AI Zusammenfassung
Machen Sie es den Besuchern Ihrer Website so einfach wie möglich, Sie zu erreichen? Wenn Sie Ihr Kontaktformular an prominenter Stelle auf Ihrer Website platzieren, erhalten Sie mehr Leads für Ihr Unternehmen.
In diesem Artikel zeigen wir Ihnen die 6 besten Stellen, an denen Sie ein Kontaktformular auf Ihrer Website einfügen sollten, um mehr Leads zu erhalten.
Wie man ein Kontaktformular positioniert, um mehr Leads zu erhalten
In diesem Artikel
1. Seitenleiste
Jede Seite Ihrer Website muss den Besucher durch den Prozess führen, der ihn zu einem zufriedenen Kunden macht, unabhängig von der Branche, in der Sie tätig sind.
Die Platzierung Ihres Formulars in wichtigen Bereichen Ihrer Website kann dazu beitragen, es besser sichtbar zu machen, damit die Benutzer es abschicken.
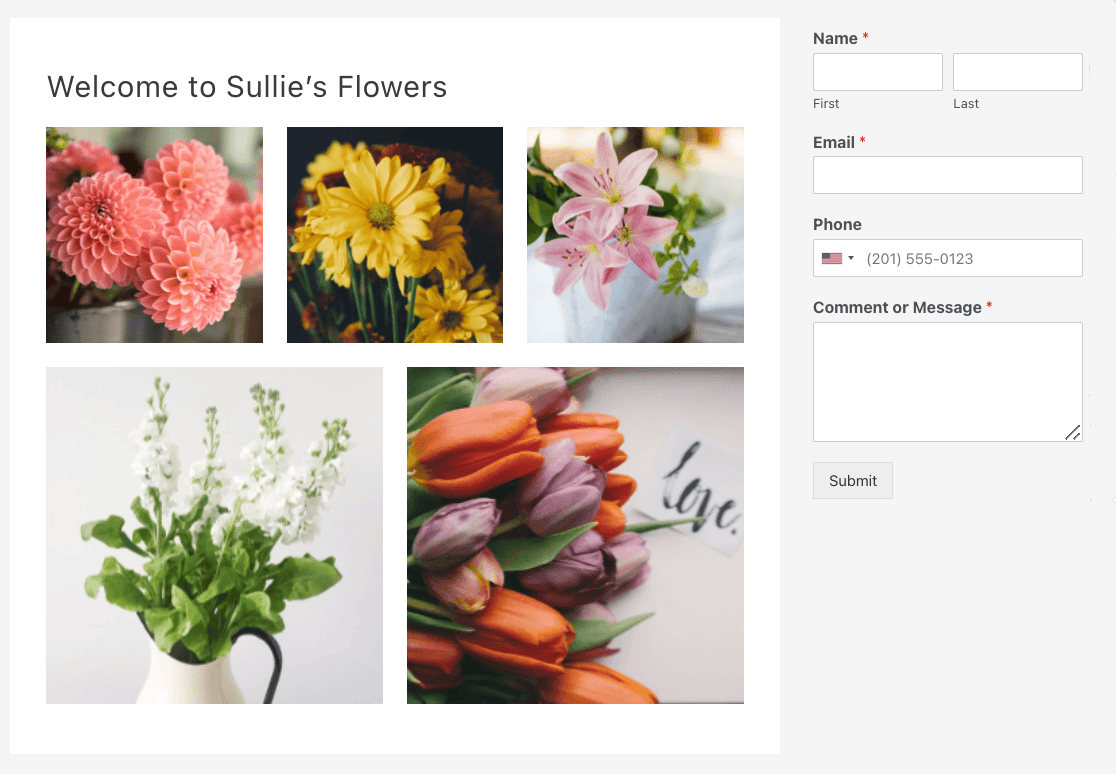
Wenn Sie ein Kontaktformular in der Seitenleiste Ihrer Website platzieren, ist es leicht zugänglich, egal wo sich die Besucher auf Ihrer Website befinden, einschließlich Ihrer Blogbeiträge. Ihr Formular kann auf der linken oder rechten Seite der Website wie folgt erscheinen:

Brauchen Sie Hilfe bei der Platzierung Ihres WordPress-Kontaktformulars in der Seitenleiste? In unserem Tutorial erfahren Sie , wie Sie ein Kontaktformular in ein WordPress-Sidebar-Widget einfügen.
2. Über Seite
Eine oft übersehene Möglichkeit, mit Ihren Besuchern in Kontakt zu treten, ist die Über-Seite. Um das Beste aus dieser Seite herauszuholen, sollten Sie diese Angaben machen:
- Was Ihr Unternehmen tut, in einfacher Sprache.
- Was zufriedene Kunden über ihre Erfahrungen mit Ihnen sagen .
- Wer in Ihrem Unternehmen arbeitet und wie Sie die einzelnen Personen erreichen können.
- Eine Geschichte darüber, wie Ihre Produkte und Dienstleistungen Menschen beeinflussen.
- Ein Aufruf zum Handeln, der die Besucher dazu motiviert, jetzt etwas zu tun, z. B. Ihr Kontaktformular auszufüllen.
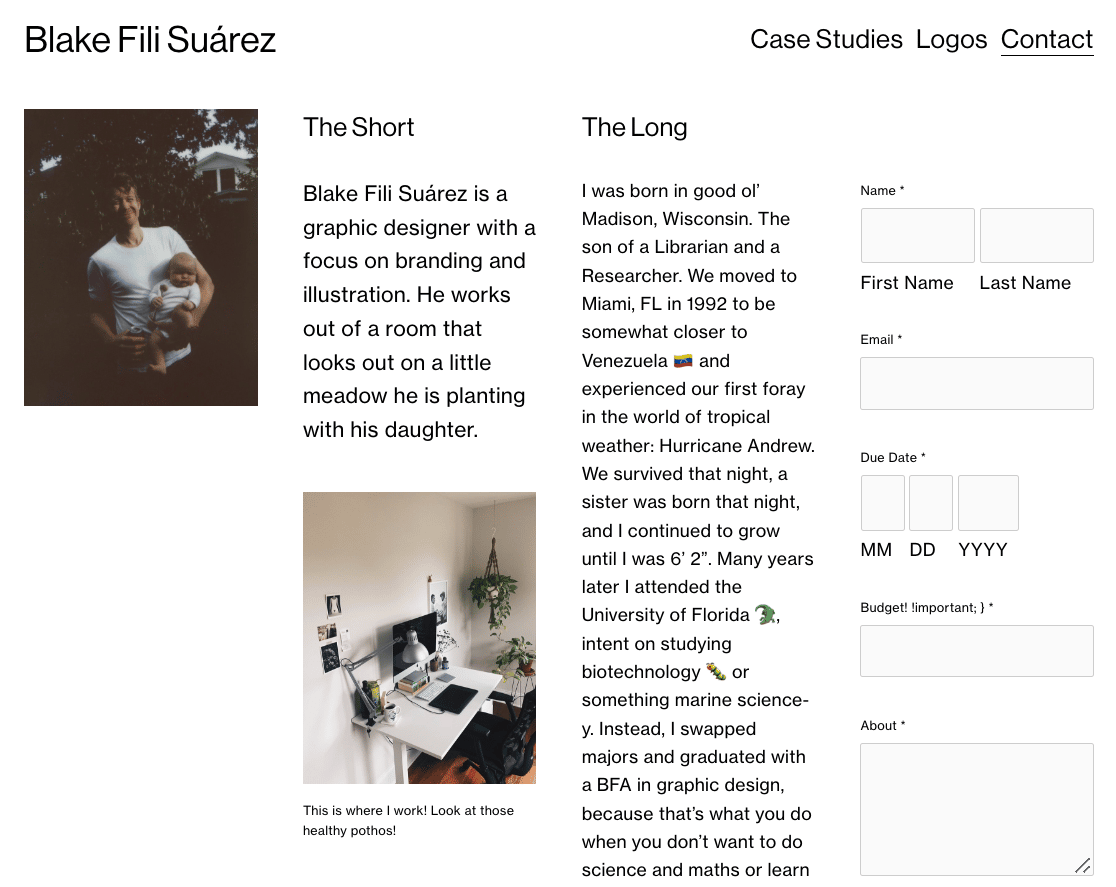
Ein Beispiel für eine hervorragende Über-Seite finden Sie auf der Website von Blake Suarez. Die Seite schafft Vertrauen, stellt den Inhaber der Website vor, erzählt eine Geschichte und enthält ein Kontaktformular.

3. Kontakt Seite
Ihre Kontaktseite ist eine der wichtigsten Seiten auf Ihrer Website. Menschen, die sie besuchen, sind eher bereit, mit Ihnen Geschäfte zu machen.
Damit Ihr Besucher den nächsten Schritt in Richtung zufriedener Kunde machen kann, sollten Sie das tun:
- Erläutern Sie, warum sich jemand an Sie wenden sollte und wie Sie bei der Lösung seiner Probleme helfen können.
- Geben Sie Ihre Telefonnummer für Besucher an, die es vorziehen, jemanden anzurufen, um Kontakt aufzunehmen.
- Verlinken Sie mit Konten in sozialen Medien wie Twitter, Facebook und Instagram, um Besuchern die Möglichkeit zu geben, mit Ihrer Marke in Kontakt zu treten.
- Fügen Sie ein kurzes Formular mit Feldern ein, die Ihnen helfen zu verstehen, wer Sie kontaktiert , ohne dass Sie Spam erhalten.
- Leiten Sie die Besucher auf eine Dankeseite weiter, auf der erklärt wird, wann und wie Sie sich mit ihnen in Verbindung setzen werden.
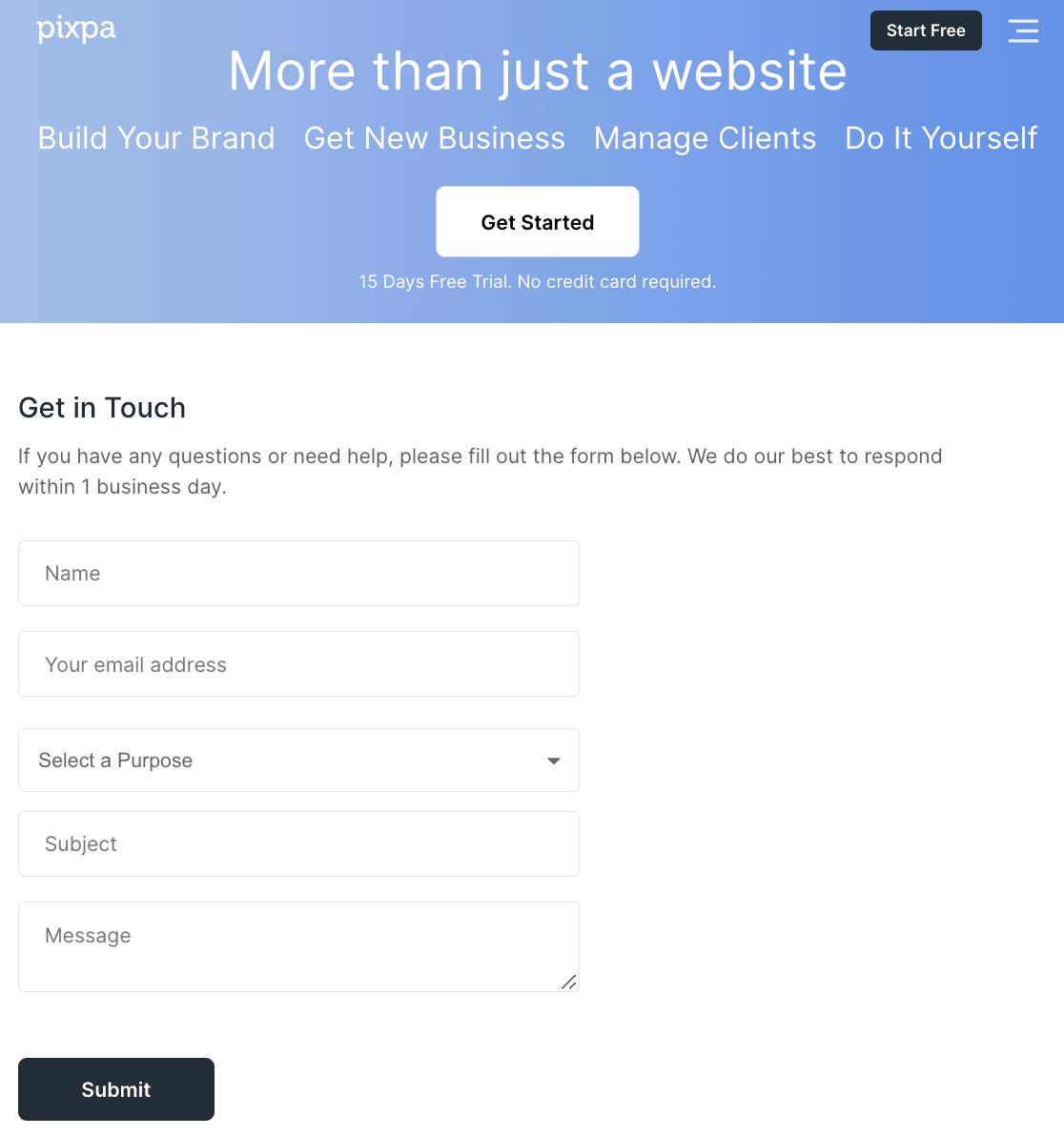
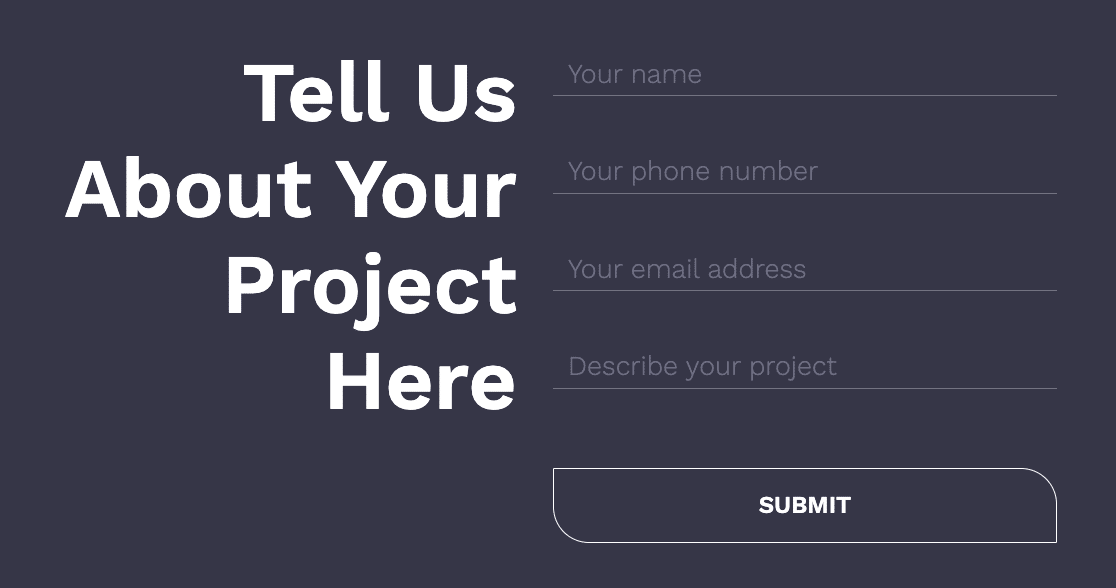
Wenn Sie es Ihren Besuchern leicht machen, Sie zu erreichen, indem Sie die oben genannten Tipps befolgen, wie es Pixpa im folgenden Beispiel tut, werden Sie einen Anstieg der Anzahl der Leads feststellen, die Sie sammeln.

Wussten Sie, dass WPForms auch über einen Offline-Modus verfügt? Damit können Sie Leads auch dann erfassen, wenn der Besucher seine Internetverbindung verliert.
Offline-Formulare sind nur einer der Gründe, warum WPForms eine großartige Typeform-Alternative ist.
4. Oberhalb des Falzes...oder unterhalb des Falzes
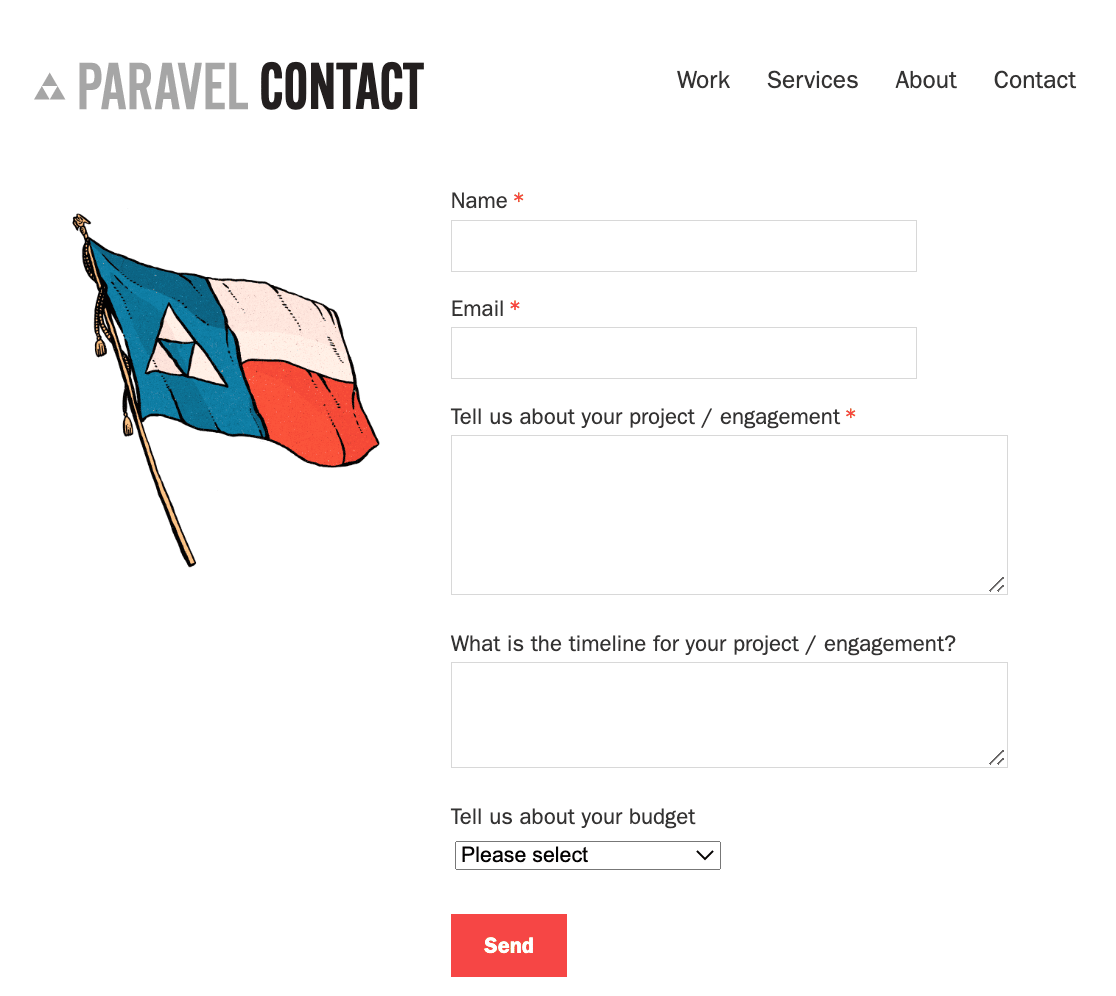
Seit langem wird darüber diskutiert, ob Sie Ihr Kontaktformular oben oder unten auf der Startseite Ihrer Website platzieren sollten. Die Wahrheit ist, dass jede Website je nach Zielgruppe von dem einen oder dem anderen profitieren wird.
Laut einer von der Nielsen Norman Group durchgeführten Studie werden Inhalte, die oberhalb des Falzes platziert sind, von den Website-Besuchern 102 % häufiger gesehen als Inhalte, die unterhalb des Falzes platziert sind.
Wenn Sie also ein Kontaktformular in Ihre Website einbauen, wie es Paravel tut, werden Sie mit Sicherheit Aktionen auf Ihr Kontaktformular erhalten, da es weit oben in der Falz steht.

Allerdings gibt es die Vorstellung, dass Menschen, die eine Schriftrolle machen, dies aus einem bestimmten Grund tun.
Menschen, die auf einer Webseite nach unten scrollen, zeigen Interesse an Ihrem Angebot und sind daher wahrscheinlich eher bereit, ein Kontaktformular auf Ihrer Website auszufüllen und abzuschicken, selbst wenn es unterhalb der Falz erscheint.
Nehmen Sie zum Beispiel Beanstalk Web Solutions.

Die Nutzer müssen bis zum Ende der Homepage scrollen, um das Kontaktformular zu erreichen. Auf dem Weg dorthin sehen sie jedoch Informationen über die verfügbaren Dienstleistungen, erfahren, warum Beanstalk das richtige Unternehmen ist, und sehen sogar Fallstudien und Bewertungen früherer Arbeiten.
Die Idee dahinter ist, dass die Nutzer, wenn sie weit genug unten auf einer Webseite sind und merken, dass sie sich melden müssen, nachdem sie alles über Ihr Unternehmen erfahren haben, dies auch tun.
5. Nach Blogbeiträgen
In Anlehnung an die oben erwähnten Überlegungen zur Platzierung von Kontaktformularen unterhalb der Falz auf der Startseite Ihrer Website könnten Sie auch ein Formular unterhalb des Blog-Inhalts Ihrer Website einfügen.
Auch hier gilt, dass jemand, der einen ganzen Blogbeitrag liest, sei es vollständig oder durch Überfliegen dessen, was Sie geschrieben haben, eines von zwei Dingen tun wird:
- Sie verlassen Ihre Website für immer, weil ihnen nicht gefällt, was Sie geschrieben haben, und haben nicht die Absicht, jemals zurückzukehren.
- Oder - was wahrscheinlicher ist - sie entscheiden sich entweder dafür, mit Ihnen in Kontakt zu treten oder den Inhalt Ihrer Website weiter zu lesen und anschließend Ihr Formular auszufüllen.
Wenn Sie die Leser mit dem Inhalt Ihrer Website fesseln können und ihnen die Möglichkeit geben wollen, mit Ihnen in Kontakt zu treten, nachdem sie Ihr Angebot gesehen haben, dann tun Sie dies unmittelbar nach einem Blogbeitrag mit einem einfachen Kontaktformular.
Das Hinzufügen von Kontaktformularen an mehreren Stellen auf Ihrer Website, einschließlich am Ende Ihrer Blogbeiträge, kann die Verwaltung Ihrer Formulare erschweren. Glücklicherweise kann WPForms helfen.
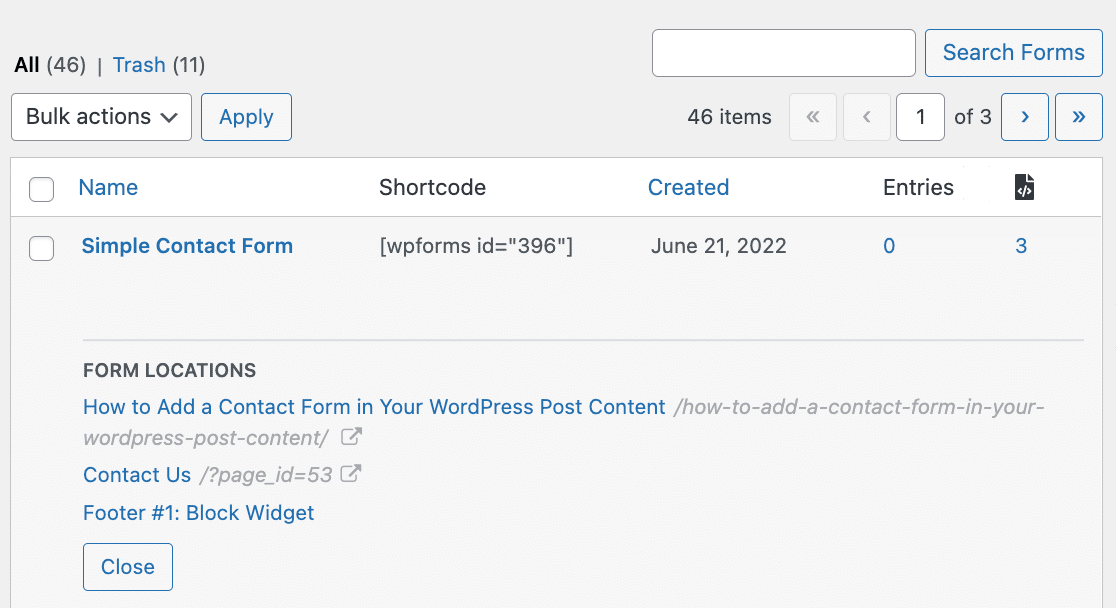
WPForms enthält erweiterte Formular-Management-Funktionen, einschließlich der Möglichkeit, alle Ihre Formulare "Standorte in der Admin-Dashboard anzuzeigen.

So können Sie leicht jeden Beitrag, jede Seite und jedes Widget finden, in dem Sie Ihr Kontaktformular veröffentlicht haben. Sie können alles darüber erfahren, wie es funktioniert in unserem Beitrag über die WPForms Form Locator.
Viele Menschen blättern auf der Suche nach weiteren Informationen bis zum Ende der Website. Tatsächlich suchen viele Menschen nach Social-Media-Symbolen, einer "Über uns"-Seite, Karten von Filialen und - Sie haben es erraten - nach Kontaktinformationen.
Anstatt die Besucher der Website zu einer separaten Kontaktseite zu leiten, sollten Sie den Prozess für diejenigen vereinfachen, die noch unschlüssig sind, ob sie sich überhaupt für Ihr Unternehmen entscheiden sollen.
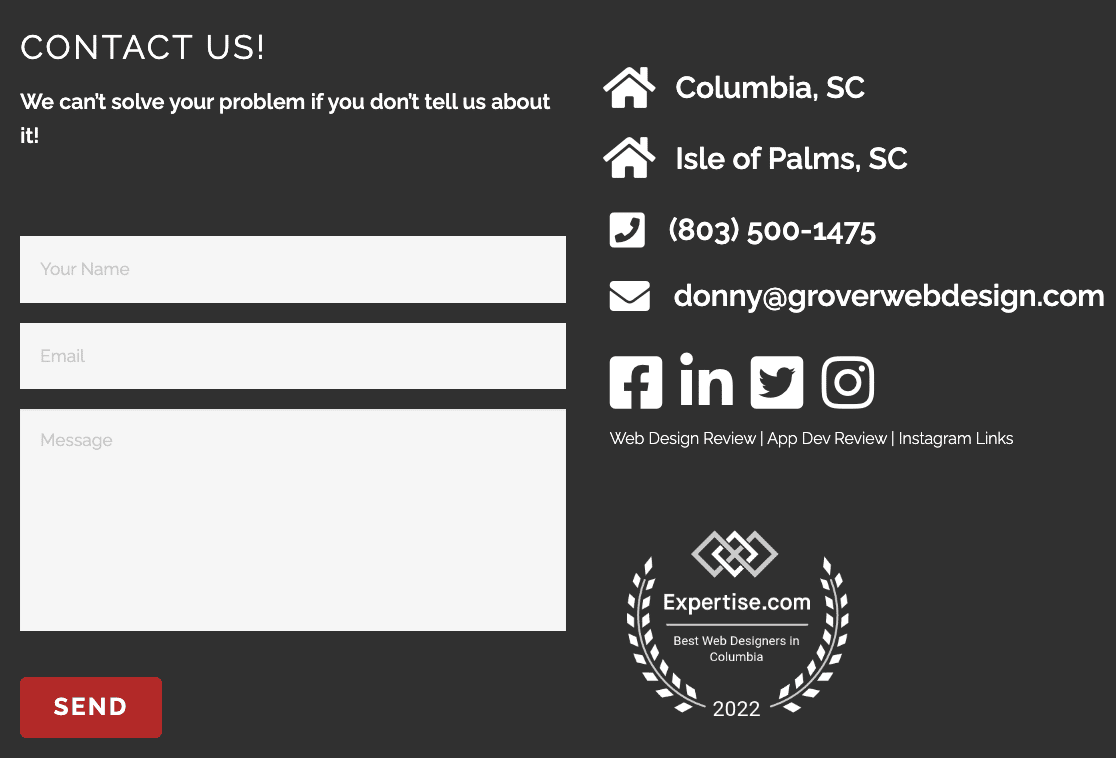
Inspiration finden Sie in der Fußzeile von Grover Web Design.

Sie enthalten nicht nur ein kurzes Kontaktformular, sondern auch die Anschrift des Unternehmens, die Telefonnummer und Symbole für soziale Medien - also genau das, wonach die Leute suchen, wenn sie zur Fußzeile einer Website scrollen.
Wenn Sie Hilfe benötigen, um dies mit WPForms zu tun, sehen Sie sich unsere Schritt-für-Schritt-Anleitung an , wie Sie ein Kontaktformular zu Ihrem WordPress-Footer hinzufügen.
Und da haben Sie es! 6 hervorragende Stellen, an denen Sie ein Kontaktformular auf Ihrer Website einrichten können, damit Ihre Besucher jederzeit mit Ihnen in Kontakt treten können.
Als nächstes fügen Sie Ihr Kontaktformular zu einem Popup hinzu
Möchten Sie noch mehr mit Ihren Kontaktformularen machen?
- Sehen Sie sich an , wie Sie ein Kontaktformular-Popup in WordPress erstellen, damit Sie überall auf Ihrer Website ein Kontaktformular hinzufügen können.
- Nutzen Sie Ihre Formulare, um Ihren Kunden etwas kostenlos anzubieten.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.