AI Zusammenfassung
Formulare sind ein sehr wichtiger Bestandteil jeder Website, und es gibt unendlich viele Möglichkeiten, sie zu nutzen, sei es ein einfaches Kontaktformular oder eine Kundenumfrage. Das Einbinden eines Formulars in Ihre WordPress-Website mag kompliziert klingen, vor allem wenn Sie technisch nicht versiert sind.
Mir ging es genauso, und ich fragte mich, ob es einen einfachen Weg gibt, damit es funktioniert, ohne dass man auf Probleme stößt oder im Fachjargon stecken bleibt. Nachdem ich verschiedene Methoden ausprobiert hatte, stellte ich fest, dass das Einbetten von Formularen eigentlich ganz einfach ist, wenn man die Schritte kennt und das richtige Plugin verwendet.
In diesem Beitrag haben wir eine Schritt-für-Schritt-Anleitung zusammengestellt, um Ihnen drei verschiedene Möglichkeiten zu zeigen, wie Sie mit WPForms ein Formular in Ihre WordPress-Website einbetten können, damit Sie diejenige wählen können, die für Sie am besten funktioniert.
Erstellen Sie jetzt Ihr WordPress-Formular 🙂
Wie Sie ein Formular auf Ihrer WordPress-Website einbetten
Sie können ein Formular in Ihre Website einbetten, indem Sie ein Formular-Plugin wie WPForms verwenden, was der einfachste und schnellste Weg ist. Normalerweise müssten Sie einen Einbettungscode verwenden, um ein Formular zu Ihrer Website hinzuzufügen.
Wenn Sie beispielsweise Google-Formulare in Ihre Website einbetten möchten, benötigen Sie einen HTML-Code, den so genannten iframe, um das Formular in Ihre Website einzufügen. Dann müssten Sie CSS verwenden, um das Formular so zu gestalten, dass es wie gewünscht aussieht.
Mit WPForms ist das Hinzufügen eines Formulars zu Ihrer WordPress-Website viel einfacher. Es verfügt über 3 verschiedene Methoden zum Einbetten von Formularen auf Ihrer Website, ohne dass Sie umfangreiche Code-Snippets benötigen. Lassen Sie uns beginnen.
Schritt 1: Installieren Sie das WPForms Plugin
Mit WPForms können Sie Ihre eigenen Webformulare von Grund auf neu erstellen oder aus über 2.000 Formularvorlagen auswählen. Zu den Optionen gehören Anmeldeformulare, Registrierungsformulare und zahlreiche branchenspezifische Formulare für jede Art von Unternehmen. Und sie lassen sich ganz einfach in Ihre WordPress-Website einbetten. Laden Sie zunächst das WPForms-Plugin herunter.

Sobald Sie das Plugin heruntergeladen haben, müssen Sie es auf Ihre Website hochladen. Wenn Sie nicht sicher sind, wie das geht, können Sie sich in diesem Leitfaden für Anfänger zur Installation von WordPress-Plugins durch den Prozess führen lassen.
Holen Sie sich jetzt das WPForms Plugin 🙂
Schritt 2: Ein neues Formular erstellen
Sobald Sie das WPForms-Plugin installiert haben, können Sie mit dem Drag-and-Drop-Builder Formulare erstellen. Ob Sie Ihr eigenes Formular erstellen oder von einer Vorlage ausgehen möchten, bleibt Ihnen überlassen, aber als Erstes müssen Sie auf Neu hinzufügen klicken.

Sobald Sie auf diese Schaltfläche klicken, sehen Sie eine Reihe von Vorlagen, aus denen Sie wählen können. Sie haben auch die Möglichkeit, ein leeres Formular auszuwählen und Ihr eigenes zu erstellen.
Wenn Sie mit der Maus über Ihre Auswahl fahren, sehen Sie 2 Optionen:
- Vorlage verwenden
- Demo ansehen
Wenn Sie sich die Demo ansehen, sehen Sie, wie das eingebettete Formular aussieht. Denken Sie daran, dass die Vorlage anpassbar ist, wenn Sie also etwas ändern möchten, können Sie das tun.
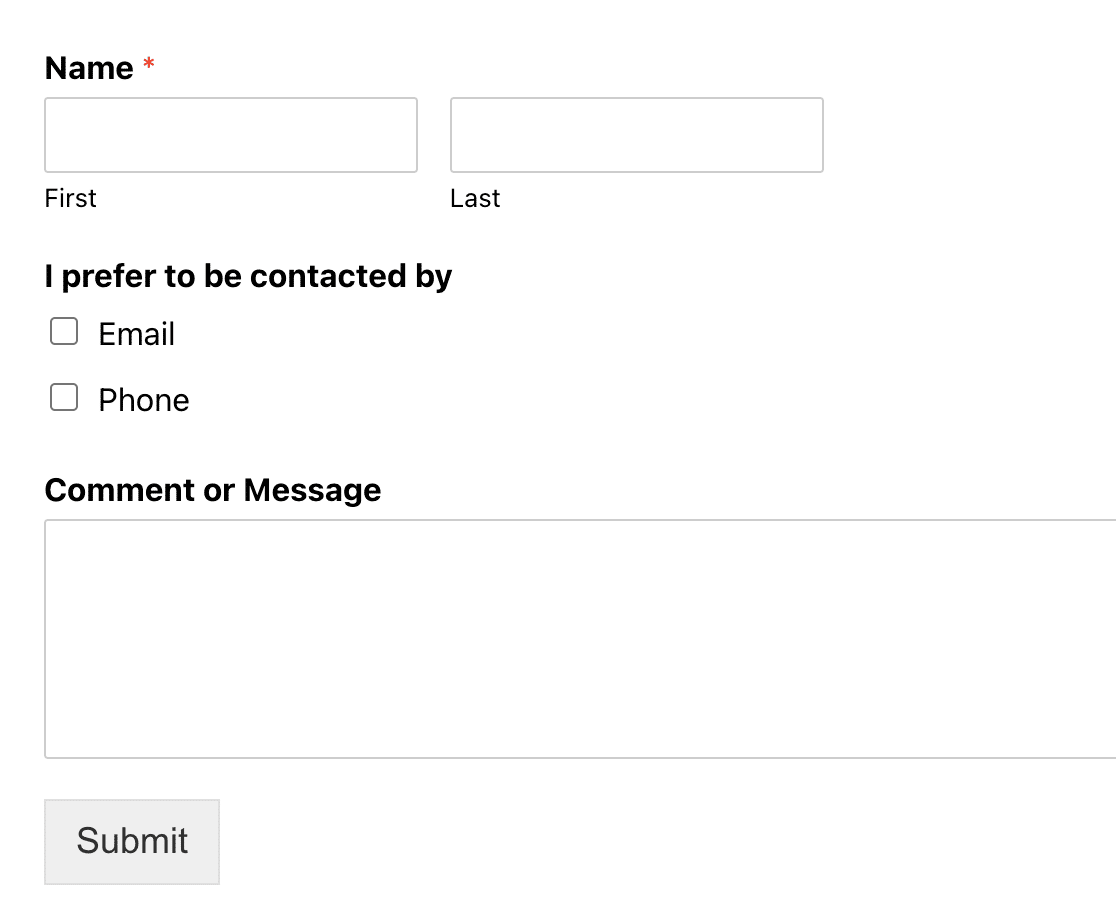
Sobald Sie sich für eine Vorlage entschieden haben, klicken Sie auf die Schaltfläche Vorlage verwenden. Sie wird im Editor geöffnet. Für diesen Beitrag verwenden wir die Vorlage "Einfaches Kontaktformular".
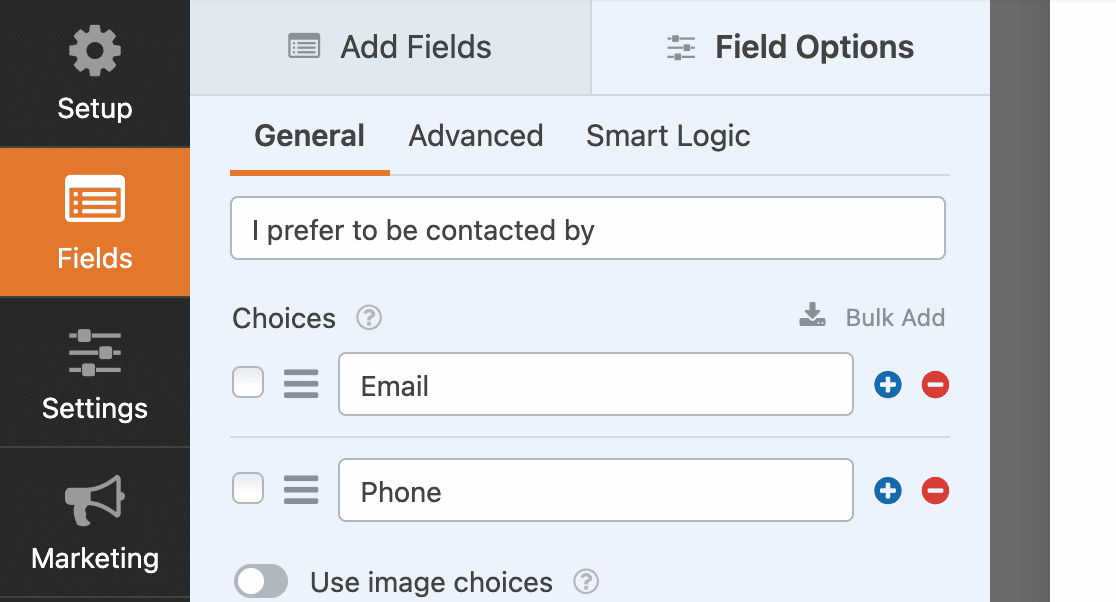
Jetzt ist es an der Zeit, Ihr Formular anzupassen, wenn Sie das möchten. In unserem Fall erfasste die Vorlage nur eine Telefonnummer. Wir haben es angepasst, indem wir zunächst ein Kontrollkästchen zur Abfrage der Kontaktpräferenzen und eine E-Mail-Option hinzugefügt haben.

Dann richten wir ein wenig bedingte Logik ein, die Sie auf der Registerkarte Intelligente Logik unter Feldoptionen finden. Mit der bedingten Logik können Sie Regeln einrichten, damit die Benutzer nur die Felder sehen, die für sie gelten.
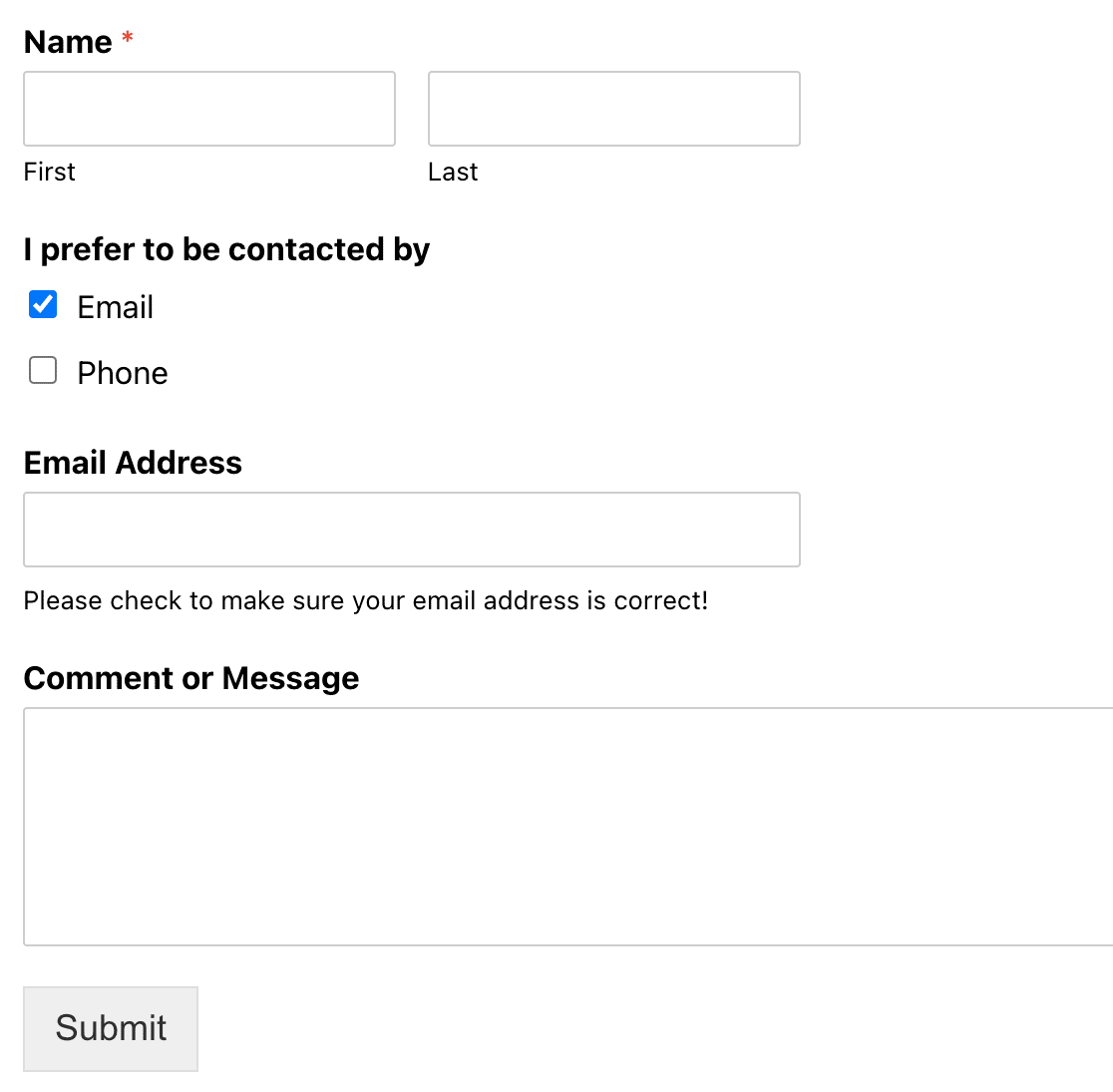
Wenn sie in diesem Beispiel E-Mail auswählen, sehen sie ein Feld, in dem sie eine E-Mail-Adresse angeben können. Wenn Sie hier ein GDPR-Kontrollkästchen einfügen möchten, können Sie das ebenfalls leicht tun.

Wenn sie Telefon wählen, können sie eine Telefonnummer angeben. Jetzt müssen Sie auswählen, wie Sie Ihr Formular einbetten möchten.
Schritt 3: Ihr Formular einbetten
WPForms bietet 3 Möglichkeiten, ein Formular zu Ihrer Website hinzuzufügen. Wir zeigen Ihnen hier alle drei Möglichkeiten und Sie können diejenige wählen, die für Sie am einfachsten ist.
Verwendung der WPForms Embed Schaltfläche
Die erste Einbettungsmethode besteht darin, einfach die Schaltfläche " Einbetten" oben in Ihrem Formular-Editor zu verwenden.

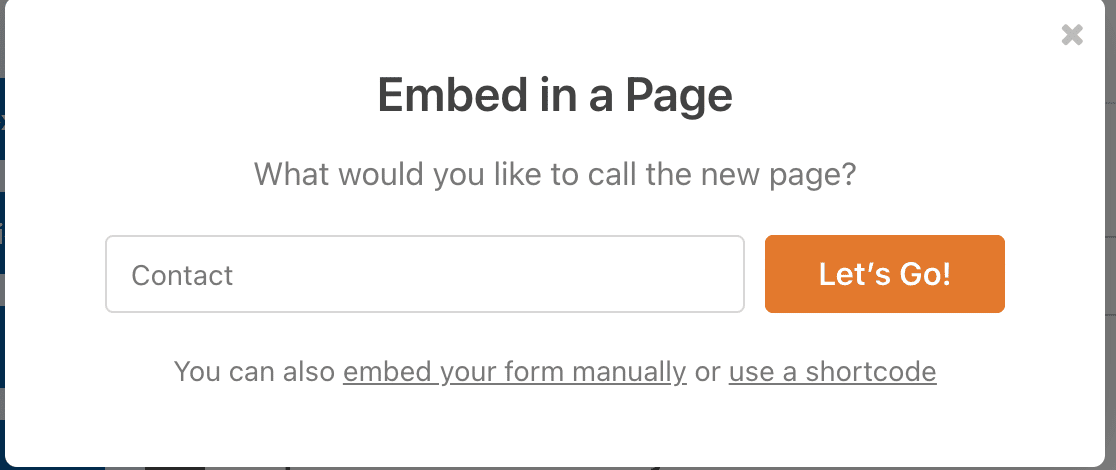
Sobald Sie auf diese Schaltfläche klicken, haben Sie die Möglichkeit, entweder eine bestehende WordPress-Seite auszuwählen oder eine neue Seite zu erstellen. Sie können wählen, was für Ihre Website am sinnvollsten ist. Wir haben hier eine Kontaktseite erstellt. Sobald Sie diese erstellt haben, können Sie auf die Schaltfläche Los geht's!

Sobald Sie dies getan haben, wird der Seitenentwurf geöffnet und das eingebettete Formular angezeigt. Klicken Sie auf " Veröffentlichen", und schon können Sie loslegen!
Verwendung des WordPress-Block-Editors
Das Einbetten eines Formulars direkt aus dem WordPress-Blockeditor (auch bekannt als Gutenberg) ist eine weitere einfache Möglichkeit, eines Ihrer Formulare zu einem Beitrag oder einer Seite hinzuzufügen.
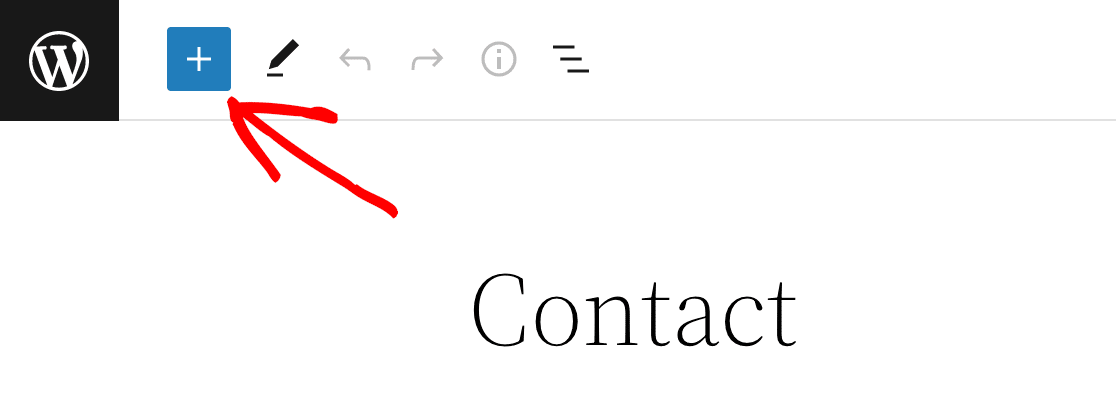
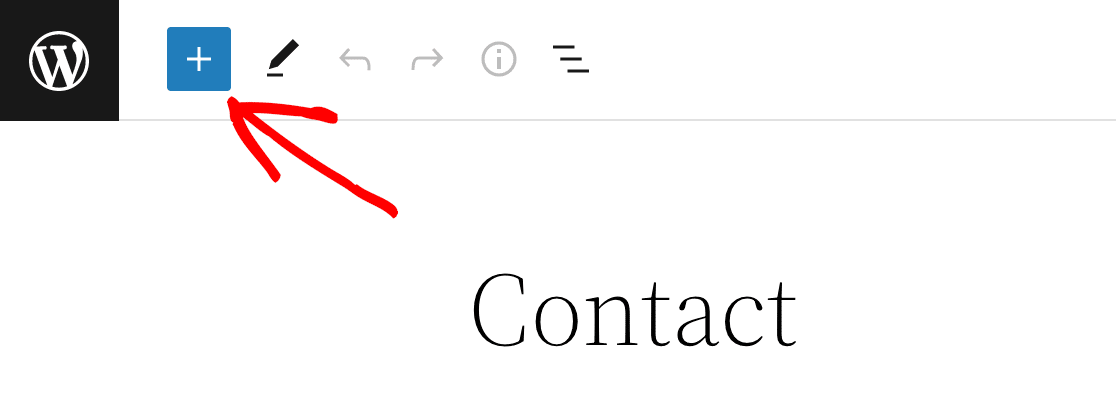
Öffnen Sie die Seite, auf der das Formular erscheinen soll, und klicken Sie auf das blaue Plus-Symbol (+).

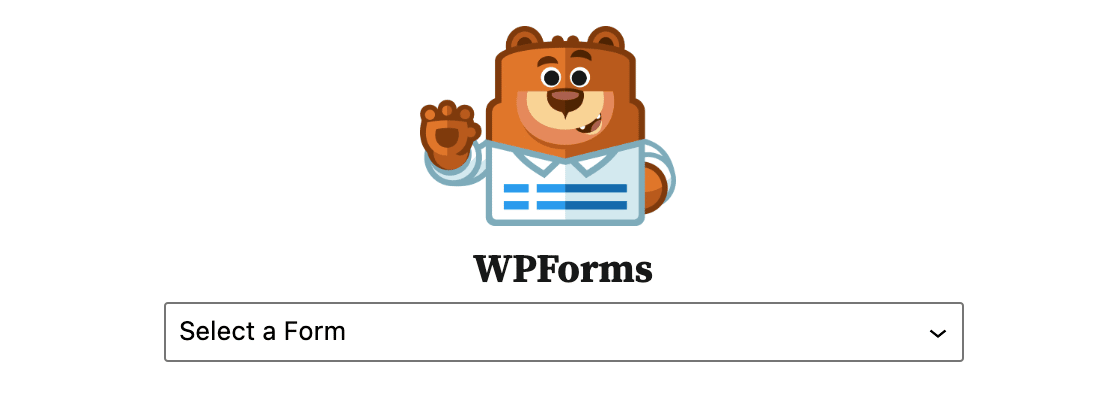
Es öffnet sich ein Menü mit einer Vielzahl von Widget-Optionen. Scrollen Sie nach unten, bis Sie das WPForms-Widget gefunden haben, und klicken Sie es an. Daraufhin wird ein Feld geöffnet, in dem Sie das Formular auswählen können, das Sie einbetten möchten.

Nachdem Sie Ihre Auswahl getroffen haben, wird das Formular auf Ihrer Seite eingebettet.
Verwenden des Shortcodes Einbetten
Eine weitere einfache Möglichkeit, ein Formular auf Ihrer Website einzubinden, ist das Einfügen eines Shortcodes, was nur wenige Sekunden dauert. Sie können den Shortcode für Ihr Formular an 2 Stellen finden:
Die Schaltfläche "Einbetten
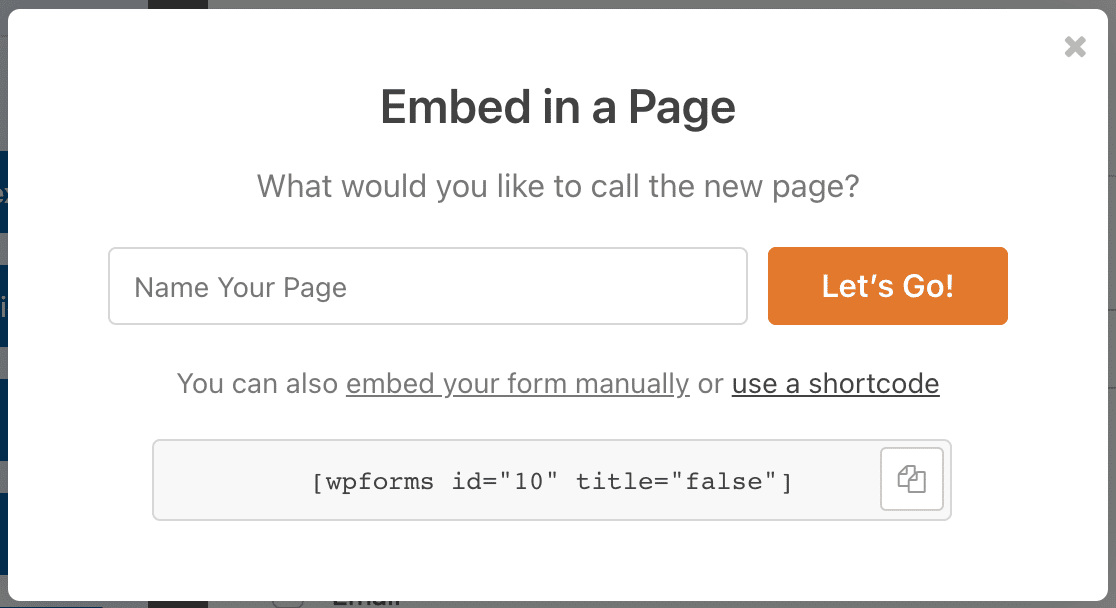
Wenn Sie im Editor auf die Schaltfläche " Einbetten " klicken, wie wir es oben getan haben, besteht eine der alternativen Optionen darin, einen Shortcode zu verwenden. Wenn Sie darauf klicken, wird der Shortcode Ihres Formulars angezeigt und Sie können ihn kopieren.

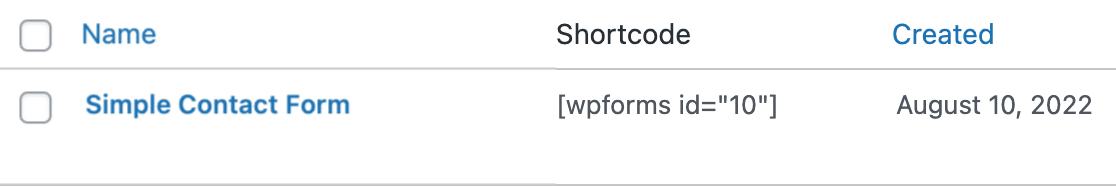
Ihre Liste der Formulare im WPForms-Plugin
Klicken Sie in Ihrem WordPress-Dashboard auf das WPForms-Plugin in der Seitenleiste. Es zeigt die Liste der Formulare an, die Sie erstellt haben, und Sie sehen die Shortcodes für alle von ihnen. Dies ist hilfreich, wenn Sie nicht aktiv an einem Formular arbeiten, aber den Shortcode schnell abrufen müssen, um ihn irgendwo einzubetten.

Nachdem Sie den Shortcode kopiert haben, gehen Sie zu der Seite oder dem Beitrag, in den Sie ihn einbetten möchten. Klicken Sie erneut auf das blaue Pluszeichen (+) in der oberen linken Ecke, um eine Liste mit Dropdown-Optionen anzuzeigen.

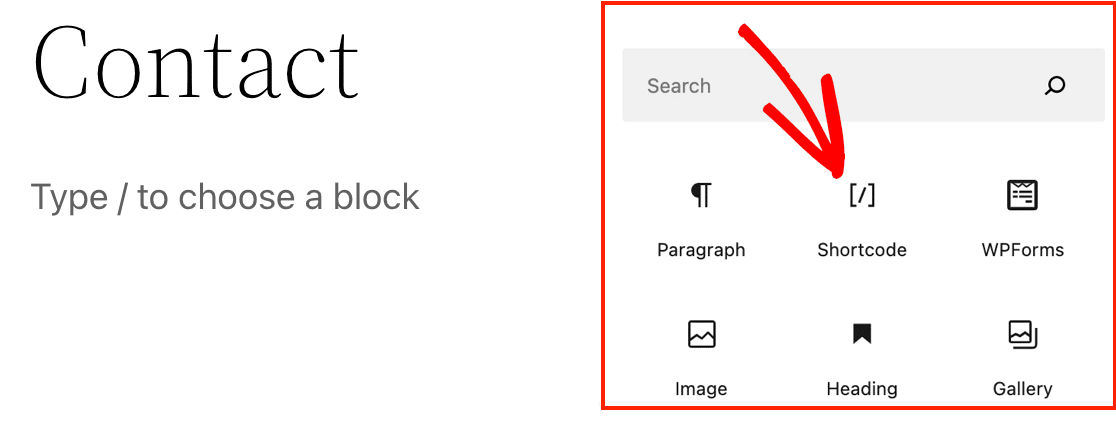
Anstatt das WPForms-Widget auszuwählen, wie wir es zuvor getan haben, werden wir stattdessen das Shortcode-Widget auswählen.

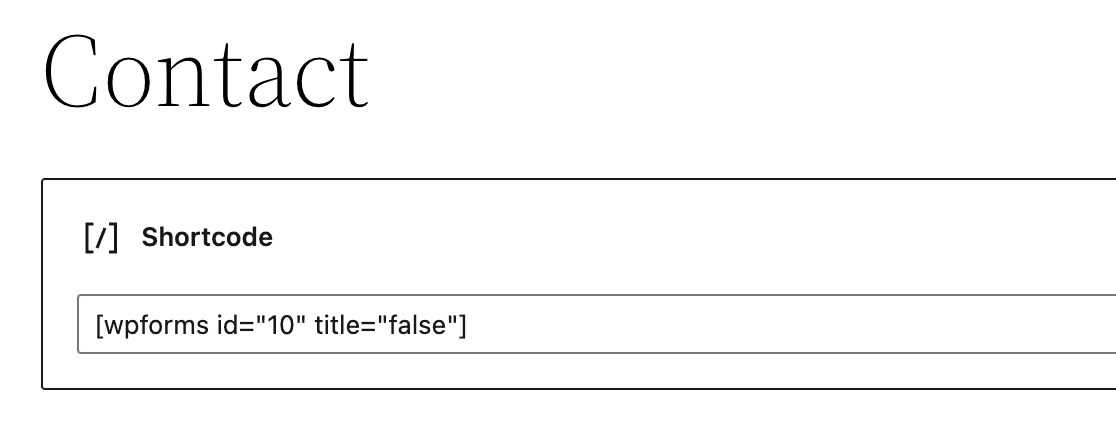
Wenn Sie darauf klicken, erscheint ein Feld in Ihrem Beitragseditor. Sie müssen den Shortcode nur noch in das Feld einfügen.

Wenn Sie die Seite in der Vorschau anzeigen, werden Sie sehen, dass das Formular erfolgreich eingebettet wurde. Außerdem können Sie den Shortcode auch direkt in den Editor einfügen, anstatt über das Widget zu gehen.

Nachdem Sie es an der gewünschten Stelle in den Inhalt eingefügt haben, können Sie eine Vorschau der Seite anzeigen und sehen, dass es eingebettet worden ist.
Diese Methode eignet sich auch hervorragend für das einfache Hinzufügen eines Formulars in die Fußzeile Ihrer Website.
Schritt 4: Veröffentlichen Sie Ihr Formular
Jetzt, wo Sie Ihr Formular erfolgreich erstellt und eingebettet haben, ist es an der Zeit, es zu veröffentlichen! Klicken Sie einfach auf die Schaltfläche " Veröffentlichen " in WordPress. Wenn Sie die Live-Seite besuchen, ist Ihr eingebettetes Formular bereit, Informationen zu sammeln.

Standardmäßig bleibt der Benutzer auf der gleichen Seite. Wenn Sie die Benutzer nach dem Absenden ihrer Formularantworten auf eine andere Seite umleiten möchten, können Sie dies tun.
Erstellen Sie jetzt Ihr WordPress-Formular 🙂
FAQs - Wie Sie ein Formular auf Ihrer WordPress-Website einbetten
Wie kann ich ein Kontaktformular in meine WordPress-Website einbinden?
Um ein Formular in Ihre WordPress-Website einzubetten, erstellen Sie einfach das Formular in WPForms und klicken dann auf die Schaltfläche Einbetten oben im Formular-Builder. Sie können das Formular entweder zu einer bestehenden Seite hinzufügen oder eine neue Seite erstellen. Das Formular wird automatisch auf der Seite erscheinen, nachdem Sie ausgewählt haben, wo Sie es einfügen möchten.
Wie kann ich einer Website ein ausfüllbares Formular hinzufügen?
Mit WPForms können Sie ganz einfach ein ausfüllbares Formular zu Ihrer WordPress-Website hinzufügen. Sobald Sie Ihr Formular erstellt haben, kopieren Sie den bereitgestellten Shortcode und fügen ihn in eine beliebige Seite oder einen Beitrag ein. Alternativ können Sie den Block-Editor verwenden, um den WPForms-Block einzufügen, und dann Ihr Formular aus dem Dropdown-Menü auswählen.
Wie verknüpfe ich ein Formular in WordPress?
Um ein Formular in WordPress zu verlinken, erstellen Sie eine Seite oder einen Beitrag, in dem das Formular eingebettet ist, und kopieren Sie dann die URL dieser Seite. Sie können diese URL auf Schaltflächen oder Textlinks an beliebiger Stelle auf Ihrer Website weitergeben, um die Benutzer zu Ihrem Formular zu leiten.
Wie kann ich am besten ein Formular-Widget in WordPress einfügen?
Der einfachste Weg, ein Formular-Widget in WordPress hinzuzufügen, ist die Verwendung von WPForms' nativen WordPress-Blöcken. Bearbeiten Sie einfach eine beliebige Seite oder einen Beitrag, klicken Sie auf die Plus-Schaltfläche (+), suchen Sie nach "WPForms" und wählen Sie Ihr Formular aus.
Diese Methode funktioniert besser als herkömmliche WordPress-Widgets, da sie flexibler ist und keine themenspezifischen Widgetbereiche erfordert.
Kann ich Formulare ohne Programmierkenntnisse einbetten?
Unbedingt! WPForms ist speziell für nicht-technische Benutzer konzipiert. Sie können Formulare mit dem visuellen WordPress-Editor, Ein-Klick-Einbettungsschaltflächen oder einfachen Shortcodes einbetten.
Es sind keine HTML-, CSS- oder PHP-Kenntnisse erforderlich. Das macht es viel einfacher als Alternativen wie Google Forms (die Iframe-Codes erfordern) oder benutzerdefinierte HTML-Formulare.
Was ist der Unterschied zwischen der Einbettung von Formularen mit Blöcken und Shortcodes?
WordPress-Blöcke (der WPForms-Block) bieten eine visuelle Schnittstelle und sind einfacher für Anfänger, während Shortcodes mehr Flexibilität für fortgeschrittene Benutzer bieten.
Blöcke eignen sich hervorragend für den Hauptinhaltsbereich, während Shortcodes überall eingesetzt werden können - in Seitenleisten, Fußzeilen, benutzerdefinierten Vorlagen oder sogar in den Inhaltsbereichen anderer Plugins.
Kann ich das gleiche Formular an mehreren Stellen meiner Website einbetten?
Ja! Sie können das gleiche WPForms-Formular auf mehreren Seiten, Beiträgen oder Standorten mit einer der drei Einbettungsmethoden einbetten.
Alle Eingaben werden an dieselbe Stelle weitergeleitet, so dass Sie gleichzeitig ein Kontaktformular in der Kopfzeile, in der Fußzeile und auf einer speziellen Kontaktseite verwenden können.
Funktionieren eingebettete WordPress-Formulare auf mobilen Geräten?
Ja, WPForms erstellt automatisch mobile-responsive eingebettete Formulare, die perfekt auf allen Geräten funktionieren.
Im Gegensatz zu externen Formularerstellern, die manchmal Probleme mit der mobilen Anzeige haben, nutzt WPForms das responsive Design Ihres WordPress-Themes und gewährleistet so ein konsistentes Erscheinungsbild und Funktionalität auf Desktop, Tablet und Handy.
Als nächstes sichern Sie Ihr Formular mit hCaptcha
Möchten Sie eine zusätzliche Ebene des Spamschutzes zu Ihrem Formular hinzufügen? WPForms enthält eine hCaptcha-Integration, die dies einfach macht. Erfahren Sie , wie Sie Ihr WordPress-Formular mit hCaptcha schützen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Ich habe versucht, Callback-Funktionen über die Erstellung von benutzerdefinierten Plugin zu tun. zu versuchen und senden Sie die Werte über meine 2. Allerdings denke ich, aufgrund der seltsamen name="" des Formularfeldes es übergibt leer/leere Wert. Oder habe ich einen wichtigen Teil bei der Anpassung verpasst?
Hallo Ian - Wir helfen dir gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so dass Sie bitte ein Support-Ticket einreichen, damit wir das Problem für Sie untersuchen können.
Danke 🙂 .
Was ist, wenn ich nicht den kurzen Code, sondern den gesamten eingebetteten HTML-Code haben möchte? Auf diese Weise kann ich ihn in eine Registerkarte einfügen. Es fällt mir schwer, den gesamten Code zu finden. Ich kann das zwar mit Google Forms machen, aber ich würde es lieber mit WP Forms machen.
Hallo Luis - Ich bitte um Entschuldigung, wir haben keine Funktion, um ganze Formulare in HTLM einzubetten. Ich stimme zu, dass es eine großartige Funktion wäre und ich werde eine Anfrage dafür hinzufügen.
Es tut mir leid, dass wir Ihnen im Moment nicht das bieten können, wonach Sie suchen, aber ich freue mich über Ihren Vorschlag und alle anderen Details, die Sie uns mitteilen können! Es ist immer hilfreich, Einblicke von unseren Nutzern zu erhalten.
Danke 🙂 .
Ich kann also ein mit einem Shortcode hinzugefügtes Formular nicht gestalten?
Hallo Siegfried, wenn Sie ein Formular mit einem Shortcode einbetten, können Sie es nicht direkt über den Block-Editor gestalten. Du kannst jedoch sein Aussehen mit benutzerdefinierten CSS anpassen. Eine Schritt-für-Schritt-Anleitung für die Gestaltung von Formularen, die in einen Shortcode eingebettet sind, findest du in unserer Anleitung zur Gestaltung von WPForms mit benutzerdefiniertem CSS.
Wenn Sie den Block-Editor verwenden und Ihr Formular mit dem WPForms-Block einbetten (statt mit einem Shortcode), haben Sie integrierte Styling-Optionen. Informationen zu dieser Methode finden Sie in unserer Anleitung zur Verwendung von Formularstilen im Block-Editor. Ich hoffe, das hilft, danke!
Ich bin gerade testen WPForms und wie was ich sehe.
Der eine Gedanke, den ich versuche, herauszufinden, ist, wie ich das Formular nur auf der Seite erweitern oder Pop-up (eingebettet in eine Schaltfläche - aber nicht eine völlig andere Seite URL sein).
Ist das möglich?
Hallo Kathy,
Wir haben 2 Lösungen, die Ihnen bei Ihrem Anwendungsfall helfen. Sie können ein Akkordeonformular implementieren, wenn Sie Formulare benötigen, die sich erweitern, wenn Benutzer auf eine Schaltfläche klicken.
Für Popup-Formulare können Sie entweder Elementor Popups oder OptinMonster verwenden, um Ihre Formulare einzubetten.
Hoffentlich hilft das! Danke!