AI Zusammenfassung
Suchen Sie nach einem einfachen Weg, um Ihre Formular-Benachrichtigungen mit der WPForms benutzerdefinierte E-Mail-Vorlage-Funktion anpassen?
Mit WPForms können Sie das Erscheinungsbild Ihrer Benachrichtigungs-E-Mails ganz einfach ändern, um eine persönlichere Erfahrung zu schaffen.
Erstellen Sie jetzt eine benutzerdefinierte E-Mail-Vorlage
Also, ohne weitere Umstände, lassen Sie uns durch die Schritte, wie man eine benutzerdefinierte E-Mail-Vorlage in WordPress mit WPForms erstellen gehen!
In diesem Artikel
Wie man eine benutzerdefinierte E-Mail-Vorlage in WordPress erstellt
Erstellen Sie eine benutzerdefinierte E-Mail-Vorlage in WordPress ist sehr einfach, vor allem mit einem WPForms benutzerdefinierte E-Mail-Vorlage. Folgen Sie den Schritten unten, um loszulegen.
Schritt 1. Einrichten einer einfachen E-Mail-Benachrichtigung
Als das beste Plugin für Formularerstellung ermöglicht WPForms Website-Besitzern, Kontaktformulare, Bestellformulare, Kalkulationsformulare und zahlreiche andere Formularvorlagen zu erstellen, die sich an ein breites Spektrum von Zielgruppen und Branchen richten.
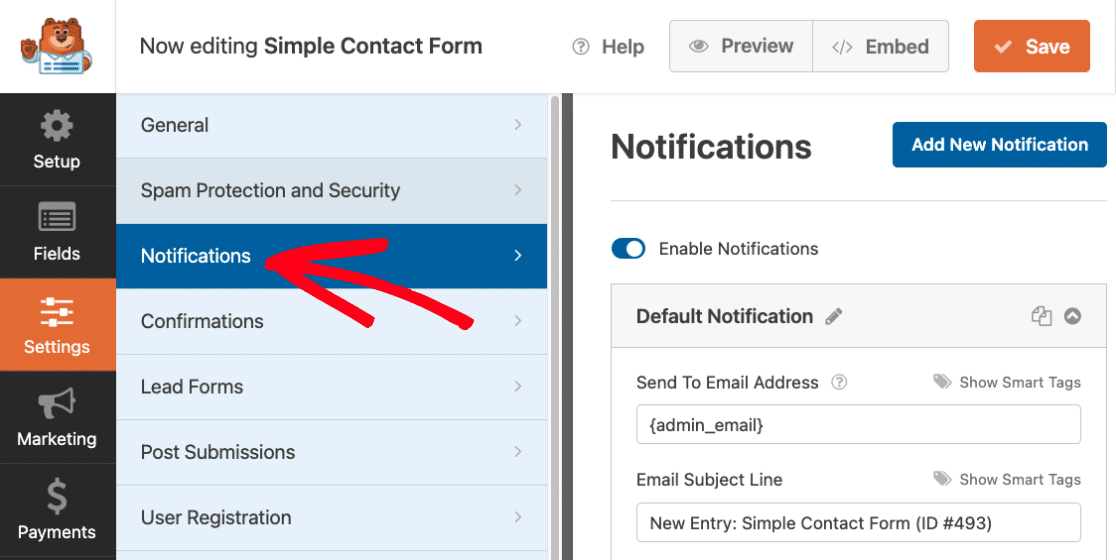
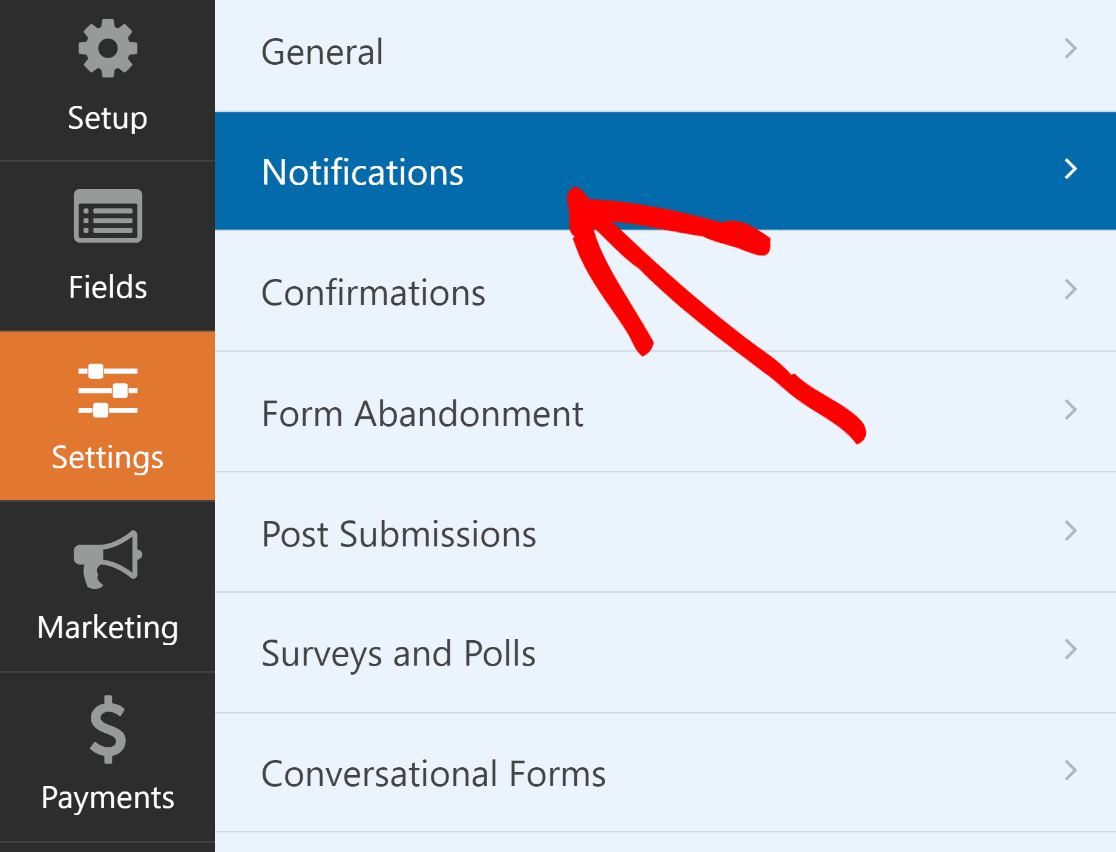
Der erste Schritt besteht also darin, das WPForms-Plugin zu installieren und dann ein Formular zu erstellen. Danach navigieren Sie zur Registerkarte Einstellungen " Benachrichtigungen im Formularersteller, um eine grundlegende E-Mail-Benachrichtigung für das Formular einzurichten.

Nachdem Sie Ihr Formular und Ihre Benachrichtigungs-E-Mail erstellt haben, sollten Sie Ihre Einstellungen für das Formular und die Benachrichtigung speichern, bevor Sie zum nächsten Schritt übergehen, damit Sie Ihren Fortschritt nicht verlieren. Klicken Sie einfach auf die Schaltfläche Speichern in der oberen rechten Ecke des Bildschirms.

Standardmäßig verwendet WordPress PHP, um E-Mails von Ihrer Website zu versenden, was von vielen Posteingängen als Spam eingestuft werden kann. Um dies zu vermeiden, ist es ratsam, ein SMTP-Plugin wie WP Mail SMTP zu verwenden.
Schritt 2: Wählen Sie eine E-Mail-Vorlage
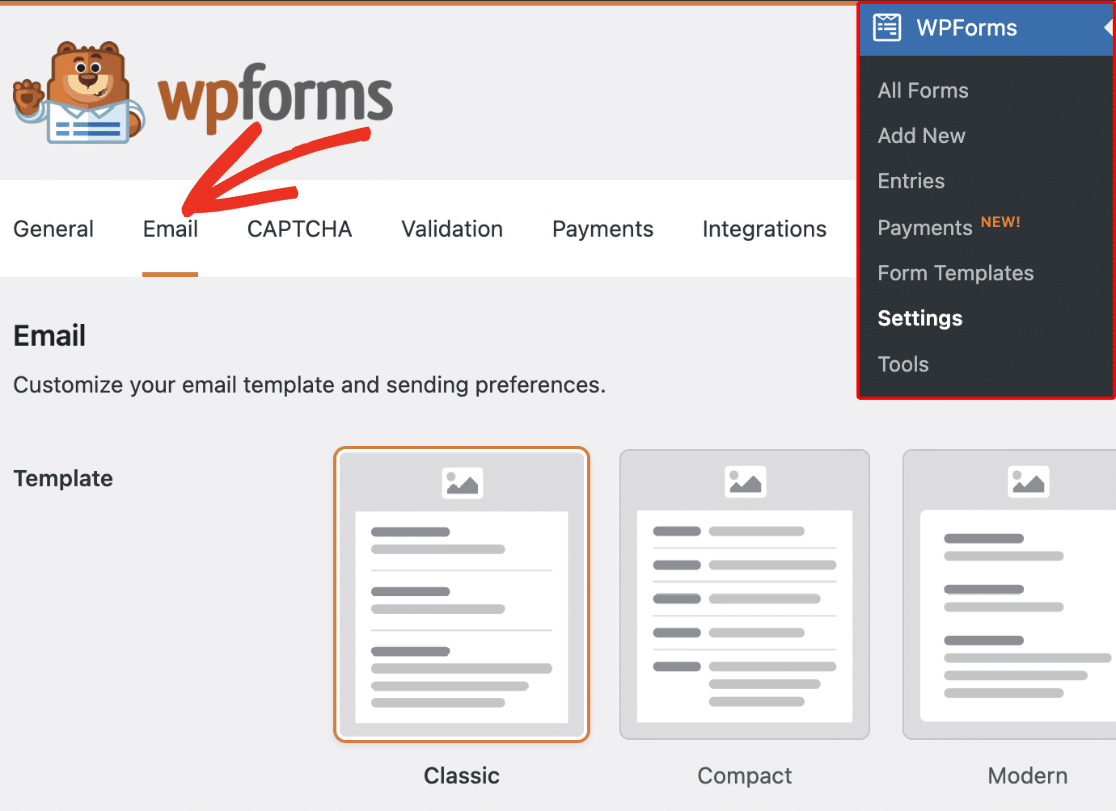
Jetzt können Sie Ihre eigene E-Mail-Vorlage erstellen. Gehen Sie in Ihrem WordPress-Dashboard zu WPForms " Einstellungen und klicken Sie auf die Registerkarte E-Mail.

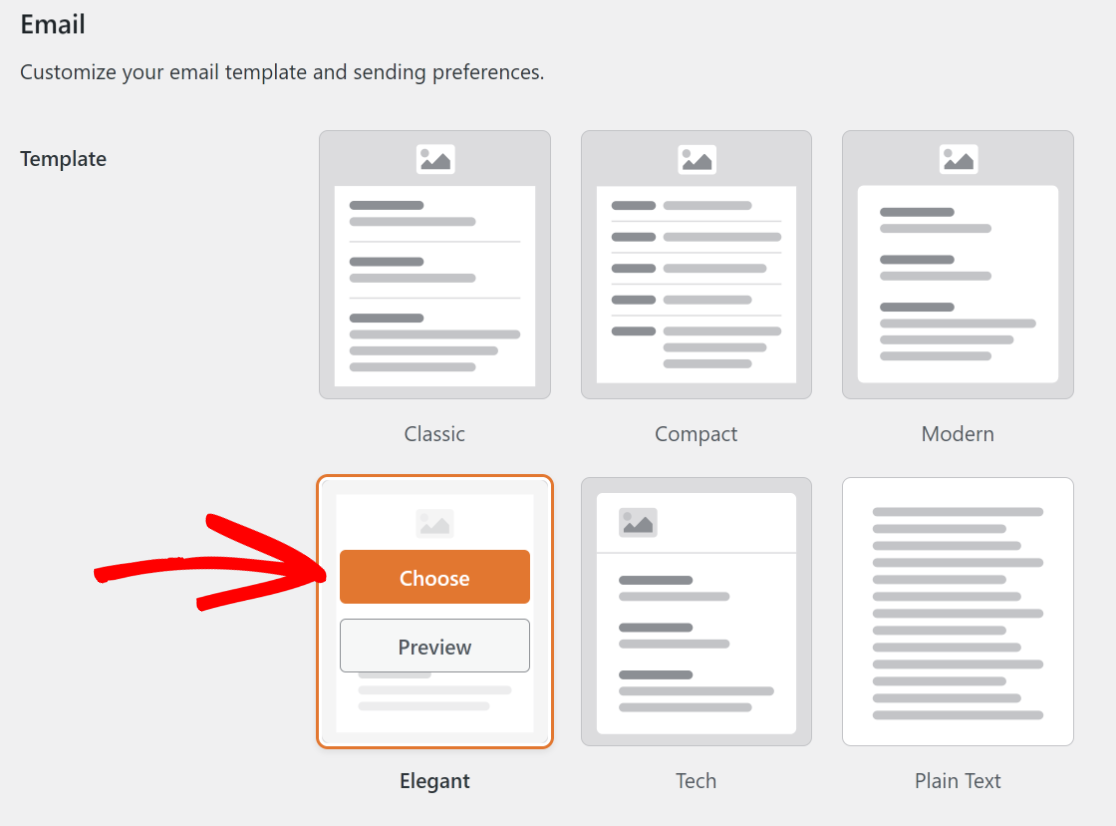
Im Abschnitt Vorlagen finden Sie sechs verschiedene E-Mail-Vorlagen, die für unterschiedliche Lizenzstufen verfügbar sind:
- Klassisch
- Kompakt
- Modern (Pro)
- Elegant (Profi)
- Technik (Profi)
- Klartext
Standardmäßig verwenden alle Formularbenachrichtigungs-E-Mails die klassische Vorlage, aber Sie können auf Pro upgraden, um Zugriff auf die modernen, eleganten oder technischen Vorlagen zu erhalten.
Für dieses Beispiel wählen wir die Vorlage "Elegant", aber Sie können jede Vorlage aus der Liste auswählen, die Ihren Bedürfnissen und Anforderungen am besten entspricht.

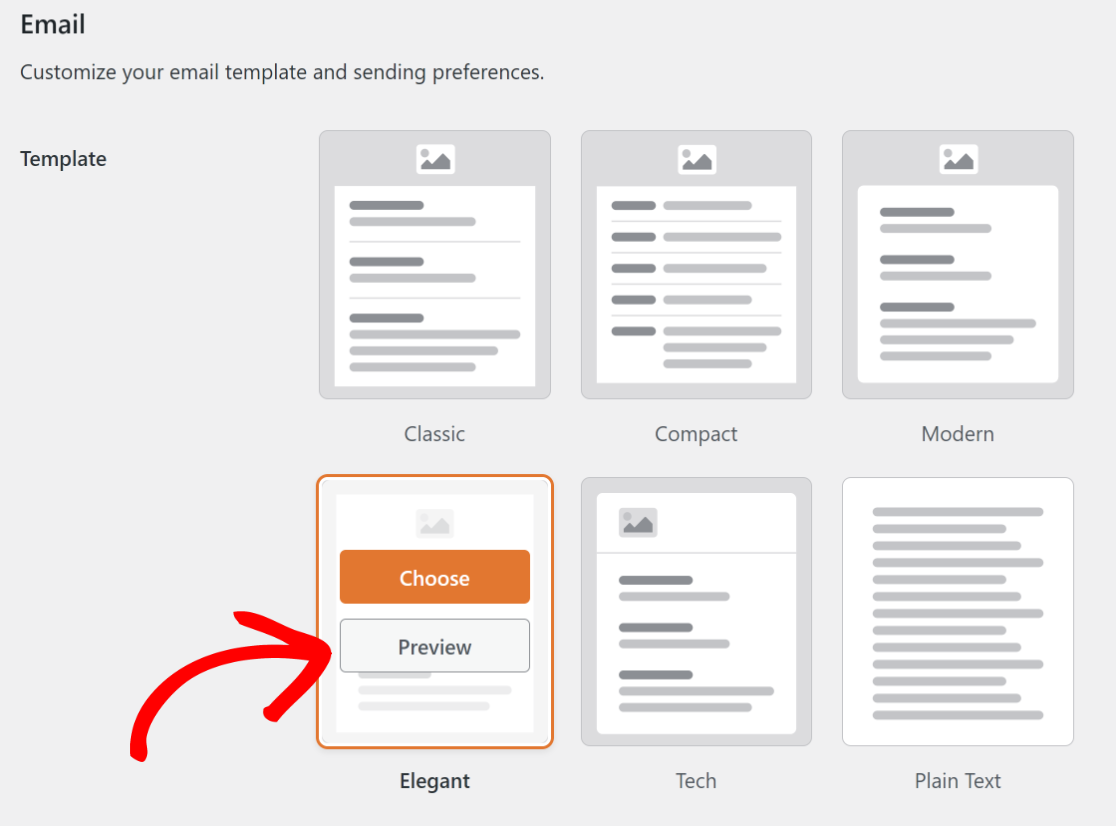
Wenn Sie sehen möchten, wie die Vorlage im Posteingang Ihrer Benutzer aussieht, können Sie auch auf die Schaltfläche Vorschau klicken, um einen kurzen Blick auf das Aussehen zu werfen.

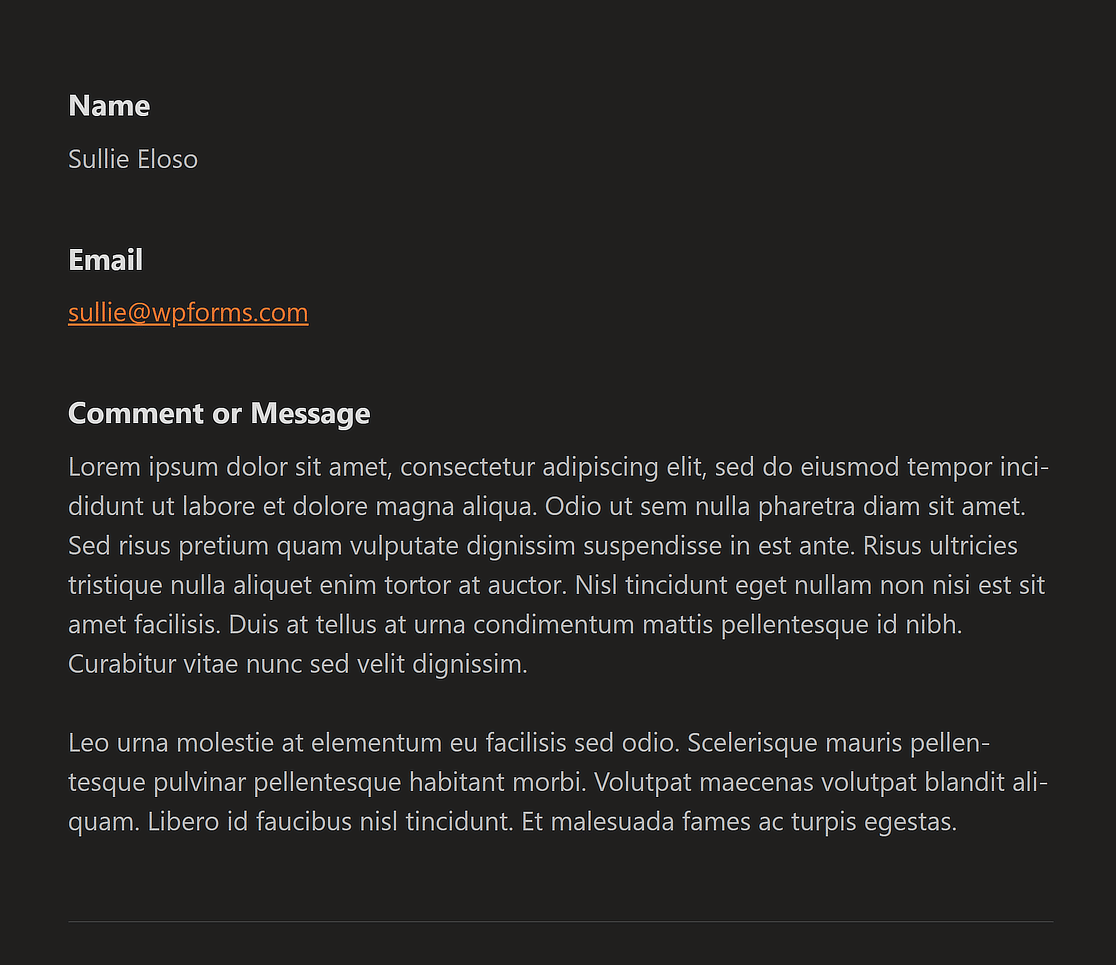
Hier sehen Sie ein Beispiel dafür, wie die Elegant-Vorlage und die zugehörige E-Mail-Nachricht aussehen, wenn die Benutzer auf ihrem Desktop oder mobilen Gerät das dunkle Design eingestellt haben.

Schritt 3: Festlegen eines E-Mail-Kopfzeilenbildes
Wenn Sie eine personalisierte E-Mail-Benachrichtigung zu erstellen, gibt WPForms sogar die Möglichkeit, eine E-Mail-Header-Bild zu setzen, um Ihre Marke Logo darstellen.
Sie müssen nur zum Abschnitt Kopfzeilenbild navigieren und dann auf die Schaltfläche Hochladen klicken, um ein Logo auszuwählen, das oben in Ihrer E-Mail angezeigt wird.

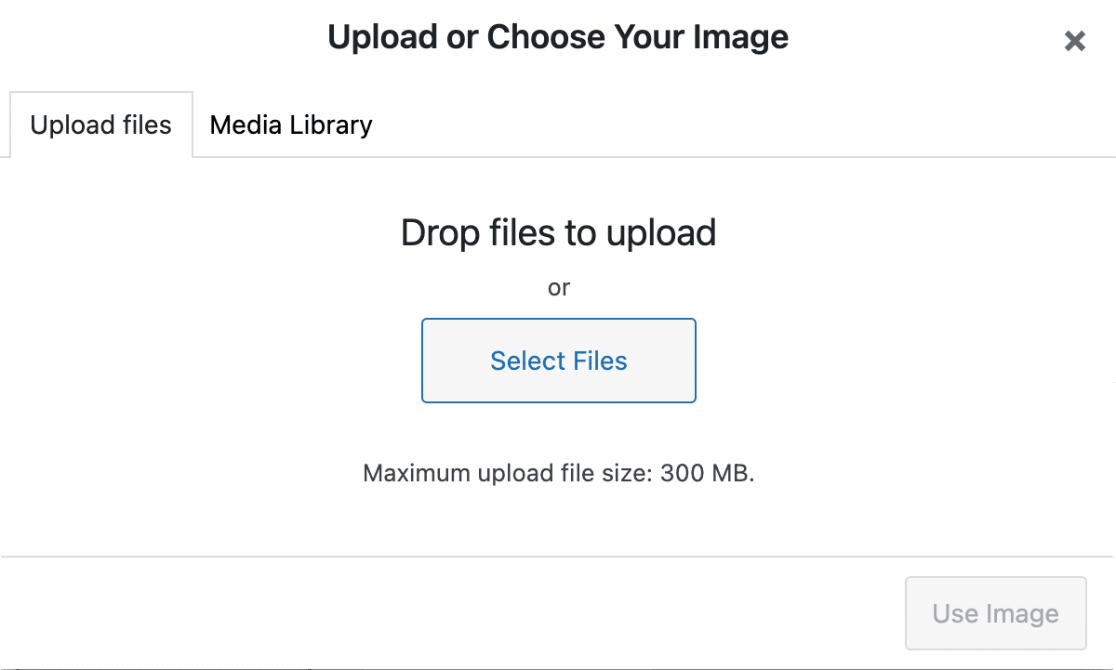
Hier haben Sie die Möglichkeit, entweder eine neue Datei hochzuladen oder eine vorhandene Datei aus Ihrer WordPress-Mediathek auszuwählen.

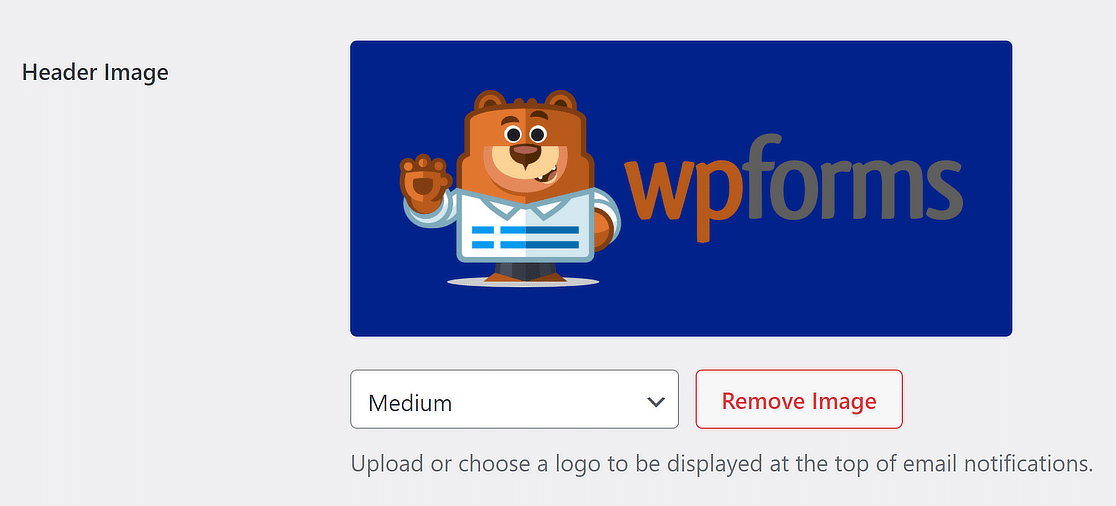
Nachdem Sie ein neues Bild hinzugefügt oder ein vorhandenes ausgewählt haben, müssen Sie nur noch auf die Schaltfläche Bild verwenden klicken, und Ihr Logo sollte nun sichtbar sein.

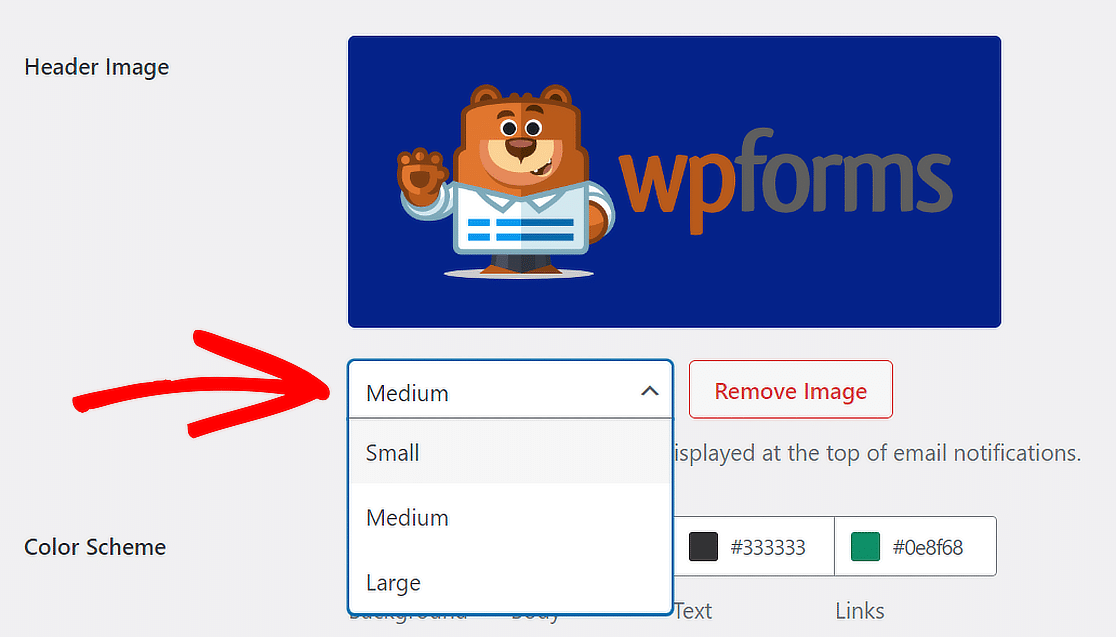
Wenn Sie die Größe des Logos oben in den E-Mail-Benachrichtigungen ändern möchten, verwenden Sie das Dropdown-Menü mit Optionen wie Klein, Mittel und Groß.

Die Bildauflösung ändert sich je nach der von Ihnen gewählten Größe und dem Bildschirm des Nutzers. Anders ausgedrückt: Wenn Sie eine E-Mail auf einem Telefon lesen, passt sie sich automatisch an den Bildschirm an.
Schritt 4: Ändern Sie das Farbschema
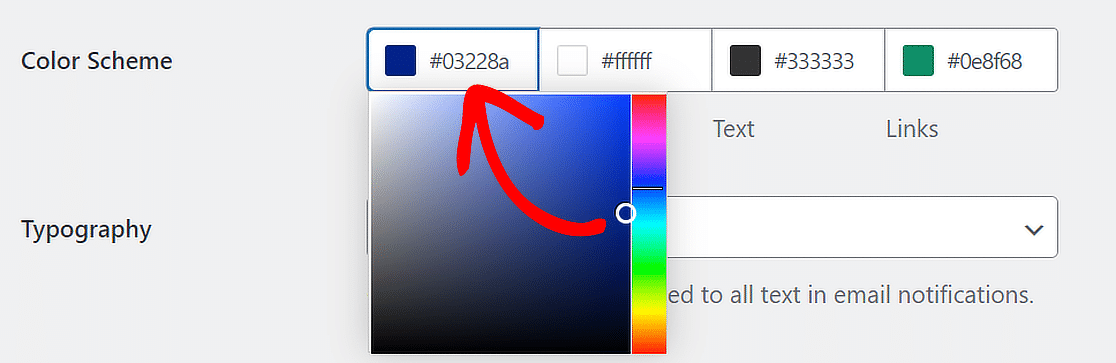
Sie werden erfreut sein zu hören, dass WPForms auch erlaubt Ihnen, die Farben in Ihrer E-Mail durch die Farbschema Abschnitt anpassen.

Sie können jede der Farben auf zwei Arten ändern. Sie können entweder die HEX-Zahl in das Farbfeld eingeben oder darauf klicken, um den Farbwähler zu öffnen.

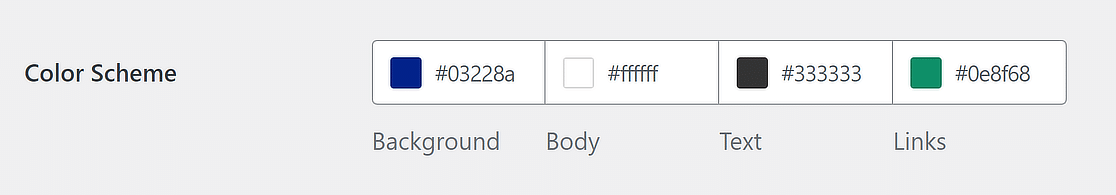
Während Pro-Benutzer die Farben für Hintergrund, Körper, Text und Links anpassen können, können Lite-Benutzer nur die Hintergrundfarbe ändern. So funktionieren diese Optionen:
Hintergrund
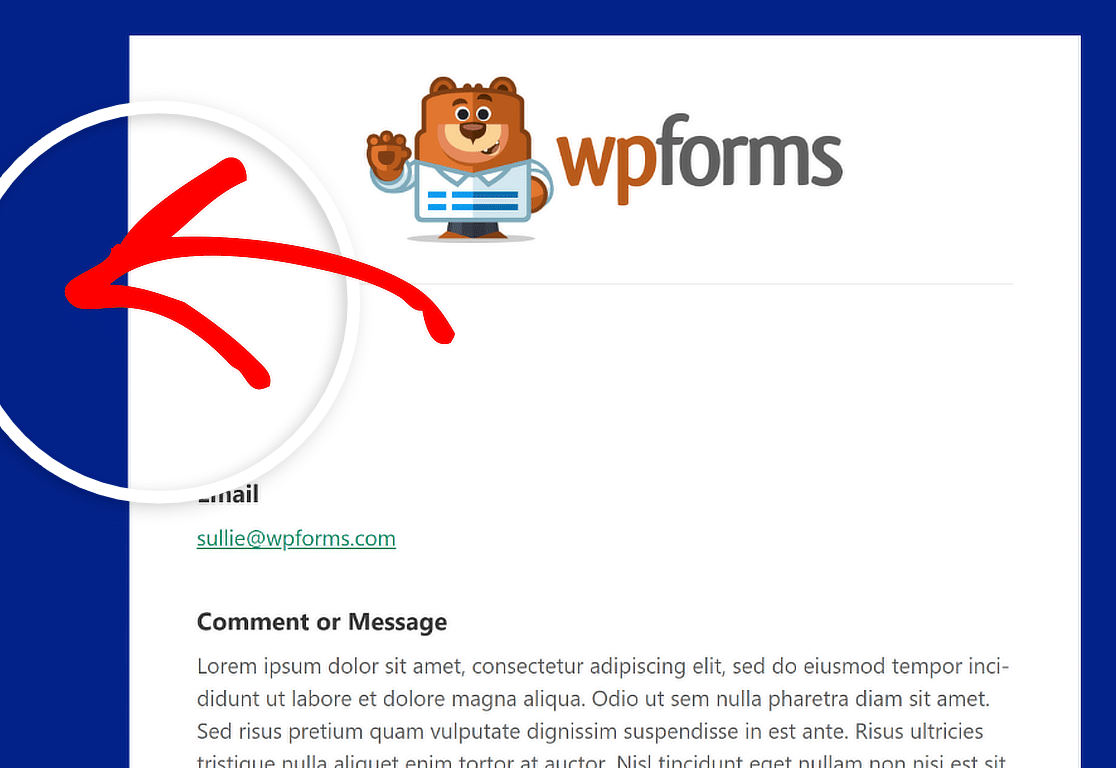
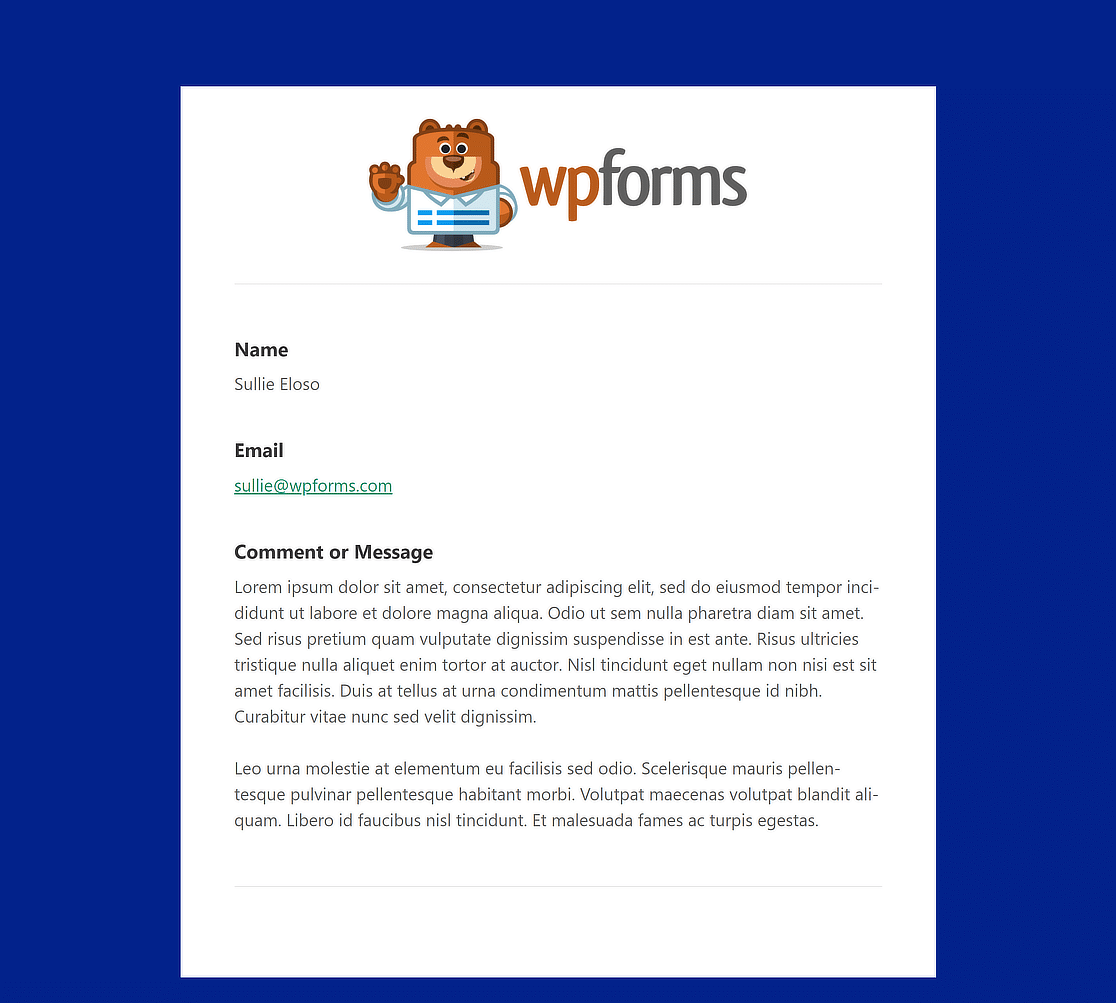
Die Farbe, die Sie für den Hintergrund wählen, bestimmt, wie die E-Mail-Vorlage von außen aussieht. In diesem Fall ist die Hintergrundfarbe dunkelblau.

Körper
Die Farbe Body bestimmt das Aussehen des Containers der E-Mail-Vorlage. Dies ist der Ort, an dem die E-Mail-Benachrichtigung gespeichert wird.
Zu Ihrer Information finden Sie hier ein Beispielbild eines Body Containers in einem weißen Farbschema. Sie können es nach Belieben ändern!

Text
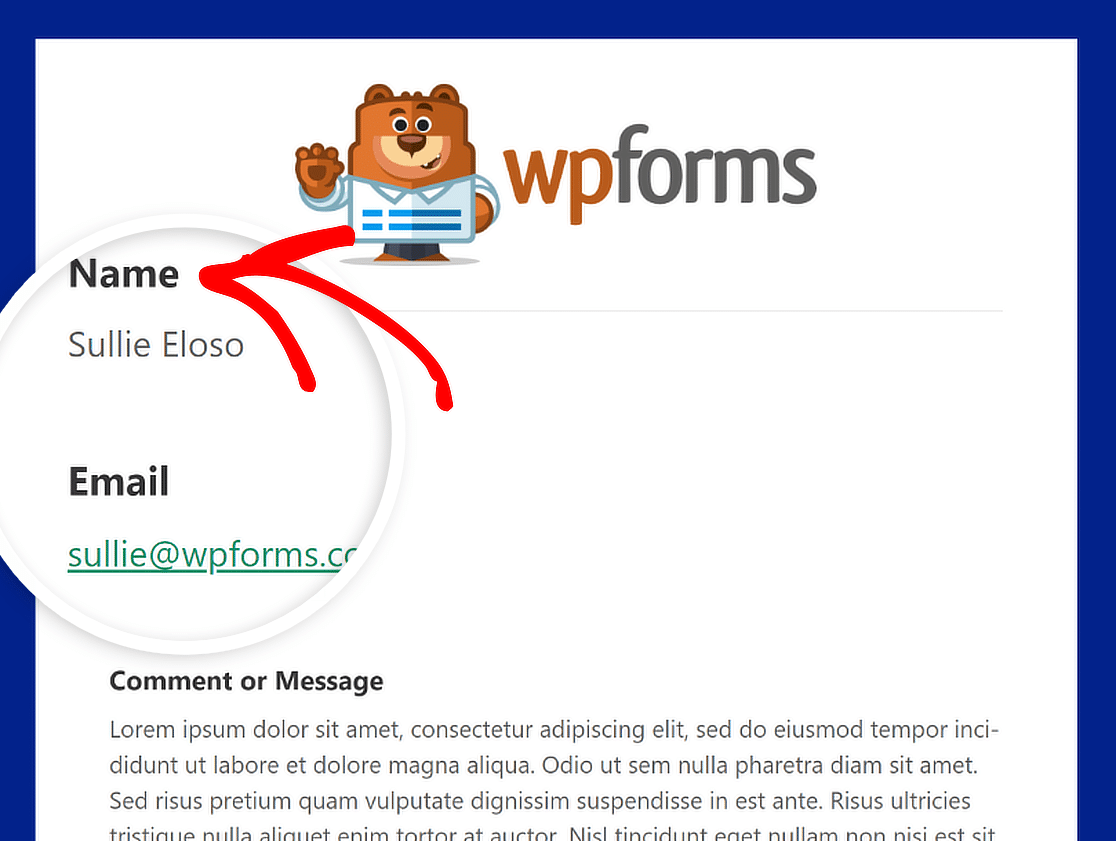
Die Wörter in der E-Mail-Benachrichtigung werden alle in dieser Farbe dargestellt. Das Standard-Farbschema weist eine dunkle Textfarbe auf, wie in der Abbildung unten gezeigt.

Links
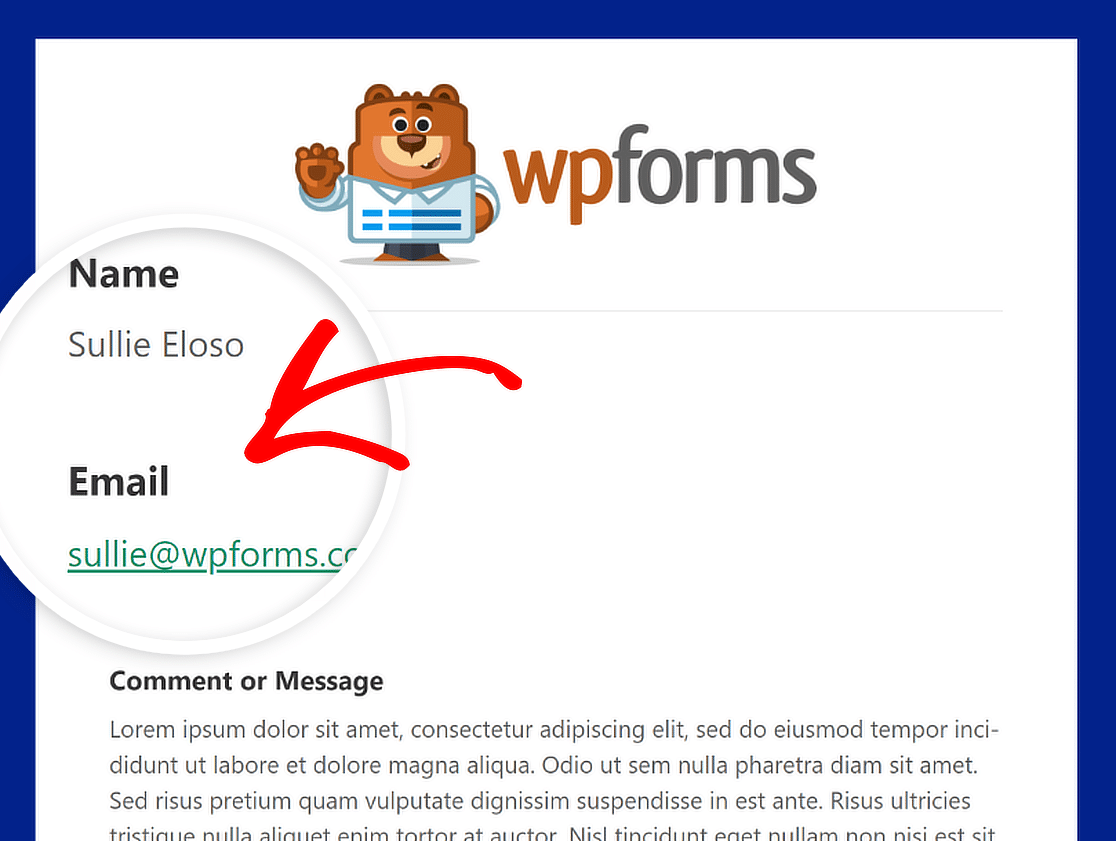
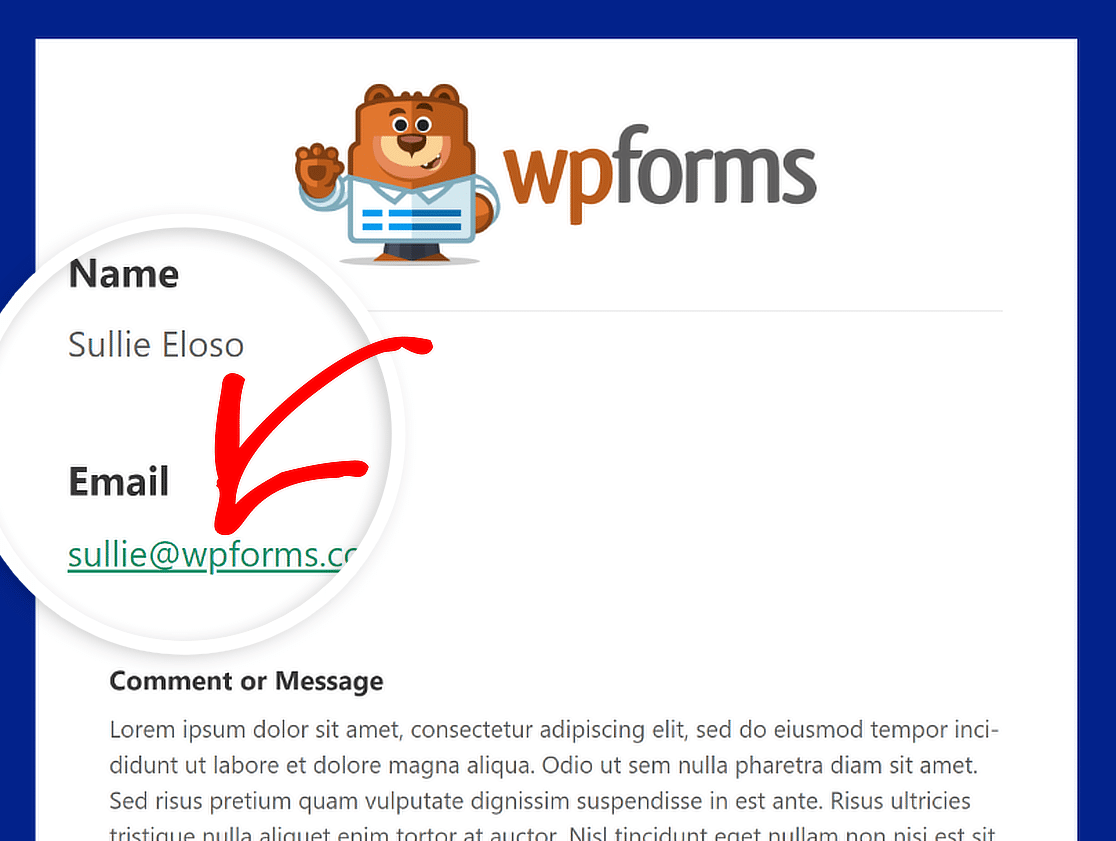
Diese Farbe gilt für alle Links in der Benachrichtigungs-E-Mail. Die Abbildung unten zeigt eine E-Mail-Adresse, die als Link in grüner Farbe angezeigt wird.

Typografie
Die Typografie ist entscheidend für die Auswahl der Schriftfamilie für Benachrichtigungs-E-Mails, die von Ihrer Website gesendet werden. WPForms bietet Unterstützung für Sans-Serif- und Serif-Schriftarten.

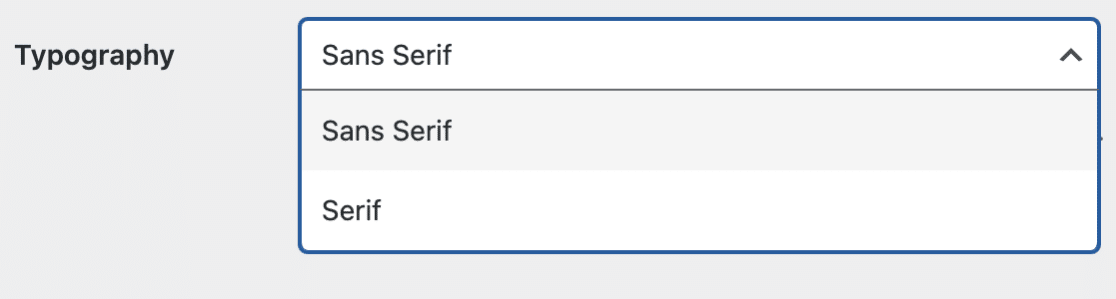
Um die Schriftfamilie Ihrer E-Mail-Benachrichtigung zu ändern, müssen Sie nur auf das Dropdown-Menü Typografie klicken und die gewünschte Schriftart aus der Liste auswählen.

Schritt 5: Vorschau Ihrer E-Mail-Vorlage
Wenn Sie alle Änderungen an Ihrer E-Mail-Vorlage vorgenommen haben, scrollen Sie nach unten und klicken Sie auf die Schaltfläche Einstellungen speichern, um die Änderungen zu übernehmen.

Nachdem Sie Ihre Änderungen gespeichert haben, können Sie sie in der Vorschau anzeigen, um zu sehen, wie sie im Posteingang Ihres Benutzers erscheinen würden. Klicken Sie einfach auf den Link Vorschau der E-Mail-Vorlage.

Es öffnet sich eine neue Registerkarte, in der Sie ein Beispiel für Ihre neue Benachrichtigungs-E-Mail sehen können. Was Sie in den Einstellungen geändert haben, wird auch in dem Muster angezeigt!

Schritt 6: Wählen Sie E-Mail-Vorlagen für einzelne Formulare
Wenn Sie das E-Mail-Design für einzelne Formulare ändern möchten, ist auch das möglich. Navigieren Sie im Formular-Builder einfach zu Einstellungen " Benachrichtigungen.

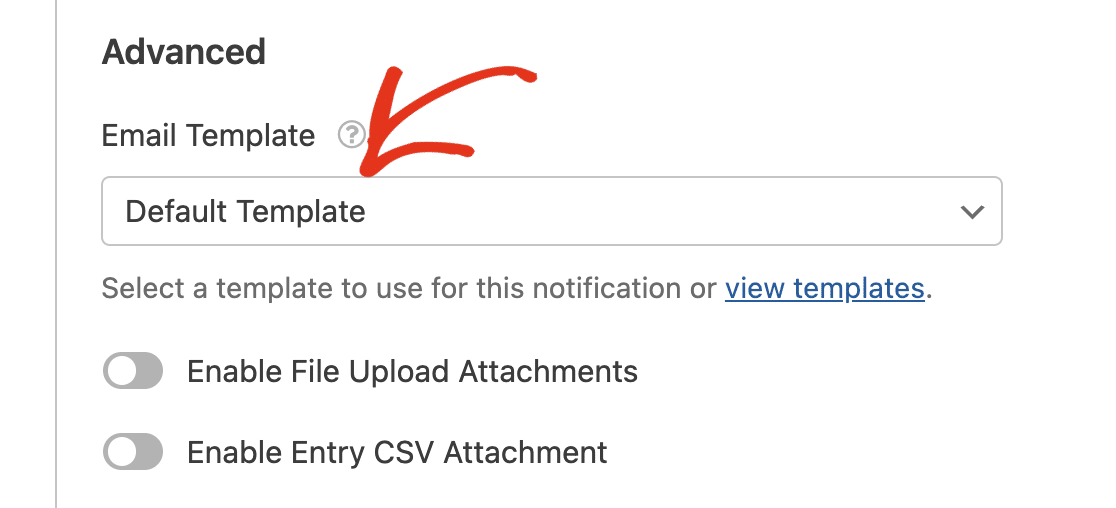
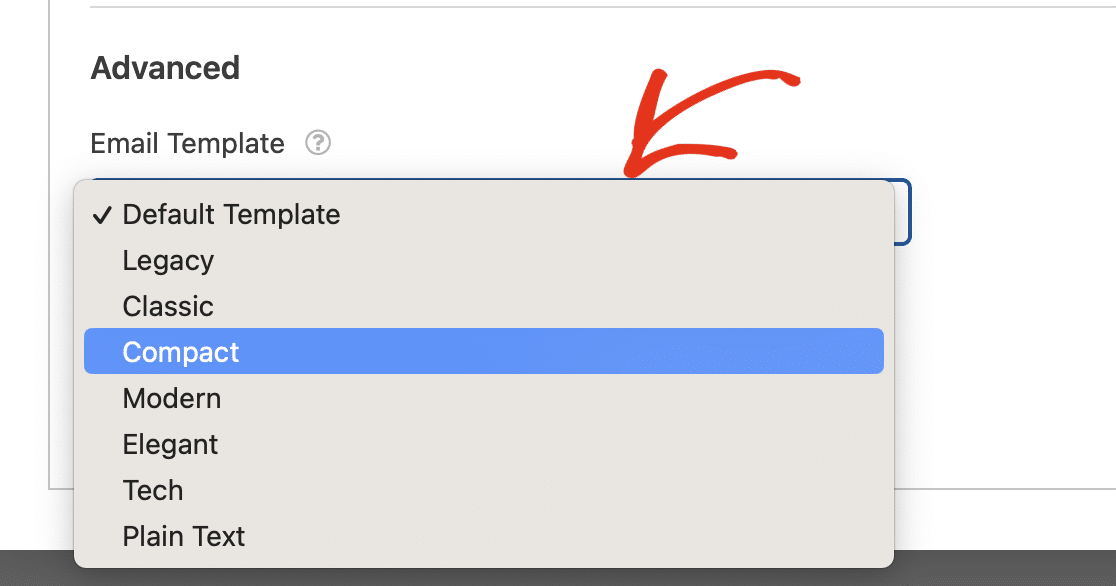
Scrollen Sie dann nach unten und klicken Sie auf Erweitert, um zu den erweiterten Auswahlmöglichkeiten zu gelangen. Unter E-Mail-Vorlage sollte sich eine Dropdown-Schaltfläche befinden.

Die Auswahl ist auf Standardvorlage für alle Formulare auf Ihrer Website eingestellt. Klicken Sie auf das Dropdown-Menü E-Mail-Vorlage und wählen Sie die gewünschte Vorlage aus, um diese zu überschreiben.

Wenn Sie mit dem Aussehen Ihres Formulars und der E-Mail-Vorlage zufrieden sind, können Sie Ihr Formular in Betrieb nehmen und die benutzerdefinierten E-Mail-Benachrichtigungen verschicken!

"Durch die Anpassung Ihrer Formular-Benachrichtigungen, können Sie die Kontrolle über das Branding und Design der E-Mail zu nehmen. Die WPForms benutzerdefinierte E-Mail-Vorlage Funktion macht diese Aufgabe ein Kinderspiel. Sie können die Formular-E-Mails in Minutenschnelle anpassen und sie mit dem Design Ihrer Marke in Einklang bringen. Sehr empfehlenswert!"
Weitere Fragen zu WPForms Custom Email Templates
Suchen Sie nach Antworten auf Ihre Fragen? Schauen Sie sich einige der am häufigsten gestellten Fragen, die wir über WPForms Custom E-Mail-Vorlagen erhalten:
Wie kann ich die E-Mail-Vorlage in WPForms ändern?
Navigieren Sie im Form Builder einfach zu Einstellungen " Benachrichtigungen. Klicken Sie dann auf Erweitert, um zu den erweiterten Optionen zu gelangen. Unter E-Mail-Vorlage sollte sich eine Dropdown-Schaltfläche befinden. Wählen Sie hier die gewünschte E-Mail-Vorlage aus.
Wie erstelle ich eine benutzerdefinierte E-Mail-Vorlage in WordPress?
Um eine benutzerdefinierte E-Mail-Vorlage zu erstellen, navigieren Sie zu WPForms " Einstellungen und klicken Sie auf die Registerkarte E-Mail. Hier können Sie aus verschiedenen Vorlagen wie Klassisch, Kompakt oder Modern wählen. Dann können Sie die Vorlage anpassen, indem Sie ein Kopfzeilenbild hinzufügen, Ihr bevorzugtes Farbschema auswählen und einen Typografiestil wählen.
Wie kann ich meine E-Mail-Vorlage anpassen?
Wählen Sie unter WPForms " Einstellungen die Registerkarte E-Mail. Sie können dann eine Vorlage auswählen, die zu Ihrem Stil passt, und sie durch Hinzufügen eines Kopfzeilenbildes, Ändern der Farben und Auswählen einer Schriftart für den Textbereich anpassen. Verwenden Sie die Schaltfläche Vorschau, um zu sehen, wie Ihre Vorlage aussehen wird, und um sicherzustellen, dass sie den Stilrichtlinien Ihrer Marke entspricht.
Als nächstes erfahren Sie, wie Sie Dateien an E-Mail-Benachrichtigungen für Formulare anhängen können.
Das WPForms-Datei-Upload-Feld ist eine leistungsstarke Funktion, mit der Website-Besucher Dateien hochladen können, wenn sie ein Formular im Frontend Ihrer Website ausfüllen. In dieser Anleitung erfahren Sie , wie Sie diese Dateien an Ihre E-Mail-Benachrichtigungen für Formulare anhängen können.
Erstellen Sie jetzt eine benutzerdefinierte E-Mail-Vorlage
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.