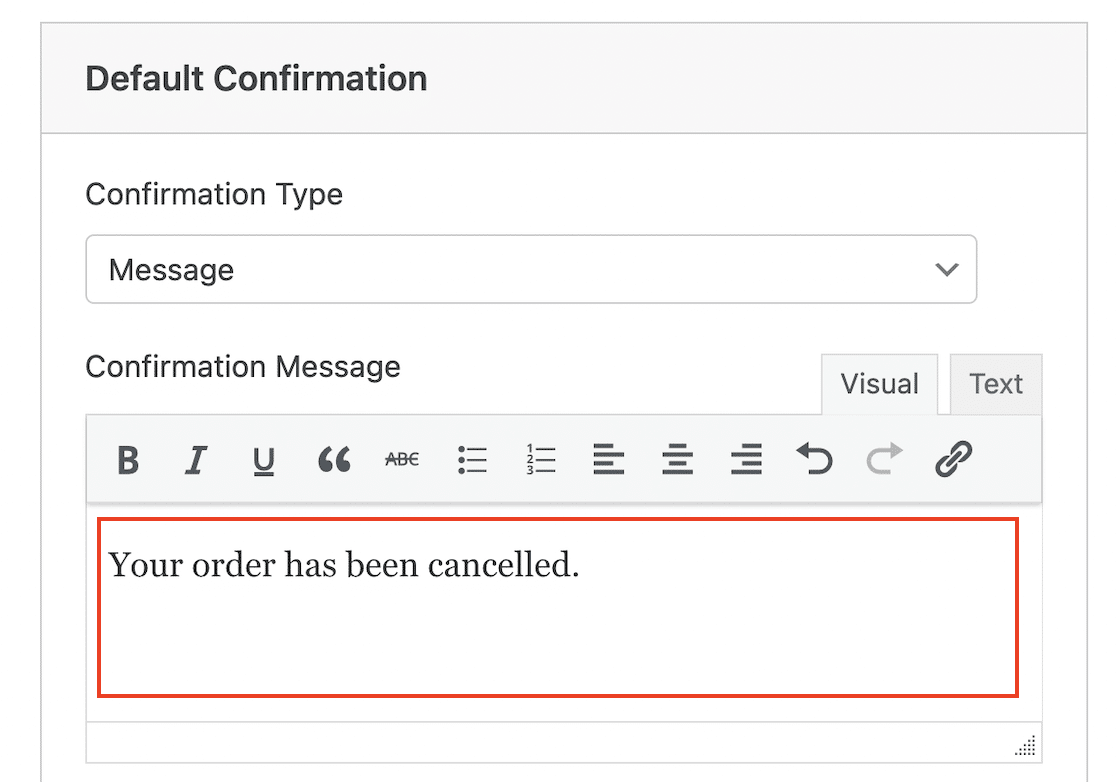
Ändern Sie die Bestätigungsnachricht in etwas wie "Ihre Bestellung wurde storniert". In diesem Leitfaden finden Sie weitere Informationen zur Bearbeitung der Bestätigung für Ihr Formular.

In diesem Beispiel habe ich ein sehr einfaches Bestellungsstornierungsformular erstellt, aber wenn Sie möchten, können Sie weitere Felder hinzufügen und sogar bedingte Logik verwenden (wenn Sie WPForms Pro haben), um ein Formular mit mehr Funktionalität zu erstellen.
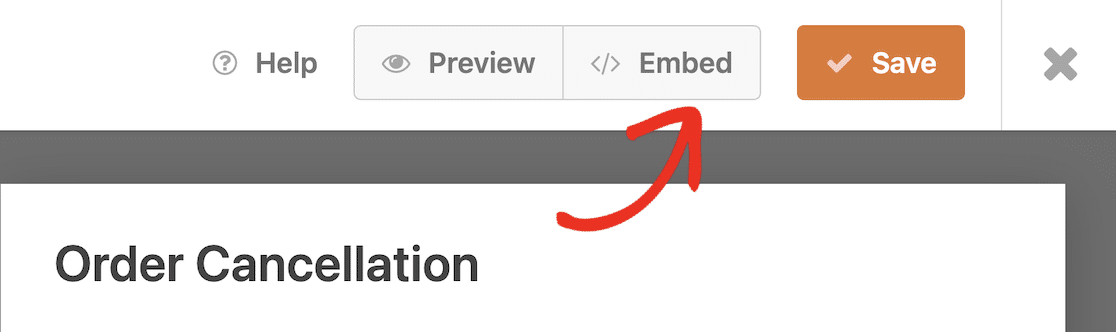
Jetzt ist Ihr Formular erstellt und Sie können es auf Ihrer Website veröffentlichen. Um Ihr Formular live zu schalten, klicken Sie einfach auf die Schaltfläche " Einbetten" im Formularersteller, die ein Popup-Fenster öffnet.

Hier haben Sie zwei Möglichkeiten: Veröffentlichen Sie das Formular auf einer bestehenden Seite oder klicken Sie auf die Schaltfläche Neue Seite erstellen, um eine Seite für Ihr Formular zu erstellen.

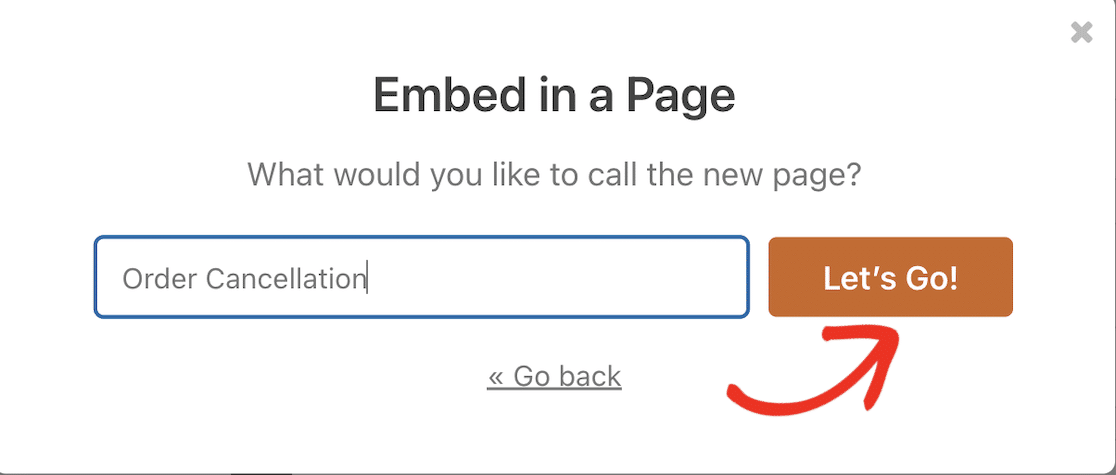
In diesem Schritt werde ich eine neue Seite erstellen. Jetzt werde ich aufgefordert, einen Namen für die Seite einzugeben. Klicken Sie anschließend auf die Schaltfläche Let's Go! Schaltfläche, um Ihre Seite zu erstellen.

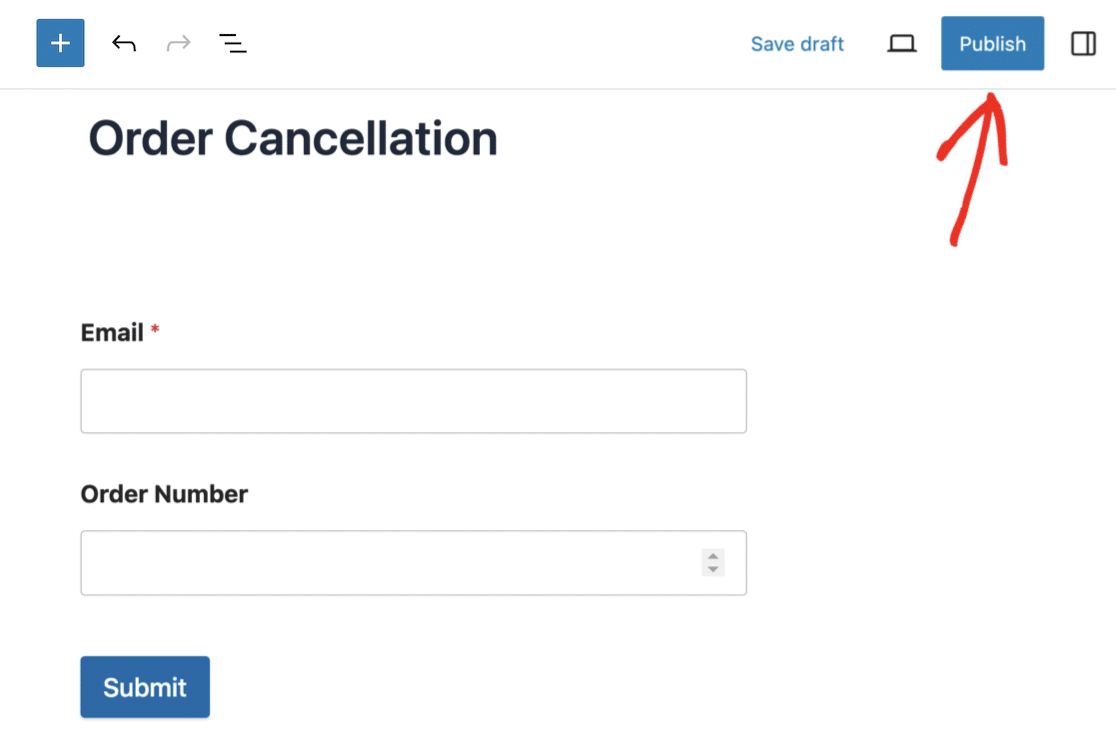
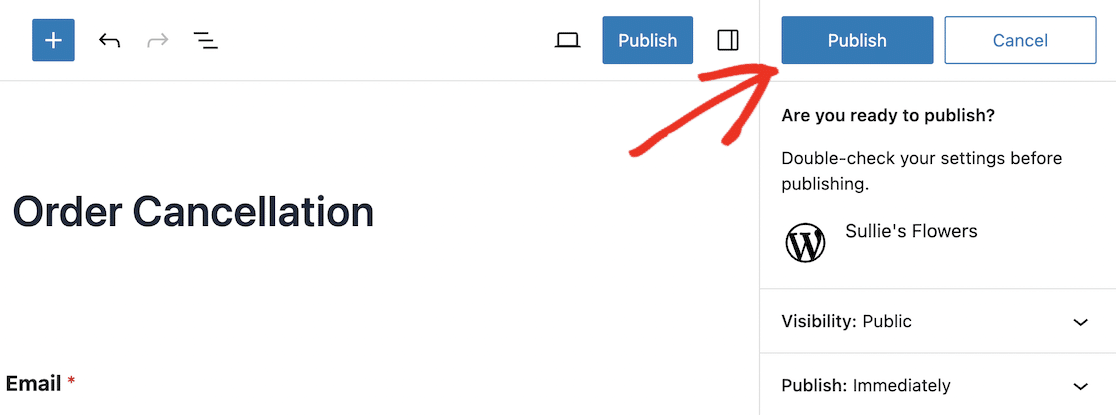
Sie können dieser Seite Text und andere Elemente hinzufügen, wenn Sie möchten. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen. Sie werden aufgefordert, Ihre Einstellungen noch einmal zu überprüfen.

Es ist auch eine gute Idee, die Sichtbarkeit der Seite auf "Privat" oder "Passwortgeschützt" zu ändern, damit Sie Ihr Formular testen können, bevor Sie es veröffentlichen. Klicken Sie abschließend auf die Schaltfläche Veröffentlichen, um Ihr Formular auf Ihrer Website zu veröffentlichen.

Jetzt ist Ihr Bestellungsstornierungsformular einsatzbereit. Der nächste Schritt ist die Installation von Uncanny Automator, damit Sie die Formulareinträge an WooCommerce senden können.
Schritt 4: Uncanny Automator in WordPress installieren
Uncanny Automator Pro enthält über 1.000 Auslöser und Aktionen, darunter zusätzliche Auslöser für WooCommerce, wie z.B.:
- Ein Benutzer legt ein Produkt in seinen Warenkorb
- Ein Benutzer bewertet ein Produkt
- Der Auftragsstatus eines Benutzers ändert sich in einen bestimmten Status
- Eine Zahlung für eine Bestellung schlägt fehl
Einige der Profi-Aktionen, die Sie in WooCommerce und WPForrns erstellen können, sind:
- Einen Auftrag mit einem Produkt erstellen
- Den Preis eines Produkts ändern
- Einen Auftrag auf einen bestimmten Status setzen
- Einen neuen Benutzer registrieren
Für dieses Beispiel möchte ich einen bestimmten Auftrag auf einen bestimmten Status ("storniert") setzen, also müssen wir Uncanny Automator Pro installieren.
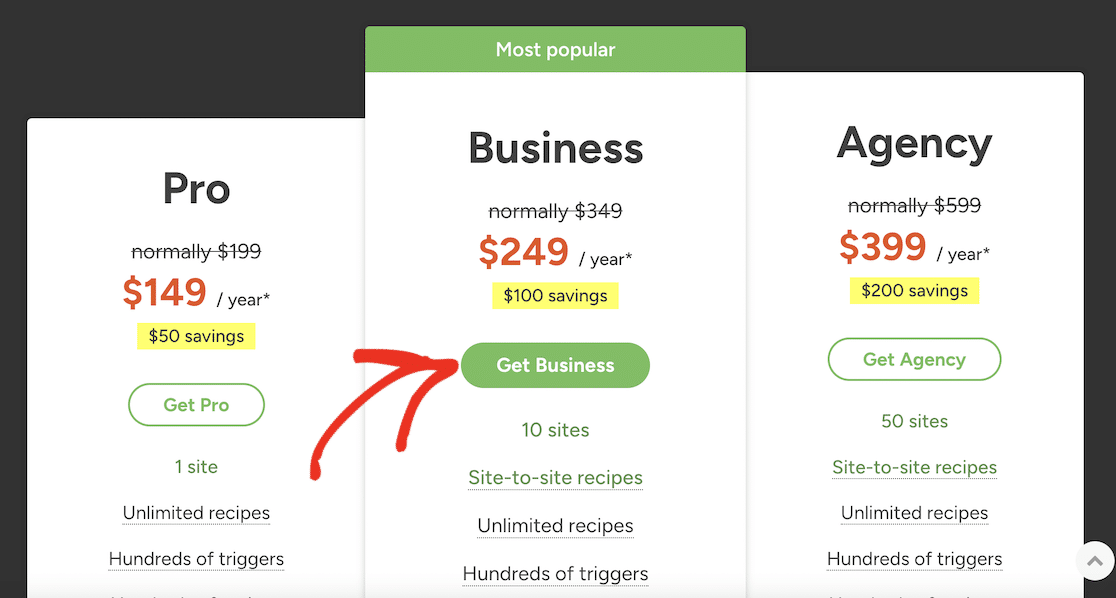
Gehen Sie auf die Uncanny Automator Preisseite und klicken Sie auf den Button, um den gewünschten Tarif zu erhalten.

Geben Sie Ihre Zahlungsdaten ein und klicken Sie auf die Schaltfläche "Zur Kasse gehen".
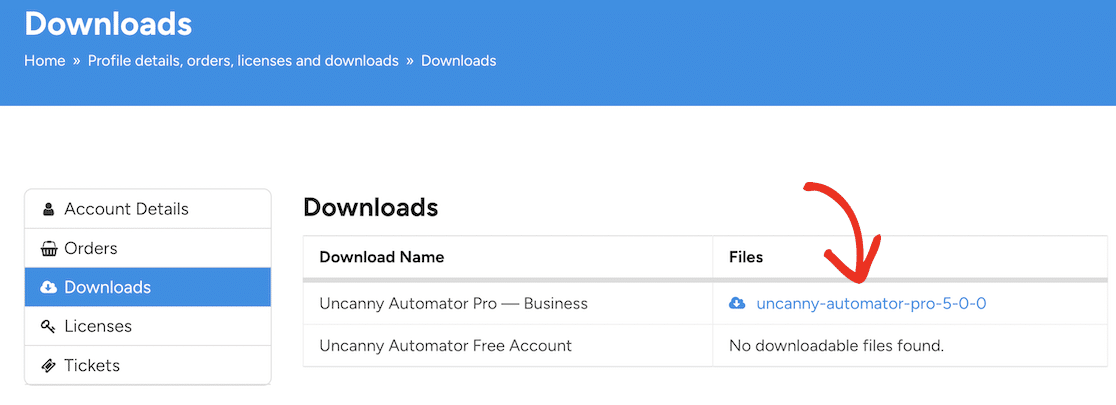
Sobald Sie das Plugin erworben haben, können Sie sich in Ihr Uncanny Automator-Konto einloggen und es von der Download-Seite herunterladen.

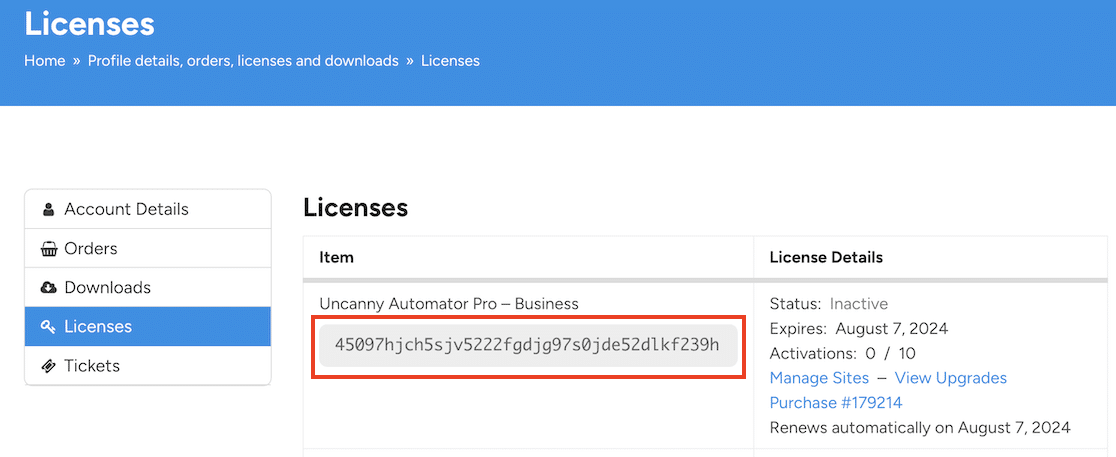
Sie benötigen außerdem den Lizenzschlüssel, den Sie kopieren können, nachdem Sie im Menü auf Lizenzen geklickt haben.

Gehen Sie nun zurück zu Ihrer WordPress-Website und installieren Sie das Plugin.
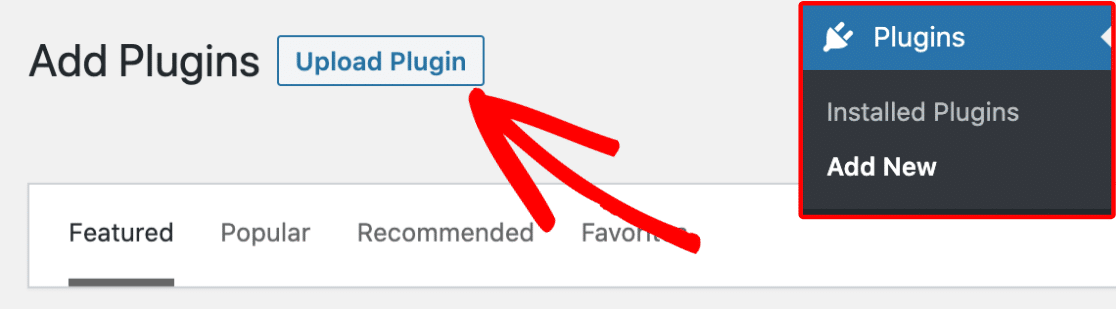
Navigieren Sie zu Plugins " Neu hinzufügen und klicken Sie auf die Schaltfläche Plugin hochladen.

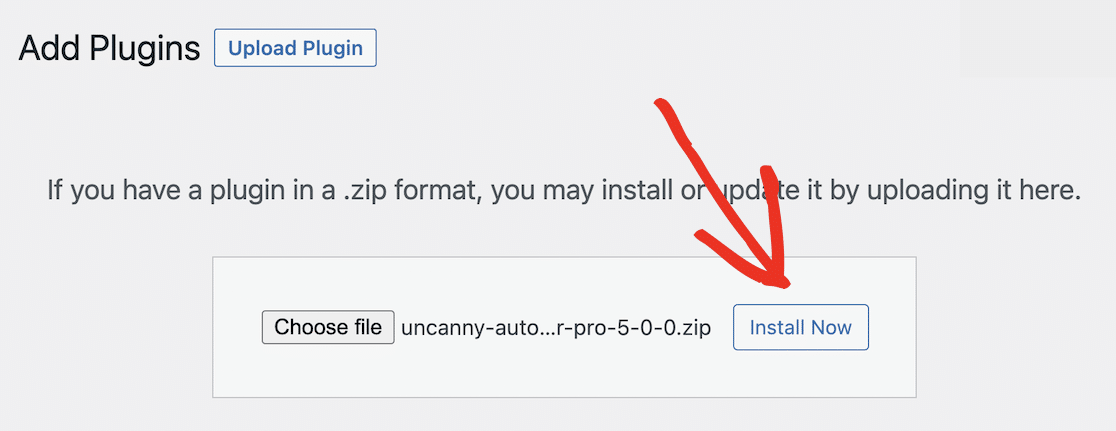
Klicken Sie auf die Schaltfläche Datei auswählen und suchen Sie die Zip-Datei, die Sie von Uncanny Automator heruntergeladen haben.
Klicken Sie auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren. Dies sollte nur ein paar Augenblicke dauern.

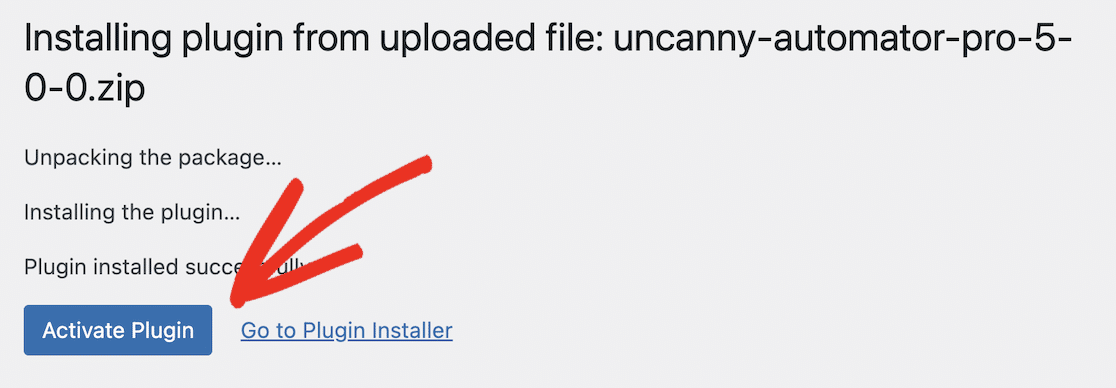
Klicken Sie schließlich auf die Schaltfläche Plugin aktivieren.

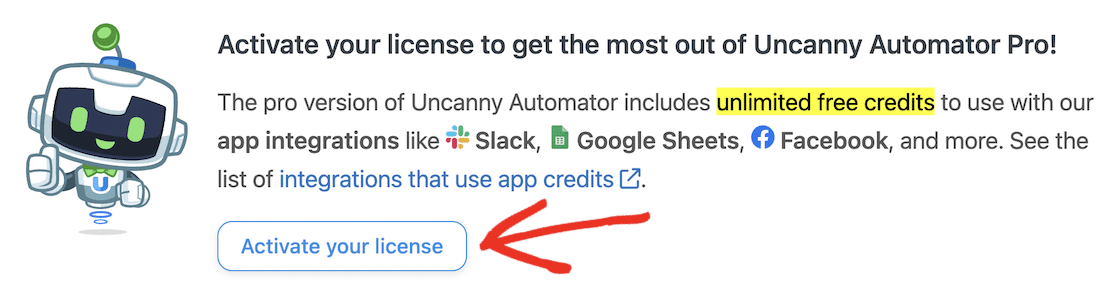
Stellen Sie sicher, dass Sie das Plugin durch Eingabe Ihres Lizenzschlüssels aktivieren. Sie können dies von Ihrem Uncanny Automator Dashboard aus tun. Gehen Sie einfach zu Automator in Ihrem WordPress-Dashboard-Menü und klicken Sie auf die Schaltfläche Aktivieren Sie Ihre Lizenz.

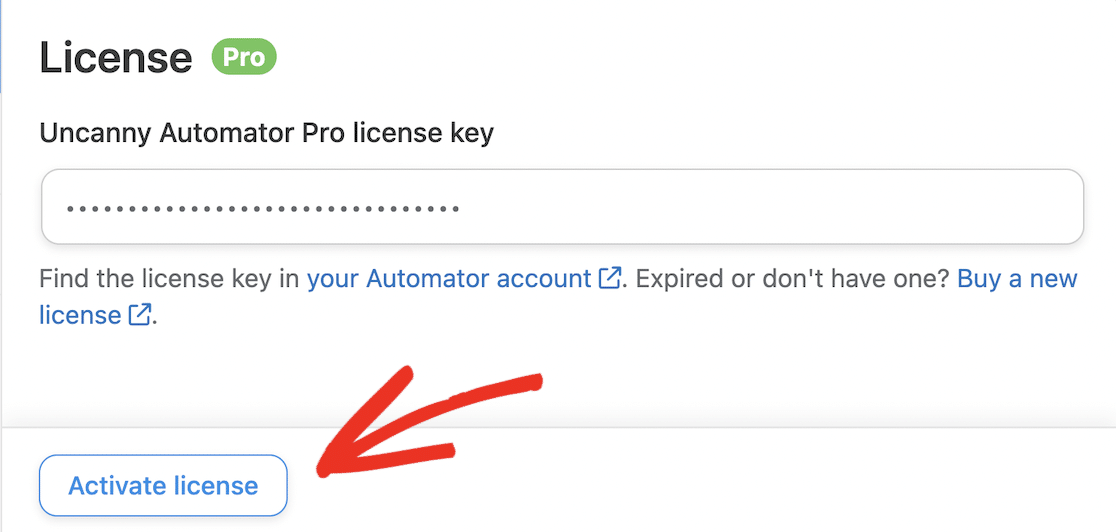
Fügen Sie die Lizenz ein, die Sie von der Uncanny Automator-Website kopiert haben, und klicken Sie auf die Schaltfläche Lizenz aktivieren.

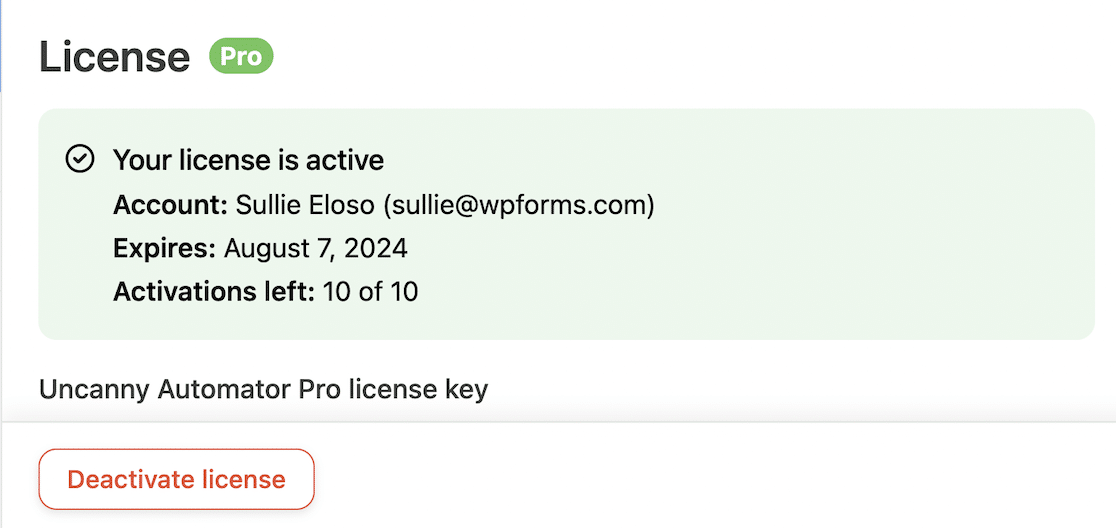
Sie sollten eine Bestätigungsmeldung sehen, dass Ihre Lizenz aktiv ist.

Sobald Sie Uncanny Automator installiert und aktiviert haben, können Sie mit der Verbindung von WooCommerce und WPForms fortfahren.
Schritt 5: Erstellen eines Uncanny Automator-Rezepts
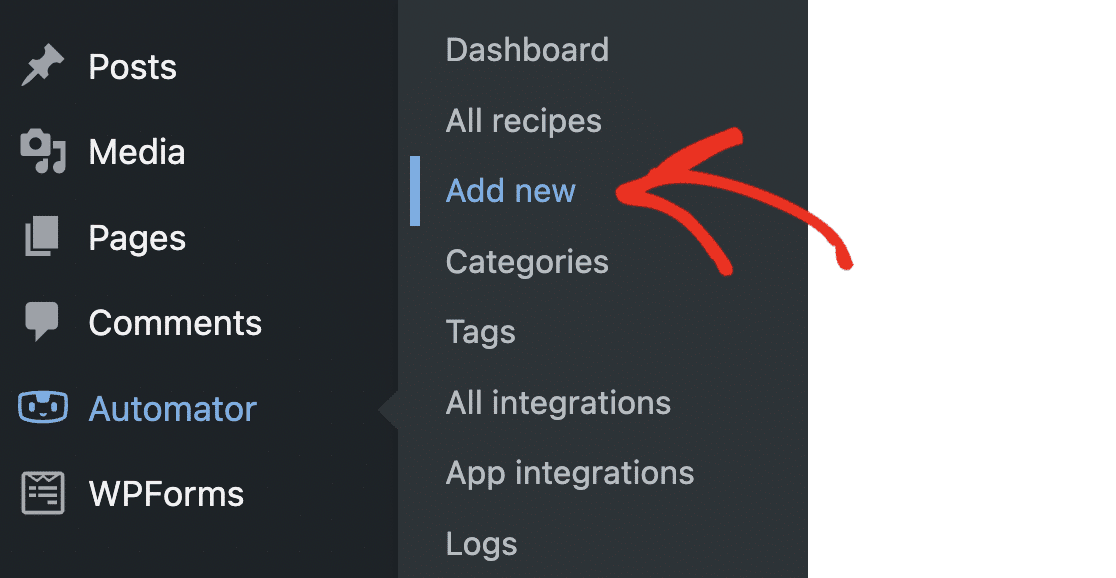
Um WPForms mit WooCommerce zu verbinden, müssen wir eine Workflow-Automatisierung erstellen. Dies wird in Uncanny Automator ein Rezept genannt. Gehen Sie in Ihrem WordPress Dashboard auf Automator " Neu hinzufügen.

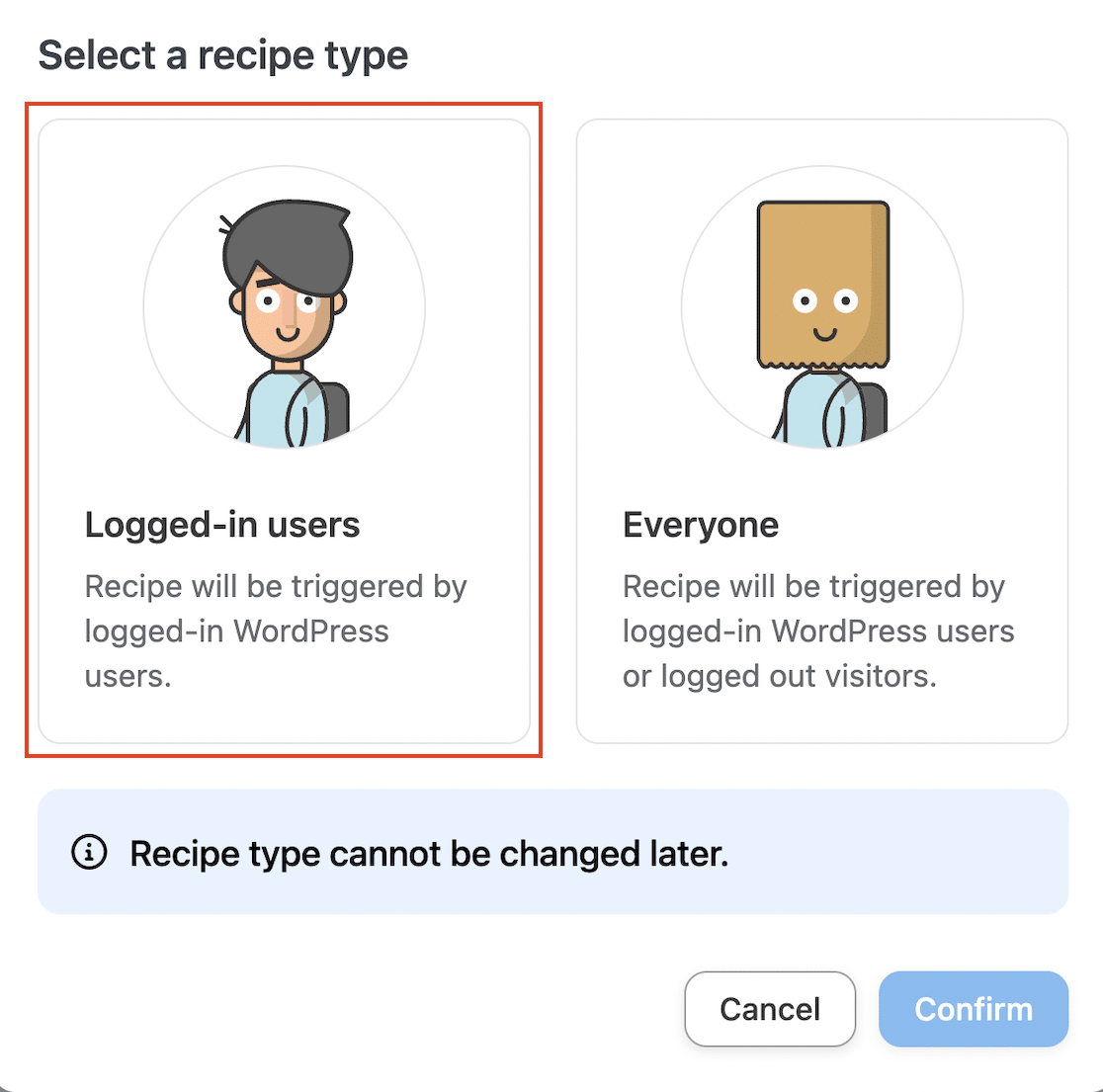
Sie erhalten eine Aufforderung, einen Rezepttyp auszuwählen. Wenn Sie Angemeldete Benutzer wählen, können nur Benutzer, die auf Ihrer WordPress-Website angemeldet sind, das Rezept auslösen.
Rezepte für alle können sowohl von angemeldeten Benutzern als auch von allgemeinen Besuchern ausgelöst werden. Es ist wichtig, hier die richtige Option zu wählen, da Sie sie später nicht mehr ändern können.
Rezepte für alle sind nur in Uncanny Automator Pro verfügbar. Für die Zwecke dieses Tutorials verwenden wir eingeloggte Benutzer.
Dies wird auch dazu beitragen, dass Spammer das Formular nicht abschicken. Wenn Sie jedoch die Gast-Kasse in WooCommerce aktiviert haben, müssen Sie das Rezept für alle erstellen, da Ihre Kunden kein Konto auf Ihrer Website haben.
Wählen Sie Angemeldete Benutzer und klicken Sie auf die Schaltfläche Bestätigen, um fortzufahren.

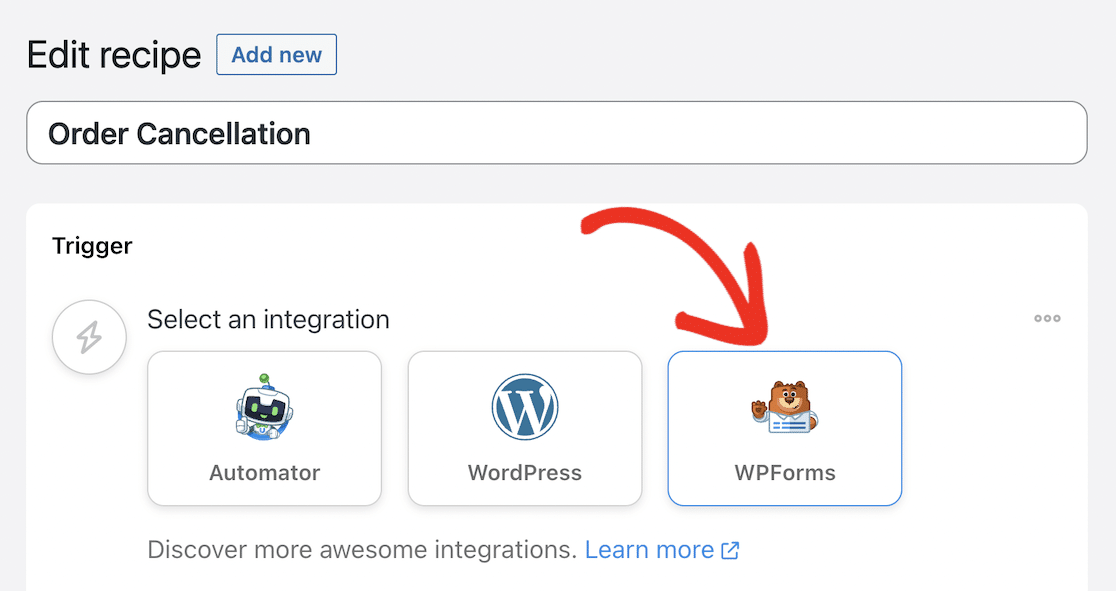
Geben Sie einen Namen für Ihr Rezept ein. In diesem Beispiel werden wir eine Änderung des Bestellstatus durch eine Formularübermittlung auslösen. Ich habe mein Rezept "Bestellungsstornierung" genannt. Klicken Sie dann auf WPForms, um einen Auslöser auszuwählen.

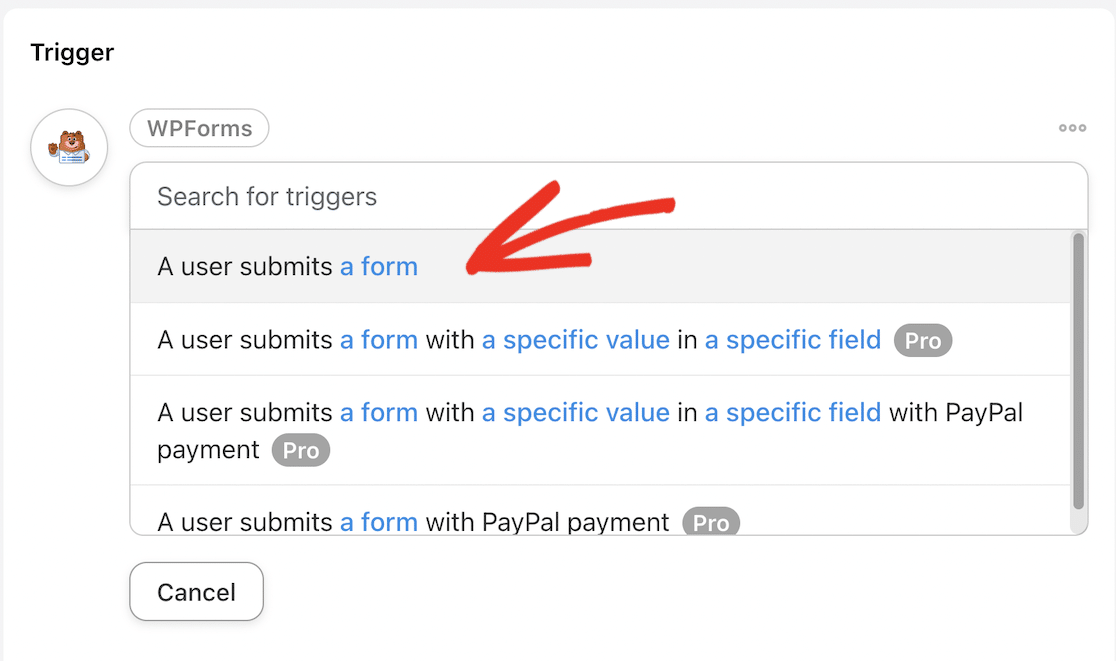
Wählen Sie als Auslöser "Ein Benutzer sendet ein Formular ein".

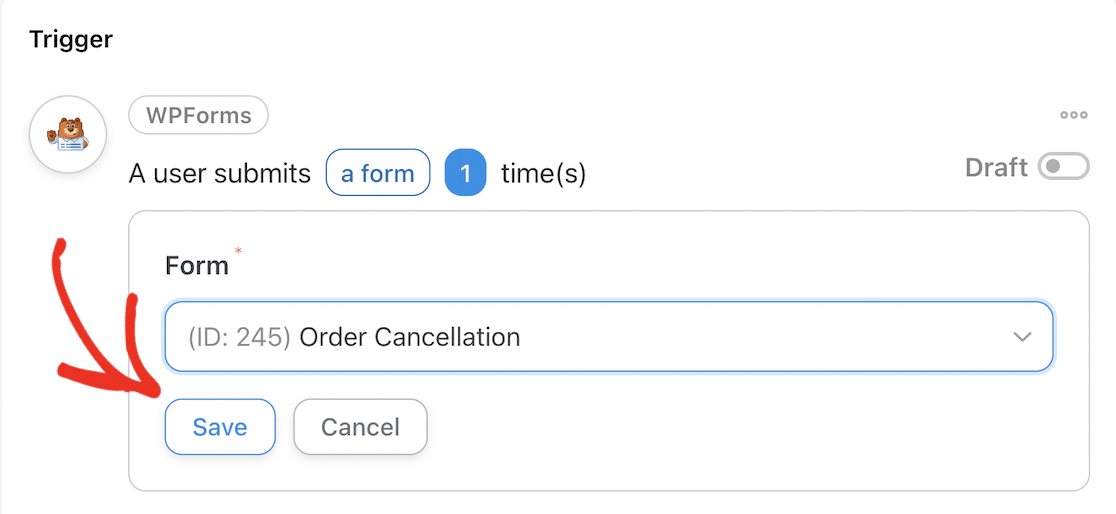
Blättern Sie nun durch das Dropdown-Menü, um das zuvor erstellte Formular für die Auftragsstornierung zu finden. Wählen Sie es aus und klicken Sie auf die Schaltfläche Speichern.

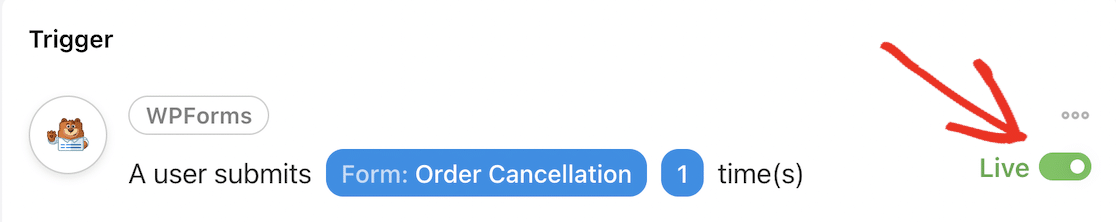
Ihr Auslöser sollte jetzt aktiv sein.

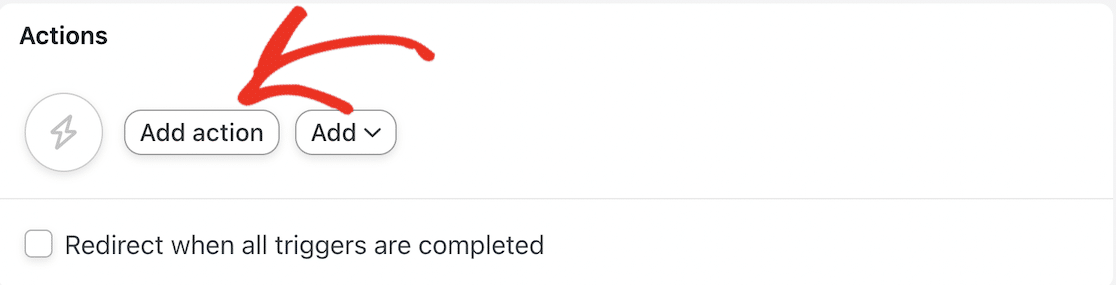
Blättern Sie nach unten zu Aktionen und klicken Sie auf die Schaltfläche Aktion hinzufügen.

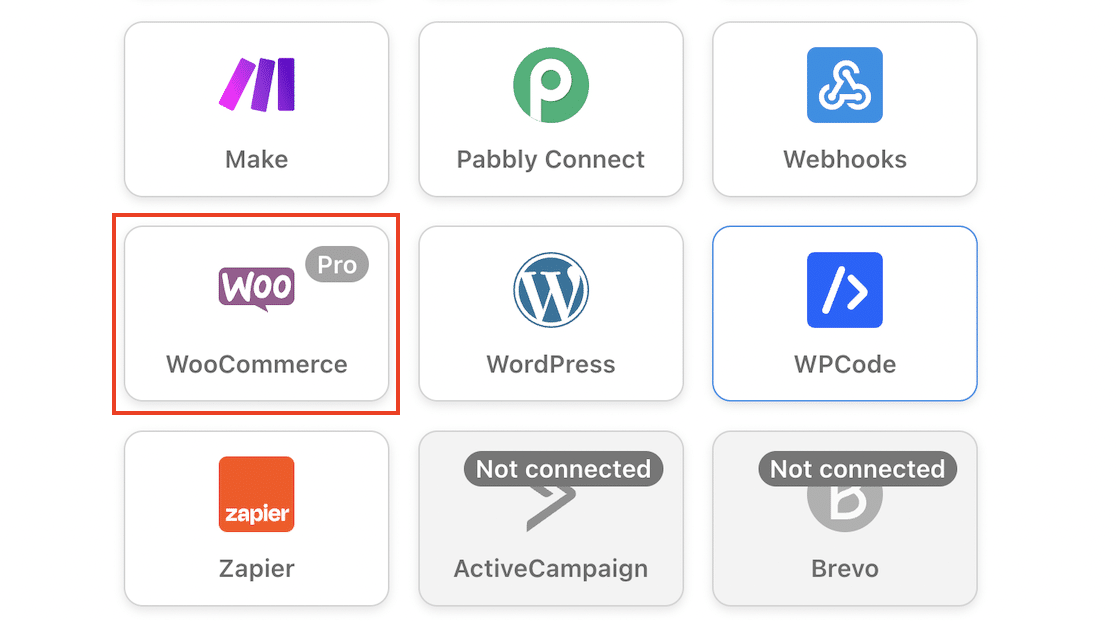
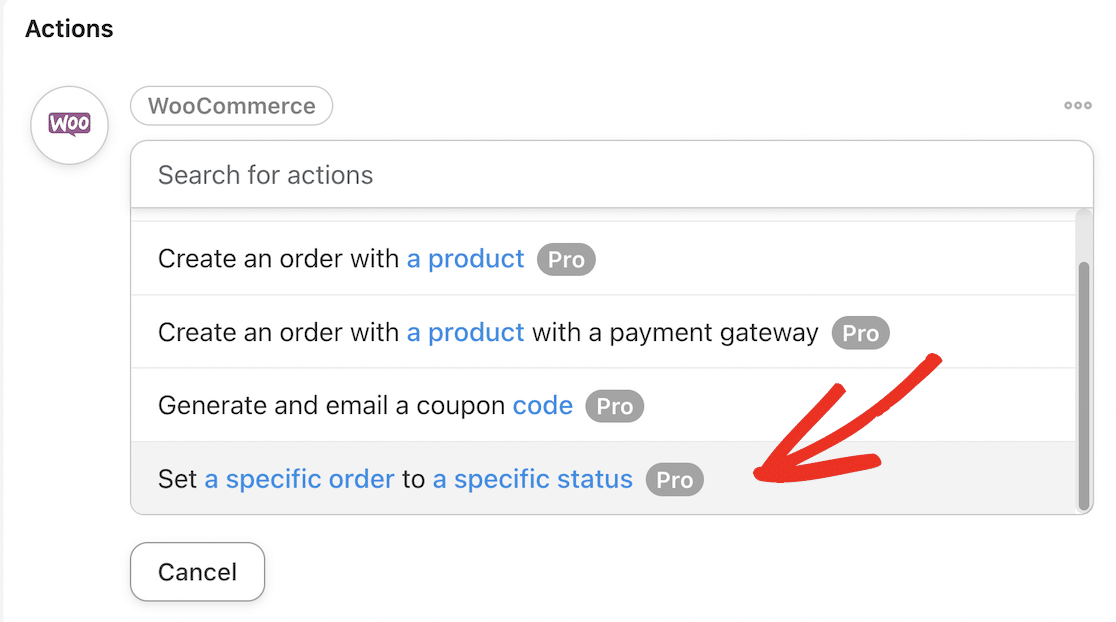
Scrollen Sie nach unten, um die WooCommerce-Integration zu finden, und klicken Sie darauf, um sie auszuwählen.

Suchen Sie die Aktion "Einen bestimmten Auftrag in einen bestimmten Status versetzen" in der Dropdown-Liste und wählen Sie sie aus.

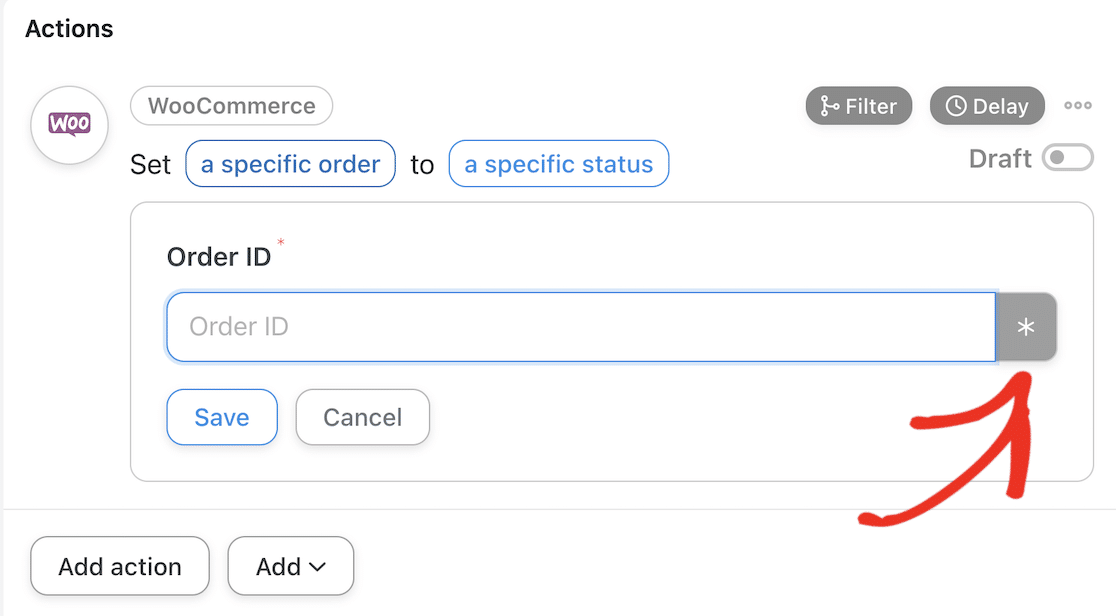
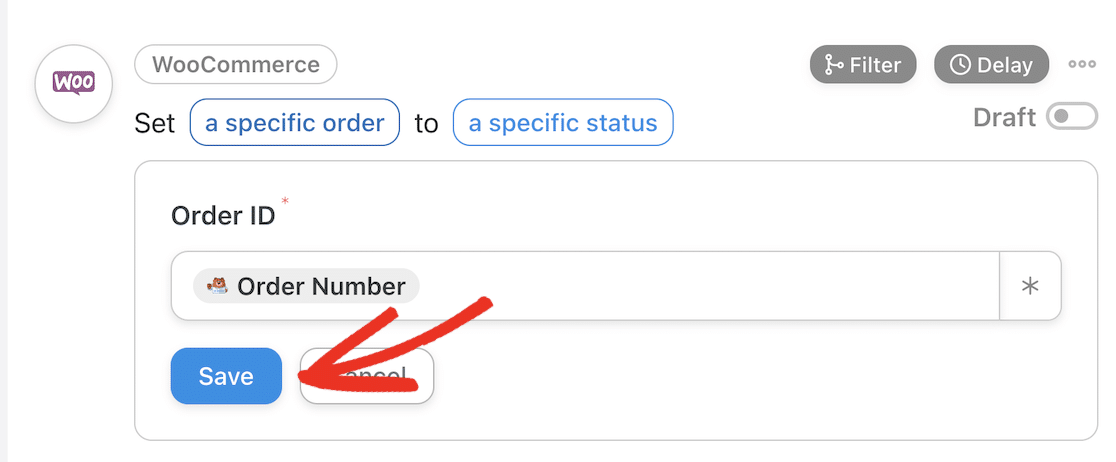
Klicken Sie auf das Sternchen-Symbol neben dem Feld Bestell-ID.

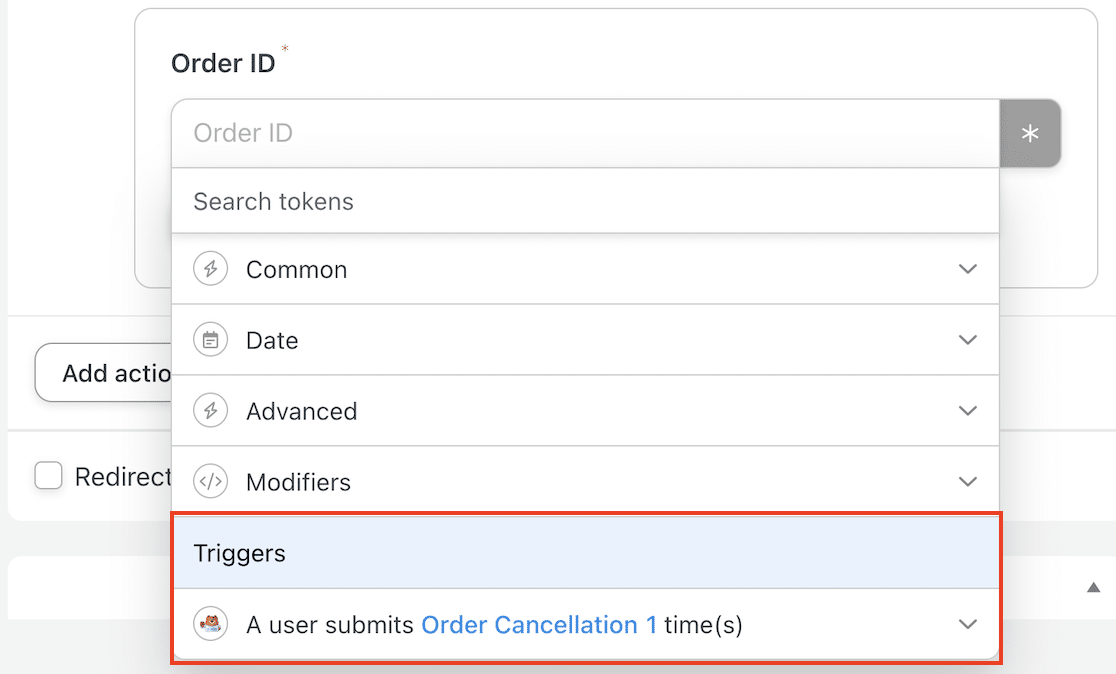
Blättern Sie in der daraufhin angezeigten Dropdown-Liste nach unten zu Auslöser.
Klicken Sie auf den Pfeil neben "A user submits Order Cancellation 1 time(s)", um das Feld Ihres Formulars für die Verknüpfung mit der Bestell-ID in WooCommerce auszuwählen.

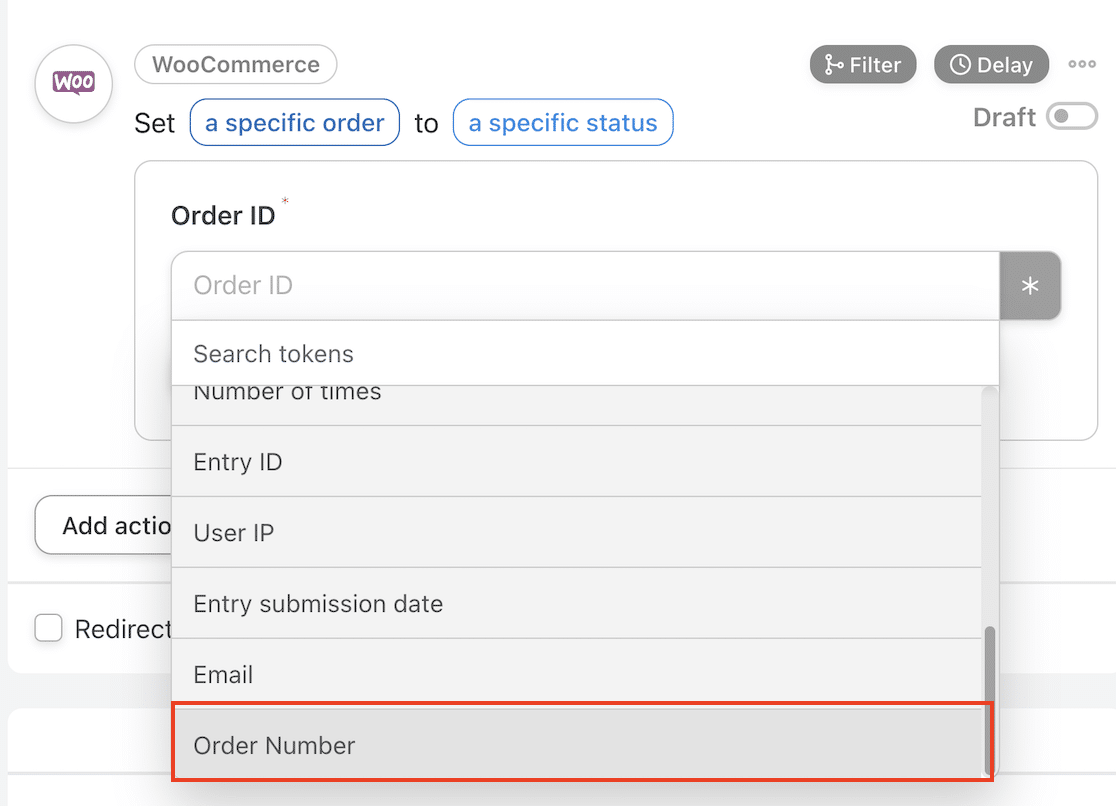
Scrollen Sie nach unten, um das Feld für Ihre Bestellnummer zu finden, und klicken Sie darauf, um es auszuwählen.

Klicken Sie auf die Schaltfläche Speichern und wählen Sie dann die gewünschte Aktion aus.

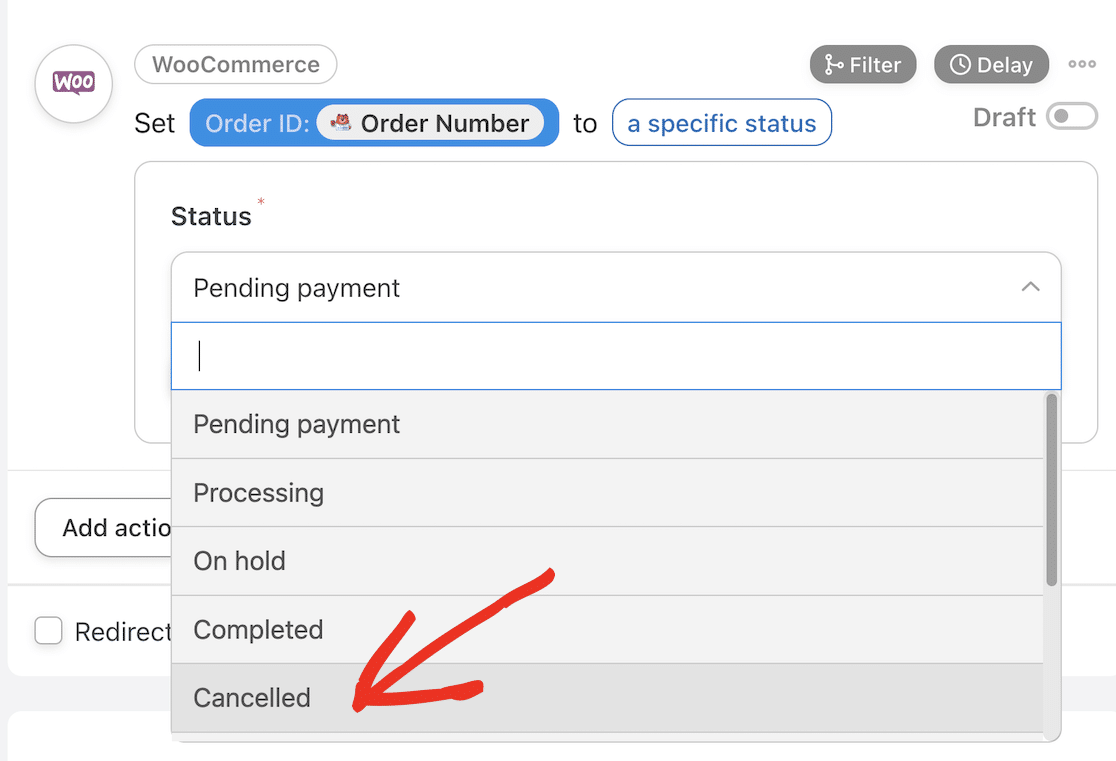
Blättern Sie in der Dropdown-Liste nach unten und wählen Sie "Abgebrochen".

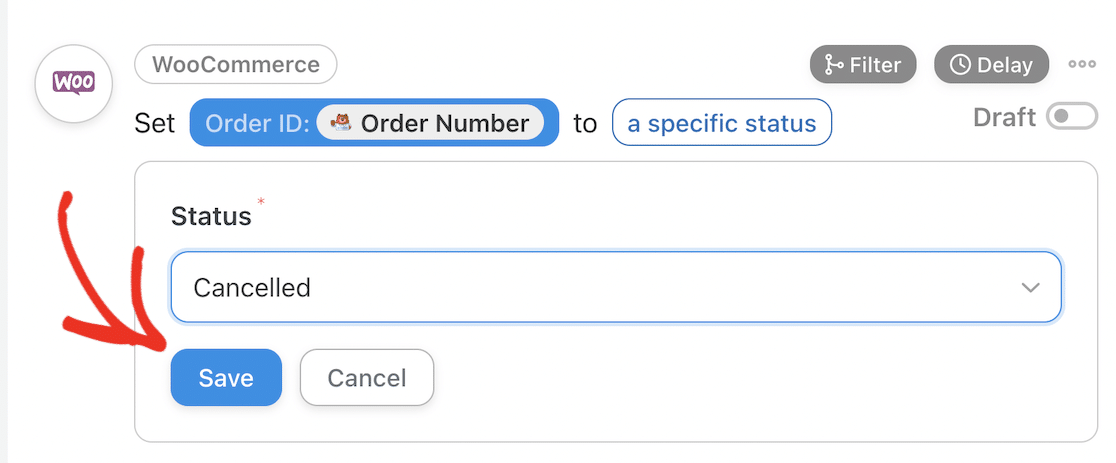
Klicken Sie auf die Schaltfläche Speichern, um Ihre Aktion zu speichern.

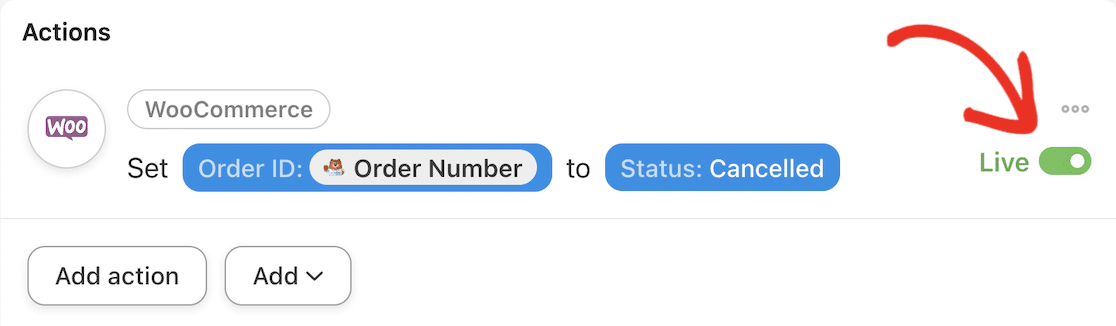
Ihre Aktion sollte nun live sein.

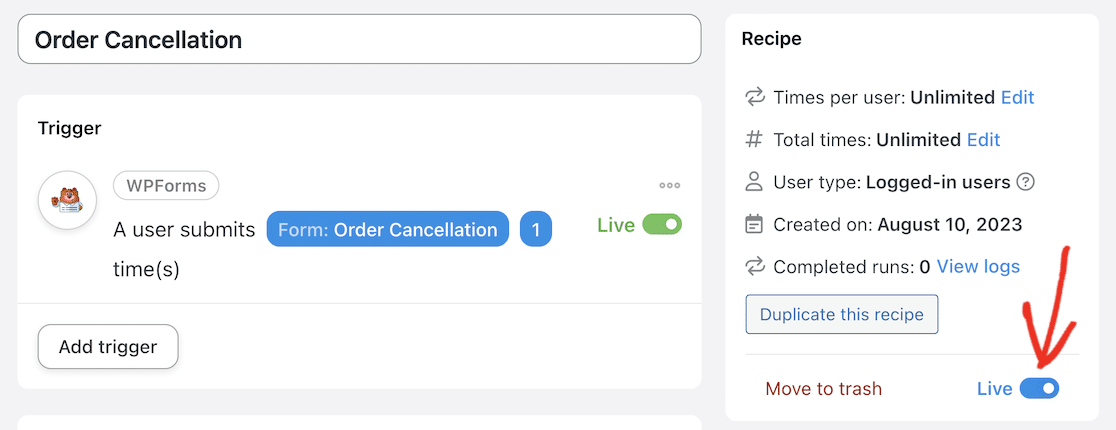
Vergessen Sie nicht, den Status Ihres Rezepts von "Entwurf" auf "Live" umzuschalten.

Prüfen wir, ob es funktioniert!
Schritt 6: Test WPForms WooCommerce Integration
Sie können in WooCommerce einige Dummy-Bestellungen zu Testzwecken erstellen. Das geht ganz einfach, indem Sie in Ihren WooCommerce-Zahlungseinstellungen "Nachnahme" als Zahlungsmethode aktivieren. Sie können dann die Kasse frei abschließen und eine Bestellung mit Dummy-Daten erstellen.
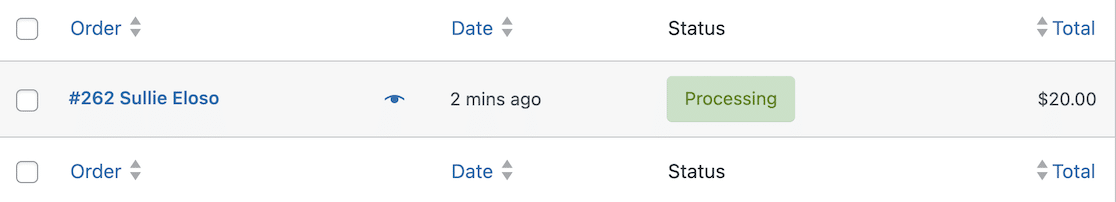
Notieren Sie sich Ihre Bestellnummer und die E-Mail-Adresse, die Sie an der Kasse eingegeben haben, und überprüfen Sie, ob die Bestellung eingegangen ist und in Ihrem WordPress-Dashboard unter WooCommerce " Bestellungen angezeigt wird.

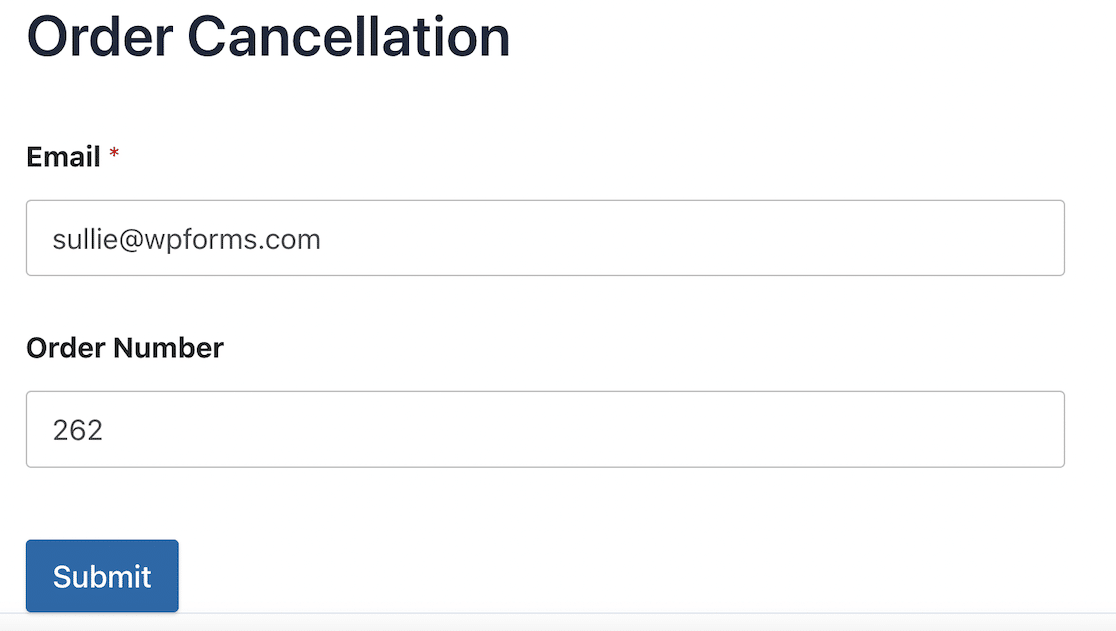
Gehen Sie nun zurück zum Frontend Ihrer Website und navigieren Sie zu Ihrer Bestellungsstornierungsseite. Geben Sie die E-Mail-Adresse und die Bestellnummer der Dummy-Bestellung ein und senden Sie das Formular ab.

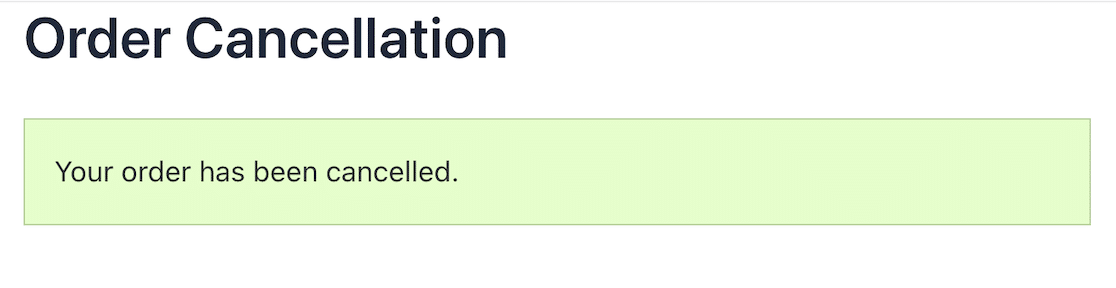
Sie werden eine Bestätigungsmeldung sehen, dass Ihre Bestellung storniert wurde. Sie sollten auch eine Benachrichtigung per E-Mail erhalten, die Sie über die Stornierung informiert.

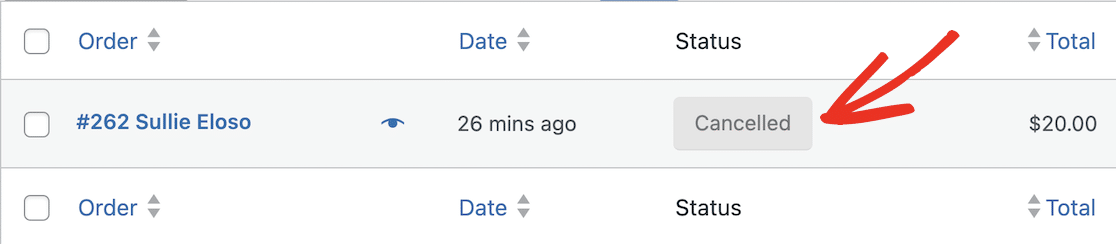
Gehen Sie nun zurück zu Ihren WooCommerce-Bestellungen in Ihrem WordPress-Dashboard und überprüfen Sie den Status der Bestellung. Wenn alles korrekt eingerichtet wurde, sollten Sie sehen, dass der Bestellstatus auf "Storniert" geändert wurde.

Gut gemacht! Sie haben WPForms erfolgreich mit WooCommerce verbunden und ein Bestellungsstornierungsformular erstellt. Denken Sie daran, dass dies nur ein Beispiel für eine Automatisierung ist, die Sie mit Uncanny Automator einrichten können.
Neben der Verbindung von WPForms mit WooCommerce können Sie Daten aus Ihren Online-Formularen an Ihr CRM, Ihre E-Mail-Marketing-Plattform und Zapier senden, um nahezu unbegrenzte Integrationen und Automatisierungen zu erstellen.
Sehen Sie sich die vollständige Liste der Auslöser und Aktionen an, um eine Vorstellung davon zu bekommen, was Sie noch automatisieren können, nachdem Sie die Verbindung von Plugins gemeistert haben.
Verbinden Sie WPForms mit WooCommerce 🙂
FAQs - WPForms WooCommerce Integration
Kann ich ein Bestellformular in WPForms erstellen?
Sie können ganz einfach Bestell- und Zahlungsformulare in WPForms mit dem Drag-and-Drop-Formularersteller erstellen. WPForms kommt auch mit integrierter Stripe-Integration, so dass Sie Benutzern erlauben können, für Bestellungen per Kreditkarte direkt zu bezahlen, ohne die Notwendigkeit für ein anderes eCommerce-Plugin.
Wie erstelle ich automatisch Bestellungen in WooCommerce?
Mit dem Uncanny Automator Plugin können Sie automatisch Bestellungen in WooCommerce erstellen. Wenn Sie z. B. ein kostenloses Geschenk an Benutzer senden möchten, wenn sie sich auf Ihrer Website registrieren, können Sie WPForms mit WooCommerce verbinden, so dass eine Bestellung automatisch erstellt wird, wenn das Registrierungsformular übermittelt wird.
Wie kann ich ein benutzerdefiniertes WooCommerce-Registrierungsformular erstellen?
Das WooCommerce-Benutzerregistrierungsformular ist ziemlich einfach. Sie können es zwar durch Bearbeiten des Codes anpassen, aber es ist viel einfacher, ein Formular-Plugin wie WPForms zu verwenden, um Ihr eigenes benutzerdefiniertes Registrierungsformular zu erstellen. Sie können dann dieses Formular mit WooCommerce verbinden, um automatisch einen Benutzer zu erstellen, wenn das Formular übermittelt wird.
Gibt es eine Alternative zu WooCommerce?
Wenn Sie Produkte auf Ihrer WordPress-Website verkaufen möchten , ohne WooCommerce zu installieren, sollten Sie WPForms als Alternative in Betracht ziehen. WPForms macht es einfach, Bestellungen und Zahlungen entgegenzunehmen, wenn Sie nur ein paar Produkte verkaufen und sich den Aufwand für die Installation und Wartung einer vollständigen eCommerce-Plattform sparen wollen.
Installieren Sie als nächstes weitere WooCommerce-Plugins, um Ihren Shop zu verbessern
Nachdem Sie nun einen kleinen Vorgeschmack darauf bekommen haben, wie andere WordPress-Plugins das Kundenerlebnis verbessern und die Verwaltung Ihres Shops schneller und einfacher machen können, möchten Sie vielleicht einige andere Optionen in Betracht ziehen.
Wir haben eine Liste der besten WooCommerce-Plugins zusammengestellt, mit denen Sie das Beste aus Ihrem Online-Shop herausholen können. Außerdem erfahren Sie, wie Sie WPForms-Einträge in Google Sheets speichern können, damit Sie den Überblick über Ihre Bestellstornierungen behalten.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



