AI Zusammenfassung
Suchen Sie nach einer einfachen Möglichkeit, ein Popup-Formular in WordPress zu erstellen, um die Aufmerksamkeit der Besucher zu erregen und mehr Leads zu sammeln?
WordPress-Popup-Formulare haben bekanntermaßen höhere Klickraten (CTRs) als andere Formen der Werbung.
Erstellen Sie jetzt Ihr WordPress-Formular
In diesem Leitfaden zeigen wir Ihnen, wie Sie mit zwei verschiedenen Methoden und Tools ein Popup-Formular erstellen können.
In diesem Artikel
Erste Schritte: Ihr Formular erstellen
Bevor Sie ein Popup erstellen, müssen Sie ein Formular in WPForms erstellen. Dieses Tutorial wird mit jeder Version, einschließlich WPForms Lite arbeiten.
Beachten Sie, dass WPForms Lite die Eingaben zwar per E-Mail versendet, sie aber nicht in WordPress speichert. Wir empfehlen WPForms Pro, wenn Sie Ihre Formulareinträge später auf andere Plattformen exportieren möchten.
Schauen Sie sich diesen Beitrag zu sehen, den Unterschied zwischen WPForms Lite und WPForms Pro.
Sobald WPForms installiert und aktiviert ist, gehen Sie zu WPForms " Add New , um ein neues Formular zu erstellen.

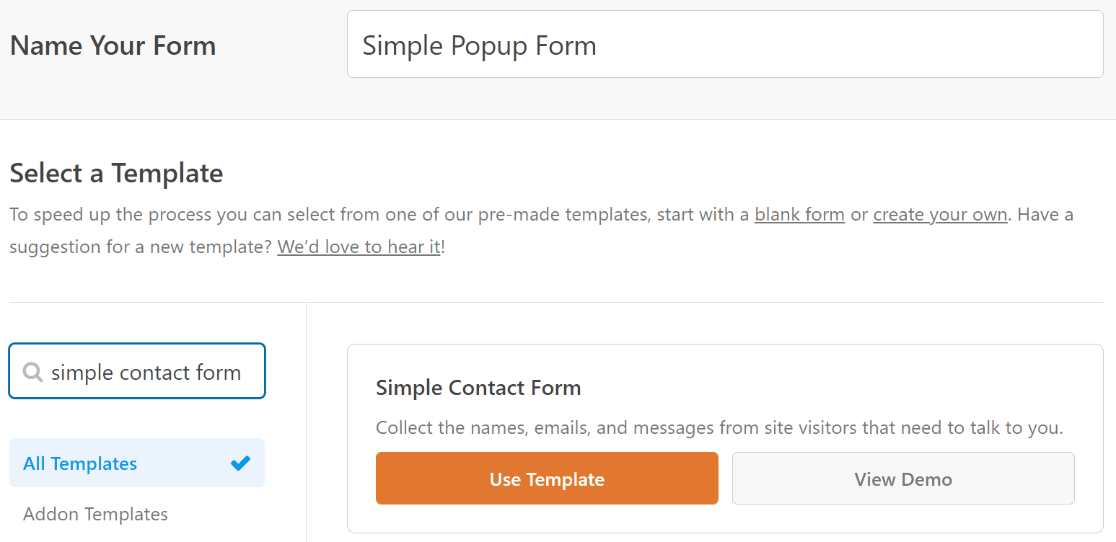
Sie sollten nun den Bildschirm zur Einrichtung des Formulars mit verschiedenen Vorlagen sehen. Bei einem Popup-Formular sollten Sie eine große Anzahl von Feldern vermeiden.
Wenn Sie das Formular kurz und kompakt halten, wird es auf kleineren Bildschirmen leichter angezeigt. Wir verwenden die Vorlage "Einfaches Kontaktformular" als Ausgangspunkt.

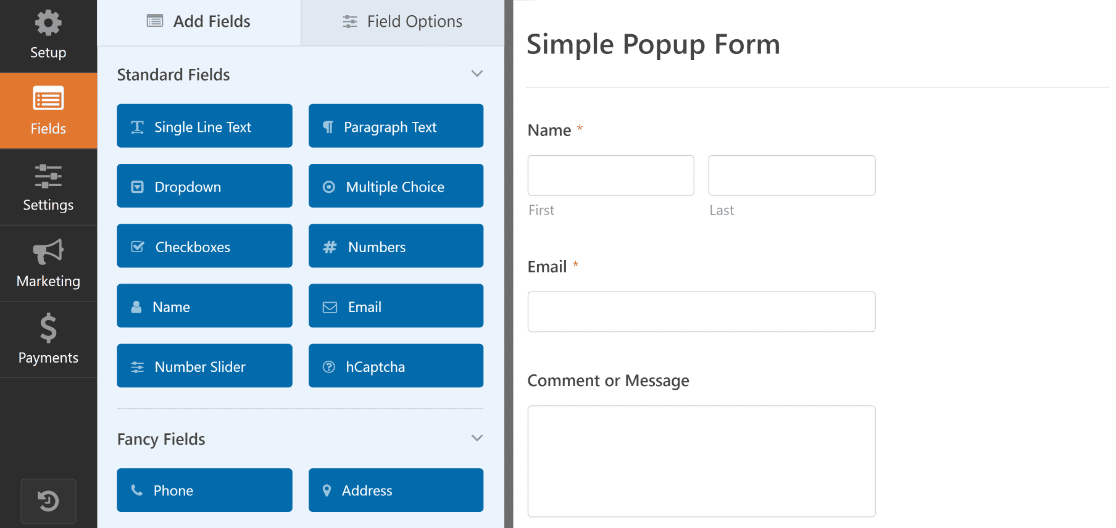
WPForms wird Ihre Vorlage laden und Sie zum Formularerstellungsbildschirm führen. Die Vorlage für ein einfaches Kontaktformular enthält die Felder Name, E-Mail und Absatztext, was für den Moment alles ist, was wir brauchen.

Wenn Sie mit dem Aussehen Ihres Formulars zufrieden sind, klicken Sie auf Speichern. Jetzt sind wir bereit, mit dem Popup weiterzumachen. Beginnen wir mit OptinMonster.
Methode #1: Ein Popup mit OptinMonster erstellen
OptinMonster ist ein SaaS-Dienst, der Tools zur Conversion-Optimierung anbietet und sich über sein Plugin nahtlos in WordPress-Seiten integrieren lässt. In dieser Methode werden wir OptinMonster verwenden, um ein Popup zu erstellen, das ein Formular anzeigt.
1. OptinMonster installieren
Sie können das OptinMonster-Plugin kostenlos herunterladen und bis zu 3 Kampagnen mit einem Gesamtlimit von 300 Kampagnenaufrufen pro Monat erstellen. Dies ist perfekt für die Einrichtung Ihres ersten WordPress Popup-Formulars, wenn Sie gerade erst anfangen.

Später möchten Sie wahrscheinlich die Einschränkungen der kostenlosen Version von nur 9 $/Monat aufheben.
Wenn Sie nicht wissen, wie man ein WordPress-Plugin installiert, finden Sie hier die Anleitung zum Hinzufügen von OptinMonster zu Ihrer WordPress-Website.
2. Eine Popup-Kampagne erstellen
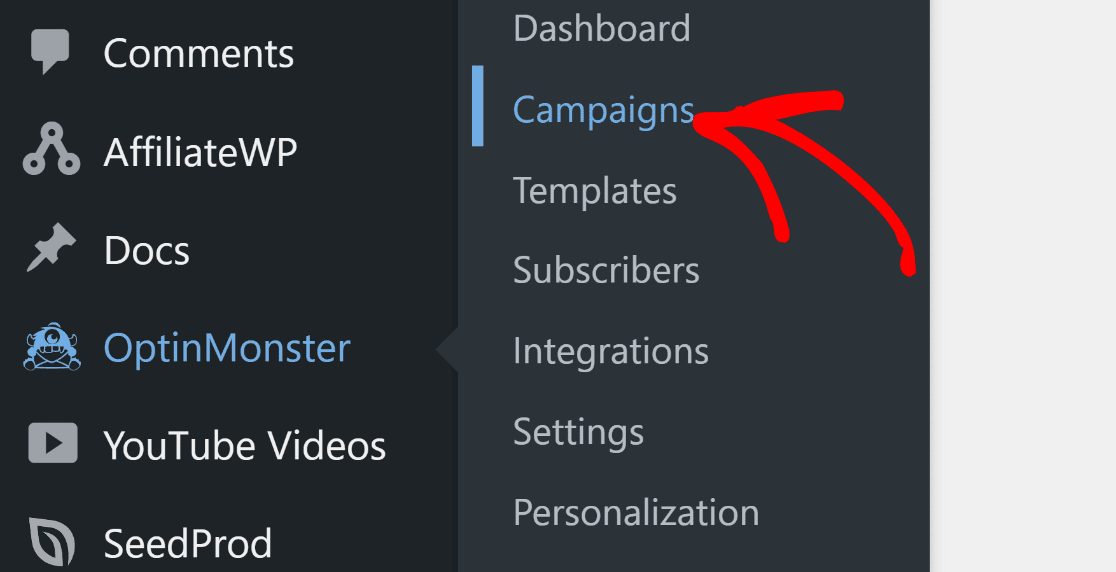
Als nächstes erstellen wir Ihre Popup-Kampagne. Klicken Sie zunächst auf OptinMonster " Kampagnen in Ihrem WordPress-Seitenleistenmenü.

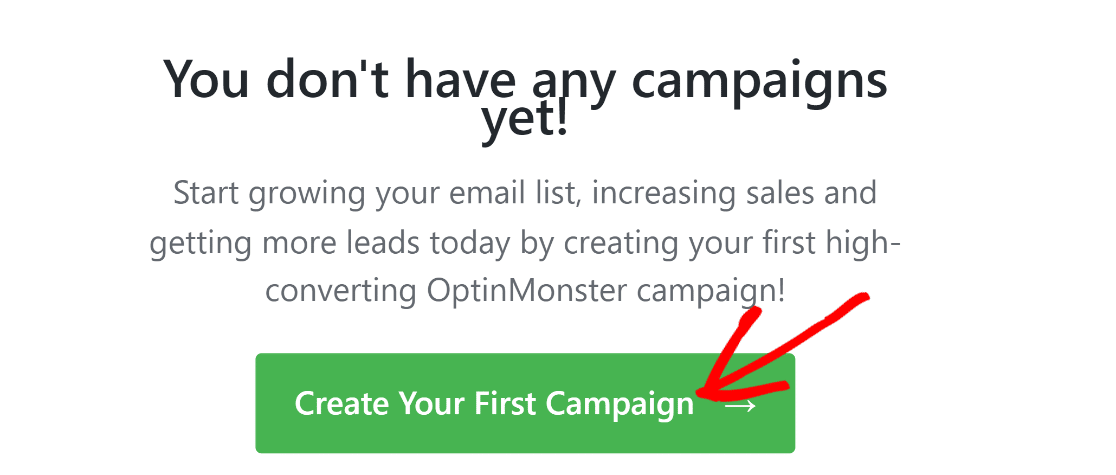
Dadurch werden Sie zur Seite für die Erstellung von Kampagnen weitergeleitet. Klicken Sie hier auf die Schaltfläche " Erste Kampagne erstellen".

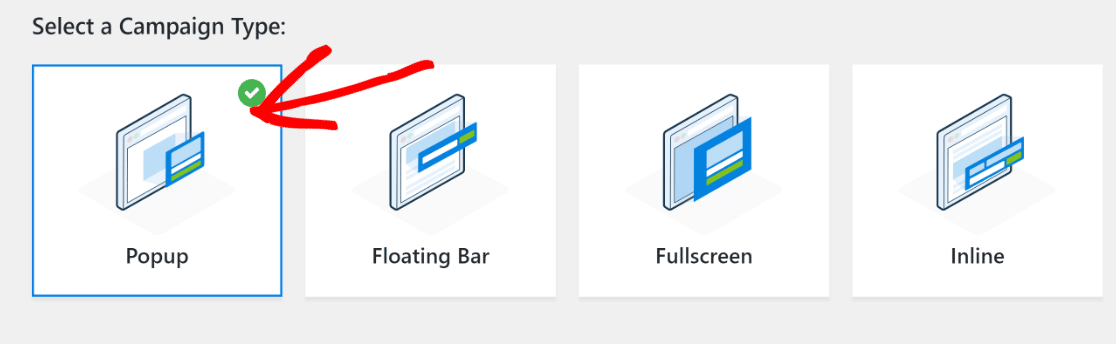
Wählen Sie aus der Liste der verfügbaren Optionen Popup als Kampagnentyp aus, da dies im Moment das Hauptziel ist.

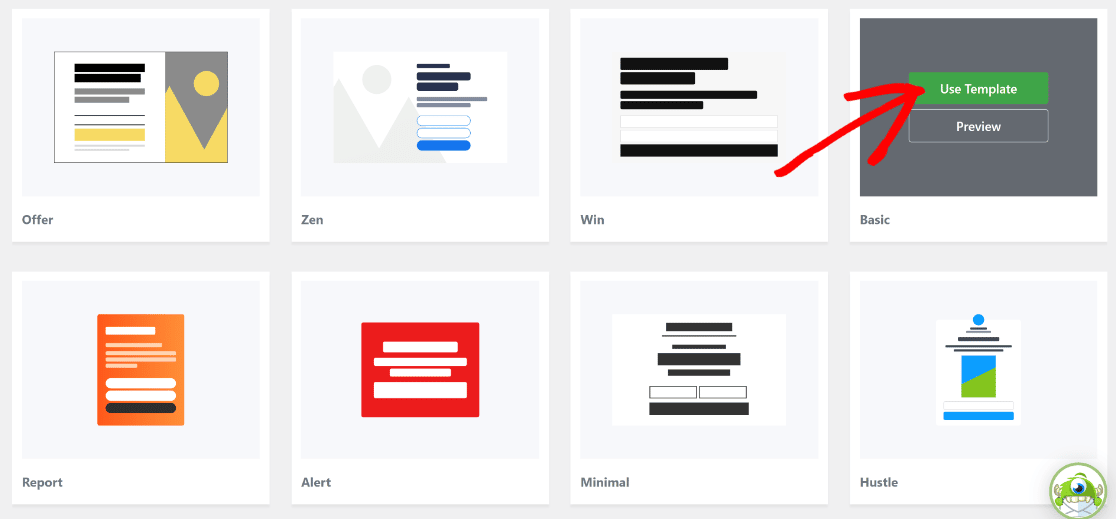
Blättern Sie dann nach unten und wählen Sie eine Vorlage aus den verfügbaren Optionen aus. Bewegen Sie den Mauszeiger über eine Vorlage und drücken Sie die Schaltfläche Vorlage verwenden.
Ich bevorzuge die Basic-Kampagne für Popups, da sie leicht anzupassen ist und für den Anfang keine großen Anpassungen erfordert. Außerdem ist sie flexibel genug, um sowohl für Single-Optin- als auch für Double-Optin-Anmeldungsmethoden geeignet zu sein, je nachdem, wie Ihr E-Mail-Marketing-Tool in Ihre Website integriert ist.

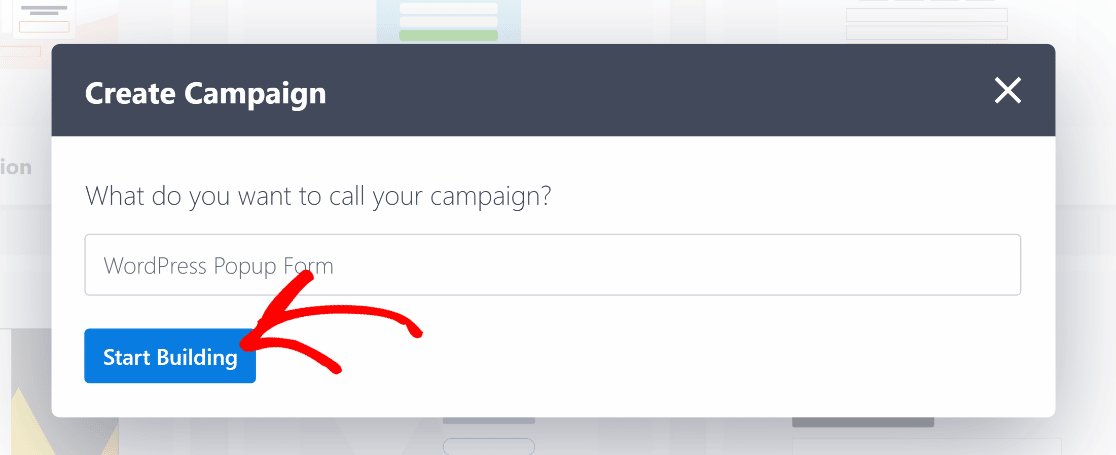
OptinMonster wird Sie nun auffordern, Ihrer Kampagne einen Namen zu geben. Geben Sie einen Namen ein und klicken Sie auf die Schaltfläche "Start Building", um fortzufahren.

Danach befinden Sie sich auf dem Bildschirm des OptinMonster-Kampagnenerstellers, auf dem Ihre ausgewählte Vorlage geladen ist.

Sie können diese Popup-Kampagne so veröffentlichen, wie sie ist, ohne den WPForms-Block hinzuzufügen. Wir werden jedoch zu WPForms wechseln, damit wir seine Integrationen nutzen können.
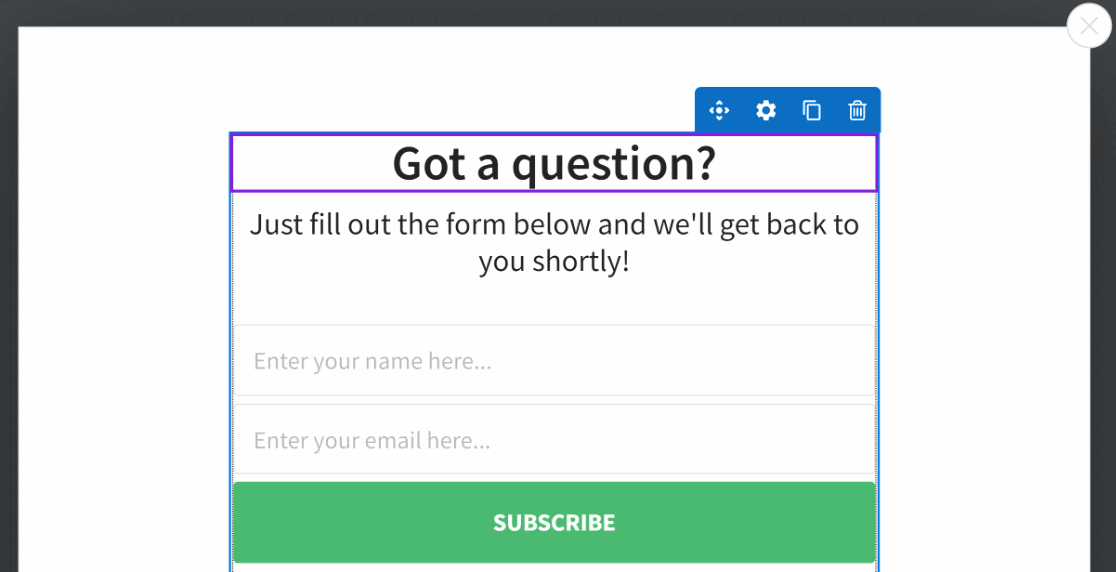
Lassen Sie uns zunächst die Kopfzeile des Popups bearbeiten, um nützliche Hinweise für die Besucher des Popup-Formulars einzufügen. Klicken Sie einfach auf den Kopfzeilentext, und geben Sie eine beliebige Nachricht ein.

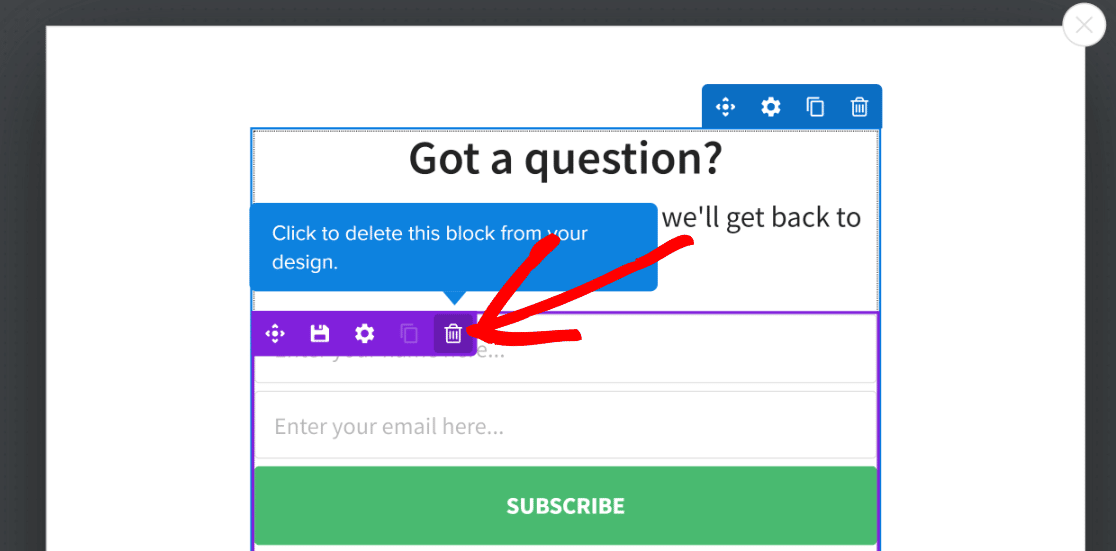
Da wir hier ein Formular einbinden wollen, das wir separat mit WPForms erstellt haben, werden wir die bereits vorhandenen Opt-in-Felder aus dieser Popup-Kampagne löschen.
Sie können jedes Element aus Ihrer Kampagne löschen, indem Sie den Mauszeiger darüber halten und auf das Papierkorbsymbol klicken.

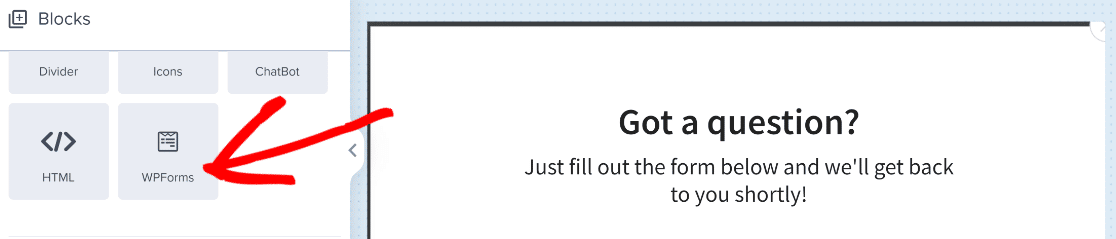
Jetzt können wir den WPForms-Block direkt unter die Kopfzeile der Kampagne ziehen und ablegen. Diese Integration ist wirklich erstaunlich.

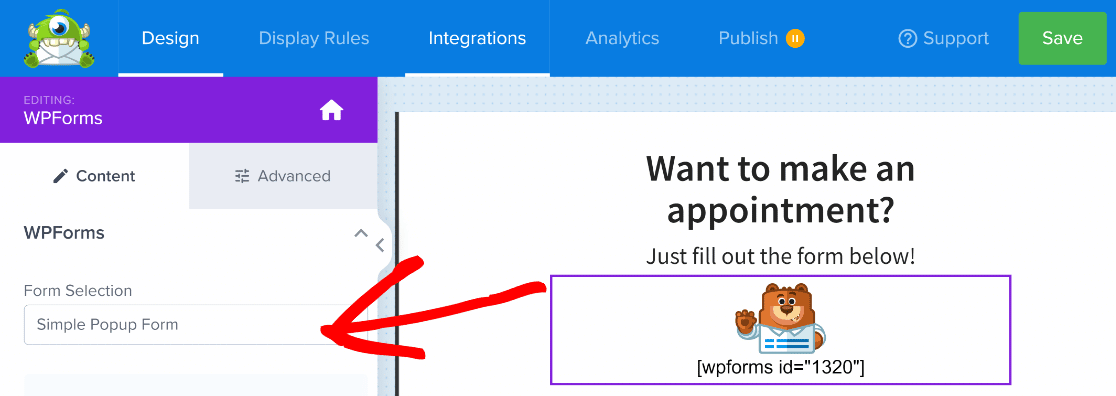
Klicken Sie einfach auf den WPForms-Block, nachdem Sie ihn zur Kampagne hinzugefügt haben. Daraufhin werden die Einstellungen geöffnet, in denen Sie jedes mit WPForms erstellte Formular auswählen können.
Klicken Sie auf das Dropdown-Menü Formularauswahl im linken Bereich des Kampagnenerstellers und wählen Sie ein Formular aus, das Sie in die Popup-Kampagne einbetten möchten.

Wahnsinn! Wir sind fast fertig mit der Erstellung eines WordPress-Popup-Formulars mit der ersten Methode. Jetzt müssen wir es nur noch veröffentlichen!
3. Vorschau und Veröffentlichung Ihres Popup-Formulars
Da OptinMonster Shortcodes verwendet, um mit WPForms erstellte Formulare einzubetten, können Sie nicht sofort eine Live-Vorschau Ihres Formulars innerhalb der Popup-Form-Kampagne sehen.
Sie können jedoch eine Vorschau anzeigen, bevor Sie sie veröffentlichen. Klicken Sie dazu auf die Schaltfläche " Veröffentlichen" in der Navigationsleiste am oberen Rand.

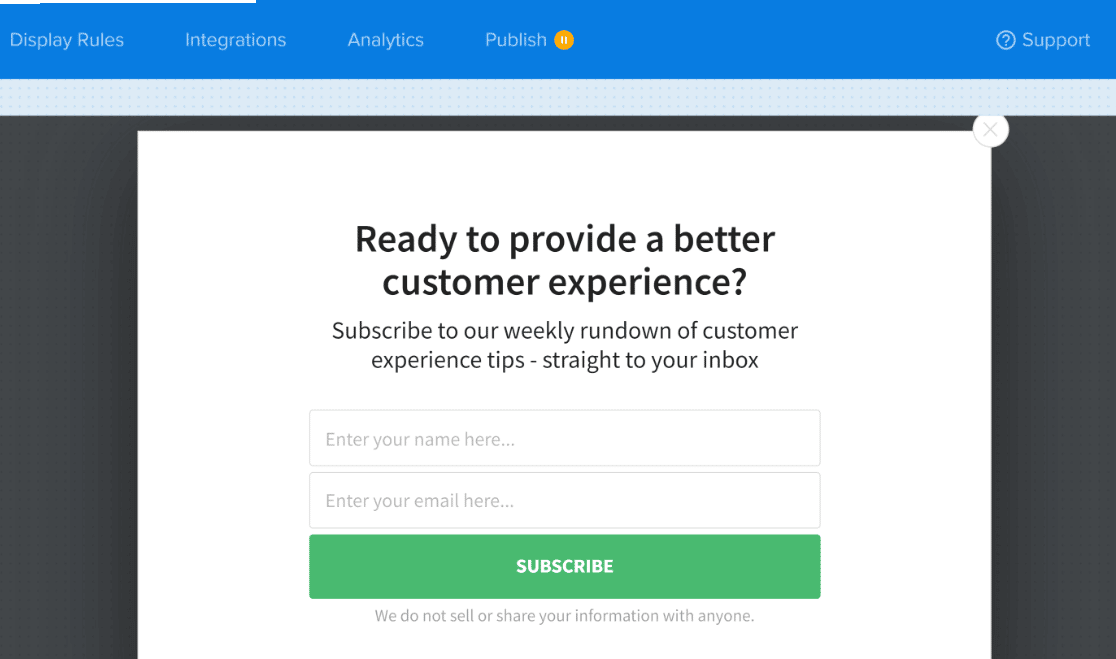
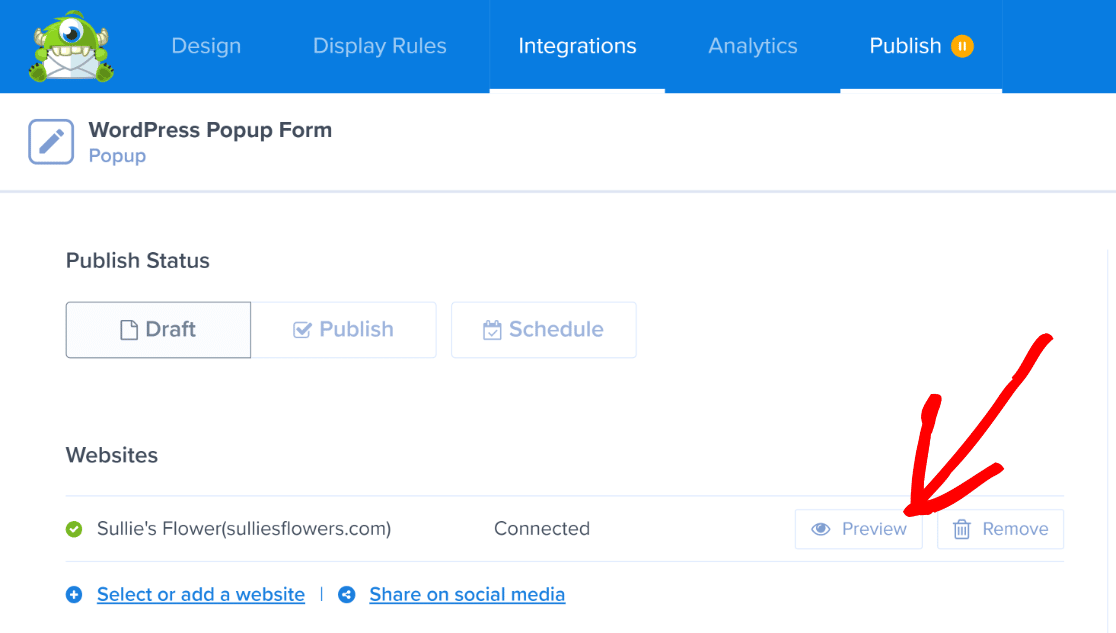
Auf diesem Bildschirm gibt es eine Schaltfläche für die Vorschau. Wenn Sie auf die Schaltfläche " Vorschau" klicken, gelangen Sie zum Frontend Ihrer Website, wo das Formular auf Ihrem Bildschirm angezeigt wird, genau wie bei Ihren Besuchern.

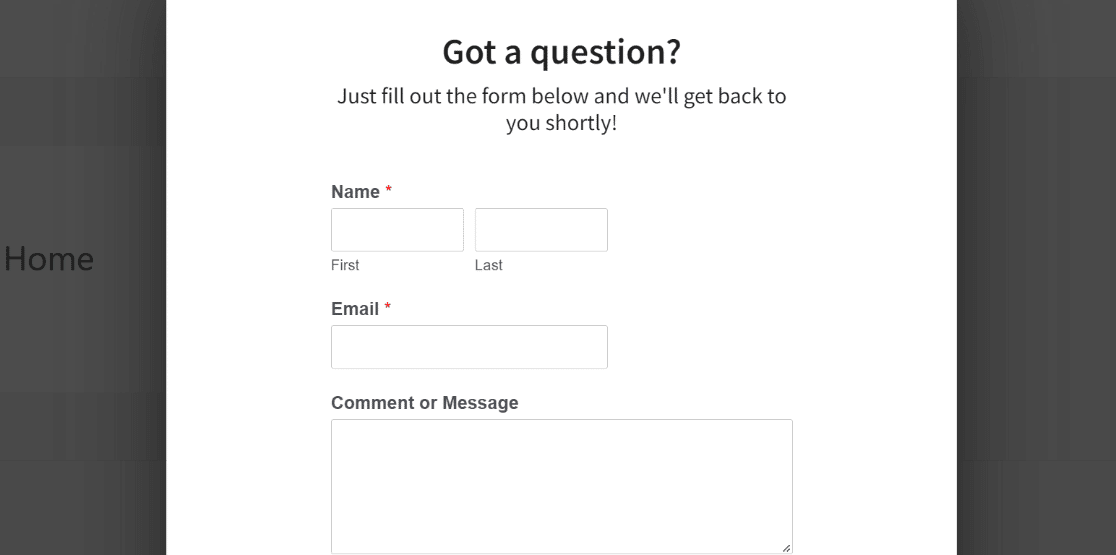
Jetzt wird OptinMonster Ihr WordPress-Popup-Formular beim Laden der Seite auslösen. So sieht es in unserem Beispiel aus:

In der Vorschau können Sie alles noch einmal überprüfen, bevor Sie die Kampagne veröffentlichen.
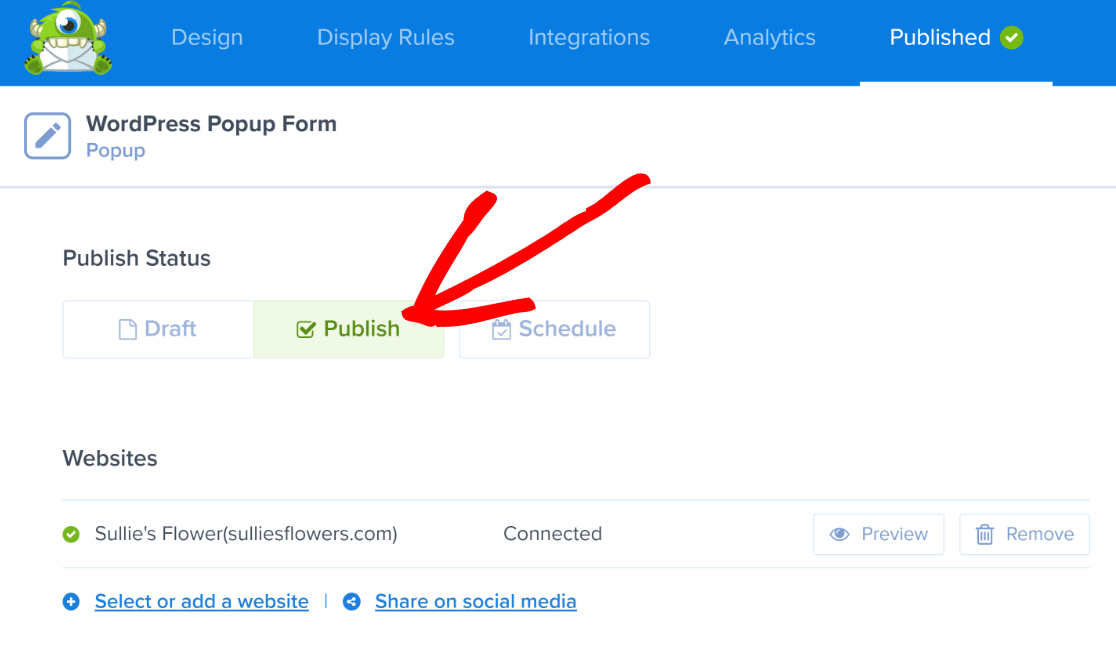
Wenn Sie mit dem Aussehen des Popup-Formulars zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen unter Status veröffentlichen.

Großartig! Ihre Kampagne ist jetzt live. Das Popup-Formular wird nun für alle Benutzer angezeigt, die Ihre Website besuchen. Wenn Sie möchten, können Sie auch die Anzeigeregeln für Ihr WordPress-Popup-Formular ändern.
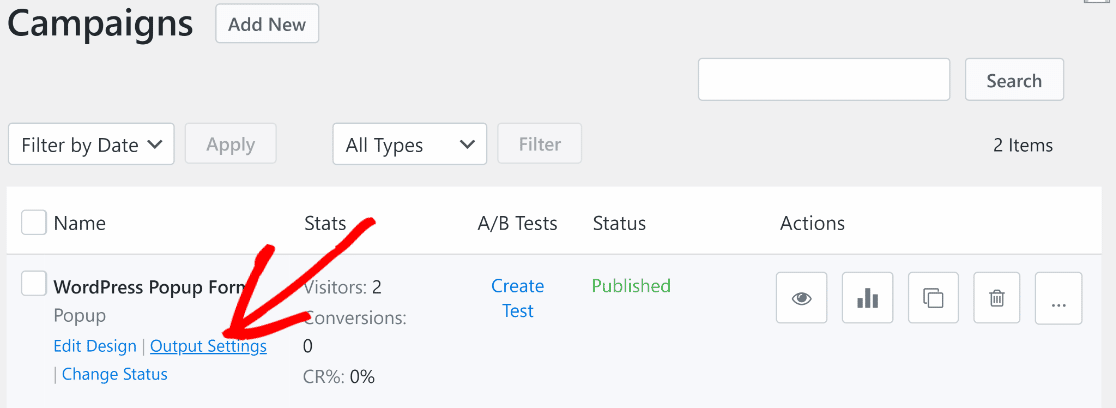
Gehen Sie zurück zu OptinMonster " Kampagnen. Suchen Sie die Kampagne, die Sie gerade erstellt haben, und fahren Sie mit dem Mauszeiger darüber. Klicken Sie dann auf die Option Ausgabeeinstellungen .

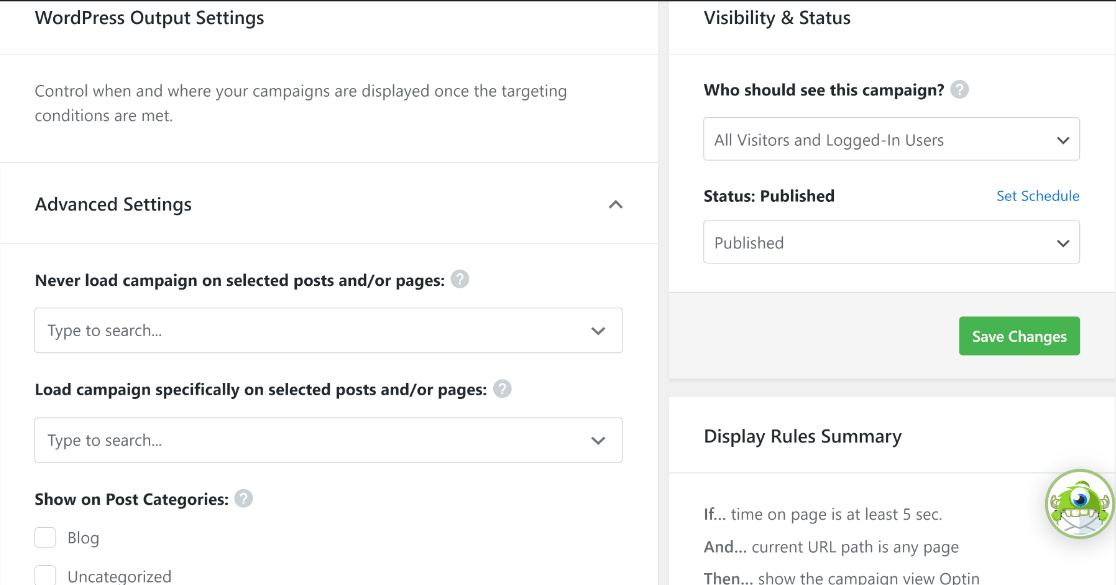
Hier können Sie die Sichtbarkeit der Kampagne ändern und festlegen, dass sie nur für Besucher, eingeloggte Benutzer oder für beide sichtbar ist.
Sie können diese Kampagne auch von ausgewählten Seiten ausschließen oder sie nur auf bestimmten Seiten anzeigen lassen. Es liegt ganz bei Ihnen, auf welchen Seiten Ihr Popup-Formular angezeigt werden soll.

Nachdem Sie die Anzeigeregeln nach Ihren Wünschen geändert haben, klicken Sie auf die grüne Schaltfläche Änderungen speichern auf der rechten Seite.
Und das ist alles, was Sie tun müssen, um eine WordPress-Popup-Form-Kampagne mit OptinMonster und WPForms zu erstellen!
Gehen wir zur nächsten Methode über, um das gleiche Ergebnis zu erzielen.
Methode Nr. 2: Ein Popup-Formular mit Popup Maker erstellen
Wenn Sie eine Lösung bevorzugen, bei der Sie ein Popup-Formular vollständig von Ihrem WordPress-Dashboard aus erstellen können, dann ist die nächste Methode für Sie geeignet.
Hier finden Sie eine Videoanleitung, die Sie durch diese Methode führt:

Eine schriftliche Schritt-für-Schritt-Anleitung können Sie weiter unten lesen:
1. Popup Maker installieren
Für dieses Tutorial reicht die kostenlose Version von Popup Maker völlig aus. Sie ist nicht so leistungsfähig wie das OptinMonster-Plugin, funktioniert aber genauso gut mit WPForms.

Genau wie zuvor werden wir das Formular verwenden, das wir zu Beginn mit WPForms erstellt haben, und es in Ihr Popup einbetten.
2. Ein Popup im Popup Maker erstellen
Rufen Sie das Popup Maker-Plugin auf, um Ihr Popup zu erstellen. Mit diesem kostenlosen WordPress-Plugin können Sie Popups ganz einfach von Grund auf erstellen.
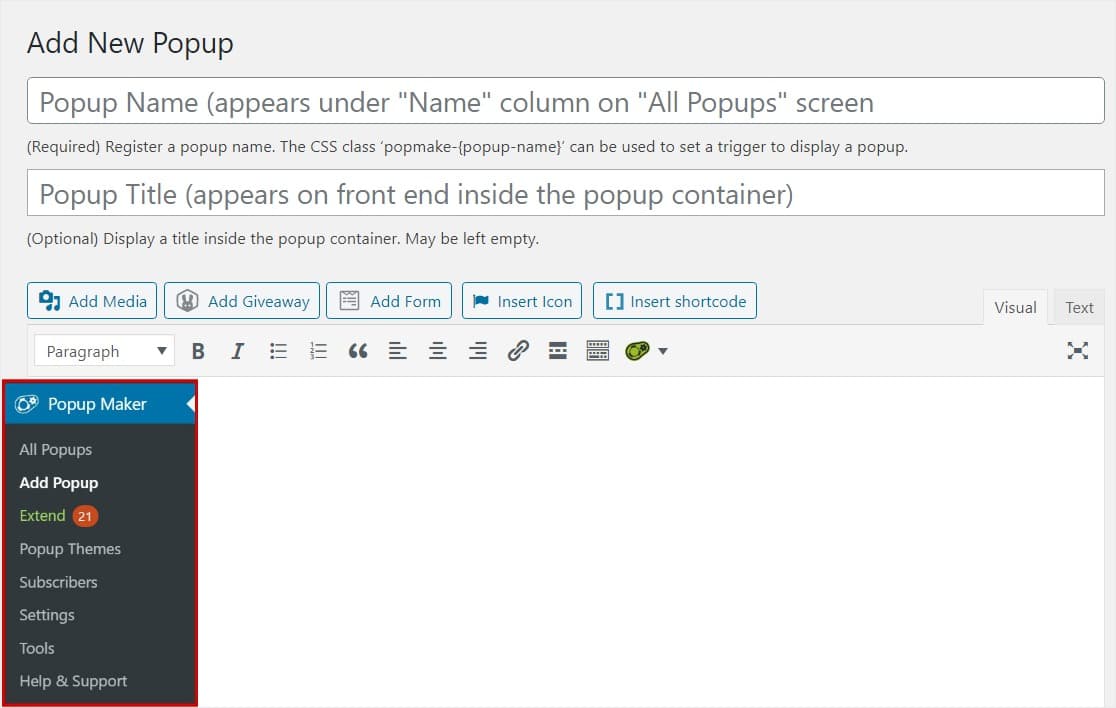
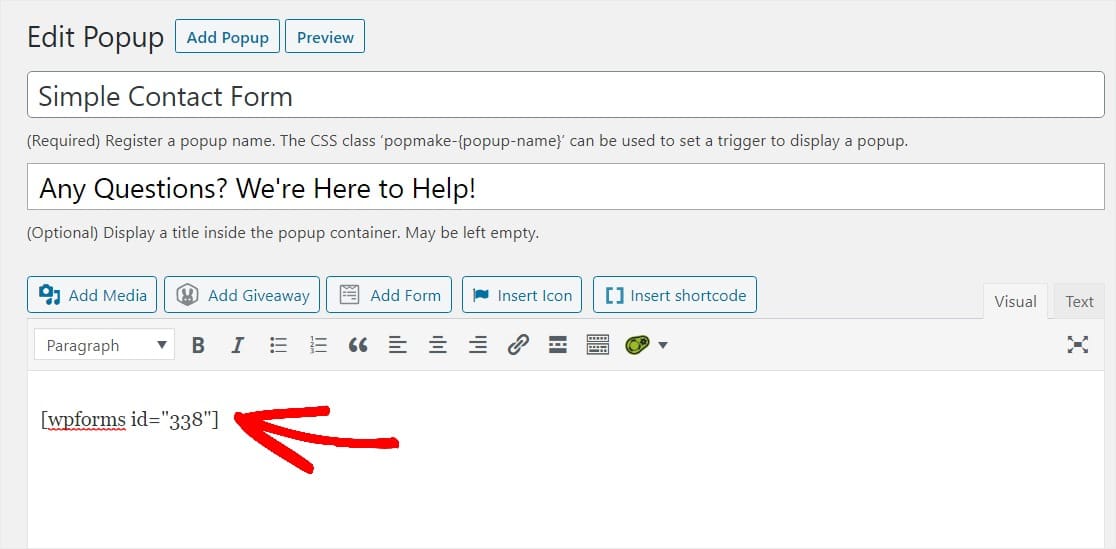
Gehen Sie in Ihrem WordPress-Dashboard auf Popup Maker " Popup hinzufügen, und Sie werden sehen, dass der Popup-Bearbeitungsbildschirm erscheint.

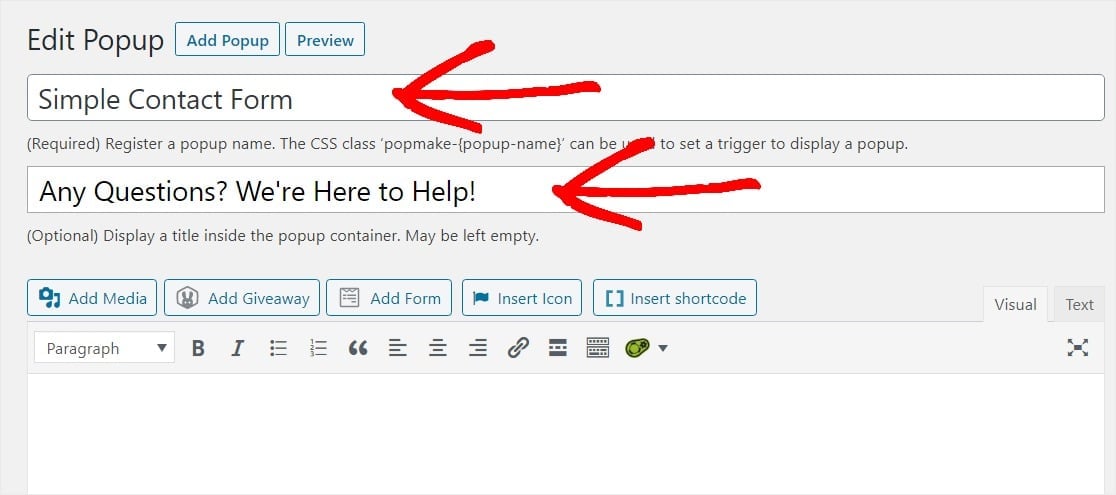
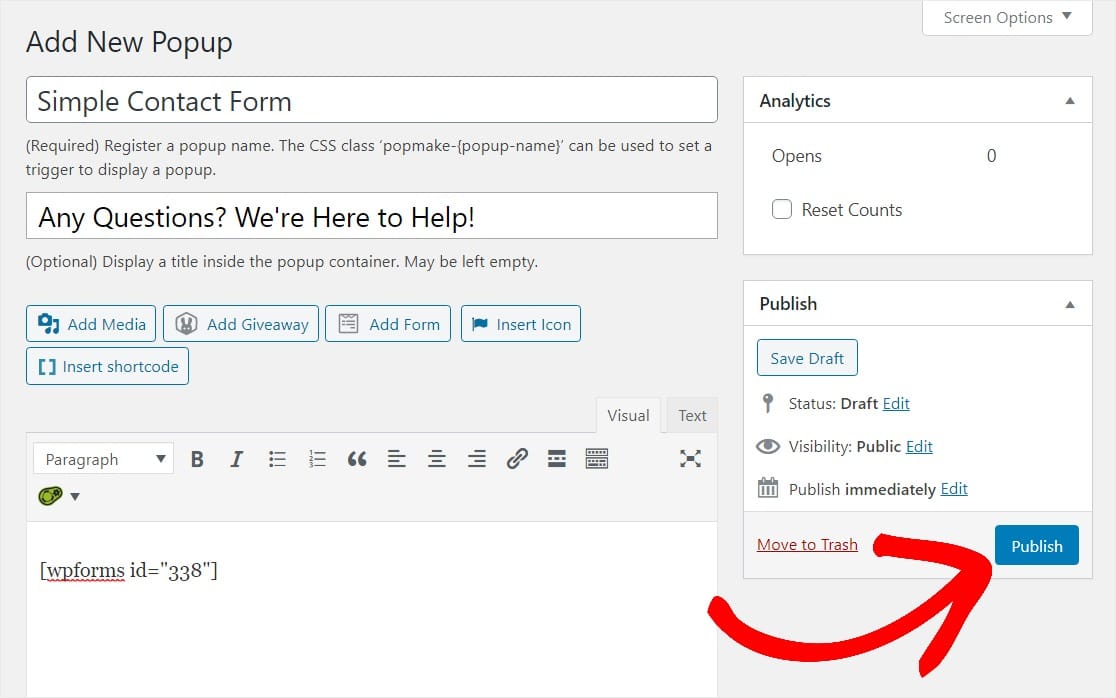
Auf diesem Bildschirm müssen Sie einen Namen für Ihr Popup eingeben. Sie können auch einen optionalen Anzeigetitel eingeben, wie wir es in diesem Beispiel getan haben.

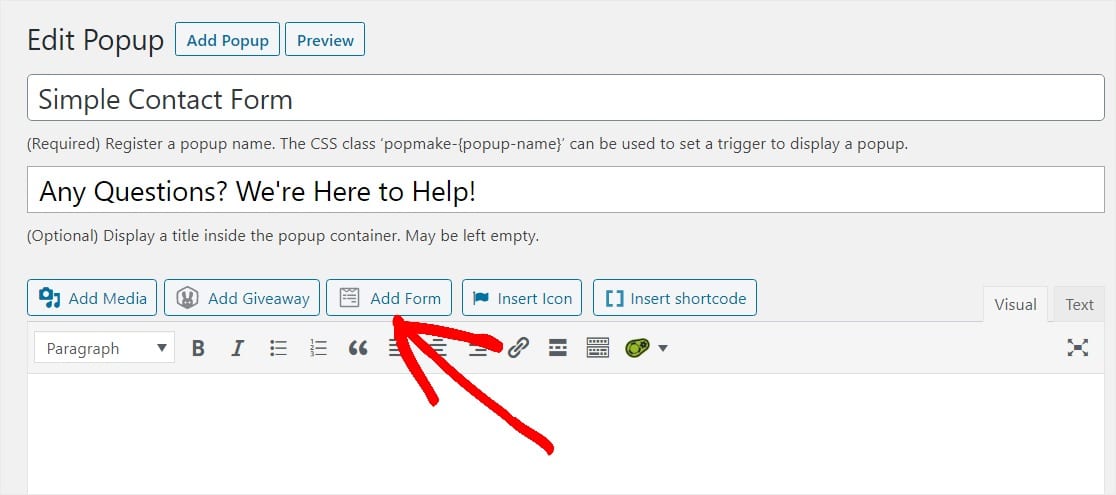
Und nun ist es an der Zeit, Ihr Formular in Ihr Popup einzufügen. Klicken Sie auf die Schaltfläche Formular hinzufügen, um Ihr Formular auszuwählen.

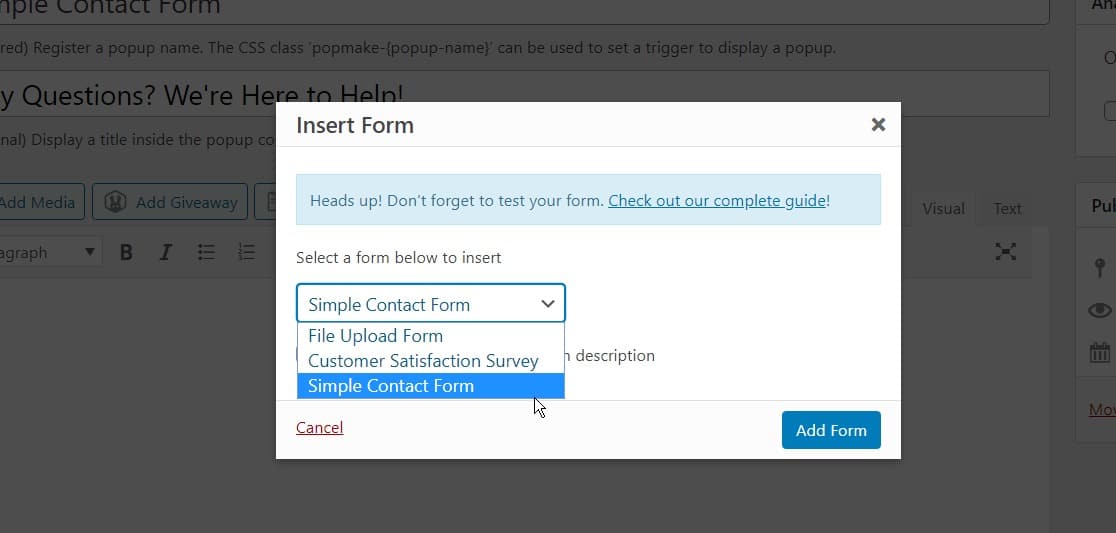
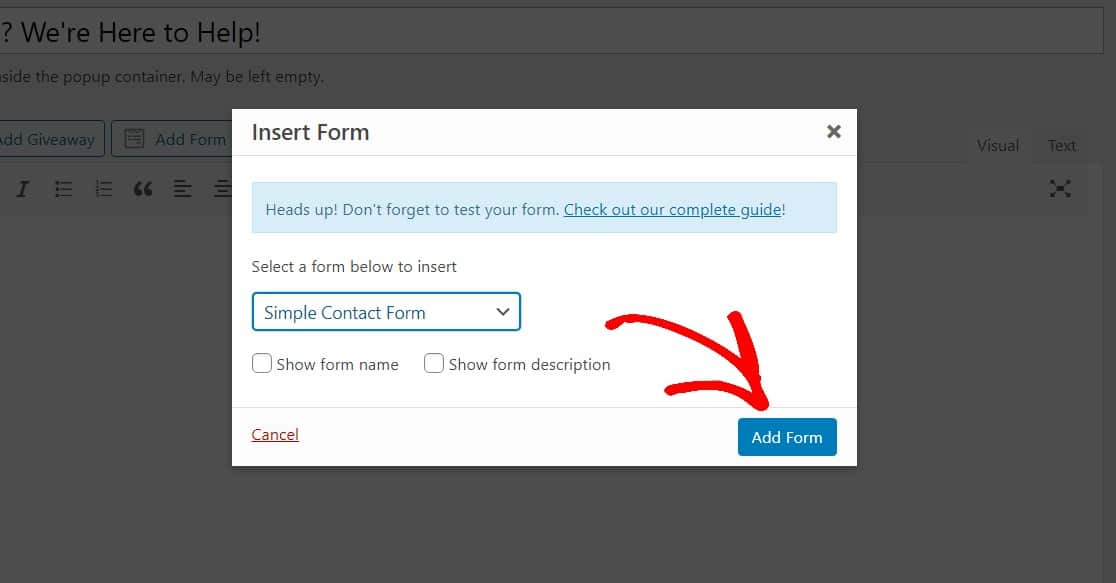
Der Bildschirm Formular einfügen wird angezeigt. Hier können Sie das Formular, das Sie in dieses Popup einfügen möchten, aus dem Dropdown-Menü auswählen.

Sobald das Formular, das Sie mit WPForms erstellt haben, ausgewählt ist, klicken Sie auf die blaue Schaltfläche Formular hinzufügen, um es zu Ihrem Popup hinzuzufügen.

Sie sehen einen eindeutigen Shortcode, der dem Popup mitteilt, welches Formular zu verwenden ist. Bei Bedarf können Sie die Formular-ID jederzeit ändern, um das Formular zu ersetzen.

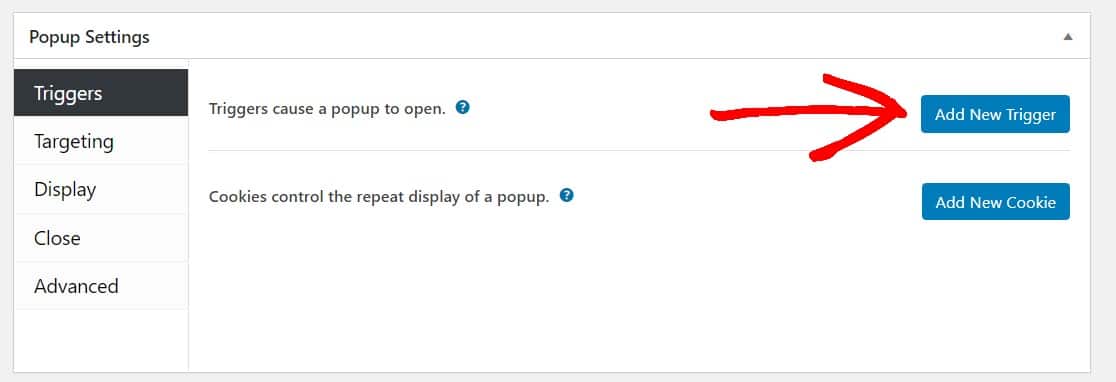
Gute Arbeit. Lassen Sie uns einige Popup-Einstellungen anpassen, indem wir nach unten scrollen und mit Auslösern beginnen.
Auslöser teilen Ihrem Popup mit, wann es sich öffnen soll, z. B. wenn die Seite vorhanden ist oder wenn Sie nach unten scrollen. Klicken Sie auf die blaue Schaltfläche Neuen Auslöser hinzufügen .

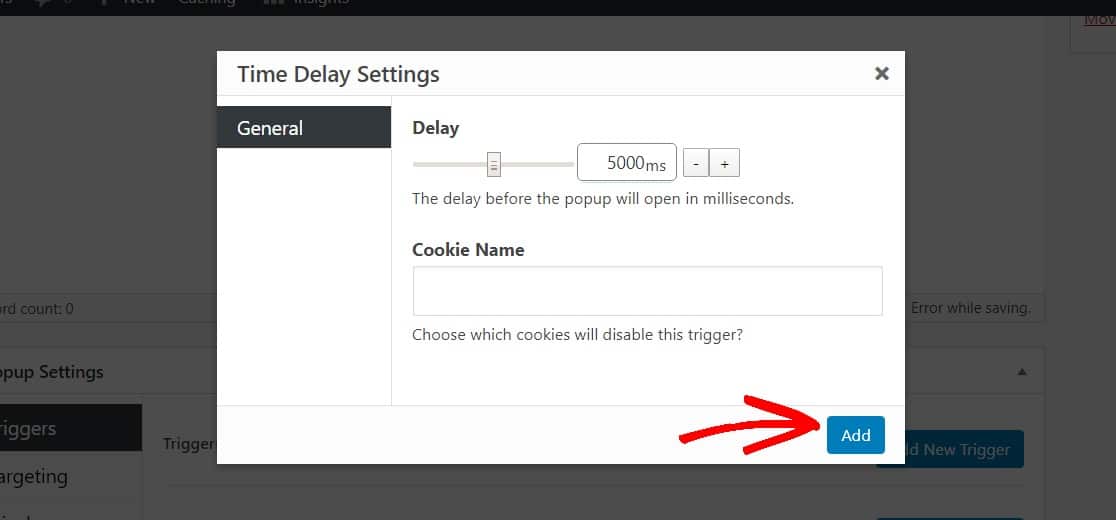
Öffnen Sie im Fenster mit den Auslöseroptionen das Dropdown-Menü und wählen Sie Zeitverzögerung/automatisches Öffnen. Dadurch wird das Popup geöffnet, nachdem die Besucher Ihrer Website eine bestimmte Zeit lang auf der Seite waren.
Ich wähle gerne 5 Sekunden (5.000 Millisekunden). Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Hinzufügen , um fortzufahren.

Standardmäßig wird dieses Popup auf jeder Seite Ihrer WordPress-Website und für alle Nutzer auf allen Geräten angezeigt.
Sie können diese Einstellungen anpassen, um bestimmte Personen, Geräte, Orte (wie einen Beitrag oder eine Seite) und mehr unter Targeting zu erreichen. Weitere erweiterte Einstellungen finden Sie in der Popup-Maker-Dokumentation.
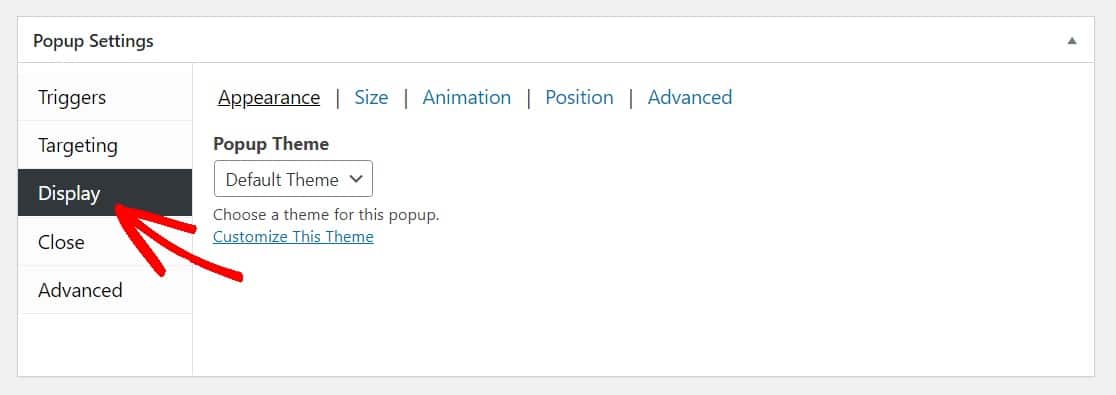
Als Nächstes wollen wir das Aussehen Ihres Popups verschönern, indem wir unter den Popup-Einstellungen auf Anzeige klicken.

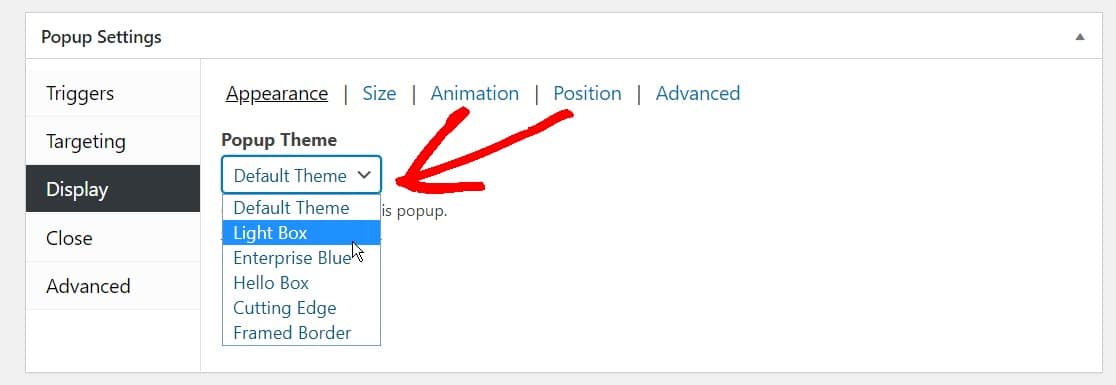
Wählen Sie in der Dropdown-Liste Popup-Thema ein Thema für Ihr Popup aus. Sie können jedes beliebige Popup-Thema wählen. Für dieses Beispiel wählen wir den beliebten Light Box-Stil.

Nehmen Sie nun alle weiteren Einstellungen vor, und wenn Sie fertig sind, können Sie Ihr Formular veröffentlichen.
3. Veröffentlichen Sie das Popup-Formular
Scrollen Sie auf der Seite nach oben und klicken Sie auf die Schaltfläche Veröffentlichen, um Ihr WordPress-Popup-Formular zu aktivieren.

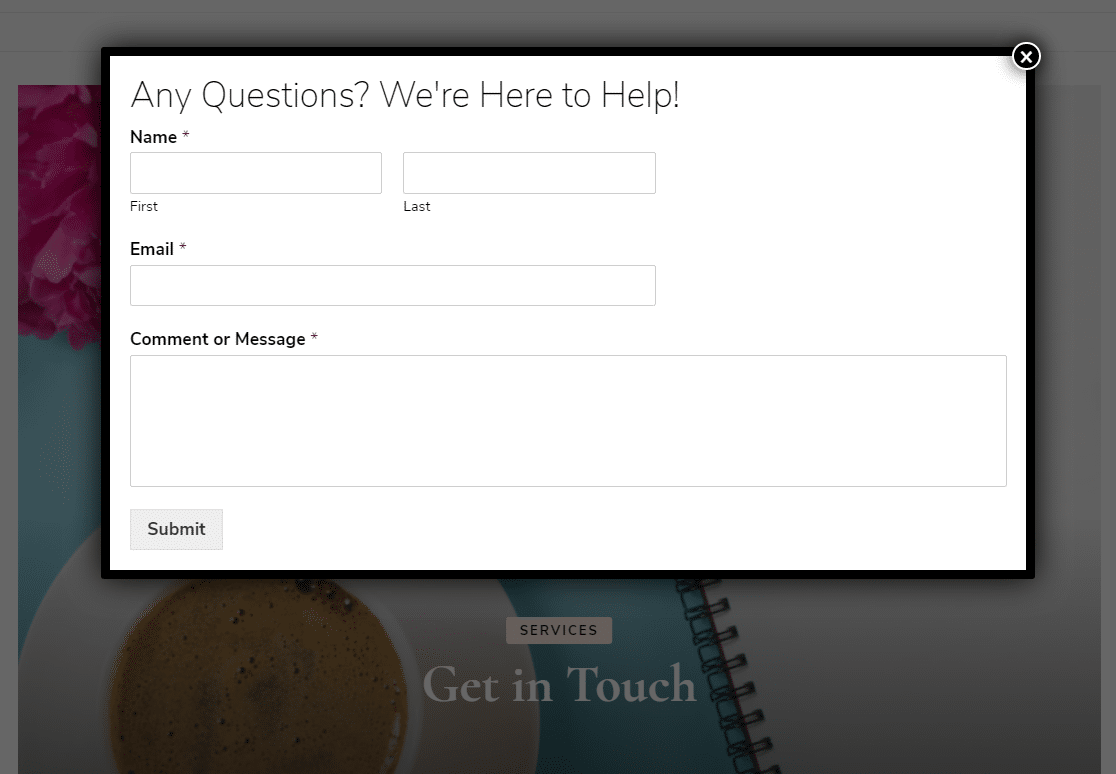
Und da haben Sie es! Sie können nun eine Vorschau Ihres WordPress-Popup-Formulars anzeigen, um sicherzustellen, dass es genau so aussieht, wie Sie es wünschen, und die Einstellungen entsprechend anpassen.

Um weitere Kontaktformular-Popups zu erstellen, können Sie diesen Vorgang wiederholen und die Einstellungen und Anzeigeregeln so anpassen, dass sie auf verschiedenen Beiträgen oder Seiten usw. erscheinen. Oder Sie können kreativ werden und eine Popup-WordPress-Umfrage erstellen.
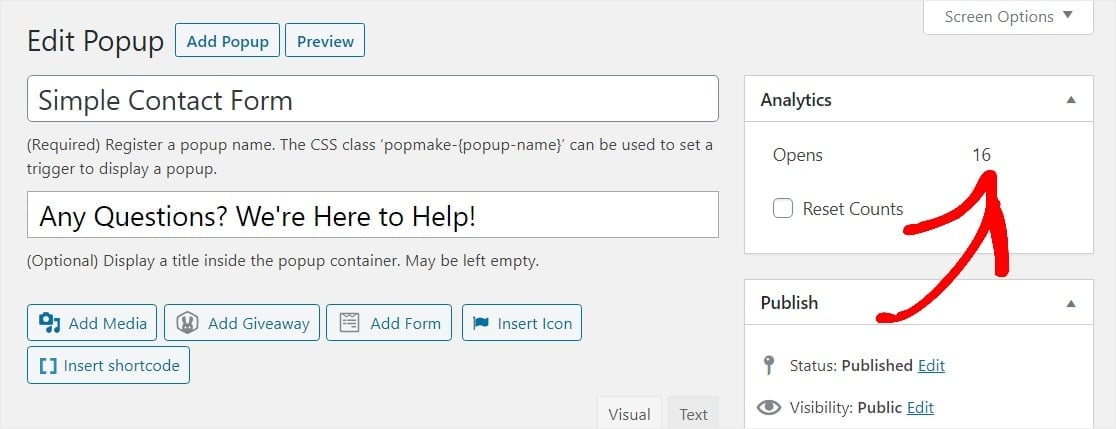
Kehren Sie zur Bearbeitungsseite zurück, um die Analytics im Auge zu behalten, wenn Sie wissen möchten, wie viele Personen Ihr WordPress-Popup-Formular aufgerufen haben.

Wenn Sie Google Analytics auf Ihrer Website eingerichtet haben, können Sie Popup Maker auch über die benutzerdefinierte Ereignisverfolgung verfolgen.
Alles klar, Sie sind bereit. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein WordPress-Kontaktformular-Popup in WordPress erstellt.
FAQs über WordPress Popup-Formulare
Popup-Formulare sind ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen (FAQs) zu diesen Formularen:
Warum sollten Sie ein Popup-Formular in WordPress erstellen?
Popup-Formulare bieten Ihren Lesern eine schnelle Möglichkeit, Sie zu erreichen, ohne die Seite, auf der sie sich gerade befinden, verlassen zu müssen. Sie sind ideal für:
- Feedback - Sammeln Sie Feedback, indem Sie um Kommentare bitten oder sogar eine Umfrage erstellen.
- Anmeldung - Bauen Sie Ihre E-Mail-Newsletter-Liste auf, indem Sie es einfach machen, sich anzumelden.
- Termine - Ermöglicht es Benutzern, einen Anruf oder einen Termin zu vereinbaren.
Wie füge ich ein Pop-up-Formular in WordPress ein?
WordPress hat keine eingebaute Popup-Funktion, daher müssen Sie ein Plugin wie WPForms verwenden, um zuerst Ihr Formular zu erstellen und dann OptinMonster, um Ihr Popup zu erstellen.
Sie können dann einen Shortcode verwenden, um Ihr Formular direkt in Ihr OptinMonster-Popup einzubetten. Dies ist vielleicht die bequemste Methode, die es gibt.
Ganz zu schweigen davon, dass sowohl WPForms als auch OptinMonster kostenlose Versionen ihrer Plugins anbieten, so dass Sie keinen einzigen Cent bezahlen müssen, um diese Funktionalität zu Ihrer Website hinzuzufügen.
Wie kann ich ein automatisches Pop-up-Formular in HTML erstellen?
Die Erstellung eines automatischen Popup-Formulars mit HTML erfordert einige umfangreiche Programmierkenntnisse. Nachfolgend werden einige der Schritte aufgeführt, die Sie für die Erstellung eines solchen Formulars durchführen müssen:
- HTML Structure: Write basic HTML for your pop-up. Use <div> to create a pop-up box and another <div> for the overlay.
- CSS hinzufügen: Gestalten Sie Ihr Pop-up und Overlay mit CSS. Sorgen Sie dafür, dass das Overlay den gesamten Bildschirm bedeckt und das Pop-up hervorsticht.
- JavaScript für Interaktion: Verwenden Sie JavaScript, um das Pop-up ein- und auszublenden. Sie können es so einstellen, dass es nach ein paar Sekunden oder bei einer bestimmten Aktion erscheint.
- Include Form Elements: Inside your pop-up div, add form elements like <input> for user input.
- Testen Sie Ihren Code: Testen Sie Ihr Pop-up immer in verschiedenen Browsern, um sicherzustellen, dass es richtig funktioniert.
Da die Arbeit mit Code jedoch schnell kompliziert werden kann. Wir empfehlen, ein Plugin wie OptinMonster zu verwenden, um ein Popup-Formular einfach und kostenlos zu erstellen!
Wie erstelle ich ein Pop-up-Formular mit Elementor?
Um ein Popup-Formular in Elementor zu erstellen, benötigen Sie die Pro-Lizenz. Damit haben Sie Zugriff auf den Popup-Builder und die Vorlagen.
Wählen Sie eine Vorlage oder entwerfen Sie ein neues Design. Ziehen Sie Widgets per Drag & Drop, um Inhalte hinzuzufügen. Entscheiden Sie, wo und wann Ihr Pop-up erscheinen soll. Und das war's auch schon!
Nächster Schritt: Akzeptieren Sie vom Benutzer eingereichte Inhalte
Möchten Sie, dass Gastnutzer über das Frontend Beiträge auf Ihrer Website einreichen können? WPForms ist das beste Plugin dafür! Weitere Informationen finden Sie in unserem Leitfaden über das Zulassen von Benutzerbeiträgen in WordPress.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Kann ich das Formular auf der linken Seite des Popups und das Bild auf der rechten Seite erstellen?
Hallo Pratham - Sie sollten in der Lage sein, unsere mehrspaltigen Layoutfelder zu verwenden, um Formularfelder auf der linken Seite zu erstellen und Bilder auf der rechten Seite anzuzeigen. Für weitere Details empfehle ich Ihnen, einen Blick auf unseren Blogbeitrag hier zu werfen.
Muss ich die Premium-Versionen von Popup Maker kaufen, um die gewünschten Funktionen von wpforms nutzen zu können?
Hey Robert - nein, die kostenlose Version von Popup Maker wird dir auch helfen, ein Popup mit WPForms zu erstellen. Wirklich, jedes Plugin, das Ihnen erlaubt, einen Shortcode zu verwenden, sollte mit dem WPForms Shortcode funktionieren.
Danke 🙂 .
funktioniert nicht, wenn das Formular eine Zahlung erfordert
Hallo Travis - Wir helfen dir gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
In der kostenlosen Version des Popup-Makers und der WP-Formulare sehen beide für sich genommen beim Bearbeiten gut aus, aber wenn ich das WP-Formular in den Popup-Maker einfüge, sieht es nicht nur wirklich billig aus, sondern es verstümmelt alles: Der Text hat die falsche Größe und der Text ändert sich in andere Schriftarten und Größen als vorgesehen.
Hey Meg - Wir helfen dir gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Zeile im Support, damit wir Ihnen helfen können? Da Sie die Lite-Version verwenden, bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo, ich möchte ein Ankündigungs-Pop-up für meine Wordpress-Site erstellen. Wie kann ich das erstellen?
Hey SK - Klar, um ein Ankündigungs-Pop-up zu erstellen, gehen Sie nach dem Erstellen des Formulars zu der Seite oder dem Beitrag, auf der/dem das Ankündigungs-Pop-up erscheinen soll. Sie können entweder eine neue Seite/einen neuen Beitrag erstellen oder einen bestehenden Beitrag bearbeiten.
Nun können Sie das Popup auf dieser Seite/ diesem Beitrag hinzufügen, indem Sie die in diesem Dokument beschriebenen Methoden anwenden! Das war's 🙂
Danke!
Kann WP Forms an eine Schaltfläche angehängt werden, so dass der Auslöser ist, wenn die Schaltfläche angeklickt wird, die Formulare zur Eingabe und Übermittlung angezeigt werden. Und würde ich Optin Monster oder Popup Maker verwenden, um dies zu tun? Danke!
Hallo Phil - Ich bitte um Entschuldigung, derzeit gibt es keine eingebaute Möglichkeit, eine Schaltfläche zu erstellen, die auf das Formular verweist. Sie können jedoch auf jeden Fall das Formular mit einer Schaltfläche hinzufügen, indem Sie den Link der Seite verwenden, in die das Formular eingebettet ist. Bitte beachten Sie, dass das Formular immer noch irgendwo eingebettet sein muss, um den Link/URL des Formulars zu erhalten. Dann müssen Sie nur die URL dieser Seite in der Schaltfläche verwenden.
Eine andere Möglichkeit wäre die Verwendung eines Popups. Sie können einige der zahlreichen Popup-/Lightbox-Plugins verwenden, die auf WordPress.org verfügbar sind, sowie kostenpflichtige Plugin-Optionen. Einige der verfügbaren Optionen sind OptinMonster und Popup Maker, mit denen unsere Kunden bereits erfolgreich gearbeitet haben.
Wirklich, jedes Plugin, das Ihnen erlaubt, einen Shortcode zu verwenden, sollte mit dem WPForms Shortcode funktionieren.
Ich hoffe, das hilft. Danke 🙂
Wie kann ich die Farbe der WPforms-Schaltfläche in Popup Maker ändern? Ich sehe keine Option zur Verwendung des visuellen Editors mit dem Shortcode.
Hallo AnJie, wenn Sie ein Formular mit einem Shortcode einbetten, können Sie die Schaltfläche "Senden" nicht direkt über den Editor anpassen. Sie können jedoch sein Aussehen mit benutzerdefinierten CSS anpassen und die Stile werden in Popup Maker reflektiert.
Ich hoffe, das hilft, danke!