AI Zusammenfassung
Suchen Sie nach einer einfachen Möglichkeit, ein Ein-Klick-Kassenformular zu Ihrer WordPress-Website hinzuzufügen?
Die Online-Käufer von heute erwarten von Online-Shops Komfort und Schnelligkeit. Wenn Sie Ihren Kunden die Möglichkeit geben, ihre Zahlungsdaten zu speichern, damit sie mit einem einzigen Klick zur Kasse gehen können, sparen sie Zeit, brechen den Einkaufswagen seltener ab und vermeiden Fehler an der Kasse.
In diesem Tutorial zeigen wir Ihnen eine schnelle, einfache und kostenlose Möglichkeit, ein sicheres Kreditkarten-Kassenformular in WordPress zu erstellen, ohne dass Sie HTML, CSS oder Javascript benötigen.
Erstellen Sie jetzt Ihr WordPress-Kassenformular
Was ist eine Ein-Klick-Kasse?
Die Ein-Klick-Kasse ist eine bequeme Möglichkeit für Kunden, Artikel per Mausklick online zu kaufen, ohne ihren vollständigen Namen, ihre Adresse, Kartendaten und andere Zahlungsinformationen eingeben zu müssen.
Bei der Ein-Klick-Kaufabwicklung werden die Daten des Kunden bei der ersten Anmeldung sicher gespeichert. Wenn sich der Kunde erneut anmeldet, kann er seine Einkäufe abschließen, ohne alle Daten erneut eingeben zu müssen, was die Kaufabwicklung verbessert und beschleunigt.
Wie man ein One-Click-Checkout-Formular in WordPress erstellt
Amazon war eine der ersten Websites, die mit der Ein-Klick-Kaufabwicklung begannen, aber inzwischen ist sie ein gängiges Merkmal von eCommerce-Websites.
Mehrere Zahlungsabwickler, darunter Stripe, bieten jetzt eine Ein-Klick-Kassenfunktion an. Das bedeutet, dass der Kunde die Ein-Klick-Kasse in jedem Online-Shop nutzen kann, der diesen Zahlungsanbieter verwendet, anstatt ein Benutzerkonto anzulegen und die Zahlungsdaten auf jeder Website einzugeben, auf der er einkauft.
Lesen Sie weiter für eine einfache Schritt-für-Schritt-Anleitung zum Einrichten von One-Click-Checkout mit WPForms und Stripe.
In diesem Artikel
Schritt 1: WPForms installieren

WPForms ist das beste no-code form builder plugin für WordPress. Alle Versionen des Plugins enthalten Stripe-Zahlungsfunktionalität, so dass Sie leicht Zahlungsformulare, Ausgabengenehmigungsformulare und mehr erstellen können.
Es gibt sogar mehr als 2.000 Formularvorlagen, die mit WPForms geliefert werden, darunter mehrere Zahlungs- und Kassenformulare. In diesem Tutorial verwenden wir ein Stripe-Bestellformular, das Sie an den Checkout Ihres Online-Shops anpassen können.
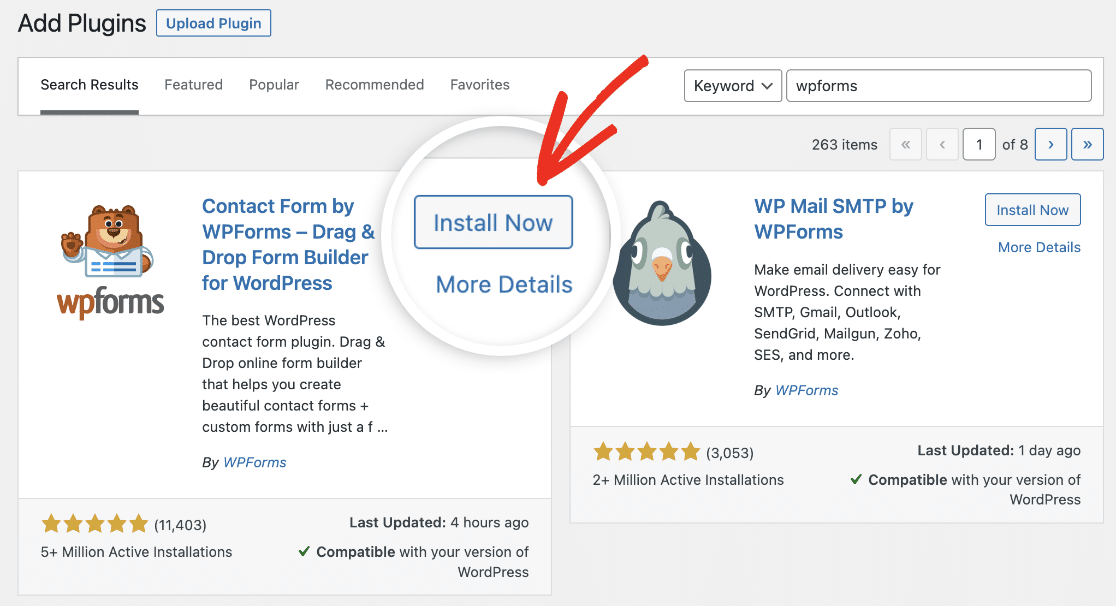
Um loszulegen, installieren Sie das Plugin, indem Sie in Ihrem WordPress-Dashboard zu Plugins " Neu hinzufügen navigieren.

Geben Sie "WPForms" in die Suchleiste ein, um das WPForms-Plugin zu finden, und klicken Sie auf die Schaltfläche Jetzt installieren.

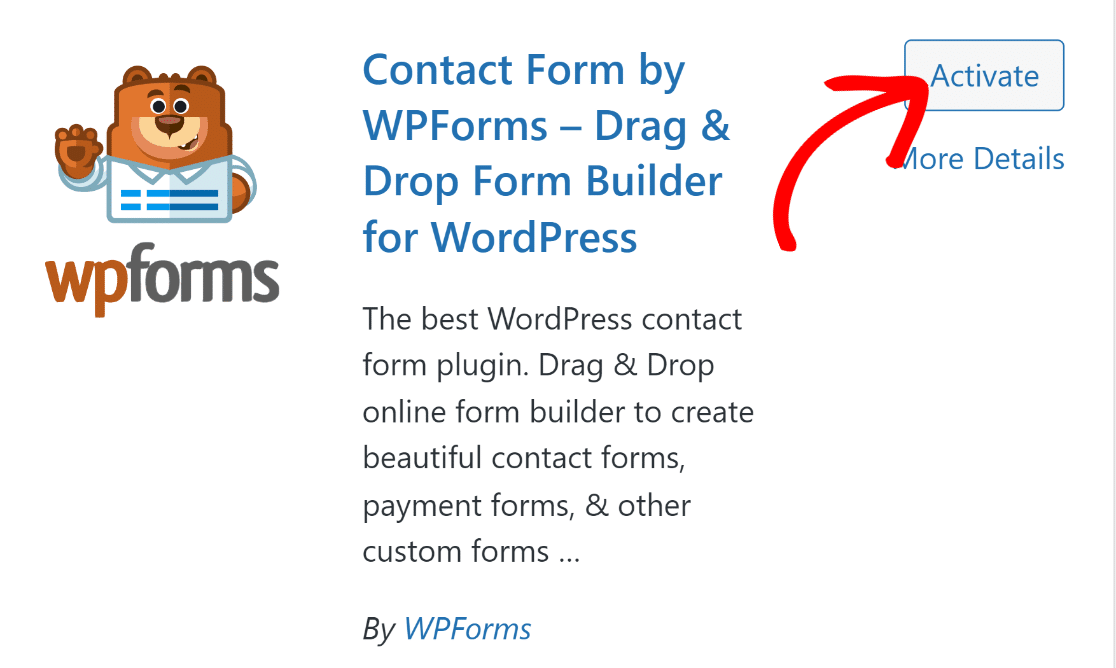
Warten Sie einige Augenblicke, bis das Plugin installiert ist, und klicken Sie auf die Schaltfläche Aktivieren.

Sobald das Plugin aktiv ist, können Sie Zahlungen einrichten und Ihr Kassenformular erstellen.
Schritt 2: Verbinden Sie Ihr Stripe-Konto mit WPForms
WPForms enthält mehrere kostenlose Vorlagen für Bestell- und Zahlungsformulare, aber Sie müssen ein Zahlungsgateway einrichten, um sie zu verwenden. Zahlungs-Gateways ermöglichen es Ihnen, sicher zu sammeln Kunden Zahlungsdetails und autorisieren Kartenzahlungen im Austausch für eine kleine Transaktionsgebühr.
WPForms integriert die API von mehreren Zahlungs-Gateways wie Paypal, Square und Authorize.net. Aber wenn Sie für die erschwinglichste Option bietet One-Click-Checkout suchen, können Sie Stripe, in WPForms Lite gebaut verwenden. Es gibt keine zusätzlichen Gebühren für die Verwendung von Stripe, um Zahlungen zu nehmen; Sie werden nur eine 3% Gebühr pro Transaktion, plus Stripe Gebühren berechnet werden.
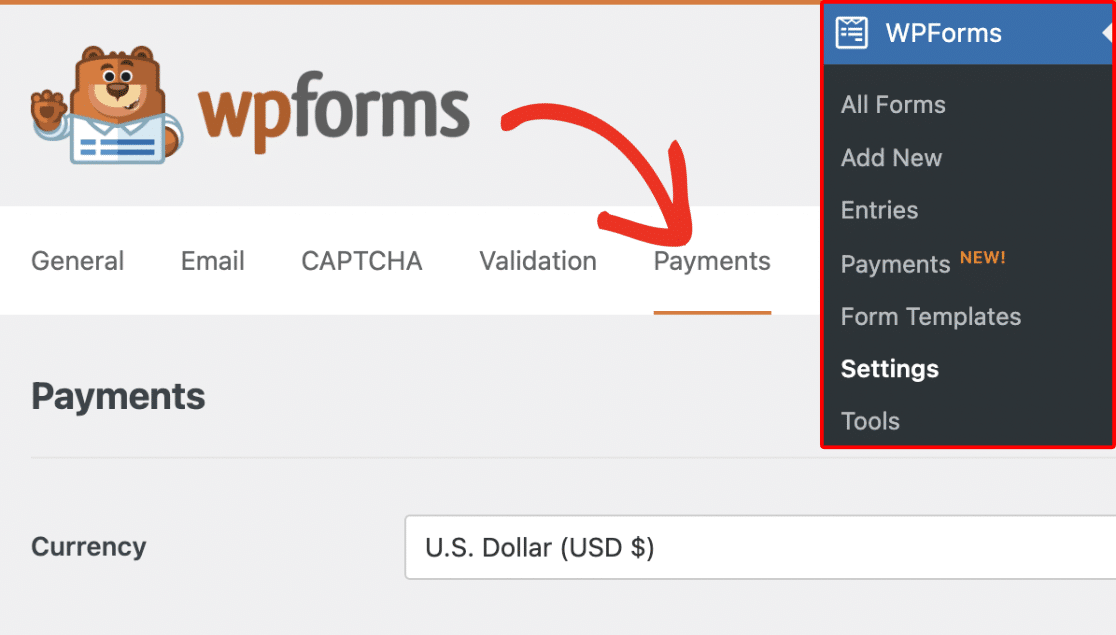
Sie können WPForms mit Ihrem Stripe-Konto verbinden, indem Sie zu WPForms " Einstellungen navigieren und auf die Registerkarte " Zahlungen" klicken.

Auf diesem Bildschirm können Sie die Währung, in der Sie Zahlungen akzeptieren möchten, aus der Dropdown-Liste auswählen.

Scrollen Sie auf der Seite ein wenig weiter nach unten und klicken Sie auf die Schaltfläche Connect with Stripe.

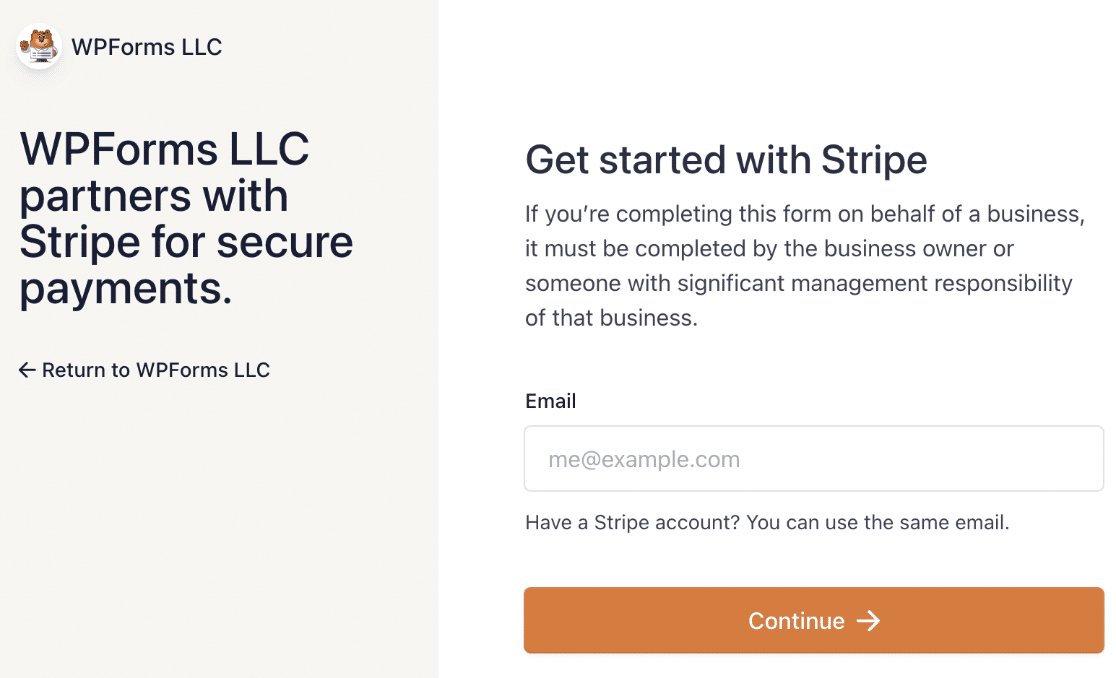
Dies führt Sie zum Stripe-Verbindungsassistenten, wo Sie sich mit Ihrem bestehenden Konto verbinden oder ein neues Konto einrichten können.

Nach Abschluss des Verbindungsassistenten kehren Sie zu Ihrem WordPress-Dashboard zurück, wo Sie eine Bestätigung sehen sollten, dass WPForms jetzt mit Ihrem Stripe-Konto verbunden ist.

Jetzt sind Sie bereit, Zahlungen auf Ihrer Website zu akzeptieren. Jetzt müssen Sie nur noch Ihr Kassenformular erstellen.
Schritt 3: Erstellen Sie ein Kassenformular
Navigieren Sie zu WPForms " Add New, um die Formularvorlagen zu durchsuchen.

Geben Sie oben im Builder einen Namen für Ihr Formular ein. Sie können es "Kasse" oder etwas anderes Beschreibendes nennen, das Ihren Zwecken entspricht.

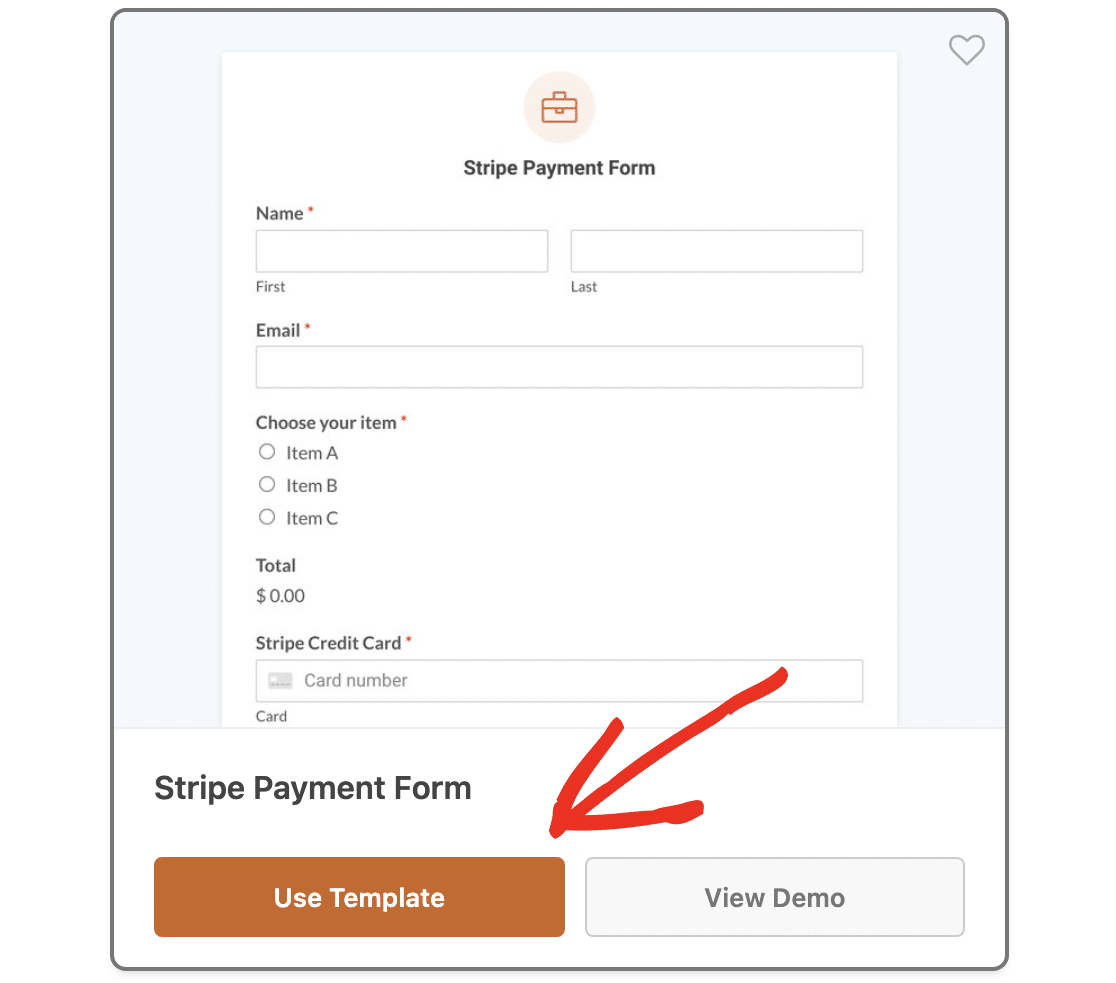
Für dieses Tutorial verwenden wir die Stripe-Zahlungsformularvorlage. Dies ist ein einfaches Zahlungsformular, das Sie an Ihre Bedürfnisse anpassen können.
Geben Sie "Stripe" in das Suchfeld auf der linken Seite des Vorlagenbrowsers ein und scrollen Sie nach unten zum "Stripe-Zahlungsformular". Klicken Sie auf die Schaltfläche " Vorlage verwenden".

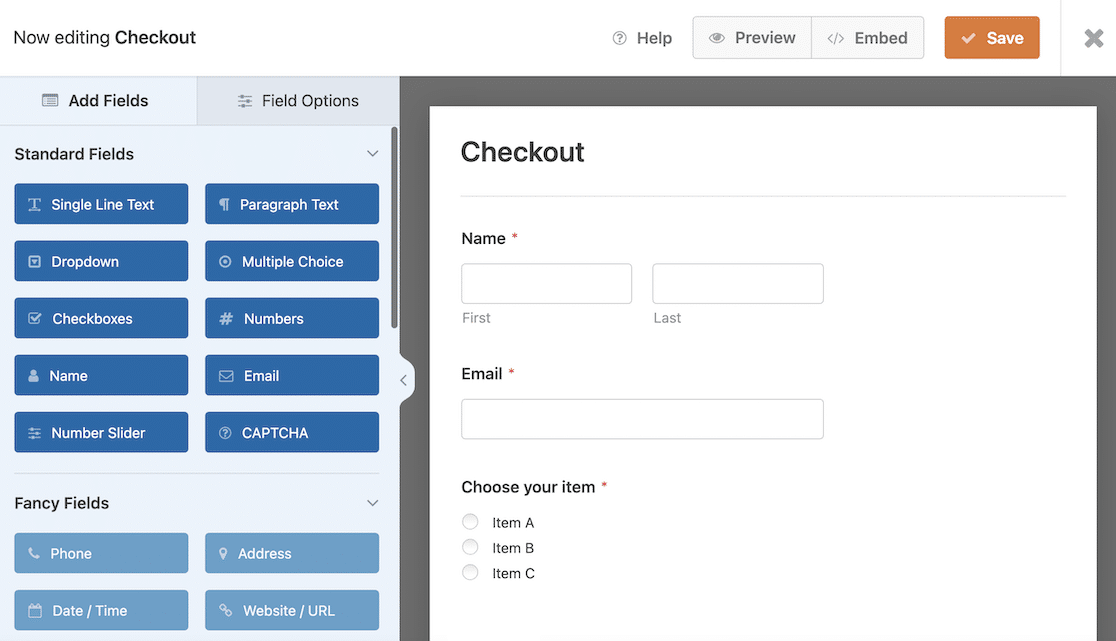
Dadurch gelangen Sie in den Drag-and-Drop-Formularersteller. Hier können Sie das Formular an Ihr Online-Geschäft anpassen.
Die Vorlage enthält z. B. ein Optionsfeld mit mehreren Auswahlmöglichkeiten, über das ein Benutzer ein einzelnes Produkt auswählen kann. Sie können es jedoch in ein Feld mit einem Kontrollkästchen ändern, damit der Benutzer mehrere Artikel bestellen kann.

Um zusätzliche Formularfelder hinzuzufügen, ziehen Sie sie per Drag & Drop aus dem Bereich Felder hinzufügen auf der linken Seite. Vermeiden Sie es jedoch, unnötige Felder hinzuzufügen, da dies die Zeit verlängert, die der Benutzer für die Kaufabwicklung benötigt, und die Wirksamkeit der Ein-Klick-Funktion verringert.
Stripe bietet bereits Felder für Kundeninformationen wie Liefer- und Rechnungsadresse, Telefonnummer und Kreditkartennummer, so dass Sie diese nicht zu Ihrem Formular hinzufügen müssen.
Um den Text in Ihrem Formular zu bearbeiten, klicken Sie auf das Eingabefeld und ändern Sie die Beschriftung oder den Platzhaltertext im Bereich Feldoptionen.
Vergessen Sie nicht, den Preis und den Namen der Artikel so anzupassen, dass er zu Ihren Produkten passt. Lesen Sie unseren vollständigen Leitfaden zur Anpassung von Feldoptionen, wenn Sie weitere Hilfe benötigen.
Schritt 4: Stripe Link aktivieren
Damit die Nutzer die Kasse mit einem Klick abschließen können, müssen Sie Stripe Link aktivieren. Dabei handelt es sich um die One-Click-Checkout-Lösung von Stripe, die Kundendaten sicher speichert und es ihnen ermöglicht, diese auf jeder Website, die Link unterstützt, wiederzuverwenden.
Nach der Registrierung bei Link erhält der Kunde einen einmaligen Passcode zur Authentifizierung. Nachdem er diesen eingegeben hat, werden seine Zahlungsdaten im Kassenformular vorausgefüllt, so dass er nur noch das Formular abschicken muss, um die Zahlung vorzunehmen.
Der Abschluss der Kaufabwicklung mit Stripe Link dauert nur 6 Sekunden und kann die Konversionsrate um über 7 % erhöhen.
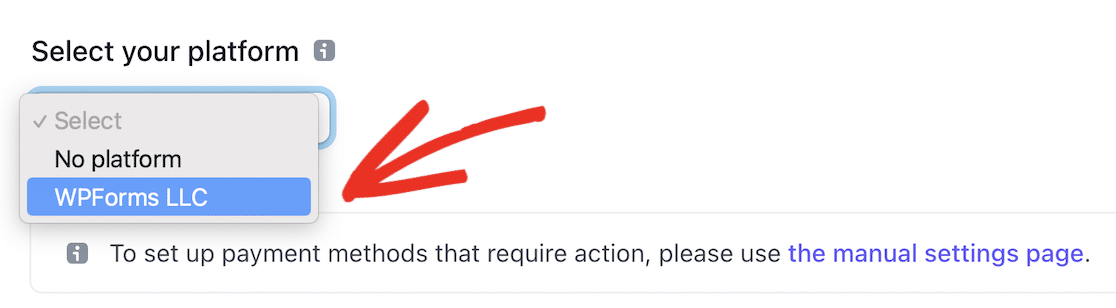
Um sicherzustellen, dass Link aktiviert ist, gehen Sie zu Zahlungseinstellungen in Ihrem Stripe-Konto-Einstellungen und wählen Sie "WPForms LLC" aus der Dropdown-Liste Wählen Sie Ihre Plattform.

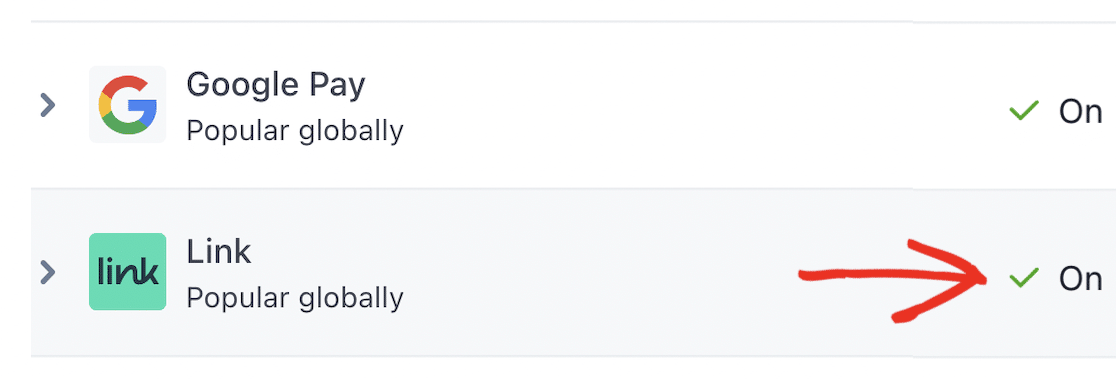
Dies wird die Zahlungsmethoden und Einstellungen für WPForms bringen. Scrollen Sie nach unten zum Abschnitt Wallets und stellen Sie sicher, dass Link auf On gesetzt ist.

Sobald der Link für Ihr Stripe-Konto aktiv ist, können Sie zurück zu WordPress gehen, um die Einrichtung Ihres Kassenformulars zu beenden.
Es ist eine gute Idee, Ihr Formular und die Stripe-Zahlungseinrichtung zu testen, bevor Sie es in Betrieb nehmen. In unserem Leitfaden zum Aktivieren des Stripe-Testmodus in WordPress finden Sie ausführliche Anweisungen, wie Sie dies tun können.
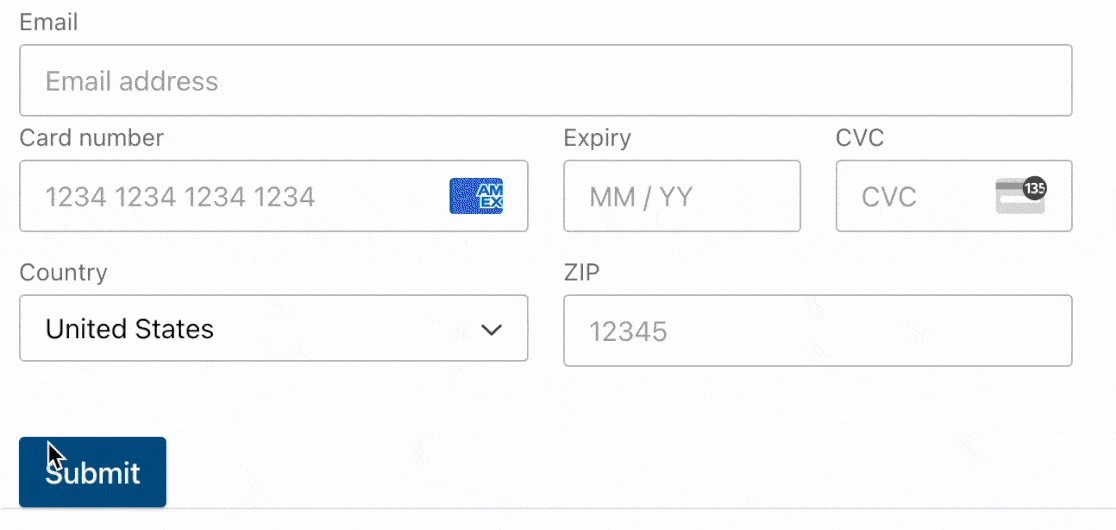
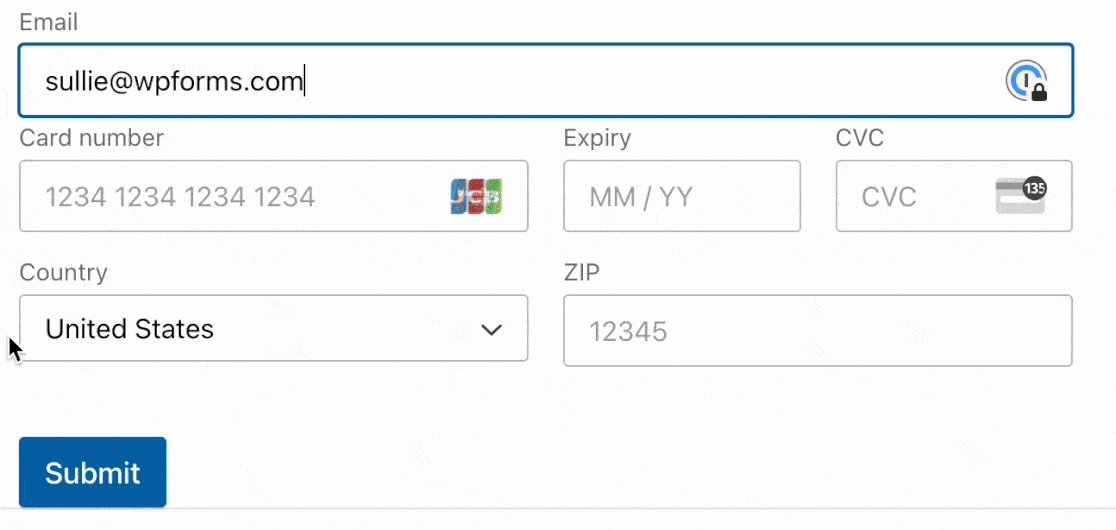
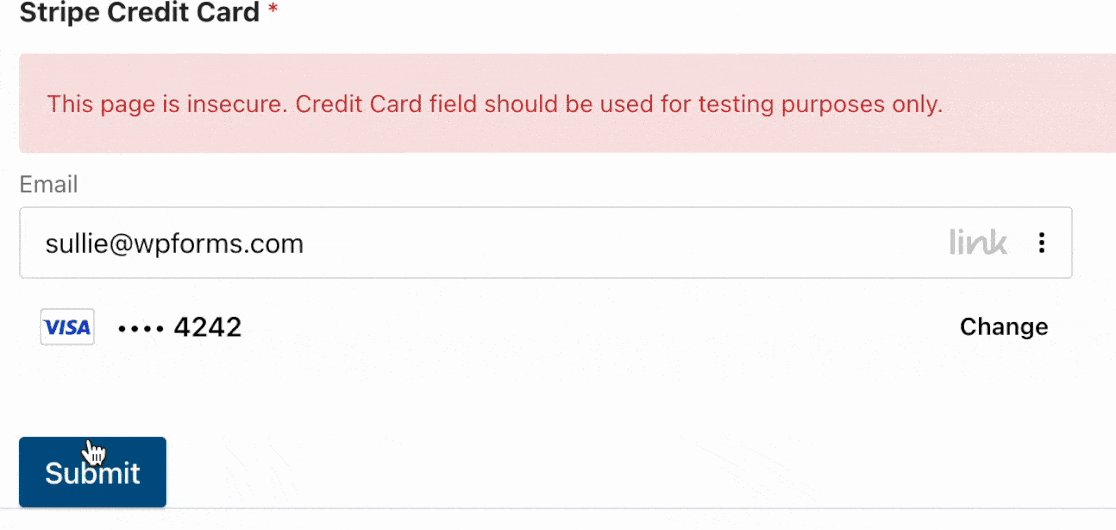
Während Sie sich im Testmodus befinden, können Sie selbst erleben, wie einfach es ist, den One-Click-Checkout durchzuführen:

Schritt 5: Veröffentlichen Sie Ihr Checkout-Formular
Jetzt ist es an der Zeit, Ihr Kassenformular in Betrieb zu nehmen, damit Sie anfangen können, Geld zu verdienen! Klicken Sie auf die Schaltfläche Einbetten am oberen Rand des Formularerstellers.

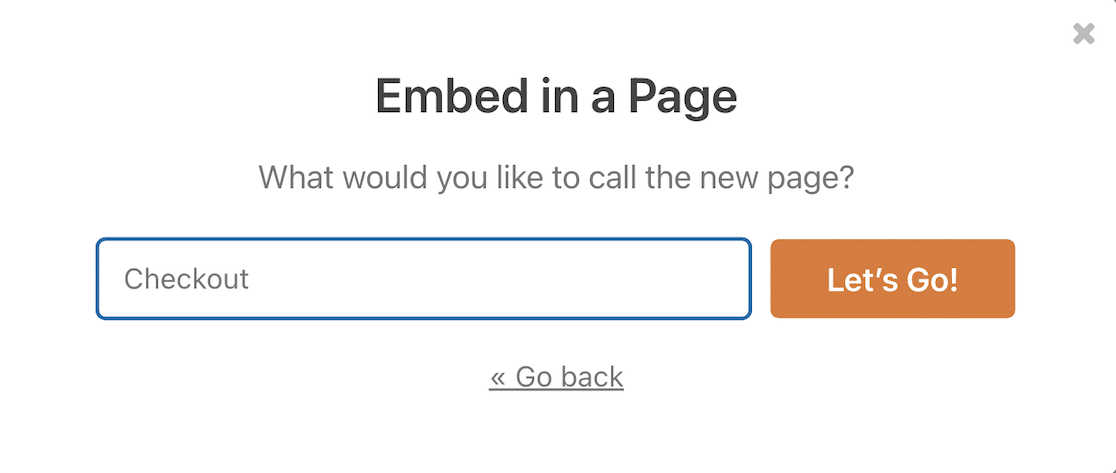
Es wird ein Popup-Fenster angezeigt, in dem Sie gefragt werden, ob Sie Ihr Formular in eine bestehende Seite einbetten oder eine neue Seite erstellen möchten. Sie können auf die Schaltfläche Neue Seite erstellen klicken, um eine separate Kassenseite für Ihren Online-Shop zu erstellen.

Geben Sie einen passenden Namen für Ihre Seite ein und klicken Sie auf Los geht's! um die Seite zu erstellen.

Jetzt müssen Sie nur noch auf die Schaltfläche Veröffentlichen oben rechts klicken, um die Kassenseite zu aktivieren.

Ihr Zahlungsformular ist nun einsatzbereit, und Ihre Kunden können den Bezahlvorgang und die Kartenvalidierung mit einem Klick abschließen!
Erfahren Sie als nächstes, wie Sie wiederkehrende Zahlungen akzeptieren können.
Um Ihren Kunden noch mehr Zeit zu sparen, erfahren Sie, wie Sie wiederkehrende Zahlungen in Stripe aktivieren, damit Sie Abonnements anbieten können. Sie können auch über einige der häufigsten Kundenbeschwerden über Zahlungsformulare lesen, um die Formulare auf Ihrer Website zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Kassenformular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.